Перестали работать кастомные снипеты Emmet в Sublime Text 3
Вопрос задан
Изменён 2 года 1 месяц назад
Просмотрен 138 раз
В один момент перестали работать кастомные снипеты Emmet в Sublime Text 3.
В настройки эммета очень давно не заходил, все прекрасно работало до последнего момента… Файл настроек:
{
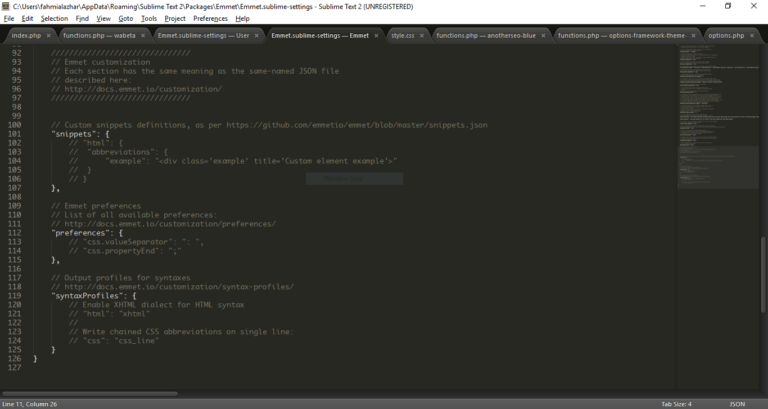
"snippets": {
"html": {
"abbreviations": {
"gjq": "<script src=\"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js\"></script>"
},
"snippets": {
"!ru": "<!DOCTYPE html>\n<html lang=\"ru\">\n\t<head>\n\t\t<meta charset=\"UTF-8\">\n\t\t<title>Document</title>\n\t\t<link rel=\"stylesheet\" href=\"styles/style.
css\">\n\t</head>\n\t<body>\n\t\t${child}${cursor}\n\t</body>\n</html>",
"debug12": "<div class=\"debug\">\n\t<div>\n\t\t<div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t</div>\n\t</div>\n</div>",
"debug24": "<div class=\"debug\">\n\t<div>\n\t\t<div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t\t<div></div>\n\t\t</div>\n\t</div>\n</div>"
}
}
}
} Внятной информации найти не смог. .. Якобы все правильно написал… Переустановить эммет пробовал, не работает… что это может быть?
.. Якобы все правильно написал… Переустановить эммет пробовал, не работает… что это может быть?
- sublime-text
- sublime-text-3
- emmet
Теперь оно должно выглядеть вот так вот:
{
"config": {
"html": {
"snippets": {
"!ru": "{<!DOCTYPE html>}+html[lang=ru]>(head>meta[charset=UTF-8]+title{Document}+meta[name=viewport content='width=device-width, initial-scale=1, maximum-scale=1'])+body",
"gjq": "script[src=https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js]",
"debug12": "div.debug>div>div>div*12",
"debug24": "div.debug>div>div>div*24"
}
}
}
}но не очень понятно, как создавать abbreviation, как управлять курсором и тд… Что еще можно делать в новых настройках?
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вышел Emmet 2 для Sublime Text — Разработка на vc.
 ru
ruПосле нескольких месяцев активной разработки, я хотел бы объявить о новой версии плагина Emmet для Sublime Text!
2043 просмотров
tl;dr: новый Emmet намного быстрее, меньше и лучше. Он не выламывает клавишу Tab, обеспечивает интерактивный предварительный просмотр расширенной аббревиатуры и имеет улучшенную поддержку JSX. Новый плагин находится в стадии бета-версии и должен быть установлен из внешнего репозитория. И если вам нравится Emmet, пожалуйста, поддержите его через Спонсоров GitHub: он помогает мне поддерживать проект дальше.
8 лет назад была выпущена первая версия Emmet, ставшая одним из самых скачиваемых пакетов для редактора Sublime Text. В те дни, когда Эммет был новеньким, я старался поддерживать как можно больше редакторов. Поскольку большинство редакторов расширено с помощью JavaScript, я хотел повторно использовать существующую JS-кодовую базу для Sublime Text, которая расширена с помощью Python.
Хотя это решение позволило мне реализовать плагин Sublime Text довольно быстро и (теоретически) облегчить дальнейшую поддержку плагина, у него было слишком много недостатков:
1) он требовал отдельной загрузки большого двоичного файла PyV8;
2) запуск JS внутри Python привел к значительному снижению производительности и стабильности;
3) это не позволяет глубже интегрироваться с возможностями Sublime Text.
Новая кодовая база Emmet — это полное переосмысление архитектуры и того, как пользователи должны взаимодействовать с расширениями.
Играйте приятно с клавишей Tab
Почти все пользователи хотят расширить аббревиатуру Emmet с помощью клавиши Tab, как и обычные фрагменты. Проблема заключается в том, что простая привязка клавиши Tab к действию Expand Emmet Abbreviation (Расширение аббревиатуры Эммета) не позволяет пользователям использовать нативные фрагменты. Более того, это разбивает другие важные функции редактора, такие как отступ, переход к следующему табулятору и т.
В плагине Emmet 2 используется новая парадигма, называемая захватом аббревиатуры. Когда вы начинаете вводить слово (в принципе, любое слово может быть аббревиатурой!), Emmet начинает его отслеживать (отображается как тонкое подчеркивание). Таким образом, подчеркнутое слово означает, что Emmet может расширить его как аббревиатуру: просто нажмите Tab, чтобы сделать это!
Если вы просто вводите обычный текст, то, скорее всего, вы введете некоторую некорректную аббревиатуру, например, пробел или запятую: при этом в конце захваченной аббревиатуры она будет автоматически сброшена, как будто ничего не случилось. Или просто нажмите клавишу Esc, чтобы принудительно сбросить аббревиатуру, и используйте клавишу Tab, чтобы развернуть фрагменты или вставить отступ.
Но самое интересное заключается в том, что когда аббревиатура становится сложной (содержит более одного элемента), вы увидите расширенный просмотр аббревиатуры, который обновляется в реальном времени при редактировании аббревиатуры:
Помните, что Emmet расширяет аббревиатуру по клавише Tab только в том случае, если она захвачена (имеет едва уловимое подчёркивание)! В противном случае клавиша Tab действует нормально.
Автозаполнение провайдера
Emmet также выступает в качестве провайдера автозавершения: если у вас уже есть аббревиатура в редакторе и вы хотите ее развернуть, переместите каретту в конце аббревиатуры и вызовите всплывающее окно автозавершения (по умолчанию Ctrl-Space):
Обратите внимание, что по умолчанию Sublime Text вставляет единичное завершение (например, немедленно расширяет аббревиатуру). Если вы хотите захватить аббревиатуру и продолжить ее редактирование с помощью интерактивного предварительного просмотра, запустите новый Emmet: Действие «Захват аббревиатуры».
Улучшенная поддержка JSX
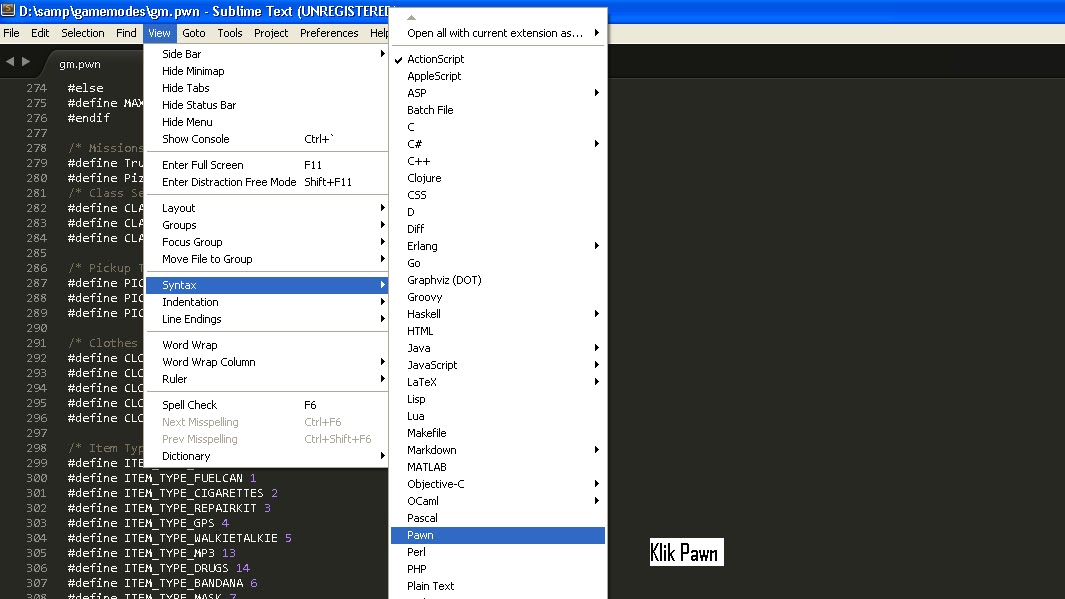
Убедитесь, что синтаксис вашего документа в Sublime Text установлен на JSX, а не на JavaScript.
Поскольку любое слово может быть аббревиатурой Эммета, захват его таким же образом, как и в HTML, вызовет слишком много отвлекающих моментов при написании обычного JavaScript. Чтобы решить эту проблему, в JSX необходимо явно префиксовать аббревиатуру с < символом:
Кроме того, у Эммета есть некоторые внутренние улучшения для JSX:
Обнаружение нотации модуля на верблюжьей упряжке: Foo. Bar будет расширен до вместо ;
Bar будет расширен до вместо ;
Атрибуты выражения: div[class={getClass(‘foo’)}].
Поддержка CSS
В CSS, Sublime Text использует немного другое поведение автозавершения: он отображает завершения по умолчанию и не перезаполняет список завершений по мере того, как вы набираете далее, что не позволяет Emmet построить правильное динамическое завершение. Чтобы преодолеть эту проблему, Emmet отображает предварительный просмотр аббревиатуры сразу после caret в качестве phantom:
В Emmet 2 аббревиатуры CSS расширены динамическими цветными фрагментами: вы можете набрать, например, #f .5, чтобы быстро получить rgba(255, 255, 255, 0.5).
Просмотр тегов
Еще одна новинка Emmet 2 — встроенный предварительный просмотр открывающего тега. При перемещении каретты внутри названия закрывающего тега, а его соответствие открывающему тегу не видно на экране, вы увидите встроенный просмотр тега:
Нажмите на этот предварительный просмотр, чтобы перейти к открытию тега.
Больше действий
Все остальные действия, такие как «Обертка с аббревиатурой», «Баланс», «Выделить элемент» и т.д. также поддерживаются, но не имеют привязки клавиш по умолчанию: это создало слишком много проблем для новых пользователей, когда Emmet переопределяет действия из других плагинов. Вы должны либо вызывать эти действия через командную палитру, либо создавать свои собственные сочетания клавиш (список доступных действий см. в файле Default.sublime-commands).
Последний плагин Sublime Text предоставит веб-интерфейс для тонкой настройки опций Emmet и привязки клавиш.
Установка
Пожалуйста, сначала удалите старый плагин Emmet, иначе новый плагин не будет работать.
Новый плагин Emmet находится в стадии бета-версии и вскоре заменит старый плагин в Package Control. Если вы хотите попробовать новый плагин, вам необходимо установить его из внешнего репозитория:
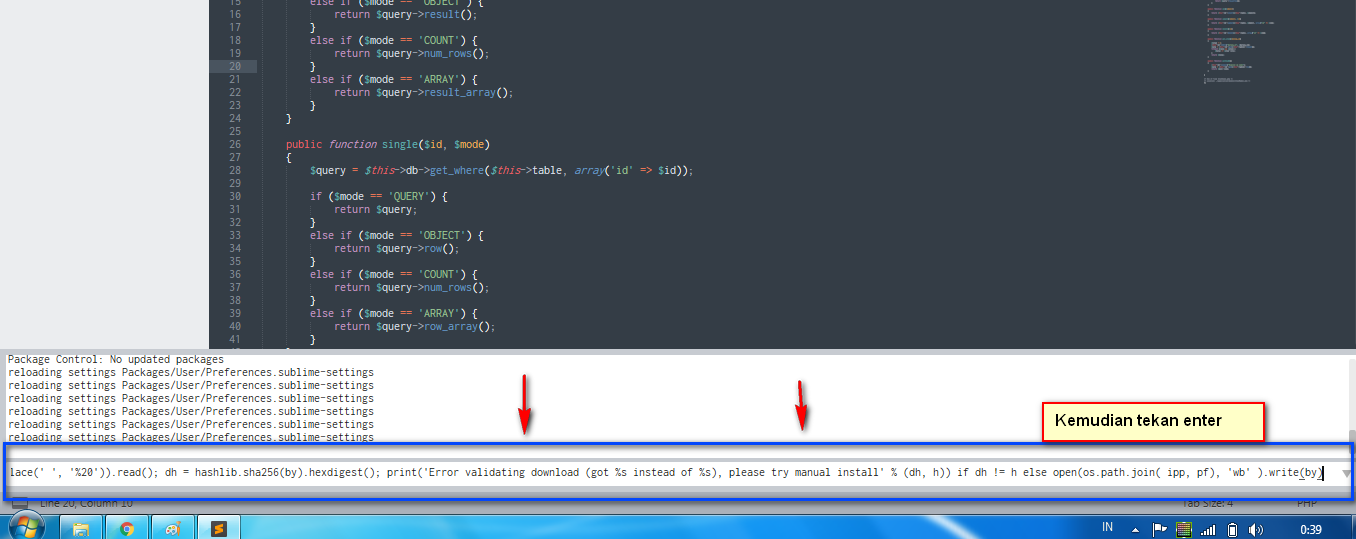
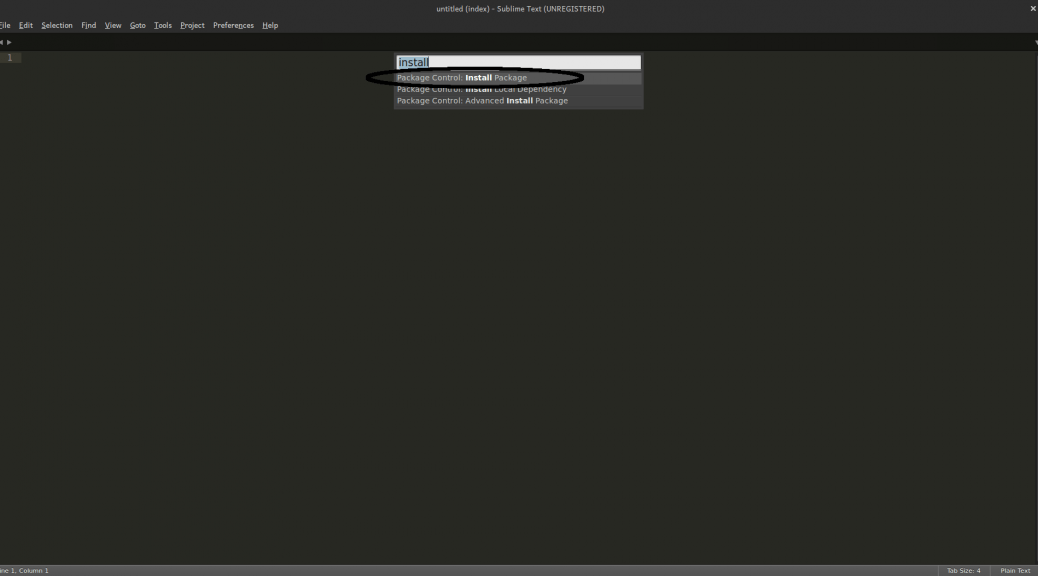
В Sublime Text, откройте командную строку, найдите и запустите Package Control: Add Repository command: Add Repository.
Введите следующий URL в диалог и нажмите Enter: https://github.com/emmetio/sublime-text-plugin/releases/latest/download/registry.json
Из командной строки, запустите управление пакетами: Установить команду пакета.
В списке открытых пакетов найдите пакет Emmet2 и установите его.
Если на последнем шаге вы не можете найти пакет Emmet2 или установленный пакет не работает, перезапустите Sublime Text и повторите попытку.
Emmet нуждается в вашей поддержке! 🎉
Emmet — бесплатный проект с открытым исходным кодом, разработанный одним человеком в свободное от работы время. Мне очень сложно поддерживать проект такого масштаба и популярности, но при этом платить по счетам.
Если вы считаете Emmet полезным для вас или вашей компании, или вы хотите поддержать нового редактора или будущее, пожалуйста, рассмотрите возможность спонсорства проекта через Спонсоров GitHub! Каждое пожертвование заставляет меня меньше беспокоиться о деньгах и концентрироваться на возможностях и улучшениях Emmet.
Оригинал:
Перевод:Федоров Матвей
Еще больше интересной информации по программированию вы можете найти в нашем Телеграмм-канале по ссылке:
https://t.me/metsolution
sublimetext3 — расширение плагина Emmet не работает для Sublime Text 3
спросил
Изменено 4 года, 4 месяца назад
Просмотрено 10 тысяч раз
Я успешно установил Emmet через Package Control.
- Когда я набираю
ulи нажмите Tab , я получаю - Когда я набираю
ul.classи нажимаю Tab , я получаюul.body_class, но я хочу, чтобы он сгенерировал
Что я делаю не так?
Я читал сообщения о том, чтобы попробовать Ctl + E вместо Tab в качестве клавиши запуска, но это ничего не делает.
- сублимтекст3
- Эммет
0
Попробуйте вместо этого использовать Ctrl + Пробел . Если это не сработает, вы можете попробовать изменить привязку клавиш, поместив следующее в свой файл привязок клавиш пользователя, который можно найти, выполнив Preferences -> Key Bindings — User :
[
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}] }
]
, а затем просто измените «вкладка» на любую комбинацию клавиш, которую вы хотите. Проверьте, работает ли это.
1
Прочитав ваш вопрос, сегодня я установил Emmet в версии Sublime Text 3 для Windows и столкнулся с той же проблемой. В ходе поиска решения я нашел следующее:
http://docs.emmet.io/actions/expand-abbreviation/#comment-1272517661
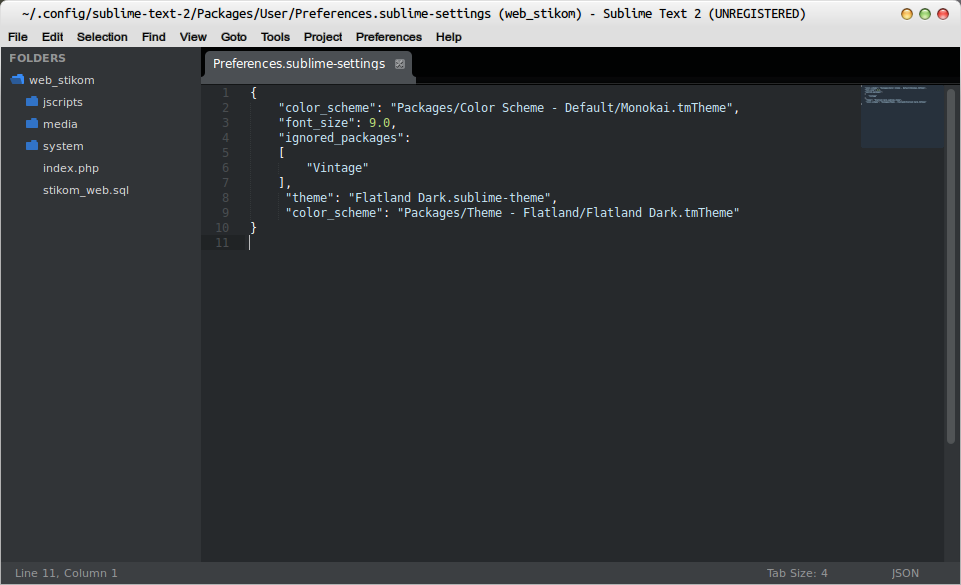
В Windows я открыл настройки Emmet по умолчанию. По пути:
По пути:
Настройки > Настройки пакета > Emmet > Настройка — по умолчанию а также «Настройки» > «Настройки пакета» > «Emmet» > «Привязки клавиш» — по умолчанию
Когда я закрывал файлы настроек, мне было предложено сохранить файлы настроек. Я нажал OK, чтобы сохранить, а затем перезапустил Sublime Text 3.
После перезагрузки Sublime Text 3:
Я создал новый html-файл и смог набрать ul.class с вкладками, и он расширился до
Это было забавно, я никогда не сталкивался с этой проблемой с Sublime на моем Mac. Если вам нужно было проделать тот же процесс на Mac, перейдите в «Настройки» > «Настройки пакета» > «Emmet… 9».0005
4
Я столкнулся с той же проблемой. Просто вставьте приведенный ниже код в «Настройки -> Привязки клавиш — Пользователь:».
{
"клавиши": ["вкладка"],
"команда": "expand_abbreviation_by_tab",
// поместите селекторы синтаксиса, разделенные запятыми, для которых
// вы хотите расширить аббревиатуры Emmet в ключ «операнд»
// вместо SCOPE_SELECTOR. // Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}
// Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
} Github: см. дополнительное описание. args»: {«action»: «expand_abbreviation»}, «command»: «run_emmet_action», «context»: [{«key»: «emmet_action_enabled.expand_abbreviation»}]}
args»: {«action»: «expand_abbreviation»}, «command»: «run_emmet_action», «context»: [{«key»: «emmet_action_enabled.expand_abbreviation»}]}
Я поделился этим как комментарий прямо там, где я чувствую, но требовалось 50 повторений. В любом случае. Вот что я сделал, что заставило меня работать на меня.
Из ответа @saadq сделайте следующее: [ //Здесь должны быть другие привязки клавиш пользователя, за которыми следует
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context" : [{"key": "emmet_action_enabled.expand_abbreviation"}]}
]
Смысл в том, чтобы другие привязки появлялись перед ним, чтобы любая привязка, перезаписывающая ее, была перезаписана снова.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
sublimetext2 — Sublime Text 3 — ярлык Emmet для HTML 5 не работает.

Недавно я скачал возвышенный текст 3 и установил emmet. Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю вкладку, он не работает. Этот метод использовался в возвышенном тексте 2, и он работал. У кого-нибудь есть решения этой проблемы?
- html
- sublimetext2
- sublimetext3
- sublime-text-plugin
- emmet
1
наберите ! , а затем нажмите Tab .
нашел ответ в шпаргалке
1
Текстовый редактор не знает, какой ярлык разворачивать, пока вы не сохраните новый файл как *.html или не измените синтаксис (внизу/справа), потому что новый документ начинается с обычного текста.
Думаю, вы ищете что-то вроде Html Boilerplate. Этот пакет генерирует полную структуру html5, просто набрав
htmlкотел
и нажав TAB
РЕДАКТИРОВАТЬ: Только что нашел ответ в официальной шпаргалке Emmet; просто введите
!
И нажмите TAB (Да, просто восклицательный знак).
2
Расширение не требуется. Просто откройте html-файл, сохраните его как html-файл или нажмите ctrl + shift + P, затем введите «html» и нажмите Enter, чтобы выбрать «Установить синтаксис: HTML» 9.0005
Затем просто введите «HTML», а затем нажмите клавишу Tab или Ctrl+Пробел.
@ayek правильно, все, что вам нужно сделать, это установить тип документа HTML; как только вы это сделаете, вы можете ввести «html» и нажать вкладку. Удачи и счастливого кодирования. -КВТ
1
Создать новый файл (пока не нужно ничего сохранять или вводить). В меню View > Syntax выберите HTML . Теперь введите 'html' и нажмите ТАБ .
Появляется следующее:
<голова>
<название>
<тело>
Для этого не нужны дополнительные плагины — стандартная функциональность Sublime 3 из коробки 🙂
Приведенный выше ответ был единственно правильным, который сработал:
Создать новый файл (не нужно ничего сохранять или вводить пока что).


 // Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}
// Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если ты хочешь
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}