border-radius | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам, за исключением таблиц с border-collapse: collapse |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-border-radius |
Версии CSS
Описание
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
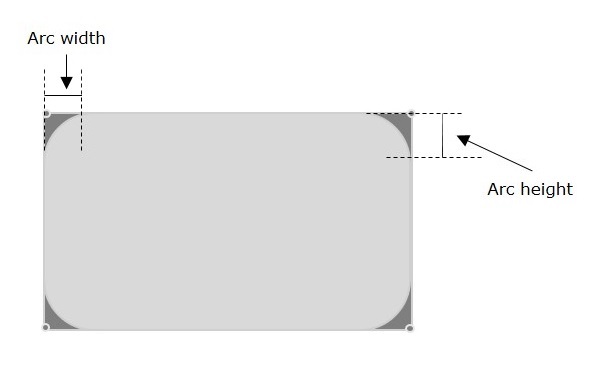
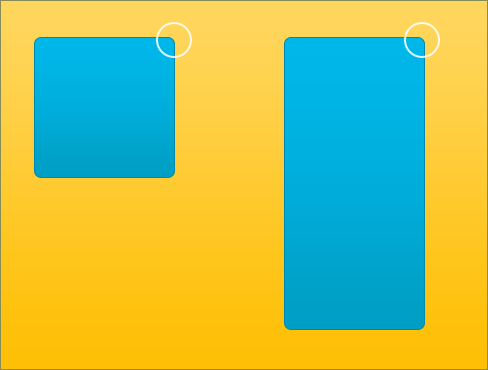
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.
Рис. 1. Радиус скругления для создания разных типов уголков
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-radius</title>
<style>
.radius {
background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<div>
border-radius: 50px 0 0 50px;
</div>
<div>
border-radius: 40px 10px;
</div>
<div>
border-radius: 13em/3em;
</div>
<div>
border-radius: 13em 0.5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html> Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления в браузере Safari
2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-radius.
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius.
Закруглённые углы (свойство border-radius) | CSS — Примеры
Генератор border-radius CSS
<style>
.radius {
border: 2px solid CornflowerBlue;
border-radius: 0 ;
}
.radius {
border: 2px solid CornflowerBlue;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
<div>содержимое блока с закруглёнными углами</div>Как сделать закругленные углы CSS
Использование свойства CSS border-radius (w3.org) позволяет закруглить углы элемента HTML даже без применения свойства border. Оно действует и на background, и на box-shadow. Но не на outline и border-image.
background box-shadow outline [решение] border-image [решение]
<div>содержимое блока</div>
Круглые углы у картинки
border-radius легко справится и с этой задачей, достаточно его добавить к HTML коду изображения.
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg" style="border-radius: 100%;">
Закруглить края у видео на YouTube
<iframe src="http://www.youtube.com/embed/fXwUPXY9eaY?rel=0" frameborder="0" allowfullscreen style="border: 20px solid #1b1b1b; border-radius: 20px; box-sizing: border-box;"></iframe>
HTML таблица с закругленными углами
Закруглить таблицу можно, но с border-collapse: separate;| 1 | 2 | 3 |
|---|---|---|
| 1.1 | 2.1 | 3.1 |
| 1.2 | 2.2 | 3.2 |
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tr>
<td>1. 1</td>
<td>2.1</td>
<td>3.1</td>
</tr>
<tr>
<td>1.2</td>
<td>2.2</td>
<td>3.2</td>
</tr>
</table>
1</td>
<td>2.1</td>
<td>3.1</td>
</tr>
<tr>
<td>1.2</td>
<td>2.2</td>
<td>3.2</td>
</tr>
</table>border-radius у вложенных элементов
Сравните
<div><div></div></div> <div></div> <div><div></div></div>
внешний радиус = внутренний радиус + ширина рамки 47px = 32px + 15px
CSS скругление углов у border-image
Чтобы сделать скругленные углы у border-image можно применить родительский блок. Вернее два родительских блока, один из которых округляет внешние края рамки, а другой — внутренние.
<div> <div> <div>содержимое блока</div> </div> </div>
Округление outline
Firefox поддерживает -moz-outline-radius. Но пока его нет в w3.org, outline почти полноценно заменяется box-shadow (см. образец).
Но пока его нет в w3.org, outline почти полноценно заменяется box-shadow (см. образец).
Закругление углов в примерах
HTML овал
<style> .radius { height: 200px; border: 7px solid red; border-radius: 100%; } </style> <div>...</div>
HTML круг
Тоже самое, только чтобы сделать круг, нужно скруглить углы квадрата, а не прямоугольника.
<style>
.radius {
width: 200px; height: 200px;
border: 7px solid red;
border-radius: 100%;
}
</style>
<div>...</div>HTML цилиндр
<style>
.radius {
width: 200px; height: 200px;
border: 7px dashed red;
border-radius: 100%/20%;
}
</style>
<div>...</div>Закругленные три края, HTML капля
<style>
.radius {
width: 200px; height: 200px;
border: 7px inset red;
border-radius: 0% 100% 100%;
}
</style>
<div>. ..</div>
..</div>HTML полукруг
<style>
.radius {
width: 200px; height: 200px;
border: 1px dashed red;
border-radius: 100% 100% 0% 0%;
}
</style>
<div>...</div>HTML лист
<style>
.radius {
width: 200px; height: 200px;
border: 7px groove red;
border-radius: 70% 0 / 70%;
}
</style>
<div>...</div>HTML яйцо
<style>
.radius {
width: 200px; height: 300px;
border-radius: 80% / 100% 100% 60% 60%;
background: #f1f1f1;
}
</style>
<div>...</div>Камушек HTML
<style>
.radius {
width: 200px; height: 200px;
border-radius: 60% 80% / 100% 90% 60% 50%;
background: #f1f1f1;
}
</style>
<div>...</div> Слайды с конференцииКак закруглить углы изображения на CSS без Фотошопа — Технический блокнот
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius, например так:
border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий.
Вот изображение без CSS обработки
А теперь с загругленными углами:
border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px, то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
<img src="/wp/wp-content/uploads/2016/01/humor/humor01.jpg">
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу  Вы можете дополнить один из них вышеуказанными параметрами.
Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
.alignnone {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG:
img {
border-radius: 10px;
border: 5px #cfc solid;
box-shadow: 0 0 10px #444;
}
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Скругление углов в CSS
Установка скругления
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius. Значением этого свойства является радиус скругления, указанный в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами.
Стиль:
+
7 | #div1
{
border: 1px solid Red;
padding: 20px;
border-radius: 10px;
} |
HTML код:
16 | <div>Блок со скруглёнными углами</div> |
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Для примера создадим ещё один блок и сделаем скругление правого верхнего угла с радиусом 8 пикселей,
а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние
отступы:
Чтобы между блоками было расстояние, установим и внешние
отступы:
Стиль:
13 | #rightrad
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-top-right-radius: 8px;
border-bottom-right-radius: 20px;
} |
HTML код:
25 | <div>Блок с отдельными скруглёнными углами</div> |
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел.
- Сначала идёт верхний левый угол
- затем верхний правый
- затем нижний правый
- затем нижний левый
Создадим блок и укажем ему радиусы скругления для каждого угла:
Стиль:
21 | #allradius
{
border-radius: 10px 5px 12px 21px;
border: 1px solid Red;
padding: 20px;
margin: 5px;
} |
HTML код:
33 | <div>Скругление всех углов по отдельности</div> |
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок
может выглядеть так:
При этом блок
может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Стиль:
28 | #elradius
{
width: 300px;
height: 50px;
background-color: #CCC;
border-radius: 80px/20px;
} |
HTML код:
41 | <div></div> |
У свойств, устанавливающих скругление отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Стиль:
35 | #elk
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 50px 15px;
} |
HTML код:
49 | <div>Скругление в виде эллипса</div> |
Скругление в процентах
В CSS cкругление углов может указываться в процентах. Проценты берутся от
сторон, образующих угол. Например, если для левого нижнего угла указать 10%,
то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%,
то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся
нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов,
так и для каждого угла отдельно.
Проценты берутся от
сторон, образующих угол. Например, если для левого нижнего угла указать 10%,
то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%,
то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся
нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов,
так и для каждого угла отдельно.
Пример:
Стиль:
42 | #pr
{
border: 1px solid Red;
padding: 20px;
margin: 5px;
border-bottom-left-radius: 35%;
} |
HTML код:
57 | <div>Скругление в процентах</div> |
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок.
 Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми.
Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например
в сантиметрах, чтобы длинна и ширина были одинаковыми. - Задать фон блока.
- Установить скругление всех углов 50 процентов.
border-radius — закругленная рамка (скругление углов)
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 5.0+ | 10.5+ | 5.0+ |
Описание
CSS свойство border-radius позволяет сделать закруглённую рамку или скруглить углы элемента. Значение свойства определяет радиус окружности. При использовании свойства, вместо отрисовки обычных прямых углов элемента, будет использоваться закруглённая рамка с закруглёнными углами согласно дуге окружности с заданным радиусом:
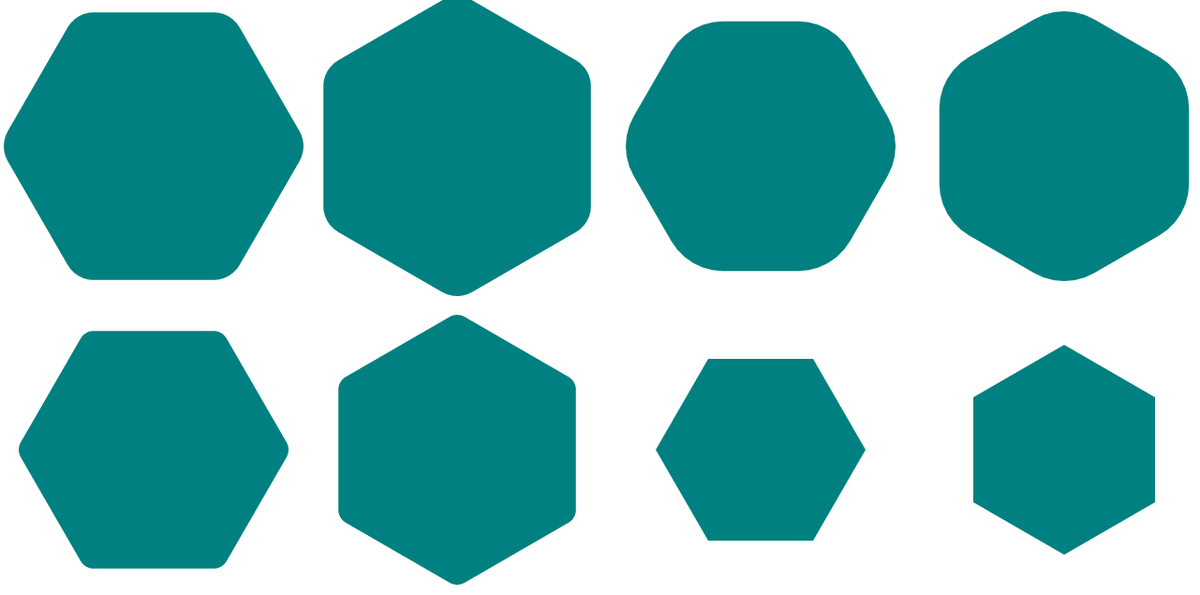
Свойство border-radius может содержать от одного до четырёх значений, разделяемых между собой пробелами. От количества значений зависит то, как будут установлены радиусы скругления углов. Если указывается более одного значения, скругление углов устанавливается начиная с верхнего левого угла:
От количества значений зависит то, как будут установлены радиусы скругления углов. Если указывается более одного значения, скругление углов устанавливается начиная с верхнего левого угла:
|
|
|
|
|
|
|
Овальные скругления
CSS свойство border-radius также позволяет сделать скругление углов ввиде дуги овала, а не круга:
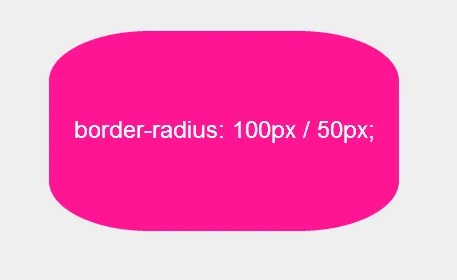
Чтобы определить овал используется комбинация из двух значений, между которыми ставится символ /:
border-radius: 50px / 30px;
Значение, расположенное слева от слэша, определяет горизонтальный радиус, значение справа – вертикальный радиус.
Каждая из двух частей (до слэша и после него) подчиняется тем же правилам, что и при создании круглых скруглений. Это означает, что каждая часть может содержать от одного до четырёх значений, разделяемых между собой пробелами. И от количества заданных значений будет зависеть то, как будут установлены радиусы скругления углов. Например, четыре значения перед символом / представляют горизонтальные радиусы для верхнего левого, верхнего правого, нижнего правого и нижнего левого углов. Значения после символа / соответственно представляют вертикальные радиусы для тех же самых углов.
Пример с овальными скруглениями:
|
Важно понимать, что форма элемента в любом случае остаётся прямоугольной. Поэтому, несмотря на то, что браузер отрисовывает закруглённые углы для элемента, содержимое элемента всё равно размещается в прямоугольной области и может выходить за границы скруглённых углов:
Поэтому, несмотря на то, что браузер отрисовывает закруглённые углы для элемента, содержимое элемента всё равно размещается в прямоугольной области и может выходить за границы скруглённых углов:
Примечание: если у элемента нет рамки, то браузер будет производить скругление углов для фоновой области.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам, кроме элемента table, когда для него установлено border-collapse: collapse; |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.borderRadius=»5px» |
Синтаксис
border-radius: [величина | проценты]{1,4} [ / [величина | проценты]{1,4} ]Значения свойства
| Значение | Описание |
|---|---|
| величина | Величина радиуса указывается в единицах измерения, используемых в CSS. |
| % | Величина радиуса, указанная в процентах, вычисляется в зависимости от общей ширины и высоты элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-radius: 100px;
}
Закругленные углы и блоки с тенью
Закругленные углы и блоки с теньюЗакругленные углы и блоки с тенью
На создание этой страницы вдохновила работа Арве Берсвендсена (Arve Bersvendsen). У него есть много других интересных демонстраций CSS.
В CSS3 есть свойства для создания закругленных границ, границ,
состоящих из изображений и блоков с тенями. Но немного
потрудившись, вы сможете их частично смоделировать, начиная уже с
версии CSS2 — причём без таблиц и дополнительной разметки.
Конечно, закругленные границы и тени гораздо легче сделать при помощи CSS3, чем в CSS2. Например, чтобы задать абзацу тонкую красную рамку с закругленными углами, в CSS3 вам достаточно всего двух строк наподобие этих:
P { border: solid thick red;
border-radius: 1em }
А для того, чтобы добавить смазанную тень на половину еm ниже и правее абзаца, достаточно будет всего лишь одной линии:
P { box-shadow: black 0.5em 0.5em 0.3em }
(Вы можете посмотреть здесь и здесь, чтобы убедиться как это работает.) Однако если эти эффекты нужны в старых браузерах и вы не возражаете против сложности и отсутствия гибкости, вы можете использовать технику, описанную ниже. В крайнем случае, это будет хорошей проверкой для дефектных браузеров.…
Результат
А вот как это выглядит:
Видите бледный зеленый блок с закругленными углами и тенью на белом фоне? Если нет, значит, ваш браузер некорректно справляется с генерированием контента (или не справляется вовсе).
Исходный код HTML не содержит ничего лишнего:
<blockquote> <p>Видите бледный зеленый блок с закругленными углами и тенью на белом фоне? Если нет, значит, ваш браузер некорректно справляется с генерированием контента (или не справляется вовсе). </blockquote>
Навигация по сайту
Закругленные углы с помощью радиуса округления границ рамки CSS3
До появления CSS3, чтобы добавить к таким элементам веб-страницы, как формы или кнопки, закругленные углы, нужно было использовать ряд изображений и много дополнительной разметки. К счастью, теперь закругленные углы CSS позволяет создавать очень просто. В том числе это можно сделать с помощью свойства border-radius.
Вы можете использовать это свойство CSS3 для следующих браузеров:
- Chrome 6+;
- Firefox 4+;
- Safari 5 +;
- IE9 +;
- Opera 10.5+;
- Android 2.1+;
- iOS 3.1+.
Мы будем работать с классом «info-box«.![]() Это может быть область вашей веб-страницы с контактной информацией, и вы хотите с помощью CSS закруглить углы.
Это может быть область вашей веб-страницы с контактной информацией, и вы хотите с помощью CSS закруглить углы.
Напишите HTML-код элемента, для которого вы хотите закруглить углы:
<div>Здесь будет какой-то контент</div>
Далее добавьте в таблицу стилей правило CSS:
.info-box {
-webkit-border-radius: 20px;
border-radius: 20px;
background-color: #000000;
{Примечания:
Мы добавили как вендорную версию свойства, так и обычную. Мы также добавляем цвет фона. Чтобы радиус округления углов рамки отображался должным образом, фон элемента должен отличаться от фона области, в которой размещается элемент. Иначе нужно будет добавить стили, ширину и цвет рамки.
Перед тем, как сделать закругленные углы CSS, нужно отметить, что в приведенном примере все четыре угла рамки будут иметь один и тот же радиус (20 пикселей).
Вы также можете создавать панели с закругленными углами, которые отличаются друг от друга. Это можно сделать, добавив для свойства CSS несколько значений. С помощью сокращений CSS их можно указать в одну строку. Порядок присвоения значений: верхний левый угол, верхний правый, нижний правый, нижний левый:
С помощью сокращений CSS их можно указать в одну строку. Порядок присвоения значений: верхний левый угол, верхний правый, нижний правый, нижний левый:
.info-box {
-webkit-border-radius: 20px 60px 40px 30px;
border-radius: 20px 60px 40px 30px;
background-color: #000000;
{Еще один эффект, который вы можете создать с помощью этого свойства, это круглые изображения. Если у вас есть изображение, которое имеет идеальную квадратную форму, то можно с помощью CSS закруглить углы картинки, и тогда рамка «обрежет» края изображения и создаст идеальный круг.
Допустим, что у вас в HTML-разметке есть квадратное изображение, которое имеет класс «bio-pic«. Вы можете сделать это изображение круглым с помощью следующего CSS-кода:
img.bio-pic {
-webkit-border-radius: 50%;
border-radius: 50%;
{В этом случае не нужно задавать цвет фона или цвет границы, потому что вы добавляете эти стили к изображению эффект закругленных углов будет работать, так как изображение будет отличаться от цвета фона, на котором оно расположено.
Данная публикация является переводом статьи «Rounded Corners with CSS3 Border Radius» , подготовленная редакцией проекта.
изображений границы CSS
Изображения границ CSS
С помощью свойства CSS border-image вы можете установить изображение, которое будет использоваться в качестве границы вокруг элемента.
CSS border-image Свойство
Свойство CSS border-image позволяет указать изображение, которое будет использоваться вместо обычной границы вокруг элемента.
Имущество состоит из трех частей:
- Изображение для использования в качестве границы
- Где нарезать изображение
- Определите, должны ли средние части повторяться или растягиваться
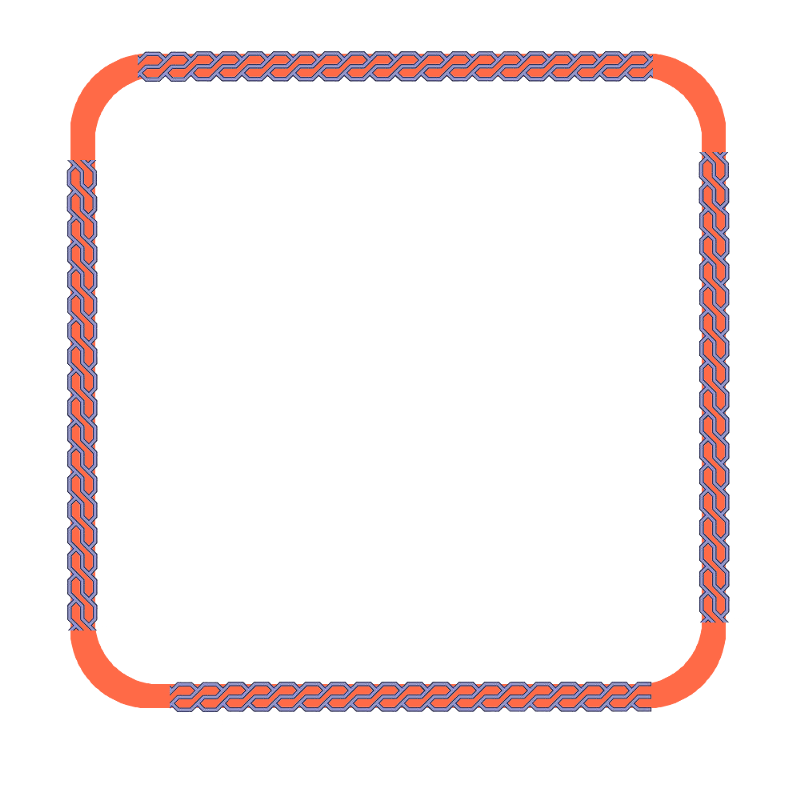
Мы будем использовать следующее изображение (названное «border.png «):
Свойство border-image берет изображение и разбивает его на девять частей,
как доска для крестиков-ноликов. Затем он помещает углы в углы, а
средние части повторяются или растягиваются по вашему усмотрению.
Затем он помещает углы в углы, а
средние части повторяются или растягиваются по вашему усмотрению.
Примечание: Чтобы border-image работал, элемент также нуждается в граница набор свойств!
Здесь средние части изображения повторяются для создания границы:
Изображение как бордюр!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url (border.png)
30 тур;
}
Здесь средние части изображения растягиваются для создания границы:
Изображение как бордюр!
Вот код:
Пример
#borderimg
{
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url (border.png)
30 стрейч;
}
Совет: Свойство border-image на самом деле является сокращенным свойством для border-image-source , border-image-slice , ширина-границы-изображения , граница-изображение-исход и border-image-repeat свойств.
CSS border-image — разные значения среза
Различные значения среза полностью меняют внешний вид границы:
Пример 1:
border-image: url (border.png) 50 раунд;
Пример 2:
border-image: url (border.png) 20% круглое;
Пример 3:
border-image: url (border.png) 30% округление;
Вот код:
Пример
# borderimg1 {граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
border-image: url (border.png) 50 раунд;
}
# borderimg2 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
граница-изображение: url (border.png) 20% округление;
}
# borderimg3 {
граница: 10 пикселей сплошная прозрачная;
отступ: 15 пикселей;
изображение границы: url (border.png)
30% круглый;
}
Проверьте себя упражнениями!
Свойства изображения границы CSS
Закругленные углы | HTML Собака
Закругленные углы раньше использовались для сужения сплошных фоновых изображений или, для гибких рамок, множества фоновых изображений, по одному на каждый угол, наложенных на несколько вложенных элементов div . Ах, некрасиво. Ну, больше нет. Теперь, с помощью простого CSS, вы можете украсить свой дизайн большим количеством кривых, чем Мэрилин Монро.
Ах, некрасиво. Ну, больше нет. Теперь, с помощью простого CSS, вы можете украсить свой дизайн большим количеством кривых, чем Мэрилин Монро.
Радиус границы?
Ага. Радиус границы. Но не бойтесь — вам не обязательно иметь границы. Свойство border-radius можно использовать для добавления угла к каждому углу блока.
#maryn {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 20 пикселей;
}
Вот и все.Закругленные углы, понимаете? Хорошо, если у вас есть разумный браузер (см. Примечание ниже).
Углы вырезаются вокруг соответствующих четвертей круга (или эллипса) с заданным радиусом.Конечно, если вы, , хотите границу…
#ok_a_border_then {
граница: 5px solid # 8b2;
ширина: 100 пикселей;
высота: 100 пикселей;
радиус границы: 5 пикселей;
}
Woop.
Ссылка на нас! Если вы нашли HTML Dog полезным, рассмотрите возможность ссылки на нас.
Несколько значений
border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom-left-radius также можно использовать для нацеливания на определенные углы.
Когда-либо менее ужасно многословный, вы также можете определить все угловые радиусы (какое отличное слово) индивидуально с помощью списка значений, разделенных пробелами, работая по часовой стрелке от верхнего левого угла, как и другие сокращенные свойства:
#monroe {
фон: #fff;
ширина: 100 пикселей;
высота: 100 пикселей;
border-radius: 6px 12px 18px 24px;
}
Граничный радиус с несколькими значениями.Фигуристая.
Используя два значения вместо четырех, вы нацеливаетесь на верхний левый и нижний правый угол первой длины (или в процентах), а верхний правый + нижний левый — на второй. Три ценности? Верхний левый, затем верхний правый + нижний левый, затем нижний правый.![]() Разрушение.
Разрушение.
Гах! Просто должны быть проблемы с браузером, не так ли? Будь прокляты, браузеры.
Internet Explorer версии 8 и ниже не поддерживает border-radius . Единственный способ справиться с этим — либо довольствоваться дизайном в тех браузерах, у которого нет закругленных углов (большинство людей могут с этим смириться), либо вернуться к старым фоновым изображениям.
Вы также можете наткнуться на похожие проприетарные свойства, такие как -webkit-border-radius и -moz-border-radius , которые предназначены для более старых, мало используемых версий Safari и Firefox соответственно. Наш тщательно сформулированный профессиональный совет? К черту их.
Эллипсы
Круги для вас слишком квадратные? Вы можете указать разные радиусы по горизонтали и вертикали, разделив значения знаком «/».
#nanoo {
фон: #fff;
ширина: 100 пикселей;
высота: 150 пикселей;
радиус границы: 50 пикселей / 100 пикселей;
граница-нижний-левый-радиус: 50 пикселей;
граница-нижний-правый-радиус: 50 пикселей;
}
Наноо.
закругленных углов на изображениях | IANR Media
Свойство CSS border-radius добавляет закругленные углы к изображениям. Вы можете скруглить все углы изображения или просто выбрать углы, изменить радиус в разных углах или отобразить изображение в форме овала или круга.1. Добавьте изображение на свою страницу.
Нужна помощь при вставке изображения?
2. Добавьте класс к вашему изображению
Таким образом, ваши стили будут нацелены только на элементы с этим классом.
Примечание: Если вы используете сетку на своей странице и хотите, чтобы изображение всегда занимало всю ширину столбца, в котором оно находится, также добавьте класс dcf-w-100%
3.Уложите углы.
Свойство CSS border-radius добавляет закругленные углы.
img. Round-corners {
радиус границы: 30 пикселей;
}
Вот как это выглядит:
Вы можете экспериментировать с разными значениями, чтобы получить то, что вам нравится.
радиус границы: 5 пикселей; радиус границы: 50 пикселей; border-radius: 75px; Если вы хотите, чтобы это был круг, добавьте border-radius: 50%; .Это сделает круг только в том случае, если вы начинаете с квадратного изображения.
border-radius: 50%; border-radius: 50%; Если вы хотите, чтобы разные углы изображения закруглялись по-разному, можно настроить их индивидуальный таргетинг. В предыдущих примерах, когда вы объявляли одно значение для border-radius, оно применялось ко всем углам. Но вы можете перечислить четыре разных значения для разных углов.
1234 радиус границы: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; Порядок чисел идет по часовой стрелке, начиная с верхнего левого угла: верхний левый, верхний правый, нижний правый, нижний левый.
Вот несколько примеров изображений со значениями радиуса границы, которые различаются для разных углов:
радиус границы: 120 пикселей 20 пикселей 120 пикселей 20 пикселей; border-radius: 40px 40px 0 0; border-radius: 0 50% 50% 50%; 4.
 Когда углы будут выглядеть так, как вы хотите, добавьте свои стили в CSS вашего сайта.
Когда углы будут выглядеть так, как вы хотите, добавьте свои стили в CSS вашего сайта.Внутри UNLcms перейдите в раздел «Внешний вид» своего сайта и нажмите «Настройки».
Вставьте свои стили в поле CSS вверху, затем прокрутите страницу вниз и нажмите «Сохранить конфигурацию».
Готовый продукт

img. Round-corners {
радиус границы: 30 пикселей;
} CSS Закругленные углы: пошаговое руководство
При разработке веб-страницы вы можете захотеть, чтобы у элемента были закругленные углы. Например, если вы добавляете фотографию владельца компании на веб-страницу, вы можете захотеть, чтобы у изображения были закругленные углы, чтобы сделать его более эстетичным.
Вот тут и пригодится свойство CSS border-radius. Вы можете использовать свойство border-radius, чтобы добавить закругленные углы к любому элементу в CSS.
В этом руководстве на нескольких примерах обсуждается, как использовать свойство border-radius для добавления закругленных углов к элементу в CSS.
Радиус границы CSS
Границы — это линии, окружающие внешний край веб-элемента.
Найдите свой учебный лагерь Match
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
В CSS свойство границы используется для указания того, как граница должна отображаться на веб-странице.Если вам интересно узнать больше о том, как создавать границы в CSS, прочтите наше руководство по границам CSS.
CSS Установить отдельные закругленные углы
Свойство border-radius является сокращением для четырех подсвойств, используемых для установки радиуса границы каждого угла. Эти подсвойства:
Эти подсвойства:
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
Эти свойства используются для установки границы вокруг определенного угол веб-элемента.Каждый элемент принимает значение длины в пикселях, em, другое измерение длины или процентное значение (%).
Давайте рассмотрим пример, чтобы проиллюстрировать, как работают эти свойства.
Нам было поручено разработать коробку с закругленными верхними левыми и нижними правыми углами. Наш блок должен иметь сплошную голубую границу размером 3 пикселя. Верхний левый угол должен быть закруглен на 20 пикселей, а нижний правый угол — на 10 пикселей. Мы могли бы использовать следующий код для создания этого ящика:
индекс.html
Это коробка.
styles.css
.коробка {
граница: 3px сплошной светло-голубой;
граница-верх-левый-радиус: 20 пикселей;
граница-нижний-правый-радиус: 10 пикселей;
} Наш код возвращает:
В нашем HTML-коде мы создали поле с помощью тега
, в котором текст Это поле . хранится. Нашему тегу
box , что означает, что стили CSS, которые мы применяем к классу box , будут применены к тегу В нашем файле CSS мы определили, что любой элемент с классом box должен иметь:
- Сплошная голубая рамка шириной 3 пикселя.

- Верхний левый угол, округленный на 20 пикселей.
- Нижний правый угол, округленный на 10 пикселей.
Если вы посмотрите на изображение выше, вы увидите, что наши верхний левый и нижний правый углы скруглены. Левый верхний угол был закруглен на 20 пикселей, а правый нижний угол — на 10 пикселей.
Сокращение радиуса границы CSS
Свойство border-radius является сокращением для четырех подсвойств, которые мы обсуждали ранее.
Используя свойство border-radius, мы можем определить закругленные углы для веб-элемента, используя одну строку кода, вместо того, чтобы определять каждый угол по отдельности, используя отдельное свойство.
Синтаксис свойства border-radius зависит от того, сколько значений вы укажете. Давайте рассмотрим пример каждого из возможных способов использования свойства border-radius для добавления закругленных углов к элементу.
Одно значение
Если вы хотите применить одинаковый радиус границы к каждому углу элемента, вам нужно указать только одно значение при использовании свойства border-radius.
Предположим, вы хотите создать рамку с радиусом границы 20 пикселей по всем углам. Вы можете сделать это с помощью этого кода:
.box {
радиус границы: 20 пикселей;
граница: 3px сплошной светло-голубой;
высота: 200 пикселей;
ширина: 200 пикселей;
} Наш код возвращает:
В этом примере мы создали поле высотой 200 пикселей и шириной 200 пикселей.Наш блок имеет сплошную светло-синюю рамку размером 3 пикселя. Мы также использовали свойство border-radius, чтобы добавить эффект закругления на 20 пикселей к каждому углу в нашем блоке.
Два значения
Если вы создаете прямоугольник, который должен иметь одинаковое скругление для верхнего левого и нижнего правого углов и другой набор скруглений для верхнего правого и нижнего левого углов, вы можете указать два значения с помощью свойства border-radius.
Порядок, в котором применяются указанные вами значения округления:
- Первое значение — это величина, на которую вы хотите, чтобы верхний левый и нижний правый углы были скруглены.
- Второе значение — это величина, на которую вы хотите, чтобы верхний правый и нижний левый углы были округлены.
Предположим, вы хотите, чтобы верхний левый и нижний правый углы прямоугольника были закруглены на 20 пикселей, а нижний левый и верхний правый углы — на 10 пикселей. Вы можете создать этот ящик, используя следующий код:
.box {
радиус границы: 20 пикселей 10 пикселей;
граница: 3px сплошной светло-голубой;
высота: 200 пикселей;
ширина: 200 пикселей;
} Наш код возвращает:
В нашем примере мы указали два значения с помощью свойства border-radius.Первое значение используется для установки закругления края для верхнего левого и нижнего правого углов на 20 пикселей. Второе значение используется для установки закругления углов для левого нижнего и правого верхнего углов на 10 пикселей.
Три значения
Если вы хотите назначить прямоугольнику закругленные углы, где верхний левый угол имеет собственное закругление, верхний правый и нижний левый углы имеют собственное закругление, а нижний правый угол имеет собственное закругление, вы можете указать три значения с рамкой -радиус свойство.
Порядок, в котором указанные вами три значения применяются к блоку, следующий:
- Первое значение — это округление левого верхнего угла.
- Второе значение — это округление для верхнего правого и нижнего левого углов.
- Третье значение — это округление правого нижнего угла.
Предположим, мы создаем блок, который должен иметь следующие округления:
- Верхний левый угол должен быть скруглен на 30 пикселей.
- Верхний правый и нижний левый углы должны быть скруглены на 20 пикселей.
- Нижний правый угол должен быть скруглен на 10 пикселей.
В приведенном ниже примере мы создаем прямоугольник, который использует эти скругления углов. Мы также применяем светло-синюю рамку вокруг нашего блока и устанавливаем его размер 200 пикселей в ширину и 200 пикселей в длину. Вот код, который мы могли бы использовать для создания нашего бокса:
.box {
радиус границы: 30 пикселей 20 пикселей 10 пикселей;
граница: 3px сплошной светло-голубой;
высота: 200 пикселей;
ширина: 200 пикселей;
} Наш код возвращает:
Верхний правый и нижний левый углы имеют одинаковое закругление.Верхний левый угол имеет собственное закругление, а нижний правый угол также имеет собственное закругление.
Четыре значения
Допустим, вы создаете прямоугольник, углы которого должны быть скруглены с использованием четырех разных значений. Вы можете скруглить углы рамки, указав четыре значения с помощью свойства border-radius. Указанные вами значения будут интерпретироваться в следующем порядке:
- Первое значение применяется к верхнему левому углу.
- Второе значение относится к правому верхнему углу.
- Третье значение относится к нижнему правому углу.
- Четвертое значение применяется к нижнему левому углу.
Предположим, мы хотим создать прямоугольник с закруглением на 5 пикселей в верхнем левом углу, закруглением на 10 пикселей в правом верхнем углу, закруглением на 15 пикселей в правом нижнем углу и закруглением на 20 пикселей в нижнем левом углу. Наше поле должно быть 200 пикселей в ширину на 200 пикселей в длину и иметь сплошную голубую границу шириной 3 пикселя.
Мы могли бы создать этот ящик, используя следующий код:
.коробка {
радиус границы: 5 пикселей 10 пикселей 15 пикселей 20 пикселей;
граница: 3px сплошной светло-голубой;
высота: 200 пикселей;
ширина: 200 пикселей;
} Наш код возвращает:
На изображении выше вы можете видеть, что каждый угол имеет собственное значение округления, основанное на значениях, которые мы указали в нашем коде.
Эллиптические углы
В наших примерах выше мы использовали радиус границы для создания закругленных углов. Мы также можем использовать свойство border-radius для создания эллиптических границ.
Мы можем создать эллиптические углы, добавив косую черту между двумя значениями углов элемента.Вот синтаксис для создания эллиптического угла:
border-radius: горизонтальный радиус / вертикальный радиус;
Предположим, мы хотим создать 25% -ный эллиптический угол вокруг горизонтальных углов коробки и 50% -ный эллиптический угол вокруг вертикальных углов коробки. Наше поле должно иметь ширину 200 пикселей и длину 200 пикселей и иметь светло-синюю рамку. Мы могли бы сделать это с помощью этого кода:
.box {
радиус границы: 25% / 30%;
граница: 3px сплошной светло-голубой;
высота: 200 пикселей;
ширина: 200 пикселей;
} Наш код возвращает:
Как видите, мы создали форму с эллиптическими закругленными углами.
Заключение
Свойство border-radius используется для добавления закругленных углов к элементу в CSS. Свойство border-radius является сокращением для четырех подсвойств, используемых для добавления закругленных углов к каждому углу веб-элемента.
В этом руководстве, сопровождаемом несколькими примерами, обсуждается, как использовать свойство border-radius и его четыре подсвойства для создания закругленных углов в CSS. Теперь вы готовы начать использовать свойство border-radius для создания закругленных углов, как эксперт.
Создание закругленных углов и изображений границ CSS3
С помощью CSS3 вы можете применять изображения к границам элемента.
Использование границ CSS3
CSS3 предоставляет два новых свойства для более элегантного оформления границ элемента — свойство border-image для добавления изображений к границам и свойство border-radius для создания закругленных углов без использования каких-либо изображений.
В следующем разделе описаны эти новые свойства границы CSS3, а другие свойства, связанные с рамкой, можно найти в руководстве по границе CSS.
Создание закругленных углов CSS3
Свойство border-radius можно использовать для создания закругленных углов. Это свойство обычно определяет форму угла внешнего края границы. До CSS3 нарезанные изображения использовались для создания закругленных углов, что было довольно утомительно.
.коробка {
ширина: 300 пикселей;
высота: 150 пикселей;
фон: # ffb6c1;
граница: 2px solid # f08080;
радиус границы: 20 пикселей;
} Добавление изображений границ CSS3
Свойство border-image позволяет указать изображение, которое будет выступать в качестве границы элемента.
Дизайн границы создается из сторон и углов изображения, указанных в исходном URL-адресе border-image . Изображение границы может быть нарезано, повторено, масштабировано и растянуто различными способами, чтобы соответствовать размеру области изображения границы.
.box {
ширина: 300 пикселей;
высота: 150 пикселей;
граница: 15 пикселей сплошная прозрачная;
-webkit-border-image: url ("border.png") 30 30 раунд; / * Safari 3.1-5 * /
-o-border-image: url ("border.png") 30 30 раунд; / * Opera 11-12.1 * /
border-image: url ("border.png") 30 30 раунд;
} Совет: Круглый вариант — это вариант варианта повторения, при котором плитки изображения распределяются таким образом, что концы хорошо соединяются.
| без округления | border-radius: 0px; |
| с закругленными углами | радиус границы: 0,125 бэр; |
| закруглено | Радиус границы: 0,25 бэр; |
| с закругленными углами | радиус границы: 0,375 бэр; |
| округлый lg | радиус границы: 0.5рем; |
| round-xl | радиус границы: 0,75 rem; |
| закругленный 2xl | радиус границы: 1 rem; |
| закругленное 3xl | граничный радиус: 1,5 бэр; |
| закругленное полностью | border-radius: 9999px; |
| закругленный-t-none | граница-верхний-левый-радиус: 0px; граница-верх-правый-радиус: 0 пикселей; |
| round-r-none | border-top-right-radius: 0px; граница-нижний-правый-радиус: 0 пикселей; |
| round-b-none | border-bottom-right-radius: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| закругленный-l-none | граница-верх-левый-радиус: 0px; граница-нижний-левый-радиус: 0 пикселей; |
| закругленный t-sm | граница-верх-левый-радиус: 0.125rem; граница-верх-правый-радиус: 0,125 бэр; |
| закругленный-r-sm | граница-верх-правый-радиус: 0,125 бэр; граница-нижний-правый-радиус: 0,125 бэр; |
| закругленный-b-sm | граница-нижний-правый-радиус: 0,125бэр; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленный l-sm | граница, верхний левый радиус: 0,125 бэр; граница-нижний-левый-радиус: 0,125 бэр; |
| закругленная | граница, верхний левый радиус: 0,25 бэр; граница-верх-правый-радиус: 0.25рем; |
| закругленный-r | граница-верх-правый-радиус: 0,25 бэр; граница-нижний-правый-радиус: 0,25бэр; |
| закругленный-b | граница-нижний-правый-радиус: 0,25бэр; граница-нижний-левый-радиус: 0,25 бэр; |
| округленное l | граница-верх-левый-радиус: 0,25 бэр; граница-нижний-левый-радиус: 0,25 бэр; |
| закругленный t-md | граница-верхний-левый-радиус: 0,375 бэр; граница-верх-правый-радиус: 0,375 бэр; |
| round-r-md | border-top-right-radius: 0.375rem; граница-нижний-правый-радиус: 0,375 бэр; |
| закругленный-b-md | граница-нижний-правый-радиус: 0,375 бэр; граница-нижний-левый-радиус: 0,375 бэр; |
| закругленный l-md | граница-верх-левый-радиус: 0,375 бэр; граница-нижний-левый-радиус: 0,375 бэр; |
| закругленный t-lg | граница-верхний-левый-радиус: 0,5 бэр; граница-верх-правый-радиус: 0,5 бэр; |
| round-r-lg | border-top-right-radius: 0.5rem; граница-нижний-правый-радиус: 0.5рем; |
| закругленный-b-lg | край-нижний правый-радиус: 0,5 бэр; граница-нижний-левый-радиус: 0,5 бэр; |
| округлый l-lg | граница-верхний-левый-радиус: 0,5 бэр; граница-нижний-левый-радиус: 0,5 бэр; |
| закругленный-t-xl | граница-верхний-левый-радиус: 0,75бэр; граница-верх-правый-радиус: 0,75 бэр; |
| round-r-xl | border-top-right-radius: 0,75 rem; граница-нижний-правый-радиус: 0,75 rem; |
| закругленный-b-xl | граница-нижний-правый-радиус: 0.75рем; граница-нижний-левый-радиус: 0,75 бэр; |
| закругленный-l-xl | граница-верхний-левый-радиус: 0,75бэр; граница-нижний-левый-радиус: 0,75 бэр; |
| закругленный-t-2xl | граница-верхний-левый-радиус: 1бэр; граница-верх-правый-радиус: 1 бэр; |
| закругленный-r-2xl | граница-верх-правый-радиус: 1бэр; граница-нижний-правый-радиус: 1бэр; |
| закругленный-b-2xl | граница-нижний-правый-радиус: 1бэр; граница-нижний-левый-радиус: 1бэр; |
| закругленный-l-2xl | граница-верхний-левый-радиус: 1бэр; граница-нижний-левый-радиус: 1бэр; |
| закругленный-t-3xl | граница-верх-левый-радиус: 1.5рем; граница-верх-правый-радиус: 1,5 бэр; |
| закругленный-r-3xl | граница-верх-правый-радиус: 1,5 бэр; граница-нижний-правый-радиус: 1,5 бэр; |
| закругленный-b-3xl | граница-нижний-правый-радиус: 1,5 бэр; граница-нижний-левый-радиус: 1,5 бэр; |
| закругленный-l-3xl | граница-верхний-левый-радиус: 1,5 бэр; граница-нижний-левый-радиус: 1,5 бэр; |
| закругленный t-полный | border-top-left-radius: 9999px; граница-верх-правый-радиус: 9999 пикселей; |
| закругленный-полный | граница-верх-правый-радиус: 9999 пикселей; граница-нижний-правый-радиус: 9999 пикселей; |
| закругленный-b-полный | граница-нижний-правый-радиус: 9999 пикселей; граница-нижний-левый-радиус: 9999 пикселей; |
| закругленный-l-полный | граница-верх-левый-радиус: 9999 пикселей; граница-нижний-левый-радиус: 9999 пикселей; |
| round-tl-none | border-top-left-radius: 0px; |
| закругленный tr-none | border-top-right-radius: 0px; |
| закругленный-br-нет | граница-нижний-правый-радиус: 0px; |
| round-bl-none | border-bottom-left-radius: 0px; |
| round-tl-sm | border-top-left-radius: 0.125rem; |
| округлый tr-sm | граница, верхний правый радиус: 0,125 бэр; |
| закругленный br-sm | граница-нижний-правый-радиус: 0,125бэр; |
| round-bl-sm | border-bottom-left-radius: 0.125rem; |
| закругленный tl | граница, верхний левый радиус: 0,25 бэр; |
| закругленный-tr | граница-верх-правый-радиус: 0,25 бэр; |
| закругленный-br | граница-нижний-правый-радиус: 0.25рем; |
| округлый черный | граница, нижний левый, радиус: 0,25 бэр; |
| Round-TL-MD | border-top-left-radius: 0.375rem; |
| round-tr-md | border-top-right-radius: 0.375rem; |
| round-br-md | border-bottom-right-radius: 0.375rem; |
| round-bl-md | border-bottom-left-radius: 0.375rem; |
| round-tl-lg | border-top-left-radius: 0.5рем; |
| round-tr-lg | border-top-right-radius: 0.5rem; |
| закругленный-br-lg | граница-нижний-правый-радиус: 0,5 бэр; |
| round-bl-lg | border-bottom-left-radius: 0.5rem; |
| Round-TL-XL | border-top-left-radius: 0,75rem; |
| round-tr-xl | border-top-right-radius: 0,75rem; |
| round-br-xl | border-bottom-right-radius: 0.75рем; |
| round-bl-xl | border-bottom-left-radius: 0.75rem; |
| Round-TL-2xl | border-top-left-radius: 1rem; |
| round-tr-2xl | граница-верх-правый-радиус: 1бэр; |
| round-br-2xl | border-bottom-right-radius: 1rem; |
| round-bl-2xl | border-bottom-left-radius: 1rem; |
| Round-TL-3xl | border-top-left-radius: 1.5рем; |
| закругленный tr-3xl | граница, верхний правый радиус: 1,5 бэр; |
| round-br-3xl | border-bottom-right-radius: 1.5rem; |
| round-bl-3xl | border-bottom-left-radius: 1.5rem; |
| round-tl-full | border-top-left-radius: 9999px; |
| round-tr-full | border-top-right-radius: 9999px; |
| закругленный-полный | граница-нижний-правый-радиус: 9999 пикселей; |
| round-bl-full | border-bottom-left-radius: 9999px; |
Как создать кнопку с закругленными углами с помощью CSS
В CSS3 вы можете придать элементам закругленные углы с помощью свойства border-radius.Давайте посмотрим на это на примере.
Предположим, у вас есть следующая разметка.
Чтобы сделать div видимым, мы установим его ширину и высоту, а также зададим ему красный цвет фона.
.red_div {
цвет фона: красный;
ширина: 200 пикселей;
высота: 100 пикселей;
}
Ниже приводится результат вышеуказанного.
Чтобы сделать границы div скругленными, вы можете добавить следующий стиль:
Вышеуказанное устанавливает радиус 15 пикселей в верхнем левом, верхнем правом, нижнем левом и нижнем правом углах элемента.Чем выше значение радиуса, тем более скругленным становится край.
Ниже вы можете увидеть результат указанной выше разметки.
Свойство border-radius можно записать несколькими способами.
Указание одного значения для свойства установит для всех четырех краев элемента радиус этого значения.
радиус границы: 15 пикселей 15 пикселей;
С двумя значениями первое будет применено к верхнему левому и нижнему правому углу, а второе — к верхнему правому и нижнему левому углам
радиус границы: 15px 15px 15px;
При трех значениях первое будет использоваться для верхнего левого угла, второе значение для верхнего правого и нижнего левого углов, а третье значение будет применено к нижнему правому углу.
border-radius: 15px 15px 15px 15px;
Вышеуказанное явно устанавливает значение для каждого края. Вышеупомянутое является сокращением для приведенного ниже CSS, который также явно дает значение для каждого края.
border-top-left-radius: 15 пикселей;
граница-верх-правый-радиус: 15 пикселей;
граница-нижний-правый-радиус: 15 пикселей;
граница-нижний-левый-радиус: 15 пикселей;
В рассмотренном нами примере мы установили одинаковое значение для всех краев. Вы, конечно, можете установить разные значения для каждого ребра, если хотите.
Добавление закругленных углов к кнопкам
border-radius можно использовать и для других элементов. Ниже мы видим, что он используется для добавления закругленных углов к кнопке.
кнопка {
ширина: 200 пикселей;
высота: 100 пикселей;
радиус границы: 20 пикселей;
}
Кнопка будет выглядеть так:
Вот еще несколько примеров готовых кнопок
.
