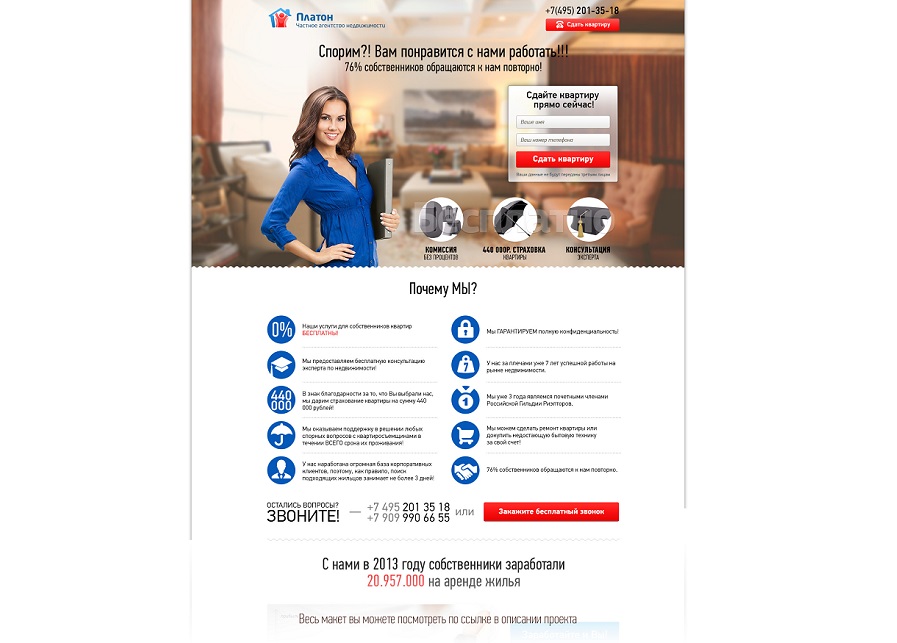
Рекламный сайт, одностраничник или landing page: новый тренд
Имеет значение первое впечатление!!!
Landing page (лендинг пейдж), одностраничный сайт − это сайт, который состоит из одной страницы и рекламирует или продает продукт или услугу. Это максимально упрощенная интернет-страница без усложненной навигации и лишнего текста. Подобная посадочная страница подходит для продвижения практически любого продукта или услуги. Подобный сайт −идеальное решения для компании, предлагающей небольшой спектр услуг или для продвижения одного или однотипного товара.
Специалисты компании KOLORO знают как спроэктировать посадочную страницу, чтобы она рекламировала и продавала
Правильная разработка
Приступая к разработке посадочной страницы, необходимо помнить, что его основная цель − реклама/продажа.
При создании одностраничника нужно учесть, что заголовок должен не просто выделяться, он должен быть узнаваемым и читабельным, как и весь текст, который должен быть лаконичным и содержательным. Описание продукта/услуги должно быть таким, что пользователь поймет, что приобретая продукт компании, он сделает свою жизнь проще и лучше. Фотографии или видео должны быть реалистичными, как бы кадрами из жизни.
Важно понимать, что лендинг пейдж не будет аналогом главной страницы веб-сайта. Поэтому его содержание должно быть уникальным. Одностраничник под ключ будет отличатся от обычной страницы отсутствием: расширенной навигации, многочисленных ссылок и призывов.
Тренды сайта landing page
Технологии стремительно развиваются, упрощая не только внешний вид, но и юзабилити сайта лендинг пейдж
. А веб-разработки поддаются дизайнерским веяниям моды.
А веб-разработки поддаются дизайнерским веяниям моды.Материальный веб-дизайн
Созданный компанией Google визуальный язык стал трендом, соединяющим в себе качественный дизайн, научно-технологические возможности и простоту юзабилити.
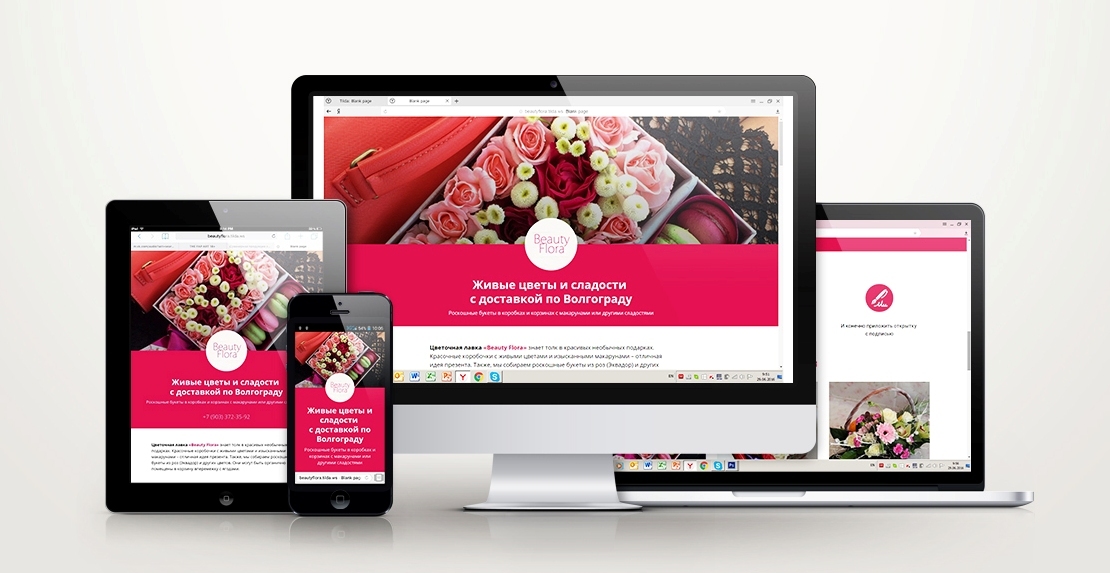
Удобство пользования и мобильная версия − важные составляющие при разработке.
Основная задача дизайнеров − сделать сайт лендинг визуально приятным, но простым, приближенным к натуральности и реальности. Для создания используются такие интерфейсные элементы, как псевдо 3D, анимация, яркие цвета, их смелые сочетания и тени. Все это для того, чтобы пользователь без лишней навигации мог легко сориентироваться в минималистической эстетике сайта.
Живые фотографии и видео
Стоковые изображения − вчерашний день. Сегодняшний тренд − качественные жизненные фотографии. Не последнюю роль в этом сыграли соцсети, в частности Instagram. Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Сейчас нормально следить за жизнью других людей и делиться своими буднями, выкладывая фотографии. Многие компании делятся своими буднями на сайте, выкладывая фото повседневной жизни офиса. Пользователь не просто ощущает себя частью жизни компании, но и доверяет ей больше.
Живее фотографий − только видео. Теперь оно используется не только в качестве контента, а и как главное полноэкранное изображение.
Видео эффективно используют в сторителлинге. Оно способно установить связь на уровне эмоций с пользователем. В отличии от простых изображений, видео обладает гибкостью и универсальностью, которые заинтересовывают пользователя, благодаря чему он дольше остается на сайте.
Минимализм
Минимализм − основной акцент мировых трендов. Он не обошел и дизайн посадочных страниц.
Но в данном случае минимализм способствуют концентрации внимания пользователя на необходимой информации:
- продукт,
- услуга,
- выгода,
- возможность.

Страница без лишней информации, на которой не нужно тратить время на поиски, подводит пользователя сразу к целевым действиям. Минимализм веб-страниц,сохраняя контакт с пользователем, акцентирует внимание на важных элементах.
Анимация
Движение − это жизнь, а жизнь − это движение! Это главный принцип страниц с оживленными деталями, притягивающими внимание. Не стоит добавлять много деталей, что может рассеять внимание пользователя.
Drop-down меню
Борьба за внимание пользователя нашла свое отражение в меню, которое прячется. Подобная навигация создана специально для смартфонов, чтобы разгрузить пространство и облегчить визуализацию. Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Хотя она хорошо смотрится и на полноценном экране. Прячущееся меню помогает сосредоточиться на основном. При таком решении лендинга используют одноцветный фон или однотонную структуру pop-out меню, но так, чтобы цветовое оформление было в одном тоне. Для текста используются крупные шрифты, которые легко читать, заполняя этим пространство.
Современные дизайнеры отошли от привычных боковых или верхних положений меню на странице. Уникальное меню страницы − фишка дизайнера/компании, которая привлекает пользователей новаторством и оригинальностью идеи. Верх уникальности − полное отсутствие меню. Для поиска нужного контента − нужно скроллить. Основным минусом является − долгий поиск необходимой информации. Но это перекрывает огромный плюс − прокручивая контент, можно ознакомиться со всем сайтом.
Также экран может быть разделен на отдельные, независимые друг от друга части.
Благодаря такому решению страницу можно заполнить разнородным контентом, например, с одной стороны видео или фото, а с другой −текст. Это не перегружает пользователя, а заинтересовывает динамичностью. При том, что
Mobile-friendly
Адаптация к смартфону, планшету или другому подобному гаджету, который постоянно под рукой, повышает статус компании в глазах пользователя.
Пользователи мобильных устройств повлияли на внешний вид сайтов. Максимальная простота требует стильности и лаконичности от дизайнеров и конкретики от маркетологов. Красивый дизайн и скорость загрузки сделали популярными страницы-карточки. Максимальное привлечение внимание обеспечивается двухцветностью страницы и большим количеством «воздуха» − белого цвета. Изысканная непринужденность приковывает внимание к акцентам на странице.
Винтаж снова в моде
Аристократично-эстетичные оттенки серого популярны в веб-дизайне последние несколько лет. Подобное решение компании подчеркивают состаренными или старыми фотографиями, подчеркивая тем самым историю бренда и его высокое качество. Благодаря этому он выглядит «теплее»и уютнее.
Преимущества сайта-одностраничника
Главное преимущество рекламирующего или продающего одностраничника − простое создание и небольшая стоимость.
Создать одностраничный сайт одностраничник специалист может за один-два дня. При желании можно сделать landing почти бесплатно или скачать готовый шаблон, дописав необходимую информацию и улучшив навигацию.
Среди пользователей такие сайты 
Минусы landing page
Зачастую информацию о компании не удается поместить в несколько предложений, что приводит к созданию больших текстов, в котором пользователь теряется, внимание рассеивается и, как правило, сомневается или отказывается от покупки товара/заказе услуги у этой компании или через этот сайт. Возможности сайта ограничены и не позволяют добавлять новости компании. Также к минусам таких сайтов относится и дорогое продвижение.
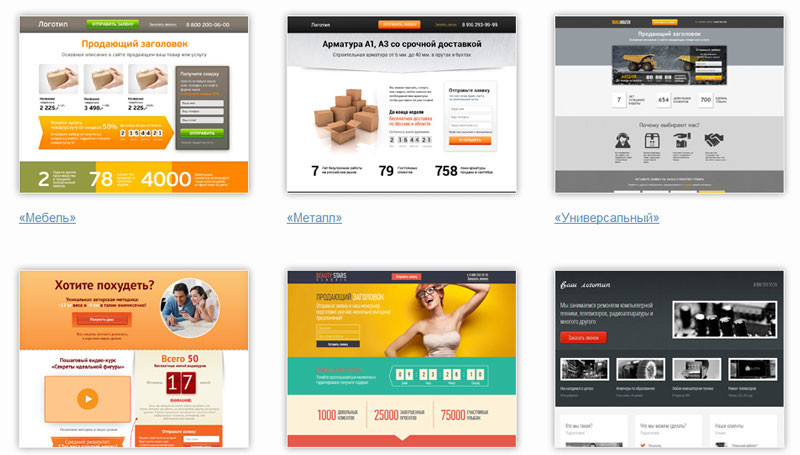
Самые лучшие варианты разработки лендинг пейдж
Предлагаем вашему вниманию подборку лучших и самых креативных продающих лендинг пейдж по мнению многих мировых дизайнеров.Концепция движения и огня − завораживает и задерживает на таком сайте.
Яркие краски и плитки − оригинальное решение сайта-портфолио.
Оригинальная 3D анимация и стрелочки, напрвляющие на дальнейшее изучение сайта.
Сайт пропитан духом танцевального шоу, которое проходит в Амстердаме, и, которому, собственно, посвящен.
Интересная рекламная страница молодежной одежды. Ее динамичность проявляется в интересном решении: когда курсор уводится от картинки − остаются размытые пиксели.
Paper & Paint интересно взаимодействует с посетителем: при передвижении по сайту происходит переход к следующему разделу, как будто вы перелистнули страницу альбома.
Заказывайте в агентстве KOLORO лендинг пейдж под ключ − и ваши продажи взлетят до небес!!!
KOLORO знает как правильно рекламировать и что сделать, чтобы выгодно продать!
Что такое Одностраничники? — Маркетинг на vc.ru
Короткий ответ: Самые лучшие сайты.
445 просмотров
Одностраничник (onepager) — это сайт пествующий таланты веб-дизайнера и урезающий часы разработчика. Здесь не используются дополнительные страницы: «Кто мы», «Что мы», «Куда мы?», «Почему мы?», «Где я?» и сложной навигации, с которой тяжело справиться без нити Ариадны*. Вся информация расположена на одной странице, традиционно в макете с длинной прокруткой, чтобы донести суть, контент в мозг пользователя быстро и эффективно, как пуля.
Здесь не используются дополнительные страницы: «Кто мы», «Что мы», «Куда мы?», «Почему мы?», «Где я?» и сложной навигации, с которой тяжело справиться без нити Ариадны*. Вся информация расположена на одной странице, традиционно в макете с длинной прокруткой, чтобы донести суть, контент в мозг пользователя быстро и эффективно, как пуля.
*Ариадна (др.-греч. Ἀριάδνη) — в древнегреческой мифологии[1] прекрасная царевна, дочь критского царя Миноса и Пасифаи. Упомянута уже в «Илиаде» (XVIII 592), её историю рассказывал Нестор в «Киприях»[2]. Когда Тесей решился убить Минотавра (единоутробного брата Ариадны), он получил от любившей его Ариадны клубок ниток[3], выведший его из лабиринта, где обитал Минотавр (применять нить научил её Дедал[4]).
Ariadne Abandoned on the island of Naxos 1826 Sophie Rude
По моему скромному мнению, одностраничные сайты являются квинтэссенцией работы дизайнера и одной из высших форм digital творчества. Одностраничник, чем-то напоминает живопись. Ведь здесь нет возможности замылить взгляд пользователя, длинными user journey — удобство, информативность и оригинальность конечного продукта, необходимо необходимо уложить в лаконичную форму, так, чтобы не осталось ощущения голода. Это довольно сложно, но удачные примеры поистине захватывают дух.
Одностраничник, чем-то напоминает живопись. Ведь здесь нет возможности замылить взгляд пользователя, длинными user journey — удобство, информативность и оригинальность конечного продукта, необходимо необходимо уложить в лаконичную форму, так, чтобы не осталось ощущения голода. Это довольно сложно, но удачные примеры поистине захватывают дух.
Многие считают одностраничные сайты компромиссным решением, форматом, который способен существовать только, как плацдарм или временное решение до появления традиционно раздутого веб сайта с кучей ссылок и SEO-шных статей, но я с этим в корне не согласен.
По моему мнению — одностраничный сайт, один из наиболее подходящий формат интернет коммуникации, для большинства категорий малого бизнеса, услуг и разнообразных творческих проектов. Подсознательно, я понимаю, что в некоторых нишах: например для медиа, торговли, образования — многостраничная, даже портальная форма неизбежна.
НО
На практике, мы каждый день сталкиваемся с примерами — с массивных, однообразных перегруженных и по большому счёту не своим владельцам многостраничниками, чем с одностраничниками, которым не хватает размера для донесения всей полезной информации.
Картинка для привлечения внимания и иллюстрации
К объективным плюсам одностраничных сайтов я мог бы отнести:
Лучшую адаптивность — как правило, на мобильных устройствах одностраничники выглядят лучше.
Контентную актуальность — во времена клипового мышления, краткие формы побеждают — в стремительной жизни, нет возможности и желания тонуть в контенте.
Космическую навигацию — минимум лишних кнопок, элементов и зон. Реальная возможность сделать интуитивно понятный кастомер джорни, как на МКС.
Дизайн — для одностраничного сайта крайне важный элемент, поэтому, как правило он выглядит более эффектным и экспериментальным (либо выглядит очень плохо).
Скорость — дискуссионный вопрос, т.к. в виду большего количества творческих экспериментов, одностраничники часто грузятся дольше, чем сайты с главной страницей и разделами, но, если смотреть на скорость чуть шире. Загрузка одностраничника для получения полной информации на 5 секунд дольше, компенсируют часы потребления контента и поиска информации на раздутых многостраничниках
Коммерцию — зачастую грамотно составленные одностраничные лендинги показывают более высокую конверсию, в виду предоставления более прикладной, сжатой информации и более высокой концентрации пользователей на контенте, в сравнении с многостраничными сайтами.
Вопрос из зала: «А как же минусы?»
— Они, действительно есть, в части того же SEO, но love is love. Когда полюблю портальчики, сделаю сайт portalchiki.ru и напишу статью про минусы.
А пока, больше материалов и статей от меня здесь:
Ваш любимый автор категорически заявляет, что данный материал от начала до конца представляет собой комическую фантазию, и не должен приниматьcя вcерьез. Считать статью провокационной — значит, yпycтить cамyю cyть, вынести неправедное cyждение, а ведь право cyдить принадлежит Богy и только Богy, о чем cледyет помнить критикам.
Михаил Проскурин (вольная трактовка хф «Догма»)
Михаил Проскурин
Следить за продолжением серии можно и на моём сайтике)
Одностраничный сайт SEO • Yoast
Одностраничные веб-сайты уже некоторое время пользуются популярностью. По сути, это весь ваш сайт на главной странице. Это модно, это обтекаемо. Разделив свою домашнюю страницу на несколько разделов и добавив меню, которое позволяет посетителям переходить к разделу, который они хотят посетить, вы создаете весь опыт веб-сайта на этой одной странице. Наличие только одной страницы также означает, что вам, вероятно, нужно ранжировать эту страницу по нескольким ключевым словам. И вот чем SEO-оптимизация веб-сайта для одной страницы отличается от SEO для обычного веб-сайта: просто меньше вещей, которые вы можете оптимизировать.
Наличие только одной страницы также означает, что вам, вероятно, нужно ранжировать эту страницу по нескольким ключевым словам. И вот чем SEO-оптимизация веб-сайта для одной страницы отличается от SEO для обычного веб-сайта: просто меньше вещей, которые вы можете оптимизировать.
Зачем использовать одностраничный сайт?
По правде говоря, мне не нравятся одностраничные веб-сайты. Есть много людей, которым нравится, когда весь их контент втиснут на одну страницу, но я просто не вижу в этом пользы. Страница загружается медленнее, внимания меньше, я ненавижу загрузку скриптов JavaScript/CSS, которые делают возможными ненужные визуальные движения или автоматическую прокрутку. Не поймите меня неправильно: нет ничего против длинных страниц. Я люблю их и пишу их. Но я бы хотел, чтобы эти страницы были сосредоточены на один предмет.
Советы и рекомендации по поисковой оптимизации одностраничного веб-сайта
Что можно сделать для оптимизации одностраничного веб-сайта для SEO? Есть конечно. Всегда есть. Я просто не уверен, что вам понравится этот одностраничный веб-сайт для вашей компании в долгосрочной перспективе. SEO-оптимизация одностраничного сайта — это сложно. Я думаю, единственная причина, по которой вам нужен такой веб-сайт, — это когда вам нужно быстро создать рекламный сайт. Скажем, для определенного продукта или временного сотрудничества с другим брендом. В этом случае вы будете получать трафик от флаеров, телерекламы и работ и будете меньше зависеть от поисковых систем.
Всегда есть. Я просто не уверен, что вам понравится этот одностраничный веб-сайт для вашей компании в долгосрочной перспективе. SEO-оптимизация одностраничного сайта — это сложно. Я думаю, единственная причина, по которой вам нужен такой веб-сайт, — это когда вам нужно быстро создать рекламный сайт. Скажем, для определенного продукта или временного сотрудничества с другим брендом. В этом случае вы будете получать трафик от флаеров, телерекламы и работ и будете меньше зависеть от поисковых систем.
Если вы настаиваете на использовании одностраничного веб-сайта, обратите внимание на то, как вы его настроили.
Оптимизация по разделам
Прежде чем приступить к написанию контента, вам необходимо выполнить сопоставление ключевых слов. Поскольку у вас есть только одна страница, чтобы рассказать свою историю, сгруппируйте соответствующий контент. Создайте Этот раздел нуждается в содержании и заголовке, и, поскольку мы думаем обо всех этих разделах как о «страницах», вы должны добавить к этим разделам тег Если вы используете изображения, также оптимизируйте имена файлов изображений и теги ALT для каждого раздела. Это жизненно важно для SEO вашего одностраничного сайта: оптимизируйте скорость страницы. Это еще более важно, если у вас есть такая страница, поскольку вы обслуживаете самые разные разделы, возможно, со всеми типами различных макетов и элементов дизайна, поэтому ваша страница не выглядит как документ Word, верно? Большинству этих элементов просто требуется время для загрузки, и вы хотите оптимизировать это. Возможно, вы все еще не уверены, что вам лучше создать несколько страниц на своем сайте. Но вы поймете, что оптимизация одностраничного веб-сайта довольно сложна и ограничена. У вас есть одна страница на страницах результатов поиска, одна каноническая ссылка, одна страница, которая должна ранжироваться по всему, что вы хотите ранжировать. Свежий контент, динамический контент — это всегда хорошая идея, и это возможно на одностраничном веб-сайте. Время от времени переписывайте свои разделы, чтобы привести их в соответствие с текущими событиями, например. Если ваш веб-сайт настроен один раз и никогда не меняется, у вас есть одна статическая страница, которая должна выполнять всю работу. Изменение его содержания время от времени, безусловно, поможет. На этой странице можно отслеживать внутренние ссылки: отслеживать по разделам. Но это довольно сложно для обычного пользователя Google Analytics. Если подумать; возможно, вашему PR-агентству или отделу продаж так нравится этот одностраничный веб-сайт. Поэтому, пожалуйста, подумайте еще раз о создании такой страницы. Это сделает ваше SEO намного проще. Подробнее: Почему каждому сайту нужен Yoast SEO » Михиль Хейманс Мишель был одним из наших первых сотрудников и партнером Yoast. Начните оптимизацию своего сайта с его статей! Хотите узнать, как сделать одностраничный сайт на WordPress? Одностраничные веб-сайты легко создавать. Они также могут иметь более высокие коэффициенты конверсии, чем более сложные веб-сайты. В этом уроке мы покажем вам, как создать свой собственный сайт на WordPress. Да, сайт может быть и одной страницей! Вы можете разделить свой одностраничный веб-сайт на несколько разделов. Затем вы можете использовать якорные ссылки, чтобы помочь пользователям перейти к нужному разделу. Или у вас может быть только один раздел, например, форма подписки по электронной почте. Это работает особенно хорошо, если остальная часть вашего сайта все еще находится в стадии разработки. Страницы продаж часто создаются как одностраничные веб-сайты. Отсутствие внешних ссылок, отвлекающих клиента, может повысить коэффициент конверсии. Это также возможность продемонстрировать фирменный стиль конкретного предложения. Одностраничный веб-сайт может иметь все части многостраничного веб-сайта. Для одностраничного веб-сайта о вашем бизнесе вам необходимо иметь следующие разделы: Это первое, что люди видят при посещении вашего одностраничного веб-сайта. Вы захотите указать здесь название своей компании, а также краткий обзор того, чем вы занимаетесь. Страница «О нас» — одна из самых посещаемых страниц на большом веб-сайте. Итак, вы хотите обязательно включить раздел «О нас» на своем одностраничном веб-сайте. В разделе «О нас» расскажите немного о себе. Это также отличное место, чтобы показать, что вы действительно понимаете потребности своего клиента. Раздел «О нас» должен быть не только о вас. Вы должны объяснить, как ваш бизнес может помочь читателю. Избегайте этих распространенных ошибок, убивающих конверсию, в разделе «О нас». Теперь вы можете более подробно рассказать о своем предложении. Если вы продаете услугу, объясните, что вы можете сделать для читателя. Сосредоточьтесь на преимуществах, которые принесет ваша услуга, а не на всех деталях планирования или оплаты. (Эта часть появится позже!) Если вы продаете товар, покажите его фотографии. Опять же, не просто перечислите функции. Поговорите о том, как каждая функция может помочь читателю получить то, что он хочет. Покупатели принимают решения, основываясь прежде всего на своих эмоциях. Некоторые сильные эмоции, к которым вы можете обратиться, — это доверие и принадлежность. Социальное доказательство — это способ показать, что другим людям нравится ваша услуга или продукт. Посетитель, прочитавший отзыв, может решить, что ему нужен такой же результат. Тогда они будут подражать тому, кто написал отзыв, и купят ваш товар. Потенциальный клиент может увидеть, что ваша работа была опубликована в известном журнале. Тогда они, возможно, захотят разделить часть этого престижа, наняв ваш отмеченный наградами бизнес. Узнайте, как использовать возможности социальных доказательств с помощью TrustPulse. Вы хотите, чтобы посетители что-то сделали, прежде чем они покинут ваш одностраничный веб-сайт. Поэтому не забудьте включить призыв к действию. Возможно, это действие — покупка вашего продукта или заказ услуги. В этом случае вы можете включить кнопку, чтобы купить или запланировать. Или, возможно, вы хотите, чтобы они подписались на вас в социальных сетях или поделились одним из ваших сообщений. Посетитель может быть еще не готов следовать вашему призыву к действию. Или они хотят сделать что-то другое, например, задать вопрос. Включите свою контактную информацию, чтобы потенциальные клиенты могли связаться с вами. Заполняемая контактная форма позволяет посетителям легко получить ответы на свои вопросы. Мы знаем, что вы хотите научиться создавать одностраничный веб-сайт на WordPress. Но прежде чем начать, убедитесь, что у вас есть все необходимое. Так же, как проще приготовить еду, когда у вас есть все ингредиенты и они измерены, гораздо проще создать одностраничный веб-сайт, когда у вас есть все готовые части. Вы хотите иметь следующие вещи: Теперь вы готовы создать одностраничный сайт на WordPress. Всего за 6 шагов и все будет готово! Во-первых, вы хотите подписаться на веб-хостинг и доменное имя. Веб-хостинг похож на землю, на которой вы строите свой веб-сайт. Доменное имя похоже на почтовый адрес, который сообщает людям, как найти ваш одностраничный веб-сайт. Мы рекомендуем Bluehost для хостинга, потому что они также предлагают бесплатное доменное имя. Если вам нужны идеи для вашего доменного имени, попробуйте использовать Nameboy, лучший генератор доменных имен. Следующим шагом будет установка подключаемого модуля SeedProd. Самый простой способ — воспользоваться поиском плагинов для установки бесплатной версии SeedProd. Поиск SeedProd. Затем нажмите Установить. Наконец, нажмите Активировать. Вы можете перейти на SeedProd Pro, чтобы создавать темы, собирать электронные письма и получать доступ к другим инструментам роста. Теперь у вас есть новая опция в области администрирования WordPress. Сначала нажмите SeedProd » Целевые страницы . Затем нажмите на кнопку Создать новую целевую страницу. Поскольку все одностраничные веб-сайты разные, мы будем использовать пустой шаблон . Появится окно. Введите название вашей страницы. Не волнуйтесь, вы можете изменить это позже, если вам нужно! Нажмите Сохранить и начать редактирование страницы. Теперь вы находитесь в SeedProd Builder. Глобальные настройки Сначала мы настроим глобальные настройки. Это позволяет вам установить шрифты и цвета для всей страницы. Вы хотите, чтобы ваш брендинг выглядел одинаково на вашем одностраничном веб-сайте. Нажмите на значок шестеренки в нижнем левом меню, чтобы вызвать глобальные настройки. Выберите шрифт заголовка и шрифт основного текста из раскрывающихся меню. Вы также можете нажать на Темы шрифтов , чтобы увидеть некоторые рекомендуемые пары шрифтов. Далее мы выберем глобальные цвета. Вы можете нажать непосредственно на предварительный просмотр цвета, чтобы настроить цвет. Как и в случае со шрифтами, нажмите Цветовые палитры , чтобы увидеть готовые комбинации цветов. Добавить раздел В конструкторе в правой части экрана вы можете выбрать макет. Мы рекомендуем макет с 1 колонкой, чтобы сделать ваш одностраничный веб-сайт простым и удобным для навигации. Это создаст новый раздел, а также новую строку. При наведении курсора разделы выделяются фиолетовым цветом. Ряды обведены синим цветом. Вы можете добавить несколько строк в один раздел. Каждая строка также может иметь разное количество столбцов. Опять же, мы рекомендуем макеты с 1 или 2 столбцами, чтобы упростить использование вашего веб-сайта, особенно на мобильных устройствах. Вы можете изменить цвет фона раздела, нажав на раздел, выделенный фиолетовым цветом. Щелкните предварительный просмотр цвета для Цвет фона , чтобы настроить цвет. Блоки — это отдельные элементы вашего одностраничного веб-сайта. Вы всегда можете получить доступ к своим блокам, нажав на значок точек в правом верхнем углу панели редактирования. Необходимые блоки будут зависеть от того, какую секцию вы строите. Вот наши рекомендации: Поскольку весь ваш контент находится на одной странице, очень важно иметь возможность перемещаться по ней. К счастью, SeedProd делает это очень легко благодаря блокам Anchor и Nav Menu . Сначала мы добавим якоря. Якоря — это невидимые блоки, которые называют раздел вашего одностраничного веб-сайта. Найдите блок Anchor в разделе Advanced Blocks. Перетащите его в раздел, который вы хотите назвать. Неважно, где вы его разместите, потому что он не будет отображаться, когда посетители увидят вашу страницу. Нажмите на якорный блок в живом конструкторе и введите имя секции в указанное поле. Добавьте якорный блок для каждого раздела, который вы хотите связать. Далее мы добавим меню навигации. Мы рекомендуем размещать это в верхней части вашего одностраничного веб-сайта. Это позволяет посетителям сразу перейти к той части, которую они хотят прочитать. Найдите блок Nav Menu в разделе Advanced Blocks. Перетащите его в раздел, где вы хотите свое меню. Нажмите на блок Nav Menu в live Builder. Это вызовет настройки меню. Нажмите на образец ссылки, автоматически сгенерированный SeedProd. Вместо полного URL-адреса вы поместите имя привязки для первого раздела, на который хотите сослаться. Добавьте хэштег или знак решетки # перед названием анкора. Это должно выглядеть так: Повторите этот процесс для всех якорей, которые вы сделали ранее. Щелкните вкладку Advanced . Ваш призыв к действию (CTA) является важной частью вашего одностраничного веб-сайта. SeedProd позволяет легко добавлять различные CTA. Мы рассмотрим два наиболее распространенных: контактную форму и форму подписки. Контактная форма Найдите блок Контактная форма в разделе Расширенные блоки. Перетащите его в нужный раздел. Вас спросят, хотите ли вы установить WPForms. Это бесплатный плагин для создания форм. Так что вперед и нажмите Установить WPForms. Установка плагина займет всего несколько секунд. Нажмите + Новая форма на панели редактирования. Появится окно WPForms. Выберите шаблон или создайте пустую форму. Мы рекомендуем шаблон Simple Contact Form . Вы можете настроить его больше на следующем шаге. Щелкните поле, чтобы настроить его, или щелкните вкладку Добавить поля , чтобы добавить дополнительные поля. Вы можете использовать заголовок поля «Сообщение», чтобы напомнить посетителям о том, как вы можете им помочь. Нажмите Сохранить , а затем кнопку X , чтобы выйти из окна WPForms. Ваша контактная форма теперь находится на вашем одностраничном веб-сайте! Форма подписки SeedProd может собирать для вас адреса электронной почты. Вы можете использовать функцию подписки SeedProd или одну из многих интеграций электронного маркетинга. Щелкните вкладку Connect в верхней части конструктора. Выберите службу электронного маркетинга и нажмите Подключить . Щелкните Подключить новую учетную запись. Следуйте инструкциям. Вам, вероятно, придется войти в свою службу маркетинга по электронной почте, чтобы получить ключи API. Щелкните Сохранить сведения об интеграции. Вернитесь на вкладку Design . Найдите блок Optin Form в разделе Дополнительные блоки. Перетащите его в нужный раздел. Нажмите на блок Optin Form , чтобы настроить параметры. Он уже подключен к вашей службе маркетинга по электронной почте, поэтому вы готовы собирать электронные письма на своем одностраничном веб-сайте! Чистая, простая цветовая схема Open Door Design позволяет портфолио по-настоящему сиять. Якорные ссылки знакомят вас со структурой команды, ценностями компании, образцами работ и объявлениями о вакансиях. Одностраничный веб-сайт заканчивается контактной формой. Одностраничный веб-сайт Aprile отправляет посетителя в путешествие по апрельскому месяцу. Интерактивные элементы добавляют визуальный интерес, а также скрывают информацию, пока зритель не будет готов. Призыв к действию — это эксклюзивная возможность купить продукт ограниченной серии. Домашняя страница Always Creative — прекрасный пример одностраничного веб-сайта для агентств. Якорные ссылки в фиксированной навигации позволяют легко переходить от их портфолио к описаниям их услуг и многому другому. Простая контактная форма приглашает посетителей связаться. Салон All N 1 House of Beauty — потрясающее доказательство того, что формула одностраничного сайта совсем не скучна. В полноэкранном вводном разделе есть кнопка, предлагающая пользователям прокрутить вниз для получения дополнительной информации о персонале салона, услугах и портфолио. Такому ресторану, как The Bancroft, нужен одностраничный веб-сайт, чтобы делать одно: привлекать посетителей. Большие фотографии еды и пространства ресторана соблазняют посетителей продолжать прокручивать страницу. Затем интерактивное меню дразнит посетителей тем, что они могут съесть на следующий прием пищи. Конец страницы — это просто местонахождение ресторана, часы работы и контактная информация. Ответ зависит от потребностей вашего бизнеса. Одностраничный веб-сайт может помочь посетителям сосредоточиться. Имея только одну страницу для поискового трафика, ваш сайт может быстрее подняться в поисковой выдаче. Одностраничные веб-сайты легче оптимизировать для мобильных устройств. Имея только одну страницу, вы действительно можете оптимизировать скорость и производительность своего сайта WordPress. Одностраничные веб-сайты подходят для компаний, продвигающих только одну основную услугу или продукт. Если раздел посвящен стрижке волосатых собак, используйте в качестве идентификатора trim-hairy-dogs, так как это будет похоже на слаг этого конкретного раздела. Ваши внутренние ссылки на этой странице будут вести на example.com/#trim-hairy-dogs. Выбирайте этого слизняка с умом.
Если раздел посвящен стрижке волосатых собак, используйте в качестве идентификатора trim-hairy-dogs, так как это будет похоже на слаг этого конкретного раздела. Ваши внутренние ссылки на этой странице будут вести на example.com/#trim-hairy-dogs. Выбирайте этого слизняка с умом.. Это действительно означает несколько h2 на странице, но эй, вы же хотели не сфокусированный веб-сайт. Оптимизация скорости страницы
 Вот несколько статей, которые помогут вам оптимизировать скорость.
Вот несколько статей, которые помогут вам оптимизировать скорость. Свежий контент для победы
Еще одна вещь: Analytics
 Судя по этой статье, Google предпочел бы отслеживать и постранично. Это еще одна причина, по которой мне не нравится SEO одностраничного сайта. Сложнее выполнять SEO-рекомендации и сложнее анализировать ваши усилия.
Судя по этой статье, Google предпочел бы отслеживать и постранично. Это еще одна причина, по которой мне не нравится SEO одностраничного сайта. Сложнее выполнять SEO-рекомендации и сложнее анализировать ваши усилия. Далее!
Крайне довольный 2023
28 февраля — 02 марта 2023 г. Team Yoast спонсирует Workshop Utterly Content 2023, нажмите здесь, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » Новостной вебинар Yoast SEO — 20 декабря 2022 г.
 20 декабря 2022 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
20 декабря 2022 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO » Как сделать одностраничный сайт на WordPress (шаг за шагом)
Может ли сайт быть одной страницей?
 Электронная почта optin может служить скорой страницей.
Электронная почта optin может служить скорой страницей. Что включить в свой одностраничный веб-сайт
Заголовок
О нас

Услуги/Продукты
Социальное доказательство
 Некоторые примеры социального доказательства включают обзоры продуктов, отзывы, тематические исследования, упоминания в СМИ или отраслевые награды.
Некоторые примеры социального доказательства включают обзоры продуктов, отзывы, тематические исследования, упоминания в СМИ или отраслевые награды. Призыв к действию
 Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте.
Вы можете использовать Smash Balloon для отображения контента социальных сетей на одностраничном веб-сайте. Контактная информация
Перед созданием одностраничного веб-сайта
 Также подготовьте свой логотип, если он у вас есть.
Также подготовьте свой логотип, если он у вас есть. Как создать свой одностраничный сайт на WordPress
Шаг 1: Зарегистрируйтесь на хостинге

Шаг 2. Установите SeedProd
Шаг 3: Создайте новую целевую страницу
 Обещаем показать вам все этапы!
Обещаем показать вам все этапы! Шаг 4. Создайте свой одностраничный веб-сайт
 Или вы можете щелкнуть значок карандаша, который появляется при наведении указателя мыши на каждую настройку.
Или вы можете щелкнуть значок карандаша, который появляется при наведении указателя мыши на каждую настройку. Вы можете выбрать один из глобальных цветов, которые вы выбрали ранее.
Вы можете выбрать один из глобальных цветов, которые вы выбрали ранее. Добавить блоки
 Пригласите посетителей присоединиться к вашему списку адресов электронной почты с помощью блока Optin Form или включите блок Button , ведущий на страницу бронирования или покупки.
Пригласите посетителей присоединиться к вашему списку адресов электронной почты с помощью блока Optin Form или включите блок Button , ведущий на страницу бронирования или покупки. Шаг 5. Добавьте якорные ссылки

 Здесь вы можете настроить внешний вид навигационного меню. В зависимости от дизайна вашего одностраничного веб-сайта вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным. Играйте с ним, пока не получите то, что вам нравится!
Здесь вы можете настроить внешний вид навигационного меню. В зависимости от дизайна вашего одностраничного веб-сайта вы можете захотеть, чтобы навигационное меню было горизонтальным или вертикальным. Играйте с ним, пока не получите то, что вам нравится! Шаг 6. Добавьте призыв к действию (CTA)


Примеры одностраничных веб-сайтов WordPress
Open Door Design
 Интересно, что многие ссылки ведут на блог компании Medium.
Интересно, что многие ссылки ведут на блог компании Medium. Aprile
Always Creative
All N 1 House of Beauty

The Bancroft
Лучше иметь одностраничный веб-сайт или несколько страниц?

