Разновидность веб-дизайна
Дизайн сайтов – важный этап в создании любого интернет ресурса. Ввиду огромной конкуренции в сети интернет, дизайну уделяется «львиная доля» времени при разработке, так как необходимо не просто выделиться, но и запомниться внешним оформлением, функционалом и удобством.
Выделяют шесть видов дизайна сайтов. В зависимости от той или иной задачи, применяют соответствующий вид. Рассмотрим подробнее все виды веб-дизайнов, их отличия и особенности.
«Жесткий» дизайн
Данный вид дизайна характеризуется фиксированным размером страницы и всех элементов, расположенных на ней. Все посетители будут видеть статичную разметку, не зависимо от браузера или разрешения дисплея. Создавать такой дизайн довольно просто, как и корректировать его в случае необходимости.
Минус «жесткого» дизайна в том, что сейчас огромное количество людей посещают интернет через разные устройства, которые имеют размер от 4 дюймов до 52” (а порой и больше), что вызывает неудобство при нахождении на сайте. В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
В таких случаях разметка страницы может быть искажена и неправильно отображаться на экране.
Поэтому сейчас таким видом веб-дизайна пользуются крайне редко, он считается устаревшим и непрактичным.
Гибкий дизайн
На смену «жесткому» дизайну, пришел гибкий, или как его еще называют – резиновый. Данный вид предусматривает наличие разного размера экранов и разрешений: все элементы привязаны к странице в процентном соотношении, таким образом, на больших экранах сайт будет автоматически растягиваться на всю ширину, а на маленьких соответственно, сужаться.
Гибкая подстройка позволяет достичь правильного отображения на любых экранах, что является очень удобным для рядового пользователя.
Комбинированный веб-дизайн
Как уже стало понятно из заголовка – третий тип дизайна соединяет в себе два предыдущих. Такой дизайн применяют, если нужно чтоб некоторые элементы не меняли своего размера и положения. Иногда это нужно для демонстрации таблиц.
Комбинированный вид дизайна работает так, что страница растягивается только за счет некоторых элементов, остальные же не изменяются и остаются фиксированными.
Интерфейсный дизайн
Данный вид дизайна делает акцент на удобство пользователя. Прорабатывается функционал сайта, UI/UX и прочее. Главная задача сделать дружелюбный пользователю сайт, где он сможет интуитивно и быстро разобраться во всех деталях.
Чаще всего такие дизайны делают для сложных сервисов, бирж, торговых площадок и т.д.
Динамический вид дизайна
Пожалуй, самый сложный вид, требующий большого опыта и воображения дизайнера. Характеризуется тем, что практически все элементы сайта находятся в движении: всплывают, исчезают, превращаются.
Подобный дизайн смотрится очень эффектно, но дорого стоит. Поэтому обычно его заказывают крупные организации, такие как компании по производству автомобилей или киноиндустрии.
Полиграфический дизайн
Оформляется в виде буклетов или печатных изданий, чаще всего применяется при создании корпоративных сайтов, интернет-магазинов, досок объявлений.
Полиграфический дизайн довольно легко и быстро создавать. Больше всего сложностей возникает при проработке каталога, фильтров и сортировок.
Это наиболее распространенные виды дизайна сайтов, которым должны руководствоваться дизайнеры при создании нового проекта. Кроме того, жестких рамок при этом не существует, и нередко дизайнеры могут внедрять элементы из нескольких видов веб-дизайнов, на одном ресурсе. Все зависит от задачи и целей будущего сайта.
Масштабируемость и виды веб-дизайна | GeekBrains
Попробуем разобраться, какие есть варианты разработки дизайна сайта.
6 минут
19177
Автор статьи
Владислав Строчков
Автор статьи
Владислав Строчков
https://gbcdn.mrgcdn.ru/uploads/post/834/og_cover_image/483ae3bcd9c173a31e4f811c9fa61f13
Вопрос масштабируемости сайта актуален для каждого веб-дизайнера. Согласитесь, создавая авторский визуальный продукт, хочется, чтобы он оставался одинаково красивым и удобным для пользователей любых устройств. Вариант неприемлем, когда блог или сайт смотрится отлично на экране с разрешением 1920х1080px и совершенно не читабелен на экране смартфона с параметрами 240х320px.
Согласитесь, создавая авторский визуальный продукт, хочется, чтобы он оставался одинаково красивым и удобным для пользователей любых устройств. Вариант неприемлем, когда блог или сайт смотрится отлично на экране с разрешением 1920х1080px и совершенно не читабелен на экране смартфона с параметрами 240х320px.
10-15 лет назад не было такого разнообразия и количества мониторов. Поэтому разрабатывать дизайн для сайтов было просто. Создаёшь обычный статический дизайн под фиксированную ширину экрана и можешь не сомневаться — большинство пользователей увидит сайт так, как и задумано.
Сегодня же у пользователей не только мониторы с самым разным разрешением, 3,5 миллиарда человек заходят в интернет с мобильных устройств — нетбуков, планшетов, смартфонов и т.д. Создавать сайты, используя старые методы, уже не комильфо.
Первое решение, которое пришло в голову многим веб-дизайнерам и разработчикам — создать просто отдельную «лёгкую» версию сайта для мобильных устройств. Так поступили многие крупные порталы. Однако за последние годы количество различных видов и подвидов устройств, с которых пользователи выходят в сеть, выросло просто невероятными темпами. А ещё надо учитывать, что владельцы планшетов или смартфонов также просмотривают полноценную версию сайта. Поэтому в конце концов веб-дизайнеры и разработчики пришли к идее «адаптивного» дизайна.
Однако за последние годы количество различных видов и подвидов устройств, с которых пользователи выходят в сеть, выросло просто невероятными темпами. А ещё надо учитывать, что владельцы планшетов или смартфонов также просмотривают полноценную версию сайта. Поэтому в конце концов веб-дизайнеры и разработчики пришли к идее «адаптивного» дизайна.
До сих пор можно столкнуться с несколькими версиями того, как понимают «адаптивный дизайн» разные IT-специалисты. Попробуем же разобраться, какие есть варианты разработки дизайна сайта.
Статический дизайн
«Статичным» или «статическим» называется сайт, который состоит из неизменяемых HTML-страниц. Такой сайт подразумевает наличие закрепленной темы с фиксированной шириной и чаще всего содержит одну или буквально несколько страниц. Чтобы отобразить такой сайт по центру экрана достаточно 1000 px. Контент всегда будет выравниваться строго по центру.
Также стоит учесть, что обновить статический сайт может только человек, обладающий хорошим опытом веб-разработки. В нём нет админпанели, поэтому все изменения нужно делать через исходный код.
В нём нет админпанели, поэтому все изменения нужно делать через исходный код.
Преимущества статического дизайна:
- Экономия времени и сил при разработке;
- Требует меньше нагрузки на хостинг;
- Вывод картинок, видео-материалов, баннеров можно осуществлять без опасения, что они перекроют друг друга или сместятся при разном разрешении монитора.
Недостатки статического дизайна:
- На мобильном устройстве сайт будет отображаться с горизонтальной полосой прокрутки;
- Широкоформатные мониторы отображают статический дизайн довольно убого — вариант не для тех, кто стремится к эффектности.
Статичных сайтов раньше было намного больше – появление и развитие CMS способствовало сокращению их количества в пользу динамических. Примеры статических сайтов:
- www.9boninnes.co.za
- www.quayside906.co.za
- www.fibercom.co.za
- www.blouberg-holiday.
 co.za
co.za
Динамический дизайн
«Адаптивный дизайн — одна из самых актуальных тенденций в разработке сайтов, пришедшая всерьез и надолго» — такими заголовками сейчас пестрит практически любой сайт, посвященный веб-разработке и веб-дизайну. Узнать о том, что это такое, не составит труда. Однако есть некоторые тонкости, которые касаются понимания и восприятия такого дизайна. Посмотрим на них.
«Резиновый» дизайн
Основная особенность такого дизайна в том, что ширина колонок задаётся в процентах, а не в пикселях. Поэтому «резиновый» дизайн при любом разрешении монитора растягивается на всю ширину экрана. Сделать такой дизайн, особенно при использовании блочной вёрстки несколько сложнее, чем фиксированный, зато пользователь не будет видеть пустых полей на странице. Примечательно, что резиновый дизайн изначально довольно широко стал использоваться в рунете, в то время как на Западе разработчики очень долго сохраняли приверженность статическому дизайну.
Тем не менее, у простого резинового дизайна есть определённые ограничения и недостатки. При том большом разбросе размеров экрана, который есть у современных устройств, сложно реализовать резиновый дизайн так, чтобы при любом разрешении всё одинаково хорошо выглядело, чтобы дизайн не «разъезжался», чтобы картинки и видео не вылезали за границы блоков и т. п. По этой причине для создания действительно универсального сайта потребовались другие решения.
Адаптивный дизайн
Чтобы сайт одинаково хорошо выглядел и на мобильном телефоне и на большом мониторе, разработчики некоторых сайтов пошли по пути разработки нескольких, по сути, независимых, вариантов дизайна для разных устройств. Когда пользователь заходил на сайт, сервер определял тип устройства и разрешение экрана и «отдавал» ту или иную версию сайта. При этом каждая версия была заранее оптимизирована под разные разрешения. Для версий под экраны с маленьким разрешением использовались уменьшенные изображения, а некоторые элементы вообще убирались.
Адаптивный дизайн оправдан при создании масштабных проектов: информационных порталов, интернет-магазинов, форумов, корпоративных сайтов и других подобных им ресурсов. Особенно эффектно он смотрится на мониторах с диагональю не менее 15,6’’.
Принцип адаптивности строится на создании одного URL, который подстраивает контент под различные форматы экранов. Примеры:
- Cathay Pacific
- De Beers
- University of Manchester
- The New Yorker
- The Verge
Посмотрите, как меняется расположение текста и картинок на различных экранах. Почему это круто? Одна из причин — Google отдаёт предпочтение таким ресурсам в поисковой выдаче. Другая причина — такие сайты легче проектировать и поддерживать, а это упрощает работу многих людей.
«Отзывчивый» дизайн
Последним методом, к которому пришли веб-дизайнеры, стал «отзывчивый» дизайн (англ. responsive design), который противопоставили обычному «адаптивному» дизайну (англ. adaptive design), хотя до настоящего времени эти термины часто путают и употребляют в похожем смысле. «Отзывчивый» дизайн соединяет в себе черты адаптивного и «резинового» дизайнов. Он автоматически подстраивается под любую ширину экрана, как и резиновый. При этом в процессе подстраивания может меняться расположение блоков, размер картинок. Также могут появляться, пропадать или изменяться некоторые элементы. Например, обычное горизонтальное меню может поменяться на выпадающее.
responsive design), который противопоставили обычному «адаптивному» дизайну (англ. adaptive design), хотя до настоящего времени эти термины часто путают и употребляют в похожем смысле. «Отзывчивый» дизайн соединяет в себе черты адаптивного и «резинового» дизайнов. Он автоматически подстраивается под любую ширину экрана, как и резиновый. При этом в процессе подстраивания может меняться расположение блоков, размер картинок. Также могут появляться, пропадать или изменяться некоторые элементы. Например, обычное горизонтальное меню может поменяться на выпадающее.
Ещё более важный момент — места, из которых люди будут приходить на ваш сайт. Поэтому очень важно учитывать любую скорость интернета, ведь огромное количество людей живут в отдалённых районах, где скорость интернета даже не 1 мб/с. Существует исследование, согласно которому, 57% пользователей уйдут с вашего сайта, если он загружается дольше нескольких секунд. Не так давно Google начал учитывать скорость при ранжировании сайтов. Она не оказывает большое влияние на позицию сайтов со средней скоростью загрузки, но если страница не загружается за определённое время, то поисковый алгоритм применяет к такому сайту штрафные санкции.
Она не оказывает большое влияние на позицию сайтов со средней скоростью загрузки, но если страница не загружается за определённое время, то поисковый алгоритм применяет к такому сайту штрафные санкции.
Всё это заставляет нас внимательнее взглянуть на скорость интернета и предоставить пользователю возможность загрузить контент достаточно быстро на самых малых скоростях. То есть «отзывчивый» дизайн — это уже не только история про размеры экранов, но различные сценарии, решения для которых должны быть гибкими и продуманными «от и до».
Сайты, на которых можно посмотреть «отзывчивый» (responsive) дизайн в действии:
- http://foodsense.is
- http://alistapart.com/d/responsive-web-design/ex/ex-site-FINAL.html
- http://colly.com/
- http://www.anderssonwise.com/
- http://stephencaver.com/
- http://foodsense.is/
- http://www.bostonglobe.com/
- http://thinkvitamin.com/
- http://interim.
 it/
it/
Преимущества динамического дизайна:
- Дорабатывать и обновлять элементы такого ресурса можно в любое время без необходимости редактирования всех страниц.
- Разрабатывать масштабируемый сайт можно как с нуля, вручную делая необходимые скрипты, программные коды и пр., так и использовать CMS.
- Адаптивный дизайн легко видоизменять, учитывая не только пожелания заказчика, но и актуальные требования отрасли, новые возможности программирования, объективные обстоятельства. Все корректировки вносятся через админпанель без необходимости править файлы с кодом.
- Возможности веб-дизайнера в работе с динамичным сайтом ограничены только его воображением.
Недостатки динамического дизайна:
- Чтобы создать хороший «резиновый» сайт приходится изрядно попотеть — эта задача не для ленивых и требует определённых навыков веб-дизайнера;
- На широкоформатных мониторах слишком длинные строчки текстового контента неудобочитаемые — нужно постоянно думать, как улучшить восприятие информации пользователем.

Кстати, вот здесь постарались наглядно показать разницу между видами дизайна. Попробуйте выбрать один из 4х вариантов и поизменять ширину окна браузера. Здесь adaptive — адаптивный дизайн, liquid — резиновый, responsive — отзывчивый, а static — статический.
Создать действительно классный продукт можно только уделяя должное внимание отзывчивости веб-дизайна. Тогда ресурс будет хорош для просмотра на любом устройстве независимо от типа, габаритов, размера экрана. Продуманный дизайн стоит во главе угла каждого веб-проекта. Только так он будет развиваться и вызывать интерес. Вам всё ещё непонятно, что такое адаптивный, отзывчивый, резиновый и статический дизайн? Тогда приглашаем вас на бесплатный интенсив по основам веб-дизайна!
веб дизайн, резиновый, статичный, статический, отзывчивый, развитие Нашли ошибку в тексте? Напишите нам.
6 типов веб-дизайна для вашего веб-сайта
Поскольку 94% первых впечатлений зависят от веб-дизайна, вы должны создать красиво оформленный веб-сайт для своего бизнеса. Но когда вы начинаете заниматься веб-дизайном, вы можете не знать, какой подход выбрать для своего веб-сайта. Какие типы веб-дизайна лучше всего подходят для вашего бизнеса?
К счастью для вас, у нас есть ответы на все вопросы. Продолжайте читать, чтобы узнать о шести типах веб-дизайна и преимуществах и недостатках каждого из них:
- Статический макет страницы
- Жидкий дизайн-макет
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
Кроме того, мы рассмотрим различные типы веб-сайтов, которые вы можете создать, чтобы вы могли определить, какой из них лучше всего подходит для вашего бизнеса! Нужно маркетинговое вдохновение?
Присоединяйтесь к 200 000+ опытных маркетологов, подписавшись на нашу электронную рассылку, чтобы получать последние советы и рекомендации! Посмотреть наше портфолио 1 100 в различных отраслях. Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Мы создали более
веб-сайтов
6 типов веб-дизайна для вашего веб-сайта
Готовы создать свой веб-сайт, но не уверены, какой формат веб-дизайна лучше? Вот шесть наиболее распространенных макетов веб-дизайна для вашего бизнеса, а также плюсы и минусы каждого из них.
- Статический макет страницы
- Жидкий дизайн-макет
- Адаптивный макет сайта
- Динамический макет веб-сайта
- Адаптивный макет дизайна
- Одностраничный макет
1. Статическая компоновка страницы
Одним из основных типов дизайна веб-сайта является статическая компоновка страницы. С помощью этого макета вы создаете веб-сайт с заранее заданными размерами страницы — он имеет постоянную ширину. Статические макеты придерживаются этих размеров независимо от типа браузера или устройства.
Статические макеты постепенно исчезают с ростом использования мобильных устройств. Поскольку эти сайты не адаптируются к устройствам, они не обеспечивают положительного пользовательского опыта на смартфонах или планшетах. Хотя статические макеты все еще доступны, вы, как правило, не хотите их использовать, если только вы не создаете полностью отдельную мобильную версию своего сайта.
Плюсы статического макета страницы:
- Простота настройки
Минусы статического макета страницы:
- Не реагирует на устройства или браузеры
- Требуется создание отдельного мобильного сайта (дополнительная работа)
2. Жидкий дизайн-макет
Следующим в этом списке типов веб-дизайна является жидкий дизайн-макет. Этот макет, также известный как гибкий дизайн, использует гибкие единицы, а не фиксированные единицы, которые используются в статических макетах. Поскольку единицы являются гибкими, страница всегда будет заполнять ширину экрана устройства, независимо от того, какое это устройство.
Поскольку пользовательский опыт имеет решающее значение для привлечения трафика на ваш сайт, гибкие макеты также начали постепенно отходить от использования в качестве жизнеспособного варианта для бизнеса. Хотя вы по-прежнему можете использовать этот макет, вы рискуете создать плохой пользовательский интерфейс из-за того, что ваш сайт слишком сильно растягивается или сжимает информацию на странице.
Плюсы гибкого дизайна:
- Легче настроить, чем адаптивный дизайн
- Информация на страницах не обрезается
Минусы гибкого дизайна:
- Если браузер очень широкий, информация растягивается до размера экрана и может выглядеть непривлекательно
- Если браузер меньше, информация смешивается, чтобы уместиться на экране, что затрудняет чтение и просмотр
3. Адаптивная верстка сайта
Одним из форматов веб-дизайна, который вы можете использовать для своего сайта, является адаптивный макет сайта. Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
Как следует из названия, этот веб-сайт использует запросы CSS для настройки размера веб-сайта в соответствии с размером браузера. Адаптивные веб-сайты автоматически изменяют макет веб-сайта, чтобы обеспечить лучший пользовательский интерфейс для посетителей.
В адаптивных макетах веб-сайтов устанавливаются параметры того, как будет изменяться веб-сайт. Например, установленный параметр может выглядеть так: «Если браузер имеет ширину 500 пикселей, установите для основного контейнера контента ширину 400 пикселей». Например, если у вас есть веб-сайт с макетом из двух столбцов, адаптивный макет изменится на дизайн с одним столбцом на маленьком экране браузера.
Плюсы адаптивной верстки сайта:
- Простота настройки
- Разработка занимает меньше времени, чем адаптивные макеты
- Можно настроить ваш сайт в соответствии с размером каждого браузера
Минусы адаптивного макета веб-сайта:
- Ширина устройства между заданными значениями может привести к тому, что на вашем сайте будет слишком много места или недостаточно места
- Не полностью отвечает
4.
 Динамический макет сайта
Динамический макет сайтаКогда вы посмотрите на список типов веб-дизайна, вы увидите, что динамический макет веб-сайта является опцией. Динамические макеты веб-сайтов отлично подходят для людей, у которых нет обширных знаний HTML. Эти веб-сайты могут предоставлять различный контент посетителям веб-сайта, даже если два разных человека просматривают одну и ту же страницу.
При использовании динамического веб-сайта вместо статического веб-сайта вы создаете базу данных информации и функций. Затем, когда пользователь запрашивает страницу, веб-кодирование автоматически работает, чтобы объединить компоненты из вашей базы данных для формирования веб-страницы.
Плюсы динамического макета сайта:
- Интерактивность с пользователями
- Расширенный функционал для пользователей
- Требуется меньше навыков программирования
Минусы динамического макета веб-сайта:
- Может быть сложнее настроить с различными функциями
- Загружается медленнее из-за разных элементов и композиций страниц
5.
 Адаптивный макет
Адаптивный макетСледующим в нашем списке типов макетов веб-сайтов является адаптивный дизайн. Этот формат макета является наиболее популярным, так как он позволяет вашему сайту подстраиваться под все устройства и идеально заполнять размер браузера. Отзывчивый дизайн построен с ориентацией на мобильные устройства.
Сначала вы создаете макет для мобильных устройств, а затем расширяете свой веб-сайт для большего размера браузера. Поэтому вместо того, чтобы пытаться урезать свой веб-сайт и сделать его меньше, вы начинаете с малого и расширяете его. Вы можете увидеть отличный пример адаптивного дизайна от Dropbox.
Вот как их сайт выглядит в большом настольном браузере: Когда вы смотрите на него в мобильном браузере, весь сайт подстраивается под размер мобильного браузера, что обеспечивает удобство работы пользователей. Плюсы адаптивного дизайна:
- Получите веб-сайт, созданный для мобильных пользователей
- Обеспечивает бесперебойную работу на всех устройствах
- Не нужно создавать отдельный мобильный сайт
Минусы адаптивного дизайна:
- Требуется больше времени для создания и разработки
6.
 Одностраничный макет
Одностраничный макетПоследний элемент, который мы рассмотрим в нашем списке типов веб-дизайна, — это одностраничный макет. Как следует из названия, одностраничные макеты используют только одну страницу, которую пользователи прокручивают вниз, чтобы найти информацию о ваших продуктах или услугах. С этим макетом дизайна у вас может быть «меню навигации» со ссылками на определенные точки вашей страницы.
KitKat — отличный пример такого одностраничного макета. Плюсы одностраничного макета:
- Простота создания
- Может помочь вам создать чистый и простой веб-сайт
Минусы одностраничного макета:
- Нельзя использовать для предприятий, которые продают товары через Интернет
- Не может использоваться для компаний, которым требуется несколько страниц
- Может отпугнуть людей, если отдельная страница слишком длинная и требует слишком много прокрутки
Типы веб-сайтов: 4 типа веб-сайтов, которые вы можете создать
Помимо сокращения списка типов макетов веб-сайтов до наилучшего, вы также должны определить, какой тип веб-сайта вам нужно создать для вашего бизнеса. У каждого бизнеса разные потребности, а это означает, что тип вашего сайта может отличаться от других.
У каждого бизнеса разные потребности, а это означает, что тип вашего сайта может отличаться от других.
Вот четыре типа веб-сайтов, которые вы можете создать для своего бизнеса:
1. Блоги
Первыми в нашем списке типов веб-сайтов являются блоги. Блоги — это веб-сайты, которые делятся с читателями полезной информацией по темам в своей отрасли. Хотя блог может не быть основным веб-сайтом вашей компании, вы можете рассмотреть возможность создания сайта блога, если занимаетесь контент-маркетингом.
Контент-маркетинг — это важнейшая стратегия, помогающая вашему бизнесу расти в Интернете и укреплять доверие аудитории. Вы можете рассмотреть возможность создания отдельного веб-сайта блога, такого как Allstate, или интегрировать его в свой основной веб-сайт, чтобы помочь вам воспользоваться преимуществами контент-маркетинга. Этот тип веб-сайта может использовать любой тип формата веб-дизайна, кроме одностраничных макетов.
Лучшими типами макетов веб-дизайна для этого типа веб-сайтов являются адаптивные и отзывчивые.
2. Веб-сайты электронной коммерции
Другой тип веб-сайта, который вы можете создать для своего бизнеса, — это веб-сайт электронной коммерции. Этот тип веб-сайта лучше всего подходит для вашего бизнеса, если вы хотите продавать товары на своем сайте. Сайты электронной коммерции созданы для размещения страниц продуктов, добавления продуктов в корзину и совершения транзакций.
Если вы хотите продавать товары, этот тип веб-сайта лучше всего подходит для вашего бизнеса. С точки зрения лучших типов веб-дизайна для веб-сайта электронной коммерции, отзывчивый и адаптивный наиболее подходят для сайта электронной коммерции.
3. Бизнес-сайты
Другой тип веб-сайта, который вы можете создать, — это бизнес-сайт. Бизнес-сайт — это стандартный сайт — он содержит информацию о вашей компании и предлагаемых вами услугах. Если вы не продаете товары в Интернете, вы также можете создать бизнес-сайт, просто чтобы продемонстрировать, что вы предлагаете.
Эти простые сайты служат центром, где люди могут узнать о вашем бизнесе. Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
Вы можете использовать этот тип веб-сайта, если вы не продаете товары на своем веб-сайте. Для бизнес-сайта вы можете использовать любой из перечисленных выше типов веб-дизайна — вам нужно выбрать те, которые помогут вам предоставить наилучшие впечатления для вашей аудитории.
4. Членские веб-сайты
Последний тип веб-сайта, который вы можете создать, — это членский веб-сайт. С этим типом веб-сайта у вас есть платный доступ для входа людей. Только люди, у которых есть членство, могут войти на ваш сайт и увидеть ваши продукты.
Grove.co является примером веб-сайта членства. Вы должны создать учетную запись и оплатить членский взнос, чтобы увидеть все их продукты. Если вы хотите использовать этот тип веб-сайта, вы можете использовать два типа макетов веб-дизайна: адаптивный или отзывчивый.
Эти макеты лучше всего подходят для размещения продуктов для участников.
Нужна помощь, чтобы определить, какой тип веб-дизайна лучше всего подходит для вас?
С таким количеством доступных типов веб-дизайна сложно определить, какой из них лучше всего подходит для вашего бизнеса. Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Если вы чувствуете себя перегруженным созданием лучшего веб-сайта, WebFX может помочь вам создать красивый веб-дизайн для вашего бизнеса. Мы разработали более 1128 веб-сайтов и получили десятки наград за дизайн нашего веб-сайта.
Наша команда, состоящая из более чем 500 специалистов по маркетингу, поможет вам создать красиво оформленный веб-сайт, который обеспечит наилучшие впечатления для вашей аудитории. Готовы создать сайт своей мечты? Свяжитесь с нами онлайн или позвоните нам сегодня в 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
Понимание различных типов веб-дизайнеров | Centerline Digital
Знаете хороших дизайнеров?
Короче, конечно. Реальный вопрос: какой дизайнер вам нужен? За последние пару десятилетий графический дизайн превзошел дизайн упаковки и полиграфии, проникнув в веб-дизайн, дизайн игр, дизайн приложений, дизайн взаимодействия и дизайн взаимодействия с пользователем. Хороший дизайнер, как и любой профессионал, всегда развивается и адаптируется к последним тенденциям, а технологии необходимы для растущего дизайнера. Но даже несмотря на молодость веб-дизайна, хотите верьте, хотите нет, методы, которые раньше были «лучшей практикой», теперь вызывают мурашки по спине, когда их просит клиент. (Да, Флэш, я с тобой разговариваю.)
Хороший дизайнер, как и любой профессионал, всегда развивается и адаптируется к последним тенденциям, а технологии необходимы для растущего дизайнера. Но даже несмотря на молодость веб-дизайна, хотите верьте, хотите нет, методы, которые раньше были «лучшей практикой», теперь вызывают мурашки по спине, когда их просит клиент. (Да, Флэш, я с тобой разговариваю.)
Говоря о передовом опыте, только за последние 10 лет Интернет стал доступен даже через ваши мобильные устройства, что создает совершенно новую проблему дизайна, которую необходимо решить. Интеллектуальные устройства, приложения и адаптивный веб-дизайн еще больше расширили область дизайна, требуя безупречного взаимодействия с пользователем. Исследования показывают, что 80-90% приложений, загружаемых из магазина приложений, используются один раз, а затем удаляются.
Итак, вам все еще нужен дизайнер, верно? Допустим, у вашего давнего любимого дизайнера перерыв, и вам нужно заменить его или ее место. Вы не совсем уверены, какой тип обуви, но вы знаете, что их работа варьировалась от внутренней брошюры вашей компании до редизайна веб-сайта на отраслевом уровне. Ваша главная забота — многоуровневый дизайн веб-сайта, который находится в разработке, и вам нужны красивые, одобренные клиентом дизайны, которые можно передать вашей команде разработчиков. Вам нужен дизайнер пользовательского опыта, чтобы обеспечить максимально стратегически продуманный дизайн? Или, может быть, просто обычный веб-дизайнер, который может делать все понемногу? А как насчет тех брошюр компании? Кто обновит их в следующем году?
Ваша главная забота — многоуровневый дизайн веб-сайта, который находится в разработке, и вам нужны красивые, одобренные клиентом дизайны, которые можно передать вашей команде разработчиков. Вам нужен дизайнер пользовательского опыта, чтобы обеспечить максимально стратегически продуманный дизайн? Или, может быть, просто обычный веб-дизайнер, который может делать все понемногу? А как насчет тех брошюр компании? Кто обновит их в следующем году?
В мире, где проекты не имеют бюджета, различные типы дизайнеров будут работать вместе над каждым отдельно взятым проектом, передавая самые стратегически ориентированные и красивые дизайны из когда-либо созданных. Но в действительности, когда бюджет ограничен, а время ограничено, как узнать, какой тип дизайнера наиболее подходит для ваших нужд? Хотя у большинства дизайнеров инстинктивно есть какая-то специальность, несмотря на их звание, большинство из них способны и хотят взять на себя другие роли.
Однако, и мы обсудим это более подробно позже, слишком оптимистично думать, что вы найдете дизайнера, который является экспертом во всех областях . Кроме того, в качестве небольшого предостережения, эти заголовки ни в коем случае не являются ни конкретными названиями этих должностей, ни их описаниями. Они просто основаны на личном опыте и исследованиях. Это три конкретных и распространенных типа дизайнеров, с которыми вы столкнетесь среди множества дизайнеров, популярных в области веб-дизайна.
Кроме того, в качестве небольшого предостережения, эти заголовки ни в коем случае не являются ни конкретными названиями этих должностей, ни их описаниями. Они просто основаны на личном опыте и исследованиях. Это три конкретных и распространенных типа дизайнеров, с которыми вы столкнетесь среди множества дизайнеров, популярных в области веб-дизайна.
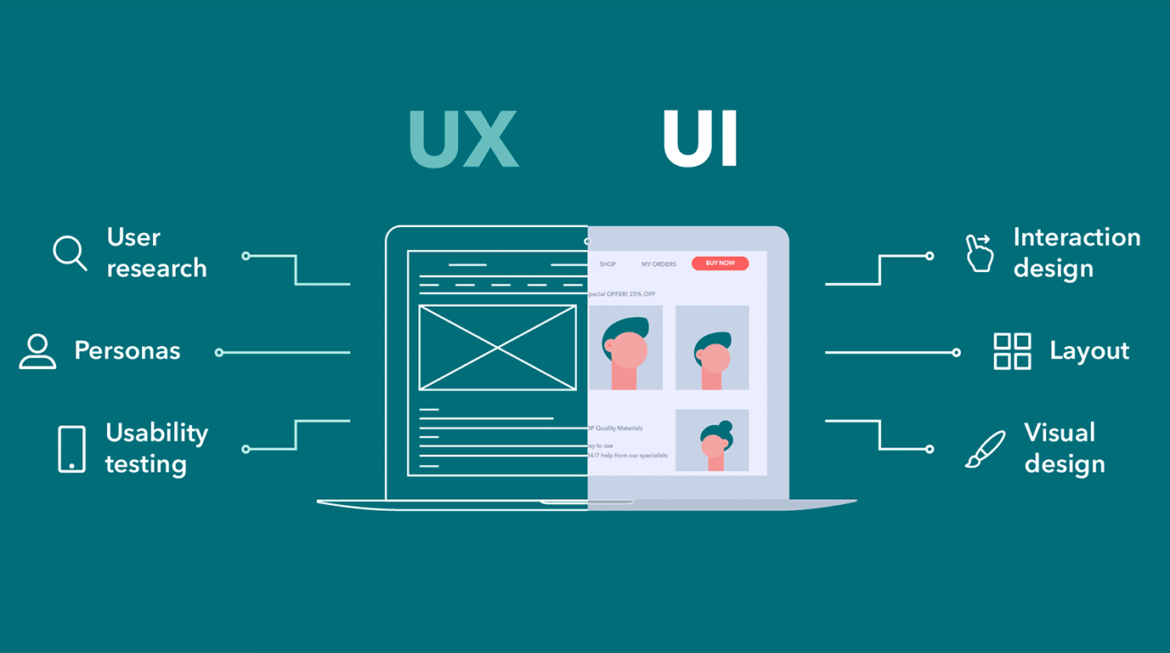
Хороший UX-дизайнер не только понимает важность иерархии контента, но и постоянно думает о том, что сделает конечный продукт успешным. UX-дизайнеры изучают множество различных решений одной и той же проблемы, и после бесчисленных часов прототипирования, пользовательского тестирования и создания персоны принимается кропотливое решение о том, какой путь является лучшим решением. Победой для UX-дизайнера будет то, что пользователь успешно пройдет по заранее определенному пути и получит положительный опыт работы с продуктом. В идеале, позволяя пользователю быстро и легко получать доступ к необходимой информации, когда она ему нужна.
В 1951 году британский психолог Уильям Эдмунд Хик провел эксперименты, которые пришли к выводу, что время, необходимое для принятия решения, увеличивается логарифмически в зависимости от количества доступных вариантов выбора. Закон Хика теперь является сильным аргументом в пользу принятия решений в дизайне взаимодействия с пользователем, создавая самые простые пути и ограничивая количество кликов. Большинство дизайнеров принимают более буквальную интерпретацию этого метода, ограничивая количество раскрывающихся списков, меню или информации на каждом отдельном экране.
Как правило, дизайнер взаимодействий берет стратегически продуманные макеты от дизайнера UX и начинает создавать компоненты пользовательского интерфейса или пользовательского интерфейса для продукта. Дизайнеры взаимодействия создают привлекательные интерфейсы, а также чрезвычайно продуманное поведение пользователей. «Как выглядят кнопки?» «Как выглядят кнопки, когда вы нажимаете на них?» «Как выглядят кнопки, когда вы наводите на них курсор?» На эти вопросы должен ответить дизайнер взаимодействия. Эти утомительные взаимодействия могут показаться мелкими и неважными, но они могут улучшить или испортить удобство использования веб-сайта или приложения.
Эти утомительные взаимодействия могут показаться мелкими и неважными, но они могут улучшить или испортить удобство использования веб-сайта или приложения.
Основная задача дизайнера взаимодействия — обеспечить согласованность во всем продукте, создавая интуитивно понятную интерпретацию каркасов, представленных дизайнером UX. Эти два дизайнера изначально и в идеальном мире на протяжении всего проекта работали бы бок о бок.
В то время как дизайнеры взаимодействия сосредотачиваются на том, как продукт будет выглядеть во время его использования, они также сосредотачиваются на цветах, типографике и информационной иерархии. Это также может быть работой визуального дизайнера. Визуальный дизайнер — это более широкий термин для веб-дизайнеров, который также может быть известен как дизайнер пользовательского интерфейса или дизайнер пользовательского интерфейса.
Эти дизайнеры, скорее всего, разрабатывают руководства по стилю, чтобы передать их разработчикам, чтобы поддерживать единообразие элементов дизайна, делать статические композиции дизайна, создавать наборы иконок, выбирать цветовые схемы, разрабатывать адаптивные логотипы и даже обновлять брошюры вашей компании (нет, я этого не делал). не забудь).
не забудь).
Эти дизайнеры, если они достаточно долго работают в этой сфере, обычно имеют какой-то печатный фон, который определяет их основы веб-верстки.
С вашими новыми знаниями о трех распространенных типах веб-дизайнеров важно помнить, что очень часто можно найти дизайнера UX с некоторыми интерфейсными отбивными или наоборот, но пытаясь найти дизайнера, который является экспертом во всех областях. нужды — все равно, что пытаться найти единорога. Вы можете найти опытного дизайнера взаимодействия, который может эффективно делать наброски приличных вайрфреймов, но почти невозможно найти дизайнера, который может обеспечить уровень знаний по всем направлениям.
То же самое касается дизайнера, умеющего программировать. Объявления о вакансиях, которые ищут «младшего дизайнера рок-звезды, который сделает наброски каркасов и создаст красивые макеты… создаст наш логотип и бренд и напишет текст пользовательского интерфейса. Должен знать, как проводить юзабилити-исследования, создавать прототипы и писать готовые к производству HTML и CSS4» — это довольно нереально для большинства дизайнеров. Если вы не один из тех, кому повезло найти единорога, помните, что оценка потребностей перед поиском дизайнера может принести пользу всей вашей команде в долгосрочной перспективе.
Если вы не один из тех, кому повезло найти единорога, помните, что оценка потребностей перед поиском дизайнера может принести пользу всей вашей команде в долгосрочной перспективе.
В отрасли определенно нет недостатка в талантливых, трудолюбивых, легко адаптирующихся дизайнерах. Поэтому, когда вы спрашиваете о связях, сделайте домашнее задание, чтобы узнать, какой тип дизайнера лучше всего соответствует вашим потребностям.
Вот еще несколько ресурсов и статей, полученных для post:
- UI, UX: кто что делает? Руководство дизайнера по индустрии высоких технологий (через FastCoDesign)
- Как правильно упростить веб-дизайн (через Creative Bloq)
- Найм дизайнера: охота на единорога (через Google Ventures)
- Вы редкость? Только 16 процентов людей пробуют приложение более двух раз (по данным Digital Trends)
- Эволюция дизайна сотовых телефонов в период с 1983 по 2009 год (по материалам Web Designer Depot)
Бренна Микки
Я человек сфокусированный, стратегический интерактивный дизайнер с глобальным и проницательным объективом.
