HTML Builder | HTML Конструктор сайтов
Create HTML websites with the best free wysiwyg HTML Website Builder and Page Editor.
Start with one of 7000+ free HTML Templates.
Mobile-friendly. No coding. Generate HTML Website.
Download now
Use HTML creator to build a website with no coding
Simple drag-and-drop HTML editor lets you implement any ideas for HTML Templates. Use responsive image gallery, video backgrounds, parallax, hamburger menu, sticky header and animation to bring sites to life.
all features
Your browser does not support HTML5 video.
What Is
Web Design 3.0?
Learn how to build the most trendy HTML websites on the Web. No need to hire professional web designers with the Nicepage HTML generator.
Open the secret
All You Need to create Sites with HTML Generator
Our HTML maker provides integration with Social Media, Google Maps, Google Fonts, Icons, YouTube, Contact Forms, and many other built-in powerful features. Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
Use our WYSIWYG editor and code generator to launch websites and customize easily with visual drag-and-drop builder.
1000s of
Web Templates
Select from a huge variety of designer-made templates.
Easy Drag-n-Drop
Customize anything on your website with simple dragging.
No Coding
Visually add, edit, move, and modify with no coding!
Mobile-Friendly
Build websites that look great on all modern devices.
See all features
Meet our best multi-purpose templates hand-picked by professional designers. All page templates look great on all modern devices. Select any template and customize it with the powerful webpage editor.
Get templates
Perfect Results With HTML Maker On Any Device
Web pages are absolutely mobile-friendly, retina-ready, and look perfect in all device views. Generated websites have a mobile-optimized version looking beautiful on smaller screens. You can easily customize all your desktop, laptop, and phone views separately.
You can easily customize all your desktop, laptop, and phone views separately.
Nicepage is a must-have tool for any HTML user. It expands any HTML website adding a designer touch to it. It is easy-to-use, and works fast.
Eric Smith
Web developer and joomler
More happy customers
Create modern HTML websites and templates to get more customers
Companies That Use Our HTML Website Builder:
Free HTML Designer
Download the best free HTML creator for Windows or Mac OS today. Generate mobile-friendly websites that look great on all modern devices and browsers. Further, customize your designs with the powerful drag-and-drop editor with no coding.
Download Now
Best Free Generated HTML Templates
Choose from over 7000 HTML templates for business, medicine, portfolio, technology, education, travel and other trending categories. All templates created with HTML designer are updated daily and available for free.
Name
Thank you! Your message has been sent.
Unable to send your message. Please fix errors then try again.
-
-
Ценности Клиента Html Generator Online
-
СПА И Массаж
-
Секретарь Онлайн Html Page Maker
-
Опытные Дизайнеры
-
Вдумчивый, Совместный И Проницательный Html Page Builder
-
Форма Обратной Связи Для Кафе-Пекарни
-
Автосервис Html Website Creator
-
Цветы И Пастельные Тона
-
Романтическая Свадьба Html Generator
-
Шаблоны для мобильных устройств
Скачать
-
Свяжитесь С Нами Для Овощей
-
Замечательные Путешествия И Туры Build Html Website
-
-
Разумнее Внедрять Инновации Creator Html
-
Три Очка
-
Снежный Пейзаж Online Html Page Builder
-
Лучшие VR-Инновации
-
Индивидуальная Тренировка Html Website Maker
-
Присоединяйтесь К Нам В Соц.

-
Обо Мне Текст В Градиенте Html Site Builder
-
Создание веб-сайта без программирования
Скачать
-
Коллектив Стоматологической Клиники
-
Планирование И Стратегия Html Website Builder
-
Текст О Нашей Компании
-
Свяжитесь С Нашей Студией Webpage Editor Free
-
Роскошные Аксессуары
-
Улицы Старой Турции Html Web Page Builder
-
Качественный Ремонт Автомобилей
-
Морской Стиль Html Builder
-
Приключенческие Туры
-
Туры По Пустыне Сахара Website Creation Html
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Создаем Сайты, Приложения, Графику
-
Выберите Свою Цену Html Template Generator
-
Три Способа Общения
-
Секреты Отличной Командной Работы Builder Html
-
Я Внештатный Веб-Разработчик
-
-
Работа Бизнес-Центра
-
Связаться С Брендовым Агентством Html Builders
-
Маникюр, Педикюр И Др.

-
Психология Супергероев Html Website Designer
-
10 000+ шаблонов веб-сайтов
Скачать
-
Корпоративное Обучение И Развитие
-
Клиническая Лаборатория Drag And Drop Html Builder
-
Сбалансированная Диета
-
Счастливого Горного Путешествия Html Maker
-
С Чего Начать Путешествие
-
Обо Мне Блок Html Page Generator
-
-
Наши Награды Website Html Builder
-
Свадебная Церемония
-
Эксклюзивный Сервис Красоты Online Html Generator
HTML Page Creator
HMTL builder will help you build your own website with no effort at all! Download Nicepage HTML page creator for free now!
Download Now
Бесплатный конструктор писем — визуальный и HTML редактор
Создавайте красивые письма
бесплатно без дизайнеров и верстальщиков.
Создать письмо
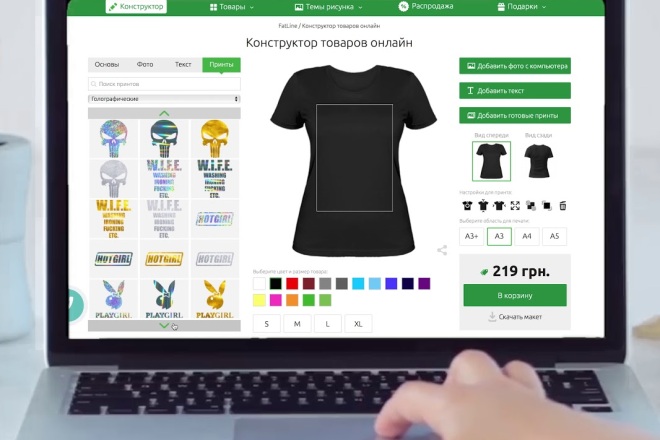
Соберите HTML-макет письма из готовых блоков за 3 шага
1 ШАГ
Создайте структуру рассылки с помощью готовых модулей (строк). Знания HTML не требуются
2 ШАГ
Добавьте текст, картинки, кнопки, разделители и другие элементы, перетащив их в нужные места макета.
3 ШАГ
Наполните макет вашим контентом. Напишите текст, загрузите изображения, добавьте нужные ссылки.
Попробуйте сами
Проверьте, насколько удобно создавать рассылки в конструкторе Unisender. Добавляйте блоки, создавайте разделы, загружайте контент.
Зайти в демо
Создайте письмо ещё быстрее
Используйте готовые шаблоны писем
Конструктор писем дополняют 100 адаптивных шаблонов, заточенных под разные сферы бизнеса и инфоповоды. Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Посмотреть шаблоны
Сохраняйте любые части email как шаблоны
и быстро собирайте из них новые письма. Для начала сохраните футер и шапку, которые повторяются в каждой рассылке.
Для начала сохраните футер и шапку, которые повторяются в каждой рассылке.
Творите без ограничений
Добавьте видео и анимацию
Оживите email за пару кликов. Добавьте превью видео из YouTube или Vimeo, а также стикеры и гифки из Giphy в любую часть макета.
Сделайте письмо интерактивным
Взаимодействуйте с подписчиками через рассылки. В HTML-конструкторе писем есть готовые блоки, которые поддерживают технологию AMP.
Настройте виджеты соцсетей
Добавьте кнопки всех нужных соцсетей за пару кликов. Придумайте хороший призыв, чтобы подписчики прямо из рассылки шли в Telegram, ВКонтакте, Twitter за новой порцией общения с вашим брендом.
Реализуйте смелые задумки
Добавьте свой HTML-код в любую часть письма прямо в онлайн-конструкторе. Если нужно что-то исправить в коде, используйте html-редактор.
Начать
Создавайте красивые email для ПК и мобильных
500 000 бесплатных картинок
Ищите нужные изображения на Unsplash, Pexels, Pixabay. Поиск встроен в конструктор.
Поиск встроен в конструктор.
Адаптивный дизайн
Создавайте адаптивные письма, которые будет удобно читать на мобильных устройствах. Редактор позволяет настраивать отображение блоков для смартфонов.
Предварительный просмотр
Проверяйте, как выглядит созданный HTML-макет перед отправкой. Сервис имитирует экраны разных устройств.
Запускайте рассылки, Unisender позаботится об остальном
48 готовых интеграций
Собираем информацию о клиентах из CRM и CMS, чтобы вы могли реагировать на каждое их действие.
Безопасность
Размещаем ваши базы в сертифицированных дата-центрах, чтобы только вы имели к ним доступ.
Техподдержка
Бесплатно помогаем с рассылками в любое время дня и ночи. Пишите, звоните, отправляйте письма.
Хотите научиться создавать красивые письма? — Читайте
Конструктор писем Unisender: 10 фишек, которые упростят email-вёрстку
Узнать подробностиДизайн и верстка.
 Подборка статей Узнать подробности
Подборка статей Узнать подробностиЧасто задаваемые вопросы
✏Нужен ли мне верстальщик или дизайнер, чтобы сделать макет письма?
Нет. Собрать профессиональный html-макет в drag-n-drop редакторе Unisender легко без специальных навыков. Всё что нужно сделать — перетащить готовые блоки и элементы рассылок на те места макета, куда их нужно добавить.
⏩Есть ли способы ускорить создание рассылки?
Да. Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Выберите один из доступных шаблонов, который подходит под вашу задачу, а потом замените контент на свой — письмо готово, можно отправлять email рассылку.
Чтобы избавиться от лишней рутины, сохраняйте любые части макета как шаблоны для библиотеки блоков. Тогда вам не придется делать их повторно. Особенно полезно сохранять те части писем, которые часто повторяются: футер, меню, анонс статьи или партнёрский блок.
✨Как узнать, какой дизайн лучше?
Определите, какой лучше работает. Соберите два варианта рассылки в онлайн-редакторе. Они могут различаться изображениями, длиной или структурой. Теперь запустите A/Б тест. Сервис отправит оба письма по небольшой части базы, и вы увидите, какое из них даст лучший результат (больше кликов или заявок).
💰Надо ли платить за редактор?
Нет. Конструктор Unisender доступен бесплатно для всех пользователей сервиса.
➕Можно ли добавить в email меню?
Да, такая возможность есть. Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
📹Если добавить ссылку на видео, не повлияет ли это на скорость загрузки писем?
Не повлияет. В письмо добавляется не видео целиком, а превью, которое выглядит как скриншот из ролика.
📱Как адаптировать email для мобильных?
HTML-макеты писем, собранные в конструкторе Unisender, автоматически подстраиваются под любой размер экрана. Также вы можете настраивать отображение блоков и размеры картинок для разных устройств. Узнать, все ли у вас получилось, поможет предварительный просмотр, который имитирует декстоп и экран смартфона.
Делать красивые письма с Unisender просто и быстро. Убедитесь сами
Для доступа к конструктору нужен только email
Создать письмо
Онлайн-редактор кода W3Schools — попробуйте сами
С помощью нашего онлайн-редактора кода вы можете редактировать код и просматривать результат в браузере
Попробуйте внешний редактор (HTML/CSS/JS)
Попробуйте внутренний редактор (Python/PHP) /Ява..)
С помощью онлайн-редактора кода W3Schools вы можете редактировать HTML, CSS и JavaScript
код и просмотреть результат в браузере.
Окно слева доступно для редактирования — отредактируйте код и нажмите кнопку «Выполнить», чтобы просмотреть результат в правом окне.
«Размер результата» возвращает ширину и высоту окна результата в пикселях (даже при изменении размера окна браузера).
Размером окна можно управлять с помощью полосы между окнами (перетаскиваемый желоб).
Описание значков приведено в таблице ниже:
| Значок | Описание |
|---|---|
| Перейти на www.w3schools.com | |
| Кнопка меню для дополнительных опций | |
| Сохраните свой код (и поделитесь им с другими) | |
| Изменение ориентации (горизонтально или вертикально) | |
| Изменить цветовую тему (темную или светлую) |
Если вы новичок в программировании, мы предлагаем вам начать с HTML и перейти к CSS и JavaScript: PHP,
Node. js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift,
TypeScript и код VB.NET и просмотрите результат в браузере.
js, Java, Bash, Clojure, Fortran, Go, Kotlin, Perl, R, Ruby, Scala, Swift,
TypeScript и код VB.NET и просмотрите результат в браузере.
Бежать » RPythonC#C++PHPNode.jsJavaBashClojureFortranGoKotlinPerlRubyScalaSwiftTypeScriptVB.NET Размер результата:
- прог.р
- Ввод
- +
- +
# Эта строка кода нужна нам для отображения графиков в нашем компиляторе
bitmap(file=»out.png»)
# Создаем вектор кругов
x <- c(10,20,30,40)
# Отображаем круговая диаграмма
круг (x)
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Выпадающий список справа от кнопки «Выполнить» позволяет вам менять языки программирования.
Выбрав вкладку «ввод», вы можете добавить пользовательский ввод для использования в коде.
Вкладки «+» позволяют вам добавлять дополнительные файлы (для того же языка, на котором вы сейчас работаете) для запуска.
Подсказка: Вы найдете большинство тем выше на нашей домашней странице.
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
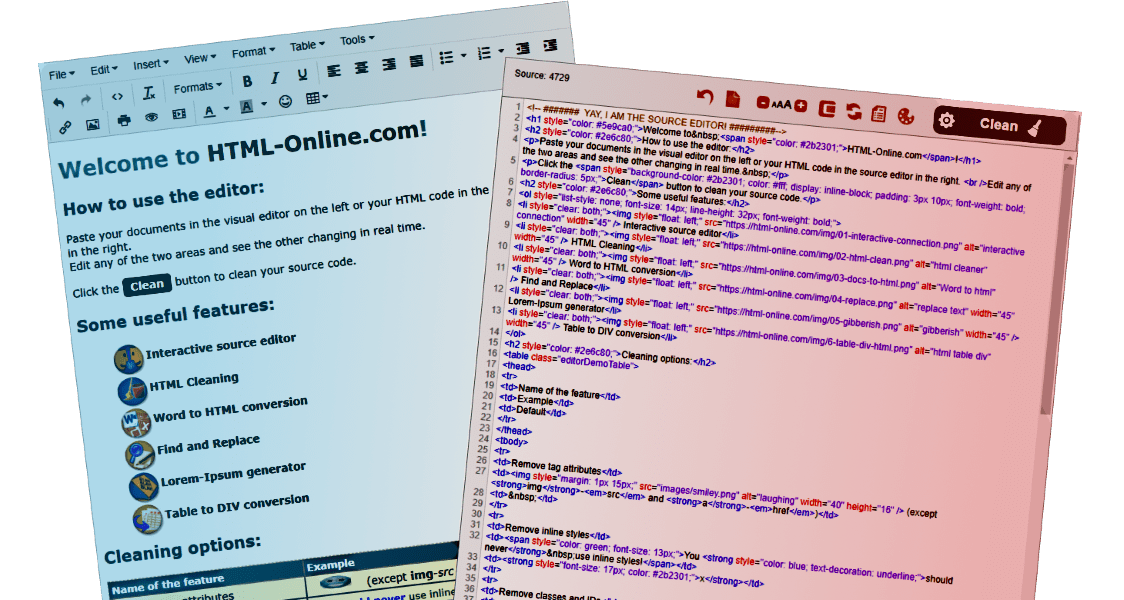
Онлайн-редактор HTML
- Онлайн-редакторы
- Полный редактор
Это онлайн-редактор HTML. Попробуйте отредактировать эту текстовую область — продолжайте!
Вот пример полужирного текста .
Вот цитата… добавь еще текст!
Вот контрольный список для хорошего онлайн-редактора:
- Это редактор WYSIWYG? (WYSIWYG означает «что видишь, то и получишь» — как и в этом редакторе!)
- Генерирует ли корректный HTML-код?
- Это быстро и просто?
- Это… БЕСПЛАТНО?
Не стесняйтесь использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта, блога, электронного бюллетеня и т. д. Чтобы просмотреть исходный код, просто выберите пункт меню «Инструменты > Источник» выше.
Чтобы создать HTML для всей страницы, попробуйте полноценный HTML-редактор.
Этот онлайн-редактор HTML позволяет создавать фрагменты HTML для вашего веб-сайта, блога или электронного бюллетеня.
Используйте панель инструментов для форматирования HTML-страницы. Когда вы будете готовы увидеть код, нажмите кнопку Источник .
Недостаточно кнопок? Нужна целая веб-страница? Попробуйте полный редактор.
Этот редактор также доступен по адресу htmleditor.online, который также имеет опцию полной панели инструментов.
Справочник по HTML и CSS
Теги HTML
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробными сведениями о каждом элементе.
Справочник по CSS
Свойства CSS, функции, @-правила, типы данных, значения цвета и многое другое — все на одной странице. Фильтр по ключевому слову.
Коды HTML
Обширный список примеров кода копирования/вставки. Скопируйте и вставьте прямо на свой веб-сайт, в блог или в информационный бюллетень.
Цвет CSS
Множество цветовых ресурсов CSS. Подборщики цветов, таблицы цветов, преобразователи, генераторы. Полный справочник по свойствам цвета и значениям цвета.
Учебник HTML
Обучает основам, таким как создание первой веб-страницы. Затем рассматриваются темы, включая таблицы, добавление цвета, изображения, формы, карты изображений и многое другое.
Учебное пособие по CSS
CSS — это стандартный способ оформления веб-страниц. Он позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Шаблоны и конструктор сайтов
HTML-шаблоны
бесплатных загружаемых шаблонов, с которых вы можете начать свой веб-сайт.
Адаптивные шаблоны, которые автоматически настраивают свой макет в соответствии с размером экрана.
Включает шаблоны корпоративного стиля, галереи и портала.
Также полностью настраиваемый. Скачав шаблон, вы можете делать с ним все, что захотите.
Перейти к шаблонам HTMLВнешний сайт Конструктора веб-сайтов
Website Builder — это онлайн-конструктор веб-сайтов, созданный партнерским сайтом Quackit, Zappyhost.
Это конструктор веб-сайтов на основе шаблонов, так что вы просто выбираете шаблон, добавляете свой контент и публикуете.
Также есть множество графических элементов, которые вы можете использовать, а также социальные кнопки, функция слайд-шоу и многое другое.

