Оптимизация скорости загрузки сайта для Google в 2021 году
Оптимизация скорости загрузки сайта для GooglePage Speed
Как ускорить загрузку страниц и увеличить ранг в PageSpeed рейтинге? — советы экспертов
В компании Google сделали исследование поведения пользователей на сайтах разных направлений, с целью выявления лучших показателей. В результате данного теста, выяснилось, что если страница сайта загружается более 3 секунд — вероятность отказа повышается в 2.5 раза. И в этом исследовании ясно показано: скорость имеет значение! Поэтому для повышения рейтинга сайта гугл требует чтобы загрузка любой страницы сайта была не более 3-х секунд, оптимальным показателем является 1-2 секунды. Поэтому Google рекомендует разработчикам сайтов заняться оптимизацией своих проектов и предлагает для анализа эффективности скорости загрузки страницы использовать инструмент: Google PageSpeed.
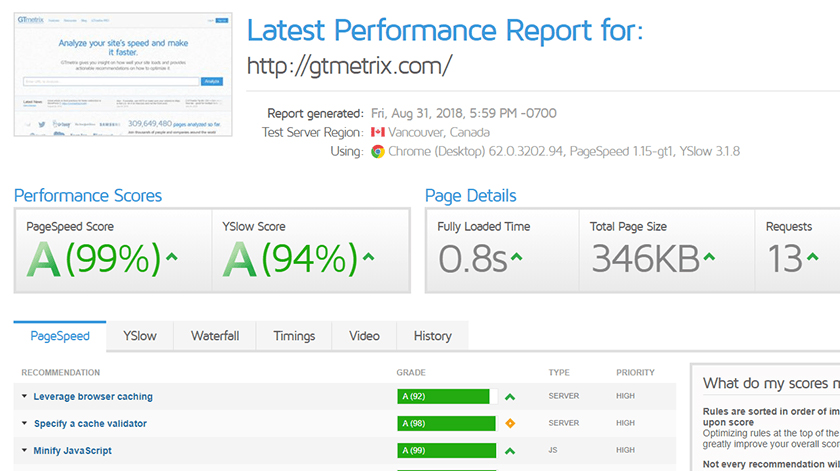
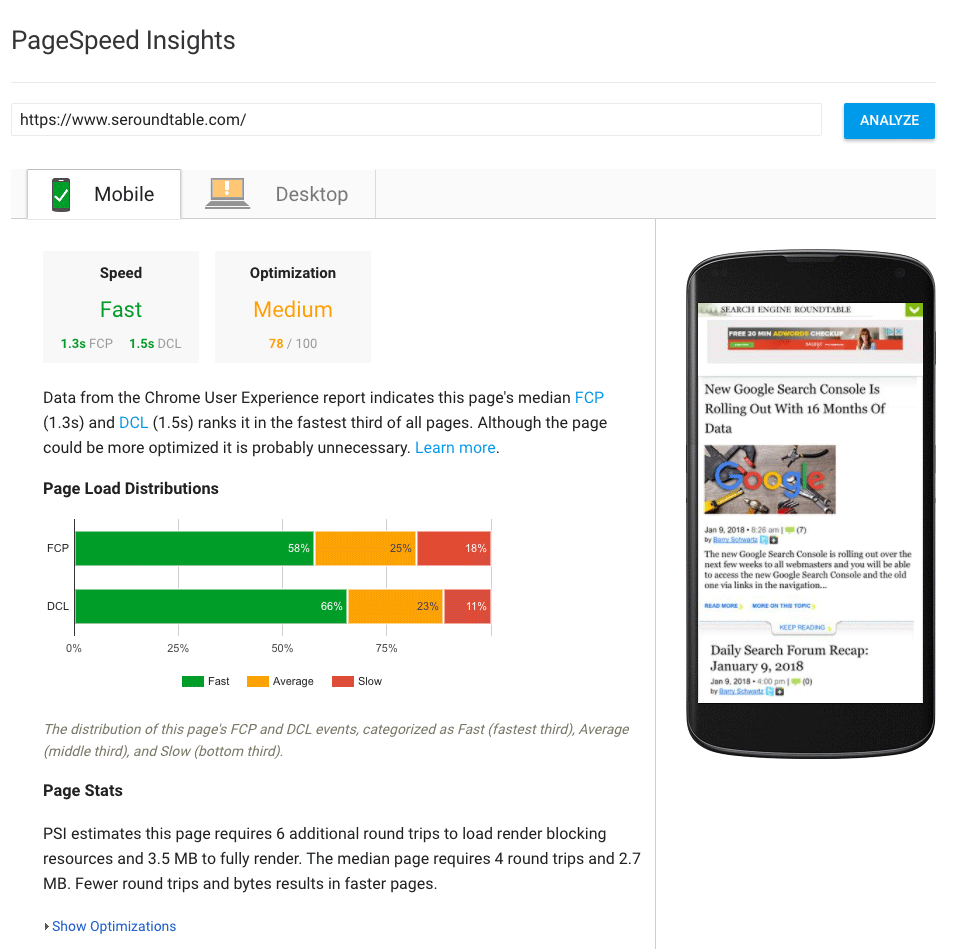
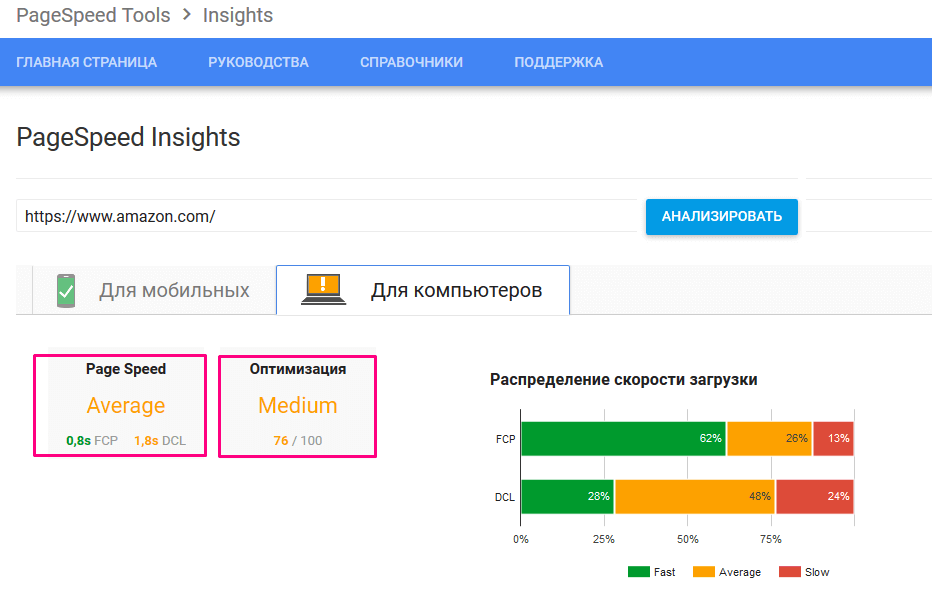
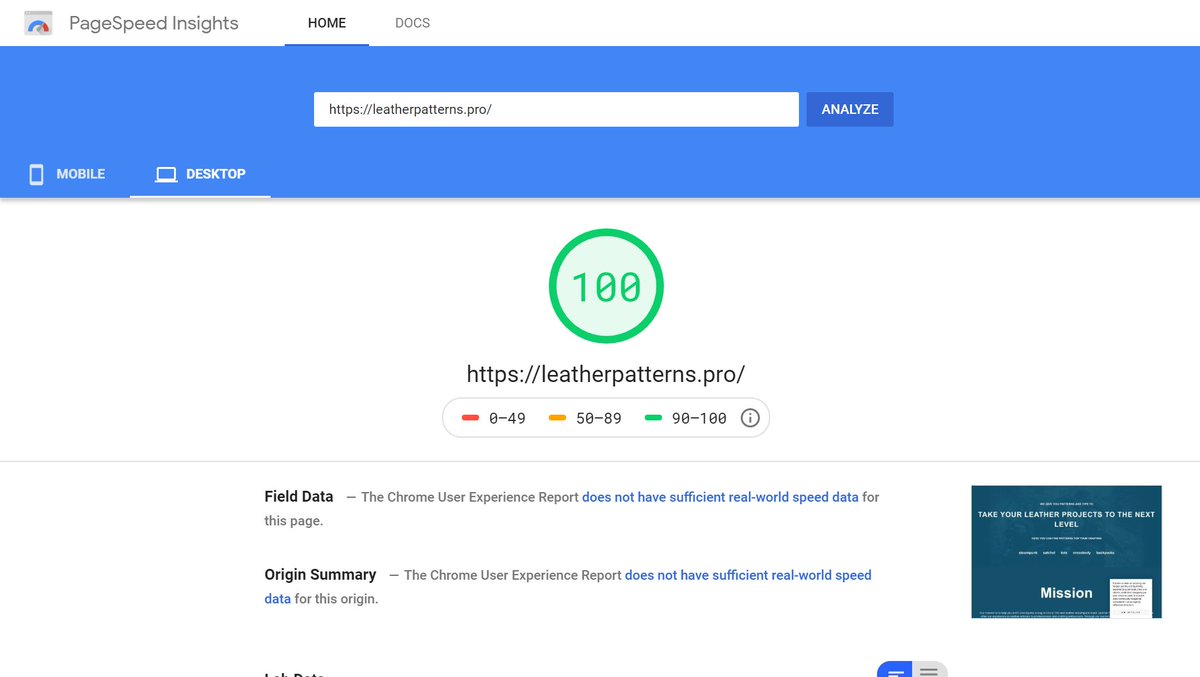
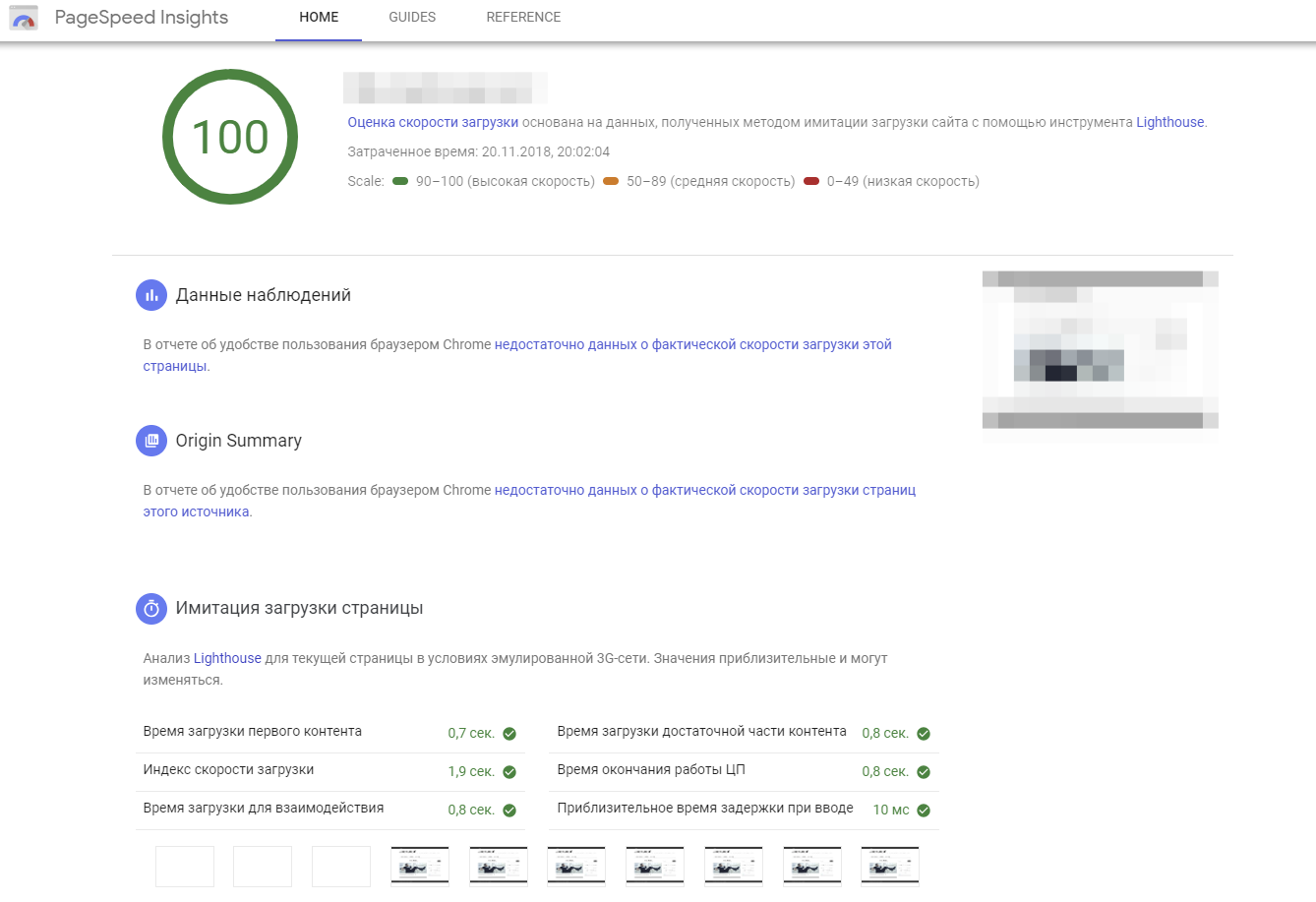
Google PageSpeed Insights показывает не только скорость загрузки страницы вашего сайта, но дает информацию и подробные рекомендации по технической оптимизации.
Рассмотрим основные аспекты оптимизации скорости загрузки сайта
Оптимизация базы данных (связи, индексы)
Первое на что я бы обратил внимание — на связи между таблицами в базе данных, а именно на ключи (secondary key) в полях по которым происходит связь между таблицами или осуществляется операция поиска. На них всех должен быть добавлен вторичный ключ. Как показывает практика это существенно ускоряет работу базы данных и уменьшает нагрузку на хостинг
Оптимизация SQL запросов
Такие запросы как «SELECT *» лучше не использовать, так как в память выгружаются все поля таблицы которые не всегда нужны. Оператор LIKE тоже лучше использовать в редких случаях. Все справочники по возможности лучше загонять в массив и работать с массивом. Также желательно использовать кеширование данных вывода SQL запроса (можно кеш сохранять в файлы или оперативную память)
Кеширование результатов SQL запросов
Существенно повышает скорость — кеширование результатов SQL запросов. К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
К примеру, одну и ту же страницу сайта за секунду могут загрузить несколько раз, и при этом каждый раз идет обращение в базу данных. Так как запросы в базу это достаточно медленная операция, и обращение к базе данных дает в основном нагрузку на файловую систему — это очень снижает производительность и скорость. Поэтому все повторяющиеся запросы должны кэшироваться
Оптимизация (сжатие) изображений
Чтобы загрузка изображений работала быстрее гугл предложил оптимизировать их за счет сжатия файлов, уменьшения размеров.
- Все изображения на сайте сжать, используя онлайн инструменты Compressor.io и TinyPNG. Данные инструменты бесплатные, но есть ограничения — не более определенного количества фото. Данные сервисы уменьшают размер графического файла примерно на 60-80% при этом качество фото может ухудшится.
- Также следует уменьшить размеры фото до нужного реального размера например 200x200px, а подгоняться при помощи стилей CSS width/height.

Подключение файлов JavaScript/CSS и шрифтов Fonts и отложенная загрузка
Подключение файлов JavaScript, CSS желательно объединить в общий CSS файл и общий JS файл для того чтобы уменьшить количество коннектов при заргузке страницы.
Также нужно добавить свойство async (асинхронная загрузка) для подключаемых скриптов. После добавление этого свойства в GPSpeed пропадет замечание по поводу асинхронной загрузки. Также старайтесь использовать сложные и массивные JS библиотеки по минимуму.
В данном примере все JS скрипты объединены вместе с библиотекой jQuery в один файл core.min.js и загружается асинхронно async и defer — отложено
Пример отложенного вызова CSS файла через JavaScript
В подключении шрифтов font-display параметр swap может показывать текст не дожидаясь полной загрузки всего шрифта.
Пример на CSSОбязательно загружайте все изображения с помощью отложенной загрузки lazyload
При этом обязательно нужно подключить lazyload. min.js
min.js
Если у вас на странице есть svg элементы, то их лучше добавлять в HTML коде, без дополнительного обращения к тегу img. И svg необходимо ужимать тоже.
Минимизация (сжатие) JavaScript, CSS и HTML
Минимизация (сжатие) JavaScript, CSS, HTML позволяет сократить вес файлов, устраняя пробелы, переносы строк, ненужные символы и комментарии. Разработчики при разработке сайта оставляют много места на отступы и комментарии, что существенно удваивает объем JavaScript и CSS.
Детальнее вы можете узнать по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
Включение сжатия gzip
GZIP это формат сжатия в вебе. Перед отображением страницы, файлы загружаются с сервера уже в сжатом виде. Данный тип сжатия поддерживают все современные браузеры.
Включить gzip сжатие файлов вы можете в настройках вашего хостинга.
Рекомендации по установке GZIP сжатия можете посмотреть здесь: https://developers.google.com/speed/docs/insights/EnableCompression
Удаление блокирующих кодов
Устранение блокирующих кодов является сложным этапом в повышении скорости загрузки страницы, требующий технических знаний. Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Нужно проводить анализ всего кода JavaScript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально можно посмотреть по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимизация версии сайта для мобильных устройств
Анализ мобильного формата показывает адаптивность мобильной верстки сайта под различные размеры экранов, использование динамических размеров шрифтов, и наличие правильной навигации.
Для любителей сайтов на бесплатных CMS, таких как: WordPress, Joomla, Drupal, Opencart, Magento, ModX, ImageCMS и другие.. проводить оптимизацию скорости загрузки сайта для рейтинга гугл будет достаточно сложно или невозможно. Это связано с спецификой программной организации бесплатной CMS и использованием шаблонных решений, которые оптимизировать не всегда удается или удается на небольшой процент(: Плюс не каждый специалист сможет это сделать так как данный процесс требует определенные знания и опыт, и нужно будет вносить коррективы в ядро системы.
 Помогла ли вам статья?
Помогла ли вам статья?348 раз уже помогла
Комментарии: (1)Александр29 марта 2021
Отличная статья. По ней оптимизировал свой сайт.ОтветитьКак оптимизировать скорость сайта с помощью Google PageSpeed
Сергей Кузнецов
Руководитель отдела frontend-разработки
Меня зовут Сергей Кузнецов, я руковожу отделом frontend-разработки в компании AGIMA. Сегодня мне бы хотелось поговорить про оптимизацию сайта в разрезе показателей Google PageSpeed.
В интернете представлено довольно много статей различной свежести и полезности на эту тему, но в основном даются наиболее простые и распространенные рекомендации, которые известны любому, кто хоть немного дружит с вебом. Что-то вроде: «Выносите скрипты вниз страницы» или «Минифицируйте файлы». Но что делать, когда базовые рекомендации были учтены еще на этапе разработки, а показатели все еще далеки от идеальных?
Давайте попробуем разобраться с этой проблемой.
Описанные выше рекомендации ставят в тупик разработчиков, которые недостаточно глубоко погружены в тему оптимизации.
- Что делать с аналитикой или сторонними виджетами?
- Что работает быстрее: секвенция или видео?
- Имеет ли смысл настраивать CDN?
- Нормально ли, что показатели периодически скачут, хотя вы ничего не делали?
- И другие подобные моменты из практики.
Конечно, мы не сможем охватить в одной статье все подобные моменты, но постараемся коснуться наиболее распространенных проблем, чуть более сложных, чем: «На страницу загрузили не сжатую картинку на 20 мегабайт» или «Забыли на сервере включить GZIP».
Еще несколько лет назад многие рекомендации не имели особого смысла кроме тех случаев, когда загрузка сайта была настолько долгой, что не требовались специальные метрики, чтобы это понять. Но в связи с последними изменениями в политике поисковой выдачи Google оптимизация приобретает бОльший вес. Поэтому давайте для начала кратко пробежимся по последним изменениям от Google PageSpeed.
Но в связи с последними изменениями в политике поисковой выдачи Google оптимизация приобретает бОльший вес. Поэтому давайте для начала кратко пробежимся по последним изменениям от Google PageSpeed.
Изменения в Google PageSpeed
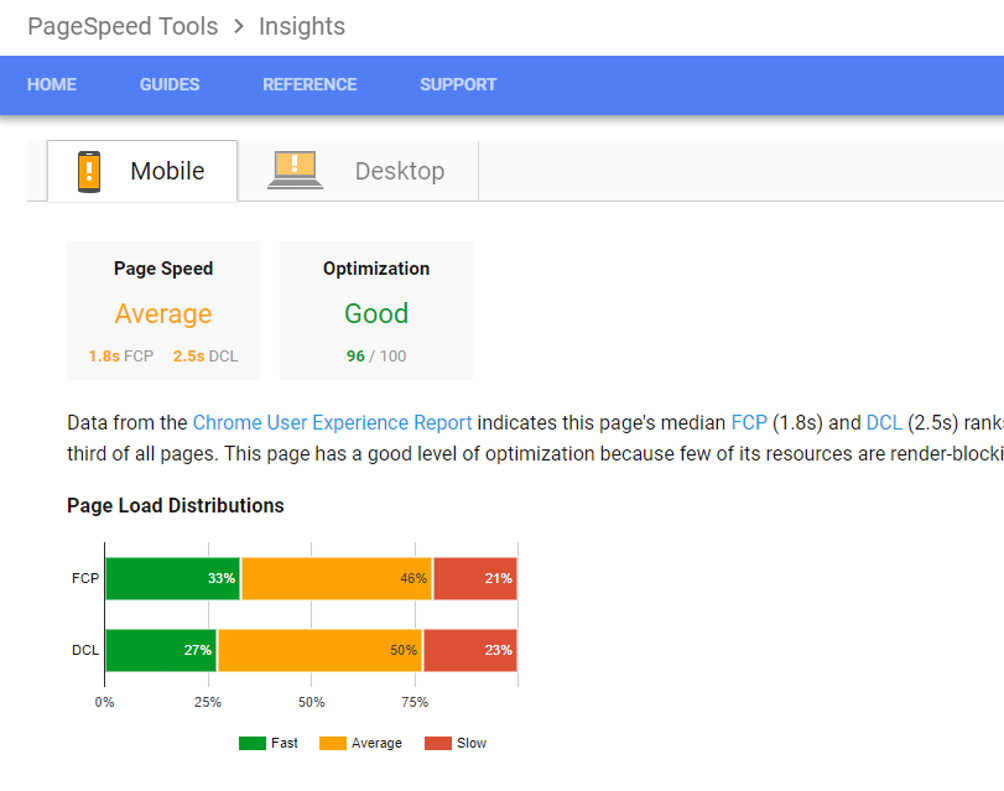
В конце 2018 старый механизм PageSpeed заменили оценками и аналитикой Lighthouse. И этот новый инструмент также встроен в Google Chrome. Основное отличие от предыдущих версий — баллы, которые теперь присуждаются не только за выполнение рекомендаций, но и непосредственно за скорость. Загрузка страницы начала оцениваться по нескольким временным параметрам:
- в какой момент времени после начала загрузки становится виден контент;
- когда можно взаимодействовать со страницей — кликать или вводить данные;
- насколько медленно это все грузится, и когда все операции будут завершены.
Полученные значения характеристик потом сравниваются с другими сайтами из базы, которые недавно проходили проверку, и превращаются в баллы. Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Именно из-за «средней температуры по палате» полученные баллы могли двигаться в ту или иную сторону с течением времени. Кроме того, возможно изменение коэффициентов в алгоритме подсчета баллов, изменение параметров «тестовых устройств», да и вообще, даже в серии замеров, которые идут подряд друг за другом, результат может отличаться на несколько баллов, хотя ничего не менялось.
Вот как написано на официальном сайте:
«На результат измерения скорости загрузки в разной степени влияет множество факторов. Основные из них — это доступность локальной сети, доступность аппаратных средств клиента и наличие конфликтов при доступе к ресурсам клиента.»
На самом деле, повлиять может все что угодно, поэтому для более релевантной оценки, рекомендуется сделать не 1 замер, а 3-5 в течение дня в разное время суток.
В 2020-ом произошло обновление движка Lighthouse 6, на базе которого работает PageSpeed Insights. В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
В Lighthouse 6 разработчиками было добавлено несколько значительных изменений. Появились новые метрики, которые ощутимо влияют на общую оценку быстродействия страницы. Обновились аудиты для «доступности» и Javascript.
Ключевые метрики:
- First Input Delay (FID) — задержка между первым действием пользователя и реакцией браузера. Желательное время до 100 мс, приемлемое — до 300 мс.
- Cumulative Layout Shift (CLS) — совокупный сдвиг макета. Показывает оценку визуальной стабильности страницы. Нацелено на борьбу с всплывающей рекламой и блоками, которые появляются и пропадают без действий со стороны пользователя. Если изображение «скачет», то показатели падают. Нормальное значение до 0,1, допустимое — до 0,25.
И вот эти показатели из отчета входят в Core Web Vitals. А значит, метрики будут существенно влиять на ранжирование поисковой выдачи. Важное условие — как минимум 75% страниц сайта должны соответствовать нижним границам этих трёх показателей. Иначе сайт будет признан Google плохо оптимизированным. Но при этом сами показатели имеют разные веса в учете суммарной оценки, например, LCP или FID влияют на итоговую сильнее, чем CLS.
А значит, метрики будут существенно влиять на ранжирование поисковой выдачи. Важное условие — как минимум 75% страниц сайта должны соответствовать нижним границам этих трёх показателей. Иначе сайт будет признан Google плохо оптимизированным. Но при этом сами показатели имеют разные веса в учете суммарной оценки, например, LCP или FID влияют на итоговую сильнее, чем CLS.
В ноябре 2020 года Google подтвердил, что Core Web Vitals станет фактором ранжирования с мая 2021 года. Рекомендации как и раньше есть, но теперь они напрямую не связаны с баллами. Совершенно не факт, что следование рекомендациям улучшит ситуацию, так как выполнение некоторых из них может ухудшить ситуацию или быть неприемлемым с точки зрения поддержки различными браузерами. Ранее частенько встречалась ситуация, когда очевидно тормозящие сайты выдавали отличные оценки, а быстрые сайты оценивались плохо. Теперь с изменением алгоритмов становятся важными именно скорость и восприятие пользователем. Все маркетинговые погремушки, которые так любят запихнуть на первый экран, теперь неизбежно будут ухудшать оценку, как ты их не отлаживай. Поэтому рекомендация на будущее: на странице, особенно на первом экране, должен быть только максимально необходимый контент, желательно с минимумом анимаций и сторонних включений.
Поэтому рекомендация на будущее: на странице, особенно на первом экране, должен быть только максимально необходимый контент, желательно с минимумом анимаций и сторонних включений.
Как улучшить производительность?
Итак, что мы можем сделать для улучшения общей картины производительности?
Широко рекомендуется использовать асинхронную загрузку. При этом следует помнить, что асинхронный и «не влияющий на скорость загрузки» — разные вещи. Да, он позволяет загружать ресурсы параллельно, не блокируя какой-то из них, но общее время все равно увеличивается. Далее, если код вы уже вынесли вниз страницы, то добавление асинхронности ничего в плане блокирования загрузки контента не изменит. Так что асинхронность не панацея, а лишь способ частично улучшить ситуацию. Намного эффективнее — это использовать как можно меньше кода в целом, например, загружать не всю библиотеку, а только те компоненты, которые вам необходимы конкретно на этой странице.
Отсюда вытекает, что билд лучше дробить на составные части, дабы в дальнейшем мы могли подключать и задействовать только те вещи, которые нужны только на этой странице, более того, даже такой код лучше разбить на 2 части. Первая — это «критические» вещи, отвечающие за каркас вашего приложения и наполнение первого экрана. Вставляем их прямо в код. Все остальное ниже, а интерактив, требующий действий пользователя, вообще в конец страницы.
Особенно часто проблемы вызывает аналитика и прочие подобные вещи подключаемые через GTM. Сам по себе GTM страницу не замедляет, замедляет то, что вы кладете в контейнер, более того, подключение тех же сценариев непосредственно в код сайта, наоборот, может ситуацию ухудшить. Вариантов действий тут не так много, например:
- Можно настроить кэширование на своем сервере и обновлять по крону, но помимо банального неудобства такого решения оно может ничего и не улучшить. А вот настройка самого контейнера на загрузку сценариев по событию способно поправить ситуацию.
 Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик.
Нас интересует, естественно, отложенная загрузка по событию. В идеале подгрузку таких вещей стоило бы отложить до полной загрузки страницы, но аналитики скорее всего будут против, так как, например, если пользователь уйдет с сайта до момента полной загрузки, они не получат вообще никакой информации. Но, как минимум, стоит ориентироваться на событие DOM Ready только для сбора наиболее критичных метрик. - Можно использовать service worker, он будет кешировать часть или всё содержимое HTML-страницы. Сервис обновляет кеш только при каких-либо изменениях на странице.
- Указывайте размеры изображений и видео в тэгах, это опять полезно. Если изображения адаптивные, указывайте хотя бы пропорции (например, 16:9).
Хочется обратить внимание, что рекомендация: сводить все изображения в спрайт, сейчас скорее вредит, чем помогает. Гораздо больше пользы принесет отложенная или «ленивая загрузка» не попадающих в текущую область видимости. Помните, что «ленивую загрузку» можно применять и для видео. Во-первых, для видео, которое не нужно автоматически прокручивать, используйте атрибут preload=»none». Для видео, которое используется в качестве анимаций, указывайте атрибут poster=»» и используйте код JavaScript, аналогичный примерам отложенной загрузки изображений на основе Intersection Observer.
Во-первых, для видео, которое не нужно автоматически прокручивать, используйте атрибут preload=»none». Для видео, которое используется в качестве анимаций, указывайте атрибут poster=»» и используйте код JavaScript, аналогичный примерам отложенной загрузки изображений на основе Intersection Observer.
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Некоторые необязательные вещи можно вообще вынести со страницы, подтягивать их только после действий пользователя. Это также относится и к скриптам, выполняющим специфические задачи, вроде: обращения к сторонним ресурсам, перестроения графиков данных или капчи. Это позволит нам не грузить лишние строки, а также уберет пункты из показателя «неиспользуемый код».
Можно применить web-workers — специальное API-решение, позволяющее загружать JavaScript, который не связан с пользовательским интерфейсом в фоновом режиме. Можно отказаться от отрисовки тяжелого содержимого в браузере в пользу серверного рендеринга. Так вы сократите время ответа сервера. Держите проект на быстром хостинге или VPS/VDS, мониторьте потребление ресурсов, оптимизируйте базу данных, настройте кеширование. Перейдите на новую версию PHP. Версия 7.3 работает в 3-4 раза быстрее старых редакций.
Используйте протокол http/2, он позволяет быстрее и эффективнее передавать данные между браузером и сервером. В отличие от http/1 он не создает отдельные соединение для загрузки каждого файла, а загружает их параллельно. Таким образом, http/2 уменьшает нагрузку на сервер и экономит его ресурсы.
Если ваша аудитория не ограничивается одним географическим регионом, тогда настройте CDN. Распределённая сеть доставки контента снижает нагрузку на хостинг благодаря распределению файлов на несколько источников. Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Изображения и видео являются самым ресурсоемким контентом, поэтому можно подгружать их через CDN или перенести на поддомен.
Что касается предпочтительности той или иной анимации, то все упирается в качество изображения и продолжительность. В силу наиболее продвинутых алгоритмов сжатия, видео предпочтительнее использования секвенции. Кроме того, в самом видео предпочтительно использовать новый формат WebM, поскольку он специально разработан для потоковой передачи через интернет. WebM намного меньше по сравнению с MP4. А такие решения как гиф-анимация вообще вызывают предупреждение PageSpeed с просьбой использовать более современные форматы. Выбор же между WebGL или видео для анимаций уже сильно неоднозначен, предсказать результат заранее не получится. В целом следует исходить из соотношения веса решений к их продолжительности.
Также иногда возникает вопрос: на некоторых сайтах сперва изображения не очень четкие, а потом они прогружаются, это же ускорение работы сайта? Визуально — да, но по факту — нет. Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Для подобной технологии мы сперва вынуждены грузить маленькие по весу изображения, а потом асинхронно подтягивать качественные. Это не частичная загрузка большого файла «побыстрей», а дополнительная предзагрузка маленького. Для пользователя это неплохо, а вот метрики таким не улучшить.
Не забываем про шрифты, помимо использования подходящих форматов, рекомендуется использовать rel=»preload» как и для скриптов. Также в стилях стоит указать font-display:swap; — это даст возможность использовать встроенные шрифты в ожидании загрузки основного.
Частым кейсом проблем со смещением макета, не связанным с всплывающей рекламой, являются слайдеры и плавающие сайдбары. В первом случае проблема связана с тем, что в странице создана только обертка слайдера, а все внутренности и размеры задаются уже после инициализации скрипта, что вызывает изменение размеров и пересчет координат всей страницы, поэтому не забывайте заранее указывать в стилях размеры нужного блока. А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
А для плавающих сайдбаров вместо изменения значений с помощью скриптов лучше используйте свойство position: sticky.
Сергей Кузнецов
Руководитель отдела frontend-разработки
Личная колонка
Поделиться в соцсетях:
Тестирование и мониторинг производительности веб-сайта
Храните отчет дольше с бесплатной учетной записью GTmetrix!
Создать учетную записьВарианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Последние новости
Просмотр изменений
Когда какая-либо задача (анализ HTML/CSS, анализ/выполнение JS и другие) выполняется более 50 мс в основном потоке (a… https://t.
 co/hunHCoHKdw
co/hunHCoHKdw13 июня 2023 г.
Быстрый TTFB по-прежнему может привести к медленной загрузке сайта, если внешний интерфейс неоптимален; хотя медленный TTFB наверняка будет… https://t.co/NS7BwD3aRR
12 июня 2023 г.
Вам нужно экспортировать историю отчетов GTmetrix в электронную таблицу или инструмент визуализации данных? Наш экспорт Его… https://t.co/8gQ5sP5Cta
9 июня 2023 г.
Проблема с тестированием устранена. Пожалуйста, возобновите анализ. Всем спасибо за терпение 🙏
7 июня 2023 г.
1 081 475 767 страниц проанализировано на данный момент
Присоединяйтесь к тысячам людей и компаний по всему миру, стремящихся сделать Интернет стабильно быстрым.
Хотите знать, почему ваша страница работает медленно?
Мы разобьем эффективность вашей страницы в сводном отчете.
Получите подробную оценку с помощью:
- Метрики и аудиты Lighthouse
- Web Vitals (LCP, TBT, CLS)
- Различные параметры анализа
- Водопад, история видео и отчетов
Отслеживайте свою эффективность с течением времени
Мы будем тестировать вашу страницу по расписанию и следить за тем, как она работает.
Узнайте, почему важен мониторингПолучайте уведомления, когда ваша страница работает медленно
Настройте оповещение и получайте уведомления, когда ваша страница неэффективна.
Мы отправим вам предупреждение, связанное с полным отчетом, чтобы вы могли знать, что
случилось.
Посмотрите, как ваша страница загружается на разных устройствах.
Протестируйте свою страницу на реальном устройстве Android или на более чем 30 различных вариантах симулированного устройства.
Анализируйте свою производительность с помощью iPhone, iPad, Samsung Galaxy/Note, Телефоны Google Nexus/Pixel и другие популярные устройства.
Мобильное тестирование доступно только с GTmetrix PRO.
Какова эффективность вашей страницы в мире?
Посмотрите, как работает ваша страница в 22 разных местах тестирования по всему миру, и убедитесь, что она быстро загружается для всех ваших посетителей по всему миру.
Премиум-места тестирования доступны только с GTmetrix PRO.
Посмотреть все наши испытательные центры по всему мируПроанализируйте свой сайт прямо сейчас и убедитесь, насколько хорошо он работает!
Воспользуйтесь всеми функциями, которые может предложить GTmetrix, и сделайте свой сайт максимально быстрым!
Попробуйте БЕСПЛАТНО!
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
Google SEO 101: Оптимизация скорости страницы
Мартин Сплитт из Google обсуждает важность скорости страницы и ее влияние на SEO в последнем выпуске SEO Mythbusting.
Вместе с Эриком Энджем из Perficient, Splitt рассматривает скорость страницы с разных точек зрения, обсуждая, почему это важно, что считается «хорошей» скоростью страницы и как сделать страницы быстрее.
Вот краткий обзор каждой темы для разговора вместе с соответствующей отметкой времени в видео.
Общее заблуждение о скорости страницы и ранжировании (0:00)
Общее заблуждение о скорости страницы заключается в том, что она является гораздо большим фактором ранжирования, чем есть на самом деле. Некоторые люди даже считают, что это самый важный фактор, что не соответствует действительности.
Почему важна скорость страницы? (1:57)
Скорость страницы важна, потому что она облегчает боль и разочарование, связанные с ожиданием загрузки сайтов.
В мире есть много регионов с плохим интернет-покрытием, и это необходимо учитывать при разработке веб-сайтов.
Скорость страницы и релевантность контента (3:00)
Скорость страницы — важный фактор ранжирования, но не так важно, чтобы быстрые страницы опережали другие страницы с более релевантным контентом.
Google стремится предоставлять пользователям наиболее актуальный контент, который не всегда является самым быстрым.
Средний и рекомендуемый размер веб-страницы (4:54)
Существует огромное расхождение между средним размером веб-страницы и рекомендуемым размером для веб-страниц.
Средний размер веб-страниц, как правило, составляет мегабайты, тогда как на самом деле они должны составлять около 500 КБ.
Конечно, чем меньше размер страницы, тем быстрее она загружается.
«Чем меньше [килобайт], тем лучше», — говорит Сплитт.
Оптимизация скорости страницы (5:48)
По большей части SEO-специалисты правильно понимают основы, когда дело доходит до оптимизации скорости страницы, но все же есть некоторые аспекты, которые представляют проблему.
Например, общеизвестно, что сведение к минимуму размеров изображений положительно влияет на скорость страницы.
Однако такие тактики, как ленивая загрузка изображений, не всегда в приоритете у SEO-специалистов. Ленивая загрузка помогает гарантировать, что изображения ниже сгиба не будут загружены, пока пользователь не прокрутит страницу вниз.
Ленивая загрузка помогает гарантировать, что изображения ниже сгиба не будут загружены, пока пользователь не прокрутит страницу вниз.
Сложности отчетов, данных и оценок Lighthouse (7:44)
SEO-специалисты часто зацикливаются на отчетах таких инструментов, как Lighthouse от Google, которые оценивают, как рекомендуемые изменения повлияют на скорость страницы сайта.
Компания Lighthouse может рассчитать, что конкретное изменение уменьшит скорость страницы на Х-количество секунд.
Затем SEO-специалисты разочаровываются, внедрив изменение, и не замечают немедленного увеличения скорости.
Эрик Энге напоминает специалистам по поисковой оптимизации, что большинство этих проблем являются «поточными», что означает, что для повышения скорости требуется комбинация изменений. Ни одного конкретного исправления.
Скорость страницы на различных пользовательских устройствах и подключениях (9:18)
Будьте осторожны, чтобы не попасть в ловушку, думая, что сайт быстрый, потому что он быстро загружается на вашем смартфоне высокого класса.
Доступ к сайтам осуществляется со всевозможных устройств, и все они загружают сайты с разной скоростью.
Splitt предлагает отслеживать, какие устройства получают доступ к вашему сайту, и соответствующим образом оптимизировать.
Возможно, даже стоит приобрести наиболее часто используемое устройство, чтобы лучше понять, как пользователи взаимодействуют с вашим сайтом.
Скорость страницы, ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA) (11:36)
Splitt повторяет то, что необходимо говорить каждый раз, когда идет обсуждение скорости страницы: AMP не является фактором ранжирования .
AMP важен, поскольку важна скорость страницы, но AMP сам по себе не является сигналом ранжирования.
Подробнее о скорости страницы как факторе ранжирования в Google Поиске (13:06)
Splitt завершает обсуждение простым объяснением того, как скорость страницы работает как фактор ранжирования.
Это более или менее решающий фактор в том смысле, что если две страницы имеют сопоставимый контент, более быстрая страница будет ранжироваться выше другой.

