Как определить шрифт?
Определить шрифт и найти его среди тысяч похожих — одна из самых сложных задач в дизайне, на сегодняшний день функционируют несколько сервисов по определению шрифтов и некоторые из них добились неплохих результатов в этом деле.
MyFonts — определяем шрифт по изображению.
Первый и самый примечательный из них сервис от MyFonts, который позволяет определить шрифт по изображению. Для его использования Вам понадобится файл изображения (PNG,JPG, TIFF и т.п.), c искомым Вами шрифтом. Вот некоторые советы по подготовке данного файла:
- следует разъединить буквы, если они касаются друг друга;
- если изображение цветное, переведите его в оттенки серого;
- оставьте одну горизонтальную строку с 50 символами или менее;
- постарайтесь использовать изображение с высотой букв от 100 пикселей;
Подготовка изображения
Для нашей цели мы выбрали логотип сервиса Flickr, а для его обработки будем использовать Pixlr (работа с редактором графики онлайн). Обработка легкая и Вы справитесь за несколько шагов:
Обработка легкая и Вы справитесь за несколько шагов:
1. Сохраняем логотип flickr на ПК или копируем ссылку на него.
2. Открываем его в онлайн редакторе
3. Обесцвечиваем рисунок (получаем оттенки серого) с помощью команды Desaturate, как показано на скриншоте ниже:
4. Обрезаем лишние символы с помощью инструмента «Crop» —
5. Если логотип маленький, можно немного увеличить его в пункте Image-Image Size. Сохраняйте пропорции и не увеличивайте слишком сильно 30-50 процентов максимум.
6. Чтобы добавить резкости используйте фильтр в пункте «Filter-Unsharp mask…» и увеличьте контраст в пункте «Adjustments — Brightness&Contrast». Обычно Яркость («Brightness») уменьшают, а контраст увеличивают.
С помощью этих несложных манипуляций получаем наш новый исходник для определения шрифта:
Конечно, в качестве мы потеряли, но для работы подойдет лучше.
Работа с сервисом What the font
Для работы с сервисом нужно загрузить наше изображение и нажать кнопку «Continue» (далее). Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:
Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:
На следующем этапе необходимо заполнить литеры, которые не определились или определились неверно и нажать «Далее»:
После некоторого времени мы получим результаты поиска и сможем выбрать на глаз наиболее подходящий шрифт из списка. В нашем случае это — Frutiger 75 Black или Les Tres N2.
Недостатки сервиса:
- Не все шрифты можно найти по изображению.
- Нельзя определить кириллический шрифт.
Определить английский шрифт на Myfonts
Определение шрифта по внешним признакам
Естественно определение шрифта по изображению не панацея и приходится использовать альтернативные способы, один из которых — определение шрифта по внешним особенностям. Такой сервис предоставляют сразу несколько ресурсов. Мы опишем принцип работы с одним из них, и Вы, по аналогии, сможете использовать все остальные.
Определяем шрифт с Identyfont
Сервис располагает почти 8000 шрифтов и предоставляет удобный инструмент по их фильтрации. Для распознания шрифта используются основные признаки, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Процесс фильтрации по засечкам показан на рисунке ниже:
Выбор осуществляется по нажатию на иконку. Далее необходимо указать расположение хвостика буквы «Q», закрыта или открыта заглавная «P», как выглядит знака доллара и т.д. Общее количество шагов — 8.
Результаты отображаются слева, а наиболее похожий шрифт по центру:
Определить шрифт по внешним признакам на Identyfont
Далее мы рассмотрим ещё несколько сервисов и способ определения русских шрифтов.
Определяем шрифт с Linotype
Подобрать шрифт по внешним признакам также можно с помощью сервиса Linotype. Вам будет предложено 11 вопросов для идентификации. Выбор немного меньше, чем у предыдущего сервиса, но тоже внушает доверие — больше 3000 шрифтов в коллекции.
Определить шрифт с помощью Linotype
Сервис определения шрифтов от Bowfin
Сервис компании BowfinPrintworks позволяет с достаточной точностью определить шрифт с засечками, все признаки (10 штук) они решили разместить на одной странице. Вам необходимо выбрать совпадения и нажать кнопку Search (Поиск) внизу.
Определить шрифт с засечками онлайн
Поиск шрифта на Fonts
Следующий продвинутый поиск шрифтов по внешним атрибутам — это сервис от Fonts.com. Принцип работы этого поиска такой же, как и у трех предыдущих — пошаговый выбор признаков шрифта. В отличие от других — ресурс очень развит и содержит в базе более 160 000 шрифтов. Идентификация шрифта проходит в 12 шагов.
Распознать шрифт на Fonts
Все описанные сервисы действительны для латинских шрифтов и не работают (работают некорректно) с кириллицей.
Что делать если шрифт распознать не удалось нигде?
Так бывает, что ни один сервис Вам помочь не в силах, и Вы не можете распознать шрифт. В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
- Форум по поиску шрифтов Typophile
- Обсуждение на Flickr
- Форум на Myfont
Как определить шрифт на сайте?
Во многих случаях достаточно выделить фрагмент текста и просмотреть его код — нажимаем правую клавишу мыши и ищем пункт «Просмотреть код элемента». Показываем на примере Google Chrome и сайта Google:
Нужно выделить в коде интересующий нас элемент и посмотреть его свойства справа. Нас интересует пункт font-family, его значение и является искомым семейством шрифтов. В текущем случае — это Arial, Serif. Также шрифт может быть указан для всех элементов в теге <body> как параметр «font».
Обычно вебмастер указывает несколько шрифтов для совместимости во всех браузерах, но по умолчанию применяется первый их списка.
Некоторые мастера прячут шрифт в специальный скрипт — Cufon, в таком случае необходимо использовать просмотр скриптов сайта. Делается это так:
Делается это так:
- Открываем просмотр кода элемента
- Проверяем, есть ли Cufon (в поиске вводим это слово и смотрим его наличие в коде)
- Переходим в просмотр ресурсов (кнопка Resources — вкладка Frames — пункт Scripts)
- В списке скриптов ищем тот, текст кода которого начинается со слов Cufon.registerFont
Как выглядит этот процесс, показано на скриншоте ниже:
Определение кириллических шрифтов
К сожалению ни одного подобного сервиса для определения кириллических шрифтов нет. Вам придется самим пересматривать сотни и тысячи шрифтов в русскоязычных шрифтовых базах. Следующие советы немного облегчат Вам жизнь:
Выбирайте базу шрифтов с делением на шрифты с засечками и без них;
Если это шрифт бренда используйте поиск Яндекса или Google с запросами типа «название бренда шрифт» или «brand font» (иногда заграницей также ищут этот шрифт и бывает находят), в некоторых случаях дизайн-агенства указывают используемый шрифт в портфолио;
Пробуйте реверсивный поиск изображений TinEye или Google, возможно найдется похожие изображения брендов или текстов с данным шрифтом;
Наконец спросите на форумах дизайнеров, но могут послать искать в Google 🙂
Ниже Вы найдете список рекомендуемых каталогов русских шрифтов, которые Вам помогут в нелёгком деле:
- Fontov.
 net
net - Xfont.ru
- iFont.ru
Удачи Вам. Дополнения, мнения и поправки приветствуются.
Лучшие сервисы и приложения для идентификации шрифтов. Определение размера шрифта
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Лабораторная работа №6
Управление шрифтом и текстом с помощью таблиц стилей CSS
Цель работы: изучить основы управления шрифтом и текстом с помощью таблиц стилей CSS, освоить практические навыки по использованию свойств шрифта и текста на web-странице.
I. Управление шрифтом
Оформление – один из самых мощных способов донести идеи создателя сайта до посетителя. Правильно оформленный текст позволяет читателю наиболее быстро разобраться в содержании сайта.
Шрифт – неотъемлемая часть любого документа. Такие эффекты как курсив или полужирное начертание, позволяют дизайнерам выделить важные места в документе и обратить на них внимание посетителя.
На web-страницах с помощью CSS можно просто менять тип шрифта или придавать ему курсив или полужирное начертание, как в случае с HTML-тегами. Таблицы стилей позволяют задавать общий тип шрифта, устанавливать различную толщину букв, тип курсива и размер шрифта, используя стандартные обозначения, заимствованные из области книгопечатания.
Семейство шрифтов (font family) – это набор шрифтов с похожими характеристиками. В web существует пять основных типов шрифта (таблица 1).
Таблица 1
Типы шрифта
| Тип шрифта | Пример | Характеристика шрифта |
| serif | Times New Roman | На концах линий, составляющих буквы, есть маленькие черточки (засечки). |
| sans-serif | Arial | Буквы данного шрифта не имеют засечек. И хотя символы sans-serif менее отчетливы, они больше подходят для текстов, отображаемых на экране и набранных шрифтом меньшего размера. |
| monospace | Courier New | Все символы этого типа шрифта одинаковы по ширине. Например буква «i» занимает столько же места сколько и буква «m» по ширине. Этот шрифт подходит для текстов, в которых важна каждая буква, например для программных кодов. |
| cursive | Monotype Corsiva | Имитирует письмо от руки, его лучше использовать для украшения текста или смысловых выделений. |
| fantasy | Webdings (Webdings) | Лучше использовать в качестве украшений |
Определение типа шрифта
1. Введите название свойства и поставьте двоеточие:
Введите название свойства и поставьте двоеточие:
2. Укажите название шрифта, который будете использовать:
3. Можно написать несколько типов шрифтов через запятую:
, “Times New Roman”, palatino
4. После последней запятой укажите семейство шрифтов, к которому относиться используемый шрифт:
Из всех перечисленных в списке шрифтов браузер выбирает первый. Если этот тип шрифта ему недоступен, браузер просматривает список далее до тех пор, пока не найдет шрифт, имеющийся на компьютере пользователя. Если не находит подходящего шрифта, используется шрифт, установленный в браузере посетителя по умолчанию. Если вы определите семейство шрифта, браузер найдет максимально похожий шрифт.
Названия шрифтов, состоящие из нескольких слов, нужно заключать в кавычки, например: “Times New Roman”
Пример 1
font-family: Georgia, «Times New Roman», Times, serif;
font-family: «Courier New», Courier, Monaco, monospace;
font-family: Arial, Helvetica, Geneva, sans-serif;
Электронная коммерция …. ..
..
Инструментарий Microsoft и электронная коммерция
Быстрое развитие коммуникационных технологий….
Рис.1. Определение типов шрифта
Определение размера шрифта
Обычно шрифт устанавливается с помощью тега (например ………). Вероятно этот способ скоро выйдет из употребления, так как в последних версиях HTML, соответствующих стандартам, тег отсутствует, его рекомендуется заменять CSS.
Основные проблемы, возникающие при использовании тега , заключаются в следующем:
1. Этот тег нужно добавлять каждый раз, когда необходимо установить шрифт. Соответственно размер файла значительно увеличивается;
2. Менять свойства шрифта нужно в каждом теге, что очень не удобно.
CSS решает обе эти проблемы. Не добавляя дополнительных тегов, можно управлять видом текста, заключенного в тег, внося изменения лишь в одну строку документа.
В HTML есть семь различных размеров шрифта, но все они связаны с размером, установленным по умолчанию посетителем страницы. С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
Алгоритм:
1. Введите font-size и поставьте двоеточие:
2. Укажите размер шрифта одним из следующих способов:
В единицах длинны – измеряется в пунктах;
Используя абсолютное выражение, например xx-small, x-small, small, medium, large, x-large, xx-large;
Smaller и larger описывает размер по отношению к размеру родительского элемента;
В процентах, определяющих размер шрифта пропорционально размеру шрифта родительского элемента (например 75%).
Пиксели и пункты:
Аббревиатура pt обозначает пункт. Это один из способов указания размеров шрифта. Обычно используется шрифт 12pt, который удобен для большинства читателей. Лучше измерять шрифт в пикселях (px ).Пиксели не всегда надежны, но результат их использования более точен.
Между пикселями и пунктами не существует однозначного соответствия, но можно считать, что 12px примерно совпадает с 12pt.
Пример 2
font-size: 12px;
font-size: large;
Введение
Электронная коммерция является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере,
Инструментарий
Microsoft
и электронная коммерция
Рис.2. Установление размера шрифта
Курсив
Часто путают два типа стилей – курсив (italic) и наклонный (oblique). Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Рис.3. Курсивное и наклонное начертание
С помощью элемента font-style можно выделить текст курсивом, сделать шрифт наклонным или оставить его начертание обычным (normal).
Пример 3
font-style: italic;
font-family: Arial, Helvetica, serif;
font-style: italic;
Электронная коммерция- является одним …. ..
..
Инструментарий
и электронная коммерция
Рис.4. Использование курсива в тексте
В примере 3 класс booktitle и все абзацы в blockquote > выделены курсивом. Заголовок использует шрифт serif , поэтому мы видим курсивный шрифт, блокнот использует шрифт sans-serif , который является наклонным, даже если вы его задаете как курсив.
Толщина шрифта
В стандартном HTML шрифт может быть либо полужирным, либо обычным. CSS позволяет установить несколько уровней «жирности» шрифта, используя способность многих шрифтов иметь разную толщину.
Пример 4
font-weight: bolder;
font-weight: normal;
Электронная коммерция
Является одним из самых … во всех отраслях бизнеса. Она открывает новые возможности …..
Инструментарий Microsoft и электронная коммерция
Рис.5.Определение толщины шрифта
В примере 4 создается класс bolder , который делает линии шрифта толще.
Создание Small caps
Small caps полезны для выделения заголовков. С помощью Small caps строчные буквы переводятся в заглавные, размер которых меньше, чем у обычных прописных букв (рис.6).
Рис.6. Все буквы заглавные, но первая – больше остальных
Пример 5
font-size: 24px;
font-family: «Times New Roman», Times, serif;
font-variant: small-caps;
Является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере,
независимо от того, ориентируетесь ли вы на конечного покупателя или работаете с деловыми партнерами.
Рис.7. Применение small-caps
В примере 5 тег заголовка второго уровня отображает текст маленькими заглавными буквами (small-caps).
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
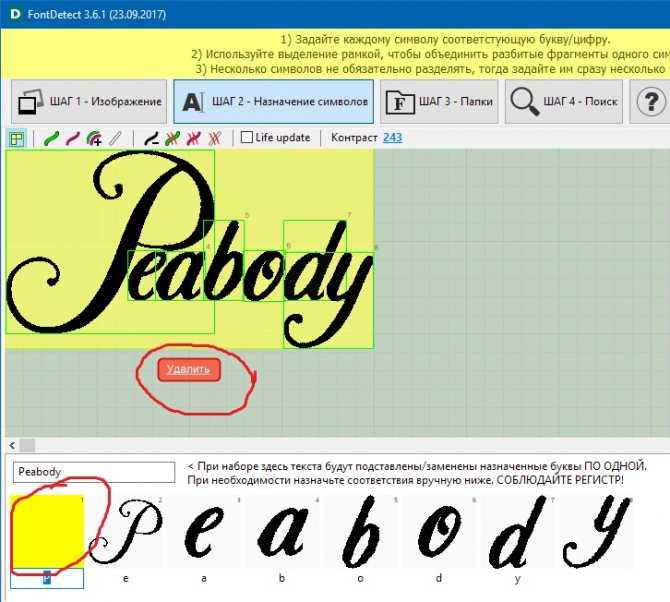
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
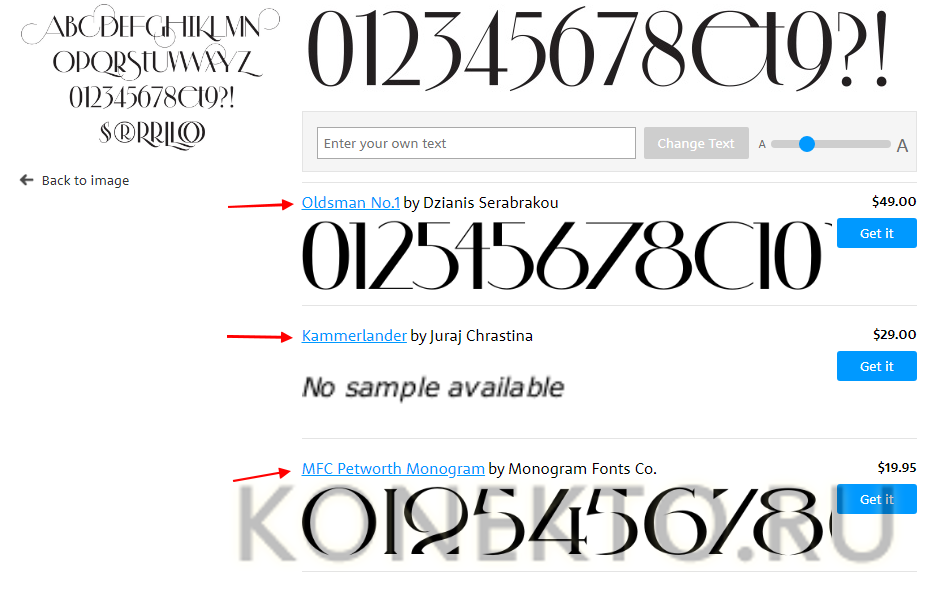
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Обычно шрифт устанавливается с помощью тега (например, ………). Вероятно, этот способ скоро выйдет из употребления, так как в последних версиях HTML, соответствующих стандартам, тег отсутствует, его рекомендуется заменять CSS.
Основные проблемы, возникающие при использовании тега , заключаются в следующем:
1. Этот тег нужно добавлять каждый раз, когда необходимо установить шрифт. Соответственно размер файла значительно увеличивается;
Соответственно размер файла значительно увеличивается;
2. Менять свойства шрифта нужно в каждом теге, что очень не удобно.
CSS решает обе эти проблемы. Не добавляя дополнительных тегов, можно управлять видом текста, заключенного в тег, внося изменения лишь в одну строку документа.
В HTML есть семь различных размеров шрифта, но все они связаны с размером, установленным по умолчанию посетителем страницы. С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
Алгоритм:
1. Введите font-size и поставьте двоеточие:
2. Укажите размер шрифта одним из следующих способов:
В единицах длины – измеряется в пунктах;
Используя абсолютное выражение, например xx-small, x-small, small, medium, large, x-large, xx-large;
Smaller и larger описывает размер по отношению к размеру родительского элемента;
В процентах, определяющих размер шрифта пропорционально размеру шрифта родительского элемента (например 75%).
Пиксели и пункты:
Аббревиатура pt обозначает пункт. Это один из способов указания размеров шрифта. Обычно используется шрифт 12pt, который удобен для большинства читателей. Лучше измерять шрифт в пикселях (px ).Пиксели не всегда надежны, но результат их использования более точен.
Между пикселями и пунктами не существует однозначного соответствия, но можно считать, что 12px примерно совпадает с 12pt.
Пример 2
font-size: 12px;
font-size: large;
Введение
Электронная коммерция является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере, независимо от того, ориентируетесь ли вы на конечного покупателя или работаете с деловыми партнерами.
Инструментарий
Microsoft
и электронная коммерция
Рис.2. Установление размера шрифта
Курсив
Часто путают два типа стилей – курсив (italic) и наклонный (oblique). Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Рис.3. Курсивное и наклонное начертание
С помощью элемента font-style можно выделить текст курсивом, сделать шрифт наклонным или оставить его начертание обычным (normal).
Пример 3
font-family: «Times New Roman», Times, serif;
font-style: italic;
font-family: Arial, Helvetica, serif;
font-style: italic;
Электронная коммерция- является одним ……
Инструментарий
и электронная коммерция
Рис.4. Использование курсива в тексте
В примере 3 класс booktitle и все абзацы в blockquote
> выделены курсивом. Заголовок использует шрифт serif , поэтому мы видим курсивный шрифт, блокнот использует шрифт sans-serif , который является наклонным, даже если вы его задаете как курсив.
Это приложение похоже на Shazam для шрифтов
Изображение: MyFontsРассказ
Инес Кассерли
История
Инес Кассерли
WhatTheFont — это Shazam для шрифтов — мечта дизайнера.
Приложение представляет собой мобильную версию веб-сайта, ранее разработанного MyFonts, и распознает любой шрифт, на который вы наводите камеру, включая варианты похожих шрифтов. Это также позволяет вам покупать шрифты, которые вы найдете, непосредственно через MyFonts или даже делиться ими в социальных сетях.
По словам Сеа Чикеринг-Бурчески, старшего UX-дизайнера MyFonts, приложение может идентифицировать 130 000 шрифтов с помощью машинного обучения. Последняя версия приложения может обнаруживать несколько шрифтов на одном изображении, а также связанные скрипты.
Не пропустите наше ограниченное предложение «2 по цене 1», которое скоро закончится!
Сердце технологий приближается к сердцу Средиземноморья — 30 — 31 марта
Присоединяйтесь
Я попробовал это на себе, чтобы понять, о чем идет речь, и, похоже, на данный момент это работает отлично: я взял изображение моего экрана, он проверил наличие текста, а затем позволил мне выбрать шрифт слова, который я хотел идентифицировать. После этого он предлагал список шрифтов, обычно именно тот, который я пытался найти.
После этого он предлагал список шрифтов, обычно именно тот, который я пытался найти.
Приложение призвано облегчить дизайнерам и всем, кому необходимо распознавать, какие шрифты используются в любом тексте, от веб-сайтов до печатных изданий, в идеале утверждая. Есть несколько веб-сайтов, которые распознают шрифты, например Matcherator и WhatFontIs, но мы впервые видим такую функциональность в мобильном приложении 9.0011
Приложение пригодится для распознавания шрифтов в реальном мире, где посещение веб-сайта было бы нецелесообразно. Пользователи ProductHunt до сих пор приветствовали его в основном положительными отзывами, но нам придется подождать еще немного, чтобы увидеть, будет ли он успешным в долгосрочной перспективе.
Также отмечен тегом
6 инструментов, которые помогут вам легко идентифицировать шрифты | от eWorker
Знаете ли вы, что тип шрифта, используемый в вашем дизайн-проекте, может повлиять на ваш окончательный дизайн или разрушить его? Определить, какой шрифт использовался в конкретном дизайне, сложно, так как существует множество шрифтов. Выбор правильного шрифта теперь стал жизненно важной частью процесса проектирования.
Выбор правильного шрифта теперь стал жизненно важной частью процесса проектирования.
Упомянутые ниже инструменты значительно облегчат вашу работу дизайнеру. Некоторые из них являются расширениями для браузера, а некоторые — веб-приложениями. Просмотрите список, добавьте его в закладки, чтобы вам никогда не приходилось задаваться вопросом, какой шрифт использовался в дизайне или на веб-сайте.
1. WhatFontIs
Инструмент WhatFontIs — это онлайн-инструмент, который позволяет идентифицировать шрифты путем загрузки изображения или ввода URL-адреса, по которому находится шрифт. Некоторые используют систему, чтобы найти определенный шрифт, отсутствующий в исходниках, присланных клиентом, или просто потому, что они видят хороший шрифт и хотят знать, что это за шрифт. Инструмент имеет обширный каталог из более чем 550 000 коммерческих и бесплатных шрифтов и использует ИИ для поиска шрифтов для идентификации шрифтов.
2. Инструмент WhatFont
Инструмент WhatFont поставляется в виде расширения браузера, доступного для Chrome и Safari, а также в виде букмарклета. Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
Все, что вам нужно сделать, это щелкнуть по нему, а затем навести курсор на текст на веб-странице, и расширение покажет вам название шрифта.
3. WhatTheFont
MyFonts имеет удобный инструмент WhatTheFont, который позволяет идентифицировать шрифты по изображению. Он поддерживает PNG и JPG и использует свою коллекцию из более чем 133 000 стилей шрифтов, чтобы найти наилучшее соответствие шрифтам на вашем изображении. Для достижения наилучших результатов загрузите изображение хорошего качества, убедитесь, что текст расположен горизонтально. Мы автоматически обнаружим текст на изображении, после чего вы сможете выбрать нужный шрифт. Вы можете нарисовать рамку ручной обрезки, если хотите, но убедитесь, что вы рисуете ее только вокруг одной строки текста.
4. Fontface Ninja
Fontface Ninja — еще одно расширение браузера для идентификации шрифтов. Что отличает его, так это возможность попробовать шрифты с вашим текстом и возможность немедленно приобрести шрифт, нажав на цену или ссылку для загрузки.
