Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:
Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.
Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.
Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.
Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу.
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).
Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб. В итоге получается следующее:
Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:
На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:
Например:
Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:
Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы.
На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:
Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:
Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.
Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:
Затем созданный патерн можно использовать при разработке упаковки продукции:
Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:
Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.
На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины
На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.
Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом.
Другой пример:
Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
Наши работы можно посмотреть в разделе «Портфолио».
%d0%b3%d0%b5%d0%be%d0%bc%d0%b5%d1%82%d1%80%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b8%d0%b9 %d0%bf%d0%b0%d1%82%d1%82%d0%b5%d1%80%d0%bd PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 основных форм силуэта
5000*5000
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
be careful to slip fall warning sign carefully
2500*2775
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
Векторная иллюстрация мультфильм различных овощей на деревянном ба
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
рисованной радио 80 х
1200*1200
ценю хорошо как плоская цвет значок векторная icon замечания
5556*5556
милая ретро девушка 80 х 90 х годов
800*800
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
2292*2293
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
мега распродажа 80
1200*1200
80 е брызги краски дизайн текста
1200*1200
винтаж 80s 90s зеленой энергии моды мультфильм пример комплекс
800*800
Ретро ретро пиксель
4725*2658
вектор скорости 80 значок
1024*1024
Персонаж из партии 80 х годов
1200*1200
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
в первоначальном письме bd логотипа
1200*1200
поп арт 80 х патч стикер
3508*2480
prohibited use mobile phone illustration can not be used
2048*2048
дизайн логотипа bc значок буквы b
8333*8333
поп арт 80 х патч стикер
2292*2293
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
вектор поп арт иллюстрацией черная женщина шопинг
800*800
номер 87 3d рендеринг
2000*2000
диско дизайн в стиле ретро 80 х неон
5556*5556
поп арт 80 х патч стикер
2292*2293
Как сделать бесшовный узор в Иллюстраторе
В этом уроке мы разберем, как сделать простой и в то же время трендовый геометрический паттерн в Иллюстраторе. Вначале мы создадим повторяющуюся фигуру и затем будем сдвигать ее используя «Быстрые» Направляющие (Smart Guides). И в завершении у нас получиться современный узор, который мы с легкостью сможем перекрашивать. Используя эту технику можно создавать множество узоров в Adobe Illustrator.
Вначале мы создадим повторяющуюся фигуру и затем будем сдвигать ее используя «Быстрые» Направляющие (Smart Guides). И в завершении у нас получиться современный узор, который мы с легкостью сможем перекрашивать. Используя эту технику можно создавать множество узоров в Adobe Illustrator.
Шаг 1.
Создаем фонНачнем с того, что нарисуем фон для нашего узора. Используем инструмент Прямоугольник — Rectangle Tool (M) и кликнем по рабочему полю. В открывшемся окошке установим размер прямоугольника 100 px по Ширине (Width) и 100 px по Высоте (Height). После этого нажимаем ОК.
Я выбрал мятный цвет, но цвет прямоугольника может быть любой.
Шаг 2.
Создаем фигуруТеперь давайте создадим повторяющуюся форму для нашего паттерна. Выберем цвет Обводки (Stroke) – черный, а цвет Заливки (Fill) – уберем.
Выберем инструмент Эллипс — Ellipse Tool (L) в панели инструментов, затем кликнем по рабочему полю левой кнопкой мыши. В появившемся диалоговом окне зададим размеры круга, 20 px по Ширине (Width) и 20px по Высоте (Height) затем нажимаем ОК.
В появившемся диалоговом окне зададим размеры круга, 20 px по Ширине (Width) и 20px по Высоте (Height) затем нажимаем ОК.
Затем удерживая кнопки Alt (создает копию) и Shift (передвигает ровно по линии) сдвигаем круг. Теперь их должно получиться два. Выделив оба круга, выбираю инструмент Поворот — Rotate Tool (R) и нажимаю кнопку Enter. В появившемся диалоговом окне задаю угол поворота 90 градусов и нажимаю Копировать (Copy).
Мы практически закончили с созданием фигуры, осталось только объединить объекты в одну фигуру. Идет в панель Обработка контуров (Pathfinder) и нажимаем кнопку Соединение (Unite). Теперь фигура готова.
Шаг 3.
Создаем фигуру
Поместите фигуру поверх фона, который мы сделали в прошлом шаге. Поменяйте цвет обводки с черного на белый. Можете также поэкспериментировать с Толщиной (Weight) обводки в панели Обводка (Stroke).
После этого, преобразуем обводку в векторную фигуру, для этого нажмем в верхней панели Объект > Разобрать (Object > Expand).
Теперь выровняем наш объект относительно прямоугольника. Зайдем в панель Выравнивание (Align). Убедитесь, что оба объекта выбраны (квадратный фон и фигура будущего паттерна) и нажмите кнопки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center).
Шаг 4.
Создаем паттерн (узор)Теперь нам нужно будет сдвигать фигуру, но делать это нужно точно, поэтому нужно активировать «Быстрые» направляющие (Smart Guides), для этого нажмем в верхней панели Просмотр > «Быстрые» направляющие — View > Smart Guides (Ctrl + U).
Теперь, зажав кнопку Alt, я сдвигаю нашу фигуру вверх, так чтобы ее центр оказался точно посередине (Alt я зажимаю для того, чтобы получить копию сразу при перемещении). Благодаря «Быстрым» направляющим Иллюстратор сам точно помещает фигуру в нужное место.
Благодаря «Быстрым» направляющим Иллюстратор сам точно помещает фигуру в нужное место.
Шаг 5.
Создаем паттерн (узор)Делаю тоже самое, зажав кнопку Alt, только сдвигаю фигуру вниз.
Шаг 6.
Создаем паттерн (узор)Теперь, также копирую фигуру влево.
Шаг 7.
Создаем паттерн (узор)Теперь, также копирую фигуру вправо.
Шаг 8.
Создаем паттерн (узор)Теперь делаю копии фигур по диагонали. Но беру исходную фигуру, для копии не из центра, т.к. ее сложно точно передвинуть по диагонали, а беру фигуру слева и передвигаю ее наверх.
Шаг 9.
Создаем паттерн (узор)Повторяю действие, нажав кнопку Alt, перемещаю и копирую правую фигуру наверх.
Шаг 10.
Создаем паттерн (узор)
Тоже самое повторяю, копируя фигуры вниз.
Не забываю зажимать кнопку Alt при перемещении.
Шаг 11.
Группировка узора (паттерна)Выберите все наши 9 объектов фигур, без квадрата и сгруппируйте (правая кнопка мыши > Сгруппировать). Эта группировка поможет нам впоследствии и сэкономит время.
Шаг 12.
Создание узора (паттерна)Теперь выберем сгруппированные объекты и квадрат. Перейдем в панель Обработка контуров и там нажмем кнопку Минус Первый (Crop). Обратите внимание, что сгруппированные фигуры должны лежать выше, чем объект квадрат. Результат должен выглядеть так:
Шаг 13.
Создание узора (паттерна)Чтобы создать Паттерн (узор), необходимо открыть панель Стили Графики (Swatches), затем просто взять наш узор (паттерн) и перенести в эту панель.
Шаг 14.
Использование узора (паттерна)
После того как мы создали паттерн как стиль, теперь можно спокойно удалять все с нашего рабочего документа.
Теперь берем инструмент Прямоугольник — Rectangle Tool (M) и создаем квадрат по высоте и ширине в 600 px. Теперь опять перейдем в панель Стили Графики (Swatches) и выберем созданный нами паттерн.
Шаг 15.
Использование узора (паттерна)Теперь посмотрим, как можно поменять цвет этого узора. Для этого выберем наш квадрат, который залит паттерном и перейдем Редактирование > Редактировать цвета > Перекрасить графический объект (Edit > Edit Colors > Recolor Artwork). В открывшимся окне, выберем раздел Редактировать (Edit).
После этого нажмем по цепочке Создавать ссылки на гармоничные цвета (Link harmony colors), расположенной по центру и чуть правее.
Теперь можно сдвигать кружки и этим простым движение будет меняться цвет нашего узора.
Я остановился на голубом цвете для примера.
Шаг 16.
 Масштабирование узора (паттерна)
Масштабирование узора (паттерна)Если нам нужно изменить масштаб самого паттерна, а не его контура, нажимаем правой кнопкой мыши, затем выбираем Трансформировать > Масштабирование (Transform > Scale). Задаем нужный масштаб в процентах.
Шаг 17.
Финальное изображение Поздравляем, вы закончили данный урок. И теперь вы сможете создавать, по этому алгоритму, любые узоры и паттерны в Adobe Illustrator. Также вы узнали, как перекрашивать и масштабировать паттерн в Иллюстраторе. Надеюсь, эти знания помогут вам в ваших будущих дизайн проектах. Ссылка на источникКак сделать бесшовный паттерн. Онлайн сервис Flaticon
Веб-дизайнАвтор Илья Чигарев На чтение 1 мин. Просмотров 1.4k. Обновлено
Приветствую вас. Начну без долгого предисловия. Хотите узнать как сделать бесшовный паттерн? Вы в нужном месте. И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
Инструкция как сделать бесшовный паттерн:
1. Переходим на сайт flaticon.com. Его уже мы рассматривали в статье про лучшие бесплатные иконки, почитать можете тут
2. На втором экране мы видим презентацию нового сервиса, нажимаем Try it now. Попадем по ссылке pattern.flaticon.com Можете сразу перейти по ней (кэп =)) Это и есть онлайн сервис для создания паттерна
3. Слева мы видим 3 шага, которые нужно пройти:
- Search — ищем иконки и устанавливаем их в нужных местах, задаем размеры, меняем цвет и т.д.
- BG — задаем фон для паттерна и непрозрачность
- Download — указываем формат, размер и скачиваем
4. Готово!)
Сервис простой и удобен тем, что иконки не нужно подгружать со стороннего сервиса, все находится в одном месте. Мне очень понравился)
Сделайте первый свой паттерн и вы поймете как он работает. Подробнее функции сервиса я разобрал в видео.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Делитесь в комментариях как вам сервис, чем пользуетесь вы для создания паттернов?
Видеоинструкция (6:45)
Как сделать паттерн в Фотошопе
Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн – “штука” очень полезная.
В любом случае паттерн – “штука” очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
“Поехали!”
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным – это обязательно.
- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).
- Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.
- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.
- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем “Фильтр” –> “Другое” –> “Сдвиг”.

Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте “По горизонтали” на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна: - Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в “YouTube”:
- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.
Важно! Если мы помещаем объект слева, то в окне настроек сдвига, смещаем копию на 1000 пикс. право. Если помещаем сверху, то на 1000 пикс. вниз и т.д.
- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):
- Получилось весьм неплохо.
 Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
Но… Центр пустой. Мы его приберегли для короля – сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
На этом создание паттерна подошло к концу – он готов.
Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.
Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
- Для этого переходим в меню “Изображение” -> “Размер изображения”
и уменьшаем хотя бы до 500×500 пикс.
Вы не обязаны этого делать. Здесь все по желанию – можно оставить размер, каким он был.
- Далее в главном меню выбираем “Редактирование” -> “Определить узор”.
В открывшемся окне вводим желаемое название узора и кликаем “ОК”.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример – заливка фона нашим паттерном.
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте “Использовать” – “Регулярный”. После, в пункте “Заказной узор”, выбираем наш паттерн и кликаем “ОК”.
Результат выглядит таким образом:
На этом все! До встречи в наших следующих уроках!
Урок по созданию паттернов в Sketch
Экономия пространства диска и отсутствие головной боли.
В этом уроке мы пройдемся по основам создания геометрических или повторяющихся текстур. Sketch с легкостью справляется с созданием плиточных фигур, геометрических паттернов, он может создавать бесшовные заливки для любого типа фигур – будь то круг или квадрат, или неправильный многоугольник.
Часть первая: создание базовых паттернов
Для начала мы создадим базовую неперекрывающую текстуру, чтобы понять общий принцип построения. Откроем Sketch и создадим артборд размером 100х100 пикселей. Вы можете сделать это, нажав A на клавиатуре, и удерживая shift, кликнуть и протянуть на артборде.
Удерживая Shift, создадите артборд в пропорции 1:1Этот артборд будет содержать паттерн, повторяемый фрагмент будущей текстуры. Артборд не должен быть именно этого размера или иметь обязательно квадратную форму, но чтобы максимально упростить процесс для этого урока, мы будем придерживаться такого размера и формы. Для первого паттерна создадим что-то вроде этого…
Паттерн № 01Ничего не накладывается друг на друга, все элементы рисунка сидят внутри только что созданного квадрата. Добавим цвет фона. Для этого выделите артборд, и увидите опцию добавления цвета фона в панели справа. Убедитесь, что эта опция включена, выберите нужный цвет (у меня выбран #E6E1DD). Обязательно проследите, чтобы переключатель “include in export” был также активирован. Без этого при попытке создать текстуру только что созданный фон будет отсутствовать.
Без этого при попытке создать текстуру только что созданный фон будет отсутствовать.
После добавления цвета фона вы можете добавить фигуры, из которого будет состоять рисунок паттерна. Первый объект будет круг 40×40 пикселей посередине артборда. Своему кругу я задал цвет #C59144.
С помощью инструментов выравнивания можно выровнять один выделенный объект относительно артборда.
Вслед за кругом я добавлю треугольник. Проще всего сначала создать квадрат 100х100 пикселей, кликнуть на фигуре дважды, выделить правый верхний угол и нажать delete на клавиатуре. Треугольник я закрасил в #2A3141.
ТреугольникТеперь, когда уже есть основание паттерна, можно экспортировать что-то, что позволит использовать текстуру в дизайнах. Выделите артборд, содержащий паттерн, и в нижней части правой панели Sketch вы увидите опцию “make exportable”. Кликните на ней для входа в опции экспорта. Мы сохраним этот образец в формате 1x PNG, назвав как-то вроде “pattern_01. png”. Или вы можете назвать по-другому. Сохраните этот файл в легкодоступном месте. Для этого урока я сохранил его в папке “Patterns” на рабочем столе.
png”. Или вы можете назвать по-другому. Сохраните этот файл в легкодоступном месте. Для этого урока я сохранил его в папке “Patterns” на рабочем столе.
Наконец, можно воспользоваться созданным паттерном. Нарисуйте круг или прямоугольник (или любую другую фигуру) в файле Sketch. Вместо задания однотонной заливки мы зальем эту фигуру картинкой. Для этого кликните на цвете в опциях заливки и найдите иконку, которая напоминает иконку фото приложения iPhone (или которая выглядит как цветок для пользователей Android и 15 Windows). Кликните на ней, выберите опцию “Choose Image”, выберите файл с только что созданным паттерном. Как только выбрали файл, объект должен залиться соответствующей текстурой.
МагияТут уже можно поиграть с размером текстуры, можно сделать ее больше или меньше; тем не менее, если вам нужно сильно увеличить ее размер, паттерн может выглядеть мозаично, могут выделяться отдельные пиксели. Но этого можно избежать, снова экспортировав паттерн, но уже в 2x или 3x.
Часть два: создание перекрывающих паттернов
Теперь, скажем, вы хотите создать текстуру, элементы в которой перекрывают друг друга, ка кна примере ниже. Для этого нужно немного математики и экспериментов. Конечно, с опытом вам будет проще создавать подобные текстуры.
Паттерн № 02Чтобы создать такой паттерн, нужно немного математики. Так как в данном случае нет какого-то определенного начала или края, нужно выбрать секцию, которую будем создавать и дублировать. Чтобы паттерн повторялся бесшовно, левая часть артборда паттерна должна быть продолжением правой, а верх должен быть такой же, как и низ. Чтобы максимально упростить эту задачу, я ищу накладывающийся элемент, и позиционирую его так, чтобы его центральная ось была на краю артборда. Затем мне остается убедиться, что объект на левом крае имеет ту же высоту по Y, что и объект на правом крае.
Можно легко проверить правильность позиционирования, скопировав артборд и поместив его либо рядом, либо над/под первым артбордом.
Очевидно, что вы можете создать гораздо более сложные паттерны, это всего лишь пример, с чего начать этот процесс.
Есть вопросы? Комментарии? Замечания? Обязательно обсудим их в комментариях.
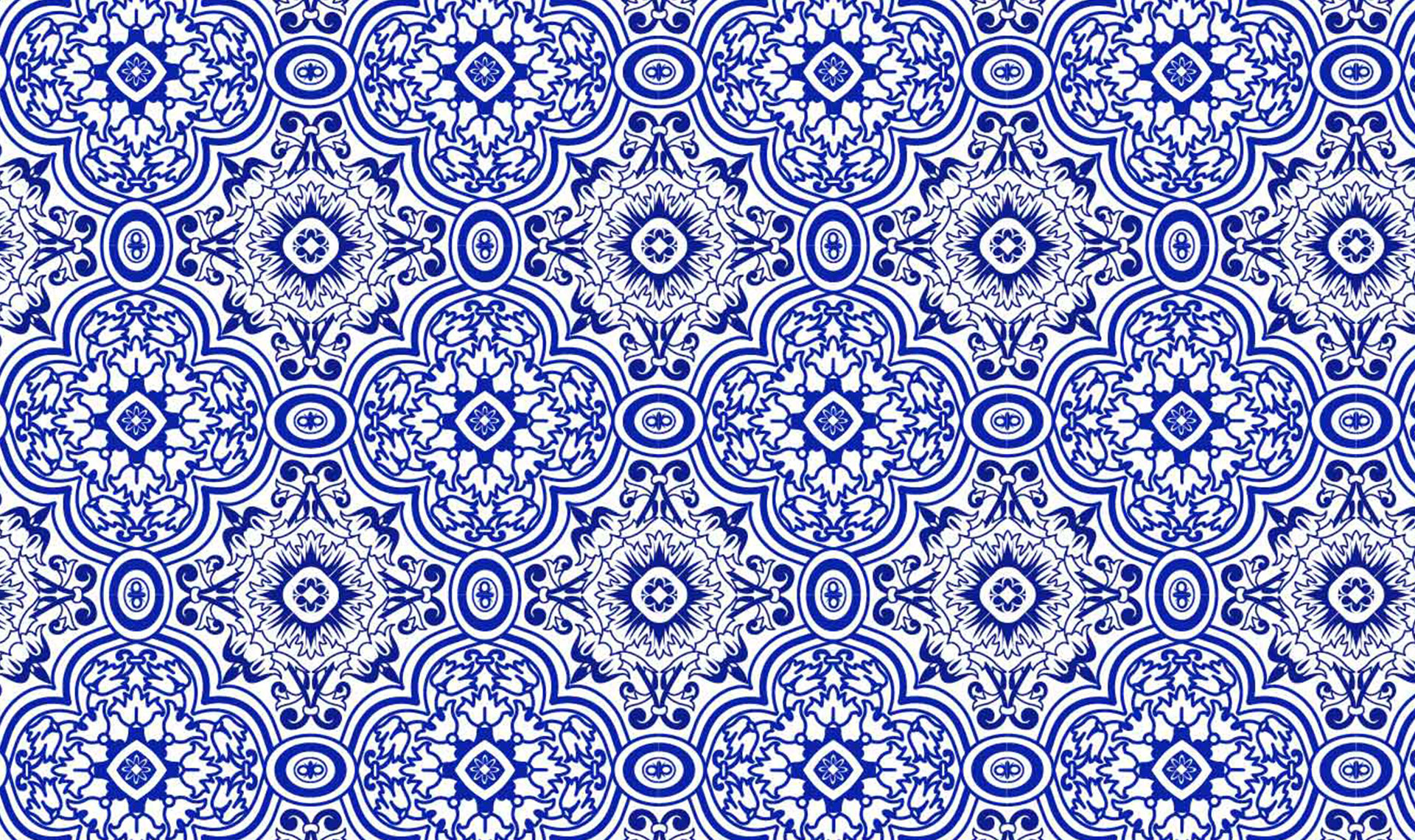
Ткань Морской паттерн (темный фон)
Ткань Морской паттерн (темный фон) — закажи на #MarketShmarket.com любая ткань с любым принтом Код купона на скидку 10%: WWW
Действует до 24.08.2020 включительно
Укажите адрес электронной почты и мы отправим купон на скидку, чтобы он не потерялся.
option-select
Закажите любой принт на любом из 43 вариантов тканей 🔥
Цифровая печать по ткани от 1 метра
атлас-стрейч батист (100% хлопок) бифлекс матовый 220-230гр бифлекс матовый 260гр блэкаут вафельное полотно (хлопок) габардин деним (джинса) джерси милано интерлок (100% хлопок) искусственный шелк канвас саржевый канвас саржевый капитоний (хлопок с утеплителем) кашкорсе костюмно-плательная стрейч креп-шифон стрейч кулирка (хлопок с лайкрой) кулирка спорт (пэ с лайкрой) курточная лен умягчённый мега-муслин (закончился, ожидаем в апреле) мембрана на флисе мембранная муслин в клеточку оксфорд 600D пальтовая плательно-блузочная стрейч плюш минки рибана (хлопок с лайкрой) рибана спорт сатин (хлопок, 150см) сатин (хлопок, 160см) сетка стрейч супер-хлопок термо-бифлекс фланель флис антипиллинг футер 2-нитка начёс (100 % хлопок) футер 2-нитка петля (хлопок с лайкрой) футер 3-нитка начес (80% хлопок) футер 3-нитка петля (80% хлопок) футер 3-нитка петля спорт хлопколён шитьё (хлопок с вышивкой) шифон
Обратный звонок
НаверхВключите в вашем браузере JavaScript!
×образцов дизайна | Бесплатные бесшовные векторные, иллюстрации и PNG изображения шаблонов
шаблон дизайна | Бесплатные бесшовные векторные, иллюстрации и шаблоны PNG — rawpixel Ресурсы для дизайна паттернов · Эстетичные бесшовные векторные, фоновые и обои премиум-класса. Простой, цветочный, милый, современный, винтажный и многое другое. Безопасен для коммерческого использования. Иллюстрация текстурированный фоновый узор Серый блестящий узорчатый фон вектор
Простой, цветочный, милый, современный, винтажный и многое другое. Безопасен для коммерческого использования. Иллюстрация текстурированный фоновый узор Серый блестящий узорчатый фон векторБесплатно
Вектор бесшовных узоров в разных стиляхБесплатно
Винтажные иллюстрации календулы Современный золотой узор Гэтсби, векторБесплатно
Вектор бесшовных узоров в разных стиляхБесплатно
Иллюстрация узорчатых плиток Серый цветочный фон дизайн ресурсБесплатно
Вектор бесшовных узоров в различных стиляхБесплатно
Цветущий красочный цветок бесшовные узор вектор Бесшовные узор из различных линий и зигзагов Винтаж бесшовные цветочный узор фона Тропические листья фон дизайн вектор Синий и белый лиственный фон вектор Винтаж Иллюстрация кубической ивы элемент дизайна бесшовные узор фонаБесплатно
Белый тюльпан узорчатый оранжевый фон вектор Вектор бесшовных узоров в разных стиляхБесплатно
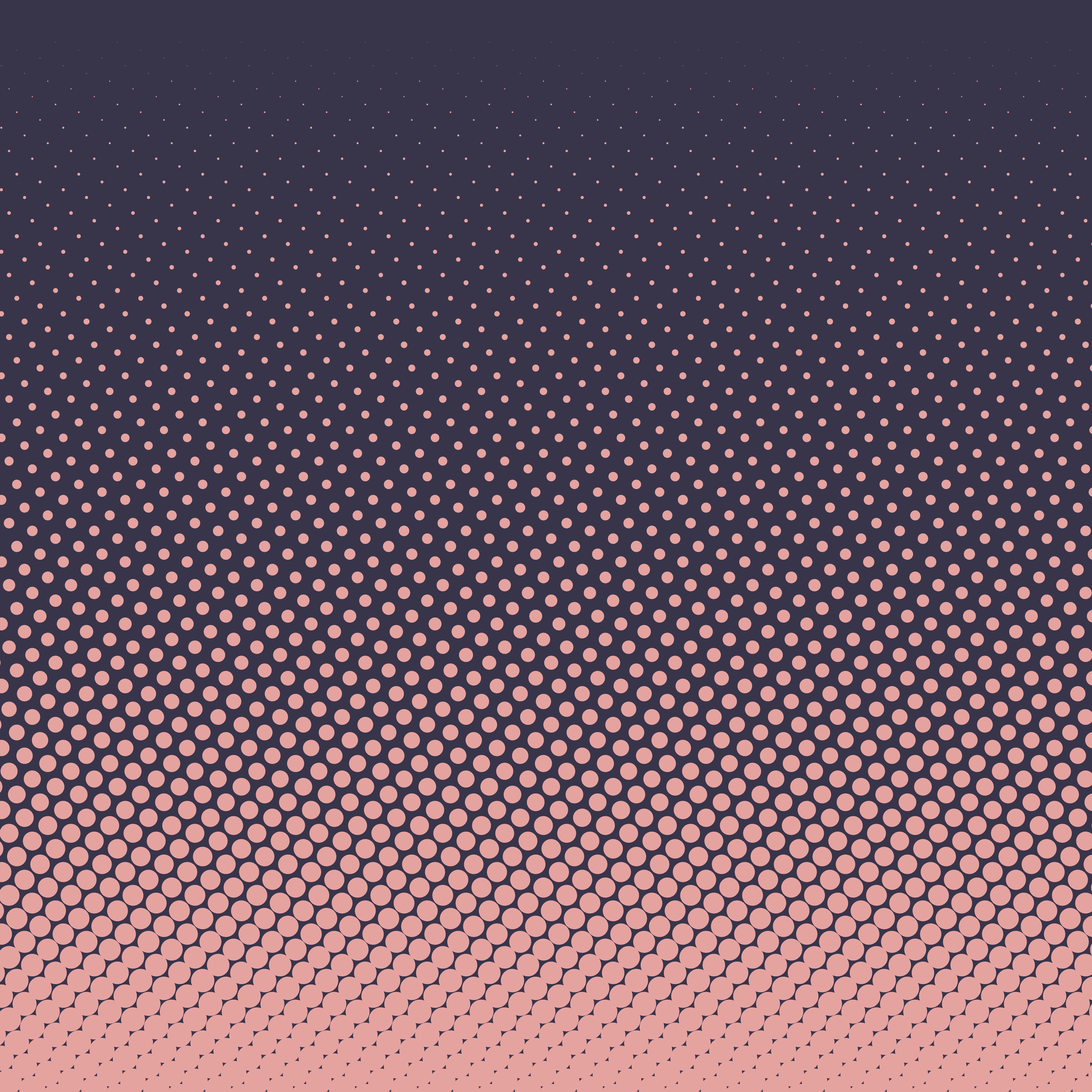
Зеленый и оранжевый полутоновый вектор фонаБесплатно 9000 5 Белый фон с зимним украшением вектор Мерцающий пятиугольник кадры фон вектор Винтаж Иллюстрация фруктов или граната Тропический фон с пальмовыми листьями иллюстрации Белые геометрические бесшовные узоры на синем фоне
Бесплатно
Золотой коралловый дизайн фона морской звезды Полутоновые точки градиентный вектор Индиго синий акварельный круг бесшовные узорчатый фон вектор Индиго синий акварель геометрический узор бесшовные узор фона вектор Кубический узорчатый фон элемент дизайнаБесплатно
Винтажная иллюстрация ветки ивы. Бесшовные ромбовидный узор векторные иллюстрации
Бесшовные ромбовидный узор векторные иллюстрацииБесплатно
Черно-бежевый полутоновый градиентный фон векторБесплатно
Бесшовный узор из цветов и листьев Красочный цветочный узор фона дизайн Дикий цветок бесшовные узор вектор Декоративный желтый подсолнух дизайн фона Ручной обращается пион цветок изолирован Ручной обращается цветочный вектор изолирован Винтаж японский золотой узор, ремикс из оригинального произведения искусства Бесшовный волнистый геометрический узор вектор Бесшовный японский узор с цветочным мотивом вектор Серое переплетение стильный элемент дизайна узораБесплатно
Swirly element узорчатый векторный фон наборБесплатно
Красочный терраццо бесшовные узор вектор Ручной обращается тропические листья фон прозрачный pngБесплатно
Красивые рисованной бесшовные розы фон вектор Узорчатый игривый дизайн фона вектор Тропический персик узор вектор Бесшовные геометрический узор векторный набор Иллюстрация текстурированный узор фонаБесплатно
Красочный Мемфис летний фон вектор Светло-серый бесшовный узор с листьями прозрачный pngБесплатно
Красочный терраццо бесшовный векторный узор Иллюстрация плитки текстурированный узор Винтажная иллюстрация фруктов или граната Пастельные птицы в природе бесшовный узорчатый фон вектор Бесшовный японский узор с волнистым мотивом (Seigaiha) вектор Винтаж Иллюстрация фруктов или граната Черно-бежевый полутоновый фон вектор Белый бесшовный узор переплетения фон вектор Бесшовный узор из различных линий и зигзагов Набор векторных узоров в японском стиле Абстрактный фон рисования линий лица вектор ресурсБесплатно
Цитата набор векторных шаблонов социальных сетейБесплатно
Винтажный лист бесшовные модели фон векторный наборБесплатно
Золотое небесное солнце, луна и звезды узор на черном фоне элемент дизайнаБесплатно
Современный вектор коллекции шаблонов Гэтсби Ручной обращается узорчатые элементы дизайна vect или набор Бесшовные белый переплетенный округлый дуги с рисунком фона дизайн ресурс векторБесплатно
Векторный фон бесшовные лимонный узор пастельныйБесплатно
Фон бесшовные модели вектор с милой пастелью каракулиБесплатно
Церулеан тон простой вектор МемфисБесплатно
Бесшовные вектор с чернильной кистью с текстурой фонБесплатно
Набор шаблонов задач для истории социальных сетейБесплатно
Png шаблон Роза и фрукты старинные розовые ботанические иллюстрацииБесплатно
Png Синий акварельный цветочный узор с прозрачным фономБесплатно
Бесшовные зеленый геометрический треугольник с рисунком фона дизайн ресурс векторБесплатно
Минимальный черно-белый звездный узор векторБесплатно
Бесшовные золотой переплетенный закругленной дугой узорчатый фон дизайн ресурсный векторБесплатно
Красочный абстрактный жидкий узорчатый фон дизайн ресурсный векторБесплатно
Абстрактная шкала серого pa фон текстуры tternБесплатно
Векторный набор бесшовных геометрических узоров Искаженный фон индийского красного бассейна с узором плиткиБесплатно
Вид с воздуха на оранжевый пляж векторБесплатно
Обнаженная женщина с рисунком фонаБесплатно
Естественный узор с рисунком каракули вектор фон Желтый молнии с рисунком розовый фон psdБесплатные
Великолепные векторы и бесплатные подарки! — Medialoot
фоновых рисунков для всех!
В этом обзоре из 26 потрясающих и уникальных вариантов вы обязательно найдете свой любимый узор фона.
В Medialoot мы заваливаем вас фонами и узорами. Мы говорим о лучших фоновых узорах 2019 года, а также о тонких и бесшовных фонах. И не забывайте о дамасских узорах и викторианских векторных узорах.
И да, все они были принесены вам вашим покорным слугой.
Важно то, что мы хотим, чтобы у вас было много шаблонов и фонов для всех ваших потрясающих дизайнов.
Сегодня мы составили список мешанины фоновых рисунков из векторных и нарисованных от руки рисунков.Эти бесплатные и премиум-варианты просто добавят к множеству шаблонов, которые у вас уже есть на складе, благодаря Medialoot.
Наслаждайтесь!
Вырезанные из бумаги векторные фоны — 5
долларов Диего Санчес создал этот набор из 12 векторных фонов, вырезанных из бумаги. Все узорчатые фоны были созданы с помощью Illustrator, поэтому они сохранят свое качество, когда вы настроите их в соответствии с вашим проектом. Эти потрясающие векторные фоны идеально подходят для заголовков героев, плакатов, баннеров и листовок.![]()
Геометрический полосатый бесшовный узор — требуется членство
В этих прекрасных узорчатых фонах есть что-то такое арт-деко.С этим пакетом вы получите пять простых, понятных и современных вариантов фона. Набор в стиле ретро доступен с премиум-членством в Free Pik.
Ditsy Floral Background — Бесплатно
Если вы ищете яркий, красочный цветочный фон, не ищите ничего, кроме этой халявы. Декоративный ботанический фон сочетает в себе цветы и листья, чтобы придать вашим рисункам веселый весенний вид.
Набор бесшовных паттернов Organic Shapes — $ 15
Этот пакет премиум-класса с органическими фоновыми узорами, вдохновленный залитыми солнцем лесами Новой Зеландии, легко сочетает современное с природой.Пакет шаблонов высочайшего качества и также поставляется с отдельными элементами, поэтому вы можете создавать свои собственные рисунки.
Фон с цветочным узором — бесплатно (5 бесплатных загрузок в день)
Нарисованный вручную цветочный узор на этом чистом ярком фоне идеально подходит для текстильных изделий и публикаций в социальных сетях. Баланс ярких цветов и белого пространства делает этот бесплатный фон отличным ресурсом, который всегда под рукой.
Баланс ярких цветов и белого пространства делает этот бесплатный фон отличным ресурсом, который всегда под рукой.
Желто-белый узор плитки — бесплатно
Этот бесплатный узор, отличный от португальской стены, потрясающий и завораживающий.Очевидный возраст и глубина узорчатого фона добавят творениям подлинной, мирской атмосферы.
Pastel Memphis Pattern Design Vector — Бесплатно (5 бесплатных загрузок в день)
Узор Мемфиса с более нежными пастельными цветами, великолепные фоны, включенные в этот набор, можно использовать для самых разных проектов. Разнообразный дизайн и игривость цветов создают текстуру, которая идеально подходит для более креативных текстильных изделий, принтов или плакатов.
Цветочный бесшовный фон — $ 5
Нам в Medialoot нравится простой узорчатый фон.Этот узорчатый фон премиум-класса при освещении служит идеальным холстом для цитатных плакатов, фонов социальных сетей или баннеров.
Оранжевый шестиугольный узор фона — Бесплатно
Обладая почти сетчатым внешним видом, этот современный узор фона производит сильное впечатление своим очень тонким дизайном. Более темный сотовый фон идеально подходит для веб-дизайна, заголовков и плакатов.
Фон с тропическим цветочным узором — бесплатно (5 бесплатных загрузок в день)
По мере того, как становится прохладнее, эти яркие цветочные фоны становятся скорее воплощением желаемого за действительное, чем элементом дизайна.Детали этого потрясающего тропического цветочного фона, включая легкие тени, делают его идеальным для социальных сетей, печати и текстиля.
Набор векторных узоров в японском стиле — бесплатно
Сохраните геометрическую и винтажную атмосферу с этим набором фонов с узорами в японском стиле. Трехмерный дизайн с подкладкой сохраняет простоту и красочность, но при этом в нем так много движений благодаря чистым волнам и линиям.
Terrazzo Seamless Vector Pattern — 10
долларовФаворит в этом списке, модный бесшовный узор этого фона терраццо включает четыре разные цветовые палитры.Бесшовная природа этих фонов позволяет использовать их как для небольших, так и для больших проектов без потери качества.
Градиентный узорчатый фон — бесплатно
Источником вдохновения для создания этого реального фона является город Мисуру, Индия. Текстура стены на этом узорчатом фоне добавляет глубины, а простота градиента делает его идеальным для гармоничного сочетания с другими элементами дизайна.
Плитка с винтажным узором — бесплатно (5 бесплатных загрузок в день)
Эти винтажные плитки служат прекрасным фоном для более классических дизайнов.Свободный узор фона не имеет возраста, несмотря на то, что он явно вдохновлен кухней моей бабушки.
Абстрактные рисованные узоры — бесплатно
Поскольку это нарисованный от руки набор бесшовных фонов, вы получите уровень аутентичности, который трудно найти в современных фонах. Разнообразие текстур, элементов дизайна и цветов делает этот набор отличным инструментом для вашего творческого набора.
Арабский бесшовный фон — $ 4
Сочетание сотовых звезд и ярких цветов на этом бесшовном узорчатом фоне произведет огромное впечатление на ваше следующее творческое начинание.
Бесшовные шаблоны плитки — бесплатно (5 бесплатных загрузок в день)
Скачав этот бесплатный подарок, вы получите семь бесплатных бесшовных фонов из плитки. Каждая плитка создана с использованием геометрических узоров и нежных светлых тонов, которые идеально подходят для создания впечатляющих впечатлений или слияния с фоном.
Коллекция Golden Marble Background — Бесплатно
Обожаю хороший мраморный фон! Золотые акценты в этих фоновых узорах делают то, что уже было великолепным фоном, еще более ошеломляющим.Халява можно использовать для самых разных дизайн-проектов.
Бесшовные узор с перьями — бесплатно
Сделайте его легким и воздушным с этими забавными легкими перьями. Бесшовный узор меньше, чем некоторые из других вариантов в этом списке, но мозаичный, и вы получите точный размер, который вам нужен, без потери разрешения.
Современные узоры юго-запада — 11
долларовХотите добавить немного эстетики юго-запада в свой следующий дизайн? Ну вот. Пожалуйста.
10 премиальных рисунков, которые поставляются с этим набором, предлагаются в цветном и черно-белом цвете, поэтому вы полностью контролируете их.Вы также получите дополнительно 33 элемента и вектора!
Простые узоры — бесплатно (5 бесплатных загрузок в день)
Эти шаблоны могут быть простыми, но они достаточно яркие, чтобы компенсировать любую простоту. Яркие геометрические фоны потребуют внимания в вашем следующем дизайне.
Набор дизайнов тропической природы — бесплатно (5 бесплатных загрузок в день)
Эти потрясающие фоны, сочетающие в себе птицы, цветы и листья, можно использовать для самых разных дизайнов.Винтажные тропические узоры могут быть сколь угодно нежными или смелыми, поэтому их обязательно нужно держать под рукой.
Memphis Mega Set — Бесплатный образец
У вас есть два варианта с этим мегапакетом мемфисских фонов и элементов. Во-первых, вы можете получить бесплатный образец набора и использовать его сколько душе угодно. Если вам нужен весь премиум-пакет, вы получите 70 фонов, 202 элемента, а также цветные и черно-белые варианты.
Цветочные узоры — 12
долларовЭтот тонкий фон с цветочным узором дарит ощущение роскоши и изящества.Экстравагантная роскошь 100 узоров, включенных в этот набор, быстро сделает их вашими любимыми. В премиум-пак также входит 30 векторных изображений, 19 иллюстраций и руководство по наилучшему смешиванию узоров.
Японские цветочные узоры — бесплатно (5 бесплатных загрузок в день)
Этот простой набор цветочных узоров представлен в четырех разных цветах и вдохновлен японскими мотивами. Вы можете добавить простые современные интерпретации практически к любому креативному дизайну.
Абстрактный геометрический фон векторов — бесплатно
В нашем последнем узоре фона дня мы даем вам коллекцию из 10 подробных геометрических фонов.Дизайн был вдохновлен спирографами, поэтому вы получите красивое движение и яркие цвета с этими бесплатными векторами.
34 тонких, продуманных фоновых рисунка — Medialoot
Узоры для фона
Тонкие узоры добавляют текстуру и глубину фону, не отвлекая внимание от остального дизайна.
Как сказал великий Фрэнк Герберт: «Во всем есть образец, который является частью нашей вселенной.«Я не из тех, кто философствует, но я считаю, что шаблоны — это круто. И если у вас есть тонкий узор фона в ваших дизайнах или проектах, он может добавить достаточно текстуры, не отвлекая от истинного интереса.
В отличие от Фрэнка Герберта, я буду краток. Если вы ищете несколько продуманных фоновых рисунков, ознакомьтесь с нашим списком бесплатных и премиальных вариантов ниже!
Фоны с геометрическим узором
Простые, утонченные, бесшовные, сексуальные.Эти 10 тщательно продуманных бесшовных векторных геометрических узоров — одни из наших любимых в мире добавления «правильных» текстур.
Абстрактный жидкий мраморный фон — бесплатно
Возможно, вы видели этот узор в нашем посте «16 изысканных, роскошных текстур мрамора». Но нам так это нравится, что нам пришлось использовать его дважды. Жидкий узор просто потрясающий. И это в некотором смысле почти успокаивает.
24 тонких многоугольных фона — 4
долларовС этой загрузкой вы получите 24 очень тонких фоновых рисунка.Поскольку они выглядят почти трехмерно, нам нравится, что они могут добавить глубины плоскому дизайну.
Elegant Line Pattern Background — Бесплатно
Этот бесплатный элегантный фон сочетает в себе минимализм с геометрическими линиями, чтобы создать идеальный фон. Мы действительно могли видеть, как этот фон печатается на подушках или одеялах.
Нежные бело-серые бесшовные модели — бесплатно
Имея как геометрические, так и цветочные варианты, эти бесшовные фоны с узорами достаточно тонкие, чтобы их можно было заметить, но не отвлекают.
Light Tile Pattern Vol. 4 — Бесплатно со счетом
Специально разработанный для веб-фона, этот набор из четырех мозаичных узоров предлагает широкий спектр возможностей.
Узор с темными волнами — 4
долларовНе уверен, что эта волновая текстура действительно тонкая, но она потрясающая. С этой покупкой вы получите 10 различных фонов, каждый из которых можно изменять по цвету, оттенку и насыщенности.
Абстрактный минимальный узор из линий — бесплатно
Разве этот узор из линий не заставляет вас думать о 1920-х годах или Великом Гэтсби? Просто я? Хорошо … Тем не менее, мне нравится абстрактный фон и я хочу использовать его во всех вещах.
Современный бесшовный фон — Бесплатно
Ромбы в этом узоре повторяются, чтобы создать очень продуманную и текстурированную атмосферу, что делает его идеальным вариантом фона.
10 паттернов мягкого света — бесплатно
Эти 10 фонов с узором, сочетающиеся со светом и оттенком серого, идеально подходят для печати, например плакатов, открыток и брошюр.
30 фоновых рисунков — $ 5
С этим огромным набором из 30 фонов у вас не закончится ни одного выбора.Шаблоны могут быть не очень тонкими, но при правильной настройке они добавят движения дизайну, не отвлекая внимание.
Фон с минимальным рисунком линий — бесплатно
Тонкий, минималистичный узор, созданный пунктирными линиями этого фона, напоминает чертежи или действительно причудливую миллиметровку. В любом случае, он суперсовременный и минималистичный.
Бесшовные полосы узор фона — бесплатно
Этот узор доводит до крайности тонкость, он очень легкий, и его легко пропустить.Это называется полосатым узором, но для меня он больше похож на ветряные мельницы.
10 цветных гранж-фонов — 4
долларовВеликолепные вариации этих гранжевых фонов делают их идеальными для печати, например баннеров и плакатов, а также для фонов веб-сайтов.
Тонкий узор бумажной плитки — бесплатно
Посмотрите внимательно, здесь действительно узорчатый фон. Это просто супер тонкий, вот что делает его таким замечательным!
Чистый векторный узор фона — Бесплатно
Кажется, что современное и геометрическое идут рука об руку.Этот узор легко смешивает их, создавая чистый, элегантный фон.
Тонкие пирамидальные фоны — 4
долларовПирамиды на этом фоне добавляют глубину фону, которая в противном случае могла бы отсутствовать. А с этим набором вы получите 20 различных вариантов, что идеально подходит для тех, кто жаждет разнообразия.
Абстрактный геометрический узор — Бесплатно
Хотя многие из этих выкроек были разработаны с расчетом на печать или онлайн-дизайн, я думаю, что этот узор идеально подходит для текстиля.Одна юбка в таком стиле, прошу и спасибо!
Dark Pattern Backgrounds — Бесплатно
Четыре темных узора, включенные в этот набор, придают фону почти древесную текстуру, которая идеально подходит для этих тонких заявлений.
25 легких и тонких фоновых текстур — 6
долларовОттенки серого, кто-нибудь? 25 фоновых текстур, включенных в этот пакет, имеют множество узоров, которые идеально подходят для печати и Интернета.
8 фонов с текстурой старой бумаги — $ 4
Если вы похожи на меня и любите бумагу, похожую на пергамент, вам понравятся эти фоны.Они придают ощущение старины современному дизайну.
Modern Seamless Pattern — Бесплатно
Насколько симпатичен этот бесшовный узор? Легкие, воздушные цвета можно регулировать, но с чистым абстрактным дизайном, зачем что-то менять?
10 текстурных фонов высокого разрешения — $ 3
Этот набор определенно больше ориентирован на текстурированный фон, чем на узорчатый фон, но он по-прежнему идеален для этикеток, логотипов, продуктов и веб-фона.
9 бесшовные модели векторов — бесплатно
Если вам недостаточно одного шаблона, вот целый набор похожих вариантов! Используйте их для приглашений, плакатов или украшений.
11 текстурированных фонов — 2
долларов11 фонов, включенных в этот микс, имеют 11 различных цветов, что делает его идеальным для тех, кто хочет легко заменяемые варианты.
Пустой бетонный фон стены — бесплатно
Иногда самое лучшее — самое простое. Этот чистый фон в оттенках серого имеет достаточно текстуры, чтобы добавить глубины, но он не отвлекает от дизайна.
12 фонов с тонкой бумажной текстурой — $ 4
Вы никогда не ошибетесь с текстурами бумаги! 12 узоров в этом наборе различаются по текстуре, так что вам будет с чем поработать.
Белый узор ромба вектор — Бесплатно
Обожаю эти ромбики (ромбики?) В этом узоре! Гладкий, чистый дизайн имеет почти трехмерный вид, но при этом не слишком кричащий.
Блестящие геометрические узоры — бесплатно
Или вы можете быть очень яркими с этими золотыми геометрическими узорами. Еще один фон, напоминающий 1920-е годы и Великого Гэтсби.
тканые текстурные фоны — 3
долларовЗемлистые, органические ощущения этих тканых текстур идеально подходят для ваших более простых дизайнов.
Абстрактный красочный геометрический узор — Бесплатно
В этом дизайне мы немного отошли от тонкости. Но это круто, и это похоже на ДНК, так что готово.
10 золотых мраморных фонов — 4
долларовВы также можете найти этот фон в нашем посте «16 изысканных, роскошных мраморных текстур». Но он такой красивый, что пришлось включить его дважды.
Коллекция фоновых рисунков — Бесплатно
Эта коллекция бесплатных фонов идеально сочетает современную простоту с забавными цветами, создавая красивое сочетание текстур.
Задумчивые тайские фоны — бесплатно
Сложность этих фонов делает их одними из самых продуманных узоров в этом списке. Я хочу видеть их в печати, на текстиле и в Интернете.
Тонкая абстрактная сетчатая текстура — бесплатно
Для этого мы вернемся к нашим тонким корням. Светлый и серый цвета добавляют движения фоновому узору, но с нежностью, которая не отвлекает.
Текстуры чертежей
Эти 10 шаблонов имеют свой собственный уникальный интервал, контраст и тему, так что у вас будет более чем достаточно разнообразия.
Несмотря на то, что это довольно исчерпывающий список, если вы хотите продолжить поиск более тонких фоновых рисунков, у нас есть несколько дополнительных ресурсов. Нам нравятся Toptal и The Pattern Library, и мы думаем, что вы найдете там потрясающие фоны!
25 бесплатных простых белых бесшовных паттернов для фона веб-сайтов
Внешний вид — это первое, что человек обычно считает в другом человеке. Точно так же в кибер-мире мы видим веб-сайты с красивыми узорами, которые спонтанно цепляются за внимание посетителей.Каждый блоггер всегда остро нуждается в том, чтобы по-новому взглянуть на свой блог или веб-сайт.
Хороший и эффектный шаблон веб-сайта привлечет к вам больше посетителей и их интерес. Играть с фоном вашего веб-сайта — теперь не такая уж трудная задача. Всегда выбирайте лучший и элегантный узор для своего сайта, чтобы подчеркнуть его красоту. В наши дни люди обычно стреляют стрелами от скуки в обыденный и условный фон веб-сайтов. Изменяя прошлую старую и выцветшую моду на белые фоны, я вооружен 25 бесплатными простыми белыми бесшовными узорами для фона веб-сайтов.Если вы разместите на своем сайте превосходный текстурированный фон, он, несомненно, придаст богатый и компактный вид. Придайте массивный и элегантный вид, выбрав из сегодняшней коллекции.
Создавайте собственные наборы узоров в Photoshop. Загрузите указанные ниже PNG, просто перейдите в Photoshop (РЕДАКТИРОВАТЬ> ОПРЕДЕЛИТЬ ШАБЛОН) , назовите его как хотите, и ваш узор готов. Прокрутите вниз и выберите свой любимый узор, который может дополнить ваш сайт.
Для всех бесшовных узоров предусмотрены тонкие узоры.com
1. Серый джинсовый белый бесшовный узор
2. Белый плиточный узор из линованной бумаги
3. Белая стена белый фон для фона веб-сайта
4. 3D прямоугольники диагонали белый бесшовные модели
5. Классический мозаичный узор под 45 градусов для фона веб-сайта
6.Простой горизонтальный фон для фона веб-сайта
7. Шаблон «Соломинки» для фона веб-сайта
8. Бесшовные шаблон шумной сетки для фона веб-сайта
9. Тонкий серый мозаичный узор для фона веб-сайта
10. Простой узор белый бесшовный фон веб-сайта
11.Белый мозаичный узор скелетного переплетения для фона веб-сайта
12. Белые мелкие точки, мозаичный узор
13. Пыль белый фон для фона веб-сайта
14. Мозаичный узор Retina Dust White
15. Серые линии Белый мозаичный узор
16.Линии шума белый фон для фона веб-сайта
17. Пирамида белый фон
18. Крошечная сетка бесшовные модели для фона веб-сайта
19. Тонкий чистый белый простой бесшовный узор
20. Белая бесшовная текстура кожи стороной вверх для фонов веб-сайтов
21.Сшитая шерстяная белая бесшовная текстура идеально подходит для веб-фонов
22. Бесшовный узор из белого льна
23. Светлые бумажные волокна бесшовные модели
24. Крошечные серые квадраты бесшовные модели
25. Белая простыня бесшовные модели
26.Белая стена бесшовные модели лучше всего подходит для простых фонов веб-сайтов
27. Бесшовный узор из белых квадратов с градиентом
28. Гофрированный белый фон для простых фонов
29. Ретикулярная ткань белая бесшовная текстура
30. Крошечный тонкий белый бесшовный узор
31.Текстильные плиточные узоры
32. Белый треугольник бесшовные модели
33. Маленькие волокна мозаичные текстуры для фотошопа
34. Красивые белые плитки бесшовные модели
35. Простой белый бесшовный узор арки
36. Белый фон изношенных точек
37.Diamond Eyes White Бесшовные текстуры
38. Бесшовный узор из белой простыни
39. Набор кругов белый фон
40. Белая книга бесшовные модели для фона веб-сайта
41. Винтажные вкрапления белый фон
42.Белый кожаный бесшовный узор (большой)
43. Белый кожаный мозаичный узор (маленький)
44. Перфорированный белый кожаный мозаичный узор
45. Сетка шума белый фон
46. Тонкая зебра 3D бесшовные модели
47.Сетка Белый Бесшовные Шаблон Photoshop
48. Бесшовный узор из белой кирпичной стены
49. Подключенный белый бесшовный фон для технических веб-сайтов
50. Васи Белый бесшовный узор для Photoshop
51. Золотая шкала белый фон
52.Серебряная чешуя белая бесшовная текстура
53. Кубики Белый Бесшовные шаблон Photoshop
54. Белый бесшовный фон Burberry
55. Белый матовый алюминий бесшовные модели
56. Белый бесшовный узор с двойными линиями
57.Эксклюзивный бумажный белый бесшовный узор
58. 45 градусов ткань белый фон
Рекомендуемые сообщения:
- 25 бесплатных простых черных бесшовных паттернов для фона веб-сайтов
- 1000+ высококачественных бесплатных кистей для Photoshop Загрузить с Deviantart
- 30 высококачественных бесплатных экшенов Photoshop для потрясающих фотоэффектов
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop. Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения миссии
1. Adobe Photoshop. Если вы наткнулись на это руководство, велика вероятность, что у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы. К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать их для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любых других значков) в файл Photoshop.Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут понадобиться разного цвета. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждую иконку на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вы должны нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите к Filter> Other> Offset :
Установите параметры Horizontal и Vertical равными половине длины стороны файла. Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна.Щелкните ОК. Сделан первый слой:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6. Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей.Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E . Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK.Та-да! Ваша выкройка готова!
Как применить узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат. У нас 800×600 пикселей.
2. Выберите наложение узора
Дважды щелкните фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь выкройкой!
Дополнительная литература
Попробуйте бесплатные инструменты для авторов от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
150+ бесплатных бесшовных узоров для использования в 2020
Ищете привлекательные бесплатные рисунки для дополнения вашего следующего визуального проекта? В сегодняшнем посте мы покажем вам более 150 впечатляющих бесплатных шаблонов s — бесшовных, мозаичных и полностью редактируемых в графическом редакторе.
Такая богатая коллекция бесплатных рисунков — ценный ресурс для каждого дизайнера. Узоры редко являются основным визуальным акцентом в дизайне, но дизайн часто кажется неполным без узоров. В этой подборке вы найдете различные выкройки для каждого проекта и случая. Давайте начнем!
Бесплатные шаблоны в этой статье:
1. Бесплатные образцы с цветными узорами
2. Бесплатные образцы с цветочными узорами
3. Бесплатные образцы с минималистскими геометрическими узорами
4. Бесплатные стильные, роскошные, золотые узоры
5.Другие интересные бесплатные шаблоны для проверки
1. Бесплатные красочные узоры
Симпатичные и красочные бесплатные рисунки, которые поднимут настроение любому проекту. Эти шаблоны вдохновлены различными темами. Вы найдете абстрактные бесплатные узоры, узоры в стиле мемфис, веселые узоры карнавала и фиесты, узоры с нарисованными от руки элементами, красочные узоры для детских проектов и т. Д. Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Реклама
Мега набор из 1000+ бесшовных узоров
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого.Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоров2. Бесплатный цветочный узор
Красивые и бесплатные цветочные узоры, выполненные в различных иллюстративных стилях и удивительных цветовых палитрах. В эту подборку мы вошли винтажные цветочные узоры, акварельные цветочные узоры, весенние и летние цветочные узоры, узоры с экзотическими цветами, узоры с лесными цветами и многое другое.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Вас также может заинтересовать «Тенденции графического дизайна 2020: нарушение правил»
3. Бесплатные минималистичные геометрические узоры
Коллекция рисунков со свободными геометрическими узорами, вдохновленная современным минималистским стилем. Эти узоры характеризуются простыми графическими элементами — линиями, кругами, зигзагообразными узорами, треугольниками, штрихами и т. Д.Большинство из них выполнено в ограниченном цветовом решении и прекрасно дополнит широкий спектр дизайнерских проектов. Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
Реклама
Мега набор из 1000+ бесшовных узоров
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого.Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоров4. Бесплатные стильные, роскошные, золотые узоры
Подборка роскошных дизайнов со свободными узорами с золотыми вставками и элементами. Эти модели минималистичны, вдохновлены геометрическими формами и эффектом мрамора. Вы можете бесплатно скачать этот стиль узоров, который обязательно привнесет элегантность и роскошь в каждый дизайн-проект.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
5. Другие интересные образцы с бесплатными узорами, на которые стоит обратить внимание
И еще больше абстрактных и художественных узоров, шикарных узоров, узоров с сердечками на День святого Валентина, женских узоров на Женский день, узоров с арабскими и греческими мотивами, детских узоров, узоров с животными, узоров еды, узоров на праздничную тему и т. Д. включил все на любой вкус.Ознакомьтесь с правилами лицензирования. Ссылка обязательна.
86 бесплатных бесшовных узоров от GraphicMama
Коллекция из 86 бесплатных векторных шаблонов от GraphicMama. Вы найдете множество узоров, вдохновленных реальными материалами, такими как деревянные узоры, узоры из камней, цветочные узоры, узоры ступней, узоры травы, узоры из бумаги, узоры ткани и т. Д.В коллекцию мы включили множество художественных иллюстрированных узоров на тему пляжа, музыкальную тему, осеннюю тему, узоры сладостей и тортов, узоры суши и милые детские узоры ночного неба.
Совершенно бесплатно для загрузки и использования в личных и коммерческих проектах. Атрибуция не требуется.
Вот и все!
В наши дни не так сложно найти хорошие бесплатные выкройки, если вы знаете, где искать. Большинство бесплатных дизайнов доступны только для личного использования или требуют указания авторства при коммерческом использовании, но есть и те, которые вообще не связаны с какими-либо условиями.
Если вам понравилась эта коллекция бесплатных выкроек для ваших проектов, вам наверняка понравятся и следующие коллекции:
Мега набор из 1000+ бесшовных узоров
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д.Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоров500+ бесплатных фоновых узоров и генераторов бесшовных узоров
Использование повторяющегося узора на фоне веб-сайта или в графическом дизайне — популярный способ добавить индивидуальности вашему дизайну. Эти повторяющиеся узоры также известны как бесшовные узоры, узор фона или тонкие узоры. Фоновый узор — отличный выбор, когда вы ищете фоны веб-сайтов, фоны изображений баннеров в социальных сетях или изображения для брендов и презентаций.
У бесшовного узора есть повторяющийся аспект, который позволяет уменьшить размер исходного изображения, но при этом иметь возможность покрывать весь фон путем мозаичного размещения по горизонтали, вертикали или и того, и другого. В этой статье вы найдете высококачественные, но бесплатные бесшовные шаблоны для использования в качестве фона на веб-сайтах. Вы можете легко использовать их как повторяющиеся фоны HTML.
Наряду с бесплатными галереями шаблонов мы также включили несколько генераторов шаблонов, которые позволяют создавать собственные повторяемые фоны для веб-сайтов.
Содержание :
Сайты с бесплатными шаблонами
Ниже приведены некоторые из лучших и бесплатных повторяемых фонов для веб-сайтов. Эти шаблоны можно легко использовать в качестве фона веб-сайта с помощью CSS и HTML. Некоторые из этих фоновых шаблонов доступны в виде изображений PNG / JPG, а некоторые из них представляют собой изображения SVG, которые обеспечивают лучшую масштабируемость. Также возможны бесшовные шаблоны на основе градиента CSS3, они включены ниже:
Тонкие шаблоны
Тонкие шаблоны — одно из самых популярных мест для поиска более 400 повторяющихся шаблонов и текстур, которые можно использовать в качестве фона веб-сайтов.Тонкие узоры фона идеально подходят для добавления легкого намёка на узоры на заднем фоне, не отвлекая слишком много внимания от основного контента. Шаблоны можно загрузить в формате PNG и совершенно бесплатно использовать в веб-проектах или в печати.
Шаблоны героев
Шаблоны героев созданы Стивом Шогером и предлагают коллекцию повторяемых фоновых шаблонов SVG для использования в ваших веб-проектах. Эти бесплатные шаблоны SVG можно легко настроить, изменив цвет переднего плана или фона в соответствии с цветовой темой вашего веб-сайта.
Библиотека шаблонов
Библиотека шаблонов — это проект, который собирает шаблоны, используемые талантливыми дизайнерами. Вы можете бесплатно скачать и использовать эти шаблоны в своих веб-проектах.
SVG-фоны
На этом веб-сайте есть коллекция из 30+ настраиваемых фонов SVG-шаблонов. Вы получаете код CSS для использования этих фонов, которые поддерживаются всеми современными браузерами.
Галерея шаблонов CSS3
Галерея шаблонов CSS3 использует градиенты для создания фоновых узоров.На веб-сайте есть 41 бесплатный шаблон CSS3, и вы можете легко получить для них соответствующий код CSS. Для правильной работы этих шаблонов требуется современный браузер.
Галерея шаблонов SVG
На основе галереи шаблонов CSS3 этот веб-сайт предлагает 21 бесплатный шаблон SVG. В отличие от градиентов CSS3, изображения SVG поддерживаются в IE9, поэтому эти шаблоны будут работать и в более старых версиях IE. Вы можете получить полный код, включая SVG и CSS для этих фонов, на веб-сайте.
MagicPattern Шаблоны CSS
Команда MagicPattern предлагает бесплатный набор фоновых шаблонов CSS, для которых можно настроить цвета, непрозрачность и интервал.Вы можете предварительно просмотреть шаблон на их веб-сайте и легко скопировать код CSS для шаблона.
ColourLovers Patterns
ColorLovers — популярный веб-сайт, где можно найти вдохновение для цветовых схем. Он также предлагает галерею созданных пользователями бесшовных паттернов для использования в ваших творческих проектах и веб-дизайне.
Охладитель узоров
Охладитель узоров предлагает несколько бесшовных узоров, которые можно настроить перед загрузкой. Узоры доступны в нескольких стилях, таких как абстрактный, волна, шеврон, цветок, точки, квадрат, ретро, неон и т. Д.
Freepik Pattern Vectors
Freepik — популярное место для поиска бесплатной векторной графики и иллюстраций. Вы также можете найти на этом веб-сайте бесшовные фоновые узоры, которые можно загрузить в виде файлов AI и EPS. Кредитование веб-сайта Freepik необходимо, когда вы используете эти фоны бесплатно, однако вы можете подписаться на их премиум-аккаунт, чтобы использовать эти шаблоны без предоставления кредита.
Background Labs
Background Labs содержит фоны и бесшовные модели, которые доступны для бесплатной загрузки.Шаблоны доступны в виде файлов Illustrator (AI), а также изображений PNG.
DinPattern
DinPattern предлагает загрузку бесшовных шаблонов, которые доступны бесплатно для коммерческого использования в Интернете и на экране. Однако за использование этих дизайнов в печати взимается плата.
Генераторы фоновых узоров веб-сайта
Хотя веб-сайты галереи узоров предлагают вам большую коллекцию готовых бесплатных бесшовных узоров, вы можете использовать генераторы фоновых узоров, чтобы создать собственный бесшовный узор для себя.Эти генераторы фоновых рисунков основаны на веб-технологиях и позволяют легко создавать и загружать повторяющиеся шаблоны.
PatternNinja
PatternNinja — это более новая версия BGPatterns, которая предлагает аналогичные функции создания бесшовного узора с использованием основных форм, а также пользовательских изображений SVG.
Генератор векторных шаблонов
Генератор векторных шаблонов позволяет настраивать бесшовные шаблоны и экспортировать их для редактирования в любом программном обеспечении для редактирования векторных изображений.
Генератор шаблонов Doodad
Этот генератор шаблонов можно использовать для создания уникальных, бесшовных и бесплатных шаблонов.Вы можете настроить узор с помощью цветов, фильтров и преобразований.
PatternPad
PatternPad позволяет создавать красивые узоры с бесконечными вариациями. Вы можете экспортировать дизайн в формат SVG и использовать его где угодно.
Patternizer
Patternizer — это онлайн-инструмент для создания рисунков полос. Выкройки можно сохранять и делиться ими с кем угодно, что дает возможность совместной работы и создания ремиксов.
Patternico
Patternico позволяет создавать бесшовные модели, используя значки Font Awesome, а также значки линий.Вы даже можете создавать бесшовные модели с помощью эмодзи с помощью этого бесплатного веб-инструмента.
Freebie Pattern Packs
Вот несколько бесшовных паттернов из нашей собственной коллекции бесплатных подарков, которые вы можете бесплатно скачать и использовать в качестве фона веб-сайта или в своих проектах графического дизайна. Не забудьте заглянуть в наш раздел бесплатных услуг, чтобы получить больше бесплатных ресурсов для дизайна и разработки.
Бесшовные шаблоны джинсовой ткани
В этот пакет включены 5 различных повторяющихся узоров синей джинсовой ткани, которые будут плавно соединяться по горизонтали и вертикали и могут быть применены к фону любого размера.
Бесшовные текстурированный узор лимона
Бесплатный файл шаблона Photoshop с плоским узором, таким как лимоны, дольки лимона, цветы и листья.
Красочный рождественский узор
Этот бесплатный набор образцов включает красиво упакованные подарки с бантами и разноцветными рождественскими елками, размещенными на милом фоне в горошек.
Бесплатные геометрические узоры
Этот пакет геометрических узоров содержит 20 фрагментов узоров в формате PNG.
Премиум-паттерны
Если бесплатная коллекция бесшовных паттернов, а также генераторы паттернов не могут удовлетворить ваши потребности, вы можете попробовать эти премиальные наборы бесшовных паттернов на популярных рынках графического дизайна.Они допускают коммерческое использование и предлагают больше разнообразных фоновых узоров, которые можно использовать в качестве повторяющихся фонов HTML.
Creative Market Patterns
Creative Market предлагает множество профессионально созданных наборов бесшовных паттернов по привлекательным ценам. Вы можете просмотреть и узнать больше об этих пакетах на их веб-сайте.
Выкройки GraphicRiver
На GraphicRiver вы можете найти индивидуальные пакеты выкроек от профессиональных графических дизайнеров и приобрести тот, который вам нравится, исходя из ваших потребностей.
