Фоны и паттерны
Броуновское движение на JS
Красивый фоновый эффект с хаотично перемещающимися кругами внутри блока

Скрипт реализующий данную графику работает на библиотеке p5.js версии 0.5.10
Читать далееФон с появляющимися звездочками
Эффект, который накладывает на слой бесконечное количество звездочек

Скрипт реализующий данную графику работает на библиотеке p5.js
Читать далееДвумерное дерево на JS
Скрипт, который случайным образом рисует двумерное дерево

Скрипт реализующий данную графику работает на библиотеке p5.js
Читать далееРазвевающийся флаг на JS
Красивый эффект развевающего флага или другой фотографий с использованием WebGL

Данный скрипт колышет как на ветру любое изображение, но наиболее подходит к флагам.
Реализуется эта анимация на библиотеке curtains.js
Читать далееАнимированный эффект смены фотографий на JS
Красивая смена фоновых изображений по клику с использованием WebGL

Скрипт реализующий данную анимацию работает на библиотеке curtains.js
Читать далееЭффект искажения изображения на JS
Эффект искажения фотографии основанный на WebGL, похожий на нахождение под водой

Скрипт реализующий данную анимацию работает на библиотеке curtains.js
Читать далееЭффект размытия изображения на JS
Эффект частичного размытия изображения с наложением серого оттенка основанный на WebGL

Скрипт реализующий данную анимацию работает на библиотеке curtains.js
Читать далееЭффект дождя на стекле
Красивый эффект капель на стекле основанный на WebGL

Скрипт реализующий данную анимацию работает на библиотеке curtains.js
Читать далееДвижущийся туман на CSS
Анимированный эффект тумана на фоновом изображении средствами CSS

Ранее уже была заметка о движущихся облаках. Реализация данного примера похожа, но сделана немного иным способом.
Читать далееatuin.ru
100+ бесплатных бесшовных фонов (паттернов) для Ваших новых дизайнерских решений
Здравствуйте, дорогие читатели блога. Сегодня хочу представить Вам несколько классных и бесплатных бесшовных фонов или паттернов для Ваших новых идей. Здесь собраны фоны на любой вкус и цвет. Я надеюсь, что Вам будет, что выбрать, и с пустыми руками Вы отсюда не уйдёте. 🙂
Ну а если Вам ничего здесь не понравится, рекомендую посмотреть подборку редакторов бесшовных фонов. Там Вы сможете сделать паттерн сами какой захотите.
Вот и всё, что хотелось сказать, друзья. Наслаждайтесь.
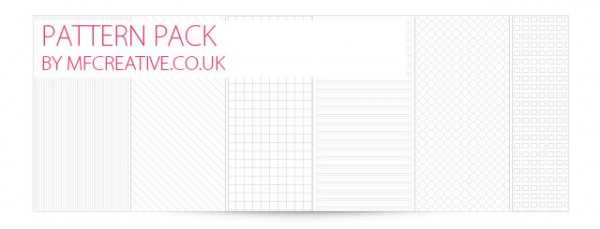
Различные полосатые паттерны

Скачать исходники
Абстрактные паттерны

Скачать исходники
Абстрактные паттерны 2

Скачать исходники
Ещё одни абстрактные паттерны

Скачать исходники
Несколько бесшовных фонов с шумом
Скачать исходники
Полосатые Photoshop паттерны

Скачать исходники
Пиксельные бесшовные фоны

Скачать исходники
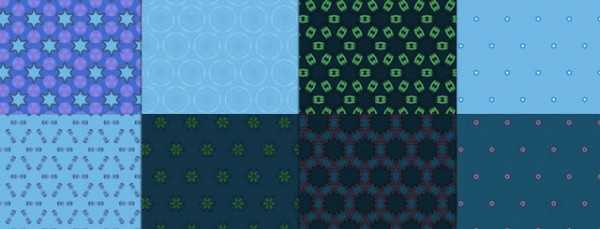
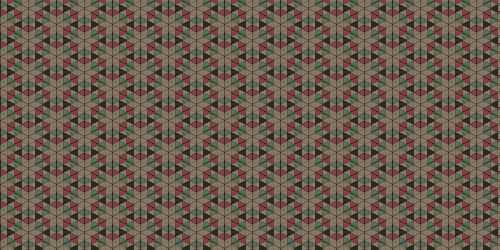
Красивые геометрические паттерны

Скачать исходники
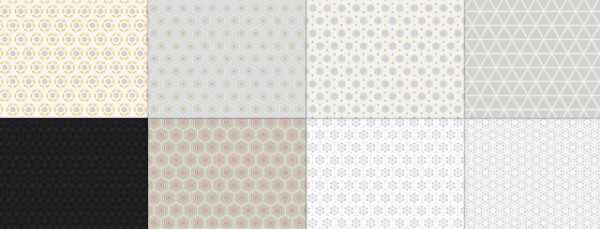
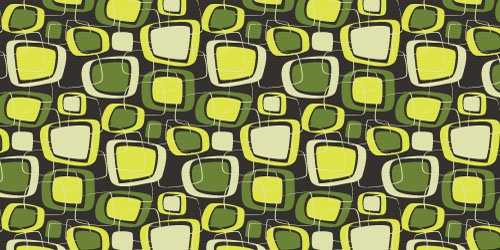
Бесшовные фоны в стиле ретро

Скачать исходники
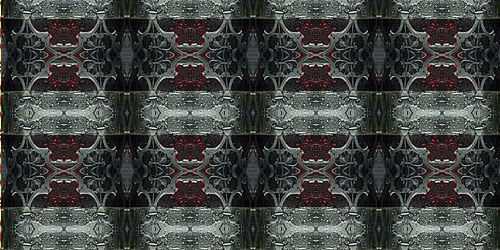
Костяные и разноцветные паттерны

Скачать исходники
Простые волнистые фоны

Скачать исходники
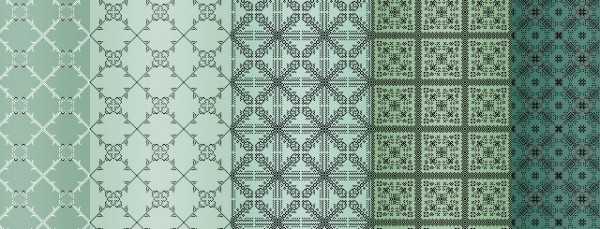
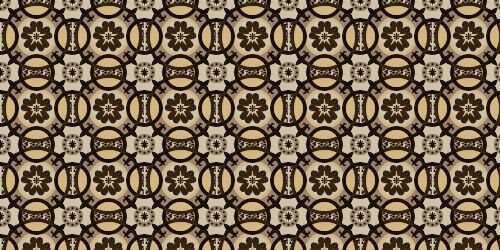
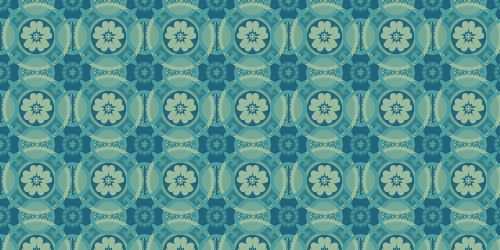
Красивые бесшовные фоны. Орнамент

Скачать исходники
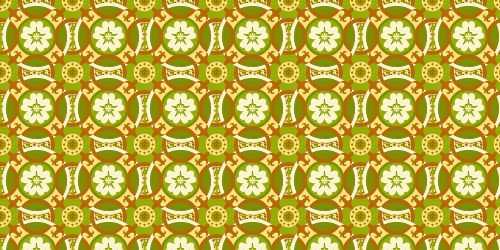
Весенние паттерны

Страница загрузки
Бесшовные фоны MyShinyBoy

Скачать исходники
Векторные бесшовные фоны

Скачать исходники
Ещё одни векторные паттерны

Скачать исходники
Паттерны Martian Ginkgo

Скачать исходники
Волнистые векторные бесшовные фоны

Скачать исходники
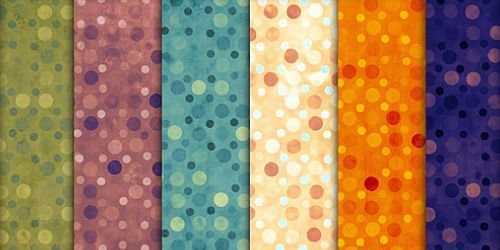
Паттерны с пузырьками

Скачать исходники
Винтажные бесшовные фоны

Скачать исходники
beloweb.ru
Бесшовный фон для сайта

Оооо… Что я нашел в закромах своего компьютера!! Папочку с 64-мя бесшовными паттернами для сайта. Думаю, многим понравится эта сборочка. Тут полно клевых стильных и очень разных текстурных фонов для сайта. Всего в сборке 64 паттерна, я их всех по одному оформлю в демо и вы сможете не скачивая весь архив, скачать нужный Вам паттерн. Думаю, так всем будет намного удобнее. Кстати, на случай если кто-то не знает, что такое паттерн, да и к тому же бесшовный.
Что такое бесшовный паттерн для сайта
Бесшовный паттерн — это обычно фоновое изображение, которое не имеет швов при размножении и выглядит как одна целиковая картинка. Обычно бесшовный фон ставят вот таким атрибутом: background: url(путь до бесшовного паттерна), и больше никаких параметров типа no-repeat и так далее. При таких атрибутах изображение размножится и закроет весь фон одним текстурным изображением.
Итак, приступим:
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Вот такая вот сборочка получилась нехилая :))) Приятного пользования, надеюсь помог! До скорых постов!
bayguzin.ru
Как сделать фон из иконок (паттерн)? Подборка и сравнение онлайн-генераторов
Что такое паттерн?
Паттерн (в дизайне) — «бесконечный» фоновый рисунок, который состоят из повторяющихся элементов.
Паттерны в природе и быту встречаются довольно часто. Вот простые примеры:
пчелиные соты, рисунок обоев, узоры на постельном белье.
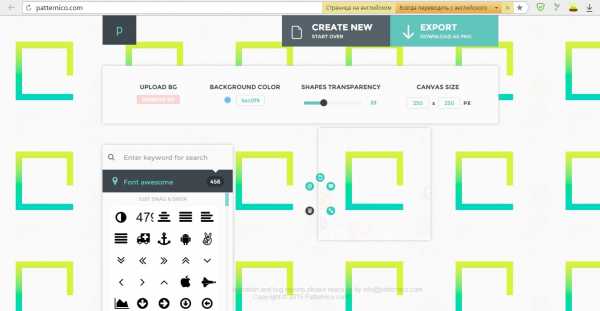
1. http://patternico.com/
- Функционал — 9 из 10
- Юзабилити — 7 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 1000 шт.
Минусы:
Сервис кажется немного перегруженным, не совсем удобно вбивать размер иконок в поля.
Вывод:
Очень мощный редактор. Идеально подходит для тех случаев, когда требуется создать максимально «иллюстрированный» со множеством элементов паттерн.

2. http://bgpatterns.com/
- Функционал — 8 из 10
- Юзабилити — 9 из 10
- Дизайн — 8 из 10
- Иконок в комплекте — около 100 шт.
Минусы:
Малое количество иконок в комплекте. Чуть меньше возможностей по управлению каждым слоем в отдельности.
Вывод:
Максимально просто редактор. Идеально подходит для тех случаев, когда требуется создать не перегруженный и стильный паттерн
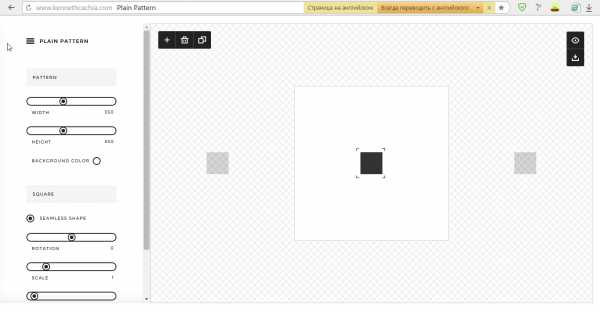
3. http://www.kennethcachia.com/plain-pattern/app/
- Функционал — 7 из 10
- Юзабилити — 9 из 10
- Дизайн — 9 из 10
- Иконок в комплекте — около 23 шт.
Минусы:
Очень мало стандартных иконок. Загрузка собственных только в формате .SVG.
Вывод:
Самый стильный и интуитивно понятный редактор в подборке, но имеющий определенные минусы.

Больше интересных постов о digital — https://vk.com/bilalovpro
spark.ru
Как создать бесшовный фон с помощью паттерна
Очень часто нам в декупаже или в других оформительских работах требуется красивый, подходящий для нашей дизайнерской задумки фоновый рисунок. Производители салфеток и декупажных карт нас этой темой не особо радуют, и это, кстати, зря, так как красивый фон — вещь, очень востребованная декупажницами. Исправляя эту ситуацию, давайте научимся сами создавать нужные и подходящие нам фоны в Фотошопе. Особых умений не требуется. Я сама с Фотошопом на «вы», но и моих знаний хватило для этого. Прошу профи не кидаться тапками, если увидите профессиональный фотошопный ляп. Хоть мы пока и мало умеем, но кто помешает нам расширять горизонты?
Итак, давайте создадим листочек, залитый фоновым рисунком формата А4.
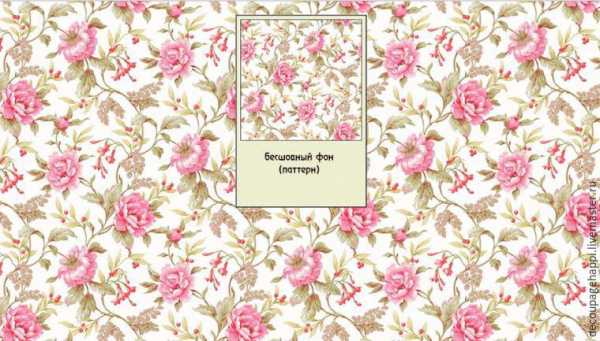
Начнем с того, что выясним, что же такое паттерн. Паттерн (рattern) — это фрагментарный рисунок, сделанный таким образом, что при многократном повторении этого рисунка образуется бесшовный единый фон.

Паттерны в огромном количестве можно найти на множестве ресурсов для дизайнеров. Лично для меня самым любимым является ресурс «LenaGold». Паттернов там множество, находятся они в разделе «Фоны», работа с ними организована очень грамотно. Они разбиты по тематикам и цвету, вы легко сможете найти нужный и не только посмотреть его, но и сразу увидеть фон, который он создаст.
Итак, вы нашли нужный паттерн, скачали его. Открываем Фотошоп и через 5 минут, с помощью моих нехитрых инструкций, вы получите лист фонового рисунка формата А4.
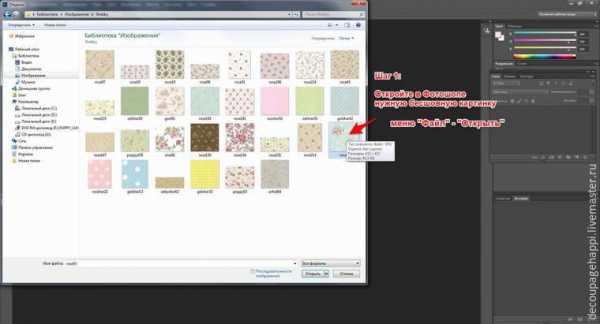
Шаг 1. Откройте в Фотошопе нужный для работы паттерн, меню «Файл» — «Открыть».

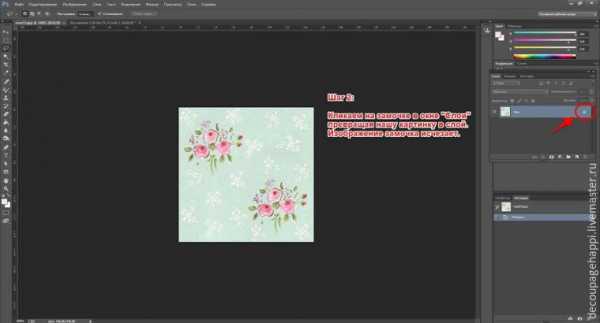
Шаг 2. Кликаем на изображении замочка напротив нашей картинки в окне «Слои». Замочек исчезает. Если у вас такое окно не открыто, открываем его: меню «Окно» — «Слои».

Шаг 3. Поднимаемся вверх, в меню, выбираем «Редактирование» — «Определить узор». Наша картинка попала в набор узоров.

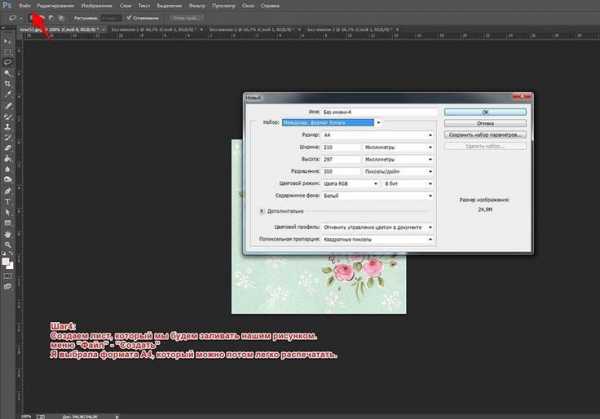
Шаг 4. Создаем чистый лист, который мы будем заливать нашим узором. Меню «Файл» — «Создать». В окошке выбираем набор «Международный формат бумаги» — «Размер — А4».

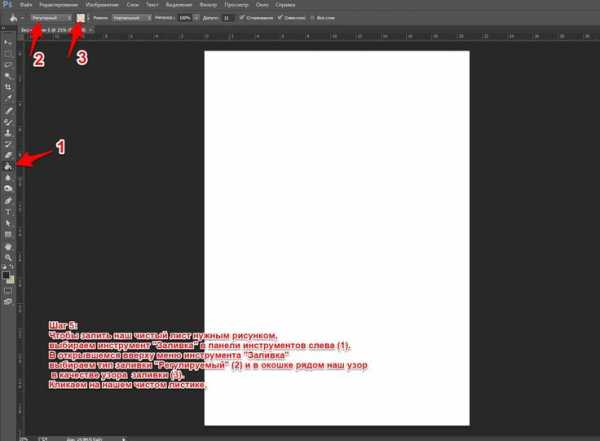
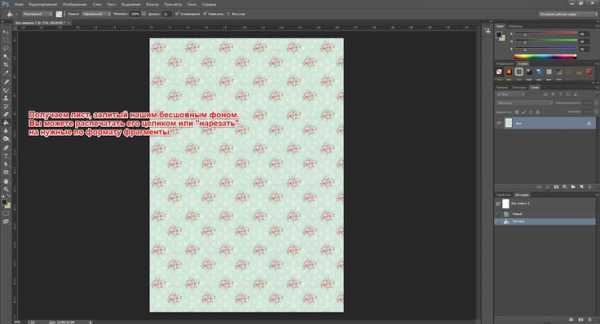
Шаг 5: Чтобы залить наш чистый лист нужным рисунком, выбираем инструмент «Заливка» в панели инструментов слева. В открывшемся меню инструмента «Заливка», которое находится вверху, выбираем тип заливки «Регулярный» и в окошечке рядом нашу картинку. Кликаем мышкой на нашем белом листе.

Получаем лист, залитый нашим бесшовным фоном. Вы можете распечатать его целиком или «нарезать» на нужные по формату фрагменты.

В конце хотелось бы дать небольшой совет. Если вдруг вас не устраивает величина рисунка (например, он слишком мельчит на странице) на втором шаге, перед заливкой вашей картинки в узоры, увеличьте её размер (меню «Изображение» — «Размер изображения»), только не сильно, чтобы качество картинки не пострадало.
Благодарю за внимание!
www.livemaster.ru
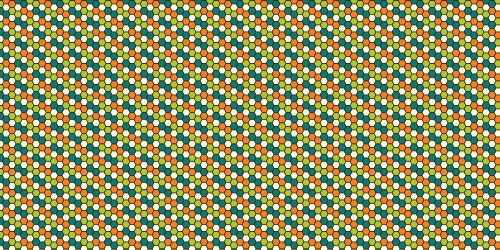
Паттерны
Мы всегда обращаем внимание на стильные, хорошо смотрящиеся дизайны, привлекающие нас своим удобством, контентом, цветовыми гаммами и элементами. Скорее всего, большинство из нас не замечает текстуры и паттерны, использующиеся для их создания. Множество сайтов, имея на своих фонах однотонные цвета – не смотрятся такими привлекательными.
Паттерны могут выглядеть как чередующиеся линии, украшены узорами или даже в горошек. Другие же примеры, могут состоять из более сложных комбинаций рисунков и цветов. Самое главное – паттерн всегда должен соответствовать общему стилю сайта. В противном случае, он может сбивать с толку и даже раздражать, что естественно не принесет пользы для сайта.
В этой подборке вы сможете увидеть 80 отличных паттернов. Перейдя по ссылке на каждый из них, вы сможете найти еще более огромное количество этих ресурсов. Все они бесплатны и вы без труда сможете их загрузить. Единственное что, на некоторых сайтах вам будет необходимо зарегистрироваться.
Паттерны от Miice

Паттерны от Twitter Patterns

Паттерны от Twitter Patterns

Паттерны от The Inspiration Gallery

Паттерны от Insurrectionx

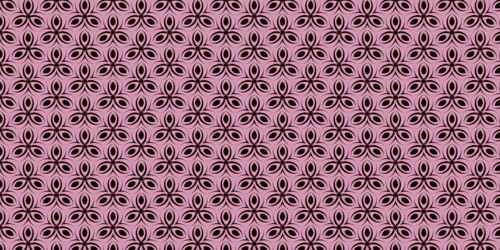
Паттерны от BG Patterns/a>

Паттерны от Brushthis

Паттерны от Squid Fingers

Паттерны от The Inspiration Gallery

Паттерны от Pattern Cooler

Паттерны от Patterrific

Паттерны от Portfelia

Паттерны от Urban Strokes

Паттерны от Citrus Moon

Паттерны от Fractured Sanity

Паттерны от Everyday Icons

Паттерны от Koller Media

Паттерны от Ava7

Паттерны от Tickle

Паттерны от Tartanmaker

Паттерны от Appendix Squared

Паттерны от Hybrid-genesis

Паттерны от Shizoo

Паттерны от Don Barnett

Паттерны от Alice Grafixx

Паттерны от WebTreats

Паттерны от Din Pattern

Паттерны от PatternCooler

Паттерны от The Design Inspiration

Паттерны от Semireal Stock

Паттерны от Squidfingers

Паттерны от WebTreats

Паттерны от Squidfingers

Паттерны от Noqta

Паттерны от Din Pattern

Паттерны от PatternCooler

Паттерны от The Design Inspiration

Паттерны от Danda Luna

Паттерны от Noqta

Паттерны от WebTreats

Паттерны от Squidfingers

Паттерны от Noqta

Паттерны от Din Pattern

Паттерны от PatternCooler

Паттерны от The Design Inspiration

Паттерны от Onethirtytwo

Паттерны от WebTreats

Паттерны от Squidfingers

Паттерны от Noqta

Паттерны от Din Pattern

Паттерны от Kerim Karaman

Паттерны от WebTreats

Паттерны от Squidfingers

Паттерны от Noqta

Паттерны от Lady Manderley

Паттерны от WebTreats

Паттерны от Din Pattern

Паттерны от Logochic

Паттерны от WebTreats

Паттерны от Squidfingers

Паттерны от Noqta

Паттерны от Din Pattern

Паттерны от PatternCooler

Паттерны от The Design Inspiration

Паттерны от Itseh

Паттерны от Pattern 8

Паттерны от Dinpattern

Паттерны от WebTreats

Паттерны от Din Pattern

Паттерны от Afrodusa

Паттерны от Alessandro

Паттерны от Highwireart

Паттерны от Din Pattern

Паттерны от Dc larien

Паттерны от Dc larien

Паттерны от Din Pattern

Автор – noupe
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Создание паттернов в генераторе от Flaticon (функции и плюсы)
При подготовке очередного набора иконок обнаружили в проекте Flaticon интересную функцию, позволяющую создавать паттерны онлайн из найденных там материалов. Фишка достаточно необычная, как нам показалось, и достойная небольшого обзора. Вы можете сразу зайти в сам генератор по адресу Pattern.flaticon.com либо увидите соответствующую кнопку в процессе работы.

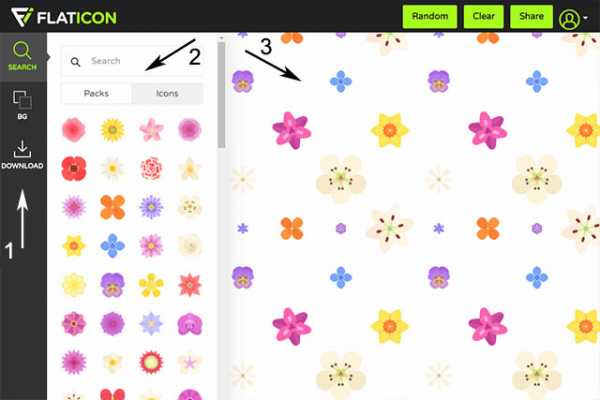
После клика по «Create a pattern with these icons» также попадаете на страницу данного веб-инструмента. Причем по умолчанию в качестве доступных исходных картинок вам будут предложены изображения из того набора, который вы только что рассматривали. Допустим, это были иконки цветов для сайта «Flowers».

Весь алгоритм работы состоит из трех шагов, которые расположены в левой колонке страницы:
- Search — выбор иконок и непосредственно создание паттерна.
- BG — установка фона, если нужно.
- Download — скачивание результата.
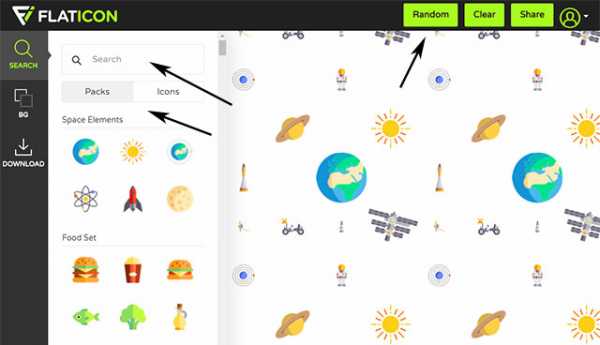
Находить картинки можете с помощью блока поиска или просто пролистывая весь список доступных наборов — «Packs». При выборе одного из них вы автоматически переключитесь в закладку «Icons», откуда будете непосредственно добавлять изображения для своего паттерна.

Иконки вставляются простым кликом, причем после их размещения на поле в правом крайнем окне, вы сможете мышкой перетаскивать их в нужное место. Кнопки сверху Random и Clear позволяют создать паттерн случайным образом и очистить холст. Разрешается совмещать материалы из разных наборов «Packs».
Не менее крутая штука — редактирование конкретных элементов.

Кроме изменения размера объектов, при клике по нему появится всплывающее меню, где можно:
- изменить все цвета в иконке;
- сделать зеркальное преобразование изображения;
- выбрать прозрачность;
- дублировать элемент;
- удалить лишние материалы.
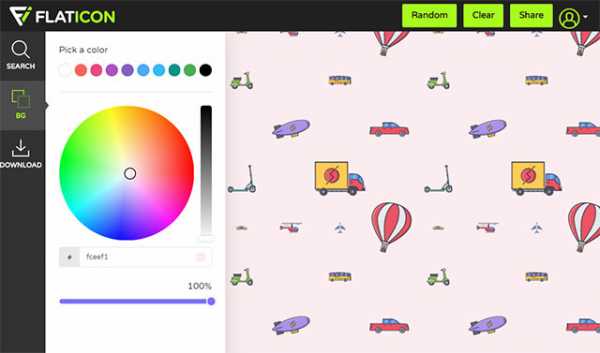
Когда наиграетесь с этими настройками, переходите к фону (BG).

На этой странице генератора паттернов от Flaticon расположен инструмент с выбором цветовой палитры для фона. Определитесь с цветом, яркостью и прозрачностью.
Последний шаг «Download» позволяет указать формат картинки (PNG, SVG, JPG, B64) и ее размеры. После задания всех параметров жмете «Download Pattern», и работа на этом закончена. Далее просто подключаете изображение на сайт через свойство background-image в CSS. Пример реализации для SVG найдете в статье про архив SVG фонов Hero Patterns.
Если знаете еще интересные сервисы создания паттернов онлайн, присылайте названия ниже в комментах.
design-mania.ru

