Как обвести контур в фотошопе
Как обвести контур в фотошопе
Контур в программе Photoshop — это служебный объект, который служит для построения и выделения точной формы. Состоит контур из опорных точек, соединенных между собой сегментами.
- Фотошоп
Прямолинейный контур. Для того что бы его построить нам понадобится инструмент «Перо». Щелкаем в месте, откуда хотим начать составлять контур. Появляется небольшой квадратик – первый узел контура. Вторым кликом создаем второй узел. Таким образом, мы строим нужный контур и замыкаем его, щелкнув опять на первый узел. Если нам необходим, не замкнутый контур, нажимаем Ctrl и, не отпуская щелкаем мышью в любом месте экране кроме контура.
Криволинейный контур. Для этого мы используем тот же инструмент, что и для прямолинейного контура. Ставим первый узел, а затем не отрывая курсора обводим необходимый объект, необходимые опорные точки сами появятся в ходе обрисовки. Опорные точки поддаются перемещению при помощи зажатья Ctrl.
Свободное рисование контура. Выбираем инструмент «Свободное перо». Данным инструментом можно выводить форму контура, а не расположение опорных точек. «Перо» форма контура рисуется таким же принципом, как и в Paint’е. Здесь все очень легко.
Обводка контура в фотошоп
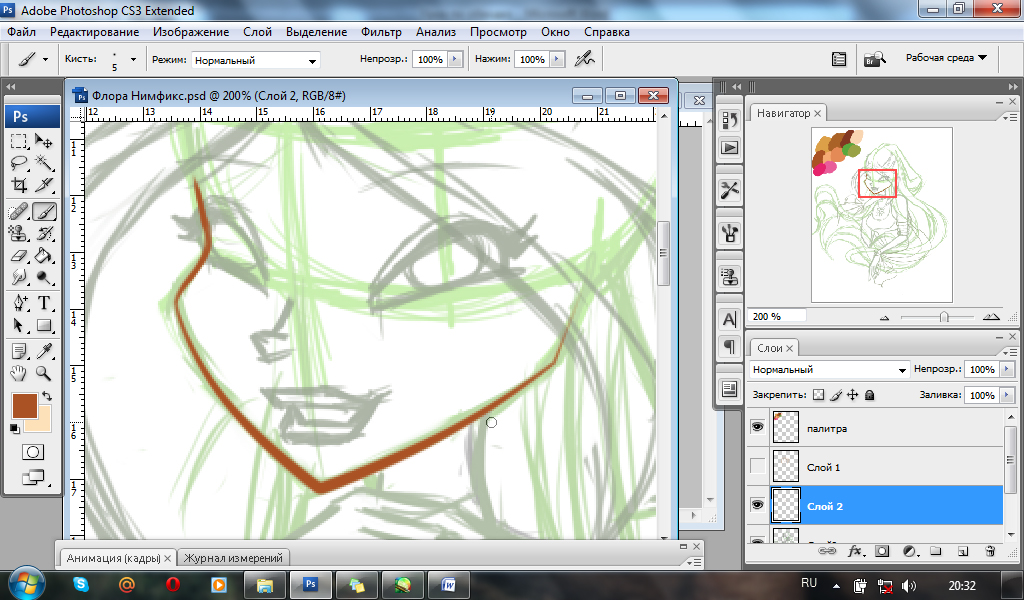
1) Создадим новый слой и рисуем на нем пером. Если нам нужны изогнутые линии, то корректируем ровные линии, созданные с помощью пера, инструментом стрелка. Более подробно об этом написано в записи “Отделить объект от фона в фотошоп”. У меня на скорую руку получился следующий контур:
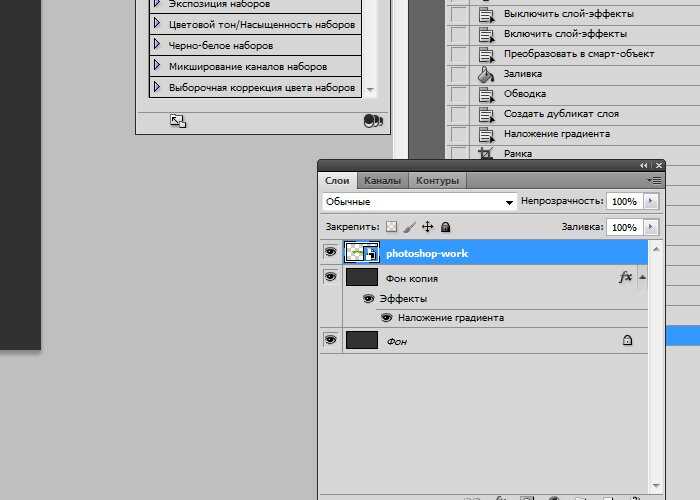
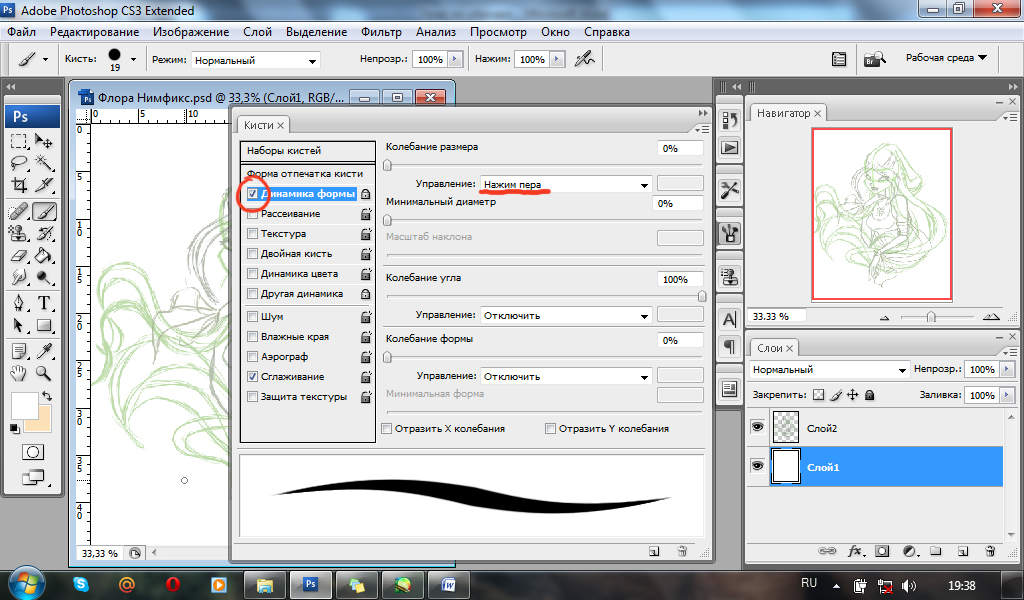
3) Теперь нужно задать цвет, диаметр и другие настройки кисти
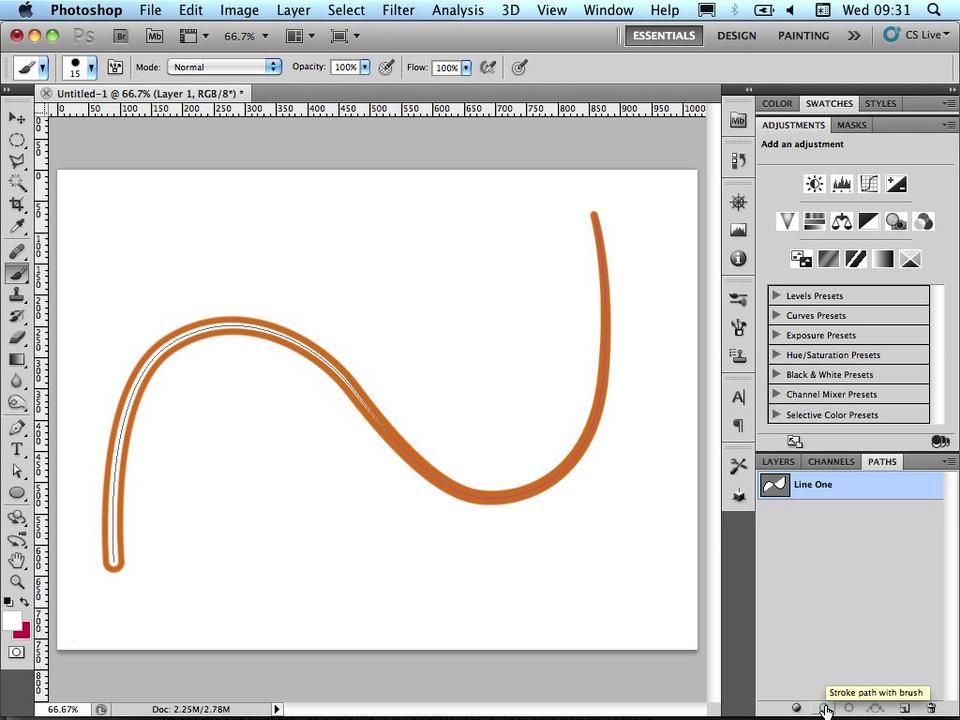
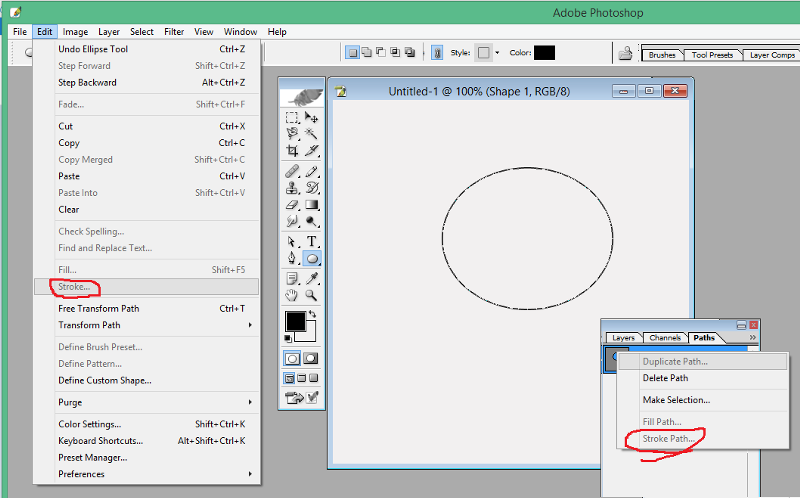
4) Снова выбираем инструмент перо и жмем по созданному нами контуру правой кнопкой мыши, появляется следующее окно, в котором выбираем пункт “Выполнить обводку контура” или “Stroke patch” в английской версии:
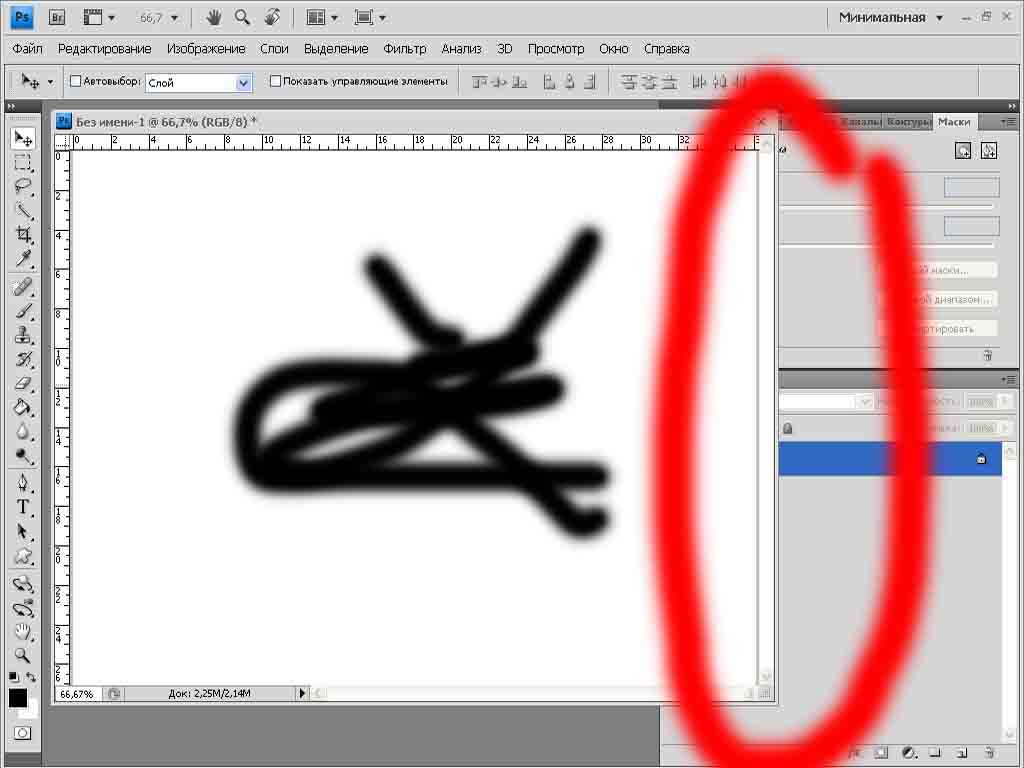
или открываем окно Контуры: Меню –> Окно (Window)–> Контуры (Paths) и нажимаем на символ, означающий “выполнить обводку контура кистью” (Stroke patch). Он указан на скриншоте красным:
Он указан на скриншоте красным:
5) Теперь осталось удалить контур. Это можно сделать также, кликнув правой кнопкой мышки по документу при выбранном инструменте Перо или просто отправив слой рабочего контура в корзину в окне Контуры.
P.S. Изменив настройки кисти на свое усмотрение, можно значительным образом модифицировать обводку контура:
В данном случае я выбрала кисть в форме звездочек и изменила дополнительные настройки кисти такие как динамика формы и динамика цвета, а также задала значение интервала.
Как сделать контур в Фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
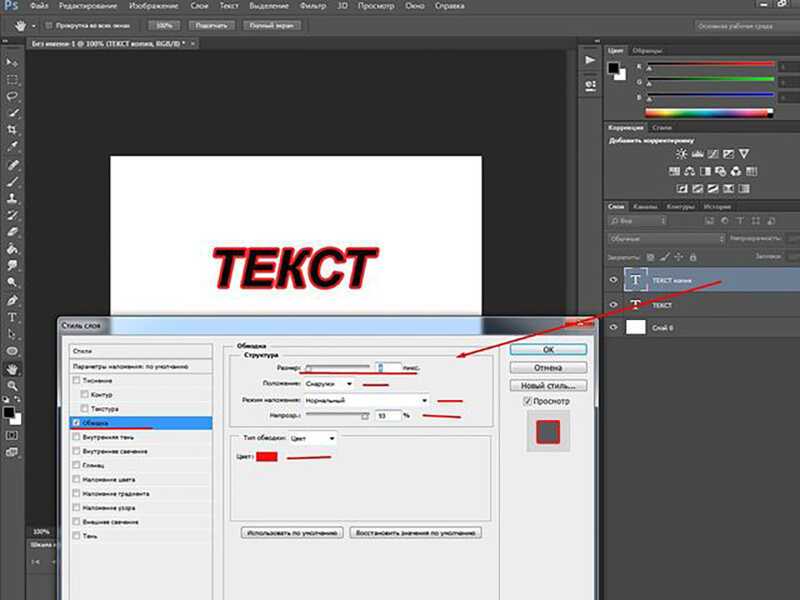
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения, Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
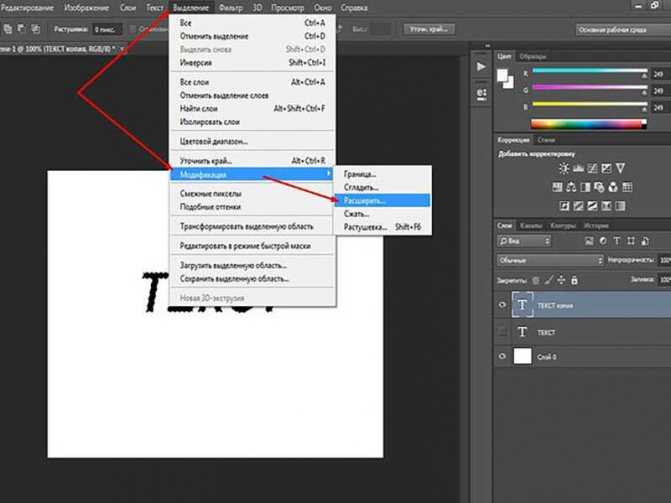
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
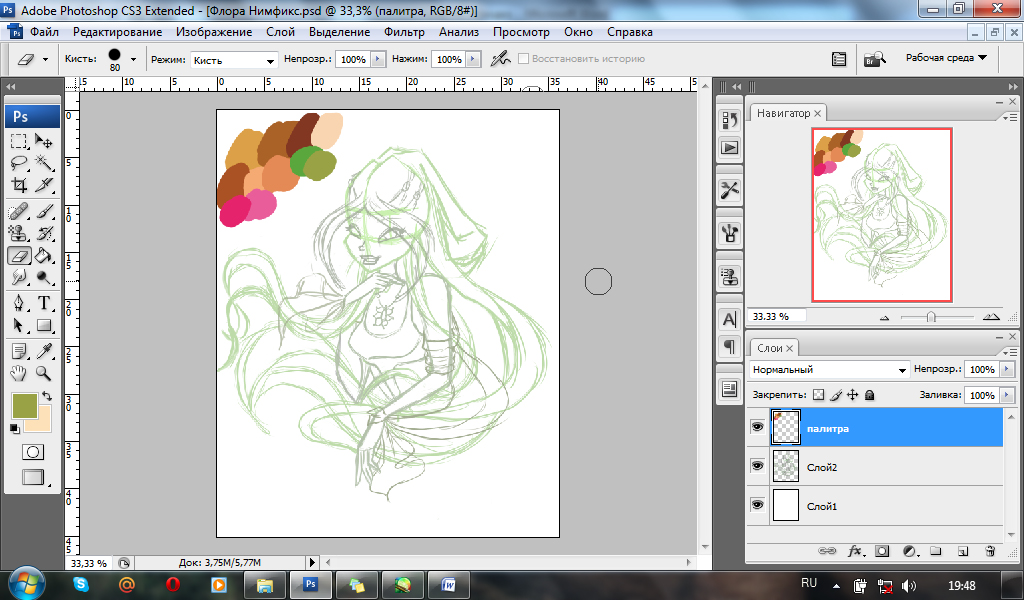
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне, и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «comp-profi. com» , сохраните изображение в формате *.png или *.gif .
com» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt» и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Вот такое изображение получилось в результате. Можете залить контур любым цветом, при желании. Подобным образом можно создавать интересные рисунки с помощью штрихов.
Теперь Вы знаете, как можно сделать контур в Фотошопе для текста или изображения. А если прорисовать внутренние линии, рисунок будет смотреться намного интереснее.
Как создать контур рисунка в Photoshop
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 56 623.
Из данной статьи вы узнаете, как в Adobe Photoshop создать контур рисунка на компьютере с Windows или Mac OS X.
Как не замыкать контур в фотошопе
Как узнать, что в файле есть открытые пути?
Как убрать открытые пути в Adobe Illustrator?
Как закрыть открытые пути в Иллюстраторе без специальных дополнений?
Чосик1
Чтобы узнать, есть ли в векторном рисунке открытые пути, необходимо вызвать панельку “Информация о документе” из меню “Окно” (англ. Window > Document Info). В открытой панельке нажимаем в правом верхнем углу кнопку вызова меню панели и ставим галочку напротив пункта “Объекты”. Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе “Контуры” покажет сколько у Вас открытых путей (см. рис.).
Теперь необходимо выделить все имеющиеся в рисунке объекты и тогда панель в графе “Контуры” покажет сколько у Вас открытых путей (см. рис.).
Чтобы быстро закрыть все пути без дополнений. Нужно выделить все, что есть на рисунке. Затем выбрать инструмент “Нож”, который прячется под одной кнопкой с “Ластиком” и обвести им выделенные объекты словно инструментом Лассо в Фотошопе.
funarya1
Всего 1 ответ.
Почему в мультфильмах динамичные предметы так сильно отличаются от статичных (контур, текстура или даже цвет)?
Артём Мельников2Источник: i202.photobucket.com
Уже когда-то отвечал на подобный вопрос. Но еще раз повторюсь.
Немного уйдем в технику класической рисованной анимации. Кадр рисованного мультфильма состоит из фона, который рисует художник фонов, фон не меняется на протяжении всей сцены, или на протяжении куска сцены с планом одной камеры. И прозрачных целулоидных слоев, которые рисуются после основной анимации художниками по заливке и контуровке, и меняются почти на каждом кадре, в зависимости от типа движения персонажа. На каждом слое рисуют позу персонажа, его даже могут расположить на нескольких слоях, для удобства, например ноги на одном слое целулоида, а руки, туловище, голова на другом. Это иногда заметно, когда на один кадр пропадают конечности персонажа, это ошибка оператора, забыл положить слой целулоида. Также отдельным слоем рисуют и то, с чем будут взаимодействовать с персонажем. Все это чтобы, например, на 10-ти секундную сцену из 120 кадров, использовать только один фон.
На каждом слое рисуют позу персонажа, его даже могут расположить на нескольких слоях, для удобства, например ноги на одном слое целулоида, а руки, туловище, голова на другом. Это иногда заметно, когда на один кадр пропадают конечности персонажа, это ошибка оператора, забыл положить слой целулоида. Также отдельным слоем рисуют и то, с чем будут взаимодействовать с персонажем. Все это чтобы, например, на 10-ти секундную сцену из 120 кадров, использовать только один фон.
К чему я веду. Скорее всего динамика отличается от фона из-за того, что при заливке персонажей и элементов с которыми персонажи будут взаимодействовать, используется специальная краска для целулоида. А фон красят привычными нам красками для рисования. При высыхании оттенки и вид красок немного отличается.
Вот отличный видеоролик, который рассказывает как делали “Незнайку на луне”. Все эти процессы там прекрасно описываются.
Alexandr Koval’4
Всего 2 ответа.
Как сделать контур в Photoshop?
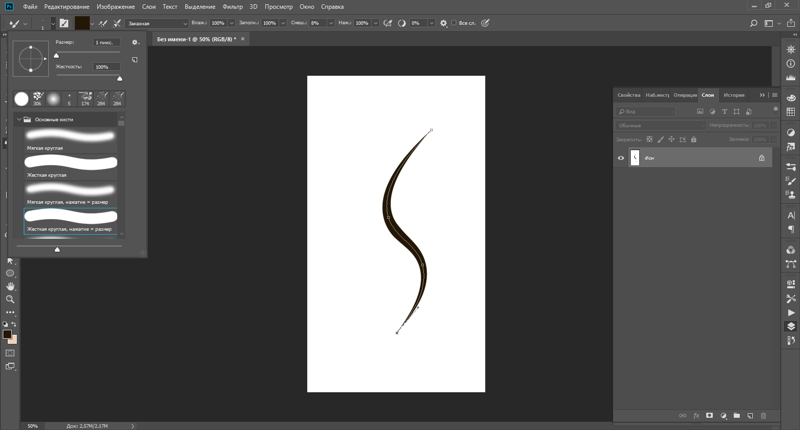
Гость2Самый лучший способ – это нарисовать контур пером. Подходит для простых и сложных объектов.
Выбираем инструмент “перо”, горячая кнопка “P”.
В верхней панели указываем тип – “фигура”, в пункте “заливка” ставим “нет цвета”. Далее в пункте “контур” выбираем нужный цвет и задаём размер контура. В дальнейшем всё это можно будет изменить.
После настройки инструмента можно смело рисовать любой контур. )
Евгеныч П.4
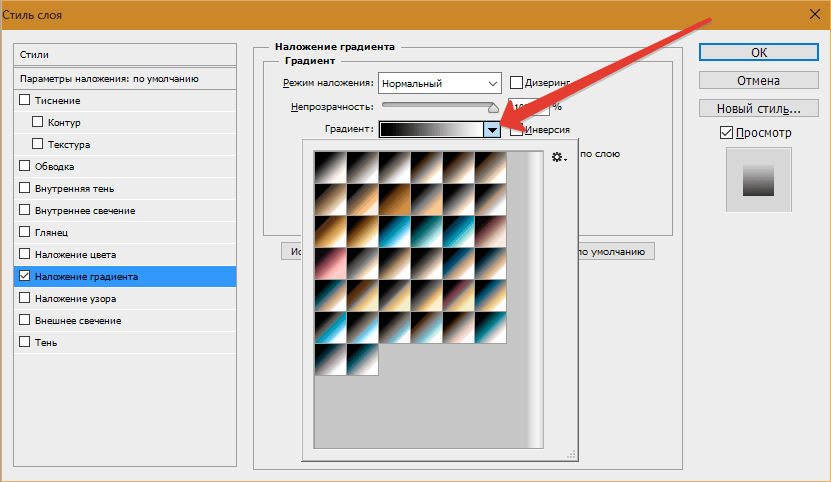
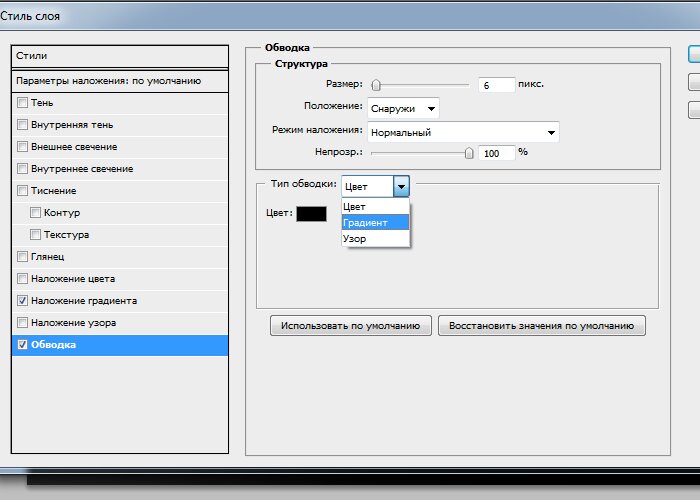
Откройте фото, в меню справа выберите “Параметры наложения”, откройте “Обводка” Пошаговая инструкция здесь http://start-luck.ru/photoshop/kak-sdelat-kontur.htmlКирилл М.1
Всего 2 ответа.
Как не замыкать контур в фотошопе
При использовании инструмента перо, когда после нескольких граней подвожу курсор к началу контура, Фотошоп пытается его замкнуть. Скажите, как продолжить контур пройдя через начало, и возможно ли такое что из одного узла выходило несколько отрезков?Евгений Фролов6Замкнёт! Скрин в студию, что вырезаешь?Паша1
Всего 2 ответа.
Если замкнутый круг и идет повтор что это и почему? как изменить
Guest2Замкнутого круга не может быть. Спираль! Все идет по спирали…. Закручивает, закручивает и тянет вверх или вниз в зависимости от ваших желаний и пристрастий.
Гость6
Всего 1 ответ.
Вам также может понравиться
Обведение рисунка в Photoshop | Small Business
Ларри Симмонс Обновлено 14 января 2019 г.
Обведение рисунка в Adobe Photoshop — это метод, обычно используемый для преобразования цифровых фотографий в штриховые рисунки. Процесс основан на создании путей, окружающих области, которые вы хотите очертить. С помощью контуров вы можете точно выбрать положение контура перед нанесением мазка, который создает реальную линию вокруг объекта. Со слоями Photoshop вы можете создавать пути таким образом, чтобы изолировать их от реального изображения, что позволяет сохранить рисунок в отдельном файле, не затрагивая исходную фотографию.
Откройте изображение в Photoshop
Запустите Photoshop и откройте изображение, которое вы хотите обвести в Photoshop.
Откройте панель слоев
Нажмите на меню «Окно» в главном меню в верхней части приложения и выберите «Слои», чтобы открыть панель слоев, если она еще не открыта.
Дублируйте слой
Нажмите «Ctrl-J», чтобы дублировать исходный слой. Слои на панели называются «Фон» и «Слой 1». Дважды щелкните имя «Фон» на панели «Слой», чтобы выделить существующее имя. Введите «Оригинал», чтобы переименовать слой. Переименуйте Слой 1 в «Верх», чтобы различать различные слои, используемые для создания рисунка.
Переименуйте слои
Дважды нажмите «Ctrl-Shift-N» и «ОК», чтобы создать два новых слоя. Перетащите мышью новые слои под слой «Верх».
 Переименуйте первый новый слой в «Фон», а другой новый слой — в «Контур».
Переименуйте первый новый слой в «Фон», а другой новый слой — в «Контур».Изменение цвета фона
Нажмите на слой «Фон», а затем выберите инструмент «Ведро с краской» на панели инструментов. Выберите белый цвет. Нажмите на слой «Фон», чтобы изменить прозрачный слой на белый слой. Щелкните значок «Глаз» рядом с именем слоя, чтобы скрыть его.
Сделайте слой контура активным
Скройте слой «Верх», используя значок глаза рядом с ним, а затем выберите слой «Контур», щелкнув его на панели. Это делает слой «Контур» активным.
Выберите кончик кисти и цвет
Щелкните инструмент кисти, чтобы выбрать кисть и цвет для контура. Выберите нужный кончик кисти и выберите цвет на панели «Цвет».
Создать контур вокруг изображения
Щелкните инструмент «Перо» на панели инструментов.
 Выберите значок «Пути» для пера на панели параметров в верхней части приложения. Используйте этот инструмент, чтобы создать контур вокруг изображения, выбирая точки вдоль контуров изображения, по которым следует линия пера, очерчивая объект.
Выберите значок «Пути» для пера на панели параметров в верхней части приложения. Используйте этот инструмент, чтобы создать контур вокруг изображения, выбирая точки вдоль контуров изображения, по которым следует линия пера, очерчивая объект.Создать кривую линию
Нажмите на край изображения в начале кривой изображения. Переместите перо к концу этой кривой и снова нажмите на край изображения. Появится линия, которая следует пути между двумя точками. Изогните линию, удерживая нажатой кнопку мыши и перетаскивая ее влево или вправо, чтобы получить изогнутую линию. Отрегулируйте линию, перемещая мышь, пока она не совпадет с кривой объекта. Следуйте за элементом с помощью пера, щелкая в конце каждой кривой. Чем меньше выделенная кривая, тем ближе перо следует контуру. Вы увидите путь по мере продвижения.
От контура до контура
Следуйте контурам элемента, пока не вернетесь в исходную точку.
 Нажмите на начальную точку, чтобы завершить контур.
Нажмите на начальную точку, чтобы завершить контур.Выберите кисть
Щелкните правой кнопкой мыши контур и выберите «Контур штриха». Выберите параметр «Кисть», чтобы выбрать предопределенную кисть для использования при создании контура. Нажмите кнопку «ОК», чтобы применить мазок кистью вдоль отмеченного пути.
Удалить контур
Щелкните значок «Глаз» рядом с фоновым слоем. Щелкните правой кнопкой мыши линию пути и выберите «Удалить путь», чтобы удалить путь, оставив только линию, нарисованную с помощью команды «Путь обводки». Убедитесь, что линия выглядит так, как нужно. Если это не так, сотрите его с помощью инструмента «Ластик» на панели инструментов и повторите попытку. Если контур выполнен успешно, снова скройте фоновый слой с помощью значка «Глаз».
Продолжить описание других разделов
Продолжайте обводить другие участки контура, повторяя шаги с 9 по 12, пока рисунок не будет завершен.
 Варьируйте ширину штрихов на своей работе, если хотите.
Варьируйте ширину штрихов на своей работе, если хотите.Скрыть все, кроме контурного слоя
Скрыть все, кроме контурного слоя, чтобы видеть только свой рисунок. Сохраните файл, чтобы сохранить исходную фотографию и слои. Удалите другие слои и сохраните рисунок как отдельный файл, используя параметры «Файл» и «Сохранить как», чтобы сохранить только контур изображения в виде отдельного файла. 9
- О рисовании в сплаве компьютерных технологий и бизнеса. У него есть B.S. по экономике, степень магистра в информационных системах, М.С. в области коммуникационных технологий, а также значительную работу по получению степени MBA в области финансов. Он опубликовал несколько сотен статей в Demand Studios.
Как обвести изображение в Photoshop (Краткое руководство)
Хотите узнать, как обвести изображение или объект в Photoshop? Быстрый ответ — вырезать объект с помощью инструмента выделения и добавить обводку.

Привет! Меня зовут Кара, и иногда я выделяю объекты на своих изображениях, чтобы подчеркнуть их при добавлении в дизайн. Эта техника не совсем реалистична, но она отлично подходит для создания привлекательных плакатов, флаеров и т. д.
Хотите знать, что вам нужно сделать? Давайте взглянем!
Краткое примечание: приведенный ниже учебник основан на версии Adobe Photoshop CC для Windows. Если вы используете версию для Mac, она может немного отличаться.
Содержание
- Шаг 1. Вырежьте объект
- Шаг 2. Добавьте обводку
- Разные штрихи для разных людей
Шаг 1. Вырежьте объект Фотошоп какую часть изображения мы хотим обвести контуром. Для этого давайте отделим объект от фона.
Нажмите Ctrl + J или Command + J , чтобы сделать копию изображения. Всегда полезно иметь нетронутую копию, чтобы вернуться к ней в случае необходимости.

Выберите любой из инструментов выделения на панели инструментов. Это приведет к появлению кнопки Select Subject на панели Options . Нажмите на нее, и Photoshop сделает все возможное, чтобы определить объект и выбрать его.
Фотошоп неплохо справился, особенно со сложностью этого изображения. Мы можем очистить его с помощью одного из инструментов выделения. Узнайте больше о вырезании объектов в этом уроке.
Когда все будет готово, нажмите кнопку Маска в нижней части панели «Слой». Это вырежет объект и поместит его на отдельный слой.
Скройте фоновый слой, нажав значок в виде глаза слева от миниатюры. Там ты увидишь тукана в одиночестве.
Шаг 2. Добавьте обводку
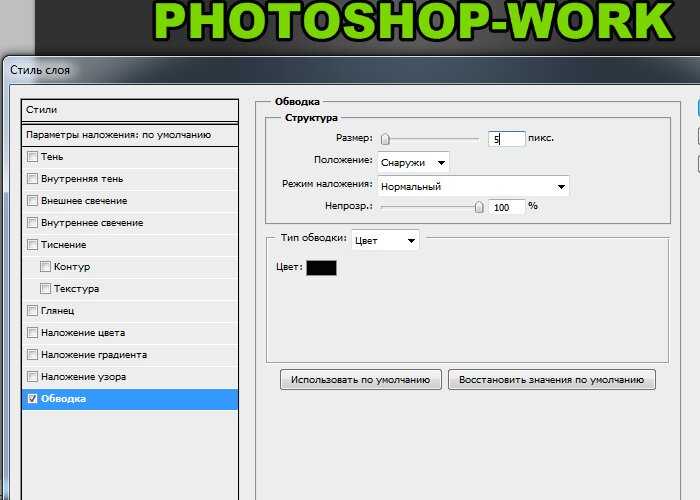
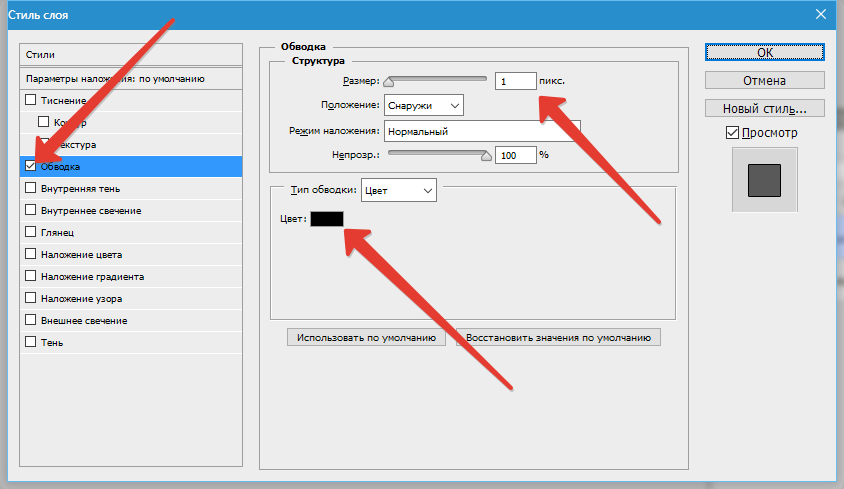
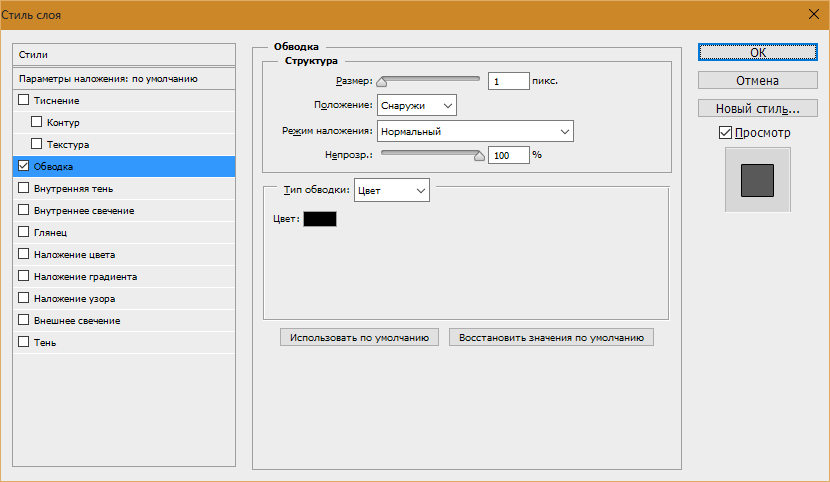
Чтобы создать контур, давайте добавим стиль слоя обводки. Дважды щелкните на маскирующем слое, чтобы открыть панель Стили слоя . Щелкните параметр Stroke слева.
Задайте в поле параметры, как должен выглядеть штрих.
 Размер определяет толщину линии. Убедитесь, что для Position установлено значение Outside , чтобы линия располагалась снаружи изображения.
Размер определяет толщину линии. Убедитесь, что для Position установлено значение Outside , чтобы линия располагалась снаружи изображения.Вы можете настроить непрозрачность и выбрать цвет, дважды щелкнув на образце цвета. Вы можете выбрать цвет с помощью инструмента «Пипетка», щелкнув изображение или выбрав любой цвет из палитры.
Разные штрихи для разных людей
Если вам достаточно одной линии, все готово! Но Photoshop позволяет нам продолжать добавлять контуры по своему усмотрению. Позвольте мне показать вам, как это работает.
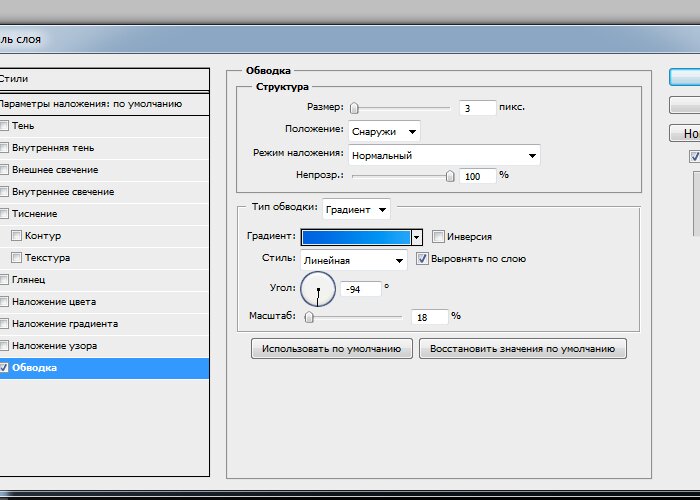
Щелкните значок плюса справа от Ход вариант. Это создаст еще один вариант Stroke под ним. Как и в случае со слоями, эти параметры обводки должны оставаться в порядке. Самый большой должен быть внизу, иначе он закроет остальные.
Ваш новый штрих появится с теми же настройками, поэтому пока ничего не изменится в изображении.