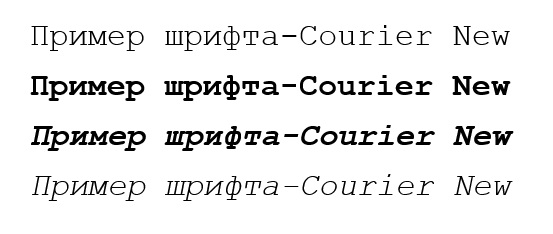
Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
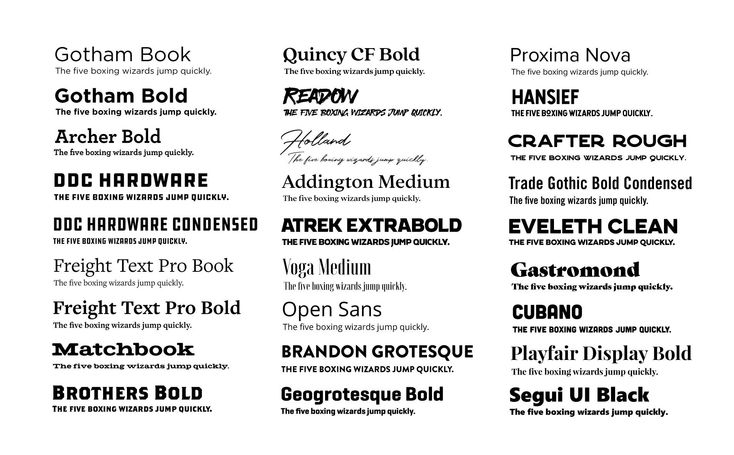
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифта Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
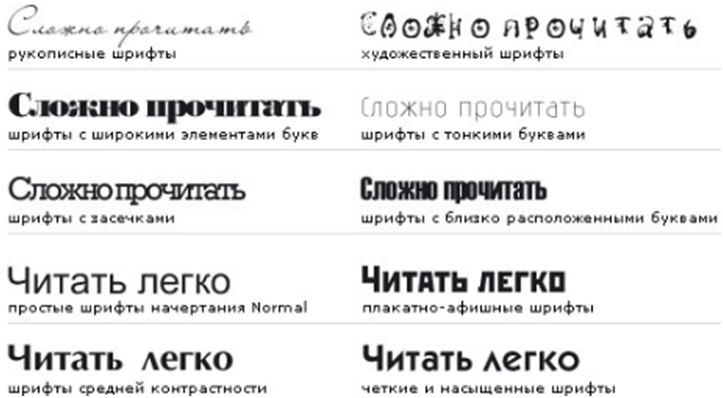
Имитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
Но кроме них существуют различные подгруппы.
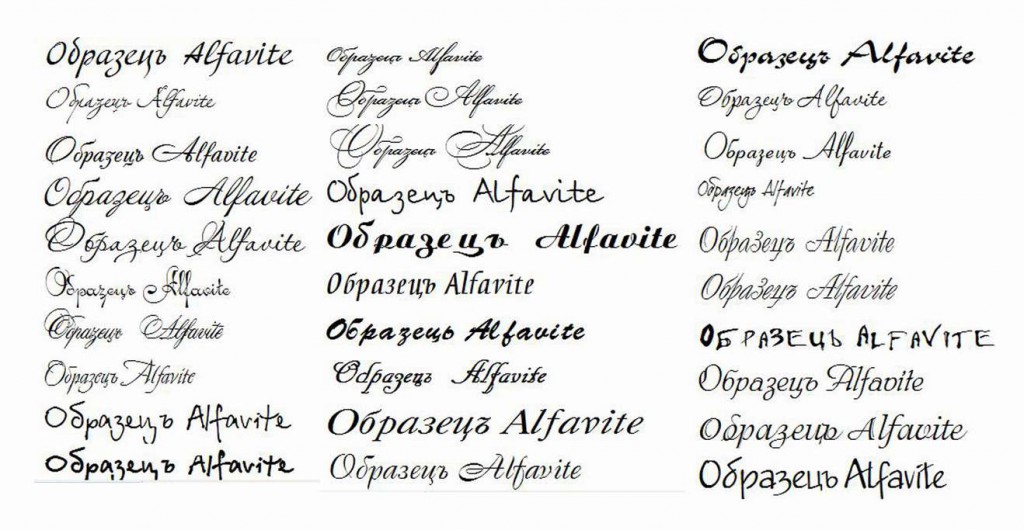
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
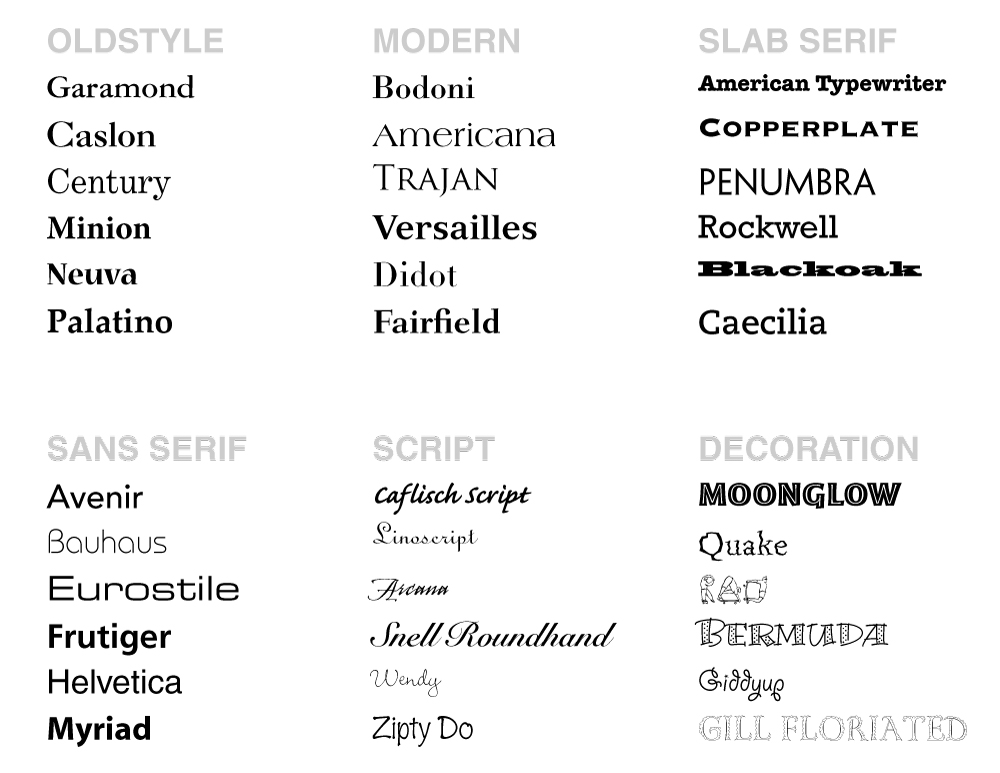
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглениемТакже существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
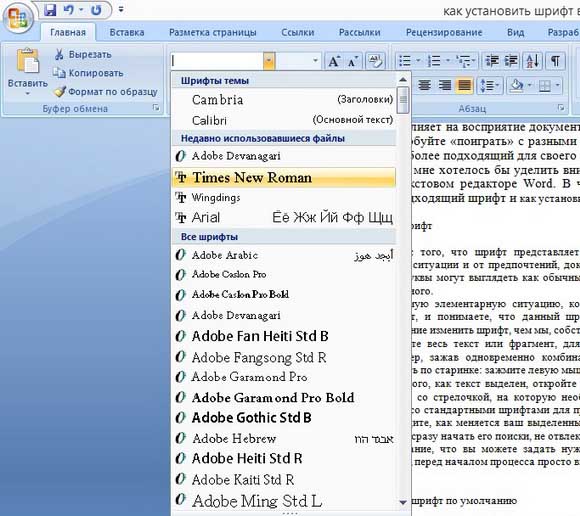
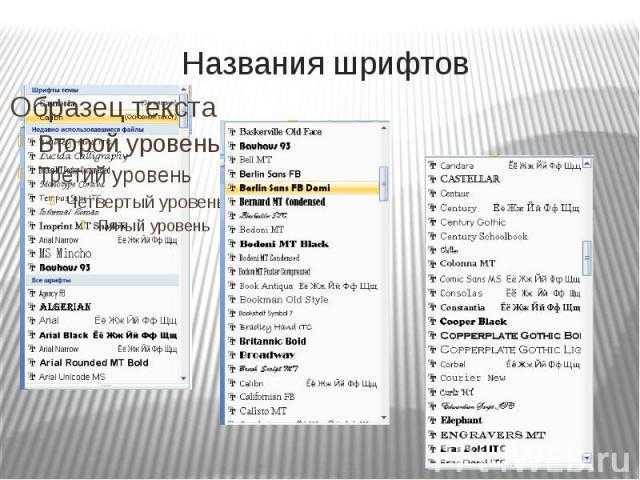
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
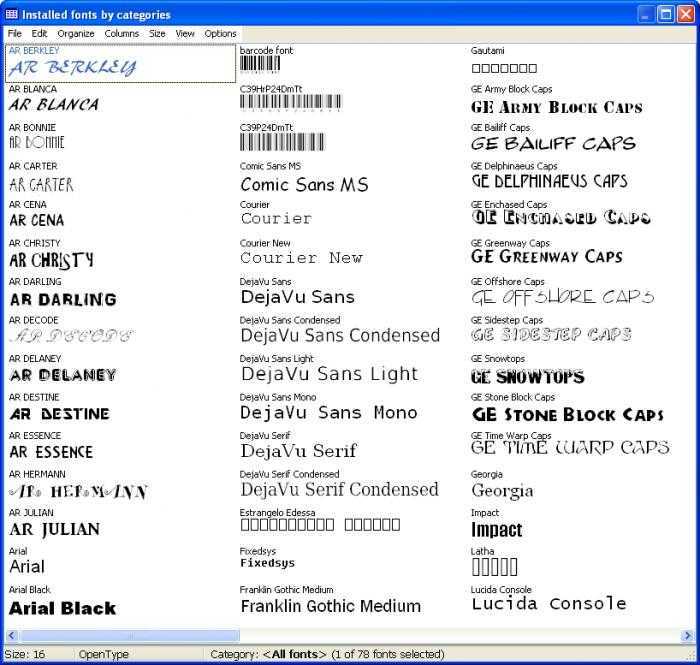
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Иконка каждого шрифта отображает его начертание.
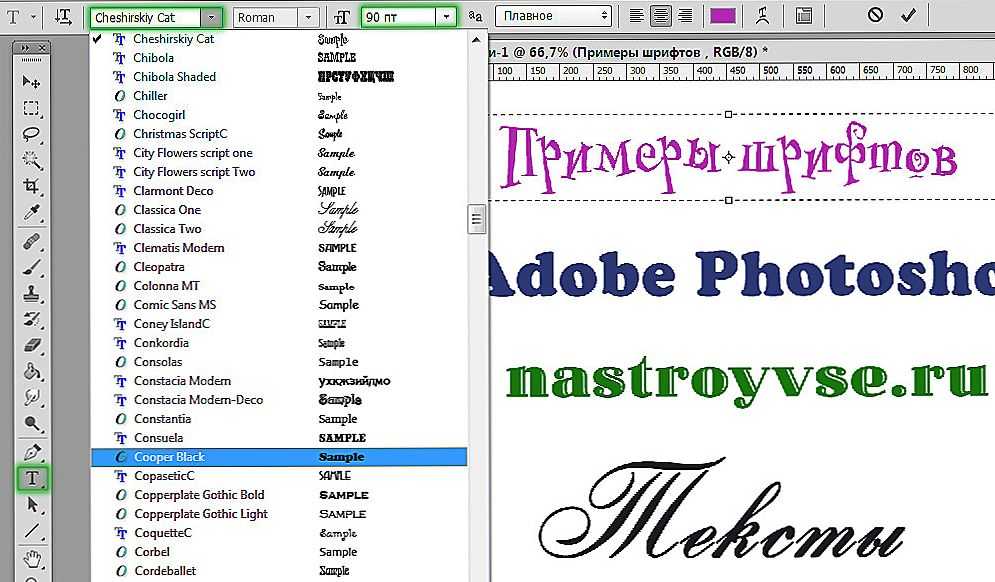
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Образец пакета шрифтов OpenType — WPF .NET Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
В этом разделе рассматриваются образцы шрифтов OpenType, которые распространяются вместе с Windows SDK. Образцы шрифтов поддерживают расширенные функции OpenType, которые могут использоваться приложениями Windows Presentation Foundation (WPF).
Образцы шрифтов поддерживают расширенные функции OpenType, которые могут использоваться приложениями Windows Presentation Foundation (WPF).
Шрифты в пакете шрифтов OpenType
Пакет Windows SDK предоставляет набор образцов шрифтов OpenType, которые можно использовать при создании приложений Windows Presentation Foundation (WPF). Образцы шрифтов предоставляются по лицензии от Ascender Corporation. Эти шрифты реализуют только подмножество общих функций, определенных в формате OpenType. В следующей таблице приведены названия образцов шрифтов OpenType.
| имя; | Файл |
|---|---|
| Kootenay | Kooten.ttf |
| Lindsey | Linds.ttf |
| Miramonte | Miramo.ttf |
| Miramonte Bold | Miramob.ttf |
| Pericles | Peric.ttf |
| Pericles Light | Pericl.ttf |
| Pescadero | Pesca.ttf |
| Pescadero Bold | Pescab. ttf ttf |
На следующем рисунке показано, как выглядят образцы шрифтов OpenType.
Образцы шрифтов предоставляются по лицензии от Ascender Corporation. Ascender является поставщиком передовых решений для шрифтов. Для лицензирования расширенных или настраиваемых версий образцов шрифтов см. веб-сайт корпорации Ascender.
Примечание
Являясь разработчиком, вы несете ответственность за наличие у вас необходимых лицензионных прав на любой шрифт, который вы включаете в приложение или распространяете иным образом.
Установка шрифтов
Можно установить образцы шрифтов OpenType в каталог шрифтов Windows по умолчанию (\WINDOWS\Fonts). Для установки шрифтов используйте панель управления Fonts. После установки шрифтов на вашем компьютере они будут доступны для всех приложений, которые ссылаются на шрифты Windows по умолчанию. Можно отобразить характерный набор символов в нескольких размерах шрифта, дважды нажав файл шрифта. На следующем снимке экрана показан файл шрифта Lindsey, Linds. ttf.
ttf.
Отображение шрифта Lindsey
Использование шрифтов
Есть два способа использования шрифтов в вашем приложении. Можно добавить шрифты в приложение в виде элементов содержимого проекта, которые не внедряются в качестве ресурсов в сборку. Кроме того, можно добавить шрифты в приложение в виде элементов ресурсов проекта, которые внедряются в файлы сборки приложения. Дополнительные сведения см. в разделе Упаковка шрифтов с приложениями.
См. также раздел
- Typography
- Возможности шрифта OpenType
- Упаковка шрифтов с приложениями
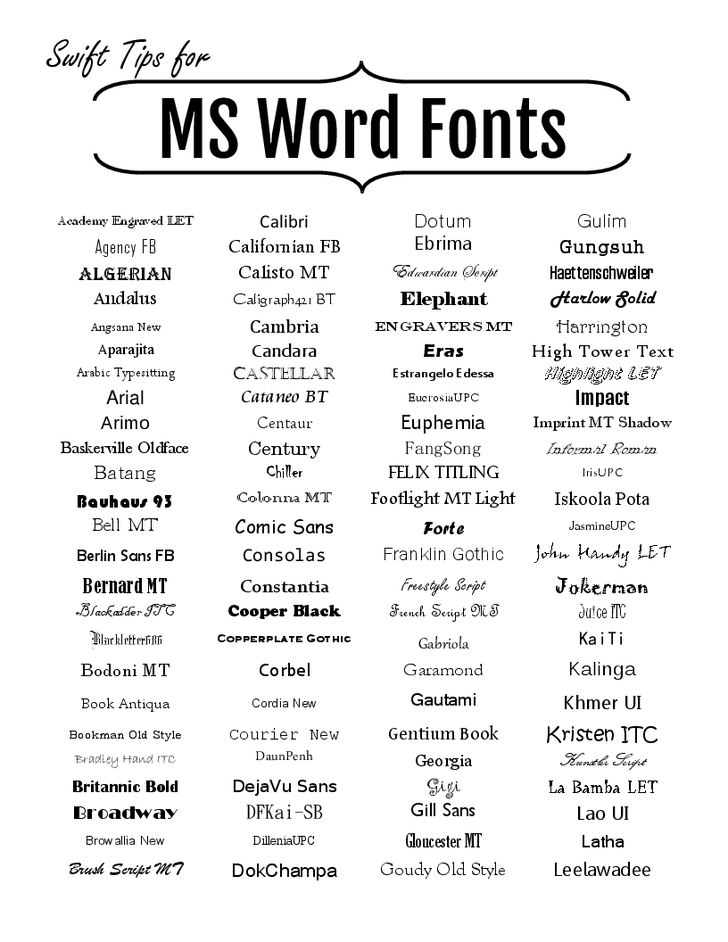
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифтыНа этой странице:
- шрифты (скриншоты)
- шрифтов (текстовый список)
- дингбатов (дингбатов, виндингов, лямок и пули)
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от вашего проекта, взгляните на мой юмор
блог .)
—> См. PDF различных шрифтов (1,6 МБ). В этом PDF-файле есть несколько дополнительных шрифтов, которых нет в списке. ниже.
Ссылки на шрифты:
- Что за шрифт? Я люблю этот сайт. Если вы не можете понять, что шрифт, загрузите снимок экрана, и он проведет вас через процесс ее выяснения. И самое главное, это на самом деле работает.
- шрифтов Google бесплатно!
- Без лицензионных отчислений
шрифты даже для коммерческих целей (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, рамки и рамки — много средневековых и кельтских
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал.
 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось. - дингбат-страниц даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- Список Шрифты Telegraph , включая два бесплатных загружаемых шрифта
- У Adobe огромный шрифт коллекция
- для начинающих Руководство по веб-типографике
Шрифты, как они выглядят:
Текст Список шрифтов выше: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Calligrapher Century Gothic Century Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Denmark Fransiscan Garamond Geneva Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold Market Matisse ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Poster Pythagoras Sceptre Sherwood Signboard Socket Steamer Сборник рассказов Subway Tahoma Technical Teletype Tempus Sans ITC Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT BinnerD Bremen Bd BT CaslonOpnface BT Charter Bd БТ Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT EngraversGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT Futura Md BT Futura ZBlk BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT 90OLStBT Goudy0013 Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Informal011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Serifa Th BT ShelleyVolante BT BT Souvenir Lt 0013 Staccato222 BT Swiss721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT BT 901 Ex6 |
Дингбаты, паутины, крылышки и обычные Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | Строчные буквы как дингбаты |
| | |
вернуться к Ресурсы Wavian для веб-мастеров
4 типа шрифтов и их варианты в веб-дизайне
Хотя точное количество неизвестно, по оценкам, в мире существует более полумиллиона шрифтов.
Несмотря на то, что большинство этих шрифтов основано на нескольких самых популярных шрифтах, и то это всего лишь вариации, все же существует очень большое количество шрифтов, которые отлично выглядят и могут использоваться различными способами.
Все это замечательно, но это разнообразие шрифтов ставит нас перед огромной дилеммой: какие шрифты мы выбираем и используем для нашего веб-дизайна? Выбираем декоративные шрифты или современные? Или мы предпочитаем жирный вариант светлому?
Выбор практически бесконечен, и из-за этого легко выбрать неправильный тип шрифта и получить действительно плохой дизайн.
Вот почему необходимо знать как можно больше различных типов шрифтов и какие из них использовать для достижения наилучших результатов.
Мы расскажем вам больше о четырех основных типах шрифтов, различных стилях, классификации шрифтов и многом другом, что будет вам очень полезно.
В этой статье вы прочтете о:
- Различные стили шрифтов
- Четыре основных типа шрифтов
- Как определить шрифт?
- Какие шрифты подходят для веб-сайтов?
- Как подобрать шрифт для своего сайта?
- Где я могу найти веб-шрифты?
Итак, приступим!
Различные стили шрифтов
Прежде чем мы начнем говорить о различных типах, вы должны знать, что существует нечто, называемое анатомией шрифтов .
Все шрифты имеют так называемую базовую линию , и шрифты «сидят» на ней. Существует также нечто, называемое средней строкой 9 .0025 . Все шрифты «существуют» между этими двумя строками, а то, что ниже или выше, называется верхним и нижним.
Восхождение — это когда часть строчной буквы идет выше средней линии, а нисходящее — когда часть строчной буквы располагается ниже базовой линии.
Эти элементы являются общими для всех шрифтов. Что отличает шрифты, так это форма, толщина, высота и многое другое, что фактически классифицирует шрифты по разным группам.
В целом можно сказать, что самое основное различие между шрифтами — это разница между шрифтами с засечками и шрифтами без засечек .
Пример шрифта с засечками и без засечекБез засечек выглядит очень просто, а шрифт с засечками выглядит декоративно. Определенные части шрифта с засечками, которые выглядят как орнаменты и называются «засечками», не существуют в шрифте без засечек, что на самом деле означает «без засечек». Это ключевое различие между ними.
В шрифтах с засечками и без засечек существует множество подкатегорий, а также еще несколько типов, о которых мы поговорим в следующем абзаце.
Какие существуют четыре основных типа шрифтов?
Существует четыре основных типа шрифтов, с которыми вы будете часто сталкиваться, и большинство шрифтов являются просто вариациями одного из этих четырех типов.
По некоторым классификациям существует пять основных типов шрифтов, и это зависит от того, считаются ли шрифты со слабыми засечками отдельным типом или просто подкатегорией шрифтов с засечками.
Мы согласны с классификацией, которая гласит, что есть 4 основных типа шрифтов, а это, помимо уже упомянутых шрифты с засечками и без засечек, рукописные шрифты и экранные шрифты .
Давайте узнаем о них больше и упомянем некоторые из самых известных вариаций этих 4 основных типов.
- Serif Fonts
- SANS SENF SERIF FONTS
- Скриптные шрифты
- Дисплей Fonts
Serif Fonts
. тип.
Он произошел от римской резьбы, и есть две теории, почему римляне использовали засечки на своих буквах.
В первом говорится, что в процессе вырезания букв на камне резчики по камню неизбежно создавали засечки, следуя контурам букв.
Вторая теория предполагает, что использование засечек было преднамеренным и что они использовались для выравнивания концов строк.
Как бы то ни было, буквы с засечками стали использоваться по умолчанию и использовались веками, поэтому, когда Гутенберг изобрел печатный станок с подвижным шрифтом, книги печатались буквами с засечками.
Из-за своего происхождения шрифты с засечками ассоциируются со старыми и традиционными, но это не значит, что они больше не используются.
There are 4 types of serif fonts that have their own separate uses and variants, so let’s take a look:
- Old-style serif fonts
- Transitional serif fonts
- Didone serif fonts
- Шрифты с засечками
Старые шрифты с засечками
Этот стиль шрифта с засечками возник в 1465 году, вскоре после того, как Гутенберг изобрел печатный станок с подвижным шрифтом.
Старые шрифты с засечками были вдохновлены эпохой Возрождения и прекрасно читались на грубой бумаге, на которой они печатались в то время.
Давайте посмотрим на шрифт с засечками в старом стиле:
Шрифт GaramondДля этих шрифтов характерна небольшая разница между толстыми и тонкими линиями, а также кривые, соединяющие засечки со штрихами.
Другие старые шрифты с засечками включают Bembo, Bookerly, Cartier, Callisto, Gentium, Palatino, Requiem и многие другие.
В настоящее время они редко используются в веб-дизайне, но нашли свое применение в полиграфии, обложках книг и кинопостерах. Penguin Books, Oxford University Press, Cambridge University Press, Национальная галерея и многие другие используют Bembo в качестве основного шрифта.
Забавный факт: Шрифт Requiem чаще всего используется для титров в фильмах и телешоу.
Переходные шрифты с засечками
Эти шрифты также называются барочными и стали широко использоваться в середине 18 века. Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Times New Roman — тип переходного шрифта:
Они получили свое название, потому что представляют собой смесь старинных и более современных шрифтов. Times New Roman — тип переходного шрифта:
Разница между толстыми и тонкими линиями более очевидна, и многие из них имеют более круглые засечки (в отличие от штрихов) и более вертикальную ось.
Другие переходные шрифты включают Baskerville, Georgia, Bookman, Cambria, Perpetua и другие. Они до сих пор широко используются, вот веб-сайт разработчика и дизайнера, использующего шрифт Times New Roman:
Домашняя страница Mees VesberneDidone serif fonts
Didone — более современная версия шрифтов с засечками, впервые появившаяся в конец 18 века. Эти шрифты сразу же стали хитом, и их можно было найти повсюду.
Создатели первых шрифтов Didone, печатники Фирмин Дидо, Джамбаттиста Бодони и Юстус Эрих Вальбаум, хотели создать более элегантные шрифты, демонстрирующие более совершенные методы печати. Вот пример шрифта Didone:
Шрифт Libre Bodoni Выглядит довольно современно, не так ли? И насколько четкими выглядят эти засечки? По сравнению с двумя предыдущими типами засечек, этот более гладкий и выглядит аккуратнее и аккуратнее.
Для шрифтов Didone характерны узкие засечки постоянной ширины, толстые вертикальные штрихи букв и сильный контраст между горизонтальной и вертикальной частями букв.
Из четырех типов шрифтов с засечками в веб-дизайне чаще всего используются шрифты Didone.
Шрифт Didone на домашней странице Harper’s BazaarШрифты Didone обычно ассоциируются с модой, но их можно найти повсюду. Вот веб-сайт производителя матрасов, на котором используется уникальный шрифт Didone:
Домашняя страница AllswellШрифты с засечками
Шрифты с засечками появились в начале 19 века. Их целью было привлечь внимание, отсюда и их главная характеристика: толстые и жирные засечки. Вот Rockwell, шрифт с засечками с геометрическим дизайном и одинаковой толщиной линии: 9.0003 Шрифт Slab serif — шрифт Rockwell
За последние несколько лет их использование значительно увеличилось, вероятно, из-за их смелого и чистого дизайна. Раньше они были везде: от обложек журналов и книг, логотипов брендов и веб-дизайна. В последнее время их использование не так распространено.
В последнее время их использование не так распространено.
Существует веб-сайт, на котором шрифт Soho с засечками используется как для заголовка, так и для основного текста:
Пример шрифта с засечками в веб-дизайне | ИсточникШрифты без засечек
По мере роста популярности минимализма возникла потребность в более простых и понятных шрифтах.
На сцену вышли шрифты без засечек.
Эти шрифты, как упоминалось ранее, не имеют засечек и выглядят более современно и изящно. Как и шрифты с засечками, шрифты без засечек также имеют вариации в зависимости от периода их создания и их внешнего вида.
Впервые появились в начале 19 века. Поначалу их не одобряли, но в настоящее время они используются гораздо чаще, чем шрифты с засечками. Их гладкий внешний вид прекрасно сочетается с современным веб-дизайном, а когда дело доходит до веб-статей, отсутствие засечек обеспечивает более чистый текст и повышенную читабельность.
Давайте рассмотрим варианты шрифтов без засечек, которых существует 4 типа.
- Grotesque sans serif fonts
- Neo-grotesque sans serif fonts
- Geometric sans serif fonts
- Humanist sans serif fonts
Grotesque sans serif fonts
This font family first appeared during начало 19 века.
Теперь вы можете подумать: «Как шрифт может быть описан как гротеск?» Это не о чертовски холодном шрифте или о любом шрифте, с которого капает кровь. Это вполне обычные на вид фасады, получившие свое название за то, что они разные.
Шрифты с засечками были всем, что люди знали на протяжении веков, и когда появились первые шрифты без засечек, люди думали, что они выглядят странно и уродливо, и называли их гротескными.
Если подумать, то вроде понятно. Люди привыкли к витиеватым шрифтам и их элегантным засечкам, поэтому, когда появлялось что-то настолько «простое», логично, что это встречалось с отвращением.
Слово «гротеск» стало официально использоваться для этих ранних шрифтов без засечек, когда Уильям Тороугуд, британский типограф, разработал так называемый шрифт Seven Line Grotesque в 1832 году. Он использовался для заголовков газет, в то время как основной текст оставался шрифтом с засечками. .
Он использовался для заголовков газет, в то время как основной текст оставался шрифтом с засечками. .
Вот как это выглядело:
Шрифт Seven Line Grotesque | ИсточникКак видите, к характеристикам этих шрифтов относится малая контрастность и ровная ширина линий.
Мне показалось очень интересным, что некоторые буквы явно выделяются среди других, например, заглавная R, как во многих гротескных шрифтах.
Неправильные пропорции очень распространены и в гротескных шрифтах.
Кроме того, когда они впервые появились, многие из них не имели полужирных и курсивных вариаций, что ограничивало их использование, поэтому основной текст в газетах часто был шрифтом с засечками.
Сегодня люди все еще создают гротескные шрифты, и некоторые из них выглядят довольно удивительно и уникально, как, например, этот:
Гротескный шрифт, вдохновленный ар-деко гротескный шрифт | ИсточникНео-гротескные шрифты без засечек
Как следует из названия, эти шрифты без засечек представляют собой более современную вариацию гротескных шрифтов. Разница между ними в том, что неогротескный вариант выглядит проще.
Разница между ними в том, что неогротескный вариант выглядит проще.
Они появились в 1950-х годах , когда возник стиль графического дизайна, известный как Международный типографский стиль.
В этот период был создан шрифт Helvetica , один из самых популярных шрифтов 20 века.
Я нахожу действительно захватывающим то, что он все еще очень широко используется сегодня, посмотрите на этот потрясающий веб-сайт, который использует его в качестве основного шрифта:
Пример неогротескного шрифта, используемого в веб-дизайне | SourceДругие неогротескные шрифты включают знаменитый Arial, Android Roboto, Impact, а также Microsoft Sans Serif и многие другие.
Геометрические шрифты без засечек
Эти шрифты без засечек имеют геометрический вид, что означает квадраты и почти идеальные круги.
Они возникли в Германии в начале 20-го века, и большинство популярных шрифтов были разработаны в художественной школе Баухаус.
Что сделало их популярными, так это то, что они выглядели даже чище и современнее, чем неогротескные.
Когда дело доходит до этих шрифтов, буква «о» представляет собой почти идеальный круг, а заглавные буквы имеют разную ширину. Кроме того, буква «М» часто расплывается. Вот первый геометрический шрифт под названием Erbar, созданный Якобом Эрбаром:
Пример использования неогротескного шрифта в веб-дизайне | ИсточникДругие геометрические шрифты включают знаменитый и очень популярный Gotham, Brandon Grotesque, Century Gothic, Nobel, Metro. Вот веб-сайт, на котором используются разные варианты шрифтов Gotham и Brandon Grotesque:
Веб-сайт с чистым дизайном и двумя разными геометрическими шрифтами | ИсточникГуманистические шрифты без засечек
Вопреки геометрическому виду вышеупомянутых шрифтов, они выглядят так, как будто они были нарисованы от руки, и имеют более органичный вид, отсюда и их название. Они появились в начале 20 века и были вдохновлены традиционными буквами, шрифтами с засечками и каллиграфией.
Контраст между толстыми и тонкими штрихами низкий, буква «е» имеет наклонную перекладину, а буквы «а» и «ж» — двухъярусные с целью повышения читабельности. Вот веб-сайт, использующий Freight Sans, гуманистический шрифт без засечек:
Пример веб-сайта, использующего гуманистический шрифт | ИсточникОни использовали его в тексте под заголовком, который набран шрифтом Jubilat с засечками. Тело в Freight Sans имеет естественный вид и контрастирует с коренастым заголовком. Это также придает более дружелюбную и легкую нотку очень серьезному веб-сайту.
Это было о шрифтах с засечками и без засечек и их вариантах. Но в веб-дизайне есть и другие типы шрифтов, это скриптовые шрифты и экранные шрифты.
Давайте посмотрим, что они влекут за собой.
Шрифты Script
Как следует из их названия, цель этих шрифтов состоит в том, чтобы напоминать рукописный текст.
Из-за того, что они чрезвычайно богато украшены, они имеют очень ограниченное применение в веб-дизайне. Вы не увидите, чтобы они использовались для основного текста. Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
Вы не увидите, чтобы они использовались для основного текста. Они нашли свое применение в очень коротких фразах, чаще всего в названиях.
У них мало общего, кроме того, что они очень элегантно выглядят. Мазки кисти варьируются от шрифта к шрифту, а также по ширине и способу рисования букв.
Вы найдете их на логотипах изысканных ресторанов, элегантных бутылках с ликером, логотипах и упаковках косметических брендов, плакатах и т. д.
Вот некоторые популярные шрифты:
Некоторые шрифты, поставляемые с компьютерами некоторые из них выглядят хорошо, поверьте мне, это не так. Избегайте использования любых шрифтов сценария, поставляемых с вашим компьютером. Неправильное использование рукописного шрифта может испортить весь веб-сайт и заставить людей думать, что это сделал любитель. Если вы действительно хотите использовать рукописный шрифт, найдите его в Интернете. Вам придется заплатить за лучшие, но вы можете найти красивые и бесплатные, если потратите некоторое время на поиск.
Их редко можно найти на хорошо спроектированных веб-сайтах, и веб-дизайнеры избегают их использования по вышеупомянутой причине. Вместо этого они используют современные шрифты и старинные шрифты, которые гораздо более разборчивы.
Но в заголовке этой статьи мы сказали, что предоставим вам примеры, поэтому я потратил довольно много времени на поиски веб-сайтов, которые со вкусом используют скриптовые шрифты. Вот они:
Веб-сайт дизайнерского агентстваЭто агентство максимально экономно использовало рукописный шрифт: только для одного слова. Они создали сопоставление или контраст между шрифтами без засечек и шрифтами, что делает их веб-сайт более уникальным.
Шаблон веб-сайта ресторанаЕще один случай сопоставления, вероятно, с целью сказать, что ресторан представляет собой сочетание современной и традиционной кухни и эстетики.
Домашняя страница Smorgasboard На этом веб-сайте довольно часто используется шрифт Blitz Script, но он соответствует своему вычурному внешнему виду и назначению.
Отображаемые шрифты
Это последний из шрифтов для веб-дизайна в нашем списке. Экранные шрифты, также известные как декоративные шрифты, представляют собой самую разнообразную группу шрифтов.
Вы знаете, что группы шрифтов с засечками и без засечек имеют что-то общее, что делает их легко узнаваемыми. Здесь это не так.
Шрифты, принадлежащие к декоративной группе, настолько сильно различаются по внешнему виду, что часто выглядят так, как будто они не входят в одну группу.
Вот некоторые из них:
Показать шрифты на веб-сайте Google FontКак видите, внешний вид у них разный: есть очень декоративные (Monoton), есть минималистичные (Poiret One), Bangers выглядит очень комично, а Special Elite — шрифт для пишущей машинки.
Все они выглядят так, будто у них нет ничего общего, за исключением того, что они используются для заголовков, а не для основного текста.
Существуют различные стили экранных шрифтов, в том числе:
- рукописные шрифты
- шрифтов с тенями и гравюрами
- шрифты, в которых смешаны прописные и строчные буквы
- искаженные шрифты
- очень светлые или очень жирные шрифты
- шрифтов с обратным контрастом
- редизайн алфавита
Вот пример веб-сайта, на котором очень хорошо используются экранные шрифты:
Этот веб-сайт является отличным примером хорошего экранного шрифта.
Использование цвета соответствует уникальному экранному шрифту, который они использовали для своего логотипа, и делает их веб-сайт очень запоминающимся.
Как определить шрифт?
Из-за огромного количества существующих шрифтов невозможно распознать большинство шрифтов, за исключением нескольких наиболее распространенных, которые мы упомянули. Но поскольку даже у этих самых распространенных типов есть множество подкатегорий, часто бывает так, что вы где-то видите шрифт, который вам нравится, и думаете, что вам следует его реализовать, но не можете его идентифицировать.
К счастью, есть несколько инструментов, которые могут сделать это за вас.
Разрешение изображения, на котором находится нужный шрифт, должно быть как можно выше, потому что тогда инструмент с большей вероятностью распознает шрифт. Кроме того, чем крупнее шрифт, тем проще будет выяснить, о каком шрифте идет речь, потому что характеристики будут более очевидными.
Существует также возможность отсканировать его с помощью камеры вашего смартфона и, таким образом, найти шрифт.
Если вы хотите узнать, какой шрифт используется на определенном веб-сайте, вы можете установить расширения, которые облегчат вам поиск.
Если вы не смогли найти его после использования всех этих инструментов, вашим последним средством будет связаться с кем-то, кто является экспертом по шрифтам, или загрузить изображение на форумы, где кто-то, вероятно, решит вашу дилемму.
Какие шрифты подходят для веб-сайтов?
В следующем абзаце мы поговорим подробнее о том, как выбрать правильный шрифт для вашего веб-сайта, но перед этим мы должны объяснить, какие шрифты вообще могут приниматься во внимание.
Очень важно обратить внимание на то, относится ли понравившийся шрифт к категории веб-безопасных шрифтов.
Веб-безопасные шрифты — это шрифты, которые подходят для разных браузеров, а также для разных устройств, таких как смартфоны, планшеты и т. д. .
Все те шрифты, которые не являются веб-безопасными, не всегда будут отображаться правильно, но в случае, если у кого-то не установлен этот шрифт, ему или ей будут показаны некоторые из общих шрифтов, и это затем полностью уничтожит внешний вид вашего сайта.
Итак, как бы ни было приятно быть уникальным и выделяться из толпы, вам нужно подумать о шрифтах, которые хорошо смотрятся и в Интернете.
Но это еще не все. Веб-безопасные шрифты, как и небезопасные, существенно влияют на SEO.
Как вы, наверное, знаете, скорость загрузки страницы является одним из самых важных параметров поисковой оптимизации.
Если вы используете веб-безопасные шрифты, скорость загрузки будет значительно выше , чем при использовании тех шрифтов, которые хранятся локально и устанавливаются не везде, и тогда посетители вашего сайта будут испытывать медленную загрузку.
Это губительно как для SEO, так и для общего впечатления о вас у пользователей.
Поэтому, прежде чем выбрать тот или иной шрифт или несколько из них, сначала убедитесь, что они являются веб-безопасными шрифтами, и только после этого приступайте к дизайну своего веб-сайта.
Как подобрать шрифт для своего сайта?
Если бы одни и те же шрифты подходили всем, вариаций не было бы так много. Как определить тот, который идеально подходит именно вам?
Мы расскажем вам о нескольких факторах, которые следует учитывать при выборе подходящих шрифтов для вашего сайта, предполагая, что вы собираетесь выбрать некоторые из веб-безопасных шрифтов:
- Тип вашего бренда
- Определите количество шрифты, которые вы собираетесь использовать
- Язык
- Объем письменного контента
Тип вашего бренда
Шрифт следует выбирать на основе характеристик вашего бренда. Каждый бренд, как в силу своих характеристик, так и ниши, к которой он принадлежит, имеет определенные визуальные характеристики. Например, бренд красоты по сравнению с брендом, связанным с ИТ, совершенно другой.
Итак, сначала вам нужно подумать и изучить, какие шрифты чаще всего используются такими брендами, как вы. Вы, конечно, не должны заниматься их плагиатом, но вы должны получить некоторое впечатление.
Вы, конечно, не должны заниматься их плагиатом, но вы должны получить некоторое впечатление.
Так вы поймете, нужно ли вам больше сосредоточиться на современных или винтажных шрифтах.
Также обратите внимание на цвета, которые вы будете использовать. Если шрифт экстравагантный, то используйте мягкие цвета и наоборот.
В противном случае ваш сайт будет выглядеть как реклама цирка, а такой дизайн может принести пользу очень немногим брендам.
Не преуменьшайте важность шрифта, так как он имеет одно из самых больших влияний на идентичность бренда.
Определите количество шрифтов, которые вы собираетесь использовать
Золотое правило заключается в том, что на вашем веб-сайте не должно быть более 3 разных шрифтов.
В некоторых случаях вы можете использовать более 3 шрифтов, но лучше использовать от 2 до 3.
Придерживайтесь 3 типов шрифтов для вашего веб-сайта. | Источник: Unsplash Вам даже не нужно использовать только 1 шрифт, потому что сайт будет выглядеть скучно.
Во-первых, выберите основной шрифт , который будет наиболее заметным, и вы будете использовать его для названия вашего бренда и другого крупного текста, например заголовков. Основной шрифт может быть разным. Кто-то выбирает простые, а кто-то выбирает в качестве основного орнаментальные шрифты.
Всегда следует строго придерживаться иерархии , это означает, что шрифты должны иметь разный уровень важности и так везде на сайте.
Второстепенный шрифт также важен, потому что он чаще всего представлен на вашем сайте. Вы будете использовать его для всего текста, поэтому он должен быть легко читаемым. В то время как основной шрифт может быть более сложным и жирным по дизайну, чтобы привлечь больше внимания, дополнительный должен быть простым, чтобы посетители сайта не устали от чтения.
Вы также можете реализовать третий шрифт, но только в нескольких местах, таких как призыв к действию, меню и тому подобное. Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Он может выглядеть приукрашенным, чтобы привлечь внимание, но он не должен доминировать.
Язык
Ваша цель, вероятно, состоит в том, чтобы люди со всего мира посетили ваш веб-сайт.
Многие знают английский язык и будут просматривать ваш сайт в его первоначальном виде, но также многие воспользуются возможностью перевода и переведут его на свой язык.
Это может быть проблемой, если ваш шрифт состоит только из латинских букв и тогда при переводе сайт полностью потеряет вид.
Невозможно найти шрифт, поддерживающий все языки мира, но убедитесь, что в нем есть хотя бы некоторые символы из других языков.
Подумайте, для какого рынка ваш бренд наиболее интересен, и выберите шрифт, адаптированный к конкретным иностранным языкам.
Количество написанного контента
Мы уже упоминали, что вторичный шрифт должен быть чистым и легко читаемым.
Но количество текста на вашем веб-сайте также диктует выбор всех шрифтов, которые вы используете .
Если письменного контента очень мало, у вас больше выбора, чем если бы вы сосредоточились на блоге и т.п. Если ваш блог и обычно написанный контент являются вашими главными задачами, вам нужно выбрать шрифт, который легко читается.
Никто не захочет читать 10-минутный блог, написанный каким-то нестандартным шрифтом.
Смысл блога в том, чтобы люди узнавали что-то новое, а не привлекали внимание ярким дизайном и вычурными шрифтами. Итак, , если у вас много контента, мы рекомендуем выбрать один из шрифтов без засечек 9.0025 .
Единственным исключением может быть очень специфическая ниша, для которой идеально подходит конкретный шрифт.
Где я могу найти веб-шрифты?
Существует множество веб-сайтов, на которых можно загрузить различные шрифты, попробовать их и внедрить.
Не всегда выбирайте шрифты по умолчанию, потому что это совсем не креативно. Изучите, что вам доступно, убедитесь, что это веб-безопасный шрифт, а затем впишите его в свой фирменный стиль.
