140 HTML цветов с названиями, HEX и RGB кодами
В HTML с помощью специального кода можно изменить цвет текста, фона, ссылки, шрифта, таблицы или всей страницы.
Цвет в HTML
Значение для свойства color можно задать тремя основными способами:
- по названию цвета:
red,green,blue,gold,olive,magenta,cyan,brownи так далее - по шестнадцатеричному значению (hexadecimal number): от
#000000до#ffffff - по коду цвета в RGB палитре: от
rgb(0, 0, 0)доrgb(255, 255, 255)
С названием цвета все относительно просто. Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
В стандартном наборе HTML 140 цветов и если тебе нужен будет какой-то цвет, который не представлен там, то нужно будет использовать шестнадцатеричный формат (HEX код) или RGB.
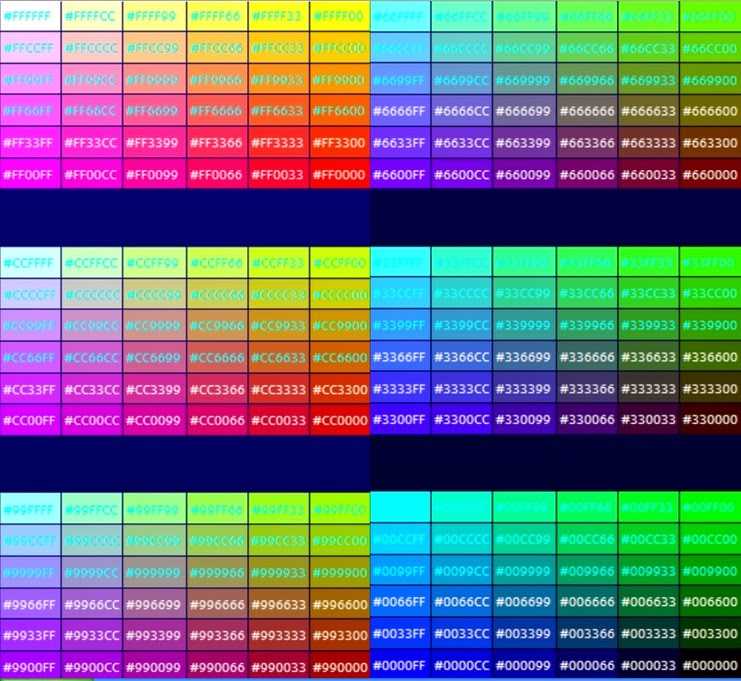
HEX код для цвета в HTML
HEX код всегда начинается с символа # за которым следует трехбайтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, для получения белого цвета нужно “смешать” три основных цвета с максимальной интенсивностью: #FFFFFF. Для получения черного цвета, соответственно, интенсивность всех цветом должна быть минимальной: #000000.
— Так это же как на уроках рисования — для получения любого цвета нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно байту, отвечающий за красный цвет установить максимальное значение, а для остальных — минимальное: ##FF0000.
— Тогда для зеленого HEX код будет таким: #00FF00.
RGB палитра HTML цветов
В RGB палитре цвет добавляется по такому же, принципу: задается интенсивность красного (red), зеленого (green) и синего (blue) цветов. От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом: rgb(0, 225, 0);
Все эти значения подходят и для других ситуаций, где нужен цвет, например в background-color.
Таблица из 140 HTML цветов с названиями и кодами (строка, HEX, rgb)
В этой таблице все HTML цвета у которых есть английское название и HTML код. Если ты хочешь стать FULL STACK JS разработчиком
| Цвет | Название | HTML Код | HEX код | RGB код |
|---|---|---|---|---|
| бордовый | maroon | #800000 | (128,0,0) | |
| темно-красный | darkred | #8B0000 | (139,0,0) | |
| коричневый | brown | #A52A2A | (165,42,42) | |
| кирпичный | firebrick | #B22222 | (178,34,34) | |
| малиновый | crimson | #DC143C | (220,20,60) | |
| красный | red | #FF0000 | (255,0,0) | |
| томатный | tomato | #FF6347 | (255,99,71) | |
| коралловый | coral | #FF7F50 | (255,127,80) | |
| индийский красный | indianred | #CD5C5C | (205,92,92) | |
| светлый коралл | lightcoral | #F08080 | (240,128,128) | |
| темный лосось | darksalmon | #E9967A | (233,150,122) | |
| лосось | salmon | #FA8072 | (250,128,114) | |
| светлый лосось | lightsalmon | #FFA07A | (255,160,122) | |
| оранжево-красный | orangered | #FF4500 | (255,69,0) | |
| темно-оранжевый | darkorange | #FF8C00 | (255,140,0) | |
| оранжевый | orange | #FFA500 | (255,165,0) | |
| золотой | gold | #FFD700 | (255,215,0) | |
| темно-золотой | darkgoldenrod | #B8860B | (184,134,11) | |
| золотистый | #DAA520 | (218,165,32) | ||
| бледно-золотой | palegoldenrod | #EEE8AA | (238,232,170) | |
| темный хаки | darkkhaki | #BDB76B | (189,183,107) | |
| хаки | khaki | #F0E68C | (240,230,140) | |
| оливковый | olive | #808000 | (128,128,0) | |
| желтый | yellow | #FFFF00 | (255,255,0) | |
| желто-зеленый | yellowgreen | #9ACD32 | (154,205,50) | |
| темно-оливковый | darkolivegreen | #556B2F | (85,107,47) | |
| оливково-зеленый | olivedrab | #6B8E23 | (107,142,35) | |
| салатовый | lawngreen | #7CFC00 | (124,252,0) | |
| шартрез | chartreuse | #7FFF00 | (127,255,0) | |
| зелено-желтый | greenyellow | #ADFF2F | (173,255,47) | |
| темно-зеленый | darkgreen | #006400 | (0,100,0) | |
| зеленый | green | #008000 | (0,128,0) | |
| зеленый лес | forestgreen | #228B22 | (34,139,34) | |
| лайм | lime | #00FF00 | (0,255,0) | |
| зеленый лайм | limegreen | #32CD32 | (50,205,50) | |
| светло-зеленый | lightgreen | #90EE90 | (144,238,144) | |
| бледно-зеленый | palegreen | #98FB98 | (152,251,152) | |
| темно-зеленое море | darkseagreen | #8FBC8F | (143,188,143) | |
| средне-весенний зеленый | mediumspringgreen | #00FA9A | (0,250,154) | |
| весенний зеленый | springgreen | #00FF7F | (0,255,127) | |
| зеленое море | seagreen | #2E8B57 | (46,139,87) | |
| средний аквамарин | mediumaquamarine | #66CDAA | (102,205,170) | |
| средне-зеленое море | mediumseagreen | #3CB371 | (60,179,113) | |
| светло-зеленое море | lightseagreen | #20B2AA | (32,178,170) | |
| темно-серый | darkslategray | #2F4F4F | (47,79,79) | |
| бирюзовый | teal | #008080 | (0,128,128) | |
| темно-голубой | darkcyan | #008B8B | (0,139,139) | |
| вода | aqua | #00FFFF | (0,255,255) | |
| голубой | cyan | #00FFFF | (0,255,255) | |
| светло-голубой | lightcyan | #E0FFFF | (224,255,255) | |
| темно-бирюзовый | darkturquoise | #00CED1 | (0,206,209) | |
| бирюзовый | turquoise | #40E0D0 | (64,224,208) | |
| средне-бирюзовый | mediumturquoise | #48D1CC | (72,209,204) | |
| бледно-бирюзовый | paleturquoise | #AFEEEE | (175,238,238) | |
| аквамарин | aquamarine | #7FFFD4 | (127,255,212) | |
| синий порошок | powderblue | #B0E0E6 | (176,224,230) | |
| кадетский синий | cadetblue | #5F9EA0 | (95,158,160) | |
| стальной синий | steelblue | #4682B4 | (70,130,180) | |
| васильковый | cornflowerblue | #6495ED | (100,149,237) | |
| темно-голубой | deepskyblue | #00BFFF | (0,191,255) | |
| синеватый | dodgerblue | #1E90FF | (30,144,255) | |
| светло-синий | lightblue | #ADD8E6 | (173,216,230) | |
| небесный | skyblue | #87CEEB | (135,206,235) | |
| светло-небесный | lightskyblue | #87CEFA | (135,206,250) | |
| полуночно-синий | midnightblue | #191970 | (25,25,112) | |
| флот | navy | #000080 | (0,0,128) | |
| темно-синий | darkblue | #00008B | (0,0,139) | |
| средне-синий | mediumblue | #0000CD | (0,0,205) | |
| синий | blue | #0000FF | (0,0,255) | |
| королевский синий | royalblue | #4169E1 | (65,105,225) | |
| сине-фиолетовый | blueviolet | #8A2BE2 | (138,43,226) | |
| индиго | indigo | #4B0082 | (75,0,130) | |
| темно-грифельный синий | darkslateblue | #483D8B | (72,61,139) | |
| грифельно-синий | slateblue | #6A5ACD | (106,90,205) | |
| средне-грифельно синий | mediumslateblue | #7B68EE | (123,104,238) | |
| средне-фиолетовый | mediumpurple | #9370DB | (147,112,219) | |
| темно-пурпурный | darkmagenta | #8B008B | (139,0,139) | |
| темно-фиолетовый | darkviolet | #9400D3 | (148,0,211) | |
| темная орхидея | darkorchid | #9932CC | (153,50,204) | |
| средняя орхидея | mediumorchid | #BA55D3 | (186,85,211) | |
| фиолетовый | purple | #800080 | (128,0,128) | |
| чертополох | thistle | #D8BFD8 | (216,191,216) | |
| слива | plum | #DDA0DD | (221,160,221) | |
| лиловый | violet | #EE82EE | (238,130,238) | |
| фуксия | fuchsia | #FF00FF | (255,0,255) | |
| орхидея | orchid | #DA70D6 | (218,112,214) | |
| средне-фиолетовый красный | mediumvioletred | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | palevioletred | #DB7093 | (219,112,147) | |
| темно-розовый | deeppink | #FF1493 | (255,20,147) | |
| ярко-розовый | hotpink | #FF69B4 | (255,105,180) | |
| светло-розовый | lightpink | #FFB6C1 | (255,182,193) | |
| розовый | pink | #FFC0CB | (255,192,203) | |
| антично-белый | antiquewhite | #FAEBD7 | (250,235,215) | |
| бежевый | beige | #F5F5DC | (245,245,220) | |
| бисквит | bisque | #FFE4C4 | (255,228,196) | |
| бланшированный миндаль | blanchedalmond | #FFEBCD | (255,235,205) | |
| пшеничный | wheat | #F5DEB3 | (245,222,179) | |
| кукурузный шелк | cornsilk | #FFF8DC | (255,248,220) | |
| лимонный шифон | lemonchiffon | #FFFACD | (255,250,205) | |
| светло-золотой желтый | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| светло-желтый | lightyellow | #FFFFE0 | (255,255,224) | |
| коричневое седло | saddlebrown | #8B4513 | (139,69,19) | |
| сиенна | sienna | #A0522D | (160,82,45) | |
| шоколадный | chocolate | #D2691E | (210,105,30) | |
| перу | peru | #CD853F | (205,133,63) | |
| песочно-коричневый | sandybrown | #F4A460 | (244,164,96) | |
| крепкое дерево | burlywood | #DEB887 | (222,184,135) | |
| загар | tan | #D2B48C | (210,180,140) | |
| розово-коричневый | rosybrown | #BC8F8F | (188,143,143) | |
| мокасины | moccasin | #FFE4B5 | (255,228,181) | |
| белый навахо | navajowhite | #FFDEAD | (255,222,173) | |
| персиковый | peachpuff | #FFDAB9 | (255,218,185) | |
| туманная роза | mistyrose | #FFE4E1 | (255,228,225) | |
| лавандовый | lavenderblush | #FFF0F5 | (255,240,245) | |
| белье | linen | #FAF0E6 | (250,240,230) | |
| старое кружево | oldlace | #FDF5E6 | (253,245,230) | |
| папайа | papayawhip | #FFEFD5 | (255,239,213) | |
| морская ракушка | seashell | #FFF5EE | (255,245,238) | |
| мятный крем | mintcream | #F5FFFA | (245,255,250) | |
| серый шифер | slategray | #708090 | (112,128,144) | |
| светло-серый шифер | lightslategray | #778899 | (119,136,153) | |
| светло-стальной голубой | lightsteelblue | #B0C4DE | (176,196,222) | |
| лавандовый | lavender | #E6E6FA | (230,230,250) | |
| цветочно-белый | floralwhite | #FFFAF0 | (255,250,240) | |
| синяя алиса | aliceblue | #F0F8FF | (240,248,255) | |
| призрачно-белый | ghostwhite | #F8F8FF | (248,248,255) | |
| медовая роса | honeydew | #F0FFF0 | (240,255,240) | |
| слоновая кость | ivory | #FFFFF0 | (255,255,240) | |
| лазурный | azure | #F0FFFF | (240,255,255) | |
| снежный | snow | #FFFAFA | (255,250,250) | |
| черный | black | #000000 | (0,0,0) | |
| тускло-серый | dimgray | #696969 | (105,105,105) | |
| серый | gray | #808080 | (128,128,128) | |
| темно-серый | darkgray | #A9A9A9 | (169,169,169) | |
| серебристый | silver | #C0C0C0 | (192,192,192) | |
| светло-серый | lightgray | #D3D3D3 | (211,211,211) | |
| гейнсборо | gainsboro | #DCDCDC | (220,220,220) | |
| белый дым | whitesmoke | #F5F5F5 | (245,245,245) | |
| белый | white | #FFFFFF | (255,255,255) |
Таблица цветовых кодов HTML 🎨
Таблица цветовых кодов HTML 🎨Главная / Интернет / Цвет /Цветовые коды HTML
Цветовые коды и названия HTML.
Палитра цветов HTML
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Смотрите также
- Коды символов HTML
- Черный цвет
- Синий цвет
- коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- красный цвет
- белый цвет
- Желтого цвета
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебряный цвет
- Цвет загара
- Бирюзовый цвет
- Бирюзовый цвет
Advertising
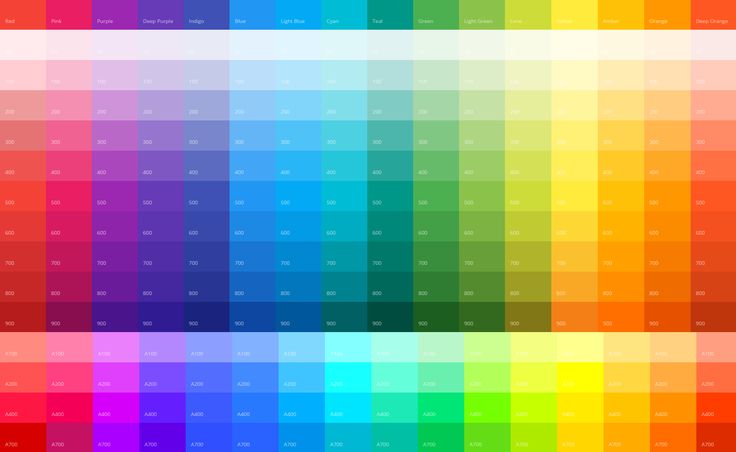
ВЕБ-ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая схема
- Тестер цвета
- Цветовой круг
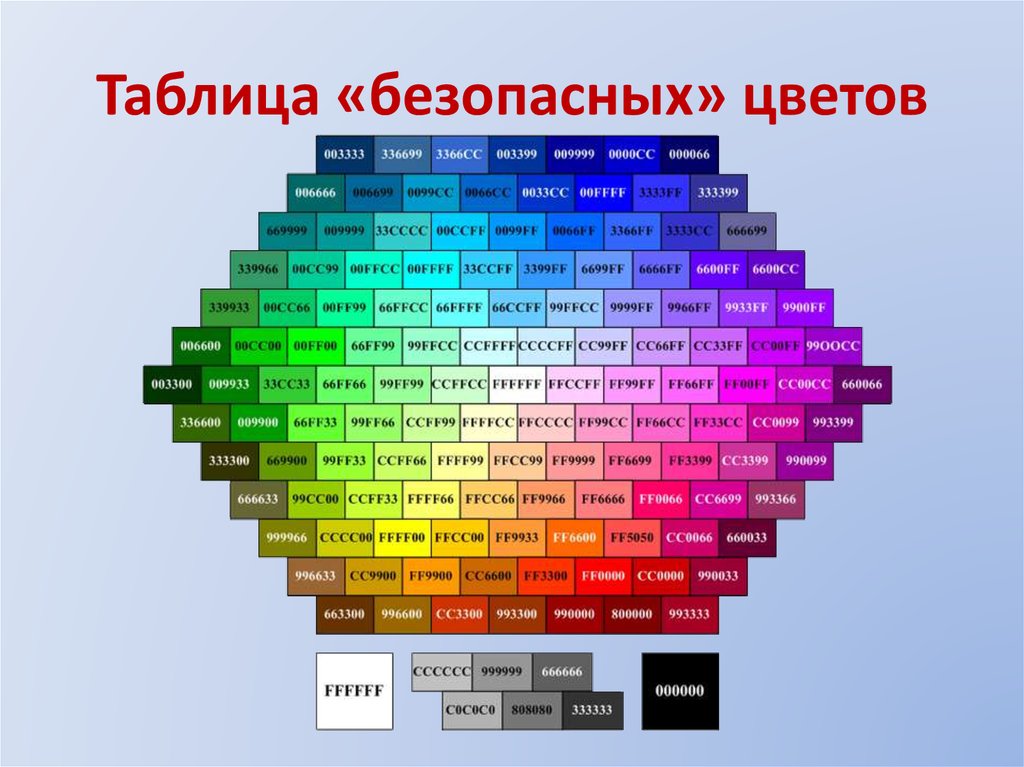
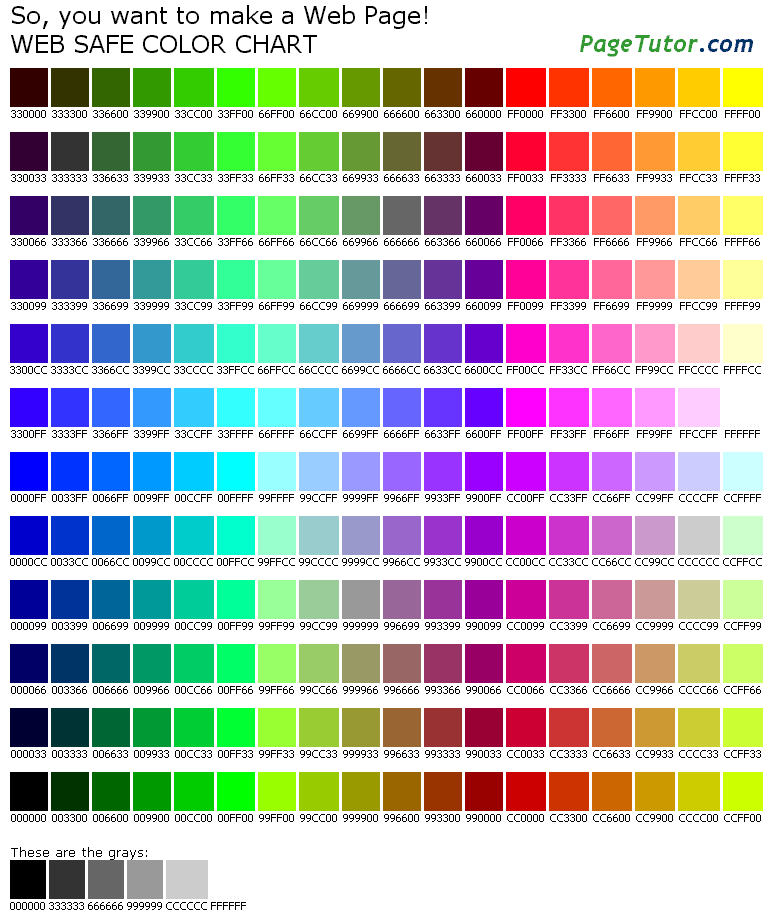
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- красный цвет
- Желтого цвета
БЫСТРЫЕ ТАБЛИЦЫ
- Рекомендовать сайт
- Отправить отзыв
- О нас
Цветовая палитра | Руководство по брендингу и айдентике университета
Обзор
Бренд университета использует как основную, так и дополнительную цветовую палитру для печатного и цифрового контента. Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Существуют специальные альтернативные версии Carolina Blue только для цифрового контента. Вторичная цветовая палитра должна использоваться с осторожностью в качестве акцентов на основной палитре. Каролина Блю является основным цветом Университета и должна использоваться не менее 10% во всех дизайнах.
Соблюдение следующих правил цветопередачи поможет создать целостное изображение и сохранить визуальный эффект идентичности.
Основная палитра
Дополнительные рекомендации см. в разделе Альтернативные веб-цвета ниже.
Carolina Blue
PMS 542
CMYK 60, 19, 1, 4
HEX #4B9CD3
RGB 75, 156, 211
Цифровые ссылки #007FAE
нав. 90, 10, 77
Hex #13294B
RGB 19, 41, 75
Черный
PMS Черный 3
CMYK 74, 52, 71, 90
Hex #151519
2 RGB
White
CMYK 0, 0, 0, 0
HEX #FFFFFF
RGB 255, 255, 255
СЕРЫЙ
PMS BLAC
HEX #F8F8F8
RGB 248, 248, 248
Вторичная палитра
Купольная медь
PMS 8920 (металлик)
Цвет Infinity Pan или фольга ПРИМЕЧАНИЕ 62:
. Не предназначен для цифрового использования.
Не предназначен для цифрового использования.
Бассейн Сланец
PMS 5405
CMYK 68, 35, 17, 40
HEX #4F758B
RGB 79, 117, 139
Campus Sandstone
PMS 2309 AT 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMS 2309 в 50%
CMYK 3, 8, 11, 110019
PMX 2309. F4E8DD
RGB 244, 232, 221
Longleaf Pine
PMS 561
CMYK 84, 20, 58, 54
HEX #00594C
RGB 0, 89, 76
Azalea Pink
PMS 191
CMYK 0, 79, 36, 0
HEX #EF426F
RGB 239, 68, 111
Tile Teal
PMS 7466
CMYK 97, 0, 30, 0
HEX #00A5AD
RGB 0, 165, 173
Sunburst Yellow
PMS 1099999
Sunburst 9 PMS 1099999
. 100019
100019
. HEX #FFD100 Davie Green
,
RGB 255, 209, 0
PMS 382
CMYK 28, 0, 100, 0
HEX #C4D600
RGB 196, 214, 0 Веб. это светлый цвет, и необходимо принимать дополнительные меры для людей со слабым зрением или дальтонизмом. При использовании, как указано ниже, альтернативные веб-цвета соответствуют требованиям доступности и делают наши веб-сайты более инклюзивными.
Предлагаемые ниже размеры шрифта основаны на Web Carolina Blue на белом фоне. Синий цвет гиперссылки следует использовать только на белом фоне. Используйте средство проверки цветового контраста WebAIM, чтобы проверить цветовой контраст выбранных вами цветовых комбинаций. Для получения дополнительной информации об использовании университетских цветов и специальных возможностей см. рекомендации и ресурсы на странице «Веб-сайты».
Web Carolina Blue
Hex #4B9CD3
RGB 75, 156, 211
ПРИМЕЧАНИЕ. Используйте размер шрифта более 24 пикселей (или 19 пикселей).px и жирным шрифтом).
Используйте размер шрифта более 24 пикселей (или 19 пикселей).px и жирным шрифтом).
Гиперссылка Синий
Hex #007FAE
RGB 0, 127, 174
ПРИМЕЧАНИЕ. Используйте только на белом фоне.
Указания по использованию
Do- Используйте не менее 10 % цвета Carolina Blue для всех дизайнов.
- Обязательно используйте правильную разбивку цветов для конкретных целей.
- Используйте цвета из основной цветовой палитры в качестве основных цветов в дизайне.
- Используйте цвета из вторичной цветовой палитры только для акцентов.
- Убедитесь, что цветовой контраст текста и фона соответствует рекомендациям WCAG 2.1 AA для веб-дизайна и цифрового дизайна.
- Не используйте синий цвет Каролины в любом дизайне.
- Глазное яблоко или угадать определенный цвет.
- Использование цветов из вторичной цветовой палитры в качестве основных цветов.

Контактный телефон
Для получения дополнительной информации о цветовой палитре университета обращайтесь в отдел связи университета.
15 Генераторы цветовых палитр HTML в 2023 году
Внутри этой статьи
Вам не хватает идей, как вывести брендинг вашего магазина на новый уровень? Использование генератора цветовой палитры HTML может быть именно тем, что вам нужно.
Цветовые стратегии очень эффективны, когда речь идет о передаче чувств и идей. Многие предприятия электронной коммерции, например, используют громкие тона для стимулирования импульсивных продаж, в то время как другие выбирают более мягкие тона, чтобы усилить ощущение прозрачности и безопасности.
Многие предприятия электронной коммерции, например, используют громкие тона для стимулирования импульсивных продаж, в то время как другие выбирают более мягкие тона, чтобы усилить ощущение прозрачности и безопасности.
Независимо от выбранной вами стратегии, вы можете использовать инструмент, который поможет выбрать правильную цветовую палитру для вашего бизнеса. Для этого мы собрали лучшие генераторы цветовых палитр HTML в 2023 году.0005
В ColourLovers художники могут делиться своими творениями и создавать сообщества для объединения ресурсов. Помимо цветовых палитр, вы также можете найти диаграммы, макеты, формы, рабочие руководства и даже записи в блогах.
Color Hexa служит цифровой энциклопедией, которая позволяет легко найти тона, которые лучше всего подходят для вашего интернет-магазина. Всякий раз, когда вы добавляете значения в свою поисковую систему, Color Hexa покажет вам соответствующую информацию, чтобы вы могли расширить спектр цветов.
Adobe Color — это бесплатный инструмент, который сканирует изображения для извлечения их цветовых кодов и тем самым упрощает процесс создания пользовательской палитры. Экосистеме Adobe доверяют в индустрии дизайна за ее качество и отличные функции, поэтому не бойтесь использовать этот генератор цветовой палитры HTML всякий раз, когда он вам нужен.
Экосистеме Adobe доверяют в индустрии дизайна за ее качество и отличные функции, поэтому не бойтесь использовать этот генератор цветовой палитры HTML всякий раз, когда он вам нужен.
Adobe Capture — интересный инструмент, позволяющий делать снимки и извлекать цветовую палитру изображения. Поскольку Adobe Capture принадлежит Adobe, вы сможете получить доступ к этой информации в библиотеке своей учетной записи.
Colormind создает цветовую палитру и имитирует то, как она будет выглядеть на вашем веб-сайте. Это брендинговое решение широко используется дизайнерами и менеджерами интернет-магазинов благодаря удобству использования и практичным возможностям.
Brand Colors позволяет определить цветовые коды, используемые вашими любимыми брендами. Этот генератор цветовой палитры HTML собирает информацию от других компаний, чтобы вдохновить вас и помочь найти лучшую палитру для вашего бизнеса и отрасли.
Хотите воспользоваться всеми возможностями брендинга, доступными для вашего бизнеса? Эти примеры вирусного маркетинга вдохновят вас.
Cohesive Colors использует вашу текущую цветовую палитру для определения тонов, похожих на ваш фирменный стиль. Эта программа может помочь вам найти лучший вариант для вашего интернет-магазина.
ColorHunt — это динамический веб-сайт, который каждый день обновляется новыми цветовыми кодами. Вы можете фильтровать группы тонов, чтобы найти наиболее подходящие варианты для вашего бизнеса. Этот генератор цветовой палитры HTML очень полезен для поиска новых и оригинальных комбинаций.
С ColorCode все, что вам нужно сделать, это перемещать курсор на экране, пока не найдете нужный цвет. Затем вы можете начать работать над собственной цветовой палитрой.
На ColRD вы найдете вдохновляющие дизайны (и соответствующие им цветовые палитры), которые вы затем сможете применить к своему веб-сайту. Если вы не можете решить, какое изображение использовать на своей домашней странице, этот инструмент поможет вам.
Mudcube Sphere включает в себя все, что можно ожидать от генератора цветовой палитры. Вы можете искать цвет по коду, а затем создавать полную палитру без каких-либо ограничений. Его интерфейс менее интуитивен, чем другие инструменты, но он предлагает множество функций для продвинутых дизайнеров.
Вы можете искать цвет по коду, а затем создавать полную палитру без каких-либо ограничений. Его интерфейс менее интуитивен, чем другие инструменты, но он предлагает множество функций для продвинутых дизайнеров.
Хрома является противоположностью Сферы Грязевого Куба. Этот инструмент направляет пользователей через их предпочтения, пока они не найдут нужный им цветовой код.
Объедините его с этими маркетинговыми инструментами, чтобы повысить конверсию ваших рекламных действий!
Palettr имеет очень интересную функцию для извлечения цветовых палитр по темам. Если вы не знаете, какие оттенки использовать для вашей бизнес-идеи и отрасли, введите слово, которое описывает их лучше всего, а затем следуйте индивидуальным рекомендациям Palettr.
Palettable имитирует реальную цветовую палитру, чтобы вы могли оценить тональные характеристики каждого цвета в полноэкранном режиме. Комбинируйте несколько цветов, следуйте предложенным улучшениям или добавляйте свои собственные коды.
Интерфейс Eva Design System состоит из пяти столбцов с разными тонами, которые помогут вам опробовать различные оригинальные цветовые комбинации, которые будут отличать вас от конкурентов.
Влияние бизнеса электронной коммерции на послепродажные этапы делает особенно важным поддержание вашего бренда. Помните, что заключительные этапы покупки определенно повлияют на удовлетворенность клиентов.
Тысячи интернет-магазинов персонализируют свои послепродажные процессы с помощью Outvio. Используя мощные функции платформы, вы можете предлагать настраиваемые порталы отслеживания и возврата с вашим брендингом и рекламными сообщениями, отправлять автоматические уведомления и решать проблемы с доставкой.
Что такое генератор цветовой палитры HTML?
Генераторы цветовых палитр HTML — это специализированные программы для веб-дизайна. Их функция состоит в том, чтобы придать тон вашей стратегии брендинга, сделать ее более эффективной и тем самым увеличить продажи.