Создание структуры сайта — подробная инструкция и примеры из разных ниш
Структура сайта — это дерево сайта, иерархия всех страниц, разделов и подразделов.
Качественная структура = Удобный сайт / охваченный спрос = Быстрое продвижене в ТОП
Как правильно составить структуру
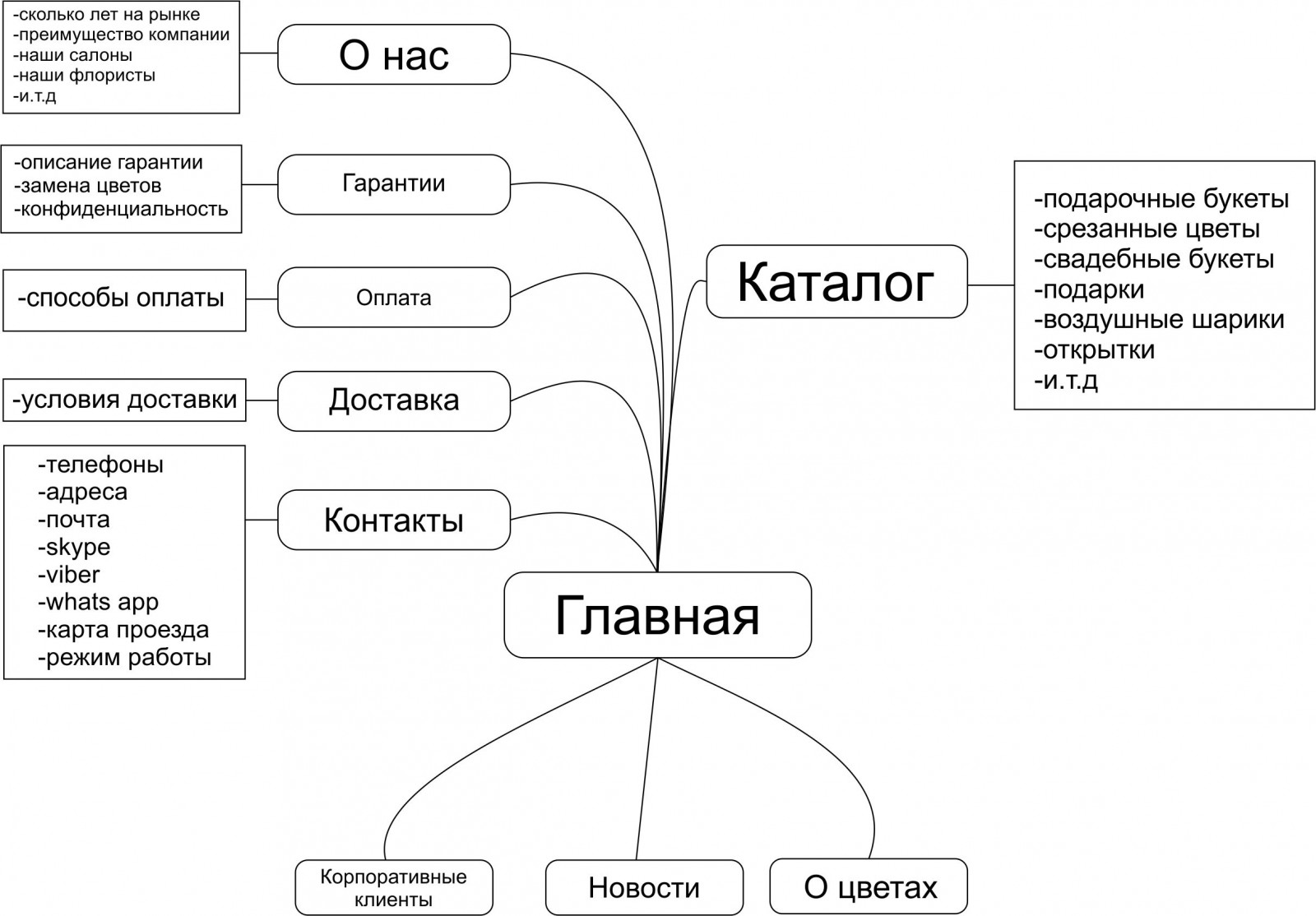
Предположим, что у нас есть сайт книжного магазина. Для него мы и будем создавать структуру. Первым делом зададим себе простой вопрос:
Как наши клиенты будут искать товар на сайте?
И начинаем накидывать варианты (проводим мозговой штурм). Лучше привлечь к этому процессу своих коллег, знакомых.
Для книжного магазина вариантов поиска товара может быть много:
Чем выше ваша экспертность в своем продукте, тем качественнее структуру у вас получится сделать. Так же, при создании структуры, придерживайся следующих 5 правил:
1. Страница в структуре должна иметь спрос
Идем в https://wordstat.yandex.ru/, выбираем свой регион, вбиваем наш запрос и ставим его в кавычки. Вот так: «бизнес литература».
Вот так: «бизнес литература».
Если у запроса есть показы – супер, берем.
Если же показов нет – то в мусор.
2. Чем меньше вложенность страницы, тем лучше
Главная / Каталог / Книги / Насим Талеб / 2021 / Название книги
Категория в категории, которая вложена в другую категорию… Это просто ад какой-то!
Так делать не нужно, это слишком сложно.
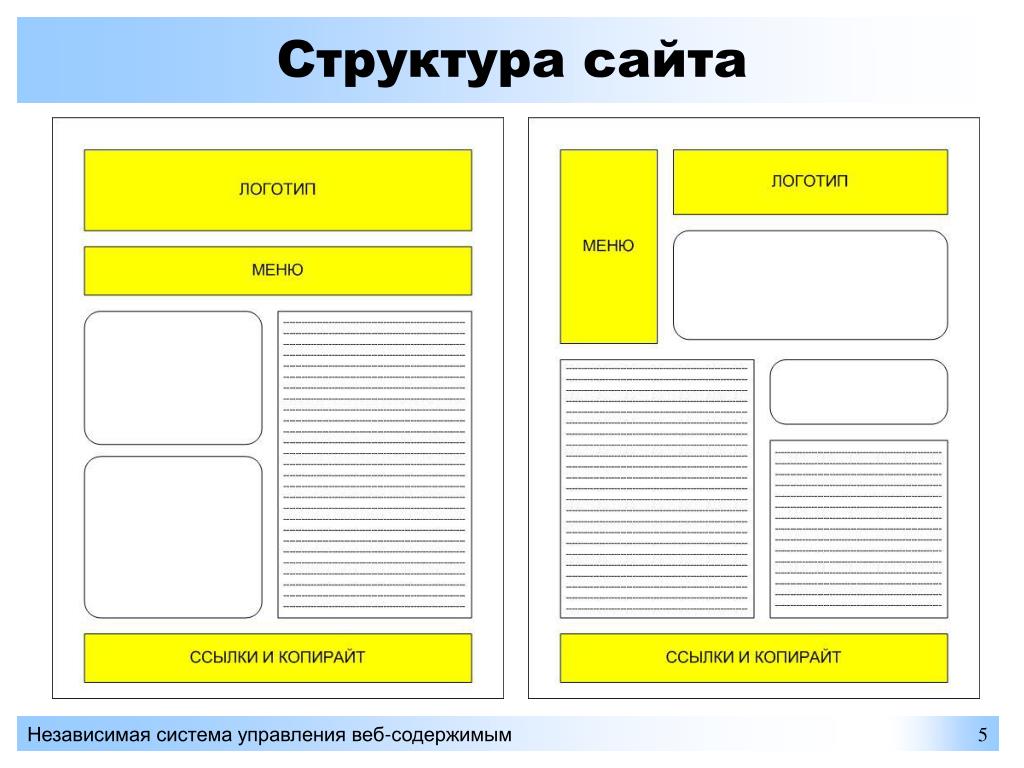
Если у ваших товаров куча параметров, используйте фильтры каталога (пример фильтра товаров ниже на скрине, в правой части)
При использовании параметров, год, автор, и направление книги станут атрибутами, а вложенность сократится. Наши книги будут лежать в корне каталога – с возможностью делать выборки по атрибутам:
- Для карточки товаров: Главная / Каталог / Название книги
- Для страниц по атрибутам: Главная / Каталог / Название атрибута
3. Один кластер запросов на 1 страницу
Не нужно тащить на 1 страницу запросы по разным товарам и разного типа.
Например:
- «Бизнес книги» – общий запрос, тут будет категория товаров
- «Книги Насима Талеба» – тут будет страница подкатегории
- «Книга Насима Талеба, Черный лебедь» – это карточка товара
- «Книга Насима Талеба, Антихрупкость» – это карточка товара
Если мы по какой-то причине решим вести все запросы на 1 страницу – мы не получим НИКАКИХ позиций. Это крайне легкая для понимая вещь.
4. Избегайте создания дублей страниц
В вашей структуре не должно быть дублей. Если вы задублируете какую-либо страницу, это станет большой проблемой для ее продвижения (подробнее про дубли страниц можно прочитать тут).
5. Не изобретайте велосипед, но и не копируйте слепо
Перед созданием структуры проверьте, как ваши конкуренты реализовали структуру. Вбейте целевые запросы и изучите сайты конкурентов.
Дополните свою структуру, но убедитесь, что на каждую страницу есть поисковой спрос и что вы не наплодили дублей страниц.
Примеры структур сайтов разных тематик
Каждый сайт (бизнес) уникален. У всех свой определенный набор услуг и товаров, свои приоритеты.
Нельзя скопировать чужую структуру 1 в 1 (это глупо). НО! Можно использовать чужую структуру за базис для своей 😉
Примеры:
Пошив одежды и печать
Скачивай, изучай, заимствуй! )
Для просмотра файлов вам понадобится программа «Xmind»
- Структура швейной фабрики
- Структура сайта по продаже металлопроката
- Структура сайта по поставке нерудных материалов
- Структура магазина межкомнатных дверей
- Структура по газификации
Я думаю, что этих примеров будет достаточно для понимания того, какой должна быть структура.
Если хотите получать трафик, придется заморочиться (посмотрите пример структуры в металлопрокате). Только такой подход и даст шанс на получение нормального потока трафика по целевым запросам.
Правильная структура сайта: примеры и как составить?
Содержание статьи
- Почему продуманная внутренняя структура сайта так важна?
- Какой может быть структура интернет-сайта?
- Что необходимо учитывать при проектировании структуры web-сайта?
- Какие требования к структуре сайта в плане SEO?
- Чего стоит избегать при составлении структуры сайта?
- Какая структура сайта более правильна и эффективна?
Структура сайта — это способ группировки страниц, их иерархия и связь друг с другом. Правильная структура сайта улучшает процесс взаимодействия с пользователями благодаря хорошей организации информации и контента.
Удачная и проработанная структура сайта повышает шансы занять выгодные места в поисковых системах (за счет большого количества посадочных страниц).
Почему продуманная внутренняя структура сайта так важна?
Независимо от величины вашего сайта, его структура важна не только для пользователей, но и для поисковых систем – для быстрого сканирования и получения данных поисковыми роботами. По этой причине первый шаг в любом проекте — это организация структуры сайта.
По этой причине первый шаг в любом проекте — это организация структуры сайта.
Сайт важно сделать простым и удобным в использовании, наметить путь пользователя (от главной до любой другой страницы сайта). Посетители должны легко перемещаться между страницами и понимать, где расположены интересующие их разделы. Никто не будет тратить уйму времени на поиск информации, листая десятки страниц веб-сайта.
Часто веб-студии делают сайт “на ходу” и его структура рождается в процессе коммуникации с клиентом. Однако после запуска сайта возникает распространенная проблема: мало поискового трафика из-за плохой детализации структуры сайта.
Вот почему при создании веб-сайта большое значение имеет опыт маркетолога, а также его умение работать на перспективу.
Какой может быть структура интернет-сайта?
Наиболее распространенными структурами веб-сайтов являются:
- Линейная — имеющая до двух уровней вложенности;
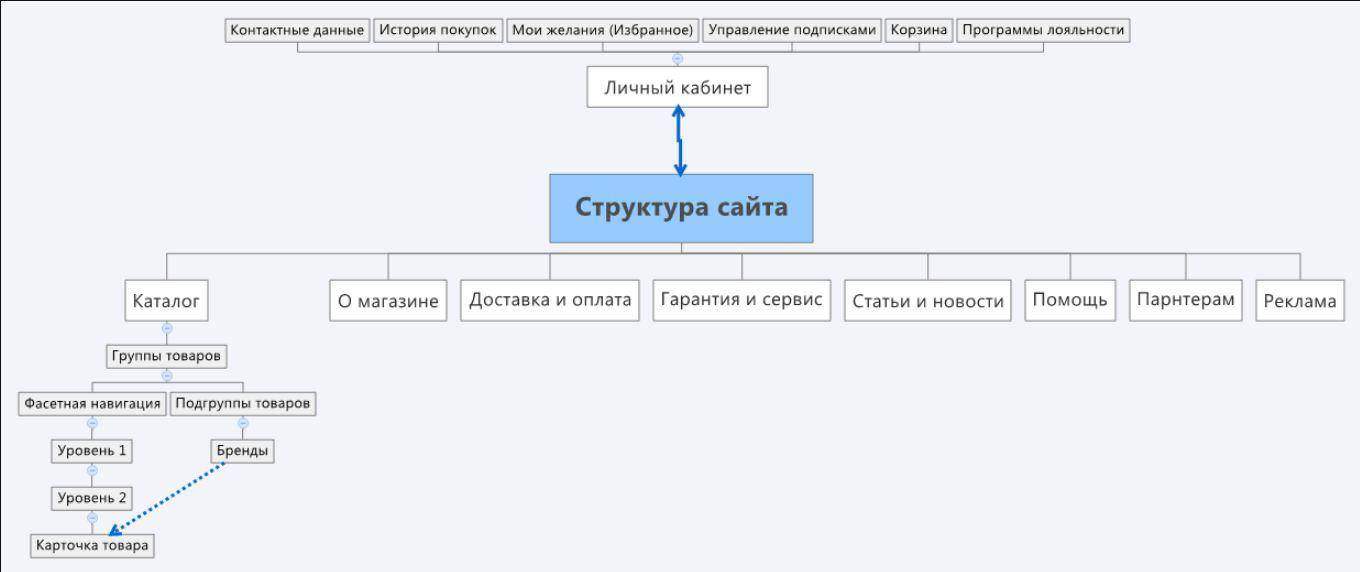
- Древовидная (иерархическая) с несколькими уровнями вложенности – где есть одна главная и несколько связанных с ней страниц категорий и подкатегорий.

Необходимо убедиться, что с главной страницей соединены все остальные страницы вашего сайта.
Схема сайта определяет путь пользователя по разделам, а также структурирует и эффективно располагает контент. Человек должен чётко понимать, что он нашёл, где находится сейчас, чего ожидать и куда двигаться дальше.
Пример линейной структуры сайтаПример древовидной структуры сайтаЧто необходимо учитывать при проектировании структуры web-сайта?
Рассмотрим типичные элементы структуры более подробно. Итак, при создании качественной структуры сайта следует уделить внимание следующим пунктам.
1. Структура ссылок
Оптимизируйте URL-адреса вашего сайта. Хотя поисковые системы воспринимают сложные URL, сделайте ссылки на страницы максимально простыми и лаконичными.
В таком случае они “понравятся” и поисковым роботам, и пользователям, которые смогут легче воспринимать информацию. Правила оптимизации URL актуальны не только для структуры сайта магазинов, но и для онлайн-порталов, сайтов-визиток, корпоративных сайтов.
Основные принципы:
- Не стоит создавать слишком длинные ссылки, длина адреса до 5-ти слов оптимальна.
- Добавляйте в URL главные высокочастотные запросы и ключевые слова.
- Откажитесь от нижних подчёркиваний и разделяйте слова дефисами.
- Тщательно отслеживайте, чтобы у каждой страницы сайта не было дублей. Если этого избежать нельзя, скрывайте такие адреса от индексации.
2. Навигационное меню
Что главное в структуре продающего сайта? Разместить страницы и контент таким образом, чтобы ваши потенциальные клиенты быстро и просто прошли через воронку продаж и совершили необходимые вам действия (оставили заявку, оформили заказ, регистрацию и т.п.).
За успех этого пути отвечает навигация сайта. Поэтому следует проверить, все ли основные страницы в ней представлены.
Логическая структура сайта подразумевает некоторые правила при проектировании главного меню:
- Обязательно расставляйте приоритеты! Например, категория “Кофемашины” – более важная и должна стоять на видном месте.
 А средства для чистки, фильтры, ёмкости для воды размещайте ниже по иерархии.
А средства для чистки, фильтры, ёмкости для воды размещайте ниже по иерархии. - Не загромождайте главное меню. Используйте короткие фразы и понятные названия разделов.
- Если разделов или категорий слишком много, то обязательно добавьте дополнительное меню. Не старайтесь уместить их в главное меню.
3. Проработка категорий
Очень тщательно проанализируйте свои товары / услуги перед тем, как сделать окончательный выбор структуры сайта.
Изучите весь ассортимент, продумайте, как люди будут искать конкретные позиции в поисковой системе. Исходя из этого, добавьте фильтры или подкатегории, которые охватывают товары / услуги с определенными характеристиками.
Часто бывает, что сотни товаров на сайте (женских платьев, например) представлены в виде длинного списка, и их можно сгруппировать по цене, размеру и категории. Но нет возможности выбрать цвет, фасон, бренд и, допустим, длину.
Будет очень жаль, если особенности структуры вашего сайта не предполагают таких подкатегорий (например, женское платье в клетку, женское платье-футляр). По этой причине вы потеряете клиентов из поисковых систем.
По этой причине вы потеряете клиентов из поисковых систем.
Полезные советы:
- Группируйте свои товары и услуги по категориям, при необходимости разработайте дополнительное вертикальное меню. Отличным примером является сайт компании Спортмастер, где в категориях «Женщинам», «Мужчинам», «Детям» и т.п. созданы подкатегории обуви, одежды, аксессуаров, разделённые в свою очередь по типам товаров.
- Соберите ключевые слова, по которым ранжируются ваши конкуренты, с помощью сервисов видимости (Serpstat, Ahrefs, Semrush). Затем кластеризируйте их (распределите по страницам) по смыслу. На выходе получится отличная базовая структура сайта!
- После того, как вы соберёте семантику, расширьте ее вручную. Удобная структура сайта поможет разделить все товары или услуги на подкатегории, исходя из их конкретных свойств.
4. Вложенность страниц
Задаваясь вопросом, какую структуру сайта выбрать, помните, что не рекомендуется использовать уровень вложенности страниц более трёх.
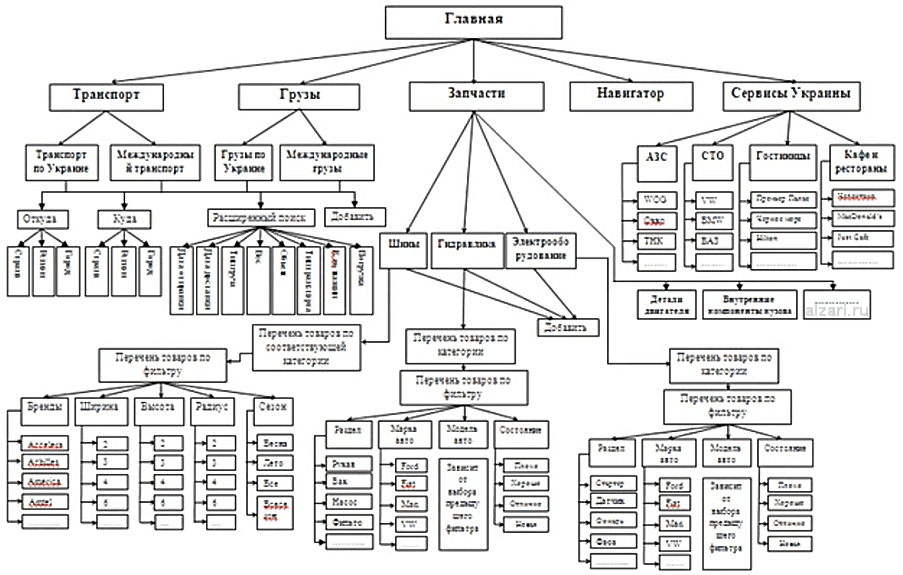
Большую вложенность можно использовать при проектировании крупных интернет-магазинов. Обязательно добавляйте карту сайта как для поисковых роботов, так и удобную карту категорий для клиентов. В этом случае пример структуры сайта может выглядеть так:
5. «Хлебные крошки»
Такое название имеет навигационная цепочка (с англ. breadcrumbs), размещенная в верхней части страницы сайта и состоящая из ссылок на разделы.
Обычно это выглядит следующим образом: Главная страница – Категория – Подкатегория – Страница. То есть, прослеживается путь от главной страницы до той, на которой в данный момент находится посетитель.
Когда дизайнер обдумывает, как составить структуру сайта, он не должен упускать из виду «хлебные крошки» для сайтов с уровнями вложенности более двух.
Какова польза «хлебных крошек» при создании структуры интернет-магазина? Они улучшают внутреннюю перелинковку, помогают распределению веса ссылок и, как результат, повышают ранжирование сайта в поисковой выдаче.
Правила структуры сайта гласят, что каждые вложенные подкатегории, категории и страницы должны передавать вес на те, которые выше их в иерархии сайта.
Благодаря «хлебным крошкам», пользователям гораздо легче ориентироваться на сайте. Они видят, где находятся сейчас, как перейти в другой раздел или вернуться обратно. Например, вы ищете помаду, но вам нужна другая марка. При помощи «крошек» вы перемещаетесь на уровень вложенности выше, при этом не теряя настроенные по цвету и цене фильтры.
6. Контекстные ссылки
Контекстные ссылки используются для указания на релевантный контент или другие страницы сайта с похожим содержанием. Внутренние ссылки также помогают поисковым системам понимать актуальную связь между страницами.
Когда стоит задача продумать структуру сайта электронной коммерции или крупного интернет-магазина, хорошим решением является применение контекстных ссылок для показа товаров. Это могут быть новинки магазина или товары, которые покупали другие клиенты.
Какие требования к структуре сайта в плане SEO?
Нет большой разницы в том, какую именно структуру вы создаёте: личного сайта, корпоративного или интернет-магазина. Помимо демонстрации товаров или услуг вашим потенциальным клиентам и удобства веб-сайта, следует внимательно отнестись к внутренней SEO-оптимизации.
Структура сайта с учётом SEO – это отличная возможность продемонстрировать поисковым системам, что вы являетесь экспертом в своей области и уделяете достаточно времени оптимизации.
Добавление новых разделов в структуру сайта позволит вам повысить рейтинг страниц в Google, увеличить посещаемость и ускорить индексацию сайта. Изучайте лучшие структуры сайтов-конкурентов. У них можно подсмотреть удачные решения и применить их на своем сайте.
Одним из главных факторов ранжирования и повышения рейтинга сайта в Google являются обратные ссылки. Это своего рода рекомендации вашего сайта. Ищите релевантные тематике вашего ресурса блоги, которые захотят упомянуть вас на своих страницах. Это принесёт заметный результат и повлияет на рост позиций вашего веб-сайта в результатах поисковой выдачи. Внешние ссылки + правильная SEO-структура сайта = залог успеха!
Ищите релевантные тематике вашего ресурса блоги, которые захотят упомянуть вас на своих страницах. Это принесёт заметный результат и повлияет на рост позиций вашего веб-сайта в результатах поисковой выдачи. Внешние ссылки + правильная SEO-структура сайта = залог успеха!
При разработке структуры сайта компании предусмотрите возможность его масштабирования на случай развития вашего бизнеса. Чтобы в дальнейшем вы смогли добавлять новые страницы или категории товаров, не переделывая структуру веб-сайта полностью заново.
Чего стоит избегать при составлении структуры сайта?
- Не нужно разбивать ассортимент товаров до мелочей, увеличивая вложенность страниц. Позвольте клиентам найти необходимую вещь быстро, используя фильтры, а не совершать 10 кликов. Постарайтесь уложить всю цепочку навигации максимум в пять кликов, даже если вы владелец крупного ресурса.
- Следите, чтобы на вашем ресурсе не было страниц, на которые вовсе нет ссылок и которые не связаны с другими разделами.
 Их еще называют “страницы-сироты”. Попадая на одну из них, пользователь не сможет перейти на другую и, скорее всего, покинет ваш сайт. Так как на эти страницы не ведут ссылки, они либо вовсе не видны, либо поисковые роботы считают их не важными.
Их еще называют “страницы-сироты”. Попадая на одну из них, пользователь не сможет перейти на другую и, скорее всего, покинет ваш сайт. Так как на эти страницы не ведут ссылки, они либо вовсе не видны, либо поисковые роботы считают их не важными. - Не забывайте располагать один и тот же товар в разных категориях, если это продиктовано необходимостью. Пример: чехол для мобильного телефона может находиться как в категории «Чехлы», так и в категории «Аксессуары для телефонов». Важно, чтобы не создавались дубликаты товаров и URL находился только по одному адресу. Это гарантированно будет ошибкой и не понравится поисковой системе.
- Планируйте будущий контент и проводите исследования имеющегося – это особенно актуально для структуры сайта услуг! Анонсируйте новинки, которые вы собираетесь вскоре предлагать клиентам, размещайте полезные для аудитории статьи.
Какая структура сайта более правильна и эффективна?
Каждая структура веб-сайта уникальна, как и ваш бизнес. Поэтому универсального рецепта успеха не существует. В данной статье мы описали основные моменты, на которые нужно обратить внимание при создании правильной и эффективной структуры.
Поэтому универсального рецепта успеха не существует. В данной статье мы описали основные моменты, на которые нужно обратить внимание при создании правильной и эффективной структуры.
Не стоит недооценивать важность внутренней структуры сайта в конечном успехе всего проекта.
Мы знаем, как грамотно создать структуру сайта, не упустив ни одной важной мелочи! Поручите эту кропотливую работу специалистам digital-агентства «Atriples».
На основе продуманной структуры мы поможем написать SEO-тексты и разработать качественный сайт, который будет решать поставленные бизнес-задачи.
Как структурировать свой веб-сайт (и почему это важно)
Веб-дизайн опирается на структуру для организации веб-страниц по категориям и простым для понимания путям. Подумайте о навигационном меню веб-сайта — на каждой странице есть место. Без продуманной структуры посетители не смогут правильно пользоваться этим меню.
Узнайте, как структурировать веб-сайт и какой тип структуры полезен для веб-дизайна.
Что такое структура веб-сайта?
Структура веб-сайта относится к организационному дизайну страниц веб-сайта. Создание структуры веб-сайта включает в себя организацию и классификацию контента для создания понятного, доступного и предсказуемого макета. Навигация должна быть интуитивно понятной, чтобы пользователи могли без особых усилий найти то, что ищут на любой странице.
Представьте, что вы заходите в книжный магазин и видите, что все книги свалены в один угол. Заманчиво уйти, а не тратить время на просмотр названий, чтобы найти то, что вам нужно. Ваш опыт покупок значительно улучшится, если книги организованы в алфавитном порядке или по жанрам.
Та же проблема возникает с веб-сайтом без четкой структуры. Плохая структура является причиной того, что 34% посетителей покидают веб-страницу. При создании веб-сайта установите четкую структуру, чтобы помочь людям найти то, что им нужно.
3 наиболее распространенных типа структур веб-сайтов
Часть красоты веб-дизайна заключается в том, что не существует универсальной структуры, подходящей для всех. Но если вы ищете вдохновения, вот три наиболее распространенных структуры.
Но если вы ищете вдохновения, вот три наиболее распространенных структуры.
Линейная модель
Линейная структура (или последовательная модель) размещает страницы в одной логической последовательности, одну за другой. Эта модель хорошо подходит для авторов, которые хотят продемонстрировать бренд, продукт или услугу с минимальным содержанием.
В линейной модели посетитель сайта может сразу перейти к следующему шагу, когда он узнал все, что ему нужно, из предыдущего. После того, как они выбрали предложение на главной странице, они могут узнать о нем больше на дополнительной странице, а затем совершить конверсию на следующей. Они идут дальше только тогда, когда находят то, что им нужно.
Иерархическая модель
Иерархическая структура, также известная как древовидная модель, использует нисходящий подход, чтобы направлять посетителей от общей страницы, например домашней, к большему содержанию. Общие страницы также называются главными страницами, а страницы с определенным содержанием — подстраницами или дочерними страницами.
Эта модель лучше всего подходит для веб-сайтов с большим количеством контента. Например, иерархия для многих веб-сайтов электронной коммерции становится более конкретной с верхней страницы вниз. По мере продвижения вниз по иерархии вы будете находить все более конкретные продукты. Магазин одежды, например, скорее всего, имеет несколько категорий, каждая из которых имеет уникальные подкатегории.
Перепончатая модель
Перепончатая модель названа в честь ее сетчатой структуры. Он соединяет целевую или домашнюю страницу с подстраницами через внутренние ссылки. Разница в том, что эти ссылки не являются иерархическими или вложенными — каждая внутренняя ссылка доступна в любое время. В веб-модели посетители сайта могут получить доступ к любой другой странице со страницы, на которой они находятся в данный момент.
Эта модель лучше всего подходит для небольших веб-сайтов с меньшим количеством страниц. Хорошим примером является портфолио с парой категорий и минимальной панелью навигации. С навигацией в верхней части каждой страницы посетители могут перемещаться между информацией в любой момент.
С навигацией в верхней части каждой страницы посетители могут перемещаться между информацией в любой момент.
5 советов по созданию хорошей структуры веб-сайта
Независимо от структурной модели хорошо спроектированные веб-сайты имеют плавный и интуитивно понятный пользовательский интерфейс. Вот как спланировать структуру веб-сайта, обеспечивающую этот опыт:
1. Изучите конкурентов
Найдите веб-сайты, которые разделяют ваши функции и целевую аудиторию. Поставьте себя на место обычного пользователя и узнайте, каково это — искать конкретную информацию. Изучите их структуру и обратите внимание на то, что они делают правильно, а что неправильно.
Большинство конкурентов в вашей нише используют ту же структуру. Например, онлайн-портфолио обычно имеют перепончатые модели. Изучение того, что посетители могут ожидать от вашего веб-сайта на основе конкуренции, поможет вам создать структуру, ориентированную на пользователя.
2. Определите свою структуру
Запишите ключевые категории и подкатегории, которые должен включать ваш веб-сайт. Имея все перед собой, определите, какая модель может работать лучше всего, исходя из того, сколько страниц вам понадобится.
Имея все перед собой, определите, какая модель может работать лучше всего, исходя из того, сколько страниц вам понадобится.
Для бизнеса электронной коммерции, предлагающего только один продукт, попробуйте линейную модель, чтобы сосредоточить внимание на вашем предложении. Если на вашем веб-сайте-портфолио много категорий и образцов, попробуйте иерархическую модель, чтобы направлять пользователей к определенным разделам.
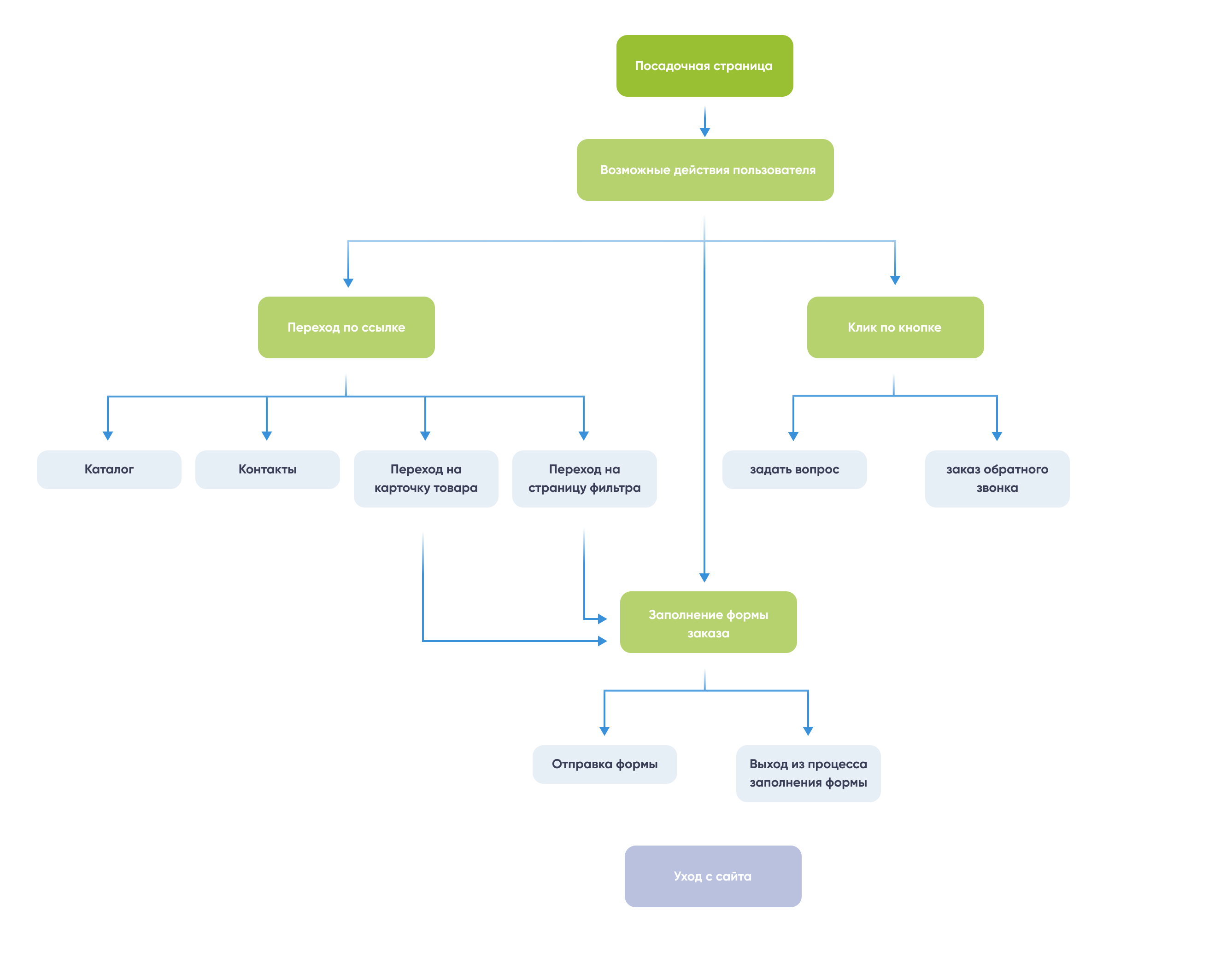
3. Построить диаграмму потока пользователя
Путь пользователя — это диаграмма пользовательского опыта от начала до конца. Решите, что вы хотите, чтобы ваш пользователь сделал, будь то покупка или подписка на информационный бюллетень, и создайте поток пользователей, чтобы определить, как они туда попадут. Пошаговое представление их опыта гарантирует, что вы не пропустите ни одного шага при создании структуры веб-сайта.
4. Используйте внутренние ссылки
После создания структуры разработайте способ навигации пользователя по веб-сайту. Наряду с панелью навигации или другой структурой включите полезные ссылки на подстраницы, чтобы перенаправить людей на нужную информацию. Страница «О нас» может ссылаться на разные разделы портфолио, а страница продукта может ссылаться на похожие продукты.
Наряду с панелью навигации или другой структурой включите полезные ссылки на подстраницы, чтобы перенаправить людей на нужную информацию. Страница «О нас» может ссылаться на разные разделы портфолио, а страница продукта может ссылаться на похожие продукты.
Предвидение того, куда посетители сайта хотят перейти, улучшает навигацию и создает более прочную сеть ссылок по всему веб-сайту. Включите внутренние ссылки на страницы с высокой ценностью, такие как страницы «О компании» или «Услуги», чтобы направлять пользователей к соответствующей информации.
5. Создайте карту сайта
Карта сайта в формате HTML — это визуальное представление каждой страницы вашего веб-сайта. Это как оглавление — каждая веб-страница и то, к чему она принадлежит, находится в одном месте. Организованная карта сайта удобна при структурировании вашего веб-сайта и принятии решения о том, какие страницы должны быть наиболее доступными. Если вы опубликуете свою страницу карты сайта, пользователи также смогут использовать ее для навигации по вашему сайту.
Примеры структуры веб-сайта, чтобы вдохновить вас
Мы собрали примеры логических, иерархических и веб-моделей, которые помогут вам отобразить структуру веб-сайта для вашего проекта.
Линейная структура от Polygram
Снимок экрана веб-сайта Polygram с черным текстом и белыми фигурами на розовом фоне.Polygram — цифровая студия с линейным веб-сайтом — маленькая буква «i» в левом нижнем углу — единственный вариант навигации. Нажав на нее, вы попадете на следующую страницу, где вы сможете зарезервировать место для бронирования услуг Polygram. Этот призыв к действию (CTA) генерирует ссылку Calendly с доступными слотами для видеоконференции.
Последовательная структура выглядит следующим образом:
Линейная модель имеет смысл для Polygram, поскольку потенциальные клиенты могут совершить только одно действие: забронировать место. Это делает линейную модель хорошим выбором для новых предприятий и поставщиков услуг, выполняющих одну функцию. По мере расширения своих услуг Polygram может дополнять этот макет. Пока это работает, чтобы превратить подготовленных посетителей в клиентов.
По мере расширения своих услуг Polygram может дополнять этот макет. Пока это работает, чтобы превратить подготовленных посетителей в клиентов.
Иерархическая структура магазина Webflow Merch Store
Снимок экрана главной страницы магазина Webflow Merch Store, на которой показаны коллекции одежды с панелью навигации в правом верхнем углу.Магазин электронной коммерции Webflow использует иерархическую модель для продажи товаров в Интернете в пользу различных благотворительных организаций. На главной панели навигации в правом верхнем углу есть пять кнопок: «Купить все», «Категории», «Коллекции», «О программе» и «Корзина». Большинство этих опций имеют подкатегории.
Когда кто-то начинает просматривать товары, он может выбрать цвет и размер — еще один уровень в иерархии. Магазин товаров Webflow с множеством категорий и вариантов выбора, выбранных посетителями, является ярким примером иерархической навигации. Вот схема его путей:
Перепончатая структура Дэниела Гэмбла
Скриншот веб-сайта Дэниела Гэмбла с черным текстом на белом фоне и кнопкой меню в правом верхнем углу.
Портфолио Дэниела Гэмбла отличается минималистичным дизайном и соответствующим меню навигации, состоящим всего из пяти пунктов: «О программе», «Процесс», «Работа», «Услуги» и «Контакты». Сайт представляет собой единую целевую страницу, на которой отображаются категории в том порядке, в котором пользователь прокручивает страницу вниз. Это может показаться линейной моделью, но главное меню в правом верхнем углу превращает ее в перепончатую модель.
Кнопка меню всегда находится на странице, поэтому посетители могут переходить к различным разделам, чтобы узнать больше. Со скромным меню из нескольких внутренних ссылок посетители находятся всего в одном клике от чего-то нового. Это простое портфолио отображает все, что вам нужно знать о работе Дэниела.
Улучшите структуру вашего сайта
Организованная структура сделает ваш сайт более интуитивно понятным для новых посетителей. Они найдут нужную информацию, даже если у вас сотни страниц.
В Webflow есть инструменты, учебные пособия и шаблоны, которые помогут вам создавать потрясающие веб-сайты с оптимизированной структурой. Кроме того, вы можете найти примеры успешных дизайнов от других авторов, которые вдохновят вас.
Кроме того, вы можете найти примеры успешных дизайнов от других авторов, которые вдохновят вас.
Начните с нуля или улучшите существующий дизайн — в любом случае мы вас обеспечим.
Основы хорошей структуры веб-сайта
Давным-давно веб-сайт представлял собой просто набор статических страниц в Интернете. В основном они были текстовыми, жестко закодированными и не очень интерактивными. Перенесемся в 2022 год, и все изменилось. Много.
В наши дни веб-сайты могут иметь тысячи страниц. Их можно использовать для обмена контентом, общения, рекламы, продажи и даже управления целым бизнесом. Это означает, что вопрос о том, как структурировать веб-сайт, немного сложнее, а архитектура сайта — это более широкая тема, чем 30 лет назад.
Вот что вам нужно знать о создании оптимизированной структуры веб-сайта, чтобы ваши пользователи могли получить максимальное удобство и повысить рейтинг вашего веб-сайта в поисковых системах.
Что такое структура сайта?
Прежде чем переходить к созданию веб-сайта и всех его отдельных страниц, прежде чем приступить к созданию веб-сайта, необходимо узнать, какова структура веб-сайта и как она влияет на взаимодействие посетителей с вашим сайтом.
Представьте, если бы вам дали энциклопедию, но она была бы не в алфавитном порядке и не было указателя информации. У вас будут сотни или даже тысячи страниц информации, но вы не сможете найти то, что вам нужно знать.
Структура веб-сайта и архитектура сайта основаны на той же структуре, которую мы используем для организации оглавления в книге. Хорошо продуманная структура сайта — один из факторов, который выделяет лучшие сайты.
В книге могут быть части, разделы, главы и подразделы. Все они аккуратно расположены на странице содержания, следуют логической последовательности и имеют описательные заголовки, поэтому вы можете быстро найти то, что вам нужно знать.
Архитектура сайта — это то же самое. Это структура, которая позволяет вам организовать множество страниц вашего сайта в иерархию с более общей информацией вверху, а затем с подразделами, которые содержат еще более подробную и конкретную информацию.
Это позволяет пользователям вашего сайта переходить к широкой категории, о которой они хотят узнать больше, а затем переходить к различным уровням, пока они не найдут то, что им нужно. Существуют разные способы структурировать это, например, сверху вниз или снизу вверх, но принцип остается в основном одинаковым.
Существуют разные способы структурировать это, например, сверху вниз или снизу вверх, но принцип остается в основном одинаковым.
Как разработать хорошую структуру сайта?
Одна из самых важных вещей, которые вам нужно знать о том, как структурировать веб-сайт, заключается в том, что вам, вероятно, придется выполнить большую часть планирования, прежде чем вы начнете создавать сайт.
Это включает в себя определение наиболее важных страниц, предварительный набросок структуры URL и внутренних ссылок, а также планирование того, как вы хотите, чтобы ваши пользователи перемещались между различными страницами.
Платформы современной системы управления контентом (CMS) облегчают внесение изменений позже, если вы обнаружите, что что-то другое будет работать лучше, но всегда полезно подумать о том, как вы хотите организовать информацию на своем сайте, прежде чем приступить к его разработке.
Простая блок-схема иерархии — это все, что нужно для того, чтобы большая часть архитектуры вашего сайта была выполнена в общих чертах. По мере прохождения процесса проектирования вам может понадобиться что-то добавить или изменить, но наличие отправной точки значительно упрощает все.
По мере прохождения процесса проектирования вам может понадобиться что-то добавить или изменить, но наличие отправной точки значительно упрощает все.
Типичная структура сайта
Лучший способ представить себе любой веб-сайт — это представить его в виде пирамиды.
В самом верху пирамиды находится ваша домашняя страница. Именно здесь большинство людей заходит на ваш сайт, и отсюда вы можете найти ссылки на все остальные части вашего сайта. Далее, вероятно, будет:
- Категории — это обширные группы информации, которую вы планируете разместить на своем веб-сайте. Это могут быть типы продуктов или услуг, или на информационном сайте, информационные категории верхнего уровня. Думайте о них, как будто они являются частями книги.
- Подкатегории являются следующим уровнем пирамиды. Они более специфичны, чем категории, но все же не связаны с отдельными элементами. Так, например, если у вас есть сайт о спортивном инвентаре, категориями могут быть обувь, а затем подкатегориями могут быть кроссовки, баскетбольная обувь, походная обувь и так далее.
 Это будут главы в книге.
Это будут главы в книге. - Отдельные страницы являются последним слоем пирамиды. Это подзаголовки в каждой главе, и они сосредоточены на одном предмете или идее. Это может быть отдельная статья или страница продукта на сайте электронной коммерции.
Различные типы веб-сайтов могут иметь очень разную архитектуру, но все они будут содержать большинство этих элементов архитектуры сайта. Это простой универсальный способ упорядочить информацию, которая имеет смысл, что упрощает разработку вашего сайта и делает его использование более логичным для людей.
Примеры различных структур веб-сайтов
В мире насчитывается более 9 миллиардов веб-сайтов, поэтому можно с уверенностью сказать, что в Интернете существует большое разнообразие. Однако, несмотря на то, что большинство сайтов выглядят по-разному, если присмотреться, большинство из них основано на нескольких простых типах архитектуры сайта.
Иерархическая структура
Иерархическая структура обычно используется на сайтах с большим объемом информации, которую необходимо систематизировать для облегчения поиска, например, на новостных сайтах или специализированных блогах. Эти сайты имеют структуру страниц веб-сайта, наиболее близкую к упомянутой выше пирамиде.
Эти сайты имеют структуру страниц веб-сайта, наиболее близкую к упомянутой выше пирамиде.
Так, например, новостной сайт может иметь категорию высшего уровня для спорта, а затем под ней могут быть баскетбол, футбол и хоккей. Ниже этого у них могут быть НБА, НФЛ и НХЛ, а еще ниже — отчеты об отдельных матчах, например.
Последовательная структура
Иногда при создании веб-сайта необходимо направлять людей в определенную область в зависимости от их выбора. Таким образом, вы можете начать с выбора, который ограничивает следующий уровень доступных опций, а затем следующий и так далее.
Это полезно, если вы хотите, чтобы люди делали один выбор, или для сайтов, где оптимизированная структура сайта будет использоваться для регистрации новых клиентов. Вы хотите, чтобы пользователь следовал более линейному процессу, поэтому вы ограничиваете его следующий выбор в зависимости от выбора, который он делает на каждом этапе.
Матричная модель
Структура матричного типа является одной из наиболее распространенных в Интернете и популярна для веб-сайтов электронной коммерции и крупных сайтов, где люди с такой же вероятностью знают, чего хотят, как и просматривают.
Такая архитектура сайта похожа на массовую многопользовательскую игру с открытой картой, в которой игроки могут исследовать игровую карту с полной свободой. Пользователи имеют полный контроль и могут перемещаться назад, вперед или вбок между разными страницами. Информация по-прежнему структурирована на основе категорий, подкатегорий и страниц, но есть внутренние ссылки отовсюду и отовсюду, что позволяет пользователям перемещаться между страницами с помощью интерактивных ссылок.
Хотя на первый взгляд такой сайт может показаться хаотичным, на самом деле он является одним из лучших, когда вы хотите, чтобы люди «спустились в кроличью нору». Просто спросите любого, кто начал смотреть одно видео с котиками на YouTube и обнаружил, что в 3 часа ночи у него затуманились глаза, гадая, что же произошло!
Модель базы данных
Модель базы данных — отличный способ организовать информацию, если вы хотите, чтобы люди могли искать и находить ее логически.
Большая часть процесса управляется поиском. Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Таким образом, вы попадаете на домашнюю страницу, а затем начинаете искать контент, используя ключевые слова и фразы.
Это еще одна эффективная структура архитектуры сайта, если вы хотите упорядочить большой объем информации для облегчения поиска. Подумайте, например, о Google.
Какую архитектуру сайта следует использовать?
Когда дело доходит до вопроса об идеальной структуре сайта, универсального решения не существует. Многое зависит от того, чего вы хотите добиться с помощью сайта.
Если у вас есть простой веб-сайт, который станет вашей визитной карточкой в сети , лучше всего подойдет иерархически оптимизированная структура сайта. Однако, если вы хотите создать крупный веб-сайт электронной коммерции с тысячами страниц продуктов, которые вы хотите, чтобы люди просматривали, матричная структура может работать лучше всего.
Вот почему веб-дизайн и проектирование архитектуры сайта — это нечто большее, чем просто механика создания сайта. Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Вам нужно потратить некоторое время на то, чтобы узнать своих идеальных пользователей или клиентов и то, как им нравится пользоваться Интернетом. Вы хотите, чтобы ваш сайт был знакомым и интуитивно понятным, чтобы они не расстраивались и не путались.
Хорошая структура веб-сайта может значительно улучшить взаимодействие с пользователем и обычно считается одним из наиболее важных аспектов создания успешного веб-сайта.
Так что постарайтесь не торопиться с этим шагом. Посмотрите на другие сайты. Посмотрите, что делают ваши конкуренты и как структурирована их информация. Это один раз, когда вы не хотите быть слишком творческим. Если он работает для более крупных конкурентов в вашей нише или отрасли, он, скорее всего, будет работать и для вас и поможет вам достичь ваших бизнес-целей.
Планируйте свой рост заранее
Наконец, когда дело доходит до структуры веб-сайта, убедитесь, что у вас всегда есть место для роста.
Вы можете добавить больше товаров в свой интернет-магазин и создать больше категорий и подкатегорий.
