Основы HTML
Задание 1. Знакомство с основами языка HTML |
Основные положения
Структура документа
Теги тела документа
Основные положения
Все тэги HTML начинаются с «<» (левой угловой скобки) и заканчиваются символом «>» (правой угловой скобки). Как правило, существует стартовый тэг и завершающий тэг. Для примера приведем тэги заголовка, определяющие текст, находящийся внутри стартового и завершающего тэга и описывающий Название документа:
<TITLE> Название документа </TITLE>
Завершающий
тэг выглядит также, как стартовый, и отличается от него прямым слэшем
перед текстом внутри угловых скобок. В данном примере тэг <TITLE>
говорит WEB-браузеру об использовании формата заголовка, а тэг </TITLE>
— о завершении текста заголовка.
Некоторые тэги, такие, как <P> (тэг, определяющий абзац), не требуют завершающего тэга, но его использование придает исходному тексту документа улучшенную читаемость и структурируемость.
HTML не реагирует на регистр символов, описывающих тэг, и приведенный ранее пример может выглядеть следующим образом:
<title> Название документа </title>
Внимание! Дополнительные пробелы, символы табуляции и возврата каретки, добавленные в исходный текст HTML-документа для его лучшей читаемости, будут проигнорированы WEB-браузером при интерпретации документа. HTML-документ может включать вышеописанные элементы только если они помещены внутрь тэгов <PRE> и </PRE>.
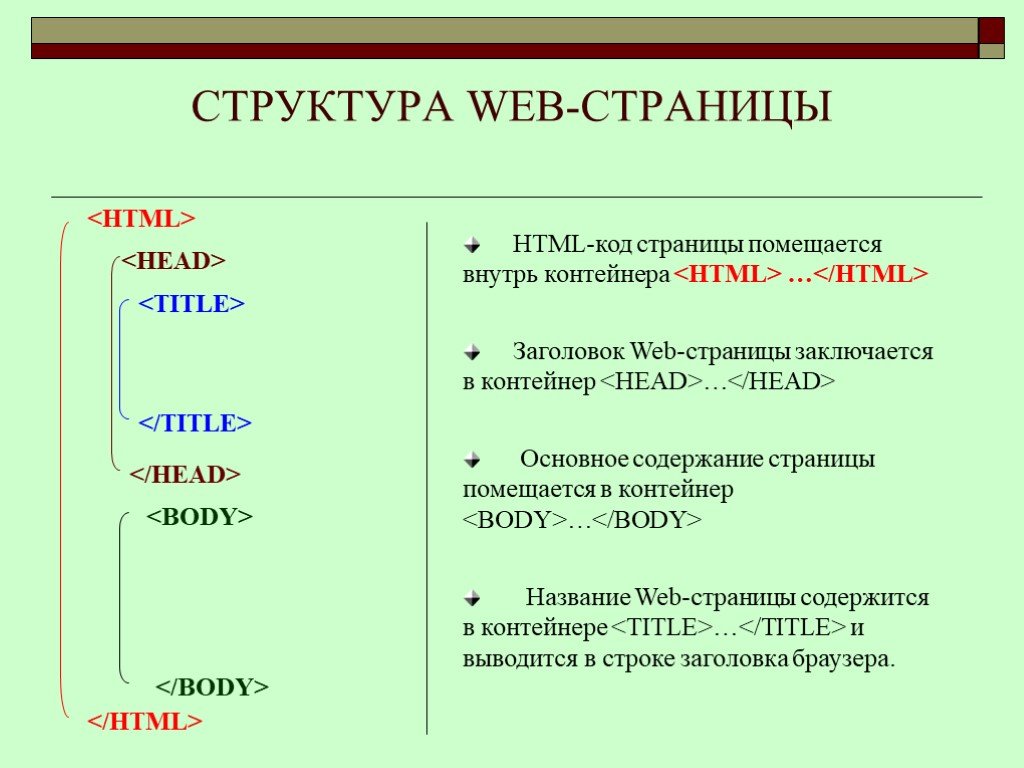
Структура документаСтруктура HTML-документа содержит следующие обязательные элементы:
теги <html> и </html>, которые отмечают начало и конец документа;
заголовок, ограниченный тэгами <head> и </ head >;
тело, ограниченное тэгами <body>.
 . . </body>.
. . </body>.
Когда WEB-браузер получает документ, он определяет, как документ должен быть интерпретирован. Самый первый тэг, который встречается в документе, должен быть тэгом <HTML>. Данный тэг сообщает WEB-броузеру, что ваш документ написан с использованием HTML. Минимальный HTML-документ будет выглядеть так:
<HTML> …тело документа… </HTML>
Заголовочная часть документа <HEAD>
Тэг заголовочной части документа должен быть использован сразу после тэга <HTML> и более нигде в теле документа. Данный тэг представляет из себя общее описание документа. Избегайте размещать какой-либо текст внутри тэга <HEAD>. Стартовый тэг <HEAD> помещается непосредственно перед тэгом <TITLE> и другими тэгами, описывающими документ, а завершающий тэг </HEAD> размещается сразу после окончания описания документа. Например:
<HTML>
<HEAD>
<TITLE> Учебный ресурс для студентов . . курса </TITLE>
. курса </TITLE>
</HEAD>
…
| Внимание! Технически, стартовые и завершающие тэги типа <HTML>, <HEAD> и <BODY> необязательны. Но настоятельно рекомендуется их использовать, поскольку использование данных тэгов позволяет WEB-броузеру уверенно разделить заголовочную часть документа и непосредственно смысловую часть. |
Кроме элемента
<title>…</title>,
заголовок может содержать элементы <meta>…</meta>,
например, <meta
name=»GENERATOR»
content=»Ivan
Sidorov»>,
для указания информации о документе. Открывающий тэг <meta>
включает пары
имя=значение,
описывающие свойства документа, например, авторство, список ключевых
слов и т. д. Эти данные используются также поисковыми серверами при
индексации документов.
д. Эти данные используются также поисковыми серверами при
индексации документов.
Название документа <TITLE>
Большинство WEB-броузеров отображают содержимое тэга <TITLE> в заголовке окна, содержащего документ и в файле закладок, если он поддерживается WEB-браузером. Название, ограниченное тэгами <TITLE> и </TITLE>, размещается внутри <HEAD>-тэгов, как показано выше на примере.
В заголовке, ограниченном тэгами <head> и </head>, с помощью <title>. . .</title> определяется название документа, которое должно описывать cодержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы поисковых систем, идентифицируют документ, используя его название.
Комментарии
Как любой язык, HTML
позволяет вставлять в тело документа комментарии,
дающие пояснения человеку, читающему
HTML-код.
Синтаксис комментария:
<!— Это комментарий —>
Комментарии могут встречаться в документе где угодно и в любом количестве.
Изучая язык
HTML,
очень полезно просматривать и анализировать
HTML-код
web-страниц,
созданных опытными мастерами. Это помогает быстрее освоить и понять
принципы и структуру языка. Это помогает быстрее освоить и понять
принципы и структуру языка. |
Тэги тела документа
Тэги тела документа идентифицируют отображаемые в окне компоненты HTML-документа. Тело документа может содержать ссылки на другие документы, текст и другую форматированную информацию.
Тело документа <BODY>
Тело документа должно находиться между тэгами <BODY> и </BODY>. Это та часть документа, которая отображается как текстовая и графическая (смысловая) информация вашего документа.
Уровни заголовков <Hx> (где x — цифра от 1 до 6, определяющая уровень заголовка)
Когда пишется
HTML-документ, текст структурно делится на просто текст, заголовки
частей текста, заголовки более высокого уровня и т.д. Первый уровень
заголовков (самый большой) обозначается цифрой 1, следующий — 2, и т. д.
Большинство браузеров поддерживает интерпретацию шести уровней
заголовков, определяя каждому из них собственный стиль. Заголовки выше
шестого уровня не являются стандартом и могут не поддерживаться
браузером . Заголовок самого верхнего уровня имеет признак «1». Синтаксис
заголовка уровня 1 следующий:
д.
Большинство браузеров поддерживает интерпретацию шести уровней
заголовков, определяя каждому из них собственный стиль. Заголовки выше
шестого уровня не являются стандартом и могут не поддерживаться
браузером . Заголовок самого верхнего уровня имеет признак «1». Синтаксис
заголовка уровня 1 следующий:
<h2> Заголовок первого уровня </h2>
Заголовки другого уровня могут быть представлены в общем случае так:
<Hx> Заголовок x-го уровня </Hx>
Тэг абзаца <P>
В отличии от
большинства текстовых процессоров, в HTML-документе обычно игнорируются
символы возврата каретки. Физический разрыв абзаца может находиться в
любом месте исходного текста документа (для удобства его читаемости).
Однако браузер разделяет абзацы только при наличии тэга <P>. Если вы не
разделите абзацы тэгом <P>, ваш документ будет выглядеть как один
большой абзац.
Дополнительные параметры тэга <P>:
<P ALIGN=left|center|right>
позволяют выравнивать абзац по левому краю, центру и правому краю соответственно.
Центрирование элементов документа
Вы можете центрировать все элементы документа в окне браузера. Для этого можно использовать тэг <CENTER>.
Все элементы между
тэгами <CENTER> и </CENTER>
будут находиться в центре окна
Тэг преформатирования <PRE>
Tэг преформатирования, <PRE>, позволяет представлять текст со специфическим форматированием на экране. Предварительно сформатированный текст заканчивается завершающим тэгом </PRE>. Внутри предварительно сформатированного текста разрешается использовать:
Использование тэгов,
определяющих формат абзаца, таких как <Hx> или <ADDRESS>, будет
игнорироваться браузером при помещении их между тэгами <PRE> и </PRE>.
Далее идет несколько более подробный пример, собранный из предыдущих:
<HTML>
<HEAD>
<TITLE> Учебный ресурс для студентов … курса</TITLE>
</HEAD>
<BODY>
<h3> Дисциплина «……» </h3>
<h4> Ресурс предназначен для подготовки к занятиям, зачету</h4>
Данный сайт содержит материал, который поможет Вам глубже изучить дисциплину<P>
Здесь Вы найдете содержание лекций, планы семинарских занятий, задания и вопросы к зачету<P>
</BODY>
</HTML>
Вот, что вы увидите на экране браузера:
Внимание! Заголовок
«Учебный ресурс для студентов . .. курса» не отображен браузером как часть документа. Он
расположен в строке заголовка окна браузера.
.. курса» не отображен браузером как часть документа. Он
расположен в строке заголовка окна браузера.
Разрыв строки <BR>
Тэг <BR> извещает браузер о разрыве строки. Наилучший пример использования данного тэга — форматированный адрес или любая другая последовательность строк, где браузер должен отображать их одну под другой. Например:
РГПУ <BR>
г. Ростов-на-Дону<BR>
ул. Б. Садовая
33<BR>
Дополнительный параметр позволяет расширить возможности тэга <BR>.
<BRCLEAR=left|right|all>
Данный параметр позволяет выполнить не просто перевод строки, а разместить следующую строку, начиная с чистой левой (left), правой (right) или обоих (all) границ окна браузера. Например, если рядом с текстом слева встречается рисунок, то можно использовать тэг <BR> для смещения текста ниже рисунка:
<p> Как вы
можете видеть, данная схема демонстрирует связь<BR CLEAR=left>
<img
src=»http://www. softexpress.com/images/schema1.gif» align=baseline>
softexpress.com/images/schema1.gif» align=baseline>
Мастер/Деталь </p>
Неразрывная строка <NOBR>
Если вы не хотите, чтобы браузер автоматически переносил строку, то вы можете обозначить ее тэгами <NOBR> и </NOBR>. В этом случае браузер не будет переносить строку даже если она выходит за границы экрана; вместо этого браузер позволит горизонтально прокручивать окно. Например:
<NOBR> Данная строка является самой длинной строкой документа, которая не допускает какого-либо разбиения где бы то ни было </NOBR>
Если же вы хотите все же позволить разбиение данной строки на две, но в строго запланированном месте, то вставьте тэг <WBR> в это место. Например:
<NOBR> Данная строка является самой длинной строкой документа,<WBR> которая не допускает какого-либо разбиения где бы то ни было </NOBR>
Данная строка является самой длинной строкой документа,
которая не допускает какого-либо разбиения где бы то ни было
Цитата <BLOCKQUOTE>
Данный тэг
предназначен для обозначения в документе цитаты из другого источника. Текст, обозначенный тэгом <BLOCKQUOTE>, отступает от левого края
документа на 8 пробелов. Например:
Текст, обозначенный тэгом <BLOCKQUOTE>, отступает от левого края
документа на 8 пробелов. Например:
На открытии
данной конференции глава представительства произнес: <P>
<BLOCKQUOTE>
Сегодня
один из величайших дней для нашей компании. <BR>
Мы
открыли новую технологию, позволяющую нашим клиентам повысить
производительность их настольных систем в несколько раз.
</BLOCKQUOTE>
При отображении браузером данный текст будет выглядеть так:
На открытии данной конференции глава представительства произнес:
Сегодня один из величайших дней для нашей компании.
Мы открыли новую технологию, позволяющую нашим клиентам повысить производительность их настольных систем в несколько раз.Список базовых тэгов HTML
Стартовый
Завершающий
Описание
<HTML>
</HTML>
Обозначение HTML-документа
<HEAD>
</HEAD>
Заголовочная часть документа
<TITLE>
</TITLE>
Название документа
<BODY>
</BODY>
Тело документа
<h2>
</h2>
Заголовок абзаца первого уровня
<h3>
</h3>
Заголовок абзаца второго уровня
<h4>
</h4>
Заголовок абзаца третьего уровня
<h5>
</h5>
Заголовок абзаца четвертого уровня
<H5>
</H5>
Заголовок абзаца пятого уровня
<H6>
</H6>
Заголовок абзаца шестого уровня
<P>
</P>
Абзац
<PRE>
</PRE>
Форматированный текст
<BR>
Перевод строки без конца абзаца
<BLOCKQUOTE>
</BLOCKQUOTE>
Цитата
Описанные ранее тэги — это то немногое, что необходимо вам для того, чтобы начать работать с HTML.

С использованием описанных тэгов вы можете создать простой HTML-документ. Однако, следующие разделы позволят вам существенно улучшить внешний вид ваших документов и опишут новые возможности HTML.Теперь можно идти дальше — выполнять практическую работу
виды тегов и структура разметки документа.
Когда вы путешествуете по интернету, то ваш браузер показывает вам красивые и красочные страницы сайтов. Возможно даже полезные для вас. Но как это работает? Для того чтобы понять, давайте разберем основы Html языка.
Вот вы открываете какой-либо сайт в браузере и получаете контент. Перед тем как вам отобразить что-то полезное, браузер делает запрос к серверу и получает данные от сервера в формате html. Он их анализирует и выводит уже готовую отформатированную страницу. С изображениями, таблицами, списками и т.д.
Что такое HTML
HyperText Markup Language (HTML) — язык гипертекстовой разметки текста для браузера, который позволяет отобразить содержимое страницы именно так, как задумывал разработчик страницы с возможностью ссылаться на другие такие же страницы.
- Hypertext (текст) — текстовые страницы, которые могут ссылаться друг на друга.
- Markup (разметка) — руководство для браузера, как именно должна выглядеть страница. Цвет текста, размер и т.д.
- Language (язык) — понятные браузеру команды, для правильного отображения данных на странице.
Из выше изложенного можно сказать, что html это не язык программирования, а всего лишь определенные правила отображения текста страницы сайта, которые понятны всем браузерам.
Это как англичанам понятен английский язык, а русским — русский язык.
Еще можно провести аналогию html документа с документом Word. Там вы тоже пишете текст и имеете возможность его отформатировать, сделать заголовки, поменять цвет и вставить картинку.
Любая страница, любого сайта — это текстовая информация, структурированная с помощью HTML разметки.
Синтаксис HTML
Теперь давайте посмотрим подробнее и с примерами, как именно работает html разметка.
При запросе страницы, браузер получает в ответ html документ. В нем имеются две сущности:
- Это сам текст, т.е. основная информация страницы.
- Теги разметки документа. Те самые команды, понятные браузеру.
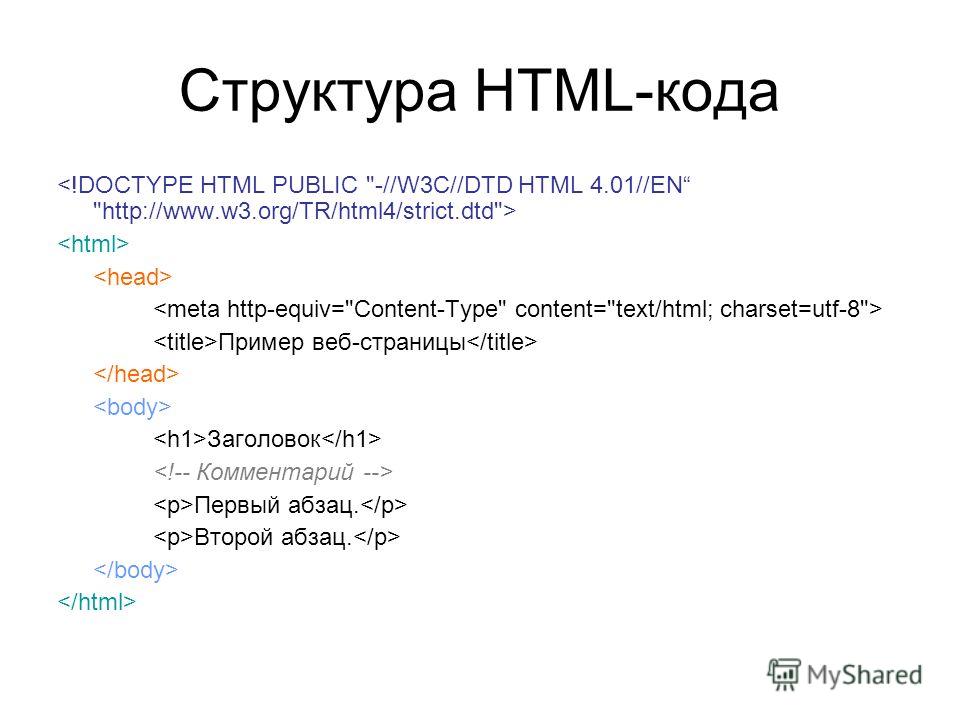
Все вместе это является html кодом. Именно с помощью тегов, документ обретает некую структуру и аккуратный вид. Давайте рассмотрим это сразу на примере.
Создайте у себя на компьютере файл index.html. Для этого просто создайте новый текстовый файл index.txt и смените расширение txt файла на html.
Скопируйте код из примера ниже и вставьте в ваш index.html.
<!DOCTYPE html>
<html>
<head>
<title>Демонстрационная страница HTML</title>
</head>
<body>
<h2>Заголовок h2</h2>
<p>Это параграф</p>
</body>
</html>Поздравляем, вы только что создали простейший html документ!
Теперь откройте этот файл у себя в браузере и посмотрите на результат. Видите? есть большой заголовок, есть текст под ним и даже есть надпись во вкладке браузера.
Видите? есть большой заголовок, есть текст под ним и даже есть надпись во вкладке браузера.
Посмотрите внимательно на этот код html, и вы увидите в данном примере есть текст и есть какие-то слова в <скобочках> — это те самые управляющие теги. Именно благодаря им браузер отобразил заголовок большим, а текст под ним маленьким.
Что такое HTML тег (tag)
Теперь рассмотрим подробнее, что такое html тег. Тегами являются определенные слова-команды для браузера, обернутые в угловые скобки <>.
Именно они указывают на то, как необходимо отобразить данные, которые находятся внутри тега или что вывести вместо тега. (Об этом чуть позже)
Парные теги
Теги бывают парными <тег>тут контент</тег>. Т.е. сначала идет открывающий <тег>, потом текст внутри тега.
Завершается данная конструкция закрывающимся тегом с косой чертой после первой угловой скобки </тег>. Обычно парные теги указывают браузеру, как отформатировать текст между тегами.
Обычно парные теги указывают браузеру, как отформатировать текст между тегами.
В самом первом примере, у нас есть текст заголовок. Для того, чтобы он стал большим и красивым заголовком первого уровня мы его обернули в соответствующий парный тег <h2>. Таким образом мы дали команду браузеру, что содержимое между этими тегами, является заголовком.
Пример:
<h2>Заголовок 1 уровня</h2> <h3>Заголовок 2 уровня</h3> <h4>Заголовок 3 уровня</h4>
Еще у нас там есть тег <p></p>, который говорит нашему браузеру, что содержимое этого тега, необходимо отобразить как абзац.
<p>Это текст абзац</p>
К примеру, чтобы сделать текст жирным, его необходимо обернуть тегом <b></b>.
<b>Жирный текст</b>
Как вы уже заметили, у всех парных тегов есть открывающий тег и закрывающий тег. Это очень важно запомнить, потому что пропуск закрывающего тега, является очень частой ошибкой при написании html документа.
Одиночные теги (непарные)
Так же теги бывают одиночными (непарными) или одинарными, т.е. без закрывающегося тега в конце. Еще их иногда называют пустыми.
Как правило одиночные теги указывают на то, что необходимо вывести в браузере на их месте. Например тег <hr/> — одиночный и вместо этого тега браузер выведет горизонтальную полосу.
Посмотрим работу этих двух типов тегов на примере.
<!DOCTYPE html>
<html>
<head>
<title>Демонстрационная страница HTML</title>
</head>
<body>
<h2>Заголовок h2</h2>
<hr/>
<p><b>Это параграф</b></p>
</body>
</html>Вот что мы увидим в результате:
Под заголовком появилась горизонтальная линия, и текст стал жирным. В примере мы использовали те самые теги:
- Вставили тег
<hr/>после заголовка<h2> - Обернули текст в тег
<b></b>, чтобы он стал жирным.
Как видите это просто.
Что такое элемент html
В html (языке гипертекстовой разметки), есть такое понятие как элемент. Вам это необходимо знать, прежде чем продолжить ознакомление.
Открывающий тег + контент + закрывающий тег, вместе взятые, являются элементом hml разметки. Это вариант для парных тегов. И одиночный тег, сам по себе является тоже элементом разметки.
Для чего необходимо запомнить это понятие? А для того, что в дальнейшем описании и в любых других статьях вы будете встречать именно это определение. И вы уже знаете, что парные теги с контентом и одиночный тег — это элемент html.
В дальнейшем, мы будем узнавать, что элементы могут иметь атрибуты, а так же что элементы могут быть вложенными друг в друга. У нас в примере даже есть вложенные элементы:
<p><b>Это параграф</b></p>
Тут у нас есть параграф в котором есть жирный текст. Т. е. у нас элемент
е. у нас элемент <b></b> вложен в элемент <p></p>
Структура HTML документа
Любая веб страница — это html документ. И у него есть обязательная структура и обязательные теги.
Рассмотрим пример минимального набора элементов web страницы в html формате:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Что такое HTML</title>
</head>
<body>
<h2>HTML это</h2>
<p>Наш любимый текст про HTML</p>
</body>
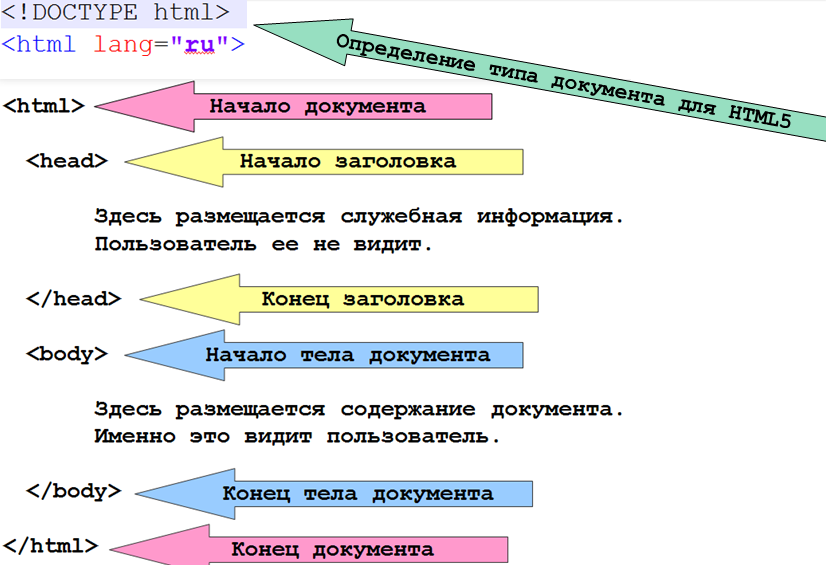
</html><!DOCTYPE html> — доктайп. Этот обязательный элемент указывает браузеру, что это именно Html документ. По сути дела этот элемент перешел еще из времен только зарождающегося хтмл. В те времена в этом элементе указывали ссылку на правила разбора документа html. В наши времена это уже не актуально. Просто запомнить что с него начинается документ гиперазметки.
<html></html> это корневой элемент и именно в нем будет весь контент вашей страницы.
<head></head> — это так называемый скрытый или технический элемент. В нем обычно располагаются элементы, не являющиеся контентом. Это указание заголовка страницы, кодировки документа, подключение стилей для элементов и многого другого. Об этом обязательно поговорим в следующих публикациях.
<body></body> — это уже элемент, в котором выводится сам контент страницы. Это могут быть заголовки, списки, изображения, таблицы и даже медиа.
<meta charset="utf-8"> — этот элемент устанавливает кодировку вашей страницы. В данном случае это UTF-8
<title></title> — этот элемент устанавливает название страницы, которое отображается во вкладке браузера, а также при внесении страницы в избранное. Это очень важный элемент для СЕО оптимизации сайтов и многого другого.
Атрибуты HTML тегов
Html элементы могут иметь атрибуты. Это дополнительные свойства или настройки тегов, позволяющие управлять отображением элемента на странице или взаимодействовать со скриптами на веб странице.
Атрибуты должны быть всегда:
- Написаны в нижнем регистре.
- Указываться только в первом открывающемся теге (для парных)
- Иметь отступ в один пробел от имени тега.
- Иметь имя, затем знак = и потом значение обернутое в кавычки. (не важно в двойные или одинарные)
Схематичное представление парного тега с атрибутом:
<тег атрибут="значение">контент тега</тег>.
А теперь на реальном примере:
<p>Красивый текст</p>
В данном примере, мы взяли тег <p> и прописали ему атрибут class со значением item-paragraph. Элементы могут иметь множество атрибутов, все зависит от поставленных задач.
Обязательные атрибуты
Бывают атрибуты обязательные, без которых тег не будет правильно работать. К примеру для тега ссылки
К примеру для тега ссылки <a>, атрибут href является обязательным. Так как именно в значении атрибута href указывается url ссылки.
Пример ссылки:
<a href="http://yandex.ru">Yandex</a>
Универсальные атрибуты
Можно еще некоторые атрибуты отнести к универсальным, которые можно использовать для всех существующих тегов. К таким можно отнести атрибуты:
- Атрибут
class— указывает стилевой class. - Атрибут
id— присваивает идентификатор данному тегу.
На этом мы завершим поверхностное ознакомление со структурой html страницы.
Более подробно по каждому тегу и его свойствам мы ознакомимся в следующих публикациях.
Как структурировать веб-форму — Изучите веб-разработку
- Предыдущий
- Обзор: Формы
- Следующий
Закончив с основами, мы теперь более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям формы.
| Предпосылки: | Базовая компьютерная грамотность и базовое понимание HTML. |
|---|---|
| Цель: | Чтобы понять, как структурировать HTML-формы и придать им семантику, чтобы они были удобными и доступными. |
Гибкость форм делает их одной из самых сложных структур в HTML; вы можете создать любую базовую форму, используя специальные элементы формы и атрибуты. Использование правильной структуры при создании HTML-формы поможет обеспечить ее удобство использования и доступность.
Элемент формально определяет форму и атрибуты, которые определяют поведение формы. Каждый раз, когда вы хотите создать HTML-форму, вы должны запускать ее с помощью этого элемента, вложив все содержимое внутрь. Многие вспомогательные технологии и плагины для браузера могут обнаруживать элементов и реализовать специальные хуки, чтобы упростить их использование.
Мы уже встречались с этим в предыдущей статье.
Предупреждение: Категорически запрещается вкладывать форму в другую форму. Вложенность может привести к непредсказуемому поведению форм, поэтому это плохая идея.
Всегда можно использовать элемент управления формой вне элемента . Если вы сделаете это, по умолчанию этот элемент управления не будет иметь ничего общего с какой-либо формой, если только вы не свяжете его с формой, используя его форма атрибут. Это было введено, чтобы вы могли явно связать элемент управления с формой, даже если он не вложен в нее.
Давайте двигаться дальше и рассмотрим структурные элементы, которые вы найдете вложенными в форму.
Элемент — это удобный способ создания групп виджетов, которые имеют одну и ту же цель, для стилей и семантических целей. Вы можете пометить , включив элемент чуть ниже открытия Тег. Текстовое содержимое
Текстовое содержимое формально описывает назначение , в которое он включен.
Многие вспомогательные технологии будут использовать элемент , как если бы он был частью метки каждого элемента управления внутри соответствующего элемента . Например, некоторые программы чтения с экрана, такие как Jaws и NVDA, будут произносить содержимое легенды перед произнесением метки каждого элемента управления.
Вот небольшой пример:
<форма>
<набор полей>
Примечание: Вы можете найти этот пример в fieldset-legend. html (также смотрите его вживую).
html (также смотрите его вживую).
При чтении вышеприведенной формы программа чтения с экрана будет говорить «Размер фруктового сока маленький» для первого виджета, «Размер фруктового сока средний» для второго и «Размер фруктового сока большой» для третьего.
Вариант использования в этом примере — один из самых важных. Каждый раз, когда у вас есть набор переключателей, вы должны вкладывать их внутрь элемента . Есть и другие варианты использования, и в целом Элемент также можно использовать для разделения формы. В идеале длинные формы должны быть распределены по нескольким страницам, но если форма становится длинной и должна быть на одной странице, размещение разных связанных разделов в разных наборах полей повышает удобство использования.
Из-за своего влияния на вспомогательные технологии элемент является одним из ключевых элементов для создания доступных форм; однако вы несете ответственность за то, чтобы не злоупотреблять им. Если возможно, каждый раз, когда вы создаете форму, старайтесь прислушиваться к тому, как ее интерпретирует программа чтения с экрана. Если это звучит странно, попробуйте улучшить структуру формы.
Если возможно, каждый раз, когда вы создаете форму, старайтесь прислушиваться к тому, как ее интерпретирует программа чтения с экрана. Если это звучит странно, попробуйте улучшить структуру формы.
Как мы видели в предыдущей статье, элемент — это формальный способ определения метки для виджета HTML-формы. Это самый важный элемент, если вы хотите создавать доступные формы — при правильной реализации программы чтения с экрана будут произносить метку элемента формы вместе с любыми связанными инструкциями, а также это будет полезно для зрячих пользователей. Возьмем этот пример, который мы видели в предыдущей статье:
Если правильно связан с через его атрибут for (который содержит атрибут id элемента ), программа чтения с экрана прочитает что-то вроде «Имя , редактировать текст».
Существует еще один способ связать элемент управления формы с меткой — вложить элемент управления формы в , неявно связав его.
<метка для = "имя"> Имя:
Однако даже в таких случаях рекомендуется установить атрибут вместо , чтобы все вспомогательные технологии понимали взаимосвязь между меткой и виджетом.
Если метки нет или если элемент управления формы не связан ни явно, ни неявно с меткой, программа чтения с экрана прочтет что-то вроде «Редактировать пустой текст», что совсем не очень полезно.
На ярлыки тоже можно нажимать!
Еще одним преимуществом правильно настроенных меток является то, что вы можете щелкнуть или коснуться метки, чтобы активировать соответствующий виджет. Это полезно для таких элементов управления, как ввод текста, где вы можете щелкнуть метку, а также ввод, чтобы сфокусировать его, но это особенно полезно для переключателей и флажков — область нажатия такого элемента управления может быть очень маленькой, поэтому полезно, чтобы максимально упростить активацию.
Например, щелчок по тексту метки «Мне нравится вишня» в приведенном ниже примере переключит выбранное состояние флажка вкус_вишня :

 . . </body>.
. . </body>.

 При наведении курсора зрячим пользователем мыши должно появиться « требуется », что достигается с помощью
При наведении курсора зрячим пользователем мыши должно появиться « требуется », что достигается с помощью 
 Списки рекомендуются для структурирования нескольких флажков или переключателей.
Списки рекомендуются для структурирования нескольких флажков или переключателей.
 У нас также есть два стандартных текстовых
У нас также есть два стандартных текстовых  У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри
У нас есть три отдельных элемента управления вместе с их метками, каждый из которых содержится внутри  Добавьте это в конец формы:
Добавьте это в конец формы:
 Этот атрибут используется со следующими элементами:
Этот атрибут используется со следующими элементами: