Минимизировать CSS Tool — Сжатие CSS таблицы стилей онлайн
О CSS Minifier?
CSS Minifier, как следует из названия, представляет собой инструмент, который используется, чтобы минимизировать ваши инструкции CSS. Пару лет назад, люди могли бы просто пожелать, чтобы там был инструмент, который они могли бы использовать для минимизации их CSS кодов. Сегодня это не только один, но много инструментов, доступных, которые вы можете использовать для Минимизировать CSS в Интернете. CSS Minifier это волшебный инструмент, который многие разработчики используют для того, чтобы уменьшить размер их CSS коды и украсьте CSS онлайн. Это лучшая практика и продвинутый инструмент, через который разработчики генерировать Приукрашена версию своего проекта и увеличить скорость своего веб-сайта. В конце концов, объединение всех CSS файлов веб-сайта в один файл, ускоряет время загрузки, а также.
Минификация против Gzipping
Gzipping является процедура так же, как минификация, которые могут помочь вам уменьшить размер ваших кодов, однако, это две разные вещи, которые служат той же цели. Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Минификация включает в себя такие вещи, как удаление пробелов, комментарии, необязательной и минимизации запятой длиной шестнадцатеричного кода при сохранении файла в качестве совершенного кода, который может быть прочитан и используется браузером точно так же, как он мог бы использовать оригинальный файл.
Gzipping, с другой стороны, определяет все повторяющиеся строки и заменить их с указателями на первый экземпляр строки. Gzipping может быть сделано непосредственно на сервере, после того, как сервер настроен на него, не существует какой-либо постоянной работы необходимо проделать и сжатия осуществляется автоматически.
CSS Minifier поможет вам в
При просмотре через веб-сайты для CSS Minifier или CSS оптимизатор, то вы каким-то образом должны быть вовлечены в веб-разработке. Скорее всего, вы уже знаете о том, как поисковые системы используют скорость веб-страницы в качестве одного из параметров для оценки вашего сайта. Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Почему вы должны использовать наш CSS Minifier?
Почему вы должны использовать наш CSS Minifier к Минимизировать CSS в Интернете, когда есть сотни таких инструментов, доступных в Интернете? Мы предлагаем вам инструмент CSS Minifier является лучшим и наиболее простой CSS оптимизатор там, что люди могут использовать для того чтобы украсить CSS онлайн, потому что с помощью этого инструмента онлайн CSS Minifier, вы можете сжать файл CSS в кратчайшие сроки и с нулевым трудом. Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Как использовать CSS Minifier инструмент?
Минификация в CSS, используя наш бесплатный и простой в использовании CSS инструмент Minifier очень просто. Все, что вам нужно сделать, это скопировать и вставить код CSS в текстовом поле и нажмите на зеленую кнопку с надписью «Отправить». CSS Minifier с возвращением вам результаты в течение нескольких секунд.
Теперь пришло время для вас, чтобы использовать наш удивительный CSS Minifier себя и дайте нам знать о вашей обратной связи, которая является ценным для нас.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Онлайн уроки по CSS — 16 репетиторов
🥇 Лучшие из лучших
💻16 преподавателей проводят занятия онлайн
🔒 Безопасная оплата
💸 Нулевая комиссия
Превосходно
все отзывы
Superprof Информатика индивидуальные занятия по CSS
Наша подборка преподавателей
по CSS, которые проводят занятия онлайн
Александр
Ипатово & онлайн
Алевтина
Липецк & онлайн
Александр
Ипатово & онлайн
Дмитрий
Ростов-на-Дону & онлайн
Евгений
Тюмень & онлайн
Влад
Москва & онлайн
Hovhannes
Buenos Aires & онлайн
Lakhan
Indore & онлайн
Daniel
Menen & онлайн
Ястребов
Санкт-Петербург & онлайн
Максим
Саратов & онлайн
Дмитрий
Калининград & онлайн
Посмотреть всех преподавателей
Научиться чему-то новому ещё никогда не было так просто
FAQ
📒 Как проходят онлайн уроки по CSS?
Вы переписываетесь с преподавателем в чате Superprof и договариваетесь о занятиях напрямую.
Где могут проходить занятия?
- Skype
- Hangout
- Zoom
- Discord
Каждая из этих программ позволит вам использовать видео и делиться экраном.
16 репетиторов, тренеров и инструкторов
🔎 Как вы отбираете преподавателей по CSS для проведения онлайн уроков?
Мы проверяем заполненные профили, созданные объявления и прикреплённые документы
Личные и контактные данные (телефон, email, фотографию), а также диплом.
100% проверенных отзывов — сила сообщества
Рекомендации и отзывы учеников, которые вы найдёте в объявлениях специалистов, лично проверены командой Superprof.
🎓 Сколько репетиторов, тренеров и инструкторов готовы приступить к занятиям по CSS онлайн?
16 преподавателей по CSS готовы помочь вам в изучении CSS.
Ознакомьтесь с их профилями и выберите тот, который максимально соответствует вашим критериям.
Выберите идеального преподавателя из 16 профилей.
💸 Какая средняя стоимость онлайн уроков по CSS?
Средняя стоимость онлайн уроков по CSS составляет 1280₽ .
Она может зависеть от :
- опыта преподавания предмета
- места проведения занятия (очно или онлайн)
- региона
- частоты и продолжительности занятий
97% преподавателей проводят 1-е занятие бесплатно.
Узнайте стоимость онлайн урока у репетиторов, тренеров и инструкторов, которые находятся рядом с вами.
🖋 Какая средняя оценка у частных преподавателей по CSS, которые ведут онлайн уроки?
Основываясь на 6 полученных оценках, средняя оценка составляет 5.0 из 5.
При возникновении проблемы наша служба поддержки оперативно решит её. Напишите или позвоните нам! Мы доступны с Пн по Пт с 10:00 до 18:00.
Проанализируйте отзывы учеников для каждого предмета.
💻 Какие преимущества онлайн обучения?
Онлайн обучение стало невероятно популярным в последнее время.
Во-первых, это менее энергозатратно, так как вы можете учиться дома или из любой точки мира, не тратя время на дорогу; во-вторых, это безопасно и просто; в-третьих, вам доступно ещё больше классных преподавателей.
Найдите репетитора, тренера и инструктора, который соответствует вашим критериям, в несколько кликов.
16 преподавателей по CSS готовы
приступить к занятиям прямо сейчас.
Чему вы хотите научиться?
Выберите преподавателя, который подходит вам на 100%!
Посмотреть всех преподавателей Поехали!
Предмет
C++ HTML Java JavaScript Pascal (язык программирования) PHP Программирование Python Scratch SQL Языки программирования Графический дизайн
Онлайн-редактор CSS
❮ Назад Далее ❯
Редактор CSS
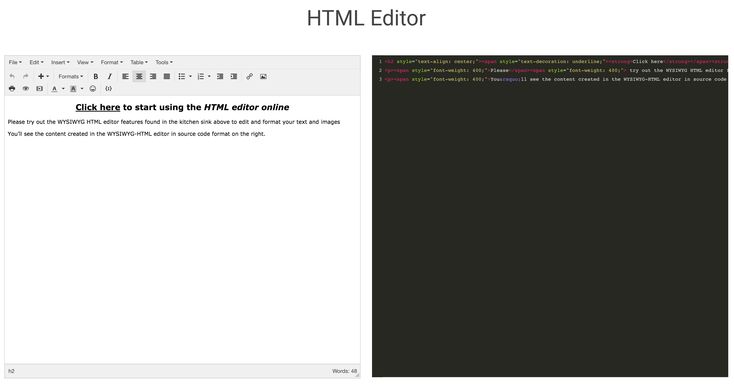
С помощью нашего онлайн-редактора CSS вы можете редактировать код HTML, CSS и JavaScript и просматривать результат в своем браузере.
Бегать » Размер:
Пример
body {
background-color: светло-голубой;
}
h2 {
цвет:
белый;
выравнивание текста: по центру;
}
p {
семейство шрифтов: verdana;
}
Это абзац.
Попробуйте сами »
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Опубликуйте свой код
Если вы хотите сохранить свой код HTML, CSS и JavaScript и создать свой собственный веб-сайт, проверьте W3Schools Spaces .
W3Schools Spaces — это инструмент для создания веб-сайтов, который позволяет создавать и публиковать собственный веб-сайт.
Вы можете изменить внешний вид веб-сайта и его работу, отредактировав код прямо в веб-браузере.
Он прост в использовании и не требует настройки:
В редакторе кода есть функции, которые помогут вам добиться большего:
- Шаблоны: Начните с нуля или используйте шаблон
- В облаке: установка не требуется. Вам нужен только ваш браузер
- Терминал и журнал: легко отлаживать код и устранять неполадки
- File Navigator: переключение между файлами внутри редактора кода
- И многое другое!
Узнать больше
Учиться быстрее
Практика — это ключ к освоению кодирования, и лучший способ применить свои знания CSS на практике — это научиться работать с кодом.
Используйте W3Schools Spaces для создания, тестирования и развертывания кода.
Редактор кода позволяет вам писать и практиковать различные типы компьютеров языки. Он включает HTML/CSS/JavaScript, но вы можете использовать его для других целей. также языки, такие как PHP, Python, Node.js и т. д.
Узнать больше
Если вы не знаете CSS, мы предлагаем вам прочитать наш учебник по CSS с нуля.
Создавайте мощные веб-сайты
Вы также можете использовать редактор кода в W3School Spaces для создания внешнего интерфейса или полнофункциональных веб-сайтов с нуля.
Или вы можете использовать более 60 доступных шаблонов и сэкономить время:
Создайте учетную запись Spaces сегодня и исследуйте их все!
Узнать больше
Поделись со всем миром
Быстро размещайте и публикуйте свои веб-сайты с помощью W3School Spaces.
Субдомен W3Schools и SSL-сертификат включены бесплатно в W3School Spaces. SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
SSL-сертификат делает ваш сайт безопасным и безопасным. Это также помогает людям доверять вашему веб-сайту и облегчает его поиск в Интернете.
Хотите собственный домен для своего сайта?
Вы можете купить домен или перенести существующий и подключить его к своему пространству.
Подробнее
Как это работает?
Начните работу в несколько кликов с W3School Spaces.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Ворс CSS
Заденет ваши чувства*
(И поможет вам писать код лучше)
Устранение ворсинок. ..
..
Найдена ворсинка CSS 0 ошибок и 0 предупреждений. Как это исправить? Подробнее см. ниже.
Перезагрузка
Здесь находится ваш CSS. Чем больше, тем лучше. Linting работает лучше всего, когда мы видим общую картину, так что предоставьте нам все, что у вас есть.
- Ворс!
- Опции
Ниже вы можете выбирать, какие ошибки и предупреждения проверять. (Все) | (Нет)
Ошибки
(Все) | (Нет)- Остерегайтесь сломанной коробки
- Требуются свойства, подходящие для дисплея
- Запретить повторяющиеся свойства
- Запретить пустые правила
- Требовать использования известных свойств
Совместимость
(Все) | (Нет)- Запретить смежные классы
- Запретить
box-sizing - Требуются совместимые префиксы поставщиков
- Требовать все определения градиента
- Запретить минус
- Требуется стандартное свойство с префиксом поставщика .

