Приемы оформления границ блока с помощью CSS – Dobrovoimaster
Однажды я уже как то касался темы форматирования блоков средствами CSS в статье 5 CSS Стилей для блока с фоном. Сегодня расскажу как благодаря CSS3 мы можем расширить свои возможности при оформлении блочных элементов страницы.
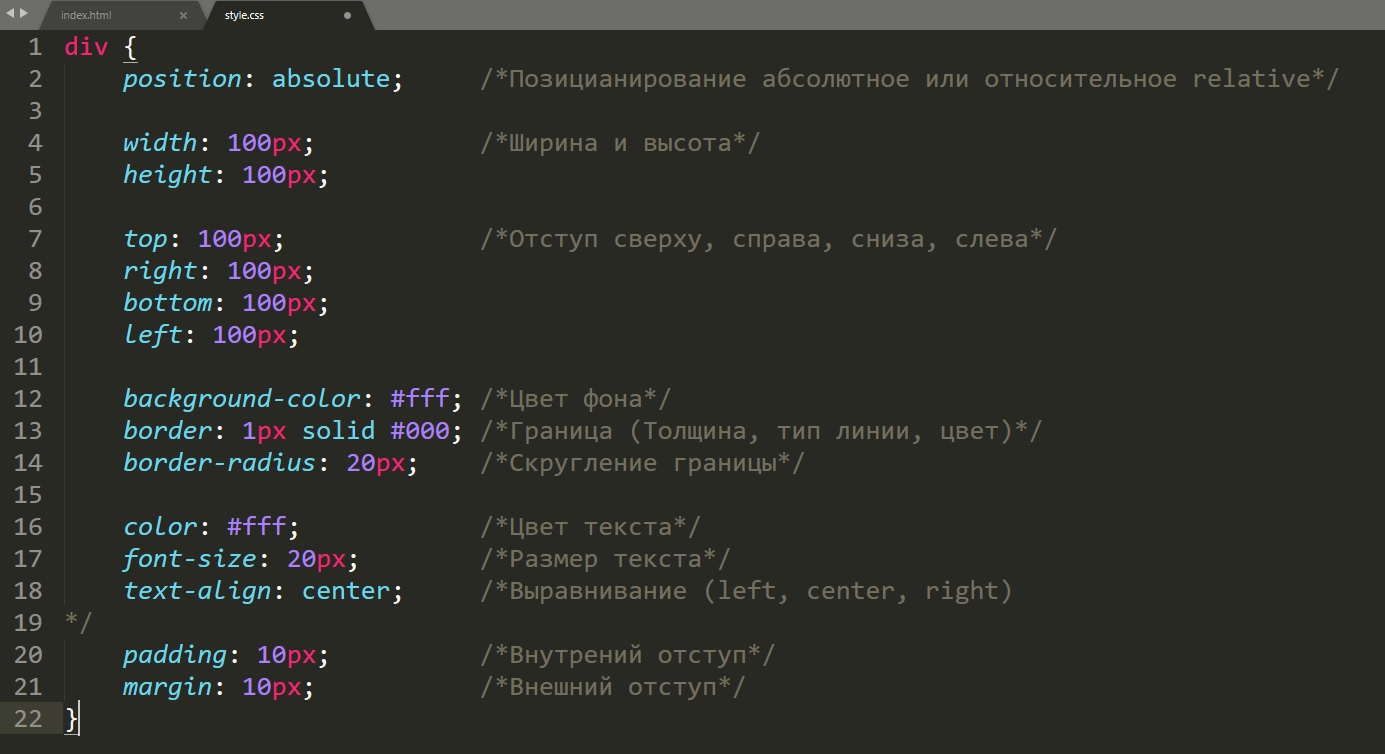
Практически любой элемент, браузер воспринимает как прямоугольную область. С помощью CSS мы можем переопределить характеристики каждого блока-прямоугольника — его положение на странице, цвета, толщину и наличие границ, а также шрифт и оформление содержимого блока.
Мне хотелось бы поделиться некоторыми приемами стилизации границ, для получения различных эффектов оформления блоков. Экспериментируя с параметрами стиля вы всегда сможете добиться желаемого результата, благо возможности CSS3 это нам позволяют.
Работая над стилями, по прежнему стоит помнить о том, что каждый браузер отображает по своему, все что мы делаем. Например то как поддерживает CSS пресловутый Internet Explorer , начинает вызывать уже тошноту. В других современных браузерах все выглядит просто и со вкусом.
В других современных браузерах все выглядит просто и со вкусом.
1. Легкий Пресс
Обзовите этот эффект как хотите, я не стал умничать и назвал так «Легкий Пресс», потому что создается иллюзия легкой вдавленности блока с содержимым по отношению к основному, темному фону страницы. Похожую технику описывал в Эффект Высокой печати с CSS для текста, но в данном примере мы работаем с установкой цвета границ и тени, манипулируя параметром box-shadow в стиле. Тень для текста, это уже кому как надо.
CSS
#press {
background: #222;
color: #555; text-shadow: 0px 2px 3px #171717;
box-shadow: 0px 2px 3px #555;
-webkit-box-shadow: 0px 2px 3px #555;
-moz-box-shadow: 0px 2px 3px #555;
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
} |
Добавляем немного округлости углам в пункте border-radius и замечательный блок готов.
Легкая Тень
Отображение легкой тени, доcтигается установкой границ с оттенками серого цвета, то есть подбором основного цвета и непосредственно оттенков нижней границы блока в параметрах border-bottom. Этот метод уже хорош тем, что поддерживается практически всеми современными браузерами, да и в целом не напрягает глаз пользователя.
CSS
#shadow {
border: 1px solid #D6D3D3;
border-bottom: 2px solid #C4C2C2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
} |
Прессованный
Так же как и «легкий пресс», эта техника оформления блоков довольно проста и для страниц сайта с темным фоном подойдет наилучшим образом. В данном примере я не использовал тени для границ, эффект вдавленности достигается подбором оттенков границ по отношению к основному фону и фону самого блока. Так же как и в предыдущих примерах добавил закругленность углам контейнера.
Так же как и в предыдущих примерах добавил закругленность углам контейнера.
CSS
#pressed {
color: #E6E0E0;
background: #111;
border: 1px solid #000;
border-right: 1px solid #353535;
border-bottom: 1px solid #353535;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
} |
Объемный
За основу этого метода стилизации границ, не особо заморачиваясь, взял стиль вывода цитат плагином «WP-Note», работу которого можно встретить почти в каждой статье моего блога.
Немного поэкспериментировал с параметрами стиля, закругленные углы приняли стальной отблеск, мягкая тень границ и замечательный блок для любого контента готов.
CSS
#note {
background-color: #EEF;
color: #4D4B4B;
border: 1px solid #999999;
border-radius: 10px 10px;
-moz-border-radius: 10px 10px;
-webkit-border-radius: 10px 10px;
box-shadow: 2px 2px 3px #999;
-webkit-box-shadow: 2px 2px 3px #999;
-moz-box-shadow: 2px 2px 3px #999;
} |
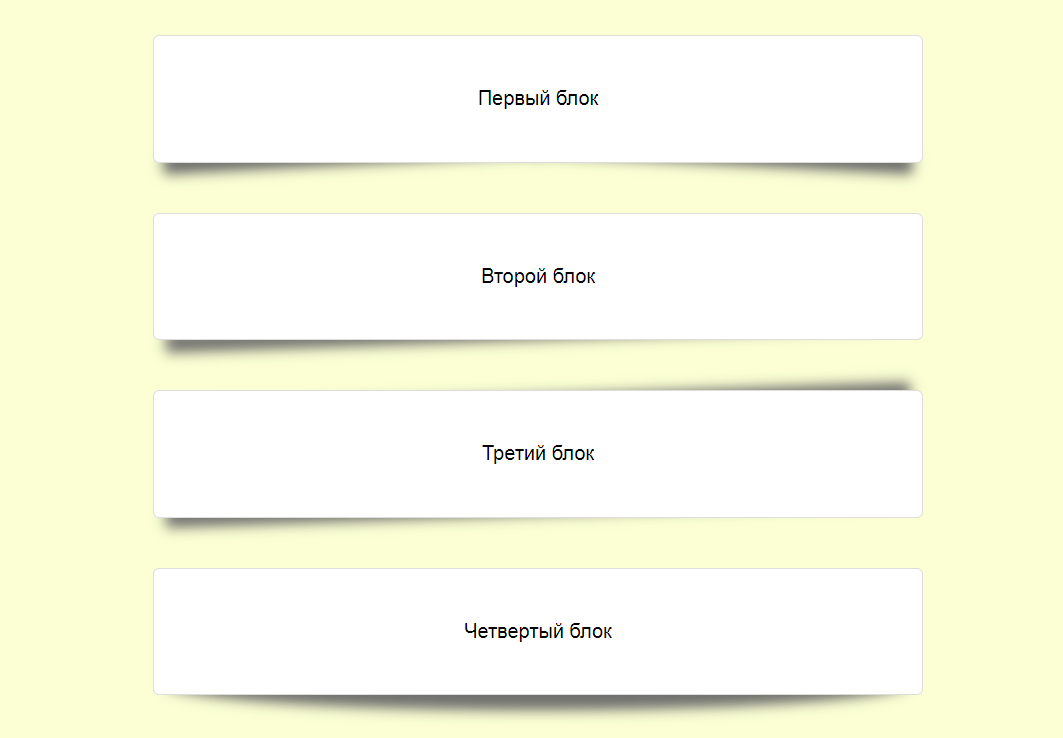
Вдавленные Линии
Идея конечно не нова, часто используется такая техника при создании списков и вертикальных меню. Хороший пример — блог уже знакомого нам Soh Tanaka. Достигается простым сочетанием верхней и нижней границ с различными оттенками цвета фона. Надо всегда иметь в виду, что first-child и last-child CSS селекторы не поддерживаются старыми браузерами. И это в настоящее время является занозой в заднице, для всех мастеров пытающихся идти в ногу со временем. Чтобы обойти этот косяк, вы можете использовать некоторые плагины JQuery, для поддержки старых браузеров. Хотя я считаю, что пора уже прекращать подстраиваться под тупорылые браузеры, пусть лучше они «ложатся под нас» ( мечтать не вредно ).
Хороший пример — блог уже знакомого нам Soh Tanaka. Достигается простым сочетанием верхней и нижней границ с различными оттенками цвета фона. Надо всегда иметь в виду, что first-child и last-child CSS селекторы не поддерживаются старыми браузерами. И это в настоящее время является занозой в заднице, для всех мастеров пытающихся идти в ногу со временем. Чтобы обойти этот косяк, вы можете использовать некоторые плагины JQuery, для поддержки старых браузеров. Хотя я считаю, что пора уже прекращать подстраиваться под тупорылые браузеры, пусть лучше они «ложатся под нас» ( мечтать не вредно ).
CSS
#indented ul{
margin: 20px 0; padding: 0;
list-style: none;
}
#indented ul li {
border-top: 1px solid #333;
border-bottom: 1px solid #111;
}
#indented ul li:first-child {border-top: none;}
#indented ul li:last-child {border-bottom: none;}
#indented ul li a {
padding: 10px;
display: block;
color: #fff;
text-decoration: none;
}
#indented ul li a:hover {background: #111;} |
Скошенные Границы
Техника оформления границ изображений, то есть создание рамки для картинки, отлично подойдет и для стилизации любого блока с контентом. Метод очень похож на способ создания двойных границ, который обычно и применяют для оформления изображений. Немного поколдовав со стилем, мы получим замечательный эффект тонких скошенных границ, используя универсальное свойство outline, одновременно устанавливающее цвет, стиль и толщину внешней границы.
Метод очень похож на способ создания двойных границ, который обычно и применяют для оформления изображений. Немного поколдовав со стилем, мы получим замечательный эффект тонких скошенных границ, используя универсальное свойство outline, одновременно устанавливающее цвет, стиль и толщину внешней границы.
CSS
#beveled img {margin: 20px 20px 20px 0;}
img.light {
outline: 1px solid #ddd;
border-top: 1px solid #fff;
padding: 10px;
background: #f0f0f0;
}
img.dark {
outline: 1px solid #111;
border-top: 1px solid #555;
padding: 10px;
background: #333;
} |
Смотреть Все Демо
На сегодня пожалуй и все. Сегодня мы с вами рассмотрели лишь несколько, отличных на мой взгляд, примеров оформления границ элементов страницы, без которых не обходится ни один
мало- мальски нормальный сайт.
Что жизнь на земле
Это просто первый круг ада…
7 Paca
Программа для быстрого и удобного наложения различных эффектов на изображения, а также конвертации из одного формата в другой (с установлением качества сжатия) Image Effect позволяет накладывать эффекты в реальном времени без вызова каких-либо дополнительных окон.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Оформление блока. Div + class
Для создания кнопки, которая выполняет какой-либо JavaScript-код отлично подходят блоки div. Но изначально они не оформлены должным образом. Это и нужно исправить начинающему верстальщику. Для начала допустим, что мы уже создали html (хоть на рабочем столе). Запишем в него, например, это:?
1 2 3 4 56 | <html> <head> </head> <body> </body></html> |
 Теперь добавим style и, собственно, сам div:
Теперь добавим style и, собственно, сам div:?
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <style> div.button{ display:inline; background:#FF7733; } </style> </head> <body> <divclass='button'></div> </body></html> |
Кнопка
Свойство display:inline делает блок div строчным элементом. И теперь с ним можно работать, как с частью текстового контента сайта.
Но на красивую кнопку это, пока что, мало похоже.
Для придания кнопке приятного вида можно изменить цвет и отступы текста.
И теперь с ним можно работать, как с частью текстового контента сайта.
Но на красивую кнопку это, пока что, мало похоже.
Для придания кнопке приятного вида можно изменить цвет и отступы текста.?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <style> div.button{ display:inline; padding:15px; color:#FFFFFF; background:#FF7733; } </style </head> <body> <divclass='button'></div> </body></html> |
Кнопка
вот это. Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:
Давайте представим, что нам она понравилась. Осталось показать, что этот блок ведёт себя, как кнопка.
Для этого необходимо сделать так называемый ховер (от англ. hover). Давайте добавим в style:?
1 2 3 | div.button:hover{ background:#FF5500;} |
Кнопка
Попробуйте навести на эту кнопку мышью и курсор изменится, благодаря свойству cursor:pointer, а цвет изменится из-за псевдокласса hover (и background, разумеется) Маленький бонус за то, что дочитали — круглая кнопка:Круглая
?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <html> <head> <style> div. border-radius:50px; width:100px; height:100px; color:#FFFFFF; background:#FF7733; cursor:pointer; line-height:100px; text-align:center; } div.button:hover{ background:#FF5500; } </style> </head> <body> <div class='button'></div> </body></html> |

Если статья Вам показалась незаконченной или Вы знаете как её улучшить, пожалуйста сообщите мне [email protected]
Блоки и изображения в ряд. float, display Плавное изменение цвета, позиции элементов в CSS. transition Применение свойств CSS к вложенным элементам Добавление границы вокруг элемента. Border Селекторы CSSborder-block-style — CSS: Каскадные таблицы стилей
Свойство CSS border-block-style border-top-style и border-bottom-style или border-left-style и border-right-style в зависимости от значений, определенных для режим письма , направление и ориентация текста .
Стиль границы в другом измерении может быть установлен с помощью border-inline-style , который устанавливает border-inline-start-style и border-inline-end-style .
/* значения <'border-style'> */ бордюрный стиль: пунктир; стиль бордюрного блока: пунктирный; стиль бордюрного блока: канавка; /* Глобальные значения */ стиль пограничного блока: наследовать; стиль пограничного блока: начальный; стиль пограничного блока: вернуться; стиль пограничного блока: обратный слой; стиль пограничного блока: не установлен;
Значения
-
<'border-style'> Стиль линии границы. См.
стиль границы.
| Исходное значение | нет |
|---|---|
| Применимо ко всем элементам | |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
border-block-style =
<'border-top-style'>{1,2}
Пунктирная рамка с вертикальным текстом
HTML
Пример текста
CSS
раздел {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
. exampleText {
режим письма: вертикальный-lr;
граница: 5 пикселей сплошного синего цвета;
бордюрный стиль: пунктир;
}
exampleText {
режим письма: вертикальный-lr;
граница: 5 пикселей сплошного синего цвета;
бордюрный стиль: пунктир;
}
Результаты
| Спецификация |
|---|
| Логические свойства и значения CSS Уровень 1 # propdef-border-block-style |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Логические свойства и значения CSS
- Это свойство соответствует одному из физических свойств границ:
border-top-style,border-right-style,border-bottom-styleилиborder-left-style. -
режим письма,направление,ориентация текста
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Редактируемые блоки стилей — CSS-Tricks
Мы знаем, что разные элементы HTML выполняют разные функции. Это очевидно, когда мы их видим. Но некоторые элементы HTML работают за кулисами, и иногда мы просто не думаем о них как о связанных с элементами, которые должны быть визуальными. Но давайте совершим небольшое путешествие, чтобы сделать некоторые элементы визуальными, которых нет по умолчанию, и посмотрим, насколько странными (и, возможно, полезными!) это может быть.
Когда вы увидите HTML-код, например:
Я отобразлю этот текст.
Это довольно интуитивно понятно. Например, браузер будет отображать этот элемент абзаца текста.
Но этот абзац существует в более крупном документе HTML, например:
<голова> <мета-кодировка="UTF-8">Мой сайт <тело>Я собираюсь отобразить этот текст.

Почему «Мой веб-сайт» не отображается так же, как абзац? Чем отличается <заголовок> и
Если мы откроем этот HTML-документ в браузере и проверим этот элемент

 button{
button{