Установка глотка
Курс содержит ссылку на официальную документацию по началу работы здесь. Я проведу вас через это. Примечание. При выполнении команд npm на терминале на Mac вы можете начать получать ошибки разрешений, которые требуют, чтобы вы предшествовали своим командам, например, sudo sudo npm install --global gulp-cli . Это один из способов сделать это. Многим это не нравится по той или иной причине (об этом есть масса сообщений в блогах). Я рекомендую ознакомиться с этим сообщением StackOverflow, которое дает вам несколько вариантов исправления этого..
Установка Gulp шаг за шагом
- Проверка узла и npm
В терминале введите
node --versionЭто проверяет, какая версия Node у вас установлена. «Node — это кроссплатформенная среда выполнения JavaScript с открытым исходным кодом, которая выполняет код JavaScript на стороне сервера».

В терминале введите
npm --versionТо же, что и выше, только это npm — диспетчер пакетов узлов. Итак, в Node есть все эти классные инструменты, но может быть сложно следить за ними, обновлять их, запускать, организовывать их и т. д. Npm дает нам способ справиться со всем этим.
- Установите команду
gulpВ терминале введите
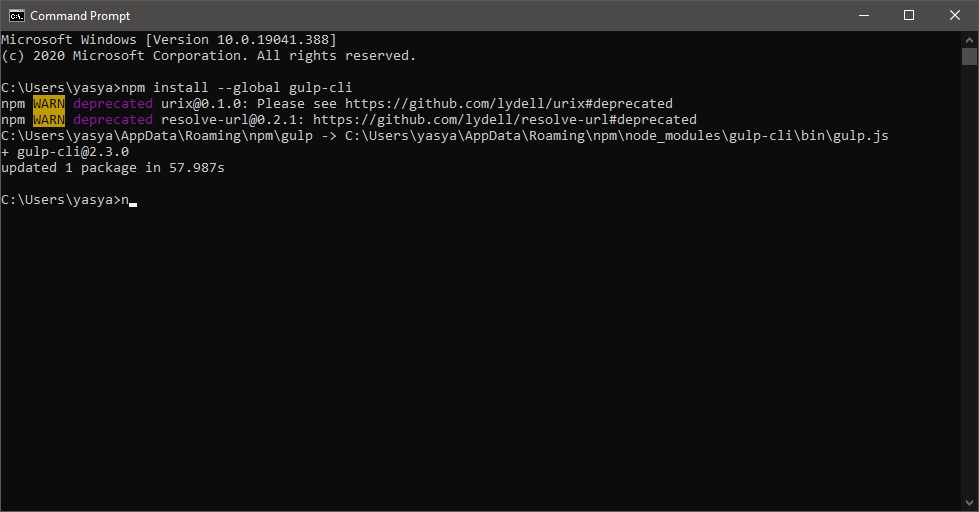
npm установить --global gulp-cliХорошо, давайте разберем это.
Мы используем npm, менеджер пакетов, для установки.
Мы устанавливаем его глобально (—global), это означает, что он будет доступен на всем нашем компьютере, а не только в папке нашего проекта.

Теперь обратите внимание, что в нем говорится, что мы устанавливаем команду gulp . Мы устанавливаем это, чтобы мы могли запускать gulp в нашей командной строке или терминале.
Посмотрите на конец этой строки кода, там написано не просто «глоток», а «глоток-кли». CLI обычно означает интерфейс командной строки. Итак, мы устанавливаем интерфейс с gulp в командной строке.
- Создайте файл package.json
У вас есть несколько способов сделать это.
- Мой предпочтительный способ: В терминале, в корне каталога проекта,
введите
npm initОн задаст вам несколько вопросов, а пока вы можете просто нажимать Enter на каждом из них. Значения по умолчанию будут работать нормально для вас. - Через терминал без настройки: просто введите
- В редакторе кода просто создайте файл с именем package.
 json
json
- Мой предпочтительный способ: В терминале, в корне каталога проекта,
введите
- Установите
gulpв свои devDependenciesЕсли вы хотите следить за видео и не вносить никаких изменений, используйте для этого этот код:
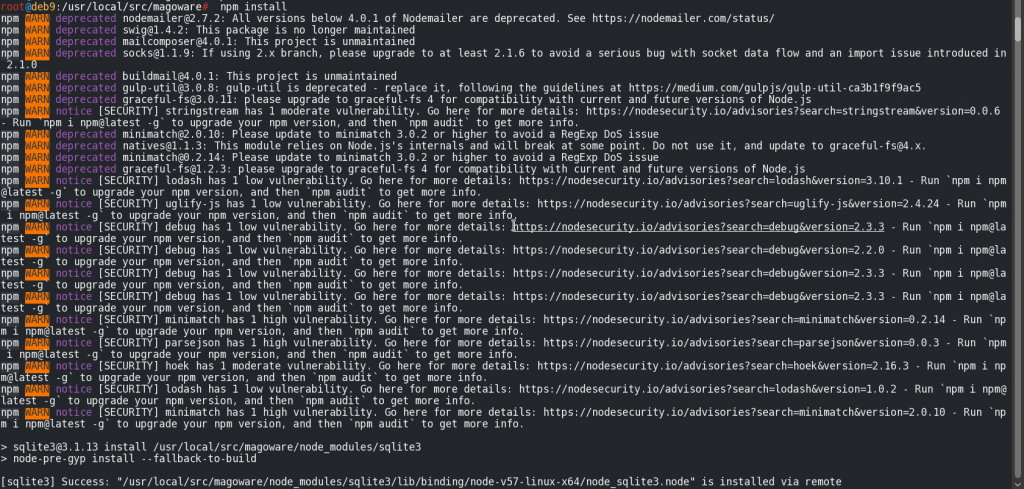
Проекты могут иметь зависимости (вещи, на которые они полагаются для работы) в различных «этапы» проекта. Обычно делится наnpm install --save-dev gulpпроизводство,разработкаитестирование. С помощью--save-devмы сообщаем npm, что наш проект зависит от глотка, но только пока он находится в разработке. Проекту не потребуется запускать Gulp после того, как он будет подключен к сети, таким образом, иметь его там было бы расточительно. gulp@next указывает npm установить более позднюю версию. В настоящее время устанавливаетсяgulpустанавливает версию 3.9.1. Установкаgulp@nextустанавливает версию 4. 0.0
0.0 npm install --save-dev gulp@next
Глоток | Документация WebStorm
WebStorm интегрируется с средством выполнения задач Gulp.js. WebStorm анализирует файлы Gulpfile.js, распознавая определения задач, отображает задачи в виде дерева, позволяет перемещаться между задачей в дереве и ее определением в файле Gulpfile.js, а также поддерживает запуск и отладку задач.
Задачи Gulp.js можно запускать из дерева задач в специальном окне Gulp Tool или из файла Gulpfile.js, запустив конфигурацию запуска Gulp.js, или как задачу перед запуском из другой конфигурации запуска. WebStorm показывает результат выполнения задачи в окне инструмента «Выполнить». Окно инструмента показывает вывод Grunt, сообщает о возникших ошибках, перечисляет пакеты или плагины, которые не были найдены, и т. д. Имя последней выполненной задачи отображается в строке заголовка окна инструмента.
Прежде чем начать
Убедитесь, что на вашем компьютере установлен Node. js.
js.
Установка Gulp.js
Чтобы использовать Gulp в проекте WebStorm, вам потребуются два пакета:
Глобально установленный пакет gulp-cli (интерфейс командной строки Gulp) для выполнения команд Gulp.
Пакет gulp, установленный как зависимость разработки для построения дерева задач проекта и предоставления помощи в написании кода при редактировании файла Gulpfile.js. Узнайте больше о Gulpfile.js на официальном сайте Gulp.js.
Глобальная установка gulp-cli
Установка Gulp.js в проекте
Запуск задач Gulp.js из дерева задач
WebStorm позволяет легко и быстро запускать задачи Gulp.js прямо из дерева задач в Gulp окно инструмента. WebStorm автоматически создает временную конфигурацию запуска, которую вы можете сохранить и использовать позже, если это необходимо.
Gulp. js начинает строить дерево задач, как только вы вызываете Gulp.js, выбрав «Показать задачи Gulp» в контекстном меню Gulpfile.js в окне инструментов «Проект» или Gulpfile.js, открытом в редакторе. Дерево строится в соответствии с файлом Gulpfile.js, для которого был вызван Gulp.js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
js начинает строить дерево задач, как только вы вызываете Gulp.js, выбрав «Показать задачи Gulp» в контекстном меню Gulpfile.js в окне инструментов «Проект» или Gulpfile.js, открытом в редакторе. Дерево строится в соответствии с файлом Gulpfile.js, для которого был вызван Gulp.js. Если у вас в проекте несколько файлов Gulpfile.js, вы можете построить для каждого из них отдельное дерево задач и запускать задачи, не отказываясь от ранее построенных деревьев задач. Каждое дерево показано под отдельным узлом.
Технически WebStorm вызывает Gulp.js и обрабатывает Gulpfile.js в соответствии с конфигурацией запуска Gulp.js по умолчанию. Это делается бесшумно и не требует никаких действий с вашей стороны.
Открытие окна инструмента Gulp
При первом построении дерева задач в течение текущего сеанса WebStorm окно инструмента Gulp еще не открывается.
По умолчанию WebStorm не распознает ES6 в Gulpfile.js и не может построить дерево задач. Чтобы решить эту проблему, обновите конфигурацию запуска Gulp.js по умолчанию.
Чтобы решить эту проблему, обновите конфигурацию запуска Gulp.js по умолчанию.
Построить дерево задач из ES6 Gulpfile.js
В главном меню выберите «Выполнить | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
В узле Шаблоны щелкните Gulp.js.
В открывшемся диалоговом окне «Конфигурация запуска/отладки: Gulp.js» введите
--harmonyв поле «Параметры узла» и нажмите «ОК».
Построить дерево задач из окна инструмента Gulp
В окне инструмента Gulp щелкните на панели инструментов и выберите из списка нужный файл Gulpfile.js. По умолчанию WebStorm показывает файл Gulpfile.js в корне вашего проекта.
Если у вас есть другой файл Gulpfile.js, нажмите Choose Gulpfile.js и выберите нужный файл Gulpfile.js в открывшемся диалоговом окне. WebStorm добавляет новый узел с путем к выбранному файлу Gulpfile.
 js в заголовке и строит дерево задач под новым узлом.
js в заголовке и строит дерево задач под новым узлом.
Перестроить дерево
Сортировать задачи в дереве по их именам
Щелкните на панели инструментов, выберите Сортировать в меню, а затем выберите Имя.
По умолчанию в дереве задачи отображаются в том порядке, в котором они определены в Gulpfile.js (опция Порядок определения).
Запустить задачу
Запустить задачу по умолчанию
Запустить несколько задач
Перейти к определению задачи
Запустить задачи из Gulpfile.js
Поместите курсор на определение запускаемой задачи и выберите «Выполнить <имя задачи>» в контекстном меню. WebStorm создает и запускает временную конфигурацию запуска с именем выбранной задачи.
Чтобы сохранить автоматически созданную временную конфигурацию запуска, установите курсор на определение задачи, для которой она была создана, и выберите Сохранить <имя задачи> в контекстном меню выбора.

Запуск и отладка задач в соответствии с конфигурацией запуска
Помимо использования временных конфигураций запуска, которые WebStorm создает автоматически, вы можете создавать и запускать свои собственные конфигурации запуска Gulp.js.
Создайте конфигурацию запуска Gulp.js
В главном меню выберите Run | Изменить конфигурации. Либо выберите «Редактировать конфигурации» из списка на панели инструментов.
В открывшемся диалоговом окне «Редактировать конфигурации» нажмите кнопку «Добавить» () на панели инструментов и выберите Gulp.js из списка. Откроется диалоговое окно «Выполнить/отладить конфигурацию: Gulp.js».
Укажите имя конфигурации запуска, задачи для запуска (используйте пробелы в качестве разделителей), расположение файла Gulpfile.js, в котором определены эти задачи, и путь к пакету gulp, установленному в рамках текущего проекта корень.

Укажите используемый интерпретатор Node.js.
Если вы выберете псевдоним Project, WebStorm будет автоматически использовать интерпретатор проекта по умолчанию из поля интерпретатора Node на странице Node.js. В большинстве случаев WebStorm определяет интерпретатор проекта по умолчанию и сам заполняет поле.
Вы также можете выбрать другой настроенный локальный или удаленный интерпретатор или нажать и настроить новый.
Дополнительные сведения см. в разделах Настройка удаленных интерпретаторов Node.js, Настройка локального интерпретатора Node.js и Использование Node.js в подсистеме Windows для Linux.
При необходимости укажите переменные среды для Node.js и аргументы для выполнения задач. Используйте формат
--<имя_параметра> <значение_параметра>, например:--env development. Узнайте больше на официальном сайте Gulp.
Запуск задач
Отладка задач
Создайте конфигурацию запуска/отладки Gulp.
 js, как описано выше.
js, как описано выше.Откройте в редакторе файл Gulpfile.js и установите в нем точки останова там, где это необходимо.
Чтобы начать сеанс отладки, выберите нужную конфигурацию отладки из списка на главной панели инструментов и щелкните рядом со списком или выберите «Выполнить | Отладка <имя конфигурации> из главного меню.
В открывшемся окне средства отладки проанализируйте выполнение приостановленной задачи, пошаговое выполнение задачи и т. д., как описано в разделах Проверка приостановленной программы и Пошаговое выполнение программы.
Запуск задачи Gulp в качестве задачи перед запуском
Откройте диалоговое окно «Выполнение/отладка конфигураций», выбрав «Выполнить | В главном меню «Редактировать конфигурации» выберите требуемую конфигурацию из списка или создайте ее заново, щелкнув и выбрав соответствующий тип конфигурации запуска.
В открывшемся диалоговом окне нажмите в области Перед запуском и выберите из списка Запустить задачу Gulp.

В открывшемся диалоговом окне задачи Gulp укажите файл Gulpfile.js, в котором определена требуемая задача, выберите задачу для выполнения и укажите аргументы для передачи инструменту Gulp.
Укажите расположение интерпретатора Node.js, параметры для передачи ему и путь к пакету gulp.
Автоматический запуск задач Gulp.js
Если у вас есть задачи, которые вы запускаете на регулярной основе, вы можете добавить соответствующие конфигурации запуска в список задач запуска. Задачи будут выполняться автоматически при запуске проекта.
В диалоговом окне «Параметры» (


