преобразовываем обводку в CSS – Zencoder
При верстке из psd-макета можно столкнуться с такой ситуацией. Имеется какое-либо изображение, для кот> орого в Photoshop создана обводка. Внешне это напоминает простую рамку для изображения. Но только внешне обводка похожа на рамку. На самом деле она накладывается на изображение поверх него.
У нас стоит задача преобразовать изображение с обводкой из psd-макета в html-код, используя при этом стилевые правила, где это допустимо. Само изображение преобразовать с помощью стилей невозможно — это картинка. А вот создать рамку (в данном случае это обводка) в помощью правил будет легко выполнить.
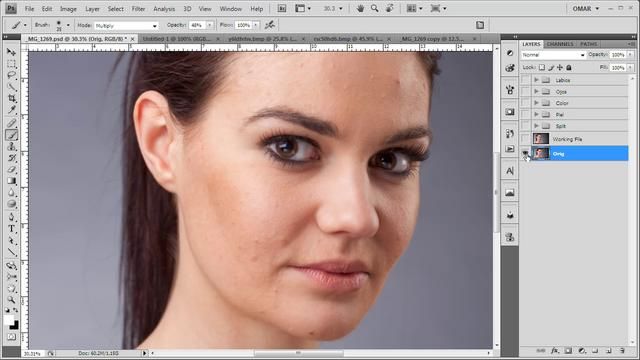
Осталось решить вопрос, как вырезать картинку из psd-макета, не трогая при этом обводку. Давайте посмотрим на фрагмент макета с интересующей нас картинкой и на панель слоев, отвечающих за ее прорисовку:
На панели слоев видим два слоя — “Layer 16” и “Shape 14 copy”. Именно они выполняют прорисовку картинки футболиста.
Если внимательно присмотреться к эффектам, то увидим надписи “Эффекты — Выполнить обводку”. Это как раз обводка, от которой нам необходимо избавиться, чтобы вырезать только саму фотографию.
Отлючаем эффект обводки. Для этого щелкаем мыщью на “глазике” “Эффекты” на слое “Shape 14 copy”. “Глазик” “потухает”, то есть эффект отключен. Смотрим на фотографию и видим, что обводка пропала:
Теперь осталось вырезать изображение. Воспользуемся инструментом Photoshop под названием “Crop”.
Выбираем его и вырезаем изображение. Затем сохраняем его для “Web и устройств” в формате 1
.jpg
Однако, нам еще необходимо узнать точные размеры и цвет обводки. Для этого опять воспользуемся слоями в Photoshop. Точнее — выберем слой “Shape 14 copy’ и откроем его свойства.
Нам потребуются только два из них. Это толщина линии обводки “Размер” и цвет линии обводки “Цвет”. Также проверяем, что прозрачность (альфа-канал) для цвета обводки не используется, так как стоит “Непрозр.” равная 1
100%
Обводка выполнена сплошным цветом, так как на это указывает значение “Режим наложения: Нормальный”. Цвет обводки должен быть белым, но уточняем этот факт.
Щелкаем на окошке “Цвет”:
Так все и есть — цвет равен 1
#fff
img.football { border:2px solid #fff; }
В результате получил иззображение с обводкой. Однако, в случае исполнения через стилевые правила CSS это будет не обводка, а чистая рамка. Размер изображения равен
Размер изображения равен 1
62px х 59px
. Получаем реальный размер картинки на сайте 1
64px x 61px
Средствами CSS на данный момент невозможно выполнить обводку, как на макете в Photoshop. Поэтому, если размер изображения критичен для шаблона, лучшим вариантом будет вырезание картинки вместе с обводкой.
Может быть так, что на самом слое в панели слоев эффект обводки не будет отображен:
В этом случае, для получения параметров обводки необходимо зайти в свойства слоя и дальше действовать также, как было описано в предыдущих шагах.
Данное высказывание является несколько неточным. Эффекты слоя никуда не пропадают — они просто скрыты. Более подробное описание, как развернуть или скрыть отображение эффектов слоя в Photoshop можно почитать в статье “Photoshop — скрытие и отображение эффектов слоя в палитре слоев”
На этом все.
photoshopstrokecss
Красивая функция trackBy
Пример красивой функции trackBy для Angular. Функция понравилась своей лаконичностью:{% highlight typescript %}public trackByNumber = (_:…… Continue reading
ESLint: TypeError: this.libOptions.parse is not a function
Published on September 13, 2022Ubuntu — проблема с KVM Switch
Published on September 12, 2022Выделяем главный объект на фотографии. Урок Фотошоп
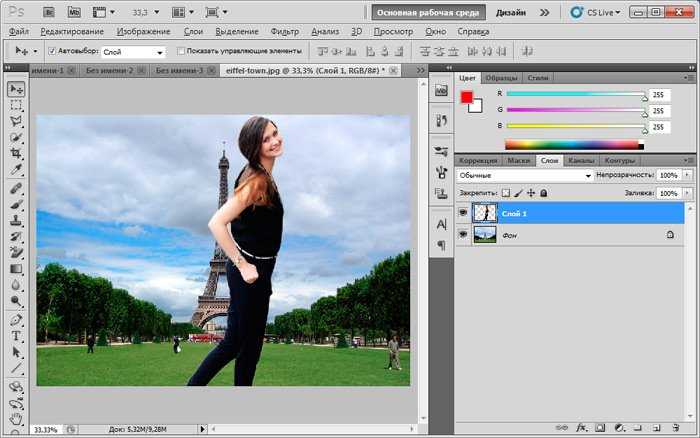
В этом уроке вы узнаете как выделить главный объект снимка с помощью простейшей технологии. По этой технологии объект выделяется обводкой, а у всей остальной части снимка уменьшается насыщенность.
Вот, что мы должны получить.
А вот наша подопытная фотография.
ШАГ 1
Сперва мы имеем на палитре слоев всего один заблокированный слой Background/Задний план.
Нам необходимо дублировать данный слой, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+J. В итоге мы получаем еще один слой Layer 1/Слой 1.
В итоге мы получаем еще один слой Layer 1/Слой 1.
ШАГ 2
Теперь выделите футболиста и мяч любым удобным для вас способом (например это можно сделать с помощью инструмента лассо или перо)
ШАГ 3
Теперь нам нужно скопировать выделенного футболиста в новый слой в этом нам опять поможет комбинация клавиш Ctrl+J, нажав данную комбинацию все, что находится в выделении скопируется в новый слой как на рисунке ниже.
ШАГ 4
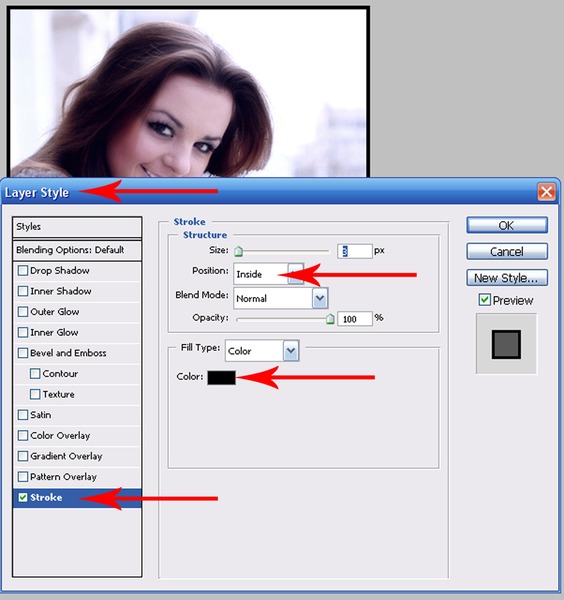
Теперь сделаем обводку футболиста, для ее создания убедитесь, что слой с футболистом выбран и нажмите на значок добавления стилей к слою (см рисунок ниже). И в выпадающем меню выберете стиль Stroke/Обводка.
Далее откроется окно редактирования стиля, в котором нужно изменить цвет обводки на белый (по умолчанию Фотошоп выставит красный цвет). Для смены цвета кликните на значок редактирования цветов как на рисунке ниже.
И во вновь открывшемся окне редактирования цветов укажите для цветов R,G и B — значение 255, как на рисунке ниже. Или просто в в окне забора цвета укажите белый цвет, кликнув в правый верхний угол палитры. После установки белого цвета нажмите ОК.
И вы вернетесь к предыдущему окну редактирования стиля «Обводка». Установите значение Size/Размер равное — 4 пикселя. (Вообще размер обводки зависит от размера редактируемой фотографии, чем больше размер фото, тем больше размер обводки нужно выставлять, но конкретно в моем случае оптимально указать 4 пикселя). Далее применим стиль нажав ОК.
В итоге имеем вот такую обводку футболиста, но это еще не все, работаем дальше.
ШАГ 5
Применим к слою с обведенным футболистом еще один стиль для этого повторим действие указанное в начале 4-го шага, только выберем уже не Stroke/Обводка, а стиль под названием Outer Glow/Внешнее свечение. Далее в открывшемся окне редактирования стиля установим следующие значения: Opacity/Непрозрачность установим 100%, Spread/Размах выставим в пределах 6% и Size/Размер около 30 пикселей.
Далее в открывшемся окне редактирования стиля установим следующие значения: Opacity/Непрозрачность установим 100%, Spread/Размах выставим в пределах 6% и Size/Размер около 30 пикселей.
Но повторюсь, все эти значения могут быть разными, вы можете поэкспериментировать с ними. Я пришел к этим значениям так же экспериментальным путем.
В итоге мы имеем вот такой эффект.
ШАГ 6
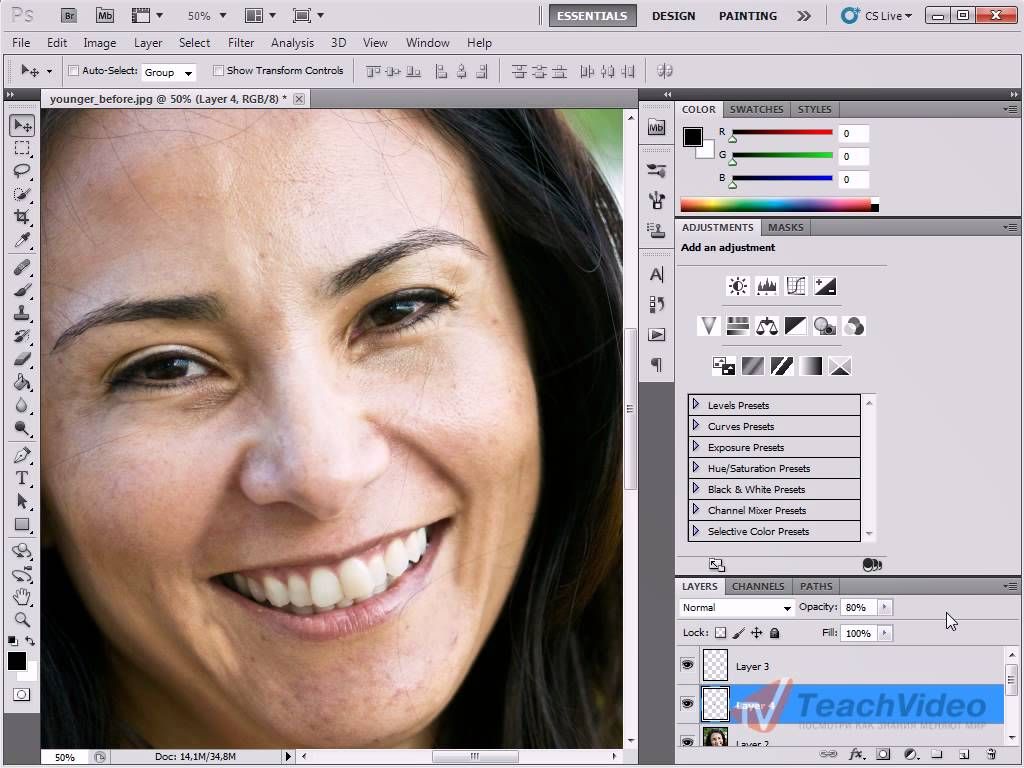
Теперь поднимем насыщенность выделенному футболисту и мячу, для этого создадим особый корректирующий слой, но чтобы действие данного слоя распространялось только на футболиста будем создавать слой с нажатой клавишей Alt. Итак Зажимаем клавишу Alt и нажимаем значок создания корректирующих слоев, в выпавшем меню выберем корректирующий слой «Hue/Saturation»/»Цветовой тон насыщенность». Смотрите рисунок ниже.
Смотрите рисунок ниже.
Так как делали мы это с нажатой клавишей Alt у нас появится окно в котором нужно поставить галочку напротив пункта Use Previous Layer to Create Clipping Mask/Использовать предыдущий слой для создания обтравочной маски.
Это позволит распространить действие корректирующего слоя только на верхний слой с выделенным футболистом, остальные же слои не будут затронуты. Нажимаем ОК и попадаем в окно редактирования выбранного нами корректирующего слоя. В данном окне поднимем значение параметра Saturation/Насыщенность до +35. В итоге насыщенность выделенного футболиста с мячом поднимется на 35 единиц.
Далее нажимаем ОК и видим, что у нас появился корректирующий слой со стрелочкой указывающей на нижележащей слой.Это значит, чт его действие распространяется только на один нижележащий слой.
В итоге футболист стал более насыщенным.
ШАГ 7
Теперь размоем основной фон, для этого выберем на панели слоев Layer 1/Слой 1 и применим к нему фильтр Размытия по Гауссу. Заходим в меню Filter/Фильтр, далее Blur/Размытие и выбираем Gaussian Blur/Размытие по Гауссу.
В открывшемся окне редактирования фильтра выставим значение радиуса равное 10-ти пикселям (в другом случае данное значение может быть иным, все зависит от размера фото).
Нажимаем ОК и имеем вот такой результат.
ШАГ 8
Теперь убавим насыщенность для этого слоя. Создадим корректирующий слой «Hue/Saturation»/»Цветовой тон насыщенность», нажав на соответствующий значок как на рисунке ниже.
В открывшемся окне установим значение параметра Saturation/Насыщенность равным —25.
Вот и все, в итоге имеем конечный результат.
Автор: Steve Patterson
Перевод: Александр Ипполитов
Понравился урок? Поделись с друзьями!
Как обрезать изображение в Photoshop
Как и изменение размера, обрезка является абсолютно необходимым навыком Photoshop. Здесь мы покажем вам, как выполнять как стандартную обрезку, так и обрезку до определенного соотношения сторон, последнее полезно для всего: от профессионального редактирования до создания обоев и миниатюр YouTube.
БЫСТРЫЙ ОТВЕТ
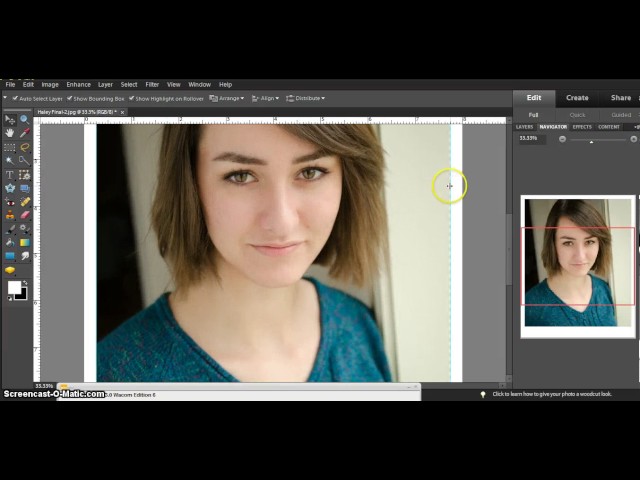
Выберите инструмент Обрезка на левой панели инструментов. Наведите курсор мыши на одну из сторон или углов поля выбора, пока не появится 9Появится стрелка 0005 , затем перетащите ее, чтобы изменить размер. Щелкните и перетащите тело выбранной области, чтобы изменить его положение. Нажмите Введите , когда закончите.
ПЕРЕХОД К КЛЮЧЕВЫМ РАЗДЕЛАМ
- Как обрезать изображение в Photoshop
- Как обрезать изображение до определенного соотношения сторон
Как обрезать изображение в Photoshop
Roger Fingas / Android Authority
Если пропорции не имеют особого значения или не соответствуют вашим планам, выполните следующие действия:
- Выберите инструмент Crop (два переплетенных стержня) на левой панели инструментов.

- Наведите курсор мыши на одну из сторон или углов поля выбора, пока не появится стрелка , затем щелкните и перетащите, чтобы изменить размер обрезки. Перетащите одну из диагональных стрелок , чтобы сохранить существующее соотношение сторон изображения.
- Щелкните и перетащите тело выбранной области, чтобы изменить положение поля обрезки.
- Нажмите Введите для завершения.
В любой момент, прежде чем нажать Enter, вы можете нажать Escape , чтобы выйти из игры.
Связанный: Как добавить тень в Photoshop
Как обрезать изображение до определенного соотношения сторон вы укажете — как соотношение 16:9, используемое в большинстве фильмов и телешоу.
- Выберите инструмент Crop (два переплетенных стержня) на левой панели инструментов.
- Откройте раскрывающееся меню Ratio в верхней части экрана.
 Вы увидите ряд предустановленных параметров, таких как 16:9 или исходное соотношение изображения, но если вам не нужны какие-либо из них, вы можете выйти из меню.
Вы увидите ряд предустановленных параметров, таких как 16:9 или исходное соотношение изображения, но если вам не нужны какие-либо из них, вы можете выйти из меню. - Для пользовательского соотношения заполните спецификации ширины и/или высоты справа от меню «Соотношение».
- Убедитесь, что Удалить обрезанные пиксели включен.
- Наведите курсор мыши на одну из сторон или углов поля выбора, пока не появится стрелка, затем щелкните и перетащите, чтобы изменить размер обрезки. Обратите внимание, что область выбора всегда остается пропорциональной.
- Щелкните и перетащите тело выбранной области, чтобы изменить положение поля обрезки.
- Нажмите Введите , когда закончите.
Чтобы вернуться к произвольной обрезке, нажмите кнопку Очистить вверху, когда инструмент «Обрезка» активен.
Подробнее: Как перевернуть изображения и слои в Photoshop
[Руководство] Как обрезать фото в Photoshop и Photoshop Element?
- Дом
- Советы по созданию фильмов
- [Руководства] Как обрезать фотографию в Photoshop и Photoshop Element?
Хелен | Подписаться | Последнее обновление
Эта статья, разработанная MiniTool Software Ltd., в основном учит вас, как обрезать фотографии в Photoshop и Photoshop Elements. Он также представляет другие инструменты, связанные с кадрированием, в приложениях Photoshop. Просто следуйте приведенным ниже инструкциям, чтобы обрезать изображение до идеального состояния!
Photoshop — редактор растровой графики, разработанный и опубликованный Adobe Inc. Он поддерживает операционные системы Windows и Mac. Photoshop может редактировать и компоновать растровые изображения в несколько слоев и поддерживает маски, альфа-композитинг, а также несколько цветовых моделей, таких как RGB, CMYK, CIELAB, плашечный цвет и дуотон, в зависимости от своих PSD и PSB.
Кроме того, Photoshop имеет ограниченные возможности редактирования или рендеринга векторной графики, текста и 3D-графики/видео. Его набор функций можно расширить с помощью подключаемых модулей, инструментов, разработанных и распространяемых независимо от работающего в нем Photoshop, а также предоставить новые (расширенные) утилиты.
Как обрезать фото в Photoshop?
Как мощная программа для редактирования фотографий, вы можете легко обрезать фотографии в Photoshop. Обрезка — это процесс удаления частей изображения для создания фокуса или усиления композиции. Просто выполните следующие шаги, чтобы обрезать фотографию в Photoshop!
Шаг 1. Загрузите и установите Adobe Photoshop на свой компьютер. Вы можете либо воспользоваться бесплатной пробной версией, либо напрямую приобрести ее услугу.
Шаг 2. Найдите нужную фотографию и откройте ее в Photoshop.
Шаг 3. Щелкните инструмент Crop Tool на левой панели, и вы увидите, что вокруг изображения появляется рамка обрезки.
Шаг 4. Наведите указатель мыши на любой угол или край границы и перетащите внутрь, чтобы изменить размер или форму границы.
Шаг 5. Или вы можете воспользоваться предустановленным соотношением сторон для автоматической обрезки изображения. Просто нажмите на Соотношение и выберите правильное соотношение сторон из доступных ниже:
- Без ограничений
- Исходное соотношение
- 1 x 1 (квадратный)
- 4 х 5 (8 х 10)
- 5 х 11
- 4 х 3
- 5 х 7
- 2 х 3 (4 х 6)
- 16 х 9
- …
Вы также можете ввести свой собственный размер или даже определить свои собственные предустановленные значения для последующего использования.
Шаг 6. Поместите указатель мыши внутрь рамки и перетащите ее, чтобы переместить границу так, чтобы она закрывала ту часть изображения, которую вы хотите сохранить.
Шаг 7. Рекомендуется снять флажок Удалить обрезанные пиксели в верхнем меню обрезки, которое появляется после выбора инструмента обрезки. Эта опция навсегда удалит обрезанную часть (теперь заштрихованную область), и вы не сможете восстановить ее позже. Если вы отключите эту опцию, вы все равно сможете вернуть серую область, как только передумаете и захотите повторно обрезать исходное изображение.
Шаг 8. Щелкните параметр Подтвердить текущую операцию обрезки (значок галочки), чтобы подтвердить обрезку.
Шаг 9. Сохраните изменения.
Другие доступные параметры при обрезке
- Наложение: выберите вид для отображения направляющих при обрезке.
- Настройки: укажите дополнительные параметры обрезки.
- Использовать классический режим: включите инструмент обрезки, как это было в предыдущих версиях Photoshop, CS5 и более ранних версиях.

- Auto Center Preview: Поместите предварительный просмотр в центр холста.
- Показать обрезанную область: отображение обрезанной области.
- Crop Shield: наложите оттенок на обрезанные области. Вы можете персонализировать цвет и непрозрачность.
- Заливка с учетом содержимого. Интеллектуальное заполнение пробелов при кадрировании для выравнивания или поворота фотографии или расширения холста за пределы исходного размера изображения.
- Выровнять фото: поверните и выровняйте фото, пока холст автоматически изменяет размер, чтобы приспособить повернутые пиксели.
- Перспективное кадрирование: трансформируйте перспективу, чтобы искаженные фотографии выглядели так, как если бы вы смотрели прямо.
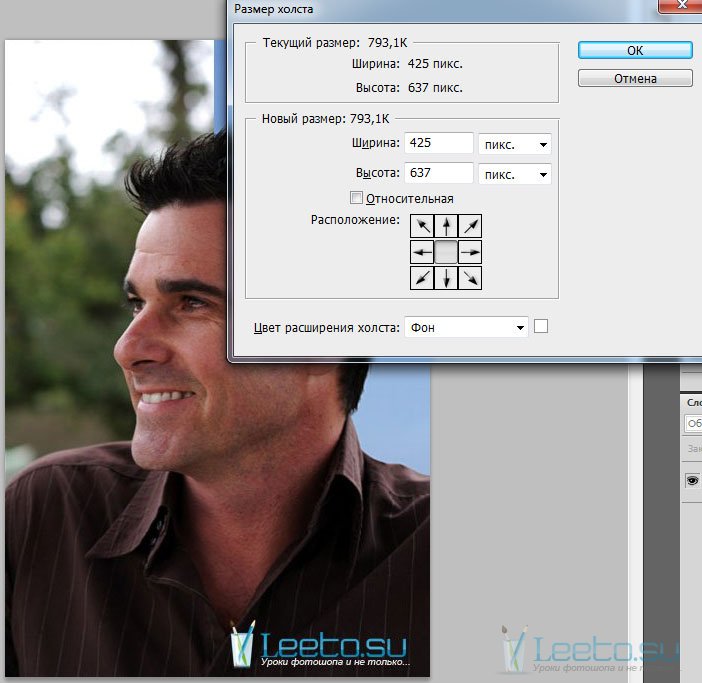
- Изменение размера холста: перетащите маркеры обрезки наружу, чтобы расширить холст.
- Отменить текущую обрезку.
- Сброс: отменить все операции и вернуться в исходное состояние.
Как обрезать фото в Photoshop Elements?
Инструмент «Кадрирование» в Photoshop Elements удаляет часть фотографии, окружающую выделенный фрагмент. Он удаляет отвлекающие элементы фона и фокусирует внимание на важном разделе. При обрезке изображения разрешение остается таким же, как и у исходного изображения.
Он удаляет отвлекающие элементы фона и фокусирует внимание на важном разделе. При обрезке изображения разрешение остается таким же, как и у исходного изображения.
Шаг 1. Загрузите Photoshop Elements на свое устройство.
Шаг 2. Откройте целевую фотографию с помощью Photoshop Elements.
Шаг 3. Перетащите часть изображения, которую вы хотите сохранить. Отпустите кнопку мыши, и появится поле обрезки.
Шаг 4. Отрегулируйте маркеры кадрирования с помощью одного из следующих параметров:
- Выберите коэффициент кадрирования слева Параметры инструмента .
- Переместите рамку кадрирования в другое место, перетащив мышь внутрь рамки или используя клавишу со стрелкой.
- Если вы выберете Нет ограничений в раскрывающемся списке коэффициентов, вы можете свободно изменять размер рамки обрезки. Вы можете ограничить пропорции во время масштабирования, удерживая Shift при перетаскивании угловой ручки.

- Вы можете настроить новые значения в полях Ширина и Высота , щелкнув значок Поменять местами на панели параметров.
- Поместите указатель мыши за пределы ограничительной рамки и перетащите, когда указатель превратится в изогнутую стрелку, чтобы повернуть область обрезки.
Шаг 5. Нажмите кнопку Подтвердить (зеленая галочка) в нижней правой части бегущей строки, чтобы подтвердить обрезку.
Чтобы отменить обрезку, просто щелкните значок Cancel (красный кружок с косой чертой внутри) или нажмите Esc .
Другие утилиты, связанные с обрезкой
- Выбрать обрезку по границе: обрежьте фотографию до ограничивающей рамки, содержащей выделенный фрагмент. Это полезно для выделений неправильной формы.
- Автоматические предложения обрезки: есть 4 готовых к использованию режима обрезки. Вы можете выбрать один или ни один из них.

- Наложение сетки: создает направляющую сетку на фотографии для лучшего позиционирования объектов.
- Инструмент Perspective Crop: трансформируйте перспективу изображения при обрезке, чтобы скорректировать искаженные изображения.
- Инструмент «Формат для печенья»: обрежьте фотографию по выбранной вами форме.
- Изменить размер холста: увеличить или уменьшить размер холста с любой стороны фотографии.
- Выпрямление фотографии: повторное выравнивание фотографии, чтобы сделать ее более горизонтальной или вертикальной.
- Разделить отсканированную фотографию, содержащую несколько изображений: Автоматически разделите и выровняйте отсканированное изображение на составные изображения, только если изображения имеют четкое разделение между собой.
Эти приложения полностью совместимы с Windows 11/10/8.1/8/7.
MiniTool MovieMaker
Простое в использовании бесплатное программное обеспечение для редактирования видео без водяных знаков.
