Странный фон — 58 фото
Арт
Автомобили
Аниме
Девушки
Дети
Животные
Знаменитости
Игры
Красота
Мужчины
Природа
Фантастика
Фильмы
Фэнтези
Фоны 2 646 29 марта 2021
1
Нестандартный фон
2
Текстуры для фотошопа красивые
3
Красивый необычный фон
4
Трехмерный рабочий стол
5
Фон тёмный для фотошопа необычный
6
Инди Trippy
7
Креативные заставки на рабочий стол
8
Объемная абстракция
9
Абстракция рисунки
10
Абстрактные картинки
11
Необычные обои
12
Красивый необычный фон
13
Необычный фон
14
Прикольные картинки на фон
15
Забавные обои в комнату
16
Необычный фон
17
Странные текстуры
18
Фоновые картинки на рабочий стол необычные
19
Цветная абстракция
20
Красивый градиент
21
Фон для презентации город
22
Фэнтези Радуга фрактал
23
Множество глаз
24
Необычный фон
25
Красивый фон арт
26
Психоделические картины
27
Необычный фон
28
Креативный рабочий стол
29
Непонятный фон
30
Психоделический осьминог
31
Орнамент психоделика
32
Фон для рабочего стола креатив
33
Обои на рабочий стол абстракция
34
Странный космос
35
Креативные обои
36
Крутой фон
37
Абстрактные картинки на рабочий стол
38
Stranger things фон
39
Психоделическая расцветка
40
Самый странный фон
41
Объемные обои на рабочий стол
42
Обои на рабочий стол абстракция
43
Детские заставки на рабочий стол
44
Фэнтези арты на рабочий стол
45
Анчар кустарник
46
Сюрреалистический фон
47
Психоделические картины
48
Обои в стиле Абстракции
49
Фрактал круг
50
Фрактал десинг
51
Обои на рабочий стол абстра
52
Непонятный фон
53
Объемный фон
54
Непонятный фон для фотошопа
55
Обои отпечаток руки
56
Абстракция природа
57
Разноцветный фон
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту. В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Необычные фоны — 72 фото
Дата: 15-02-2022 Смотрели: 329 72 фото
1
Абстракция космос
2
Абстракция космос
3
Абстрактная текстура
4
Красивые облака
5
Стильный фон
6
Необычный фон
7
Фоновые картинки
8
Абстрактные фигуры
9
Космические волны
10
Обои на рабочий стол абстракция
11
Необычный фон
12
Красивая абстракция
13
Яркие краски
14
Необычный фон
15
Объемный фон
Обои на рабочий стол абстракция
17
Геометрический фон
18
Необычный фон для фотошопа
19
Красивая абстракция
20
Красивый фон для коллажа
21
Необычные Абстракции
22
Фэнтези пейзажи
23
Яркие картинки
24
Геометрическая абстракция
25
Черная текстура
26
Телевизор Samsung ue32j5550 32″ (2015)
27
Необычные Абстракции
28
Объемные обои
29
Красивый лес
30
Яркие цвета
31
Дерево в японском стиле
32
Крутой фон
33
Разноцветный фон
34
Фон для фотографий
35
Абстрактные рисунки
36
Красивый фон
37
Геометрическая абстракция
38
Необычные Абстракции
39
Красивая абстракция
40
Необычный фон
41
Разноцветные краски
42
Бамбуковый фон
43
Разноцветные разводы на стекле
44
Стильный фон
45
Креативный рабочий стол
46
Фиолетовый фон
47
Разноцветные доски
48
Креативные Абстракции
49
Стильный фон
50
Разноцветные стекла
51
Геометрические линии
52
Фон для рабочего стола
53
Необычные Абстракции
54
Витражные стекла
55
Неоновая абстракция
56
Абстрактные картинки
57
Красивая абстракция
58
Стильный фон
59
Психоделические цвета
60
Необычные Абстракции
61
Темный фон
62
Креативный рабочий стол
63
Необычный фон
64
Магический фон
65
Разноцветные тона
66
Фон для фотошопа реалистичный
67
Необычный фон
68
Фрактальная мозаика
69
Крутой фон
70
Паттерны Фракталы
71
Фрактальный квадрат
Как изменить фон в Photoshop
Подпишитесь на YouTube:
Узнайте как изменить фон в Photoshop с помощью этих простых профессиональных приемов! Вы узнаете о маскировании, подборе освещения, подборе перспективы и многом другом!
Необходимое время: 5 минут.
Чтобы изменить фон в Photoshop, выполните следующие основные действия.
- Разместите фоновое изображение
После того, как вы откроете фотографию, добавьте новое фоновое изображение, выбрав «Файл» > «Поместить встроенное». Измените размер изображения, чтобы заполнить фон.
- Поместите новое фоновое изображение ниже исходной фотографии
Слой Порядок наложения имеет значение. На панели слоев перетащите новый слой фонового изображения под исходную фотографию.
- Удалить фон с исходной фотографии
Выберите исходное изображение на панели слоев, затем на панели свойств нажмите «Удалить фон».
 Эта команда будет использовать технологию машинного обучения, чтобы найти основной объект изображения и применить маску слоя для удаления фона.
Эта команда будет использовать технологию машинного обучения, чтобы найти основной объект изображения и применить маску слоя для удаления фона. - Точная настройка маски слоя
В большинстве случаев необходимо немного доработать маску слоя, которая скрывает фон. Выберите инструмент «Кисть» на панели инструментов и закрасьте черным или белым цветом. Черный скроет пиксели, а белый покажет скрытые пиксели.
Как изменить фон в Photoshop – Помимо основ
После удаления фона из исходного изображения у вас должна быть довольно хорошая замена фона. Однако в некоторых случаях вам может потребоваться немного больше работы, чтобы получить реалистичные результаты.
Имейте в виду, что нет двух одинаковых замен фона. Каждое задание потребует уникальных настроек, но эти методы должны охватывать общие проблемы с изменением фона в Photoshop.
Сопоставление источника света с новым фоном
При импорте нового фона убедитесь, что источник света направлен в том же направлении, что и основное изображение.
Если ваши источники света не совпадают, вы можете просто перевернуть фоновое изображение по горизонтали. Вы можете сделать это, нажав Ctrl T (Windows) или Command T (macOS), чтобы преобразовать слой. Затем вы можете щелкнуть правой кнопкой мыши и выбрать «Отразить по горизонтали» в раскрывающемся меню.
Кроме того, вы можете отразить изображение переднего плана, используя ту же технику.
Подбор яркости на новом фоне
Скорее всего, фон и изображения переднего плана были сняты в разное время дня и при разном освещении. Это означает, что вам нужно выполнить некоторую настройку яркости или цвета.
На значке нового корректирующего слоя выберите «Уровни». С помощью этого корректирующего слоя вы можете настроить яркость изображения и добавить/удалить цвет.
Обязательно задействуйте только изображение переднего плана, а не всю композицию. Нажмите Ctrl G (Windows) или Command G (macOS), чтобы создать обтравочную маску. С обтравочной маской ваш корректирующий слой будет влиять только на слой непосредственно под ним.
Затем вы можете внести изменения, чтобы осветлить или затемнить передний план, чтобы он соответствовал фону.
Еще одна вещь, которую я бы порекомендовал вам сделать, это применить цвет, используя опцию каналов. В раскрывающемся списке вы можете выбрать красный, зеленый или синий.
С красным каналом вы можете добавить красный или вычесть красный, чтобы получить голубой. В зеленом канале вы можете добавить зеленый или вычесть зеленый, чтобы получить пурпурный цвет. В синем канале вы можете добавить синий или вычесть синий, чтобы получить желтый.
Примените цвета, которые лучше всего подходят для вашего фонового изображения.
Соответствие перспективы при изменении фона
Когда вы изучаете, как изменить фон в Photoshop, перспектива часто упускается из виду.
Вы можете получить почти все правильно в композите. Освещение, цвет, тени и выделения, но если перспектива неверна, ваш зритель поймет, что что-то не так. Они могут не знать точно, что это такое, но они будут знать, что с изображением что-то не так.
Чтобы согласовать перспективу в Photoshop, вам сначала нужно определить, где находится линия горизонта вашего изображения переднего плана. Линия горизонта — это «уровень глаз» фотографии. Где была камера, когда была сделана фотография.
Вы можете легко найти линию Горизонта одним из двух способов.
- Во-первых, вы можете попробовать представить свое изображение без каких-либо зданий, улиц или каких-либо других препятствий. Только земля и небо. Как вы думаете, где на фото заканчивается земля и начинается небо? Это место встречи — линия горизонта. Вы наверняка видели это, когда смотрели на фото океана и неба.
- Если вы не можете визуализировать это в уме, вы можете вместо этого включить инструмент «Линия» и на пустом слое обвести параллельные сходящиеся линии, чтобы увидеть, где они встречаются. Эта точка встречи будет вашей точкой схода, и именно там проходит линия горизонта.
Как только вы узнаете, где находится линия горизонта вашего исходного изображения, вам нужно будет найти линию горизонта вашего нового фона.
Затем с помощью инструмента «Перемещение» вам нужно разместить новый фон так, чтобы он совпадал с линией горизонта исходного фона.
Советы:Подберите глубину резкости фонового изображения (размытие)
Еще одна важная вещь, о которой вам нужно подумать при изменении фона в Photoshop, — это глубина резкости.
Если исходное изображение имеет малую глубину резкости, вам потребуется размыть фоновое изображение. Особенно, если ваш основной объект также имеет области, которые находятся не в фокусе.
Один из простых способов получить реалистичное размытие фона — применить размытие с наклоном и сдвигом. Выбрав новый фоновый слой, перейдите в «Фильтр», «Галерея размытия» и выберите «Наклон-сдвиг».
В этом фильтре все, что находится между двумя сплошными линиями, останется в фокусе. В то время как объекты между сплошной и пунктирной линиями постепенно становятся размытыми.
Если бы вы представили, как линза будет размывать фон, то вы, вероятно, смогли бы понять, где разместить это размытие на изображении.
Место, где стоит ваш объект, будет в фокусе, и будет постепенный переход к размытому фону.
Поместите центральную точку размытия там, где должны быть ноги вашего объекта. Даже если они не на холсте. Затем поместите за ними пунктирную линию, чтобы создать постепенный размытый переход
Применение когезионной корректировки при изменении фона
При изменении фона в Photoshop всегда рекомендуется применять глобальные корректировки, чтобы объединить все изображения и сделать их более цельными.
Это можно сделать, добавив шум, виньетку или применив цветовую шкалу. Одна простая вещь, которую вы можете применить, — это глобальная настройка цвета.
Вы можете перейти к значку «Новый корректирующий слой» и выбрать «Поиск цвета».
Вы можете думать об этом корректирующем слое как о фильтре, который окрашивает ваше изображение так же, как фильтр Instagram. В раскрывающемся списке 3D LUT вы можете выбрать любой желаемый вид.
Коснитесь клавиши со стрелкой вниз для переключения между LUT. Если вы найдете тот, который вам нравится, но он слишком интенсивный, вы всегда можете уменьшить непрозрачность.
Если вы найдете тот, который вам нравится, но он слишком интенсивный, вы всегда можете уменьшить непрозрачность.
Узнайте больше о том, как изменить фон в Photoshop
Чтобы узнать больше об этих методах композитинга, обязательно посмотрите мое видео «Секреты композитинга в Photoshop»!
Загрузка учебника
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать уникальный текстурированный фон
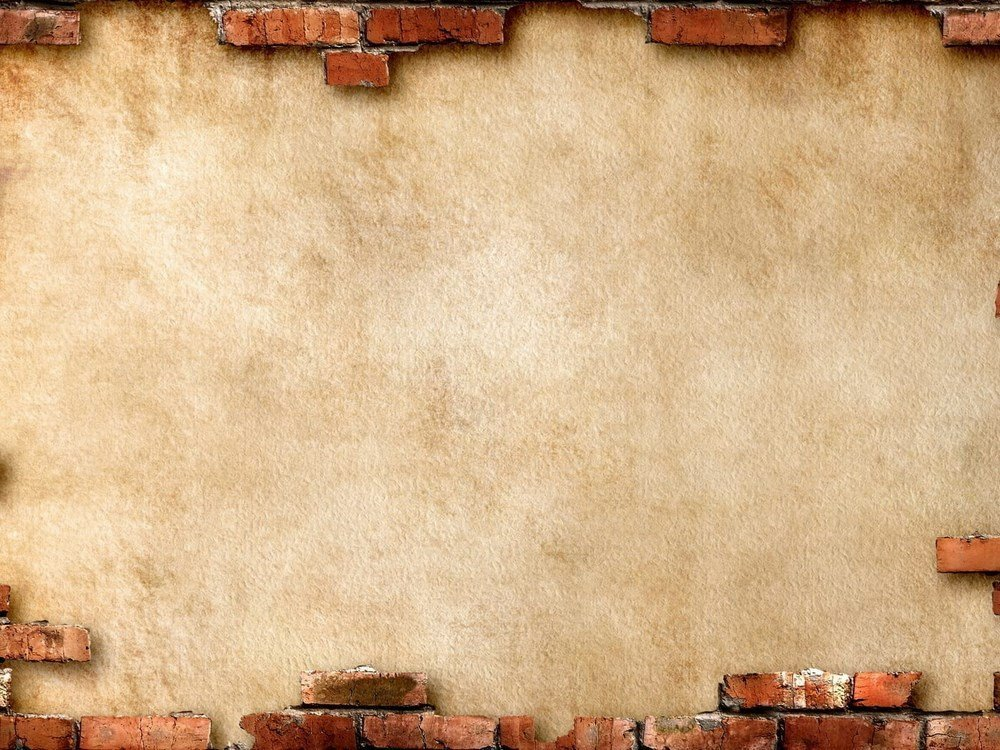
Это продолжение прошлогоднего блога «Как создать уникальную текстуру акварельного фона» и других примеров фотоискусства. Ниже перечислены несколько способов создания интересных фонов с помощью кистей и других инструментов Photoshop. Выше приведен пример того, что можно сделать с помощью очень традиционных текстур, чтобы ваше изображение выглядело немного по-другому. Некоторая подчистка и корректирующий слой Кривые были добавлены, чтобы больше подчеркнуть линии эскиза цветов. Следующая текстура Lost and Taken’s Remixed Chalk Pastel 03 была добавлена и настроена на Pin Light с непрозрачностью 100%. Чтобы придать шероховатый вид, был создан новый слой с помощью кисти Amazing Texture Brush 2 от Nakatoni (очевидно, они больше не доступны, но любая кисть в стиле гранж, которая вам нравится, подойдет для добавления пятнистого фиолетового цвета) — непрозрачность слоя была установлена на 52%. . Небольшая очистка цвета была сделана на другом новом слое. Затем была добавлена одна из моих любимых консервированных текстур от Gavin Hoey’s grunge border 2, режим наложения Overlay. Чтобы цветы появились, была добавлена белая маска слоя, и цветы были закрашены черным цветом в маске. Для этой текстуры был установлен режим наложения Overlay. Затем был создан составной слой (CTRL+ALT+SHIFT+E), и в качестве небольшой линии границы был добавлен стиль слоя черной обводки в 3 пикселя. Затем я добавил текстуру холста Cat Painting, используя Soft Light с непрозрачностью 100%. Корректирующий слой Curves, корректирующий слой Levels и корректирующий слой Gradient Map (с использованием градиента от ярко-желтого к зеленому и режима наложения слоя Saturation с непрозрачностью 46%).
Чтобы придать шероховатый вид, был создан новый слой с помощью кисти Amazing Texture Brush 2 от Nakatoni (очевидно, они больше не доступны, но любая кисть в стиле гранж, которая вам нравится, подойдет для добавления пятнистого фиолетового цвета) — непрозрачность слоя была установлена на 52%. . Небольшая очистка цвета была сделана на другом новом слое. Затем была добавлена одна из моих любимых консервированных текстур от Gavin Hoey’s grunge border 2, режим наложения Overlay. Чтобы цветы появились, была добавлена белая маска слоя, и цветы были закрашены черным цветом в маске. Для этой текстуры был установлен режим наложения Overlay. Затем был создан составной слой (CTRL+ALT+SHIFT+E), и в качестве небольшой линии границы был добавлен стиль слоя черной обводки в 3 пикселя. Затем я добавил текстуру холста Cat Painting, используя Soft Light с непрозрачностью 100%. Корректирующий слой Curves, корректирующий слой Levels и корректирующий слой Gradient Map (с использованием градиента от ярко-желтого к зеленому и режима наложения слоя Saturation с непрозрачностью 46%). Еще два слоя были созданы с использованием разных гранжевых кистей с непрозрачностью 20% в фиолетовом и синем цветах, которые были последними шагами. Причина, по которой я затронул все это, состоит в том, чтобы показать, что несколько слоев поверх довольно традиционных текстур могут придать совершенно другой вид и быть очень целенаправленными для получения интересного конечного результата. Ниже приведен рабочий процесс панели слоев, как в основном указано выше.
Еще два слоя были созданы с использованием разных гранжевых кистей с непрозрачностью 20% в фиолетовом и синем цветах, которые были последними шагами. Причина, по которой я затронул все это, состоит в том, чтобы показать, что несколько слоев поверх довольно традиционных текстур могут придать совершенно другой вид и быть очень целенаправленными для получения интересного конечного результата. Ниже приведен рабочий процесс панели слоев, как в основном указано выше.
…..
Этот фон создан интересным образом. Новый документ был создан с помощью Photoshop Paint Brush Maple Leaves размером 369 пикселей с розовым и желтым цветами переднего плана и фона — весь слой был покрыт листьями. Затем был выбран инструмент Smudge Tool, и я смешала и сгладила цвета вместе, чтобы создать красивый смешанный вид, используя акварельную жидкую маску Fay Sirkis I Photoshop Brush с инструментом Smudge Brush Tool. Если у вас нет доступа к ее замечательным кистям, попробуйте Alex Dukai Artist Set 01, используя кисти импрессионистов, которые дают очень похожий результат. (Примечание: инструмент Smudge Brush Tool требует много оперативной памяти, поэтому для этого используйте кисть небольшого размера, максимум 150 пикселей.) После создания сохраните фон в формате JPG, чтобы его можно было использовать в качестве текстура изображения. Я использовал этот фон и добавил свой набросок слоя с первого изображения. Новый слой с использованием кисти Obsidian Dawn Random Swirls 2 Glitter Brush светло-розового цвета был добавлен для добавления текстуры к цветам. Грубые пастельные кисти Nagel 3 и 4 были использованы в разных цветах, чтобы заполнить пробелы и добавить немного цвета лепесткам — это действительно хорошие кисти для сглаживания. Мой стиль слоя Double Edge Frame был добавлен в качестве последнего шага. Смотрите мой блог Digital Lady Syd’s Free Layer Style Frames. Вот еще один способ создать уникальную текстуру для ваших изображений. Вы можете скачать мою текстуру Smudge — см. ниже, как изменить эффект и цвета в этой же текстуре.
(Примечание: инструмент Smudge Brush Tool требует много оперативной памяти, поэтому для этого используйте кисть небольшого размера, максимум 150 пикселей.) После создания сохраните фон в формате JPG, чтобы его можно было использовать в качестве текстура изображения. Я использовал этот фон и добавил свой набросок слоя с первого изображения. Новый слой с использованием кисти Obsidian Dawn Random Swirls 2 Glitter Brush светло-розового цвета был добавлен для добавления текстуры к цветам. Грубые пастельные кисти Nagel 3 и 4 были использованы в разных цветах, чтобы заполнить пробелы и добавить немного цвета лепесткам — это действительно хорошие кисти для сглаживания. Мой стиль слоя Double Edge Frame был добавлен в качестве последнего шага. Смотрите мой блог Digital Lady Syd’s Free Layer Style Frames. Вот еще один способ создать уникальную текстуру для ваших изображений. Вы можете скачать мою текстуру Smudge — см. ниже, как изменить эффект и цвета в этой же текстуре.
…..
Это исходное изображение было впервые получено в Nik Color Efex Pro 4 и совмещено с тремя фильтрами: Midnight с использованием набора нейтральных цветов, Reflector Efex с использованием метода Gold. и двухцветные фильтры с использованием набора цветов Violet/Pink 3. Фон получился черным, поэтому слой был помещен выше, и к слою был добавлен оливково-зеленый гранж с помощью еще одной пастельной кисти Fay Sirkis с текстурами (см. блог прошлой недели для подробнее о Фей). Опять же, хорошая кисть в стиле гранж подойдет. Был добавлен второй слой и нарисован светло-розовый гранж — слой установлен на 19.% непрозрачности. Был добавлен корректирующий слой Кривые, чтобы немного затемнить все изображение. Затем текстуру пятна, созданную на изображении выше, поместили на изображение сверху и установили режим наложения цвета с непрозрачностью 80%. К текстуре был прикреплен корректирующий слой Hue/Saturation (ALT+щелчок между слоями), чтобы настроить оттенок (+14) и насыщенность (-71) самой текстуры – непрозрачность корректирующего слоя была установлена на 49%. Наконец, композитный слой был помещен сверху, и был добавлен мой стиль слоя Double Edge Frame, чтобы закончить изображение. Я считаю, что все эти шаги снова создали уникальный фон для этих цветов.
и двухцветные фильтры с использованием набора цветов Violet/Pink 3. Фон получился черным, поэтому слой был помещен выше, и к слою был добавлен оливково-зеленый гранж с помощью еще одной пастельной кисти Fay Sirkis с текстурами (см. блог прошлой недели для подробнее о Фей). Опять же, хорошая кисть в стиле гранж подойдет. Был добавлен второй слой и нарисован светло-розовый гранж — слой установлен на 19.% непрозрачности. Был добавлен корректирующий слой Кривые, чтобы немного затемнить все изображение. Затем текстуру пятна, созданную на изображении выше, поместили на изображение сверху и установили режим наложения цвета с непрозрачностью 80%. К текстуре был прикреплен корректирующий слой Hue/Saturation (ALT+щелчок между слоями), чтобы настроить оттенок (+14) и насыщенность (-71) самой текстуры – непрозрачность корректирующего слоя была установлена на 49%. Наконец, композитный слой был помещен сверху, и был добавлен мой стиль слоя Double Edge Frame, чтобы закончить изображение. Я считаю, что все эти шаги снова создали уникальный фон для этих цветов.
…..
В этом изображении использовался узор, примененный с помощью инструмента Pattern Stamp Tool. Этот инструмент может создавать действительно интересные фоны. Исходное изображение было загружено. Затем сверху был добавлен новый слой и выбран инструмент «Узорный штамп» (находится рядом с инструментом «Штамп»). Теперь, чтобы сделать это интересным, вам нужно загрузить несколько интересных шаблонов. Это один из текстуры Princess of Shadow Victorian Dreams 6, но можно использовать любой узор, который имеет цвета, которые вам нравятся. Я хотел немного синего и красного, поэтому был выбран именно этот узор. Обратите внимание, что вы можете использовать любую из ваших текстур и превратить их в узоры, открыв текстуру, выбрав «Правка» -> «Определить узор», и она будет в вашей группе выбранных узоров. Чтобы это работало, вам нужно перейти на панель параметров и в маленьком поле, где отображается шаблон, щелкнуть маленькую стрелку вниз и загрузить свой шаблон. Слой-маска была добавлена, чтобы удалить цвет с цветов. Для слоя Pattern Stamp был установлен режим наложения Color Burn с непрозрачностью 77%. Этот слой был продублирован, что добавило синие и красные тона в текстуру после того, как слой был установлен на Жесткий свет с непрозрачностью 64%. Цветы были закрашены с помощью блендера Mixer Brush. Еще раз я должен поблагодарить Фэй Сиркис за ее великолепную кисть Signature Schlepp n Smear Blender и одну кисть Dave Cross за его миксерную кисть. Был добавлен корректирующий слой Кривые, где были скорректированы кривые RGB, красного и синего. Наконец, я использовал свой стиль слоя Double Edge Frame, на этот раз добавив эффект Layer Stroke и установив размер на 18 и Fill Type на Pattern. Я выбрал тот же шаблон и установил масштаб, чтобы он выглядел правильно.
Для слоя Pattern Stamp был установлен режим наложения Color Burn с непрозрачностью 77%. Этот слой был продублирован, что добавило синие и красные тона в текстуру после того, как слой был установлен на Жесткий свет с непрозрачностью 64%. Цветы были закрашены с помощью блендера Mixer Brush. Еще раз я должен поблагодарить Фэй Сиркис за ее великолепную кисть Signature Schlepp n Smear Blender и одну кисть Dave Cross за его миксерную кисть. Был добавлен корректирующий слой Кривые, где были скорректированы кривые RGB, красного и синего. Наконец, я использовал свой стиль слоя Double Edge Frame, на этот раз добавив эффект Layer Stroke и установив размер на 18 и Fill Type на Pattern. Я выбрал тот же шаблон и установил масштаб, чтобы он выглядел правильно.
…..
Я решил закончить парой очень быстрых способов добавить интересный фон. В блоге Ask Dave на Kelby TV есть короткое видео о том, как вы получили этот классный фон? который был использован для создания фона выше. Это действительно простая техника. По сути, Дейв Кросс (один из парней NAPP Photoshop и член Зала славы в Photoshop World) использовал инструмент выделения одной строки или столбца и применил пару фильтров — я сделал это в отдельном PSD-файле, чтобы я мог снова использовать текстуру. На этот раз цветы были обрезаны и установлены в режим наложения Dissolve. Для создания фона было выбрано изображение с желтыми и красными тонами, а для фиолетовых/синих тонов был добавлен корректирующий слой Цветовой тон/Насыщенность. Текстура снега, которую Florabella Collections подарила на Рождество, была помещена под цветами, но над корректирующим слоем — подойдет любая текстура снега (ее было бы легко создать, рисуя брызгающей кистью на черном фоне на слое) и установила слой Color Dodge с непрозрачностью 35%. Новый слой был создан с помощью кисти Snow Drops от Frostbo с фиолетовыми тонами — это моя любимая кисть для снега. Моя тонкая рамка с двойным краем использовалась в качестве последнего шага выборки цвета из изображения.
По сути, Дейв Кросс (один из парней NAPP Photoshop и член Зала славы в Photoshop World) использовал инструмент выделения одной строки или столбца и применил пару фильтров — я сделал это в отдельном PSD-файле, чтобы я мог снова использовать текстуру. На этот раз цветы были обрезаны и установлены в режим наложения Dissolve. Для создания фона было выбрано изображение с желтыми и красными тонами, а для фиолетовых/синих тонов был добавлен корректирующий слой Цветовой тон/Насыщенность. Текстура снега, которую Florabella Collections подарила на Рождество, была помещена под цветами, но над корректирующим слоем — подойдет любая текстура снега (ее было бы легко создать, рисуя брызгающей кистью на черном фоне на слое) и установила слой Color Dodge с непрозрачностью 35%. Новый слой был создан с помощью кисти Snow Drops от Frostbo с фиолетовыми тонами — это моя любимая кисть для снега. Моя тонкая рамка с двойным краем использовалась в качестве последнего шага выборки цвета из изображения.
…. .
.
Надеюсь, вам не надоели мои цветы, но их было легко использовать в качестве примера. На этом последнем изображении впервые использовался рандомизированный градиент — изначально он был ярко-красным и оранжевым.
См. мой Блог лакомых кусочков Я этого не знал! Рандомизация градиентов, которая использует четыре шага для создания. Для этого градиента шум был установлен всего на 50%. Кнопку рандомизации нажимали несколько раз, пока не получил понравившийся градиент. В этом случае я использовал радиальный градиент, который был вытянут из одного угла изображения. Кривые и корректирующий слой Цветовой тон/Насыщенность были добавлены, чтобы изменить цвета на коричневые и розовые. Цветы были размещены над слоем с градиентом. (См. изображение слева.) Новый слой был добавлен под цветами, но над корректирующими слоями, и для получения этого эффекта использовалась Микс-кисть, чтобы размазать цвет за цветами. (Мне лично нравятся Mixer Brushes Джона Дерри — здесь использовалась его кисть Flat Fan High Bristle Count. ) Я был очень удивлен, как это получилось. Попробуйте разные настройки микшерной кисти, чтобы увидеть, какая из них не захватывает цвета цветов, а только те, которые находятся под ними. Теперь немного подчистим и обрамим. Микс-кисти могут создавать действительно интересные фоны.
) Я был очень удивлен, как это получилось. Попробуйте разные настройки микшерной кисти, чтобы увидеть, какая из них не захватывает цвета цветов, а только те, которые находятся под ними. Теперь немного подчистим и обрамим. Микс-кисти могут создавать действительно интересные фоны.
Надеюсь, вы узнали несколько новых способов создания интересных фоновых текстур для ваших изображений, особенно цветов. А пока попробуйте некоторые из этих техник и посмотрите, получится ли у вас хорошие результаты!…..Digital Lady Syd
Digital Lady Syd Похожие блоги:
Обновлена панель текстур бумаги Рассела Брауна!
Создайте зимнюю сцену с помощью кистей и текстур Photoshop
Добавление текстуры для изюминки!
Микс-кисти Adobe Photoshop CS5
Холодный фонтан с дельфинами во Флориде
Нравится:
Нравится Загрузка…
Эта запись была опубликована 13.10.2012 автором sydspix. Он был подан в разделе Photo Art, Photoshop Brushes, Textures и был помечен фоновой текстурой, стилем граничного слоя, Color Efex Pro, Free Layer Style, бесплатными текстурами, как создать фоновую текстуру, стилями слоя, Nik Color Efex Pro 4, Pattern Stamp.
