Приемы Фотошопа – приемы работы в Фотошопе, основные приемы Фотошопа – ФотоКто
1. Удалить текущий слой можно зажав Alt и нажав 3 раза L.
2. Работая с инстрмуентом Move Tool Вы можете выбрать любой слой кликнув по части объекта с нажатым Ctrl.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift+двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift+клик по серому фону и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои нажмите Alt+Ctrl+A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift+клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl+Alt+клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl+Space+клик увеличит масштаб изображения, Alt+Space+клик –– уменьшит.
14. Нажав Ctrl и «+» или «-» изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt –– это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка) –– сделайте линию, а затем зажмите Alt и создайте другую линию из конца первой –– это поможет Вам определить угол между ними.
17. Ctrl+Alt+Z и Ctrl+Shift+Z используйте для отмены и возврата ряда действий.
18. Alt+Backspace и Ctrl+Backspace зальет изображение цветом переднего плана и фона соответсвенно. Shift+Backspace вызовет диалоговое окно для заливки изображения. Alt+Shift+Backspace и Ctrl+Shift+Backspace зальет изображение цветом переднего плана и фона соответсвенно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl+T, то она будет производиться над копией объекта. Ctrl+Shift+T повторит любые последние трансформации.
20. Рамер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите Ок.
21. Ctrl+J создаст копию текущего слоя.
22. Ctrl+Shift+E сольет все видимые слои в один, Ctrl+Shift+Alt+E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl+D для снятия выделения, Ctrl+Shift+D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и «+» или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответсвующую цифру на клавиатуре:
– при нажатии на одну цифру [4=40%]
– для задания более точного % прозрачности [зажмите 7, а затем 2, что в результате даст 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, а нижний заменит маску.
31. Удерживая Alt нажмите кнопку создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и, удерживая нажатой Alt, сделайте клик по мусорной корзине на палитре слоев, т.о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl+клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II –– создаст небольшие превьюшки для каждого файла, октрытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt+Shift+клик правой кнопкой мыши по различным объектам изображения, расположеных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl+Shift+H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl+PageUp = пролистать влево на одну страницу
Ctrl+PageDown = пролистать вправо на одну страницу
Shift+PageUp = пролистать вверх на 10 pixel
Shift+PageDown = пролистать вниз на 10 pixel
Ctrl+Shift+PageUp = пролистать влево на 10 pixel
39. Ctrl+Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed color
Ctrl+»~» = RGB
Ctrl+1 = red
Ctrl+2 = green
Ctrl+3 = blue
Ctrl+4 = other path
Ctrl+9 = other path
Ctrl+»~» = CMYK
Ctrl+1 = light green
Ctrl+2 = pink red
Ctrl+3 = yellow
Ctrl+4 = black
Ctrl+5 = other path
Ctrl+9 = other path
Ctrl+1 = Indexed
Ctrl+2 = other path
Ctrl+9 = other path
42. Удерживая Ctrl на палитре Navigator Вы можете растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно зажав Alt+кликнув по окошку предпросмотра.
46. Удерживая Shift+Alt трансформация объекта будет производиться пропорционально –– из центра.
47. Если у Вас выбран инструмент Move Tool, и Вы хотите что-то скопировать, то просто зажмите Alt и потяните за изображение. Удерживая Shift+Alt объект легко переместить вдоль напрявляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скоприуйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl+R.
51.Чтобы изображение было четко по центру Ctrl+A, Ctrl+X, Ctrl+V.
52. Ctr+E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно по средствам кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструменту Hand Tool растянет изображение на область экрана.
55. Работа с текстом:
Ctrl+H скроет выделение выделенных символов.
Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы сможете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt+стрелка влево или вправо изменит отступ между символами на 10.
Ctrl+Alt+стрелка влево или вправо изменит отступ между сиволами на 100.
56. Ctrl+Alt+T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl+Alt+стрелка вправо, влево, вверх или вниз скоприует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt+[ или ].
59. Переместите активный слой вверх или вниз при помощи Ctrl+[ или].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl+
61. Ctrl+[клавиша плюс] увеличит масштаб изображения, Ctrl+[клавиша минус] –– уменьшит. Ctrl+Alt+[клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl+Alt+[клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для перключения цвета переднего плана и фона местами.
64. Нажмите D чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl+клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt+клик по иконке создания маски для слоя создаст черную маску .
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для того, чтобы перемещаться по видимой части с помощью захвата, используйте зажатый пробел в режиме выбора (V).
72. Ctrl+Shift+N создаст новый файл, с выводом диалогового окна; Ctrl+Shift+Alt+N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift+[ или ] изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt+клик –– для определения участка под копирование). Это также работает, если в фотошопе открыто несколько изображений и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl+клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычек любой вкладки на другую палитру к другим ярлычкам и она переместится.
78. Когда создаете текст, нажатие Enter создаст новую строку, чтобы закончить писать нажмите Ctrl+Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошопе, т.о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500px, создайте новый слой, возьмите инструмент Brush Tool, кисть выберите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl+Alt+T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк –– нажмите Ctrl+Shift+Alt+T 10 раз и Вы увидите что получится.
81. Shift+клик по синей верхней полосе у панели инструментов или палитрах, переместит их к боковой границе окна.
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой мы знаем из пункта 81, а добавить еще один слой в группу можно зажав Ctrl+Shift и сделав клик по части объекта, расположенному на другом слое.
83. Удалить сразу несколько слоев можно простым пертаскиванием группы слоев на иконку корзины на палитре слоев, как выбрать группу знаем из пункта 82.
84. Нажмите Tab, чтобы скрыть панель инструментов и палитры, Shift+Tab скроет только палитры.
85. После применения фильтра, его действие можно смягчить при помощи функции Fade, нажав Shift+Ctrl+F.
86. Скопировать маску слоя можно перетянув ее с нажатым Alt на другой слой.
87. Из вертикальной направляющей Grid легко можно получить горизонтальную, выбрав инструмент Move Tool, зажать Alt и кликнуть по самой направляющей. И наоборот.
88. Сохраняя документ при помощи Save for Web информация о документе теряется, чтобы сохранить информацию используйте Save As.
89. Для лучшей организации слоев –– сгруппируйте выделенные, нажав Ctrl+G.
90. Чтобы отобразить панель Rules, нажмите Ctrl+R
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Смотрите также:
Быстрая качественная обработка портрета в Лайтруме и Фотошопе
Двойная экспозиция или мультиэкспозиция простыми словами в Фотошопе
Создание в программе Фотошоп поп-арт коллажа
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
- 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
удаление шума / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 22.09.2017
Удаление шума
Любую обработку фотографии можно сравнить с проявкой плёнки — без этого получить впечатляющий результат не получится. В самом простом случае кадр редактирует камера. Мы этого даже не замечаем. Но внутрикамерные алгоритмы не всегда работают идеально. Во-первых, возможности фотоаппарата ограничены (процессор там не такой мощный, как в компьютере). Во-вторых, автоматика не может точно предугадать ваши творческие задумки, поэтому будет выдавать усреднённый результат.
Кстати, авторские задумки не всегда воплощаются даже в идеальных для съёмки условиях. Например, фотографируя при недостаточном освещении, мы часто получаем «шумные» кадры. Что делать, если камера не справляется с шумами самостоятельно? В этой ситуации следует прибегнуть к постобработке в фоторедакторе.
В статье мы разберём, как удалить шум с изображения. Это одна из первых операций, с которой начинается ретушь фотографии. Мы будем работать в Photoshop CC. Все скриншоты сделаны в операционной системе MacOS, но в Windows окна и диалоги настроек выглядят аналогично.
Удалять шум в Adobe Photoshop можно несколькими способами, мы рассмотрим два самых простых.
Рекомендуем продублировать исходный слой и все операции с шумом производить на копии слоя. Если коррекция окажется очень сильной, всегда можно будет уменьшить прозрачность слоя или добавить к нему маску, чтобы убрать воздействие с определённых участков изображения.
Чтобы продублировать слой, воспользуйтесь комбинацией клавиш Command+J либо выберите пункт меню Layer/«Слой» → Duplicate Layer/«Дублировать слой».
Удаление шума в RAW-конвертере
Начинать работу с шумом следует ещё на этапе RAW-конвертации. Именно это позволит получить изображение максимального качества без потери в деталях. Кстати, иногда лучше оставить немного шума, но сохранить детали на изображении, чем получить «чистую», но замыленную и недетализированную картинку.
Но даже если вы обрабатываете уже сконвертированый снимок или снятый в JPEG-формате, можно воспользоваться модулем Adobe Camera Raw для конвертации, он отлично работает на любых изображениях.
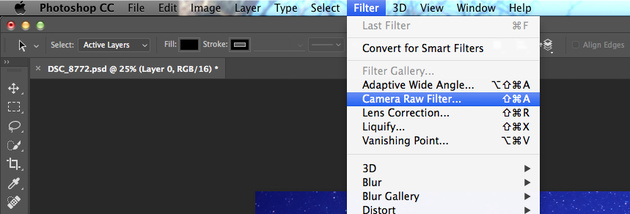
Чтобы запустить Camera Raw, нужно либо открыть RAW-файл в Photoshop, либо воспользоваться пунктом меню Filter/«Фильтр» → Camera Raw Filter/«Фильтр Camera Raw».

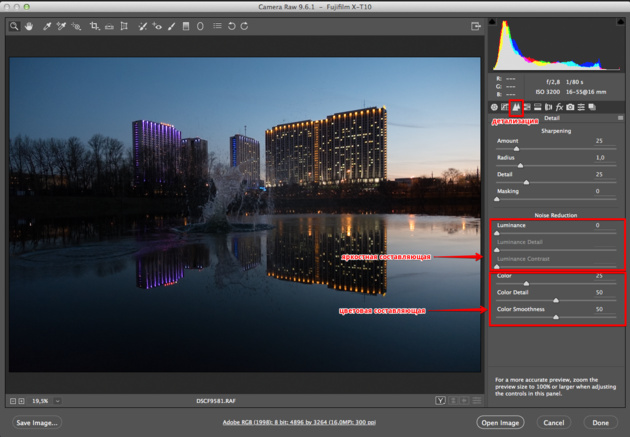
В Adobe Camera Raw управление подавлением шума находится на вкладке Detail/«Детализация».

Шум принято разделять на две составляющие: цветовую (Color) и яркостную (Luminance). Цветовая составляющая визуально выражена в виде разноцветных крупинок и довольно хорошо поддаётся удалению. Яркостная составляющая — это зерно. И тут при корректировке главное — найти баланс между тем моментом, когда шум мешает восприятию изображения, и тем, когда фотография становится «пластиковой» из-за чрезмерного размытия деталей в процессе борьбы с шумом.
Часто бывает достаточно убрать только цветовой шум. Яркостный оставляют потому, что он больше похож на плёночное зерно и не так мешает восприятию изображения. Работу с удалением шума стоит вести при 100% увеличении изображения и подбирать значения всех параметров исходя из структуры и размера фотографии.
Давайте теперь разберёмся с теми параметрами, на которые можно воздействовать при удалении шума в Adobe Camera Raw.
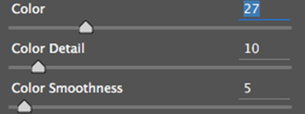
Цветовой шум:
Color/«Цветность» — сила воздействия инструмента. Чем больше значение, тем сильнее воздействие на цветовую составляющую. 0 — степень воздействия равна 0, параметр не применяется.
Color Detail/«Сведения о цвете» сохраняет цветовые детали на граничных участках. Высокие значения защищают тонкие, детализированные границы цветовых переходов, однако могут вызвать цветовые пятна. Низкие значения позволяют лучше справляться с шумом, но могут вызвать потерю цвета. Всё, что вне этого радиуса, будет восприниматься как шум и давиться.
Smoothness/«Плавность цвета» помогает бороться с оставшимися цветовыми артефактами. Поднимайте значения, если цветовые пятна не уходят.
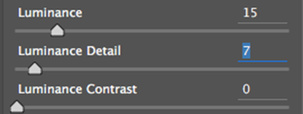
Яркостный шум (по умолчанию выключен):
Luminance/«Светимость» — сила воздействия.
Luminance Detail/«Сведения о яркости» — всё, что вне этого радиуса, будет восприниматься как шум и давиться. Чем меньше это значение, тем больше потеря детализации и тем мягче становится изображение, но удаляется больше шума. При повышении значения этого параметра сохраняется больше деталей, но и шума остаётся больше.
Contrast/«Контраст яркости» — добавление локального контраста на граничных участках с сохранением деталей. Если увеличивать значения, шум вернётся, но изображение станет более контрастным.
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.

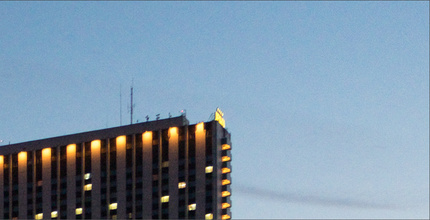
Вот 100% фрагменты кадров на разных этапах удаления шума:

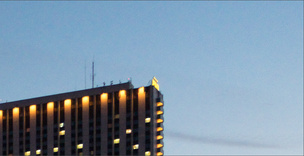
Исходный снимок

Снимок с подавленной цветовой составляющей шума

Снимок с подавленной яркостной составляющей шума



Исходный снимок

Снимок после удаления шума
Удаление шума фильтром Reduce Noise
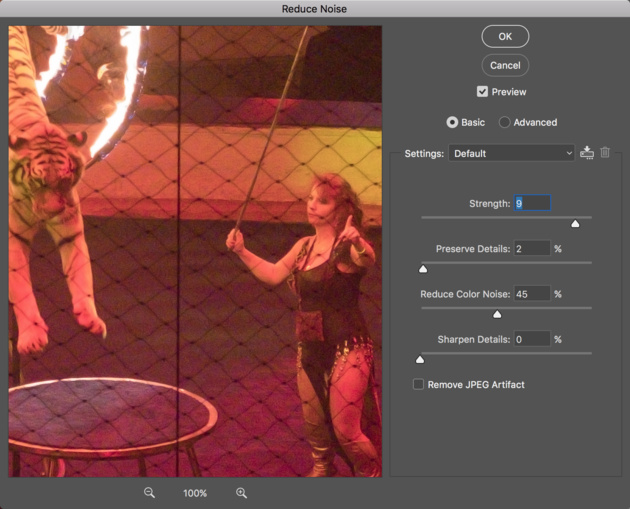
Второй способ удаления шума — использование фильтра Reduce Noise/«Уменьшить шум»: Filter/«Фильтр» → Noise/«Шум» → Reduce Noise/«Уменьшить шум».
Возьмём снимок, снятый на ISO 12800, с ярко выраженным шумом.

Этот фильтр имеет два режима работы: Basiс/«Основной» и Advanced/«Дополнительно». И любой набор параметров можно сохранить в виде пресета, если кликнуть на пиктограмму в шапке блока параметров. Потом подобранные настройки можно будет использовать для всех снимков из серии или для всех снимков, снятых на том же значении ISO.

Для регулировки здесь доступны следующие параметры:
Strength/«Интенсивность» — сила воздействия.
Preserve Detail/«Сохранить детали» — сколько деталей нужно сохранить. Чем меньше значение, тем лучше удаляется шум, но тем более размытым становится изображение.
Reduce Color Noise/«Уменьшить шумы цветов» — степень удаления цветового шума.
Sharpen Details/«Детали резкости» — добавление резкости на мелкие детали после удаления шума.
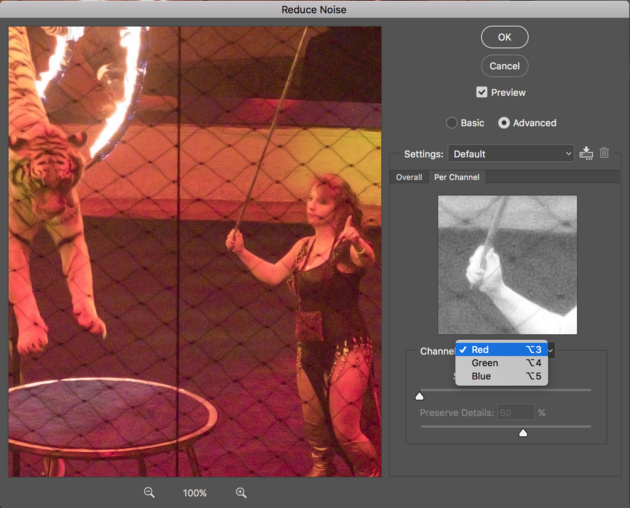
В расширенном режиме становится доступна возможность регулировать степень удаления шума по каналам. При этом параметры Strength/«Интенсивность» и Preserve Detail/«Сохранить детали» в каждом канале будет аналогичны по смыслу описанным ранее.


Фрагмент исходного снимка на 100% увеличении

Снимок после удаления шума
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.

приёмы и техники обработки изображений
Если у вас есть много любимых фотографий, которые вы желаете улучшить, то наверняка искали софт с помощью которого, можно осуществить…

На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного…

С помощью «Динамики цвета» можно менять и держать под контролем самые разные параметры цвета у кисти при рисовании этим инструментом….

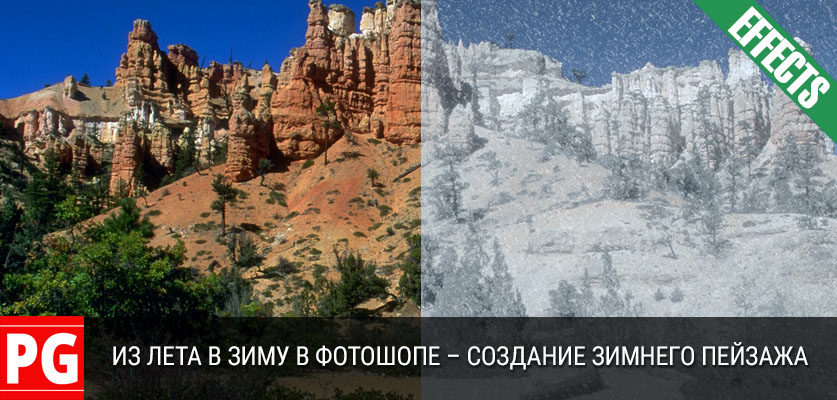
Всем пламенный зимний привет! В этом посте поговорим о создании зимней сцены в фотошопе. Конечно получить такую картинку можно гораздо…

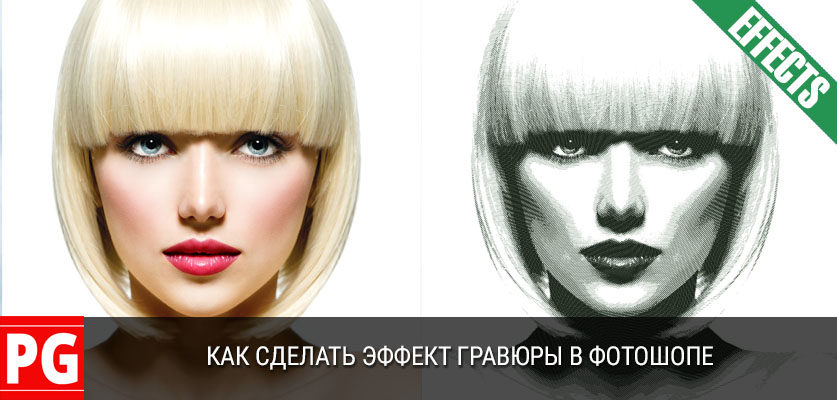
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше…

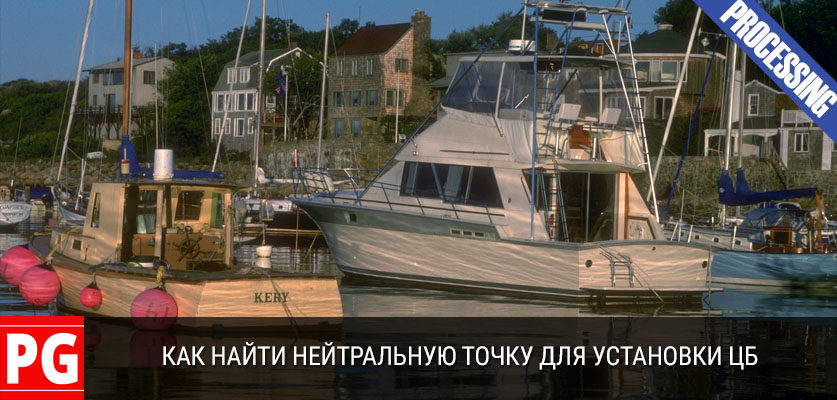
Привет коллеги! В этом посте спешу рассказать, как потратить вагон времени на поиск нейтральной серой точки для установки цветового баланса….

Салам аллейкам всем любителям фото обработки, а так же людям случайно оказавшимся на этой странице. Сегодня поговорим о использовании горячих…
Базовые инструменты Photoshop для новичков
Подавляющее большинство всех веб-дизайнеров использует один из наиболее мощных графических пакетов, Photoshop, в качестве своего основного инструмента. Он содержит в себе огромный функционал.
На сегодняшний день, Adobe Photoshop стал настолько насыщенным различными возможностями, что вам стоит использовать именно его. Не будет преувеличением сказать, что он является самым известным графическим редактором в мире. Уже на протяжении 20 лет разработчики совершенствуют свое детище, делая его все совершеннее с каждой новой версией.
Инструменты в Photoshop очень мощные и универсальные. Они позволяют вам редактировать изображения, обрезать и изменять их размер, создавать графические эффекты и многое другое. Всем дизайнерам необходима поддержка цветовой схемы CMYK и превосходные инструменты редактирования, которые предоставляет редактор.
Эта статья рассматривает базовые и некоторые дополнительные инструменты Photoshop. Хотя для профессионалов эта статья может показаться неинтересной, новичкам она будет очень хорошим подспорьем в знакомстве с данным программным пакетом. Надеюсь, что в статье будут достаточно ясно рассмотрены базовые функции.
Панель инструментов находится в левой части рабочей области Photoshop. Некоторые иконки содержат в себе сразу несколько инструментов, доступ к которым можно получить, зажав левую кнопку мыши над нужной иконкой.
Этот инструмент используется для быстрого взятия образца цвета любого пикселя изображения, чтобы решить, подходит ли он вам для использования или нет. Данный инструмент предоставляет возможность, например, взять образец цвета кожи или неба. Пипетка может брать образец цвета в любом месте открытого изображения, также предоставляя некоторые другие функции.
Выберите пипетку с панели инструментов и попробуйте взять разные цвета с изображений. Дополнительный цвет меняется с каждым щелчком пипеткой на изображении. Кроме взятия образца одного пикселя, инструмент может брать усредненное значение областей 3 на 3 пикселя, 6 на 6 пикселей и более, если вам это требуется.
Это, возможно, один из самых мощных и востребованных инструментов Photoshop с огромным потенциалом. Он используется для создания векторных контуров шрифтов. Имеется несколько вариаций этого инструмента. Инструмент «Вертикальный текст» пригодится, например, для ввода китайского и японского иероглифического письма, либо в художественных целях для обычного текста. Горизонтальный и вертикальный инструмент текста имеют схожие атрибуты.
Инструмент «Текст» используется как для ввода параграфов, так и для одиночных строк. Инструмент «Текст-маска» производит выбор контуров текста после его ввода. Внешний вид набранного текста также может быть изменен с помощью инструментов: «Текст по контуру фигуры», «Текст по контуру выделения» и «Текст по выбранной кривой». Инструмент «Текст по контуру фигуры» позволяет вам создать текст, расположенный по контуру различных фигур, которые можно выбрать из выпадающего списка. «Текст по контуру выделения» дает возможность ввести текст по контуру произвольно выделенной области. «Текст по выбранной кривой» располагает текст по нарисованной кривой.
Горячая клавиша для вызова данного инструмента – кнопка латинской буквы «O». «Затемнитель», как следует из названия, предназначен для затемнения областей изображения. Белые и светлые пиксели затемняются данным инструментом, который выглядит как рука. Чем больше раз вы используете «Затемнитель» в одной области, тем больше она будет приближаться к черному цвету. Нажмите левой кнопкой и задержите над соответствующей иконкой на панели инструментов, чтобы выбрать «Затемнитель» (см. изображение ниже). Далее, выберите кисть из набора в выпадающем списке на верхней панели.
Теперь вы можете настроить размер кисти по своему желанию, выбирать диапазон воздействия инструмента (тёмные, средние, светлые тона). Диапазон «Тёмные тона» позволяет воздействовать только тёмные области изображения, «Средние тона» затрагивают только области средней яркости, а диапазон «Светлые тона», соответственно, позволяет затемнять только самые светлые области.
Также вы можете настроить экспозицию (Изображение>Коррекция>Экспозиция) для регулирования величины коррекции, производимой инструментом «Затемнитель». Меньшее значение дает больший контроль над затемнением. Чтобы воспользоваться инструментом, просто проведите кистью там, где хотите затемнить участок изображения. Если вы не удовлетворены результатом, то нажмите комбинацию клавиш Ctrl+Z, чтобы отменить действие.
Вы можете осветлить область инструментом «Осветлитель». Выбрав его, вы можете указать степень и характер воздействия инструмента, изменив тип кисти и тональный диапазон. Степень воздействия «Осветлителя» также может быть определена настройками экспозиции. Процедура использования данного инструмента аналогична инструменту «Затемнитель».
Выберите инструмент «Осветлитель» на панели инструментов и задайте нужный тип и размер кисти, используя выпадающий список на панели в верхней части окна программы. Затем, выберите диапазон воздействия: тёмные, средние или светлые тона. Затем вы можете изменить экспозицию для настройки степени воздействия инструмента на изображение. Используйте «Осветлитель» только на малых областях. Этот инструмент позволяет вам изменять только имеющиеся изображения и неприменим для их создания.
Этот инструмент предназначен для смазывания и использует эффект искривления. Данный инструмент смазывает пиксели таким образом, что это похоже на использование акварельных красок, и имеет свои настройки. Инструмент «Палец» рекомендуется использовать на небольших областях, чтобы эффект выглядел натурально. Если вы будете им злоупотреблять, то можете потерять необходимые детали изображения.
Сначала, откройте изображение, над которым вы собираетесь работать, выберите инструмент «Палец» на панели инструментов и произведите настройки на панели опций, чтобы достигнуть желаемого эффекта. Вы можете выбрать тип и размер кисти из выпадающего списка. Далее, выберите режим наложения и измените интенсивность смазывания, введя точное число или передвинув слайдер.Низкие значения интенсивности дают более мягкий эффект смазывания. Начните рисовать кистью в выбранной области, чтобы придать изображению желаемый эффект. Можно как добавить мелкие детали, так и кардинально воздействовать на картинку. После внесения изменений не забудьте сохранить файл.
Данный инструмент может быть использован для реставрации изображений и создания художественных эффектов, например эффекта движения футбольного мяча. Смазывание также может использоваться для фокусировки внимания зрителя на специфических элементах. Это достигается уменьшением контрастности между соседними пикселями. Инструмент «Размытие» используется похожим с инструментом «Палец» образом.
Перейдите в режим эксперта в графическом редакторе и откройте изображение. Выберите инструмент «Смазывание» на панели инструментов. Затем, выберите тип кисти из выпадающего списка на панели опций. Скорректируйте область размытия слайдером размера кисти. Используйте фильтр размытия, если хотите размыть весь фон, оставив четким объект на переднем плане.
Выберите режим наложения и интенсивность воздействия инструмента на панели опций, чтобы задать нужные параметры размытия.Если изображение состоит из нескольких слоев, вы можете отметить опцию «Образец со всех слоев», чтобы соседние пиксели при размытии брались со всех слоев. Примените инструмент «Размытие» в нужных областях и не забудьте сохранить файл после внесения изменений.
Этот инструмент, на основе анализа изображения, может убирать с него нежелательные элементы (например, мусор с песка). Это помогает исправить сложные, насыщенные различными деталями изображения.
Сначала, создайте копию вашего изображения, чтобы не вносить изменений в оригинал. На панели слоев появится два одинаковых слоя, оригинальное изображение будет расположено внизу списка и помечено как «Фон». Редактироваться будет копия изображения.Обведите область, которую вы хотите заменить или удалить с помощью инструмента «Выделение» (Selection Tool) с панели инструментов. Вы также можете зажать левую кнопку мыши над инструментом «Лассо» (Lasso Tool) и выбрать другие инструменты выделения, например, «Магнитное лассо» или «Полигональное лассо», в зависимости от формы объекта.
Затем, нажмите на клавиатуре клавишу F , чтобы перейти в полноэкранный режим для простоты и выберите объект, двигая курсор близко к границам объекта. После этого перейдите в меню «Редактирование>Выполнить заливку..» Выберите в выпадающем списке «С учетом содержимого» и нажмите ОК. Photoshop зальёт выбранную область, и объект будет удален. Если объект, который вы хотите удалить очень большой, вам может понадобиться разбить его на меньшие части и обработать их отдельно.
Это чрезвычайно полезный инструмент, для внесения мелких изменений в редактируемое изображение. Сначала, загрузите изображение и очень аккуратно выделите нужный объект. С помощью инструмента «Перо» (Pen Tool), обведите область вокруг объекта как можно точнее, закончив обводку в начальной точке и сформировав петлю. При выбранном инструменте «Перо», щелкните правой кнопкой мыши на образованной фигуре и выберите в выпадающем меню пункт «Образовать выделенную область..» (Make a Selection).
Введите значение для параметра «Радиус растушевки» (Feather Radius), затем нажмите OK. Далее, выберите инструмент «Область» (Marquee Tool), нажав правой кнопкой мыши на выделении и выбрав пункт «Уточнить край..» (Refine Edge) для окончательного выбора области.
Точно выделите объект и нажмите «Новый слой с маской» (New Layer with Mask). Теперь у вас два слоя: на одном находится объект, а на другом – оригинальное изображение, из которого этот объект будет удален.Перейдите в меню «Редактирование>Марионеточная трансформация» (Edit>Puppet Warp) и трансформируйте объект, располагая нужным образом ключевые точки. Перетаскивайте их, используя комбинацию Alt + клик для изменения формы объекта требуемым образом.
Инструмент «Область» предназначен для выделения областей прямоугольной и эллипсной формы, либо в форме колонки. Вы можете получить к нему доступ, зажав левую кнопку мыши над инструментом «Прямоугольная область» на панели инструментов.
Выберите один из инструментов и выделите область на изображении. Если при выделении вы зажмете кнопку Shift, то создастся еще одна область и присоединится к уже существующей, образовав целое выделение. Если же зажать кнопку Alt, то при выделении, новая область при пересечении с существующей будет вычитаться из нее. Вы можете область в форме прямоугольника, эллипса, квадрата или круга, зажимая клавиши Alt и Shift при выделении.
Этот инструмент используется для ретуширования таких недостатков как, например, синяки и ссадины. Он использует выбранные пользователем пиксели и замещает ими области редактирования.
Откройте редактируемое изображение и выберите инструмент «Штамп» с панели инструментов в режиме эксперта. После этого, выберите тип и размер кисти из выпадающего списка. Затем, выберите режим наложения на панели опций. Используйте слайдер «Непрозрачность» (Opacity) на панели опций для того, чтобы сделать клонированные элементы более прозрачными.
Затем, отметьте опцию «Выравнивание» (Aligned) для постоянного смещения, относительно клонируемого источника клонирования. Выберите опцию «Брать образец со всех слоев» (Choose the Sample All layers), если хотите, чтобы образец для клонирования брался со всех видимых слоев.
Вы также можете использовать кнопку «Клонирование подложки» (Clone Overlay) для выравнивания объекта с нижележащим изображением. Используйте клавишу Alt + клик на изображении для выбора объекта клонирования, а затем левой кнопкой мыши примените клонирование в нужной области. Не забудьте сохранить отредактированное изображение.
Выбрав меню «Файл>Сохранить для Web и устройств..» (File>Save for Web and Devices..), вы можете подготовить фото и изображения для просмотра на различных устройствах. Открыв файл в полноэкранном режиме, выберите данный инструмент. В левой части экрана вы увидите оригинал, а в правой – изображение с примененными настройками качества.
Путем выставления настроек найдите оптимальный размер для web-изображения. Кроме этого, вы можете уменьшить размер файла в диалоговом окне сохранения файла (доступны форматы JPEG, GIF, PNG 24 и другие, а также настройки качества конечного изображения). Выберите уровень зума изображения или введите точное значение. Установите зум в значение 100% и переключайте различные настройки, чтобы получить наилучшее соотношение качество/размер.
Размер холста изображения может быть обрезан с помощью инструмента «Рамка». Вы можете как увеличить, так и уменьшить его размер. Откройте изображение и выберите этот инструмент на соответствующей панели. Также можно нажать латинскую клавишу «C» для быстрого вызова рамки.
Выделите прямоугольную область и подкорректируйте ее размеры, с помощью черных точек, расположенных по контуру рамки. Вы можете выбрать режим наложения из выпадающего списка на панели инструментов. Нажмите клавишу Enter или Return, чтобы завершить обрезание и задать новый размер холста, который будет равен размеру выбранной рамки.
Используя этот инструмент, вы сможете выбрать область с похожим цветом или яркостью. Вы также можете выделять области со сложными краями, например края зданий на фоне неба или деревья.
Выберите «Волшебную палочку», зажав левую кнопку мыши над иконкой инструмента «Быстрое выделение» (Selection Tool). При этом, выделяются все пиксели, смежные с выбранной точкой. Вы также можете выбрать режим сравнения и настроить параметр «Толерантность», показывающий насколько близки будут по характеристикам выделенные пиксели к тому, по которому был произведен клик.
В случае многослойного изображения, выберите опцию «Брать образец со всех слоев» (Check the Sample Merged) на панели опций, чтобы образец брался со всех слоев, а не только с активного. Параметры сравнения включают в себя значение RGB, оттенок, яркость и непрозрачность. Настройка «Толерантности» позволяет определить область выделения и говорит Photoshop, насколько выбираемые пиксели должны соответствовать исходному, по которому был произведен клик.
Данный инструмент очень похож на инструмент клонирования. Он также переносит пиксели из одной области в другую. Однако, этот инструмент учитывает темные, средние и светлые тона в обрабатываемой области. Текстуры и цвета из исходной области используются для реалистичного восстановления в другой.
Перейдите в полноэкранный режим и откройте изображение, которое вы хотите восстановить. Выберите инструмент «Восстанавливающая кисть» (Healing Brush Tool) на панели инструментов. Вы можете настроить жесткость и диаметр кисти на панели опций, а также выбрать закругление, угол, режим наложения и отступ для достижения максимально реалистичного эффекта. Источником может быть как взятый образец, так и определенный шаблон. Выберите опцию «Выравнивание» (Aligned) для постоянного смещения образца и опцию «Все слои» (All Layers), которая позволяет учитывать все видимые слои изображения. Кликните с зажатой клавишей Alt по области, с которой будет браться образец для восстановления и затем, удерживая Alt, кликом и перетаскиванием курсора мыши восстановите испорченные части изображения.
Этот инструмент помогает перемещать изображение, слои и отдельно выбранные элементы. Откройте изображение и выберите на соответствующей панели иконку инструмента «Перемещение». Вокруг объекта появится форма с управляющими элементами. С их помощью вы можете изменять размеры и вращать изображение или перемещать его.
При изменении размеров изображения, оно растягивается/сужается до размеров рамки. Если при изменении размеров, рамка пересекает границу другого объекта, то она фиксируется на ней, чтобы выполнить максимально точную подгонку изображений.
Данная публикация представляет собой перевод статьи «A Beginner’s Guide to Photoshop Tools» , подготовленной дружной командой проекта Интернет-технологии.ру
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
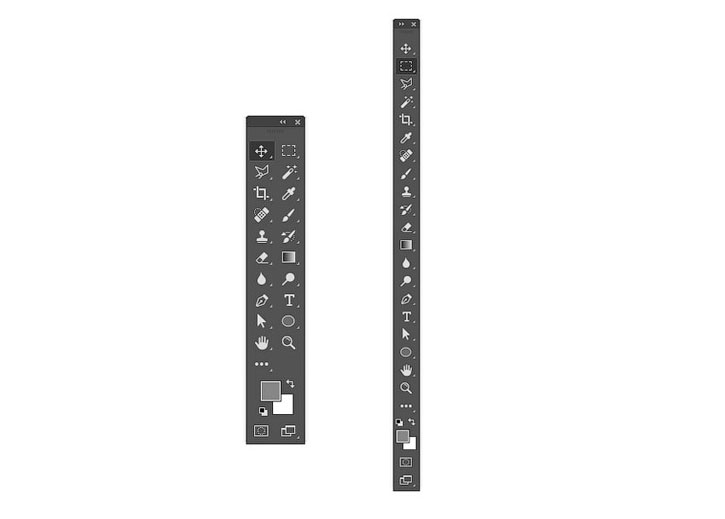
1. Познакомьтесь с Инструментами
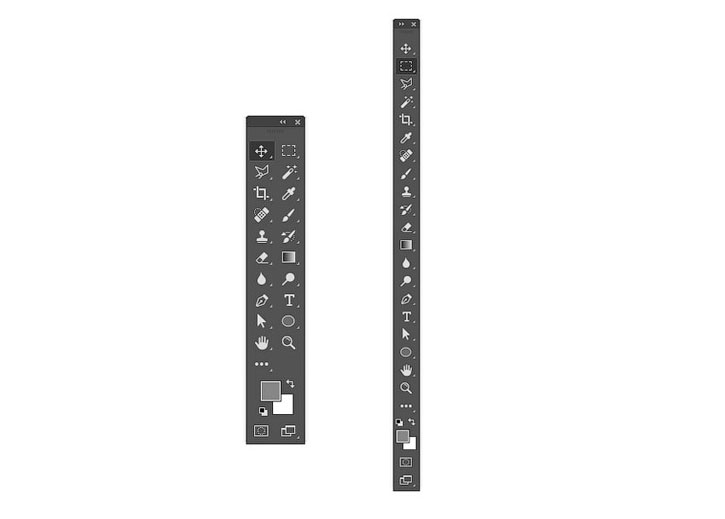
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
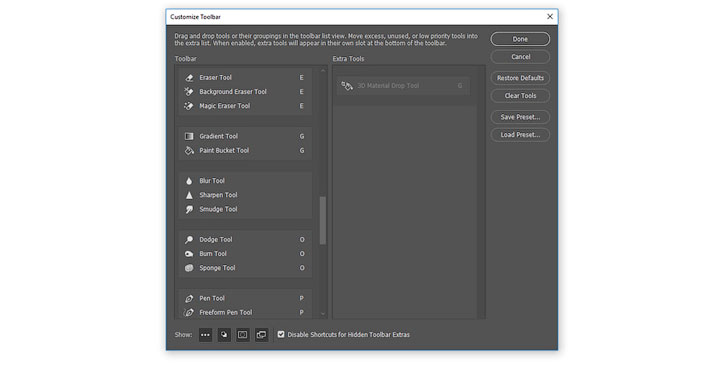
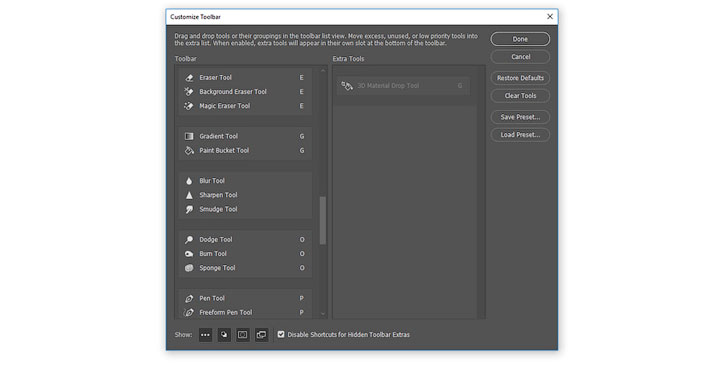
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
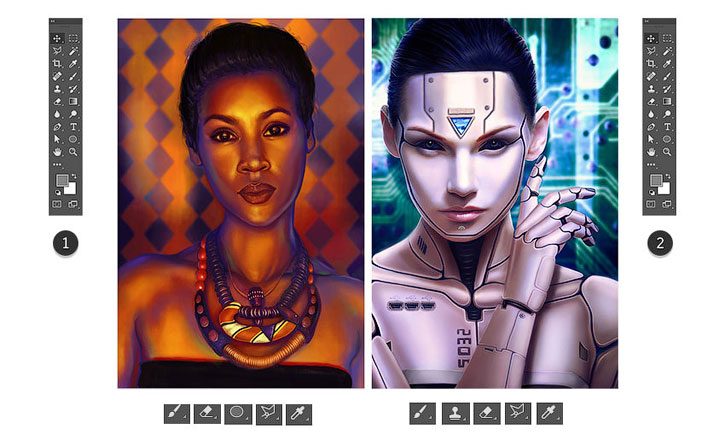
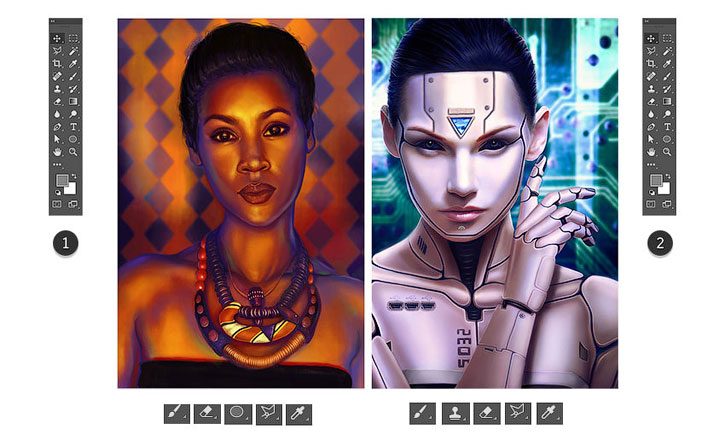
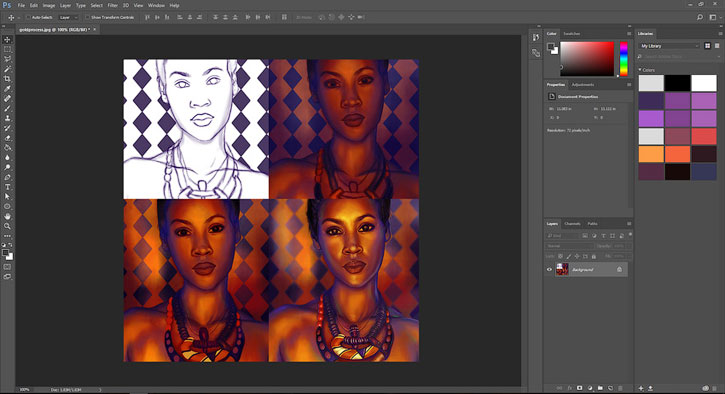
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
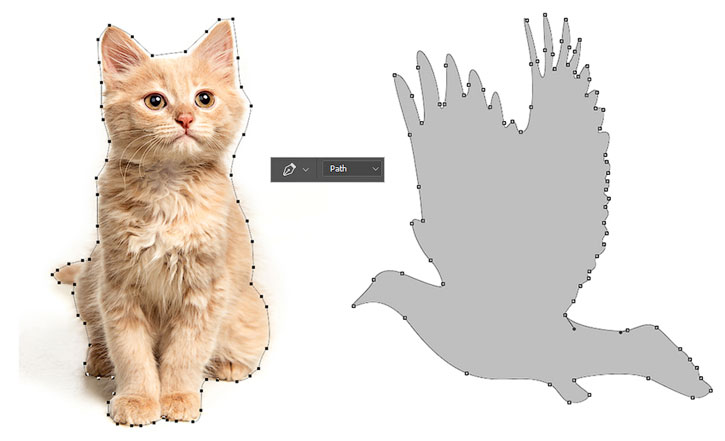
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen  (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
(Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen  (Перо) и Move
(Перо) и Move  (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
(Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
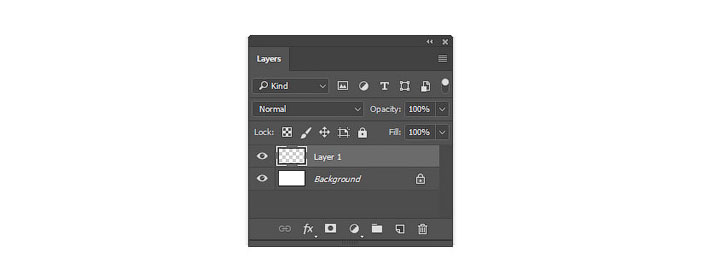
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
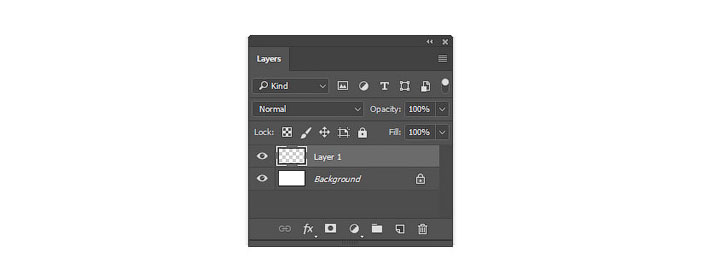
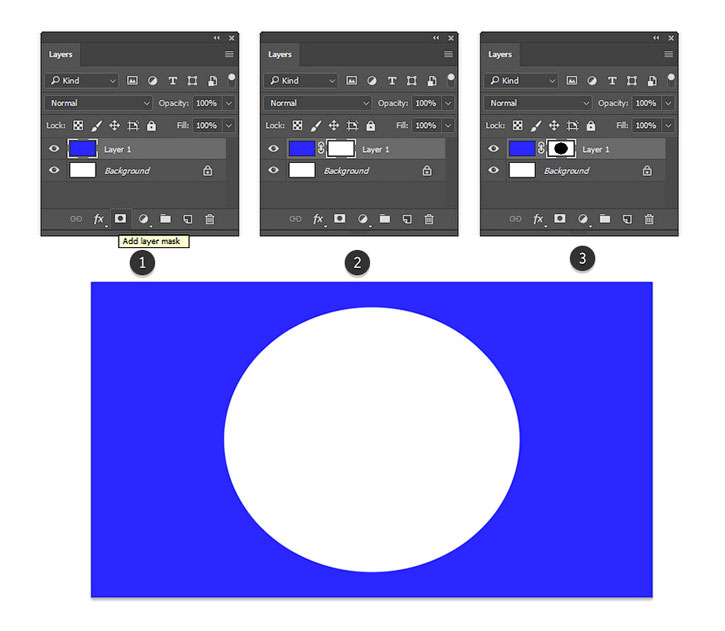
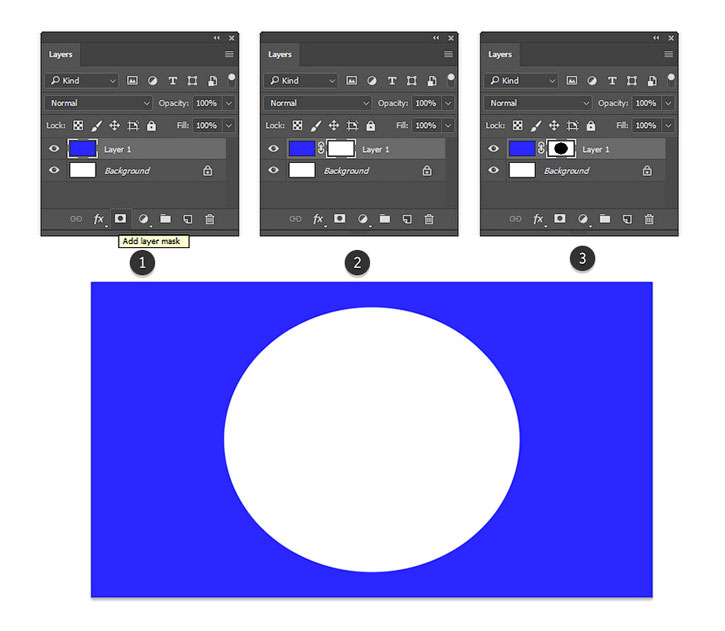
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика: кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и Paint Bucket
 (Заливка).
(Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser  (Ластик), так как это самое быстрое решение.
(Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
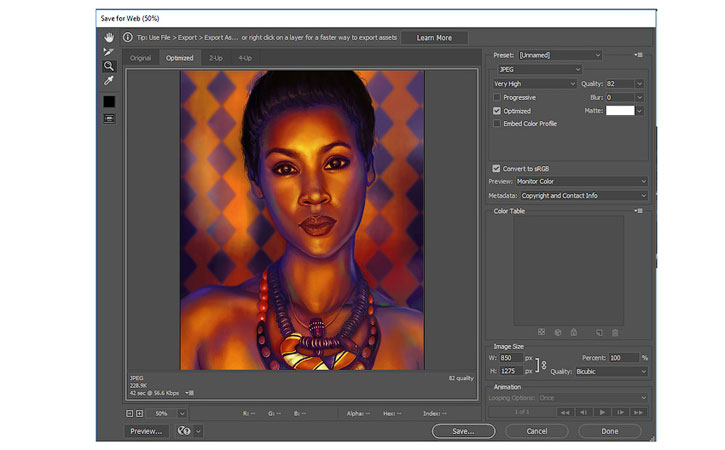
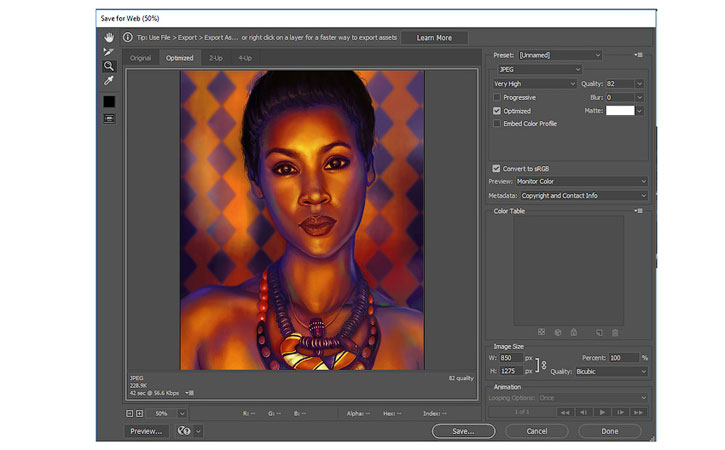
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
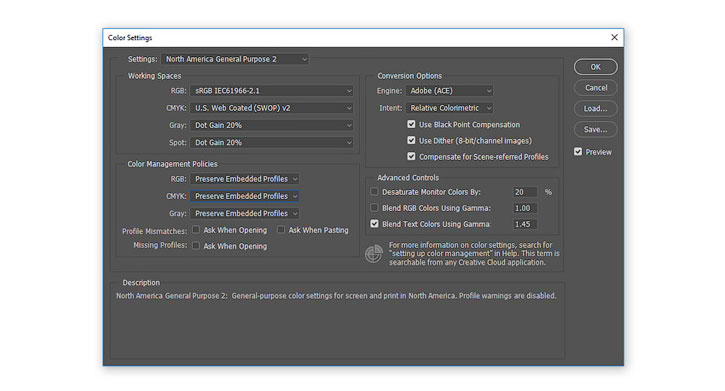
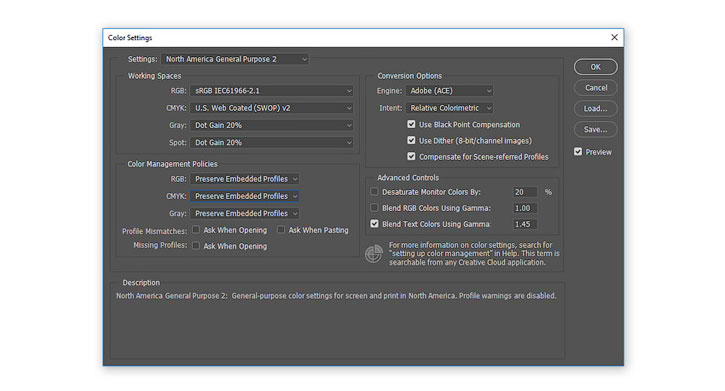
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
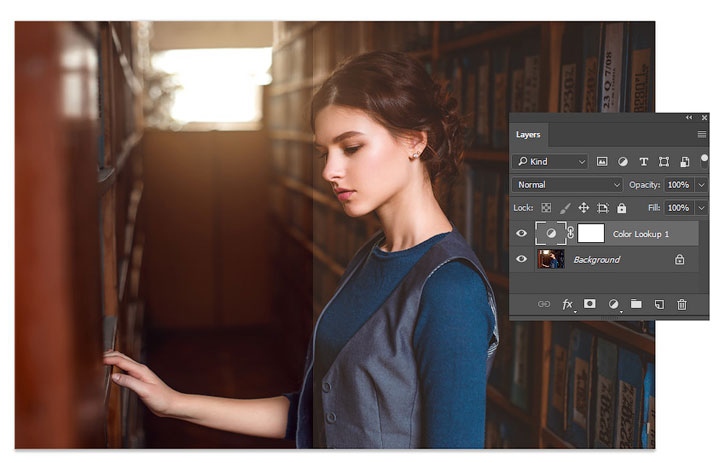
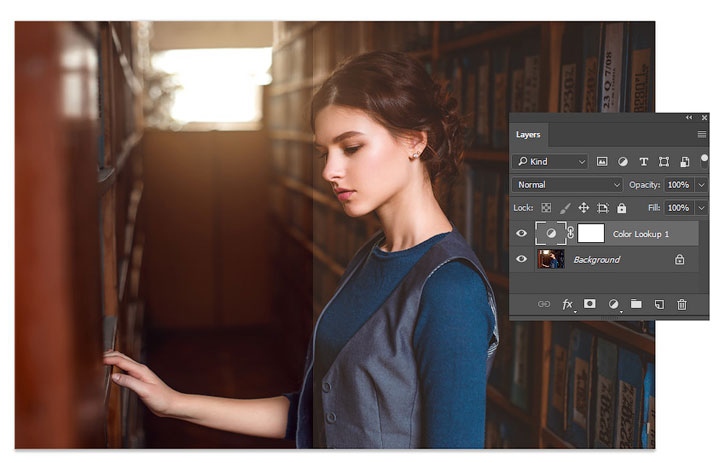
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
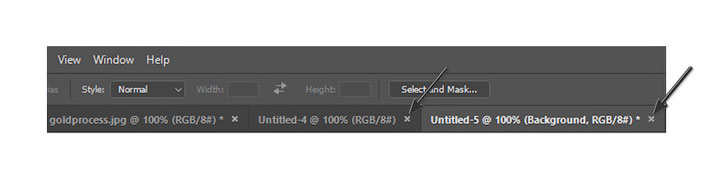
Для начала закройте все лишние вкладки!

После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen  (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
(Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
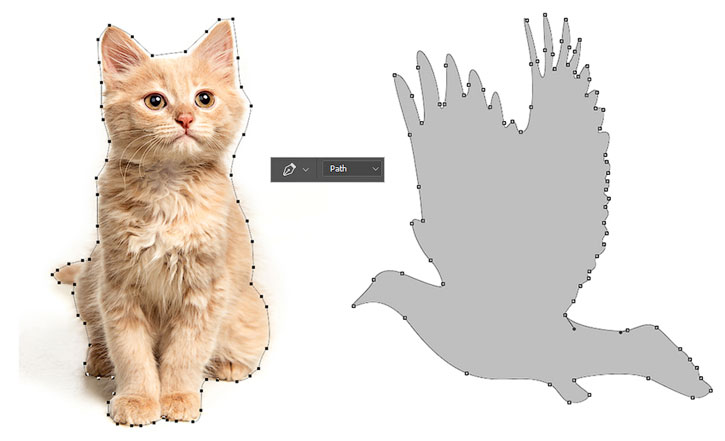
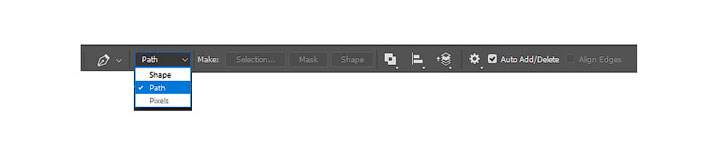
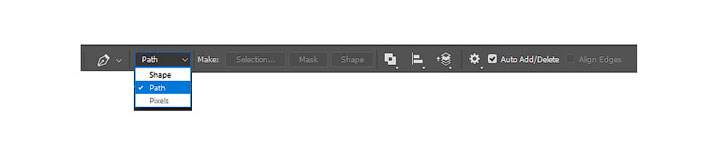
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.

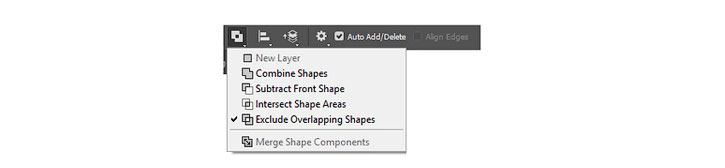
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.

Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush  (Кисть), я автоматически представляю вот это:
(Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
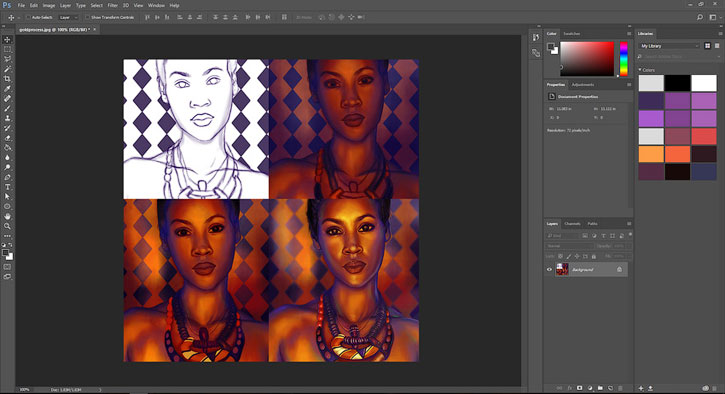
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen  (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
(Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen  (Перо) и Move
(Перо) и Move  (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
(Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика: кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и Paint Bucket
 (Заливка).
(Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser  (Ластик), так как это самое быстрое решение.
(Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!

После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen  (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
(Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.

Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.

Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush  (Кисть), я автоматически представляю вот это:
(Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
Полезные техники, уроки и инструменты Photoshop — Smashing Magazine
Об авторе
Виталий Фридман любит красивый контент и не любит легко уступать. Когда он не пишет и не выступает на конференции, он, скорее всего, бежит… Больше о Виталий Фридман …
Как веб-дизайнеры, нам всегда есть чему поучиться. За последнее десятилетие наш рабочий процесс кардинально изменился — он стал более сложным и разнообразным. У нас есть не только гораздо больший набор улучшенных инструментов; существует также бесконечный поток новых технологий, появляющихся и распространяющихся в сообществе веб-дизайнеров через социальные сети.[Обновлено 14 июня 2017 г.]


И здесь появляется возможность изучить новые полезные практические подходы и методы. Мы можем учиться, исследуя различные подходы к дизайну, которые использовали другие дизайнеры при решении своих проблем, и применять эти подходы в нашей работе, чтобы стать более продуктивными и Специалист. Поэтому наша редакционная команда постоянно ищет интересные методы, инструменты и руководства, которые мы тщательно отбираем и представляем в обзорах на Smashing Magazine.Вам не обязательно любить наши списки, но они часто дадут вам несколько полезных идей и советов.
Дополнительная литература по SmashingMag:
Ниже вы найдете обзор новых полезных техник Adobe Photoshop и руководств , которые мы нашли и собрали за последние месяцы. Мы искренне надеемся, что хотя бы некоторые из представленных там техник помогут вам улучшить свои навыки графического дизайна в Photoshop. И искренне благодарим всех дизайнеров и разработчиков, чьи статьи представлены в этом обзоре.Мы уважаем и ценим ваш вклад в сообщество дизайнеров, ребята!
Приемы и уроки в Photoshop
Иллюстрация
Сделать вкусный пончик в Photoshop В этом уроке вы увидите, как сделать вкусный пончик в Photoshop. Используйте инструмент «Перо», инструмент «Кисть», инструмент затемнения, инструмент «Осветление», инструмент «Размытие», а также различные фильтры и методы стилизации слоев для достижения окончательного результата.
Удивительные кривые ретро-радуги
Узнайте, как создать удивительные векторные кривые ретро-радуги с помощью Adobe Photoshop.Эти ретро-артефакты стали популярным трендом в современном дизайне.
Типографский плакат «Кровь и молоко» в Photoshop Из этого туториала Вы узнаете, как легко с помощью нескольких базовых шагов создать оригинальный плакат с типографикой в Photoshop. С помощью этой техники вы можете создавать интересные флаеры для клубов или использовать ее в рекламе.
Как создать потрясающий постер из смешанной техники в Photoshop Узнайте, как создать эту творческую композицию с использованием различных графических элементов.Из этого туториала Вы узнаете, как легко создавать футуристические формы с помощью инструментов «Путь» и комбинировать их с фотографиями и кистями для создания этого плаката в смешанной технике.
Простой стиль Роя Лихтенштейна в Illustrator и Photoshop Узнайте, как применить фильтр «Полутона» в Photoshop и инструмент «Ширина» в Illustrator CS 5, чтобы создать изображение, вдохновленное стилем Роя Лихтенштейна.
Как создать 3D деревянную коробку в Photoshop В этом уроке вы научитесь делать деревянный ящик реалистично.По пути вы будете изучать различные советы, такие как использование наборов слоев для объединения группы слоев, которые вы хотите перемещать / изменять размер alt за раз. С помощью наборов слоев можно избежать утомительной работы по выбору нескольких слоев для перемещения / изменения размера.
Ursus — Краткий осмотр процесса Джастином Маллером Этот пост представляет собой тематическое исследование или краткое рассмотрение процесса, присланное Джастином Маллером, в котором он объясняет, как он создавал оригинальные и абстрактные произведения искусства Ursus.
Создайте иконку винтажного радио в Photoshop В этом руководстве по Photoshop вы узнаете, как создать старинное радио, используя простые формы, градиенты, узоры и текстуры.
Обработка кистью в Photoshop Развитие навыков кисти в Photoshop требует времени, но оно того стоит. В этой статье описывается множество вариантов, которые предоставляет Photoshop, чтобы вы могли эффективно создавать и использовать кисти, такие как кисти старых мастеров.
Создание футуристического концепт-кара в Photoshop
В этом видеоуроке Аднан Хади объяснит, как создать футуристический концепт-кар с помощью Photoshop.
Реалистичный высококачественный значок принтера в Photoshop В этом длинном руководстве вы узнаете, как использовать векторные маски и стили слоев в Photoshop, чтобы создать красивый струйный принтер, напоминающий некоторые струйные принтеры Canon и HP.
500+ кистей Photoshop для создания мазков кисти В этом обзоре представлены кисти Photoshop, которые позволят вам легко создавать реалистичные эффекты мазков кистью. В комплект входит 18 бесплатных наборов кистей, всего более 500 кистей.
Мастер повторяющихся узоров в Photoshop В этом руководстве объясняется, как можно создать повторяющийся узор, учитывая, что вокруг исходной формы есть пробелы. В процессе вы научитесь создавать повторяющиеся узоры в Photoshop.
Создание пушистого опоссума в Photoshop В этом подробном руководстве вы узнаете некоторые методы, используемые для создания опоссума (одного из братьев опоссумов) из мультфильма «Ледниковый период».
Простая подводная сцена в Photoshop В этом руководстве показано, как создать подводную сцену с пузырьками и световыми эффектами.
Как создать фотореалистичную камеру В этой статье демонстрируется мощное сочетание векторных форм, стилей слоев и ручного рисования для создания фотореалистичной камеры.На самом деле результат настолько реалистичен, что можно подумать, что это обычная фотография.
Создание волшебной книги на игровой площадке Этот урок покажет, как создать сцену из книги в стиле фэнтези. Дизайнеры будут использовать различные передовые методы Photoshop, чтобы сделать композицию максимально реалистичной.
Учебник по созданию плаката в Photoshop Из этого туториала Вы узнаете, как создать красивый плакат в честь 20-летия Adobe Photoshop.
Непрозрачность + Режимы наложения Photoshop = Магия узоров Когда дело доходит до создания узоров, возможность дублировать слой — одна из величайших возможностей Photoshop.Уловка состоит в том, чтобы обращать больше внимания на то, как взаимодействуют формы, чем на то, как форма выглядит сама по себе. В этой статье объясняется этот и другие методы создания узоров в Photoshop.
Создание фотореалистичного USB-кабеля в Photoshop В умелых руках перо в Photoshop может стать очень мощным инструментом для создания невероятных вещей; даже фотореалистичные изображения. Этот урок демонстрирует именно это и показывает, как нарисовать фотореалистичный USB-кабель в Photoshop.
С помощью инструментов Photoshop вы можете создавать и редактировать изображения для Интернета и печати.Ниже вы найдете несколько руководств по дизайну плакатов за 2010 год.
Как создать ретро-плакат научно-фантастической компьютерной игры Объедините стоковые фотографии и дизайнерские ресурсы, чтобы создать привлекательный постер с научно-фантастической игрой в стиле ретро, вдохновленный играми Atari 80-х годов.
15 лучших бесплатных скриптов Photoshop Photoshop хорошо известен своей поддержкой фильтров и действий, но есть третий способ повысить функциональность инструмента редактирования изображений Adobe: скрипты.
Этикет Photoshop для адаптивного веб-дизайна Плитки стилей, прототипы стилей, визуальные списки, коллажи элементов, руководства по стилю и даже проектирование в браузере — все это подходящие подходы к дизайну для нескольких устройств. С переходом от постраничного дизайна к созданию дизайн-системы это действительно захватывающее время.
ТИПОГРАФИЯ
Создание ретро-фальцованной типографики с помощью Photoshoping Photoshop В этом уроке Photoshop вы научитесь создавать текст в стиле ретро, который выглядит так, как будто он построен из сложенных полосок бумаги.
Потрясающая коллекция из 80 уроков по Photoshop по типографике Обзор профессиональных творческих пошаговых руководств по типографике с использованием Adobe Photoshop, которые могут обогатить ваши дизайнерские навыки и улучшить качество вашей работы.
Понимание внутренних теней в Photoshop Стили слоев Photoshop — это популярный способ добавления к слоям эффектов, таких как тени и штрихи, неразрушающим способом. При правильных знаниях и опыте можно добиться любого эффекта.Однако для достижения этих эффектов вам необходимо понимать, что делает каждая настройка и как их можно комбинировать для достижения определенного вида.
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5 Из этого туториала Вы узнаете, как создать текстовый эффект, используя фотографию веревки и инструмент «Марионеточная деформация».
Эффект 3D-водяного текста с Repoussé в Photoshop CS5 В этом уроке вы увидите, как создать эффект водяного текста в Photoshop. Хотя это может показаться сложным, это очень простой эффект.Вы будете использовать новый инструмент Repoussé, а затем несколько стоковых фотографий для создания эффекта.
Создайте векторный дизайн типографского плаката с проблемными элементами Следуйте этому пошаговому руководству по недавнему процессу разработки Криса Спунера для плаката «Спектр». Начиная с пользовательского шрифта в Illustrator, вы переместите векторную графику в Photoshop, чтобы серьезно огорчить вас с помощью кистей Photoshop и режимов наложения.
Фотография
Как сделать цифровые фотографии похожими на ломо-фотографии Пошаговое руководство о том, как сделать цифровую фотографию и сделать ее ломофицированной.Не забудьте создать сценарий действий, как только вы это сделаете, это сэкономит вам много времени.
Открытие игрушечных фотоаппаратов и винтажных эффектов Polaroid (с помощью руководств по Photoshop) Ниже приведен список самых известных игрушечных фотоаппаратов и некоторые уроки, которые можно использовать для воссоздания их знаменитых эффектов.
50 экономящих время экшенов Photoshop для улучшения фотографий Вот 50 отличных экшенов Photoshop, с помощью которых можно одним нажатием кнопки добавить вашим фотографиям профессиональный вид.
Более 100 выдающихся экшенов Photoshop для улучшения вашей фотографии Вы когда-нибудь видели фотографии в журналах или в Интернете и задавались вопросом, как они добились такого вида? В этом посте представлено более 100 экшенов Photoshop, которые помогут вам добиться некоторых из этих образов и сэкономят вам время в процессе.
Идеальная ложь в Photoshop # 2 В этом уроке Photoshop Кэмерон Рад расскажет нам о том, что он обнаружил за последний год экспериментов Photoshop с ретушью кожи.
20 красивых уроков по монтажу в Photoshop В этом обзоре вы ознакомитесь с 20 красивыми уроками по монтажу в Photoshop, которые шаг за шагом научат вас создавать эти удивительные фотокомпозиты.
Как сделать фотомонтаж в Photoshop Кто угодно может сколотить несколько фотографий и текстур и создать обычный монтаж. Чтобы поднять свой уровень выше этого, требуется несколько простых приемов с использованием набора инструментов Photoshop. В этом уроке объясняется, как создать фотомонтаж в Photoshop за 19 шагов.
80+ экшенов Photoshop для придания вашим фотографиям винтажного вида В этом посте собрано более восьмидесяти экшенов Photoshop, которые добавят вашим фотографиям винтажные или ретро-эффекты.
Повышение общих навыков работы с Photoshop
Создание анимации в Photoshop After Effects — это приложение Adobe для создания как простых, так и сложных анимаций. Однако для тех пользователей, у которых либо нет времени для изучения нового приложения, либо просто нет копии After Effects, Photoshop включает очень похожие, хотя и урезанные, функциональные возможности.
Узнайте, как рисовать вручную в Photoshop Pixel Art В этом уроке иллюстратор Рассел Тейт научит вас рисовать пикселями. Вы узнаете, как создавать изображения в стиле eBoy и Army of Trolls.
Создание значка объектива камеры в Photoshop (Screencast) В этом руководстве вы узнаете, как создать значок объектива камеры с помощью Photoshop. Продолжительность скринкаста: 30 минут.
Изучение Photoshop: все основы для начинающих Этот пост предназначен для дизайнеров или начинающих дизайнеров, которые либо хотят начать работу с Photoshop, либо имеют ограниченный опыт и хотят улучшить.В этом посте вы найдете ссылки на множество ресурсов, которые научат вас всем основам и основам Photoshop.
Photoshop 101 — Работа с фрагментами В этом уроке вы узнаете, как использовать инструмент нарезки, и покажете несколько простых методов нарезки ваших дизайнов.
Открытие масок Photoshop В этой статье вы познакомитесь с техническими аспектами и творческими преимуществами использования масок в рабочем процессе.
12 распространенных ошибок, злоупотреблений и злоупотреблений в Photoshop В этой статье представлен список из 12 распространенных ошибок, злоупотреблений и различных способов злоупотребления Photoshop новыми пользователями.
Освоение Photoshop: неизвестные приемы и экономия времени Здесь собраны несколько менее известных, но чрезвычайно полезных ярлыков. Многие из них не описаны в меню «Сочетания клавиш», а некоторые из них даже не имеют эквивалентных параметров меню.
Кривые Photoshop выходят за рамки светлых участков и теней Читайте дальше, чтобы узнать больше о том, что такое кривые Photoshop, а также о том, как их правильно использовать в своих проектах.
Знакомство с обтравочными масками и масками слоев в Photoshop В этой статье описаны различия между маской слоя и обтравочной маской в Photoshop.
Шаблоны
Набор графического интерфейса пользователя для Photoshop для Android, отличная халява. Эти дизайнерские элементы представлены вам благодаря нашей семье дизайнеров в Iconshock, что является цитатой веры в отношении качества набора. Пакет включает в себя полностью редактируемые файлы Photoshop, оригинальные шрифты и превью — все, что вам может понадобиться, чтобы настроить свой набор в соответствии с вашими предпочтениями. Сообщите нам свое мнение и поделитесь этим удивительным подарком с друзьями. Помните, что вы всегда найдете лучшие статьи и ресурсы только здесь, на Webdesignshock.
60 высококачественных PSD-файлов Photoshop для дизайнеров Файл Photoshop .PSD раскрывает методы, использованные в конкретном дизайне, а также рассказывает нам о стиле автора, и в большинстве случаев мы можем извлечь из него что-то новое. В этой коллекции файлов PSD вы получите полный обзор интересных приемов.
Бесплатный PSD: шаблон фан-страницы Facebook Макет фан-страницы Facebook с редактируемым текстом, временем публикации и т. Д. Вы также можете проверить бесплатный PSD фоновый шаблон Twitter.
Уроки современного пользовательского интерфейса и макета для Photoshop В этом обзоре вы найдете множество текущих руководств по веб-дизайну в Photoshop, которые охватывают не только макеты веб-страниц, но и макеты веб-приложений, мобильный пользовательский интерфейс и элементы дизайна, такие как кнопки, поля поиска, верхние и нижние колонтитулы.
Как эффективно организовать слои Photoshop В этом руководстве рассказывается, как создавать организованные, удобные для дизайнеров и разработчиков файлы PSD. Это никоим образом не единственное решение, но, надеюсь, оно будет способствовать лучшему использованию в мире веб-дизайна.
Кодирование, процессы и организация
Подготовка файлов Photoshop для веб-разработчиков Дизайнеры могут помочь своим коллегам или клиентам перед передачей дизайна, потратив от 10 до 15 минут на последовательную и организованную подготовку файлов, что потенциально может сэкономить разработчикам часы производственного времени. В качестве дополнительного бонуса упорядоченный файл Photoshop сэкономит время дизайнеров, сведя к минимуму вопросы разработки после того, как файл будет передан для кодирования.
Переменные Photoshop: как грамотно импортировать внешний PSD? Из статьи: «Некоторое время назад я обнаружил систему, которая позволяет дизайнерам прощаться с открытием 23 файлов PSD, просто чтобы изменить цвет заголовка.Когда требуется изменение, мы можем просто изменить его в одном месте ».
Как кодировать веб-дизайн из PSD в HTML Узнайте, как создать полный макет на HTML и CSS, чтобы код был семантическим и соответствовал стандартам. Затем вы добавите несколько штрихов с помощью jQuery.
Настройка Photoshop для веб-разработки, разработки приложений и iPhone В этой статье рассматриваются проблемы при попытке сопоставить цвета в изображениях с цветами, созданными с помощью HTML, CSS или кода.
Божественный
Divine быстро создает веб-сайты из Photoshop в WordPress. По сути, Divine — это надстройка поверх Photoshop. Закончив проектирование в Photoshop, запустите плагин Divine в Photoshop, назначьте роли WordPress основным элементам (например, #footer , #header и т. Д.), А затем плагин подготовит все файлы, которые вам нужны. После настройки доступа по FTP инструмент автоматически загружает тему на ваш сервер. Инструмент бесплатный.
Открыть в Photoshop Open With Photoshop — это расширение Firefox, которое позволяет отправлять любое изображение через контекстное меню правой кнопки мыши из браузера прямо в Photoshop.
Последний клик
Почему мы не доставляем файлы Photoshop Иногда потенциальный клиент просит вас предоставить ему в качестве окончательного результата композиции Photoshop, которые будут закодированы либо внутренней группой внедрения, либо техническим партнером. Некоторые дизайнеры этого не делают. Вот почему.
Если бы Photoshop был Бэтменом, то Illustrator был бы… Из статьи: «Возможно, как прямой результат слишком большого количества Batman: Arkham Asylum, я задал себе вопрос: если бы Photoshop был Бэтменом, каким был бы Illustrator? В этой небольшой глупой статье я исследую некоторые интригующие возможности.”
10 самых популярных запросов функций Photoshop В этом посте представлены некоторые из 10 наиболее востребованных функций, которые, по его мнению, сделают Photoshop более мощным и экономящим время инструментом.
Список желаний Photoshop CS6 Вы также можете ознакомиться с этим списком желаний Photoshop CS6. Вы согласны с упомянутыми там особенностями?
Дарвиновская эволюция Photoshop Что общего у первоклассного графического дизайнера с фотографом-любителем, который выкладывает свои фотографии выходного дня на Facebook? Они оба любят фотошоп! Эта инфографика довольно необычным, оригинальным образом представляет эволюцию Photoshop.
 (кс).
(кс).23 новых урока по Photoshop для изучения творческих приемов | Учебники
Уроки Photoshop могут улучшить ваши навыки работы в New Photoshop CC. Изучите удивительных манипуляций с фотографиями с расширенными функциями Adobe Photoshop с помощью этих руководств Adobe Photoshop CC . Сегодня мы собрали самые подробные уроки по Photoshop, чтобы узнать от базовых до продвинутых приемов и приемов, с этими двадцатью тремя полезными уроками, которые преподают отраслевые эксперты.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченное количество загрузок
Более 1500000+ шрифтов, мокапов, бесплатных материалов и дизайнерских материалов
Создавайте потрясающие фотоэффекты с помощью Photoshop CC
Изучите креативное проектирование, манипулирование и ретуши фотографий советов и приемов с удивительными уроками Photoshop, каждое учебное пособие по Photoshop полезно как для начинающих, так и для опытных пользователей.Все обучающие программы созданы талантливыми графическими дизайнерами со всего мира. Взгляните на эти новые учебные пособия Photoshop CC и посмотрите, насколько эти учебные пособия могут помочь в знании этих методов.
Составной органический дым и текстуры в уроке Photoshop
В этом уроке Артурас Петкявичюс покажет вам быстрые и простые приемы, начиная от инструмента Деформация и заканчивая обтравочными масками и корректирующими слоями для создания потрясающего финального изображения.
Ссылка на учебное пособие
Создание уникальных эффектов ржавчины и повреждений в Adobe Photoshop
В этом руководстве рассматривается один аспект этого более крупного проекта, а именно создание пользовательских эффектов ржавчины и повреждений.Потому что, когда вы топаете по городу в своем гигантском костюме робота, избивая огромных инопланетных существ. Вы можете рассчитывать на несколько ударов. Ваш комбинезон не останется безупречным!
Ссылка на учебное пособие
Преобразование мужского портрета в темного волшебника в уроке Photoshop
В этом уроке я покажу вам шаги, которые я предпринял, чтобы превратить мужской портрет в темного волшебника в Photoshop. Мы будем использовать некоторую текстуру голого металла и стандартные изображения огня, а также ряд методов настройки изображения, чтобы сформировать этот эффект.
,Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете. Получайте удовольствие от просмотра своих изображений или файлов примеров, представленных на этой странице.
Typekit теперь называется Adobe Fonts.

Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн с создания нового слоя для оригинального произведения искусства и добавления одного изображения к другому. Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения. Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоя в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн. Затем украсьте текст творческими эффектами слоев, чтобы получить уникальный вид.Узнайте, как работать со слоями Type, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий. Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования.Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
,Как сгладить края в Photoshop после выделения
Попробуйте эти методы, чтобы сделать выбор лучше и более естественным, чтобы выделить объекты на изображении с плавными краями.
Создание выделения — это первый шаг в использовании Photoshop для выделения объектов и частей изображений. Компоновка или создание нового изображения путем объединения двух или более изображений — одна из основ программы.
После выполнения выбора уточнение краев позволяет подготовить плавную изоляцию.В этом руководстве мы рассмотрим простые и несложные методы, которые помогут вам получить наилучший возможный выбор.
Выполнение выбора
В этом руководстве мы воспользуемся Волшебной палочкой и Лассо, чтобы показать, насколько хороши эти, казалось бы, простые инструменты. Я выбрал изображение, которое кажется кошмаром, отделить его от фона. Но, комбинируя инструменты, на самом деле это довольно просто.
Даже с нежным мехом песочного цвета на расфокусированном фоне это не так сложно и отнимает много времени, как вы думаете. Изображение через John Crux1. Используйте волшебную палочку, чтобы определить основные границы
Выберите Magic Wand из окна Tools . В верхней части окна приложения вы увидите поле с надписью Tolerance и введите 20 . Теперь просто щелкните фон (область, которую вы хотите удалить) рядом с объектом, чтобы разделить их.
Один щелчок при допуске 20.Удерживайте Shift и продолжайте щелкать вверх и вокруг каждого изменения цвета, концентрируя щелчки там, где объект встречается с фоном.Если выделение наталкивается на объект, удерживайте Опция и щелкните эту область, чтобы отменить выбор в соответствии со значением допуска.
Это примерно вся точность, необходимая для первоначального выбора.Если вы обнаружите, что палочка утомительна или, наоборот, слишком голодна, отрегулируйте Допуск. Измените число на 10, вверх или вниз, пока не найдете оптимальное место для конкретной области. Если вы столкнулись с однозначной корректировкой, откажитесь от нее и вернитесь к ней на следующем шаге.
2.Уточните выделение с помощью лассо
Если вы обнаружили, что Magic Wand не полностью соединяется в фоновом режиме, мы воспользуемся лассо, чтобы захватить эту область вручную.
Удерживайте Shift, чтобы добавить к живому выделению, и нарисуйте область рядом с объектом. Это позволяет точно настроить определенные области и оставить больше места между объектом и фоном.
Точная настройка с помощью клавиш Lasso и Shift.Удерживая Shift, примените лассо к оставшемуся фону большими плавными мазками.Когда вы собрали все случайные пиксели и выделение «марширующих муравьев» достаточно близко к объекту, нажмите Command + Shift + I с по Выбрать инверсию . Это перевернет выделение, сделав объект живым выделением, а не фоном.
Используйте выделение и маску для сглаживания
Вот хорошие вещи. Когда выделение все еще живо и активны инструменты Magic Wand или Lasso, нажмите кнопку Select and Mask в верхней части окна приложения или нажмите Command + Option + R , как профессионал .
Раскрывающийся список View в правом верхнем углу позволит вам изменить способ отделения выделения от фона. Это «На белом».1. Global Refinements
Раздел Global Refinements в правой части окна позволяет вносить пошаговые корректировки в определенные атрибуты, пока не будут достигнуты желаемые изменения.
Чтобы начать уточнение выбора, начните со следующих настроек:
- Сглаживание: 3 — скругление любых неровных частей, придавая выделению сглаженные границы.
- Растушевка: 0,5 пикселя — смягчает или растушевывает край выделения.
- Контраст: 0 — используется больше для неорганических форм, когда для выделения требуется помощь с переходом цвета или контраста.
- Shift Edge: -20% — переносит границу вместе с другими параметрами Global Refinement, внутрь или наружу, для регулировки размера всего выделения.
2. Обнаружение края
На таком изображении, когда есть много волнистостей и свет проходит сквозь мех на фоне, мы можем использовать элементы управления Edge Detection над Global Refinements, чтобы увидеть, может ли Photoshop лучше определить эти области.
Under Edge Detection — это всего лишь два элемента управления: ползунок Radius, и флажок Smart Radius . Мы хотим, чтобы они оставались как можно более низкими, чтобы контролировать результаты, и увеличивать их медленно.Начните с ползунка, установленного на 1, и не устанавливайте флажок Smart Radius.
Результаты этого изменения на 1 пиксель могут быть всем, что вам нужно. Если нет, увеличивайте радиус на пиксель за раз и проверяйте края выделения, чтобы увидеть, хорошие ли результаты. Я поднял до 5 и обнаружил, что в этой ситуации он немного лучше обрабатывает мех.
3. Инструмент Refine Edge Brush Tool
Для получения действительно гладких и четких краев в некоторых сложных ситуациях используйте инструмент Refine Edge Brush Tool .Длинное название простого, но мощного инструмента Select and Mask, эта кисть превращает волосы, мех и все размытые в детскую игру.
Найдите маленькое окно инструментов в верхнем левом углу окна. Второй инструмент — Refine Edge Brush. Выберите его и найдите участок меха, который нужно определить.
 Такое маленькое окошко, но оно есть, обещаю.
Такое маленькое окошко, но оно есть, обещаю.Измените размер, нажав клавишу открытой скобки [, чтобы уменьшить, или клавишу закрытой скобки, ] , чтобы увеличить. Как обычно, начни с малого.Теперь щелкните и перетащите кисть через небольшие участки волос / меха за раз, позволяя ей делать свое дело.
Киану «воах»Вы быстро поймете, что этот инструмент — самое близкое к магии, что у нас есть на данный момент в истории человечества. Используйте его разумно, и вы сможете поднять свой неровный и небрежный выбор на новый уровень в изоляции от предмета.
Сравните края в коробке, где использовалась кисть Refine Edge Brush, с краями за ее пределами. Это даже увеличено до 300% ., ,Напомним, вот предлагаемые варианты использования инструментов Select и Mask:
- Global Refinements , чтобы сгладить общий выбор.
- Обнаружение краев , чтобы Photoshop обнаруживал и создавал переход.
- Кисть для уточнения краев , чтобы выделить области, в которых волосы, в частности, переходят в фон.
С такой комбинацией элементов управления и инструментов вы больше никогда не встретите другого изображения, которое нельзя было бы проанализировать.Между быстрой ручной работой и автоматическим управлением у вас есть все необходимое, чтобы делать плавный выбор, как профессионал.
Кенгуру не живут в джунглях!Или они. , , Изображение джунглей через Quick Shot
Ищете другие советы и руководства по фотошопу? Проверить это.
,
 (Заливка).
(Заливка).