pdoResources / Сниппеты / pdoTools / docs.modx.pro
Сниппет предназначен для вывода списка ресурсов. Является продвинутой заменой для getResources: обладает всеми его возможностями, но лишен недостатков.
Умеет правильно сортировать ТВ параметры, присоединять таблицы при выборке, включать и исключать категории из разных контекстов и еще много чего.
Параметры
Параметры выборки ресурсов
Эти параметры определяют, какие ресурсы появятся в генерируемом списке.
| Название | По умолчанию | Описание |
|---|---|---|
| &parents | Текущий ресурс | Список родителей, через запятую, для поиска результатов. Если поставить 0 — выборка не ограничивается. Если id родителя начинается с дефиса, он и его потомки исключаются из выборки. |
| &depth | 10 | Глубина поиска дочерних ресурсов от родителя. |
| &resources | Список ресурсов, через запятую, для вывода в результатах. Если id ресурса начинается с дефиса, этот ресурс исключается из выборки. Если id ресурса начинается с дефиса, этот ресурс исключается из выборки. | |
| &context | Ограничение выборки по контексту ресурсов. | |
| &where | Массив дополнительных параметров выборки, закодированный в JSON. | |
| &showHidden | 1 | Показывать ресурсы, скрытые в меню. |
| &showUnpublished | 0 | Показывать неопубликованные ресурсы. |
| &showDeleted | 0 | Показывать удалённые ресурсы. |
| &hideContainers | 0 | Отключает вывод контейнеров, то есть, ресурсов с «isfolder = 1». |
| &select | 0 | Список полей для выборки, через запятую. Можно указывать JSON строку с массивом, например {«modResource»:»id,pagetitle,content»}. |
| &sortby | pagetitle | Любое поле ресурса для сортировки, включая ТВ параметр, если он указан в параметре &includeTVs. Можно указывать JSON строку с массивом нескольких полей, например {«tvname»:»ASC», «pagetitle»:»DESC»}. Для случайно сортировки укажите «RAND()» Можно указывать JSON строку с массивом нескольких полей, например {«tvname»:»ASC», «pagetitle»:»DESC»}. Для случайно сортировки укажите «RAND()» |
| &sortdir | DESC | Направление сортировки: по убыванию или возрастанию. |
| &setTotal | 0 | Отключение выборки total по умолчанию (с версии 2.11.0). Сниппет pdoPage включает его всегда. |
| &limit | 10 | Ограничение количества результатов выборки. Можно использовать «0». |
| &offset | 0 | Пропуск результатов от начала. Необходимо использовать вместе с явно указанным &limit |
| &first | 1 | Номер первой итерации вывода результатов. |
| &last | Автоматически, по формуле (total + first — 1) | Номер последней итерации вывода результатов. |
| &loadModels | Список компонентов, через запятую, чьи модели нужно загрузить для построения запроса. Например: &loadModels=`ms2gallery,msearch3`. | |
| &tvFilters | Список фильтров по ТВ, с разделителями AND и OR. Разделитель, указанный в параметре &tvFiltersOrDelimiter представляет логическое условие OR и по нему условия группируются в первую очередь. Внутри каждой группы вы можете задать список значений, разделив их &tvFiltersAndDelimiter. Поиск значений может проводиться в каком-то конкретном ТВ, если он указан «myTV==value», или в любом «value». Пример вызова: &tvFilters=`filter2==one,filter1==bar%||filter1==foo`. Обратите внимание: фильтрация использует оператор LIKE и знак «%» является метасимволом. И еще: Поиск идёт по значениям, которые физически находятся в БД, то есть, сюда не подставляются значения по умолчанию из настроек ТВ. | |
| &tvFiltersAndDelimiter | «,» | Разделитель для условий AND в параметре &tvFilters. |
| &tvFiltersOrDelimiter | «||» | Разделитель для условий OR в параметре &tvFilters. |
Параметры шаблонов
Эти параметры устанавливают чанки, которые содержат шаблоны для генерации вывода, то есть отвечают за внешний вид.
| Название | Описание |
|---|---|
| &returnIds | Установите значение «1», чтобы вернуть строку со списком id ресурсов, вместо оформленных результатов. Все указанные шаблоны игнорируются. |
| &tpl | Имя чанка для оформления ресурса. Если не указан, то содержимое полей ресурса будет распечатано на экран. |
| &tplFirst | Имя чанка для первого ресурса в результатах. |
| &tplLast | Имя чанка для последнего ресурса в результатах. |
| &tplOdd | Имя чанка для каждого второго ресурса (хоть «odd» значит «нечётный», работает для чётных ресурсов). |
| &tplWrapper | Чанк-обёртка, для заворачивания всех результатов. Понимает один плейсхолдер: [[+output]]. Не работает вместе с параметром &toSeparatePlaceholders. |
| &wrapIfEmpty | Включает вывод чанка-обертки &tplWrapper даже если результатов нет. |
| &tplCondition | Поле ресурса, из которого будет получено значение для выбора чанка по условию в &conditionalTpls. |
| &tplOperator | Необязательный оператор для проведения сравнения поля ресурса в &tplCondition с массивом значений и чанков в &conditionalTpls. |
| &conditionalTpls | JSON строка с массивом, у которого в ключах указано то, с чем будет сравниваться &tplCondition, а в значениях — чанки, которые будут использованы для вывода, если сравнение будет успешно. Оператор сравнения указывается в &tplOperator. Для операторов типа isempty можно использовать массив без ключей. |
| &outputSeparator | Необязательная строка для разделения результатов работы. |
Параметры результатов
Эти параметры дополнительно определяют, какие данные и каким способом будут выводиться.
| Название | По умолчанию | Описание |
|---|---|---|
| &fastMode | 0 | Быстрый режим обработки чанков. Все необработанные теги (условия, сниппеты и т.п.) будут вырезаны. |
| &idx | Вы можете указать стартовый номер итерации вывода результатов. | |
| &totalVar | total | Имя плейсхолдера для сохранения общего количества результатов. Параметр setTotal должен быть включен. |
| &includeContent | 0 | Включаем поле «content» в выборку. |
| &includeTVs | Список ТВ параметров для выборки, через запятую. Например: «action,time» дадут плейсхолдеры [[+tv.action]] и [[+tv.time]]. | |
| &prepareTVs | «1», что означает подготовку всех ТВ, указанных в &includeTVs | Список ТВ параметров, которые нужно подготовить перед выводом. |
| &processTVs | Список ТВ параметров, которые нужно обработать перед выводом. Если установить в «1», будут обработаны все ТВ, указанные в &includeTVs. | |
| &tvPrefix | tv. | Префикс для ТВ параметров. |
| &useWeblinkUrl | Генерировать ссылку с учетом класса ресурса, включает плейсхолдер [[+link]]. | |
| &toPlaceholder | Если не пусто, сниппет сохранит все данные в плейсхолдер с этим именем, вместо вывода не экран. | |
| &toSeparatePlaceholders | Если вы укажете слово в этом параметре, то ВСЕ результаты будут выставлены в разные плейсхолдеры, начинающиеся с этого слова и заканчивающиеся порядковым номером строки, от нуля. Например, указав в параметре «myPl», вы получите плейсхолдеры [[+myPl0]], [[+myPl1]] и т.д. | |
| &showLog | 0 | Показывать дополнительную информацию о работе сниппета. Только для авторизованных в контекте «mgr». |
Примеры
Простейший вывод списка дочерних ресурсов документа с идентификатором 1:
[[pdoResources?
&parents=`1`
&depth=`0`
&tpl=`ListRowTpl`
]]Если используется дополнительное поле image, то вызов изменится следующим образом:
[[pdoResources?
&parents=`1`
&depth=`0`
&tpl=`ListRowTpl`
&includeTVs=`image`
]] Если нужно вывести элементы в том же порядке, как они объявлены в параметре &resources
[[pdoResources?
&resources=`213,34,58,290`
&sortby=``
&sortdir=`ASC`
&tpl=`ListRowTpl`
&includeTVs=`image`
]]В чанке ListRowTpl за это поле будет отвечать плейсхолдер [[+tv. image]]
image]]
Дополнительная информация
При переносе чанков с getResources, довольно распространённой ошибкой является использование модификатора strtotime, для форматирования даты.
Дело в том, что даты ресурсов и так хранятся в виде timestamp, но конвертируются в нормальные даты из-за использования объектов modResource — так запрограммировано в его свойствах. А потом, для форматирования даты, их нужно перевести обратно в timestamp. Выходит двойная ненужная конвертация.
pdoTools же работает напрямую с базой данных, без создания объектов и конвертации их значений, поэтому в чанк приходит timestamp, который не нужно дополнительно обрабатывать. Вы можете сразу применять модификатор date к значениям:
[[+publishedon:date=`%d.%m.%Y`]] или [[+createdon:date=`%Y-%m-%d`]]
Это касается работы с датами ресурсов и в других сниппетах pdoTools.
Как вывести автора публикации на странице и в PdoResources в Modx Revo
- org/Breadcrumb»>Главная >
- Статьи и уроки по web-разработке >
- Уроки MODx Revolution
Мне понадобилось выводить автора статьи, которого я сам создавал в админке в разделе «Пользователи». Мне нужно было вывести такие поля как fullname, name, website, а также photo. На странице поста выводится так:
[[*createdby:userinfo=`fullname`]]
а в вызове PdoResources так
[[+createdby:userinfo=`fullname`]]
Соответсвенно, вместо fullname подставляете любое из полей ниже и получите результат.
Фильтры вывода информации о пользователе
| Поле профиля | Пример |
|---|---|
| Внутренний ключ профиля |
[[*createdby:userinfo=`internalKey`]]</pre> |
| Логин |
[[*createdby:userinfo=`username`]]</pre> |
| Полное имя |
[[*createdby:userinfo=`fullname`]]</pre> |
| Роль |
[[*createdby:userinfo=`role`]]</pre> |
[[*createdby:userinfo=`email`]]</pre> |
|
| Телефон |
[[*createdby:userinfo=`phone`]]</pre> |
| Мобильный телефон |
[[*createdby:userinfo=`mobilephone`]]</pre> |
| Факс |
[[*createdby:userinfo=`fax`]]</pre> |
| Дата рождения |
[[*createdby:userinfo=`dob`:date=`%Y-%m-%d`]]</pre> |
| Пол |
[[*createdby:userinfo=`gender`]]</pre> |
| Страна |
[[*createdby:userinfo=`country`]]</pre> |
| Область |
[[*createdby:userinfo=`state`]]</pre> |
| Почтовый индекс |
[[*createdby:userinfo=`zip`]]</pre> |
| Фото |
[[*createdby:userinfo=`photo`]]</pre> |
| Комментарий |
[[*createdby:userinfo=`comment`]]</pre> |
| Пароль |
[[*createdby:userinfo=`password`]]</pre> |
| Временный пароль |
[[*createdby:userinfo=`cachepwd`]]</pre> |
| Последняя авторизация |
[[*createdby:userinfo=`lastlogin`:date=`%Y-%m-%d`]]</pre> |
| Дата текущей авторизации |
[[*createdby:userinfo=`thislogin`:date=`%Y-%m-%d`]]</pre> |
| Количество авторизаций |
[[*createdby:userinfo=`logincount`]]</pre> |
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
MODx Revolution Multidomain/Contexts тот же контент
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 415 раз
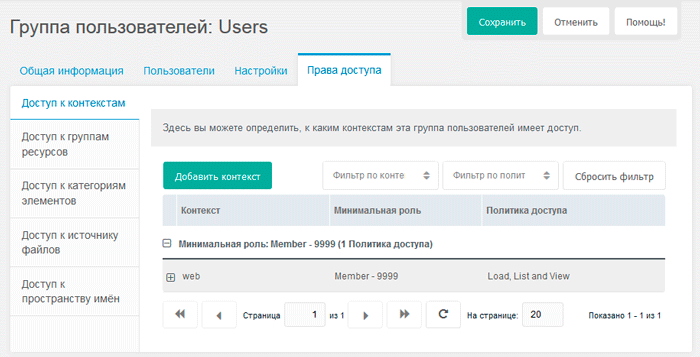
У меня есть веб-сайт MODx. Он имеет 3 разных контекста. Каждый контекст указывает на другой домен.
Он имеет 3 разных контекста. Каждый контекст указывает на другой домен.
В одном контексте (скажем, C1) у меня есть ресурс (папка), у которого много дочерних ресурсов.
Я отображаю ресурсы с помощью вызова pdoresources (интерфейс). Все работает нормально. Он перечисляет/отображает ресурсы, как это должно быть. Когда я нажимаю на него, он также открывается и показывает мне содержимое ресурсов (сайт представляет собой что-то вроде блока)
Но когда я перехожу в другой контекст (C2) и делаю тот же pdoResources-Call он также перечисляет/отображает ресурсы. Но когда я нажимаю на ресурс, ничего не происходит. Он не открывается, потому что это другой контекст.
Как я могу настроить MODx Revolution, чтобы иметь разные контексты, в которых все могут обмениваться контентом (ресурсы)
- modx
- modx-революция
- modx-ресурсы
2
Если вы организуете свои ресурсы в виде дерева, в котором каждый домен является отдельной ветвью, вам следует настроить один «Идентификатор запуска» для каждого контекста. Это происходит в настройках контекста (через главное меню).
Это происходит в настройках контекста (через главное меню).
Полный процесс описан здесь: https://black-pixel.net/2014/02/24/multilingual-multidomain-site-modx-cms/
Возможно, вам нужно вызвать вызов PDO-Tools без кэширования. Или, чтобы убедиться, поместите вызов в чанк, продублируйте его и поместите в него контекстный ключ (чтобы было 3 разных вызова, по одному на домен). [[$subtree-call-C1]] для C1 и т. д…
Похоже, что это может указывать на что-то вроде seconddomain.com/parent/child.html , хотя должно указывать на firstdomain .com/parent/child.html . Если это так, вы должны убедиться, что каждый из ваших контекстов имеет настройки контекста site_url (и связанные http_host и base_url ), чтобы MODX знал, что нужно отправить вас в другой домен.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Используйте MODX getResources и getPage для галерей.
 .. или что угодно!
.. или что угодно!Моим последним заданием был сайт MODX с галереей эскизов со следующими требованиями:
- Список до 8 эскизов в блоке статического размера.
- Thumbs извлечены из ресурсов MODX, созданных и редактируемых конечными пользователями.
- Если в разделе фотографии, нажатие большого пальца открывает лайтбокс.
- Если в разделе дизайна щелкнуть миниатюру, откроется другая страница с дополнительной информацией.
- Если ресурсов более 8, запускается пагинация.
- Множество целевых стилей.
Таким образом, первый фрагмент, который приходит на ум, — это почтенный набор инструментов «все в одном» под названием getResources и родственный фрагмент getPage для функции разбивки на страницы. Пройдемся по установке:
Официальная документация
- getResources: https://rtfm.modx.com/extras/revo/getresources
- getPage: https://rtfm.modx.com/extras/revo/getpage
- Наборы свойств: https://rtfm.
 modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я добавил это)
modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я добавил это)
Я предполагаю, что хорошо знаю MODX и getResources, хотя я думаю, что это руководство может пригодиться как новичкам, так и продвинутым пользователям.
Настройка шаблона
Я использую один шаблон для всех возможных страниц, связанных с портфолио. Вы можете сделать это с помощью нескольких шаблонов, но мне нравится раздвигать границы MODX TV, потому что вы можете дать конечному пользователю контроль над ними или нет, в зависимости от ситуации. Гибкость — это часть того, что делает MODX замечательным, верно?
В шаблоне есть переключатель TV, поэтому пользователь может выбрать: Галерею эскизов фотографий, Галерею эскизов дизайна, Элемент изображения в лайтбоксе или Информационную страницу элемента дизайна. Последние два — это просто макеты страниц — здесь мы поговорим о первых двух, потому что они по сути являются вызовами сниппета getPage.
Вызов сниппета getPage
Я начал с раздела фотографии, потому что я люблю фотографию 😛
[[!getPage@Галерея?
&element=`получить ресурсы`
&parents=`[[*id]]`
&limit=`8`
&tpl=`photoTpl`
&tpl_3=`photoTplThird`
&tpl_6=`photoTplThird`
&includeContent=`1`
&includeTVs=`1`
&processTVs=`1`
&sortby=`menuindex`
&sortdir=`ASC`
]]
Разбить его:
-
[электронная почта защищена]?» Некэшированный вызов с прикрепленным пользовательским набором свойств! getPage НЕ является обычным сниппетом, в котором вы можете ссылаться на имена фрагментов шаблона в вызове сниппета. Для определения этих значений необходимо использовать пользовательский набор свойств. Если вы не знакомы с ними, ознакомьтесь с документацией MODX (ссылка выше). Я расскажу о некоторых возможностях шаблона позже… -
&element=`getResources`» это говорит getPage использовать getResources для. .. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources!
.. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources! -
&parents=`[[*id]]`» Использует текущую страницу в качестве родительской, поэтому будут перечислены дочерние ресурсы текущей страницы. -
&limit» Устанавливает максимальное количество ресурсов для вывода. -
&tpl» Имя фрагмента для шаблона фотоэлемента. -
&tpl_3» Имя фрагмента для шаблона для каждого 3-го элемента выходной фотографии. Это было необходимо, потому что третий элемент в каждой строке должен был быть оформлен по-разному. Да, я также использовал CSS Nth child, но не все браузеры поддерживают (*вздох*). ** 9ОБНОВЛЕНИЕ 0142: в 2015 году можно с уверенностью сказать, что браузеры поддерживают N-го потомка 😉 -
&tpl_6» то же, что и выше -
&includeContent/&includeTVs» Оба этих свойства сообщают getResources о необходимости вывода содержимого и переменных шаблона. По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи)
По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи) -
&processTVs=`1`» Вы не только должны включать переменные шаблона, если вы хотите обработать их и получить их результаты, вы должны установить это свойство. -
&sortby/&sortdir» Довольно стандартные свойства сниппета MODX для порядка сортировки.
Теперь смотрим на один из шаблонов «photoTpl»
Сломай это:
- Я вывожу в неупорядоченный список, который подходит для моих целей. Вы можете вывести что угодно, хотя. Этот шаблон представляет, что будет «получено» из каждого ресурса и из каких полей он будет получать данные.
- Обратите внимание на синтаксис
[[+ ]]: при написании шаблона для использования фрагмента вы используете токен-заполнитель «+» вместо[[* ]], потому что токен «*» зарезервирован для текущего Поля ресурса (ресурс запрашивается пользователем), тогда как заполнители могут быть установлены с помощью фрагмента кода, плагина или с помощью наборов свойств.
- Также обратите внимание на префикс `tv.`. Это для телевизоров, если не очевидно. Это поведение можно изменить в вашем вызове getResources, но в примере я оставил его по умолчанию.
Дополнительная информация о телевизорах (пропустите, если вам скучно):
-
tv.photo...» Эти телевизоры хранят данные об изображении. Пользователь может загружать и указывать изображения со страницы менеджера ресурсов. Наличие замещающего текста и заголовков для всего — это просто хорошая идея (и проверка), но не обязательно. -
tv.lightbox» Настройка rel=»lightbox» через телевизор, чтобы пользователь-менеджер мог включать или исключать любое изображение из функций Lightbox.
Практически все, что нам нужно:
- Список из 8 миниатюр — Да,
&limit=`8`. Хотя здесь этого не видно, вызов сниппета находится внутри блока div, поэтому я могу стилизовать элементы как группу. - Превью извлечено из Ресурсов — Да.
 Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada.
Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada. - Открыть лайтбокс — Да. Есть дополнительный JS и прочее, но это отдельно. Наш «&photoTpl» предоставляет средства для нацеливания изображений на функции Lightbox ( rel=»lightbox» ) И позволяет конечному пользователю включать и выключать это через телевизор.
- Разбиение на страницы — Да. Мы используем getPage, который автоматически выводит нумерацию страниц с настраиваемым набором свойств (@Gallery).
- Целевой стиль — да, «&photoTpl» позволяет нам устанавливать классы и идентификаторы. Нужен СНАЙПЕР таргетинг?
- СОВЕТ ПРОФЕССИОНАЛА: Готовы? » Просто добавьте:
id="string-[[+id]]"(где «строка» — это произвольная строка, соответствующая спецификации HTML для атрибута ID) к любому тегу html в шаблоне, и вы получите уникальный селектор CSS для содержимого, полученного из ресурса с идентификатором[[+id]].
Настраиваемый набор свойств для getPage позволяет вам настраивать шаблоны для элементов разбивки на страницы, поэтому даже у ЭТОГО могут быть настраиваемые селекторы, если вы хотите. Хотел, а MODX поставил — как обычно 😛
Пример:
<ул>
Это почти стандартный «&tpl» для getPage, который вы найдете на странице свойств сниппета. Я только что добавил пользовательский элемент #id и span в текст ссылки. Вот и все, народ!
Хорошо, хорошо, я пропустил требование «Если раздел дизайна, большие пальцы делают что-то еще…» Блин, вы требовательны, не так ли? 😛 Это примерно так: радиоопция TV, о которой я говорил выше, просто выбирает разные вызовы сниппета getPage (или наборы свойств), в зависимости от того, какой стиль галереи пользователь хочет для страницы. Каждая версия вызова фрагмента может использовать другой «&tpl» для бесконечных возможностей. Вы спросите, почему бы просто не использовать разные шаблоны страниц? Потому что таким образом пользователь может выбрать стиль галереи БЕЗ доступа к изменению шаблонов страниц.

 modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я добавил это)
modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я добавил это) .. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources!
.. ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources! По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи)
По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи) Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada.
Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada.