Ликбез онлайн-версии фотошопа. Шрифты и изготовление быстрой визитки
Этот мастер-класс в помощь тем, кто не умеет работать в фотошопах и аналогичных программах. Или имеет только поверхостное ознакомление с ними. Мы разберем все инструменты онлайн-версии фотошопа, которую не нужно ни скачивать, ни устанавливать. Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
Я заметила, что на Ярмарке Мастеров очень много мастеров, не имеющих опыта работы в фотошопе. Программа дорогая, не все могут ее себе позволить. Кроме цены – она также весьма сложная и разобраться без специальных мастер-классов в ней тяжело. Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Внимание! Нам нужен будет фотошоп с такой заставкой вначале:
Нашли? Отлично! Пока мы не начали работать – давайте подберем какие-нибудь интересные шрифты! Именно подбор шрифтов – главная проблема для многих. Во-первых, где их брать? Во-вторых – как устанавливать? Все очень просто. Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Критерии первый: должна быть возможность как-то выбрать просмотр только кириллических или русских шрифтов. Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
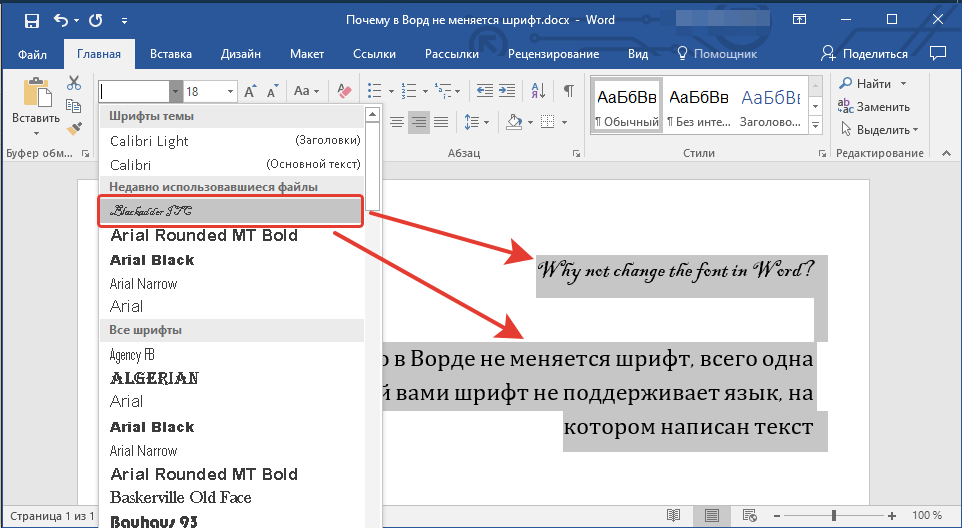
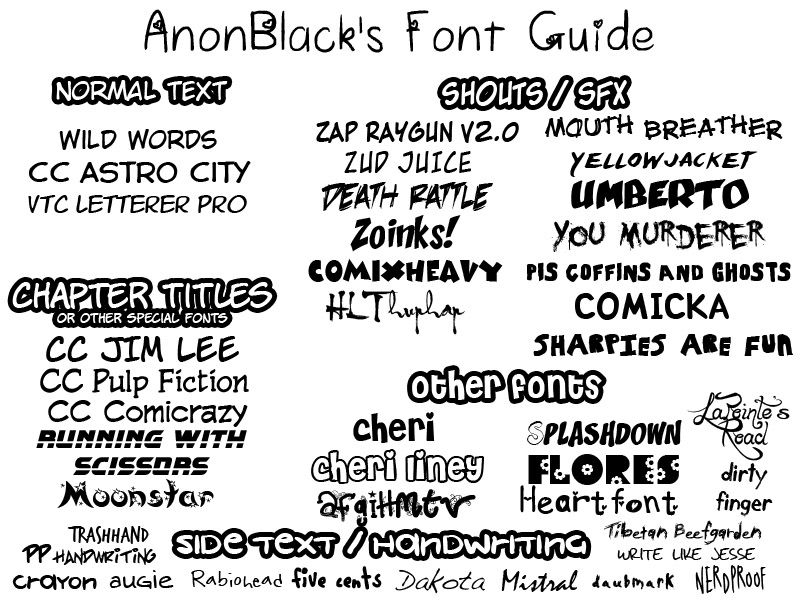
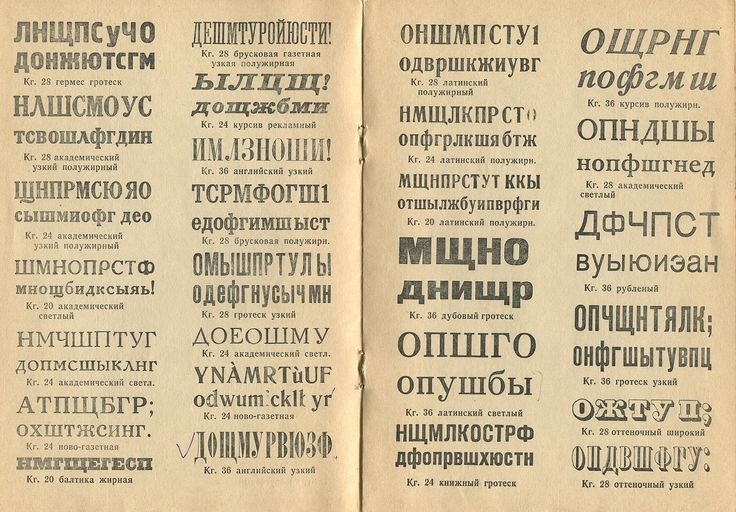
Вы смогли отрегулировать фильтр поиска или же там просто русские шрифты выделены отдельной категорией. Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
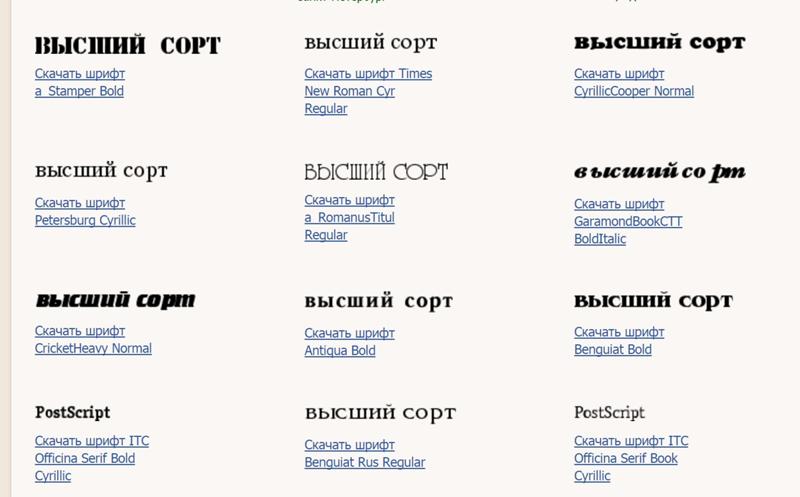
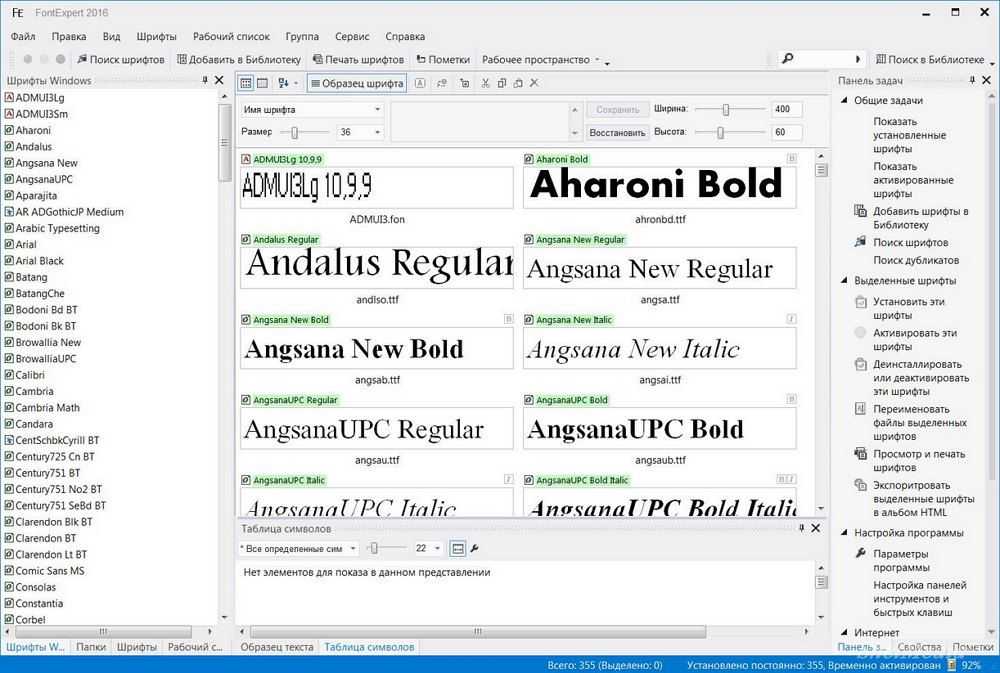
Теперь второй критерий: возможность посмотреть шрифт до скачивания! Обычно есть кнопка «посмотреть шрифт» или «весь шрифт». Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:
Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:
Зачем это нужно? Дело в том, что, даже когда вы выбираете только кириллические или русские шрифты… все равно среди них как минимум половина будет без русской раскладки! Теперь как разобраться в таблице букв. Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
И так. Шрифты накачали. Установить их очень просто. Если у вас старая версия оперативной системы, то Мой компьютер-Windows-Fonts. Распаковываем шрифты из архива, если они были в архиве. Переносив шрифты туда без папок! Прямо в корень. Он их начнет устанавливать после этого сам. Если у вас новая оперативная система (хотя бы семерка) – тогда просто щелкните два раза на каждой файле шрифта – и он начнет устанавливаться сам. Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
Сначала ликбез. Разберем окно, которое открывается при старте.
1. Создать новый рисунок. При открытии появляется окно. Первая строка — «имя» — можно не вводить. Затем — «предварительные настройки» — тут есть некоторое количество стандартных форматов, которые можно выбрать. Если вы не хотите стандартный размер изображения – выбираете его сами, выставив ширину и высоту ниже. К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
2. Загрузить изображение с компьютера. Тут все понятно. Кушает он достаточно много форматов, в том числе, и psd – формат, сохраняющий слои.
3. Можно открыть файл сразу из интернета. Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
4. Открыть изображение из библиотеки – т.е. из всяких соцсетей.
5. Последнее – открыть с телефона.
Мы создали или открыли файл. У нас есть горизонтальные вкладки и вертикально расположенные окна инструментов.
Горизонтальное меню (сверху):
Файл: понятно — тут открываем, сохраняем и прочее.
Редактировать: тут инструменты для выделения, поворота, копирования и вставки. В какой-то степени, они дублируют основные инструменты, которые находятся на вертикальной панели слева. Редактирование – Free transport – это возможность повернуть или отразить рисунок, а также уменьшить. Действует только на слой! Чтобы пропорции изображения не менялись – зажмите shift. Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂
Изображение: тут можно переворачивать наш файл. Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Слои: меню по работе со слоями. Почти все, что там есть – дублируется другими инструментами.
Коррекция и фильтр: обработка фотографий. Свет, яркость, цветность, различные деформации, формы и прочее. Честно говоря, там надо каждому самому покопаться. Вместить сюда курс коррекции фотографии и использования фильтров… лучше отдельным постом, хотя тут и так постов на эту тему много. Тут есть даже такие фильтры… которых в фотошопе нет! Например, калейдоскоп 🙂 А еще есть инструмент «придание точечного стиля» – из любого рисунка можно сделать схему для вышивки!
Просмотр: тут есть возможность открывать разные окна, которые очень нужны. Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.
Язык и помощь – тут тоже все ясно 🙂
Рассмотрим левое вертикальное окно. Условно инструменты можно поделить на инструменты для выделения, рисования и коррекции. Рассмотрим первый блок.
Рассмотрим первый блок.
Когда вы жмете на одну из кнопок инструмента – в горизонтальном окне сверху появляются доп. функции (на сером фоне).
Обрезка – инструмент, позволяющий не только обрезать, но и контролировать размер обрезки края. Тут все ясно – тыкаем на инструмент, обрезаем картинку по краю, например. Если сверху на серой полосе у нас стоит в окне «без ограничений» — то можно просто обрезать изображение так, как хочется. Если нам нужно сохранить соотношение сторон (по соотношению сторон открытого файла) – например, для того, чтобы потом напечатать фотографию для альбома – то вбираем «соотношение сторон». По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
Выделение – все логично. Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.
Перемещение – нужен в работе со слоями, о которых я расскажу позже. С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
Лассо – это также инструмент выделения, но более тонкого, чем простое выделение. На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Волшебная палочка – это автоматическое лассо. Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Второй блок инструментов:
Карандаш и кисть – инструменты рисования. Честно говоря, эти инструменты чаще используют те, у кого есть планшет и те, кто умеет рисовать. Это особенно относится к карандашу. Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.
Сверху появляется дополнительные иконки – чтобы открыть меню выбора кистей нужно нажать на изображение кисти рядом со словом «кисть:». Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Но давайте научимся использовать уже готовые кисти.
Кроме стандартного набора тут есть некоторый набор, который можно загрузить из архива программы. Нажимаем кнопку «другие параметры». Там потыкайтесь – есть штук 20 разных наборов кистей, вполне даже приличных. Чтобы они добавились – жмем добавить. Для меня оказалось абсолютной неожиданностью, что функция загрузить кисти с компьютера тут есть… вот только стандартный тип файла кистей .abr он не видит. И требует какой-то непонятный .pbr! Что за невидаль? Сунулась в интернет. Все кисти только в формате .abr! И люди, задающих один и тот же вопрос – где взять кисти в странном формате .pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Ладно, вернемся к другим функциям кистей. Вот вы загрузили разные кисти из архива. Можно менять их размер. Делать кисть прозрачнее. Есть также функции Hard tip – т.е. резкий край, диффузия – рассеивает узор кисти. А инструмент «рассеять» – актуален только если вы хотите изобразить летящие листья или рассеянные звезды. Т.е. жмешь несколько раз – а листья появляются не в том месте, где нажимаешь, а в случайном месте. В большом открывающемся меню еще есть три параметра – диаметр, регуляция той самой рассеивания – расстояния между рассеянными объектами и твердость.
Ластик – тут все ясно. Можно стирать уже нарисованное. Удобно, что ластик действует на слой. Т.е. можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.
Заливка – ну… это возможность заливать что-то цветом. Честно говоря, удобна только для заливки основного фона. Действует на слой.
Градиент – это та же заливка, только красивым градиентом. Инструмент работает так: левой кнопкой мыши отмечаем начальную точку, не отпуская кнопку, тянем в одну из сторон – чем дольше тянем – тем более растянутый будет градиент. Можно тянуть по горизонтали, можно по диагонали. Есть стандартные градиенты, можно создать самому. Для этого на горизонтальной шкале градиента нажмите в любом месте – появится зарубка. Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.
Штамп – очень интересный инструмент коррекции. Наведите курсор на то место, которое хотите «запомнить», нажмите ctrl – курсор поменяет форму на крест – и нажмите левую кнопку мыши. Чтобы текстуры лучше ложились в новое место – лучше использовать кисть с растушеванным краем. Затем переносите объект в другое место. Таким нехитрым инструментом я сделала мишке лишний десяток глаз… Но чаще всего инструмент применяют для коррекции дефектов кожи или же обрезанного края, который нужно дорисовать.
Рисование – это инструмент рисования прямоугольников, кругов и линий. Опять же можно сделать их прозрачными, можно добавить границу. Внутренняя часть фигуры будет заполнена тем цветом, что указан в горизонтальном меню справа, а цвет границы, если ее поставить хотя в 1 пикель, цветом, который указан слева внизу.
Дальше идут инструменты важные скорее для обработки фотографий.
Размытие и резкость – тут все ясно. Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Палец и губка – это странные инструменты. Некоторые люди используют палец для размытия дефектов. Губка – это что-то странное. Представьте, что у вас есть рисунок акварелью – и вы на него капнули водой и начали по нему возить губкой. Вот что-то такое…
Осветление и затемнение – все для работы с фотографиями.
Красные глаза – понятно, убирает красные глаза.
Точечная коррекция – это интересные инструмент для редактирования фотографий. Убрать родинку или прыщик? Нажали и готово! Даже лучше пальца) Штамп – это примерно тоже самое, но коррекция более автоматически сливает текстуры. А штамп просто накладывает изображение сверху.
Раздувание и дисторсия – это такое веселый инструмент, которым можно делать смешные рожицы с большими глазами или подправлять фигуру 🙂
Пипетка очень полезна – наводите на нужный цвет – и вот он в палитре…
А – это текст. Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.
Палитра! Тут не все так просто. Она тут аж в 4-х варианта. HSL, RGB, WEB и IMG.
IMG – это фактически не палитра. При открытии файла – программа считывает все цвета, которые в ней есть и отражает их.
WEB – это стандартная палитра, закомая вам по ворду. Она достаточно ограничена в цветах.
RGB – тут вы видите три круга с пересечением. Внизу линии – они меняют цветность каждого круга. От этого меняется цвет в центре пересечения трех кругов.
HSL – тут немного сложнее. Верхняя горизонтальная линия двигает кружок по цветовой окружности. Средняя – отвечает за интенсивность от белого до яркого цвета, нижняя – тоже от черного до яркого цвета. За счет этих двух линий кружок бегает по ромбу внутри окружности. Кроме того, за счет линейки дополнительных цветов в палитре справа можно к любому выбранному цвету сразу увидеть несколько близких тонов. Еще интересно. У каждого цвета есть свой номер. Это в том случае, когда вам нужно точно сохранить оттенок – можно просто ввести его номер.
Теперь о слоях. Это самое важное в фотошопе.
Если вы когда-то открывали Paint, то заметили, что там ты рисуешь всегда на одном и том же слое. Если что-то нарисовал – там оно и остается – ни сдвинуть, ни стереть, не повредив другую часть рисунка. А вот в фотошопах и его аналогах можно. Слой можно представить себе прозрачной пленкой. Вы можете нарисовать на каждом слое пленки разное, а потом легко двигать их между собой, при этом общая картина будет меняться. При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
Как создать слой?
Красной стрелкой я отметила кнопочку. Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
Самая левая кнопка (обвела красным) – регуляция прозрачности и режим соединения слоев. Тут даже не сразу объяснишь, что это. Прозрачность – это понятно. А вот режим? Если на пальцах – нижний слой, как бы подложка. Режим можно применять только к слою, находящемуся над каким-либо слоем слоем. И он будет по-разному взаимодействовать с нижним слоем. Поменяете нижний слой – картина изменится. Вот примеры (верхний слой буквы, нижний слой мишка):
Это надпись сделана коричневым цветом, затем к ней применены некоторые режимы. Если это не надпись, а какое-то изображение – тут можно очень интересно поиграть. Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.
Еще один важный момент. Любой открытый файл (если он не psd или tiff) в фотошопе будет отображаться как один слой с замочком. Замок – значит закрытый. Его нельзя ни двигать, ни редактировать. Просто щелкните два раза на замочке – и он сменится на галочку. Все – теперь с этим слоем можно делать что угодно. Слои можно передвигать – ведь от того, какой слой сверху – можно получить совершенно разные эффекты.
Кажется все по инструментам. Теперь еще пару секретов.
Если у вас фото на светлом фоне, но он отнюдь не белый. Что делать? Лучше бы вырезать и вставить на белый фон, но это бывает очень трудоемко… поэтому есть секрет. Коррекция – кривые. Там жмем на пипетку с белым. Затем направляем ее на фон.
И все. Другие цвета при этом остаются сочные и яркие. Если с первого раза фон не весь стал белым – тыкаем этим же инструментом в проблемное место. Кривые вообще хороший инструмент для коррекции яркости фотографии. Он более гибкий чем просто яркость-контраст.
Теперь, допустим. Вы нашли объект… но цветовая гамма вам чуток не подходит. Бантик фиолетовый, а вам бы такой же, но желтый. Коррекция-цветовой фон/насыщенность.
Потрясающий инструмент! Он полностью меняет цветовую гамму. Плюс можно менять яркость и интенсивность выбранной гаммы. При этом черный и белый не меняются. С помощью этого же инструмента можно спасти желтые, красные и зеленые фотографии, в которых не выровнен баланс белого.
Давайте теперь сделаем визитку-пятиминутку. Печатать ее можно дома или в типографии.
Сначала нам нужно создать файл нужного размера. Но у нас задавать размер можно только в пикселях. Визитка же должна быть 9Х5 см. Поэтому скопируйте шаблон из этой темы.Его-то мы и открываем в фотошоп-онлайне. Шаблон для визитки (9Х5 см, 300 dpi) находится в моих эскизах: https://cs1.livemaster.ru/storage/9e/6a/f69147ef3efec862b9fd05585e.jpg
Теперь открываем какой-нибудь файл, который будет нашей основной картинкой. Пусть будет тот же мишка. Он на белом фоне – это удобно. Но с белым фоном каждый может. Сейчас я научу вас убирать любой фон. Ведь красивый белый фон – редкость.
Инструментом «выделение» – выделяем нужную область, инструментом «перемещение» ( курсор должен измениться на ножницы) перетаскиваем мишку в наш шаблон. Он откроется новым слоем (справа виден новый слой 1). Его можно свободно двигать.
Чтобы было лучше видно белый фон у медведя – покрасим временно основной фон визитки в черный цвет. Не забывайте постоянно проверять на каком слое вы работаете – активный слой выделен голубым.
Наш мишка весьма контрастный – поэтому можно «волшебной палочкой» убрать белый фон, на котором он сидит. Жмем волшебной палочкой на фон вокруг мишки – он выделяется, жмем delete. Правой кнопкой мыши отменяем выделение и смотрим результат. Край не радует взор – зато быстро.
Приближаем с помощью навигатора справа, активируем лассо, выбираем многоугольное лассо. И дальше по чуть-чуть начинаем красиво ровнять край. Т.е. выделяем небольшие куски и удаляем лишнее кнопкой delete.
Также я показала различие между не обработанным краем, обработанным без растушевывания и с ним.
Лучше растушевать потом самому. Делаем это инструментом «размытие». Ставим интенсивность 50 и проходимся по всему краю чуть-чуть. Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.
Теперь давайте сделаем какой-нибудь текст. Инструментом «текст» пишем название. Пусть будет «Пушистый мишка». Выбираем шрифт, размер и цвет.
Сделаем буквам тень с помощью стиля слоев.
Затем я решила добавить небольшой «слоган» под названием. Я хочу, чтобы его цвет совпадал с цветом тени у букв про пушистого мишку. Беру «пипетку», тыкаю на тень – и вот у меня в палитре нужный цвет.
Пишу слоган. Мне кажется, что тут подходят какие-то небольшие буквы, прописные. Потом добавила контактные данные. В принципе, готово. Тут уже цвет и шрифт каждый подбирает по своему вкусу. Хотя, на мой взгляд бедновато получилось, зато ничего лишнего.
Но мне захотелось последний акцент сделать – добавить бантик. Переношу его из открытого файла так же, как и мишку, убираю белый фон, ровняю край. Затем использую инструмент free transport и поворачиваю его под углом. Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.
Ммм… еще немного подправила цветовую гамму – название теперь пусть будет светло-песочный, а тень фиолетовая.
Вуаля. Визитка-пятиминутка готова! Файл – save as – сохраняйте обязательно в двух форматах. Jpeg и pxd. Pxd – аналог формата psd – он сохраняем все слои, так что вы в любой момент сможете вернуться к вашему файлу, изменить поменявшийся номер телефона или еще что-то. К тому же, можно сохранить промежуточный вариант и не бояться, что он пропадет, пока вы пойдете в магазин за хлебом. Я вот, например, делаю бирку к каждому темари абсолютно индивидуально – к каждому пишу название, вставляю фотографию, описание и хайку. Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Если вы печатаете дома. Готовый файл нужно подготовить. Ведь мастер печати винды не сохраняет масштаб файла. Поэтому отрываем наш файл в формате jpg в фотошопе-онлайн. И создаем новый файл формата 2480х3508 пикселей (это формат А4 при разрешении в 300 dpi). Далее в меню слои выделяем наш слой визитки, нажимаем левую кнопку мыши и тянем слой на наш лист А4. .
Так как визитка белая – мы можем потерять ее края. Инструментом «стиль слоя» добавим светящуюся рамочку. Далее копируем слои визитки кнопкой создания нового слоя и расставляем их на листе.
Сохраните в формате jpg. Все, можно печатать. Только, желательно, использовать бумагу потолще 🙂 Хотя бы 160 г/см3.
Вот такой получился ликбез с небольшим мастер-классом. Надеюсь, кому-нибудь пригодится. Могу подобный мастер-класс по инструментам обработки фотографий сделать. Пишите свои вопросы – вдруг что-то из инструментов непонятно… или какой-то шаг нужно подробнее описать.
Хотите знать, как найти название шрифта из изображения в Интернете?
Дом Популярные теги Список тегов H
как найти название шрифта из изображения онлайн
Связанные теги:
как обрезать изображение как сгенерировать xsd из xml изображение в текст ip на имя dns перенести доменное имя на godaddy конвертировать доменное имя в ip адрес музейный шрифт
Во-первых, веб-шрифт 1.1. Что такое шрифт 1.2. Преимущества шрифта 1.3. Формат шрифта 1.4. Использование @font-face 1.4.1, скачать шрифты 1.4.2, использование Font-face для переноса шрифтов в Интернет 1.4.3, применяя
Иконочный шрифт, используемый для совместного использования с приложениями SVGИконочный шрифт Обзор шрифтовCSS3 добавил атрибут @font-face, традиционный браузер должен устанавливать шрифт по шрифту семейство, если нет в системе, используйте вместо него другие шрифты. С атрибутом @font-face гораздо больше
Написать за девять дней Ян Линг (jtianling) — blog.csdn.net/vagrxie Обсудить группы новостей и документыИстория создания инструментов Это нормально, что программное обеспечение, написанное подавляющим большинством американцев/европейцев, никогда не считало, что есть люди
Word Online Редактирование\генерация изображений (включая и слияние), word
1. Деловые причины
Если текст, отредактированный по word, скопировать в html-редактор (fck и т.п.), то верстка может быть неупорядоченной, поэтому хаотичной. Должен быть новый метод, чтобы закончить, так что
Деловые причины
Если текст, отредактированный по word, скопировать в html-редактор (fck и т.п.), то верстка может быть неупорядоченной, поэтому хаотичной. Должен быть новый метод, чтобы закончить, так что
Решите проблему доступа из разных источников для Firefox и IE9 на иконочном шрифте, ie9icon Что такое доступ из разных источников и почему существуют ограничения для разных источников? Все должно начинаться с политики браузера с одинаковым исходным кодом. Политика того же происхождения:
Популярные ключевые слова:
Вычислительная конференция ЭКС Служба хранения объектов Магазин столов Шлюз NAT Разработка приложения Базы данных Решения для веб-хостинга
Создание веб-страницы Введение в статью WEBJX: Дизайнерский шрифт: дух и аура китайских иероглифов. Газовое месторождение китайских иероглифов
Шан (Дигидея Ли)
Как говорится, слово как лицо, через человека писать
Газовое месторождение китайских иероглифов
Шан (Дигидея Ли)
Как говорится, слово как лицо, через человека писать
10 плагинов JQUERY для расширенного WEB шрифта Layout Хотя технология компоновки веб-шрифтов процветает благодаря поддержке различных настраиваемых шрифтовых решений (таких как @font-face и Google Fonts, тем не менее, нам по-прежнему не хватает точного контроля и контроля в
Asp.net| Дизайн | голосование | сеть | онлайн проектирование системных функций и проектирование баз данных1. дизайн системных функций и дизайн базы данных1.1 Системная функция DesignNetwork система онлайн-голосования для достижения простой функции, а именно: Управление
Позволяет делать фотографии в Интернете и просматривать фотографии онлайн на базе jQuery + PHP + Mysql, В этом документе используются примеры, иллюстрирующие, как использовать jQuery в сочетании с PHP и Mysql, чтобы веб-версия могла делать фотографии, загружать, отображать и
В этой статье показано, как использовать jquery с PHP и MySQL, реализацию веб-версии онлайн-фотографий, функций загрузки, отображения, просмотра, технологии взаимодействия Ajax по всему миру. эта статья, поэтому читатель этого
связанных ключевых слов:
как найти имя шрифта из изображения найти название шрифта по изображению как найти определенный шрифт на изображении как найти семейство шрифтов по изображению как узнать тип шрифта по картинке как найти шрифт на картинке как найти имя шрифта из pdf
Всего страниц: 15
1
2
3
4
5
.
9 методов распознавания шрифтов (онлайн и офлайн!)
Блог Учебники
07 июн, 2021 07 июня, 2021
— Каролина Артуффо
Некоторые типы шрифтов очень различимы, но ни один из шрифтов не содержит подписи! Вам наверняка попадался очень интересный и оригинальный шрифт, который вы хотели бы использовать для какого-нибудь проекта. Но как найти его в Интернете?
К счастью, технология достаточно продвинута и больше не нужно пытаться найти такой же шрифт или более похожий на тот, который мы ищем.
Существует
шрифтов, отслеживающих систем, которые могут начать с простого изображения (типа jpg) и сравнить его со своей внутренней базой данных, показав наиболее близкий шрифт или наилучшее соответствие.
Поэтому в этой статье я раскрою все самые полезные инструменты для распознавания шрифтов по изображению!
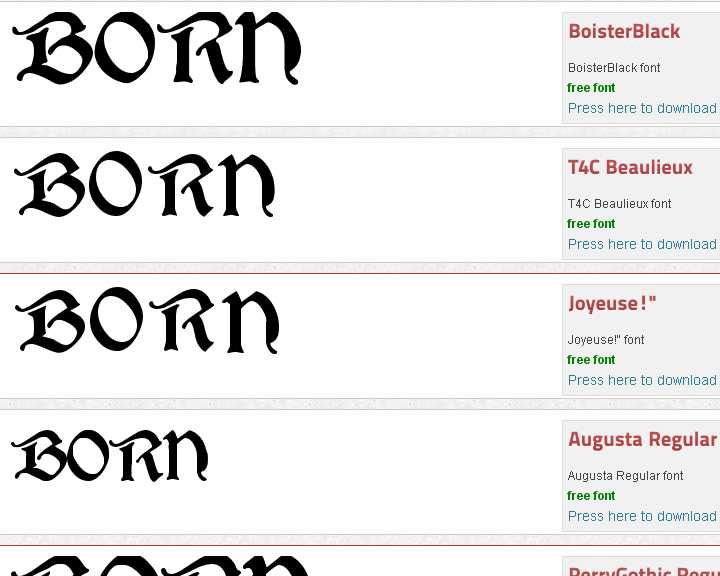
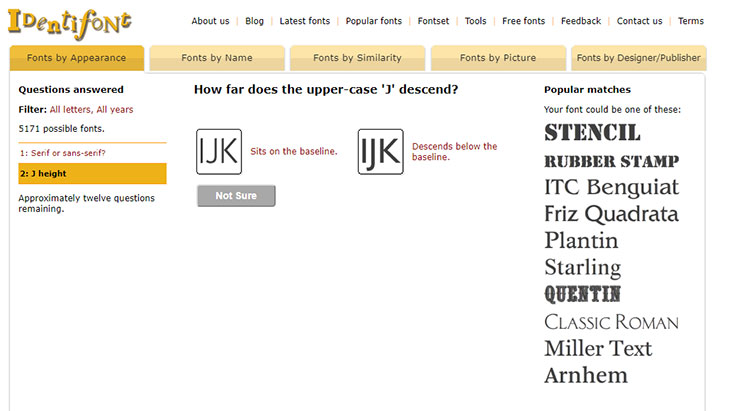
Эта программа является настоятельно рекомендуемым инструментом. Для его работы требуется загрузить четкое изображение шрифта (его можно получить с помощью такого инструмента, как Greenshot или просто обрезав его со скриншота).
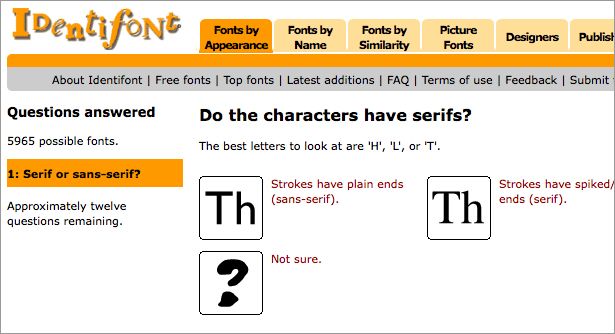
Программа строгая и требует точного кадрирования изображения, на котором есть шрифт. Запущенный поиск Fontidentifier покажет все родственные шрифты и похожие на тот, который мы искали, подсказав, где найти и скачать искомые шрифты как бесплатно, так и платно.
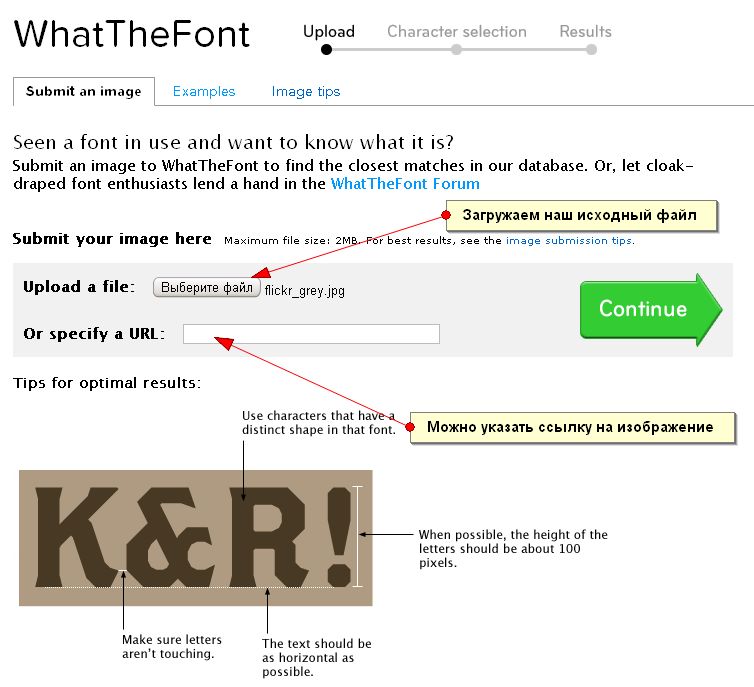
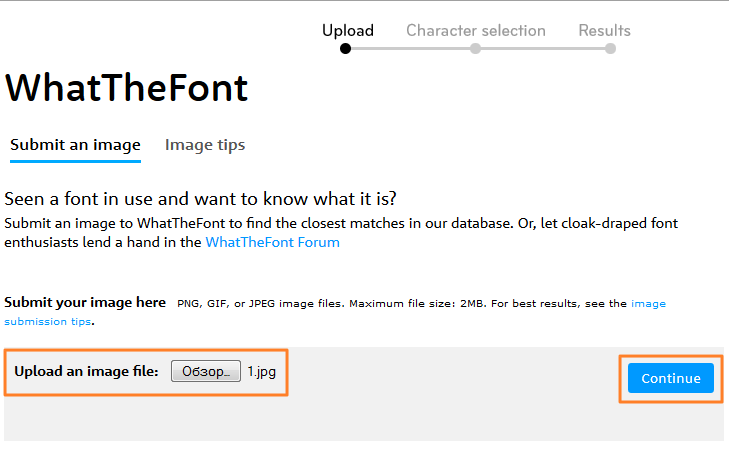
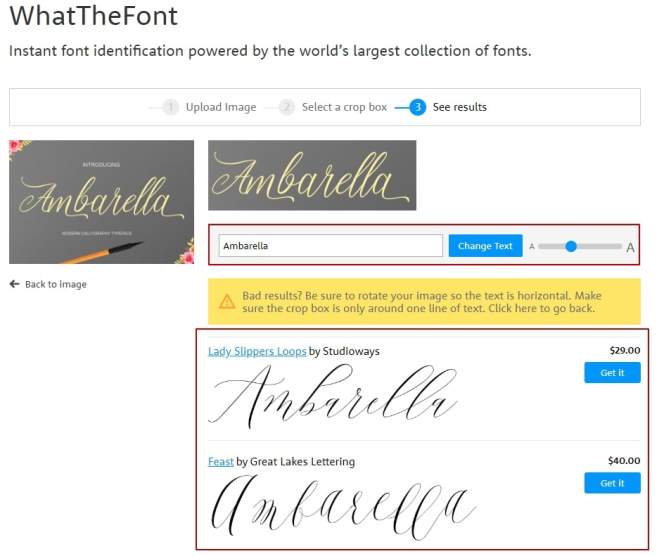
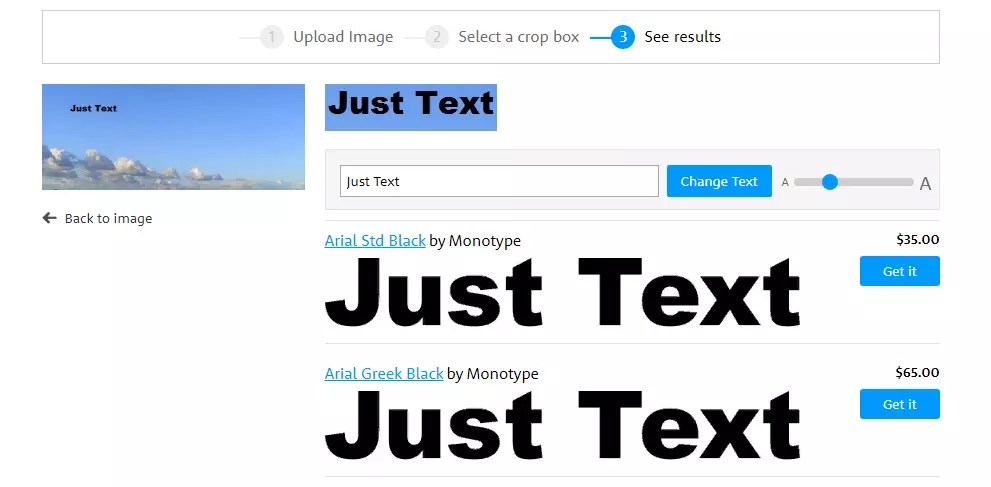
Если вы заинтересованы в распознавании шрифта, начиная с jpg, WhatThefFont.com — это сайт для вас. Вы должны знать заранее, что есть правила, которым нужно следовать, вы должны убедиться, что:
— Высота букв должна быть 100 px
— Изображение должно быть максимально горизонтальным
— Буквы нельзя трогать, и символы должны быть хорошо расположены друг от друга.
— Избегайте слишком размытых изображений из-за увеличения.
Затем программа загрузит на экран несколько похожих шрифтов, чтобы выбрать наиболее подходящий. Если результат вас не удовлетворил, вы все равно можете перейти на форум сайта, где специалисты по типографике вручную найдут шрифт, который вы хотели использовать!
Likefont работает. Как и на других сайтах, Likefont позволяет загружать изображение и искать все шрифты, которые на него похожи. Как только поиск будет активирован, вам будет представлена серия поисковых запросов по связанным шрифтам, которые напоминают шрифт вашего образца изображения, дополненные процентами, указывающими степень совпадения. Эта система также позволяет распознавать символы азиатских языков.
Whatfontis — выдающийся инструмент для онлайн-распознавания шрифтов. Просто подпишитесь, чтобы вас отправили на страницу, где вы можете загрузить изображение, на котором есть надпись определенным шрифтом, который вас интересует.
Интересно то, что Whatfontis позволяет вам загрузить его как расширение для Chrome, а также позволит вам распознавать шрифты, представленные на веб-сайте, по указанному URL-адресу, а также с помощью изображения.
Reddit , для тех, кто с ним не знаком, это один из крупнейших форумов и новостных сайтов в мире; вы можете найти все, и по этой причине я хочу представить это в этом руководстве по поиску шрифтов по изображению, так как существуют различные группы и страницы, посвященные поиску шрифтов и типографике.
Для этого просто подпишитесь на одну из соответствующих групп на Reddit, внимательно прочитайте их правила, а затем опубликуйте изображение, шрифт которого вы хотите экстраполировать. Множество специалистов по шрифтам и экспертов наберется терпения, чтобы помочь вам бесплатно!
Одним из самых интересных каналов на Reddit для этой цели является https://www.reddit.com/r/identifythisfont/, который имеет почти 100 000 подписчиков и может похвастаться хорошим репертуаром экспертов по шрифтам, интересующихся миром типографики!
Quora немного похож на Reddit, Quora также является забитым сайтом. Когда загрузка изображения для распознавания шрифта на одном из автоматизированных сайтов не работает, Quora одним из первых размещает свое изображение и ждет ответа или совета от эксперта по шрифтам.
Когда загрузка изображения для распознавания шрифта на одном из автоматизированных сайтов не работает, Quora одним из первых размещает свое изображение и ждет ответа или совета от эксперта по шрифтам.
Font Matcherator позволяет загружать различные типы изображений, логотипов и скриншотов, позволяя сайту искать шрифты, похожие на то, что вы ищете.
Разве вы не получили большое удовольствие от использования онлайн-систем поиска шрифтов? Если вам нужно профессиональное решение, давайте поговорим о том, как распознать шрифт с помощью Фотошоп . Эта функция является базовой и интегрирована в последние версии программы.
Импортируйте изображение, содержащее искомый шрифт, в Photoshop. В этот момент откройте текстовое меню и найдите пункт «Найти похожий шрифт» . На этом этапе, если необходимо, постарайтесь точно определить слово, чтобы программа могла выполнить более полный поиск.
На этом этапе вам будет показан список шрифтов, похожих на отсканированный, среди которых вы можете выбрать для загрузки, если они доступны в библиотеке Adobe.
