Как проверить сайт на наличие ошибок? – semantica.in
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1. 0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Читайте также: Взвесьте, пожалуйста: как узнать размер страницы сайта
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
что такое ошибки валидации, чем они опасны и как проверить разметку сайта с помощью валидатора
Рассказываем, как валидатор помогает избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.

- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.
- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому.
Как пользоваться валидатором
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам.
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
(Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Вебинары
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
|
Лучшие сервисы для анализа сайтов онлайн
Насколько сайт популярен? Одинаково ли он выглядит на разных устройствах и в разных браузерах? Хорошо ли SEO-оптимизирован ресурс? Как проверить сайт конкурента? Это частые вопросы владельцев веб-ресурсов.
Информация о сайте ― это несекретные данные. Для онлайн-проверки сайта можно использовать десятки сервисов, которые ответят на все вопросы, связанные с аудитом сайта. Некоторые из них мы рассмотрим в статье.
Для чего может понадобится узнать всё о сайте:
- Для аудита своего сайта, чтобы увидеть слабые места веб-ресурса.
 Страница может плохо отображаться на мобильных устройствах, долго загружаться или содержать битые ссылки. Лучше решить эти проблемы раньше, чем это заметят пользователи и поисковые системы.
Страница может плохо отображаться на мобильных устройствах, долго загружаться или содержать битые ссылки. Лучше решить эти проблемы раньше, чем это заметят пользователи и поисковые системы. - Для изучения конкурентов
- Для анализа сайта при его покупке. Необязательно делать сайт с нуля. Можно приобрести готовый ресурс со схожей тематикой у другого владельца. Чтобы не купить сайт с плохой репутацией, перед покупкой нужно провести небольшой анализ сайта. На репутацию может влиять некачественный контент, плагиат, плохая SEO-оптимизация, навязчивая реклама.
- Для заказа рекламы. Реклама ― это эффективный метод продвижения любого ресурса. Однако важно, чтобы она располагалась на популярных и качественных сайтах.

Посещаемость сайта
Посещаемость показывает, насколько сайт отвечает потребностям целевой аудитории. Также посещаемость важна при выборе платформы для рекламы. Чем популярнее ресурс, тем целесообразнее размещать на нём рекламу.
Если вы владелец веб-ресурса, то проверить посещаемость можно с помощью сервисов Яндекс.Метрика и Google Аналитика.
Яндекс.Метрика
Google Аналитика
- 1.
Зарегистрируйтесь на сервисе и прикрепите к нему свой сайт.
- 2.
Перейдите во вкладку Сводка. Здесь вы увидите количество новых пользователе и общее число посетителей:
- 1.
Зарегистрируйтесь на сервисе и прикрепите свой сайт к нему.
Перейдите во вкладку Аудитория. Здесь можно не только посмотреть общее количество посетителей, но и увидеть количество активных пользователей, а также длительность их контакта с сайтом:
Если вас интересует посещаемость не вашего сайта, то можно воспользоваться программами SimilarWeb, и SEMrush.
Эти сервисы сотрудничают с браузерами, что позволяет им получать данные о посетителях сайта. Однако эти данные только приблизительные. Точные цифры может знать только администратор. Для оценки со стороны этого достаточно, так как погрешность небольшая.
Посещаемость сайта важна для SEO-анализа, поэтому этот показатель входит во многие отчёты сервисов для анализа на SEO-оптимизацию. Если вас интересует не только посещаемость, но и полная проверка сайта, используйте один из сервисов, описанных ниже.
Лучшие инструменты для онлайн-анализа SEO сайта
SEO ― совокупность работ, которая направлена на повышение позиций сайта в поисковой выдаче. Чем выше сайт в выдаче поиска, тем чаще его видят пользователи и тем больше шансов привлечь потребителей на сайт.
Чем выше сайт в выдаче поиска, тем чаще его видят пользователи и тем больше шансов привлечь потребителей на сайт.
Так же как и при изучении посещаемости, выбор сервисов для анализа зависит от того, чей сайт вы изучаете. Если вы хотите проанализировать свой сайт, то самыми популярными сервисами являются Яндекс.Вебмастер и Google Search Console. Если ваш ресурс создан на REG.Site, настроить базовое SEO-продвижение поможет статья Как настроить SEO-продвижение сайта, созданного в REG.Site.
Проанализировать сторонний ресурс помогут другие сервисы. Ниже мы сделаем обзор наиболее популярных сервисов, с помощью которых можно сделать онлайн SEO-анализ сайта бесплатно.
XTOOL
XTOOL позволяет быстро сделать комплексный SEO-анализ сайта бесплатно. С его помощью можно узнать:
✔ возраст сайта,
✔ рейтинг веб-ресурса в поисковых системах,
✔ наличие санкций на сайт,
✔ количество внутренних и внешних ссылок,
✔ показатели PR, ИКС, ТИЦ,
✔ траст.
SBUP.com
По сравнению с XTOOL SBUP.com имеет более широкий функционал. Кроме стандартных SEO-параметров (возраст, PR, ИКС и ТИЦ-показатели, ключевые слова, внутренние и внешние ссылки), он показывает:
✔ IP-адрес,
✔ тип и ПО сервера,
✔ наличие вирусов,
✔ скорость ресурса,
✔ определяет примерную цену.
PR-CY
PR-CY.RU ― один из самых популярных бесплатных сервисов, с помощью которого можно проверить оптимизацию сайта. Введите интересующий вас домен и сервис покажет вам:
✔ важные изменения, которые происходили на сайте, например изменения в файле robots.txt,
✔ ИКС, PR, позиция в Яндекс и Google,
✔ вирусы и санкции,
✔ посещаемость,
✔ рейтинг в Alexa.
В платной версии можно получить ещё больше информации:
✔ географию аудитории,
✔ источники трафика,
✔ трафик в социальных сетях,
✔ поведение пользователей (количество отказов, время на сайте, количество посещенных страниц).
SeoLik
С помощью сервиса SeoLik можно сделать полный анализ сайта по разным показателям, в том числе SEO. Чтобы запустить проверку, достаточно ввести доменное имя и нажать «Анализ». Сервис позволяет проверить:
Чтобы запустить проверку, достаточно ввести доменное имя и нажать «Анализ». Сервис позволяет проверить:
- основные показатели в поисковых системах Google и Яндекс,
- историю запросов и позиции сайта,
- историю видимости в Google,
- кол-во обратных ссылок на сайт,
- счетчики, социальный индекс и значение Rank,
- наличие favicon,
- показатель mobile-friendly,
- уровень защиты сайта.
CY-PR.com
CY-PR.com ― ещё один бесплатный сервис для экспресс-анализа показателей SEO. Регистрироваться не нужно, просто введите доменное имя и нажмите Анализировать:
Он будет полезен для анализа своего сайта и для анализа конкурентов. Кроме стандартных критериев оценки, CY-PR.COM предлагает:
✔ измерение скорости работы сайта,
✔ данные из WHOIS,
✔ проверяет ошибки в кэшировании и CSS,
✔ проверяет оптимизацию для мобильных устройств и планшетов.
СайтРепорт
На saitreport.ru можно бесплатно проверить 25 страниц портала. Для использования ресурса нужна регистрация. Сервис позволяет провести технический аудит (тип и ПО сервера, наличие вирусов на сайте, скорость ресурса и т. д.), выдаёт данные о количестве страниц портала, среднем времени загрузки, наличии sitemap и robots.txt. Также можно проверить данные о контекстной рекламе, объёме поискового трафика в месяц, числе запросов в Яндекс и Google, обратных ссылках и анкорах. Есть возможность узнать количество упоминаний в СМИ и в социальных сетях. Программа оценивает корректность тегов и оригинальность контента. Можно настроить автоматическую проверку, и раз в день, неделю или месяц сервис будет отправлять результат анализа на вашу электронную почту.
Для использования ресурса нужна регистрация. Сервис позволяет провести технический аудит (тип и ПО сервера, наличие вирусов на сайте, скорость ресурса и т. д.), выдаёт данные о количестве страниц портала, среднем времени загрузки, наличии sitemap и robots.txt. Также можно проверить данные о контекстной рекламе, объёме поискового трафика в месяц, числе запросов в Яндекс и Google, обратных ссылках и анкорах. Есть возможность узнать количество упоминаний в СМИ и в социальных сетях. Программа оценивает корректность тегов и оригинальность контента. Можно настроить автоматическую проверку, и раз в день, неделю или месяц сервис будет отправлять результат анализа на вашу электронную почту.
Пиксель Тулс
Пиксель Тулс — универсальный анализатор сайта, который поможет узнать практически всё о ресурсе. Он простой в использовании, в бесплатной версии достаточно много инструментов для SEO-анализа. Сервис:
✔ проверяет тексты на уникальность и вхождение ключевых слов,
✔ проверяет позиции в Google и Яндекс,
✔ показывает количество переходов из социальных сетей,
✔ анализирует количество рекламных объявлений в выдаче Яндекса,
✔ рассчитывает KPI,
✔ анализирует ссылочную массу,
✔ анализирует скорость загрузки контента.
В платной версии можно получить ещё больше возможностей, таких как анализ XML-карты, проверка поведенческих факторов пользователей, анализ SEO-тегов для списка URL и др. Можно настроить автоматический аудит.
Как выглядит сайт на мобильных устройствах
Посмотреть, как будет выглядеть сайт на самых распространённых смартфонах и планшетах можно на bluetree.ai.
Введите URL-адрес и нажмите Идти:
Готово, вы можете выбрать любое устройство и посмотреть, как на нём отображается страница.
Качество кода сайта
Чистота и качество кода — важные критерии оценки работы программиста. Предполагается, что сам программист будет создавать ресурс с понятной логикой и без лишнего «мусора» либо за ним проверит ревьюер и исправит недочеты. Однако если ваш сайт создавал частный специалист, не лишним будет проверить ресурс через онлайн-сервис оценки готового кода. Например, Reshift, Review Board или Gerrit. С помощью этих сервисов можно выявить недочеты в разработке, чтобы затем отправить код на доработку. Чтобы приступить к анализу, зарегистрируйтесь.
Чтобы приступить к анализу, зарегистрируйтесь.
Конкуренты
Учиться на чужих ошибках выгоднее, чем на своих. Привычка анализировать конкурентов — неотъемлемая черта лидеров рынка. Анализ сайтов конкурентов помогает выявить слабые стороны своего ресурса и определить траекторию дальнейшего развития. Через сервис SE Ranking можно оценить:
- распределение позиций конкурентов по ключевым словам,
- позиции сайтов по количеству трафика и ключевым словам,
- пересечение семантик разных доменов.
На каком движке работает ресурс
Если сайт создавался с помощью системы управления контентом (например, WordPress, 1С-Битрикс, Joomla, Drupal), сервис покажет, какой именно.
Совместимость с другими браузерами
Пользователи могут заходить на сайт не только с разных устройств, но и с разных браузеров. Важно, чтобы он одинаково отображался на всех платформах. Чтобы проверить отображение в разных браузерах, можно использовать Browserling. Можно посмотреть, как выглядит сайт на Internet Explorer, Chrome, Safari, Opera и Firefox.
Нарушение авторских прав
Если вы планируете купить уже использованный домен или весь сайт, обратите внимание на его репутацию. Один из способов узнать прошлое веб-ресурса ― найти жалобы на нарушение авторских прав. Если сайт активно использовал плагиат, то его рейтинг в поисковых системах явно низкий и покупать такой домен невыгодно. Проверить количество жалоб на сайт поможет Lumen. Введите доменное имя и нажмите Идти:
Перед вами появится список всех жалоб, которые получал сайт за всё время его существования.
Скорость сайта
Скорость загрузки сайта ― это важный элемент, за которым нужно следить. Пользователи не любят долго ждать загрузку страницы. Поисковые системы об этом знают и размещают медленные страницы ниже в поисковой выдаче.
Пользователи не любят долго ждать загрузку страницы. Поисковые системы об этом знают и размещают медленные страницы ниже в поисковой выдаче.
Сервис PageSpeed Insights от Google не только покажет скорость загрузки, но и подскажет, какие проблемы нужно устранить, чтобы сайт стал загружаться быстрее.
Битая ссылка — это гиперссылка с ошибкой в URL-адресе. Из-за этого пользователь не может увидеть нужную ему информацию.
Они могут появиться, если:
- старые страницы или документы были удалены,
- была изменена ссылка на стороннем сайте,
- ссылка была написана с ошибкой,
- произошли изменения в структуре сайта. Например, страница была перенесена в другой раздел и поменяла свой URL, а старые ссылки на страницу остались неизменными.
Проверить сайт на наличие битых ссылок можно вручную. Для этого нужно переходить во все существующие страницы на веб-ресурсе, нажимать на все ссылки и смотреть, на какие страницы они перенаправляют. Это долго и неудобно, поэтому этот процесс лучше автоматизировать с помощью Badlinks.
Делятся ли ссылками на сайт в социальных сетях
Популярный сайт должен быть не только интересен пользователям, но и побуждать посетителей делиться контентом страницы с другими. С помощью muckrack.com можно узнать, сколько раз и какие пользователи поделились конкретным URL-адресом.
Как сайт выглядел раньше
Если вы выбираете домен «с возрастом» на аукционе или в Магазине доменов, перед покупкой полезно проверить его историю. Обратите внимание на такие критерии, как: репутация, тематика, ссылочный профиль и нахождение в бан-листах. Почему это важно, читайте в статье Дроп-домен — что это? Выяснить как ресурс выглядел раньше можно через веб-архивы (например, archive.org). Подробнее: Как узнать дату создания сайта.
В этой статье мы разобрали лучшие онлайн-сервисы, которые помогут сделать сайт лучше или выбрать хороший веб-ресурс для покупки. Чтобы узнать всё о сайте, используйте несколько сервисов и сравнивайте результаты. Так вы сможете максимально точно определить слабые места ресурса.
Помогла ли вам статья?
Да
раз уже помогла
Как проверить сайт на ошибки в коде и нужно ли их удалять
- 20 декабря 2016
- Продвижение
- 23.8K
- 3 мин.
Понравилось? Поделись!
Прочесть позже
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla
https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome
https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera
После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
Яндекс:
Google:
ОАО «РЖД»:
Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
#оптимизация сайта #техническая оптимизация #методы продвижения
0
0
0
0
0
© 1PS. RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
RU, при полном или частичном копировании материала ссылка на первоисточник обязательна
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
- 20.2K
- 8 мин.
Витаминки для SEO: 10 неочевидных методов, влияющих на рост трафика#методы продвижения#техническая оптимизация#фишки для сайтаО том, что правильно настроенный файл robots.txt, теги title и description, заголовки h2, качественные тексты стимулируют рост трафика, знает даже начинающий веб-мастер. Но сегодня мы расскажем про 10 методов, которые не так очевидны, но не менее важны, если вы хотите увеличить поток клиентов на сайт.
- 26.2K
- 5 мин.

Проверка адаптивности сайта для мобильных устройств с помощью Google Mobile-friendly#google#mobile friendly#robots.txtСтатья посвящена проверке адаптивности сайта с помощью инструмента Google Mobile-friendly и правильной настройке файла robots.txt для Googlebot. Расскажем, как устранить ошибки, решить проблемы на основе отчета и дадим полезные советы.
- 28.5K
- 16 мин.
Рисуем портрет: как найти и определить целевую аудиторию#маркетинг#целевая аудитория#работа с клиентамиДавайте вместе составим портрет ваших потенциальных клиентов. Кто они, чем интересуются и на каких площадках их можно найти – все подробности о поиске своей ЦА читайте в статье.
Все популярные статьи »
Гайд как проверить свой сайт на ошибки бесплатно
Дорогие друзья, а задумывались ли над тем, почему рейтинг вашего веб сайта падает с каждым днем, посетители проводят на страницах считанные секунды, а поисковые системы и вовсе считают, что сайт не существует. Если у вас есть подобные проблемы, то сейчас мы с вами их моментально решим.
Если у вас есть подобные проблемы, то сейчас мы с вами их моментально решим.
В данном материале, я дам вам небольшие советы относительно того, как проверить сайт на ошибки, а также поделюсь тайной восьми простых шагов, с помощью которых ваш вебмир изменится до неузнаваемости.
Каждый вебмастер ежедневно, и не по разу, сталкивается со множеством проблем. Со временем мы можем обнаружить «слабые места» и недочеты в каждом проекте, даже если он казался совершенным на первый взгляд.
Но не стоит сразу расстраиваться и корить себя за невнимательность. Ошибки – это основа прогресса! Обратившись за помощью в онлайне к нашим верным друзьям — Яндекс и Google, узнаем о куче способов решения возникших перед нами проблем.
Однако, в данной статье, я хочу уделить внимание только некоторым из них. Главными критериями моего отбора были: эффективность, простота использования, а также возможность произвести проверку online и абсолютно бесплатно.
Согласитесь, что зачастую именно эти критерии и являются для нас решающими. Ну что, приступим?
Ну что, приступим?
• Скорость
Время загрузки — важная характеристика сайта. Не каждый посетитель готов ждать чуть больше времени чем он планировал, а с учетом огромной конкуренции, лояльность вашего сайта будет таять с каждой секундой, следовательно, переход должен осуществляться мгновенно.
Как долго вы готовы ждать загрузку сайта? А теперь загрузите свой. Если результат вас не устроил, смело спешите к хорошо знакомому другу Гугл, а именно в сервис «PageSpeed Insights». Введите в строку адрес проверяемой страницы и нажмите «Анализировать».
Такая проверка – отличный способ улучшить работоспособность сайта, на основе проведенного анализа.
Если вы не уверенны, как поведет себя сайт во время максимальной нагрузки, предлагаю воспользоваться сервисом «loadimpact.com» – превосходный инструмент, искусственно увеличивающий число запросов, позволяет увидеть устойчивость вебсайта.
• Юзабилити
Сервис «usabilla.com» — мощный инструмент, позволяющий понять, что в реальности думают посетители о вашем интерфейсе. Проведя комплексную оценку вы получите некий фидбэк относительно его привлекательности.
Проведя комплексную оценку вы получите некий фидбэк относительно его привлекательности.
Комментарии от реальных посетителей позволят вам взглянуть на продукт с точки зрения посетителя. Благодаря такому подходу вы сможете исправить все недостатки, а также привнести новые идеи.
Не знаю как вы, но я зачастую при создании любого проекта спешу узнать мнение своих друзей. Не нужно просить часами разглядывать ваше творение.
Будет достаточно даже двух минут, ведь именно в первые минуты мы видим все плюсы и недостатки. Если кроме вас в помещении никого нет, предлагаю воспользоваться сервисом «fivesecondtest.com».
Смысл данного сервиса вот в чем: на пять секунд он показывает дизайн, логотип или материал совершенно различным людям, а по истечении времени задает им некоторые вопросы относительно увиденного.
Некое тестирование в реальном времени. Невероятная информационная отдача. Уверен, что ради такого не жалко потратить несколько минут.
Чтобы до конца понять, как это работает, просто зайдите на страницу «fivesecondtest» в качестве проверяющей аудитории, и вы все поймете! Обязательно попробуйте и поделитесь своими впечатлениями.
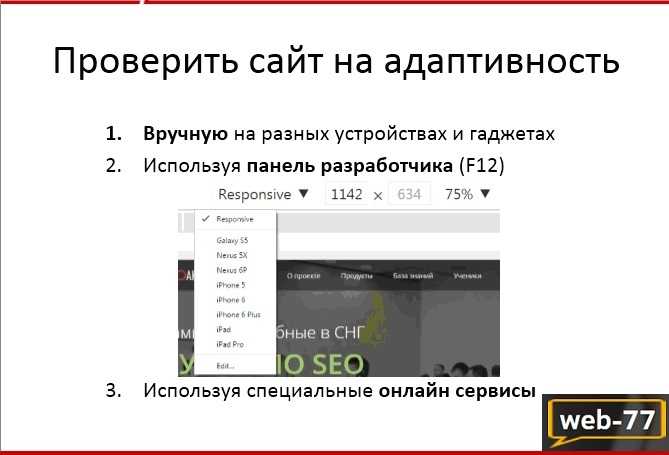
• Адаптивность
Немаловажным критерием является и правильность отображения вашего ресурса! Для меня просто необходимо, чтобы продукт выгодно смотрелся не только на экранах компьютера. Корректное отображение должно быть также на больших экранах и портативных устройствах.
В этом случае, мы с вами можем обратиться к сервису «beta.screenqueri.es» – это отличный аналитик, позволяющий протестировать отображение верстки в горизонтальном и вертикальном режимах на различных мобильных устройствах.
• Валидность
Валидность HTML – показатель качества, который непосредственно влияет на рейтинг вашего ресурса в поисковиках, так как выступает своего рода гарантией правильного отображения на любом устройстве и браузере. Все еще не до конца понимаете, в чем смысл?
Смотрите, существуют определенные стандарты, разработанные Консорциумом Всемирной Паутины, именно им и должен соответствовать код.
Конечно, в наше время практически все браузеры могут отображать сайты даже с корявым HTML, однако это влияет на скорость и правильность отображения.
Поэтому я искренне вам советую его улучшить. Для соблюдения всех стандартов предлагаю пользоваться сервисом «validator.w3.org».
Для начала работы введите код или ссылку и нажмите «Check». Программа «Валидатор» проверяет код страницы, и в случае ошибок, списком выдает их местонахождение. Все очень быстро, просто и удобно.
Кстати, благодаря этому сервису вы можете проверить даже тот сайт, который находится на локальном компьютере, и еще не размещен в сети.
• Безопасность
Безопасность превыше всего! Именно от нее зависит репутация сайта. Большинство из нас имеют неприятный опыт, когда переходя по ссылке, на ваш компьютер проникал вирус. Не самые приятные воспоминания и эмоции.
И решить возникшую перед нами задачу можно разными способами. Одни из них это сервис внешнего сканирования «sitecheck.sucuri.net». Данный сервис удобен тем, что сканирует страницы нашего ресурса и определяет наличие на них вредоносного кода.
Второй способ, который мы с вами будем использовать – это плагин для Вордпресс «AntiVirus», и последний инструмент – это плагин «Wordfence Security». А какие программы вы используете для проверки своего проекта на вирусы?
А какие программы вы используете для проверки своего проекта на вирусы?
• Битые ссылки
Еще одним неприятным фактором являются битые ссылки. По ним мы попадаем в мир ошибки «404».
Причин битых ссылок много, но чтобы вам было проще понять, о чем идет речь, просто ответьте на вопрос: «Как часто, при удалении какого-либо документа или фотографии вы вспоминаете про разделы сайта, где вы ранее ссылались на эти объекты?».
Представьте себе — посетитель проходит по ссылке, а вместо этого попадет на страницу с информацией об ошибке или еще хуже на служебную страницу сервера. Вам нравится попадать в тупики? Вот и не создавайте их для своих посетителей!
В малых количествах битые ссылки не могут причинить существенного вреда, однако, с их увеличением снижается рейтинг сайта в поисковых системах.
Лучшими в своем деле для решения этой проблемы является плагин «Broken Link Checker». На самом деле очень хороший плагин, позволяющий вовремя удалять или менять битые ссылки. Удобно и просто.
Удобно и просто.
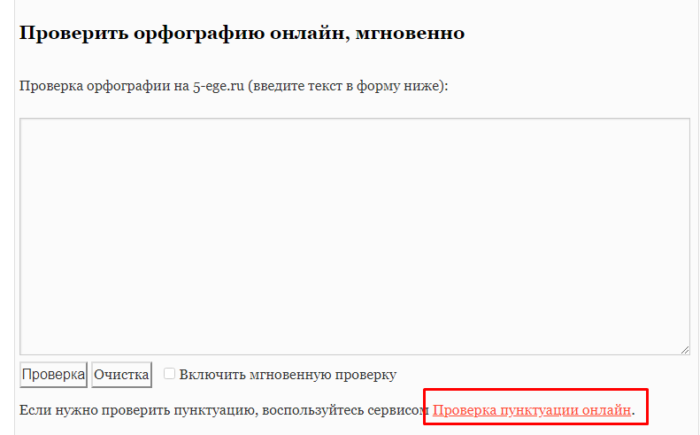
• Грамотность
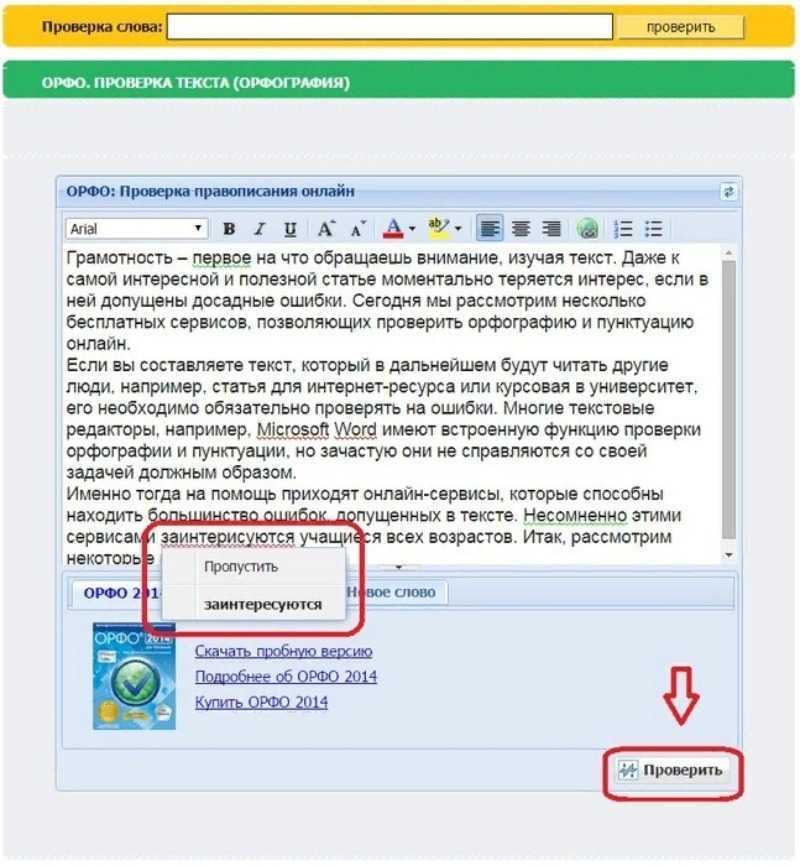
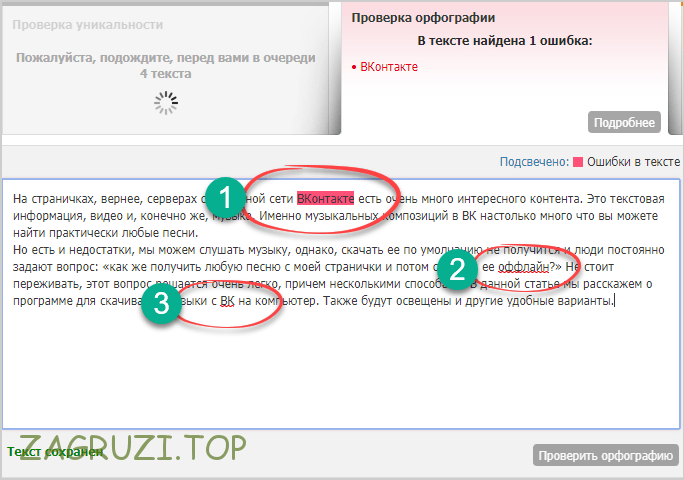
Не многие из владельцев сайтов пользуются услугами корректоров, из-за чего вероятность грамматических ошибок очень велика. Всем известно, что незнание орфографии и пунктуации снижает доверие к сайту, создавая ощущение полного отсутствия профессионализма.
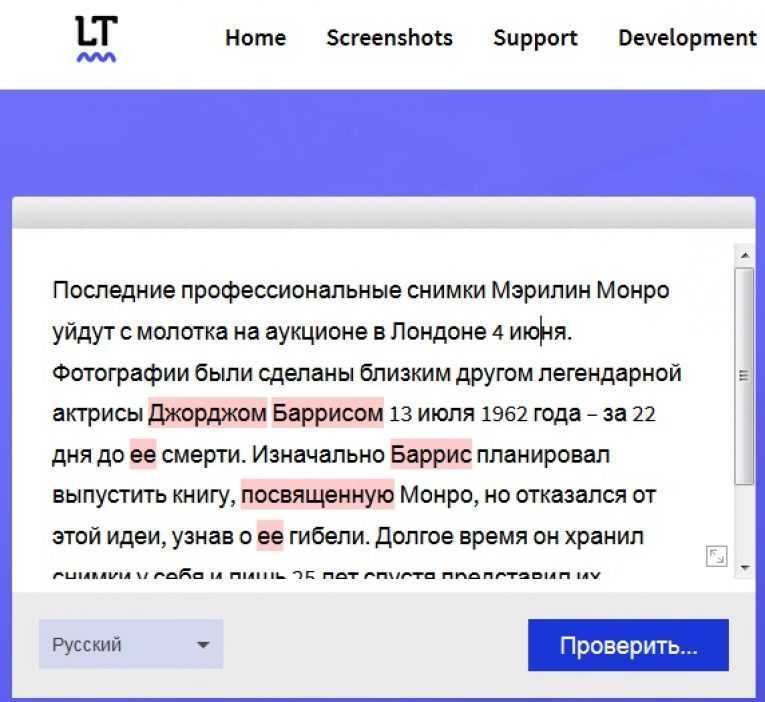
Чтобы не попасть в рейтинг безграмотных ресурсов не забывайте производить проверку. Воспользуйтесь таким сервисом как «tech.yandex.ru/speller/» для сканирования текста на читабельность, а «webmaster.yandex.ru» выделит желтым цветом слова, отсутствующие в словаре.
Ну и конечно не обходите стороной старый добрый Microsoft Word.
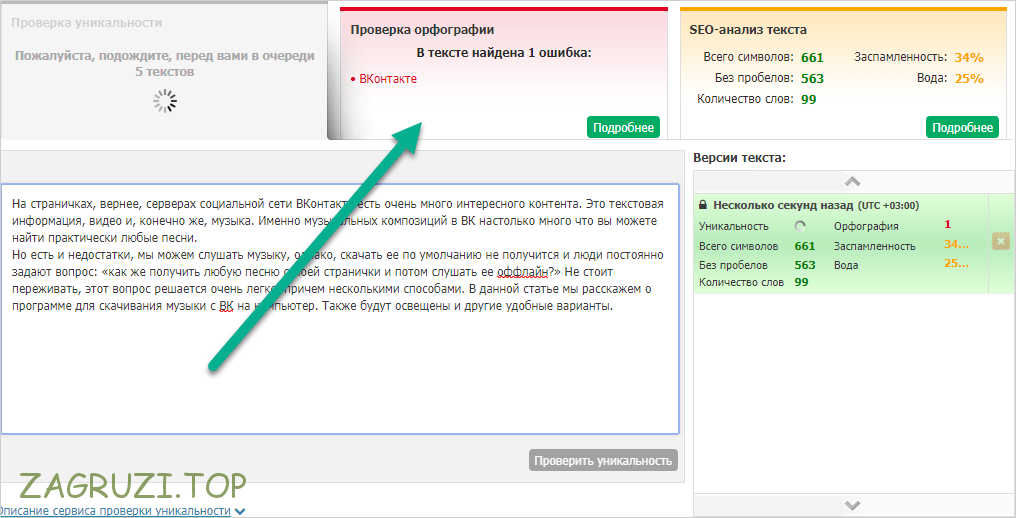
• Уникальность
С полной уверенностью, могу сказать, что каждый желает видеть свой сайт: красивым, технически грамотным, и самое главное — уникальным. Непохожий контент увеличивает позиции сайта в поисковых системах.
Еще одной причиной необходимости данной проверки являются недобросовестные копирайтеры.
Даже если весь контент на сайт вы прописывали самостоятельно, это не означает, что кто-то не смог его повторить. Зачастую наш материал могут использовать, а мы при этом остаемся в неведении.
Зачастую наш материал могут использовать, а мы при этом остаемся в неведении.
Поэтому я считаю, что такая проверка очень нужна и даже необходима!
Сервис «similarsites.com» — списком выводит ресурсы похожие содержанием и внутренней структурой. Это позволит произвести некий анализ на уникальность вашего контента и возможно даст почву для размышления.
Ну и конечно, при публикации нового контента, не забывайте проверять его на уникальность.
Вот вы и стали обладателями восьми шагов, которые увеличат работоспособность вашего ресурса. Помните, в мире нет предела совершенству, и данные этапы необходимо повторять, как можно чаще.
Руководитель компании — Константин Тимофеев
лучшие сервисы для проверки – База знаний Timeweb Community
У вас может быть очень крутой сайт. Качественный, с интересным контентом, с полезными товарами. Дизайном шикарным и удобным меню. Но если на нем есть битые ссылки (особенно если их много), это автоматически делает его подозрительным в глазах поисковых роботов и создает дурное впечатление о ресурсе со стороны посетителей. Такого допускать нельзя. Ваш прекрасный сайт должен быть прекрасным во всем. И мы этого добьемся.
Такого допускать нельзя. Ваш прекрасный сайт должен быть прекрасным во всем. И мы этого добьемся.
Что такое битая ссылка?
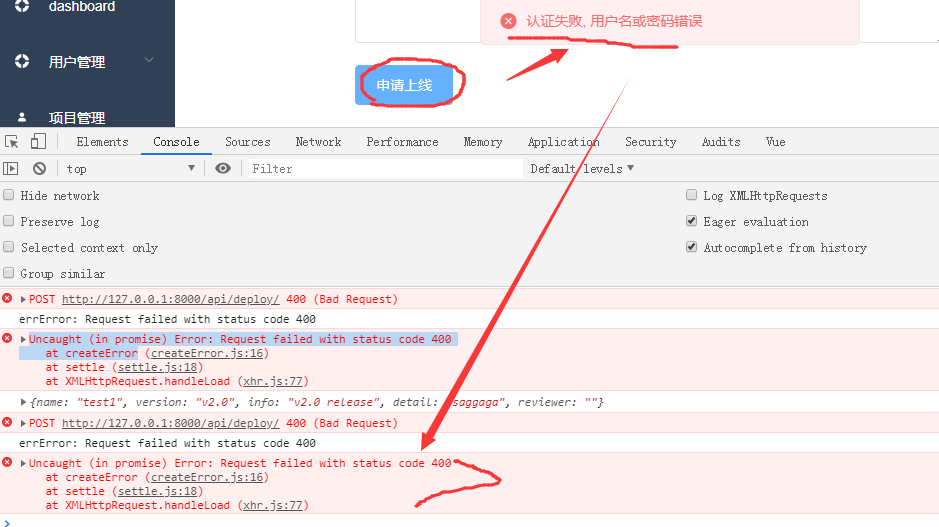
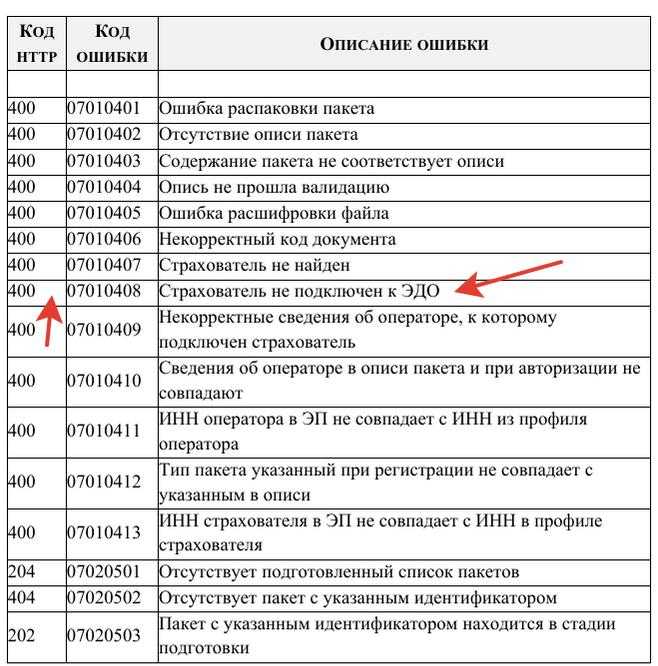
Битая ссылка — это страница на сайте, которую нельзя открыть. Ее не существует. Когда потенциальный посетитель пытается на нее попасть, то получает в ответ ошибку. Это может быть ошибка 404 Not Found или 400 Bad Request. Или без кода вовсе: Timeout, Empty, Reset. Зависит от настроек конкретного ресурса. Оболочка разная, а смысл один и тот же. Сервер говорит, что искомой страницы здесь нет.
Такие ссылки еще изредка называют «мертвыми». Они возникают по нескольким распространенным причинам:
- В адресе страницы допущена ошибка. Неправильно написано слово или не хватает какого-то символа. Или не настроены алиасы.
- Структуру сайта недавно кардинально поменяли, не настроив при этом перенаправление со старых ссылок.
- Ссылки на сторонний контент на странице удалили или каким-либо образом «сломали».
- В коде сайта затесались ошибки.
 В HTML или в JavaScript. Может быть, это сбой в CMS.
В HTML или в JavaScript. Может быть, это сбой в CMS.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Чем опасны битые ссылки?
Есть две неподтвержденные теории и один солидный факт, подтверждающие серьезную угрозу со стороны битых ссылок.
Первая теория такая. Считается, что поисковые роботы Google и Яндекс не любят битые ссылки. Заприметив оные, поисковики решат, что сайт уже давно бросили или сделали так криво, что и стыдно его людям показывать. В связи с этим, позиции ресурса в Google и Яндекс заметно «просядут». Но никто еще не доказал, что это так.
Вторая теория. Якобы битые ссылки расходуют краулинговый бюджет — объем страниц, который поисковики сканируют за определенный период времени. Здесь вмешался представитель Google и сказал, что появление 404 ошибки никак не повлияет на краулинговый бюджет.
А вот что реально важно, так это отношение посетителей к сайту с битыми ссылками. На таких долго не задерживаются. Обычно 404 Not Found говорит о том, что надо бы перейти на главную страницу и воспользоваться поиском. Но всем плевать. Человек просто вернется в Google и будет искать ресурс с рабочими ссылками. Все. Вы потеряли своего посетителя.
На таких долго не задерживаются. Обычно 404 Not Found говорит о том, что надо бы перейти на главную страницу и воспользоваться поиском. Но всем плевать. Человек просто вернется в Google и будет искать ресурс с рабочими ссылками. Все. Вы потеряли своего посетителя.
Из-за этого вырастет доля отказов. А это не только упущенная аудитория, но и проблемы с ранжированием. Поисковик простит вам битую ссылку, но не простит визитер, который провел на сайте всего секунду и неожиданно убежал.
Читайте также
Как разыскать все битые ссылки на сайте?
Никто не будет сидеть и тыкать во все ссылки на сайте, чтобы найти битые. Тем более, если такие есть на чужих ресурсах. Поиском мертвых страниц занимаются специальные веб-сервисы и приложения. Кому что удобнее.
Я бы советовал не останавливать выбор на чем-то одном. Бывает так, что один сервис отображает неполную информацию. Это как с антивирусами. В тандеме находят больше угроз, чем по одиночке.
Google Search Console
Официальная панель управления Google отлично справляется с поиском битых ссылок. Так что можно отлавливать 404-е с помощью нее. Надо только подтвердить свои права на домен, а потом открыть пункт меню «Покрытие».
Так что можно отлавливать 404-е с помощью нее. Надо только подтвердить свои права на домен, а потом открыть пункт меню «Покрытие».
Яндекс.Вебмастер
Аналогичная функция есть в Яндексе. В их Вебмастере есть раздел «Ссылки», где можно взглянуть на все поломанные. Только вот здесь есть сложности с экспортом отчета. Раньше не было удобного способа вытащить все данные об ошибках, чтобы потом их устранить. Сейчас можно скачать TSV-файл с 10 000 битых ссылок. Кому-то даже этого будет мало.
Xenu
Это старая программа, но отчеты из нее многие до сих пор считают эталонными. Xenu предоставляет информацию бесплатно, поэтому можно попробовать самостоятельно и без финансовых потерь.
- Поддерживает страницы с шифрованием.
- Работает быстрее большинства аналогов.
- Может обнаружить перенаправления.
- Позволяет делать повторные проверки.
Broken Link Checker
Это даже не отдельная программа, а плагин для WordPress. Дико популярный и полезный. Из плюсов можно выделить то, что он бесплатный и встраивается в WordPress. А из минусов — то, что он не всегда работает корректно и сложно настраивается. Часто приходится запускать модуль по несколько раз, чтобы был какой-то прок. Но другие дополнения к WordPress подобного рода оказываются еще хуже.
Дико популярный и полезный. Из плюсов можно выделить то, что он бесплатный и встраивается в WordPress. А из минусов — то, что он не всегда работает корректно и сложно настраивается. Часто приходится запускать модуль по несколько раз, чтобы был какой-то прок. Но другие дополнения к WordPress подобного рода оказываются еще хуже.
Netpeak Spider
Это дорогой и сложный инструмент для скрупулезного SEO-аудита. Он справляется с поиском сломанных страниц, но создавался для решения более широкого круга задач. Скорее всего, его покупка себя полностью не оправдает. Но функциональность хвалят, да.
Dead Link Checker
Платный онлайн-сервис для поиска ошибок 404 на ресурсе. Работает по подписке. То есть платите 10$ в месяц и получаете возможность отсканировать до 50 000 ссылок. Когда есть бесплатные альтернативы, кажется, что это не самый лучший выбор. Но я его не тестировал. Возможно, он творит какие-то чудеса и находит то, что не способны найти конкуренты.
Есть еще с десяток подобных приложений и сайтов, но они так себе. Либо работают чересчур медленно, либо стоят неадекватно дорого.
Либо работают чересчур медленно, либо стоят неадекватно дорого.
Нашел все битые ссылки, что дальше?
То, что нашли, уже хорошо. Только теперь надо их исправить. Будем действовать по следующей схеме действий:
- Разберем все ссылки.
- Категоризируем их.
- И исправим все ошибки.
Анализируем ссылки
Сначала надо организовать данные, полученные из сервисов по поиску битых ссылок. Надо понять, почему те или иные ссылки поломаны. Например, если дело в опечатке, то проще всего исправить эту самую опечатку в коде сайта. Если страницы больше не существует, то надо удалить ссылку и добавить заглушку с соответствующим сообщением. Мол, «410 Gone, ребята, странички не будет». А если вы недавно переехали на другой домен, то самым адекватным решением будет — настроить массовый редирект.
Поэтому для начала можно создать такую простенькую табличку:
| Мертвая ссылка | Количество посещений | Редирект сюда |
kakaya-to-statya. net net |
17 | kakaya-to-statya.blog.net |
| sayt-s-opechatkay.ru | 12 | — |
| sayt-s-opecahtloy-2.ru | 1 | — |
На ней сразу будет видно ссылки, которым нужен редирект, ссылки, для которых стоит заморочиться с исправлением опечаток, и те, о которых можно забыть.
Но это, конечно, исключительно пример. Вы можете организовать полученную информацию, как вздумается.
Исправляем опечатки
Опечатки бывают двух типов. Те, что допустили вы как владелец сайта. И те, что допускают посетители, надумавшие зайти к вам вручную, указав адрес страницы (страшные люди). Какие опечатки стоит исправлять и так понятно. Те, что допустили сами.
Но есть еще один момент. Если по ссылке с опечаткой пытаются пройти регулярно, то имеет смысл настроить перенаправление на правильную страницу. Или сделать вариант с опечаткой рабочей альтернативой для самых настойчивых.
Настраиваем редирект
Теперь займемся ссылками, которые по-вашему мнению нуждаются в перенаправлении.
Тут и пригодится таблица, которую я описал выше. Наглядно показано, что и куда должно переехать.
Расскажу, как можно сделать 301 редирект в CMS WordPress и с помощью файла .htaccess
WordPress
- Открываем вкладку «Инструменты»
- Переходим в подпункт «Плагины».
- Кликаем по поисковому полю.
- Ищем плагин Redirection и устанавливаем его.
В поисковике будут и другие плагины, с помощью которых можно настроить редирект. Можете попробовать их. Это уже дело вкуса.
- Потом снова открываем вкладку «Инструменты».
- Переходим к настройкам плагина «Перенаправления».
- Нажимаем на Add new redirection.
- Указываем Source URL (ссылку, с которой надо перенаправить).
- А потом Target URL (куда надо перенаправить).

- И сохраняем заданные параметры.
Ну и так придется повторять до тех пор, пока все ссылки, нуждающиеся в перенаправлении, не получат его. Эти задачи нередко достаются верстальщикам на аутсорсе или «разнорабочим» с UpWork и других бирж.
Как сделать массовый редирект
При переезде на новый домен вручную делать редирект всех битых ссылок — это нерациональный адский труд. Поэтому проще воспользоваться массовым редиректом. Делаем следующее:
- Открываем сайт для генерации файла .htaccess с настроенным перенаправлением.
- Ставим галочки напротив пунктов Mass Redirect to another Domain и 301 Redirect URLs.
- Напротив первого вписываем название сайта.
- Напротив второго домен, с которого нужно перенаправить пользователей, и домен, на которой надо перенаправить.
- Нажимаем на кнопку Generate .htaccess в нижней части страницы.
- Потом копируем сгенерированный код и вставляем его в файл .
 htaccess на сервере.
htaccess на сервере.
Впрочем, так можно сгенерировать код для любого типа перенаправлений.
Что делать с битыми ссылками на чужих сайтах?
Теперь вы знаете, что делать со страницами, которые убили сами и к которым у нас есть доступ. Проблематичнее дела обстоят с чужими сайтами, где есть ссылки на ваш ресурс. Они тоже подвержены опечаткам и переезду. Тоже будeт ошибка. Но дело поправимое.
Попросим владельца сайта поменять ссылку
Это, наверное, до боли очевидное решение. Просто постучите владельцам сайта, на котором лежит битая ссылка на ваш ресурс. Попросите их исправить опечатку или указать в материале обновленный адрес. Если удастся с ними связаться, то больше ничего делать и не придется. Все поправят за вас. Но шансы, что вас проигнорируют ощутимо выше.
Настроим редирект с битой ссылки на рабочую
Работает так же, как и в случае со своими ссылками. Просто настройте редирект, чтобы пользователь оказался в нужном месте. Для этого не надо ни с кем связываться и ждать ответа. Настраиваем перенаправление удобным способом и радуемся.
Настраиваем перенаправление удобным способом и радуемся.
Заново создаем пропавшую страницу
Если уже успели удалить страницу, на которую ведет битая ссылка, то можно создать ее заново. Добавьте туда аналогичный контент. Или тот же, что был раньше. Это может пригодиться, если с чужой страницы приходит большое число посетителей.
Настроим редирект на похожую страницу
Может, контент на уже несуществующей странице устарел? Подумайте, возможно, у вас есть страничка с похожей информацией. Будет хорошей идеей настроить редирект на нее. Тогда и вы ничего не теряете, и посетитель получит то, чего ждет.
И бонусом делаем кастомную страничку 404
Тоже хороший вариант. Сделайте страницу с ошибкой 404 более привлекательной. Оригинальной, что ли. Добавьте картинку, анимацию. Не плоскую шутку. А самое главное, ссылку на главную страницу или на встроенный поисковик. Так вы в десятки раз повысите вероятность, что пользователь останется на вашем сайте, а не ретируется, заметив страшные черные буквы — Not Found.
Можно испробовать все описанные способы в том же порядке. Не ответил владелец чужого сайта? Пилите редирект. Не подходит вариант с редиректом? Так хотя бы сделайте нормальную страничку с ошибкой. Это уже что-то.
Выводы
Итак, еще раз:
- Битые ссылки — поломанные страницы, отзывающиеся ошибками 400 и 404.
- Они портят жизнь посетителям вашего сайта. Так что придется принимать какие-то меры.
- Их несложно найти с помощью бесконечного количества сайтов и программ, заточенных под эту задачу.
- И есть ворох путей исправления ситуации, независимо от того, почему появились проклятые битые ссылки.
Думаю, на этом и закончим. Спасибо.
6 инструментов аудита веб-сайта для проверки проблем на вашем сайте
Аудит вашего веб-сайта на предмет проблем с дизайном и безопасностью позволяет создать привлекательный пользовательский интерфейс, который удерживает пользователей. Стоит проверить такие стандарты, как перенаправление 301, сжатие GZIP и т. д.
д.
Однако делать все это самостоятельно может занять много времени и непродуктивно. К счастью, существует множество инструментов, которые могут быстро сканировать и проверять ваш веб-сайт, чтобы показать вам, что нужно исправить. Вот лучшие инструменты аудита веб-сайтов, которые вы можете использовать.
Nibbler использует один из самых эффективных способов сканирования вашего веб-сайта. Вот что делает его одним из лучших инструментов аудита веб-сайтов.
Веб-приложение имеет интерфейс, который дает вам целостный и удобный для чтения отчет о вашем аудите. Помимо того, что Nibbler является бесплатным, он также предлагает неограниченное количество просмотров веб-страниц.
Если вы ранее обновляли свой веб-сайт после запуска его через Nibbler, повторное сканирование того же домена с помощью параметра Retest сформирует обновленный отчет. В отличие от некоторых других сканеров, Nibbler работает на вашем веб-сайте как бот, а не как браузер, поэтому он не влияет на подключенные аналитические инструменты, такие как Google Analytics.
Поскольку это бот, вы можете выбрать, хотите ли вы отключить Nibbler от сканирования вашего сайта или нет, через файл robot.txt .
Связано: Как правильно настроить robots.txt для вашего сайта
Предоставляя всесторонние отчеты о проблемах, Nibbler тестирует такие параметры веб-сайта, как доступность, адаптация к мобильным устройствам и использование технологий, среди прочего. Когда вы запускаете свой URL-адрес через Nibbler, он делит ваш отчет веб-аудита на разделы, чтобы вы могли видеть, что нужно исправить, а что уже идеально.
Обладая сканером исходного кода, уникальная функция Sitechecker заключается в том, что он позволяет просматривать строку кода, в которой необходимо внести рекомендуемые изменения. Эта функция упрощает многие вещи и позволяет легко и быстро исправлять ошибки.
Чтобы узнать, что нужно изменить, нажмите Как исправить рядом с каждой проблемой, а затем выберите Просмотреть все затронутые страницы . Затем нажмите Проблема в коде , чтобы просмотреть ошибочную строку в коде.
Затем нажмите Проблема в коде , чтобы просмотреть ошибочную строку в коде.
Инструмент также предлагает расширение Chrome, которое позволяет вам выполнять анализ страницы одним щелчком мыши на веб-сайте, который вы хотите проверить. Как и Nibbler, он явно указывает на проблемы и дает рекомендации.
Связано: Как использовать Chrome DevTools для устранения неполадок веб-сайта
Он также классифицирует проблемы в зависимости от их серьезности, обозначая их как Критические , Предупреждения или Уведомления . Как и Nibbler, если вы чувствуете необходимость снова проанализировать свой сайт после обновления своего веб-сайта, у него есть опция повторного сканирования для обновления аудита в режиме реального времени.
Помимо просмотра отчетов в режиме реального времени, вы также можете загрузить отчет об аудите веб-сайта в формате PDF. Вы можете начать с его бесплатного плана. Однако, чтобы получить максимальную отдачу, Sitechecker предлагает более полнофункциональные планы стоимостью от 19 долларов США. до 69 долларов.
до 69 долларов.
В дополнение к рейтингу вашего веб-сайта по 100-балльной шкале eRanker использует стандартные уровни оценок от A до F для оценки вашего веб-сайта. Хотя это может быть медленно, eRanker сообщает об ошибках на вашем веб-сайте во всех подробностях. Это один из лучших инструментов, который вы можете использовать для проведения более полного аудита веб-сайта.
Если вам нужно сравнить производительность, в инструменте есть панель мониторинга для всех ваших отчетов. Это позволяет отслеживать предыдущие проверки веб-сайта. Вы также можете загрузить каждый отчет в формате PDF с панели управления или непосредственно со страницы отчета.
По соображениям кэширования он также позволяет повторно сканировать ваш веб-сайт после обновления. Вы даже можете использовать фиксированную верхнюю панель навигации для переключения между различными разделами сгенерированного результата, если хотите.
Хотя бесплатный план eRanker устанавливает ограничение на количество доменов, которые вы можете проверить, его платные варианты, начиная с 90 долларов США, предлагают неограниченное количество сканирований с другими премиальными функциями.
HubSpot Tools дает вам краткую информацию о том, насколько ваш веб-сайт соответствует ожидаемым стандартам. Это довольно быстро и сразу говорит вам, хорош ваш сайт или нет. Кроме того, его языковая поддержка позволяет просматривать отчет на шести разных языках.
HubSpot Tools измеряет такие параметры, как скорость, производительность, адаптация к мобильным устройствам и безопасность, среди прочего. В отличие от Nibbler, этот инструмент подвергает ваш сайт меньшей проверке. Но он по-прежнему отлично справляется с рекомендацией некоторых необходимых исправлений для вашего сайта.
Чтобы получить доступ к его рекомендациям, прокрутите страницу вниз. В дополнение к этому, его система ранжирования оценивает ваш сайт по шкале до 100.
Использование инструментов HubSpot для проверки вашего веб-сайта бесплатно. Однако для использования этого инструмента необходимо ввести свой адрес электронной почты. И, как и другие средства проверки веб-сайтов, HubSpot также требует URL-адрес веб-сайта, который вы хотите проверить.
PowerMapper пригодится, когда вам нужно быстро проверить проблемы вашего веб-сайта, не обязательно вдаваясь во все подробности. Его бесплатная версия проверяет только 10 страниц и изображений и сообщает лишь несколько параметров. Но его стоит использовать, так как он все еще находит некоторые серьезные проблемы.
Хотя бесплатная пробная версия имеет ограничения, платная версия предлагает больше проверок страниц, подробные отчеты, общую поддержку дизайна и многое другое. Отчеты PowerMapper сообщают вам, что именно не работает, например количество страниц с проблемами качества, проблемы доступности и т. д.
Предлагая один из лучших пользовательских интерфейсов, Web.com дает краткий анализ вашего веб-сайта. Как и другие аудиторы веб-сайтов в списке, Web.com оценивает ваш веб-сайт по 100-балльной шкале.
Сравнивая ваш веб-сайт с принятыми стандартами, этот инструмент проверяет наличие ошибок в дизайне для мобильных и настольных компьютеров. Однако одним из недостатков Web. com является его неспособность дать исчерпывающую обратную связь и рекомендации по каждому проверяемому параметру. Он не сообщает о проблемах на основе цифр.
com является его неспособность дать исчерпывающую обратную связь и рекомендации по каждому проверяемому параметру. Он не сообщает о проблемах на основе цифр.
Таким образом, вы не можете определить уровень их влияния на ваш сайт. Его режим отчетности также может быть расплывчатым, а иногда он вообще не может определить некоторые параметры.
Его аудиты не такие полные, как те, которые вы получаете от других инструментов в списке. Но если вы предпочитаете меньше деталей, это все равно отличный инструмент, который вы можете использовать.
Упростите процесс аудита вашего веб-сайта
Даже если вы умеете находить проблемы с веб-сайтом, вы не можете идеально находить все, что нужно исправить.
Инструменты, перечисленные в этой статье, являются эффективным средством поиска неисправностей, упрощающим для вас задачи аудита веб-сайта. Их использование дает вам представление о некоторых плохих практиках, которые у вас могут быть, и о том, как вы можете их исправить.
Поиск ошибок веб-сайта для обнаружения проблем с помощью средства проверки ошибок веб-сайта
Вы хотите сканировать свой WordPress, чтобы найти ошибки веб-сайта? Теперь это не очень техническая задача. Инструмент проверки веб-сайта доступен для обнаружения всех распространенных проблем любого веб-сайта. Поэтому продолжайте читать этот пост в блоге и узнайте, как это просто.
В настоящее время веб-сайты играют важнейшую роль в ведении онлайн-бизнеса. Но если состояние веб-сайта не является правильным, он не будет работать лучше в результатах поиска. Поэтому это необходимо для своевременной проверки ошибок сайта.
Веб-сайт может быть подвержен различным типам ошибок. Поэтому, если вы являетесь владельцем веб-сайта, вы обязаны решить все имеющиеся в настоящее время проблемы с вашим веб-сайтом.
Читайте также – Как найти источник битых изображений на сайте?
Проверка ошибок веб-сайта в следующих ситуациях- Если производительность веб-сайта снижается в результатах поиска, пришло время обнаружить ошибки веб-сайта.
 Вы можете войти в Google Search Console и Analytics, чтобы проверить производительность вашего сайта.
Вы можете войти в Google Search Console и Analytics, чтобы проверить производительность вашего сайта. - Это необходимо для ежемесячной проверки и сравнения посещаемости вашего сайта с помощью программы Google Analytics. Если посещаемость вашего сайта снижается, вам необходимо проверить ошибки сайта.
- Если график продаж ваших товаров и услуг падает, а вы не знаете истинной причины. Затем вам необходимо проанализировать свой веб-сайт с помощью программного обеспечения для поиска ошибок веб-сайта.
- Вы постоянно получаете сообщения об ошибках GSC на свой зарегистрированный адрес электронной почты? Если да, то не тратьте свое решающее время и начните сканировать свой веб-сайт, чтобы улучшить его состояние.
Инструмент индексации веб-сайтов от BitRecover Software можно с гордостью использовать для поиска ошибок веб-сайтов, включая правильную информацию. Вы можете установить эту эффективную утилиту как на последние, так и на предыдущие компьютеры с ОС Windows. Эта программа проверки ошибок веб-сайтов Google полезна для устранения всех типов ошибок на любом веб-сайте.
Вы можете установить эту эффективную утилиту как на последние, так и на предыдущие компьютеры с ОС Windows. Эта программа проверки ошибок веб-сайтов Google полезна для устранения всех типов ошибок на любом веб-сайте.
Загрузите бесплатное программное обеспечение для поиска ошибок веб-сайтов на свой компьютер с Windows. После этого проверьте работу этой мощной утилиты, так как бесплатная версия инструмента позволяет обнаружить первые 100 ошибок сайта. Давайте узнаем рабочие шаги этого программного обеспечения.
Как проверить журнал ошибок веб-сайта с подробностями?- Запустите Средство проверки ошибок веб-сайта Google на компьютере с Windows и прочитайте инструкции.
- Знайте, какие типы ошибок веб-сайтов будут обнаружены с помощью этого инструмента. См. график ошибок веб-сайта .
- После этого заполните URL своего веб-сайта и нажмите кнопку Start , чтобы продолжить поиск ошибок веб-сайта.

- Выполняется процесс обнаружения ошибок веб-сайта . Это займет очень меньше времени в зависимости от размера вашего сайта.
- Процесс поиска ошибок веб-сайта завершен успешно . См. всплывающее сообщение .
- Здесь вы можете увидеть различных типов ошибок веб-сайта в панели программного обеспечения.
Программное обеспечение для поиска ошибок веб-сайта может обнаруживать различные типы ошибок веб-сайта. Вы можете увидеть несколько вкладок в интерфейсе программного обеспечения и щелкнуть конкретную вкладку, чтобы узнать подробную информацию об ошибках. Давайте узнаем о вкладках журнала ошибок веб-сайта.
- Внутренние ссылки — поиск внутренних ссылок на веб-сайте, таких как гиперссылки, CSS, JavaScript и т. д.
- HTML-ссылки — найдите HTML-ссылки и страницы, связанные с вашим сайтом WordPress.

- Внешние ссылки — Проверка внешних ссылок на веб-сайте, таких как социальные страницы, гиперссылки и т. д.
- Неработающие ссылки — Обнаружение неработающих ссылок на веб-сайте с кодами ошибок 400, 403 и 404.
- Ссылки перенаправления — Найдите ссылки перенаправления на веб-сайте, включая информацию об исходном URL.
В 1 – Как проверить страницы ошибок сайта?
A – Вы можете выполнить описанные выше шаги, чтобы проверить страницы ошибок веб-сайта. На самом деле вам нужно ввести URL-адрес вашего веб-сайта в графическом интерфейсе программного обеспечения, а затем нажать кнопку «Пуск».
В. 2. Могу ли я установить ваш веб-сайт на последнюю версию Windows Server 2022?
A — Да, программное обеспечение для проверки веб-сайтов можно установить на последние версии ОС Windows Server 2022 и Windows 11.
В 3. Позволяет ли ваше программное обеспечение обнаруживать ошибки веб-сайта WordPress?
A — Да, , это также известно как средство проверки ошибок веб-сайта WordPress из-за его совместимости для обнаружения ошибок веб-сайта WordPress.
В 4. Можно ли исправить ошибки сайта с помощью вашего программного обеспечения?
A — Да, вы можете легко исправить ошибки сайта с помощью этого программного обеспечения, так как показывает информацию об ошибке и исходный URL. Поэтому вам необходимо редактировать исходные URL-адреса один за другим, чтобы решить проблемы.
Окончание Возьмите программное обеспечение для поиска ошибок веб-сайта и найдите ошибки веб-сайта. После этого экспортируйте информацию отчета об ошибках в файл с расширением CSV или TXT и устраняйте проблемы одну за другой. После исправления всех ошибок сайта его производительность в результатах поиска повысится. Давайте наслаждаться!
Давайте наслаждаться!
Как найти и исправить неработающие ссылки на вашем веб-сайте
Если у вас есть веб-сайт, я уверен, что вы вложили много тяжелой работы и долгие часы, чтобы сделать его ценным ресурсом для ваших посетителей. Но если ваши ссылки не работают, это может сорвать всю вашу тяжелую работу. Неработающие ссылки на вашем сайте могут быть опасны двумя способами:
- Они создают неудобства для пользователей — Когда пользователи нажимают на ссылки и достигают тупиковой ошибки 404, они расстраиваются и могут больше никогда не вернуться.
- Они обесценивают ваши усилия по поисковой оптимизации. — Неработающие ссылки ограничивают поток ссылочного капитала по всему вашему сайту, что негативно влияет на ранжирование.
Чтобы избежать этих потенциальных ловушек, вам следует периодически проверять наличие неработающих ссылок на всем вашем веб-сайте. Если вам интересно, как это сделать, вы не одиноки. Хорошей новостью является то, что мы уже выполняли эту работу раньше, и мы задокументировали все в виде пошагового и простого процесса, который, мы надеемся, окажется вам полезным. Итак, вот подробное руководство, которое поможет вам найти и исправить неработающие ссылки на вашем сайте.
Хорошей новостью является то, что мы уже выполняли эту работу раньше, и мы задокументировали все в виде пошагового и простого процесса, который, мы надеемся, окажется вам полезным. Итак, вот подробное руководство, которое поможет вам найти и исправить неработающие ссылки на вашем сайте.
Шаг 1. Поиск неработающих ссылок
Существует ряд инструментов, которые можно использовать для выявления неработающих ссылок, многие из них бесплатны.
Google AnalyticsGoogle Analytics — отличный бесплатный инструмент для отслеживания эффективности веб-сайта, который также помогает легко находить неработающие ссылки. Сначала войдите в свою учетную запись Google Analytics и перейдите на вкладку «Поведение». Затем выберите «Контент сайта», а затем «Все страницы».
Убедитесь, что в качестве периода оценки установлено количество времени, которое вы хотите просмотреть. Если вы проверяете наличие неработающих ссылок ежемесячно, установите период, равный месяцу с момента последней проверки. Здесь я установил его на 1 июля – 31 июля 2020 года.
Здесь я установил его на 1 июля – 31 июля 2020 года.
Теперь при прокрутке вниз вы увидите параметры просмотра. Скорее всего, будет установлено значение «Страница» по умолчанию, но вместо этого обязательно выберите «Заголовок страницы».
Теперь вы можете создать фильтр заголовков страниц. Нажмите «Дополнительно», как показано ниже:
Когда вы окажетесь в «расширенном» окне, настройте фильтрацию на «Включить» > «Название страницы» > «Содержит» > «Название вашей страницы 404», как мы сделали ниже:
После того, как вы нажмете «Применить», вам будут представлены один или несколько заголовков страниц, содержащих это имя. Поскольку это был диапазон всего в один месяц, у нас есть только один.
Нажмите на сам заголовок страницы, и вы увидите ссылки, которые не работают и приводят к этой странице 404:
В полноэкранном режиме вверху мы видим, что ошибка 404 произошла 2071 раз, а внизу, если бы мы прокрутили весь путь вниз, мы увидели бы, что это произошло через 964 страницы:
Затем вы можете экспортировать этот отчет в электронную таблицу и исправить ссылки, если вы знаете все места, где они встречаются на вашем веб-сайте, или настроить перенаправления для перехода на нужную страницу.
Все виды несуществующих или неработающих ссылок вызывают страницу ошибки 404. На большинстве веб-сайтов есть простое сообщение, но лучше всего дать посетителю действие, которое он должен предпринять. Вы можете включить ссылку на свою домашнюю страницу, домашнюю страницу блога или страницу контактов.
Из нашего блога с примерами отличных 404 страниц.
Google Analytics предлагает возможность настроить оповещения по электронной почте для регулярного получения отчетов о неработающих ссылках, а также для экспорта сведений о неработающих ссылках. Помните, что перенаправление и исправление неработающих ссылок — это непрерывный процесс. Для среднего веб-сайта один раз в месяц является подходящим циклом.
Xenu Другим бесплатным инструментом, который мы рекомендуем, является Xenu Link Sleuth. После того, как вы установили программное обеспечение Xenu и открыли инструмент, перейдите в «Файл» — «Проверить URL» и введите домен вашего веб-сайта. Снимите флажок «Проверить внешние ссылки» и нажмите «ОК», чтобы запустить анализ. Обратите внимание: если вы впервые используете Xenu, заполнение отчета может занять некоторое время. Так что будьте терпеливы.
Снимите флажок «Проверить внешние ссылки» и нажмите «ОК», чтобы запустить анализ. Обратите внимание: если вы впервые используете Xenu, заполнение отчета может занять некоторое время. Так что будьте терпеливы.
Шаг 2. Создайте отчет и отслеживайте изменения
После выявления неработающих ссылок создайте электронную таблицу Excel для отслеживания процессов перенаправления ссылок. Назовите его, например, «Отчет о перенаправлении неработающих ссылок». В Google Analytics вы можете экспортировать только что созданный отчет, нажав «Экспорт — CSV для Excel» в верхней части страницы и загрузив файл. Для наших целей нам нужны только данные о неработающих ссылках, просмотрах страниц и уникальных просмотрах страниц, поэтому скопируйте и вставьте эти столбцы данных в созданную вами электронную таблицу Excel.
Вы также можете экспортировать данные из Xenu; нажмите «Файл», затем «Экспорт в файл с разделителями табуляции», а затем откройте этот текстовый файл в Excel.
Затем организуйте основные данные из Google Analytics и Xenu в отдельные разделы электронной таблицы Excel. Это будет выглядеть примерно так:
Это будет выглядеть примерно так:
Шаг 3: Проанализируйте данные и решите, какие страницы следует перенаправить
После всех приготовлений мы подошли к важному этапу. И Google Analytics, и Xenu предоставляют нам список ссылок, которые могут быть неработающими. Но прежде чем на самом деле перенаправить их, вы должны сначала проанализировать страницы и причины, по которым они могут работать неправильно.
Из раздела Google Analytics приведенного выше короткого примера видно, что не все неработающие ссылки одинаковы. Некоторые ссылки на самом деле посещаются довольно часто, а другие — нет. Многие случаи неработающих ссылок или посещений бродячих URL происходят только один раз. Эти URL-адреса могут быть результатом человеческой ошибки или того, что кто-то неправильно ввел неправильный URL-адрес в адресную строку, и, возможно, их не стоит исправлять, как ссылки № 7 и № 8. Тем не менее, неработающие ссылки с многократными посещениями, вероятно, стоят времени и усилий для исправления, поскольку они показывают тенденцию (даже если это ошибка человека).
Кроме того, для некоторых ссылок мы можем легко вычислить правильный URL-адрес и заполнить данные в электронной таблице; для других ссылок мы можем поместить туда предварительный URL-адрес и выделить его другим цветом; а для остальных ссылок мы можем перенаправить на домашнюю страницу домена. В заключение, мы будем перенаправлять только ссылки с большим количеством посещений и с основным правилом, вызывающим ошибки.
Преимущество отчета Xenu в том, что он не отображает URL-адреса, которые были записаны в вашей аналитике из-за опечатки. Все ссылки, показанные в Xenu, на самом деле существуют на сайте. Но эти URL-адреса могут по-прежнему содержать ошибки символов. Например, ссылки №4 и №5 вызваны одной и той же проблемой: «#» заменяется на «%2523». Когда мы идентифицируем эти экземпляры, нам нужно определить причину и устранить одну и ту же проблему во всех экземплярах.
Этот шаг будет завершен после того, как вы обнаружите ссылки, которые необходимо перенаправить, и задокументируете их все в своем отчете о перенаправлении неработающих ссылок.
Шаг 4: Перенаправление в CMS
Наконец, пришло время перенаправить неработающие ссылки в вашей системе управления контентом (CMS). В качестве примера я буду использовать Drupal CMS WordStream.
Перейдите в Администрирование – Создание сайта – Перенаправление URL. Нажмите «Добавить переадресацию». Заполните поля «От» и «Кому», скопировав и вставив из окончательного отчета о перенаправлении неработающих ссылок. Обратите внимание на формат ссылки в процессе. Выберите «301 перемещен навсегда» в раскрывающемся меню «Тип перенаправления». Нажмите «Создать новую переадресацию».
Повторите описанный выше процесс, чтобы перенаправить все неработающие ссылки и обновить отчет о перенаправлении неработающих ссылок.
Миссия выполнена! Теперь вы можете еще больше гордиться своим веб-сайтом, потому что ВСЕ ваши ссылки работают, радуя как пользователей, так и поисковые системы!
Как проверить свой сайт WordPress на наличие распространенных ошибок и устранить их
WordPress — замечательная программа. Захват почти трети всего Интернета означает, что так и должно быть. Однако все еще может пойти не так. У серверов могут возникнуть проблемы, а файлы могут быть неправильно сконфигурированы. И тут есть старая добрая ошибка пользователя. Здоровье сайта зависит от многих факторов. К счастью, замечательные основные участники разработали своего рода проверку работоспособности WordPress, которая будет поддерживать ваши сайты в отличной форме.
Захват почти трети всего Интернета означает, что так и должно быть. Однако все еще может пойти не так. У серверов могут возникнуть проблемы, а файлы могут быть неправильно сконфигурированы. И тут есть старая добрая ошибка пользователя. Здоровье сайта зависит от многих факторов. К счастью, замечательные основные участники разработали своего рода проверку работоспособности WordPress, которая будет поддерживать ваши сайты в отличной форме.
- 1
Это как физическое для вашего сайта
- 1.1 Немедленные результаты
- 2
Разбираемся в проверке работоспособности WordPress
- 2.1 PHP-версия
- 2.2 HTTPS-статус
- 2.3 Фоновые обновления
- 3 Расширенная информация
- 4 Поиск неисправностей
- 5 Как выглядит ваш сайт?
Это похоже на физическое изображение вашего веб-сайта
Команда разработала плагин под названием Health Check это очень похоже на то, когда вы идете к врачу для медицинского осмотра или регулярного осмотра. Все основные функции оцениваются, и вы получаете отчет о том, что в хорошем состоянии и что вы можете сделать, чтобы немного улучшить качество жизни.
Все основные функции оцениваются, и вы получаете отчет о том, что в хорошем состоянии и что вы можете сделать, чтобы немного улучшить качество жизни.
Кроме того, как и при медицинском осмотре, проверка сайта не занимает много времени и относительно безболезненна. Итак, первое, что вам нужно сделать, это загрузить и установить плагин из репозитория.
Как только вы это сделаете и нажмете Активировать , плагин немедленно запустит проверку. К тому времени, когда вы сможете перейти к ссылке Dashboard — Health Check , которая была добавлена в вашу панель администратора, ваш отчет будет готов и ждет вас. Никаких ожиданий запуска процессов, никакого режима обслуживания, ничего.
Но — всегда есть , но , верно? — вам нужно иметь дело с одной проблемой в то же время, что и в фоновом режиме.
Проверка работоспособности предупреждает вас о том, что каждый раз, когда вы имеете дело с устранением неполадок и работой с сервером, могут возникать конфликты между плагинами, кодом ядра и темами. Они хотят, чтобы вы были хорошо осведомлены о том, как работает проверка сайта, поэтому рекомендуется сделать резервную копию вашего сайта. По общему признанию, вы все равно должны делать регулярные резервные копии, но если вы немного небрежны к ним, это хорошее напоминание. Если вы не знаете, с чего начать, вы можете прочитать нашу статью о том, как сделать это быстро и легко с помощью UpdraftPlus.
Они хотят, чтобы вы были хорошо осведомлены о том, как работает проверка сайта, поэтому рекомендуется сделать резервную копию вашего сайта. По общему признанию, вы все равно должны делать регулярные резервные копии, но если вы немного небрежны к ним, это хорошее напоминание. Если вы не знаете, с чего начать, вы можете прочитать нашу статью о том, как сделать это быстро и легко с помощью UpdraftPlus.
Немедленные результаты
Как только это будет сделано, и все резервные копии будут созданы, нажмите на Dashboard — Health Check . (Он находится в самом верху и должен быть самым первым подменю в вашей панели администратора.)
Немедленно у вас есть результаты проверки работоспособности вашего сайта. Есть и другие вкладки, которые отображают гораздо более подробную информацию, но для краткого отчета вы можете легко просмотреть его. Кроме того, у него есть красивые зеленые, желтые и красные пули, чтобы вы знали, что происходит.
Анализ проверки работоспособности WordPress
Если вы обычный пользователь WordPress, вы можете не получить многого от этого экрана. Тем не менее, здесь по-прежнему много информации, которая влияет на вас ежедневно. Одна из причин запуска проверки работоспособности WordPress в первую очередь заключается в том, чтобы получить такой общий обзор того, что находится под капотом.
Тем не менее, здесь по-прежнему много информации, которая влияет на вас ежедневно. Одна из причин запуска проверки работоспособности WordPress в первую очередь заключается в том, чтобы получить такой общий обзор того, что находится под капотом.
Версия PHP
Например, самая первая запись называется Версия PHP . Хотя это полностью за кадром, наличие актуальной версии PHP необходимо для работоспособного сайта. Недавно WordPress рекомендовал использовать PHP 7.2 или выше, и многие серверы (в том числе и мой) работают на PHP 7.0 или ниже. В этом примере вы видите, что это желтая черточка, что означает, что все в порядке, но не отлично. Если вы видите версию 5.x, обратитесь к своему хосту для обновления. Если вы не имеете дело с хостом, обратитесь к системному администратору.
Статус HTTPS
Вас должно беспокоить Статус HTTPS . Как говорится, это зависит от того, защищен ли ваш сайт HTTPS с сертификатом SSL. В наши дни Google отдает приоритет сайтам, защищенным с помощью SSL, а не сайтам, которые не защищены, поэтому, если вы видите этот сайт с желтым или красным цветом, переходите к использованию SSL. Это очень просто настроить. Есть даже плагин под названием Really Simple SSL, который поможет.
Это очень просто настроить. Есть даже плагин под названием Really Simple SSL, который поможет.
Фоновые обновления
Кроме того, как пользователь, вам может понадобиться знать о Фоновые обновления . Как вы можете видеть в приведенном выше примере, это сочетание красного и зеленого. Таким образом, плагин считает, что что-то из того, что у нас происходит, хорошо, а что-то плохо. Это только предложения, помните, и не диктуйте, что лучше для вашего сайта. Вы можете видеть, что я отключил WP_AUTO_UPDATE_CORE , что означает, что новые версии не будут установлены — это может быть хорошо, потому что вы не рискуете сломать свой сайт с непроверенным плагином, темой и версией ядра. комбинации.
Кроме того, под этой строкой видно, что плагин предотвратил обновления. У меня установлен плагин Easy Updates Manager, так что я могу управлять тем, кто, что и когда происходят определенные обновления с детальным контролем. Они отображаются красным, потому что WordPress всегда хочет, чтобы у вас была самая новая версия (что, как правило, отличная идея), но я взял под свой контроль этот процесс. Таким образом, они не являются плохими красными отметками, но они заслуживают внимания.
Таким образом, они не являются плохими красными отметками, но они заслуживают внимания.
Расширенная информация
Вкладка Информация об отладке представляет собой текстовое изложение всего, что у вас есть на вашем сайте. От файлов активной темы до плагинов и их версий. Вы увидите точный размер, который занимает ваша установка, а также какие темы отключены, информацию о сервере, права доступа к файлам и многое другое.
Это невероятный инструмент для решения проблем, особенно когда ваш технический специалист спрашивает подробности, которых вы, возможно, не знаете. Нажмите, чтобы Показать поле для копирования и вставки и просто отправьте им содержимое по электронной почте в виде обычного текста. Скорее всего, это будет гораздо больше информации, чем нужно обычному пользователю WordPress, но это та информация, которая вам необходима для решения реальных проблем.
Вкладка Информация о PHP очень похожа. Вы получаете массу информации обо всех возможностях вашего сервера с PHP. Большинство людей не будут использовать эту вкладку. Однако, когда вам нужна очень конкретная информация для устранения неполадок, я никогда не видел более простого способа получить материал, чем этот.
Вы получаете массу информации обо всех возможностях вашего сервера с PHP. Большинство людей не будут использовать эту вкладку. Однако, когда вам нужна очень конкретная информация для устранения неполадок, я никогда не видел более простого способа получить материал, чем этот.
Поиск и устранение неисправностей
Наконец, вы попадаете на вкладку Устранение неполадок . Нажмите на это, и вы можете нажать одну кнопку: Включить режим устранения неполадок . Когда вы это сделаете, ничего не изменится для посетителей вашего сайта, только для вас. Это не режим обслуживания . Health Check отключает все и возвращает сайт к теме по умолчанию (вероятно, Twenty Seventeen) без активных плагинов.
Пока активен режим устранения неполадок, вы можете включать/отключать каждый плагин и тему по отдельности. Панель администратора в верхней части экрана дает вам легкий доступ к этому. Если раньше у вас были какие-либо проблемы, теперь у вас есть возможность точно определить причину. Это фактически официальный способ обработки старого совета отключить все ваши плагины и активировать их один за другим . Однако имейте в виду, что для устранения неполадок будут включены только активные плагины. Любые неактивные останутся таковыми.
Это фактически официальный способ обработки старого совета отключить все ваши плагины и активировать их один за другим . Однако имейте в виду, что для устранения неполадок будут включены только активные плагины. Любые неактивные останутся таковыми.
Когда вы закончите, вы нажмете ссылку Отключить режим устранения неполадок , и все вернется в нормальное русло.
Как выглядит ваш сайт?
Проверка работоспособности WordPress занимает очень мало времени. Количество информации, к которой у вас есть доступ, нереально, и этот плагин делает ее действительно доступной. Возможно, у вас даже не возникнет проблем с вашим сайтом, и это идеальное время для установки этого плагина. Помните, что профилактический уход — лучший уход. Так что скачайте официальный плагин проверки для WordPress и убедитесь, что ваш сайт остается в исправном состоянии.
Как вы проводите плановые проверки и аудиты своих сайтов и серверов?
Изображение статьи Татьяны Юрченко/ Shutterstock. com
com
Раскрытие информации: Если вы покупаете что-то после перехода по ссылкам в сообщении, мы можем получить комиссию. Это помогает нам поддерживать поток бесплатного контента и отличных ресурсов. Спасибо за поддержку!
Средство проверки неработающих ссылок — поиск неработающих ссылок (404s)
Вы можете использовать Screaming Frog SEO Spider бесплатно (и платно) для проверки неработающих ссылок (отклик http «404 not found error») на вашем сайте.
Ниже приведено очень быстрое и простое руководство по использованию инструмента для проверки неработающих ссылок. Прежде всего, вам нужно скачать SEO Spider, который бесплатно сканирует до 500 URL-адресов. Вы можете скачать с помощью зеленой кнопки в правой боковой панели.
Платная версия позволяет сканировать более 500 URL-адресов. Следующие шаги по поиску неработающих ссылок на вашем веб-сайте можно посмотреть в нашем видео и руководстве ниже.
1) Просканировать веб-сайт
Откройте SEO Spider, введите или скопируйте веб-сайт, который вы хотите просканировать, в поле «Введите URL-адрес для сканирования» и нажмите «Пуск».
2) Перейдите на вкладку «Коды ответов» и выберите «Ошибка клиента (4XX)», чтобы просмотреть неработающие ссылки. на вкладку «Коды ответов» и с помощью фильтра «Ошибка клиента 4XX».
Есть два способа сделать это, вы можете просто щелкнуть «вкладку» вверху и использовать раскрывающийся фильтр —
В качестве альтернативы вы можете использовать правую панель обзора обхода окна и просто щелкнуть непосредственно на древовидном представлении «Ошибка клиента (4xx)» в папке «Коды ответов». Они оба показывают одинаковые результаты, независимо от того, как вы перемещаетесь.
Эта панель обзора сканирования обновляется во время сканирования, поэтому вы можете сразу увидеть количество ссылок на ошибки клиента 4XX. В приведенном выше примере есть 9 клиентских ошибок, что составляет 0,18% ссылок, обнаруженных при сканировании.
В приведенном выше примере есть 9 клиентских ошибок, что составляет 0,18% ссылок, обнаруженных при сканировании.
3) Просмотрите источник неработающих ссылок, щелкнув вкладку «Входящие ссылки»
Очевидно, вам нужно знать источник обнаруженных неработающих ссылок (какие URL-адреса на веб-сайте ведут к этим неработающим ссылкам), чтобы их можно было исправить. Для этого просто щелкните URL-адрес в верхней панели окна, а затем щелкните вкладку «Входящие ссылки» внизу, чтобы заполнить нижнюю панель окна.
Вы можете нажать на изображение выше, чтобы просмотреть увеличенное изображение. Как вы можете видеть в этом примере, есть неработающая ссылка на веб-сайт BrightonSEO (https://www.brightonseo.com/people/oliver-brett/), на который ведет ссылка с этой страницы — https://www. Screamingfrog.co.uk/2018-a-year-in-review/.
Вот более близкий вид нижней панели окна, в которой подробно описаны данные «входящих ссылок» —
«От» — это источник, где можно найти неработающую ссылку 404, а «Кому» — это неработающая ссылка. Вы также можете увидеть якорный текст, альтернативный текст (если это изображение, на которое есть гиперссылка) и то, следует ли ссылка (true) или nofollow (false).
Вы также можете увидеть якорный текст, альтернативный текст (если это изображение, на которое есть гиперссылка) и то, следует ли ссылка (true) или nofollow (false).
Похоже, что единственные неработающие ссылки на нашем веб-сайте — это внешние ссылки (сайты, на которые мы ссылаемся), но очевидно, что SEO Spider обнаружит любые внутренние неработающие ссылки, если они у вас есть.
4) Используйте «Массовый экспорт» > «Коды ответов» > «Ошибка клиента (4XX) Inlinks» Экспорт
Если вы предпочитаете просматривать данные в электронной таблице, вы можете экспортировать как «исходные» URL, так и «неработающие ссылки», с помощью параметров «Массовый экспорт», «Коды ответов» и «Ошибка клиента (4XX) Inlinks» в меню верхнего уровня.
Это должно охватывать большинство случаев поиска битых ссылок на веб-сайте.
Однако «исходный» URL-адрес — это самая последняя страница со ссылкой на страницу с ошибкой 404. Таким образом, могут быть случаи, когда «источник» является перенаправлением (и, возможно, в цепочке перенаправлений). Вы можете увидеть, является ли «источник» перенаправлением, поскольку в столбце «Тип» будет указано, например, «Перенаправление HTTP».
Вы можете увидеть, является ли «источник» перенаправлением, поскольку в столбце «Тип» будет указано, например, «Перенаправление HTTP».
Чтобы быстро найти исходную страницу этих ошибок, мы рекомендуем использовать экспорт «Все перенаправления» в разделе «Отчеты > Перенаправления > Все перенаправления». Откройте отчет и отфильтруйте столбец «окончательный код состояния» до «404». «Источник» — это исходная страница, «адрес» — последний источник, а «конечный адрес» — URL-адрес 404.
Существует несколько способов экспорта данных из SEO Spider, поэтому, пожалуйста, прочитайте наше руководство пользователя по экспорту.
Сканирование списка URL-адресов на наличие неработающих ссылок
Наконец, если у вас есть список URL-адресов, которые вы хотите проверить на неработающие ссылки вместо сканирования веб-сайта, вы можете просто загрузить их в режиме списка.
Чтобы переключиться в режим «список», просто нажмите «режим > список» на верхнем уровне навигации, после чего вы сможете выбрать вставку URL-адресов или загрузку через файл.
Ссылки для перехода — это полезный способ связать пользователей с определенной частью веб-страницы с помощью именованных привязок к ссылке, также называемых «закладками», «именованными привязками» и «ссылками для пропуска».
Эти сломанные закладки нельзя найти так же, как описано выше, так как они не отвечают кодом состояния 404 и часто остаются незамеченными.
Вам необходимо включить «Идентификаторы фрагментов сканирования», расположенные в «Конфигурация > Паук > Дополнительно», просканировать веб-сайт, а затем просмотреть их на вкладке «URL» и фильтре «Неработающая закладка».
Прочтите наше руководство по поиску неработающих ссылок для перехода для полного прохождения.
Надеюсь, приведенное выше руководство поможет проиллюстрировать, как использовать инструмент SEO Spider для эффективной проверки неработающих ссылок.
Пожалуйста, прочтите также наш Screaming Frog SEO Spider Часто задаваемые вопросы и полное руководство пользователя для получения дополнительной информации.
404 Инструмент тестирования ошибок ᐈ
Мертвые или неработающие ссылки могут повредить рейтингу вашего сайта и поисковой способности . Это связано с тем, что внутренние и внешние ссылки, которые приводят к ошибкам 404, влияют на статистику индексируемости вашего сайта.
Для небольших веб-сайтов менее 20 страниц устранение неработающих ссылок возможно, хотя и утомительно. Для больших сайтов выявление и исправление неработающих ссылок становится невозможным, особенно потому, что может быть сложно отслеживать состояния ссылок, когда веб-документы Chrome могут ссылаться на страницы с нескольких других сайтов.
Что такое средство проверки неработающих ссылок (решение ошибки 404)?
Средство проверки неработающих ссылок — это специализированный инструмент, который помогает выявлять такие неработающие ссылки. Вы проверяете URL-адреса, чтобы получить отчет, определяющий все мертвые ссылки. Это позволяет вам решать и исправлять их.
Чем крупнее и развитее веб-сайт, тем сложнее становится обслуживание гиперссылок. Поскольку лишь немногие владельцы веб-сайтов могут позволить себе нанять людей для обслуживания, наш бесплатный онлайн-инструмент для проверки неработающих ссылок поможет вам:
- Проверка вашего веб-сайта или блога на наличие мертвых гиперссылок. Вы можете бесплатно проверить до 150 ссылок; вы можете проверить неограниченное количество ссылок с любым из наших платных планов.
- Выявление ошибок и внесение предложений по оптимизации вашего веб-сайта.
- Отчеты о кодах ошибок для любых неработающих URL-адресов, включая ошибки 404 и 502 и перенаправления 301 (узнайте, что такое перенаправление 301).
- Исправление проблем с удобством использования для конечных пользователей для удаления проблемных перенаправлений.
- Предоставление ценных ссылок для вашего веб-сайта с помощью функций охвата неработающих ссылок.
- Предлагает полную функциональность без создания учетной записи или загрузки какого-либо программного обеспечения.

- Сканирование как внутренних, так и внешних гиперссылок.
Как использовать средство проверки неработающих ссылок
Использовать наш сканер неработающих ссылок для проверки работоспособности и SEO вашего веб-сайта так же просто, как скопировать и вставить URL-адрес вашего веб-сайта. Посетите нашу страницу определения URL для подробного объяснения этого основополагающего элемента вашего сайта.
Сканер доступен в двух формах: проверка домена или конкретной страницы. Выберите вариант, который лучше всего соответствует вашим потребностям, после этого вставьте URL-адрес или домен и начните бесплатную пробную версию. Это займет всего секунду и совершенно бесплатно. После этого инструмент начнет анализировать данные. Вы можете узнать, как начать сканирование, из приведенных ниже инструкций.
Проверка домена
Шаг 1. Вставьте свой домен и запустите бесплатную пробную версию
Если вы хотите подтвердить домен, нажмите кнопку «Проверить домен». Введите свое доменное имя в поле ниже, нажмите кнопку бесплатной пробной версии, и вы готовы к работе! Вам не нужна кредитная карта, просто войдите в систему, используя свою учетную запись Google или Facebook, чтобы начать пробную версию. Это действительно просто и быстро!
Введите свое доменное имя в поле ниже, нажмите кнопку бесплатной пробной версии, и вы готовы к работе! Вам не нужна кредитная карта, просто войдите в систему, используя свою учетную запись Google или Facebook, чтобы начать пробную версию. Это действительно просто и быстро!
Шаг 2: Получите результат
Сканирование домена сопровождается бесплатным полным аудитом сайта. Наш краулер найдет список URL-адресов с кодом статуса 4xx, на которые ссылаются другие страницы вашего сайта. Это поможет вам решить проблему с неработающими ссылками для всего сайта и узнать, появятся ли новые неработающие ссылки. Нажав на проблему, вы увидите список URL-адресов с такой проблемой, кнопку, чтобы узнать внутренние ссылки для этих неработающих страниц, и инструкции по исправлению.
Дополнительные функции сканера неработающих ссылок домена/веб-сайта
На сводной странице аудита сайта вы получите не только ошибку 4xx, но и полный список других внутренних проблем, существующих на вашем сайте.
Кроме того, вы можете создавать другие категории проблем по типу, такие как Критические замечания, Предупреждения, Возможности и Уведомления. Кроме того, вы можете просматривать их по категориям, например, «Ссылки», «Индексируемость» или «Релевантность контента». Это значительно упрощает сосредоточение внимания на устранении проблем, которые окажут наибольшее влияние на успех вашего сайта.
Проверка страницы
Шаг 1. Введите URL-адрес и запустите бесплатную пробную версию
Если вам нужно проверить определенную страницу, введите URL-адрес ниже, чтобы начать. Это легко и быстро! Кредитная карта не нужна — вы даже можете использовать Google или Facebook, чтобы подписаться на бесплатную пробную версию без каких-либо хлопот.
Шаг 2: Анализ результатов проверки неработающих ссылок
Мы просканируем ваш сайт, чтобы получить данные для URL-адреса, который вы добавили в наш инструмент. Этот процесс должен занять всего несколько секунд. На странице результатов вы найдете данные о ссылках, такие как внутренние обратные ссылки, внутренние ссылки, ведущие на вашу страницу, и внешние ссылки, которые ведут с вашей страницы на другую. Чтобы понять анализ результатов, вы хотите увидеть для каждой ссылки «200 OK». Перенаправление 302 допустимо, если после него следует «200 OK». Ищите любые ссылки, которые показывают ошибки «404» или «502». Кроме того, есть информация о том, следует ли переходить по ссылкам или нет, и какой у них анкор.
Чтобы понять анализ результатов, вы хотите увидеть для каждой ссылки «200 OK». Перенаправление 302 допустимо, если после него следует «200 OK». Ищите любые ссылки, которые показывают ошибки «404» или «502». Кроме того, есть информация о том, следует ли переходить по ссылкам или нет, и какой у них анкор.
Коды ошибок HTTP 404 Not Found означают, что веб-сервер не смог найти запрошенный ресурс. Этим ресурсом может быть файл, изображение или другая веб-страница. Коды ошибок HTTP 502 Bad Gateway означают, что веб-сервер получил ошибочный или недопустимый ответ. Веб-сервер работает как прокси, когда получает недопустимый ответ от вышестоящих серверов.
Дополнительные функции проверки неработающих ссылок URL
Проверка страницы позволяет вам искать другие проблемы с проверяемой страницей, такие как содержание, локализация, скорость страницы и т.д. Вы можете улучшить производительность своей страницы и всего веб-сайта, выявив эти проблемы.
Если вы хотите проверить некоторые другие страницы вашего сайта, это очень просто, потому что мы уже проводим аудит вашего сайта. Поэтому просто закройте информацию о своей странице и на «Все страницы» введите интересующий вас URL-адрес в поле поиска. Вы можете получить более подробную информацию, нажав на URL-адрес.
Поэтому просто закройте информацию о своей странице и на «Все страницы» введите интересующий вас URL-адрес в поле поиска. Вы можете получить более подробную информацию, нажав на URL-адрес.
Что такое неработающая ссылка (ошибка 404)?
Неработающая ссылка — это URL-адрес, возвращающий ответ, в котором говорится: «Страница не существует или не может быть найдена». Это означает, что любая страница, документ или изображение, запрашиваемая ссылкой, может не существовать 9.0552 . Таким образом, ссылка «умерла». Это может быть как просто поврежденное изображение, которое больше не размещается на таких сайтах, как Filehippo, так и что-то более серьезное, например, домен с истекшим сроком действия.
Мертвые ссылки трудно исправить, потому что они невидимы для веб-администраторов, если они не проверяются. Большинству бизнес-сайтов не хватает специального персонала веб-аналитиков и программного обеспечения для отслеживания мертвых ссылок. Со временем, по мере того как веб-сайты и онлайн-топография меняются и развиваются, ссылки, которые, возможно, когда-то работали, незаметно перестают работать.
Пользователям все равно, что раньше работала ссылка, только то, что она больше не работает. Поскольку у многих веб-администраторов есть другие обязанности, обслуживанием веб-сайта часто пренебрегают. Это приводит к неработающим ссылкам и грязной архитектуре веб-сайта.
Почему битые ссылки вредны для SEO?
Неработающие ссылки создают негативный пользовательский опыт и означают, что веб-сайт не является надежным источником информации . Для пользователей обнаружение битых ссылок на сайте негативно влияет на их восприятие его качества и репутации.
Веб-поисковик Поисковые роботы и поисковый робот s исследуют и индексируют страницы. Затем они делают их доступными для пользователей. Зная это, легко понять, почему исправление мертвых и неработающих ссылок так важно для размещения на первых нескольких страницах любой поисковой системы.
Задачей веб-мастеров и владельцев сайтов является обеспечение того, чтобы никакие ссылки не приводили к несуществующим страницам и файлам на веб-сайте. Пользователи ожидают, что любые внешние или внутренние ссылки, по которым они переходят, приведут их на соответствующую страницу.
Пользователи ожидают, что любые внешние или внутренние ссылки, по которым они переходят, приведут их на соответствующую страницу.
Еще одна причина для устранения битых ссылок — оптимизация индексации поисковыми системами. Поисковая система использует инструмент сканирования веб-сайтов для обновления и индексации веб-контента. Когда сканер веб-сайта поисковой системы (также называемый пауком) сканирует ваш сайт и находит слишком много неработающих и мертвых ссылок, это влияет на рейтинг вашего сайта.
Что вызывает неработающие ссылки?
Каждый день количество новых страниц, проиндексированных поисковыми системами, растет на тысячи, если не на десятки тысяч. Количество удаленных страниц и измененных URL-адресов одинаково, поскольку действующие веб-сайты меняют ЧПУ и контент, добавляют новые страницы и файлы и удаляют старые.
Ниже приведен список распространенных сценариев, которые могут привести к мертвым и неработающим ссылкам:
- Удаление старых страниц, файлов HTML, листов и документов, которые стали ненужными или избыточными .
 Вы можете пренебречь обновлением ссылок на эти страницы во время разработки веб-сайта.
Вы можете пренебречь обновлением ссылок на эти страницы во время разработки веб-сайта. - Ссылка на внешнюю страницу с другого сайта t изменила свой URL-адрес , если не перенаправляет на прежний URL-адрес. Это может быть смена доменного имени, изменение структуры сайта или даже полное удаление страницы. Сайты могут перемещаться на доменные имена с «www» без настройки переадресации 301. Это нарушает любые ссылки на прежний URL-адрес на любом другом сайте в Интернете.
- Автоматическое обновление содержимого для внешних источников может привести к ошибкам гиперссылок и неработающим ссылкам. Например, интернет-магазины и службы доставки, которые регулярно обновляют свои каталоги, могут привести к неработающим ссылкам. Проверьте свои страницы, если вы ссылались на продукты, которые с тех пор перешли на новые URL-адреса .
- Технический и структурный перевод веб-сайтов может создавать мертвые ссылки. Содержимое иногда реорганизуется в соответствии с новым стилем без учета существующих гиперссылок.
 Это особенно распространенная проблема для внешних ссылок. Реструктуризация может включать большое количество данных. И технические алгоритмы могут не учитывать все нюансы движущегося содержимого страницы. Это может повлиять на ваши внутренние обратные ссылки, если вы не будете осторожны при проведении реструктуризации версии вашего сайта.
Это особенно распространенная проблема для внешних ссылок. Реструктуризация может включать большое количество данных. И технические алгоритмы могут не учитывать все нюансы движущегося содержимого страницы. Это может повлиять на ваши внутренние обратные ссылки, если вы не будете осторожны при проведении реструктуризации версии вашего сайта.
Есть много других причин, по которым ссылки могут не работать, но мы определили наиболее распространенные выше.
Мы описали различные причины неработающих ссылок. Неработающие ссылки — естественный и неизбежный процесс создания веб-сайтов. Вы можете позаботиться о том, чтобы внутренние ссылки вашего сайта всегда работали. Но у вас нет возможности контролировать, что происходит с обратными ссылками на других страницах и веб-сайтах, на которые вы ссылаетесь извне.
Чем больше ваш сайт, тем чаще вы ссылаетесь на другие внутренние и внешние источники. Внешние страницы, изображения, файлы, видео повышают вероятность того, что некоторые из ваших ссылок не работают. Лучшее, что вы можете сделать, это практиковать надлежащее обслуживание и соблюдать «гигиену».
Лучшее, что вы можете сделать, это практиковать надлежащее обслуживание и соблюдать «гигиену».
Поисковые системы и поисковые роботы понимают реальность «гниения» ссылок. Поисковые системы воспринимают ссылки, которые направляют ваших посетителей в никуда, как плохой знак. Это показывает, что ваш сайт плохо поддерживается и устарел. Они считают веб-сайты с большим объемом действующих ссылок актуальными и актуальными. Таким образом, надлежащая проверка и исправление ссылок необходимы для достижения и поддержания высокого рейтинга в поисковых системах.
Проведите полный аудит для глубокого анализа!
Просканируйте свой сайт и найдите все URL-адреса с проблемами, которые могут повредить вашим пользователям или SEO вашего сайта.
Как исправить?
Наш инструмент проверки неработающих ссылок поможет вам определить, какие ссылки нуждаются в ремонте и обслуживании. Но вам нужно будет восстановить все неработающие ссылки, обнаруженные вручную. Например, вам может понадобиться сослаться на устаревшую или консолидированную страницу Википедии по другому URL-адресу. Вам нужно будет вручную изменить URL-адрес неработающей ссылки, чтобы он указывал на новую страницу.
Вам нужно будет вручную изменить URL-адрес неработающей ссылки, чтобы он указывал на новую страницу.
В этом видео вы узнаете, как начать работу:
Здесь вы можете найти более подробное руководство по устранению проблем со связыванием.
Вам потребуется восстановить или перенаправить неработающие ссылки на соответствующие замены. Вы можете улучшить навигацию и индексируемость, удалив мертвые ссылки. Это поможет вам восстановить «ссылочный капитал» и, возможно, повысить рейтинг.
Если одна из ваших ссылок не работает из-за несуществующего веб-сайта, у вас есть два варианта. Проверьте, существует ли веб-сайт, на который вы ссылаетесь. Если это так, попробуйте найти, куда внешняя страница могла переместить контент, на который вы ссылались ранее. Если нет, вы можете либо добавить ссылку на копию той же страницы, хранящуюся в веб-архиве, либо найти адекватную замену.
Если внешний сайт, на который вы ссылались, стал недоступен, проблема может быть временной. Веб-сайты часто отключаются из-за технического обслуживания, проблем с хостингом и даже случайных DDoS-атак. Особенно это касается сайтов крупных компаний и финансовых учреждений. Проверьте, был ли сайт недоступен в течение длительного периода времени. Проверьте прогноз, когда услуга вернется. Если его нет, подумайте о том, чтобы найти альтернативный веб-сайт для ссылки. Какой выбор вы сделаете, должен учитывать причину, по которой ваша ссылка не работает.
Веб-сайты, такие как блоги, могут начинаться с прямых путей к различным статьям из домена. По мере роста количества статей веб-администраторы сайта могут решить сгруппировать похожие статьи в категории. Это может изменить URL-адрес их статей. Вам нужно будет обновить пути для ваших ссылок, чтобы они приводили ваших пользователей на нужные страницы.
Если страница пропала и вы не можете найти ей замену – вы мало что можете сделать; вам придется удалить неработающую ссылку. Чтобы избежать проблем с индексацией сайта из-за неработающих ссылок, обязательно закройте все неработающие ссылки в файле robots.txt вашего сайта (узнайте, что такое robots.txt).
Чтобы избежать проблем с индексацией сайта из-за неработающих ссылок, обязательно закройте все неработающие ссылки в файле robots.txt вашего сайта (узнайте, что такое robots.txt).
Ищите потенциально перенаправленные домены, ссылки на которые вы не помните. Удалите или замените неработающие перенаправления, чтобы улучшить взаимодействие с пользователем. Это предотвратит плохие ссылки на вредоносные сайты, которые могут повредить вашему SEO. Другие веб-сайты, на которые вы ссылаетесь, могут не уведомлять вас о каких-либо изменениях на своих сайтах.
Вам потребуется вручную исправить неверные настройки эталона. Но возможность с первого взгляда понять, с чего нужно начать, значительно экономит время. После исправления вы сможете предоставить посетителям вашего сайта гораздо более приятный и богатый контентом опыт — независимо от того, как они попали на ваш сайт. Кроме того, исправление неработающих ссылок повысит ваш рейтинг в поисковых системах. Это повышает вероятность того, что новые пользователи найдут ваш сайт. Больше посетителей увеличит ваш веб-трафик, продажи и доход. Возможно, вам придется подождать день или два после внесения исправлений, чтобы отразить новые результаты.
Больше посетителей увеличит ваш веб-трафик, продажи и доход. Возможно, вам придется подождать день или два после внесения исправлений, чтобы отразить новые результаты.
У нас есть более подробные статьи, за которыми вы можете следить. Они выявляют и устраняют проблемы с более сложными неработающими ссылками, связанными с неработающими файлами CSS или даже неработающим файлом JavaScript. Доступен полный набор инструментов поддержки SEO-анализа и автоматической оптимизации. Кроме того, существует множество руководств по каждому аспекту обслуживания веб-сайта.
Часто задаваемые вопросы
Что является лучшим средством проверки неработающих ссылок?
Средство поиска неработающих ссылок Sitechecker.pro является одним из лучших доступных в Интернете для Microsoft Windows, Linux и Mac. В отличие от конкурентов работает на любой ОС.
Как узнать, исправлены ли мои неработающие ссылки?
Повторно запустите URL-адрес с помощью инструмента проверки неработающих ссылок Sitechecker. pro. Это покажет, устранили ли внесенные вами исправления проблемы с неработающими ссылками.
pro. Это покажет, устранили ли внесенные вами исправления проблемы с неработающими ссылками.
Как удалить неработающие ссылки с моего сайта?
Неработающие ссылки можно восстановить, заменить или удалить.
Как восстановить битую ссылку на внешний ресурс?
Если вы не можете найти страницу или сайт больше не существует, рассмотрите возможность ссылки на альтернативный внешний ресурс.
Как найти битые ссылки (404)?
Самый простой способ найти неработающие ссылки и ошибки 404 — это запустить URL-адрес через детектор неработающих ссылок Sitechecker.pro.
Как найти ошибку 404 с помощью GSC?
Google Search Console предоставляет исчерпывающий список всех ошибок 404, обнаруженных роботом Googlebot на вашем сайте, включая жесткие 404 и программные 404. Чтобы получить доступ к этой информации, войдите в консоль поиска и щелкните покрытие.

 Профессионалы используют валидатор.
Профессионалы используют валидатор.