Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации. Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров.
Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов. Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
|---|---|---|---|---|---|---|
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Следует учитывать, что наличие в системе любого шрифта зависит от выбранных при установке операционной системы опций, а так же используемого программного обеспечения.
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Почти безопасные шрифты: Comic Sans MS, Tahoma, Trebuchet MS, Verdana.
Официальные списки шрифтов, поставляемых с разными версиями Windows:
Из «Справочника Дизайнера» © 2006 BaDeVlad
fortress-design.com
Стандартные шрифты
У многих пользователей возникает необходимость восстановить стандартные шрифты для Windows. Для этого вы можете воспользоваться нашей ссылкой, скачать архив со шрифтами, и установить их на свой компьютер. Об установке шрифтов читайте в статье как установить шрифт.
Краткая инструкция:
- Скачайте шрифты по ссылке
- Скачайте ключ реестра (если файл не начнет качаться, кликните правой кнопкой по черному экрану и нажмите «сохранить как»).
- Разархивируйте архив со шрифтами, и скопируйте шрифты в папку C:/windows/fonts
- Запустите скачанный файл fonts.reg
- Перезагрузите компьютер.
Бывает, что шрифты в системе перестают быть читабельными по тем или иным причинам. Чтобы исправить эту проблему, вам понадобиться восстановление стандартных шрифтов. Это поможет возобновить изначальное шрифтовое оформление в windows
Но это не единственная причина, по которой обычно переустанавливают шрифты. У некоторых накапливается слишком много шрифтов в системе, тех которые использовали один или два раза. И если нет необходимости держать 300 ненужных шрифтов, то лучше их удалить со своего компьютера. В таком случае, перед копированием скаченных шрифтов в папку Fonts, удалите всё содержимое этой папки.
Компания Microsoft всегда заботилась о качестве используемых шрифтов в своей операционной системе и в программном обеспечении. Начиная с Windows 98, в список стандартных шрифтов входили десятки лучших, и самых современных на тот момент гарнитур. К разработке новых начертаний привлекались самые известные и талантливые студии со всего мира. Помимо новых разработок, в стандартный набор входили и неоспоримые легенды типографики, например, Arial и Times New Roman.
Новые версии операционной системы не перестают радовать качественными новинками в области разработки шрифтов. Например, в Windows 8 и 10, появился шрифт Segoe UI, специально разработанный для Microsoft студией Monotype. В изначальном виде он имел название Segoe, и был разработан Monotype в 2000 году, для коммерческого распространения. После того как шрифт перешел во владение Microsoft, он модернизировался специально под web, отсюда и приставка UI(user interface).
Segoe UI — это рубленный шрифт без засечек, который обладает отличной удобочитаемостью и компактностью. Он отлично вписывается в минималистичный интерфейс, не перегружая его. Шрифт сразу стал популярен среди дизайнеров и проектировщиков интерфейсов.
В целом, в стандартных шрифтах есть очень много универсальных гарнитур, которые не стареют, и всегда будут пользоваться популярностью. А постоянное расширение и дополнение списка новыми красивыми шрифтами, — не могут не радовать любителей качественной типографики.
На нашем сайте, помимо стандартных, вы можете найти множество оригинальных и брендовых шрифтов. С помощью наших инструментов, вы можете подобрать шрифты онлайн, а также купить особый шрифт по низкой цене.
ffont.ru
Безопасные шрифты. Verdana, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS. Верстальщику о шрифтах.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows, а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS. Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и не обязательно должны заключаться в кавычки.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
Информация была взята с ресурса http://www.xiper.net/
lamp-dev.ru
Стандартные шрифты для сайтов — SkillsUp
Каждый сталкивается с таким вопросом, какие же шрифты можно использовать, чтобы страничка выглядела так, как было задумано, на всех компьютерах и у каждого посетителя сайта? Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере у посетителей сайта. Конечно, каждый владелец компьютера может иметь набор разных шрифтов. Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. (источник http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html) Таблица шрифтов для Windows и Mac, для безопасного использования во всех браузерах.
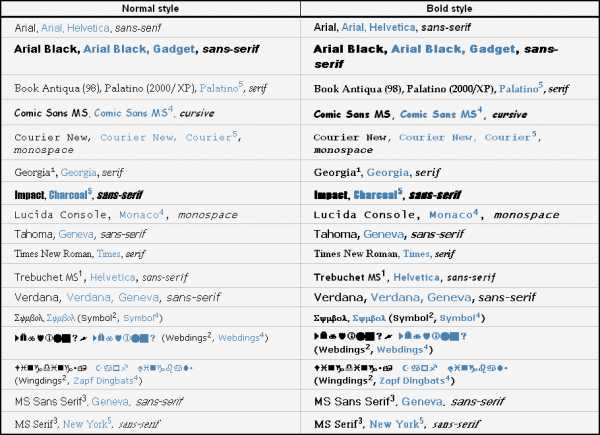
| Значение @font-family | Windows | Mac | Семейство |
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | 6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции
Вот как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

Windows Vista, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

Mac OS X 10.4.8, Firefox 2.0, ClearType включен (для оптимального просмотра сохраните файл себе на компьютер)

А вот как выглядят шрифты в старом добром Windows 2000, IE 6.0:

Источник: sergeykalugin.com/2011/11/13/standartny-e-shrifty-dlya-sajtov/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
skillsup.ru
