Наследуемые свойства — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
CSS
body {
padding: 0 30px;
/* Измените значения свойств ниже */
font-size: 14px;
line-height: 22px;
font-family: «Arial», sans-serif;
color: #222222;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
. avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для
bodyизмените значение свойстваfont-sizeна16px, - а затем значение свойства
line-heightна26pxи посмотрите, что изменения отразились на всех элементах.
Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже
объясняется использование основных тэгов для оформления текста.
Параметры записываются в открывающем тэге внутри скобок. Ниже
объясняется использование основных тэгов для оформления текста.
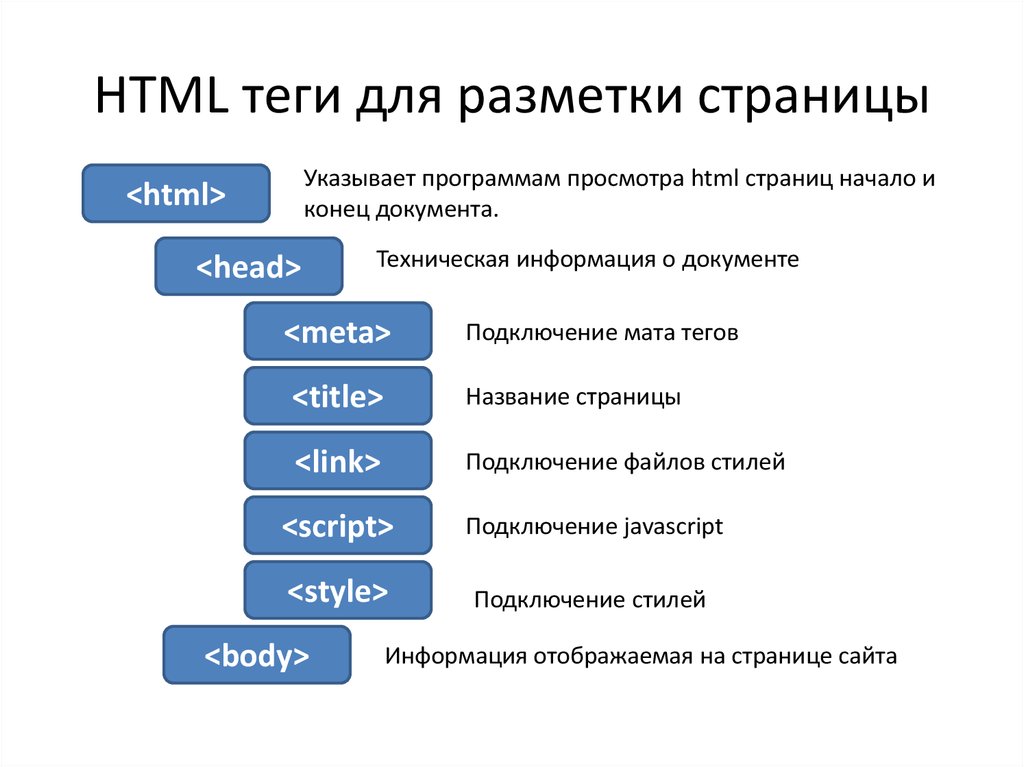
Тэг <BODY>
Тэг <BODY> позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга <BODY> можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
. ..
..
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
Тэг <FONT>
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют тэг <FONT>. Он имеет три основных параметра:
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=6
size=7
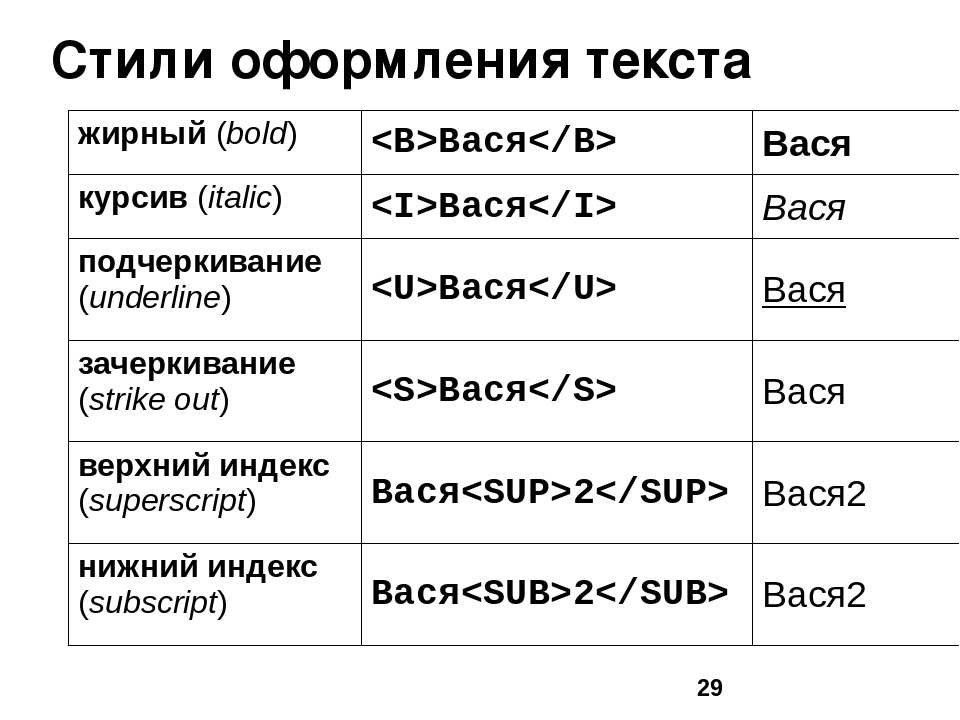
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный,
курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
- <PRE>…</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим
тэгами.
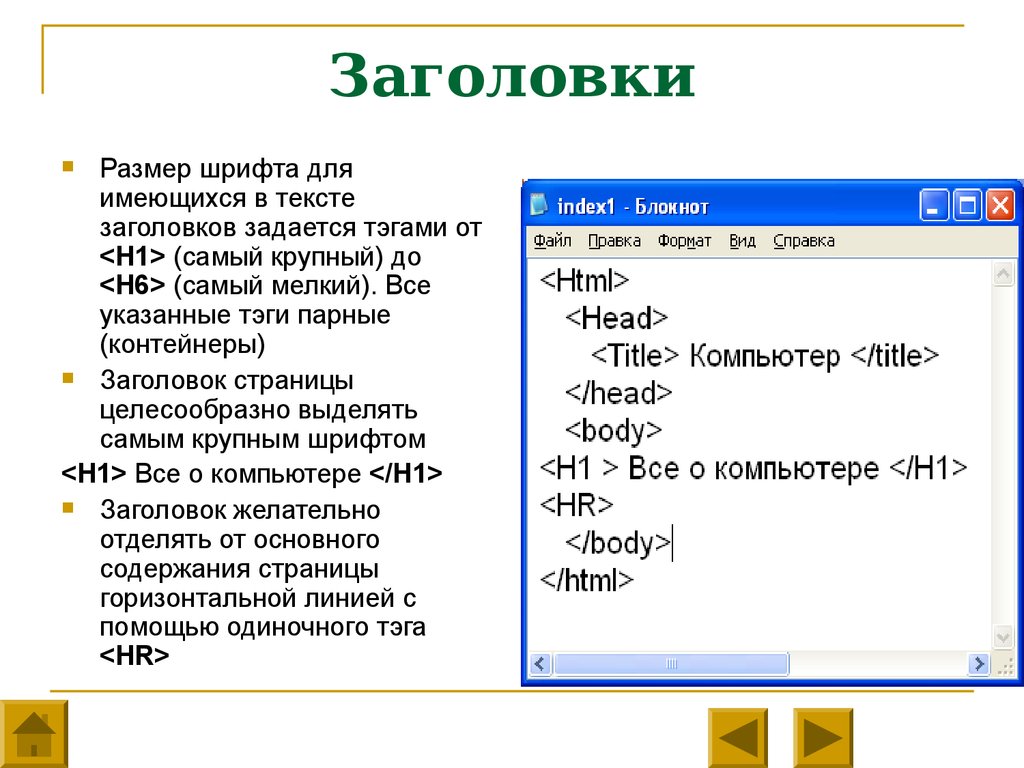
Заголовки
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H5> Комментарий</H5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
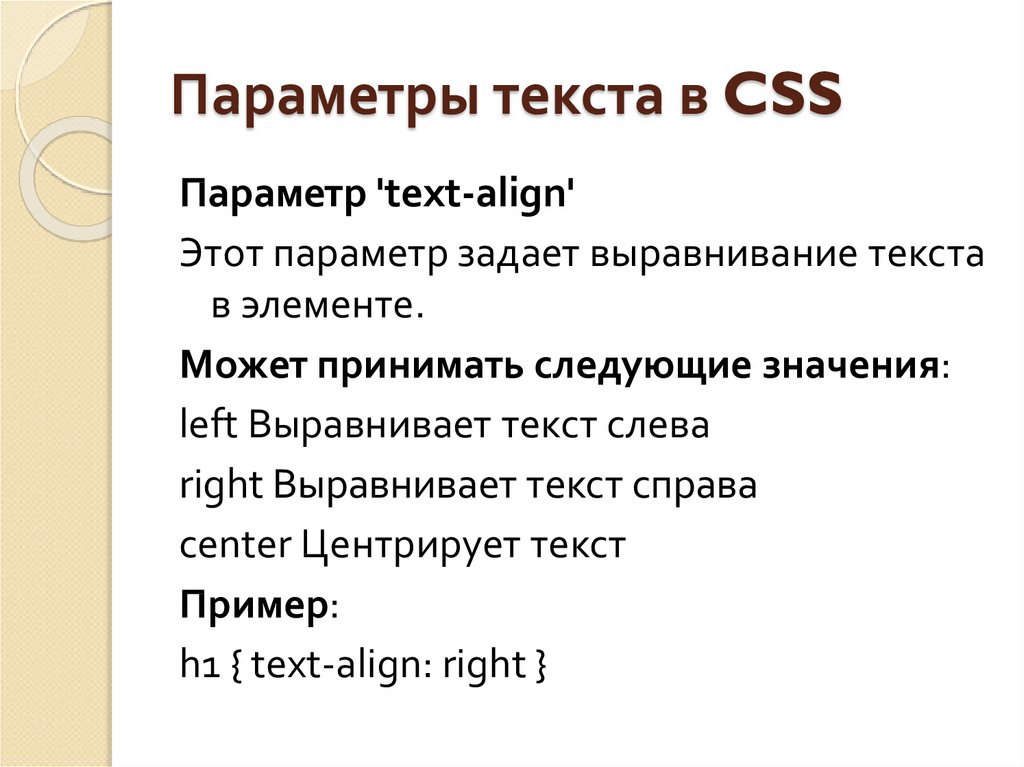
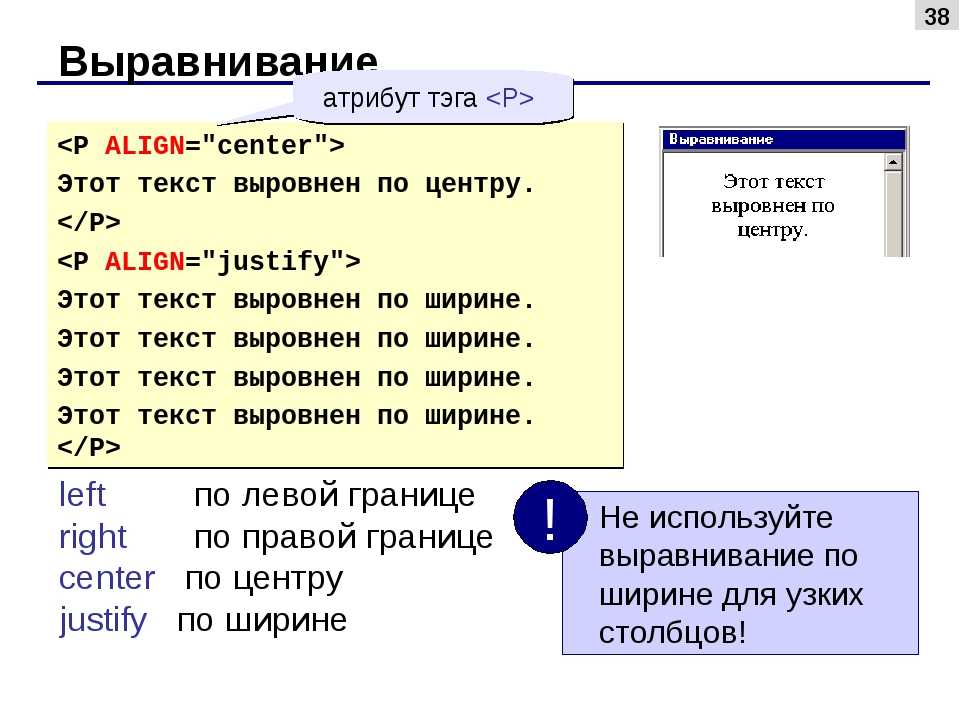
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
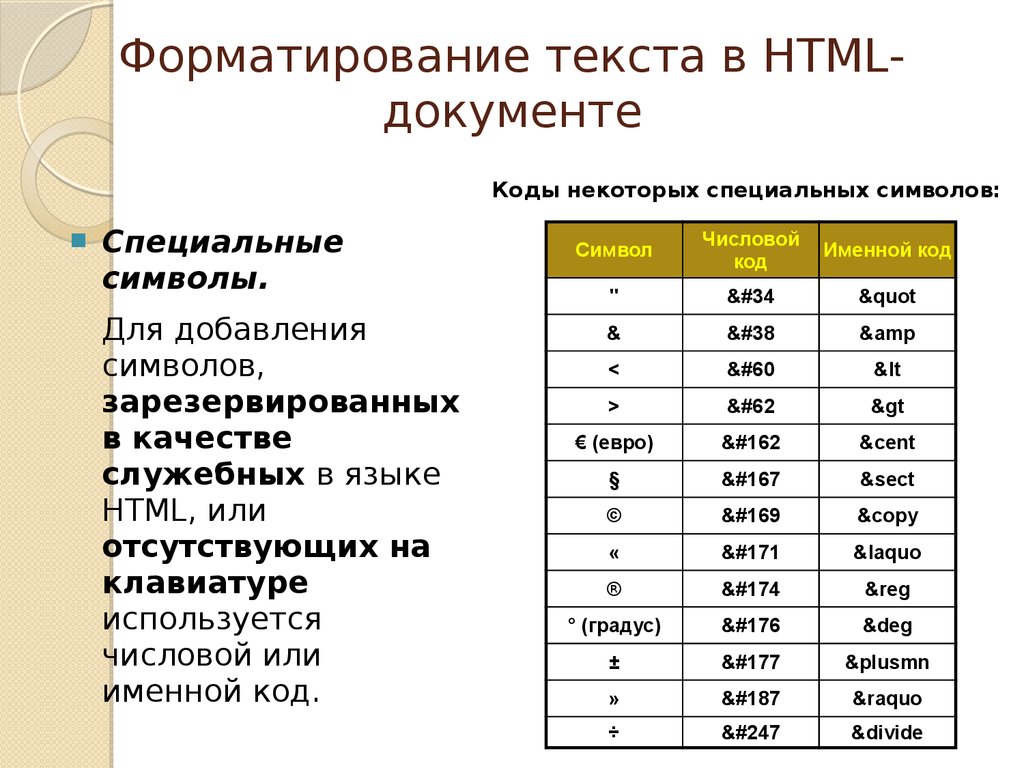
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо
использовать их числовой код или условное обозначение, перед которым
ставится знак &. В таблице ниже даны самые
распространенные специальные символы.
В таблице ниже даны самые
распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | £ | значок фунта стерлингов |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
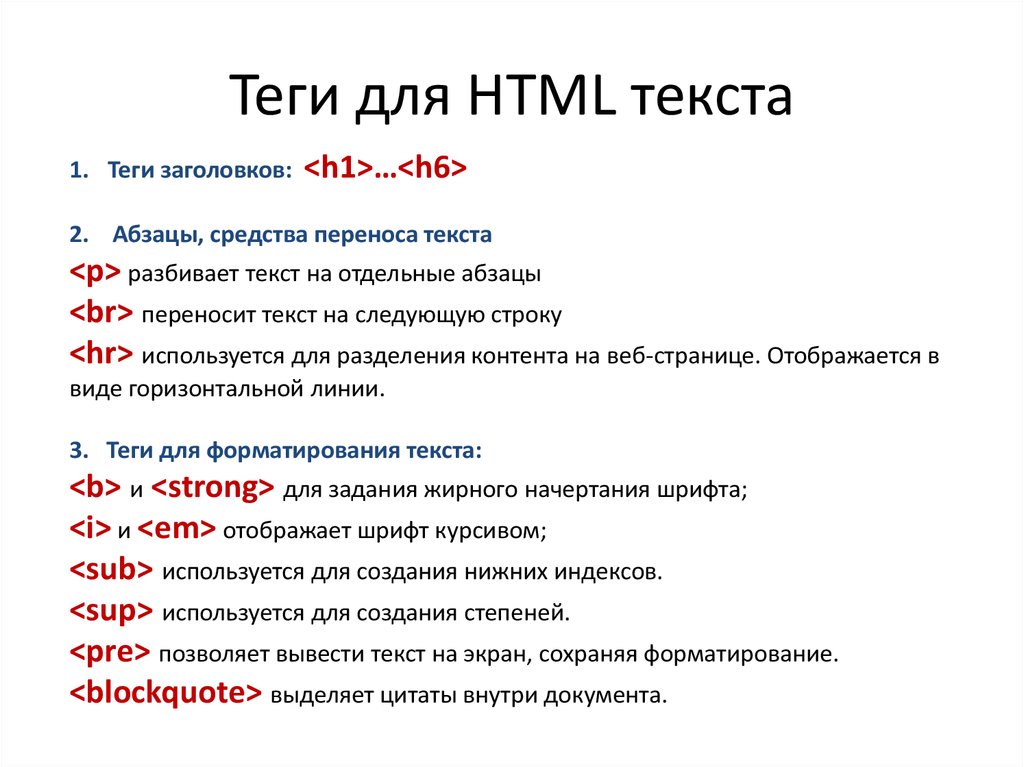
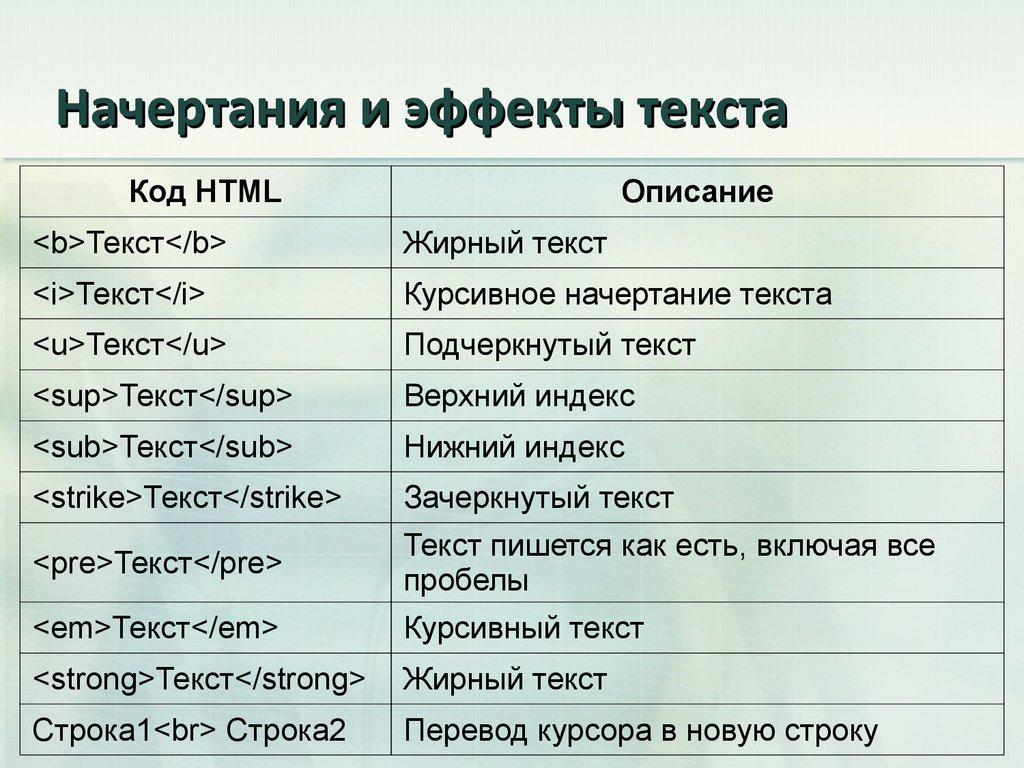
Теги форматирования HTML
❮ Пред. Следующий ❯
В HTML для форматирования текста используется ряд элементов. Теги форматирования делятся на две группы: физические теги , которые используются для стилизации текста (визуального вида текста) и логические или семантические теги , которые добавляют семантическое значение к частям текста (например, информируют поисковые системы для по каким ключевым словам должна ранжироваться веб-страница).
Давайте углубимся и подробно поговорим о тегах форматирования.
Теги
—
используются для определения заголовков HTML. В HTML есть 6 уровней заголовков,
определяет наиболее важные заголовки, а
— наименее важные.
Пример тегов HTML
—
:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »
Результат
Тег — это физический тег, который обозначает полужирный текст, тогда как тег , являющийся логическим тегом, используется для подчеркивания важности текста.
Пример тегов HTML
и :
<голова>
Название документа
<тело>
Мы используем тег <strong> тег, чтобы подчеркнуть важность этой части текста.
Кнопка <b> tag — это физический тег, обозначающий жирный текст.
Попробуй сам »
Теги и определяют выделение текста курсивом. Тег отвечает только за внешний вид заключенного в нем текста, без особой важности. Тег определяет выделенный текст с дополнительной семантической важностью.
Пример тегов HTML
и :
<тело>
Это абзац
Важная часть текста выделена курсивом.
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам »
Тег
используется для определения предварительно отформатированного текста.. Мы также можем использовать тег , чтобы сделать текст сильным, с дополнительной семантической важностью. Он также открывается тегом и заканчивается тегом .Браузеры отображают заключенный текст с пробелами и разрывами строк.
Пример тега HTML
:<голова>Название документа <тело>Пространства и разрывы строк внутри этого элемента отображаются как напечатанные.Попробуй сам "
Тег используется для представления части текста в одном документе как отмеченной или выделенной для справочных целей.
Пример тега HTML
:<голова>Название документа <тело>Изучите язык гипертекстовой разметки на W3Docs.com.
Попробуй сам "
Результат
Тег уменьшает размер шрифта текста на один размер меньше основного размера шрифта документа (от среднего до мелкого или от x-large до крупного). Тег обычно содержит элементы второстепенной важности, такие как уведомления об авторских правах, побочные комментарии или юридические уведомления.
Пример тега HTML
:<голова>Использование тега SMALL <тело>Процентная ставка составляет всего 10%*
* в день /Попробуй сам "
Тег
указывает часть текста, которая была удалена из документа. Браузеры отображают этот текст как зачеркнутый.Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Тег
определяет текст, который больше не является правильным или актуальным.Пример тега HTML
:<голова>Название документа <тело>
Я учусь в старшей школе.Я учусь в университете.
Попробуй сам "
Содержимое обоих тегов отображается зачеркнутым.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Теги
иТег определяет текст, который был вставлен (добавлен) в документ. Содержимое тега отображается как подчеркнутое.
Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Результат
Тег определяет текст, который стилистически отличается от обычного текста, т. е. слова или фрагменты текста, которые необходимо представить иначе. Это могут быть слова с ошибками или имена собственные на китайском языке.
Пример тега HTML
:<голова>Название документа <тело>Здесь мы использовали символ <u> тег.
Попробуй сам "
определяет текст нижнего индекса.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Пример тегов HTML
и :<голова>Название документа <тело>Формула воды – H2O, а формула спирта – C2H5ОН
E = mc2, где E — кинетическая энергия, m — масса, c — скорость света.
Попробуй сам "
Результат
Тег используется для определения термина, который упоминается впервые. Содержимое тега отображается курсивом.
Пример тега HTML
:<голова>Название документа <тело>HTML (язык гипертекстовой разметки) — стандартизированный язык разметки для документов в Интернете.
Большинство веб-страниц содержат описание разметки на языке HTML
Попробуй сам "
Тег
определяет абзац. Браузеры автоматически добавляют отступ в 1em до и после каждого абзаца.
Пример тега HTML
:
<голова>Название документа <тело>Первый абзац
Второй абзац
Попробуй сам "
Тег
вставляет одиночный разрыв строки. В отличие от тегаперед строкой не добавляется пустой отступ.
Пример тега HTML
:<голова>Название документа. <тело>Как использовать <br> тег
Мы можем вставить тег <br /> тег внутри абзаца,
для переноса части текста на другую строку при необходимости.Попробуй сам "
В HTML5 тег
определяет тематическое изменение между элементами уровня абзаца на HTML-странице.В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение.
Пример тега HTML
:<голова>Название документа <тело>Футбол
Командный вид спорта, в котором мяч бьют ногой, чтобы забить гол.
<час>Баскетбол
Игра, в которой участвуют две команды по пять игроков.
Попробуй сам "
Форматирование HTML-текста - GeeksforGeeks
В этой статье мы узнаем Форматирование HTML-текста и поймем различные способы форматирования текста. HTML облегчает возможность форматирования текста так же, как мы это делаем в MS Word или любом программном обеспечении для редактирования текста. Мы рассмотрим несколько таких вариантов.
Пример: В этом примере мы просто отображаем текст в сильном HTML, маленьком и выделенном форматировании соответственно.
HTML
<html>
<body>
<h3>Welcome To GeeksforGeeksh3>
<strong>Hello Geeksstrong>
<br>
<small>Здравствуйте, гики!0162
<mark>Hello Geeksmark>
body>
html>Вывод:
Форматирование текста с использованием различных тегов HTML
Ниже приведены различные варианты форматирования текста:
Создание текста жирным или сильным : Мы можем сделать текст полужирным , используя тег .
Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и
Пример 1 : В приведенном ниже примере описывается форматирование текста: обычное, полужирное и сильное.
HTML
2 3 2 |
Вывод :
Форматирование текста с использованием различных тегов
Создание текста Курсив или выделение : Тег используется для выделения текста курсивом. Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
Он открывается тегом и заканчивается тегом . Тег используется для выделения текста с добавлением семантической значимости. Он открывается тегом и заканчивается тегом .
Пример 2 : В приведенном ниже примере описывается форматирование текста курсивом или выделением.
HTML
0 |
Output :
Formatting the text using & < em> tags
Выделение текста: Также можно выделить текст в HTML с помощью тега . Он имеет открывающий тег и закрывающий тег .
Он имеет открывающий тег и закрывающий тег .
Пример : В приведенном ниже примере описывается использование тега , который используется для определения выделенного текста.
HTML
|
Выход :
Использование Tag
Создание текста SPORCT или SuperScript : . Элемент используется для SuperScript A и The Text Text Tex > Элемент используется для подписи текста. У них обоих есть открывающий и закрывающий тег.
Элемент используется для SuperScript A и The Text Text Tex > Элемент используется для подписи текста. У них обоих есть открывающий и закрывающий тег.
Пример : В приведенном ниже примере описывается использование тегов и , которые используются для добавления надстрочного и подстрочного текста в документ HTML.
HTML
|
Вывод :
Использование тегов и
Уменьшение текста: Элемент используется для уменьшения текста. Текст, который нужно отобразить меньше, должен быть написан внутри тегов и .
Текст, который нужно отобразить меньше, должен быть написан внутри тегов и .
Пример : В приведенном ниже примере описывается использование тега , который используется для установки маленького размера шрифта.
HTML
|
Вывод:
Использование тега
Перечеркивание текста: Элемент используется для обозначения удаленной части текста. Он также имеет открывающий и закрывающий теги.
Он также имеет открывающий и закрывающий теги.
Пример : В приведенном ниже примере описывается использование тега , который используется для пометки части текста, которая была удалена из документа.
HTML
0161 < |
Вывод :
Использование тега
Добавление текста: Элемент используется для подчеркивания текста, помечающего часть как вставленную или добавленную.

 Браузеры отображают заключенный текст с пробелами и разрывами строк.
Браузеры отображают заключенный текст с пробелами и разрывами строк. 
 Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга. Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов. Большинство веб-страниц содержат описание разметки на языке HTML
Большинство веб-страниц содержат описание разметки на языке HTML В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение.
В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение.
 Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и
Тег использует как открывающие, так и закрывающие теги. Текст, который необходимо выделить жирным шрифтом, должен находиться в пределах тегов и