Интересные приемы обработки в фотошопе
Чтобы добавить на изображение лучи солнца, для начала нужно выбрать самые светлые участки картинки — именно оттуда и будет светить солнце. Сделать это проще всего инструментом Цветовой диапазон/Color Range.
Когда откроется окно инструмента, выберите в первом выпадающем списке режим Подсветка/Highlights. Затем переместите ползунок параметра Разброс/Fuzziness влево и сосредоточьте свое внимание на параметре Диапазон/Range. Нужно сделать так, чтобы были выбраны самые светлые участки изображения.
Как только вы нажмете кнопку «OK», программа сама выделит нужные участки — скопируйте их на новый слой с помощью команды Ctrl+J и конвертируйте слой в смарт-объект. Перейдите во вкладку Фильтры/Filters, выберите Размытие/Blur и затем — Радиальное размытие/Radial Blur. В пункте Метод размытия/Blur Method поставьте Линейный/Zoom и выставите параметр Количество/Amount на максимум. В небольшом окне справа программа покажет, как будет располагаться размытие, — очень важно правильно обозначить центр, который должен совпадать с источником света.
Чтобы сделать лучи более насыщенными, достаточно создать дубликат слоя с помощью команды Ctrl+J нужное количество раз. Все созданные слои выделите, кликните по ним правой кнопкой мыши в списке слоев и выберите пункт Преобразовать в смарт-объект/Convert to Smart Object. Теперь осталось лишь добавить немного размытия: перейдите в Галерею размытия/Blur Gallery и выберите инструмент Размытие поля/Field Blur — с его помощью вы можете регулировать степень разблюренности на разных участках слоя.
Если хотите сделать изображение более реалистичным, попробуйте разные эффекты наложения слоя; еще можно создать маску и убрать некоторые лучи с изображения при помощи инструмента Кисть/Brush Tool. Чтобы сделать картинку еще более привлекательной, можно создать слой-заливку, установить его прозрачность около 3–5% или поэкспериментировать с инструментом Кривые/Curves.
Как создать эффект солнечных лучей в Photoshopskillbox.ru
Приемы Фотошопа – приемы работы в Фотошопе, основные приемы Фотошопа – ФотоКто
1. Удалить текущий слой можно зажав Alt и нажав 3 раза L.
2. Работая с инстрмуентом Move Tool Вы можете выбрать любой слой кликнув по части объекта с нажатым Ctrl.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift+двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift+клик по серому фону и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои нажмите Alt+Ctrl+A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift+клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl+Alt+клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl+Space+клик увеличит масштаб изображения, Alt+Space+клик –– уменьшит.
14. Нажав Ctrl и «+» или «-» изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt –– это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка) –– сделайте линию, а затем зажмите Alt и создайте другую линию из конца первой –– это поможет Вам определить угол между ними.
17. Ctrl+Alt+Z и Ctrl+Shift+Z используйте для отмены и возврата ряда действий.
18. Alt+Backspace и Ctrl+Backspace зальет изображение цветом переднего плана и фона соответсвенно. Shift+Backspace вызовет диалоговое окно для заливки изображения. Alt+Shift+Backspace и Ctrl+Shift+Backspace зальет изображение цветом переднего плана и фона соответсвенно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl+T, то она будет производиться над копией объекта. Ctrl+Shift+T повторит любые последние трансформации.
20. Рамер холста легко можно увеличить используя инструмент Crop Tool, растяните его за пределы холста и нажмите Ок.
21. Ctrl+J создаст копию текущего слоя.
22. Ctrl+Shift+E сольет все видимые слои в один, Ctrl+Shift+Alt+E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl+D для снятия выделения, Ctrl+Shift+D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и «+» или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответсвующую цифру на клавиатуре:
– при нажатии на одну цифру [4=40%]
– для задания более точного % прозрачности [зажмите 7, а затем 2, что в результате даст 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, а нижний заменит маску.
31. Удерживая Alt нажмите кнопку создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и, удерживая нажатой Alt, сделайте клик по мусорной корзине на палитре слоев, т.о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl+клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II –– создаст небольшие превьюшки для каждого файла, октрытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt+Shift+клик правой кнопкой мыши по различным объектам изображения, расположеных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl+Shift+H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl+PageUp = пролистать влево на одну страницу
Ctrl+PageDown = пролистать вправо на одну страницу
Shift+PageUp = пролистать вверх на 10 pixel
Shift+PageDown = пролистать вниз на 10 pixel
Ctrl+Shift+PageUp = пролистать влево на 10 pixel
39. Ctrl+Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed color
Ctrl+»~» = RGB
Ctrl+1 = red
Ctrl+2 = green
Ctrl+3 = blue
Ctrl+4 = other path
Ctrl+9 = other path
Ctrl+»~» = CMYK
Ctrl+1 = light green
Ctrl+2 = pink red
Ctrl+3 = yellow
Ctrl+4 = black
Ctrl+5 = other path
Ctrl+9 = other path
Ctrl+1 = Indexed
Ctrl+2 = other path
Ctrl+9 = other path
42. Удерживая Ctrl на палитре Navigator Вы можете растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно зажав Alt+кликнув по окошку предпросмотра.
46. Удерживая Shift+Alt трансформация объекта будет производиться пропорционально –– из центра.
47. Если у Вас выбран инструмент Move Tool, и Вы хотите что-то скопировать, то просто зажмите Alt и потяните за изображение. Удерживая Shift+Alt объект легко переместить вдоль напрявляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скоприуйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl+R.
51.Чтобы изображение было четко по центру Ctrl+A, Ctrl+X, Ctrl+V.
52. Ctr+E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно по средствам кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструменту Hand Tool растянет изображение на область экрана.
55. Работа с текстом:
Ctrl+H скроет выделение выделенных символов.
Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы сможете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt+стрелка влево или вправо изменит отступ между символами на 10.
Ctrl+Alt+стрелка влево или вправо изменит отступ между сиволами на 100.
56. Ctrl+Alt+T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl+Alt+стрелка вправо, влево, вверх или вниз скоприует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt+[ или ].
59. Переместите активный слой вверх или вниз при помощи Ctrl+[ или].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl+
61. Ctrl+[клавиша плюс] увеличит масштаб изображения, Ctrl+[клавиша минус] –– уменьшит. Ctrl+Alt+[клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl+Alt+[клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для перключения цвета переднего плана и фона местами.
64. Нажмите D чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl+клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt+клик по иконке создания маски для слоя создаст черную маску .
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для того, чтобы перемещаться по видимой части с помощью захвата, используйте зажатый пробел в режиме выбора (V).
72. Ctrl+Shift+N создаст новый файл, с выводом диалогового окна; Ctrl+Shift+Alt+N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift+[ или ] изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt+клик –– для определения участка под копирование). Это также работает, если в фотошопе открыто несколько изображений и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl+клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычек любой вкладки на другую палитру к другим ярлычкам и она переместится.
78. Когда создаете текст, нажатие Enter создаст новую строку, чтобы закончить писать нажмите Ctrl+Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошопе, т.о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500px, создайте новый слой, возьмите инструмент Brush Tool, кисть выберите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl+Alt+T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк –– нажмите Ctrl+Shift+Alt+T 10 раз и Вы увидите что получится.
81. Shift+клик по синей верхней полосе у панели инструментов или палитрах, переместит их к боковой границе окна.
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой мы знаем из пункта 81, а добавить еще один слой в группу можно зажав Ctrl+Shift и сделав клик по части объекта, расположенному на другом слое.
83. Удалить сразу несколько слоев можно простым пертаскиванием группы слоев на иконку корзины на палитре слоев, как выбрать группу знаем из пункта 82.
84. Нажмите Tab, чтобы скрыть панель инструментов и палитры, Shift+Tab скроет только палитры.
85. После применения фильтра, его действие можно смягчить при помощи функции Fade, нажав Shift+Ctrl+F.
86. Скопировать маску слоя можно перетянув ее с нажатым Alt на другой слой.
87. Из вертикальной направляющей Grid легко можно получить горизонтальную, выбрав инструмент Move Tool, зажать Alt и кликнуть по самой направляющей. И наоборот.
88. Сохраняя документ при помощи Save for Web информация о документе теряется, чтобы сохранить информацию используйте Save As.
89. Для лучшей организации слоев –– сгруппируйте выделенные, нажав Ctrl+G.
90. Чтобы отобразить панель Rules, нажмите Ctrl+R
Научитесь обрабатывать быстро и качественно ваши снимки с курсом «Быстрая обработка фотографий в Photoshop от А до Я» Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Смотрите также:
Быстрая качественная обработка портрета в Лайтруме и Фотошопе
Двойная экспозиция или мультиэкспозиция простыми словами в Фотошопе
Создание в программе Фотошоп поп-арт коллажа
fotokto.ru
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой. После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
- 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
- 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
www.seostop.ru
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
(Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move
(Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
(Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика:кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket
 (Заливка).
(Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
(Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!

После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
(Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.

Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.

Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush  (Кисть), я автоматически представляю вот это:
(Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
photoshop-master.ru
удаление шума / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 22.09.2017
Удаление шума
Любую обработку фотографии можно сравнить с проявкой плёнки — без этого получить впечатляющий результат не получится. В самом простом случае кадр редактирует камера. Мы этого даже не замечаем. Но внутрикамерные алгоритмы не всегда работают идеально. Во-первых, возможности фотоаппарата ограничены (процессор там не такой мощный, как в компьютере). Во-вторых, автоматика не может точно предугадать ваши творческие задумки, поэтому будет выдавать усреднённый результат.
Кстати, авторские задумки не всегда воплощаются даже в идеальных для съёмки условиях. Например, фотографируя при недостаточном освещении, мы часто получаем «шумные» кадры. Что делать, если камера не справляется с шумами самостоятельно? В этой ситуации следует прибегнуть к постобработке в фоторедакторе.
В статье мы разберём, как удалить шум с изображения. Это одна из первых операций, с которой начинается ретушь фотографии. Мы будем работать в Photoshop CC. Все скриншоты сделаны в операционной системе MacOS, но в Windows окна и диалоги настроек выглядят аналогично.
Удалять шум в Adobe Photoshop можно несколькими способами, мы рассмотрим два самых простых.
Рекомендуем продублировать исходный слой и все операции с шумом производить на копии слоя. Если коррекция окажется очень сильной, всегда можно будет уменьшить прозрачность слоя или добавить к нему маску, чтобы убрать воздействие с определённых участков изображения.
Чтобы продублировать слой, воспользуйтесь комбинацией клавиш Command+J либо выберите пункт меню Layer/«Слой» → Duplicate Layer/«Дублировать слой».
Удаление шума в RAW-конвертере
Начинать работу с шумом следует ещё на этапе RAW-конвертации. Именно это позволит получить изображение максимального качества без потери в деталях. Кстати, иногда лучше оставить немного шума, но сохранить детали на изображении, чем получить «чистую», но замыленную и недетализированную картинку.
Но даже если вы обрабатываете уже сконвертированый снимок или снятый в JPEG-формате, можно воспользоваться модулем Adobe Camera Raw для конвертации, он отлично работает на любых изображениях.
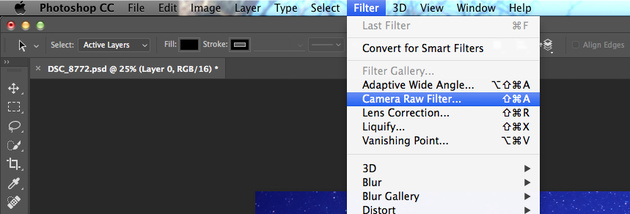
Чтобы запустить Camera Raw, нужно либо открыть RAW-файл в Photoshop, либо воспользоваться пунктом меню Filter/«Фильтр» → Camera Raw Filter/«Фильтр Camera Raw».

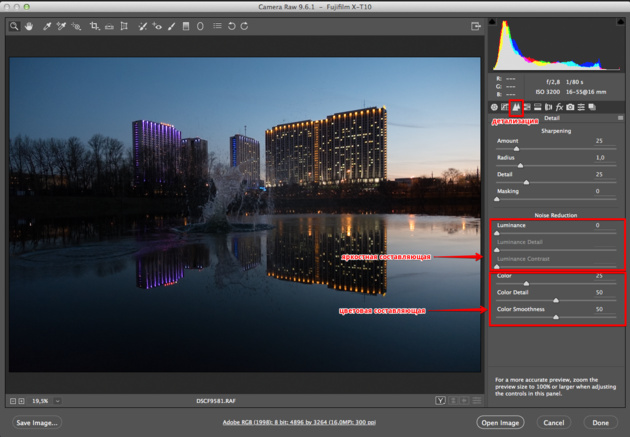
В Adobe Camera Raw управление подавлением шума находится на вкладке Detail/«Детализация».

Шум принято разделять на две составляющие: цветовую (Color) и яркостную (Luminance). Цветовая составляющая визуально выражена в виде разноцветных крупинок и довольно хорошо поддаётся удалению. Яркостная составляющая — это зерно. И тут при корректировке главное — найти баланс между тем моментом, когда шум мешает восприятию изображения, и тем, когда фотография становится «пластиковой» из-за чрезмерного размытия деталей в процессе борьбы с шумом.
Часто бывает достаточно убрать только цветовой шум. Яркостный оставляют потому, что он больше похож на плёночное зерно и не так мешает восприятию изображения. Работу с удалением шума стоит вести при 100% увеличении изображения и подбирать значения всех параметров исходя из структуры и размера фотографии.
Давайте теперь разберёмся с теми параметрами, на которые можно воздействовать при удалении шума в Adobe Camera Raw.
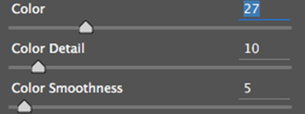
Цветовой шум:
Color/«Цветность» — сила воздействия инструмента. Чем больше значение, тем сильнее воздействие на цветовую составляющую. 0 — степень воздействия равна 0, параметр не применяется.
Color Detail/«Сведения о цвете» сохраняет цветовые детали на граничных участках. Высокие значения защищают тонкие, детализированные границы цветовых переходов, однако могут вызвать цветовые пятна. Низкие значения позволяют лучше справляться с шумом, но могут вызвать потерю цвета. Всё, что вне этого радиуса, будет восприниматься как шум и давиться.
Smoothness/«Плавность цвета» помогает бороться с оставшимися цветовыми артефактами. Поднимайте значения, если цветовые пятна не уходят.
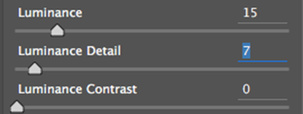
Яркостный шум (по умолчанию выключен):
Luminance/«Светимость» — сила воздействия.
Luminance Detail/«Сведения о яркости» — всё, что вне этого радиуса, будет восприниматься как шум и давиться. Чем меньше это значение, тем больше потеря детализации и тем мягче становится изображение, но удаляется больше шума. При повышении значения этого параметра сохраняется больше деталей, но и шума остаётся больше.
Contrast/«Контраст яркости» — добавление локального контраста на граничных участках с сохранением деталей. Если увеличивать значения, шум вернётся, но изображение станет более контрастным.
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.

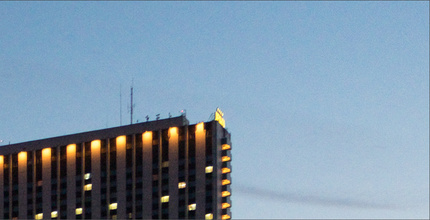
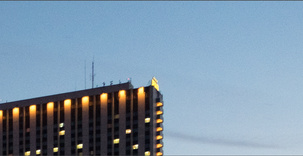
Вот 100% фрагменты кадров на разных этапах удаления шума:

Исходный снимок

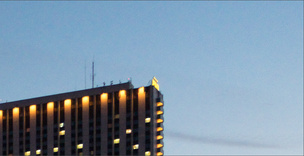
Снимок с подавленной цветовой составляющей шума

Снимок с подавленной яркостной составляющей шума



Исходный снимок

Снимок после удаления шума
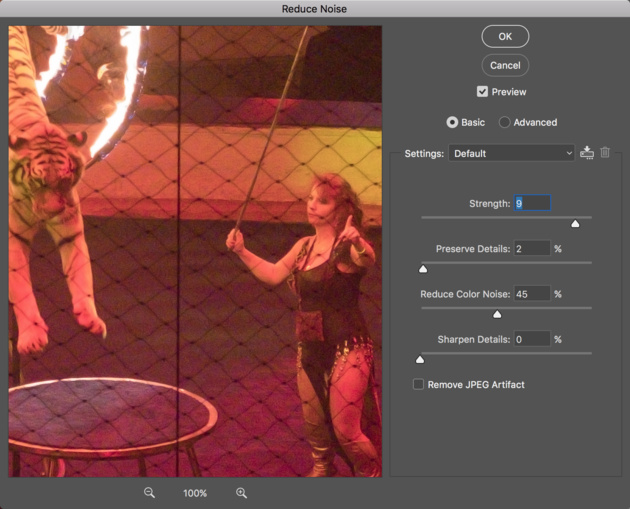
Удаление шума фильтром Reduce Noise
Второй способ удаления шума — использование фильтра Reduce Noise/«Уменьшить шум»: Filter/«Фильтр» → Noise/«Шум» → Reduce Noise/«Уменьшить шум».
Возьмём снимок, снятый на ISO 12800, с ярко выраженным шумом.

Этот фильтр имеет два режима работы: Basiс/«Основной» и Advanced/«Дополнительно». И любой набор параметров можно сохранить в виде пресета, если кликнуть на пиктограмму в шапке блока параметров. Потом подобранные настройки можно будет использовать для всех снимков из серии или для всех снимков, снятых на том же значении ISO.

Для регулировки здесь доступны следующие параметры:
Strength/«Интенсивность» — сила воздействия.
Preserve Detail/«Сохранить детали» — сколько деталей нужно сохранить. Чем меньше значение, тем лучше удаляется шум, но тем более размытым становится изображение.
Reduce Color Noise/«Уменьшить шумы цветов» — степень удаления цветового шума.
Sharpen Details/«Детали резкости» — добавление резкости на мелкие детали после удаления шума.
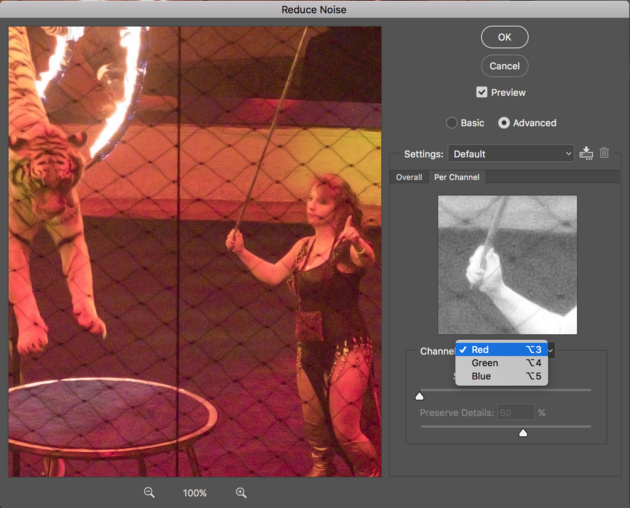
В расширенном режиме становится доступна возможность регулировать степень удаления шума по каналам. При этом параметры Strength/«Интенсивность» и Preserve Detail/«Сохранить детали» в каждом канале будет аналогичны по смыслу описанным ранее.


Фрагмент исходного снимка на 100% увеличении

Снимок после удаления шума
Все эти и многие другие приёмы ретуши снимков подробно рассматриваются и описываются в курсе «Ретушь фотографий в Photoshop CC. Основы» в Fotoshkola.net.

prophotos.ru
Удобные, облегчающие работу приемы в фотошоп
Переключение окон горячими клавишами.
Инструмент crop не удаляющий безвозвратно края фотографии.
Как быстро сохранить в одном слое результат работы на всех слоях, не объединяя их.
Как перемещать рабочую область при увеличении в нужное место без ползунков прокрутки.
Как убрать все направляющие разом.Как вернуть предыдущую выделенную область.
Очень часто, новички работая в программе встречаются с многими неудобствами, которые тормозят и затрудняют работу. На самом деле всё просто, и все уже продумано разработчиками. В этой статье я постараюсь описать некоторые удобные возможности в программе фотошоп..
Переключение окон горячими клавишами .
Первое, что бывает нужно — это переключится быстро между окнами . Нажимая alt-tab, мы переключаемся только между окнами Windows. А чтоб переключиться меж окнами фотошопа, нужно нажимать Ctrl+Tab.
Инструмент «crop» не удаляющий безвозвратно края фотографии.
Один из важнейших инструментов для фотографа – это инструмент «crop». Где нужно подправить перспективу, или обрезать лишние края, исправить видимость точки съемки. По умолчанию этот инструмент обрезает края безвозвратно. И когда вам нужно исправить и вернуть какое либо отрезанное место фотографии, то сделать это, не отменив зачастую нужные действия, становится затруднительным .
Избежать таких сложностей весьма просто, копируем слой background, или 2-мя кликами по background на палитре слоев, превращаем его в слой , выделяем инструментом “crop” нужную нам область, установив в настройках инструмента в верхней панели «галочку» напротив надписи Hide.
Теперь, мы можем в любое время подвинуть фотографию, изменив обрезанные области.
Как быстро сохранить в одном слое результат работы на всех слоях, не объединяя их.
Очень часто, сделав работу, мы хотим сохранить общий видимый результат. Приходится объединять все слои в один, потом, сохранив картинку, приходится отменять действия, особенно если нужно продолжать работать со всеми слоями.
Можно сделать намного проще. Зажимаем и держим alt – layer – merge visible.
Все готово.
Как перемещать рабочую область при увеличении изображения в нужное место без ползунков прокрутки.
Увеличивая изображение, нам приходится мириться с тем, что нужно постоянно сдвигать изображение для работы в нужных местах. Использовать бегунки прокрутки не очень удобно, т.к. слишком резко и не точно получается. И постоянно менять используемый инструмент на инструмент hand – рука, весьма неудобно.
На самом деле все очень просто. Зажимаете «пробел» на клавиатуре. Появляется инструмент hand – рука. Кликая мышкой двигаете изображение куда нужно. Подвинули, отжимаете пробел и далее продолжаете работу, тем же инструментом что и был выбран
Как убрать все направляющие разом.
Одно из самых раздражающих меня действий в фотошоп, которое мне приходилось делать,осваивая программу – это убирание направляющих по одной.
Особенно вэб дизаинерам, тем, кто создает шаблоны сайта такая морока ни к чему.
Потому это можно сделать проще. View – Clear Guides. Вид – Убрать направляющие.
Как вернуть предыдущую выделенную область.
Такое, наверное, бывало с каждым новичком. Выделяете вы, выделяете, тщательно и долго, всё выделили, потом оп и всё отменилось случайным нажатием каких-нибудь клавиш. Такое разочарование у новичка в фотошопе бывает.
И тут все просто. Если вы еще не успели создать новую выделенную область, то можно вернуть прежнюю. Идем Select – Reselect. Выделение – выделить снова. Или горячими клавишами Shift + ctrl +D.
Можно посмотреть видео.
Как удобно и быстро работать в фотошоп применяя функции программы.
photoart-design.ru
приёмы и техники обработки изображений
Если у вас есть много любимых фотографий, которые вы желаете улучшить, то наверняка искали софт с помощью которого, можно осуществить…
На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного…
С помощью «Динамики цвета» можно менять и держать под контролем самые разные параметры цвета у кисти при рисовании этим инструментом….
Всем пламенный зимний привет! В этом посте поговорим о создании зимней сцены в фотошопе. Конечно получить такую картинку можно гораздо…
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше…
Привет коллеги! В этом посте спешу рассказать, как потратить вагон времени на поиск нейтральной серой точки для установки цветового баланса….
Салам аллейкам всем любителям фото обработки, а так же людям случайно оказавшимся на этой странице. Сегодня поговорим о использовании горячих…
photoshop-gurus.ru

 (Заливка).
(Заливка).