Относительные ссылки или абсолютные ссылки: какие использовать
Сегодня мы отойдем немного в сторону от линкбилдинга, но все также поговорим о ссылках.
Мы часто с талкиваемся с тем, что на сайтах представлены различные виды ссылок для доступа к одной странице и это наносит урон как результату нашей работы, так и в целом бизнесу клиента.
Мы не стали придумывать ничего нового, а просто предлагаем вам ознакомиться с нашим переводом статьи Should I Use Relative or Absolute URLs, которая дает ответы на большинство беспокоящих нас вопросов.
Содержание:
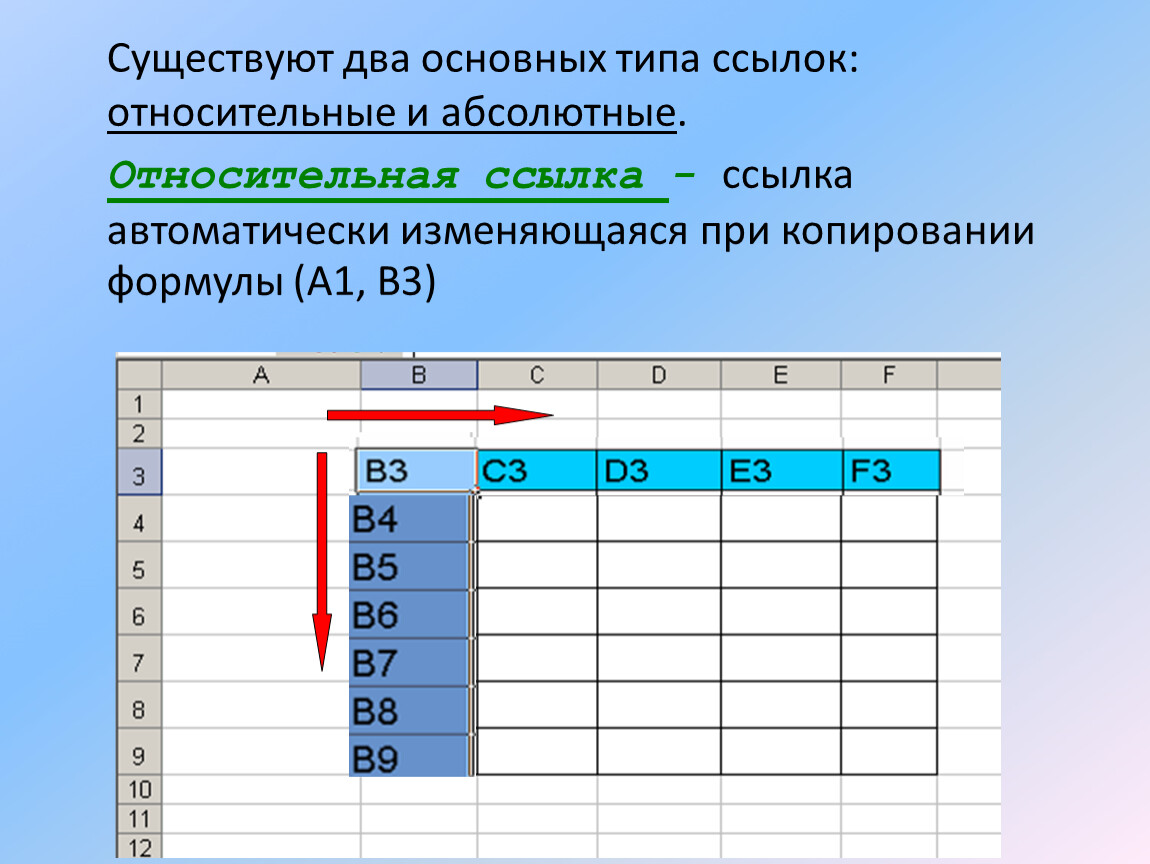
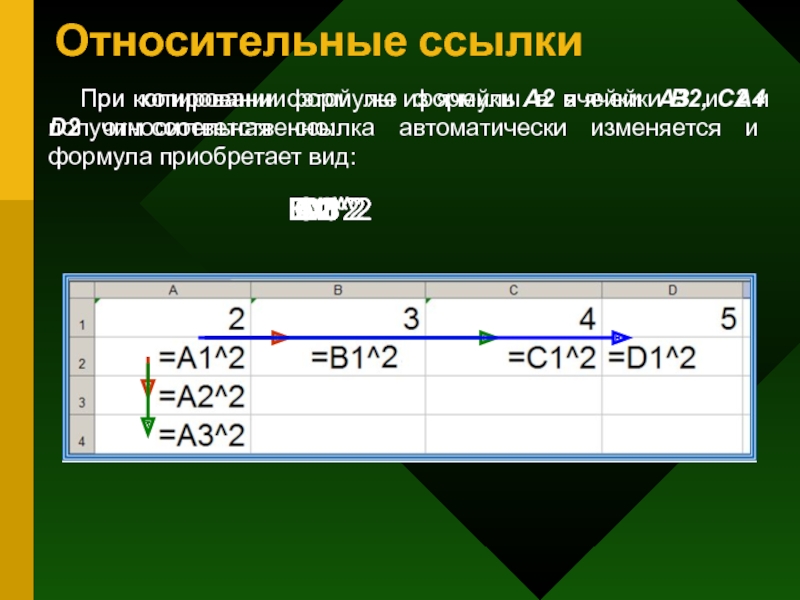
- Давайте обсудим относительные и абсолютные ссылки без философии
- Что такое абсолютная ссылка?
- Что такое относительная ссылка
- Относительная ссылка: преимущества использования
- Намного легче и быстрее запрограммировать
- Разработка на стейдже
- Более весомые причины, чтобы использовать абсолютные ссылки
- Скраперы (парсеры сайтов)
- Предотвращение проблем дублированного контента
- Лимит краулера
- Несколько способов, чтобы решить проблемы относительных и абсолютных ссылок
- Исправьте то, что происходит на стороне сервера вашего сайта
- Исправьте ваши внутренние ссылки
- Канонизируйте их
- В завершение
Давайте обсудим относительные и абсолютные ссылки без философии
Привет всем. Меня зовут Рут Барр Риди. Вы меня можете знать по разным проектам со времен, когда еще я была руководителем SEO в Moz.
Меня зовут Рут Барр Риди. Вы меня можете знать по разным проектам со времен, когда еще я была руководителем SEO в Moz.
Сегодня я хочу поговорить об относительных и абсолютных ссылках и почему они важны.
В любое время ваш сайт может иметь несколько различных конфигураций, которые могут стать причиной дублированния контента.
У вас может быть такой формат URL сайта — http://www.example.com/. Это стандартный формат линкбилдинга.
Но одна из главных проблем дублированного контента, которые мы видим, это когда url без www (example.com) не перенаправляет нас на домен www.example.com и наоборот, также когда https версия вашего сайта не редиректит на http версию и наоборот.
Что это может значить, при условии, что все эти сценарии случились, если все 4 конфигурации ссылок не работают в канонической версии? Это значит, что по сути, вы можете иметь все 4 версии вашего сайта в Интернете. Это может (и не может) быть проблемой.
Это достаточно плохо по нескольким причинам. Дублированный контент — это проблема, потому что некоторые люди считают, что за него можно получить санкции.
Дублированный контент — это проблема, потому что некоторые люди считают, что за него можно получить санкции.
За дублированный контент вас не будут наказывать, как за спамные ссылки Пингвином. Вы не будете наказаны за дублированный контент.
Проблема с дублированием контента в том, что вы отдаете Google право выбрать, какая же версия вашего сайта является основной. Google видит урлы всех четырех версий.
Он пытается понять, какая же версия домена основная и в итоге ранжирует только одну. Собственно в этом и проблема, что Google оставляет за собой право решать какой именно домен он будет ранжировать, но этот вопрос стоило бы решать вам.
Есть ещё несколько причин, которые мы рассмотрим позже, но в принципе дублирование контента это плохо.
Однако, если эти домены не связаны, то это может (и не может) быть огромной проблемой.
Это на самом деле проблема, когда есть дублирование контента в сочетании с безграмотным использованием относительных ссылок для внутренней навигации. Давайте немного поговорим о разнице между относительными и абсолютными ссылками для внутренней перелинковки.
Давайте немного поговорим о разнице между относительными и абсолютными ссылками для внутренней перелинковки.
Что такое абсолютная ссылка?
Абсолютная ссылка — это ссылка, в которой вы используете весь веб— адрес страницы, на которую вы ссылаетесь. Вы полностью прописываете домен, всё составляющие урла — полный адрес страницы. Это абсолютный url.
Тем не менее, при верстке и программировании сайта довольно распространенная практика, когда внутренние ссылки прописываются относительными ссылками.
Что такое относительная ссылка
Относительная ссылка — это просто страница. В основном она дает понять вашему браузеру следующее: «Хорошо, эта ссылка указывает на страницу, на том же домене на котором мы уже находимся».
Относительная ссылка: преимущества использования
Намного легче и быстрее запрограммировать
Если вы разработчик и создаете сайт на тысячи страниц, программируйте относительные ссылки вместо абсолютных ссылок, это может быть очень результативным решением. Увидите, это вам сильно поможет.
Увидите, это вам сильно поможет.
Разработка на стейдже
Ещё одна причина, по которой лучше использовать относительные ссылки, это системы управления контентом.
К примеру, вместо example.com вы будете использовать стейдж на домене examplestaging.com. Весь сайт будет размещен на этом домене для разработчиков.
Использование относительных ссылок вместо абсолютных означает, что у вас один и тот же сайт сможет корректно работать, как на стейдже, так и на основном домене, при этому вам не нужно будет каждый раз исправлять все урлы, чтобы выкатить апдейт на основной домен.
И это гораздо эффективней для команды веб-разработчиков. Это одна из главных причин, чтобы использовать именно этот вид ссылок.
Поэтому не ругайте свою команду разработчиков за то, что они используют относительные ссылки, потому что в перспективе это лучшее решение для вас.
Страницы с относительными ссылками загружаются немного быстрее. Однако, по моему опыту, SEO-преимущества использования абсолютных ссылок, а не относительных, нивелируют эту незначительную потерю скорости загрузки страниц. Эта потеря скорости чрезвычайно мала.
Эта потеря скорости чрезвычайно мала.
Если ваш сайт действительно очень медленно грузится, то есть очень много других причин для этого. И будет намного эффективнее поработать над ними, чем заменять абсолютные ссылки на относительные.
Время загрузки страницы, на мой взгляд, не стоит учитывать при выборе вида используемых урлов. Тем не менее, этим аргументом могут оперировать ваши разработчики, когда вы будете им пояснять, что относительные ссылки не самая лучшая идея с точки зрения seo, особенно в навигационных элементах сайта.
Более весомые причины, чтобы использовать абсолютные ссылкиСкраперы (парсеры сайтов)
Если все ваши внутренние ссылки имеют относительный урл адреса, то для скраперов и других мошенников, становится очень легко скопировать весь контент вашего сайта и разместить на своём домене.
Это ужасно для вас и круто для них! И покуда вы не выкатили сайт в публичный доступ, вы явно не хотите, чтобы такое случилось с вашим прекрасным, вручную созданным сайтом. Поэтому одна из причин — уменьшить опасность скраппинга.
Поэтому одна из причин — уменьшить опасность скраппинга.
Предотвращение проблем дублированного контента
Другая причина почему абсолютные ссылки лучше, чем относительные ссылки, это то что они сильно уменьшают риск дублирования контента.
Этот риск существует, когда все возможные версии вашего сайта не склеены между собой. Google может выбрать любую из 4—х версий страниц вашего сайта, которые идентичны. Это 4 разные страницы для Google. Это один и тот же домен для вас. Это 4 разных домена для Google.
Но в любом случае можно зайти на ваш сайт и если все ваши ссылки относительные, гугл робот может сканировать и индексировать ваш домен используя любой из 4х доступных форматов.
Даже если на сайте абсолютные ссылки, если Google бот зайдет на сайт с www и перейдет на другую страницу по ссылке без www — google расценит это как переход на совсем другой домен и на эту страницу не будет передан внутренний вес сайта. Если вы не разберетесь с этой проблемой, то у вас условно все также остается 4ре разных сайта.
Опять же, это не всегда огромная проблема. Дублированный контент — это конечно плохо. Однако, Google довольно хорошо научился распознавать основную версию сайта.
Вы должны думать о внутренних ссылках. Если по умолчанию у вас 4 варианта ссылок и кто угодно может просто скопировать и вставить ссылку на вас или поделиться с кем—нибудь вашим контентом, то вы ссылочные веса на 4ре, что на самом деле просто ужасно. Вам придется построить в 4 раза больше внешних ссылок, чтобы получить тот же траст.
Это одна из причин.
Лимит краулера
Ещё одна причина, почему важно использовать абсолютные ссылки — это лимит краулера для вашего сайта. Покажем это как—то так:
Ваш дублированный контент = $ потери для GoogleКогда мы говорим о лимите краулера, в основном, каждый раз это, когда Google сканирует ваш сайт, то есть определенная конечная глубина, которую он хочет проработать. Это определенное число ссылок, которые он будет сканировать, а затем он решит: «Все, я сделал». Это основано на нескольких моментах. Авторитетность вашего сайта — один из них.
Это основано на нескольких моментах. Авторитетность вашего сайта — один из них.
Ваш фактический PageRank, не тот PageRank, который отображается в тулбаре, а то насколько ваш сайт хорош в глазах гугл в целом, как часть интернет пространства. А также на сколько ваш сайт комплексно развит, как часто он обновляется, эти все параметры влияют на частоту и глубину сканировать вашего сайта гуглом.
Важно помнить, что лимит сканирования для Google — это реальные денежные затраты. Одна из самых больших статей расходов компании Google это затраты на сканирование и индексацию страниц в сети. А эти параметры в свою очередь зависят от серверной части, которая стоит гугл настоящих денег.
Поэтому Google заинтересован в максимально эффективном краулинге, потому что, когда они делают это неэффективно — это стоит им денег.
Если ваш сайт не оптимизирован для сканирования, то Google будет пытаться экономить деньги на частоте и глубине сканирования. Это может означать, что если у вас есть сайт, который часто обновляется, его страницы не будут так же быстро попадать в индекс, как вы его обновляете. Это может также означать, что гугл будет сканировать и индексировать абсолютно не ту версию сайта, которую бы вы хотели.
Это может также означать, что гугл будет сканировать и индексировать абсолютно не ту версию сайта, которую бы вы хотели.
Таким образом, имея четыре версии сайта, каждая из которых полностью доступна для сканирования, потому что вы используете относительные ссылки и вы никак не решили вопрос с дубликатами, — это означает, что гугл должен тратить в 4 раза больше денег для того, чтобы полностью просканировать и понять ваш сайт.
Чем дальше, тем реже и реже он будет заходить на ваш для сканирования, особенно, если у вас не крупный и трастовый проект.
Если у вас маленький сайт, если вы только начинаете развиваться, если вы только получили немного внешних ссылок, то через время вы заметите, что частоста краулинга значительно уменьшилась, и это плохо. Нам ведь не это нужно. Мы ведь хотим, чтобы гугл постоянно возвращался и сканировал наши новые страницы. Они ведь так прекрасны! Загнать в индек, получить ТОПы — вот, что нам нужно!
Так что вот пару советов о том, что нам стоило бы делать.
Несколько способов, чтобы решить проблемы относительных и абсолютных ссылок
Исправьте
то, что происходит на стороне сервера вашего сайтаВы должны убедиться, что среди 4х версий вашего сайта вы выбрали одну, как основную. Как по мне, то абсолютно неважно какую версию вы выберете. Вы должны обязательно выбрать одну из них в качестве основной — с www, без — www, https или http. С моей точки зрения, самое главное, чтобы одна версия была основной, а остальные редиректили на нее.
С точки зрения SEO, есть предпосылки полагать, да и Google, безусловно, говорит об этом, что https немного лучше, чем http. С точки зрения длины урла, я бы не хотела использовать www, потому что это на самом деле ничего не дает. Он просто делает ваши ссылки на четыре символа длиннее.
Если вы не знаете какой из них выбрать, я бы выбрала https, без www. Но какой бы вы не выбирали, на самом деле самое главное, чтобы все из них приводили к основной версии. Вы можете сделать это единожды на стороне сервера и это достаточно простая задача для ваших разработчиков.
Исправьте ваши внутренние ссылки
Отлично. Таким образом, вы сделали правки на стороне вашего сервера. Теперь нужно исправить внутренние ссылки на абсолютные ссылки.
Ваши программисты не захотят этим заниматься — это отнимет много времени и с точки зрения веб-разработки абсолютно не важно.
Тем не менее, вы должны найти возможность, чтобы объяснить им, что с точки зрения SEO, устранение рисков скрапинга и дублирования контента, наличие абсолютных ссылок — является приоритетной задачей и должна быть выполнена.
Самое главное — исправить ссылки в ваших навигационных элементах. Но сразу после этого, также нужно проверить и обновить базу данных и просканировать сайт через Screaming Frog, чтобы быть полностью уверенными, что не осталось битых ссылок и вы все относительные ссылки заменили на абсолютные.
Далее вам нужно будет провести обучение для всех пользователей вашего сайта: «Эй, когда вы проставляете внутренние ссылки, то убедитесь, что вы используете абсолютные ссылки в нужном формате», только так вы сможете получить максимальную отдачу от проделанной работы и оправдаете каждый свой вложенный доллар в реализацию этой задачи. По этому не ленитесь и проведите обучающие мероприятия. Исправьте ваши внутренние ссылки.
По этому не ленитесь и проведите обучающие мероприятия. Исправьте ваши внутренние ссылки.
Иногда ваша команда разработчиков может сказать: «Нет, мы не будем это делать. Мы не собираемся заново программировать все навигационные элементы.
Это не самое продуктивное использование нашего времени, и иногда они правы. Команда разработчиков имеет более важные дела. Это нормально.
Канонизируйте их
Если вы не можете исправить внутренние ссылки или у вас не получится это сделать в ближайшее время, временным решением или “костылем” может быть канонизация этих страниц.
Аналогично тому, как вы настраиваете сервер для использования одной основной версии сайта, внедрите тег rel=canonical на все дублирующие страницы вашего сайта. Это поможет решить вопрос дубликатов. Канонический тег показывает поисковому роботу, какую страницу нужно использовать, как основную.
Более подробно об использовании этого тега можно прочесть в блоге Сергея Кокшарова.
Наличие тега canonical на страницах понижает риски дублирования контента и риски последствий от попадания под атаку скраперов. Даже если они спарсят ваш сайт и выложат на другой домен, на страницах сайта останутся канонические теги, которые все также будут показывать роботу гугла, что это не настоящая версия сайта.
Даже если они спарсят ваш сайт и выложат на другой домен, на страницах сайта останутся канонические теги, которые все также будут показывать роботу гугла, что это не настоящая версия сайта.
Относительные ссылки — не лучшее решение. Абсолютные ссылки — то, к чему нужно прийти в конечном итоге.
Разберитесь с дублированием контента на уровне выбора основного домена. И если ваши разработчики говорят, что они не хотят это делать — расскажите им то, о чем мы здесь говорили.
Всем спасибо!
абсолютные или относительные? / Хабр
Имеется в виду: какие адреса использовать для переходов внутри сайта? Допустим, мы хотим создать на домене site.ru с уже работающим сайтом другой подсайт, файлы которого будут находиться в папке shop. URL этого подсайта будет такой:
http://site.ru/shop
Почему мы усложнили задачу, будет ясно в конце данной статьи.
1. Абсолютные ссылки (absolute)
href="http://sites.ru/shop/" — ссылка на главную страницу магазина href="http://sites.ru/shop/t-shirts/t-shirt-life-is-good/" — cсылка на страницу товара
2. Относительные ссылки (relative)
При использовании относительных ссылок за точку отсчета каждый раз берется отправная страница.href="t-shirts/t-shirt-life-is-good/" — ссылка с главной страницы на страницу товара href="../../" — ссылка со страницы товара на главную страницу
Здесь можно сделать первый вывод. Хотя относительные адреса выглядят короче абсолютных, однако абсолютные адреса предпочтительнее, так как одну и ту же ссылку можно применять в неизменном виде на любой странице сайта, на какой бы глубине она не находилась.
Промежуточные варианты
Выше мы рассмотрели два крайних случая: чисто абсолютные и чисто относительные ссылки. Однако имеются и другие варианты ссылок. Прежде нужно сказать, что в этом мире всё относительно. Это касается и ссылок. Говоря о том, что ссылка абсолютная, нужно всегда указывать: относительно чего. Для краткости договоримся все промежуточные варианты ссылок, которые мы рассмотрим ниже, называть с помощью следующей конструкции «адрес относительно …», хотя по сути все они будут абсолютными. Первые два варианта ссылок (1 и 2) будем по-прежнему называть просто «абсолютными» и «относительными».
Это касается и ссылок. Говоря о том, что ссылка абсолютная, нужно всегда указывать: относительно чего. Для краткости договоримся все промежуточные варианты ссылок, которые мы рассмотрим ниже, называть с помощью следующей конструкции «адрес относительно …», хотя по сути все они будут абсолютными. Первые два варианта ссылок (1 и 2) будем по-прежнему называть просто «абсолютными» и «относительными».
3. Адрес относительно протокола (protocol-relative)
href="//sites.ru/shop/" — главная страница магазина href="//sites.ru/shop/t-shirts/t-shirt-life-is-good/" — страница товара
Google рекомендует переходить именно на адреса без указания протокола. Однако, неизвестно, как долго будет длиться переходный период, так как сейчас считается, что http:// и https:// — это разные сайты
4. Адрес относительно корневой папки домена (root-relative)
href="/shop/" — главная страница магазина href="/shop/t-shirts/t-shirt-life-is-good/" — страница товара
Это хороший выбор, если все страницы сайта находятся в пределах одного домена.
5. Адрес относительно главной страницы сайта (base-relative)
В HTML есть тег <base>. Он задает базовый адрес, который будет автоматически добавляться ко всем относительным ссылкам и якорям. Ставить этот тег нужно в разделе <head>. В качестве базового адреса мы укажем URL главной страницы:
<base href="http://sites.ru/shop/"> href="" — главная страница магазина href="t-shirts/t-shirt-life-is-good/" — страница товара
Ко всем преимуществам предыдущего варианта адресов, здесь добавляется еще одно — теперь сайты можно безболезненно переносить не только на любой домен, но и в любую подпапку, так как название подпапки исчезло из href. Это удобно для разработки — вы собираете сайт в любой подпапке веб-сервера своего рабочего компьютера, и, когда, сайт готов, просто переносите файлы сайта на хостинг.
Остается только привыкнуть к тому что, хотя адреса и записаны, как относительные, ведут они себя как абсолютные. Особенно нужно помнить о якорях, так как привычная конструкция href=»#comments» теперь производит переход не в пределах текущей страницы, а переводит на главную страницу, так как впереди будет автоматически приписан URL главной страницы. Теперь впереди хеша нужно явно прописывать адрес текущей страницы: href=«t-shirts/t-shirt-life-is-good/#comments».
Что касается «настоящих» абсолютных ссылок (1, 3, 4), то они работают как обычно — тег base не оказывает на них никакого действия. Действие элемента base распространяется только на html-документ, но не касается относительных URL внутри css, js, svg и др. файлов.
Заключение
Какой вариант ссылок использовать, решать вам, так как в каждом случае нужно учитывать и другие факторы. Я для внутренних ссылок использую адреса относительно главной страницы сайта (5.base-relative). Для внешний ссылок и рассылок с сайта лучше использовать абсолютные ссылки (1.absolute).
Для внешний ссылок и рассылок с сайта лучше использовать абсолютные ссылки (1.absolute).Абсолютные и относительные URL-адреса — объекты данных ActiveX (ADO)
- Статья
URL-адрес указывает местоположение цели, хранящейся на локальном или сетевом компьютере. Целью может быть файл, каталог, HTML-страница, изображение, программа и т. д.
Абсолютный URL-адрес содержит всю информацию, необходимую для поиска ресурса.
Относительный URL-адрес
Абсолютный URL-адрес использует следующий формат: схема://сервер/путь/ресурс
Относительный URL-адрес обычно состоит только из пути и, необязательно, ресурса , но не схемы 9001 6 или сервер . В следующих таблицах определяются отдельные части полного формата URL.
В следующих таблицах определяются отдельные части полного формата URL.
схема
Указывает способ доступа к ресурсу .
сервер
Указывает имя компьютера, на котором находится ресурс .
путь
Указывает последовательность каталогов, ведущих к цели. Если ресурс опущен, целью является последний каталог в пути .
ресурс
Если включен, ресурс является целью и обычно является именем файла. Это может быть простой файл, содержащий один двоичный поток байтов, или структурированный документ, содержащий одно или несколько хранилищ и двоичные потоки байтов.
Регистрация схемы URL-адресов
Если провайдер поддерживает URL-адреса, он зарегистрирует одну или несколько схем URL-адресов. Регистрация означает, что любые URL-адреса, использующие схему, будут автоматически вызывать зарегистрированного провайдера. Например, схема http зарегистрирована в поставщике Microsoft OLE DB для публикации в Интернете. ADO предполагает, что все URL-адреса с префиксом «http» представляют собой веб-папки или файлы, которые будут использоваться с поставщиком интернет-публикаций. Для получения информации о схемах, зарегистрированных вашим провайдером, см. документацию вашего провайдера.
ADO предполагает, что все URL-адреса с префиксом «http» представляют собой веб-папки или файлы, которые будут использоваться с поставщиком интернет-публикаций. Для получения информации о схемах, зарегистрированных вашим провайдером, см. документацию вашего провайдера.
Определение контекста с помощью URL-адреса
Одной из функций открытого соединения, представленного объектом Connection, является ограничение последующих операций источником данных, представленным этим соединением. То есть соединение определяет контекст для последующих операций.
В ADO 2.7 или более поздней версии абсолютный URL-адрес также может определять контекст. Например, когда объект Record открывается с абсолютным URL-адресом, неявно создается объект Connection для представления ресурса, указанного URL-адресом.
Абсолютный URL-адрес, определяющий контекст, можно указать в параметре ActiveConnection метода Record Open объекта. Абсолютный URL-адрес также можно указать в качестве значения ключевого слова «URL=» в параметре ConnectionString Open method объекта Connection и в параметре ActiveConnection Open метода объекта Recordset.
Контекст также можно определить, открыв запись или набор записей , который представляет каталог, так как эти объекты уже имеют явно или неявно объявленный объект Connection , указывающий контекст.
Операции с областью действия
Контекст также определяет область действия, то есть каталог и его подкаталоги, которые могут участвовать в последующих операциях. Объект Record имеет несколько методов с областью действия, которые работают с каталогом и всеми его подкаталогами. Эти методы включают CopyRecord, MoveRecord и DeleteRecord.
Относительные URL-адреса в виде текста команды
Вы можете указать команду, которая будет выполняться в источнике данных, введя строку в параметре CommandText метода Connection Execute объекта и в параметре Source Метод Open объекта Recordset .
Относительный URL-адрес можно указать в параметре CommandText или Source . Относительный URL-адрес на самом деле не представляет команду, например команду SQL; он просто указывает параметры. Контекст активного соединения должен быть абсолютным URL-адресом, а
Относительный URL-адрес на самом деле не представляет команду, например команду SQL; он просто указывает параметры. Контекст активного соединения должен быть абсолютным URL-адресом, а
Например, в следующем примере кода показано, как открыть набор записей в файле Readme25.txt каталога Winnt/system32:
набор записей. ВашСервер/Winnt/",adCmdTableDirect
Абсолютный URL-адрес в строке подключения указывает сервер ( YourServer ) и путь ( Winnt ). Этот URL также определяет контекст.
Относительный URL-адрес в тексте команды использует абсолютный URL-адрес в качестве отправной точки и указывает оставшуюся часть пути ( system32 ) и файл для открытия ( Readme25.txt ).
Поле параметров ( adCmdTableDirect ) указывает, что тип команды является относительным URL-адресом.
В качестве другого примера следующий код откроет набор записей в содержимом каталога Winnt :
набор записей.
Схемы URL-адресов, предоставленные поставщиком OLE DB
Начальной частью полного URL-адреса является схема , которая используется для доступа к ресурсу, указанному в оставшейся части URL-адреса. Примерами являются HTTP (протокол передачи гипертекста) и FTP (протокол передачи файлов).
ADO поддерживает поставщиков OLE DB, которые распознают собственные схемы URL-адресов. Например, Microsoft OLE DB Provider for Internet Publishing , , который обращается к «опубликованным» файлам Windows 2000, распознает существующую схему HTTP.
См. также
Объект подключения (ADO)
Объект записи (ADO)
Объект набора записей (ADO)
Не имеет значения, используете ли вы абсолютные или относительные URL-адреса для внутренних ссылок
Джон Мюллер из Google недавно заявил, что для по большей части не имеет значения, используете ли вы абсолютные или относительные URL-адреса при внутренних ссылках на страницы.
Эта тема была поднята в недавней видеовстрече Google Webmaster Central, где был задан следующий вопрос:
«По вашему мнению, что в конечном итоге лучше всего использовать при внутренних ссылках — абсолютные или относительные URL?»
В ответ Мюллер представляет два разных сценария, в которых абсолютные и относительные URL-адреса могут иметь значение, а могут и не иметь.
Сценарий 1: Идеальная структура сайта
В теоретическом случае, когда сайт имеет идеальную структуру, то есть имеет правильно реализованные канонические символы и единый единый домен, то совершенно не имеет значения, используете ли вы абсолютные или относительные URL-адреса.
В этом сценарии Мюллер рекомендует использовать тот вариант, который вам проще внедрить с используемой вами CMS. «Используйте все, что имеет смысл», — говорит Мюллер. Сценарий 2: Несовершенная структура сайта С абсолютными URL-адресами Google может вернуться к предпочтительной версии страницы.
Если вы не можете использовать абсолютные URL-адреса, вы все равно можете помочь Google найти предпочтительные версии URL-адресов, используя тег rel=»canonical». Таким образом, в этом сценарии вы также можете использовать как относительные, так и абсолютные URL-адреса.
Послушайте полный вопрос и ответ в видео ниже (начиная с 31:33):
«В конечном счете, я имею в виду, что на вашем сайте правильно реализованы канонические правила и используется единый единый домен, поэтому проблем с дублированием домена не возникает. Таким образом, в том теоретическом случае, когда у вас есть теоретически идеальный веб-сайт, совершенно не имеет значения, используете ли вы абсолютные или относительные URL-адреса.
Так что с этой точки зрения пользуйтесь тем, что вам проще. Часто относительные URL-адреса упрощают локальное тестирование, так что, возможно, это лучше. Это не то, о чем я бы действительно беспокоился. Я действительно оставил бы это на ваше усмотрение, и если бы я работал над этим веб-сайтом, я бы посмотрел, какие из них были проще в данном конкретном случае с любой CMS, над которой я работаю, и просто использовал бы то, что имеет смысл.
В случае, если ваш веб-сайт не является теоретически идеальной структурой — а это, вероятно, большинство веб-сайтов, — тогда работая с абсолютными URL-адресами, если вы можете, убедитесь, что они действительно указывают на канонические версии всех URL-адресов, которые у вас есть. Вероятно, это имеет немного больше смысла, потому что вам не нужно беспокоиться о таких вещах, как, если Google или какой-либо другой человек в конечном итоге получит доступ к версии веб-сайта, отличной от WWW.
Используя абсолютные URL-адреса, мы всегда находим путь к предпочитаемой вами версии. На практике вы также можете обойти это, используя rel-canonical, и, как правило, все равно это выясняете.
Итак, в идеальной теоретической ситуации используйте все, что имеет смысл. В реальной ситуации я бы все же посоветовал использовать то, что имеет для вас больше смысла.
Одна вещь, которая иногда возникает, заключается в том, что иногда люди пытаются использовать абсолютные URL-адреса для борьбы со скребками.


