18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Генератор CSS3-кнопок Magazine Fuse
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Best CSS Button Generator
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем.
 Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.Генератор кнопок CSS Tricks
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
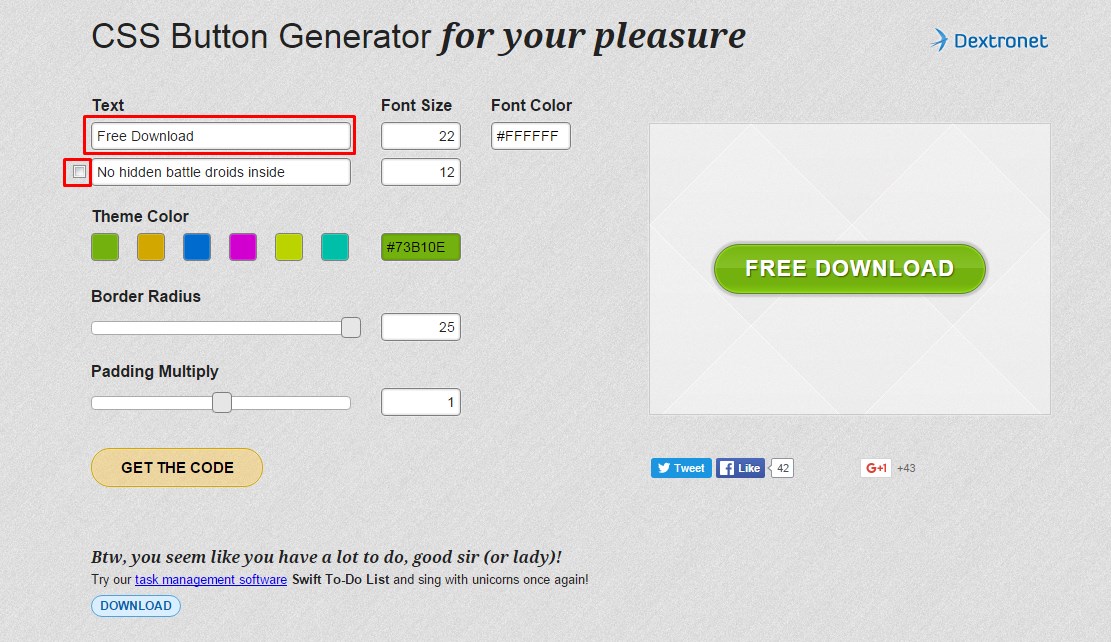
Генератор Dextronet CSS
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
External CSS3 Button
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом.
 Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!CSS3 Generator
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.

Dynamic Drive
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация представляет собой перевод статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать кнопку для сайта на онлайн сервисах
Кнопки, как и любой элемент на странице сайта, создаётся с помощью HTML кодов и CSS стилей. Несмотря на то, что это одни из самых простых элементов дизайна сайта, возиться с кодами не особенно хочется. Поэтому были созданы специальные онлайн генераторы, которые позволяют создать кнопку для сайта с помощью простых и понятных визуальных интерфейсов.
В этой статье я рассмотрю три генератора кнопок для сайта, и покажу, как их можно использовать в условиях WordPress. Суть работы этих инструментов проста – с помощью разных инструментов настраивается дизайн и параметры кнопки, а затем просто генерируется код, который можно использовать на сайте.
Это вам тоже может быть интересно:
Daruse.ru
Если вы хотите создать кнопку для сайта быстро, то этот генератор подойдёт вам, так как в нём минимум настроек. Он находится тут.
Из доступных опций есть текст кнопки, цвет текста, кнопки и границы, толщина границ, настройка отступов, закругление углов. А также есть возможность установки ссылки, которая будет открываться при клике на вашу кнопку. Не достаёт только опций, связанных с эффектом, который включается при наведении мышки. Поэтому кнопки из этого сервиса выглядят статично.
Ниже генератора есть поле, в котором находится HTML код. Этот код можно использовать на сайте, установив в то место, где должна выводиться кнопка.
Maxzon.ru
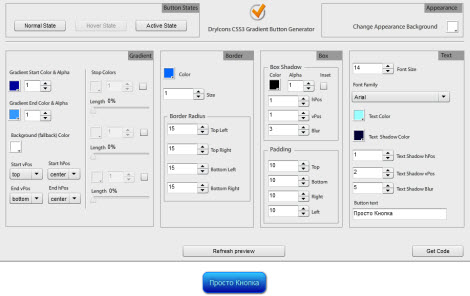
Это более сложный инструмент, и создание кнопки для сайта на нём потребует некоторого времени, так как настроек здесь уйма, можно подкрутить всё, что угодно. Находится он тут.
Есть возможность настроить вид кнопки в обычном состоянии, при наведении мышки и при нажатии. Можно настраивать размеры самой кнопки, шрифта, а также все цвета. Можно создать множество разнообразных эффектов.
Когда с настройками вы наиграетесь, нажмите кнопку «Получить код и стиль кнопки». В результате вы получите HTML и CSS код кнопки. HTML код нужно установить на сайте в том месте, где должна быть кнопка. Вместо символа # в этом коде следует записать ссылку, которая будет открываться при клике на неё. CSS код нужно установить в файл стилей. В WordPress это файл темы style.css, либо тема может поддерживать внедрение стороннего кода в своих настройках.
После установки обоих кодов кнопка будет работать.
Dbmast.ru
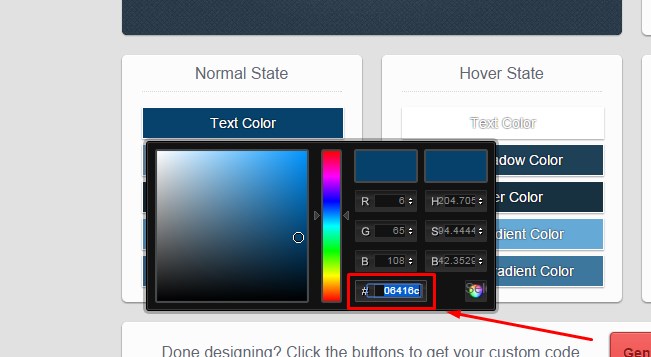
Этот генератор кнопок представляет собой нечто среднее между первым и вторым инструментом, которые я описал. Здесь тоже есть достаточно много настроек для дизайна кнопки, но не такое количество, чтобы тратить на них много времени. Находится он здесь.
Здесь тоже есть достаточно много настроек для дизайна кнопки, но не такое количество, чтобы тратить на них много времени. Находится он здесь.
Традиционно есть настройки для размера кнопок и шрифта, цветов и формы. Можно задать эффект при наведении и нажатии на кнопку. Всё интуитивно понятно.
Чтобы получить код кнопки, нажмите на саму кнопку на предпросмотре. Вы получите CSS стиль. Его поместите в файл темы style.css или в настройки темы, если такие у вас есть. А чтобы вывести саму кнопку в нужном месте, используйте такой код:
Замените символ # на нужную вам ссылку, и укажите необходимую вам надпись на кнопке.
Статьи по теме:
Создание кнопки для сайта в онлайн генераторах Сooltext и Da Button Factory
Приветствую вас, уважаемые читатели блога Rabota-Vo.ru! Можно ли утверждать, что онлайн генераторы , на которых можно сделать кнопки для сайта, являются бесполезными ресурсами? Или, наоборот, они очень нужные и полезные? Вопрос, конечно, спорный, и, наверное, нет смысла много рассуждать на эту тему. С одной стороны, генераторы кнопок имеют довольно ограниченные возможности и могут загубить в нас творческую личность. С другой стороны, они упрощают нашу жизнь и экономят наше время.
С одной стороны, генераторы кнопок имеют довольно ограниченные возможности и могут загубить в нас творческую личность. С другой стороны, они упрощают нашу жизнь и экономят наше время.
В любом случае, если кому-то понадобятся создать кнопки для сайта или еще для какой-то другой цели, всегда есть возможность выбора. И неважно, что будет использоваться для достижения цели, онлайн генератор кнопок для сайтов или какая-то графическая бесплатная программа, а, возможно, даже Photoshop. Главное заключается в том, что задачу эту каждый постарается решить быстро и эффективно.
Вообще, в сети можно найти два-три десятка онлайн генераторов кнопок для сайтов. Принцип действия их практически одинаков, и основное отличие заключается в удобстве использования интерфейса и в возможностях самого сервиса. Под возможностями я подразумеваю количество и нужность различных инструментов, при помощи которых можно делать красивые кнопки.
Как сделать кнопки для сайта в графическом онлайн генераторе кнопок Cooltext.
По моему мнению, этот онлайн сервис вполне заслуживает внимания. Из предложенных на этом сервисе образцов кнопок можно выбрать понравившийся вариант и,
Любой, даже неопытный пользователь сможет без особого труда разобраться с этим сервисом. Хочу сказать, что, кнопка «рендер кнопки» нажимается чтобы увидеть результат (откроется новое окно), только после внесения изменений в текст. Затем можно вернуться обратно для последующего редактирования. Все остальные изменения, которые вы будете делать в настройках кнопки, будут происходить автоматически прямо в окне этого редактора. Из большого количества шрифтов (есть те, которые поддерживают и кириллицу) можно выбрать любой, который вам понравился. Достаточно навести курсор на образец шрифта под надписью «шрифт» и нажать левую кнопку мыши. В открывшемся окне выбрать нужный вам шрифт и нажать «использовать» (Use). Все остальные манипуляции с размером и цветом шрифта, а также формой кнопки делаются, как угодно душе. Хочу добавить лишь несколько нюансов.
Когда в окне «размер» кнопки установлены галочки «автоматический» для ширины и высоты, размер кнопки будет подгоняться под высоту и ширину текста. Убрав галочки, можно самостоятельно задавать размер кнопки.
Следующий, довольно интересный момент – это функция «Mouse Over», которая добавляет эффект кнопке, когда нанее наводят курсор мыши.Выбрав один из предлагаемых вариантов, нажимаем «рендер кнопки» и смотрим, что получилось.
В открывшемся окне будет три изображения кнопки для сайтов. Самая нижняя, третья кнопка при наведении на нее курсора будет показывать заданный вами ей эффект «Mouse Over». Для того чтобы кнопка сохранилась с таким эффектом, надо загрузить две верхние кнопки себе на компьютер и скопировать Html код внизу кнопок в любой текстовой редактор.
| <img src=»/cooltext590780346.png» onmouseout=»this.src=’/cooltext590780346.png’;»/> |
Как устанавливается кнопка на сайт (блог).
Для того чтобы разместить кнопу на сайте, достаточно забросить эти два изображения в корневой каталог сайта, к примеру в папку images, и указать до них путь. В своем примере я для удобства переименовал даже кнопки, получилась вот такая картина.
| <img src=»http://vorabota.ru/ images/ knopka-1.png» border=»0″ /> |
А для того чтобы эта кнопка для сайта начала работать как ссылка, можно оформить ее примерно вот таким образом:
<a href=»http://cooltext.com/Buttons» target=»_blank»> <img src=»http://vorabota.ru/ images/ knopka-1. png» border=»0″ /> </a> png» border=»0″ /> </a> |
Теперь, если кликнуть по этой кнопке, вы перейдете на страницу бесплатного генератора кнопок для сайтов Gooltext. Думаю, как сделать кнопки для сайта с помощью этого онлайн сервиса, разберется даже начинающий пользователь. Хочу добавить, что на этом же онлайн сервисе кроме кнопок для сайтов можно создавать логотипы (как и на сервисе баннеров Banner Fans), включая анимированные. Принцип создания логотипов такой же простой, как и при создании кнопок.
Как создать кнопки для сайта в редакторе Da Button Factory.
Следующий онлайн сервис генерации кнопок, которым предлагаю воспользоваться моим читателям, – это  К тому же, скорость редактирования кнопок происходит намного быстрее, чем на сервисе Cooltext. А основной принцип создания кнопок для сайтов на этом генераторе практически ничем не отличается от его конкурента. Хотя отличия, конечно же, есть. К примеру, при выборе вида сохранения изображения кнопки в окне «Output type» (Тип выхода) можно выбрать и сохранить изображение в виде файла таблиц стилей CSS. А при выборе сохранения в виде графического изображение появится возможность выбрать и формат png, gif, jpeg и ico.
К тому же, скорость редактирования кнопок происходит намного быстрее, чем на сервисе Cooltext. А основной принцип создания кнопок для сайтов на этом генераторе практически ничем не отличается от его конкурента. Хотя отличия, конечно же, есть. К примеру, при выборе вида сохранения изображения кнопки в окне «Output type» (Тип выхода) можно выбрать и сохранить изображение в виде файла таблиц стилей CSS. А при выборе сохранения в виде графического изображение появится возможность выбрать и формат png, gif, jpeg и ico.
Количество шрифтов в этом генераторе уступает сервису Cooltext. Но, на мой взгляд, это не так принципиально. Также в этом генераторе отсутствует функция «Mouse Over» как в сервисе Cooltext. Но если мои читатели поняли принцип создания и оформления кнопки с эффектом наведения курсора мыши, то они без труда смогут создать кнопку онлайн двух разных видов. Возможностей оформления внешнего вида кнопки на этом генераторе вполне достаточно.
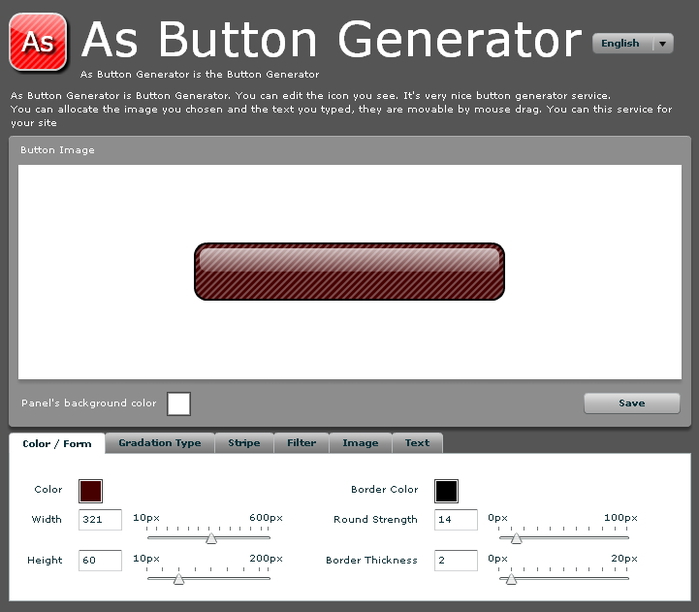
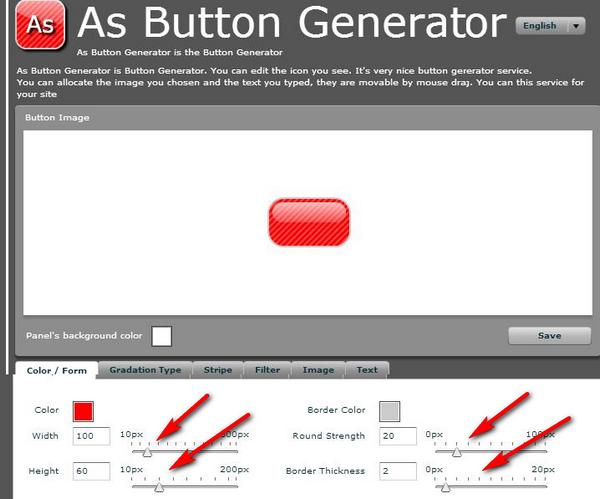
Напоследок хочу предложить самый, на мой взгляд, лучший онлайн сервис, на котором можно создать кнопки для сайтов: генератор As Button Gen. Попробуйте сами сделать на нем кнопки, и вы в этом убедитесь.
Попробуйте сами сделать на нем кнопки, и вы в этом убедитесь.
На этом хочу завершить свой рассказ об онлайн генераторах кнопок, которые, буду надеяться, принесут пользу моим читателям. Желаю всем удачи, и до новых встреч на страницах блога Rabota-Vo.ru.
Вас это может заинтересовать:
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com
Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
CSS Arrow PLEASE
Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
CSS3 ButtonGenerator
CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.
Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
CSSBoxMachine
Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
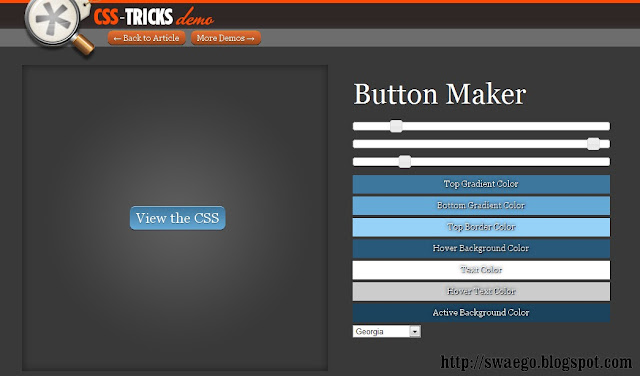
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.
С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
Лучший генератор бесплатных кнопок по выгодной цене — Отличные предложения на бесплатный генератор кнопок от мировых продавцов бесплатных генераторов кнопок
Отличные новости !!! Вы попали в нужное место для бесплатного генератора кнопок. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, каждый из которых предлагает быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене.Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку этот лучший бесплатный генератор кнопок настроен на то, чтобы в кратчайшие сроки стать одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что получили бесплатный генератор кнопок на AliExpress. Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в бесплатном генераторе кнопок и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов. Мы поможем вам разобраться, стоит ли доплачивать за высококачественную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь. А если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз.
Мы поможем вам разобраться, стоит ли доплачивать за высококачественную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь. А если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе.Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца. Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет. Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, вы сможете получить бесплатный генератор кнопок по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы. На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните самый лучший шоппинг прямо здесь.
Начните самый лучший шоппинг прямо здесь.
| Список Cool Generator
Toggle navigation Cool Generator- Холодный генератор
- Название
- Генератор случайных имен
- Генератор имен RAP
- Генератор поддельных имен
- Генератор фантазийных имен
- Генератор бизнес-имен
- Генератор имен Wu Tang
- Генератор имен детей
- Генератор фамилий
- Генератор имен Youtube
- Имя группы Генератор
- Номер
- Генератор случайных чисел
- Генератор случайных чисел 1100
- Генератор случайных чисел 1 10
- Генератор лотерейных номеров
- Генератор счастливых чисел
- Генератор случайных последовательностей
- Генератор ПИН-кодов
- Генератор списка номеров
- Слово
- Генератор слов
- Генератор случайных букв
- Генератор существительных
- Генератор прилагательных
- Генератор слов из 4 букв
- Генератор слов в словаре
- Генератор случайных албанских слов
- Генератор случайных арабских слов
- Генератор случайных армянских слов
- Случайный баск Генератор слов
- Генератор случайных болгарских слов
- Генератор случайных каталонских слов
- Генератор случайных китайских слов
- Генератор случайных слов корнуоллского языка
- Генератор случайных датских слов
- Генератор случайных голландских слов
- Генератор случайных эстонских слов
- Генератор случайных фарерских слов
- Генератор случайных финских слов
- Генератор случайных французских слов
- Генератор случайных грузинских слов
- Генератор случайных немецких слов
- Генератор случайных греческих слов
- Генератор случайных венгерских слов
- Генератор случайных исландских слов
- Генератор случайных ирландских слов
- Генератор случайных итальянских слов
- Генератор случайных японских слов
- Генератор случайных корейских слов
- Генератор случайных латинских слов
- Генератор случайных латышских слов
- Генератор случайных литовских слов
- Случайных Генератор слов на люксембургском языке
- Генератор случайных мальтийских слов
- Генератор случайных мальтийских слов
- Генератор случайных норвежских слов
- Генератор случайных португальских слов
- Генератор случайных румынских слов
- Генератор случайных русских слов
- Генератор случайных испанских слов
- Случайных шведских слов Генератор
- Генератор случайных валлийских слов
- Текст
- Генератор текста
- Генератор необычного текста
- Генератор необычного текста
- Генератор текста с ошибками
- Генератор текста Instagram
- Обратный текст (слова)
- Генератор текста ASCII
- Генератор текстового оформления
- Генератор текстового дизайна
- Текстовое изображение Генератор
- Генератор текста PNG
- Генератор крошечного текста
- Генератор случайного текста
- Генератор Lorem Ipsum
- Генератор строк
- Шрифт
- Генератор шрифтов
- Генератор шрифтов Instagram
- Генератор каллиграфии
- Генератор буквенных шрифтов
- Генератор шрифтов Word
- Генератор малых шрифтов
- Генератор текстовых логотипов
- Цвет
- Генератор цветовой палитры
- Генератор цветовой схемы
- Генератор цветов
- Генератор случайных цветов
- Генератор цветовой палитры из изображения
- Генератор цветов RGB
- Генератор цветовых комбинаций
- Кредитная карта
- Генератор кредитных карт
- Генератор карт Visa
- Генератор Mastercard
- Генератор дебетовых карт
- Генератор кредитных карт Индия
- Генератор поддельных кредитных карт
- Генератор номеров кредитных карт
- Генератор бесплатных кредитных карт
- Генератор кредитных карт с CVV
- Генератор BIN
- Пароль
- Имя пользователя
- Хештег
Введите текст
Генератор текста| Рукописный ввод 1 | Копия | ||||||
| Рукописный ввод 2 | Копия|||||||
| Пузырь | Копия | ||||||
| Черный пузырь | Копия | ||||||
| Малые колпачки | 0 | 0 | 0 Копия Копия | ||||
| Мост сверху | Копия | ||||||
| Сильфон моста | Копия | ||||||
| Сильфон звездочки | 25 | 25 | Копия | ||||
| x снизу | Копия | ||||||
| Стрелка снизу | Копия | ||||||
| Кронштейн Love | Копия | ||||||
| Double Struck |
10 лучших веб-сайтов для создания кнопок онлайн
Вы разработчик и ищете отличный онлайн-инструмент для создания кнопок? Если да, то у меня для вас есть отличный список. Ниже вы найдете мою коллекцию из 10 лучших онлайн-разработчиков кнопок. Кнопки — важная часть интерфейса нашего веб-сайта, и эти инструменты помогут вам создавать блестящие кнопки.
Ниже вы найдете мою коллекцию из 10 лучших онлайн-разработчиков кнопок. Кнопки — важная часть интерфейса нашего веб-сайта, и эти инструменты помогут вам создавать блестящие кнопки.
Прочтите каждую запись и тщательно попробуйте. Посмотрите, какие из них могут облегчить вашу работу. Если вы знаете более полезные генераторы кнопок, которые могут понравиться нашим читателям / зрителям, вы можете поделиться ими. Вы хотите быть первым, кто узнает о последних событиях на SmashingApps.com, просто подпишитесь на нашу RSS-ленту, и вы можете следить за нами в Twitter.
Совет. Если вы ищете визуальный конструктор тем WordPress, то конструктор тем Divi будет правильным выбором, чтобы завершить поиск и начать открывать его для своего следующего проекта. Divi — это больше, чем просто тема, это фреймворк для создания веб-сайтов, который позволяет создавать красивые веб-сайты, не касаясь ни единой строчки кода, не устанавливая и не настраивая десятки несвязных плагинов. Мы думаем, что это будущее WYSIWYG, и это не похоже ни на одну тему WordPress, которую вы использовали раньше.
1. Устройство для изготовления пуговиц
Button Maker — замечательный бесплатный инструмент для создания кодов CSS для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки над переключателями цвета позволяют изменять размер и форму кнопки, которую вы видите слева. Чтобы получить код, вы нажимаете на кнопку. Нажмите здесь, чтобы посетить Button Maker.
2. Завод пуговиц Da
Da Button Factory предлагает вам отличные инструменты для создания кнопок.Вы можете изменять размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере вашей работы. Когда закончите, вы можете нажать на кнопку, чтобы загрузить его. Посетите Da Button Factory, щелкнув здесь.
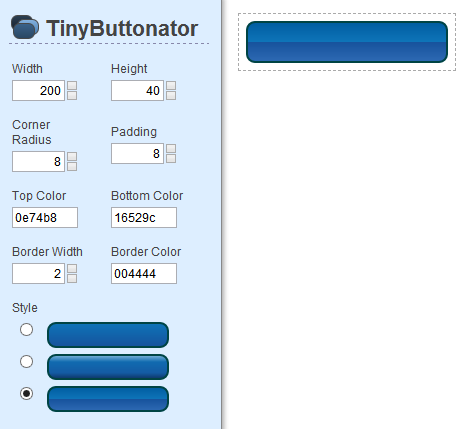
3. Баттонатор
Еще один отличный онлайн-инструмент для создания кнопок, Buttonator удовлетворит большинство ваших потребностей в кнопках. Вы можете начать с выбора определенного стиля кнопки на правой панели. Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля / размера шрифта.Кнопки можно загружать в виде файлов GIF. Щелкните здесь, чтобы посетить Buttonator.
Затем вы можете приступить к внесению изменений в кнопку; изменения включают изменение цвета и стиля / размера шрифта.Кнопки можно загружать в виде файлов GIF. Щелкните здесь, чтобы посетить Buttonator.
4. Генератор кнопок Free Flash
Если вы ищете источник для создания кнопок Flash, то Free Flash Button Generator отлично справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета можно изменить с помощью значений HEX. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Нажатие последней кнопки создает вашу кнопку и соответствующий ей HTML-код.Нажмите здесь, чтобы посетить бесплатный генератор кнопок Flash.
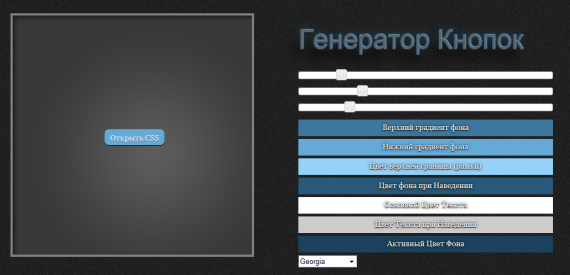
5. Холодный RGB
Cool RGB — замечательный веб-сайт для создания множества частей веб-страниц. Вы можете создавать логотипы, баннеры, панели и, конечно же, кнопки. Интерфейс создания кнопки имеет множество параметров настройки, которые варьируются от выбора шрифта и цвета до прозрачности и линейного градиента. Щелкните здесь, чтобы посетить Cool RGB.
Щелкните здесь, чтобы посетить Cool RGB.
6. Как генератор кнопок
Используя As Button Generator, вы можете создавать кнопки, редактируя их через интерфейс с вкладками.Параметры настройки охватывают множество областей и удовлетворят все ваши требования к созданию кнопок. Результат можно загрузить в виде файла изображения PNG. Нажмите здесь, чтобы посетить As Button Generator.
7. Генератор кнопок со скругленными углами HTML и CSS
Этот сайт предназначен для разработчиков, которым нужен очень простой, но интерактивный инструмент для создания кнопок «2 в 1». С помощью HTML и генератора кнопок со скругленными углами CSS вы можете создавать кнопки, изменяя их цвета и получая ZIP-архив, который содержит файл изображения кнопки PNG, а также код HTML и CSS.Посетите сайт здесь.
8. Значок канала
Если вы ищете инструмент для создания простого значка канала для вашего сайта, значок Feed отлично справится с этой задачей.
