Чем отличается лендинг от сайта? Что выбрать? IMA Agency
К нам постоянно обращаются клиенты с просьбой сделать сайт или лендинг. И когда мы начинаем выяснять, что именно им нужно, зачастую многие не могут определиться с выбором. Обычно это происходит из-за непонимания назначения этих ресурсов. Поэтому сегодня хочу рассказать, чем отличается лендинг от сайта, какая разница между ними, и что лучше выбрать для каждой конкретной цели.
Разновидности сайтовДля начала нужно понимать, что лендинг пейдж, визитки, интернет-магазины или информационные порталы – это все сайты. У каждого из этих форматов есть свое определенное назначение, плюсы и минусы.
Поэтому перед созданием ресурса нужно полное понимание, для чего вы планируете его использовать. Итак, давайте разберемся, что представляет собой каждый формат.
По своей сути, сайт – это веб-ресурс на просторах Всемирной паутины, который содержит информацию о компании, текстовый, фото и/или видео-контент. Он может состоять из нескольких страниц или всего из одной.
Он может состоять из нескольких страниц или всего из одной.
Выделяют много видов сайтов для бизнеса, перечислим самые востребованные:
- Многостраничный.
- Одностраничник.
- Корпоративный.
- Сайт-визитка.
- Интернет-магазин.
- Лендинг пейдж.
На вопрос: «Нужен ли лендинг, если есть сайт?», есть ясный ответ. Первое, что вы должны сделать, это определиться с целью, для чего вам требуется ресурс – продавать, знакомить посетителей с деятельностью компании, подогревать, собирать контакты или просто минимально представить информацию о своем бизнесе. И только после этого приступать к созданию сайта или лендинга.
Чем лендинг отличается от обычного сайта
Многостраничный сайт содержит несколько страниц – обычно это главная, «О компании», разделы услуг, блог, новости, акции, контакты и т.д.
Его основные задачи:
- поддерживать имидж компании;
- знакомить клиентов со своей деятельностью и продукцией, услугами;
- рассказывать о новостях, нововведениях;
- продавать.

Лендинг представляет собой одностраничный сайт. Название переводится, как «посадочная» или целевая страница. Ее главная цель – привлечение целевой аудитории, захват внимания, увеличение заявок и сбор данных потенциальных клиентов для дальнейшей «обработки».
Посетители попадают на лендинг через контекстную и таргетированную рекламу, ссылки в поисковых системах, соцсетях или через рассылки.
Особенности посадочной страницы
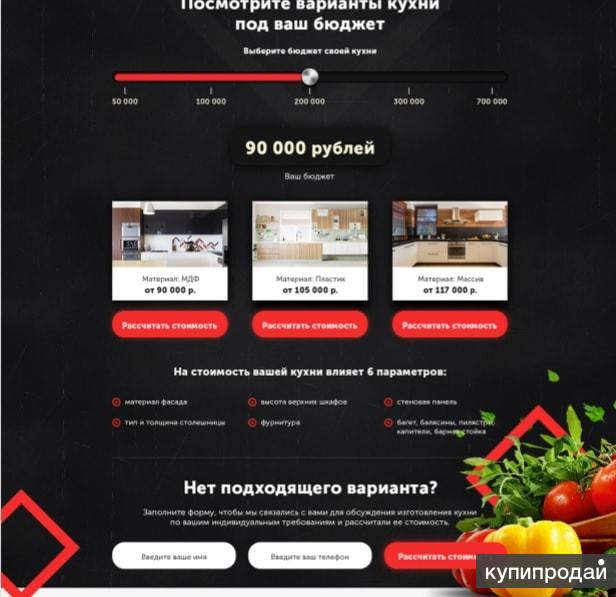
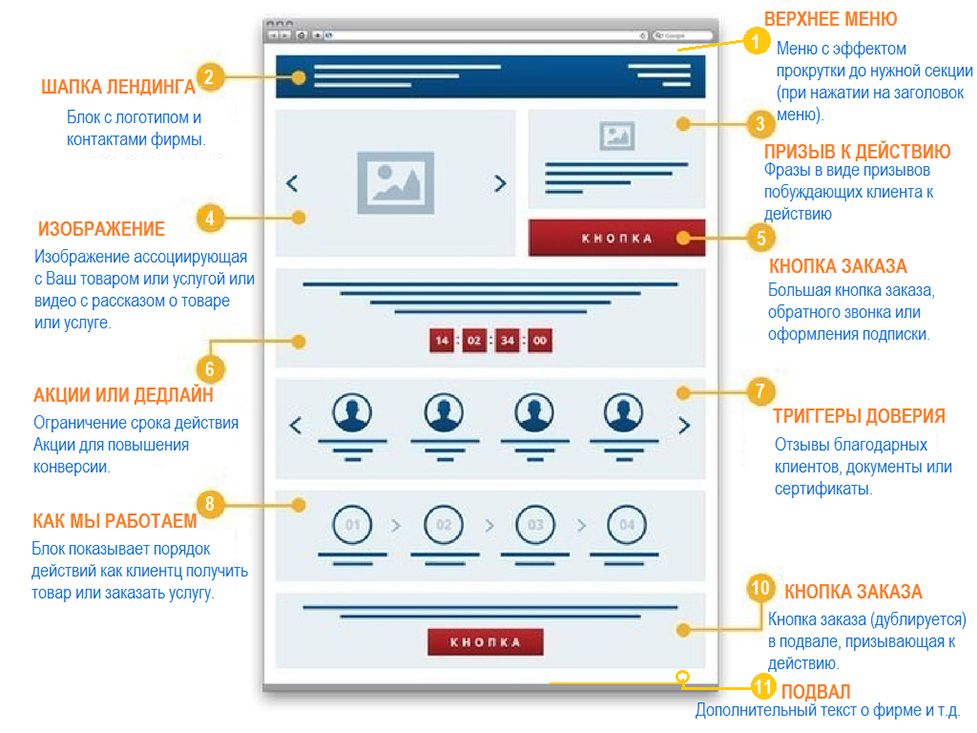
Лендинг состоит из нескольких блоков, имеет определенную продающую структуру, которая нужна для повышения конверсии. Количество экранов может быть абсолютно разным. Это зависит от множества факторов: самого продукта, его стоимости, теплоты трафика.
К примеру, если рекламу льют на горячую аудиторию, то есть на покупателей, которые уже ищут этот товар, то лендинг может состоять из 2-4 блоков. Если же вы предлагаете незнакомый/дорогой товар или конкуренция в нише очень высока, то понадобится гораздо больше блоков для убеждения.
В «правильном» ленде ни в коем случае не должно быть ссылок для перехода на другие ресурсы или в соцсети. Ничего не должно отвлекать будущего клиента от совершения нужного нам целевого действия.
Ничего не должно отвлекать будущего клиента от совершения нужного нам целевого действия.
Цель- максимально конвертировать платный трафик.
Посетитель, попавший на лендинг пейдж, либо уходит, либо оставляет заявку. Обычно для этих целей используются лид-магниты и специальные формы, где человек должен оставить свои контакты.
Например: Оставьте заявку прямо сейчас и получите специальное предложение.
Главные отличия лендинга от сайта:
- Лендинг пэйдж проще создать.
- В отличие от многостраничника, он состоит из одной страницы, вся информация разбита на блоки. Переход осуществляется скроллингом, иногда возможно переключение по разделам посредством меню.
- Лендинг обычно посвящен одной теме – рекламе товара, услуги, курса или мероприятия, а сайт содержит более общую и объемную информацию.
- Стоимость лендинга чаще всего гораздо меньше, чем большого сайта.
- Многостраничник дороже из-за объема работ.
- Сайты делаются обычно на MODx, WordPress, Bitrix, Joomla и т.
 д.
д. - Лендинги чаще всего создают на конструкторах: LP, Tilda.
Лендинг или полноценный сайт – что все-таки выбрать?
Теперь, когда вы знаете, чем отличается лендинг от сайта, вы сможете без труда определиться с выбором.
Но нужно также учитывать еще несколько важных моментов:
- Landing page, как правило, не предназначается для продвижения в поисковых системах.
- Сайт часто разрабатывается именно для СЕО.
- Если многостраничный сайт сделать на конструкторе, то тут прослеживается огромный минус, ведь такие платформы не располагают большими возможностями на доработку.
- Конструктор – готовый набор, который сложно будет докрутить потом для своих целей.
- Если взять, например, движок WordPress, то в нем просто миллион различных виджетов, с помощью которых вы можете, во-первых – уникализировать свой сайт, во-вторых – докрутить его под сео. Все сео-специалисты любят работать с движками, где возможны доработки.
Чем отличается сайт визитка от лендинга
Лучше всего подходит для представления бизнеса визитка. Многие часто путают ее с лендингом. И это в корне неправильно. Визитка – это простой одностраничник, который содержит необходимую для клиентов информацию. На таком ресурсе размещают способы связи и информацию о предлагаемых товарах или услугах.
Сайт визитка и лендинг – отличия:
- Цель визитки – представление компании и продукции.
- Задача лендинга – побудить посетителя совершить целевое действие и оставить свои данные.
Сайт-визитка прост и удобен в пользовании, не требует больших материальных затрат и доступен по стоимости даже начинающим предпринимателям.
Также часто меня спрашивают: «Чем отличается лендинг от одностраничного сайта». Между этими двумя форматами имеются существенные отличия. В структуре посадочной страницы всегда присутствуют обязательные маркетинговые элементы: оффер, УТП, призыв к действию, формы, чтобы посетитель мог оставить контакты.
В структуре посадочной страницы всегда присутствуют обязательные маркетинговые элементы: оффер, УТП, призыв к действию, формы, чтобы посетитель мог оставить контакты.
Лендинг или сайт что лучше?
Итак, подведем итоги. Какой формат выбрать – напрямую зависит от задач, которые должен решать веб-ресурс, планируемого способа продвижения, и, конечно же, вашего бюджета.
Рекомендую обратить внимание еще на некоторые немаловажные детали:
- Обычный сайт идеален для сео-оптимизации, но по цене дороже, а по разработке получается дольше и сложнее.
- Лендинг создается под таргет или контекст, к тому же стоит дешевле, его можно создать на конструкторе, даже не имея навыков программирования.
- Важно понимать один момент, что чаще всего вы не думаете о том, что необходимо провести перед созданием анализ ЦА, конкурентов, проработку болей и потребностей. И после того, как создадите и запустите рекламу своими силами, зачастую результат бывает не очень хороший.
Поэтому я рекомендую не заниматься самодеятельностью и доверить создание веб-ресурса специалистам. Только проведя всю предварительную работу, можно получить Landing page с высокой конверсией.
Только проведя всю предварительную работу, можно получить Landing page с высокой конверсией.
Мы подберем оптимальный формат, проведем всю аналитику и создадим ресурс, который будет решать ваши задачи, а не просто висеть в сети.
Если вам нужен не просто сайт или лендинг, а эффективный инструмент для ваших целей, обращайтесь в Agency IMA.
Одностраничник или полноценный многостраничный сайт
Многие считают, что одностраничный сайт (лендинг) лучше продвигается. Так ли это? В чем между ними разница? Попробуем разобраться в этой статье.
Часть людей думают, что лендинги со временем полностью заменят коммерческие многостраничные сайты, но это не так. Несмотря на то, что лендинги и многостраничники чем-то похожи, они предназначены для различных целей.
Лендинг – это одностраничный сайт, на котором представлена подробная информация об одном товаре или одной акции, одной услуге.
Лендинг имеет стандартную структуру, которая делится на блоки. Они делаются по правилам с учетом поведения клиента. Единственная цель – заставить его совершить действие (позвонить менеджеру, сделать заказ, подписаться на рассылку и т. д.).
Они делаются по правилам с учетом поведения клиента. Единственная цель – заставить его совершить действие (позвонить менеджеру, сделать заказ, подписаться на рассылку и т. д.).
Узнать лендинг очень просто – это всегда одностраничный веб-сайт с четкой структурой, в которую обязательно входят:
- Привлекательный заголовок, вызывающий интерес. Заголовок-предложение + подзаголовок-пояснение + призыв к действию.
- Рекламное описание предлагаемого товара или услуги. Описание свойств товара.
- Перечисление выгод клиента от покупки предложения. Список выгод, которые получает клиент.
- Отзывы клиентов, воспользовавшихся продуктом.
- Кейсы и гарантии фирмы, делающей предложение.
- Четкий призыв к действию с формой обратной связи.
- Работа с возражениями, портфолио или кейсы.
- Гарантии компании.
- Общая информация о продавце.
Единственная задача, на выполнение которой заточен одностраничный сайт, заключается в получении целевого контакта. Каждый элемент лендинга и их совокупность в целом буквально подталкивает посетителя к действию. Это может быть звонок, подача заявки или непосредственно заказ продукта.
Каждый элемент лендинга и их совокупность в целом буквально подталкивает посетителя к действию. Это может быть звонок, подача заявки или непосредственно заказ продукта.
Все предсказуемо, на мой взгляд направленное на не высокий интеллектуальный уровень посетителя. Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним.
Идеально подходит для коротких акций, распродаж, быстрого запуска продукта на рынок. Люди на лендинг приходят всегда с рекламы. Страничка слишком мала, текста на ней не так много, чтобы обеспечить грамотную оптимизацию и использовать на ней классические приемы SEO. Да и поисковики не воспринимают лендинги достаточно серьезно. Одностраничник просто не сможет конкурировать с многостраничниками в популярной нише. Зато он эффективно продает товар в вышеперечисленных ситуациях.
Они редко делаются на полноценной CMS, чаще всего не имеют административной части.
Но существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное или разнообразное использование контента.
Многостраничник – это ресурс, на котором представлена подробная информация о многих услугах, товарах компании. Часто там есть страничка истории, контактов, блог фирмы и др.
Если ваш бизнес достаточно серьезен и обширен, если количество предлагаемых услуг или товаров исчисляется десятками и сотнями, для полноценной презентации компании в интернете не обойтись без многостраничного сайта.
Ресурс в виде многостраничника указывает на высокий статус и серьезность вашего бизнеса.
Многостраничный сайт – серьезный инструмент для компаний, у которых множество товаров и услуг, которые нуждаются в полноценной презентации. Одностраничник для таких целей не подойдет, так как на нем попросту не хватит места, а переизбыток информации для лендинга – не лучшее качество. Многостраничные ресурсы – не только площадка для продвижения товаров и услуг, но и показатель серьезности, высокого статуса компании.
Содержание многостраничного сайта не ограничено никакими рамками – количество страниц зависит только от объема информации и количества продуктов, с которыми требуется познакомить потенциальных клиентов. Для продвижения такого ресурса используются разнообразные методы SEO, а также реклама.
Этот тип ресурсов полноценно продвигается при помощи SEO-инструментов в поисковиках, получая заявки как с органического трафика, так и рекламируясь на платных площадках. Содержание таких сайтов весьма объемно: здесь могут размещаться многочисленные карточки товаров (особенно, если речь об интернет-магазине), страницы услуг, служебные страницы (о нас, контакты, сертификаты и т.д.), блог.
Делаются на CMS с полноценной админкой, имеется возможность дальнейшего развития сайта. Диапазон развития неограничен, все зависит от ваших целей.
Главная цель многостраничника – презентация компании. Он предназначен не для продажи, а для того, чтобы продемонстрировать бизнес, его возможности, особенности. Сайт такого типа может продавать товар или услугу, но это не является его первоочередной задачей.
Сайт такого типа может продавать товар или услугу, но это не является его первоочередной задачей.
Сайт, в отличие от лендинга, величина постоянная. Вы можете создать 10 лендингов под разные услуги, потом перестать оказывать эти услуги и удалить странички. Сайт при этом остается тем же самым. На нем вы описываете, какие услуги оказывали, какие оказываете сейчас, какие будете оказывать (возможно или точно).
Структура сайта всегда зависит от того, какие услуги предлагает компания. Тут нет единственного рецепта, поэтому разработка многостраничника всегда начинается с анализа бизнеса: чем занимается компания, как она себя позиционирует, какие услуги предлагает, какие товары продает.
Можно выделить три основных преимущества многостраничника:
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Многостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Какой вариант выбрать – лендинг или многостраничный сайт?
Сложно дать однозначный ответ, так как выбор зависит от вашей текущей задачи, а также от того, насколько вам подходит тот или иной вариант. Например, одностраничные сайты эффективно подводят клиента к совершению целевого действия, однако не раскрывают информацию о компании. Кроме того, лендинги не продвигаются по SEO, поэтому редко встречаются в ТОП.
Многостраничные сайты вполне продвигаются по SEO, получают недорогие целевые заявки из органического трафика, а также полностью раскрывают клиенту информацию о компании, товарах и услугах. Но есть у таких сайтов и минусы – длительное изготовление, высокая стоимость и необходимость постоянного продвижения.
Но есть у таких сайтов и минусы – длительное изготовление, высокая стоимость и необходимость постоянного продвижения.
Наше мнение — это создание полноценного многостраничного сайта на CMS (системе управления сайтом — «движек» сайта).
Компромиссом являются лендосайты (многостраничник и лендинг в одном). По структуре ресурс такого типа напоминает многостраничник: у него много разделов, есть описания разных услуг и т. д. Но главная страница делается по стандартам лендингов и продает базовый товар компании. Информационный раздел на лендосайте – это сборник уникального контента, который добавляет ресурсу вес, узнаваемость и авторитетность. Делаются на полноценной CMS.
Клиенты, которые не готовы делать заказ «на эмоциях» (таковых становится все меньше и меньше — спасибо жуликам с лендингами) и хотят познакомиться поближе с фирмой-исполнителем, смогут это сделать. Голая страничка лендинга часто производит впечатление, будто у фирмы нет ничего, кроме этой услуги. Многим такая компания кажется ненадежной и лендосайт (а особенно многостраничный сайт) опровергает подобные мысли.
Многим такая компания кажется ненадежной и лендосайт (а особенно многостраничный сайт) опровергает подобные мысли.
Выбор, как говорится, всегда за вами!
Подайте заявку или задайте вопрос:
Заказать Задать вопрос
Что такое одностраничный сайт? | Бесстраничный дизайн
За последние несколько лет популярность одностраничных веб-сайтов возросла. Все больше и больше компаний предпочитают их популярным многостраничным веб-сайтам для своего бизнеса.
Это связано с тем, что дизайн одностраничного веб-сайта стремится убрать весь беспорядок и сфокусировать внимание пользователей только на наиболее релевантном контенте. Это упрощенный дизайн веб-сайта, который фокусируется на вычитании очевидного и добавлении значимости.
Термин «одностраничный веб-сайт» довольно прост, и это именно то, что кажется, но это еще не все. Чтобы правильно создать и установить его, вам нужно принять во внимание множество моментов, которые обсуждаются далее.
Подходят ли одностраничные веб-сайты для SEO?
Да.
Одностраничный веб-сайт идеально подходит для мобильных устройств. Google, например, запускает последовательность индексации для мобильных устройств, которая требует, чтобы веб-сайты реагировали. Большинство людей также осуществляют поиск с помощью мобильных телефонов.
Дизайн одностраничного веб-сайта также легкий и, следовательно, загружается намного быстрее по сравнению с многостраничными веб-сайтами. Поскольку вся информация, на которую вы хотите обратить внимание ваших пользователей, может быть найдена на одной странице, вам будет проще, если вы скажете, что есть определенные ключевые слова, которые вы хотите оптимизировать. Созданный пользовательский опыт также на высшем уровне, что также позволяет легко ориентироваться на определенную конкретную аудиторию.
Почему стоит выбрать дизайн одностраничного сайта?
Этот веб-сайт с параллаксной прокруткой, созданный с бесстраничным дизайном, дает несколько преимуществ. К ним относятся;
К ним относятся;
Управление информационным потоком
Вашим посетителям будет необходимо прокручивать информацию линейным образом, а не щелкать по странице. Вы можете направлять своих посетителей так, как вы хотите, чтобы они читали информацию. Благодаря этому становится проще донести ваше сообщение, и это повысит вовлеченность пользователей.
Создает путешествие
Поскольку вы контролируете информацию, вы можете провести своих посетителей через путешествие, в отличие от пассивного взаимодействия с многостраничным веб-сайтом. Веб-дизайнер создает эстетичный дизайн, используя изображения и текстовый слайд.
Отличное мобильное использование
Если и есть что-то, веб-сайты с бесстраничным дизайном достигают наибольшего удобства для мобильных пользователей. Пользователи могут прокручивать весь веб-сайт, не мучаясь с маленькими кнопками, чтобы найти нужную им информацию.
Уникальность
Это не означает, что многостраничные веб-сайты не круты, это так, но если у дизайнера есть все время, чтобы сосредоточиться на разработке одной страницы, у него достаточно места для творчества, попробуйте новая вещь, которая отличает эти веб-сайты от традиционной стандартной настройки веб-сайта. Дизайн также является относительно новым, что означает, что он не является нормой веб-дизайна.
Дизайн также является относительно новым, что означает, что он не является нормой веб-дизайна.
Mobile-Friendly
С ростом числа пользователей сотовых телефонов во всем мире веб-дизайнеры теперь рассматривают своих потенциальных посетителей, прежде чем разрабатывать дизайн. С дизайном одной страницы все, что нужно сделать, — это прокрутить страницу, и посетителям, возможно, не придется без необходимости нажимать на маленький экран. Следовательно, он идеально подходит для мобильных пользователей.
Много изображений
Одностраничный веб-сайт позволяет разместить на нем множество изображений. Этот макет, основанный на изображениях, делает веб-сайт намного более привлекательным.
Некоторые ловушки дизайна одностраничного веб-сайта
Не может использоваться для веб-сайта, ориентированного на блоги
Управление блогом на одной странице может быть проблемой. Поэтому всегда полезно иметь домашнюю страницу на одной странице и дополнительные страницы для поддержки блога.
Много прокрутки
Что ж, если вы собираетесь отображать весь свой контент на одной странице, пользователям придется много прокручивать. В этом случае всегда полезно рассмотреть одностраничную тему WordPress с плавной прокруткой, которая устранит проблему прокрутки.
Большее время загрузки
Из-за наличия большого количества контента на одной странице одностраничный веб-сайт требует больше времени для загрузки, чем многостраничный веб-сайт. Вы можете использовать ленивую загрузку, чтобы вашим пользователям не приходилось долго ждать загрузки вашего сайта.
Обмен контентом становится затруднительным
В связи с тем, что социальные сети стали популярными, увеличился обмен контентом на различных платформах социальных сетей. Но с дизайном одностраничного веб-сайта становится сложно делиться контентом с веб-сайта из-за одного URL-адреса. Чтобы избежать этого, можно создать блог с богатым и значимым содержанием.
Это можно сделать, выбрав дизайн одной страницы для главной страницы и несколько страниц сообщений для блога. Существует множество одностраничных тем WordPress, которые предоставляют одну домашнюю страницу и поддерживают несколько сообщений и страниц.
Существует множество одностраничных тем WordPress, которые предоставляют одну домашнюю страницу и поддерживают несколько сообщений и страниц.
Насколько хорош одностраничный веб-сайт для бизнеса?
Поскольку мы установили, что они хороши для SEO, само собой разумеется, что они идеально подходят для бизнеса. Если дизайн веб-сайта можно оптимизировать и легко оптимизировать, особенно для мобильного использования, то он должен быть у вас для вашего бизнеса.
Сегодня более 2 миллиардов человек выходят в Интернет через свои мобильные телефоны. Пользовательский опыт для них первичен, поэтому вы должны предложить то, что они ищут. Найти товары и информацию на одностраничном веб-сайте с помощью мобильного устройства проще, чем на многостраничном веб-сайте.
Использование дизайна одностраничного веб-сайта в WordPress
Если вы планируете попробовать этот дизайн будущего, вам следует выбрать одностраничный веб-сайт WordPress. Большинство дизайнеров сегодня используют WordPress из-за его простых возможностей настройки. Он также легко доступен на открытом рынке. Существуют также легкодоступные одностраничные темы WordPress для дизайнеров и начинающих, а также для практики.
Он также легко доступен на открытом рынке. Существуют также легкодоступные одностраничные темы WordPress для дизайнеров и начинающих, а также для практики.
Веб-сайт, разработанный с использованием одностраничной темы WordPress, уникален и продуман до мелочей. Дизайнер может выбирать из широкого спектра тем, а также может использовать свое творчество и воображение для редактирования кода, чтобы добиться уникальности, которую он задумал. Нет предела тому, что они могут создать.
В заключение
Дизайн одностраничного сайта имеет свои плюсы и минусы. С некоторыми минусами, есть больше плюсов, которые делают одностраничный дизайн полным удовольствием. Использование дизайна одностраничного веб-сайта поможет вам создать компактный, простой в использовании и привлекательный веб-сайт. А если вы планируете использовать WordPress, одностраничные темы WordPress украсят ваш сайт.
15 лучших конструкторов одностраничных веб-сайтов
15 лучших конструкторов одностраничных веб-сайтов
- Дерево ссылок
- Таплинк
- Приложения Jotform
- био.
 фм
фм - Smart.bio от Tailwind
- Lnk.Bio
- Хайпаж
- SleekBio от AppSumo
- Flowpage по коду потока
- ху.бе
- об.мне
- Кард
- iLink
- Рекламная ссылка
- Лайтлинк
Создать веб-сайт очень просто благодаря таким инструментам, как Wix и WordPress. Но иногда даже многостраничный сайт — это больше, чем нужно.
Успешное современное присутствие в Интернете часто не требует полноценного веб-сайта. Например, влиятельным лицам в социальных сетях просто нужна веб-страница, на которой будут размещены ссылки на их различные профили и, возможно, продемонстрированы медиафайлы из таких приложений, как YouTube и SoundCloud.
Linktree — это крупный бренд, который все знают и любят за создание списка ссылок для социальных профилей, но если вы хотите немного больше функциональности, есть много других вариантов на выбор.
В этом списке представлен определенный стиль одностраничных разработчиков приложений. Linktree был одним из первых инструментов, использующих этот стиль, и, вероятно, самым популярным.
Linktree был одним из первых инструментов, использующих этот стиль, и, вероятно, самым популярным.
По своей сути Linktree делает то, что написано на жестяной банке. Это сервис, который позволяет всем вашим ссылкам делиться одним домом. Это позволяет легко централизовать все ваше присутствие в Интернете.
Taplink похож на Linktree. В основном это список ссылок на все ваши услуги, но он дает вам немного больше. Он предоставляет варианты, чтобы ваш профиль больше походил на простую домашнюю страницу.
3. Приложения Jotform
Приложения Jotform находятся на другом уровне. Вы можете создать личное приложение, которое будет работать как целевая страница со всеми вашими ссылками так же легко, как и с другими инструментами из этого списка.
Но Jotform Apps является частью набора инструментов, который позволяет вам опрашивать своих подписчиков, продавать товары, управлять бизнесом и многое другое.
Jotform Apps позволяет вам начать там, где вы чувствуете себя комфортно, но не будет сдерживать вас, когда вы решите расти.
4. bio.fm
Как и Taplink, bio.fm дает вам возможность создать микро-сайт. Вы получаете все ожидаемые возможности связывания, но вы также можете вставлять видео с YouTube, фотографии из Instagram и многое другое.
5. Smart.bio от Tailwind
Tailwind — это маркетинговый инструмент для лидеров мнений в социальных сетях. Они создали Smart.bio, чтобы расширить свое предложение, но Smart.bio сам по себе является достойным инструментом ссылок.
6. Lnk.Bio
В основном это список ссылок, но также есть несколько встраиваемых элементов, таких как видео. Одним из лучших аспектов Lnk.Bio является цена. Они предлагают низкие ежемесячные ставки, а также разовые платежи, которые ниже, чем ежемесячные расходы некоторых других приложений.
7. Hypage
Hypage ориентирован на то, чтобы быть инструментом продаж. Если вы хотите зарабатывать деньги на своей странице с биографией, Hypage может быть вашим лучшим выбором. Он позволяет вам продавать цифровой контент, членство и многое другое, а также предоставляет несколько вариантов оплаты.
8. SleekBio от AppSumo
AppSumo — сервис, который помогает новым стартапам найти аудиторию. Они также помогают людям находить одни из лучших новых инструментов на рынке. Но они также создают свои собственные инструменты.
SleekBio является одним из таких инструментов. Начать работу очень просто, а сам сервис предлагает достаточно функций, чтобы быть полезным.
9. Flowpage by Flowcode
Flowcode — программа для создания QR-кодов. QR-коды в любом случае часто просто ссылаются на веб-сайты и социальные сети, поэтому имеет смысл, что Flowcode создал Flowpage для удовлетворения потребностей одностраничного веб-сайта.
Flowpage предлагает множество вариантов настройки. И, конечно же, он хорошо работает с QR-кодами Flowcode.
10. hoo.be
Эта услуга более эксклюзивна. У них есть известные клиенты, такие как 50 Cent и Boston Celtics, и они никого не пустят. Сначала нужно подать заявку.
11. about.me
Давайте будем честными. Вероятно, это лучшее название для одного из этих сервисов. about.me ориентирован на профессионалов и фрилансеров, и их простой, минималистичный интерфейс соответствует этому. Он предоставляет целевые страницы, которые отлично смотрятся на мобильных устройствах и компьютерах.
Вероятно, это лучшее название для одного из этих сервисов. about.me ориентирован на профессионалов и фрилансеров, и их простой, минималистичный интерфейс соответствует этому. Он предоставляет целевые страницы, которые отлично смотрятся на мобильных устройствах и компьютерах.
12. Carrd
Carrd предлагает сногсшибательные, простые, одностраничные макеты сайтов, причем бесплатно. Однако, если вы хотите получить доступ к их более продвинутым функциям, вам понадобится платная версия Pro.
iLink имеет понятный интерфейс с несколькими надстройками и виджетами. Любителям компьютерных игр, вероятно, понравятся его интеграции.
У компании также есть собственный интернет-магазин. Если это то, что вы ищете, использование iLink может избавить вас от дополнительного шага по настройке интернет-магазина.
Если вы ищете простой инструмент, этот инструмент содержит все основные функции и немного больше. Есть некоторые функции аналитики, но самым большим преимуществом является простота использования.
