Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
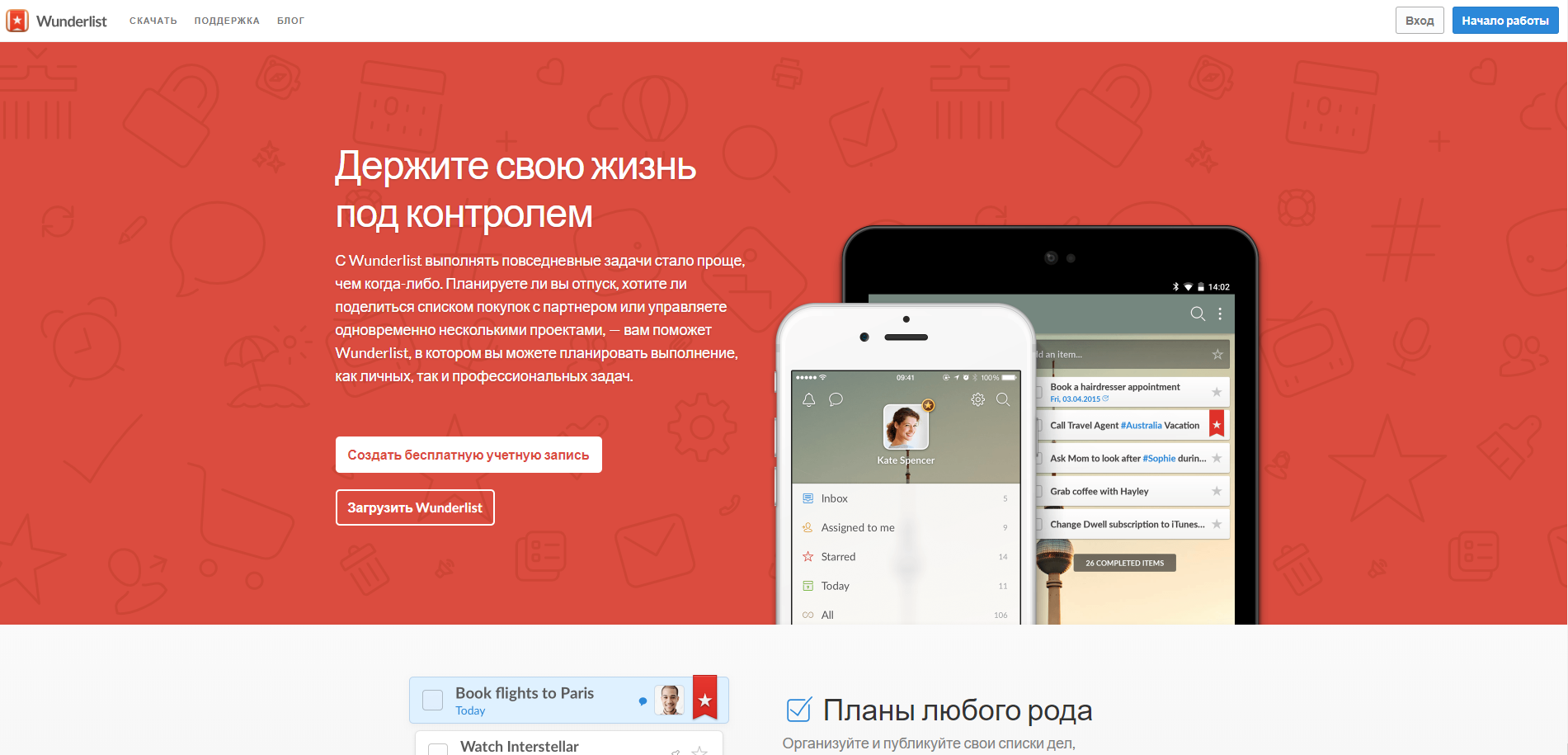
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
 Яркий пример Landing Page — вся основная информация на одной странице
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
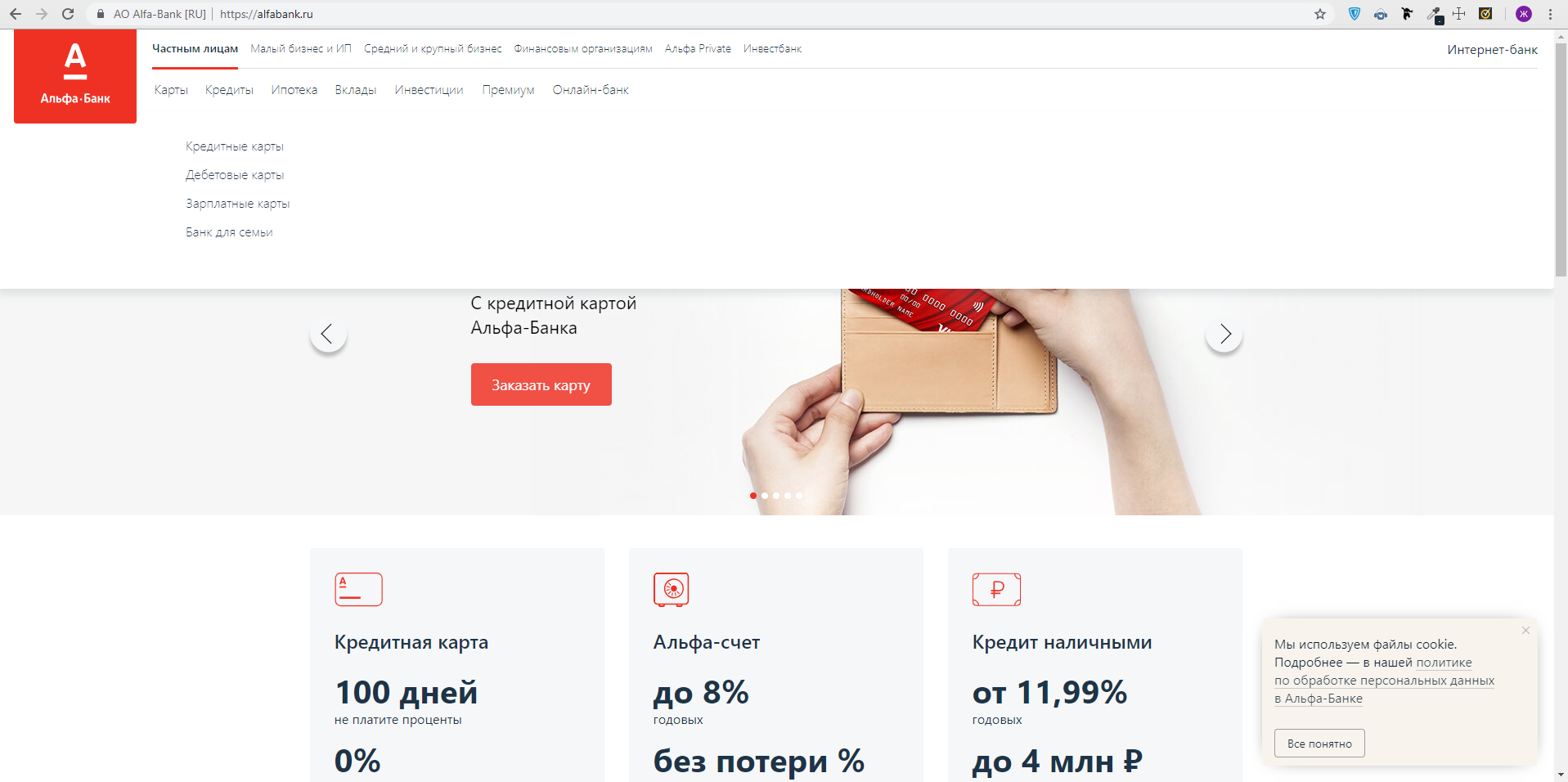
 Сайты банков — классический пример корпоративных сайтов
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
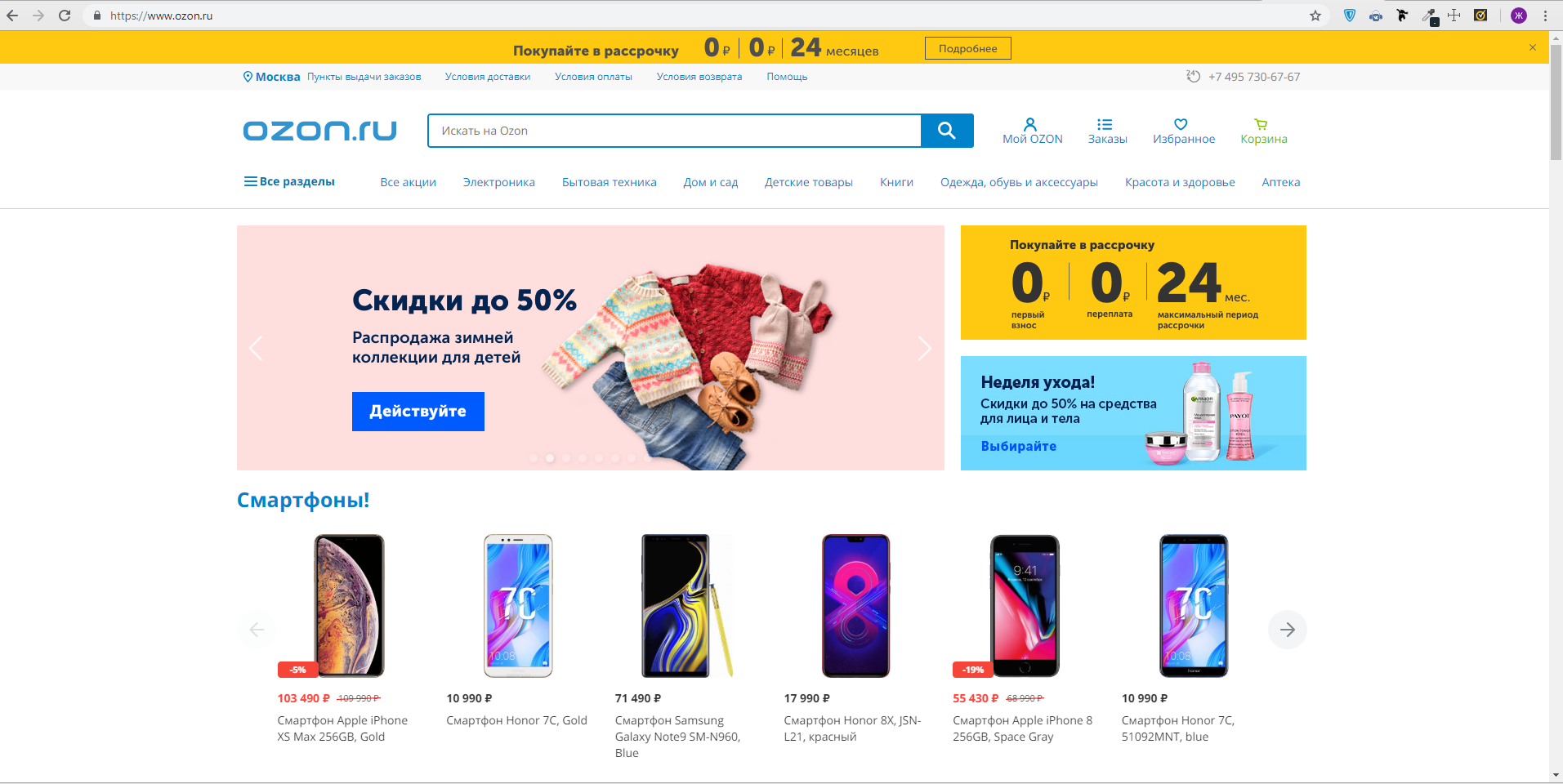
 OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
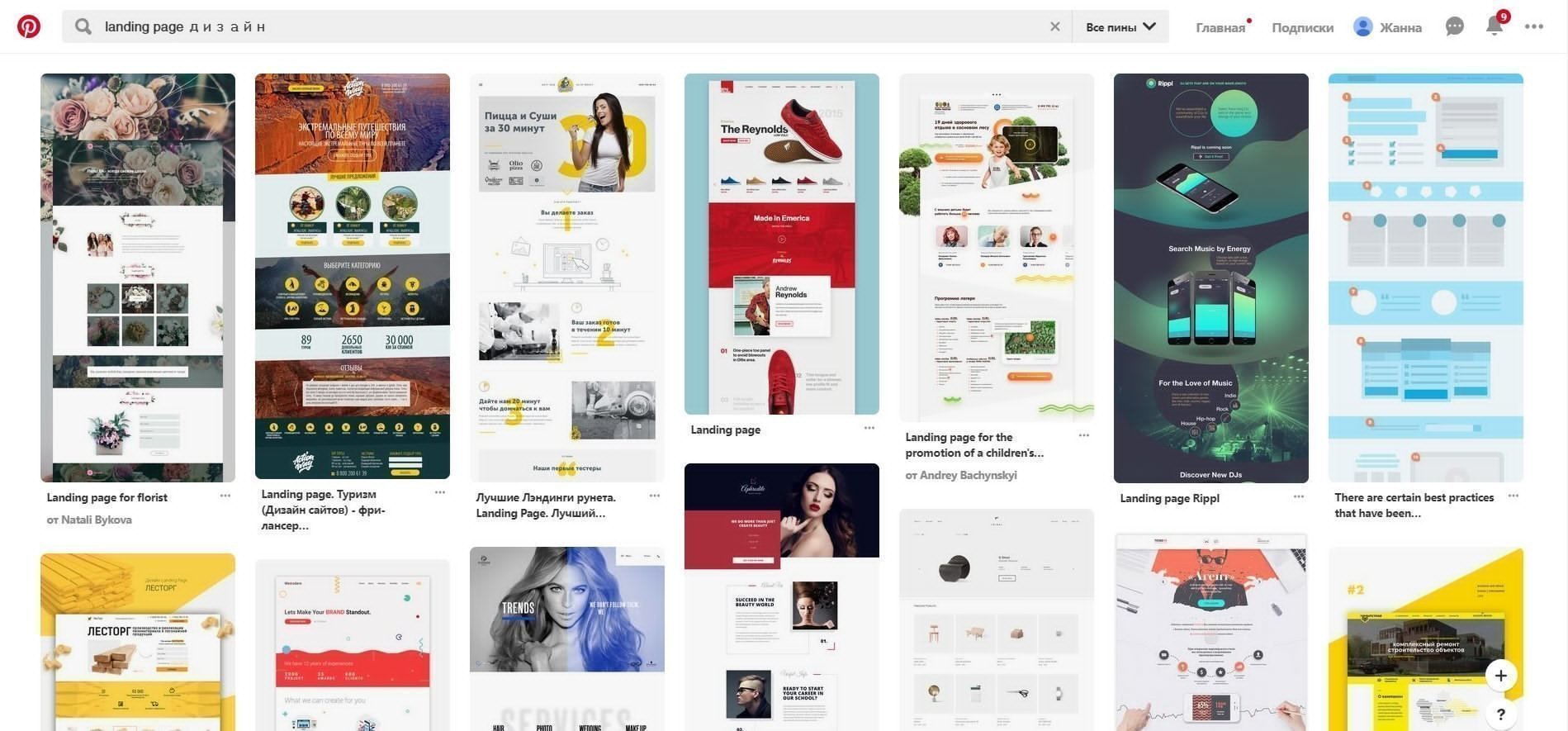
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
20 красивых примеров современного минималистического дизайна сайтов
В сегодняшней подборке красивых сайтов представлено 20 ресурсов, которые не только убрали всё лишнее но ещё и придерживаются современных тенденций в веб дизайне, так же и в большой типографике, цветовых схем и много другого.
В общем тут Вы сможете увидеть натуральные примеры стильного и минималистического дизайна. Я точно уверен, что данная подборка сайтов вдохновит Вас.
Огромное спасибо speckyboy.com и рекомендую к просмотру:
lexican.info
beloweb.ru
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
Bigdropinc
Контраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
Oribe
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
Truedigital
Дизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
Activetheory
Залипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
Finnlough
Оригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
Oursroux
Интересный сайт-портфолио французского дизайнера с минималистичным дизайном.
Gelateriadelbiondo
Шикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
Kret
КРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
Moteurdereussites
Один из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Marie Sixtine
Современный дизайн сайта интернет-магазина в стиле минимализма.
Codetasty
Современный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
Quiver
Колоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
Natan
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.
BBF
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap Surveys
У сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Soulight App
Эффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
Molekule
Всеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
Repsly
Главная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
В завершение
Креативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
seo-design.net
Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну

От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Креативные сайты с нестандартными элементами / Habr
Последнее время все чаще можно встретить сайты с необычным дизайном и функциональностью, увидев которые, можно залипнуть на некоторое время. Увидев такие, у меня рука непроизвольно тянется к f12, чтобы открыть firebug и посмотреть, как же реализован тот или иной компонент. Таким образом можно открыть для себя интересные техники и в будущем реализовать их на своих проектах. Некоторые из них стали доступны с приходом новых технологий, например таких, как CSS 3 — то, что раньше было реализовано на флеше, теперь можно воплотить с помощью строк кода в таблице стилей. Дизайнеры тоже не теряют времени, создавая новые тренды и все плотнее взаимодействуя с верстальщиками. В этой статье я хотел бы показать 15 сайтов, которые так или иначе удивили и порадовали меня. Возможно, кого-то они вдохновят на собственный шедеврLayrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
habr.com
Примеры дизайна сайтов. Топ-15 примеров веб-дизайна 2016 года

От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее14. zuluandzephyr.com
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.

13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.

12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.

11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить. Также простенько и со вкусом выполнена анимация отдельных элементов.

10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то едем дальше листаем ниже.

9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее8. mibolsa.com.au
Интернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.

7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.

6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.

5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.

4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?

3. pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.

2. reebok.com
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.

1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.

Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшние примеры дизайнов сайтов? Если да, то подписывайтесь на блог, если еще этого не сделали, и делитесь ссылкой с друзьями. До скорой встречи!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
www.dejurka.ru
