Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
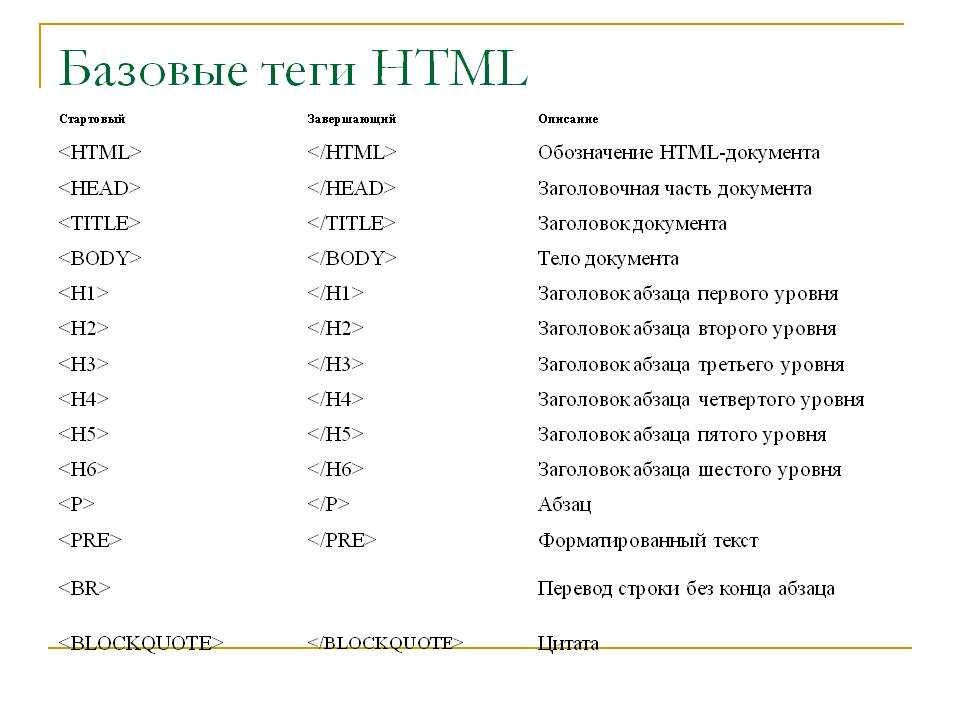
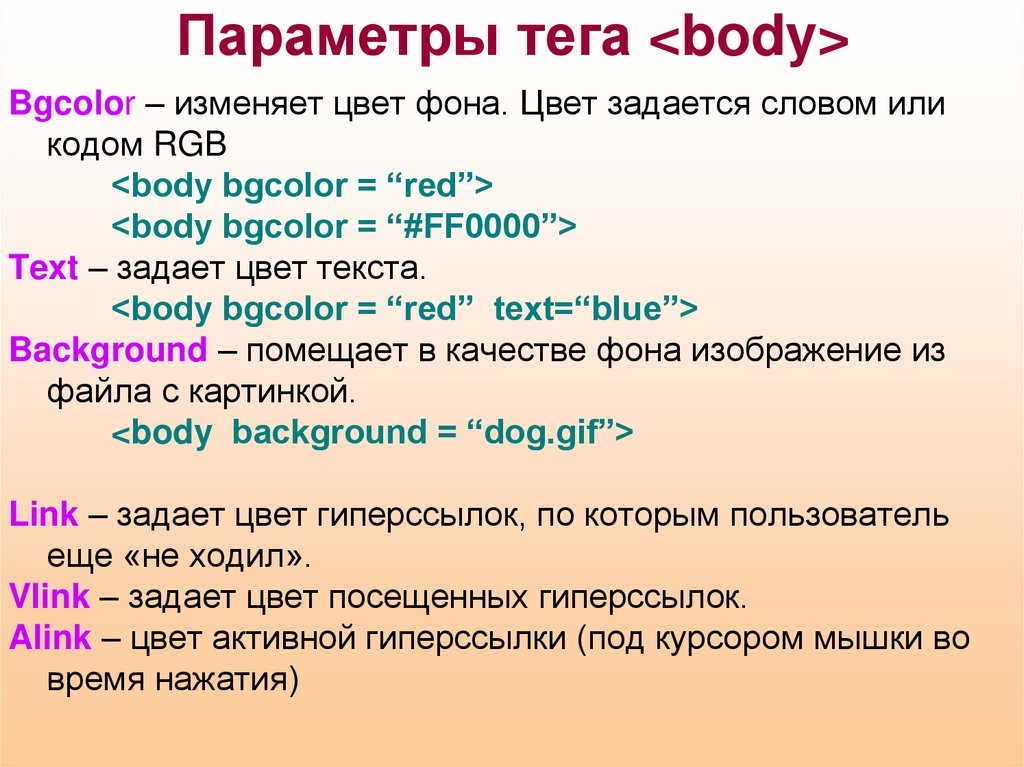
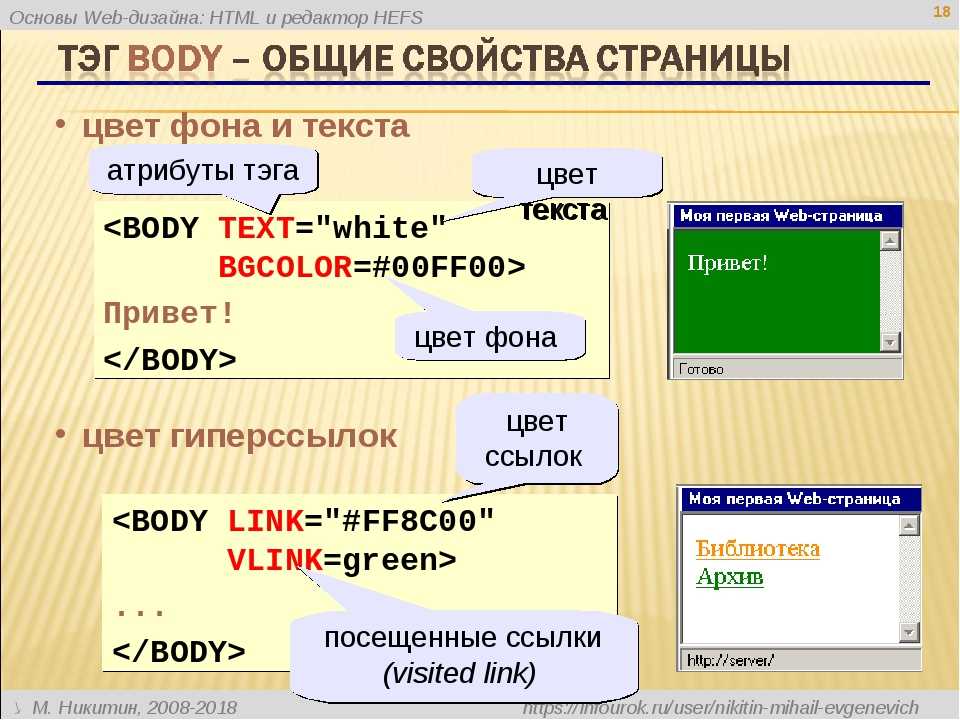
Тэг <BODY>
Тэг <BODY> позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга <BODY> можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
. ..
..
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
Тэг <FONT>
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют тэг <FONT>. Он имеет три основных параметра:
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=7
Стили оформления
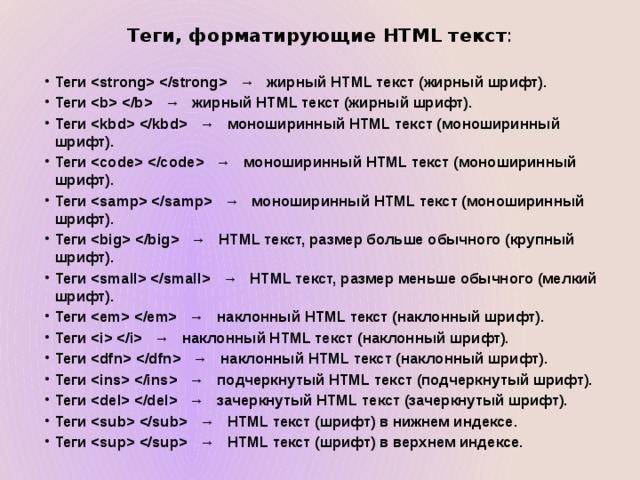
Существует несколько стандартных стилей оформления текста: жирный,
курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
Стиль относится к тексту, заключенному между открывающим и закрывающим
тэгами.
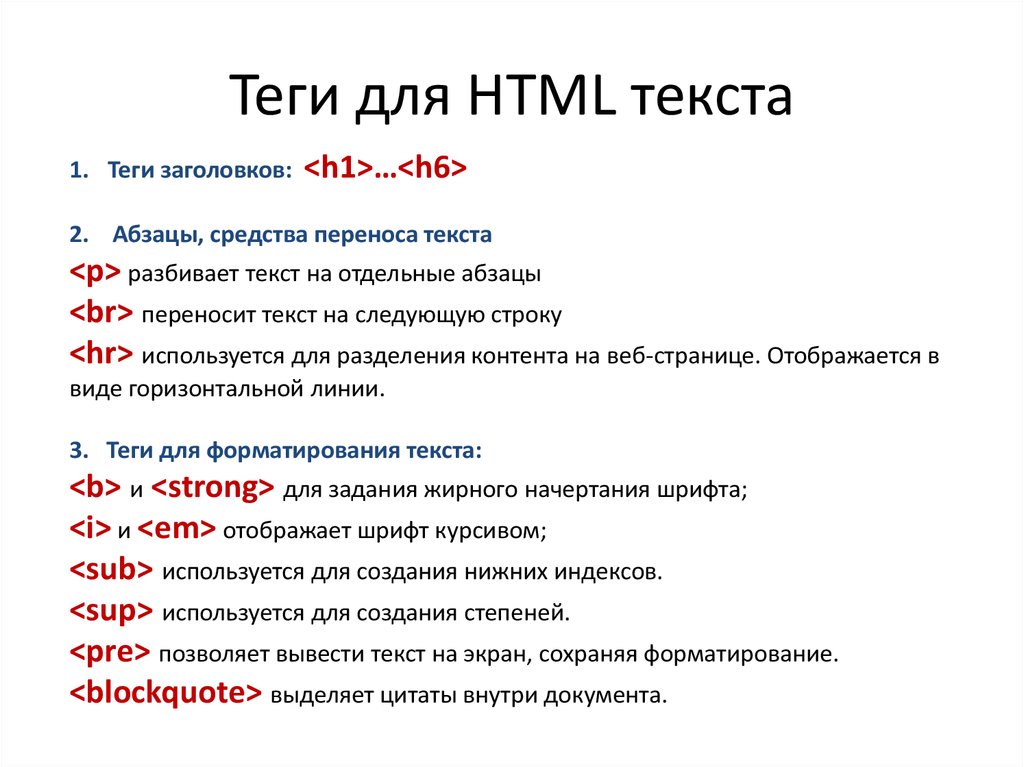
Заголовки
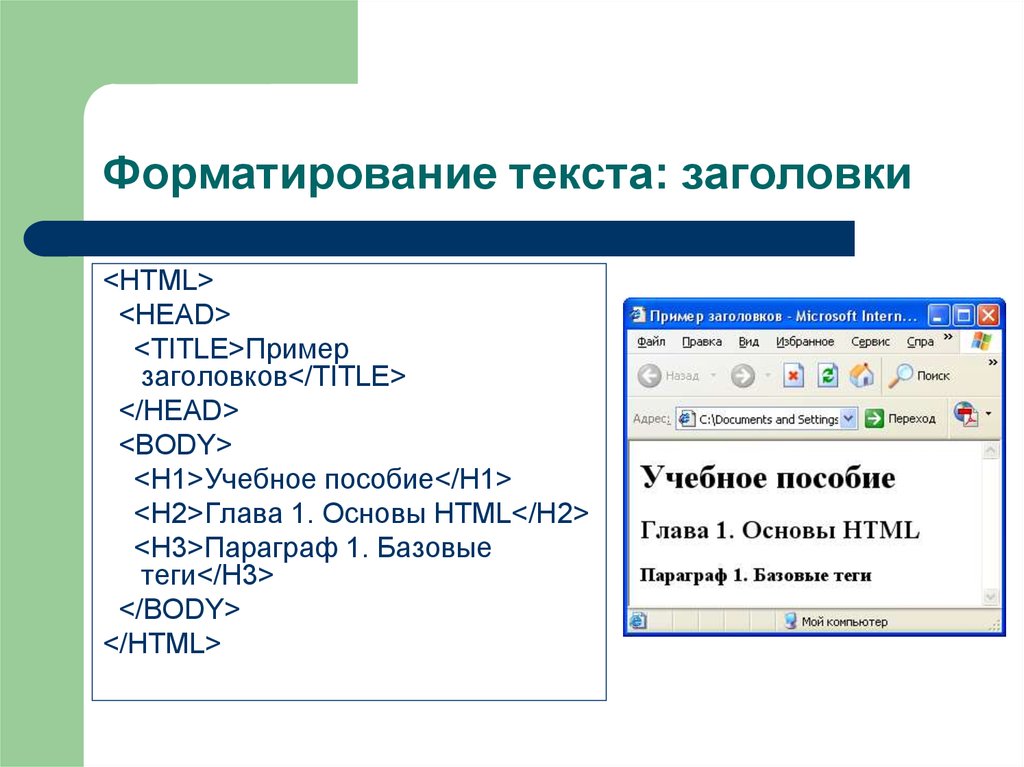
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
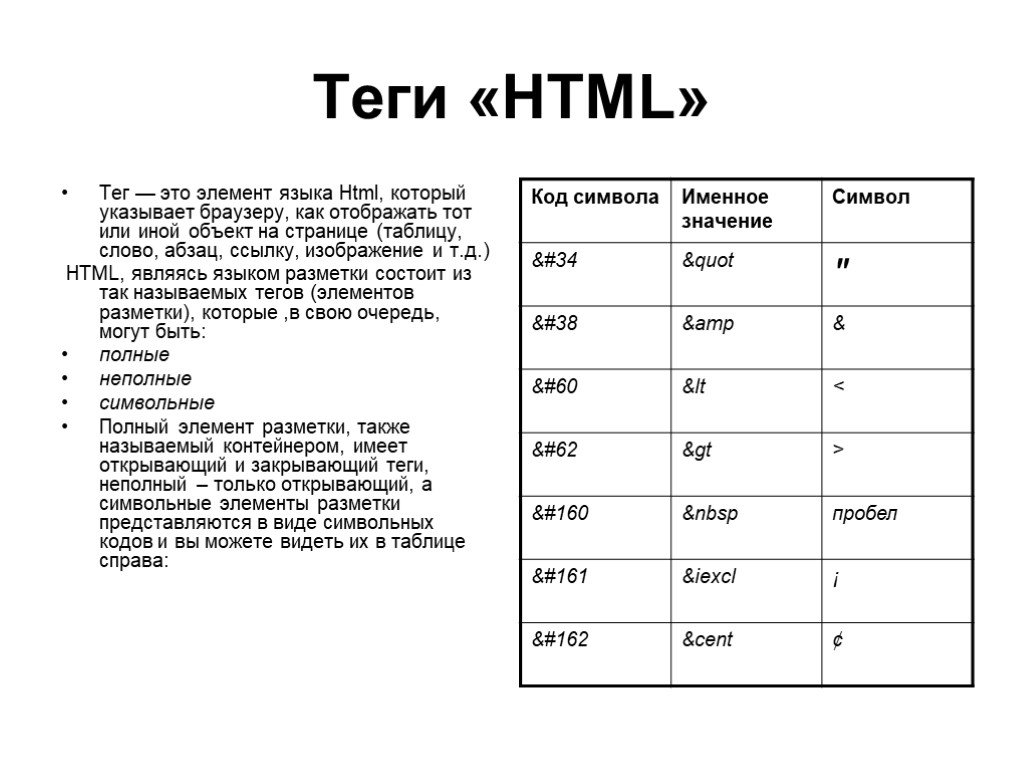
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо
использовать их числовой код или условное обозначение, перед которым
ставится знак &. В таблице ниже даны самые
распространенные специальные символы.
В таблице ниже даны самые
распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | значок фунта стерлингов | |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
em, px, pt, cm, in…
Языки
Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
См. также оглавление со всеми советами.
На этой странице:
- em, px, pt, cm, in…
- Размеры шрифтов
- Новые единицы: rem, vw…
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт (pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px
Нет, единицы измерения не имеют отношения к свойствам, но имеют
прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
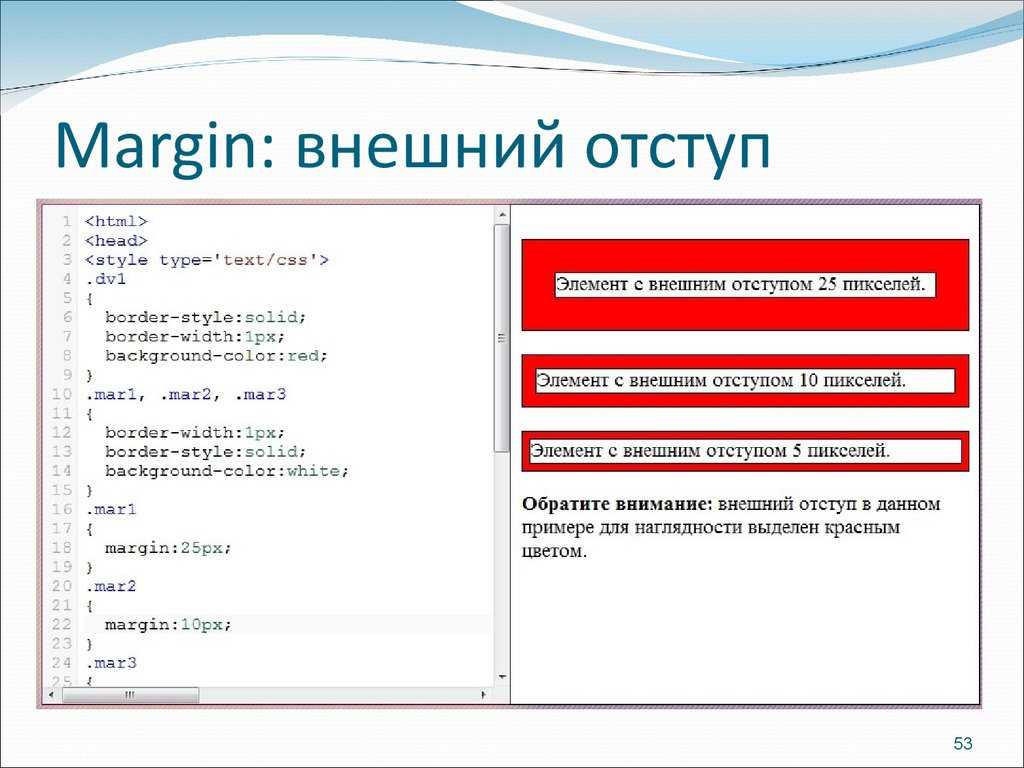
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались
правильно даже на компьютерных экранах. Но поскольку неправильных
реализаций было больше, чем правильных, и никаких улучшений
не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при
выводе на печать и на устройствах высокого разрешения.
Сейчас абсолютные единицы обязаны работать правильно только при
выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким разрешением». Но так как у дешевых принтеров сегодня бывает не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек на дюйм, граница, скорее всего, проходит где-то между этими значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в
Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица
Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы). Но документы из прошлого века, которые использовали
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам
Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут
казаться четкими, но как минимум линии в 1px и 2px должны быть
четкими и видимыми:
Некоторые из них могут
казаться четкими, но как минимум линии в 1px и 2px должны быть
четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее всего вы видите это на мониторе, не способном отображать точки мельче 1px. Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года — прим. перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2., чтобы h2 был в 2½ раза крупнее
основного шрифта страницы. 5em}
5em}
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid } @media (min-resolution: 2dppx) { /* Media with 2 or more dots per px */ div.mybox { border: 1.5px solid } }
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это
Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Ср 06 янв 2021 05:40:49
Форматирование текста HTML — GeeksforGeeks
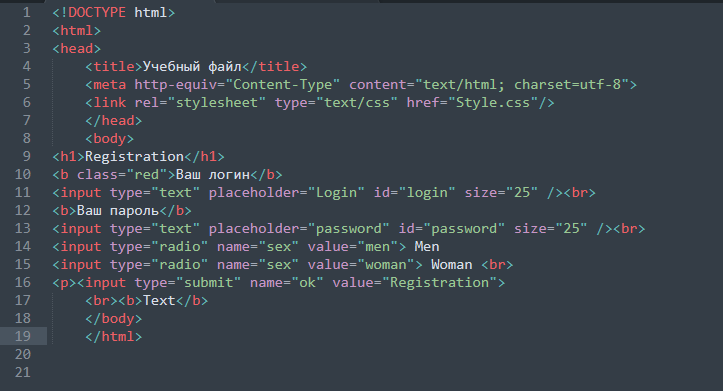
В этой статье мы узнаем Форматирование текста HTML и поймем различные способы форматирования текста. HTML облегчает возможность форматирования текста так же, как мы это делаем в MS Word или любом программном обеспечении для редактирования текста. Мы рассмотрим несколько таких вариантов.
Пример: В этом примере мы просто отображаем текст в сильном HTML, маленьком и выделенном форматировании соответственно.
HTML
|
Вывод:
Форматирование текста с использованием различных тегов HTML
Ниже приведены различные варианты форматирования текста:
Создание текста жирным или сильным : Мы можем сделать текст полужирным , используя тег . Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и . Мы также можем использовать тег , чтобы сделать текст сильным, с дополнительной семантической важностью. Он также открывается тегом и заканчивается тегом .
Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и . Мы также можем использовать тег , чтобы сделать текст сильным, с дополнительной семантической важностью. Он также открывается тегом и заканчивается тегом .
Пример 1 : В приведенном ниже примере показано форматирование текста: обычное, полужирное и сильное.
HTML
|
Вывод :
Форматирование текста с использованием различных тегов
Создание текста Курсив или выделение : Тег используется для выделения текста курсивом. Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
Пример 2 : В приведенном ниже примере описывается форматирование текста курсивом или выделением.
HTML
|
00017 9 0 1 |
Output :
Using Tag
Making a text Subscript or Superscript : The element is used to superscript a text and the Элемент используется для подписи текста. У них обоих есть открывающий и закрывающий тег.
Пример : В приведенном ниже примере описывается использование тегов и , которые используются для добавления надстрочного и подстрочного текста в документ HTML.
HTML
|
Вывод :
Использование тегов и
Уменьшение текста: Элемент используется для уменьшения текста. Текст, который нужно отобразить меньше, должен быть написан внутри тегов и .
Текст, который нужно отобразить меньше, должен быть написан внутри тегов и .
Пример : В приведенном ниже примере описывается использование тега , который используется для установки маленького размера шрифта.
HTML
00017 9 0 1 |
Вывод:
Использование тега
Зачеркивание текста: Элемент используется для зачеркивания части текста как удаленной. Он также имеет открывающий и закрывающий теги.
Пример : В приведенном ниже примере описывается использование тега , который используется для пометки части текста, которая была удалена из документа.
HTML
|
Вывод :
Использование тега
Добавление текста: Элемент используется для подчеркивания текста, помечающего часть как вставленную или добавленную. Он также имеет открывающий и закрывающий теги.
Он также имеет открывающий и закрывающий теги.
Пример : В этом примере описывается использование тега для указания блока вставляемого текста.
HTML
|
Using tag
Supported Browsers:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
HTML Formatting Tags
❮ Пред. Следующий ❯
Следующий ❯
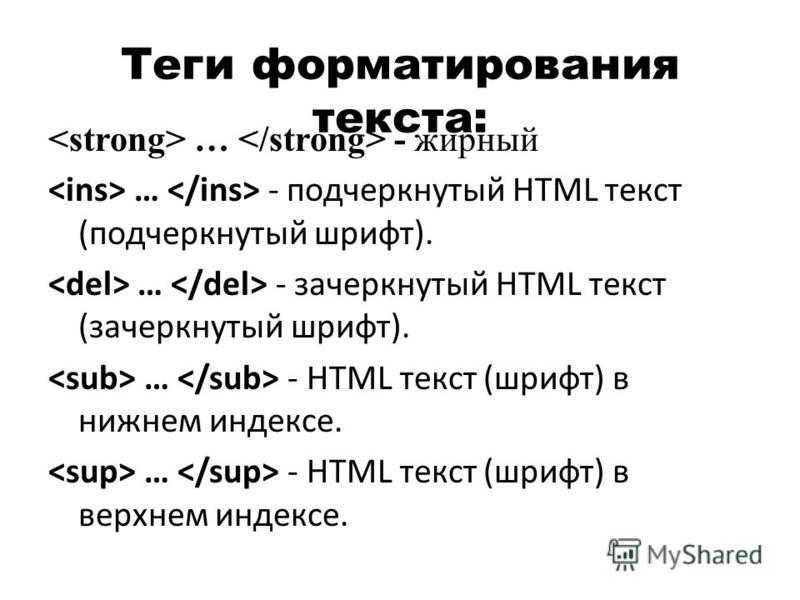
В HTML для форматирования текста используется ряд элементов. Теги форматирования делятся на две группы: физические теги , которые используются для стилизации текста (внешний вид текста) и логические или семантические теги , которые добавляют семантическое значение текстовым частям (например, сообщают поисковым системам, по каким ключевым словам следует ранжировать веб-страницу).
Давайте углубимся и подробно поговорим о тегах форматирования.
Теги
-
используются для определения заголовков HTML. В HTML есть 6 уровней заголовков,
определяет наиболее важные заголовки, а
— наименее важные.
Пример тегов HTML
-
:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам "
Результат
Тег — это физический тег, обозначающий полужирный текст, тогда как тег , являющийся логическим тегом, используется для подчеркивания важности текста.
Пример тегов HTML
и :
<голова>
Название документа
<тело>
Мы используем тег <strong> тег, чтобы подчеркнуть важность этой части текста.
Кнопка <b> tag — это физический тег, обозначающий жирный текст.
Попробуй сам "
Теги и определяют выделение текста курсивом. Тег отвечает только за внешний вид заключенного в нем текста, без особой важности. Тег определяет выделенный текст с дополнительной семантической важностью.
Пример тегов HTML
и :
<тело>
Это абзац
Важная часть текста выделена курсивом.
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам "
Тег
используется для определения предварительно отформатированного текста.Браузеры отображают заключенный текст с пробелами и разрывами строк.
Пример тега HTML
:<голова>Название документа <тело>Пространства и разрывы строк внутри этого элемента отображаются как напечатанные.Попробуй сам "
Тег используется для представления части текста в одном документе как помеченной или выделенной для справочных целей.
Пример тега HTML
:<голова>Название документа <тело>Изучите язык гипертекстовой разметки на W3Docs.com.
Попробуй сам "
Результат
Тег уменьшает размер шрифта текста на один размер меньше основного размера шрифта документа (от среднего до мелкого или от x-large до крупного). Тег обычно содержит элементы второстепенной важности, такие как уведомления об авторских правах, побочные комментарии или юридические уведомления.
Пример тега HTML
:<голова>Использование тега SMALL <тело>Процентная ставка составляет всего 10%*
* в день /Попробуй сам "
Тег
указывает часть текста, которая была удалена из документа. Браузеры отображают этот текст как зачеркнутый.Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Тег
определяет текст, который больше не является правильным или актуальным.Пример тега HTML
:<голова>Название документа <тело>
Я учусь в старшей школе.Я учусь в университете.
Попробуй сам "
Содержимое обоих тегов отображается зачеркнутым.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Теги
иТег определяет текст, который был вставлен (добавлен) в документ. Содержимое тега отображается как подчеркнутое.
Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Результат
Тег определяет текст, который стилистически отличается от обычного текста, т. е. слова или фрагменты текста, которые необходимо представить иначе. Это могут быть слова с ошибками или имена собственные на китайском языке.
Пример тега HTML
:<голова>Название документа <тело>Здесь мы использовали символ <u> тег.
Попробуй сам "
определяет текст нижнего индекса.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Пример тегов HTML
и :<голова>Название документа <тело>Формула воды – H2O, а формула спирта – C2H5ОН
E = mc2, где E — кинетическая энергия, m — масса, c — скорость света.
Попробуй сам "
Результат
Тег используется для определения термина, который упоминается впервые. Содержимое тега отображается курсивом.
Пример тега HTML
:<голова>Название документа <тело>HTML (язык гипертекстовой разметки) — стандартизированный язык разметки для документов в Интернете.
Большинство веб-страниц содержат описание разметки на языке HTML
Попробуй сам "
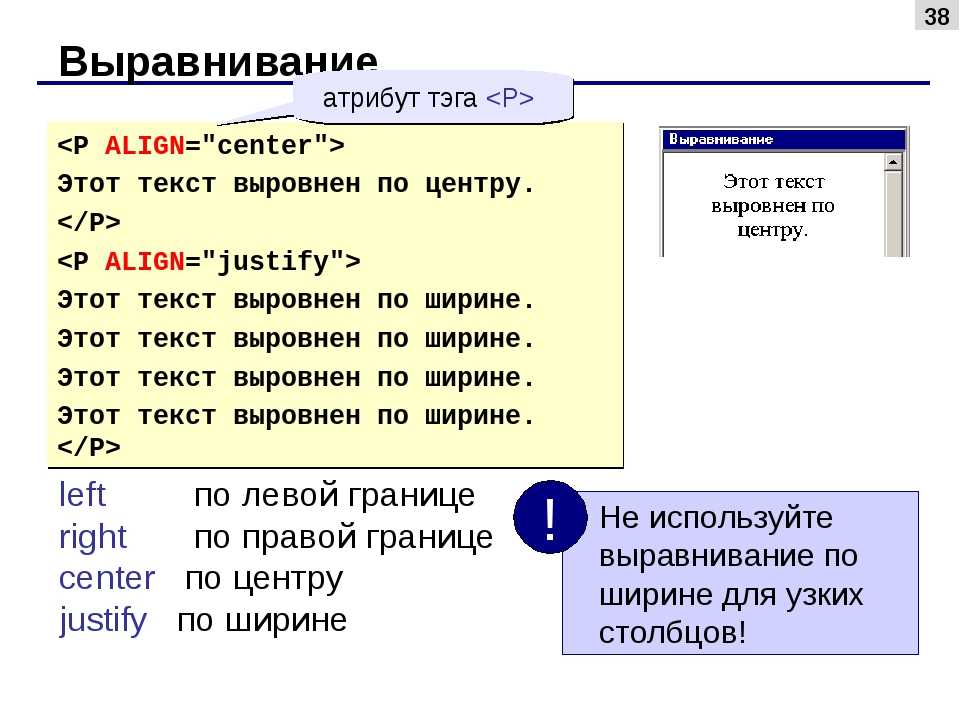
Тег
определяет абзац. Браузеры автоматически добавляют отступ в 1em до и после каждого абзаца.
Пример тега HTML
:
<голова>Название документа <тело>Первый абзац
Второй абзац
Попробуй сам "
Тег
вставляет одиночный разрыв строки. В отличие от тегаперед строкой не добавляется пустой отступ.
Пример тега HTML
:<голова>Название документа. <тело>Как использовать <br> тег
Мы можем вставить тег <br /> тег внутри абзаца,
для переноса части текста на другую строку при необходимости.Попробуй сам "
В HTML5 тег
определяет тематическое изменение между элементами уровня абзаца на HTML-странице.Оставить комментарий

 em> tags
em> tags 0018
0018 0018
0018