— HTML | MDN
HTML-элемент <html> представляет собой корень (элемент верхнего уровня) HTML-документа, поэтому его так же называют корневым элементом. Все другие элементы должны быть потомками этого элемента (должны находиться внутри него).
| Категории контента | Отсутствуют. |
|---|---|
| Допустимое содержимое | Один элемент <head>, за которым следует один элемент <body>. |
| Пропуск тегов | Открывающий тег может быть пропущен, если первое, что находится внутри элемента <html>, не является комментарием. В HTML5 закрывающий тег может быть пропущен. В старых версиях HTML, если сразу за элементом <html> следует комментарий (при наличии элемента <body>), то закрывающий тег пропускать нельзя. |
| Допустимые родители | Отсутствуют. |
| Допустимые ARIA-роли | Нет |
| DOM-интерфейс | HTMLHtmlElement (en-US) |
К этому элементу применимы глобальные атрибуты.
manifestОпределяет URI (en-US) файла манифеста, указывающего ресурсы, которые должны быть сохранены в локальном кеше. Смотрите Использование кеша приложений.
versionОпределяет версию HTML DTD (Document Type Definition, больше известное как Doctype), которая управляет текущим документом. Этот атрибут не нужен, потому что он является избыточным, так как есть информация, указываемая в объявлении типа документа.
xmlnsОпределяет пространство имён (en-US) XHTML-документа. Значение по умолчанию
"http://www.w3.org/1999/xhtml". Это требуется при парсинге (en-US) документов с помощью парсера (en-US) XML и необязательно для документов
Это требуется при парсинге (en-US) документов с помощью парсера (en-US) XML и необязательно для документов text/html.
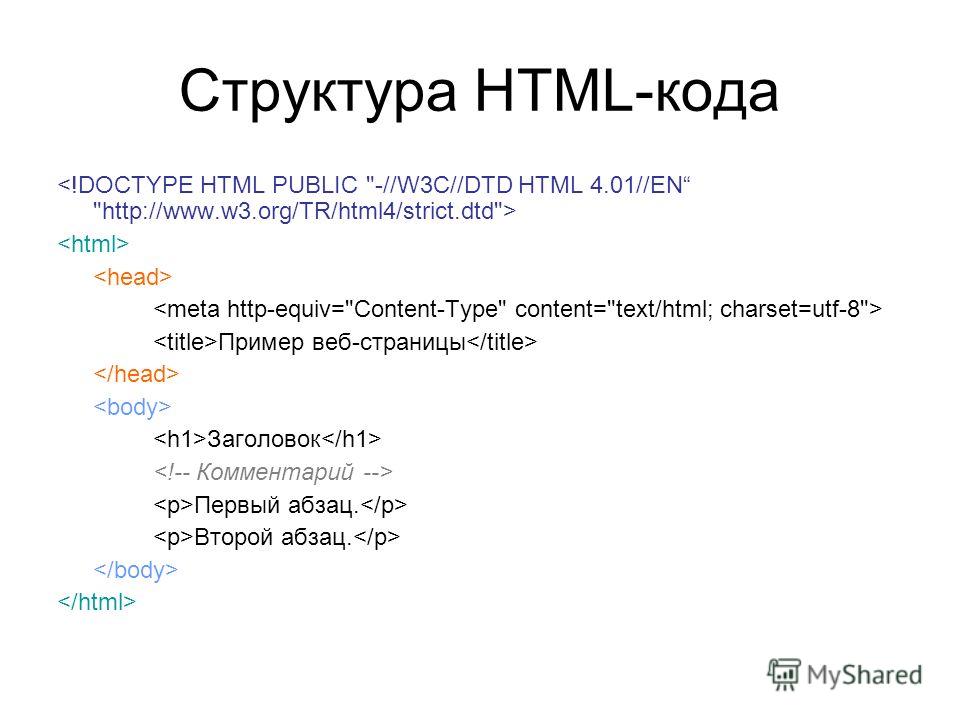
<!DOCTYPE html> <html lang="en"> <head>...</head> <body>...</body> </html>
Добавление атрибута lang с допустимым (валидным) идентификатором языка (определены в документе IETF BCP47) в элемент <html> поможет технологии чтения с экрана правильно определить язык. Идентификатор языка должен описывать язык, который используется большей частью содержимого страницы. Без него программы чтения с экрана, как правило, по умолчанию используют язык операционной системы, который может может стать причиной неправильного произношения.
Добавление валидного атрибута <html> также гарантирует, что важные метаданные, содержащиеся в элементе <head>, например заголовок страницы <title>, также будут объявлены правильно.
- MDN Understanding WCAG, Guideline 3.1 explanations (en-US)
- Understanding Success Criterion 3.1.1 | W3C Understanding WCAG 2.0
| Specification |
|---|
| HTML Standard # the-html-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Элемент верхнего уровня MathML:
<math> - Элемент верхнего уровня SVG:
<svg>
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Блочные элементы — HTML | MDN
Исторически HTML-элементы было принято делить на блочные и строчные. Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
HTML
<p>Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца.</p>
CSS
p { background-color: #8ABB55; }
- Блочные элементы могут отображаться только внутри элемента
<body>и его потомков.
Существует несколько ключевых отличий между блочными и строчными элементами:
- Содержание
Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.
- Форматирование по умолчанию
По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.

Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
<address>Контактная информация.
<article>HTML5Содержание статьи.
<aside>HTML5Побочное содержание.
<blockquote>Длинная («блочная») цитата.

<details>HTML5Раскрывающийся блок с подробностями.
<dialog>HTML5Диалоговое окно.
<dd>Описание определения.
<div>Фрагмент документа.
<dl>Список определений.
<dt>Термин в списке определений.
<fieldset>Группирование элементов формы.
<figcaption>HTML5Описание для тега
<figure>.<figure>HTML5Группирование медиа-контента с подписью (см.
<figcaption>).Нижняя часть («подвал») раздела или страницы.
<form>Форма ввода.

<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US)Заголовки от первого до шестого уровня.
Верхняя часть («шапка») раздела или страницы.
<hgroup>HTML5Группирование заголовков раздела или страницы.
<hr>Горизонтальная разделительная линия.
<li>Пункт списка.
<main>HTML5Содержит основной контент, уникальный для страницы.
<nav>HTML5Содержит навигационные ссылки.
<ol>Упорядоченный список.

<p>Текстовый абзац.
<pre>Предварительно форматированный текст.
<section>HTML5Раздел веб-страницы.
<table>(en-US)Таблица.
<ul>Неупорядоченный список.
Смотрите также
- Строчные элементы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Web 101: Common HTML Elements
Спасибо, что остались со мной в этом насыщенном материале! Мы прошли базовое введение в HTML и самые основные необходимые элементы HTML, поэтому на этот раз мы погружаемся немного глубже. Продолжайте читать, чтобы перейти от необходимого к наиболее распространенным элементам, которые вы найдете на веб-странице. Эти элементы — то, что заставляет вашу страницу выглядеть так, как будто вы приложили к ней реальные усилия.
Продолжайте читать, чтобы перейти от необходимого к наиболее распространенным элементам, которые вы найдете на веб-странице. Эти элементы — то, что заставляет вашу страницу выглядеть так, как будто вы приложили к ней реальные усилия.
Как обсуждалось в первых двух сообщениях об основах веб-разработки, веб-сайты построены на HTML, а HTML вращается вокруг тегов. Теги не отображаются в вашем браузере; они используются на задней панели для маркировки фрагментов контента. Уровень выше обязательных тегов — это общие теги, которые находятся внутри тегов body и используются для отображения содержимого. К ним относятся:
- The Heading Tags
- Tags Paragraph
- Bulleled/Underding List Tags
- Якоря
- Div Tags
Learing Tags используются для организации контента. Доступные теги заголовков:
,
,
,
,
и; каждый всегда имеет свой собственный закрывающий тег. Представьте себе полную структуру заголовков веб-страницы в виде пирамиды.
 С наиболее важным содержимым вверху, дополнительными сведениями о следующих двух уровнях, подробностями боковой панели о двух уровнях после этого, а наименее релевантная информация находится в самом низу. Заголовок наверху будет использоваться меньше всего, и по мере того, как вы спускаетесь на каждом уровне пирамиды, эти заголовки будут использоваться все больше и больше. См. пример ниже (и следите за обновлениями, чтобы узнать больше об этом и о том, как это влияет на SEO вашего сайта).
С наиболее важным содержимым вверху, дополнительными сведениями о следующих двух уровнях, подробностями боковой панели о двух уровнях после этого, а наименее релевантная информация находится в самом низу. Заголовок наверху будет использоваться меньше всего, и по мере того, как вы спускаетесь на каждом уровне пирамиды, эти заголовки будут использоваться все больше и больше. См. пример ниже (и следите за обновлениями, чтобы узнать больше об этом и о том, как это влияет на SEO вашего сайта).
Теги абзаца Эти теги
в основном используются для содержания абзацев. Как правило, любой контент, не являющийся заголовком или маркированным списком, должен быть помещен в эти теги. Старайтесь использовать эти теги только в области основного контента веб-сайта. Нет ничего плохого в том, чтобы использовать их в других местах, но размещение этих тегов в области основного содержимого помогает повысить ясность кода и общую организацию документа. Теги списка Маркированные и нумерованные списки считаются «неупорядоченными» и «нумерованными» списками (соответственно) в HTML. Эти элементы состоят из одной пары тегов
Эти элементы состоят из одной пары тегов
или для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,- , элементы внутри. См. следующие примеры.
Маркированный список = неупорядоченный список в формате HTML
Нумерованный список = упорядоченный список в формате HTML0002 Теги привязки  Эти элементы состоят из одной пары тегов
Эти элементы состоят из одной пары тегов- для обозначения начальной и конечной точек списка. Эти теги содержат многочисленные элементы списка,
- , элементы внутри. См. следующие примеры.
Маркированный список = неупорядоченный список в формате HTML
Эти теги используются для создания ссылок на вашем веб-сайте и за его пределами — обычно они используются для всего, что вы хотите сделать кликабельным. К ним относятся открывающий и закрывающий теги, а также URL-адрес, на который вы хотите направить пользователя, и текст, который вы хотите отобразить в гиперссылке, также известный как текст привязки. Самый простой формат выглядит как пример ниже.
Видимый текст, который вы хотите сделать кликабельной ссылкой
Это в конечном итоге будет отображаться следующим образом: Видимый текст, который вы хотите сделать кликабельной ссылкой
Существуют и другие способы сделать элементы кликабельными, но мы вернемся к этому подробнее, когда будем обсуждать более сложные концепции, использующие JavaScript.
Этот простой тег похож на кубик 2×4 в мире Lego — он универсален, и с ним можно делать множество вещей. По сути, это простой контейнер, окружающий другие элементы страницы, который упрощает организацию и разделение документа. Его можно использовать для группировки элементов и одновременного назначения стилей CSS для группы.
Оставайтесь с нами, чтобы узнать больше об HTML в моем следующем посте!
Совместное обучение — HTML
Язык гипертекстовой разметки (HTML) — это стандартный язык разметки для создания веб-страниц и веб-приложений. Каскадные таблицы стилей (CSS) и JavaScript образуют триаду краеугольных технологий для всемирной паутины.
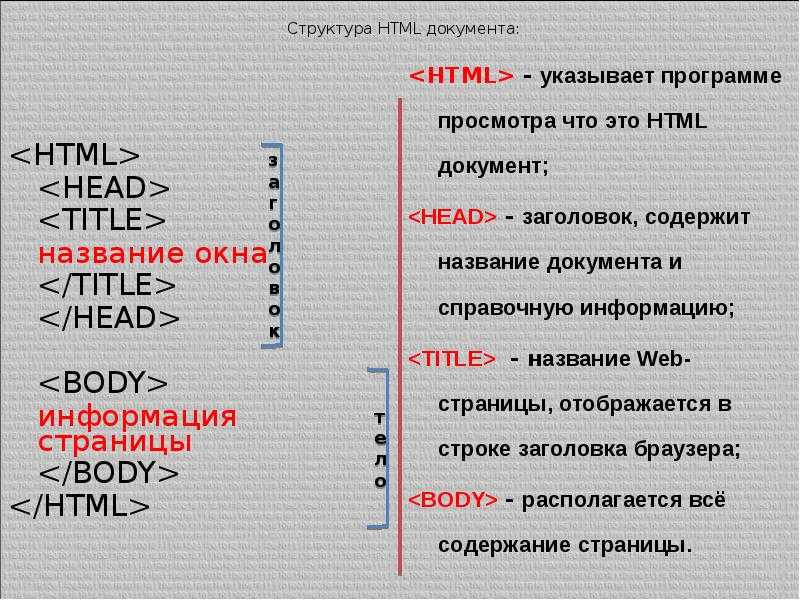
Веб-браузеры получают HTML-документы с веб-сервера или из локального хранилища и преобразуют документы в мультимедийные веб-страницы. HTML семантически описывает структуру веб-страницы и изначально включает подсказки для внешнего вида документа.
HTML-элементы — это строительные блоки HTML-страниц. С конструкциями HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в визуализируемую страницу. HTML предоставляет средства для создания структурированных документов путем обозначения структурной семантики для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы. HTML-элементы очерчены тегами, написанными с использованием угловых скобок. Такие теги, как
С конструкциями HTML изображения и другие объекты, такие как интерактивные формы, могут быть встроены в визуализируемую страницу. HTML предоставляет средства для создания структурированных документов путем обозначения структурной семантики для текста, такого как заголовки, абзацы, списки, ссылки, цитаты и другие элементы. HTML-элементы очерчены тегами, написанными с использованием угловых скобок. Такие теги, как и , напрямую вводят контент на страницу. Другие теги, такие как
, окружают и предоставляют информацию о тексте документа и могут включать другие теги в качестве подэлементов. Браузеры не отображают теги HTML, а используют их для интерпретации содержимого страницы.
В HTML можно встраивать программы, написанные на языке сценариев, таком как JavaScript, который влияет на поведение и содержимое веб-страниц. Включение CSS определяет внешний вид и расположение содержимого. Консорциум World Wide Web (W3C), поддерживающий как стандарты HTML, так и стандарты CSS, с 1997 года поощряет использование CSS вместо явного презентационного HTML.
Источник: Wikipedia
Основные элементы страницы HTML:
теги.
(anchor).
![]()
Текстовый отрезок, обозначенный тегом 7 Следующие несколько страниц даст обзор этих основных элементов HTML.
Каждый элемент также может иметь атрибуты — каждый элемент имеет свой набор атрибутов, относящихся к элементу.
Оставить комментарий