18 полезных ресурсов для работы с цветом
Если вы дизайнер, то наверняка у вас возникает потребность в том, чтобы подобрать гармоничные цвета для того или иного проекта.
По теме цвета существует масса книг и курсов, но задача остается задачей, тем более когда проект горит и нужно срочно все сдать.
Так вот, специально для этих целей существуют онлайн сервисы, которые помогут вам в подборе цветов.

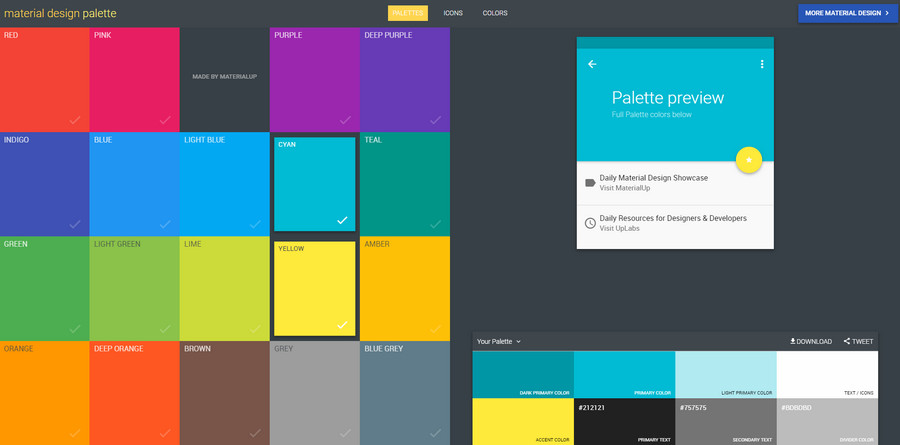
Сайт дает много полезной информации по любому цвету: разложение на базовые цвета, коды в разных системах кодировки, базовые цветовые схемы, альтернативные цвета, примеры текста с этим цветом, оттенки, тона и даже то, как видят этот цвет люди с расстройствами зрения.
Дизайнер Эрика Шунмейкер поделилась дизайнерским лайфхаком. Чтобы добиться связности и гармоничности любой цветовой схемы, она предлагает наложить поверх схемы цвет (оранжевый, например), и подобрать его прозрачность.
Ресурс HTML Color Codes предоставляет вам весь набор инструментов для работы с цветами в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета. Очень круто.
Роскошный онлайн-инструмент для работы с цветом! Палитры, цвета, паттерны, все настраивается, выкладывается, делится и вычисляется из заданной картинки! Удобнее colorlovers в некоторых аспектах, более гибкий, чем kuler! Восторг, господа!)
Социальная сеть, куда можно прийти за вдохновением при выборе цвета, а также чтобы узнать о нынешних цветовых трендах как для личных, так и для профессиональных проектов. Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
24 сочных градиента от дизайнера Luke Davies.
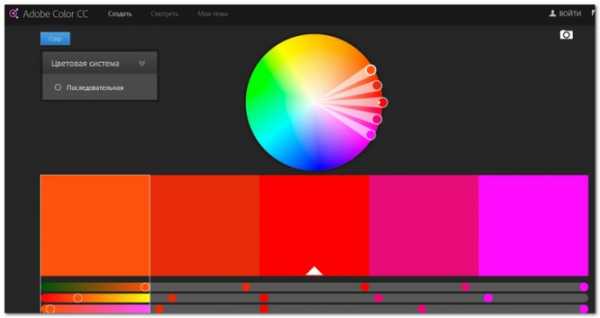
Полезнейший Web-инструмент проще которого сложно что-либо придумать. Данный ресурс позволяет подбирать цветовые гармоники просто водя мышкой по экрану. Если Вас удовлетворил цвет, просто нажмите левую кнопку мышки, экран разделится на двое и вы сможете продолжить подбор второго цвета. третьего и так далее.
Отличный ресурс, который анализирует цветопалитру любого сайта и выдает вам ее с головой, цветовым кругом и гистограммой. Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Используя приложение, вы можете быстро увидеть многоаспектный характер цветов и отношения между цветами. Цвета палитрый представлены в 3d виде. Созданные палитры могут быть импортированы или экспортированы в Adobe Swatch Exchange (ASE). В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
Kuler это веб-приложение, которое позволяет создавать и просматривать ваши цветовые палитры, а также палитры созданные другими пользователями.
Этот сервис пригодится особенно веб-дизайнерам. Он позволяет подобрать цветовую модель для будущего сайта.
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате.
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (.ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ColorMunki дает возможность поиска цвета из встроенного в библиотеках, а так же с помощью ключевых слов.
Полезный сервис, который помогает подобрать правильные цвета и оттенки. Интерфейс интуитивно понятен, сложностей возникнуть не должно.
Простой, приятный интерфейс. Существуют встроеные библиотеки цветов и есть возможность создавать свои. Хорошо организован набор функций.
Фото на обложке: ShutterStock
infogra.ru
Палитра web-цветов для сайта

Ниже представлена таблица безопасных цветов интернета, которые рекомендуют для экранного дизайна. Так же как и в полиграфии, в веб-дизайне есть требования к используемым цветам.
При оформления в интернете главная задача — это корректная передача цветов для разных мониторов и типов компьютеров, для различных браузеров. Если браузер не не может по каким-то причинам передать указанный цвет, он подбирает похожий либо смешивает несколько рядом стоящих цветов. Именно поэтому согласованный дизайн иногда может визуально отличаться для разных пользователей при просмотреть веб-сайта.
Цвета из нижепредставленной палитры всегда будут отображаться браузером без искажений. Любой из этих цветов можно использовать для оформления сайта и его элеменотов: для графики, текста и фонов.
Над каждым цветом указано его значение в RGB (для создания цвета в графическом редакторе).
Если вы хотите «поиграть с цветами», попробовать различные сочетания, подобрать оттенки — рекомендуем вам зайти на сайт http://colorschemedesigner.com.
| Написание | Цвет | R G B | Код для HTML |
| Snow | Snow | 255 250 250 | #FFFAFA |
| GhostWhite | GhostWhite | 248 248 255 | #F8F8FF |
| WhiteSmoke | WhiteSmoke | 245 245 245 | #F5F5F5 |
| Gainsboro | Gainsboro | 220 220 220 | #DCDCDC |
| FloralWhite | FloralWhite | 255 250 240 | #FFFAF0 |
| OldLace | OldLace | 253 245 230 | #FDF5E6 |
| Linen | Linen | 250 240 230 | #FAF0E6 |
| AntiqueWhite | AntiqueWhite | 250 235 215 | #FAEBD7 |
| PapayaWhip | PapayaWhip | 255 239 213 | #FFEFD5 |
| BlanchedAlmond | BlanchedAlmond | 255 235 205 | #FFEBCD |
| Bisque | Bisque | 255 228 196 | #FFE4C4 |
| PeachPuff | PeachPuff | 255 218 185 | #FFDAB9 |
| NavajoWhite | NavajoWhite | 255 222 173 | #FFDEAD |
| Moccasin | Moccasin | 255 228 181 | #FFE4B5 |
| Cornsilk | Cornsilk | 255 248 220 | #FFF8DC |
| Ivory | Ivory | 255 255 240 | #FFFFF0 |
| LemonChiffon | LemonChiffon | 255 250 205 | #FFFACD |
| Seashell | Seashell | 255 245 238 | #FFF5EE |
| Honeydew | Honeydew | 240 255 240 | #F0FFF0 |
| MintCream | MintCream | 245 255 250 | #F5FFFA |
| Azure | Azure | 240 255 255 | #F0FFFF |
| AliceBlue | AliceBlue | 240 248 255 | #F0F8FF |
| lavender | lavender | 230 230 250 | #E6E6FA |
| LavenderBlush | LavenderBlush | 255 240 245 | #FFF0F5 |
| MistyRose | MistyRose | 255 228 225 | #FFE4E1 |
| White | White | 255 255 255 | #FFFFFF |
| Black | Black | 0 0 0 | #000000 |
| DarkSlateGray | DarkSlateGray | 47 79 79 | #2F4F4F |
| DimGrey | DimGrey | 105 105 105 | #696969 |
| SlateGrey | SlateGrey | 112 128 144 | #708090 |
| LightSlateGray | LightSlateGray | 119 136 153 | #778899 |
| Grey | Grey | 190 190 190 | #BEBEBE |
| LightGray | LightGray | 211 211 211 | #D3D3D3 |
| MidnightBlue | MidnightBlue | 25 25 112 | #191970 |
| NavyBlue | NavyBlue | 0 0 128 | #000080 |
| CornflowerBlue | CornflowerBlue | 100 149 237 | #6495ED |
| DarkSlateBlue | DarkSlateBlue | 72 61 139 | #483D8B |
| SlateBlue | SlateBlue | 106 90 205 | #6A5ACD |
| MediumSlateBlue | MediumSlateBlue | 123 104 238 | #7B68EE |
| LightSlateBlue | LightSlateBlue | 132 112 255 | #8470FF |
| MediumBlue | MediumBlue | 0 0 205 | #0000CD |
| RoyalBlue | RoyalBlue | 65 105 225 | #4169E1 |
| Blue | Blue | 0 0 255 | #0000FF |
| DodgerBlue | DodgerBlue | 30 144 255 | #1E90FF |
| DeepSkyBlue | DeepSkyBlue | 0 191 255 | #00BFFF |
| SkyBlue | SkyBlue | 135 206 235 | #87CEEB |
| LightSkyBlue | LightSkyBlue | 135 206 250 | #87CEFA |
| SteelBlue | SteelBlue | 70 130 180 | #4682B4 |
| LightSteelBlue | LightSteelBlue | 176 196 222 | #B0C4DE |
| LightBlue | 173 216 230 | #ADD8E6 | |
| PowderBlue | PowderBlue | 176 224 230 | #B0E0E6 |
| PaleTurquoise | PaleTurquoise | 175 238 238 | #AFEEEE |
| DarkTurquoise | DarkTurquoise | 0 206 209 | #00CED1 |
| MediumTurquoise | MediumTurquoise | 72 209 204 | #48D1CC |
| Turquoise | Turquoise | 64 224 208 | #40E0D0 |
| Cyan | Cyan | 0 255 255 | #00FFFF |
| LightCyan | LightCyan | 224 255 255 | #E0FFFF |
| CadetBlue | CadetBlue | 95 158 160 | #5F9EA0 |
| MediumAquamarine | MediumAquamarine | 102 205 170 | #66CDAA |
| Aquamarine | Aquamarine | 127 255 212 | #7FFFD4 |
| DarkGreen | DarkGreen | 0 100 0 | #006400 |
| DarkOliveGreen | DarkOliveGreen | 85 107 47 | #556B2F |
| DarkSeaGreen | DarkSeaGreen | 143 188 143 | #8FBC8F |
| SeaGreen | SeaGreen | 46 139 87 | #2E8B57 |
| MediumSeaGreen | MediumSeaGreen | 60 179 113 | #3CB371 |
| LightSeaGreen | LightSeaGreen | 32 178 170 | #20B2AA |
| PaleGreen | PaleGreen | 152 251 152 | #98FB98 |
| SpringGreen | SpringGreen | 0 255 127 | #00FF7F |
| LawnGreen | LawnGreen | 124 252 0 | #7CFC00 |
| Green | Green | 0 255 0 | #00FF00 |
| Chartreuse | Chartreuse | 127 255 0 | #7FFF00 |
| MedSpringGreen | MedSpringGreen | 0 250 154 | #00FA9A |
| GreenYellow | GreenYellow | 173 255 47 | #ADFF2F |
| LimeGreen | LimeGreen | 50 205 50 | #32CD32 |
| YellowGreen | YellowGreen | 154 205 50 | #9ACD32 |
| ForestGreen | ForestGreen | 34 139 34 | #228B22 |
| OliveDrab | OliveDrab | 107 142 35 | #6B8E23 |
| DarkKhaki | DarkKhaki | 189 183 107 | #BDB76B |
| PaleGoldenrod | PaleGoldenrod | 238 232 170 | #EEE8AA |
| LtGoldenrodYello | LtGoldenrodYello | 250 250 210 | #FAFAD2 |
| LightYellow | LightYellow | 255 255 224 | #FFFFE0 |
| Yellow | Yellow | 255 255 0 | #FFFF00 |
| Gold | Gold | 255 215 0 | #FFD700 |
| LightGoldenrod | LightGoldenrod | 238 221 130 | #EEDD82 |
| goldenrod | goldenrod | 218 165 32 | #DAA520 |
| DarkGoldenrod | DarkGoldenrod | 184 134 11 | #B8860B |
| RosyBrown | RosyBrown | 188 143 143 | #BC8F8F |
| IndianRed | IndianRed | 205 92 92 | #CD5C5C |
| SaddleBrown | SaddleBrown | 139 69 19 | #8B4513 |
| Sienna | Sienna | 160 82 45 | #A0522D |
| Peru | Peru | 205 133 63 | #CD853F |
| Burlywood | Burlywood | 222 184 135 | #DEB887 |
| Beige | Beige | 245 245 220 | #F5F5DC |
| Wheat | Wheat | 245 222 179 | #F5DEB3 |
| SandyBrown | SandyBrown | 244 164 96 | #F4A460 |
| Tan | Tan | 210 180 140 | #D2B48C |
| Chocolate | Chocolate | 210 105 30 | #D2691E |
| Firebrick | Firebrick | 178 34 34 | #B22222 |
| Brown | Brown | 165 42 42 | #A52A2A |
| DarkSalmon | DarkSalmon | 233 150 122 | #E9967A |
| Salmon | Salmon | 250 128 114 | #FA8072 |
| LightSalmon | LightSalmon | 255 160 122 | #FFA07A |
| Orange | Orange | 255 165 0 | #FFA500 |
| DarkOrange | DarkOrange | 255 140 0 | #FF8C00 |
| Coral | Coral | 255 127 80 | #FF7F50 |
| LightCoral | LightCoral | 240 128 128 | #F08080 |
| Tomato | Tomato | 255 99 71 | #FF6347 |
| OrangeRed | OrangeRed | 255 69 0 | #FF4500 |
| Red | Red | 255 0 0 | #FF0000 |
| HotPink | HotPink | 255 105 180 | #FF69B4 |
| DeepPink | DeepPink | 255 20 147 | #FF1493 |
| Pink | Pink | 255 192 203 | #FFC0CB |
| LightPink | LightPink | 255 182 193 | #FFB6C1 |
| PaleVioletRed | PaleVioletRed | 219 112 147 | #DB7093 |
| Maroon | Maroon | 176 48 96 | #B03060 |
| MediumVioletRed | MediumVioletRed | 199 21 133 | #C71585 |
| VioletRed | VioletRed | 208 32 144 | #D02090 |
| Magenta | Magenta | 255 0 255 | #FF00FF |
| Violet | Violet | 238 130 238 | #EE82EE |
| Plum | Plum | 221 160 221 | #DDA0DD |
| Orchid | Orchid | 218 112 214 | #DA70D6 |
| MediumOrchid | MediumOrchid | 186 85 211 | #BA55D3 |
| DarkOrchid | DarkOrchid | 153 50 204 | #9932CC |
| DarkViolet | DarkViolet | 148 0 211 | #9400D3 |
| BlueViolet | BlueViolet | 138 43 226 | #8A2BE2 |
| Purple | Purple | 160 32 240 | #A020F0 |
| MediumPurple | MediumPurple | 147 112 219 | #9370DB |
| Thistle | Thistle | 216 191 216 | #D8BFD8 |
| Snow1 | Snow1 | 255 250 250 | #FFFAFA |
| Snow2 | Snow2 | 238 233 233 | #EEE9E9 |
| Snow3 | Snow3 | 205 201 201 | #CDC9C9 |
| Snow4 | Snow4 | 139 137 137 | #8B8989 |
| Seashell1 | Seashell1 | 255 245 238 | #FFF5EE |
| Seashell2 | Seashell2 | 238 229 222 | #EEE5DE |
| Seashell3 | Seashell3 | 205 197 191 | #CDC5BF |
| Seashell4 | Seashell4 | 139 134 130 | #8B8682 |
| AntiqueWhite1 | AntiqueWhite1 | 255 239 219 | #FFEFDB |
| AntiqueWhite2 | AntiqueWhite2 | 238 223 204 | #EEDFCC |
| AntiqueWhite3 | AntiqueWhite3 | 205 192 176 | #CDC0B0 |
| AntiqueWhite4 | AntiqueWhite4 | 139 131 120 | #8B8378 |
| Bisque1 | Bisque1 | 255 228 196 | #FFE4C4 |
| Bisque2 | Bisque2 | 238 213 183 | #EED5B7 |
| Bisque3 | Bisque3 | 205 183 158 | #CDB79E |
| Bisque4 | Bisque4 | 139 125 107 | #8B7D6B |
| PeachPuff1 | PeachPuff1 | 255 218 185 | #FFDAB9 |
| PeachPuff2 | PeachPuff2 | 238 203 173 | #EECBAD |
| PeachPuff3 | PeachPuff3 | 205 175 149 | #CDAF95 |
| PeachPuff4 | PeachPuff4 | 139 119 101 | #8B7765 |
| NavajoWhite1 | NavajoWhite1 | 255 222 173 | #FFDEAD |
| NavajoWhite2 | NavajoWhite2 | 238 207 161 | #EECFA1 |
| NavajoWhite3 | NavajoWhite3 | 205 179 139 | #CDB38B |
| NavajoWhite4 | NavajoWhite4 | 139 121 94 | #8B795E |
| LemonChiffon1 | LemonChiffon1 | 255 250 205 | #FFFACD |
| LemonChiffon2 | LemonChiffon2 | 238 233 191 | #EEE9BF |
| LemonChiffon3 | LemonChiffon3 | 205 201 165 | #CDC9A5 |
| LemonChiffon4 | LemonChiffon4 | 139 137 112 | #8B8970 |
| Cornsilk1 | Cornsilk1 | 255 248 220 | #FFF8DC |
| Cornsilk2 | Cornsilk2 | 238 232 205 | #EEE8CD |
| Cornsilk3 | Cornsilk3 | 205 200 177 | #CDC8B1 |
| Cornsilk4 | Cornsilk4 | 139 136 120 | #8B8878 |
| vory1 | Ivory1 | 255 255 240 | #FFFFF0 |
| vory2 | Ivory2 | 238 238 224 | #EEEEE0 |
| Ivory3 | Ivory3 | 205 205 193 | #CDCDC1 |
| Ivory4 | Ivory4 | 139 139 131 | #8B8B83 |
| Honeydew1 | Honeydew1 | 240 255 240 | #F0FFF0 |
| Honeydew2 | Honeydew2 | 224 238 224 | #E0EEE0 |
| Honeydew3 | Honeydew3 | 193 205 193 | #C1CDC1 |
| Honeydew4 | Honeydew4 | 131 139 131 | #838B83 |
| LavenderBlush2 | LavenderBlush2 | 255 240 245 | #FFF0F5 |
| LavenderBlush3 | LavenderBlush3 | 238 224 229 | #EEE0E5 |
| LavenderBlush4 | LavenderBlush4 | 205 193 197 | #CDC1C5 |
| LavenderBlush5 | LavenderBlush5 | 139 131 134 | #8B8386 |
| MistyRose1 | MistyRose1 | 255 228 225 | #FFE4E1 |
| MistyRose2 | MistyRose2 | 238 213 210 | #EED5D2 |
| MistyRose3 | MistyRose3 | 205 183 181 | #CDB7B5 |
| MistyRose4 | MistyRose4 | 139 125 123 | #8B7D7B |
| Azure1 | Azure1 | 240 255 255 | #F0FFFF |
| Azure2 | Azure2 | 224 238 238 | #E0EEEE |
| Azure3 | Azure3 | 193 205 205 | #C1CDCD |
| Azure4 | Azure4 |
www.kasper.by
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса «новичок». И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
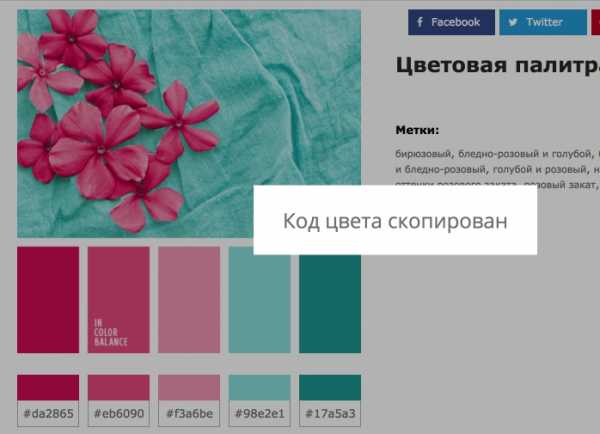
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.

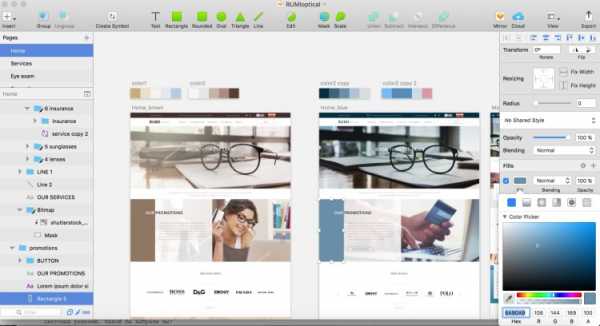
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.

Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
artlab.club
Приветствую всех посетителей сайта! Сегодня речь пойдет о цвете, вернее о цветой гамме для сайта. При проектировании web-сайта визуальная составляющая не менее важна, чем контент или быстрый движок. Безусловно, главная роль отводится наполнению веб-сайта контентом, но правильно подобранная цветовая схема играет свою роль в восприятии сайта посетителями.
Восприятие любого веб-проекта зависит от нескольких факторов, к таковым можно отнести:
— целостность картины, единство контента и дизайна;
— психологическое и физиологическое состояние посетителя;
— оформление дополнительных элементов дизайна;
— шрифты, используемые для текстов;
— цветовая гамма и т.д.
Я заметила одну особенность, новички при создании своего первого сайта чаще всего делают его либо скучным, выбрав монотонные блеклые цвета, при которых все содержимое сливается воедино, либо делают его пестрым, используя несовместимые цвета, и тогда глаза просто разбегаются…
При проектировании сайта нужно заранее позаботиться о его цветовой палитре. Гармоничное сочетание цвета в дизайне позволит удержать посетителя на вашем ресурсе или по крайней мере — не отпугнуть прямо «с порога». Для этого следует придерживаться некоторых правил:
1. Цвета должны соответствовать тематике сайта и фирменному стилю (если таковой имеется).
2. Выбранные цвета должны отвечать правилам логики и гармонировать между собой.
3. Количество основных цветов на сайте должно быть не более трех.
4. Цвета должны быть подобраны с учетом возрастной категории посетителей.
5. Цвет шрифта должен быть четким и удобно читаемым.
6. Цвета дополнительных элементов должны вписываться в общий дизайн.
Кроме того, нелишне перед созданием сайта почитать в Интернете требования к современному веб-дизайну, чтобы двигаться в правильном направлении и радовать посетителей профессионально созданным сайтом. А помочь с подбором гармоничной цветовой палитры вам могут специальные онлайн-сервисы.
Есть сервисы, которые предоставляют вам готовые цветовые палитры, а есть такие, где вы можете создать собственную палитру из сочетающихся цветов. Давайте рассмотрим подробнее некотрые из таких сервисов.
sayt-s-nulya.ru