интересные идеи и шаблоны форм обратной связи
Формы обратной связи: Полное руководство по сбору отзывов через формыВведениеОдин из лучших способов узнать о вашем продукте или услуге — расспросить потребителей об их опыте работы с вашей компанией. Поскольку большинство компаний имеют сильное цифровое присутствие, сбор отзывов с помощью онлайн-формы проще (и важнее), чем когда-либо.
Отзывы клиентов всегда являются важным моментом для любой фирмы, если они действительно хотят быстро расти.
При правильном использовании формы обратной связи предоставляют важную информацию от ваших потребителей, которую ваш бизнес может использовать для выявления проблем пользователей, улучшения товаров или услуг и улучшения их общего опыта. Итак, как определить, интересны ли ваши опросы клиентов, содержат ли они ответы и задают ли они правильные вопросы?
Что такое форма обратной связи?Форма обратной связи — это метод сбора не только отзывов потребителей, но и может использоваться для различных целей. случаи использования. Формы обратной связи помогают в улучшении продуктов или услуг, а также в фундаментальных знаниях бизнес-пользователей. Он считается одним из наиболее эффективных и экономичных способов понять потребителей и оценить степень их удовлетворенности. рабочий процесс поддержки клиентов может помочь.
случаи использования. Формы обратной связи помогают в улучшении продуктов или услуг, а также в фундаментальных знаниях бизнес-пользователей. Он считается одним из наиболее эффективных и экономичных способов понять потребителей и оценить степень их удовлетворенности. рабочий процесс поддержки клиентов может помочь.
Формы обратной связи — один из самых эффективных способов общения клиентов и бизнеса. Клиент может поделиться своим опытом, потребностями или идеями с компанией. Существуют различные типы формы обратной связи возможность охвата различных категорий потребителей. Поскольку они не требуют сложных данных или обработки ошибок, формы обратной связи легко встраиваются в большинство веб-сайтов.
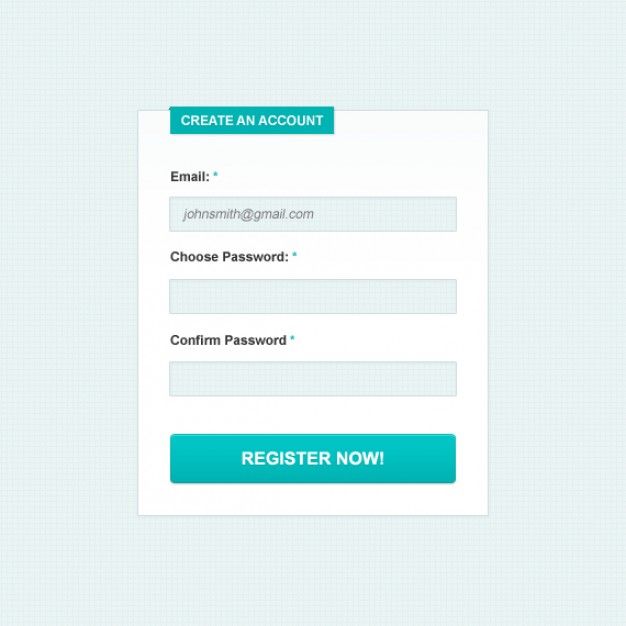
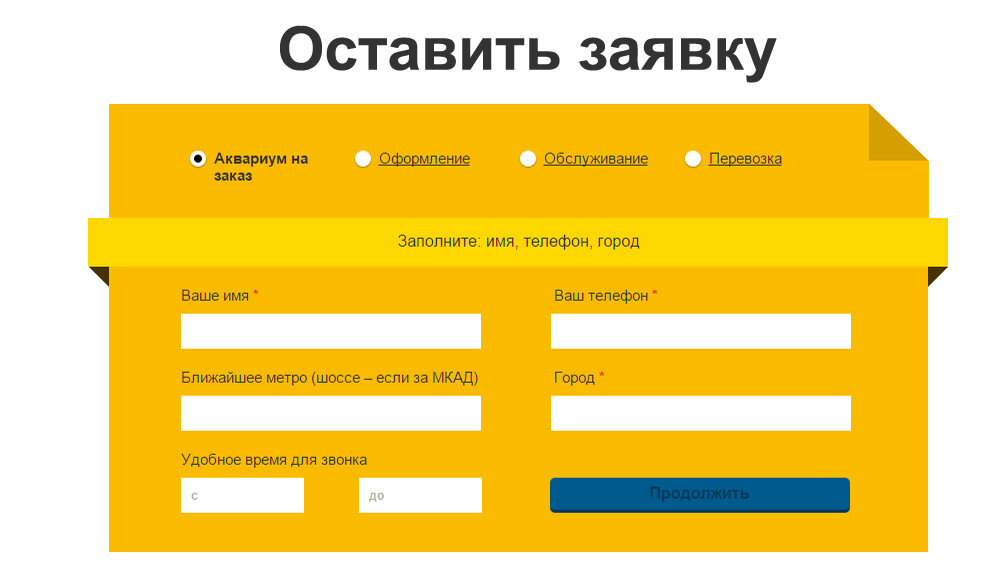
Простая и удобная форма обратной связи для клиентов, чтобы ответить мгновенно
Хорошие формы обратной связи должны быть просты в использовании и иметь простой дизайн. Когда дело доходит до обратной связи, решающее значение имеют удобство использования и эстетическая привлекательность. Белая область для письма или «свободное текстовое поле» является типичным компонентом этих форм. Другие лучшие практики для форм обратной связи включают использование четких, последовательных формулировок. В определенных обстоятельствах эти типы форм обеспечивают согласованные рейтинговые шкалы.
Белая область для письма или «свободное текстовое поле» является типичным компонентом этих форм. Другие лучшие практики для форм обратной связи включают использование четких, последовательных формулировок. В определенных обстоятельствах эти типы форм обеспечивают согласованные рейтинговые шкалы.
Использование форм обратной связи имеет ряд преимуществ.
а) Прежде всего, они помогают в развитии культуры, ориентированной на клиента, и в улучшении процессов и продуктов компании.
б) Еще одним важным преимуществом является возможность вознаграждать и поощрять поведение сотрудников.
в) Он помогает измерить влияние решений, изменений и инвестиций компании, а также помочь руководству сосредоточиться на наиболее важных аспектах деятельности фирмы.
Цель формы обратной связи — побудить как можно больше ваших потребителей предоставить подробную информацию (болевые точки, идеи и комплименты) о вашем продукте или услуге. Более 80% (согласно FormAssembly) потребителей оставляют комментарии о своем опыте, как положительном, так и отрицательном. Это означает, что большинство ваших потребителей с радостью заполнят опрос для вашей компании в любое время.
Более 80% (согласно FormAssembly) потребителей оставляют комментарии о своем опыте, как положительном, так и отрицательном. Это означает, что большинство ваших потребителей с радостью заполнят опрос для вашей компании в любое время.
Клиент Обратная связь помогает точно определить, где товары или услуги вашей компании нуждаются в улучшении, а в чем они сейчас превосходны.
Обратная связь может показать, где именно ваш бизнес нуждается в улучшении и где ваши товары или услуги в настоящее время превосходны. Чтобы собрать наиболее полезную информацию, вы должны сначала убедиться, что ваши формы должным образом оптимизированы. Теперь давайте посмотрим на обзор лучшие практики, которые вы можете начать использовать прямо сейчас.
А) Сделайте опрос кратким и по существу
Это хорошая идея дизайн короткая форма опроса, в которой задаются точные, но непредвзятые вопросы об их опыте использования вашего продукта или услуги. Хотя задавать умные, стратегические вопросы — это правильно, также важно задавать только один вопрос за раз, чтобы минимизировать путаницу и никогда не делать предположений о ваших потребителях.
Хотя задавать умные, стратегические вопросы — это правильно, также важно задавать только один вопрос за раз, чтобы минимизировать путаницу и никогда не делать предположений о ваших потребителях.
Чем короче и точнее форма, тем больше потребителей готовы ее заполнить.
Продолжительность вашего опроса часто определяется вашей компанией или сектором, но имейте в виду, что реальные люди будут тратить время на заполнение вашего опроса. форма для обратной связи.
Б) Будьте конкретны и прямолинейны
Быть прямым и подробным также означает избегать нагруженных вопросов. Не пытайтесь манипулировать вашими потребителями, чтобы они давали вам желаемые ответы, и не позволяйте гордыне или предвзятости мешать вам задавать профессиональные, разумные вопросы. При любых обстоятельствах не говорите потребителям, во что им верить, а вместо этого позвольте им говорить самим за себя.
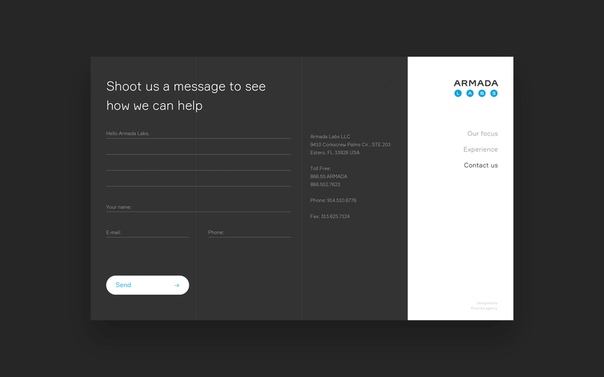
Простая и быстрая форма обратной связи позволяет респонденту завершить опрос, не игнорируя его.
Вы хотите, чтобы формы обратной связи были максимально простыми для заполнения. И вы хотите, чтобы ваши респонденты завершили опрос, не отказываясь от него из-за неопределенности. Убедитесь, что все вопросы в вашем опросе максимально конкретны.
C) Будьте открыты для обратной связи
Учитывайте свои цели при использовании формы обратной связи. Вы проводите этот опрос, чтобы получить похлопывание по плечу, или вы ищете конкретные способы улучшения на основе отзывов потребителей?
Хотя существует много твердых мнений о том, всегда ли клиент прав, реальность такова, что вы не сможете построить фирму, пока не соберете отзывы потребителей. Но просто получить информацию недостаточно; вы также должны действовать на него.
Важно быть открытым для всех типы обратная связь от ваших клиентов, так как это помогает лучше узнать лазейки и работать над ними быстрее.
Прислушиваться к благоприятным комментариям, но игнорировать негативные ответы вредно для вашего бизнеса. Не прислушиваясь ко всему, что говорят ваши потребители, ваша компания рискует потерять этих ключевых клиентов, отстать от конкурентов, упустить шансы и приобрести негативную репутацию.
Не прислушиваясь ко всему, что говорят ваши потребители, ваша компания рискует потерять этих ключевых клиентов, отстать от конкурентов, упустить шансы и приобрести негативную репутацию.
D) Цель для удобного и высококачественного дизайна
Хорошо дизайн влияет на то, как люди воспринимают профессионализм и надежность вашей компании. Фактически, примерно 40% потребителей уйдут с веб-сайта с плохим дизайном, а 38% сформируют мнение о фирме на основе внешнего вида веб-сайта. В заключение, дизайн имеет решающее значение для создания сильного первого впечатления и удержания потребителей!
При этом ваша форма обратной связи должна быть профессиональной, понятной и простой для использования как на настольных, так и на мобильных платформах. Также очень важно, чтобы ваша форма имела тот же брендинг, что и ваша компания, чтобы ваши ответы знали, что они прибыли в нужное место. Рассмотрите возможность загрузки логотипа вашей компании и использования корпоративных цветов в форме, чтобы гарантировать единообразие во всех ваших формах. веб-сайт Честного ЗНАКа, формы и другие маркетинговые материалы.
веб-сайт Честного ЗНАКа, формы и другие маркетинговые материалы.
Выберите платформу, например Приложение LeadGen, что упрощает этот процесс, позволяя настраивать цвета, шрифты и логотипы в соответствии с фирменной символикой вашей организации. Вы можете выбрать из библиотеки готовых шаблонов или использовать Конструктор форм, чтобы создать свой собственный. форма для обратной связи. Различные варианты полей упрощают создание профессиональной, стратегической формы обратной связи, которую вашим потребителям понравится заполнять, независимо от того, хотите ли вы текстовые запросы, переключатели или раскрывающиеся меню.
Что делает форму обратной связи функциональной?Хорошая форма обратной связи вызовет множество откликов. Используйте эти рекомендации для создания опросов обратной связи, которые ваши клиенты захотят заполнить.
I) Время имеет значение
Отправка опроса или отображение формы обратной связи в нужное время приведет к большему количеству ответов. Например, стоит запросить отзыв об опыте живого чата. Время отличное, так как человеку только что помог агент, и взаимодействие все еще свежо в его памяти. Подумайте о том, чтобы предоставить форму обратной связи для материального товара сразу после того, как клиент совершит онлайн-покупку. Они вряд ли вернутся, чтобы найти форму обратной связи, как только товар придет через несколько дней.
Например, стоит запросить отзыв об опыте живого чата. Время отличное, так как человеку только что помог агент, и взаимодействие все еще свежо в его памяти. Подумайте о том, чтобы предоставить форму обратной связи для материального товара сразу после того, как клиент совершит онлайн-покупку. Они вряд ли вернутся, чтобы найти форму обратной связи, как только товар придет через несколько дней.
II) Проведение преднамеренных расследований
«Что вы думаете?» вопросы слишком общие и не дадут вам желаемой специфики. Обратите особое внимание на детали. Предоставление потребителям возможности свободно писать, имея поле «свободный текст», с другой стороны, это потрясающая идея, позволяющая людям писать о вещах, которых они не ожидали. Поля множественного выбора вернут только те ответы, которые вы ожидаете.
Бессмысленно тратить время на разработку отличной формы обратной связи, если вы не знаете, почему задаете вопросы, которые задаете, — вы попусту тратите свое время и время своих клиентов. Будьте осмотрительны: изучите, какую информацию вам нужно будет получить от ваших клиентов, чтобы разработать продукт.
Будьте осмотрительны: изучите, какую информацию вам нужно будет получить от ваших клиентов, чтобы разработать продукт.
Лучший способ быть целеустремленным — ограничить количество вопросов, которые вы задаете, чтобы вы задавали только те, которые имеют конкретную цель понять опыт ваших потребителей с вашим веб-сайтом, продуктом или услугой. Чем меньше вопросов вы зададите, чтобы добраться до этого момента, тем лучше. Наконец, ваши формы должны избегать жаргона и использовать последовательный, базовый язык, который легко понять.
III) Используйте формы, как если бы они были одним из ваших товаров
Обратная связь — это еще один способ для бренда представить себя покупателям. Убедитесь, что ваша форма персонализирована с использованием цветов и логотипов вашей компании, чтобы опрос отражал вашу личность. Ваши клиенты будут помнить, для кого они проводят опрос, а респонденты узнают вас, отвечая на ваши вопросы.
IV) Дайте вашим потребителям право голоса
Этот момент также связан с преднамеренностью: вы должны продемонстрировать, что отзывы ваших пользователей не будут сохранены и забыты. Не спрашивайте чьи-либо мысли о продукте, если вы знаете, что не будете заинтересованы в улучшении этого продукта. Клиенты должны знать, что их голос услышан и учтён.
Не спрашивайте чьи-либо мысли о продукте, если вы знаете, что не будете заинтересованы в улучшении этого продукта. Клиенты должны знать, что их голос услышан и учтён.
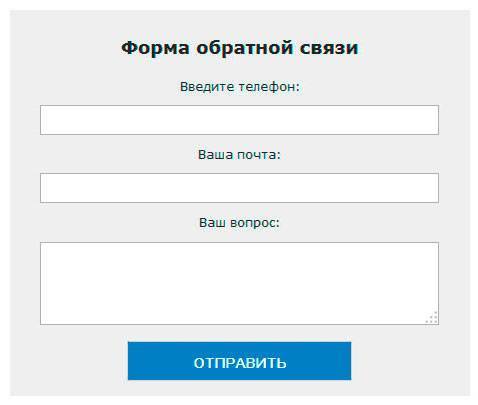
Очень важно, чтобы голос вашего клиента был услышан, а не просто проигнорирован
Результаты опроса в режиме реального времени позволяют руководству быстро возвращать клиентов, уменьшая отток и повышая лояльность.
Есть отзывы? Что теперь?Первый этап – найти клиента Обратная связь. Теперь вы должны применить собранную информацию. Вот несколько советов:
А) Изучите обратную связь
Крайне важно обратиться к данным, чтобы понять чувства комментариев и определить, почему люди любят или не любят ваш бренд. Какое отношение это имеет к пути вашего клиента? Понимание того, что ваши клиенты пытаются вам сказать, является ключом к продолжению предоставления превосходного обслуживания клиентов.
B) Сделать данные обратной связи доступными
Иметь данные — это одно, но это бесполезно, если их никто не видит. Можете ли вы импортировать дата в вашу программную систему автоматически? Если вы получаете лида, вы можете захотеть, чтобы данные были немедленно отправлены в CRM или решение для автоматизации маркетинга для последующей обработки и обработки. «То, что происходит за кулисами, становится очень сильным».
Можете ли вы импортировать дата в вашу программную систему автоматически? Если вы получаете лида, вы можете захотеть, чтобы данные были немедленно отправлены в CRM или решение для автоматизации маркетинга для последующей обработки и обработки. «То, что происходит за кулисами, становится очень сильным».
Агенты могут сотрудничать внутри вашего программного обеспечения поддержки клиентов, чтобы определить, какие каналы наиболее популярны, а какие необходимо оптимизировать, собирая комментарии в центральном месте. Аналитические инструменты позволяют всей вашей команде понять, что работает, а что нет, позволяя им принимать обоснованные решения, которые влияют на вашу организацию.
Подводя итогПонимание того, чего хотят ваши потребители, что их беспокоит и во что они верят, является важным компонентом ведения бизнеса. Лучшая форма обратной связи — та, которую используют ваши потребители, поэтому протестируйте несколько способов, чтобы определить, какой из них работает лучше всего. Подумайте, чего вы хотите достичь с помощью каждого опроса, а затем начните собирать данные, чтобы добиться успеха с помощью инструментов обратной связи с клиентами и программных интеграций. Наконец, информация от клиентов может помочь вашей команде по продукту, проектированию, маркетингу, продажам и поддержке лучше понять всю вашу клиентскую базу.
Подумайте, чего вы хотите достичь с помощью каждого опроса, а затем начните собирать данные, чтобы добиться успеха с помощью инструментов обратной связи с клиентами и программных интеграций. Наконец, информация от клиентов может помочь вашей команде по продукту, проектированию, маркетингу, продажам и поддержке лучше понять всю вашу клиентскую базу.
Вы должны рассматривать этот отзыв как подарок. Ваши потребители не должны вам обратной связи. Поэтому, когда люди предоставляют вам это, хорошее или плохое, это означает, что они заботятся о вашей компании и участвуют в ней. Создание механизмов для активного сбора отзывов потребителей и реагирования на них выделит вашу компанию среди конкурентов.
Создавай формы обратной связи с Приложение LeadGen которые предоставляют вам полезную информацию.
Добавление виджетов обратной связи
Добавление виджетов обратной связи
На Тильде есть собственные виджеты обратной связи и интеграция со сторонними сервисами.
Собственные виджеты Тильды расположены в категориях «Форма» и «Кнопка».
Внешний вид виджетов меняется в настройках блока. Вы можете задать цвет фона, цвет иконки и добавить анимацию. Также можно изменить типографику и отступы элемента.
Расположение (в какой части экрана будет размещен ваш виджет) можно настроить только для настольных компьютеров (разрешение от 980px и выше). Для мобильных устройств (разрешения от 0 до 980px) виджет будет зафиксирован в правой нижней части экрана.
Чтобы получить данные из виджета (телефон, email или сообщение), нужно подключить сервисы приема данных.
Как подключить формы приема данных
Виджет для заказа обратного звонка
При просмотре на мобильном, нажатие на кнопку вызывает функцию звонка. В версии для компьютеров — открывает форму, в которой можно оставить телефон для связи.Добавьте на страницу блок BF901 (Библиотека блоков > Форма > Виджет для заказа обратного звонка)
В версии для компьютеров клик по кнопке открывает форму, в которой можно оставить номер телефона и таким образом заказать звонок.
Чтобы информация отправилась в сервис приема данных, в меню «Контент» отметьте галочкой подключенный сервис.
В мобильной версии клик по кнопке активирует функцию звонка в телефоне.Чтобы функция сработала, необходимо заполнить поле «телефон».
Также вы можете добавить призыв к действию рядом с круглой кнопкой. Рекомендуемая длина фразы — два-три слова.
Виджет для отправки сообщений
Клик на кнопку открывает форму, в которой можно написать сообщение и оставить email и имя.Перейдите в ваш проект на Тильде и добавьте на страницу блок BF902N (Библиотека блоков > Форма > Виджет для отправки сообщений)
После этого необходимо подключить сервис приема данных , а затем в меню «Контент» блока виджета, установить галочку напротив подключенного сервиса.
Сохраните изменения и опубликуйте страницу.
Виджет с формой подписки
Клик на кнопку открывает форму, в которой можно оставить email.Добавьте на страницу блок BF903 (Библиотека блоков > Форма > Виджет с формой подписки)
Подключите сервис приема данных, который будет собирать email пользователей, подписавшихся на вашу рассылку. Затем в настройках блока установите галочку напротив подключенного сервиса.
Затем в настройках блока установите галочку напротив подключенного сервиса.
Сохраните изменения и опубликуйте страницу.
Виджет с номером телефона
Клик на кнопку открывает окно, в котором указана персональная информация и номер телефона. Данный виджет подойдет для личных сайтов, сайта конкретного специалиста и т. п.Добавьте на страницу блок BF904 (Библиотека блоков > Кнопка > Виджет с номером телефона)
В меню «Контент» укажите номер телефона и добавьте дополнительную информацию о том, кому посетитель сайта будет звонить.
Виджет с мессенджерами
Клик на кнопку открывает окно с ссылками на социальные сети, по которым посетитель сайта может перейти.Добавьте на страницу блок BF905 или BF905A (Библиотека блоков > Кнопка > Виджет с формой подписки). Блоки отличаются по дизайну, но остальные настройки одинаковые.
В меню «Контент» у блока с виджетом задайте заголовок, описание, текст рядом с виджетом, и ссылки на нужные социальные сети. Значки соцсетей отобразятся автоматически после добавления ссылки.
Значки соцсетей отобразятся автоматически после добавления ссылки.
Добавьте необходимую информацию. Сохраните изменения и опубликуйте страницу.
Так же в Тильду могут быть добавлены сторонние сервисы обратной связи с помощью блока T123 «HTML-код»
Сервисы и виджеты для сайта — прокачай Тильду!
Вставка HTML кода
15 инструментов обратной связи веб-сайта для внутренних изменений / обзоров пользователей
Попытка прибить новый веб-сайт к пользовательским потокам, пользовательскому опыту (UX) и дизайну без инструмента обратной связи веб-сайта подобна попытке покрасить дом только молотком.
Представьте себе: вы наконец запускаете свой новый веб-сайт, над которым вы работали с заинтересованными сторонами в течение нескольких месяцев.
GIF Источник: GiphyСначала все в восторге.
Через пару недель аналитика фиксирует высокий показатель отказов. Но почему? Если бы только была возможность напрямую спрашивать посетителей о проблемах…
Если бы вы внедрили инструменты обратной связи с веб-сайтом в процесс создания веб-сайта, вы бы знали, что существует и инструментов, позволяющих собирать отзывы посетителей веб-сайта на странице. Более того, некоторые инструменты позволяют собирать точную контекстную обратную связь от заинтересованных сторон в процессе веб-дизайна.
Более того, некоторые инструменты позволяют собирать точную контекстную обратную связь от заинтересованных сторон в процессе веб-дизайна.
Оба этих типа инструментов относятся к инструментам обратной связи веб-сайтов.
Заинтригованы?
Давайте демистифицируем обратную связь с веб-сайта раз и навсегда!
Отказ от ответственности: информация, представленная в этой статье, была собрана из общедоступных источников на дату публикации этого сообщения в блоге, 1 декабря 2022 года. Средства обратной связи на веб-сайте — это программные решения, которые помогают командам собирать информацию от клиентов и/или заинтересованных сторон. Они полезны во многих случаях использования, в том числе: Средства обратной связи на веб-сайте помогают группам разработчиков получить общее представление о том, как пользователи воспринимают их продукты. Эта возможность позволяет профессионалам быстрее и проще выявлять болевые точки пользователей (вы скоро увидите, как это делается 😉). С помощью инструментов обратной связи веб-сайта дизайнеры могут анализировать потоки пользователей и обнаруживать узкие места до и после запуска веб-сайта. Допустим, вы добавили новый продукт в свое портфолио и вам нужно создать новую веб-страницу для его продвижения. Пока новая страница не будет запущена, процесс будет выглядеть следующим образом: В этом сценарии дизайнеры получают четкую обратную связь как от руководителя проекта, так и от посетителей веб-сайта, что значительно упрощает доработку окончательного дизайна. Средства обратной связи на веб-сайте помогают профессионалам выявлять закономерности в поведении пользователей, выявлять тенденции, отображать маршруты пользователей и определять области, представляющие интерес. Благодаря практическому пониманию UX стало проще разрабатывать новые функции и удовлетворять потребности клиентов, повышая их удовлетворенность. Высокие показатели отказа от корзины могут сигнализировать о проблеме с удобством использования, а не обязательно о нерешительности клиентов 😅. Конечно, есть люди, которые импульсивно добавляют косметику в корзину, а потом доходят до кассы и понимают, что стоимость их заказа равна месячной арендной плате. Но какова вероятность того, что все ваших клиентов сделают это? Вместо того, чтобы задавать себе риторические вопросы, вы можете добавить в свой интернет-магазин кнопку обратной связи, чтобы покупатели могли рассказать вам, что происходит. Инструменты обратной связи на веб-сайте, подобные этому, помогают вам встречать клиентов там, где они есть, улучшать их впечатления и побуждать их возвращаться снова и снова. Теперь, в зависимости от стадии, на которой находится ваш веб-проект, и типа отзывов, которые вам нужно собрать, вы можете использовать два типа инструментов для отзывов веб-сайтов. Мы уже установили, что существуют инструменты, которые могут помочь вам эффективно собирать отзывы от заинтересованных сторон и посетителей. Теперь давайте углубимся и поймем, какой инструмент делает что и почему он полезен. Этот тип инструмента обратной связи с веб-сайтом поддерживает сбор отзывов от посетителей веб-сайта и пользователей мобильных приложений . Это эффективный способ использовать формы обратной связи в ключевые моменты пути клиента (например, после оформления заказа) для измерения степени удовлетворенности клиентов. Вот пример некоторых завершенных опросов, в которых измерялись настроения клиентов Zoom после использования платформы. Отзывы клиентов, полученные Zoom, касаются проблем с удобством использования, удобочитаемостью и поддержкой приложения. Чтобы еще больше все усложнить … мы шутим! Эта категория инструментов обратной связи на веб-сайте состоит из нескольких подтипов инструментов, включая:0068 позволяют пользователям опрашивать посетителей веб-сайта и пользователей приложений о различных точках взаимодействия (например, после того, как посетитель воспользуется функцией чат-бота на вашем сайте, вы можете отправить опрос, в котором клиенту будет предложено оценить взаимодействие, которое у него только что было). Суть в том, что существуют бесконечные возможности для сбора отзывов клиентов во всех видах и формах — от видеоотзывов до настраиваемых опросов. Инструменты визуальной обратной связи больше подходят для внутренних проверок, чем для сбора отзывов пользователей. Эта категория инструментов обратной связи с веб-сайтами позволяет вам легко обмениваться и собирать отзывы заинтересованных сторон о проектах веб-дизайна, макетах, прототипах, досках настроения, действующих веб-сайтах и т. д. Как правило, средства визуальной обратной связи поддерживают такие функции, как: Эти инструменты сводят к минимуму циклы обратной связи и постоянное взаимодействие между заинтересованными сторонами и креативщиками, уменьшая недопонимание и ненужную доработку, возникающую в результате нечеткой обратной связи.
Инструмент №8: MarkUp.io io
io Что такое инструмент обратной связи на веб-сайте?
 Перед созданием фактической страницы ваша команда дизайнеров создает предварительные эскизы в соответствии с творческим заданием.
Перед созданием фактической страницы ваша команда дизайнеров создает предварительные эскизы в соответствии с творческим заданием.
 Давайте поговорим об этом!
Давайте поговорим об этом! 2 типа инструментов обратной связи с веб-сайтом
 Кроме того, в ответах указываются конкретные проблемы, возникающие при выполнении различных действий на платформе (например, при загрузке приложения, обмене музыкой и т. д.).
Кроме того, в ответах указываются конкретные проблемы, возникающие при выполнении различных действий на платформе (например, при загрузке приложения, обмене музыкой и т. д.).

Возьмите MarkUp.io в качестве примера.
MarkUp.io — это инструмент визуальной обратной связи, который позволяет рецензентам прикреплять комментарии к определенным элементам дизайна с их вводом.
Он поддерживает широкий спектр форматов файлов (включая живые аннотации веб-сайтов), что устраняет проблемы с преобразованием файлов.
Теперь, когда различие между двумя типами инструментов ясно, давайте рассмотрим две функции по отдельности. Мы начнем с инструментов для сбора отзывов пользователей .
Инструмент №1: Hotjar
Hotjar предлагает сочетание инструментов обратной связи и аналитики, которые помогают профессионалам понять поведение пользователей, предлагая посетителям веб-сайта правильные инструменты для озвучивания своих отзывов.
Источник изображения: Hotjar Основные функцииОсновные функции, предлагаемые Hotjar, включают:
- Тепловые карты, отслеживающие активность пользователей на веб-сайте
- Опросы
- Виджеты живой обратной связи для возрастных категорий
- Записи посещений сайта пользователями
Цены Hotjar варьируются от 32 до 80 долларов в месяц. Он предлагает бесплатную версию и индивидуальный тарифный план для масштабирования бизнеса.
Он предлагает бесплатную версию и индивидуальный тарифный план для масштабирования бизнеса.
Инструмент № 2: SurveyMonkey
SurveyMonkey — это онлайн-инструмент для проведения опросов VoC. Его можно использовать для многих целей, включая обратную связь с веб-сайтом, качество обслуживания клиентов, удовлетворенность сотрудников и т. д.
Источник изображения: SurveyMonkey Основные функцииSurveyMonkey поддерживает такие функции, как:
SurveyMonkey предлагается в рамках трех платных планов. Цены варьируются от 27 до 75 долларов в месяц (или от 25 до 75 фунтов в месяц). Корпоративный план доступен по запросу.
Кроме того, SurveyMonkey также имеет бесплатную версию.
Инструмент №3: GetFeedback
GetFeedback — это платформа взаимодействия с клиентами, которая позволяет владельцам веб-сайтов собирать отзывы своих посетителей. Это помогает профессионалам собирать отзывы в режиме реального времени по нескольким каналам, таким как SMS, электронная почта, веб-сайт и приложения.
Источник изображения: GetFeedback Основные функцииGetFeedback поддерживает такие функции, как:
- Опросы веб-сайтов и приложений
- Расширенные инструменты таргетинга для кампаний, ориентированных на определенные категории пользователей
- Сбор метаданных (браузер посетителей, местоположение, устройство и т. д.)
- Настраиваемая кнопка обратной связи
GetFeedback предлагает три тарифных плана, котировки которых доступны по запросу. Платформа также предлагает 14-дневную бесплатную пробную версию.
Инструмент № 4: Инструменты обратной связи с клиентами HubSpot
Программное обеспечение HubSpot для обратной связи с клиентами позволяет командам собирать отзывы об опыте работы с клиентами (CX), чтобы лучше понять ожидания клиентов с помощью опросов лояльности клиентов.
Источник изображения: HubSpot.Функции обратной связи с клиентами включены в тарифные планы Service Hub Professional и Enterprise, стоимость которых варьируется от 450 до 1200 долларов в месяц.
Источник изображения: HubSpot. Источник изображения: Qualaroo Основные функцииQualaroo предлагает следующие функции:
- Аналитика на основе искусственного интеллекта
- Опросы отзывов о веб-сайтах и приложениях
- Шаблоны опросов
- Анализ настроений
- A/B-тестирование
- Тестирование прототипа конструкции
Цены Qualaroo варьируются от 80 до 160 долларов в месяц. Инструмент также предлагает корпоративный план, доступный по запросу. Пользователи могут запрашивать бесплатные демонстрации продуктов для платных планов.
Инструмент также предлагает корпоративный план, доступный по запросу. Пользователи могут запрашивать бесплатные демонстрации продуктов для платных планов.
Инструмент № 6: Usersnap
Usersnap — это программное обеспечение для обратной связи с клиентами, предназначенное для сбора отзывов пользователей о цифровых продуктах, таких как веб-сайты и приложения.
Источник изображения: Usersnap Основные функции- Отслеживание ошибок
- Сообщение об ошибке
- Визуальная обратная связь со снимками экрана и записями экрана для веб-сайтов и приложений
- Автоматическое назначение обратной связи
Цены Usersnap варьируются от 69 евро.(примерно 68,63 доллара США) в месяц и 949 евро (примерно 943,92 доллара США) в месяц. Доступны бесплатные пробные версии.
Источник изображения: UsersnapИнструмент № 7: UserVoice
UserVoice — это платформа управления отзывами о продуктах, используемая для сбора, анализа и реализации отзывов клиентов. Это позволяет членам команды принимать решения на основе данных на основе информации, предоставленной клиентами.
Это позволяет членам команды принимать решения на основе данных на основе информации, предоставленной клиентами.
С помощью UserVoice вы можете:
- Получать отзывы в Slack, Salesforce и Zendesk
- Добавление виджетов отзывов в мобильных приложениях
- Сбор отзывов на месте через API UserVoice
- Использовать функцию внутренней проверки в браузере
- Вовлекайте клиентов с помощью реакций (например, кнопок «палец вверх/вниз»), обновлений статуса и т. д.
Стоимость подписки UserVoice начинается от 799 долларов в месяц, а стоимость самого популярного плана составляет 1499 долларов в месяц. Платформа также предлагает корпоративный план с индивидуальной ценой. Доступны бесплатные пробные версии и демонстрации продуктов.
Источник изображения: UserVoiceПрактический результат
Отзывы пользователей жизненно важны для удовлетворения ожиданий клиентов. Но это не единственный тип обратной связи, который необходим продукту для достижения зрелости — экспертные мнения других профессионалов в вашей команде так же ценны, как и мнения клиентов.
Но это не единственный тип обратной связи, который необходим продукту для достижения зрелости — экспертные мнения других профессионалов в вашей команде так же ценны, как и мнения клиентов.
Вот почему мы рассматриваем наиболее подходящие инструменты обратной связи веб-сайта для внутренних проверок.
MarkUp.io возглавляет список 😁.
Инструмент № 8: MarkUp.io
MarkUp.io — это веб-платформа визуальной обратной связи, предназначенная для упрощения рабочего процесса проверки и утверждения творческими группами дизайнеров, разработчиков, создателей контента, маркетологов и других специалистов с контент- большой объем работы.
Основные функцииОсновные функции MarkUp.io включают:
- Живая разметка веб-сайта (например, создание разметки целевых страниц, домашних страниц и т. д.) либо через платформу, либо с расширением Chrome для обратной связи с веб-сайтом
- Видимость процесса рецензирования в режиме реального времени (рецензенты добавляют комментарии, которые мгновенно становятся видимыми для всех подключенных членов команды)
- Обновления и уведомления на уровне проекта
- Видеоотзыв, который можно загрузить в виде вложения с интеграцией MarkUp’s Loom
- Архив отзывов
- Вложения комментариев и @упоминания
Кроме того, в разработке находятся новые функции (например, утверждения), которые будут выпущены в конце этого года! Прочтите наш блог об аннотациях веб-сайтов, чтобы узнать больше о функциях обратной связи на веб-сайтах в MarkUp и о том, как максимально эффективно их использовать.
MarkUp.io предлагает три тарифных плана, наиболее популярным из которых является план Pro.
План Pro начинается с 49 долларов в месяц (при ежегодной оплате) и предлагает пользователям максимальную отдачу от вложенных средств. В нем есть все обязательные функции, необходимые пользователям для беспрепятственного процесса просмотра (например, неограниченное количество пользователей, папки, управление совместным доступом к ссылкам, неограниченное количество пометок и до 500 ГБ хранилища).
Основные функции платформы также предлагаются в виде бесплатной версии. Для крупных организаций доступен план Enterprise с индивидуальной ценой.
Попробуйте премиум-функции MarkUp.io с бесплатной 14-дневной пробной версией.
Инструмент № 9: Filestage
Filestage — это платформа проверки и проверки, которая упрощает процесс просмотра и утверждения контента с помощью инструментов разметки и возможностей обмена файлами.
Filestage поддерживает такие функции, как:
- Аннотация веб-сайта в реальном времени
- Сравнение параллельных версий
- Сроки внутренних проверок
- Обзор рабочего процесса
Цены на Filestage варьируются от 24 евро (примерно 23,87 долларов США) до 49 евро (примерно 48,74 долларов США) в месяц. Настраиваемый корпоративный тарифный план предлагается по запросу. Демонстрации продуктов и бесплатные пробные версии также доступны.
Источник изображения: FilestageИнструмент №10: ruttl
ruttl помогает пользователям сократить время проверки веб-сайтов и приложений за счет контекстной обратной связи, прикрепленной к действующим веб-сайтам, веб-приложениям, PDF-файлам и т. д.
Источник изображения: ruttl Основные функцииruttl поддерживает такие функции, как:
- Аннотация веб-сайта
- Редактирование элементов CSS (например, замена изображений на разметке веб-сайта)
- Назначение комментария с @упоминаниями
- Сравнение версий
- Интеграция Trello и Asana
ruttl предлагает три платных плана и бесплатную версию. Премиум-подписки варьируются от 13 до 33 долларов в месяц. Индивидуальный групповой план доступен по запросу.
Премиум-подписки варьируются от 13 до 33 долларов в месяц. Индивидуальный групповой план доступен по запросу.
Инструмент №11: Pastel
Pastel — это встроенный в браузер инструмент для создания аннотаций, подходящий для просмотра веб-сайтов в режиме реального времени. Платформа позволяет пользователям собирать и предоставлять отзывы с точностью до пикселя, а также создавать заявки на доработку и задачи в Jira, Asana и Trello.
Источник изображения: Pastel Основные функцииОсновные функции, предлагаемые Pastel, включают:
- Аннотация веб-сайта
- Вложения комментариев
- @упоминания
- Тестирование сайта на отзывчивость
- Система организации обратной связи на основе меток
- Редактирование текстов на сайтах
Pastel предлагается в виде бесплатной версии для одного пользователя. Цены на Pastel варьируются от 24 до 350 долларов в месяц для команд.
Инструмент №12: Красная ручка
Красная ручка — это инструмент для проверки правописания, созданный для дизайнеров. Хотя Red Pen не поддерживает живые аннотации веб-сайтов, мы решили представить платформу на основе ее специфических для дизайна функций, которые пригодятся при просмотре каркасов, прототипов дизайна, макетов веб-сайтов и т. д.
Источник изображения: Red Pen Основные функцииОсновные функции включают:
- @упоминания в комментариях
- Обзор комментариев
- Уведомления
- Сравнение версий
- Аннотация проекта
В Red Pen есть четыре платных плана стоимостью от 20 до 90 долларов в месяц, в зависимости от включенного количества проектов. Платформа предлагает бесплатную 14-дневную пробную версию.
Источник изображения: Red PenИнструмент № 13: Ziflow
Ziflow — это платформа для творческой совместной работы, которая упрощает выполнение проектов за счет оптимизации процесса проверки и утверждения творческого контента.![]() Он также поддерживает автоматизацию рабочего процесса для многоэтапных утверждений.
Он также поддерживает автоматизацию рабочего процесса для многоэтапных утверждений.
Наиболее важные функции Ziflow для обратной связи с веб-сайтами включают в себя:
- Веб-контент (веб-сайты, баннеры и т. д.) и аннотации к статическим файлам
- Интеграция с Monday.com, Asana, Dropbox, Google Drive и т. д.
- Сравнение параллельных версий
- Темы комментариев
- Вложения комментариев
- Добавление комментариев к спискам дел
Цены Ziflow варьируются от 20 до 40 долларов в месяц. Платформа предлагает бесплатную версию, подходящую для личного использования, и корпоративный план с индивидуальной ценой по запросу.
Источник изображения: ZiflowИнструмент № 14: Marker.io
Marker.io — это полноценная платформа обратной связи с веб-сайтом, подходящая как для внутренних обзоров, так и для сбора отзывов клиентов. Платформа также позволяет пользователям отправлять контекстные отчеты об ошибках с веб-сайта, что ускоряет процесс тестирования QA.
Платформа также позволяет пользователям отправлять контекстные отчеты об ошибках с веб-сайта, что ускоряет процесс тестирования QA.
Marker.io имеет следующие функции:
Цены Marker.io варьируются от 39 до 159 долларов в месяц.в месяц. Бесплатная версия недоступна, но можно запросить бесплатные пробные версии. План Enterprise также предлагается по запросу.
Источник изображения: Marker.ioИнструмент № 15: nootiz
nootiz — это визуальный инструмент управления обратной связью, подходящий для творческих агентств, команд разработчиков и веб-дизайнеров. Платформа позволяет пользователям уточнять процессы просмотра веб-сайтов с помощью контекстных комментариев.
Соответствующие функции, поддерживаемые nootiz, включают:
- Визуальная обратная связь для веб-сайтов
- Делегирование задачи
- Интеграция с инструментами асинхронной связи, такими как Asana и Trello
- Выбор объекта и выделение текста при запросе правок
- Файловые вложения к комментариям
У nootiz есть бесплатная версия, которую можно использовать для небольших личных веб-проектов. Кроме того, платформа предлагает три платных плана по цене от 29,99 до 169,99 долларов в месяц.
Источник изображения: nootizПоздравляем!
Вы прошли ускоренный курс по инструментам обратной связи для веб-сайтов. 🥳
Что теперь?
Приветствую вас
Надеюсь, теперь вы можете избавиться от догадок, связанных с просмотром веб-сайта перед запуском, неудачами CX после запуска и неудовлетворительными показателями.
Поверьте нам, контекстная обратная связь имеет огромное значение для того, насколько эффективно вы оправдываете ожидания — будь то ожидания заинтересованных сторон или пользователей.
Другими словами, два вида инструментов для обратной связи с веб-сайтами, которые мы рассмотрели сегодня, помогут вам прояснить внутренние процессы и процессы обратной связи с пользователями.
Для беспроблемных сеансов внутреннего обзора веб-сайта мы рядом с вами и можем помочь вам начать путь к более четкой обратной связи за считанные секунды.
Чего ты ждешь? Начните бесплатную 14-дневную пробную версию с MarkUp.io!
GIF Источник: GiphyЧасто задаваемые вопросы (FAQ)
Q1. Какие типы инструментов используются для обратной связи с веб-сайтом?Инструменты, используемые для обратной связи с веб-сайтом, делятся на две категории:
- Инструменты визуальной обратной связи для тестирования удобства использования : позволяет командам веб-дизайнеров оптимизировать сеансы внутренней проверки и легко собирать контекстную обратную связь от заинтересованных сторон.

- Средства обратной связи с веб-сайтом для отзывов пользователей : помогают пользователям собирать отзывы от посетителей веб-сайта.
Чтобы собрать отзывы о работающем веб-сайте с помощью MarkUp.io, вам необходимо:
- Скопировать и вставить URL-адрес веб-сайта в рабочую область MarkUp.io
- Платформа автоматически создает разметку вашего URL
- Поделитесь разметкой веб-сайта с рецензентами по ссылке или электронной почте
- Рецензенты прикрепляют комментарии к вашему дизайну
- Вы реализуете обратную связь
В качестве альтернативы вы также можете использовать расширение Chrome MarkUp.io для создания разметки веб-сайта, не покидая веб-страницы, на которой вы находитесь.
10 Креативных способов сбора отзывов о веб-сайте
Из уст в уста все так же эффективно, и клиенты говорят, когда опыт либо необычный, либо крайне плохой. Согласно исследованию American Express, клиент поделится своим плохим опытом с брендом еще с 15 людьми. Это может означать потерю 15 потенциальных клиентов. Таким образом, само собой разумеется, что отзывы клиентов — это то, на чем успешные бренды основывают свою стратегию роста.
Согласно исследованию American Express, клиент поделится своим плохим опытом с брендом еще с 15 людьми. Это может означать потерю 15 потенциальных клиентов. Таким образом, само собой разумеется, что отзывы клиентов — это то, на чем успешные бренды основывают свою стратегию роста.
Точно так же нельзя недооценивать важность отзывов пользователей или клиентов о веб-сайте. Посетители веб-сайта, как правило, решают, хотят ли они продолжить просмотр, всего за несколько секунд. Таким образом, лучшее, что могут сделать бренды, — это разработать веб-сайт, который идеально соответствует требованиям и ожиданиям пользователей. Но чего ожидают ваши клиенты?
Ваша аудитория предпочитает более чистую и сдержанную цветовую схему? Могут ли пользователи легко найти то, что ищут на вашем сайте? Соответствуют ли ваши автоматические предложения предпочтениям пользователей? Все ли способы оплаты, которые обычно используют ваши клиенты, доступны на вашем веб-сайте? Полезна ли служба поддержки клиентов, предлагаемая через чат?
Опросы на веб-сайтах помогут вам получить самые ценные отзывы о веб-сайтах, которые помогут ответить на эти и многие другие вопросы.
Начните собирать отзывы посетителей сегодня
Подпишитесь на Zonka Feedback и начните спрашивать своих пользователей, что им подходит (а что нет) на вашем веб-сайте.
Итак, на какие конечные результаты может рассчитывать бизнес?
- Веб-сайт, спроектированный и разработанный для повышения удобства использования и, следовательно, взаимодействия с пользователем
- Выявление и устранение проблем, которые приводят к увеличению показателя отказов
- Четкое представление о том, что можно сделать для повышения конверсии веб-сайта
Однако нельзя ожидать, что вы добавите на свой веб-сайт невообразимый опрос, чтобы ответы начали поступать. В зависимости от того, что вы ожидаете от отзывов, вы можете использовать опросы веб-сайта эффективно и творчески.
В этой статье мы подробно рассказали о некоторых испытанных стратегиях опросов веб-сайтов, которые помогут вам получить максимальную отдачу от опросов веб-сайтов. Читай дальше.
10 эффективных способов сбора отзывов о веб-сайте
- Используйте всплывающие опросы, чтобы привлечь внимание пользователей
- Добавить кнопку обратной связи для отзывов о дизайне и удобстве использования веб-сайта
- Используйте быстрые опросы для получения отзывов о содержании и справочной статье
- Собрать отзыв о брошенной корзине
- Сбор отзывов для конкретных страниц
- Сбор снимков экрана и отзывов о видео для отчета об ошибке
- Используйте опросы веб-сайтов для исследования пользователей и сегментации
- Сбор отзывов в чат-боте и онлайн-чате
- Мониторинг поведения пользователей с помощью веб-аналитики
- Поощряйте обратную связь с помощью стимулов
1. Используйте всплывающие опросы, чтобы привлечь внимание пользователей
Пользователи и клиенты вашего веб-сайта могут легко не заметить скучный опрос, расположенный внизу вашей веб-страницы. Более того, в зависимости от того, где вы решите разместить свои опросы, ваши пользователи могут даже не дойти до того, чтобы поделиться отзывами на веб-сайте. Чтобы предотвратить это и немедленно привлечь внимание ваших пользователей, вы можете использовать всплывающие опросы на веб-сайте и увеличить вероятность того, что пользователи поделятся отзывами.
Более того, в зависимости от того, где вы решите разместить свои опросы, ваши пользователи могут даже не дойти до того, чтобы поделиться отзывами на веб-сайте. Чтобы предотвратить это и немедленно привлечь внимание ваших пользователей, вы можете использовать всплывающие опросы на веб-сайте и увеличить вероятность того, что пользователи поделятся отзывами.
Например, если пользователи вашего веб-сайта, как правило, покидают веб-сайт, не совершив транзакцию или покупку, маловероятно, что они останутся и исследуют веб-сайт, чтобы поделиться отзывами. Таким образом, вы можете привлечь их внимание и собрать отзывы пользователей о веб-сайте с помощью опроса о намерениях выхода. Опросы о намерениях выхода с веб-сайта появляются на экране прямо перед тем, как пользователь собирается покинуть ваш продукт. Вот пример:
Это поможет вам понять причину высокого показателя отказов и выяснить, что можно сделать, чтобы увеличить шансы пользователей на совершение транзакции. Отзывы, полученные в ходе опроса о намерениях выхода, являются конкретными и напрямую способствуют повышению коэффициента конверсии.
2. Добавить кнопку обратной связи для дизайна и удобства использования веб-сайта. Есть много элементов, которые влияют на восприятие вашего сайта и бренда. Например, тема веб-сайта, время загрузки, адаптация к мобильным устройствам, удобная навигация и т. д. Ключевым моментом является выяснение того, что важно для вашей аудитории (аудиторий), посредством их отзывов о веб-сайте. Квалифицированная компания, занимающаяся веб-дизайном, может реализовать эффективные стратегии для улучшения темы вашего веб-сайта, оптимизации времени загрузки, обеспечения адаптивности для мобильных устройств и улучшения навигации, тем самым положительно влияя на восприятие вашего бренда.
Это можно сделать с помощью простого, но эффективного виджета обратной связи на сайте — кнопки обратной связи. Вы можете вставить кнопку обратной связи в любое место на своем веб-сайте, чтобы получить общую или конкретную обратную связь. Если на вашем сайте нет этой функции, попробуйте переключить свой магазин на WooCommerce для получения дополнительных функций.
С помощью программного обеспечения для создания веб-сайтов, которое может помочь вам создать кнопку обратной связи, вы можете собирать все типы отзывов веб-сайтов. В этом случае вы можете настроить открытие формы обратной связи по дизайну и удобству использования. Вы можете использовать опрос CSAT, чтобы понять общее отношение пользователей к веб-сайту, а затем задать MCQ или открытый вопрос, чтобы они могли уточнить, что им понравилось или не понравилось.
Зачем использовать кнопку обратной связи, чтобы получить отзыв на своем веб-сайте?
- Не загромождает сайт
- Не прерывает работу пользователей
- Поощряет нежелательную обратную связь
- Сообщает о ценности отзывов клиентов для бренда
3. Используйте быстрые опросы для получения содержания и помощи. Отзыв о статье
Вы когда-нибудь уходили с веб-сайта, потому что информация о продукте была недостаточно полезной, или прекращали чтение блога на полпути, потому что содержание не было информативным? Это может случиться и с вашими клиентами или пользователями сайта.
Таким образом, чтобы понять, находит ли ваш контент или справочный материал отклик у вашей аудитории, вы можете использовать опросы на веб-сайте для сбора отзывов. Например, в конце сообщения в блоге вы можете добавить опрос «Не нравится» и «Не нравится», чтобы читатели могли поделиться, если они нашли статью полезной, всего одним щелчком мыши.
Это поможет вам получать отзывы о вашем веб-сайте, не требуя слишком многого от пользователей. И все мы знаем, что люди охотнее делятся отзывами, когда им не нужно прилагать усилий, чтобы открыть опрос и заполнить длинную форму.
4. Сбор отзывов об отказе от корзины
Было замечено, что более 69% пользователей веб-сайта бросают свои корзины. Таким образом, опросы о брошенных корзинах должны быть одним из самых полезных ресурсов при сборе отзывов о веб-сайте.
Опросы о брошенных корзинах — это всплывающие окна, состоящие из коротких опросов, цель которых — понять, почему посетители бросают свои корзины и уходят, не совершив транзакцию. Опрос запускается сразу, когда они приближаются к кнопке выхода, а не нажимают «Разместить заказ» после добавления товаров в корзину.
Опрос запускается сразу, когда они приближаются к кнопке выхода, а не нажимают «Разместить заказ» после добавления товаров в корзину.
В зависимости от того, что вы хотите узнать от пользователей вашего веб-сайта, вы можете получить ответы на такие вопросы, как:
- Что может помочь клиентам завершить свои транзакции или разместить заказ?
- Каковы основные причины, по которым потенциальные клиенты или подписчики уходят до совершения транзакции?
- Как вы можете помочь им или помочь им с дополнительной информацией, чтобы улучшить их опыт?
5. Сбор отзывов для конкретной страницы
Опрос для конкретной страницы предназначен только для сбора отзывов от пользователей, которые могут дать подлинный и надежный отзыв. Например, вы можете настроить таргетинг своего опроса веб-сайта после покупки только на пользователей, совершивших покупку. Вот пример шаблона отзыва после покупки:
Если ваши пользователи находятся на определенной странице веб-сайта с единственной целью, вы также можете упростить обмен отзывами, непосредственно встроив опрос на веб-страницу. Например, вы не хотели бы встраивать опрос после транзакции на главную страницу или страницу контактов. Это будет актуально только для посетителей, которые разместили заказ, подписались на вашу услугу, подписались на рассылку новостей и т. д. Итак, почему бы не встроить опрос прямо на эти страницы и не рассказать своей целевой аудитории, о чем опрос. Когда нет никакой тайны в том, что скрывается за кнопкой обратной связи, ваши пользователи с большей вероятностью поделятся своим опытом.
Например, вы не хотели бы встраивать опрос после транзакции на главную страницу или страницу контактов. Это будет актуально только для посетителей, которые разместили заказ, подписались на вашу услугу, подписались на рассылку новостей и т. д. Итак, почему бы не встроить опрос прямо на эти страницы и не рассказать своей целевой аудитории, о чем опрос. Когда нет никакой тайны в том, что скрывается за кнопкой обратной связи, ваши пользователи с большей вероятностью поделятся своим опытом.
Это то же самое, что мы делаем очень часто – оцениваем нашу доставку еды по пятибалльной шкале менее чем за секунду. Чем проще посетителям делиться отзывами, тем больше вероятность того, что они примут участие.
Зачем размещать опросы на своем веб-сайте?
- Чтобы посетители знали, что содержится в опросе, и повышали уровень участия
- Для более быстрого сбора отзывов по сравнению с другими методами опроса
- Для таргетинга на нужную аудиторию и сбора актуальных отзывов на конкретных страницах веб-сайта
6.
 Соберите скриншоты и видеоотзывы для отчета об ошибках
Соберите скриншоты и видеоотзывы для отчета об ошибкахЧтобы получить отзывы об ошибках или ошибках, вы не можете ожидать, что ваши посетители приложат усилия, чтобы сделать снимок экрана, найти ваш рабочий адрес электронной почты и сообщить об ошибке. Но вы можете легко сообщить об ошибке, чтобы побудить своих посетителей сделать это. Вы можете выбрать инструмент опроса веб-сайта, который поможет вам выявить ошибки через посетителей, двумя способами:
- Обратная связь со снимками экрана. Надежные инструменты визуальной обратной связи позволяют выявлять ошибки, обеспечивая обратную связь с веб-сайтом со снимком экрана. Он позволяет пользователям делать скриншоты, помечать их своими комментариями или отзывами и делиться ими, не покидая веб-сайт.
- Видеоотзыв. Метод видеоотзывов позволяет брендам фиксировать короткие сеансы пользователей, чтобы отслеживать их взаимодействие с веб-сайтом. Бренды могут отслеживать определенные сеансы, такие как отказ от корзины, поиск продукта и т.
 д., чтобы понять, что приводит к ухудшению работы веб-сайта.
д., чтобы понять, что приводит к ухудшению работы веб-сайта.
7. Используйте опросы веб-сайтов для исследования пользователей и сегментации
Формы опросов действительно полезны, когда вы хотите понять свою аудиторию. Давайте возьмем пример, чтобы понять это.
Когда мы впервые заходим в Pinterest, нам предлагается поделиться предпочтениями или интересами. Этот одноразовый обмен информацией помогает бренду настраивать рекомендации и результаты поиска в зависимости от того, что именно хотел бы видеть пользователь. Что-то подобное может поднять пользовательский опыт на ступеньку выше.
Аналогичным образом, несколько веб-сайтов электронной коммерции, посвященных моде, предлагают пользователям делиться такими данными, как пол, предпочитаемые бренды и т. д. Это помогает в сегментации пользователей или создании портретов покупателей, что, в свою очередь, помогает вам создавать наиболее целевые объявления, рекомендации и кампании по электронной почте.
8.
 Собирайте отзывы в чат-ботах и онлайн-чатах
Собирайте отзывы в чат-ботах и онлайн-чатахСегодня почти на всех веб-сайтах есть чат-боты или онлайн-чаты для помощи пользователям. Но ваш чат-бот может делать больше, чем просто помогать пользователям. Вы можете использовать чат для сбора соответствующих отзывов на веб-сайте с точки зрения часто задаваемых вопросов, отзывов службы поддержки, работы агента и т. д. Это можно сделать, просто интегрировав программное обеспечение для опросов с вашим инструментом чата.
Давайте разберемся с этим на примере. Когда вы измеряете NPS в Intercom, вам необходимо интегрировать программное обеспечение для проведения опросов с этим инструментом для общения с клиентами. Таким образом, вы можете либо прикрепить опрос к окну чата, либо попросить представителей службы поддержки клиентов вручную отправить краткий опрос обратной связи в чат после решения проблемы или завершения чата.
9. Мониторинг поведения пользователей с помощью веб-аналитики
Вы не всегда можете найти то, что ищете, если используете опросы только для сбора отзывов на веб-сайте, так как это зависит от участия. Но чтобы понять, как пользователи взаимодействуют с вашим брендом через веб-сайт, вы также можете отслеживать аналитику веб-сайта. Это может помочь вам понять несколько факторов, чтобы увидеть, как работает ваш веб-сайт, например:
Но чтобы понять, как пользователи взаимодействуют с вашим брендом через веб-сайт, вы также можете отслеживать аналитику веб-сайта. Это может помочь вам понять несколько факторов, чтобы увидеть, как работает ваш веб-сайт, например:
- Какие страницы работают хорошо
- С какой страницы обычно пользователи выходят с сайта в
- Лучшие блоги или ресурсы, способствующие конверсии
- Продолжительность сеанса
- Количество страниц, которые пользователи посещают за один сеанс и т. д.
10. Поощряйте отзывы с помощью поощрений
Часто мы воздерживаемся от того, чтобы тратить свое время и усилия на обмен отзывами с брендами, особенно если у нас нет стимула. И это может стать серьезным препятствием в стратегии обратной связи на вашем веб-сайте. Таким образом, чтобы стимулировать большее участие, вы можете предлагать своим посетителям поощрения, такие как вознаграждения, предложения, бесплатные загружаемые материалы, контрольные списки и т. д. Ключевым моментом является выбор правильного стимула, который ваши пользователи сочтут достаточно полезным.
д. Ключевым моментом является выбор правильного стимула, который ваши пользователи сочтут достаточно полезным.
Процесс очень прост. Чтобы объяснить это, мы воспользуемся программой опроса Zonka Feedback.
Zonka Feedback позволяет автоматически отправлять последующие электронные письма с помощью функции автоматического ответа. Все, что вам нужно сделать, это упомянуть поощрение или вознаграждение в опросе вашего веб-сайта и попросить пользователей поделиться своими адресами электронной почты после того, как они отправят свои ответы. Как только они завершат опрос, на их адрес электронной почты будет отправлено автоматическое электронное письмо, содержащее код купона или поощрение по вашему выбору. Инструмент позволяет писать автоответы при настройке опроса и автоматически отправлять их после обратной связи.
Вот пример автоответа:
Заключение
Самое замечательное, что вы можете собирать отзывы на сайте с помощью различных типов опросов.