Обводка в Фотошопе: как сделать контур изображения и текста | Урок | Фото, видео, оптика
Создание обводки и контура в Фотошопе — простые операции, которые понадобятся как для дизайна, создания логотипа и оформления своего сайта или страницы в соцсетях, так и для креативных творческих фотосессий. Кто сказал, что мы не можем добавлять на свои снимки всё, что хотим, чтобы выразить идею? Рассказываем, как сделать обводку в Фотошопе для разных объектов, в том числе и текста.
Контурами можно как обводить объекты или текст, так и оставлять пустые «силуэты» / Фото: pexels.comОбводка текста в Фотошопе — простая процедура, в которой минимально задействован ручной труд. Всё решается парой кнопок. Делимся пошаговым алгоритмом, как обвести шрифт в Фотошопе.
1. Напишите с помощью инструмента Текст / Text (кнопка Т для быстрого доступа) или скопируйте в файл любой свой текст.
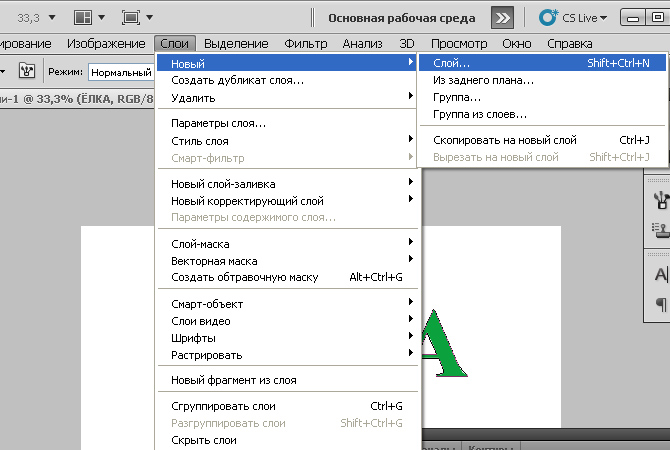
2. Откройте окно Слои / Layers. Вызвать его можно двумя способами: кнопкой F7 на клавиатуре или отыскать его в верхней строке Окно / Window — Слои / Layer.
3. Выберите слой с текстом. Чтобы это сделать, в Слоях нажмиту на строку с буквой Т. Слой подсветится серым, как на скриншоте выше.
4. Пришло время делать обводку! Есть два варианта:
– нажать на слой с текстом, кликнуть по нему правой кнопкой мыши и найти Параметры наложения / Blending Options.
– в палитре Слои / Layers нажать на буквы fx.
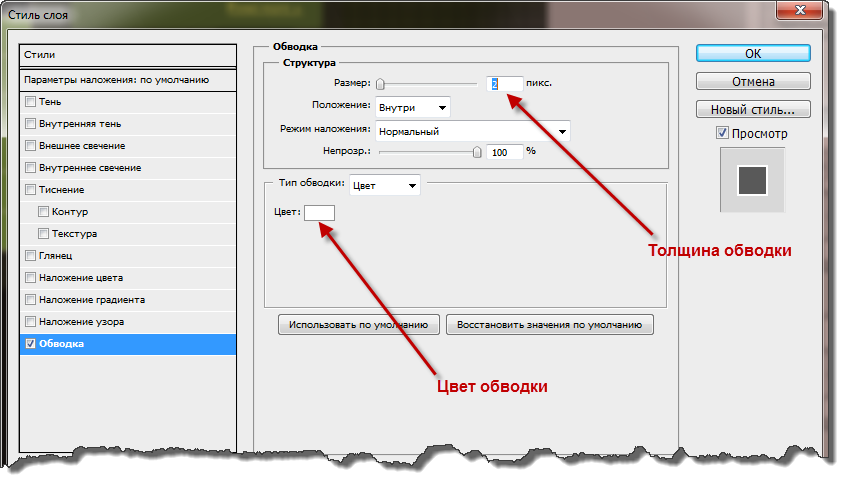
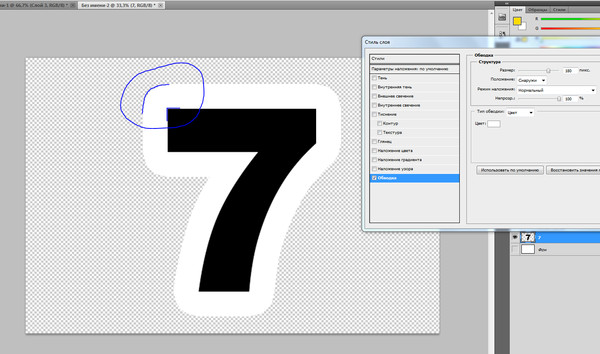
Здесь нет правильного и неправильного. Оба действия приведут к одному результату, так что выбирайте тот способ, который удобен лично вам / Скриншот: Елизавета Чечевица, Фотосклад.Эксперт5. В любом случае вы попадёте в одно и то же меню. Это меню стилей слоя. Чтобы сделать обводку текста в Фотошопе, поставьте галочку напротив настройки Выполнить обводку / Stroke.
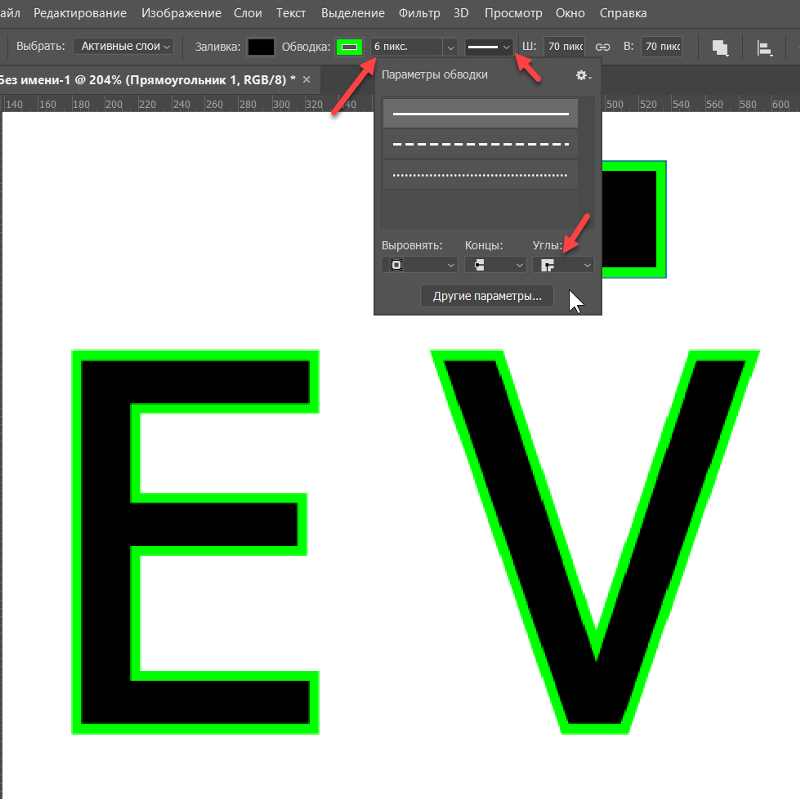
Теперь вам откроется меню для создания обводки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт6. Поставьте нужные параметры, например, толщину обводки и её цвет, а далее нажмите кнопку Ок — изменения тут же отобразятся на вашем тексте.
Поставьте нужные параметры, например, толщину обводки и её цвет, а далее нажмите кнопку Ок — изменения тут же отобразятся на вашем тексте.
Как сделать контур текста в Фотошопе
А что делать, если контур текста нужен, а сам текст — нет? Например, нужно получить эффект прозрачного шрифта. Что ж, это совсем несложно. Делимся быстрым способом, как сделать контур в Фотошопе.
1. Создайте текст.
2. В палитре Слои / Layers перейдите в стили слоя. Они прячутся под кнопкой fx (подробный алгоритм в предыдущем блоке). Создайте нужный контур в подменю Обводка / Stroke.
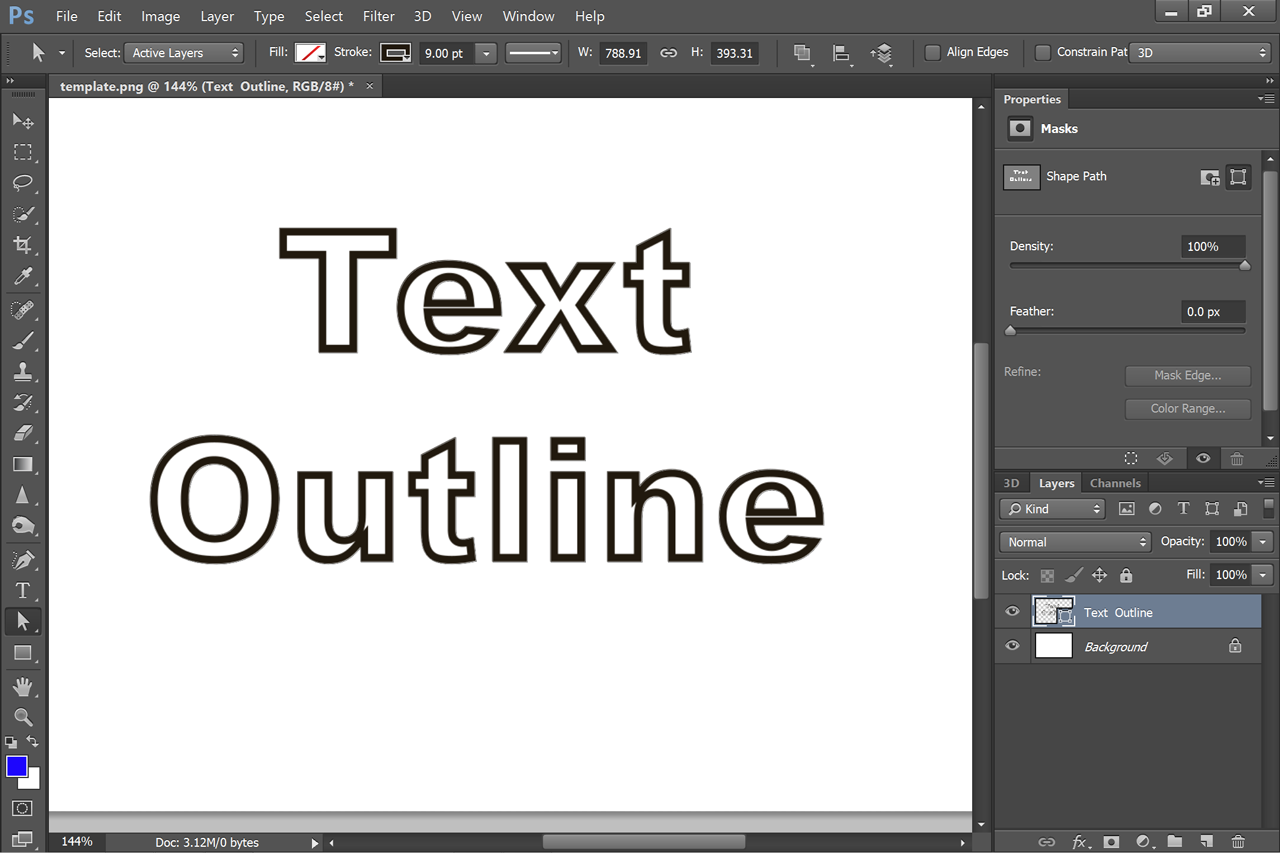
3. Теперь создаем контур текста. Чтобы это сделать, в палитре Слои / Layers найдите кнопку Заливка / Fill. В окне справа от неё поставьте значение 0%.
Обводка осталась, а сам текст исчез / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертХочется сделать творческую съёмку ещё необычнее? У заказчика специфические пожелания для контента в соцсети? Рассказываем и показываем, как сделать обводку картинки в Фотошопе.
1. Откройте картинку или фотографию. Если вы хотите перенести картинку с обводкой на новый фон, подготовьте его. Если же нужно, чтобы обводка у объекта была в этом файле, скопируйте слой.
Чтобы дублировать слой, откройте Слои / Layers ( кнопка F7 или меню Окно / Window — Слои / Layer). Нажмите на строку Фон / Background. Затем наберите сочетание кнопок Ctrl + J, либо кликните правой кнопкой мыши, а в выпавшем меню отыщите строку Создать дубликат слоя / Duplicate Layer.
2. В любом случае объект придётся вырезать. Например, зайдите в палитру Свойства / Properties и нажмите кнопку Удалить фон / Remove Background. Подождите, пока команда приментися. На слабых компьютерах для этого может потребоваться несколько секунд.
Читайте также:
Как вырезать объект в Photoshop: 5 способов
Вы увидите чёрно-белый квадрат рядом с копией слой. Это маска, которая отвечает за то, что объекты остались без фона / Иллюстрация: Елизавета Чечевица, Фотосклад.
 Эксперт
Эксперт3. Подготовка картинки закончена. Теперь переходим к тому, как сделать контур изображения в Фотошопе. Для этого нажмите на квадрат с фото на дубликате слоя. Здесь это превьюшка с котами (называется Слой 1).
В Слоях найдите значок в виде букв fx. В открывшемся окне нажмите Обводка… / Stroke… / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. Перед вам откроются стили слоя. Регулируя разные параметры от толщины контура (отвечает ползунок Размер / Size) до его непрозрачности, местоположения и цвета, получите идеальную обводку, отвечающую вашему видению.
Когда обводка изображения готова, нажмите кнопку Ок, которая находится справа от меню с настройками контура / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак сделать контур в Фотошопе
Рассказываем поэтапно, как сделать контур картинки в Фотошопе, чтобы от изображения осталась только обводка.
Оговоримся сразу: это подойдёт для ситуаций, когда вырезанный объект лежит на другом фоне, а не на своём дубликате. Если же удалить картинку, но оставить контур, а снизу будет лежать точно такая же копия изображения, то визуально ничего не изменится, хотя формально вы сделали всё правильно.
Если же удалить картинку, но оставить контур, а снизу будет лежать точно такая же копия изображения, то визуально ничего не изменится, хотя формально вы сделали всё правильно.
1. Откройте изображение, а также файл с фоном для будущего контура.
2. Вырежьте объект любым удобным способом.
Читайте также:
4 способа убрать фон в Photoshop
3. В палитре Слои / Layers нажмите на кнопку fx. Выберите в меню строку Обводка / Stroke. Далее создайте нужную обводку и нажмите Ок (подробный алгоритм расписан выше).
4. В палитре Слои нажмите на слой, где находится вырезанный объект без фона. Подхватите его, зажав левую кнопку мыши, и перенесите на название изображения с заранее подготовленным фоном.
Здесь нужно подхватить Слой 1 и перенести на файл с длинным именем, который обведён прямоугольником / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Выберите слой с перенесённым объектом (в нашем примере слой с котами). В палитре Слои найдите иконку fx и создайте нужную обводку.
В палитре Слои найдите иконку fx и создайте нужную обводку.
6. Чтобы сделать контур объекта в Фотошопе, примените обводку к своей вырезанной картинке. Теперь дело за одним движением мышки — в палитре Слои найдите строку Заливка / Fill и, нажав на неё, сдвиньте ползунок влево.
Коты исчезли, а их контуры остались на кирпичном фоне / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНеоновую обводку текста или контура изображения можно сделать всего за пару минут. Главное, что нужно учесть — виднее всего она будет, если шрифт или изображение будут на тёмном фоне.
1. Напишите текст или поместите вырезанную заранее картинку на тёмный фон.
2. В палитре Слои кликните на fx, либо нажмите правой кнопкой мыши на слой с текстом или объектом и выберите Параметры наложения / Blending Options.
Третий вариант: меню Слой / Layer — Стиль слоя / Layer Style — Параметры наложения / Blending Options / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт3. Для неонового свечения используйте стили слоя Обводка / Stroke и Внешнее свечение / Outer Glow.
Для эффекта свечения изнутри автор использовал светло-жёлтую обводку, а для внешнего свечения применил оранжево-красный градиент с настройками, которые видны на скриншоте / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертМногослойная обводка текста. Вот конечный результат выполнения этого… | by PFY (Твой фотошоп)
PFY (Твой фотошоп)
·Follow
4 min read·
Sep 13, 2018Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Objekt)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки — на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Objekt) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Как обвести текст в Photoshop, чтобы он выделялся
В сегодняшнем выпуске мы рассмотрим, как обвести фрагмент текста в Photoshop. Этот метод может быть очень полезен, если вы планируете использовать Photoshop для типографики.
Этот метод может быть очень полезен, если вы планируете использовать Photoshop для типографики.
Типографика — это искусство шрифта и текста. Это форма визуальной поэзии, в которой эстетика и значение слова, а также его букв объединяются, чтобы создать сумму, которая больше, чем целое.
В длинном списке творческих занятий, которые позволяет Adobe Photoshop, типографика также является одним из них. Итак, мы собираемся изучить множество способов, с помощью которых ваши идеи типографики и каллиграфии могут быть воплощены в жизнь в Photoshop.
Прежде чем мы начнем, у вас уже должен быть открыт фрагмент текста. Если вы не знаете, как это сделать, вы можете узнать, как здесь.
Шаг 1: Подготовка фона
В этом уроке я использовал образец слова HELLO.
Как вы можете видеть на последнем изображении выше, фон имеет ярко-красный оттенок. Для этого нам нужно перейти к Tools Palette и выбрать инструмент Paint Bucket . Мы собираемся использовать это, чтобы нарисовать наш фон.
Мы собираемся использовать это, чтобы нарисовать наш фон.
В нижней части палитры инструментов находятся Передний план и Фон палитры цветов. По умолчанию они установлены на черный и белый соответственно.
Чтобы нарисовать фон, нам нужно изменить Цвет переднего плана . Итак, нажмите на черный образец, чтобы открыть палитру цветов .
Используйте круглый инструмент в палитре цветов для выбора цвета. В качестве альтернативы вы также можете ввести HEX-код. Мой #aa2828. Как только это будет сделано, нажмите OK . Теперь, когда инструмент Paint Bucket все еще выбран, щелкните пустую часть белого фона.
При этом убедитесь, что фоновый слой выбран.
Шаг 2: Подготовка текста
Теперь мы изменим цвет текста. На финальном изображении текст отображается ярко-желтым цветом, тогда как цвет текста по умолчанию — черный.
На финальном изображении текст отображается ярко-желтым цветом, тогда как цвет текста по умолчанию — черный.
Выберите текстовый слой. Теперь в верхней части экрана вы найдете текстовый редактор .
В меню вы увидите черный прямоугольник. Нажмите на нее; это вызовет палитру цветов текста .
Используйте Color Picker для выбора цвета текста. Мой желтый с HEX-кодом #fff000.
Теперь ваше изображение должно выглядеть так.
Шаг 3: Обведите текст
Теперь к главному: набросок процесса.
Убедитесь, что текстовый слой выбран на панели слоев . В строке главного меню выберите Layer > Layer Style > Stroke . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя. Это вызовет меню Layer Style .
В меню измените Position на Outside и увеличьте размер до тех пор, пока контур не станет толстым и не закроет все пробелы в тексте, такие как центр буквы «O». Возможно, вам придется поэкспериментировать с этим. Кроме того, убедитесь, что установлен черный цвет по умолчанию.
Возможно, вам придется поэкспериментировать с этим. Кроме того, убедитесь, что установлен черный цвет по умолчанию.
Теперь ваше изображение будет выглядеть так.
В левой части меню Стиль слоя рядом с Обводка будет символ «+».
Нажмите кнопку «+», чтобы создать еще один слой обводки.
Этот новый слой будет иметь те же настройки, что и предыдущий слой. Используйте Color Picker , чтобы изменить цвет на белый и увеличить размер примерно до 51%, и нажмите OK.
Теперь ваше изображение будет выглядеть так.
Вот так! Крутой и простой способ создания ярких контуров в Photoshop. Вы можете остановиться здесь, если хотите, но я продолжу немного улучшать изображение.
Шаг 4: Завершающие штрихи – Освещение
Теперь мы собираемся улучшить изображение, создав некоторые световые 3D-эффекты, которые сделают изображение более профессиональным.
Давайте начнем с создания реалистичной тени для текста.
Для этого нам нужно перейти на Стиль слоя меню. В главном меню выберите Layer > Layer Style > Drop Shadow . Кроме того, вы можете щелкнуть пустое место в поле текстового слоя.
Откроется меню Стиль слоя с активной опцией Тень . Тень — это инструмент Photoshop, который создает реалистичную тень, и вы можете управлять различными параметрами тени, такими как угол, интенсивность и распространение тени, чтобы имитировать эффекты различных типов света, падающих на объект. . Сегодня мы собираемся смоделировать мягкий яркий свет, идущий прямо над изображением.
Мне потребовалось некоторое время, чтобы поиграться с параметрами «Непрозрачность», «Расстояние», «Распространение» и «Размер » в меню. Поскольку свет падает прямо над изображением, убедитесь, что угол остается равным 90˚, и убедитесь, что установлен флажок Use Global Light .
Теперь мы должны отметить, что Тень — это всего лишь цифровой инструмент, который может создать только один участок темных пикселей, заданный пользователем. Это не обязательно создает реалистичную тень, которая обычно является результатом нескольких источников света с разным распространением.
Поэтому нам нужно использовать несколько Drop Shadows . Как и в случае с опцией Stroke , вы заметите, что рядом с Drop Shadow есть символ «+». Щелкните ее, чтобы создать вторую тень .
Опять же, вам нужно будет поэкспериментировать с этими значениями, чтобы найти то, что лучше всего подходит для вашего изображения. Я хотел более мягкую и более тонкую тень, которая падает от первой тени, и это значения, которые я придумал.
Вот как должно выглядеть ваше изображение.
Почти на финише. На последнем шаге мы добавим градиент к фону, чтобы иллюзия нашего нисходящего освещения стала более правдоподобной. Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Для этого мы создадим градиент таким образом, чтобы он был ярче в верхней части фона и переходил в более светлый цвет в нижней части.
Перейдите на панель слоев и дважды щелкните слой Фон , чтобы убедиться, что он выбран и активен.
Обратите внимание, что фоновый слой нельзя редактировать напрямую, поэтому нам придется сделать копию этого слоя. Поэтому щелкните по нему правой кнопкой мыши и выберите Duplicate Layer .
Это создаст слой с именем Фоновая копия . Убедитесь, что он остается выбранным.
Теперь перейдите в меню и выберите Layer > Layer Style > Gradient Overlay .
Откроется меню Gradient Overlay .
В меню Наложение градиента дважды щелкните градиент. Это вызовет редактор градиентов .
В редакторе градиентов два нижних цветных квадрата представляют два цвета градиента. Тот, что слева, представляет Darker Color, а тот, что справа, представляет Lighter Color.
Тот, что слева, представляет Darker Color, а тот, что справа, представляет Lighter Color.
Двойной щелчок по любому из них откроет меню выбора цвета. Начнем с Темнее Цвет.
Запомните цвет фона #aa2828. Вы можете ввести HEX-код в палитре цветов, чтобы начать. После того, как вы ввели цвет, вручную переместите палитру цветов на более темный оттенок. Мой #912f2f.
Теперь нажмите OK и сделайте то же самое с цветом Lighter Color. Мой шестнадцатеричный код #bc3434. Вот оно! Готовый градиент и готовый фрагмент текста с привлекательными очертаниями внутри Photoshop!
Кроме того, в качестве примечания: вы можете использовать Инструмент «Обводка» для создания других замечательных контуров. Вам нужно только поиграть с вариантами!
БОНУС: вот видео-урок от Pixel and Bracket для аналогичного эффекта! Отдельное спасибо им за вдохновение!Ссылка на видео: https://www.
 youtube.com/watch?v=wZHoAPnfKTk&t=293s
youtube.com/watch?v=wZHoAPnfKTk&t=293sОб авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Подпишитесь на его информационный бюллетень здесь и получите БЕСПЛАТНЫЙ набор кистей!
Как добавить контур к тексту в Photoshop — 5 лучших методов
Содержание
- 1 Добавить контур к тексту в Photoshop
- 2 Способ 1. Добавить контур к тексту в Photoshop
- 3 Способ 2. Через Photoshop Elements
- 4 Способ 3. Добавление контура к тексту в Photoshop через холст
- 5 Способ 4. Усиление волнения путем обводки текста
- 6 Способ 5. Расширение выделения
Вы можете добавить контур к тексту в Photoshop , следуя этим пяти методам. Вы можете использовать Photoshop, Elements, Outlining Text и другие способы . Вы можете добавить границу, рамку или контур к любому алфавиту или цифре .
Контуры текста в Photoshop — самый простой способ выделить его. Независимо от того, насколько вы знакомы с Photoshop, он почти наверняка станет одним из ваших любимых эффектов, даже если вы новичок. Сложность имеет решающее значение. Вы можете произвести впечатляющее впечатление, если выберете правильный шрифт, толщину линии, композицию и форму.
Кроме того, в Photoshop вы можете создавать бесконечное разнообразие цветов, границ, непрозрачности и контура текста, в зависимости от версии.
Подробнее: Как перевернуть изображение в Photoshop CS6
Добавление контура к тексту в Photoshop
Используйте Photoshop для выделения текста, чтобы добавить немного выразительности вашей графике, независимо от используемой платформы. Photoshop CC поставляется со всеми наиболее полезными функциями программного обеспечения, и на него можно подписаться каждый месяц (или попробовать его бесплатно).
Самый простой способ добавления контура к тексту в Photoshop один и тот же, независимо от используемой версии Microsoft Word.
Подробнее: Как сохранить изображение в формате PDF на Mac
Способ 1. Добавьте контур к тексту в Photoshop
Шрифты с контуром вокруг букв выглядят более привлекательными, чем шрифты без контура на все. Используя Adobe Photoshop CC, вы можете обрисовать контур любого стандартного шрифта, применив стиль слоя «Обводка». Однако это первый метод обводки текста в Photoshop.
- Нажав и удерживая кнопку Текст на панели инструментов, вы сможете получить доступ к различным параметрам ввода текста.
- Меню «Абзац» и «Символ» позволяют настраивать межстрочный интервал, кернинг и многое другое.
- Выберите Параметры наложения из контекстного меню текста.
- Ищите бесплатных шрифтов онлайн.
Подробнее: Как перевернуть селфи на iPhone под любым углом
Способ 2. Через Photoshop Elements
Для Photoshop Elements можно приобрести разовые покупки. Чтобы сохранить целостность данных, Excel отсортирует указанный вами столбец и внесет необходимые корректировки в данные в других столбцах. Более того, его можно использовать как альтернативный порядок добавления верхнего текста в фотошопе.
Чтобы сохранить целостность данных, Excel отсортирует указанный вами столбец и внесет необходимые корректировки в данные в других столбцах. Более того, его можно использовать как альтернативный порядок добавления верхнего текста в фотошопе.
- Если вы не уверены, открыть ли существующий документ или создать новый, откройте Photoshop Elements.
- Чтобы обвести текст, заполните пробелы. Убедитесь, что вы можете четко видеть его, увеличив масштаб или увеличив размер.
- Ctrl + J , чтобы дублировать слой.
- Присвойте имя слою, который в данный момент активен.
- Выберите «Слой» из раскрывающегося меню.
- Здесь следует выбрать «Стиль слоя» .
- Теперь выберите «Настройки стиля».
- Выберите «Обводка», затем настройте параметры, такие как цвет, высота и интенсивность, прежде чем нажать «ОК».
Подробнее: Как переименовать Windows 11
Способ 3.
 Добавьте обводку текста в Photoshop через холст
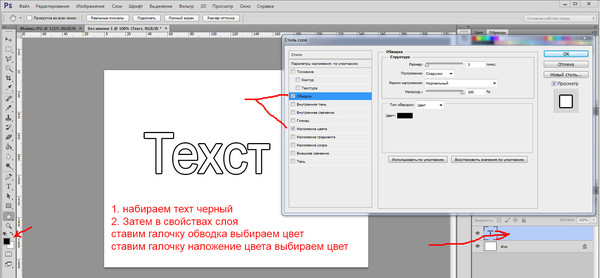
Добавьте обводку текста в Photoshop через холстОбвести текст в Photoshop легко, просто отрегулировав свойство текста «Обводка». Добавление контура к тексту в Photoshop через холст — это просто следующая альтернатива и одна из самых простых.
- Создайте текст на холсте.
- Текст можно обводить с помощью меню Параметры наложения .
- Изменить характеристики контура .
- Нажмите Кнопка OK , чтобы изменения вступили в силу после выбора нужного цвета, размера и стиля контура текста.
Подробнее: Депикселизация изображения
Метод 4. Повышение интереса за счет обводки текста
Хотя слои могут быть полезны при использовании эффекта «Обводка», он напрямую привязан к слою, и поэтому его сложнее изменить независимо. Что касается контура, вы можете получить более динамичный результат, если обрисуете текст на отдельном слое.
- Создайте выделенный текст с помощью инструмента «Текст».

- В окне «Слои» щелкните правой кнопкой мыши текстовый слой. Выберите Растеризация.
- Нажмите Ctrl (CMD) и щелкните миниатюру Типового слоя , чтобы выделить весь текст.
- В окне Слои создайте новый слой.
- На верхней панели инструментов выберите Edit , а затем Stroke.
- Выберите ширину контура и нажмите OK .
Подробнее: Как сохранить панель задач Windows 10 всегда наверху
Метод 5. Расширение выделения
Еще один полезный способ добавления контура к тексту в Photoshop — расширение выделения. Однако функции контура ограничены только несколькими параметрами настройки, даже если вам не требуется использовать параметр смешивания.
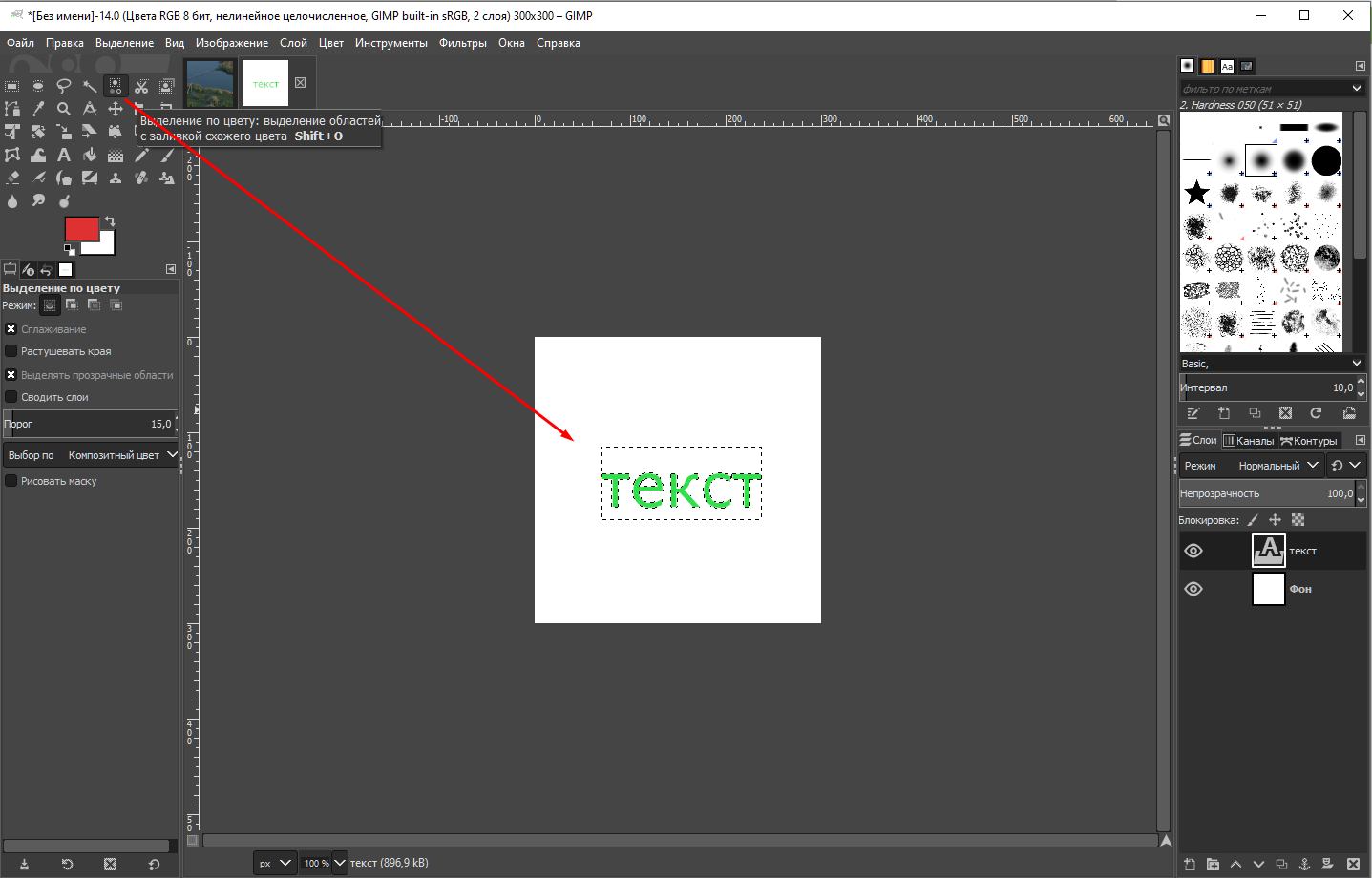
- Щелкните значок «T» на текстовом слое, а затем выберите «Выбрать пиксели» в контекстном меню, чтобы выделить текст.
- На этот раз создайте новый слой и поместите его под текущую текстовую поверхность.