Обработка форм в PHP, методы GET и POST
Оглавление
Что такое форма
Обработка формы с GET-параметрами
Метод POST
Изменение обработчика формы
Что такое форма
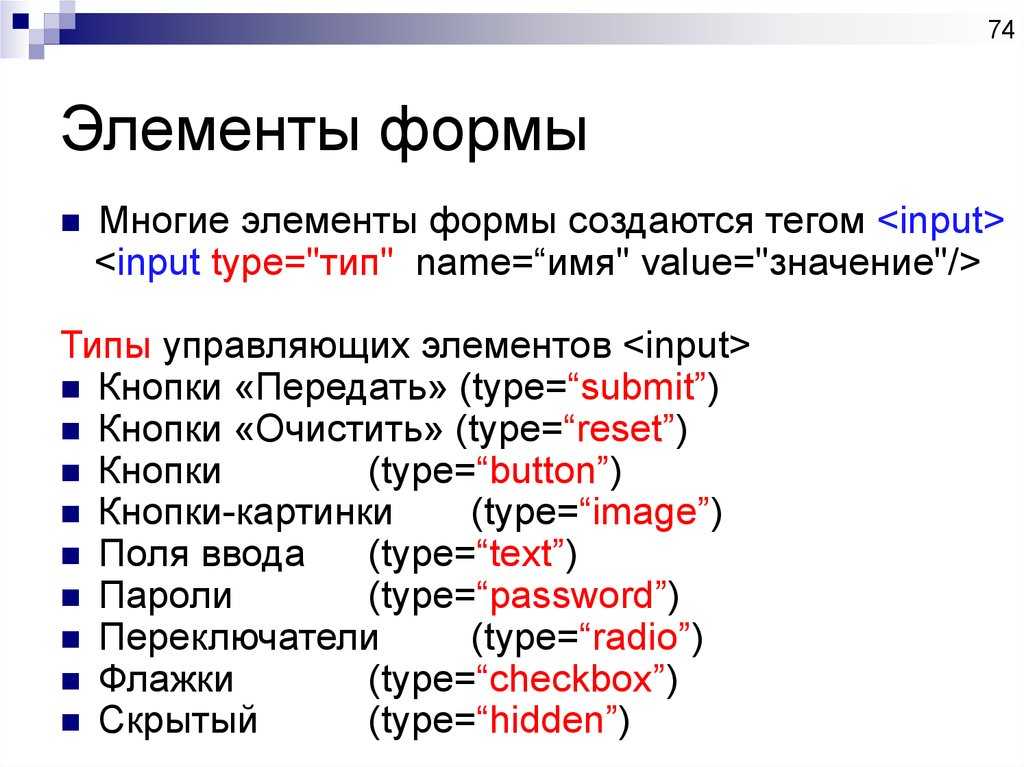
С точки зрения разработчика форма — это набор HTML-элементов, таких как <input>, <select>, <textarea> и пр., которые заполняются пользователем, отправляются на сервер и обрабатываются с помощью PHP.
Простой пример формы:
<form> <input type="text" name="title"> <textarea name="content"></textarea> </form>
В этой форме есть 2 поля для заполнения (input и textarea), а также кнопка отправки формы.
Если мы заполним эту форму любыми значениями и нажмём на кнопку, то переместимся на страницу с примерно таким URL: /?title=123&content=456.
Итак, давайте разбираться, что тут вообще происходит.
Разбираемся с обработкой форм в PHP
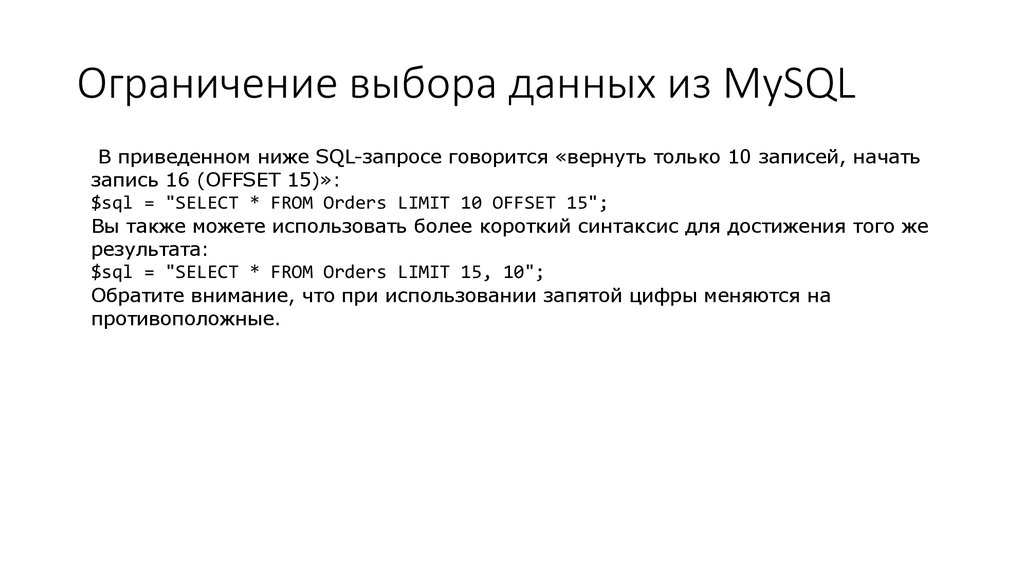
Обработка формы с GET-параметрами
Формы можно передавать с помощью методов GET и POST. Указывается метод с помощью атрибута method тега form:
Указывается метод с помощью атрибута method тега form:
<form method="POST"> </form>
Если метод не указан, то по-умолчанию форма отправляется методом GET.
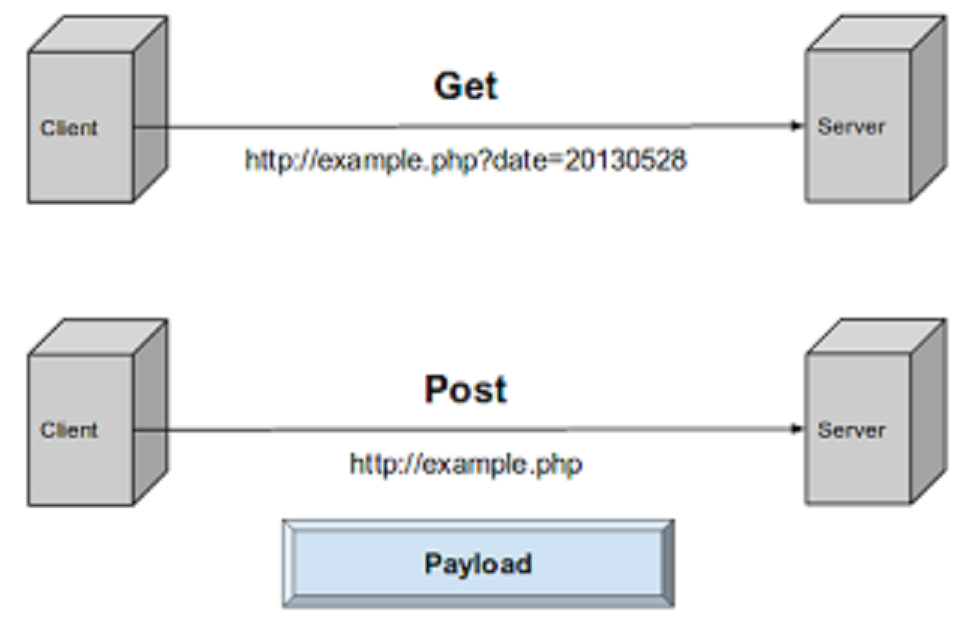
Формы, отправляемые методом GET, передают данные через URL-адрес.
Соответственно GET-параметр — это параметр, передаваемый в URL-адресе. Например, разберём URL /index.php?name=Vasya&price=1000 по частям:
- /index.php — ссылка на сам скрипт
- ? — символ, с которого всегда начинается перечисление GET-параметров
- name=Vasya — это первый GET-параметр с ключом name и значением Vasya
- & — разделитель между GET-параметрами
- price=1000 — это второй GET-параметр с ключом price и значением 1000
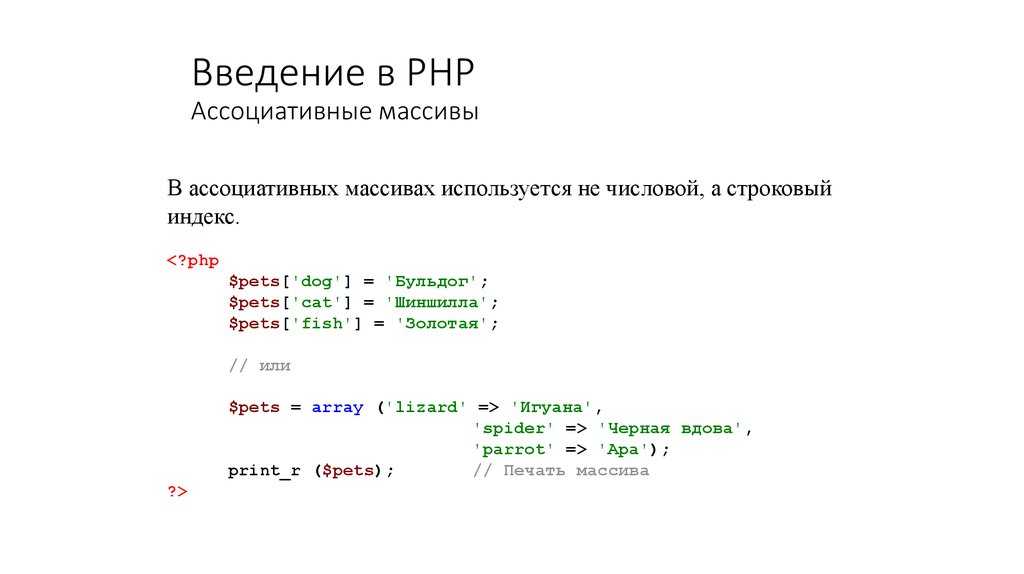
Ну а раз мы эти параметры передали, значит теперь можем получить их в PHP. Для этого существует суперглобальный массив $_GET.
В отличие от обычных переменных, этот массив виден в любой области видимости, в т.ч. внутри функций. Внутри этого массива хранятся GET-параметры текущего запроса в виде ассоциативного массива.
<?php
echo $_GET['name'] . ' ' . $_GET['price'];Когда вы отправляете форму, браузер получает ключ и значение каждого элемента (ключ указывается в атрибуте name, значение — то, что ввёл пользователь) и подставляет их в новый URL-адрес, на который затем и переходит.
Поэтому важно указывать атрибут name каждому элементу формы, иначе этот элемент не отправится на сервер.
Итак, создадим простенькую форму и добавим ей PHP-обработчик:
<?php
if(isset($_GET['form'])) {
echo $_GET['title'] . ' : ' . $_GET['content'] . '<br>';
} else {
echo 'Форма не отправлена';
}
?>
<form>
<input type="text" name="title">
<br><br>
<textarea name="content"></textarea>
<br><br>
<button name="form">Отправить!</button>
</form>Теперь при отправке заполненной формы PHP выведет на экран то, что мы в эту форму написали.
Метод POST
Когда вы заходите на любой сайт, вы делаете это методом GET. Вернее, ваш браузер сообщает серверу, что заход осуществляется методом GET. Когда вы переходите по страницам сайта — каждая страница запрашивается методом GET.
Вернее, ваш браузер сообщает серверу, что заход осуществляется методом GET. Когда вы переходите по страницам сайта — каждая страница запрашивается методом GET.
Однако у этого метода есть недостаток — GET-параметры видны в адресной строке. Это значит, что введённые в форму логин и пароль будут передаваться в URL-адресе, а значит видны в истории браузера, что очень нехорошо.
По этой причине для отправки форм, которые могут содержать конфиденциальную информацию, нужно всегда использовать метод POST. При использовании метода POST данные передаются в теле http-запроса, а не в URL.
Метод GET в формах чаще всего используется для поиска чего-либо (товаров, статей и т.д.).
Некоторые разработчики считают, что данные, передаваемые методом POST, имеют какую-то особую защиту, которая не позволяет злоумышленнику украсть или подменить их.
Это не так. Никакой дополнительной защиты у метода POST нет. Для защиты http-запросов нужно использовать https.
Данные, передаваемые методом POST, лежат в суперглобальном массиве $_POST. Теперь можно переписать нашу форму, чтобы она передавала данные методом POST:
Теперь можно переписать нашу форму, чтобы она передавала данные методом POST:
<?php
if(isset($_POST['form'])) {
echo $_POST['title'] . ' : ' . $_POST['content'] . '<br>';
} else {
echo 'Форма не отправлена';
}
?>
<form method="post">
<input type="text" name="title">
<br><br>
<textarea name="content"></textarea>
<br><br>
<button name="form">Отправить!</button>
</form>Изменение обработчика формы
Обработчик формы — это URL, на который отправится форма. По-умолчанию форма отправляется на тот же URL-адрес, где она находится.
При желании вы можете отправлять форму не на текущий URL, а на какой-нибудь другой. Для этого достаточно указать путь к скрипту в атрибуте action:
<form action="/some_url.php">
<input type="submit">
</form>В примере выше запрос будет отправлен скрипту /some_url.php.
НОУ ИНТУИТ | Лекция | Обработка запросов с помощью PHP
< Лекция 15 || Лекция 4: 1234
Аннотация: Лекция посвящена изучению способов отправки данных на сервер и их
обработке с помощью PHP. Рассматриваются основные понятия
клиент-серверных технологий. Рассматривается понятие HTML-формы и
отправка данных с ее помощью. Дается краткая характеристика методов
Post и Get. Рассматривается механизм получения данных из HTML-форм и
их обработка с помощью PHP. Пример – создание формы для регистрации
пользователей на сайте, отправка «универсального письма» всем
зарегистрировавшимся.
Рассматриваются основные понятия
клиент-серверных технологий. Рассматривается понятие HTML-формы и
отправка данных с ее помощью. Дается краткая характеристика методов
Post и Get. Рассматривается механизм получения данных из HTML-форм и
их обработка с помощью PHP. Пример – создание формы для регистрации
пользователей на сайте, отправка «универсального письма» всем
зарегистрировавшимся.
Ключевые слова: PHP, сервер, клиент, архитектура клиент-сервер, архитектура, запрос, TCP/IP, Z39.50, HTTP, определение процессов, сеанс, производительность, безопасность данных, сеть, компьютер, сервер WWW, сервер приложений, файловый сервер, архивирование, Web-сервер, http-сервер, Internet, протокол передачи данных, Apache, information, server, IIS, SUN, application server, IBM, Oracle, статистика, интерфейс, hypertext transfer protocol, протокол передачи гипертекста, идентификатор ресурса, URL, URN, MIME, multipurpose, internet mail, exchange, доступ, smtp, NNTP, FTP, gopher, WAIS, proxy, принцип запрос/ответ, программа, код возврата, тело сообщения, полный запрос, простой запрос, GET, POST, head, метод отправки запросов, HTML, пароль, html-форма, тег, form, input, Action, method, имя программы, команда, отправка, submit, файл, методы передачи данных, строка запроса, radio button, стандартный ввод, переменная окружения, REMOTE_ADDR, REMOTE_HOST, имя хоста, HTTP_REFERER, REQUEST_METHOD, QUERY_STRING, SCRIPT_NAME, HTTP_USER_AGENT, PHP-скрипт, имя переменной, значение, переменная, $HTTP_POST_VARS, $HTTP_GET_VARS, массив, $_REQUEST, $_POST, $_GET, директива, register_globals, файл настроек, параметр, адрес, getenv(), пустой элемент, пользователь, Хакер
Основы клиент-серверных технологий
intuit.ru/2010/edi»>В самом начале курса мы уже говорили о том, что PHP – это скриптовый
язык, обрабатываемый сервером. Сейчас мы хотим уточнить, что же такое сервер, какие функции он выполняет и какие вообще бывают серверы.
Если речь идет о сервере, невольно всплывает в памяти понятие клиента. Все потому, что эти два понятия неразрывно связаны.
Объединяет их компьютерная архитектура клиент-сервер. Обычно, когда
говорят » сервер «, имеют в виду сервер в архитектуре клиент-сервер, а
когда говорят » клиент » – имеют в виду клиент в этой же архитектуре.
Так что же это за архитектура? Суть ее в том, чтобы разделить функции
между двумя подсистемами: клиентом, который отправляет запрос на
выполнение каких-либо действий, и сервером, который выполняет этот
запрос. Взаимодействие между клиентом и сервером происходит
посредством стандартных специальных протоколов, таких как TCP/IP и
z39.50. На самом деле протоколов очень много, они различаются по
уровням. Мы рассмотрим только протокол прикладного уровня HTTP (чуть
позднее), поскольку для решения наших программистских задач нужен
только он.
Сервер представляет собой набор программ, которые контролируют выполнение различных процессов. Соответственно, этот набор программ установлен на каком-то компьютере. Часто компьютер, на котором установлен сервер, и называют сервером. Основная функция компьютера-сервера – по запросу клиента запустить какой-либо определенный процесс и отправить клиенту результаты его работы.
Клиентом называют любой процесс, который пользуется услугами сервера. Клиентом может быть как пользователь, так и программа. Основная задача клиента – выполнение приложения и осуществление связи с сервером, когда этого требует приложение. То есть клиент должен предоставлять пользователю интерфейс для работы с приложением, реализовывать логику его работы и при необходимости отправлять задания серверу .
intuit.ru/2010/edi»>Взаимодействие между клиентом и сервером начинается по инициативе клиента. Клиент запрашивает вид обслуживания, устанавливает сеанс, получает нужные ему результаты и сообщает об окончании работы.
Услугами одного сервера чаще всего пользуется несколько клиентов одновременно. Поэтому каждый сервер должен иметь достаточно большую производительность и обеспечивать безопасность данных.
Логичнее всего устанавливать сервер на компьютере, входящем в какую-либо сеть, локальную или глобальную. Однако можно устанавливать сервер и на отдельно стоящий компьютер (тогда он будет являться одновременно и клиентом и сервером ).
Существует множество типов серверов. Вот лишь некоторые из них.
- Видеосервер
Такой сервер специально приспособлен к обработке изображений, хранению видеоматериалов, видеоигр и т.
 п. В связи с этим компьютер,
на котором установлен видеосервер, должен иметь высокую
производительность и большую память.
п. В связи с этим компьютер,
на котором установлен видеосервер, должен иметь высокую
производительность и большую память. - Поисковый сервер предназначен для поиска информации в Internet.
- Почтовый сервер предоставляет услуги в ответ на запросы, присланные по электронной почте.
- Сервер WWW предназначен для работы в Internet.
- Сервер баз данных выполняет обработку запросов к базам данных.
- Сервер защиты данных предназначен для обеспечения безопасности данных (содержит, например, средства для идентификации паролей).
- Сервер приложений предназначен для выполнения прикладных процессов.
С одной стороны взаимодействует с клиентами, получая задания, а с
другой – работает с базами данных, подбирая необходимые для обработки
данные.

- Сервер удаленного доступа обеспечивает коллективный удаленный доступ к данным.
- Файловый сервер обеспечивает функционирование распределенных ресурсов, предоставляет услуги поиска, хранения, архивирования данных и возможность одновременного доступа к ним нескольких пользователей.
Обычно на компьютере- сервере работает сразу несколько программ- серверов. Одна занимается электронной почтой, другая распределением файлов, третья предоставляет web-страницы.
Из всех типов серверов нас в основном интересует сервер WWW. Часто
его называют web-сервером, http-сервером или даже просто сервером.
Что представляет собой web-сервер? Во-первых, это хранилище
информационных ресурсов. Во-вторых, эти ресурсы хранятся и
предоставляются пользователям в соответствии со стандартами Internet
(такими, как протокол передачи данных HTTP ). Как предоставляются
данные в соответствии с этим протоколом, мы рассмотрим чуть позже.
Работа с документами web-сервера осуществляется при помощи браузера
(например, IE, Opera или Mozilla Firefox), который отсылает серверу запросы,
созданные в соответствии с протоколом HTTP. В процессе выполнения
задания сервер может связываться с другими серверами.
Как предоставляются
данные в соответствии с этим протоколом, мы рассмотрим чуть позже.
Работа с документами web-сервера осуществляется при помощи браузера
(например, IE, Opera или Mozilla Firefox), который отсылает серверу запросы,
созданные в соответствии с протоколом HTTP. В процессе выполнения
задания сервер может связываться с другими серверами.
Далее в ходе лекции, говоря » сервер «, мы будем подразумевать web-сервер.
В качестве примеров web-серверов можно привести сервер Apache группы Apache, Internet Information Server (IIS) компании Microsoft, SunOne фирмы Sun Microsystems, WebLogic фирмы BEA Systems, IAS (Inprise Application Server) фирмы Borland, WebSphere фирмы IBM, OAS (Oracle Application Server).
На рис. 4.1 и в таблице 4.1 приведена статистика использования
различных серверов среди всех доменов Internet от NetCraft
http://news. netcraft.com/.
netcraft.com/.
Рис. 4.1. Статистика использования ведущих web-серверов
| Разработчик | Февраль 2004 | Проценты | Март 2004 | Проценты | Изменение |
|---|---|---|---|---|---|
| Apache | 31703884 | 67.21 | 32280582 | 67.20 | -0.01 |
| Microsoft | 9849971 | 20. 88 88 | 10099760 | 21.02 | 0.14 |
| SunONE | 1657295 | 3.51 | 1651575 | 3.44 | -0.07 |
| Zeus | 755227 | 1.60 | 762716 | 1.59 | -0.01 |
Как видно из приведенной таблицы, сервер Apache занимает лидирующие
позиции. Все, что мы когда-либо будем говорить о web-серверах,
ориентировано на Apache, если не указано иное. О том, как установить
его на свой компьютер, мы уже рассказывали в самой первой лекции. А
теперь, как было обещано, обратимся к протоколу HTTP.
А
теперь, как было обещано, обратимся к протоколу HTTP.
Дальше >>
< Лекция 15 || Лекция 4: 1234
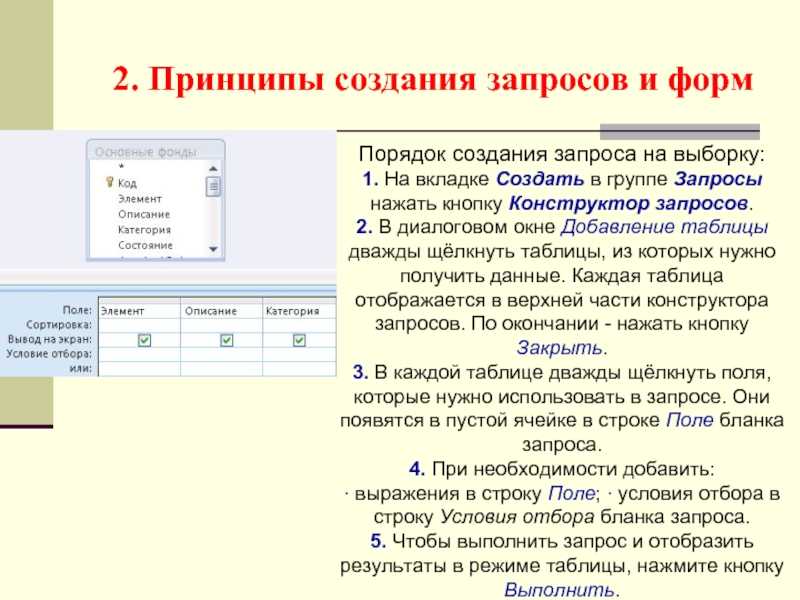
Использование мастера форм
Как использовать мастер форм?
Мастер форм поможет вам создать новые веб-формы за считанные минуты. За несколько простых шагов вы можете создать полностью рабочую форму для сбора информации от ваших посетителей.
Для запуска Мастера форм нажмите Меню->Вставка->Форма->Мастер форм.
Шаг 1
На первом этапе вы можете выбрать способ создания формы.
Выберите первый вариант «Создать новую форму на основе шаблона» и нажмите кнопку «Далее».
Шаг 4
Четвертый шаг определяет, куда будут отправлены данные формы.
Шаг 2
Отобразится список предопределенных форм, для этого примера мы выбираем «Комментарии» и нажимаем «Далее».
Шаг 3
На шаге 3 вы можете вставить дополнительные поля формы в предустановленную форму.
Нажмите кнопку «Добавить», чтобы отобразить список доступных элементов управления формы. Выберите «Редактировать».
В окне «Установить контрольную метку» можно указать метку, которая будет отображаться в поле редактирования.
Введите «Имя:» и нажмите «ОК».
Новый элемент управления будет добавлен в конец списка. Выберите новый элемент и нажмите «Переместить вверх» 2 раза, чтобы поле ввода появилось над кнопками отправки и сброса.
Переменная Имя формы указывает имя формы, вы можете оставить это как есть.
Действие формы — самое важное свойство формы, оно указывает, как будут обрабатываться данные.
Параметр «Отправить данные на адрес электронной почты» будет использовать почтовый клиент по умолчанию на компьютере пользователя для отправки данных формы, и хотя это кажется правильным выбором, на самом деле это ненадежный вариант! Этот параметр сильно зависит от конфигурации браузера. Мы не рекомендуем использовать эту опцию, если вы не уверены, что все пользователи формы правильно настроили свои браузеры/почту.
Мы не рекомендуем использовать эту опцию, если вы не уверены, что все пользователи формы правильно настроили свои браузеры/почту.
Более надежным вариантом является реализация обработчика форм на PHP (см. также этот учебник), в этом случае вы выбираете «Отправить данные на страницу вашего веб-сайта». Однако мы узнали, что пользователям трудно реализовать собственный обработчик форм, поэтому в Quick ‘n Easy Web Builder мы представили новую функцию: «Использовать встроенный обработчик форм PHP». Если ваш сайт поддерживает PHP, то это будет самый простой способ обработки отправленных данных.
Особенности встроенного обработчика форм:
1) Скрипт обработки формы будет автоматически интегрирован в текущую страницу. Кодирование не требуется!
2) Будет отправлено сообщение электронной почты с отправленными данными на указанный адрес электронной почты
3) Вы можете указать страницу «спасибо» и страницу ошибки.
4) Загруженные файлы будут отправлены в виде вложений.
5) Проверяет отправленные адреса электронной почты и проверяет наличие «введенного кода».
Чтобы включить встроенный обработчик форм PHP для этой формы, выберите « Использовать встроенный обработчик форм PHP для отправки данных на адрес электронной почты » в поле «Действие формы».
Введите адрес электронной почты , на который должны быть отправлены результаты. В поле темы вы можете указать тему сообщения электронной почты.
Страница успеха : Страница, на которую пользователь будет перенаправлен после отправки данных (после нажатия кнопки «Отправить»).
Страница ошибки : Страница, на которую будет перенаправлен пользователь в случае возникновения ошибки при обработке данных.
Чтобы завершить работу мастера форм, нажмите «Далее», а затем «Готово». Теперь форма будет добавлена на текущую страницу.
Вы можете настроить стиль формы или вставить/удалить элементы формы позже.
важно, чтобы вы изменили расширение файла страницы на «php» , иначе сервер не поймет, что ваша страница содержит код PHP. Вы можете изменить расширение файла страницы в свойствах страницы.
Также обратите внимание, что для проверки вашей формы она должна быть опубликована на веб-сервере с установленным PHP.
Предварительный просмотр страницы локально в браузере не будет работать и, вероятно, вместо этого будет отображаться php-код.
Дополнительная информация
Если форма содержит поле редактирования с именем «email» (имя поля можно указать в свойствах поля редактирования), то этот адрес электронной почты будет использоваться в качестве адреса «от» для сообщения. Это имя поля чувствительно к регистру! Так что не называйте это электронной почтой или электронной почтой .
Если форма содержит один или несколько объектов «загрузка файлов», скрипт автоматически прикрепит эти файлы к сообщению электронной почты.
Ваша учетная запись хостинга должна поддерживать PHP и функция mail() должна быть включена, иначе описанная форма не будет работать.
Учебники по теме:
Создание форм
Как использовать PHP для сбора данных формы?
Часто задаваемые вопросы о формах
Программное обеспечение PHP для создания форм на вашем рабочем столе
Simfatic Forms — это инструмент для создания веб-форм.
- Создание формы методом перетаскивания
- Загрузить на свой сайт
- Получение отправленных форм по электронной почте или просмотр онлайн
Ваши формы на вашем сервере
Формы, созданные с помощью Simfatic Forms, запускаются с вашего веб-сайта. Хостинг полностью у вас.
Без периодической платы
Simfatic Forms генерирует код для формы, которую вы размещаете на своем веб-сайте. Периодической платы нет.
Без ограничений.

После того, как ваша форма появится на вашем веб-сайте, ничто не помешает вашему пользователю отправить форму. Ваши формы никогда не истекают. Сделайте любое количество форм. Получите любое количество заявок. Вот это настоящая независимость!
Simfatic Forms 5
Загрузить
(всего 7 Мб — не более 2 минут!)
Windows 7/8/10/11
Если, как и я, вы либо слишком заняты, чтобы научиться кодировать, либо вам нужно быстрое решение для создания веб-формы для встраивания в ваш веб-сайт, вы могли бы сделать намного, намного хуже, чем посмотреть на программу Simfatic Forms. Для меня это было Находкой.
После многих часов попыток принять и адаптировать большое количество бесплатных php-скриптов для создания регистрационных форм (и безуспешно), я, безусловно, могу порекомендовать эту программу. Хорошо, вам придется выложить немного денег, но мой опыт показывает, что это недорого и, что более важно, стоит каждой копейки. Менее чем за час он сделал то, что я не мог сделать за несколько дней.
Хорошо, вам придется выложить немного денег, но мой опыт показывает, что это недорого и, что более важно, стоит каждой копейки. Менее чем за час он сделал то, что я не мог сделать за несколько дней.
Prasanth проделал блестящую работу по созданию программного обеспечения, которое делает «именно то, что написано на жестяной банке». Он прост в использовании, подкрепляется множеством полезных советов, а если возникают ошибки (потому что пользователь делает что-то глупое!), разумно сообщает об их причинах и направляет вас к базе данных объяснений и решений на веб-сайте Simfatic. . И если окажется, что известного решения нет, я считаю, что техническая поддержка будет быстрой и точной. После нескольких лет использования программного обеспечения Microsoft FrontPage и WebPlus от Serif, Simfatic Forms занимает очень полезную нишу и намного проще в использовании. Я могу полностью рекомендовать его.
Есть ли недостатки?
Возможно. Например, я хотел бы, чтобы программное обеспечение включало в себя встроенный сценарий «входа в систему» и возможность предоставлять пароли тем, кто их потерял или забыл. Код разблокировки, отправленный по электронной почте тем, кто только что зарегистрировался, также будет полезен для добавления дополнительного уровня безопасности.
Например, я хотел бы, чтобы программное обеспечение включало в себя встроенный сценарий «входа в систему» и возможность предоставлять пароли тем, кто их потерял или забыл. Код разблокировки, отправленный по электронной почте тем, кто только что зарегистрировался, также будет полезен для добавления дополнительного уровня безопасности.
Все это говорит о том, что если вам нужно простое в использовании программное обеспечение для создания регистрационных форм и других форм на вашем веб-сайте, для получения отзывов и других ответов от ваших клиентов, то я думаю, что нет.
Очень довольный клиент.
Доктор Стивен Добровски
CastleViewUK Forensics Ltd (Великобритания)
www.castleviewuk.com
Больше отзывов клиентов →
Смотрите также:
Я искал простое в использовании, эффективное программное обеспечение для создания форм, которое контролировало бы спам-ботов в течение нескольких лет. Прежде чем найти Simfatic Forms, наши дизайнеры вручную кодировали серверную часть каждой формы, что отнимало много времени при создании пользовательских форм.
Прежде чем найти Simfatic Forms, наши дизайнеры вручную кодировали серверную часть каждой формы, что отнимало много времени при создании пользовательских форм.
Мы протестировали Simfatic Forms на одном из наших клиентских веб-сайтов. Программное обеспечение Simfatic Forms создало все формы, расположенные по адресу http://yourgfm.com. Они не только обеспечили качество, которое искал клиент, но и с помощью обработки на стороне сервера, встроенной в программное обеспечение, они были на 100% свободны от спама без необходимости капачи. Фантастическое преимущество, когда дело доходит до конверсии потенциальных клиентов и лидогенерации!
Программное обеспечение простое в использовании, предлагает огромный набор предварительно настроенных параметров и не вызывает проблем с включением дополнительного кода javascript для определенных элементов управления полями формы.
Если вы разработчик, который создает пользовательские формы для клиентских проектов, я настоятельно рекомендую Simfatic Forms. Программа определенно стоила каждой потраченной копейки.
Программа определенно стоила каждой потраченной копейки.
Джордж Чейни
Президент
SEO King, Inc.
http://www.seoking.com
Больше отзывов клиентов →
Смотрите также:
Ваши формы на 100% размещены на вашем сайте
Simfatic Forms генерирует весь код, необходимый для вашей формы. Форма размещается на 100% на вашем сайте. Не беспокойтесь о том, что форма когда-либо «истекает». Вы владеете формой и данными.
Подробнее: Как работает Simfatic Forms
См. также:
Я унаследовал обслуживание плохо построенного веб-сайта, и я являюсь пользователем Magento. Так что это первая форма, которую мне пришлось делать с нуля. Я НЕ дизайнер, поэтому мне пришлось платить 75 долларов в час, чтобы собрать пару форм. Я был поражен тем, что мне потребовалось 10 минут, чтобы настроить и разместить в Интернете ОДНУ из точных форм, которая стоила бы минимум 75 долларов. Он уже окупил себя!
Он уже окупил себя!
Андреа
www.help2lead.com
http://www.drmarlenemash.com
Больше отзывов клиентов →
См. также:
Easy Visual Design
С помощью редактора Simfatic Forms «What You See Is What You Get» (WYSIWYG) вы можете создавать свои контактные формы так, как вы хотите. Это простое упражнение с перетаскиванием, которое дает вам гибкость на протяжении всего процесса проектирования. Вам не нужно возиться с кодированием HTML или Ajax, потому что все, что вам нужно, уже встроено. Вы можете выбрать простой или сложный дизайн форм с фоновым изображением или просто.
См. также:
Спасибо за отличное программное обеспечение, которое позволяет веб-разработчикам создавать полезные веб-формы за считанные минуты. Выходные данные электронной почты являются первоклассными и предоставляют клиентам легко читаемый ответ.
Программное обеспечение экономит мне часы времени и является гибким для использования на большинстве, если не на всех веб-сайтах, которые существуют сегодня.
Донаван Дэниелс
Программное обеспечение/веб-разработчик
DMD Group
http://www.dmdgroup.co.za
Больше отзывов клиентов →
См. также:
Шаблон электронной почты можно редактировать и настраивать
Вы можете получить формы представления по электронной почте. Шаблон электронной почты можно настроить по своему усмотрению с помощью редактора шаблонов.
См. также:
Добавьте еще больше возможностей с помощью пользовательского кода!
Simfatic Forms многофункциональна. Однако возможно, что вы хотите еще больше настроек. Вы можете улучшать и расширять Simfatic Forms, используя его пользовательские функции кодирования. Вы можете добавить собственный HTML, CSS или Javascript. Simfatic Forms также поддерживает настройку через jQuery.
Если вам нужна настраиваемая обработка на стороне сервера, есть функция модулей расширения. Через модули расширения, написанные на
PHP, вы можете прикрепить хуки к стандартным шагам обработки формы (проверка формы, отправка по электронной почте, база данных и т. д.) и добавить свою собственную обработку формы!
Через модули расширения, написанные на
PHP, вы можете прикрепить хуки к стандартным шагам обработки формы (проверка формы, отправка по электронной почте, база данных и т. д.) и добавить свою собственную обработку формы!
См. также:
Создайте форму нажатием нескольких кнопок
Вам просто нужно выбрать элементы ввода, которые вам нужны в форме. Симфатические формы генерирует HTML-код для формы. Подробнее: Simfatic Forms Простой конструктор форм
В Simfatic Forms есть функции, которые позволяют быстро построить форму. Например, функция «быстрый набор» позволяет быстро добавить часто запрашиваемую форму. элементы к форме. Вы можете создавать потрясающие контактные формы HTML за считанные минуты.
См. также:
Собственные и расширенные виджеты
HTML-формы Simfatic поставляются с рядом улучшенных виджетов, разработанных для повышения удобства использования. Опять же, никаких навыков кодирования не требуется, так как вам нужно всего лишь поместить выбранный виджет в форму. Вы получите поля расчета, расширенный выбор даты, виджет загрузки файлов, динамические списки, каскадные списки и многое другое.
Опять же, никаких навыков кодирования не требуется, так как вам нужно всего лишь поместить выбранный виджет в форму. Вы получите поля расчета, расширенный выбор даты, виджет загрузки файлов, динамические списки, каскадные списки и многое другое.
См. также:
Все необходимые функции в Form Creator
Simfatic Forms имеет все функции, которые вы хотите получить от создателя форм. Отправка электронных писем, автоматических ответов на электронные письма, сохранение в базе данных сделать обработку платежа через Paypal …
Возможно, вы захотите настроить форму под свои нужды. Для этого в Simfatic Forms есть пользовательские варианты кода. Вы можете добавить собственный код HTML, CSS или Javascript. На стороне сервера можно прикрепить на PHP-скрипты на стороне сервера через модули расширения.
См. также:
Люди просто не могут понять, сколько работы это экономит, если им никогда не приходилось вручную создавать сценарии CGI для форм.