Как сделать рамку в фотошопе 7 простых способов

7 простых способов как делать свои рамки в фотошоп.
Приветствуем тебя, дорогой читатель сайта Гикфо!
Чтобы сделать рамку в фотошоп, совсем не обязательно хорошо знать программу.
Достаточно и минимальных знаний фотошопа.
Итак, начинаем от простого к более сложному.
Способ 1 – выполнить обводку.
Открываем изображение. Выделяем или все изображение или его часть.
Если необходимо сделать рамку для всего изображения, то лучше всего использовать сочетание клавиш CTRL+A, если же необходимо выделить часть изображения используем инструменты выделения.
После того, как выделение готово, идем в <Редактирование> –<выполнить обводку>

В появившемся окне выбираем указываем толщину, цвет, расположение обводки –внутри.


Если же будет выбрано расположение обводки –снаружи-, то тогда размер изображения можно уменьшить воспользовавшись командой –Свободное трансформирование – сочетание клавиш CTRL+T, удерживая клавишу Shift для сохранения пропорций.

Или же увеличить размер холста на необходимые размеры.

Из вышесказанного вытекает способ 2: с использованием подлежащего слоя:
Полученное пустое пространство можно заполнить любым цветом, градиентом или текстурой на новом слое.
При этом слой с изображением должен находиться выше цветного слоя или слоя с текстурой.
Если же ваш слой с изображением является фоновым, то его следует перевести в обычный слой, дважды кликнув по нему и нажать в появившемся окне ОК.

Способ 3. Используем стили.
Создаем новый слой над слоем с изображением и заливаем его любым стилем. Стили на любой вкус можно скачать в Интернет.
Выделяем, допустим, овальную область, ощищаем ее – нажимая клавишу Del.

Можно добавить текст, также применив к нему стиль.

Способ 4. Используем параметры наложения – стили слоя.
Создаем новый документ, допустим 10 см х15 см.
Заливаем слой понравившемся узором.
Выделяем область, ощищаем содержимое – клавиша Del
Снимаем выделение, Ctrl+D.
Дважды кликаем по слою, или же вызываем параметры наложения, кликнув по значку :

Выбираем параметры наложения, допустим: тень, тиснение, обводка.

Под полученный слой помещаем изображение.

Способ 5. Маски в фотошоп.
Открываем изображение, добавляем новый слой.

На новом слое создаем быструю маску – клавиша Q.
Затем свободная трансформация – уменьшаем маску в размере.
Идем в Фильтр –Штрихи- Аэрограф.

Размеры устанавливаем по своему вкусу

Получили выделение:

Инвертируем выделение

Заливаем выделенную область (слой 1) цветом или градиентом.
Снимаем выделение.

Способ 6. Используем растровые фигуры.
Открываем изображение, разблокируем фоновый слой.

В панели инструментов выбираем растровую фигуру, которая больше устраивает для получения рамки. Фигуры также можно найти в сети Интернет.


Выделяем нужный фрагмент

Меняем расположение слоев, и нажав клавишу Alt встаем мышкой между слоями.
Появится значок – кликаем.
Затем можно объединить слои Ctrl+E
Добавить новый слой ниже слоя с изображением

В слое с изображением добавить эффекты наложения

Нижний слой залить фоном переднего плана, и можно применить фильтр <Эффекты освещения>.
Или любой другой, поиграться – что больше всего будет по душе.

Меняя прозрачность слоя, применяя маски можно добиться различных эффектов.

Способ 7. Делаем прозрачную рамку в фотошоп.
Открываем изображение, дублируем три раза фоновый слой – нажимая три раза сочетания клавиш Ctrl+J
Два верхних слоя отключаем, нажимая на значок глаза напротив слоя. И сразу переименуем слои, чтобы не путаться.

Находясь на слое 1 идем в <Фильтр>-<Размытие>-<Размытие по Гауссу>.

Размываем изображение

Добавим шум. Идем в <Фильтр>-<Шум>-<Добавить шум>


Все в том же Слое 1 вызываем параметры наложения слоев

Выбираем обводку:

Включаем видимость слоев, и на активном верхнем слое уже знакомым способом создаем маски в фотошоп: кликая между Слоем 2 и Слоем 3 при нажатой клавише Alt.

На Слое 2 вызываем свободное трансформирование Ctrl+T, удерживая клавишу Shift, уменьшаем изображение.
В слое 2 вызываем параметры наложения слоев, выставляем примерно такие значения:



 Получили вот такую славную рамочку:
Получили вот такую славную рамочку:

Не бойтесь экспериментировать, включайте свою фантазию, и у вас обязательно все получится!
Удачи в творчестве и в жизни!
Лучшие видеокурсы по фотошоп
gikfo.ru
Урок для фотошопа — Блестящая окантовка (от S.Anna) — 17 Мая 2014 — Все для фотошоп
Урок для фотошопа «Анимация фильтром DSB Flux»
Урок делаю по просьбе ПЧ
Делаем такую анимацию
Фильтр:
DSB Flux/ Bright Noise/
***
В этом уроке я опишу два способа выделения краев
Первый способ в режиме быстрой маски. Он неудобен тем, что выделение происходит красным цветом и в зависимости от выбранного изображения может быть не виден на нем.
Поэтому сразу опишу другой способ выделения кистью контрастного цвета, что более всего подходит начинающим аниматорам.
Выбирайте тот способ, который для вас будет удобней всего.
***
~Начало работы~
1.Открываем выбранное изображение в фотошоп
2.Удаляем замочек в палитре слоев потянув его мышкой в корзинку в самом низу
Или двойной щелчок по слою, в открывшемся окне жмем ок
3.Делаем два дубликата нашего слоя
Слои/ Создать дубликат слоя/
4.Для удобства я переименую слои
5.Становимся на слой номер 3
***
~Обводка~
Метод 1: Обводка с помощью быстрой маски
1.Включаем быструю маску
(Быстрая маска находится внизу панели инструментов)
В цветовой палитре:
Цвет переднего плана — черный
Цвет фона — белый
2.Активируем инструмент кисть с настройками
3.Сильно увеличиваем изображение и аккуратно обводим края розы там, где мы хотим, чтоб она блестела.
(В режиме быстрой маски выделение кистью должно быть красным цветом)
4.Если у вас что то не получилось и вы провели обводку не там где надо было
Делаем так:
Меняем в цветовой палитре местами цвета
Было
Стало
И кистью стираем ошибку
5.Как только закончили обводку, выходим из режима быстрой маски
(Щелкаем на значок быстрой маски)
У нас должно получиться такое выделение:
6.Далее идем в Выделение/ Инверсия/
Закончили с выделением.
Кто пользовался этим методом выделения пропускает следующую часть и переходим сразу к анимации
***
Метод 2: Обводка кистью контрастного цвета
1.Находимся на верхнем слое (слой номер3)
2.Создаем новый слой
Нажимаем на конвертик внизу панели слоев
3.Активируем инструмент кисть
4.В цветовой палитре выбирайте контрастный вашему изображению цвет
У меня роза — розового цвета, поэтому я выбрала черный цвет
5.Сильно увеличиваем изображение и аккуратно делаем обводку кистью на пустом слое
Если допустили ошибку, инструментом ластик стираем то что не получилось
6.Вот что у меня получилось в итоге
7.Находимся на слое с обводкой
8.Удерживая клавишу CTRL, левой кнопкой мышки жмем на миниатюру слоя, в палитре слоев
Должно появится такое выделение
Видимость слоя с обводкой(слой номер 4), можете удалить.
Активировать слой номер 3
~Анимация~
1.Находимся на слое номер 3
Фильтр/ DSB Flux/ Bright Noise/ или заменить шумом
2.Переходим на слой номер 2
Фильтр/ DSB Flux/ Bright Noise/
3.Переходим на слой номер 1
Фильтр/ DSB Flux/ Bright Noise/
Выделение отменить
4.Переходим в окно анимации
У кого его нет смотрим здесь:
В палитре слоев
В окне анимация щелкаем на значок конвертика,
Должен появиться еще один слой под номером 2
В палитре слоев, переходим на слой номер два
В окне анимация
Жмем на конвертик, появился слой под номером 3
В палитре слоев
В окне анимации ничего не меняем
На каждый слой в палитре слоев должен быть свой слой в окне анимации
1 слой в палитре слоев — 1слой в окне анимация
2 слой в палитре слоев — 2 слой в окне анимация
3 слой в палитре слоев — 3 слой в окне анимация
Устанавливаем время для каждого слоя
Воспроизводим анимацию
Если все устраивает файл/ Сохранить для Web устройств/
Вот и все анимация готова!
elza-68.ucoz.ru
Обводка контура и текста в Photoshop
В сегодняшнем уроке Photoshop для начинающих я расскажу, как использовать функцию обводки контура (Stroke Path), которая позволяет создавать различные виды обводок у контуров, фигур и текста с помощью Кисти (Brush Tool) и некоторых других инструментов.
Эта функция незаменима при создании различных текстовых эффектов, рамок и бордюров, эскизов и т.д. Чтобы эффективно использовать данную функцию, надо понимать, что для обводки можно использовать не только инструмент Кисть, но и другие инструменты рисования, например, «Ластик» (Eraser Tool), «Размытие» (Blur tool), «Резкость» (Sharpen Tool) и т.д.
Кроме того, обводку контура не обязательно применять непосредственно к слою, её можно применить к слой-маске, тем самым, закрыв или отрыв область изображения по форме контура.
Обводку контура можно создавать сплошной и пунктирной линией (эта опция поддерживается начиная с CS6, подробнее здесь), а в этом уроке мы поговорим о художественной обводке, выполненной с помощью инструмента Кисть (Brush Tool).
Вот пример текста, преобразованного в контур и обведённого кистью по методу, о котором рассказано в данном уроке:

Давайте начнём. Для начала нам надо создать контур. Нам подойдёт любой контур, созданный при помощи любого из инструментов группы векторных контуров или инструментами «Перо» (Pen Tool) и «Свободное перо» (Freeform Pen Tool).
Кроме того, обвести можно и контур, созданный из текста. Как преобразовать текст в контур, рассказывается здесь.
Я создал простой прямоугольник со скруглёнными углами с помощью одноимённого инструмента:

Перед тем, ка создать обводку, надо определить, с помощью какого инструмента рисования мы её будем делать и затем настроить этот инструмент.
rugraphics.ru
Как сделать окантовку текста в Photoshop? | others
Иногда нужно, чтобы текст определенного цвета хорошо выделялся на фоне любого цвета. Для этого обычно применяют окантовку текста. Обычно у цвета шрифта и у цвета окантовки применяют контрастные по отношению друг к другу цвета (например, желтый текст и черная окантовка), тогда текст можно расположить на заливке любого цвета, и он все равно будет хорошо виден и никогда не будет сливаться с другими частями рисунка.
Вот как можно сделать окантовку текста в Фотошоп, процесс по шагам:
1. Введите текст с помощью инструмента Type Tool, при этом укажите его цвет (например желтый).
2. После того, как текст будет введен, Фотошоп автоматически создаст для него слой (список слоев Layers), где будет размещен введенный текст. Для того, чтобы получить доступ к инструменту окантовки, сделайте двойной щелчок мышью на этом слое в списке слоев Layers.
3. Откроется окно редактирования стиля слоя (Layer Style). Окантовка станет доступной, если поставить галочку в разделе Окантовка (Stroke) в левой части окна.
Теперь можно настроить окантовку шрифта. Слайдер Size настраивает толщину окантовки в пикселах. Выберите толщину 1, если текст у Вас мелкий. Выпадающий список Position выбирает положение окантовки — для внешней окантовки выберите Outside. Выпадающий список Fill Type позволяет выбрать тип раскраски окантовки (выберите Цвет, Color). Инструмент выбора цвета Color позволяет задать цвет окантовки. Чтобы окантовка была хорошо заметна, нужно выбрать для неё контрастный цвет, в качестве такого цвета хорошо подойдет черный.
4. Нажмите ОК, стиль применится к тексту, и желтый текст получит черную окантовку. Теперь текст будет хорошо виден на любом фоне.
Вот пример применения окантовки текста, на картинке слева желтый текст без окантовки, он не очень хорошо выделяется. На картинке справа текст имеет черную окантовку, и виден лучше.
microsin.net
Как быстро и просто сделать обводку в фотошопе
Сделать обводку в фотошопе можно двумя способами: при помощи стилей слоя и через меню Редактирование (Edit). В этом уроке мы рассмотрим оба способа.
Первый способ, с использованием стилей слоя, применяется быстрее (для его добавления достаточно дважды щелкнуть по слою) и имеет широчайшую гамму настроек, благодаря которым вы можете кардинально изменить обводку, выбрав её цвет, расположение, непрозрачность и п.
Во втором способе некоторые настройки дублированы, но главным преимуществом второго способа является возможность удаления его в любой момент, не испортив при этом сам объект.
Обводка при помощи стилей слоя
Для начала создадим новый документ (Файл-Создать (File-New)) и добавим в него какой-либо объект, к которому нужно добавить обводку. Например, фигуру с сердечком:
![]()
В панели слоев делаем активным слой с сердечком и щелкаем по нему два раза левой кнопкой мыши. Это действие откроет окно стилей слоя (Layer Style):
![]()
Ставим галочку у параметра Выполнить обводку (Stroke) и переходим в меню настроек.
![]()
Тут вы можете выбрать цвет, размер, прозрачность, положение и режим наложения обводки.
В параметре Тип обводки из выпадающего списка можно выбрать три варианта обводки – Цвет, Градиент, Узор. Если вы выберете один из двух последних вариантов (Градиент или Узор) дополнительно сможете выбрать стиль градиента или узора.
Для примера я выбрала тип обводки градиент и радужный градиент.
Окно стилей слоя с настройками:
![]()
Фигура с обводкой:
![]()
При помощи стилей слоя можно добавить обводку любому объекту, благодаря множеству гибких настроек этот способ является лучшим, но справедливости ради рассмотрим и второй.
Обводка при помощи меню Редактирование
Растрируем слой с фигурой (ПКМ по слою-Растрировать слой). Отключим глазок стилей слоя в панели слоев и активируем выделение слоя с объектом, щелкнув с зажатой клавишей Ctrl по миниатюре слоя:
![]()
Поверх слоя с объектом создайте новый слой. Слои-Новый-Слой (Layer-New-Layer) или нажмите на миниатюру создания нового слоя в панели слоев. Этот шаг необязателен, мы можем применить обводку к самому растрированному слою, только тогда изменения станут необратимыми и, если мы захотим изменить или вовсе убрать обводку, не будет возможности этого сделать, придется либо отменять шаги, либо вырезать обводку вместе с «куском» объекта.
![]()
Переходим в меню Редактирование-Выполнить обводку (Edit–Stroke), появится такое окошко с настройками:
![]()
Тут вы тоже можете выбрать размер (ширину) обводки, расположение, режим наложения и непрозрачность.
После применения настроек снимите выделение, перейдя в Выделение-Отменить выделение (Select-Deselect) или нажав сочетание горячих клавиш Ctrl + D.
![]()
Вот мы и узнали, как сделать обводку в фотошопе. Надеюсь, урок был вам полезен.
pixelbox.ru
Как сделать обводку текста в Фотошопе

Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.

Итак, текст у нас есть, приступаем.
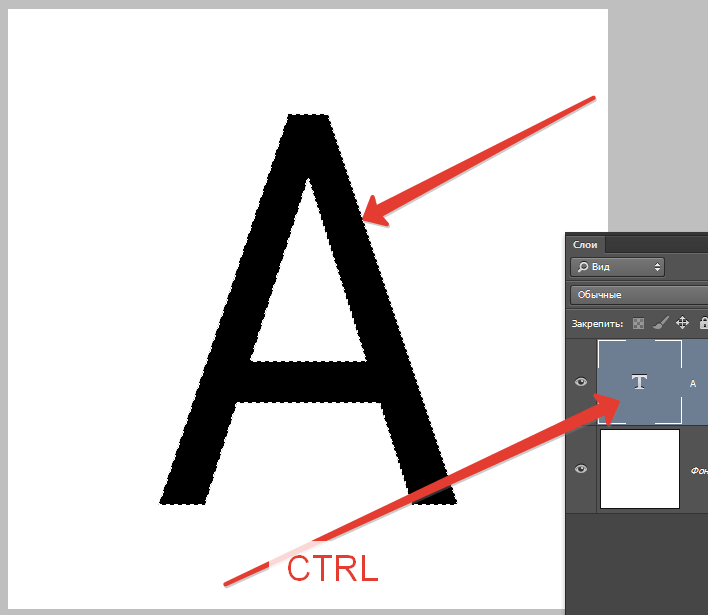
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

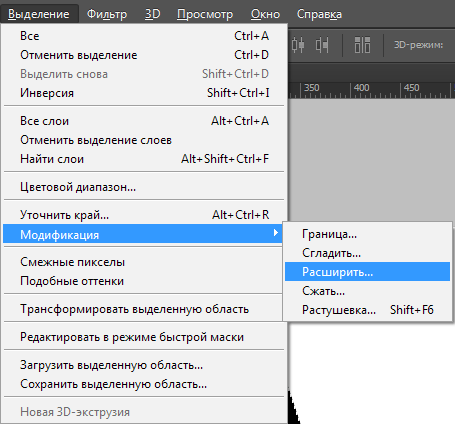
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».

Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).

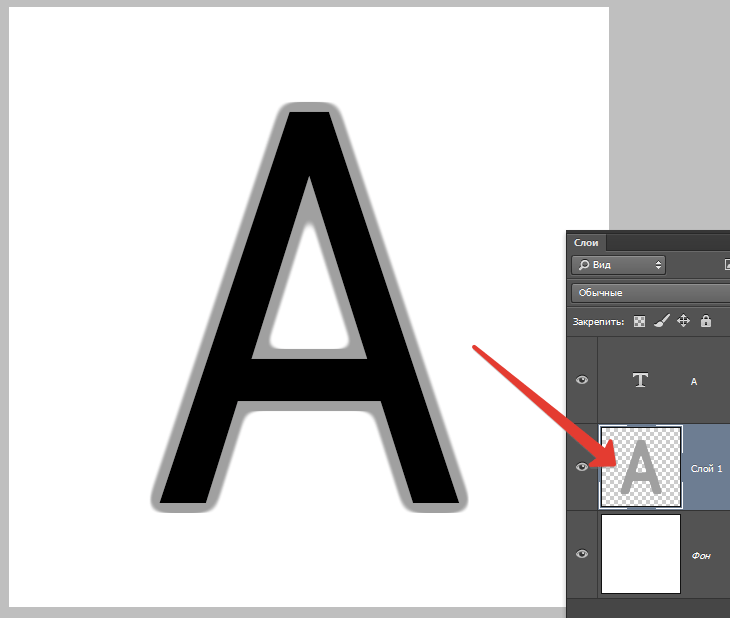
Получаем вот такое выделение:

- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».

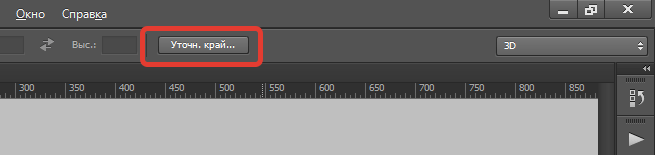
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».

Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.

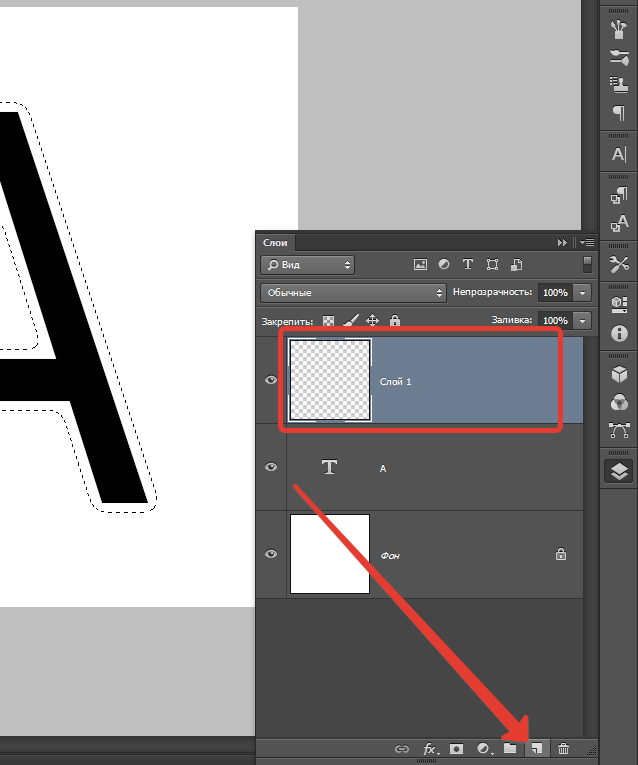
- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

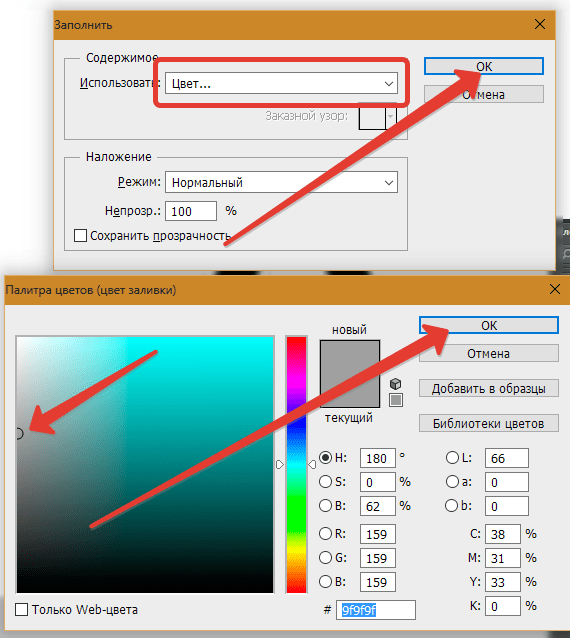
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.

Получаем следующее:

- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.

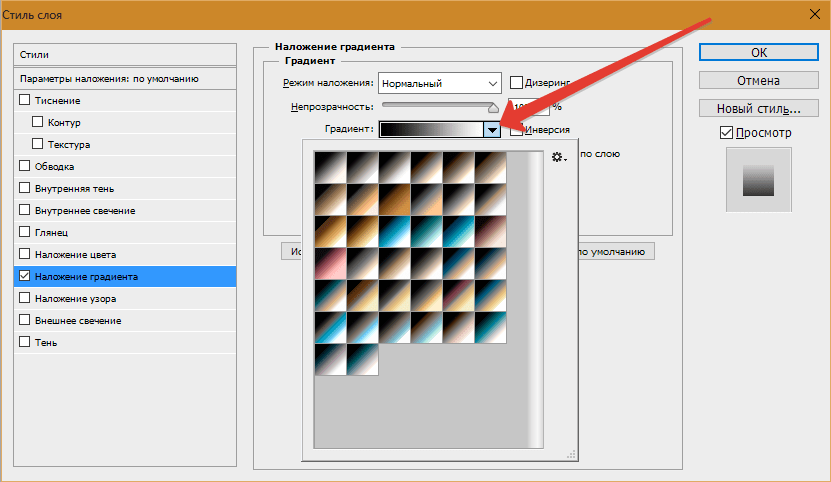
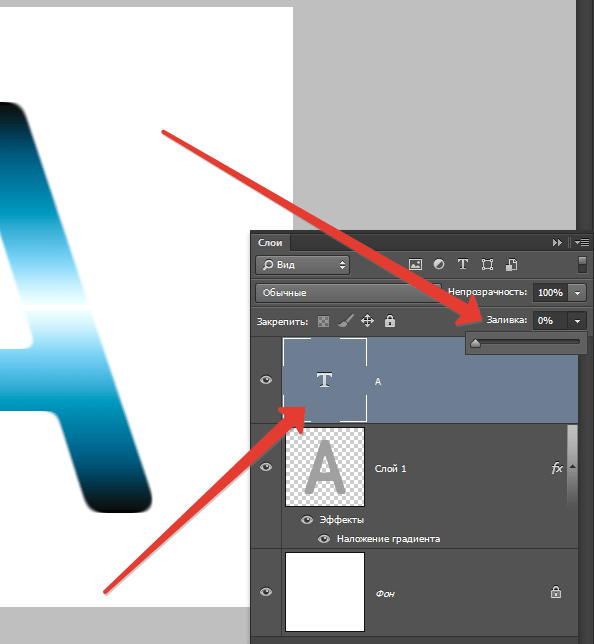
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

Затем выберем тип градиента «Зеркальный» и инвертируем его.

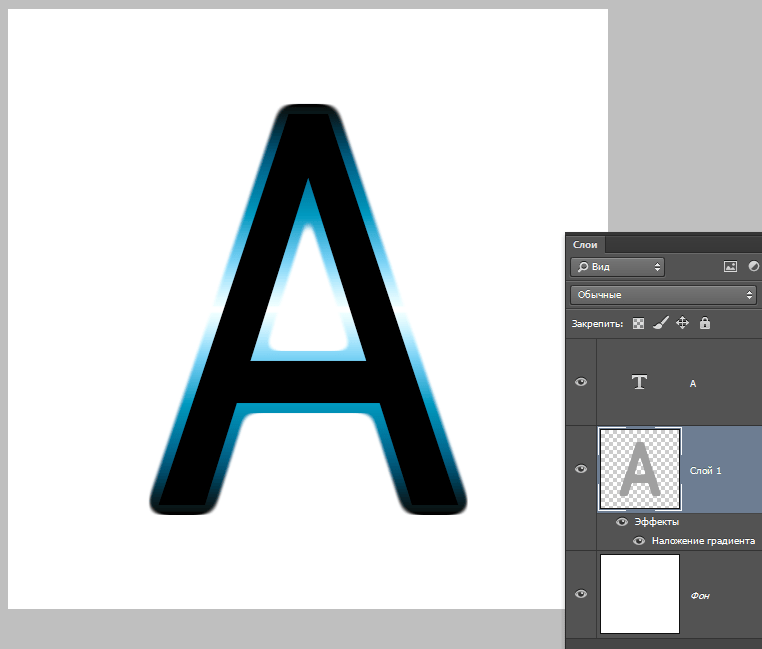
- Жмем ОК и любуемся…

- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.

Итоговый результат у нас получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Стиль слоя Обводка в Photoshop
Диалоговое окно
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:


Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта:
Снаружи (Outside) — обводка находится за краями объекта
Внутри (Inside) — внутри краёв
Из центра (Center) — середина обводки совпадает проходит по краю объекта
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss), но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:

Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв.
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность.
Если обводка имеет положение «Внутри» или «Из центра», то при непрозрачности 0% она скроет перекрываемое ею содержимое слоя. Это видно на примере ниже. К верхнему тексту стиль не применён, к среднему применена обводка в положении «Из центра» с непрозрачностью 100%, а к нижнему тексту применена точно такая же обводка, но с непрозрачностью 0%

Тип обводки (Fill Type)
Эта опция управляет заполнением Обводки. Заполнение может быть трёх вариантов: Цвет (Color), Градиент (Gradient), или Узор (Pattern).
Каждый из этих вариантов дает нам дополнительные возможности для оформления обводки:

С опцией «Цвет» всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор» заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay).
Опция «Градиент» заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay).
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры», в англ. версии — «Shape Burst»:

Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:

Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
rugraphics.ru
