Opencart от А до Я
Новое в блоге
-
Уроки по Opencart
Урок 38 Как вывести основную и оптовую цену в opencart
valdemariuses
| 75 | Ноя 5, 2022
Думаю все в курсе, что в опенкарт можно задавать скидочные цены. При чем их можно задавать для разных групп покупателей. Обычно скидочная цена задается в зависимости от количества товара. Выводятся …
Читать статью
-
Уроки по Opencart
valdemariuses
| 928 | Мар 11, 2022
Всем привет.

Не редко в интернет магазине бывает такая ситуация, когда указать актуальную цену невозможно. Например, товар идет только под заказ или цена на товар меняется довольно часто. У таких …
Читать статью
-
Уроки по Opencart
Урок 36 Как сделать переход на оформление заказа после добавления в корзину на Opencart
valdemariuses
| 580 | Мар 6, 2022
Приветствую!
Предположим, вы продаете в своем интернет магазине какой то штучный товар, который покупается исключительно в единичном экземпляре.
 В таком случае для увеличения вероятности покупки, желательно снизить количество действий, которые …
В таком случае для увеличения вероятности покупки, желательно снизить количество действий, которые …Читать статью
-
Уроки по Opencart
Урок 35 Как вывести вторую цену в Биткоинах на opencart (bitcoin, btc)?
valdemariuses
| 451 | Мар 3, 2022
Приветствую.
Давненько я не писал, все как то времени не было, хотя материала уже насобиралось. Думаю что в этом году постараюсь возобновить посты про доработки на opencart, ну а сегодня …
Читать статью
-
Уроки по Opencart
Урок 34 Как избавится от сообщения Внимание: У вас нет разрешения на доступ к API!
valdemariuses
| 849 | Май 21, 2020Проблема с отсутствием разрешения на доступ к API в opencart встречается довольно часто и решается достаточно просто.
 Все что обычно необходимо сделать, это зайти в пункт меню Настройки — Пользователи …
Все что обычно необходимо сделать, это зайти в пункт меню Настройки — Пользователи …Читать статью
-
Уроки по Opencart
Урок 33 Как выборочно не отображать товары в категории, поиске
valdemariuses
| 3145 | Май 20, 2020
Очередная доработка для магазина на Опенкарт. В общем имеется магазин, в котором продаются фасады. Причем они имеют покрытие пленкой стандарт и бизнес. Каждый вариант реализован как отдельный товар, из за …
Читать статью
-
Уроки по Opencart
Урок 32 Вертикальная и горизонтальная карусель изображений в карточке товара opencart
valdemariuses
| 1317 | Апр 22, 2020
Уверен, Вы не раз сталкивались с тем, что в опенкарт вывод дополнительных изображений в карточке товара реализован примитивно.
Я уже останавливался на модуле карусели дополнительных изображений чтобы решить данную проблему. …
Читать статью
-
Уроки по Opencart
Урок 31 Как создавать категории и подкатегории на opencart
valdemariuses
| 1129 | Апр 13, 2020
Про общие понятия правильного создания товаров на базе опенкарт мы говорили в предыдущем уроке. Сегодня же остановимся на первом шаге — создании категорий и подкатегорий для будущих товаров, а также …
Читать статью
-
Уроки по Opencart
Урок 30 Добавление товара в opencart/ocstore — общая информация
valdemariuses
| 700 | Апр 13, 2020
Основное назначение интернет магазина — продажа товаров, будь то физические или виртуальные товары.
И перед стартом продаж или рекламы товары необходимо добавить. И очень важно сделать это правильно, чтобы в …
Читать статью
-
Уроки по Opencart
Урок 29 Меняем шаблон письма админу на Opencart 3
valdemariuses
| 2001 | Апр 7, 2020
В одном из уроков мы уже разбирались, как отправить уведомление администратору о смене статуса заказа. Сегодня же я хотел остановиться на одном недочете, на мой взгляд, который есть в …
Читать статью
This will close in 20 seconds
Настройка OpenCart 3.
 0.3.6 бесплатного шаблона
0.3.6 бесплатного шаблонаНе так давно я выпустил мини-курс по работе с дефолтной (стоковой) темой на OpenCart 3.0.3.6 русская сборка. В процессе показал, как можно с небольшими финансовыми и трудозатратами, развернуть свой магазин, сделав его при этом красивым и приятным. Для вашего удобства, я собрал все уроки этого курса на данной странице, а также ниже все ссылки на нужные ресурсы.
Перейти сразу к уроку:
- Стили
- Шрифты кнопки ссылки
- Категории и мобильная версия
- Меню и ЧПУ
- Заказ оплата и доставка
- Экспорт/импорт
- Улучшение SEO
- Настройка поиска
- Видео в товаре
- Настройка футера
- Уведомления о заказе в Telegram
- Добавляем микроразметку Open Graph
- Меню, копирайты и доставка
- Создаем блог с полезными статьями и SEO
- Сжимаем изображения автоматически на сайте
- Упрощаем страницу оформления заказа
- Оплата на карту Приватбанка Монобанка СБЕР и любую другую
- Как создать подкатегории с картинками в каталоге
- Настройка дизайна и стилей стоковой темы
Journal — ОТЛИЧНЫЙ шаблон для OpenCart 3
$69,00
in stock
Урок 1 — настройка стилей
В этом уроке настраиваем стили, устанавливаем иконку и логотип, делаем слайдер красивым и информативным.
Урок 2 — шрифты, кнопки и ссылки
Во втором уроке мы подключим сторонние шрифты от Google Fonts, выведем больше товаров на главной странице (например «Хиты продаж»), используя бесплатный модуль.
Fastor — Шикарная тема для OpenCart 2.3 3.0.3.7
$59,00
in stock
Урок 3 — вывод категорий и мобильная версия
В данном уроке мы выводим на главной странице плитки из категорий, используя бесплатный модуль Category Wall «Стена категорий» + настроим по цветам для более красивого отображения.
Урок 4 — меню и ЧПУ
Это видео будет полезно для всех, кто хочет настроить главное меню в дефолтном шаблоне на Опенкарт 3. Есть несколько бесплатных модулей, которые мы установим, а также я показываю способ добавлять ссылки вручную и сделать выдвижное меню на смартфоне.
Урок 5 — упрощаем заказ, оплату и доставку
Наиболее интересный урок для тех, кто хочет настроить страницу оформления заказа в OpenCart 3 на стоковом шаблоне. Используем модуль Simple, а также бесплатные модули доставки и Fondy для онлайн оплаты. В видео показан весь процесс от установки Simple, до настройки доставки и проведения тестового платежа.
Используем модуль Simple, а также бесплатные модули доставки и Fondy для онлайн оплаты. В видео показан весь процесс от установки Simple, до настройки доставки и проведения тестового платежа.
Урок 6 — экспорт/импорт в OpenCart 3
В шестом уроке, используя бесплатный модуль экспорт/импорт, мы делаем выгрузку товаров в Excel, правим данный файл, например цены и вновь импортируем в наш интернет-магазин.
eMarket — Маркетплейс тема для Опенкарт 3 — СУПЕР!
$59,00
in stock
Урок 7 — улучшаем SEO
В седьмом уроке мы улучшаем SEO нашего интернет-магазина. Для этого мы установим 2 бесплатных модуля. Первым улучшим транслитерацию и генерацию SEO URL, вторым добавим возможность править заголовки h2 вручную для товаров, категорий и статей. Также мы сместим вниз описание разделов и заменим в них заголовок h3 на h2.
Урок 8 — улучшаем поиск бесплатно
Восьмой урок позволит вам значительно улучшить поиск на вашем интернет-магазине. Просто установите бесплатный модуль и внесите необходимые настройки. Также можно сделать выпадающий, быстрый поиск, если установить платный модуль ExtendedSearch.
Просто установите бесплатный модуль и внесите необходимые настройки. Также можно сделать выпадающий, быстрый поиск, если установить платный модуль ExtendedSearch.
Урок 9 — как добавить адаптивное видео
В девятом уроке мы научимся вставлять адаптивное видео на отдельную вкладку в OpenCart 3 русская сборка. Использовать мы будем мой бесплатный модуль BeProfy Video Tab. Все что вам нужно, установить модуль и вы легко сможете выводить адаптивное видео в карточке товара Опенкарт 3. На текущий момент модуль работает с OpenCart 3. 0.3.6 и 3.0.2.0 RS4 (русская сборка).
0.3.6 и 3.0.2.0 RS4 (русская сборка).
Урок 10 — как изменить ссылки в футере — 2 способа
Десятый урок покажет вам как изменить ссылки в самом «подвале» (футере) вашего интернет-магазина. Использовать мы будем бесплатный модуль, а также показываю второй способ — как поправить их через код, добавить иконки и многое другое.
Урок 11 — сообщения админу в Telegram или Viber
В этом уроке вы научитесь настраивать прием сообщений о новых заказах в вашем интернет-магазине, непосредственно в Telegram или Viber. Для этого используем бесплатный модуль, а также создадим своего бота в Телеграм.
Для этого используем бесплатный модуль, а также создадим своего бота в Телеграм.
Урок 12 — как добавить микроразметку Open Graph
При помощи моего, бесплатного модуля, я показываю как добавить микроразметку Open Graph в дефолтный шаблон, а также в тему MegaStore. Теперь, когда вы будете делиться своим товаров в социальных сетях, Telegram, Viber и любых других, будет подгружаться правильная картинка товара и правильное описание со ссылкой.
Урок 13 — меню, убираем копирайты, X-Shipping
В данном уроке пройдемся по вашим вопросам. А именно: сделаем в главном меню ссылку на категории активной, изменим текст кнопки «Купить» на «Заказать», убираем копирайты в футере и установим бесплатный модуль доставки X-Shipping.
Урок 14 — создаем блог
В 14-м уроке мы создаем блог на Опенкарт 3, используя бесплатный модуль OptimBlog. Добавляем категорию статей, статью и выводим блок на главной странице.
Добавляем категорию статей, статью и выводим блок на главной странице.
Урок 15 — сжатие изображений на сайте
15-й урок поможет вам сжать изображения в интернет-магазине. Это могут быть фото товаров, баннеры, слайды и многое другое. Все что нужно — установить модуль, зарегистрироваться в сервисе и нажать 1 кнопку для сжатия картинок.
Урок 16 — упрощаем оформление заказа
16-й урок покажет вам как упростить страницу оформления заказа в Опенкарт 3 и при этом, не использовать платных модулей. Бесплатный вариант хоть и не лишен недостатков, но вполне работоспособен. Также, мы настроим его немного по стилям, дабы придать более выразительный вид.
Бесплатный вариант хоть и не лишен недостатков, но вполне работоспособен. Также, мы настроим его немного по стилям, дабы придать более выразительный вид.
Урок 17 — делаем оплату на карту любого банка
В 17-м уроке мы клонируем модуль «Банковский перевод» и сделаем оплату на карту любого банка. Посмотрев и повторив это видео, вы сможете легко и быстро создать нужное количество любых способов оплаты, будь то перевод на карту, оплата наличными курьеру, либо на расчетный счет юридических лиц. Любые варианты и ваши фантазии.
Урок 18 — выводим подкатегории с картинками в каталоге
Потратив всего 15 минут, мы значительно улучшим каталог товаров, выводя подкатегории с картинками. Это значительно улучшит юзабилити и будет полезно посетителям вашего интернет-магазина.
Урок 19 — настройка дизайна и стилей
Заключительный урок этого курса. Устанавливаем фон для сайта, настраиваем стили витрины на главной, карточки товара и страницы оформления заказа.
Устанавливаем фон для сайта, настраиваем стили витрины на главной, карточки товара и страницы оформления заказа.
Ниже собраны все ссылки из уроков, для вашего удобства.
Ссылки из уроков:
- Хостинг — Beget
- Мои стили — Google Docs
- Модуль вывода товаров — OpenCartforum
- Модуль вывода категорий — OpenCartforum
- Модули меню — OpenCart
- Модуль оплаты — Fondy
- Модули доставки — OpenCartforum
- Модуль Simple — официальный сайт
- Шпаргалка меню на смартфоне — OneDrive
- Премиум тема — MegaStore
- Модуль импорта — OpenCart
- Модуль SEO URL генератор — OpenCartforum
- Модуль h2 для категорий и товаров — OpenCartforum
- Код для урока 7 — Google Docs
- Модуль ExtendedSearch — OpenCartforum
- Модуль AutoSearch 3x — OpenCartforum
- Модуль Opencart Footer Menu — OpenCart
- Модуль уведомлений в Telegram — OpenCartforum
- Модуль блога OptimBlog — ссылка
- Модуль для сжатия изображения — ссылка
- Модуль Простое оформление заказа — ссылка
- Коды и стили к 18 уроку — скачать
- Мои стили к 19 уроку — OneDrive
Популярные шаблоны для OpenCart
Документация по OpenCart для разработчиков, видеоуроки по разработке
Здесь вы найдете список обучающих видео по OpenCart, которые полезны для разработки модулей и тем Opencart, поскольку мы не нашли ни одного из них, так как сообщество OpenCart растет, чтобы облегчить его. мы делаем следующие видео.
мы делаем следующие видео.
Документация по Opencart Видео для разработчиков
OpenCart — бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина.
Мы хотим, чтобы как можно больше людей могли разрабатывать модули OpenCart и поддерживать сообщество.
Цель этого Kickstarter — предоставить каждому бесплатный доступ к обучению разработке модулей OpenCart.
Какой тренинг по разработке модулей OpenCart мы создадим?
Первоначальная цель проекта — собрать 10 000 долларов. Это позволит нам создать 40 вводных видеороликов для разработки модулей OpenCart. Они будут раздаваться сообществу совершенно бесплатно. Мы разместим видео на YouTube и сделаем файлы доступными для скачивания. Будем надеяться, что благодаря тому, что видеофайлы будут доступны для скачивания, обучение будет переведено на другие языки, что поможет OpenCart Module Development охватить максимально широкую аудиторию.
Мы рассмотрим следующие темы:
Модуль руководство разработчика:
Установить, настроить, удалить, удалить учебник по модулю OpenCart
Настроить макеты и позиции для отображения различных модулей в opencart
- Рабочий процесс модуля Hello world
Бэкенд Модуль Hello world Opencart
Внешний интерфейс Hello world модуль Opencart
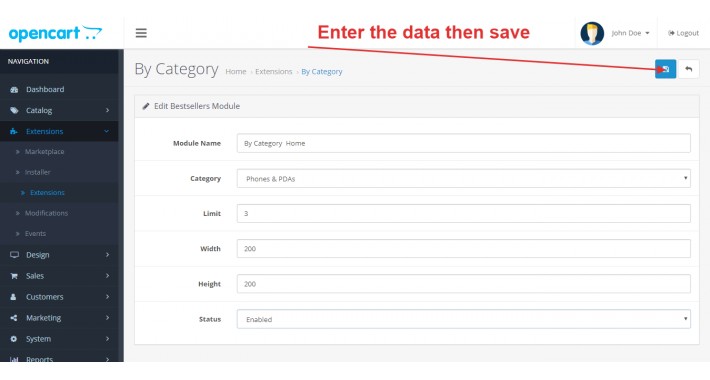
Настройка и покажите, как работает рекомендуемый модуль по умолчанию Opencart 3
Одноместный Модуль экземпляра Opencart VS модуль Opencart с несколькими экземплярами
Одиночный Модуль экземпляра, создание формы, проверка и отправка в базу данных
Один Модуль экземпляра внешнего интерфейса, документация Opencart 3 [сообщение]
Мультиэкземпляр модуль отзывов слайдера, руководство по разработке Opencart 3 [сообщение]
бесплатный отзыв, руководство по разработке модуля Opencart 3 [сообщение]
Открытая тележка Руководства по API:
Как тянуть продукты JSON через API в Opencart?
OpenCart Документация API для создания, чтения, запроса, обновления и отправки [опубликовать]
Opencart API документация для разработчика, почтальон Opencart API
Opencart Функциональность CRUD:
Вещи учитывать при создании таблицы базы данных, описание и ее схему
Создание Пользовательская страница в OpenCart 3 — страница со списком категорий
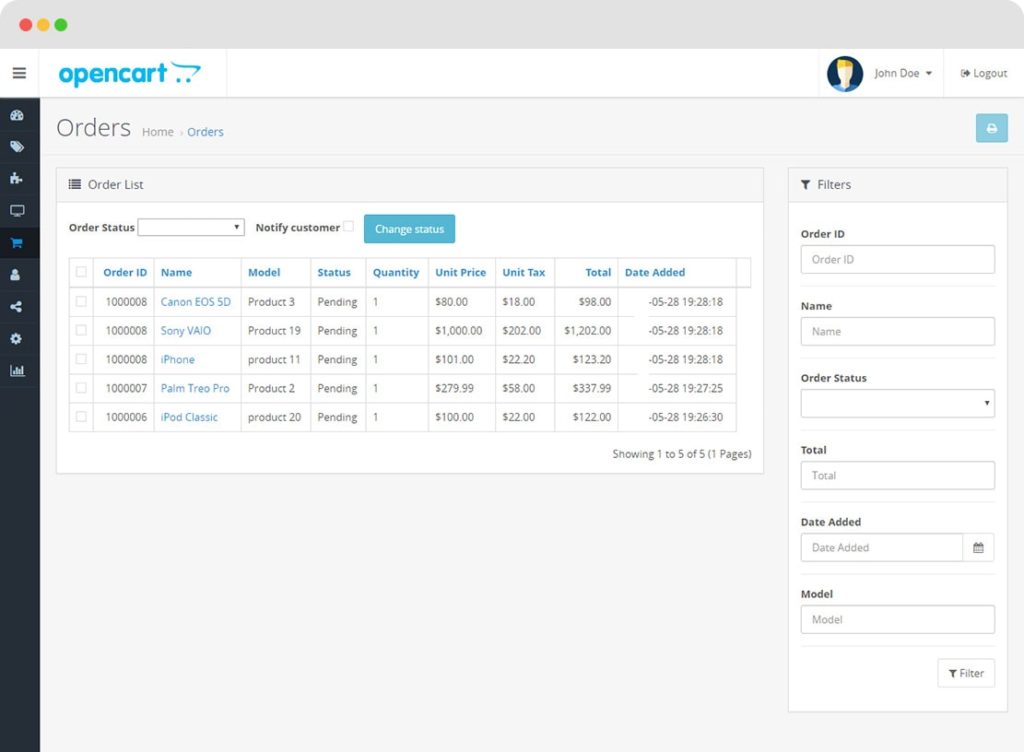
Opencart 3 учебника по CRUD, добавление отзывов, редактирование, перечисление и удаление в админке [сообщение]
Можете ли вы мне доверять, как?
Да, с учетом моего опыта публикации двух книг для OpenCart. Надеемся, что с содержанием проблем не будет. Поэтому планирую сделать скринкаст с помощью некоторого бесплатного программного обеспечения для захвата экрана и сделать их доступными.
Надеемся, что с содержанием проблем не будет. Поэтому планирую сделать скринкаст с помощью некоторого бесплатного программного обеспечения для захвата экрана и сделать их доступными.
Риски и вызовы
Существуют риски, связанные с доставкой обучающего видео по разработке модулей OpenCart, что связано с ограничением по времени. Дата выпуска OpenCart Module Development пока неизвестна, хотя ожидается, что она состоится в 2017 году. Создание обучающих видеороликов — сложный процесс, и нам нужно убедиться, что у нас есть качественный контент и доступные редакторы.
Как мне помочь?
Вы можете сделать пожертвование с помощью следующей кнопки на мой счет PayPal. Мы очень скоро запустим Kickstarter.
План на будущее:
Разработка темы Opencart Обучающие видео.
Дополнительные данные:
- Google Recaptcha в Opencart Part 1
- Google Recaptcha в Opencart Part 2
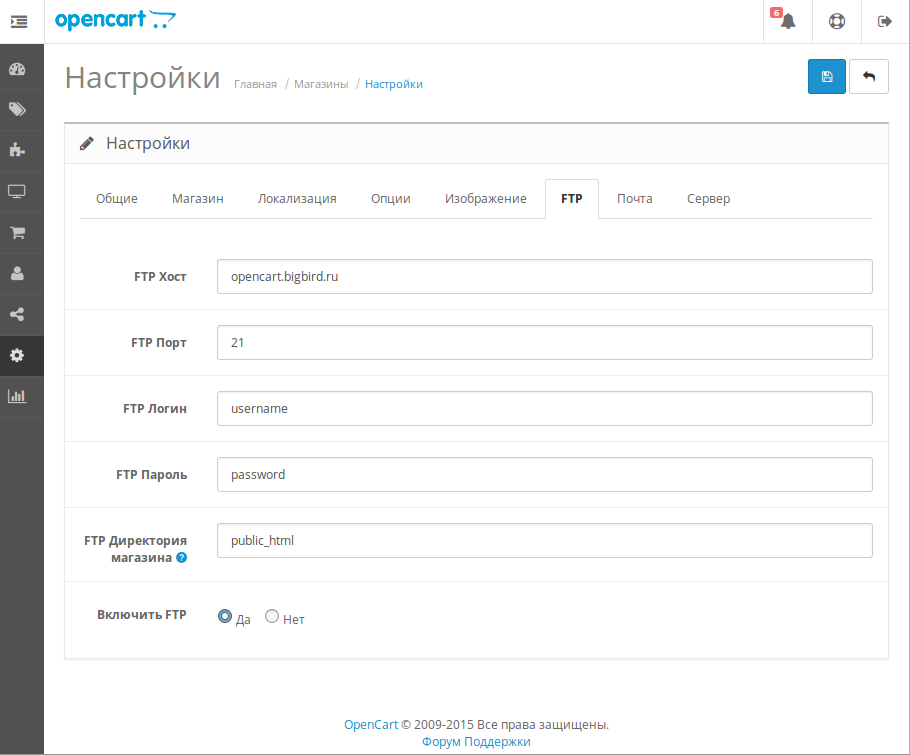
- Ошибка Opencart FTP, которые должны были включены в Setterns
Модули, которые созданы WE Create: 333
 700133 3. Модуль бесплатно OpenCart версии 2.0
700133 3. Модуль бесплатно OpenCart версии 2.0Это не окончательное оглавление, поскольку мы продолжаем писать сообщения, мы будем обновлять его.
Мы всегда ценим ваши предложения. Внесите предложения, и мы заверяем вас, что мы внесем изменения в соответствии с вашими предложениями.
Как добавить видеомодуль YouTube на сайт OpenCart
YouTube – это первоклассный ресурс для демонстрации вашей индивидуальности и креативности вашим подписчикам и улучшения торговли. Наш проект — Elfsight Apps — дает возможность настроить отображение видеогалереи YouTube на любом ресурсе в последовательности шагов.
Содержание
- Этап 1: получите модуль канала YouTube
- Фаза 2: настроить модуль на веб-сайт
- БОНУС: ознакомьтесь с бесплатной демоверсией прямо сейчас!
Установка вашей видеогалереи в 2 этапа
Для управления модулем YouTube на сайтах, созданных с помощью OpenCart CMS, потребуется не более 2 минут , и он не потребует каких-либо знаний в области программирования или других особых навыков.
Этап 1: получите модуль YouTube
Создайте и создайте свое уникальное приложение, чтобы отобразить его на своем сайте.
• Создайте свой виджет
Запустите редактор плагина, чтобы начать с виджета для сайта. Или создайте личный кабинет в Elfsight, чтобы инициировать создание приложения из личного профиля.
• Скопируйте скрипт, чтобы установить его на свой сайт
Завершающим этапом нашего ресурса является получение скрипта продукта, нажав кнопку «Получить» рядом с названием продукта.
Фаза 2: настроить модуль на веб-платформу
Чтобы разместить видеогалерею на веб-ресурсе, отобразите созданный вами HTML-код модуля YouTube для значимых статей.
• Авторизоваться в личном кабинете на панели OpenCart
Перед редактированием страниц необходимо авторизоваться.
• Перейти к разделу страниц
Щелкните ссылку «Информация» в правом меню.
• Выберите страницу для плагина
Нажмите кнопку «Редактировать» рядом с названием нужной страницы.
• Подготовить страницу к редактированию
Нажмите «Просмотр кода» в верхнем меню, чтобы просмотреть страницу в формате HTML и добавить модуль
• Виджет установлен!
Вы успешно установили модуль YouTube
Редактирование параметров видеогалереи YouTube после настройки
Чтобы исправить некоторые настройки внешнего вида плагина или сбросить источники видео, вам нужно всего лишь войти в свой профиль в Elfsight Apps, ввести новые параметры и подтвердить изменения.