Заливки и обводки
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:27 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Заливка»
Инструмент «Заливка» выполняет заливку области, близкой по цвету к пикселям, которые вы щелкаете. Область можно также залить фоновым цветом или узором.
Область можно также залить фоновым цветом или узором.
Выберите основной цвет.
Активизируйте инструмент «Заливка» на панели инструментов.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область изображения, которую требуется залить цветом.
Чтобы заливка не заполняла прозрачные области слоя, закрепите прозрачность слоя на панели «Слои».
По желанию можно задать следующие параметры инструмента «Заливка»:
Раскрасить / Узор
Устанавливает основной цвет (Раскрасить) или оформление узора (Узор) в качестве заливки.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Допуск
Определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
 При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.
При низком допуске происходит заливка пикселей, цвет которых очень близок к цвету пикселя, на котором вы щелкаете. При высоком значении допуска происходит заливка пикселей более широкой цветовой гаммы.Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Все слои
При установленном флажке будут окрашиваться все видимые слои с учетом значений, заданных параметром «Допуск» и «Смежные пикселы».
Смежные пикселы
Окрашивает пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы закрашивать все пиксели идентичного цвета на всем изображении, даже если вы на них не щелкаете. «Допуск» определяет, насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию инструмента.
Сглаживание
Сглаживает края выделенной области заливки.
Заливка слоя цветом или узором
Чтобы применить заливку или узор к изображению, не прибегая к использованию какой-либо кисти, можно создать слой заливки. Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Слой заливки предоставляет гибкую возможность изменения свойств заливки и узора и редактирования маски слоя заливки, чтобы ограничить воздействие заливки фрагментом изображения (ошибка в оригинале, не градиент, а заливка).
Укажите основной или фоновый цвет.
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои».
Выберите «Редактирование» > «Залить слой» или «Редактирование» > «Залить выделенное».
Задайте параметры в диалоговом окне «Выполнить заливку», и затем нажмите «ОК».
Содержание
Выберите цвет из меню «Использовать». Чтобы выбрать другой цвет, выберите «Цвет», затем выберите нужный цвет из палитры «Выбор цвета». Выберите узор для заливки узором.
Пользовательский узор
Задает узор для использования при выборе «Узор» в меню «Использовать». Можно использовать узоры из библиотеки узоров или создать свои личные узоры.

Режим
Задает режим смешивания цветного узора с имеющимися пикселями в изображении.
Непрозрачность
Задает непрозрачность применяемого цветного узора.
Сохранить прозрачность
Выполняет заливку только непрозрачных пикселей.
Обводка (контура) объектов на слое
Для автоматической обводки контура выделения или целого слоя используется команда «Обвести».
Чтобы выделить контур фонового слоя, его необходимо преобразовать в обычный изобразительный слой. Фоновый слой не содержит прозрачных пикселей, поэтому выделяется контур всего слоя.
Выделите область в изображении или слой на панели «Слои».
Выполните команду «Редактирование» > «Выполнить обводку выделенной области».
Задайте по своему усмотрению любой из следующих параметров в диалоговом окне «Обвести», затем нажмите «ОК», чтобы обвести контур:
Ширина
Задает ширину четкого контура.

Цвет
Задает цвет обводки. Нажмите палитру образцов, чтобы вызвать палитру «Выбор цвета» для выбора желаемого цвета.
Расположение
Задает положение контура: внутри, снаружи или в центре над границами выделенной области или слоя.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Введите значение непрозрачности или нажмите стрелку и перетащите ползунок.
Сохранить прозрачность
Обводит только области, содержащие непрозрачные пиксели на слое. Если изображение не содержит прозрачных областей, этот параметр недоступен.
Справки по другим продуктам
- Основной и фоновый цвет
- Режимы смешивания
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Создание слоев заливки
- Узоры
Вход в учетную запись
Войти
Управление учетной записью
Как сделать обводку текста в Фотошопе: 2 способа
Главная » Программы
Всех приветствую на портале WiFiGiD. RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
RU. В сегодняшнем уроке я расскажу вам как сделать красивую обводку текста в Фотошопе (Photoshop). Мы рассмотрим два простых способа и научимся не просто обводить текст, а делать его красивым, интересным и объемным. Несмотря на то что оба способа дают плюс-минус один и тот же результат – я советую подробно ознакомиться с каждым представленным вариантом. Если в процессе чтения у вас возникнут какие-то вопросы, или что-то будет не получаться – пишите в комментариях.
Содержание
- Способ 1: Стиль слоя
- Способ 2: Ручная обводка
- Видео
- Задать вопрос автору статьи
Способ 1: Стиль слоя
Итак, как же нам сделать обводку в Фотошопе. Мы можем выполнить обводку не только текста, но и любого вырезанного объекта – будь это человек, животное или геометрическая фигура. Самое главное, чтобы у этого объекта не было фона. Я вам покажу на примере обычного текста.
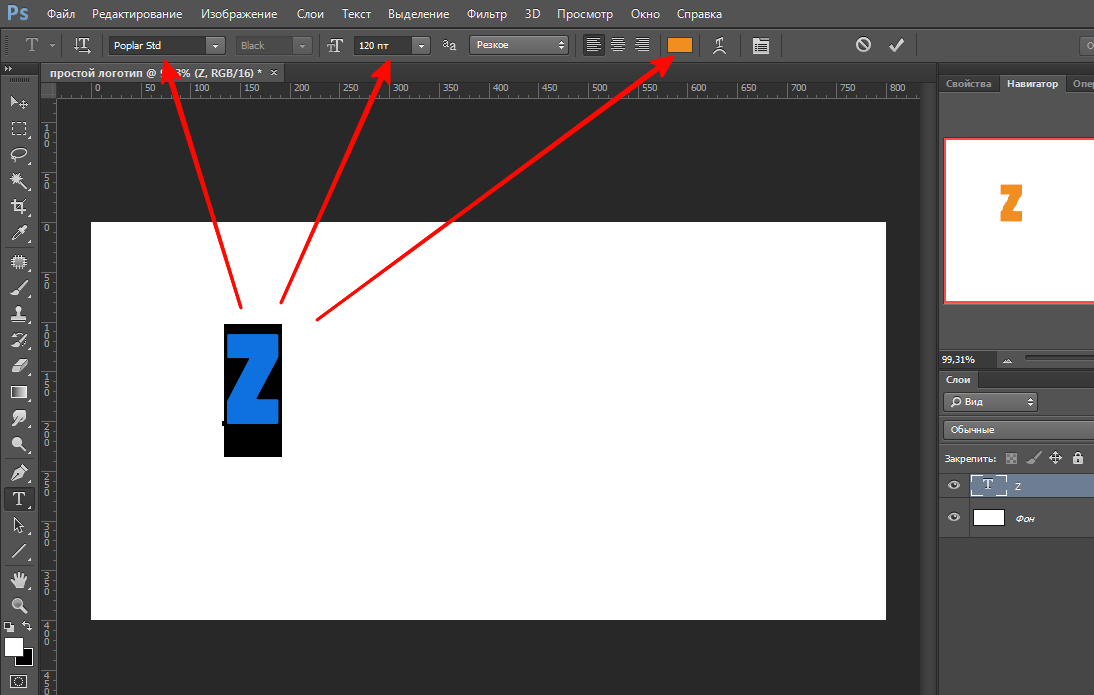
- Если вы хотите просто попрактиковаться – выберите на панели инструмент «Текст» и введите любое слово, или даже букву.
 Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
Для быстрого выбора инструмента вы можете воспользоваться горячей клавишей:
T
- Теперь на вкладке «Слои» два раза кликните левой кнопкой мыши по нашему слою.
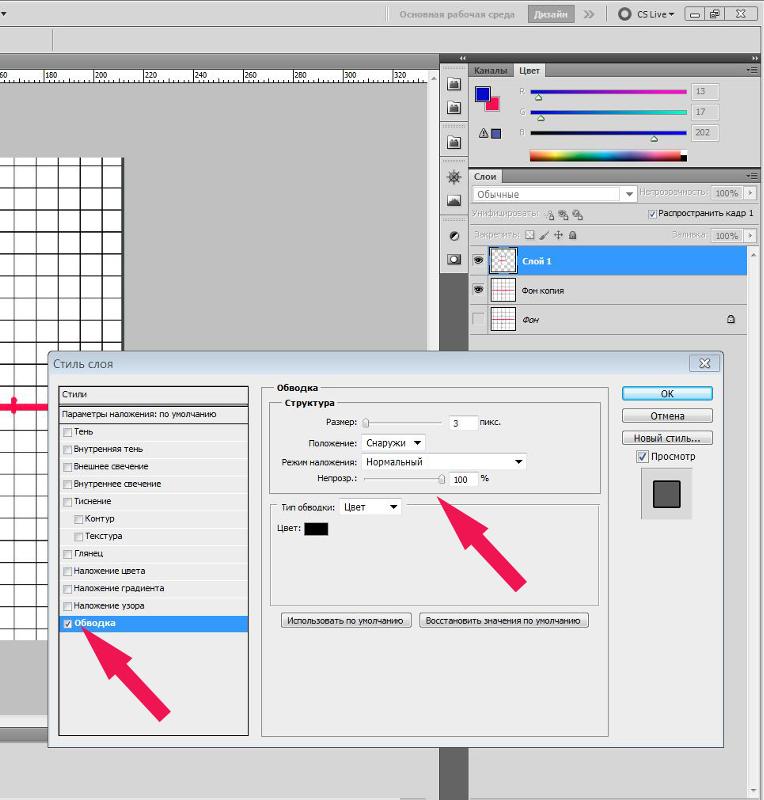
- Установите галочку и перейдите в раздел «Выполнить обводку». Сначала нам нужно указать «Размер» обводки в пикселях – укажите тот размер, который вам нужен. И конечно же не забываем про цвет.
- При выборе цвета вызывается стандартная палитра. Вы можете выбрать цвет вручную. Или указать его в формате RGB. В конце не забудьте нажать «ОК».
- Попробуйте выбрать другое положение обводки – таким образом можно выполнить обводку с внутренней части объекта или из центра.
- Саму обводку можно сделать прозрачной – если немного убрать бегунок ниже.
- Ну и самое интересное – это изменить «Тип обводки». Давайте попробуем установить «Градиент».
 После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
После этого вы можете выбрать один из вариантов, представленных в программе. Уже получается более объемно.
- Вы можете также изменить «Стиль» наложения градиента – таким образом рисунок будет совсем другим.
- Ниже есть настройка «Угол» – она работает не со всеми стилями градиента. Здесь можно изменить наклон, например, зеркального градиента.
- Давайте попробуем создать собственный градиент – для этого нажмите по шестеренке в правом верхнем углу и выберите пункт «Новый набор градиента».
- По умолчанию вы увидите всего два цвета – черный и белый. Чтобы изменить цвет заливки, жмем по нижнему карандашу и потом выбираем цвет.
- Цвет выбирается аналогичным образом, не забываем в конце применить настройку с помощью кнопки «ОК».
- Чтобы добавить еще один цвет (или «Карандаш») нажмите правой кнопкой по любому месту градиента.

- Как только градиент будет готов – нам нужно его сохранить, нажав по кнопке «Новый». Он сохранится в папку «Наборы», которая сейчас открыта.
- Теперь попробуйте применить наш градиент и посмотрите, что получится.
- Мы забыли еще про одну настройку – «Масштаб». Она нужна для изменения размера некоторых стилей градиента – например, при использовании «Ромба», «Зеркального» или «Радиального» рисунка.
- Есть еще один «Тип обводки» – «Узор». Мы его подробно рассматривать не будем – вы можете поиграться с настройками самостоятельно.
Способ 2: Ручная обводка
Во второй главе мы посмотрим немного другой способ сделать обводку текста в Фотошопе. Дополнительно я покажу вам как работать с контуром текста и как его сделать выпуклым и объемным. Скажу так, оба способа имеют свои плюсы и минусы, но лучше ознакомиться с ними обоими.
- Уберите обводку, которую мы делали прошлым способом.
 Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
Теперь наша задача выделить текст в Фотошопе по контуру – зажимаем клавишу Ctrl и жмем по этому слою.
- Слой выделился – отлично!
- На верхней панели открываем вкладку «Выделение», переходим в раздел «Модификация» и применяем «Расширение».
- Установите размер расширения в пикселях, потом жмем «ОК». Если результат вам не понравится, жмем Ctrl + Z и повторяем предыдущие шаги.
- Итак, расширение мы подобрали, теперь нам нужно создать новый слой.
- Выделите «Фон», который находится под слоем с текстом и нажмите по значку плюсика, чтобы создать новый слой. Он должен находиться между текстом и фоном – это очень важно. Если вы по каким-то причинам создали слой не там, вы можете его перетащить с помощью зажатой ЛКМ.
- Выберите любой другой цвет и с помощью инструмента «Заливка» полностью покрасьте слой.
- Уберите выделение с помощью клавиш:
Ctrl + D
- Вы можете столкнуться проблемой слишком резких краев обводки, но это легко можно исправить.

- Переходим в «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Ставим небольшое значение и применяем функцию. После этого края будут не такие жесткие.
- Два раза кликаем ЛКМ по слою с обводкой, включаем «Наложение градиента» и берем градиент, который мы создали в прошлом способе. По сути мы получили то же самое, но с точки зрения Photoshop здесь мы используем два разных и независимых слоя. Для некоторых ситуаций с двумя слоями работать чуть проще.
- Теперь кликаем два раза ЛКМ по слою с текстом, чтобы открыть то же самое окно.
- Давайте попробуем сделать сами буквы выпуклыми – для этого применяем «Теснение». Рассказывать про каждую из конфигураций я не буду, так как это бессмысленно – вы можете сами поиграться с настройками или скопировать их у меня.
В итоге у нас получился вот такой вот результат. Применять его где-то в качестве дизайнерского решения – я бы не стал, но в качестве примера он неплохо показал работу с инструментом «Стиль слоя».
Видео
Помогла ли вам эта статья?
271 2
Автор статьи
Бородач 1609 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как сделать обводку текста в Фотошопе, создание контура вокруг объекта или картинки, как выполнить окантовку букв в Photoshop
Photoshop Цифровая фотография КомментироватьЗадать вопросНаписать пост
Пользователи, начинающие познавать азы работы в растровом редакторе Adobe Photoshop задаются вопросом: как правильно сделать обводку текста или картинки в Фотошопе различными способами? Ведь без нее, частенько, общая картина изображения кажется незавершенной.
Существует два способа обводки, каждый из которых уникален и применяется в определенных ситуациях.
Как сделать обводку текста в Фотошопе?
Этот способ подойдет для создания обводки текста в Фотошопе:
- Первым делом стоит открыть любое изображение, которое послужит в качестве фона. Далее, инструмент «Текст», указать тип шрифта, начертание и ввести слово или строку.
- После этого нужно перейти в меню «Стили», найти вариант «Выполнить обводку» и отметить его галочкой.
- В правой части окна стилей отображены настройки. Можно указать размер (толщину в пикселях), расположение (снаружи или внутри), и цвет границ. Лучший результат достигается экспериментальным путем. «Режим наложения» и «Непрозрачность» можно оставить неизменными.
Обводка с использованием двух слоев
Второй способ сделать обводку не так распространен, как предыдущий, но познакомиться с ним обязательно нужно:
- Сначала следует создать объект с надписью, после чего, зажав клавишу «CTRL» нажать кнопку «T», расположенную на панели слоев.
 Произойдет выделение надписи прерывающейся линией.
Произойдет выделение надписи прерывающейся линией. - После этого создать новый слой, который следует поместить сразу после надписи. Иными словами, в иерархии – надпись должна стоять в самом верху, а новый слой – ниже на одну ступень, перед фоном. Активировать его.
- Следующий шаг – расширение выделенной области. Делается это с помощью вкладки «Выделение» — «Модификация» — «Расширить». Откроется окно, в котором нужно ввести количество пикселей, на которые будет увеличен объект. Например, 3 пикселя.
- После этого нужно на панели инструментов найти вариант «Заливка», изменить цвет кисти на любой доступный и залить область. Просмотреть результат.
- Далее, можно перейти на панель «Стиль» и добавить еще одну окантовку. Кроме того, можно залить буквы слова цветом или текстурой.
Создавая дополнительные слои и повторяя инструкцию можно сделать не только двойную, но и тройную обводку текста.
Создание контура
Также в Фотошопе можно накладывать контур вокруг текста, причем несколькими способами:
- Для создания окантовки, легче всего кликнуть правой кнопкой мыши (ПКМ) по надписи, далее «Создать рабочий контур». После этого введенные буквы будут преобразованы в силуэт, который можно редактировать с помощью встроенных инструментов Photoshop.
Однако этот способ работает только при соблюдении определенных условий. Перейдем к следующему способу обводки букв. - Кликнуть ПКМ теперь уже по самому выделенному объекту и указать идентичный вариант из выпавшего списка: «Создать рабочий контур». Для того, чтобы данный метод заработал, нужно активировать инструмент «Текст», а также выйти из режима редактирования надписей (чтобы курсор не мигал и объект не был подчеркнут). Проще всего сделать эти две операции одновременно – нажать комбинацию клавиш «CTRL» и «Enter» на клавиатуре.
 В то же время слой с надписью должен быть активен.
В то же время слой с надписью должен быть активен. - Есть еще один способ, в котором используются вкладки меню. Первым делом, перейти на вкладку «Слои», далее «Текст», после — «Создать рабочий контур». На панели должен быть выбран слой с надписью.
Слой не будет изменен, к нему просто будет добавлена окантовка, которую следует редактировать с помощью инструментов «Перо», «Стрелка», «Угол».
Вот так выглядит результат, отредактированный с помощью инструмента «Стрелка».
Редактированный силуэт можно будет использовать после, ведь он конвертируется в «Пользовательскую форму».
Как сделать обводку картинки?
С текстом разобрались, но точно такую же обводку можно применить и к любым картинкам или объектам.
Создание рамки
Первый способ сделать обводку изображения – это создание рамки:
- Открыть изображение.
- Нижний слой после загрузки изображения преобразуется в фон, который по умолчанию блокируется.
 Необходимо снять блокировку для редактирования.
Необходимо снять блокировку для редактирования. - После снятия блокировки следует перейти в меню «Параметры наложения». Перейти в него можно кликнув на кнопку «fx». Найти пункт «Обводка».
- Настройки идентичны тем, что уже были описаны в пункте «Обводка текста». Все дальнейшие операции делаются так же.
В результате изображение будет обведено рамкой.
Окантовка объекта
Также можно выполнить обводку контура объекта:
- Выделить объект с помощью инструмента «Волшебная палочка».
- Навести курсор на выделенную область и кликнуть по нему правой кнопкой мыши. В выпадающем меню кликнуть по пункту «Образовать рабочий контур».
- Перейти на вкладку «Контуры» в панели слоев.
- Настроить кисть, выбрав цвет, толщину и прозрачность. Именно таким будет контур.
- На вкладке «Контуры» кликнуть ПКМ и выбрать вариант «Выполнить обводку».

- После этого следует кликнуть по кнопке «Ок» и просмотреть результат.
Второй вариант:
- Выделить объект на изображении, на клавиатуре нажать «CTRL» и «J», чтобы вынести его на отдельный слой.
- Выбрать в меню «fx» пункт «Обводка».
- Дальнейшая процедура уже знакома и описывалась ранее.
На главную
Reader Interactions
Как обвести текст в фотошопе: быстро и красиво
Содержание:
- Как делать простую обводку текста
- Контур, тень, а также градиентная и узорная обводка текста
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы (https://pixlr.com). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением .pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».
Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.

Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т. д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
контурный текст в фотошопе | Render.ru
JavaScript is disabled. For a better experience, please enable JavaScript in your browser before proceeding.
For a better experience, please enable JavaScript in your browser before proceeding.
- Автор темы —
- Дата создания
Guest
#1
#1
ребята. я понимаю что вопрос очень дилетантский.. но я просто незнаю как нарисовать контурный текст — что бы обводка букв была определеного цвета. . а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
. а заливка отсутствовала.. вот в Fireworks все проще гораздно.. выбираешь цвет обводки — цвет заливки.( и любойможно поставить прозрачным)
а в фотошопе …хмм. я конечно могу извращаться и дальше — накладывать один слой с текстом на другой.. ну и так далее.. но это еще раз подтверждает то что я НЕ ЗНАЮ МЛИН КАК СДЕЛАТЬ ПРОЩЕ
хмм.. ну серьезно.. подскажите ..
Guest
#2
#2
Layer
Layer style
Stroke
или в палитре слоев Add a Layer style и галочку на Stroke
Guest
#3
#3
Самое главное забыли тебе сказать,
Fill Opacity слоя поставь на ноль.
Guest
#4
#4
>Самое главное забыли тебе сказать,
>Fill Opacity слоя поставь на ноль.
Только не Fill Opacity слоя, просто Fill без всяких Opacity
Guest
#5
#5
мм. . как же убрать заливку то? обводка понятна.. а внутри букв то?
. как же убрать заливку то? обводка понятна.. а внутри букв то?
Guest
#6
#6
мм.. извиняюсь.. поспешил. спасибо всем за разъяснение… ))))
как я понял , желательно естессна, что бы текст был в отдельном слое.. что впрочем не мешает , даж помогает… но все таки жаль, что нет простого пути более.. (fireworks рулит , так сказать в данно вопросе.. жаль что функции несколько у этих программ отличаются… )
Guest
#7
#7
Taurus, бы не сказал что этот способ сложный, еси хорошо выучить маршрут мыши то его мона за 20 секунд делать . …
…
з.ы. я в fireworks не работал, есть ли там такие гибкие настройки обводки как в Photoshop ?(градиентная обводка, текстурная, я думаю в этой сфере Photoshop рулит больше =))
Guest
#8
#8
рулит больше. .согласен.. но мне надо было просто для бекграунда сделать такой эффект.. и проще действительно в fireworks
а фотошоп естественно более продвинутый продукт.. но макромедия сделала вроде и не для конкурирования с адобовским фотошопом.. да и дистибутив 25 метров (точно не помню) тоже кое-что значит.. fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
fire больше IHMO все таки для PNG — соостетствено и область применения более ограничена. (хотя очень спорно)
Как сделать рамку вокруг текста в Photoshop?
Добавление рамки вокруг текста в Photoshop — это простой и понятный процесс, который может придать вашему тексту профессиональный и привлекательный вид.
Используя правильную технику, вы можете сделать любой текст отличным от остального дизайна и создать визуальный эффект. В этом руководстве мы расскажем, как разместить рамку вокруг текста в Photoshop с пошаговыми инструкциями и как настроить рамку для получения уникального вида. Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Мы надеемся, что это руководство будет полезно всем, кто хочет добавить рамку вокруг текста в Photoshop. Итак, приступим!
Как поставить рамку вокруг текста в Photoshop
Эффект рамки может быть невероятно полезен, чтобы придать тексту более заметный и привлекательный вид в дизайне. К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
Использование команды хода:
Один из способов — использовать команду Stroke. С помощью команды «Обводка» вы можете создать вокруг текста рамку любого цвета, толщины или стиля.
Чтобы использовать команду «Обводка», сначала выберите текстовый слой, к которому вы хотите добавить границу. Затем перейдите в Edit > Stroke (или используйте сочетание клавиш Command + Option + Shift + S). Откроется диалоговое окно «Обводка».
В диалоговом окне «Обводка» вы можете выбрать цвет, ширину и стиль обводки. Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
После выбора настроек нажмите «ОК», чтобы применить обводку к тексту.
Используя стиль слоя:
Вы также можете добавить границу к тексту, используя диалоговое окно «Стиль слоя». Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого:
1. Создайте текстовый слой и введите желаемое сообщение.
2. Выберите слой, содержащий ваш текст.
3. Перейдите в меню «Слой» > «Стиль слоя» и выберите «Обводка».
4. Щелкните образец цвета и выберите подходящий цвет границы из цветовой палитры.
5. Отрегулируйте размер рамки текста, изменив параметр «Размер» в меню «Обводка».
6. Наконец, нажмите OK, и ваш текст будет иметь желаемый эффект рамки текста.
Вот окончательный результат, когда вы помещаете границу в текст:
Сила типографики в графическом редактировании
Вы знаете, что сделать дизайн не так просто, как вставить текст в изображение. Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Есть ли какая-то особая причина, по которой мы тратим столько усилий на совершенствование нашей типографики? Давайте рассмотрим восемь основных причин, почему типографика важна в графическом дизайне.
Во-первых, это помогает стать более известным.
Имидж вашей компании значительно выиграет от последовательного использования шрифтов и ритмичного представления на вашем веб-сайте. Если вы хотите, чтобы ваша аудитория запомнила вас, обязательно используйте запоминающиеся шрифты в ваших визуальных эффектах.
Выбор шрифта может как отличить ваш бизнес, так и служить средством идентификации его для клиентов.
Каждый фрагмент контента может более эффективно представлять ваш бизнес благодаря выбранной вами типографике.
Для передачи сообщения
Другими словами, графический дизайн вращается вокруг визуального представления вашего сообщения. Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Передает эмоциональное состояние.
Одним из примеров контента является реклама цифровой игры. Этот документ может включать некоторые из самых интересных материалов игры. Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Это способствует гармонии между слоями в вашем дизайне.
Презентация пройдет более плавно, если вы разработаете типографику и везде будете использовать один и тот же шаблон. В типографике основное внимание уделяется гармонии.
В типографике основное внимание уделяется гармонии.
Ваш веб-сайт будет выглядеть более художественно благодаря гармоничному дизайну. Согласованность достигается за счет использования одного и того же шрифта для связанного материала. Выравнивание шрифтов в правильных пропорциях делает вашу презентацию аккуратной и аккуратной.
Создает ощущение профессионализма.
Профессионализм проявляется в полной мере, когда типографика эффективно используется в дизайн-проекте. Доверие клиентов завоевывается использованием подходящего шрифта и размера текста. Если ваш сайт носит коммерческий характер, это поможет продвинуть ваш продукт.
Типографика является основой процесса проектирования, которым занимаются профессионалы. Ваш выбор шрифта определяет ценность контента, который вы предоставляете, и обеспечивает доверие ваших клиентов к знаниям, которые они получают.
СОВЕТ ПРОФЕССИОНАЛА: Предупреждение. Этот процесс может работать некорректно во всех версиях Photoshop.
Заключение
Используя описанные выше методы, вы можете быстро и легко добавлять границы к тексту в Photoshop. С помощью нескольких простых шагов и творческих экспериментов с цветами и размерами вы можете придать тексту новый захватывающий вид!
Не забывайте регулярно сохранять свою работу и часто экспериментируйте с рамками текста. Вы можете удивить себя уровнем творчества, которого можете достичь! Удачного редактирования!
Как создать контурный текст в Photoshop — Brendan Williams Creative
Контурный текст отлично подходит для плакатов, листовок и других маркетинговых материалов, а в Photoshop его очень легко сделать. Создание этого текста добавляет креативности вашим проектам, поскольку текст можно размещать поверх других изображений, в то время как центр остается прозрачным, чтобы сквозь него был виден фон.
В этом уроке вы познакомитесь с двумя разными способами обводки текста как с прозрачным центром, так и без него. Таким образом, у вас будет как можно больше вариантов стилизации!
Существует три метода создания контурного текста в Photoshop, каждый из которых имеет свои плюсы и минусы. Давайте начнем с одного из моих любимых, который использует стили слоя.
Давайте начнем с одного из моих любимых, который использует стили слоя.
Вариант 1. Использование стилей слоя
С помощью стилей слоя вы можете применять к слоям несколько эффектов, таких как градиентные наложения, тени и, конечно же, контурные текстовые эффекты!
Преимущество использования стилей слоя для применения эффектов к слоям заключается в том, что текст не преобразуется во что-то еще во время процесса. Таким образом, когда вы создаете эффект контурного текста с помощью стилей слоя, вы все равно можете отредактировать текст позже, если хотите изменить текст или исправить какие-либо ошибки.
Чтобы создать контурный текст с помощью стилей слоя, необходимо выполнить несколько простых шагов. Сначала создайте текст, выбрав инструмент Текст на панели инструментов (T) .
Затем введите текст на холсте.
Далее перейдите на панель слоев и выберите текстовый слой.
Затем нажмите кнопку fx внизу панели Слои .
Затем выберите Stroke в параметрах всплывающего меню. Кроме того, вы можете дважды щелкнуть текстовый слой, чтобы открыть панель «Стиль слоя», а затем выбрать «Обводка» в меню слева.
Затем вы увидите панель Layer Style , где вы можете получить доступ к настройкам хода.
Первое, что нужно изменить в настройках Stroke , это размер штриха. Переместите ползунок размера влево, чтобы уменьшить ход, или вправо, чтобы увеличить его.
Имейте в виду, что размер штриха напрямую связан с положением штриха. Вы можете установить положение штриха на Снаружи , Внутри или Центр .
Разница между этими вариантами в том, что Outside помещает штрих за пределы края текста, а Inside помещает штрих внутрь края текста. Наконец, Center равномерно распределяет обводку между внутренней и внешней частями текста. Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Для достижения наилучших результатов я рекомендую вам установить положение обводки на Center .
Параметр Режим наложения позволяет смешивать обводку с другими слоями на панели Слои . Существует несколько режимов наложения, которые вы можете выбрать, но эффект режима наложения не дает хорошего результата при применении к обводке текста. Таким образом, вы должны установить режим наложения на Обычный .
Для параметра Opacity я рекомендую оставить значение 100%, чтобы обводка выглядела непрозрачной. Если вы уменьшите непрозрачность, ваш штрих станет более прозрачным.
Существует три варианта типа заливки: Цвет , Градиент и Узор .
При установке Fill Type на Color , вы можете щелкнуть цветную заливку (под опцией типа заливки) и открыть панель выбора цвета, где у вас будет несколько вариантов цвета для обводки.
Вы также можете установить Тип заливки на Градиент , и вы можете персонализировать градиент, применяемый к вашей обводке, разными способами.
Например, щелкнув поле градиента, вы можете открыть Редактор градиентов , где вы можете выбрать предустановку градиента или создать градиент самостоятельно.
Последним вариантом в типе заполнения является шаблон . Это позволяет вам применить предустановку шаблона или пользовательский шаблон к вашему штриху.
После настройки обводки текста необходимо сделать ее внутреннюю часть прозрачной. Таким образом, вы можете закончить создание эффекта контура.
Для этого перейдите на панель Layers и снова нажмите кнопку fx . Но на этот раз выберите Параметры наложения во всплывающем меню.
Затем найдите параметр Расширенное смешивание в настройках Параметры смешивания .
Оттуда установите Непрозрачность заливки на 0%
Наконец, нажмите Ok , чтобы подтвердить действие и закрыть панель Layer Styles .
К концу процесса ваш текст превратится в контурный текст с прозрачным центром.
Основное преимущество этого метода заключается в том, что если вы снова включите текстовый инструмент (T) , вы все равно сможете редактировать свой текст. Это связано с тем, что контурные тексты, созданные с помощью стилей слоя, не растрируются, поэтому они по-прежнему ведут себя как обычный текстовый слой.
Вариант 2. Преобразование текста в слой формы
Этот метод позволяет создать эффект контура, превратив текст в фигуру. Имейте в виду, что вы больше не можете редактировать текст после преобразования текста в фигуру. Поэтому убедитесь, что ваш текст именно такой, каким вы хотите его видеть, прежде чем преобразовывать его в фигуру. Этот метод дает больше творческих возможностей при изменении контурного текста.
Итак, вот шаги, которые вам нужно выполнить. Сначала напишите текст на холсте.
Затем перейдите на панель Слои и выберите текстовый слой.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Convert To Shape .
Теперь ваш текст будет успешно преобразован в фигуру, и вы увидите значок фигуры рядом с миниатюрой текста на панели «Слои» .
После этого перейдите на панель инструментов и выберите Shape tool (U) .
Затем перейдите на панель параметров и установите Fill на прозрачный и Stroke на сплошной цвет.
Параметры обводки можно настроить с помощью значков на панели настроек обводки , которые расположены в следующем порядке: Сплошной цвет , Градиент или Узор , чтобы добавить творческие эффекты к контуру.
Вы также можете изменить Ширину обводки на панели параметров .
После выполнения вышеуказанных шагов ваш текст будет успешно преобразован в контурный текст.
Вы можете еще больше персонализировать контурный текст, превратив его обводку в пунктирные или пунктирные линии. Эти опции также находятся в Панель опций .
Вариант 3. Использование контурного шрифта
Как было показано в предыдущих разделах, создать контурный текст очень просто. Но, поскольку у нас иногда нет времени на создание наших шрифтов, нам нужно сохранить как можно больше шрифтов на наших компьютерах. Вы спасаете их сейчас, а они спасают вас позже!
Так что, если вы не хотите создавать контурный шрифт с нуля, вы можете просто загрузить бесплатный контурный шрифт.
Для вашего удобства я выбрал контурный шрифт: Шрифт Londrina Outline , удобный и неформальный шрифт, доступный в Google Fonts .
Кстати, в Google Fonts есть множество замечательных шрифтов, доступных для загрузки. Более того, шрифты Google бесплатны для коммерческого и личного использования!
Чтобы загрузить шрифт, перейдите на страницу шрифта Londrina Outline и нажмите «Загрузить семейство» в правом верхнем углу экрана.
Затем найдите загруженный шрифт на своем компьютере, и вы заметите, что он отображается в виде zip-файла.
Чтобы использовать шрифт, вам потребуется извлечь файл шрифта из ZIP-архива. Для этого щелкните правой кнопкой мыши ZIP-папку и выберите Извлечь все.
Будет создана новая папка, содержащая файл шрифта.
Дважды щелкните новую папку, чтобы найти файл шрифта.
Затем дважды щелкните файл шрифта ttf и щелкните Установить , чтобы установить шрифт на компьютер.
В следующий раз, когда вы откроете Photoshop, вы найдете новый шрифт в Панель персонажей .
Как только вы найдете свой шрифт, вы можете сразу начать его использовать!
Итак, хотите ли вы использовать ваш текущий любимый шрифт для создания контурного текста, воспользоваться эффектами обводки слоя формы или просто загрузить новый шрифт, эти три варианта упрощают создание контурного текста в Photoshop.
Если у вас остались вопросы по работе с текстом в Photoshop, ознакомьтесь с моим исчерпывающим руководством по использованию текста в Photoshop.
Удачного редактирования!
Как обвести текст в Photoshop
Среди наиболее полезных и эффективных инструментов, которые Photoshop предлагает для улучшения текста, есть функция «Обводка», которую можно использовать для применения контурной границы к тексту, вставленному в изображение. Это может придать дополнительный акцент определенным элементам вашего изображения, таким как указания направления, цифры, логотипы и т. д.
Давайте посмотрим, как обвести текст в Photoshop.
Содержимое
- Обводка текста в Photoshop с помощью Stroke
- Как обвести фигуру в Photoshop?
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Обводка текста в Photoshop с помощью Stroke
Шаг 1: Откройте изображение, куда вы вставите текст, который хотите выделить. Затем вставьте текст в изображение, выбрав 9Инструмент 0047 T , который можно найти на боковой панели, где базируются все основные инструменты Photoshop.
В качестве альтернативы, если вы создаете изображение с нуля, где не будет фонового изображения, вы можете просто вставить только текст. Выберите цвет фона по вашему выбору или оставьте его прозрачным.
Шаг 2: После добавления текста щелкните вкладку Слой > Стиль слоя > Обводка .
Другой способ открыть 9Окно 0047 Stroke состоит в том, чтобы щелкнуть слой, связанный с вставленным текстом, а затем щелкнуть маленький значок FX > Stroke .
Шаг 3: Окно «Обводка» предоставляет несколько параметров настройки, когда речь идет об обводке текста. Вы можете настроить каждое поле на настройку, которая вас устраивает. К ним относятся:
Размер : Это самый важный инструмент настройки в Stroke, поскольку он определяет, насколько большой будет сама граница. Вы не хотите устанавливать его слишком высоко, так как это перегрузит ваш текст. В любом случае либо используйте ползунок, либо введите конкретное значение в соседнее поле. Удобно, как только вы это сделаете, Photoshop предварительно просмотрит изменение в реальном времени.
Позиция : Вы можете выбрать один из следующих вариантов: Снаружи , Внутри и Центр . На изображении ниже я использовал Outside .
Режим наложения : Это поле предлагает широкий спектр параметров, которые могут эффективно изменить внешний вид текста.
Непрозрачность : Это определяет, насколько прозрачной будет граница контура. По умолчанию он установлен на 100%, но уменьшение его до более низкого значения может лучше подойти для вашего текста.
Тип заливки : Последний раздел связан с тем, как выглядит внутренняя часть контура. Он уже установлен на Color , но вы также можете выбрать один из вариантов Gradient и Pattern . Например, заливка контура красным или черным цветом обычно дополняет белый текст.
В конечном счете, когда дело доходит до достижения правильного баланса с точки зрения применения контура к вашему тексту, который улучшает его внешний вид, все сводится к пробам и ошибкам. Photoshop предоставляет более чем достаточно инструментов в Stroke, поэтому поэкспериментируйте с приведенными выше параметрами, пока не найдете подходящий.
Шаг 4: Если вы довольны выбором обводки, нажмите OK .
В демонстрационных целях для изображения ниже мы включили три слоя текста, чтобы вы могли видеть различия: первый верхний слой был создан с помощью инструмента Text , а нижние текстовые слои имеют стандартный контур с помощью цвета . заполните и Шаблон , примененный к ним.
Как обвести фигуру в Photoshop?
Точно так же, как мы применяли контур к тексту в Photoshop, вы также можете добавлять контур к фигурам.
В этом примере я вставил обычную форму стрелки в существующее изображение. Он уже красный, но добавление контура может сделать его еще более заметным и, как правило, просто сделать его лучше по сравнению с отсутствием рамки на фигуре.
Шаг 1: Выберите фигуру в разделе Layers . Щелкните вкладку Слой > Стиль слоя > Обводка .
Шаг 2: Повторите процесс, описанный в предыдущем разделе. Я добавил белый контур.
Как видите, он выглядит заметно иначе, чем без контура.
Чтобы подчеркнуть разницу в различных настройках Положение , другая стрелка под первой была установлена на Внутри .
Рекомендации редакции
- Как сделать скриншот на Chromebook
- Наиболее распространенные проблемы со Slack и способы их устранения
- Согласно новому опросу Steam, компьютерные геймеры переходят на Windows 11 903:50
- Лучшие настольные компьютеры на 2023 год: Dell, HP, Apple и другие.
- Храбрый браузер берет ChatGPT, но не так, как вы ожидаете
Как выделить текст в Photoshop, чтобы он выделялся
- Вы можете легко обвести текст в Photoshop, отрегулировав «Обводку» текста, что является одним из многих способов настройки текста на изображениях в Photoshop.
- Один из простых способов выделить текст поверх изображений — добавить внешний вид контура к вашему шрифту в Photoshop, что можно сделать за четыре шага.

- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Замечательно, что платформы социальных сетей дают вам возможность добавлять текст к изображениям, когда вы создаете флаер или публикуете информацию о мероприятии.
Однако бывают случаи, когда предпочитаемый фон фотографии делает текст сверху неразборчивым, даже если вы пытаетесь писать всеми цветами радуги.
К счастью, есть Photoshop. И вам не нужно прибегать к гораздо более сложному процессу изменения фона фотографии в приложении.
Вы можете просто добавить контур к тексту в Adobe Photoshop CC 2020, сделав его читаемым, независимо от того, какое изображение вы выбрали для его рамки.
Вот как:
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop (от 239,88 долл. США в Adobe)
Как обвести текст в Adobe Photoshop CC 2020
1. Загрузите фотографию в Photoshop, к которой вы хотите добавить текст, открыв Photoshop, нажав «Файл» в верхнем меню и «Открыть» в раскрывающемся списке. Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
Вы также можете сделать это, нажав «command» + «O» на вашем Mac или «control» + «O» на вашем ПК.
2. Выберите фотографию, которую вы хотите импортировать в Photoshop, и нажмите синюю кнопку «Открыть».
3. Теперь вы можете добавить к изображению текст. Имейте в виду, что вам просто нужно, чтобы буквы были достаточно большого размера, чтобы вместить окружающий контур.
4. Как только вы добавите текст, будет создан новый слой. Щелкните правой кнопкой мыши слой на панели «Слои» в правой части экрана. Выберите «Параметры наложения» в самом верху всплывающего меню.
Выберите «Параметры наложения» в самом верху всплывающего меню.
5. Нажмите «Инсульт». Измените «Размер», перетащив стрелку через полосу справа от «Размер:» или вручную введя число в поле справа от полосы, пока вы не будете довольны внешним видом контура. Вы также можете настроить цвет и непрозрачность в том же окне.
Вы можете настроить текст в соответствии с видимостью вашего изображения и эстетическими целями. Эмма Уитман/Business Insider
Эмма Уитман/Business InsiderКак автоматически повысить резкость изображения в Photoshop, чтобы уменьшить размытость изображения
Как добавить текст поверх изображения в Photoshop и настроить шрифт или цвет
Как изменить размер слоя в Photoshop в 4 простых шага
Как удалить фон изображения в Photoshop двумя разными способами
Эмма Уитман
Эмма Уитман — внештатный журналист из Эшвилла, штат Северная Каролина, с большим интересом пишет об оборудовании, компьютерных играх, политике и личных финансах. Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
Она бывший криминальный репортер ежедневной газеты, а также много писала о барменстве для Insider. Она может или не может судить о вашем заказе напитков, когда вы находитесь за барной стойкой.
Следуйте за ней в Твиттере на @emwity.
ПодробнееПодробнее
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
Как обвести текст в Photoshop Elements
Команда «Обводка» в Photoshop Elements позволяет рисовать цветную рамку вокруг слоя или выделения проще, чем когда-либо прежде.
Это один из инструментов, которые я использую в своих ежедневных манипуляциях с изображениями, и он отлично работает, чтобы обеспечить практическое написание текста.
Продолжайте читать, поскольку я делюсь подробным руководством по выделению текста в Photoshop Elements и объясняю некоторые другие возможные преобразования текста.
Нет элементов?
Загрузите Photoshop Elements
Загрузите последнюю версию Adobe Photoshop Elements, чтобы следовать этому простому руководству.
Начните бесплатную 30-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
- Легко ли использовать Photoshop Elements для начинающих?
Содержание
Что такое команда «Обводка» в Photoshop Elements?
При использовании Photoshop Elements вы можете легко манипулировать текстом с помощью командного инструмента «Обводка».
Позволяет рисовать цветные рамки вокруг выделений и слоев. В зависимости от ваших предпочтений, он может применить контур к выделению или ко всему изображению.
Вам нужно начать с выделения элементов, к которым вы хотите применить команду «Обводка».
Вот краткое руководство о том, как взаимодействовать с командой «Обводка» при обводке текста в Photoshop Elements:
- После открытия изображения выберите текст для обводки
- В строке меню выберите «Выделение обводки (контуры)» в раскрывающемся списке «Редактировать»
- Настройте пиксели обводки в текстовом поле «Ширина» в диалоговом окне
- Следующим шагом является выбор цвета обводки и размещение ее на выделенном фрагменте
- Используйте раскрывающийся список «Режим», чтобы смешать различные цвета, использованные в выделении
- Установите непрозрачность обводки в практических процентах
- Примените границу обводки, нажав кнопку «ОК»
вся панель должна подумать о том, чтобы сделать выбор слоя на панели «Слои», затем выбрать «Редактировать» и выбрать «Выделение обводки (контура)» в строке меню.
Инструмент позволяет редактировать и персонализировать дизайн схемы для получения качественных результатов. Вы можете добавить несколько штрихов в структуру контура и поменять цвета.
Вы также можете загрузить и установить дополнительные шрифты онлайн для более сложных дизайнов. Убедитесь, что вы установили шрифты, прежде чем открывать Photoshop Elements, так как это позволяет им загружаться и становиться доступными на платформе.
- Как использовать Photoshop Elements?
Как обвести текст в Photoshop Elements?
Photoshop Elements полезен для всех дизайнеров типографики, поскольку в нем есть несколько инструментов, которые делают работу с текстом эффективной и простой.
Платформа позволяет этим специалистам точно настраивать внешний вид и профиль шрифта при создании текста и применении контуров.
Существует несколько причин, по которым вы можете подумать об обводке текста на изображениях, в том числе:
- Выделение текста для более красочного и эффектного контура
- Добавление чувства стиля — это поможет вам создать идеальный дизайн, который будет сочетаться с текст, гарантирующий творческое обращение к изображению
Вот руководство по обведению текста в Photoshop Elements:
1.
 Откройте пустой файл
Откройте пустой файлПервым шагом при обведении текста с помощью Photoshop Elements является открытие пустого файла во встроенном редакторе.
Нажмите «Файл», затем «Создать» и выберите «Пустой файл». Если вы новичок, лучше всего оставить конфигурацию по умолчанию, которая отображается в диалоговом окне.
После нажатия OK вы увидите в редакторе простой белый лист.
2. Настройте инструмент «Текст»
Значок «T» находится на левой панели инструментов для активации инструмента «Текст».
Щелкните этот значок и настройте шрифт в диалоговом окне в нижней части экрана. Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.
Размер должен быть 110 пунктов, интерлиньяж должен быть 100 пунктов.
- Как выполнить фотообъединение в Photoshop Elements
3. Введите текст
После настройки формата текста следующим шагом будет ввод текста, который вы хотите выделить.
Щелкните любую область на белом листе и введите текст. Прежде чем продолжить, было бы разумно центрировать текст.
4. Создание контура
Самый лаконичный шаг в нашем процессе — создание точного контура вашего текста.
Начните с изменения цвета переднего плана на красный. Для этого щелкните вкладку цвета в левом нижнем углу страницы.
Выберите цвет контура на появившейся панели Color Pixel и нажмите OK.
Отсюда есть два подхода к обведению текста в Photoshop Elements.
Подход 1
Первый подход включает создание нового слоя и настройку параметров его стиля.
На верхней панели инструментов нажмите «Слой», выберите «Стиль слоя» и выберите «Настройки стиля».
Перейдите к Stroke на вкладке настроек стиля и настройте свой контур.
Установите цвет контура и выберите, где вы хотите разместить дизайн. Это может быть снаружи, внутри или в центре.
После определения его положения вы увидите изменения, внесенные в ваш текст.
Ползунок «Размер» позволяет настроить плотность границ, а ползунок «Непрозрачность» определяет прозрачность слоя.
Единственным недостатком этой техники является то, что границы не такие четкие и четкие, как хотелось бы большинству дизайнеров.
Подход 2
Другой подход к выделению текста в Photoshop Elements предполагает использование различных слоев для достижения желаемых результатов.
Начните с выделения текста, удерживая клавишу Ctrl/Cmd и щелкнув слой с текстом на панели «Слои». Это создаст точный контур текста, отображаемого автоматически.
Затем выберите фоновый слой на панели и щелкните значок нового слоя, чтобы создать еще один слой.
Выберите новый слой и на верхней панели инструментов нажмите «Выбрать». Выберите «Изменить», затем «Развернуть» в раскрывающемся меню «Выбор».
На экране появится вкладка выбора расширения, и вам нужно будет указать, на сколько пикселей вы хотите расширить границу. Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
В идеале параметр «Развернуть на пиксели» должен составлять четверть фиксированного размера шрифта.
Вы заметите, что выделенный текст будет выдвинут примерно на 25 пикселей, чтобы подтвердить сделанные изменения.
На левой панели инструментов щелкните ведро с краской и щелкните любую область в пределах границ, чтобы заполнить ее цветом.
Этот подход лучше, поскольку он обеспечивает более четкие края и даже лучший внешний вид текста.
Советы по использованию текста в Photoshop Elements
Photoshop Elements предлагает различные подходы к работе с текстом для достижения удовлетворительных результатов.
Вы можете добавлять текст к изображениям, перемещать текст, добавлять фильтры и создавать контуры с помощью различных инструментов.
В этом разделе объясняется, как можно управлять текстом с помощью Photoshop Elements.
Добавление текста к изображению
Elements позволяет легко добавлять текст к изображениям. Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Для этого используйте инструмент «Текст» на левой панели инструментов, обозначенный значком «Т».
Щелкните правой кнопкой мыши инструмент «Текст», чтобы переключиться между вертикальным и горизонтальным режимами и выбрать параметр расходов.
После определения размера текста щелкните любую область изображения, чтобы вставить текст.
Вы можете настроить цвет, шрифт и размер текста с помощью панели параметров.
Движущийся текст
Расположение текста на изображении также имеет решающее значение при разработке дизайна в Photoshop Elements.
К счастью, вы можете перемещать текстовое поле в разные области изображения, выбирая текст и перетаскивая его или перемещая текстовое поле целиком.
Было бы полезно отметить, что если у вас есть текстовое поле на изображении, оно находится на своем собственном слое.
Для перемещения слоя необходимо выбрать его на панели «Слои» и выбрать инструмент «Переместить» на панели инструментов.
Используйте маленький кружок в середине текстового поля, чтобы перетащить его на новое место.
Если на изображении нет текстового поля, используйте инструмент «Перемещение», чтобы перетащить текст в нужную область.
Редактировать текст
Photoshop Elements также позволяет исправлять опечатки, а также добавлять и удалять текст на уже обработанных изображениях.
Вы можете выполнять вышеупомянутые действия на платформе, хорошо ориентируясь в инструменте «Текст».
Следующие шаги помогут вам внести изменения в ваш текст:
Активируйте инструмент «Текст», щелкнув его значок на панели «Инструменты».
Выберите текстовый слой, над которым вы хотите работать, на панели «Слои» или щелкните в любом месте текста, чтобы автоматически выбрать текстовый слой.
Внесите изменения в текст:
- Вы можете изменить тип, цвет и размер шрифта в доступных параметрах редактирования
- Вы также можете удалить текст, выделив нужные символы с помощью двутавровой балки
- Также можно добавить текст, создав точку вставки в строке текста с помощью мыши
Возможно, вам потребуется преобразовать текст для лучших результатов в некоторых проектах. Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Из предложенных вариантов выберите «Свободное преобразование».
Возьмитесь за ручку ограничивающей рамки и перетащите ее, чтобы масштабировать или повернуть. Чтобы исправить искажение, нажмите Ctrl/Cmd.
Щелкните значок с галочкой «Подтвердить» после того, как закончите редактирование текста.
Часто задаваемые вопросыКак выделить текст в Photoshop Elements?
Лучший способ выделить текст на изображении — это придать ему цвет и уникальный дизайн.
Сравните цвет текста с цветом фона, чтобы убедиться, что выбранный цвет обеспечивает идеальную контрастность и эффектность. Вы также должны убедиться, что текст находится на своем слое.
Чтобы отредактировать текст, выделите соответствующий слой на панели «Слои» и выберите «Эффекты». Выберите «Обводка» в раскрывающемся меню и выберите цвет, который идеально контрастирует с текстом и окружающим изображением.
Можете ли вы создать круглое текстовое поле в Photoshop Elements?
В Photoshop Elements есть все необходимые инструменты для преобразования текстового поля в любую форму с помощью инструментов «Эллипс» и «Текст».
Чтобы создать круглое текстовое поле, начните с выбора инструмента «Эллипс» и с его помощью растяните круг на холсте.
Затем щелкните инструмент «Текст» и щелкните в любом месте пути инструмента «Эллипс», чтобы привязать текстовый курсор к фигуре.
Эта конфигурация ограничивает ваш текст границами круга, что означает, что ваш текст будет повторять форму.
Как создать контур полого текста в Photoshop Elements?
Создание полого контура текста с помощью Photoshop Elements немного отличается от создания контура с заливкой цветом.
Начните с перехода в «Слой», затем «Стиль слоя» и выберите «Параметры наложения». Установите для параметра «Непрозрачность заливки» значение «0» и нажмите «Обводка», чтобы настроить доступные параметры.
Обводка в Photoshop | Узнай это сам
В этом Уроке Photoshop мы узнаем о ‘ Обводка в Photoshop ’, ‘ Как добавить обводку в Photoshop ’ и ‘ Как добавить обводку к тексту в Photoshop ’. Команду «Обводка» можно найти в меню «Правка» в Photoshop.
Меня зовут Лалит Адхикари, и мы находимся по телефону LTY . Давай начнем!
- Обводка в Фотошопе
- Изображение для Фотошопа Урок
- , где есть удар в Photoshop
- Как добавить ход в Photoshop
- Как добавить удар в текст в Photoshop
- Стили -стили STROKES
- Как применить Photophes
- Заливка в Photoshop
- Поиск и замена текста в Photoshop
- Проверка орфографии в Photoshop
Обводка в Photoshop
Обводка в Photoshop, при использовании с помощью команды. , Обводка, автоматически обводит цветной контур вокруг выделения или содержимого слоя.
, Обводка, автоматически обводит цветной контур вокруг выделения или содержимого слоя.
Примечание: Если нам нужно добавить обводку к фоновому слою (по умолчанию заблокирован), то мы должны сначала преобразовать его в обычный слой. Фоновый слой не содержит прозрачных пикселей, поэтому обведен весь слой.
Изображение для урока Photoshop
Я выбрал следующее изображение для этого урока Photoshop.
Источник: Pexels
Роялти-фри изображение от PexelsПохожие темы:
- Поиск в Photoshop
- Команда Fade в меню «Правка» в Photoshop
- Как увеличить изображение в Photoshop Photoshop
Обводка в Photoshop находится в следующих местах:
- Обводка как команда в меню «Правка» в Photoshop
- Обводка как стиль слоя в диалоговом окне «Стиль слоя»
Связанные темы:
- Текстовый эффект Photoshop Gold
- 5 типов масок в Photoshop
- Пошаговое руководство по эффекту ретро-3D-фильма в Photoshop
- Откройте изображение в Photoshop или создайте новый документ в соответствии с требованиями.
 Я также создам новый слой, чтобы защитить исходное изображение.
Я также создам новый слой, чтобы защитить исходное изображение. - Выберите область изображения. Предположим, нам нужно создать рамку вокруг нашего изображения, которая будет состоять из нескольких пикселей внутри изображения. Следовательно, создайте прямоугольное выделение с помощью Rectangular Marquee Tool, как показано ниже.
- Выберите «Правка» > «Обводка…» Появится следующее диалоговое окно «Обводка» со значениями по умолчанию.
- Как добавить падающий снег в Photoshop
- Как создать эффект дождя в Photoshop
- Глубина цвета
- 0 Ширина 8 контура определяется шириной хода. Он может варьироваться от 1 до 250 пикселей.
- Цвет: Для установки цвета контура.
 Нажмите на цвет, чтобы открыть палитру цветов.
Нажмите на цвет, чтобы открыть палитру цветов. - Местоположение: Чтобы определить, будет ли контур снаружи, внутри или по центру краев выделения или границы слоя.
- Режим наложения: Чтобы изменить режим наложения цвета контура на существующие пиксели изображения. (Это сработает, если вы создаете обводку непосредственно на изображении, не создавая новый слой.)
- Непрозрачность: Для определения непрозрачности цвета контура.
- Сохранить прозрачность: Если этот флажок установлен, он выделяет только области, содержащие непрозрачные пиксели в выделении или на слое. Если бы не было прозрачности, эта опция была бы недоступна.
- В диалоговом окне «Обводка» я установлю «Ширина» 8 пикселей и изменю значение цвета на что-то темное из водоема на изображении. Поскольку я работаю над другим слоем, мне не нужно менять режим наложения и непрозрачность.
- Затем нажмите «ОК» и снимите выделение с помощью сочетания клавиш Ctrl + D
- Цветовой профиль
- Настройки цвета в Photoshop
9086 9086 Photoshop
Чтобы добавить обводку в Photoshop, мы можем сделать следующее:
Связанные темы:
Ниже описаны все свойства диалогового окна «Обводка»:
0350
Как добавить обводку к тексту в Photoshop
Применим обводку к тексту в Photoshop.

- Используя инструмент «Текст», мы напечатаем слово «РЕЛАКС» заглавными буквами шрифтом Адриана, как показано ниже. Я намеренно выбрал темный фон и цвет текста.
- Диалоговое окно «Открыть стиль слоя» с обводкой, примененной со следующими значениями.
- Then Click OK
Related Topics:
- How to create New Document in Photoshop
- Feather in Photoshop
- Dual light effect
Layer Styles Stroke Dialog box
Большинство свойств в этом диалоговом окне говорят сами за себя и аналогичны тому, что обсуждалось выше. Остальные объясняются ниже:
- Тип заливки: Это позволяет нам определить, какой тип Заливки мы хотим применить к нашей Обводке. Это может быть цвет, градиент или узор.

