реалистичный падающий снег на зимних фотографиях :: SYL.ru
Позитив начинается с утра. Как начать день максимально продуктивно
Мамины джинсы 2023: особенности тренда на весну и самые актуальные образы
Удобные и комфортные, но не для высоких людей: плюсы и минусы диванов без ножек
Модный галактический маникюр можно сделать дома самостоятельно: идеи с фото
Стиль окрашивания волос «с погружением»: идеи для нового модного тренда
Total Black или вся в черном: как создать модный образ на каждый день и на выход
Как украсить свой образ розочками — самым модным аксессуаром 2023
Можно хранить 3-4 дня в контейнере: как сделать легкий соус для фруктов
Рубашка оверсайз — тренд весны 2023: как ее стилизовать дамам 45+
Зеленый — главный хит весенней уличной моды 2023: как его вписать в образ
Автор Елена Волкова
При взгляде на фотографии зимних пейзажей порой складывается впечатление, что именно зимой на фотоаппарате появляется волшебная кнопка «Создать шедевр». Особенно если накануне ночью прошел снег, и деревья в парке стоят укутанные в красивые снежные шапки. Красиво, не правда ли?
Особенно если накануне ночью прошел снег, и деревья в парке стоят укутанные в красивые снежные шапки. Красиво, не правда ли?
Зимние фотографии завораживают. Но фотографироваться во время снегопада не очень удобно. А хочется, чтобы на запечатлённом снимке снежок не только лежал вокруг мягким одеялом, но и кружился в воздухе. Тут на помощь приходит Photoshop, где можно создать реалистичный падающий снег.
На примере данного изображения девушки на зимнем фоне мы добавим парящий снег в композицию.
Как в «Фотошопе» сделать снег – летящие снежинки на фото
Итак, приступим:
- Создадим новый пустой слой любым удобным способом. Нажав на иконку создания нового слоя, или комбинацией Ctrl+Alt+Shift+N.
- Берём круглую мягкую белую кисть и ставим точки на изображении вразброс. Чтобы получить эффект снега в «Фотошопе», размер кисти нужно менять. Будущие снежинки тогда не будут одинаковыми.
- Чтобы снег на фото в «Фотошопе» не казался таким неестественно круглым, мы его размоем и придадим снежинкам эффект движения.
 Идём в меню: «Фильтр» – «Размытие» — «Размытие в движении». Выбираем силу размытия и угол движения, руководствуясь собственным вкусом. Поиграйте с настройками и подберите параметры, максимально отвечающие вашему изображению.
Идём в меню: «Фильтр» – «Размытие» — «Размытие в движении». Выбираем силу размытия и угол движения, руководствуясь собственным вкусом. Поиграйте с настройками и подберите параметры, максимально отвечающие вашему изображению.
Для снежинок большего размера, которые летят близко к камере, создадим ещё один слой и таким же образом нарисуем несколько более крупных снежинок. Повторяем шаги, как для первого слоя, только с другими параметрами силы и направления размытия.
Следующий этап – создание текстуры снега
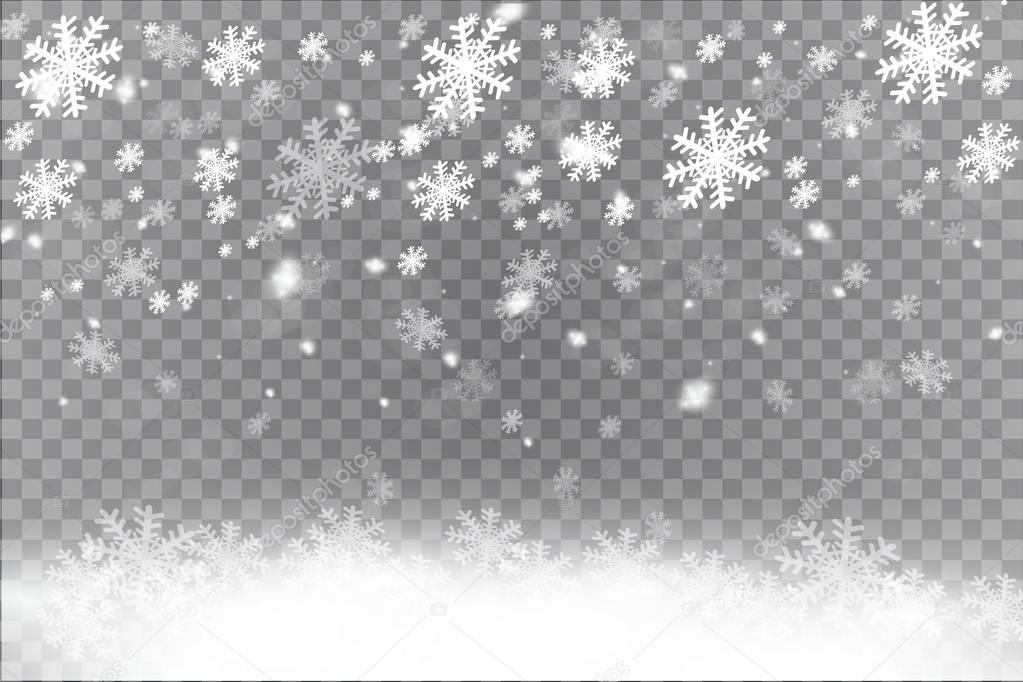
Для этого шага, решая задачу, как в «Фотошопе» сделать снег, нужно скачать в сети картинку со снегом на черном фоне. Переносим ее в наш рабочий документ как смарт-объект.
Далее действуем по плану:
- Выбираем: «файл/поместить». Изображение со снегом появится в нашем документе, теперь его нужно растянуть так, чтобы оно закрыло всё изображение.
- Не забывайте при трансформации удерживать клавишу Alt, когда будете растягивать изображение, чтобы пропорции снежинок оставались естественными и не деформировались.

- Меняем режим наложения с нормального на «Экран».
- Скроем некоторые снежинки, для чего создадим маску на этом слое, и черной кисточкой удалим снежинки с губ и подбородка модели.
Интересно, как в «Фотошопе» сделать снег? Да очень просто! Мы создали реалистичный снег всего за несколько шагов.
Способ второй, как создать снег в «Фотошопе»
Во втором способе того, как добавить снег в «Фотошопе», мы будем использовать всё то же изображение девушки и сделаем его более динамичным и привлекательным с помощью падающего снега. К сожалению, автор, сделавший это фото, неизвестен. Вы можете использовать свою фотографию или скачать любую, подходящую для создания подобного эффекта, с бесплатных фотобанков.
Использование инструментов «Шум» при создании снега
Итак, приступим:
- Открываем исходное изображение, нажимаем Ctrl+O, чтобы открыть его на всё рабочее пространство.
- Создадим новый слой: нажимаем латинскую клавишу D, чтобы сбросить цвета по умолчанию.

- Нажатием клавиш Alt+Backspace заливаем этот слой черным цветом.
- К этому слою применяем фильтр «Шум»/»Добавить шум». Ставим примерно 100–120% распределение по Гауссу и отмечаем пункт «Монохромный». Нажимаем «Ок».
- Затем к этому слою применяем фильтр «Имитация»/«сухая кисть». Для версии фотошоп CS6 идём по пути «Фильтр»/»Галерея фильтров»/ «Имитация»/»Сухая кисть». Меняя размер кисти, мы получаем больше или меньше снежинок, в зависимости от настроек параметров кисти. Остановимся на значении размера кисти 2, детализацию оставим 0 и текстуру 1.
Теперь, если увеличить изображение, у вас получится падающий снег — реалистичные снежинки, как и в природе. Вы здесь не найдёте одинаковых, все они отличаются по размеру и по форме.
Теперь нажатием сочетания клавиш Ctrl+J дублируем этот слой. На первом мы будем создавать снежинки переднего плана, на втором – заднего. Скроем видимость второго слоя и работать пока будем с верхним.
Чтобы избавиться от чёрного фона, поменяем режим наложения на «Осветление» или «Экран». И черный фон у нас становится прозрачным — невидимым.
И черный фон у нас становится прозрачным — невидимым.
Снежинки не должны быть такими резкими, поэтому мы немного размоем их «по Гауссу». Радиус поставим примерно 1–1.5 пикселя, в зависимости от изображения.
Динамика движения – снежинки, летящие в разные стороны
Теперь нашим снежинкам необходимо создать какую-то динамику движения, так как в «Фотошопе» сделать снег нужно реалистичным и динамичным. Если использовать фильтр «Размытие в движении», то он размоет все снежинки под углом, какой мы зададим. Мы пойдём другим путём и создадим эффект снежинок, хаотично летящих в разные стороны, как в природе:
- Для начала преобразуем этот слой в смарт-объект, чтобы иметь возможность редактировать его. Идём в меню — «Фильтр»/»Искажение»/»Волна».
- «Число генераторов» ставим 1, тип – «Треугольник». «Повторить граничные пикселы» ставим по умолчанию, а вот с настройками «Длины волны», «Амплитуды» и «Масштаба» можно поиграть и подобрать подходящие к вашему изображению.

Теперь все снежинки у нас разлетаются в разные стороны. Если вам не понравится результат, то при двойном клике на строчке «Волна» под слоем «смарт-объект» у вас снова откроется диалоговое окно данного фильтра, которое можно редактировать.
Избавляемся от нежелательных артефактов на изображении
Если обратить внимание, то по краям изображения после применения данного фильтра появятся неестественные полоски, от них можно избавиться, просто растянув слой со снежинками за края основного изображения. Для этого нажимаем сочетания клавиш Ctrl+T, чтобы вызвать инструмент свободного трансформирования, и с зажатой клавишей Alt растягиваем изображение, чтобы полоски по краям вышли за его границы. При появлении предупредительного окошка о том, что умные фильтры будут временно отключены, – подтверждаем действие.
Делаем корректирующий слой «Уровни» — создаём для него отправочную маску и, перемещая ползунки средний и левый, корректируем количество и яркость снежинок.
Переходим на второй, пока скрытый, слой, делаем его видимым, повторяем все шаги, как и для первого, только с той разницей, что снежинки заднего плана должны быть более мелкие и размытые.
Затем нужно создать слой-маску на этом слое и мягкой круглой кистью чёрного цвета скрыть снежинки с модели, чтобы выглядело максимально естественно. А также уменьшить непрозрачность слоя до 60–70%.
Теперь вы знаете, как в «Фотошопе» сделать снег. Вот что у нас получилось. Творческих вам успехов — пробуйте, тренируйтесь!
Похожие статьи
- Как убирать шумы в «Фотошопе»: советы и инструкция
- Как нарисовать на ногтях снежинку: инструкция
- Как установить кисти в «Фотошоп». Готовые и авторские кисти для «Фотошопа»
- Как в «Фотошопе» сделать коллаж? Уроки мастерства создания красивых коллажей в «Фотошопе»
- Как создать и пользоваться экшенами в «Фотошопе»?
- Ретушь лица в «Фотошопе»: инструменты, инструкции
- Двойная экспозиция в «Фотошопе»: особенности, рекомендации и эффекты
Также читайте
Узнаем как изготовить анимацию в Фотошопе: пошаговая инструкция
На GIF рисунках происходит движение – падает снег, сверкает роса, накатывают на берег волны. Они очень оригинально смотрятся, и многие хотят украсить такими гифками свои аватарки или подарить такую открытку друзьям. По-сути говоря, гифки это просто кадры, которые чередуются в определенном порядке. Давайте рассмотрим на примере.
Они очень оригинально смотрятся, и многие хотят украсить такими гифками свои аватарки или подарить такую открытку друзьям. По-сути говоря, гифки это просто кадры, которые чередуются в определенном порядке. Давайте рассмотрим на примере.
Как сделать из фото анимацию
Поначалу следует выбрать фотографии, из которых собственно и будет делаться анимация. Они должны быть загружены в «Фотошоп», а далее их нужно переместить на один слой. Нужно взять инструмент «Перемещение» и перенести одну фотографию на другую. Таким образом слой разблокируется. Все снимки будут помещаться на новые слои автоматически. Для этого необходимо нажать на «замочек».
Что это — гифка? GIF-изображения «ВКонтакте» и не только
Формат GIF распространен в веб-дизайне. Он прекрасно подходит для передачи небольших картинок, в т….
После того, как выбранные картинки будут добавлены, надо найти инструмент «Анимация», а для этого перейти в пункт «Меню» под названием «Окно», там же расположена анимация. Скорее всего, она включена.
Скорее всего, она включена.
Далее необходимо зажать клавишу Ctrl, кликнуть по слоям мышкой и найти в анимации снизу справа контекстное меню.
Надо нажать на него, там будет написано «Создать кадры из слоев». Все слои, которые видны и выделены, станут кадрами. Теперь вы знаете, как сделать анимацию фото в «Фотошопе».
Пример анимации из фото
Здесь показана анимация из снимков симпатичных пушистых белочек, для примера. Было выбрано четыре кадра со зверушками – значит, получится 4 слоя.
Анимация уже включена. Посмотрите на картинку внизу, как это сделать.
На картинке указано, где находится контекстное меню.
И тут же видно, где находится «Создать кадры из слоев». Вот как сделать анимацию фото в «Фотошопе» из 4 картинок. При желании их можно добавить больше.
Настройка анимации
Но это еще не все, необходимо их настроить. Под объектами указано время, а также небольшие стрелочки, посмотрите, как это выглядит на картинке внизу.
Вы уже знаете, как в «Фотошопе» сделать анимацию из фотографий. Теперь можно выбрать время показа. При нажатии на кнопочку выскакивает контекстное меню, где оно и видно. Если вы хотите выбрать одинаковое время для всех снимков, то делается точно также – удерживается кнопка Ctrl и клики по картинкам. Далее выбирается время показа для всех картинок.
Теперь можно выбрать время показа. При нажатии на кнопочку выскакивает контекстное меню, где оно и видно. Если вы хотите выбрать одинаковое время для всех снимков, то делается точно также – удерживается кнопка Ctrl и клики по картинкам. Далее выбирается время показа для всех картинок.
Узнаем как из видео сделать GIF-анимацию
Сейчас мы с вами поговорим о том, как из видео сделать GIF. Для этих целей создан целый ряд…
Сохранение
Осталось только сохранение. А для этого нужно нажать «Файл» и сохранить «Для веб и устройств». Следите внимательно, чтобы обязательно был GIF и параметры повтора «Постоянно». Посмотрите, устраивает ли вас анимация. Если все нормально, то сохраните, как показано на снимке внизу.
Простая анимация
Понадобится слой, который будет фоном. Он может быть прозрачным или как-то украшен – в зависимости от рисунка. Далее на новом прозрачном слое рисуется объект. После чего слой можно копировать, изменяя каждый раз положение объекта. Либо передвигается задний план.
Либо передвигается задний план.
Первоначально надо продумать концепцию рисунка. Допустим, это человечек, который шагает по лесной тропинке. Или бабочка, летающая от цветка к цветку.
Пример простой анимации
А сейчас на примере покажем, как сделать простую анимацию в «Фотошопе». Создайте слой, который разбейте на две части: нижняя часть – зеленый, то есть травка, верхняя – синяя, то есть небо. И немного украсьте кистью. Слой имеет параметры 200 на 200, а у кисти 15 пикселей.
Узнаем как делать гифки ВКонтакте: все об анимации
Анимационные картинки в социальных сетях — это очень забавно и интересно. Давайте научимся…
Далее нужен новый слой и кистью нарисуйте божью коровку. Необходимо создать копию данного слоя. С помощью инструмента «Перемещение» немного изменить состояние божьей коровки, чтобы она двигалась. Для удобства можно сделать несколько копий сразу, а потом постепенно передвигайте насекомое таким образом, чтобы оно бегала по траве. Как это выглядит на практике можно увидеть на картинке.
Далее нужно сделать анимацию, фон должен быть всегда открыт. Выделите остальные слои, зажав клавишу Ctrl и кликая по ним мышкой. Вы уже знаете, как сделать анимацию в «Фотошопе», и теперь можете наблюдать, как на экране божья коровка бегает по травке.
Анимация карандашного рисунка
Для начала вам потребуется собственно сам карандашный рисунок. Его можно скачать в интернете, попросить нарисовать друга либо сделать самому. Для примера возьмем карандашный рисунок Эйфелевой башни.
Итак, загрузите выбранный рисунок в программу Photoshop. Далее вам необходим инструмент «Архивная кисть», которая воссоздает действия, сделанные последний раз. Но так как действий нет (вы ведь ничего еще не делали, только рисунок открыли) поэтому историю нужно сделать искусственную. Для этого нажмите в меню «Изображение», выберете там «Коррекцию», найдите «Яркость и контрастность» и подвиньте ползунок куда-нибудь. Неважно куда, главное, чтобы была история.
Затем необходимо найти в панели инструментов собственно саму «Архивную кисть». Зайдите в историю, найдите там сделанное вами действие. Нажмите «Архивной кистью» рядом с ним, как видно на рисунке внизу.
Зайдите в историю, найдите там сделанное вами действие. Нажмите «Архивной кистью» рядом с ним, как видно на рисунке внизу.
Кисть запомнит то, что вы делаете, и потом сможет все это воспроизвести на другом слое. Потребуется новый слой, его следует залить белым. В принципе его можно сделать и любого другого оттенка.
Можно поэкспериментировать, сделать, например, зеленый или голубой цвет или создать какую-нибудь красивую текстуру. Лучше всего конечно белый, потому что так будет лучше видно. Не забудьте, что необходимо отключить видимость этого слоя, а потом создать еще один, на этот раз прозрачный. На нем вы и будете рисовать.
Лучше создать сразу несколько слоев, на которых будете рисовать. Слоев в примере вышло девять, вы же можете сделать на свое усмотрение. Их может быть и 3, и 15 и даже 50. На каждом слое вы рисуете какую-то определенную часть, пока не закончите весь рисунок.
Чтобы было проще, можно подсматривать фон.
Итак, вы нарисовали, теперь получилось много слоев. Как сделать анимацию в «Фотошопе»? Следует закрыть всем слоям «глазки», кроме первых двух. Таким образом, у вас получится первый кадр. Сделайте несколько.
Как сделать анимацию в «Фотошопе»? Следует закрыть всем слоям «глазки», кроме первых двух. Таким образом, у вас получится первый кадр. Сделайте несколько.
Важно! При этом второй кадр соответствует слою номер 2. Третий соответственно слою номер 3. Обратите внимание на следующее: должны постоянно стоять «глазки» на фоне и белом слое.
Посмотрите на фотографию внизу. На ней виден кадр номер два: открыт слой фон, 1 и 2.
Далее следует третий слой, при этом также открыты предыдущие два.
Поступаем таким образом: добавляем следующую часть изображения в возрастающем порядке, пока не откроем видимость всем слоям. После чего картина готова, и можно будет поставить время показа.
На первом кадре поставьте 1 секунду, а на последнем 5. Время показа вы также можете регулировать на свое усмотрение. Теперь вы знаете, как сделать анимацию процесса рисования в «Фотошопе».
Снег кружится
Согласитесь, что это очень прикольно и красиво выглядит, когда на анимации падает белый и пушистый снежок. Особенно здорово, если картинка соответствующая, например каток или парк в зимний период. Но каким образом можно создать подобное самому? Как сделать анимацию снега в «Фотошопе»?
Особенно здорово, если картинка соответствующая, например каток или парк в зимний период. Но каким образом можно создать подобное самому? Как сделать анимацию снега в «Фотошопе»?
Многим кажется, что этот процесс довольно труденый, но на самом деле это достаточно просто. Во-первых, потребуется сама картинка, которая будет служить фоном. Желательно подбирать что-нибудь соответствующее тематике – к примеру, новогодняя елка. Во-вторых, вам потребуется кисть под названием «Снежинки». Ее можно найти и скачать в интернете.
Кроме фона, нам потребуется еще три слоя. Назовите их как-нибудь. Для примера первый назвать «работа» и залить его желтым цветом. Но это не принципиально, вы можете залить абсолютно любым, так как он ни на что не влияет. Он служит для создания видимости. Остальные два слоя можно назвать «снег1» и «снег2». Они должны быть прозрачными. Именно данные слои предназначены для рисования снегопада. Вы можете сделать их несколько.
Далее выключите пока слой под названием «снег 2». На слое «снег 1» нарисуйте целую кучу снежинок. Естественно, что снежинки должны быть белыми. Впрочем, можно сделать фантастический снегопад из снежинок любого цвета, например золотого.
На слое «снег 1» нарисуйте целую кучу снежинок. Естественно, что снежинки должны быть белыми. Впрочем, можно сделать фантастический снегопад из снежинок любого цвета, например золотого.
Отключаем «глазик» (видимость) у слоя «снег 1» и включаем «снег 2». На нем также надо нарисовать целую кучу снежинок. Если у вас больше слоев, то сделайте то же самое и с ними, либо вы можете сделать копии. Теперь возьмите инструмент «Перемещение» и перетащите слой наверх – его должно быть не видно вообще. Он располагается наверху.
Включите «снег 1», отключите слой «работа». И у вас получается кадр анимации. Дальше выделите «снег 1» и опустите его вниз, выделите «снег 2» и сдвиньте к «снегу 1». Можно, чтобы они пересекались. Получается второй кадр.
Вот сделанные копии слоев, как указано на рисунке.
Ну а потом делаются промежуточные кадры, устанавливается время показа. На примере установлено 0, 2 секунды. Таким образом, на рисунке пошел снег. Вы же можете поэкспериментировать. Попробуйте, и у вас обязательно получится.
Как добавить эффект падающего снега (анимацию) в проекты в Canva — Natalie Ducey
Если вы используете Canva, вы знаете, насколько интуитивно понятна эта платформа для дизайна. Его инструменты и функции делают создание дизайнов простым и увлекательным процессом.
Мне нравится делиться советами, которые поощряют и вдохновляют творчество. Это быстрый совет, чтобы придать нашим проектам праздничный вид в это время года. Падающий снег! ♥
♥
Как добавить эффект падающего снега (анимацию) в проекты в Canva
Если у вас есть учетная запись Canva , все готово. Если вы новичок в Canva, вы можете легко создать бесплатную учетную запись здесь или воспользоваться ссылкой ниже.
Да, давайте создадим бесплатную учетную запись Canva сегодня!Смотреть обучающее видео на YouTube
Итак, приступим. ♥
♥
После того, как вы вошли в Canva и создали свой дизайн, давайте добавим падающий снег.
Для своего дизайна я использовал фоновое изображение и уменьшил прозрачность, а затем добавил заголовок и текст.
Чтобы добавить падающий снег, выполните следующие быстрые и простые шаги:
- Нажмите на Элементы
- Тип «Снег» в Поиск
- Перетащите Анимированный снег Элемент в свой дизайн
- Изменить размер и Дублировать Элемент снега по желанию
Сначала нажмите
Elements . Как добавить эффект падающего снега в проекты в CanvaВведите
«Снег» в параметре поиска Как добавить эффект падающего снега в проекты в CanvaВыберите и перетащите элемент
Анимированный снег в свой дизайн Вы увидите множество результатов. Ищем элемент падающего снега.
Ищем элемент падающего снега.
Вы можете легко изменять размер и Дублировать Элемент Снега по желанию. Это продемонстрировано в моем видео-уроке выше.
Как добавить эффект падающего снега в проекты в Canva
Как загрузить дизайн Canva
Чтобы загрузить дизайн с анимацией падающего снега, выполните следующие быстрые действия:
- Нажмите Поделиться > Скачать
- Выберите F Тип файла ~ MP4 Video или Gif
- Готово. Очень просто!
Если вы еще не пользовались Canva, я надеюсь, что этот пост побудит вас сделать это. Это фантастический, интуитивно понятный инструмент дизайна, который обязательно вдохновит на творчество.
Чтобы узнать больше о Canva, зайдите на сайт ~ Советы по творчеству и дизайну!
Хотите поделиться советом? Пожалуйста, не стесняйтесь поделиться в комментариях ниже.
Если вы используете Instagram и/или Pinterest и хотите подключиться, поделитесь ссылкой на свой профиль в комментариях ниже. Подключаемся!
До новых встреч… удачного творчества, друзья! ♥
Присоединяйтесь к списку рассылки по электронной почте и получайте советы по ведению блога, маркетингу и дизайну прямо на свой почтовый ящик!
Введите адрес электронной почты…
♥
Бесплатная загрузкаРуководство по основам ведения блога
После семи лет ведения блога я решил составить Руководство по ресурсам со списком основных инструментов и ресурсов, которые я использую, в надежде, что оно может оказаться полезным. коллегам-блогерам – как новичкам, так и не очень новичкам. В конце концов, мы всегда учимся в этой форме взаимодействия. ♥
Руководство по основам ведения блога Скачать бесплатно Натали ДьюсиНравится:
Нравится Загрузка. ..
..
50 Падающий снег Накладные фото
50 Падающий снег Фотоналожения — Дизайн CutsТолько представьте ваши фотографии в атмосфере этого Падающего Снега…
Представляю этот набор из 50 Фотоэффектов Падающего Снега JPG , который поможет вам создать идеальную композицию для любой фотографии.
Иногда так сложно поймать 📸 нужный момент, а получить отличный результат хочется быстро и легко.
Не теряйте время зря, наслаждайтесь результатами, используя фотоналожения! 😺
ВНИМАНИЕ
- 1. После полной загрузки архива ‘015. 50 Falling Snow Photo Overlays.zip’ будет загружен в папку «Загрузки» или в ту, которую вы выбрали.
- Распаковать архив в папку. Не расстраивайтесь, если в папке изображения с черным фоном. Существует режим наложения экрана, который позволяет удалить черный фон, отображая только объекты в Photoshop.
- Откройте Photoshop, откройте изображение, которое вы будете применять, и следуйте одному из способов, указанных ниже.

Пожалуйста, дайте мне знать, если у вас есть какие -либо вопросы
Свяжитесь со мной по адресу [email protected]
1-Й СПОСОБ: ДЕЙСТВИЕ ОВЕРЛЕИ Этот способ более прогрессивный, т.к. позволяет быстро накладывать оверлеи из любой папки, даже от других продавцов. В настройках экшена можно поставить горячую клавишу F3 (например) чтобы в один клик вы вызывали это экшен 2-Й СПОСОБ: Быстрый старт PSD КУРС Этот метод позволяет вам работать в файле фотошопа, где вы можете выбрать понравившееся наложение, сделав слой видимым. Это удобно тем, что его можно увидеть в миниатюрах слоев изображения, но неудобно тем, что в некоторых версиях Photoshop файл может не открываться должным образом.

3-Й СПОСОБ: ПЕРЕТАСКИВАНИЕ
3.1 Перетащите из папки любое изображение и поместите его в файл Photoshop. Для изображений с черным фоном примените режим наложения экрана. Чтобы изменить режим наложения, дважды щелкните слой, откроется окно стилей слоя. Измените режим наложения и перейдите к следующему шагу. Для наложений с прозрачным фоном ничего делать не нужно.
3.2 Масштабируйте, трансформируйте, уменьшайте непрозрачность или добавляйте маску слоя и рисуйте на наложении, если это необходимо.
НЕСКОЛЬКО БОЛЬШЕ
- Совместимость с любым программным обеспечением, работающим со слоями (Photoshop CS5+, Photoshop Elements, Paint Shop Pro и т. д.)
- Не для дальнейшего распространения
- Этот список является цифровой загрузкой. Физический продукт не будет отправлен
В набор входит:
- 50 файлов JPG
- Ширина 4500 пикселей Экшен Photoshop
- для простого применения
Размер архивированного файла 46,3 МБ
Включенные типы файлов: АТН, JPG
ФотоЭффекты.
