Новая настраиваемая панель инструментов в Photoshop CC 2015
Автор Дмитрий Евсеенков На чтение 11 мин Просмотров 1.5к. Обновлено
В этом материале мы узнаем всё о новой, полностью настраиваемой панели инструментов (инструментальной панели, англ. — Tools panel) в Photoshop, которая, наконец-то, позволяет нам создавать собственные пользовательские панели инструментов, наиболее удобные для индивидуальной работы.
Теперь мы можем скрыть любые инструменты, которые фактически мы не используем или используем очень редко, изменять их группировки, изменять порядок инструментов, и многое другое!
Мы даже можем сохранять и загружать наши пользовательские макеты панели инструментов в качестве предустановок!
Обратите внимание, что функция «настраиваемая панель инструментов» доступна только в последней версии Photoshop CC 2015, конкретно с версии 20151114. 301.
301.
Содержание
Краткий обзор инструментальной панели Photoshop
Как и во всех версиях Photoshop, в версии CC 2015 панель инструментов по умолчанию находится с левой стороны интерфейса:
Инструментальная панель Photoshop CC 2015.
Каждая иконка в панели инструментов представляет собой какой-либо инструмент, который мы можем выбрать для работы, например, «Лассо» (Lasso Tool), «Кисть» (Brush Tool), «Прямоугольная область» (Rectangular Marquee Tool), и так далее.
Большинство инструментов, которые мы изначально видим в панели инструментов имеют панели, на которых скрыты дополнительные инструменты. В данной версии программы, единственным инструментом, не имеющих под собой дополнительных инструментов, является «Масштаб» (Zoom Tool), расположенный в самом низу. Для просмотра дополнительных инструментов, нажмите правой клавишей мыши на любую из иконок инструментов (за исключением «Масштаба»). При этом откроется дополнительный список сгруппированных с ним инструментов.
Инструменты обычно группируются между собой по аналогии выполняемых задач. Например, если я нажму правой клавишей мыши ) на «Прямоугольная область» (Rectangular Marquee Tool), откроется выпадающий список с другими инструментами выделения:
То же самое качается любого инструмента на панели, значок которого имеет маленький треугольник в правом нижнем углу, в Photoshop CC 2015 это все инструменты, кроме «Масштаба». Кстати, по моим подсчётам, всего в Photoshop CC 2015 имеется 66 инструментов.
Итак, в узкой малогабаритной панели скомпоновано большое количество инструментов, это, конечно, очень здорово, но ведь маловероятно, что вы будете иметь необходимость пользоваться всеми инструментами каждый день. Постоянно вы, скорей всего, используете менее трети инструментов, какие-то используете редко, а какие-то и вовсе никогда. И было бы замечательно, если бы мы могли настроить панель инструментов так, чтобы в ней содержались только те инструменты, которые мы используем, причём те, которые мы используем чаще, были бы наиболее легкодоступными.
Раньше панель инструментов была абсолютно не настраиваемая, и только с выходом новой версии положение изменилось. Теперь мы можем группировать и разгруппировывать инструменты в удобном для нас порядке, а неиспользуемые инструменты попросту скрывать. Затем мы можем полностью сохранить нашу собственную структуру панели и использовать её качестве предустановки!
Редактирование панели инструментов
Итак, в версии Photoshop Creative Cloud от ноября 2015 года Adobe, наконец, добавила возможность полностью настроить панель инструментов, используя совершенно новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar).
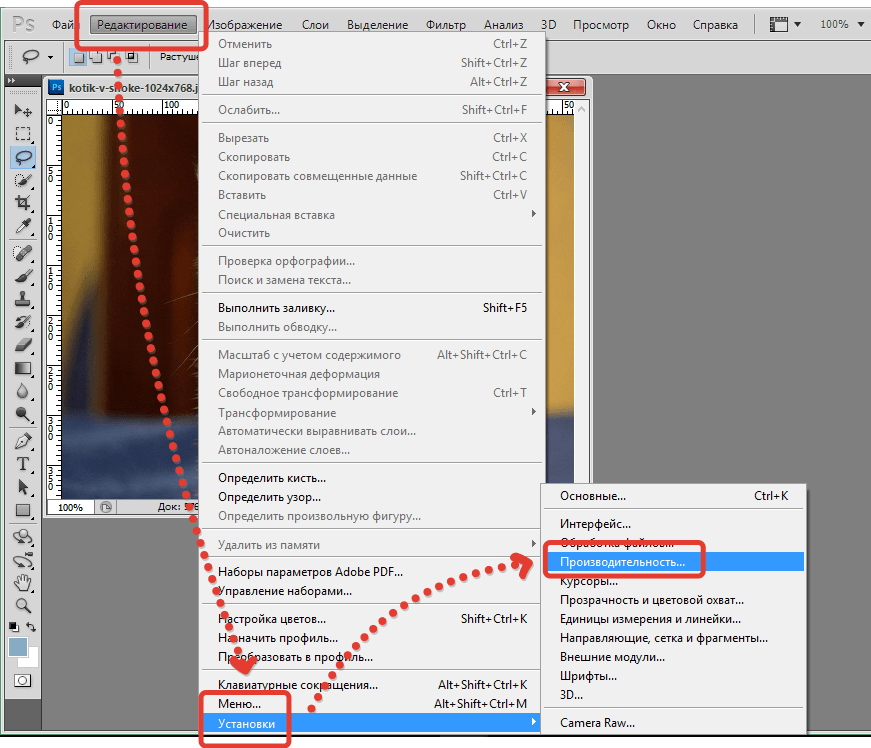
Открыть это окно можно двумя способами. Первый — через вкладку главного меню Редактирование —> Панель инструментов (Edit —> Customize Toolbar).
Второй — клик правой клавишей мыши на иконку-многоточие (три маленькие точки) в нижней части панели, непосредственно под значком «Масштаба» и нажать на строчку «Редактировать панель инструментов» (Edit Toolbar):
Запуск редактирования инструментальной панели из самой панели нажатием правой клавиши мыши по иконке с тремя точками.
Диалоговое окно настройки панели инструментов
После применения любого из этих двух способов откроется новое диалоговое окно настроек. Диалоговое окно состоит из двух основных столбцов. В столбце слева показаны инструменты, расположенные на данный момент в панели, они показаны в том же порядке и в той же группировке.
Колонна справа называется «Дополнительные инструменты» (Extra Tools). В эту колонку мы перетягиваем инструменты из левой колонки для их удаления из инструментальной панели.
Новое диалоговое окно «Настроить панель инструментов» (Customize Toolbar) в Photoshop CC 2015.
Удаление инструмента из панели инструментов
Чтобы удалить инструмент из панели инструментов, просто щелкните на него в левой колонке и перетащите его в колонку справа.
Давайте рассмотрим это на примере, для примера возьмём группу инструментов «Перемещение» (Move Tool). Я нажму правой клавишей мыши на его иконку:
В группе находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Я хочу удалить «Монтажная область» (Artboard Tool), т. к. я использую его редко.
к. я использую его редко.
Открываем диалоговое окно настройки панели инструментов и перетаскиваем «Монтажная область» из левой колонки в правую:
Перемещение инструмента для его удаления из панели.
Вот как выглядят колонки диалогового окна после перемещения:
Колонки диалогового окна.
После перемещения обязательно нажимаем кнопку «Готово» (Done), расположенную справа вверху диалогового окна, без нажатия на кнопку изменения не будут сохранены. После нажатия окно закрывается.
Давайте снова посмотрим на значок «Перемещение»:
Как видите, с иконки пропал маленький треугольник, располагавшийся справа внизу, это говорит о том, что в группе остался только один инструмент — «Перемещение». Нажатие на иконку правой клавишей мыши уже не откроет никакой список, а только активирует инструмент «Перемещение».
Просмотр дополнительных инструментов
Так куда же делся инструмент «Монтажная область»? Собственно, когда я говорил про удаление инструментов, это не совсем верно, на самом деле инструменты полностью не удаляются. Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Вместо этого, мы просто перемещаем их из основной раскладки инструментальной панели в другую, скрытую область. Иными словами, инструменты не удаляются. а скрываются.
Мы можем посмотреть на скрытые инструменты, если еще раз нажмём правой клавишей мыши (Win) на иконку с тремя точками в инструментальной панели (также, вместо нажатия правой клавишей, можно нажать на иконку левой клавишей и удерживать пару секунд, тут кому как нравится).
Любые инструменты, которые вы перетащили в колонку дополнительных инструментов в диалоговом окне Настройка панели инструментов (как я перетащил только что «Монтажная область»), отобразятся в этом списке, ниже строки Редактировать панель инструментов… (Edit Toolbar). Это означает, что эти инструменты просто скрыты и вы их можете в любой момент активировать:
Список инструментов, скрытых из инструментальной панели
Восстановление инструмента на инструментальной панели
Для восстановления инструмента просто нажмите на него в колонке дополнительных инструментов справа и перетащить его обратно в колонну Панель инструментов слева. Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
Обратите внимание на синюю горизонтальную полоску, которая появляется при перетаскивании. Она указывает, в какую область инструментальной панели будет вставлен инструмент.
Например, на рисунке ниже, инструмент «Монтажная область» займёт собственное место на инструментальной панели, между «Перемещением» и инструментами областей выделения:
Восстановление инструмента в собственное место на панели, синяя полоска указывает на разрыв между группами.
Вот пак выглядит панель теперь:
Инструмент «Монтажная область» занял собственную позицию на инструментальной панели
На этом рисунке показано, что синяя полоса находится на инструменте «Перемещение», следовательно, перетаскиваемый «Монтажная область» на этот раз займёт на собственное место на панели, а одну группу с «Перемещением», причём, расположится под ним:
Восстанавливаемый инструмент помещается к инструменту «Перемещение», образуя с ним группу.
Если теперь нажать правой клавишей мыши на «Перемещение», то откроется список:
В группе снова находятся два инструмента, «Перемещение» (Move Tool) и «Монтажная область» (Artboard Tool)
Группировка и разгруппировка инструментов
Вообще-то, если подумать, то инструменты «Перемещение» и «Монтажная область» не имеют ничего общего друг с другом, тогда почему же они находятся в одной группе? Было бы более логично, чтобы они отображались как отдельные, независимые инструменты. Но тогда как их разгруппировать?
Но тогда как их разгруппировать?
Нет ничего проще. Всё, что нужно сделать, это нажать на инструмент и перетащить его в другую группу, пока на нужной группе не появится синяя полоска, затем отпустить мышь:
На рисунке я перемещаю инструмент «Монтажная область» из группы «перемещения»в группу инструментов выделения областей
Кроме того, я могу расположить инструмент обособленно от любой группы:
Инструмент перемещается в промежуток между группами, как указывает синяя полоса.
Для этого мне надо просто переместить нужный инструмент в промежуток между группами. Вот как выглядит теперь панель:
Инструмент «Монтажная область» находится на отдельном месте в панели, под инструментами выделения областей и над группой «Лассо».
Выбор основного инструмента для группы
В каждой группе инструментов имеется инструмент, расположенный верху списка инструментов группы, он отображён на инструментальной панели и активируется по клику левой клавишей мыши, иными словами он является самым быстродоступным в группе.
Вот как выглядит группа областей выделения по умолчанию:
Вид группы инструментов областей выделения по умолчанию
Чтобы сделать быстродоступным (основным) другой инструмент, надо просто поднять его наверх в пределах своей группы.
На рисунке я делаю основным инструмент «Овальная область«. По умолчанию, в этой группе является основным «Прямоугольная область»
А вот как выглядит теперь группа на панели:
После перемещения основным в группе стал инструмент «Овальная область«.
Перемещение групп целиком
Ранее мы рассмотрели, как перетащить отдельные инструменты из одной колонки в другую, но таким же образом мы можем перетаскивать и целые группы. Для примера, возьмём группу, где первым инструментом является «Рамка» (Croop Tool). Чтобы перетащить эту или любую другую группу, наведите курсор мыши на уголок группы, при этом группа должна выделится синей рамкой, давая вам знать, что вы выбрали группу целиком:
Перемещение группы целиком в колонку «Дополнительные инструменты»
Теперь группа перемещена и отсутствует на инструментальной панели, это показано на скриншоте:
Группа инструментов удалена с инструментальной панели.![]()
Изменение порядка инструментов на инструментальной панели
У новой инструментальной панели имеется ещё одна полезная функция — вы можете переместить инструменты, которые вы используете чаще всего, в верхнюю часть инструментальной панели, а те, которые используете редко — переместить вниз. То же вы можете сделать и с группой инструментов целиком.
Отключение сочетаний горячих клавиш для дополнительных инструментов
Очень полезная новая опция по горячим клавишам активации инструментов. Например, в группе «Рамка» имеется четыре инструмента, каждый из которых активируется клавишей С. Я же пользуюсь, как правило, только инструментом «Рамка», остальные мне нужны бывают крайне редко. Поэтому. понятно, что мне совсем не нужно, чтобы остальные инструменты этой группы не активировались при помощи клавиши С. При помощи новой панели это сделать элементарно. Открываем панель:
По умолчанию все инструменты в группе «Рамка» активируются с помощью клавиши С.
Далее нажимаем на инструмент, клавишу которого надо отключить, и просто нажимаем клавишу Backspace. Затем переходим на следующий инструмент. Когда вы всё отключите, нажмите кнопку «Готово»:
Затем переходим на следующий инструмент. Когда вы всё отключите, нажмите кнопку «Готово»:
Отключение горячих клавиш
Изменение сочетаний горячих клавиш для активации инструментов
Аналогичным образом Вы можете изменить горячую клавишу активирования, только вместо клавиши Backspace следует нажимать одну из буквенных клавиш от A до Z:
Пример быстрой замены горячих клавиш для инструментов.
Кнопка «Очистить инструменты» (Clear Tools)
До сих пор мы тратили большую часть нашего времени на перетаскивание инструментов из левой колонки основных инструментов слева в колонку инструментов справа. Но если вы хотите держать только несколько инструментов на инструментальной панели, только те, которыми вы пользуетесь постоянно , нажмите кнопку «Очистить инструменты» (Clear Tools) в правом верхнем углу диалогового окна, это сделает основную (левую) колонку пустой и перетащит всё в правую:
Все инструменты перенесены в правую колонку.
Далее перетащите в левую колонку те инструменты, которые вам нужны:
Слева на рисунке показана инструментальная панель в том виде, как она будет выглядеть после нажатия кнопки «Готово».
Скрыть дополнительные опции инструментальной панели
Внизу инструментальной панели находятся четыре дополнительные значка, это многоточие, включающее настройку инструментальной панели, значок переключения цветов переднего и заднего плана (Foreground/Background Colors), включения/выключения режима быстрой маски (Quick Mask Mode) и иконка переключения режимов экрана( Screen Mode). Всем этим значкам соответствуют иконки в левом нижнем углу панели «Настроить панель инструментов»:
Отключение дополнительных опций.
Если кликнуть по одной или нескольким иконкам, они будут деактивированы и соответствующие дополнительные опции будут скрыты:
Скрытие дополнительные опций инструментальной панели. На данный момент у меня оставлена только опция переключения цветов переднего и заднего плана (Foreground/Background Colors)
Сохранение пользовательского шаблона настройки панели инструментов качестве предустановки
Когда вы закончите настраивать «Настроить панель инструментов» , вы можете сохранить новую компоновку в качестве предустановки, нажав кнопку «Сохранить стиль» (Save Preset). Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Откроется новое окно, где дайте описательное имя набору, затем нажмите кнопку «Сохранить». Вы можете сохранить несколько макетов в качестве предустановок, каждая из которых настроена для конкретной задачи (например, ретуширование фотографий, цифровой живописи, веб-дизайн, и так далее).
Восстановление настройки панели инструментов
Чтобы вернуться первоначальной настройке по умолчанию, нажмите кнопку «Восстановить настройки по умолчанию» (Restore Defaults).
Пропали все инструменты в фотошопе. Что делать?
Рассмотрим в новом уроке, что делать если пропали все инструменты в фотошопе. Лучше всего, конечно, сразу застрелиться дочитать пост до конца и вы поймёте, куда исчезли инструменты в фотошопе.
Есть несколько вариантов пропаж, а значит — и способов их поиска. Буду я сегодня Шерлок Холмсом в фотошопе — покажу где и как искать пропажи…
Как инструменты могут пропасть:
- пропали все инструменты в фотошопе — исчезла панель инструментов слева (вертикальная линейка слева в фотошопе)
- исчезли параметры инструментов в фотошопе — горизонтальная линейка на верхней панели
- пропали отдельные инструменты — на самой панели инструментов слева вы не можете их найти
Рассмотрим каждый случай отдельно.
Пропали все инструменты в фотошопе CS6
Такое тоже бывает — в фотошопе пропала панель Инструментов. Как вернуть панель Инструментов в фотошопе CS6, в котором я работаю?
Вот так будет выглядеть фотошоп, когда панель Инструментов исчезла:
Не пугайтесь — сейчас она появится! Для этого идём в верхнюю панель фотошопа, находим надпись «Окно», кликаем на него левой кнопкой мыши. Выпадает текстовое окно, в самом низу его находим надпись «Инструменты». Кликаем левой кнопкой мышки. Появляется галочка и — о чудо! — панель Инструментов слева…
Как видите, а ларчик просто открывался! Всего-навсего поставил в нужном месте галочку! Теперь и вы знаете, как вернуть панель инструментов в фотошопе cs6.
Панель параметров в фотошопе пропала
Эта авария очень похожа с предыдущей — пропадает панель Параметров в фотошопе. Она расположена на верхней панели фотошопа. Именно в ней мы настраиваем разные параметры наших инструментов, которые расположены в панели Инструментов.
Вот так будет выглядеть фотошоп без панели Параметров:
Как видите, верхняя часть фотошопа выглядит так, как будто её отрезали. Что необходимо сделать, чтобы вернуть панель Параметров:
По аналогии с действиями, когда исчезла панель Инструментов, идём на верхнюю панель фотошопа. Находим надпись «Окно», кликаем на надпись. Появляется текстовое окно. Идём в сам низ и находим надпись «Параметры». Левой кнопкой мыши кликаем на надпись, появляется галочка и — панель Параметров опять вернулась на своё место.
Посмотрите короткое видео, которое я сняла именно для этой темы — когда вы ищите пропавшие инструменты в фотошопе:
Не могу найти инструмент в фотошопе
Я помню, как не могла найти элипс, линию, инструмент заплатка и многие другие. Мне всё время казалось, что мой фотошоп SC6 совершенно не такой, как в описываемом платном курсе. И я дятлом довбала своего руководителя на форуме, где их найти и есть ли они у меня вообще. Я всё время решала задачу: как найти инструмент в фотошопе, если его не видно на панели инструментов фотошопа?
Смотрим на Панель Инструментов:
Вы уже поняли, куда они попрятались от вас? Кликаем правой кнопкой мышки на треугольничек, левой кнопкой мыши — на тот инструмент, который нужен, и — оппа! Есть они!
Маленькая неувязочка — начинающий фотошопер не знает под каким инструментом расположена его пропажа.
Сейчас я вам выставлю все главные группы инструментов и вы быстро найдёте тот из них, которого не видно на панели.
Как найти Инструмент «Прямоугольная область»
Под значком Инструмент «Прямоугольная область»расположены следующие инструменты:
Инструмент «Овальная область»
Инструмент «Область (горизональная строка)»
Инструмент «Область (вертикальная строка)»
Как найти Инструмент «Лассо»
Он расположен среди следующих инструментов:
Инструмент «Прямолинейное Лассо»
Инструмент «Магнитное Лассо»
Как найти Инструмент «Волшебная палочка»
Он расположен среди следующих инструментов:
Инструмент «Быстрое выделение»
То есть — у вас на панели может быть либо один, либо другой значок. Кликнув на треугольник снизу справа возле инструмента — вам откроется панель спрятанных инструментов.
Как найти Инструмент «Рамка» и Инструмент «Раскройка»
Инструмент «Рамка» находится в одной группе со следующими инструментами:
Инструмент «кадрирование перспективы»
Инструмент «Раскройка»
Инструмент «Выделение фрагмента»
Просмотрите внимательно их значки и найдите их на панели Инструментов.
Как найти Инструмент «Пипетка», Инструмент «Линейка»
Если вы видите на панели Инструментов один из представленных значков (после нажатия на треугольничек правой кнопкой мыши), то там же находятся:
Инструмент «Пипетка»
Инструмент «Пипетка 3D-материала»
Инструмент «Линейка»
Инструмент «Комментарий»
Инструмент «Счётчик»
Как найти Инструмент «Заплатка»
Посмотрите внимательно на представленные значки этой группы, найдите один из них на панели, щёлкните мышкой на треугольник. Вы увидите следующие Инструменты фотошопа:
Инструмент «Точечная восстанавливающая кисть»
Инструмент «Восстанавливающая кисть»
Заплатка
Инструмент «Перемещение с учётом содержимого»
Инструмент «Красные глаза»
Как найти Инструмент «Кисть», Инструмент «Карандаш»
Названные инструменты находятся в одной группе со следующими:
Инструмент «Кисть»
Инструмент «Карандаш»
Инструмент «Замена цвета»
Инструмент «Микс-кисть»
Посмотрите значки этой группы и найдите соответствующий на панели Инструментов.
Как найти Инструмент «Штамп»
Инструмент «Штамп находится в одной группе с Инструментом «Узорный штамп»
Как найти Инструмент «Архивная кисть»
Инструмент «Архивная кисть» находится вместе с Инструментом «Архивная художественная кисть — ищите их значки на панеле Инструментов фотошопа (слева).
Как найти Инструмент «Ластик»
Инструмент «Ластик» находится в одной группесо следующими инструментами:
Инструмент «Фоновый ластик»
Инструмент «Волшебный ластик»
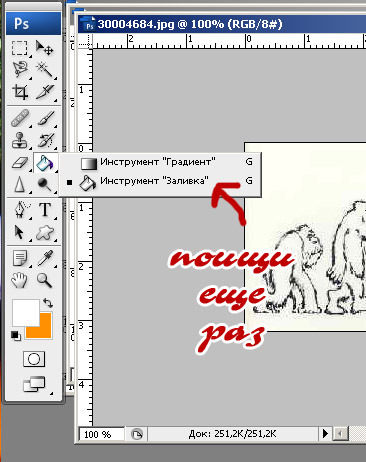
Как найти Инструмент «Градиент», Инструмент «Заливка»
Смотрим на значки этой группы:
Инструмент «Градиент»
Инструмент «Заливка»
Инструмент «Выбор 3D-материала»
Кликаем на треугольничек и выбираем необходимый инструмент.
Как найти Инструмент «Палец»
Он может спрятаться среди следующих инструментов фотошопа:
Инструмент «Размытие»
Инструмент « Резкость»
Инструмент «Палец»
Как найти Инструмент «Губка»
Инструмент «Губка» находится в одной группе с Инструментом «Затемнитель» и Инструментом Осветлитель.
Какой-то из этих трёх значков есть на панели Инструментов фотошопа.
Как найти Инструмент «Угол»
Инструмент «Угол» находится в группе Инструментов:
Инструмент «Перо»
Инструмент «Свободное перо»
Инструмент «Перо+» (добавить опорную точку)
Инструмент «Перо-» (удалить опорную точку)
Как найти Инструмент «Вертикальный текст
Он находится вместе с:
Инструментом „Горизонтальный текст“
Инструментом „Горизонтальный текст-маска“
Инструментом „Вертикальный текст-маска“
Более подробно о работе с Инструментом Горизонтальный текст смотри здесь.
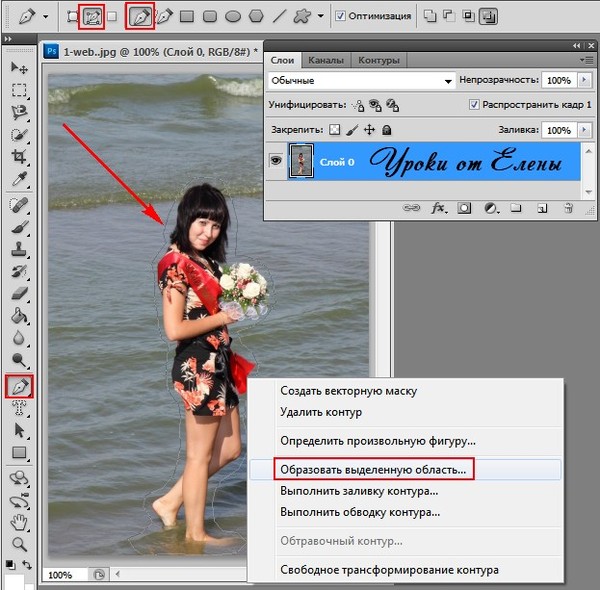
Как найти Инструмент „Стрелка“
Инструмент стрелка находится вместе с Инструментом „Выделение контура“
ударяем правой кнопкой мыши по маленькому треугольничку рядом с значком Инструмента „Выделение контура“, кликаем левой кнопкой мыши по открывшемуся в окошечке Инструменту „Стрелка“ и он появляется на панели.
Как найти Инструмент „Линия“, „Эллипс“ и „Прямоугольник“
Это одна из наибольших групп Инструментов в фотошопе. Их здесь 6:
Их здесь 6:
Инструмент „Прямоугольник“
Инструмент „Прямоугольник со скруглёнными углами“
Инструмент „Эллипс“
Инструмент „Многоугольник“
Инструмент „Линия“
Инструмент „Произвольная фигура“. Каждый из них имеет свой значок на панели Инструментов фотошопа.
Как найти Инструмент „Рука“
Находится вместе с другим Инструментом Поворот вида»
Вот такие основные группы инструментов мы с вами сегодня выучили. И теперь вы уже знаете, что делать, если в панели Инструментов фотошопа исчез инструмент и вы не можете его найти. Ищем под значками с треугольничками внизу значка.
—————————————————————————
Вот такой сегодня детективный урок Шерлок Холмса по поиску пропавших инструментов мы с вами прошли. Теперь вы точно знаете, что делать, если пропали все инструменты в фотошопе.
Если есть вопросы — задаём в комментариях, отвечаю быстро и с удовольствием!
Если урок был полезен — поделитесь в социальных сетях, вдруг и вам кто-то скажет спасибо!
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка. ..
..
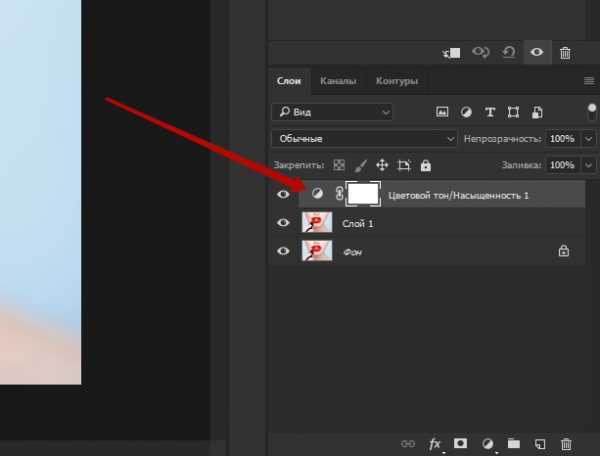
как заполнить круг в фотошопе
как заполнить круг в фотошопе
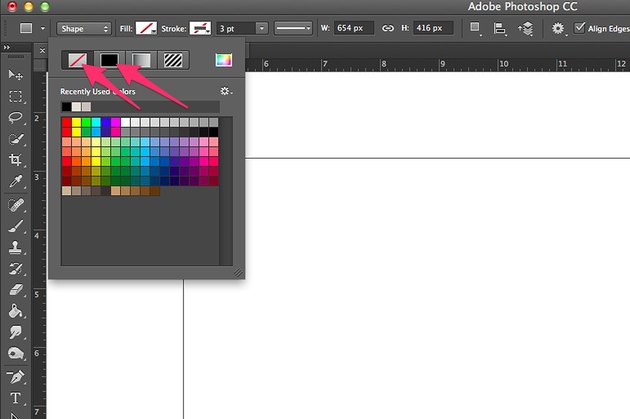
Обратите внимание на параметры настройки круга в верхней части рабочей области. Найдите и выберите «Заполнить», чтобы появилась раскрывающаяся вкладка. Рядом с No Fill, обозначенным белым прямоугольником с красной линией, находится сплошной черный квадрат, который указывает на заполнение круга сплошным цветом. Выберите сплошной черный ящик.
Нарисуйте свой круг, как вы хотите. В палитре стилей перейдите к стилям «Видимость» и выберите «Скрыть». В верхней части Photoshop Elements перейдите в «Слой» -> «Стиль слоя» -> «Настройки стиля». диалоговом окне и установите ползунки Размер и Непрозрачность на нужные значения.
Купить Понимание Photoshop на Amazon. Бесплатная доставка квалифицированных заказов.
форма контура в фотошопе без заливки
Перейдите в меню «Правка» > «Обводка (контур)» и выберите цвет и ширину обводки. Наполнения никогда нет. НЕ используйте инструмент прямоугольной формы в нижней части панели инструментов. Вы начинаете с выделения, а не с формы.
Вы начинаете с выделения, а не с формы.
1. Используйте инструмент выделения, например инструмент Eliptical Marquis, и перетащите фигуру. (Используйте клавишу Shift при перетаскивании, чтобы создать круг.) 2. В меню «Правка» выберите «Обводка» (Контур) . . . диалоговое окно, чтобы создать цветную линию вокруг выделения. Размер по умолчанию — 1 пиксель.
В левом верхнем углу вы увидите элемент заполнения. После того, как вы нажмете на него, вы можете нажать на квадрат с красной полосой внутри, и тогда он будет без заливки.
Таким образом, если вам не нравится залитое выделение, вы можете удалить слой, а ваше изображение или фон под ним останутся в безопасности. Выберите цвет переднего плана или фона, а затем выберите цвет заливки. Выберите «Правка» → «Заполнить выделение». Появится диалоговое окно «Слой заливки».
как нарисовать круг без заливки в фотошопе
Очевидно, что это противоположность рисованию круга с заливкой. Но вы обычно не используете термин «нарисовать круг с заливкой или без нее». Обычно вы просто говорите: «Нарисуй круг». И вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса».
Обычно вы просто говорите: «Нарисуй круг». И вы можете довольно легко нарисовать круг в Photoshop Elements с помощью инструмента «Форма эллипса».
Из этого туториала вы узнаете, как легко и просто сделать круг без заливки в Adobe Photoshop CC. Как сделать круг вокруг объекта в фотошопе.
Выберите инструмент Elliptical Marquee Tool и перетащите его на слой, удерживая клавишу SHIFT, чтобы получить идеальный круг. Перейдите в Edit-Stroke, где вы можете выбрать ширину обводки, а также ее положение и цвет. Нажмите ОК и все.
Конечно, вы все еще можете рисовать круг, но он поставляется с автоматическим заполнением, что иногда может раздражать. Тем не менее, вы всегда можете сделать круг, рисунок круга с помощью векторного инструмента и, в конце концов, с помощью Adobe Illustrator, а не Photoshop.
Рядом с пунктом «Нет заливки», отмеченным белым прямоугольником с красной линией, находится черный квадрат градиента, указывающий на заполнение круга градиентом. Выберите параметр градиента, который находится рядом со сплошным черным полем.
Прочтите отзывы покупателей и найдите бестселлеры. Бесплатная 2-дневная доставка с Amazon Prime.
как нарисовать незаполненный прямоугольник в фотошопе
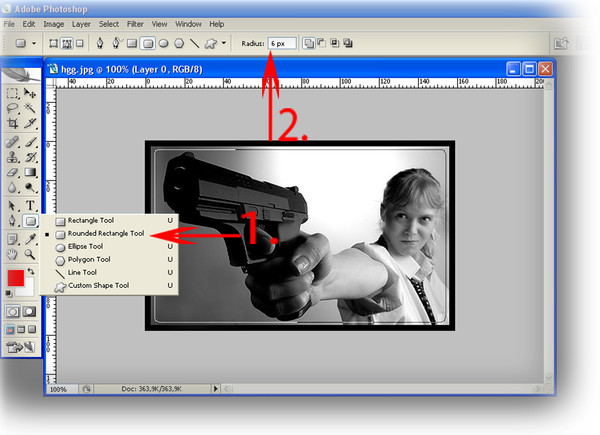
Создание пустого прямоугольника с рамкой. Выберите «Rectangle Marquee Tool» на панели инструментов в левой части приложения. (Вы можете использовать горячую клавишу «M», чтобы выбрать Удерживайте левую кнопку мыши и перетащите мышь, чтобы создать прямоугольник. После того, как прямоугольник будет нарисован, отпустите кнопку мыши.
Это видео о рисовании прямоугольника в фотошопе. Это видео о рисовании прямоугольник в фотошопе Пропустить навигацию Как нарисовать незакрашенные круги или прямоугольники в фотошопе — Продолжительность: 2:26.
Как нарисовать квадрат или прямоугольник в Photoshop CS5 Простые формы очень полезны при разработке или редактировании изображений в Photoshop. Вы можете использовать инструменты кисти или ластика, чтобы рисовать фигуры от руки, или вы можете использовать некоторые инструменты в программе, чтобы рисовать фигуры с более точными или прямыми линиями.
как сделать рамку круга в фотошопе
Белый документ размером 10 х 10 появится в рабочей области Photoshop. Создайте круг: с помощью инструмента Elliptical Marquee Tool. Инструмент Elliptical Marquee Tool создает движущееся контурное выделение созданной формы, которое затем можно настроить. Хотя эллиптическая форма не является равномерно круглой, ярлык Photoshop позволит превратить форму в идеальный круг.
Некоторые новшества в Photoshop, как сделать пунктирную границу в Photoshop. Создание пунктирной границы является таким случаем. Мы расскажем, как создать пунктирную рамку в Photoshop.
Выберите «Изображение» > «Размер холста», убедитесь, что установлен флажок «Относительный», и введите количество пикселей, которое нужно добавить вокруг изображения. Каждое число разделено между краями, поэтому ввод 200 пикселей в каждое поле приводит к ширине границы 100 пикселей. Также убедитесь, что Anchor установлен на центральный квадрат, а затем нажмите OK.
Illustrator Draw Circle No Fill
Ниже приведены основные шаги по рисованию или созданию круга в Adobe Illustrator. Как нарисовать круг в Illustrator. 1. Откройте новый документ, нажав «Файл»> «Новый». Нажмите «Файл» > «Создать». 2. Укажите необходимый размер и детали для вашего нового документа. Нажмите «Создать». Укажите необходимый размер и детали для вашего нового документа.
Как нарисовать круг в Illustrator. 1. Откройте новый документ, нажав «Файл»> «Новый». Нажмите «Файл» > «Создать». 2. Укажите необходимый размер и детали для вашего нового документа. Нажмите «Создать». Укажите необходимый размер и детали для вашего нового документа.
Из этого туториала вы узнаете, как легко создать круг в Adobe Illustrator. Создайте новый круг с помощью инструмента «Эллипс». Введите размер круга, который вы хотите, в поле «Параметры».
Чтобы создать разрезы на круге в местах линий, вам нужно нажать на опцию в Навигаторе, которая говорит «Минус спереди». Минус Фронт. Это вырежет круг из пространств, перекрытых линиями, и форма теперь будет выглядеть примерно так. Теперь у круга есть разрезы.
или, если это создание кругов с градиентом, сделайте круг без заливки, удерживая нажатой клавишу Shift, пока рисуете, чтобы получился идеальный круг. Затем, чтобы продублировать его в этой форме, выберите инструмент поворота, и вы хотите поднять меню поворота, но в то же время переместить точку вращения.
Photoshop нарисовать круг из центра
Обратите внимание на то, что круг имеет точечный движущийся контур. Теперь щелкните и перетащите круг так, чтобы он оказался в центре. 2.2 Инструмент «Эллиптическая область выделения»: заполните круг инструментом «Кисть». Найдите левую часть рабочей области, где расположена панель инструментов.
Чтобы рисовать из центра, сначала щелкните кнопкой мыши в том месте, где вы хотите расположить центр, нажмите клавишу Alt (Option на Macintosh), а затем перетащите. Когда вы сделаете свой выбор, сначала отпустите кнопку мыши, а затем отпустите клавишу Alt (Option на Macintosh).
Чтобы получить идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании мышью. Начните с удерживания клавиши Shift, затем щелкните левой кнопкой мыши и перетащите мышь до нужного размера. Теперь сначала отпустите кнопку мыши! Затем отпустите клавишу Shift.
Теперь нарисуйте линию, перпендикулярную обеим этим линиям, которая проходит через центр круга. Повторите шаги 1-3, проведя вторую линию через центр. Там, где они пересекаются, находится центр. Вам нужно всего две линии, чтобы найти центр.
Повторите шаги 1-3, проведя вторую линию через центр. Там, где они пересекаются, находится центр. Вам нужно всего две линии, чтобы найти центр.
как нарисовать круг вокруг объекта в фотошопе
Выберите «Инструмент «Эллипс»» из панели инструментов Photoshop. Если он не виден, щелкните правый нижний угол любого видимого инструмента формы в его группе, например инструмента «Прямоугольник» или «Линия», чтобы открыть инструмент «Эллипс» в раскрывающемся меню. Шаг 2 Удерживая нажатой клавишу «Shift», нарисуйте круг.
Стиль наложения сообщает Photoshop, как объект должен взаимодействовать с документом. Поместив курсор в верхний левый угол, щелкните и перетащите мышь в нижний правый угол, удерживая клавишу Shift на клавиатуре. Удерживая Shift, можно создать идеальный круг.
Поместите круг вокруг объекта в Photoshop. Как и в большинстве программ Photoshop, для достижения цели существуют различные способы. В этом случае цель состоит в том, чтобы обвести изображение кругом, а затем обрезать изображение до этого круга. Вот один из способов. Добавьте новый слой к вашему изображению. Выберите инструмент «Элипс»; Установите параметры элипса на круг. Нарисуйте свой круг.
Вот один из способов. Добавьте новый слой к вашему изображению. Выберите инструмент «Элипс»; Установите параметры элипса на круг. Нарисуйте свой круг.
Очень легко нарисовать круг в фотошопе, посмотрите это видео и нарисуйте круг и после просмотра этого видео нажмите Нравится и Подпишитесь. Спасибо.
ШАГ ВТОРОЙ. Нарисуйте круговое выделение. Используйте инструмент Elliptical Marquee, чтобы сделать выделение вокруг вашего объекта, щелкнув и перетащив его по диагонали, удерживая нажатой клавишу Shift. Удерживая нажатой клавишу Shift, вы ограничите свой выбор идеальным кругом. Марширующие муравьи вокруг головы ребенка указывают на круговой отбор.
Если вы хотите нарисовать идеальный круг, удерживайте нажатой клавишу Shift при перетаскивании. Перейдите в меню «Правка» и выберите «Выделение обводки (контура)…». В появившемся диалоговом окне вы можете выбрать цвет и толщину линии, а также некоторые другие параметры, которые вы можете попробовать. Нажмите OK и ваала, у вас есть свой круг.
Покупайте устройства, одежду, книги, музыку и многое другое. Бесплатная доставка квалифицированных заказов.
You Might Like:
- python env git bash
- Sentry whitelistUrls
- uninstall nsight ubuntu
- SQLCODE and SQLERRM example in Oracle
- generic method java example
- Mercurial named branches vs bookmarks
- Google Font CSS
- OpenCV 3.4 изменение размера
- Преобразование регистра строк Python
- Python Tuple
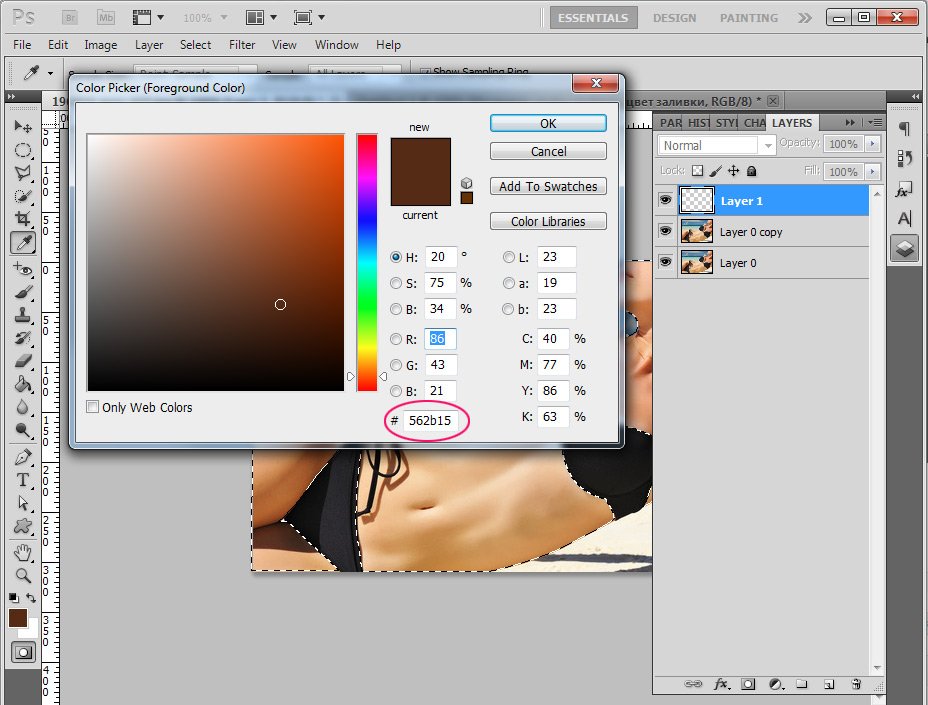
Как удалить цвет заливки в Photoshop
Если вы хотите удалить цвет заливки в Photoshop, это можно сделать несколькими способами. Один из способов — просто выбрать область, из которой вы хотите удалить цвет, а затем использовать инструмент «Ведро с краской», чтобы заполнить ее нужным цветом.
Другой способ удалить цвет заливки — использовать ластик. Просто выберите область, из которой вы хотите удалить цвет, а затем используйте ластик, чтобы стереть ее.
Наконец, вы также можете использовать инструмент «Кисть», чтобы удалить цвет. Просто выберите область, из которой вы хотите удалить цвет, а затем используйте инструмент «Кисть», чтобы закрасить ее нужным цветом.
Если вы хотите оставить выделенный текст без заливки слоя, вы можете уменьшить заливку слоя до 0%. Вы можете удалить слой с фигурой, перетащив его миниатюру в корзину. В инструментах рисования щелкните стрелку рядом с пунктом «Заливка фигуры», чтобы отключить заливку, затем нажмите «Без заливки», чтобы отключить заливку. Как изменить цвет заливки в Photoshop? Инструмент «Прямоугольник» (или другую фигуру) можно использовать для рисования формы или цвета за текстом. Как убрать заливку с фигуры? Каковы эффекты в After Effects? После создания слоя его можно либо удалить, либо сразу отключить.
Инструмент «Выбор цветового диапазона» безвозвратно удалит все содержимое вашего выделения, нажав клавишу «Удалить». После этого невозможно изменить цвет изображения Photoshop, и он удалит определенный цвет с вашей фотографии.
После того, как вы создали слой, вы можете удалить глазное яблоко или удалить его. Заливки также можно превратить в пустые, нажав на название заливки; вы также можете изменить цвет, щелкнув параметр цвета заливки.
Как удалить слой-заливку в Photoshop?
Кредит: www.evoluted.net
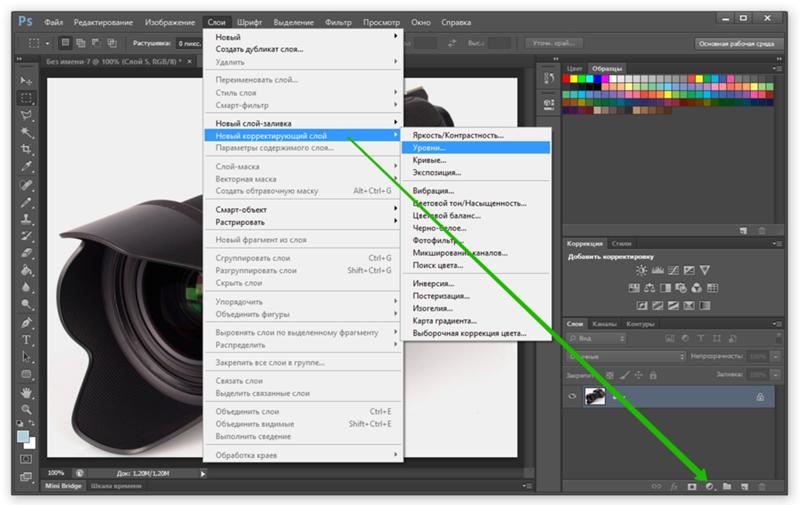
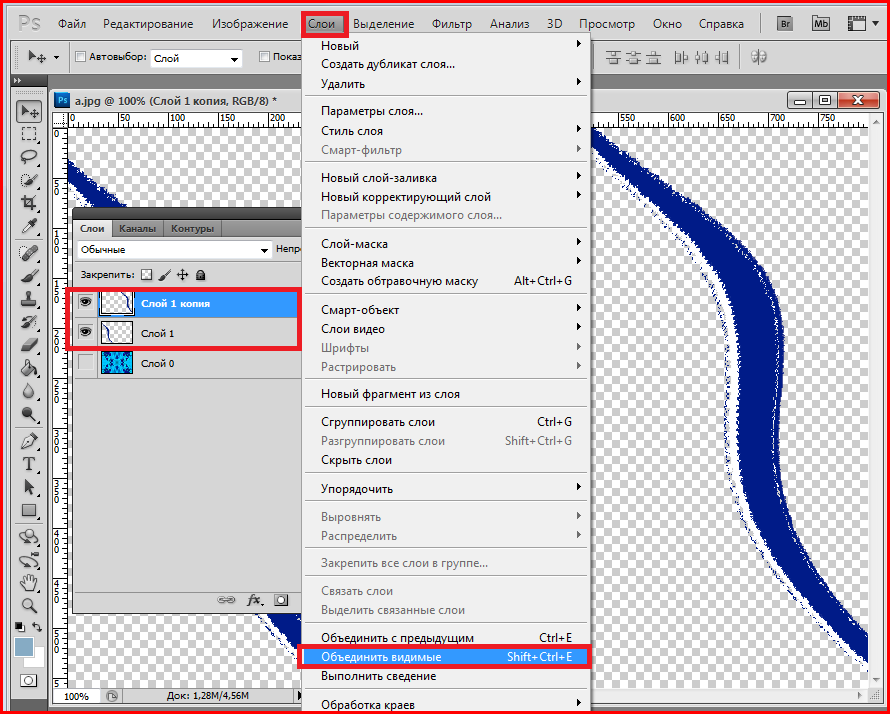
Чтобы удалить слой-заливку в Photoshop, вам нужно выбрать слой, который вы хотите удалить, на панели «Слои». После того, как слой выбран, вы можете либо щелкнуть значок корзины в нижней части панели «Слои», либо щелкнуть правой кнопкой мыши слой и выбрать «Удалить слой» в меню.
Клавиша Удалить может использоваться для удаления пунктов меню.
В палитре «Слой» появится кнопка «Удалить слой», которую можно использовать для удаления очищенного слоя.
Как удалить слой-заливку в After Effects
Слой-заливку можно удалить из фигуры в After Effects, щелкнув значок «Нет заливки» и наведя указатель мыши на верхнее изображение заливки.
Как удалить заливку в форме?
Кредит: www.slideteam.net
Чтобы удалить заливку из формы, нажмите на нее. Нажав на первую фигуру, а затем удерживая CTRL, пока нажаты остальные, вы можете удалить одну и ту же заливку из нескольких фигур. Параметр «Без заливки» находится на вкладке «Формат» в группе «Стили фигур». Для этого щелкните стрелку рядом с пунктом «Заливка фигуры» и выберите «Без заливки».
Как удалить заливку из формы в Photoshop
Кредит: YouTube
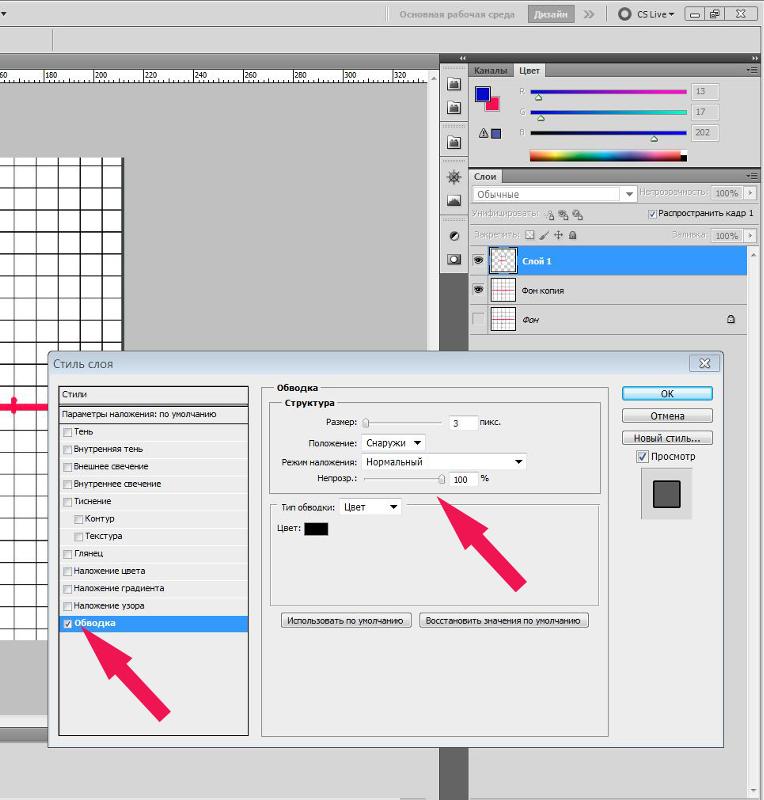
Если вы хотите удалить заливку из фигуры в Photoshop, вам нужно перейти в меню «Слой» и выбрать «Стиль слоя». В диалоговом окне «Стиль слоя» нажмите «Наложение цвета» и выберите «Нет» в раскрывающемся меню.
Как удалить заливку из текста в Photoshop
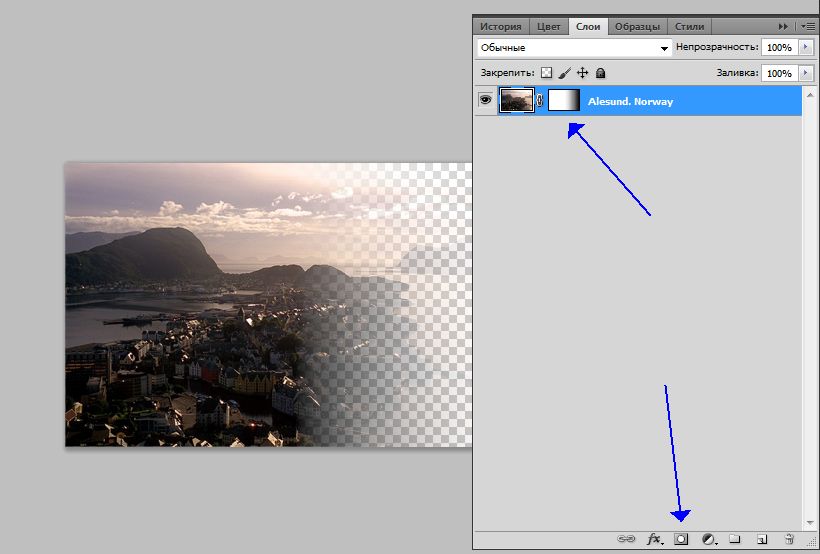
Вы можете ввести нужный текст, выбрав любое место на изображении. Нажмите на свой текстовый слой, как только текст будет записан, чтобы открыть панель стилей слоя. На вкладке «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0%.
На вкладке «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0%.
Выбрав No Fill, вы можете удалить заливку. Чтобы удалить градиент заливки, выберите «Без градиента» в меню «Градиент». Перейдя в Формат изображения или Формат формы, вы можете упорядочить текст. Текст должен быть в виде строки со словами вверху и внизу, а текст должен быть за словами. Как сделать черный фон в фотошопе? В правой части панели «Слои» вы найдете новый слой. Вы можете определить свое изображение как изображение значка, выбрав «Слой 1», а затем «Выбрав фон». Другими словами, при удалении тени выберите Эффекты изображения.
Как удалить заливку в Photoshop
Вы можете легко удалить заливку в Photoshop, выполнив следующие действия. Сначала необходимо открыть панель стилей WordArt в Photoshop. Если вы находитесь в группе «Стили WordArt», выберите вкладку «Формат» и нажмите кнопку «Заливка фигуры». Когда вы выбираете «Без заливки», текст будет полностью пустым любого цвета или оттенка. Кроме того, вы можете выбрать другую заливку формы для текста, если хотите добавить к нему цвет или затенение.
Кроме того, вы можете выбрать другую заливку формы для текста, если хотите добавить к нему цвет или затенение.
Если вы хотите удалить определенную заливку из текстового слоя, вы можете сделать это, щелкнув ее, затем щелкнув заливку, которую вы хотите удалить, а затем щелкнув значок «Заливка фигуры» в группе «Стили WordArt», а затем «Нет заливки». . В результате при удалении заливки из текстового слоя будет виден только текстовый слой контура.
Как заполнить слой цветом в Photoshop
Выберите «Сплошной цвет» на значке слоя «Заливка/коррекция» панели «Слои» внизу. Палитра цветов может быть использована для выбора цвета. После того, как вы выбрали круглый селектор, нажмите OK, чтобы изменить цвет. Перетаскивая вертикальный ползунок на полосе радужного цвета, вы можете настроить цветовой диапазон полосы.
Как заполнить цветом в Photoshop? Если вы используете Photoshop, вы можете легко заполнить цветом. Текстовое сообщение с цветом легко в Photoshop, независимо от версии или типа. Взгляните на следующий снимок экрана каждой операции, когда вы читаете следующие шаги. Нажав кнопку «Добавить к выделению» в верхнем поле, вы можете уменьшить допуск инструмента «Волшебная палочка» до низкого уровня. Вы можете расширить свои разделы настолько, насколько хотите, с более низким значением допуска, потому что вы можете выбрать гораздо меньшие области. Если вы хотите использовать желаемый цвет, вы должны сначала изменить цвет переднего плана или фона.
Взгляните на следующий снимок экрана каждой операции, когда вы читаете следующие шаги. Нажав кнопку «Добавить к выделению» в верхнем поле, вы можете уменьшить допуск инструмента «Волшебная палочка» до низкого уровня. Вы можете расширить свои разделы настолько, насколько хотите, с более низким значением допуска, потому что вы можете выбрать гораздо меньшие области. Если вы хотите использовать желаемый цвет, вы должны сначала изменить цвет переднего плана или фона.
После выбора опции заполнения появится новое диалоговое окно. Мы использовали диалоговое окно «Заливка», чтобы изменить цвет переднего плана (который будет использоваться на шаге 4). Нажав OK, вы можете включить программу, как показано на изображении ниже. Кроме того, если вы хотите уменьшить интенсивность, вы можете изменить режим наложения и непрозрачность.
Как заполнить фигуру цветом в Photoshop
Photoshop позволит вам изменить цвет фигуры, выбрав ее на панели слоев, затем выбрав слой, на который вы хотите изменить его, затем нажмите U, чтобы вызвать инструмент формы. На верхней панели настроек появится опция «Заполнить». Если вы хотите применить к фигуре новый цвет, нажмите кнопку «Заливка» и выберите один из предоставленных образцов цвета.
На верхней панели настроек появится опция «Заполнить». Если вы хотите применить к фигуре новый цвет, нажмите кнопку «Заливка» и выберите один из предоставленных образцов цвета.
С фигурами приятно работать в Photoshop, и они могут пригодиться, когда мы не можем рисовать. Когда фигура заполняется любым выбранным вами объектом, она автоматически становится черной. Чтобы найти собственный цвет для фигуры, щелкните образец в правом углу и выберите собственный цвет. Если вы хотите изменить цвет слоя-фигуры, выберите «Сплошной цвет» на панели «Слои». В этом случае единственное, что можно увидеть, это форма. Дважды щелкните миниатюру цветного слоя, чтобы изменить его позже. Этот метод больше не будет работать, потому что, скорее всего, ваша фигура была растеризована в процессе.
Инструмент «Ведро с краской» можно выбрать из инструмента «Градиент» на панели инструментов. Вы можете выбрать цвет, щелкнув маленький образец в нижней части панели инструментов, который соответствует цвету вашего основного цвета. Разница между отдельными частями фигуры заключается в том, что щелчок по ним по отдельности не влияет на другие части фигуры.
Разница между отдельными частями фигуры заключается в том, что щелчок по ним по отдельности не влияет на другие части фигуры.
Новый год — время размышлений, обновления и надежды. Новогодние решения
Где находится инструмент «Заливка» в Photoshop
заполнить соответствующую область Панель «Слои» позволяет заполнить весь слой. Чтобы создать слой-заливку, выберите «Правка» > «Слой-заливка» или выберите «Правка» > «Выделение заливки». Диалоговое окно «Заливка» позволит вам выбрать соответствующие параметры.
В Adobe Photoshop это можно сделать с помощью Gradient и Paint Bucket. Ведро с краской можно использовать для заливки определенной области цветом или узором. Если вы хотите заменить все красные пиксели в части изображения синими, выберите синий в качестве основного цвета и щелкните один из красных. Он заполняет градиент, например ярко-синий, постепенно изменяя его цвет. Значение этого параметра определяет уровень прозрачности градиента. Если выбрано обратное, градиент начинается с цвета фона, а затем заканчивается основным цветом.
Инструмент «Заливка»: самый простой способ создания больших областей сплошного цвета, градиентов или узоров
Большие области краски наносятся на холст с помощью инструмента «Заливка» до тех пор, пока они не достигнут границы, которую они не могут пересечь. Использование инструмента «Заливка» позволит вам создать большие области сплошного цвета, градиента или узора. В дополнение к Photoshop есть инструмент «Цвет заливки», который сложнее в использовании.
Заливка выделения цветом в Photoshop Ярлык
В Photoshop нет сочетания клавиш для заливки выделения цветом одним щелчком мыши, но есть несколько способов сделать это быстро. Один из способов — использовать инструмент Paint Bucket, который можно найти на панели инструментов. Другой способ — использовать команду «Заливка» в меню «Правка».
Вы будете использовать его снова и снова для заливки в Photoshop. Поскольку сочетания клавиш могут значительно повысить вашу эффективность, рекомендуется изучить их как можно больше. Он выделяется инструментами Paint Bucket, Gradient и 3D Drop Material в дополнение к инструменту Gradient. Заполните свой выбор с помощью настраиваемых параметров, а команда «Заполнить» позволяет заполнить его различными способами. Заполните пробелы, выбрав текущий фон, цвет переднего плана или совершенно новый цвет. Используя остальные пиксели изображения в качестве основы, инструмент «Заливка с учетом содержимого» может синтезировать совершенно новое содержимое изображения. Команду «Заливка» можно использовать для создания заливки с учетом содержимого.
Он выделяется инструментами Paint Bucket, Gradient и 3D Drop Material в дополнение к инструменту Gradient. Заполните свой выбор с помощью настраиваемых параметров, а команда «Заполнить» позволяет заполнить его различными способами. Заполните пробелы, выбрав текущий фон, цвет переднего плана или совершенно новый цвет. Используя остальные пиксели изображения в качестве основы, инструмент «Заливка с учетом содержимого» может синтезировать совершенно новое содержимое изображения. Команду «Заливка» можно использовать для создания заливки с учетом содержимого.
Самые последние версии Photoshop включают новую рабочую область для заливки с учетом содержимого. Можно указать, какие части вашего изображения будут использоваться для создания синтетического контента. Вы также можете добавить некоторые базовые параметры к расположению выходного пикселя.
Что такое горячая клавиша цвета заливки?
Чтобы открыть меню «Цвет заливки» на ленте, нажмите клавишу Alt H.
Применение цвета заливки ко всем ячейкам в книге
Залейте все ячейки в книгах цветом заливки, нажав Command Shift C.
Что такое ярлык для инструмента «Заливка» в Photoshop?
В дополнение к сочетанию клавиш Alt&Backspace в Windows вы можете использовать Option&Delete в Mac OS X, чтобы заполнить слои Photoshop или выбранные области цветом переднего плана.
Как заполнить выбранную область цветом?
Вам нужно будет заполнить слой цветом или узором, а затем заполнить его областью, которую вы хотите заполнить. Чтобы заполнить весь слой, выберите его на панели «Слои». Выберите Изменить или Изменить. В диалоговом окне «Заливка» отобразится список параметров.
Заливка фигуры
Заливка — это цвет, узор, текстура, изображение или градиент, которые применяются к внутренней части фигуры. Цветовой градиент относится к постепенному переходу цветов и оттенков между одним цветом и другим, а также от одного цвета к другому.
Две замечательные функции в Powerpoint: Заливка фигуры и Контур фигуры
С помощью Заливки фигуры вы можете быстро и эффективно заполнить фигуру сплошными цветами.