Принципы создания хорошего сайта
До сих пор встречаются компании, которые создают сайты из принципа «раз у конкурентов есть, то и нам нужно». Веб-студии или веб-мастеру ставится задача просто создать сайт, «чтобы был». При этом владелец бизнеса не участвует в процессе, и специалисты создают сайт в рамках своей картины мира. А ведь это не их бизнес, и они не знают всех тонкостей дела. Получается сайт обо всем и ни о чем, который тратит время и деньги владельцев.
Давайте разберемся, что нужно сделать перед заказом сайта, во время его создания и после, чтобы получить на выходе работающий инструмент для бизнеса. Выделим следующие этапы создания сайта:
Шаг 1. Определяем цели
В первую очередь нужно определиться, для чего вам нужен сайт. От этого будет зависеть структура и наполнение ресурса, а также способы продвижения.
Изучите вашу аудиторию: кто ваши клиенты и как они ищут информацию о продукте или услуге. От этого и будет зависеть, какой сайт вам нужен. Если вы только начинаете бизнес, то посмотрите исследования из вашей сферы, чтобы понять общую картину. Для тех, у кого уже много клиентов в офлайне, рекомендуем провести опросы среди покупателей и сотрудников.
Для интернет-магазинов рекомендуем начать изучение e-commerce в целом, чтобы понимать кто и что заказывает в интернете. Пример диаграмм с сайта Shopolog (ссылка на полный материал):

И, конечно же, не забывайте о конкурентах, которые уже создали сайты. Изучите, как они привлекают клиентов, какие у них есть возможности или какие ошибки они допускают. Подробнее о конкурентном анализе мы писали ранее: часть 1 и часть 2.
Поняв, кто ваши клиенты, легче сформулировать цель сайта, которая может выглядеть, например, вот так:
- Расширение охвата аудитории. Вы хотите выйти в другие регионы и расширить дилерскую сеть. Или вы узнали, что большинство клиентов ищут информацию в интернете и готовы заказывать онлайн. Понадобится полноценный сайт с информацией о всех продуктах и услугах компании.
- Продвижение бренда. Ваша компания уже утвердилась на рынке, но неизвестна в интернете: в различных рейтингах, на страницах форумов или на информационных сайтах нет упоминаний о вас, только о конкурентах. Подойдет создание сайта-визитки, который будет повышать лояльность клиентов и помогать быстрее найти контакты компании.
- Сокращение нагрузки на службу поддержки. После опроса сотрудников стало ясно, что клиентам не хватает информации о продукте, и создание некоего справочника позволило бы решить эту проблему. То есть тут нужен сайт с упором на информационный контент. Также такой сайт подойдет для обучения новых работников.
- Повышение продаж определенного продукта. Тем, кто пока не готов запускать полноценный сайт или хотел бы «прощупать» аудиторию, стоит начать с лендинга (landing page) для одного товара или услуги.
Это лишь самые распространенные варианты, для ориентира.
Шаг 2. Выбираем домен и хостинг
Название сайта и хостинговую компанию лучше выбрать заранее. Подборка статей на данную тему:
- О том, что такое домен и хостинг и рекомендации по выбору можно найти здесь.
- Более подробная информация о правильном выборе названия сайта.
- Стоит ли покупать старые домены, рассказали тут.
- Статья об особенностях доменов в зоне .рф.
И не стесняйтесь советоваться с разработчиками вашего сайта.
Шаг 3. Составляем техническое задание
Техническое задание, как можно догадаться из названия, это документ, в котором будут собраны все требования к вашему будущему сайту. Степень детализации зависит от списка ваших желаний и сложности ресурса. Выделим основные разделы:
- Описание цели и назначения сайта, а также краткая информация о целевой аудитории (смотрите шаг 1). Чтобы разработчики сайта были с вами на одной волне и заодно помогли выбрать формат ресурса.
- Требования к оформлению сайта. В общих чертах опишите, как вы представляете дизайн будущего ресурса, укажите желаемую цветовую гамму и, если есть, корпоративные цвета. Также в данном разделе нужно указать логотип или обозначить, каким он должен быть.
- Список средств просмотра сайта. Перечислите браузеры и их версии, с которых сайт должен корректно отображаться, особенно если специфика бизнеса требует поддержки старых версий (например, для банковской сферы). И не забываем про оптимизацию под мобильные, чтобы ваш сайт выглядел аккуратно на любом устройстве.
- Требования к системе управления контентом. Определите список основных возможностей для администратора сайта, например, добавление фотографий в портфолио или изменение текстов на страницах, создание новых разделов или изменение структуры и т. д.
Посоветуйтесь с разработчиками, какую CMS лучше выбрать. Главный совет – не рекомендуем использовать самописные системы и конструкторы, особенно, если вы в дальнейшем не сможете их поддерживать самостоятельно. Рекомендуем ознакомиться с обзорами самых популярных систем и не подходящих для продвижения систем.
- Описание структуры сайта. Продумайте основные разделы, основываясь на ваших товарах или услугах, и укажите, что примерно будет на страницах (или странице в случае с лендингом). Не забываем при планировании структуры учитывать запросы пользователей, чтобы сайт было легче продвинуть в поиске. Подробнее об этом в нашей книге.
Большинство агентств попросят вас заполнить бриф на разработку. Это и будет своего рода техническим заданием на сайт. Наш бриф вы можете посмотреть тут.
Будьте готовы ответить на все вопросы максимально подробно, от этого зависит качество проработки вашего сайта.
Шаг 4. Создание прототипов
Прототипы (или wireframes) помогают уже более детально представить структуру сайта и содержимое страниц. Данный этап выполняют проектировщики, которые учитывают принципы юзабилити и технические ограничения выбранной CMS.
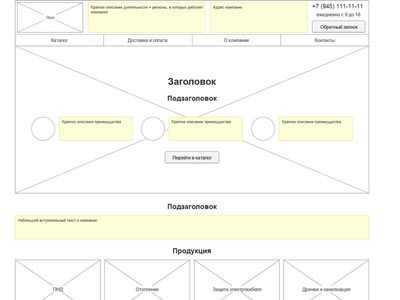
Обязательно требуйте с исполнителей выполнение данного шага, потому что прототип помогает проверить, правильно ли вы друг друга поняли, а внесение правок до разработки обойдется гораздо дешевле. Пример прототипа Главной страницы:

Также рекомендуем скинуть специалистам ссылку на статью про коммерческие факторы ранжирования, выполнение пунктов из которой поможет в продвижении сайта.
Шаг 5. Написание текстов
После того как вы окончательно согласовали структуру вашего будущего сайта, необходимо подготовить тексты для основных страниц сайта:
- Главная страница. Обязательно подготовьте данный текст до разработки сайта, чтобы увидеть, как он будет выглядеть рядом с другими блоками. Возможно информацию придется дополнить графическими элементами или разделить на части. О чем писать на Главной странице читайте здесь и как показать преимущества тут.
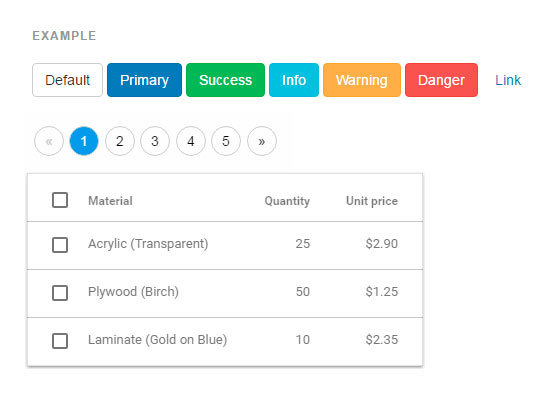
- Страница услуги или карточка товара. Напишите текст для одной типовой страницы, чтобы затем по аналогии заполнить остальные. Инфографика о том, как создать эффективную карточку товара. Для текста об услуге рекомендуем также перейти по предыдущей ссылке и взять оттуда основные приемы.
- Страница о компании. Аналогично Главной стоит подготовить текст заранее и продумать визуальные акценты. Подробнее о тексте для данной страницы.
При создании текстов помним о том, что они должны быть уникальными. Мы ранее писали о том, что такое уникальность и как защитить тексты от копирования для Яндекса и Google.
Еще тексты должны быть оптимизированными. Поэтому перед написанием текста необходимо составить список ключевых слов, или семантическое ядро (рекомендуем ознакомиться с нашей бесплатной книгой), которые затем нужно будет распределить по тексту. Также в тексте следует указать теги Title, Description и заголовки h2-h4. Подробнее об этом в данной статье.
Шаг 6. Дизайн
А вот теперь можно уже продумывать дизайн проекта. Многие по ошибке начинают с этого этапа, поэтому в итоге получаются красивые, но ненужные сайты.
Перед обращением к дизайнеру рекомендуем сделать мини-подборку сайтов, которые вам нравятся, но не забываем про особенности тематики бизнеса. Ориентируйтесь на конкурентов и ознакомьтесь с трендами в дизайне, чтобы продумать уникальный и современный дизайн.
Для тех, кто планирует или уже работает с зарубежными клиентами, рекомендуем зайти на сервис Behance, где собраны примеры работ со всего мира.
При выборе компании или фрилансера обязательно смотрите портфолио. Оно должно вам нравиться и, в идеале, содержать примеры из вашей тематики.
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.
Шаг 8. Верстка сайта
На самом деле данный этап выполняется почти одновременно с предыдущим, но для облегчения восприятия информации выделим его в отдельный шаг.
Основную работу как владелец бизнеса вы уже выполнили на предыдущих шагах, поэтому здесь стоит только дожидаться результатов. После того как вам пришлют сверстанную версию сайта, рекомендуем дополнительно вместе с коллегами протестировать сайт на различных устройствах и версиях браузеров, чтобы точно быть уверенными в его работоспособности.
Шаг 9. Наполнение контентом
Теперь, когда у вас уже есть рабочая версия сайта, необходимо заполнить пустые разделы и шаблонные страницы. Среди них:
- Оставшиеся страницы услуг и карточки товара. Типовые варианты у вас уже есть.
- Страницы портфолио. Выбирайте только реальные фотографии и оформляйте их в едином стиле, чтобы раздел выглядел презентабельно. Подробнее о том как подбирать и оптимизировать изображения.
- Разделы типа «Блог» или «Новости». Разместите для начала несколько материалов (только если у вас не информационный портал), чтобы разделы не были пустыми. О том, как правильно писать статьи.
Для дальнейшего развития блога рекомендуем составить контентный план и регулярно добавлять материалы (список тем для вдохновения). Если вы еще не решили, нужен ли вам блог, рекомендуем прочитать данную статью.
- Страницы гарантий или условий доставки и оплаты. Обязательно заполните их перед запуском сайта, чтобы повысить доверие к сайту.
- Страница контактов. Укажите как можно больше контактов для связи, чтобы клиент смог выбрать наиболее удобный.
- Раздел отзывов. Не оставляйте данный раздел пустым. Если у вас уже есть клиенты, то попросите самых лояльных оставить свое мнение или прислать благодарственное письмо. Также рекомендуем всячески поощрять клиентов за отзывы, чтобы раздел регулярно пополнялся.
В идеале у вас не должно остаться пустых разделов, чтобы клиенты видели, что сайт рабочий и они могут сделать заказ.
Шаг 10. Подключение веб-аналитики
Чтобы понимать, насколько эффективен ваш сайт и понятен ли он пользователям, необходимо установить счетчики веб-аналитики. Наиболее удобные и распространенные системы – Яндекс.Метрика и Google Analytics. Инструкцию по их установке вы можете найти здесь. Также рекомендуем посмотреть вебинар про основные отчеты, на которые стоит ориентироваться в Яндекс.Метрике.
Итоги
Выполнив каждый пункт, вы получите рабочий сайт, готовый к продвижению и запуску рекламы. Надеемся, что данные принципы создания сайта помогут вам избежать лишних затрат и сократить время запуска ресурса.
Если вы не знаете, кому доверить создание сайта, то можете обратиться к нам. Выполняем все работы под ключ, при разработке учитываем все нюансы для продвижения в ТОП. Подробнее об услуге.
1ps.ru
Основы создания сайтов для новичков: HTML, CSS, JavaScript, PHP…
Наш ресурс создан для всех тех, у кого появилось желание изучить основы web-программирования и научиться самостоятельно создавать сайты. При этом ресурс будет полезен как начинающим программистам, которые до этого вообще не имели опыта программирования, но хотели бы научиться программировать ‘с нуля’, так и состоявшимся профессионалам, которые решили быстро ознакомиться с основами новой области IT-технологий.
Любой сайт во Всемирной паутине в конечном счете структурирует свою информацию при помощи языка гипертекстовой разметки html. Вместе с тем язык довольно прост для изучения и может служить хорошим началом для освоения обширной области веб-программирования (перейти в раздел).
Внешний вид сайтов оформляется при помощи языка css, который позволяет сделать дизайн сайта действительно уникальным и неповторимым, ограничиваясь лишь воображением и навыками дизайнера. Убедиться в этом можно, посетив известный проект CSS Zen Garden, на котором представлено более 200 вариантов различного дизайна на основе всего лишь одного html-документа (перейти в раздел).
Для создания действительно интерактивных сайтов мы предлагаем изучить широко распространенный скриптовый язык программирования JavaScript (занимает 2-5 место в мировых рейтингах по востребованности), который отвечает за функциональность и управление сайтом на стороне клиента, позволяя организовать его эффективное взаимодействие с пользователем (перейти в раздел).
Популярный скриптовый язык программирования, являющийся одним из лидеров среди языков, использующихся для создания динамических веб-сайтов (занимает 4-6 место в мировых рейтингах по востребованности). В отличие от javascript, который работает на стороне клиента, PHP является серверным языком программирования и отвечает за функциональность сайта на стороне сервера (перейти в раздел).
В независимости от того, какой вариант обучения основам программирования вы решите выбрать, изучать материал следует в той последовательности, в которой он перечислен ниже. Даже если вы не собираетесь в будущем заниматься конкретно разработкой сайтов и веб-программированием, а просто хотите научиться программировать с нуля, изучать языки нужно именно в указанной последовательности. Это связано не только с тем, что данные веб-технологии связаны между собой и сами по себе подразумевают такой подход, но также и с тем, что они перечислены в порядке возрастания сложности освоения, что особенно полезно для абсолютных новичков в программировании. Тем более, что после изучения хотя бы основ имеющихся на сайте IT-технологий, вы сможете самостоятельно и без особых проблем осваивать любые другие языки программирования.
1. Начинать следует с языка гипертекстовой разметки HTML, который позволяет логически размечать страницы веб-сайтов. И хотя HTML скорее является формальным, чем полноценным, высокоуровневым языком программирования, он позволяет начинающим программистам приучиться к аккуратному набору кода (неформатированный код очень тяжело читать и редактировать), внимательности при вводе синтаксических конструкций (пропуск даже единичных служебных символов может привести к неработоспособности всего кода), а также знакомит новичков с понятием комментариев и общими правилами их составления.
2. После освоения правил логической разметки веб-страниц можно переходить к изучению правил оформления внешнего вида страниц. За это отвечает еще один формальный высокоуровневый язык программирования CSS, который при помощи специальных таблиц стилей позволяет оформить дизайн сайта по усмотрению программиста. Синтаксис данного языка хотя и отличается в корне от синтаксиса языка HTML, но также очень прост как в изучении, так и в последующем применении на практике. Оба же языка дают возможность создавать небольшие оформленные статические сайты (например, сайты-визитки), учебные примеры которых можно посмотреть здесь и здесь.
3. Далее, чтобы иметь возможность создавать полнофункциональные сайты и веб-приложения, необходимо изучить уже не формальный, а полноценный объектно-ориентрированный язык программирования JavaScript (занимает 2-5 место в мировых рейтингах по востребованности). Главными преимуществами изучения данного языка для новичка являются с одной стороны простота его синтаксиса, а с другой — наличие практически всех общепринятых языковых конструкций, которые присутствуют в других языках программирования. Примером сайта с адаптивным дизайном на JavaScript может служить наш сервис бесплатных онлайн-калькуляторов, который можно посмотреть здесь.
4. Для того, чтобы иметь возможность делать сайты не только функциональными, но также интерактивными и динамическими, понадобится изучить еще один популярный язык программирования PHP (занимает 4-6 место в мировых рейтингах по востребованности). Для новичков же изучение данного языка будет чрезвычайно полезным еще и потому, что язык имеет хоть и похожий, но все таки отличный от JavaScript и более сложный синтаксис. Значительная часть сайта belarusweb.net написана именно на PHP. И вообще, сделать на сайте, например, комментарии или форму регистрации без помощи PHP (или другого серверного языка программирования) врядли получится.
5. В связке с PHP обычно используется система управления базами данных MySQL (если проще, то базы данных). Это является еще одним жирным плюсом при изучении программирования «с нуля», т.к. базы данных используются не только в веб-программировании, но и везде, где требуется систематически и упорядочненно хранить какие-либо данные и управлять ими (например, данные клиентов в банке, каталоги интернет-магазина или просто бухгалтерские отчеты). Кроме того, большинство систем управления базами данных используют в своей работе язык запросов SQL, что позволяет после изучения одной из них с легкостью изучить и другую. Опять же, реальными рабочими проектами сайтов, для создания которых использовались все пять веб-технологий, являются данный сайт и наш сайт стишков с черным юмором http://stishki.belarusweb.net. Именно в базах данных MySQL на наших сайтах хранятся данные пользователей, комментарии, лайки и т.д.
В процессе непосредственного изучения основ перечисленных IT-технологий, вы также сможете познакомиться с целым набором сопутствующих программных продуктов: различными браузерами, сборкой локального сервера XAMPP, текстовым редактором Notepad++, веб-приложением phpMyAdmin для работы с MySQL, приложением для обмена файлами с сервером FileZilla, приложение для контроля версий разрабатываемого приложения Tortoise HG, графическим редактором paint.net, приложением для архивации данных 7-zip и некоторыми другими. Кроме того, нами дополнительно будут рассмотрены вопросы связанные с регистрацией доменного имени и размещением готового сайта на реальном хостинге.
Все перечисленное выше наверняка поможет вам изменить свое отношение к программированию и пройти путь от абсолютного новичка до профессионала. Однако вам нужно уяснить одну простую вещь: при наличии времени изучить основы всех предлагаемых IT-технологий можно и за год-полтора, а вот для того, чтобы вы могли себе смело сказать, что вы программист, понадобится минимум 2-3 года упорного труда и самостоятельной работы. Я не говорю уже о том, чтобы стать реальным профессионалом в какой-то определенной области. Поэтому не верьте шаманам и IT-сектам, которые обещают сделать из вас профи за считанные недели, а запасайтесь терпением и трудолюбием и тогда у вас наверняка все получится.
Notepad++
Для создания и редактирования программного кода можно использовать любой текстовый редактор, однако для синхронизации с приводимыми в учебниках примерами желательно установить бесплатный текстовый редактор Notepad++. Скачать его можно с официального сайта здесь.
Браузеры
Кроме того, тестировать примеры и готовые веб-страницы мы будем не в одном, а сразу в нескольких основных браузерах, желательно последних версий:
Google Chrome:
(скачать),
Mozilla Firefox:
(скачать),
Яндекс.Браузер:
(скачать),
Opera:
(скачать).
XAMPP
Не обойтись нам и без своего локального сервера, который позволит тестировать готовые веб-страницы непосредственно у себя на компьютере без необходимости использования услуг провайдеров, по крайней мере, до тех пор, пока мы не будем готовы размещать свой сайт в интернете. Однако установка сервера – это довольно сложная задача для новичков, поэтому целесообразнее воспользоваться одним из множества готовых решений, например XAMPP. После установки приложения вы автоматически становитесь счастливым обладателем своего локального сервера, на котором сможете располагать и тестировать создаваемые вами сайты. Для этого достаточно поместить папку с сайтом непосредственно на XAMPP-сервер в папку htdocs. Скачать установочный файл XAMPP можно с официального сайта здесь.
Другое
Ссылки на полезные программы и рекомендуемые ресурсы также можно посмотреть в нашем разделе ‘Ссылки’ (см. боковое меню).
belarusweb.net
Основы создания веб-сайта — Сказки Старого Юзера
- Подробности
- Категория: Веб-дизайн
- Опубликовано 25.01.2011 15:50
- Просмотров: 3021
Здравствуйте, дорогие посетители моего сайта!
Наверное, многие из вас хотели бы создать собственный сайт. В принципе, если сайт не очень сложный, то ничего трудного в этом нет. Нужно только желание, свободное время и для начала немного знания языка HTML и CSS. О последнем я уже писал в статье «Изучайте языки для создания Web-сайтов». Если вы не поленились это сделать, то можете приступать.
Выбор разновидности и тематики сайта
Для начала, и это самое главное, вы должны решить вопрос о тематике сайта. Чему он будет посвящен? Что вы будете излагать на страницах сайта?
Это может быть небольшая домашняя страничка, где вы рассказываете о себе, своей семье, публикуете семейные фотографии и видео, делитесь воспоминаниями о памятных событиях вашей жизни. Такой сайт предназначен для друзей, знакомых и родственников.
Это может быть сайт-визитка о вашем бизнесе, где вы кратко излагаете цели вашего бизнеса, перечень предлагаемых посетителям сайта товаров и услуг, рекламируете их достоинства. Указываете ваши контактные адреса и телефоны, даете схему проезда, указываете часы работы и так далее. Такой сайт предназначен для ваших потенциальных клиентов.
Это может быть более развернутый сайт о вашем предприятии, о вашей нише в бизнесе, с подробным описанием продукции или услуг.
Это может быть специализированный сайт-магазин с большой базой данных товаров, корзиной покупателя, механизмом оплаты покупок через Интернет и так далее.
Короче, разновидностей сайтов бесконечное множество и вам надо определиться, что вам прежде всего надо. Чего вы ждете от сайта? Определившись с этим, вы должны решить, под силу ли вам самостоятельно сделать такой сайт или вам следует обратиться к профессионалам этого дела. Потому что серьезные сайты требуют и больших знаний.
Разработка плана и контента сайта
После выбора тематики можно приступать к составлению плана и разработке содержания (контента). Вым мужно решить, на какие страницы следует разбить сайт, чтобы оптимальным образом разместить содержание и облегчить посетителям навигацию по сайту. Каждая страница не должна быть перенасыщена информацией, иначе ее будет трудно читать и посетитель просто уйдет с сайта.
План (предварительная карта сайта) должен строго отвечать замыслу разработчика. Если у вас возникнет в будущем необходимость продвижения сайта в результатах выдачи поисковых систем, то лучше сразу, до начала написания контента, определиться с перечнем ключевых слов. Они должны предельно точно отражать основное содержание и стержень сайта. После этого уже можно писать контент, используя желательно на каждой странице свой перечень ключевых слов.
На каждой странице для оживления и привлечения интереса посетителей к контенту желательно вставлять мультимедийное содержание (рисунки, фотографии, видео, флеш-анимации и т.п.).
Оформление и непосредственно написание страниц
Для непосредственного написания страниц существуют много специализированных программ, в большинстве из которых вам достаточно иметь начальные сведения о языке разметки HTML. Вы пишете текст на обычном языке, остальное делает за вас программа. Наилучшим представителем такой программы является Adobe Dreamweaver CS5. В ней вы реализуете свой контент по намеченному выше плану. В результате вы получаете набор файлов с расширенями .html или .php (в зависимости от разновидности сайта — статический или динамический). И, конечно, графические файлы, скомпонованные в одной или нескольких папках.

Теперь вы можете загрузить на своем компьютере эти файлы в свой браузер и посмотреть результат. Если вы удовлетворены, можно переходить к следующей задаче, а именно, к размещению сайта в Интернете.
Но об этом в следующей статье.
Если вас интересует излагаемая мной тематика, то вы можете подписаться на рассылку новостей на моем сайте. И тогда вы ничего не пропустите.
geodum.ru
Основы создания сайта

Основы создания сайта
- Денис Горелов
- 13.04.2015
- Советы
Многие продвинутые пользователи в нынешнее время задаются вопросом о собственном сайте или блоге. И, я более чем уверен, что больше половины из этих людей что-то таки да и создают (кто на бесплатной основе, а кто-то на платной). И, разумеется, по началу это довольно таки тяжело и таинственно. Создателю сайта открывается мир загадочно-новых функций и возможностей, однако о 80 — 90% из них он еще даже не догадывается. Так что же такого сложного в это? Что нужно знать и делать, создавай свой сайт или блог?
Перед тем, как создать сайт, Вы должны точно определиться с его целью: форум, портал, блог. Однако новичку трудно определить, что именно ему подходит больше, поэтому давайте попробуем определить вместе!
Выбор тематики сайта
Для начала мы должны остановиться на тематике нашего сайта. Это очень важно, ведь не станешь делать новостной портал о своей жизни или вести блог с целью помощи пользователям в их вопросах. Выбор типа сайта напрямую зависит от тематики, так как от этого зависит продуктивность и целесообразность выбранной платформы.
Для сайта, который будет требовать много обсуждений — форум; для сайта, на котором будут преимущественно статьи — блог; для фото, видео хостинга, а также файловых хранилищ — портал. Хотя, конечно, выбор типа сайта напрямую зависит от вкусов и предпочтений создателя.
Вторым шагом должна стать проблема финансового плана. Если мы хотим серьезно развивать ваш проект, то стоит позаботиться о небольшом стартовом капитале. Это необходимо для покупки хостинга (места на сервере и ресурсы самого сервера, который будет обрабатывать все запросы) и домена (адреса вашего сайта). Это базовый набор для создания сайта.
Если же Вы планируете создать сайт для себя или не собираетесь сделать серьезный проект — смело выбирайте бесплатные сервисы для создания сайта, блога, форума. Таких вариантов в интернете полным полно. Тут уже Google в помощь.
Если же Вы выбрали платный вариант, то следует позаботиться о выборе CMS — сердца вашего сайта, его двигатель. Об этом можно подробно прочитать в Интернете, а мы идем дальше.
Наполнение сайта
После создания сайта нам предстоит заполнить его контентом: статьями, темами, фотографиями, видео, архивами и прочим, что Вы захотите.
До его открытия желательно создать на нем минимальную базу материалов, дабы пользователям и поисковикам было что там «смотреть». Прежде всего это положительно скажется на индексации сайта поисковиками, из чего следует лучшая видимость при запросах по ключевым словам (словам, которые чаще всего встречаются на сайте, либо мета-теги).
Также можно занять себя составлением правильного семантического ядра, что, несомненно, существенно увеличит привлекательность сайта для поисковых роботов, но это уже дело каждого. После наполнения сайта контентом, следует добавить его в каталоги сайтов, а прежде всего в каталоги всех известных поисковых систем.
Также следует позаботиться о продвижении сайта в социальных сетях, что существенно увеличит поток трафика на Ваш сайт.
dwstroy.ru
Основы сайтостроения. Современные технологии создания сайтов
Эта статья ориентирована на новичков в вопросе создания таких интернет ресурсов, как веб-сайты. Прежде чем читать далее, вы должны осознать, что создание сайта не ограничивается процессом выбора хостинг-провайдера и/или CMS системы. Большинство пособий для начинающих сразу переходят к конкретике, что, на мой взгляд, немного неправильно. Именно поэтому многие будущие веб-мастера начинают процесс освоения темы основы сайтостроения, например, с подбора и настройки хостинга (локального или удаленного), при этом возникает очень много вопросов, ответы на которые приходится искать в других источниках. Не имея общих представлений, будущий сайтостроитель теряет очень много времени на поиски «правды». Надеюсь, мой первый пост из серии посвященной созданию сайтов поможет вам сориентироваться и уже критически оценивать любую другую стороннюю информацию, эффективно изучать современные технологии создания сайтов.
В какой последовательности изучать основы сайтостроения
Я убежден, что освоение такой темы как основы самостоятельного сайтостроения должно начинаться с понимания вопросов освещенных в этой серии статей и в данной последовательности. Другой вопрос, воспользуетесь ли вы всем этим при создании вашего сайта, какую технологию вам выбрать в конечном итоге – решать непосредственно вам, но понимание процессов разработки сайтов необходимо и, надеюсь, будет полезно всем начинающим сайтостроителям. Как минимум пригодится в будущем по мере вашего развития.
Выбор и регистрация домена, организация хостинг-площадки – темы моих следующих статей, однако, выбор современной технологии создания веб-сайта напрямую связан с характеристиками хостинга, на чем я попытаюсь заострить ваше внимание немного позже. А для начала – прописные истины, теоретические основы сайтостроения.
Контент — всему голова!

На самом начальном этапе, периоде, когда веб-мастер только планирует создание сайта, необходимо определиться с тематикой будущего ресурса. Вопрос с выбором темы сайта — не стоит, если вы создаете ресурс для какой-либо организации, но если вы «свободный» сайтостроитель и сайт для вас — это способ самовыражения или предполагаемый источник дохода, тогда стоит задуматься о критериях при выборе тематики сайта. К таким критериям можно отнести: ваша заинтересованность в тематике, актуальность, популярность, прибыльность, конкурентоспособность и законность темы.
Для сайта, как и для любого другого источника информации, важен контент, а для хорошего сайта важна его (контента) уникальность. Львиная доля посетителей сайта переходят на него с поисковых систем (Yandex, Google и т.п.), соответственно, хороший веб-мастер должен учитывать требования основных поисковиков. Оптимизация, раскрутка и продвижение сайта в социальных сетях — отдельные области знаний, но если вы хотите чтобы ресурс был востребованным, необходимо ориентироваться в этих понятиях.
Организовать текстовую и мультимедийную информацию на сайте можно разными способами и при использовании самых разных технологий. Сайт сам по себе в минимальном варианте – это HTML страница/страницы, связанные между собой гиперссылками. Знаний языка разметки гипертекста (HTML) – вполне достаточно для создания сайта, а применение CSS и JavaScript могут придать вашему ресурсу больше «красивости» и функциональности.
Современная технология создания сайтов WEB 2.0
Появление пространной философии/технологии WEB 2.0 обозначило новую эру развития интернет течений. Контент на хорошем сайте и раньше должен был быть привлекательным для аудитории, но теперь сайт должен с этой аудиторией взаимодействовать. Современный корпоративный сайт должен быть оснащен различными сервисами, калькулятором предоставляемых услуг и другими привлекательными для посетителя возможностями, которые можно получить только на сайте в интерактивном режиме. Взаимодействие сайта с человеком это только часть философии WEB 2.0 и, стоит заметить, что отдельные постулаты 2.0 успешно реализовывались на многих сайтах задолго до их (постулатов) официальной систематизации (если это можно так назвать).
Хостинг услуги становятся все доступнее, расширяется пропускная способность интернет каналов, дисковое пространство дешевеет, каждый день появляются бесплатные веб-ресурсы для применения в самых различных ситуациях, развиваются облачные технологии и т.д. Современные тенденции, заложенные в HTML5 позволяют упростить и лучше структурировать верстку макета сайта. В новой спецификации HTML учтены современные требования и заложены возможности, которые раньше приходилось решать с применением большого количества подключенных скриптов. Все больше появляется сайтов с минималистическим дизайном, основанном не на вставке изображений, а на новых возможностях CSS3. Существуют даже сайты с графическим оформлением, полностью выполненным на CSS.
В последнее время в корпоративном секторе набирает популярность метод продвижения товаров и услуг через так называемые Landing Pages или продающие страницы. Суть метода в том, что создается одностраничный сайт с оригинальным дизайном, контактными данными организации, небольшой справочной информацией и призывом к посетителю совершить какое-либо действие, этакий аналог сайта-визитки. Мне доводилось общаться с создателем одного подобного сайта. Этот веб-мастер организовал целую сеть раскрученных в социальных сетях страниц и групп, с которых осуществлялось большое количество переходов на домен с Landing Page. По результатом работы этого специалиста была достигнута посещаемость в 50 000 хостов в сутки, исключительно за счет трафика с социалок! Этот пример наиболее ярко демонстрирует ту роль, которую занимают социальные сети в современных методиках продвижения веб-сайта.
В рамках WEB 2.0 акценты смещаются в сторону клиентских языков то, что раньше исполнялось исключительно на стороне сервера переноситься на сторону клиента, то-есть браузер. Растет роль такого специалиста, как front-end разработчик. Но о таких вещах новичку еще рано задумываться, сперва нужно научиться ориентироваться в популярных технологических решениях для создания сайта.
Введение в технологии создания сайта
Не стоит обманываться в вопросах «внешности» сайта, потому что даже «навороченный» ресурс может быть исполнен на самых простых технологиях, а сайт со скромным дизайном обладать колоссальным функционалом и высокими качественными характеристиками – изящный программный код, безопасность, скорость работы, гибкость и расширяемость. Тут мы плавно переходим к такому понятию – как современные технологии для создания сайтов. Зачем столько «философии»? Дело в том, что многие, даже искушенные специалисты, часто экспериментируют и «ломают голову» над выбором подходящей технологии для создания конкретного веб-ресурса. Сложность выбора обусловлена огромным количеством факторов: задачи под которые создается сайт, нагрузка на ресурс, функционал, интеграция со сторонними приложениями (например 1С), предпочтения клиента и уровень компетенции человека, который будет заниматься наполнением сайта контентом. Мой следующий пост поможет постепенно разобраться в этих вопросах и расскажет о разнице между статическим и динамическим сайтом.
Тема 1. Основы сайтостроения. Современные технологии создания сайтов was last modified: Март 3rd, 2016 by Admin
compuzilla.ru
Основы создания сайта.
Создавать сайты – это просто!
Думаю, что в качестве приветственного слова и описания книги, мне стоит сказать следующее. Я более 5 лет потратил на изучение и воплощение различных интернет проектов. На всем этом пути, мне каждый раз приходилось постигать что-то новое, возвращаясь на стезю изучения.
Здесь, описан мой личный опыт, который я собирал по крупицам. Это, не учебник, хотя и описано все будет так, чтобы вы научились создавать сайты и управлять ими самостоятельно. В первую очередь, это просто описание того как я научился создавать сайты. Точнее, финальный вариант, за вычетом всех ошибок которые допускал на протяжении пяти лет.
Я не являюсь программистом, и не имею отношению к программированию. Знаю, лишь структуру HTML и как работают простейшие функции в PHP. Но могу профессионально, пачками, создавать сайты, настраивать их, продвигать и естественно зарабатывать с этого. В этой книге, я постараюсь изложить все свои знания, который накопил за годы работы в интернете. Прочитав эту книгу, вы сможете создавать практически любые интернет — проекты, будь то сайты-визитки, блоги, интернет — магазины и пр.
Изложить все свои знания в этой области, мне хотелось бы простым языком, понятным даже человеку не имеющего отношения к сайтостроению.
Прочтя эту книгу, вы познаете именно мои знания. В области сайтостроения, есть еще множество далеких уголков, до которых я пока не добрался. И в зависимости от того, что, в конечном счете, вы захотите получить, вам придется самостоятельно осваивать эти далекие горизонты. Но это не составит труда, ведь все базовые знания вы уже будете иметь.
Глава первая. Основы создания сайта.
Что такое сайт, зачем он нужен? Навскидку, полагаю, любой пользователь интернета сможет приблизительно ответить на этот вопрос. Но давайте углубимся в этот вопрос. Если мы хотим научиться создавать сайты, нам нужно понимать сам механизм функционирования сайтов в интернете.
Спускаясь до примитивизма, сайт это HTML документ, который хранится где-то на хостинге. Хостинг, все так же спускаясь до примитивизма, это куча компьютеров постоянно подключенных к интернету. Так вот, на каком-то компьютере у провайдера, в папке, лежит набор файлов составляющих ваш сайт. Когда, пользователь переходит на ваш сайт, браузер обрабатывает информацию хранящуюся в папке на хостинге и, в зависимости от того что написано в исходном коде, показывает нам конечный результат.
Вполне возможно создать сайт на своем компьютере. Установить дополнительный софт, создать папку, разместить там все файлы нашего сайта, и пользователи будут заходить фактически на ваш компьютер, и просматривать информацию. Но тут есть множество нюансов. Такой способ, намного сложнее, стандартного использования хостинга. Вам фактически придется сделать из своего компьютера сервер, установить и настроить дополнительное программное обеспечение, купить у интернет-провайдера статический IP адрес. Ну и никогда не выключать ваш компьютер, ведь с отключением компьютера, ваш сайт станет недоступен. По трудозатратам, необходимости обладать знаниями в настройке сервера и стоимости аренды выделенного IP адреса, данный метод многократно уступает способу установки сайта на хостинг. Но что-то я забегаю вперед. Для начала нам необходимо узнать о ключевых составляющих сайта, которые мы дотошно разберем в последующих главах моей книги.
Давайте перечислим то, с чем нам нужно будет работать при создании сайта, что это, и зачем нам нужно:
Доменное имя – это имя сайта в интернете. Пример доменного имени –www.Anton-Lazarev.ru Доменное имя привязывается к ip адресу сервера, на котором размещен ваш сайт.
Движок (CMS) – это готовая платформа с админпанелью при помощи которой мы можем управлять нашим сайтом. Создавать страницы, отдельные записи, загружать медиафайлы, управлять внешним видом, добавлять различные расширения (плагины). Это тело нашего сайта. Управление через админпанель, не сложнее управления профилем вконтакте.
Хостинг – это услуга размещения нашего сайта на серверах провайдера. Как правило, хостинг заточен и функционирует так, что любой человек без знаний в администрировании серверами, может в несколько кликов установить движок, привязать доменное имя к сайту и иметь еще кучу «плюшек» упрощающих управление и создание сайтов.
Я мог бы расписать подробно структура сайта, как создать отдельную страницу при помощи блокнота, углубиться в редактирование этой страницы с подробным разбором кода. Но это не так важно, так как эти знания вы вряд ли будете применять на практике. Зачем изобретать и собирать велосипед, если у нас в свободном доступе, бесплатно, есть суперкары в виде готовых CMS?
Так как же создаются сайты, и как создать сайт самостоятельно новичку, не знакомому с этой областью? Все не так сложно, как могло вам казаться раньше.
www.anton-lazarev.ru
Основы создания сайта что нужно знать
Правильное понимание основ создания сайта поможет избежать многих ошибок в самом начале его развития. Именно по этой причине стоит уделить данной теме особое внимание. Ведь, неправильное построение фундамента веб-проекта может привести к серьезным проблемам в будущем. К примеру, вы можете неправильно подобрать тематику для своего сайта, раскручивать веб-страницы под неверные поисковые запросы и т. д. Все это может отрицательно повлиять на общее развитие веб-ресурса.
 Основы создания сайта можно разбить на некоторые пункты:
Основы создания сайта можно разбить на некоторые пункты:
— Подбор ключевых слов. Зачем нужны ключевые слова. Как правильно подбирать поисковые запросы. Какие бывают ключевики. Как пользователи интернета вообще выходят на определенные web-страницы.
— Тематика сайта. Пожалуй, эта самая важная основа для создания сайта. Как найти подходящую тему для сайта. Анализ конкурентов. Почему важна идея для сайта.
— Выбор движка. Почему стоит выбрать движок wordpress. Преимущества вордпресса перед другими CMS системами.
— Выбор хостинга. Создание сайта невозможно без хорошего хостинга. Место под сайт играет важную роль. Ведь, если хостинг плохой ваши страницы будут периодически продать из выдачи, а это очень негативно скажется на поисковом продвижении веб-ресурса.
— Выбор домена. Какую роль играет ключевое слово в имени домена. Названию вашего web-сайта также стоит уделить некоторое внимание. Ведь, если имя сайта будет легко набираться в браузере, то, несомненно, это улучшит вашу позицию перед другими конкурентами, у которых имя сайта тяжело произносится.
Таким образом, если вы сможете правильно освоить основы создания сайта, вам будет намного легче создавать остальные проекты на другие темы. Вы будете понимать, что вы делаете и к чему стремитесь. Перед вами будет четкая картина того, что вы делаете. Вам будет намного легче планировать свою работу над сайтами. Со временем технологии производства сайтов могут изменяться, но основы создания сайта всегда останутся прежними. Поэтому стоит внимательно изучить данный раздел. Как создать сайт самому.
Похожие записи:
www.kursidvd.ru