Особенности установки на OpenServer — Начало работы ImageCMS Corporate —
Причиной для запуска вашего сайта на локальном сервере, может быть как просто общее ознакомление с интерфейсом и функционалом системы ImageCMS, так и необходимость правок и доработок стандартного дизайна.
Возможно у вас возникнет вопрос: «Для чего вообще нужен локальный сервер и какие его преимущества?». Дело в том, что локальный сервер позволяет полноценно оценить и увидеть ваш сайт только на вашем локальном компьютере, еще до его непосредственного запуска в сети Интернет.
Соответственно, такая возможность, позволяет вам осуществлять правки и производить множество изменений сайта, без причинения какого либо неудобства вашей аудитории (если речь идет об уже запущенном сайте) или же просто свободно экспериментировать с дизайном и функционалом.
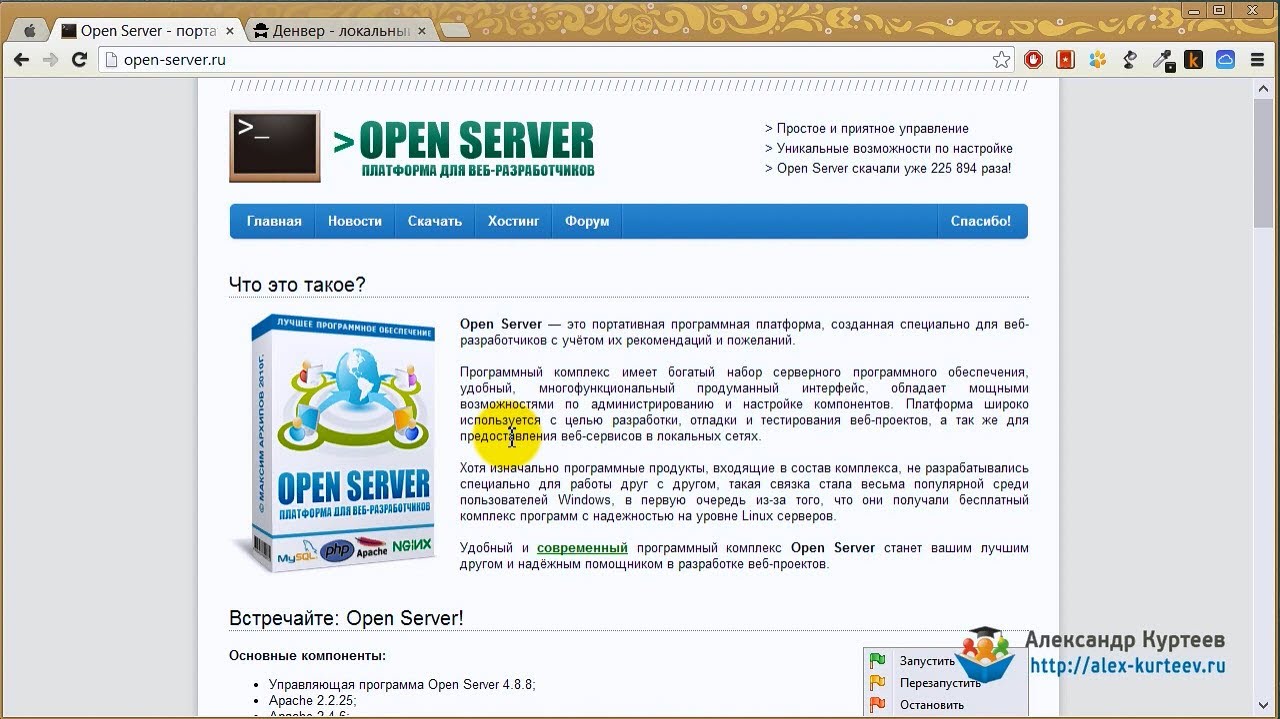
Итак, на сегодняшний день существует несколько довольно популярных локальных серверов, от разных разработчиков и для разных операционных систем. У каждого из них есть свои недостатки и преимущества, однако, исходя из общей простоты, удобства и надежности, мы рекомендуем бесплатную серверную среду OpenServer:
У каждого из них есть свои недостатки и преимущества, однако, исходя из общей простоты, удобства и надежности, мы рекомендуем бесплатную серверную среду OpenServer:
Для того, что бы запустить ваш сайт на локальном сервере, необходимо осуществить несколько шагов:
1. Скачайте и установите OpenServer на ваш компьютер.
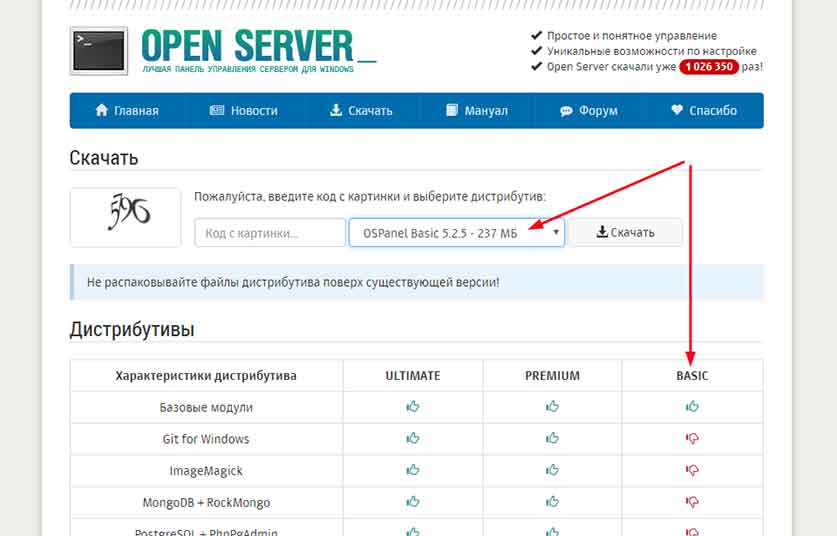
Перейдите на сайт разработчика и скачайте доступный дистрибутив среды:
На официальном сайте, представлено несколько редакций продукта — рекомендуется выбрать «Расширенную» или «Максимальную», (хотя для установки ImageCMS подойдет любая редакция).
2. Осуществите первый, тестовый запуск OpenServer.
Для этого, перейдите в папку, в которую была установлена среда и кликните по соответствующему исполняемому файлу (в папке будут присутcвовать два файла: для 32 и 64 разрядной версии Windows):
Примечание:
Для упрощения доступа к среде в будущем — можно создать ярлык исполняемого файла и поместить его, к примеру, на рабочий стол.
При последующей установке — разрешите программе догрузить все необходимые библиотеки:
И произвести перезагрузку компьютера:
Важно, актуально для версии ImageCMS 4.9 + при установке на Open Server версии 5.2.2 и ниже:
1. нужно загрузить последнюю версию ionCubeLoader с официального сайта https://www.ioncube.com/loaders.php
2. в загруженном архиве берем файл для для свей версии PHP (для версии ImageCMS 4.9 — PHP 5.4, для версии ImageCMS 4.10 — PHP 5.5)
3. файл копируем в папку OpenServer\modules\php\PHP-5.4\ext (пример) и переназываем в php_ioncube.dll
4. перегружаем Open Server
3. Скачивание дистрибутива ImageCMS
Если у вас еще нет дистрибутива ImageCMS, вы можете бесплатно скачать его с нашего официального сайта:
- Дистрибутив, для интернет-магазинов
- Дистрибутив, для корпоративных сайтов
Скачивание файлов возможно только для зарегистрированных и авторизированных пользователей.
Дистрибутивы скачиваются в виде Zip архивов.
4. Перенос файлов ImageCMS в OpenServer
После распаковки архива, переходим в папку второго уровня (папка imagecms_corporate или imagecms_shop_premium/pro — в зависимости от дистрибутива) и копируем все находящиеся в ней файлы и папки:
Далее, открываем папку OpenServer\domains и создаем в ней папку для нашего сайта. Например: mycorporatesite.loc или myshop.loc:
Важно:
Необходимо, чтобы имя созданной папки имело окончание именно .loc, в противном случае, локальный сервер с содержимыми в ней файлами и папками — работать не будет.
Открываем таким образом созданную папку, и вставляем в нее предварительно скопированные файлы:
5. Повторный запуск локального сервера
Осуществляем повторный запуск сервера, при помощи уже использованного ранее исполняемого файла, или воспользовавшись созданным ярлыком (смотрите пункт 2). Далее, в вашем трее, с правой стороны, должен появится значок, в виде красного флажка:
Далее, в вашем трее, с правой стороны, должен появится значок, в виде красного флажка:
Осуществите клик по нему и выберите пункт «Запустить»:
Примечание:
Если у вас параллельно работает Skype, (или запущен какой либо другой онлайн мессенджер) — скорее всего произойдет сбой запуска сервера, так как OpenServer использует тот же 80 порт.
Решить данную проблему можно следующими способами:
- Отключить Skype, вызвав диспетчер задач Windows. Однако данное решение, устраняет конфликт лишь временно, до следующей перезагрузки компьютера или запуска Skype.
- Изменить настройки дополнительных соединений в Skype, осуществив переход Инструменты → Настройки → Дополнительно → Соединение. На данной вкладке следует убрать отметку в ячейке «для дополнительных входящих соединений следует спользовать порты 80 и 44». Не забудьте сохранить изменения настроек Skype и его перезапуск. Данный способ, позволяет устранить конфликт вовсе, причем не оказывая существенного влияния на качество связи по Skype.
 Но возможно после обновления Skype — действия придется повторить.
Но возможно после обновления Skype — действия придется повторить.
6. Начало настройки сайта
Итак, осуществляем следующее: клик по флажку OpenServer в трее → Мои сайты → вашсайт.loc:
На данном этапе, возможна ошибка, связанная с версией РНР. Если она произойдет, вы увидите следующее уведомление:
Данная ошибка обусловлена тем, что OpenServer, по умолчанию, использует более старую версию РНР 5.3, тогда как для движка ImageCMS необходима версия РНР 5.4.
Решить проблему можно при помощи настроек OpenServer, следующим способом:
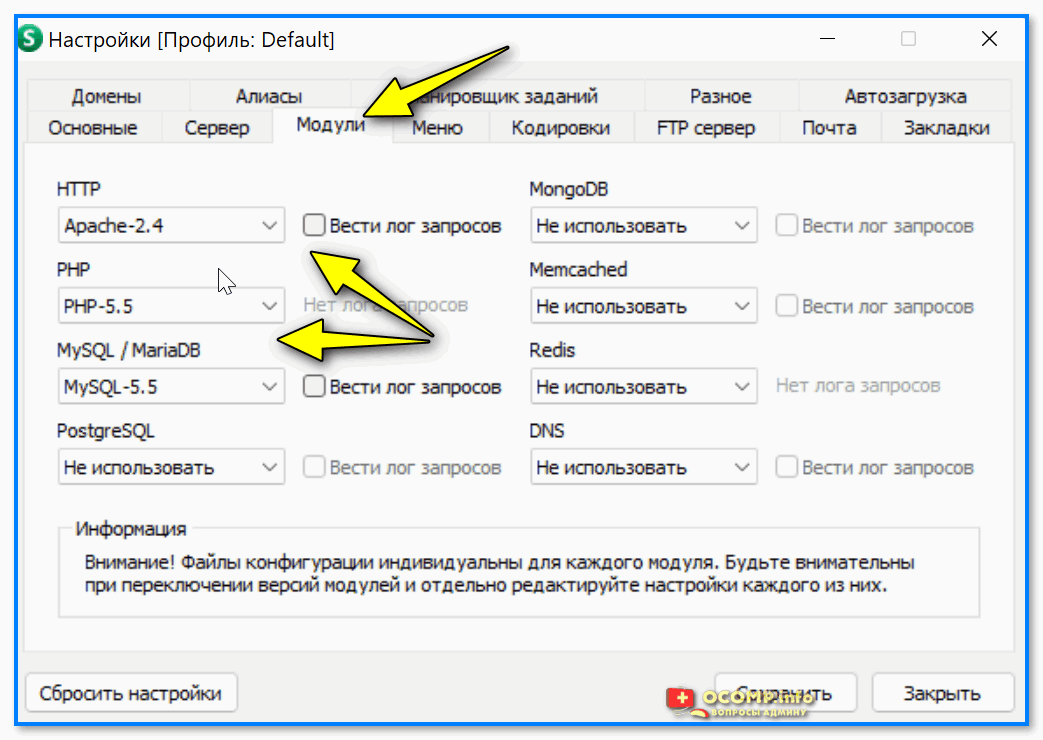
- Открываем настройки OpenServer:
- Переходим на вкладку «Модули»:
- В разделе «РНР», из выпадающего списка, выбираем необходимую версию 5.4 и сохраняем изменения:
После чего, сервер должен перезапустится.
Все — проблема решена. Теперь следует вновь повторить переход, описанный выше: клик по флажку OpenServer → Мои сайты → вашсайт.
7. Принятие лицензионного соглашения.
Первым, что вы увидите на вкладке браузера, после первого запуска вашего сайта на ImageCMS — будет лицензионное соглашение, которым следует ознакомится и принять.
Так же вы можете ознакомится с нашим лицензионным соглашением, еще до скачивания дистрибутива, на странице»Лицензия ImageCMS».
8. Этап проверки.
После принятия лицензии, в вкладке браузера, появится форма первого шага инсталляции (в командной строке браузера будет отображаться URL адрес http://вашсайт.loc/install/step_1)
В ней ничего не следует делать — по этому просто кликните по кнопке в низу «Следующий».
9. Этап основных настроек.
В следующей форме, которая откроется в той же вкладке браузера, (в командной строке будет отображаться URL адрес http://вашсайт.loc/install/step_2) следует осуществить самые важные действия, при установке ImageCMS на локальный сервер:
- Задать настройки сайта
- Подключить базу данных
- Создать администратора
9.
 1 Задать настройки сайта
1 Задать настройки сайтаВ данном, разделе, обязательно указать название вашего сайта в соответствующем поле:
Так в данном разделе можно:
- Выбрать язык административной части вашего сайта, в пункте «Язык административной части» (по умолчанию выбран русский язык. В последующем, язык админ части, можно будет изменить из самого админ профиля.)
- Указать системе, устанавливать или нет, стандартные демо-данные, при помощи пункта «Установить демо-данные» (Демо-данные устанавливаются по умолчанию)
9.2 Создание и подключение базы данных
В следующем разделе, следует указать имя пользователя и имя локальной базы данных, в соответствующих полях:
Примечание:
Имя пользователя, должно быть root.
Создайте отдельную базу данных для сайта:
- Осуществите переход: клик по флажку OpenServer → Додолнительно → PhpMyAdmin:
- Для авторизации используйте имя пользователя root (пароль не потребуется) и нажмите на кнопку ОК:
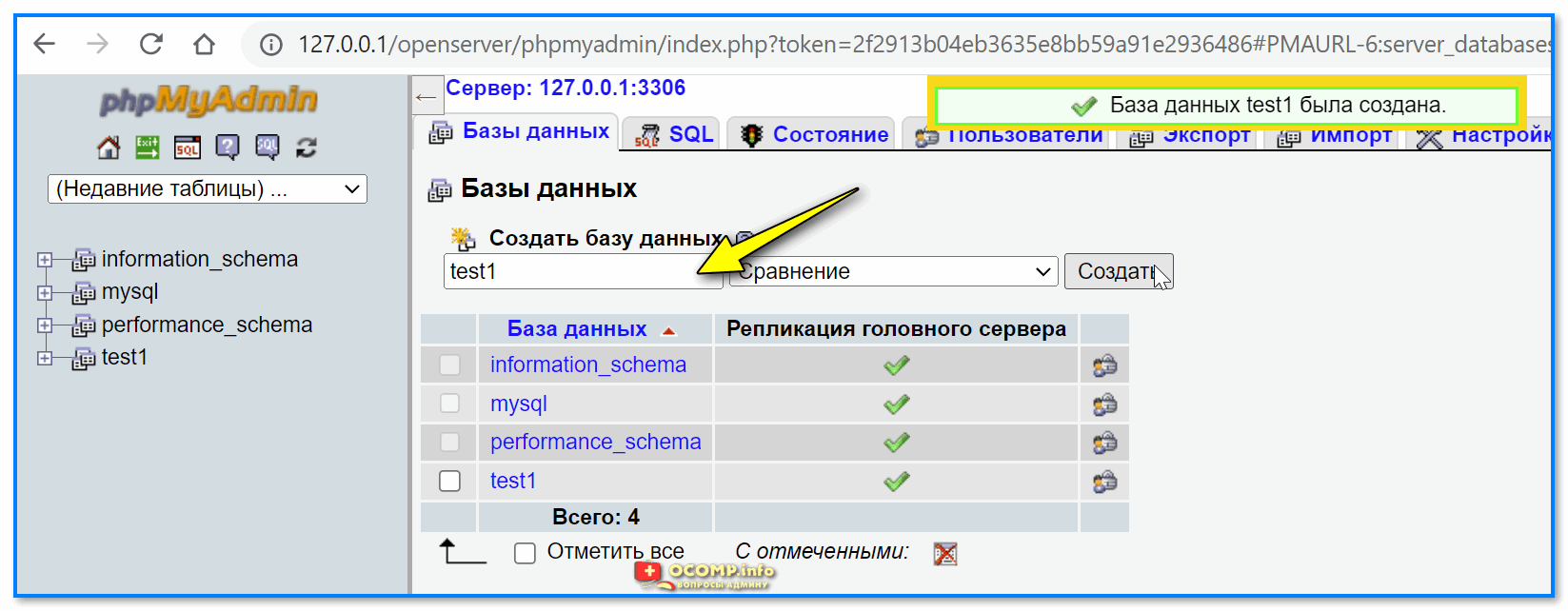
- В открывшейся форме, перейдите на вкладку «Базы данных»:
- Укажите имя создаваемой базы (только латинские символы и цифры):
- Выберите кодировку, из поля «Сравнение»:
Рекомендуется выбирать многоязычный юникод utf8_general_ci
- Завершите создание базы, при помощи кнопки «Создать»:
Вернитесь на вкладку инсталляции ImageCMS и внесите имя созданной базы данных в соответствующее поле.
9.3 Создание администратора
Создать первого пользователя с правами доступа администратора, необходимо в разделе «Имя администратора»:
Для этого укажите E-mail (в последующем — логин) и придумайте пароль. После того, так все обязательные поля заполнены — кликните по кнопке «Следующий».
10. Завершение установки. Авторизация
Если все действия предыдущего шага осуществлены правильно — перед вами откроется уведомление об успешном завершении установки:
При помощи ссылок, присутствующих в данном уведомлении, вы можете перейти:
- К авторизации и последующему входу в админ профиль.
- На главную страницу вашего сайта (фронтенд)
Как перенести сайт с Open Server на хостинг
Перенести сайт с локального сервера OpenServer на виртуальный хостинг не составит большого труда. Для этого должен быть в наличии зарегистрированный домен и приобретенная услуга хостинга. В целом задача проста: перенести сайт, лежащий в папке mysite. loc, на OpenServer. В корневой папке виртуального хостинга он и будет размещаться. Как правило, данный каталог называется public_html, но может быть и одноименное название с сайтом (как на hoster.ru).
loc, на OpenServer. В корневой папке виртуального хостинга он и будет размещаться. Как правило, данный каталог называется public_html, но может быть и одноименное название с сайтом (как на hoster.ru).
Для примера, рассмотрим перенос сайта на движке WordPress. Вся процедура состоит из 6 шагов.
1. Создаем новую базу данных на виртуальном хостинге.
Большинство хороших хостинг-провайдеров имеет панель управления, в которой можно, помимо всего прочего, создавать базы данных. На hoster.ru база создается в разделе Управление-Хостинг-Базы данных. Сначала создаем пользователя базы данных, назначаем ему пароль и затем создаем базу, которой прописываем новоиспеченного пользователя. Назначаем все необходимые привилегии для пользователя, чтобы можно было экспортировать, импортировать, удалять и редактировать базу.
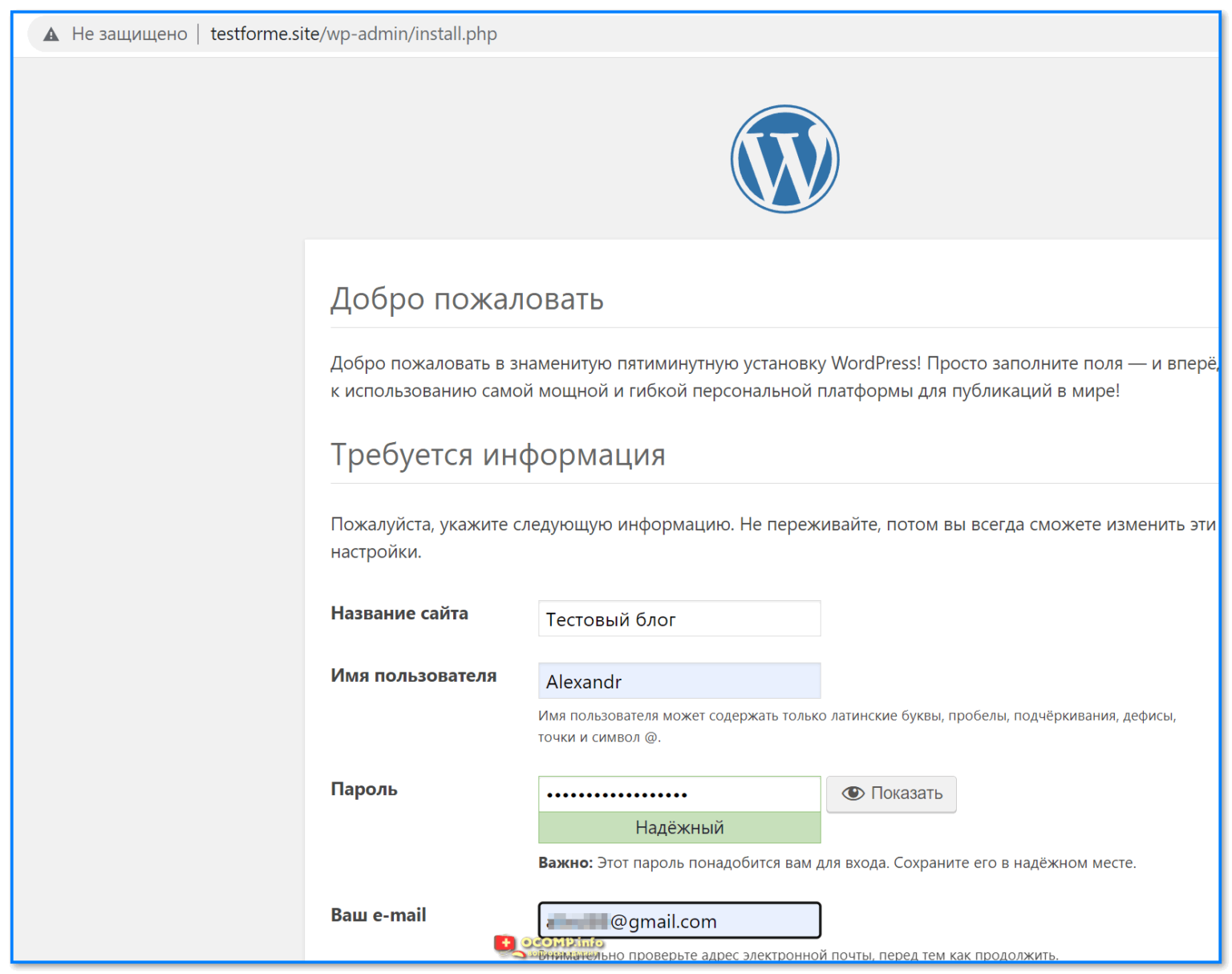
2. Вносим параметры новой базы в файл сайта config.php.
Поскольку необходимо новую базу данных связать с файлами CMS WordPress, в файле сайта config.php вносим данные новой базы: юзера, пароль и наименование. Название сервера либо остается прежним, либо если говорить о hoster.ru, прописывается указанный в панели mysql сервер. Конфигурационный файл располагается в корневой папке сайта на WordPress.
Название сервера либо остается прежним, либо если говорить о hoster.ru, прописывается указанный в панели mysql сервер. Конфигурационный файл располагается в корневой папке сайта на WordPress.
3. Экспортируем таблицы базы с OpenServer.
Таблицы базы данных на локальном сервере содержат в себе весь контент переносимого сайта mysite.loc. Необходимо экспортировать эти таблицы на рабочий стол компьютера. Файл выгрузится с расширением sql, что является так называемым дампом базы данных.
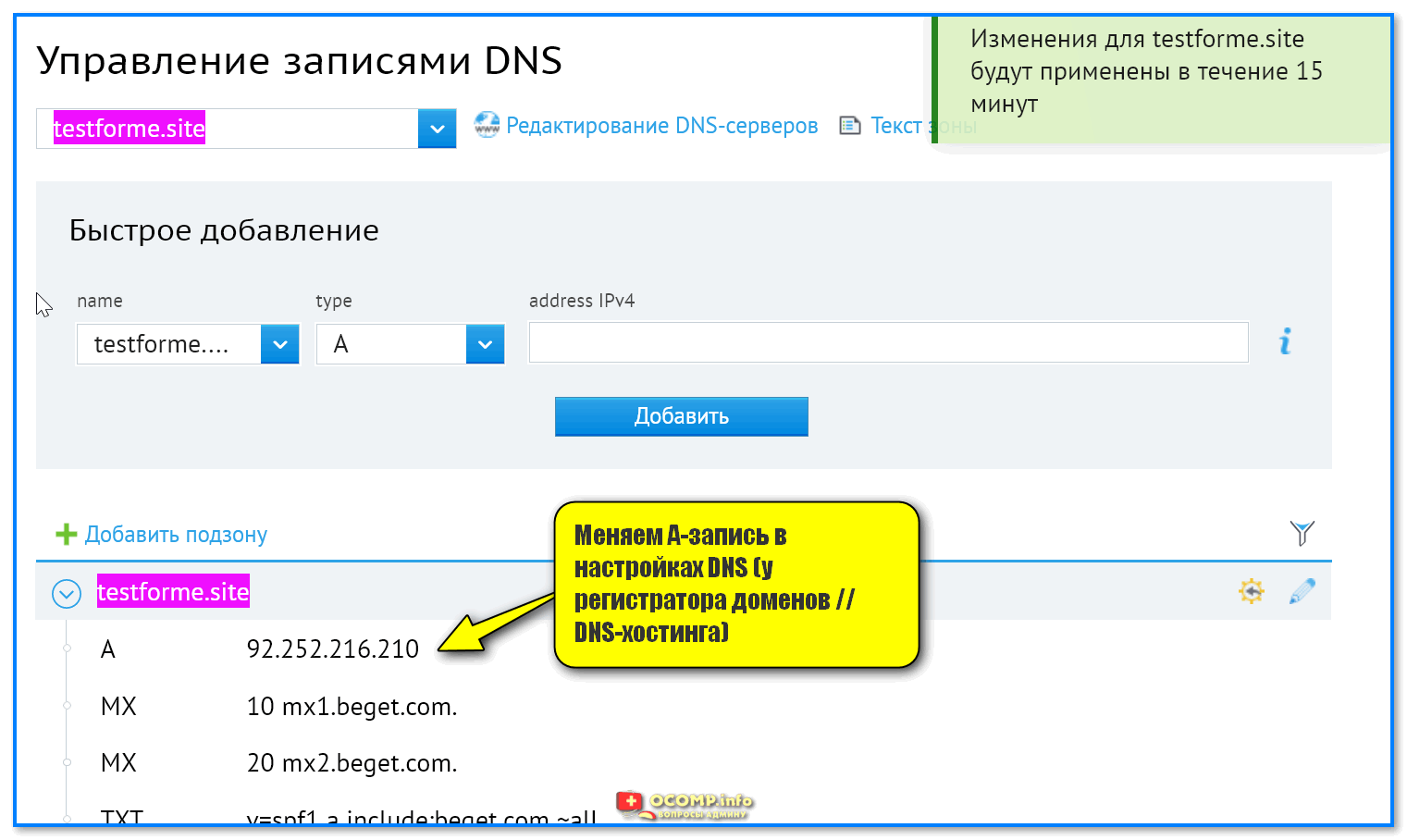
4. Меняем в файле экспорта старые url на новые.
В экспортируемом файле меняем все старые ссылки сайта на новые (пример: с http://mysite.loc на http://test.ru). Как видим, меняется зона .loc на зону нового зарегистрированного домена .ru. Удобнее всего делать такие изменения в программе Notepad++ через функцию «найти и заменить».
5. Импортируем дамп базы данных на хостинг.
На OpenServer мы экспортировали базу данных, теперь на хостинге мы ее импортируем, выбрав файл дампа базы данных, в котором мы меняли ссылки. Сделать это можно через программу phpMyAdmin, которая есть на большинстве хостингов. На этом заканчивается работа с базой данных, приступаем к переносу файлов сайта на сервер.
Сделать это можно через программу phpMyAdmin, которая есть на большинстве хостингов. На этом заканчивается работа с базой данных, приступаем к переносу файлов сайта на сервер.
6. Перенос файлов сайта с локального хостинга на виртуальный.
Переносятся файлы при помощи FTP-клиента или через панель управления хостинга.
В первом случае необходимо скачать FTP-клиент, например, FileZilla или Total Сommander. Для подключения вводим данные для соединения по FTP: хост, логин и пароль. Эти данные можно получить от хостинг-провайдера. Далее выбираем папку с файлами сайта и нажимаем «Соединиться». В одном окне будут отображаться файлы сайта, который необходимо перенести, а во втором все, что находится на виртуальном хостинге, куда должен быть перенесен сайт. Выделив файлы сайта (Ctrl + A), перетаскиваем их с локального сервера в корневую папку на виртуальном хостинге. Процесс загрузки запущен и может длиться несколько минут, в зависимости от того, сколько весят файлы сайта. Набрав новый адрес сайта в браузере, должен появиться сайт уже на виртуальном хостинге, если все было сделано правильно.
Выполняя каждый пункт переноса исправно, Вы с легкостью перенесете сайт с OpenServer на хостинг и можете продолжать дальнейшую работу с ресурсом.
Маршрутизатор
— Как настроить веб-сервер, доступный из внутренней сети?
Задавать вопрос
спросил
Изменено 4 года назад
Просмотрено 11 тысяч раз
Мне поручили создать веб-страницу для всех жильцов дома с такой сетевой структурой:
Эта сеть интрасети должна быть доступна с каждого компьютера в сети. У меня есть доступ к ближайшему к модему провайдера роутеру и к серверному ПК, на котором должен храниться веб. Эта веб-страница должна быть доступна по имени (скажем, http://thishouse).
У меня вопрос. .. как все это настроить? «Легкая часть», веб-страница со всеми функциями, не является проблемой, но у меня нет опыта настройки веб-сервера интрасети для работы в таких условиях.
.. как все это настроить? «Легкая часть», веб-страница со всеми функциями, не является проблемой, но у меня нет опыта настройки веб-сервера интрасети для работы в таких условиях.
- маршрутизатор
- интрасеть
Установите веб-сервер… Я рекомендую «Чероки», или, если у вас Mac, просто перейдите в «Системные настройки», а затем «Общий доступ» и включите «Общий доступ в Интернет». Допустим Сервер в данном случае — имеет адрес 192.168.2.200.
Надеюсь, вы можете получить доступ к файлу
hostsна каждой машине, и в этом случае вы просто поместите запись для своегоthishouseсервер на каждом компьютереhostsфайл… например..
127.0.0.1 локальный хост
255.255.255.0 широковещательный хост
::1 локальный хост
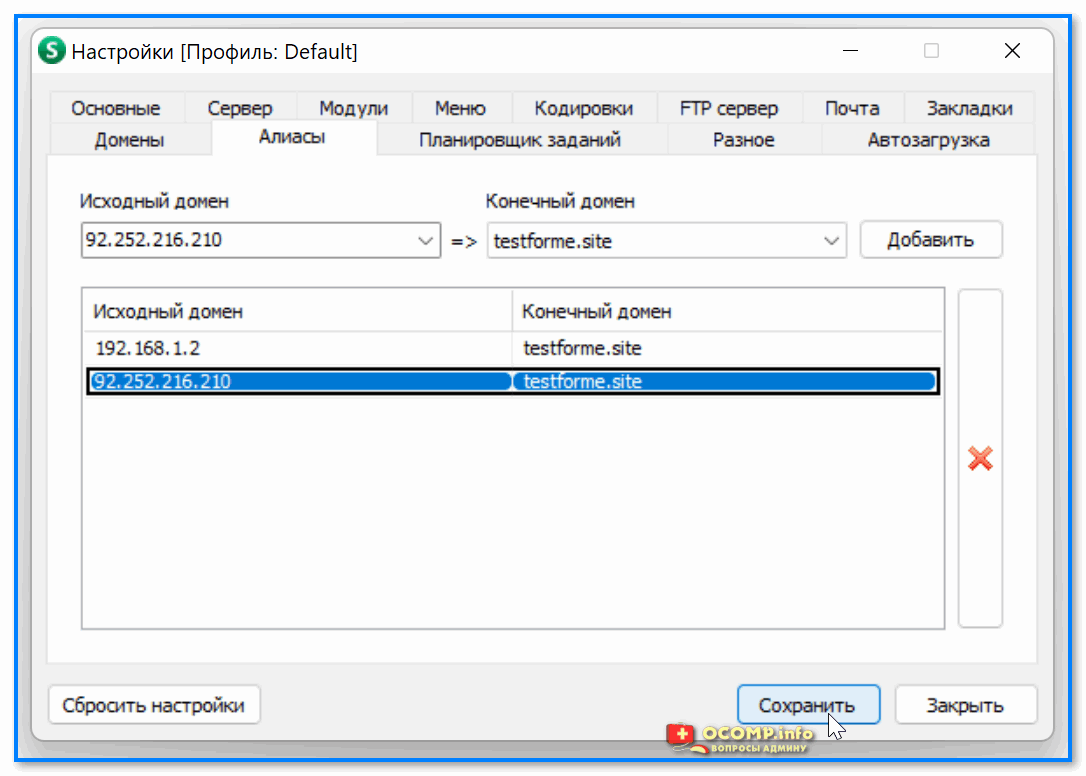
192.168.2.200 thishouse thishouse.com www thishouse. local
local
- Если нет, вам необходимо » локализовать» разрешение DNS. Вы можете использовать для этого «Сервер», установив простой DNS-сервер. Мне нравится DNSMASQ. Пример конфигурации может выглядеть так…
# Добавьте сюда домены, которые вы хотите принудительно привязать к IP-адресу.
address=/thishouse/192.168.2.200 # Добавьте сюда другие DNS-серверы со спецификациями домена
#, если они предназначены для частных доменов.
server=/localnet/192.168.2.200
server=8.8.8.8 # DNS-сервер Google, чтобы «выйти в интернет»
- Затем: укажите своего интернет-провайдера DNS роутера на ваш внутренний сервер (192.168.2.200) и aa: он предоставляет DNS по адресу
.1во внутреннюю локальную сеть, используя сервер.200для фактического разрешения локальных и «удаленных» адресов… или bb: просто используйте
или bb: просто используйте .200адрес на ВСЕХ машинах для разрешения DNS. Использование маршрутизатора более надежно и не требует какой-либо настройки.
Это просто, но на то, чтобы понять, как все это сочетается, уходят годы. Надеюсь это поможет.
Если у вас есть правильная прошивка, IMO, наилучшей настройкой будет использование DNS Forwarder, который в основном представляет собой миниатюрный сервер имен для хостов локальной сети. Прошивка маршрутизатора с открытым исходным кодом, такая как Pfsense или DD-WRT, будет иметь эту функцию. Например, перейдите по этой ссылке для получения общей информации о Pfsense DNS Forwarder: http://doc.pfsense.org/index.php/DNS_Forwarder.
Также неудивительно, что хосты в каждой из ваших подсетей не видны друг другу. Оставив в стороне технические детали, скажу, что коммутатор, скорее всего, будет более подходящим, чем самый нижний маршрутизатор на вашей схеме.
Для пользователя Windows
- Просто скачайте Xampp и создайте свой сайт на локальном хосте.

- После этого перейдите в cmd и введите команду ipconfig.
- посмотрите IP-адрес вашей системы, например, (192.16.1.11) .
- Вставьте IP-адрес в браузер другой системы. (ПРИМЕЧАНИЕ: обе системы подключены к одной сети)
- Нажмите Enter.
(СМОТРИТЕ, ЧТО ПРОИЗОШЛО)
networking — Как сделать мой сайт доступным в Интернете без статического IP-адреса и с виртуальной машины?
спросил
Изменено 4 года, 7 месяцев назад
Просмотрено 1к раз
У меня есть хост с Windows 8, и я установил сервер Ubuntu 14.10 в качестве виртуальной машины в vmware. Я установил сервер LAMP и пытаюсь разместить на нем веб-сайт. Я создал виртуальный хост.
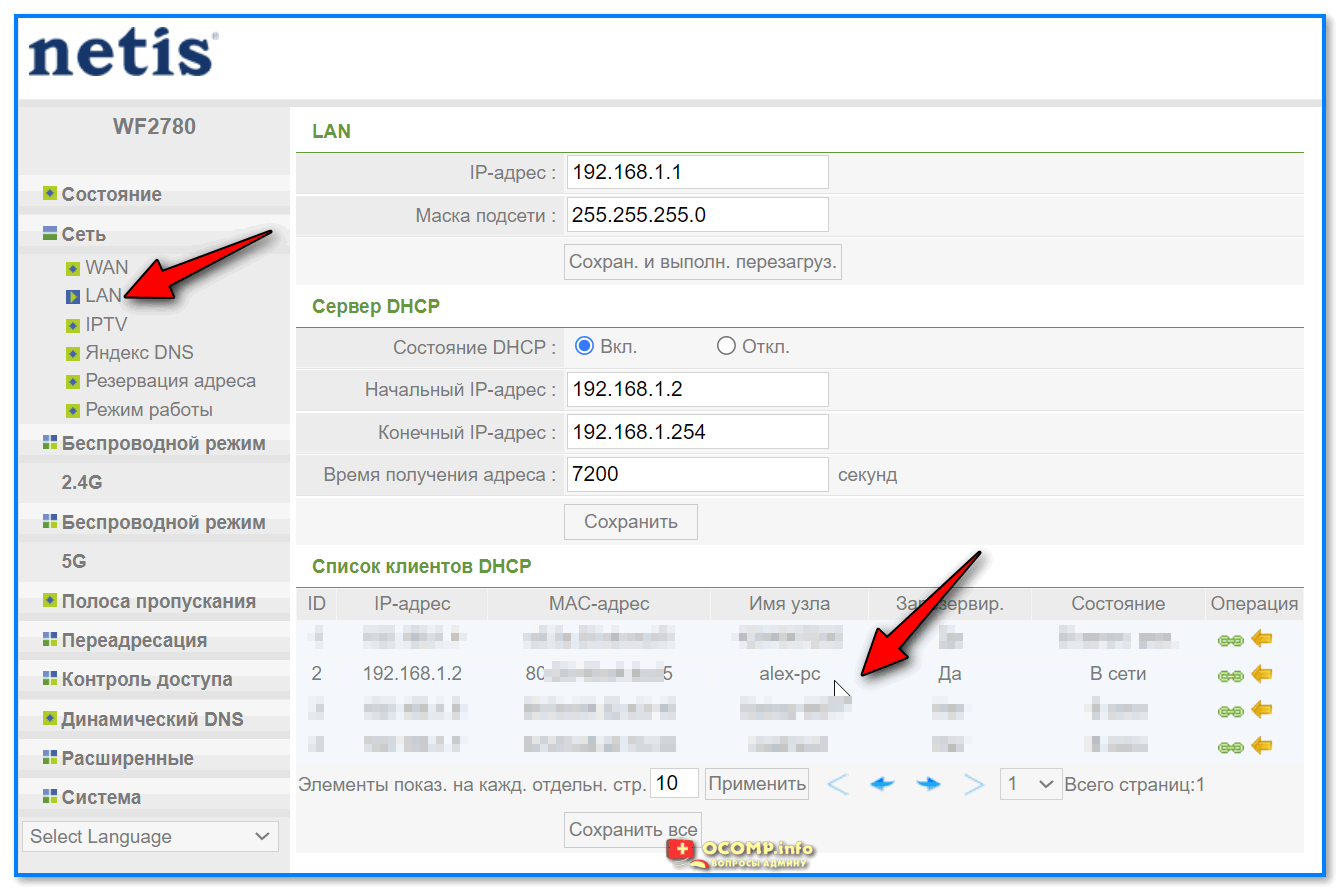
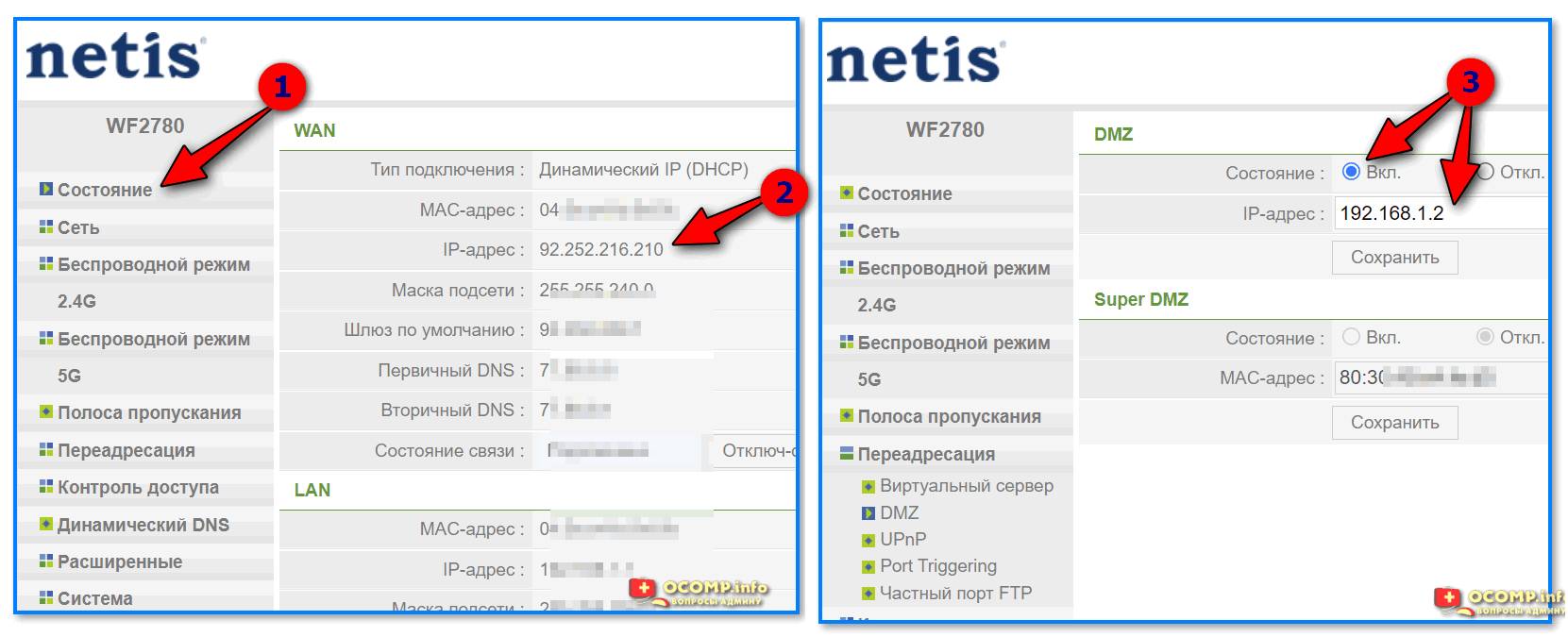
Я подключился к Интернету через Wi-Fi-маршрутизатор. У меня нет статического ip. когда я захожу в информацию о своем маршрутизаторе, я получаю следующее:
LAN
- MAC-адрес: B0:C5:54:83:90:FA
- IP-адрес: 192.168.0.1
- Маска подсети: 255.255.255.0
- DHCP-сервер: включен
Интернет
- MAC-адрес :B0:C5:54:83:90:FB
- IP-адрес: 10.30.195.241
- Маска подсети: 255.255.224.0
- Шлюз по умолчанию: 10.30.192.1
- DNS: 113.193.5.23, 113.193.12.14
Когда я ищу «какой у меня ip» в google, я получаю это: 113.193.56.198, как в хостовой, так и в гостевой ОС.
Моя проблема в том, как мне получить доступ к моему сайту из Интернета? Я знаю, что мне придется редактировать файл hosts и файл конфигурации виртуального хоста в Ubuntu, но какой IP-адрес мне нужно использовать? мне нужно настроить dns сервер? У меня есть домен, зарегистрированный в godaddy, я хочу знать, какой IP-адрес я должен указать «указывает на» на странице настройки домена.
По сути, я хочу знать, какой IP-адрес мне следует ввести в адресной строке, чтобы перейти на мой сайт, даже если он работает только один день, и как мне отредактировать файл hosts и файл конфигурации в Ubuntu, чтобы использовать этот IP-адрес. Я пробовал искать на многих форумах и не нашел той ясности, которая мне нужна.
- сеть
- apache-http-сервер
- беспроводной маршрутизатор
- vmware-workstation
В конце концов, это довольно просто.
- Запишите свой внешний IP-адрес.
- При необходимости обновите записи DNS, чтобы связать домен с вашим IP-адресом.
- Порт Переадресация портов 80 и 443 на веб-сервер.
- Убедитесь, что ничто другое, например брандмауэр, не блокирует трафик.
Если ваш интернет-провайдер разрешает трафик через порт 80 и ваш веб-сервер корректно обслуживает сайт, то он должен работать.
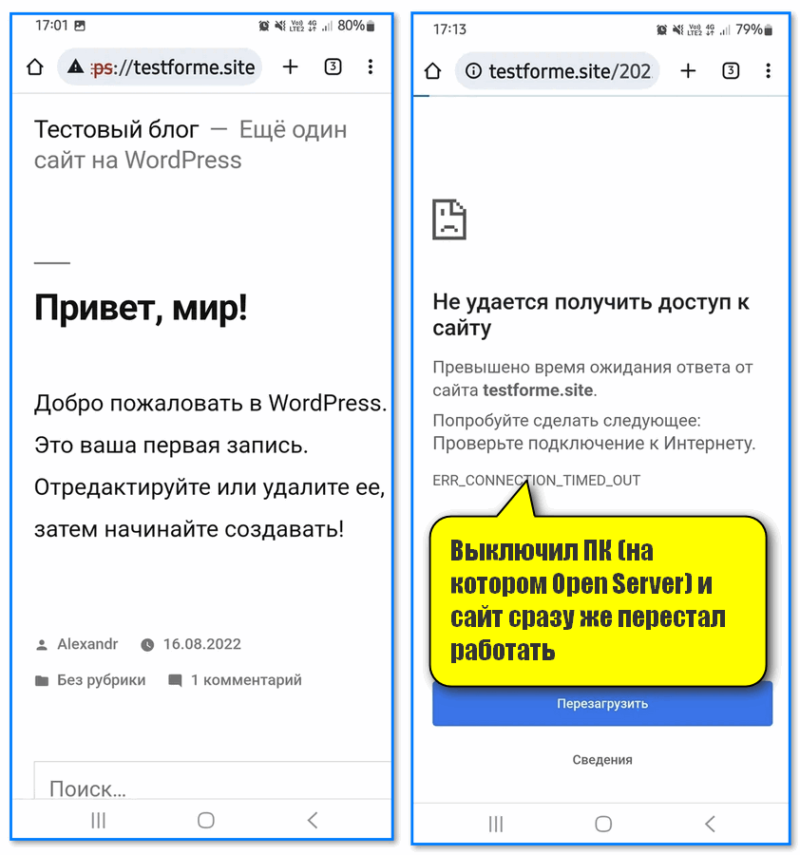
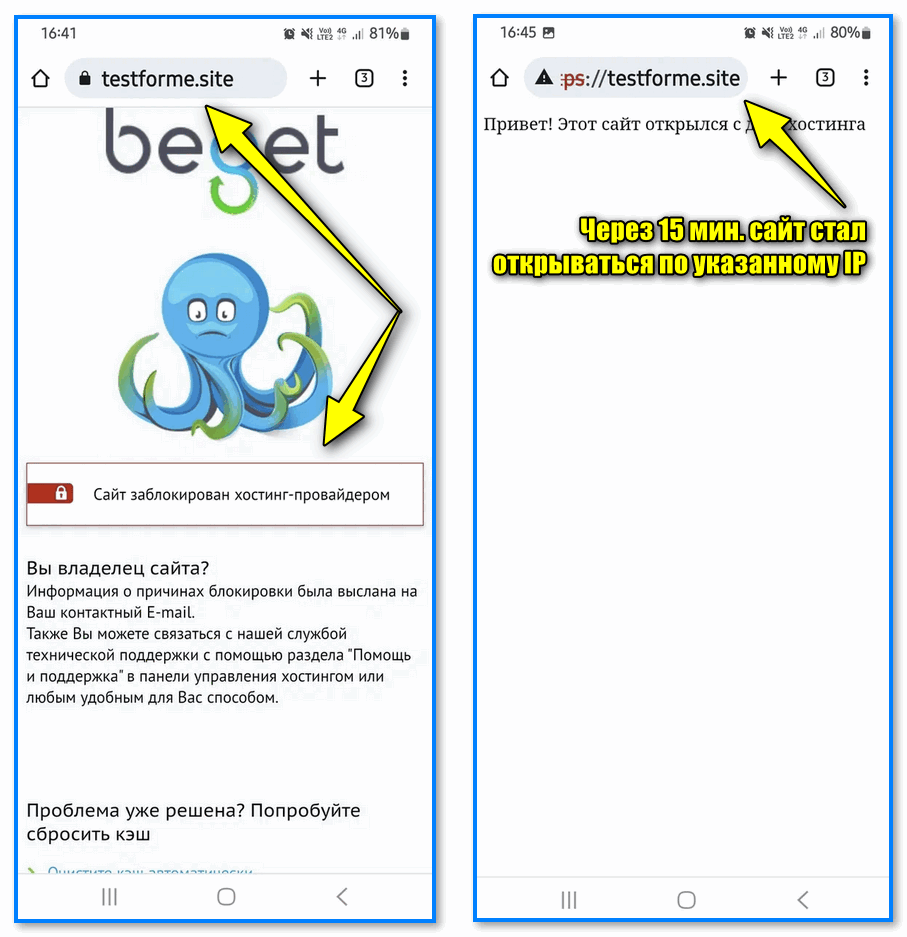
Хитрость заключается в следующем:
Используйте прокси-сайт, такой как этот, чтобы попытаться получить доступ к вашему сайту, если вы пытаетесь получить доступ к своему сайту из-за того же маршрутизатора, что и ваш веб-сервер. Или используйте мобильный телефон или другое мобильное устройство, подключенное к другой сети.
Или используйте мобильный телефон или другое мобильное устройство, подключенное к другой сети.
Дело в том, что вы не можете получить доступ к своему сайту из той же сети, что и ваш веб-сервер, используя интернет-адрес без дополнительной настройки; но эта дополнительная конфигурация обычно позволяет избежать выхода пакетов из вашей сети, что противоречит цели попытки использовать веб-адрес, чтобы увидеть, работает ли он из любого места в Интернете.
Предполагая, что вы можете получить доступ к шлюзу из Интернета, вам необходимо настроить переадресацию портов на маршрутизаторе для отправки трафика на виртуальную машину. Это отвечает только на вторую половину вопроса.
Если ваш интернет-провайдер действительно использует NAT, вам нужно связаться с ним, чтобы узнать, разрешат ли они вам доступ к вашему компьютеру извне, как вы хотите. Если вы можете, они должны дать вам IP, на который вам нужно указать.
Шаги зависят от маршрутизатора, но есть функция переадресации портов, если только маршрутизатор не дешевый, он может не поддерживать это где-то в настройках маршрутизатора.