Как узнать кто создал сайт
Добро пожаловать на мой SEO blog. Однажды и я спросил у одного хорошего оптимизатора, научи меня наращивать тИЦ и продвигать сайты в TOP. на что получил ответ «НЕТ». Так вот дорогие и крутые оптимизаторы почему бы Вам не поделится этим, я понимаю к этому Вы пришли сами, и длительное время проводили за своим рабочим местом. Так помогите же другим начинающим оптимизаторам, не отвечайте НЕТ, ведь за это Вам вернется в тройне. Если Ты научишь или расскажешь другому начинающему, как и что, от этого Интернет станет бедней? Нет! И так, у меня есть кое-какой опыт, по мере возможности я буду выкладывать настоящие рабочие статьи, и никогда не скажу НЕТ. А Вы дорогие мои будущие пользователи берите это, я передаю Вам свои знания в области создания и продвижения сайтов.
И снова приветствую своих пользователей на своем блоге. Сегодня мне бы хотелось с вами поделиться небольшим секретом. Этот небольшой секрет, поможет вам определить движок, на котором построен к примеру, сайт конкурента.
И так разберем небольшой момент, к чему же написан этот пост. Вы собираетесь сделать сайт, и уже определились, кто в дальнейшем будет ваш конкурент, а возможно вы и просто так захотите узнать, на каком движке построен тот или иной сайт.
Данай функция с недавнего времени доступна на сервисе PR-CY.RU. Для того, чтобы туда попасть вам просто нужно скопировать эту ссылку _pr-cy.ru без _.
После того, как вы попали на
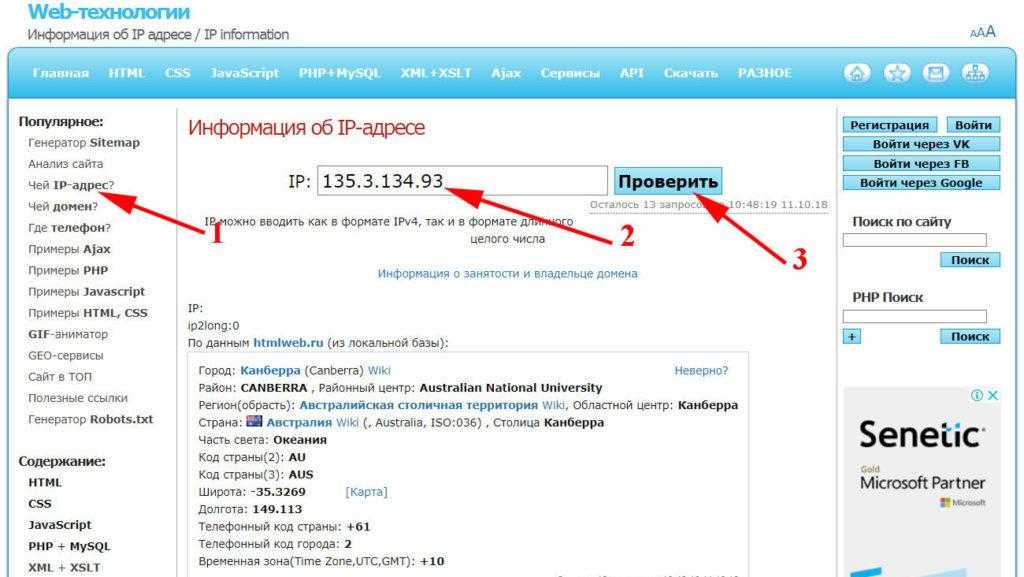
данный сервис, вы должны обратить внимание на строчку «Анализ сайта», куда в дальнейшем вы должны будите вписать урл конкурента или любого другого сайта. Обращаю ваше внимание на скриншот ниже:
Скриншот кликабельный
Давайте разберем на живом примере. Допустим сайт конкурент, пусть будет любой известный мне seo блог к примеру _maulnet.ru. Вбиваем его урл в строку «Анализ сайта» и нажимаем кнопку «Отправить». После анализа можно не только узнать на какой CMS построен сайт, а также другие параметры, к примеру, список ключевых слов, по которому продвигается сайт конкурент, фреймворки, язык программирования и многое другое.
После анализа появляется информация та, которая вам необходима, смотрим на скриншот ниже:
Скриншот кликабельный
Если обратить внимание на красную стрелочку, то вы узнаете, на каком движке построен сайт конкурента. В данном случае, сайт _maulnet.ru построен на CMS WordPress.
Если обратить внимание на синюю стрелочку, то вы узнаете по каким ключевым словам, скорее всего, продвигается _maulnet.ru и так его ключевые слова (Блог, MaulNet, SEO, заработок в Интернете, домены, партнерские программы, блоги). Смотрим на скриншоте выше.
И так на этом пост завершен. Как всегда желаю всем удачи. Побольше тИЦа, а как вы знаете, будет тИЦ будут и «стулья». Не забываем, подписываться на обновление. Всем удачи.
Для повышения тИЦ и PR, а также, если вы не знаете, как привлечь посетителей на сайт. предлагаю меняться постовыми, но вы должны помнить, что тематический обмен – это самый качественный и естественный метод.
Источник: www.tinaev.com
Категория: Веб-дизайн
Похожие статьи:
История создания Авито. Кто создал крупнейшую доску объявлений.
Александр Добромиль — история о том, как я создал свой сайт
Создание бренда Chupa Chups. История легенда бренда Чупа Чупс и Дали. Логотип Chupa Chups.
Категории:
- Безопасность
- Блоггинг
- Бренды и модели
- Веб-дизайн
- Веб-программирование
- Выбор и покупка
- Домены, URL, IP
- Другое
- Интернет-софт
- Комплектующие и аксессуары
- Мобильная связь
- Ноутбуки
- Онлайн-шоппинг
- Операционные системы
- Подключение
- Поисковая оптимизация
- Популярное
- Программное обеспечение
- Ремонт и сервис
- Сервера
- Социальные сети
- Управление сайтами
- Хостинг
- Электронная почта
Сервис проверки доверенностей
Оператором сервиса для проверки доверенностей является Федеральная нотариальная палата.
Открытая часть сервиса для проверки доверенностей расположена по адресу:
http://reestr-dover.ru/
Сервис проверки доверенностей
Реестр уведомлений о залоге движимого имущества
Реестр наследственных дел
Договоры инвестиционного товарищества
Смотреть все актуальные новости
→
Нотариальный вестник — № 07 (Июль) 2022
Нотариальный вестник — № 06 (Июнь) 2022
Нотариальный вестник — № 05 (Май) 2022
Нотариальный вестник — № 04 (Апрель) 2022
Нотариальный вестник — № 03 (Март) 2022
Нотариальный вестник — № 02 (Февраль) 2022
Нотариальный вестник — № 01 (Январь) 2022
Нотариальный вестник — № 12 (Декабрь) 2021
Нотариальный вестник — № 11 (Ноябрь) 2021
Нотариальный вестник — № 10 (Октябрь) 2021
Произошла ошибка повторите попытку позже.
Функционал находится в разработке, покупка журналов будет доступна в ближайшее время.
Как узнать, кто разработал веб-сайт [6 методов]
Интересно как узнать, кто разработал веб-сайт ? Как агентство веб-дизайна, мы делаем так, чтобы любой, кто просматривает веб-сайт, знал, что мы его создали. Мы хотим, чтобы люди могли найти нас — если им нравится веб-сайт, мы хотим, чтобы они связались с нами, чтобы поговорить о нем. Иногда люди усложняют поиск. А иногда и вовсе не хотят быть известными.
Существует множество причин, по которым вы можете захотеть узнать, кто разработал веб-сайт. И самые разные люди могут захотеть это выяснить по множеству разных причин. Обычный пользователь может захотеть похвалить дизайнеров или, может быть, кто-то нашел ошибку и хочет сообщить им об этом. Агентство может захотеть выяснить, кто создал веб-сайт, чтобы шпионить за своими конкурентами (что мы иногда и делаем).
С таким количеством различных технологий иногда бывает трудно выяснить, кто разработал веб-сайт, но есть несколько надежных методов, о которых я расскажу ниже. Я не могу гарантировать, что какой-либо из них будет работать для вас, иногда люди просто не хотят, чтобы их нашли.
Я не могу гарантировать, что какой-либо из них будет работать для вас, иногда люди просто не хотят, чтобы их нашли.
Выяснение того, кто разработал веб-сайт, похоже на работу детектива, поскольку нет стандартного способа получить эту информацию. Вам нужно будет покопаться и посмотреть, что вы можете найти. Следуйте подсказкам, и в конце концов что-то подвернется!
Проверить авторство сайта
Вероятно, это самый простой и самый распространенный способ узнать, кто разработал веб-сайт. Я упоминал выше, что нам нравится, чтобы людям было легко узнать, что мы сделали веб-сайт, если это наш клиент. Многие агентства, но не все, размещают свою информацию в футере сайта в самом низу.
В наши дни это довольно обычное явление на веб-сайтах. Он не всегда такой, как у нас, но часто упоминается где-то в футере.
Старый способ сделать это, который вы больше не увидите очень часто, — это страница, посвященная информации о веб-сайте и обычно называемая «Кредиты сайта» или что-то подобное. На этой странице обычно можно найти информацию о разработчиках, дизайнерах, фотографах и т. д. Опять же, это уже не так распространено, но найти ресурс, который может быть полезен, легко.
На этой странице обычно можно найти информацию о разработчиках, дизайнерах, фотографах и т. д. Опять же, это уже не так распространено, но найти ресурс, который может быть полезен, легко.
Проверить human.txt
Я знаю, я говорил, что не существует стандартизированного способа предоставления этой информации для поиска дизайнеров веб-сайта, но на самом деле он есть! К сожалению, он не используется широко, поэтому не ожидайте от него многого. Это все еще стоит проверить, и это займет у вас всего 10 секунд.
Файлhuman.txt — это простой текстовый файл, в котором содержится информация о людях, стоящих за веб-сайтом. В этом файле вы должны с первого взгляда увидеть, кто его разработал. Организация, которая предлагает использовать этот файл, дает примеры того, как должна отображаться информация, и это довольно просто. Вот как добраться до него:
Перейдите по адресу: thewebsite.com/humans.txt
Если эта ссылка не работает, вам нужно попробовать что-то еще и поискать дополнительные подсказки
Проверьте код
Это может быть далеко за пределами вашей рулевой рубки, но многие дизайнеры любят упоминать себя в коде. Это может показаться пугающим, но большинство из них легко найдут и поместят свои кредиты вверху.
Это может показаться пугающим, но большинство из них легко найдут и поместят свои кредиты вверху.
Мы встроили наш код в код и сделали его крутым и занудным:
В то время как другие сервисы, такие как Squarespace, просто не усложняют:
Чтобы проверить код веб-сайта, перейдите на веб-сайт и вправо нажмите. Затем выберите «Просмотреть исходный код» или любую другую опцию для просмотра исходного кода веб-сайта. Если вы никогда раньше не смотрели код, то откроется страница с кучей тарабарщины. Просто поищите вещи, которые имеют для вас смысл.
Проверить style.css
Это специфично для веб-сайтов WordPress, но может быть применено к любому веб-сайту. Мы говорим, что это конкретно WordPress, потому что для этого требуется файл «style.css», и это очень распространено и даже предлагается WordPress помещать информацию о людях, которые создали тему, в этот файл. WordPress использует эту информацию для системы, поэтому настоятельно рекомендуется заполнить ее.
Вы можете найти этот файл, перейдя к исходному коду и выполнив поиск «style.css». Найдите полный URL-адрес этого файла в коде и перейдите к нему, щелкнув его или скопировав и вставив в браузер. В верхней части файла вы увидите область с целой кучей информации. Не все из них будут иметь отношение к вам, но вы найдете дизайнеров, перечисленных здесь.
Проверить, добавила ли компания их в портфолио
Это супер-метод, которым пользуются только лучшие детективы. Это включает в себя использование Google и использование ключевых слов для поиска любых результатов, которые могут появиться в качестве элемента портфолио. Когда мы добавляем проект в наше портфолио на нашем веб-сайте, Google индексирует его и покажет эту страницу, если вы введете правильные данные. Для нас наиболее эффективным методом демонстрации материалов является комбинация этих вещей:
- Название компании + «Портфолио»
- URL сайта + «Портфолио»
Если вы соберете это вместе, вы можете получить такой пример, как «Пивной портфель 2SP».
Когда ничего не помогает, спросите!
Когда ничего не помогает, вам, возможно, придется обратиться к компании, которая разработала веб-сайт. Обычно на веб-сайте есть адрес электронной почты или контактная форма, и вы можете просто связаться и спросить.
Как я уже говорил в начале этой статьи, иногда люди не хотят, чтобы их нашли. Если вышеуказанные методы не работают, возможно, вы не сможете узнать, кто разработал веб-сайт. Вомп.
Узнайте, какие веб-сайты созданы с помощью
Определение технологий на веб-сайтах
Узнайте технологический стек любого веб-сайта. Создавайте списки веб-сайтов, использующих определенные технологии, с информацией о компании и контактными данными. Используйте наши инструменты для лидогенерации, анализа рынка и изучения конкурентов.
Профилирование веб-сайтов
Узнайте, на чем создаются веб-сайты.
Лидогенерация
Найдите потенциальных клиентов по технологиям, которые они используют.
Исследование рынка
Сравните доли рынка и технологические тренды.
Анализ конкурентов
Узнайте, кто использует программное обеспечение конкурентов.
Обогащение данных
Технология, компания и контактная информация.
Пользовательские отчеты
Создание списков веб-сайтов и контактов.
Мониторинг веб-сайтов
Следите за изменениями технологии сайта.
Расширение браузера
Смотрите технологии на веб-сайтах, которые вы посещаете.
Интеграция с CRM
Смотрите технологии ваших лидов.
Проверка электронной почты
Улучшить качество доставки и списка рассылки.
Доступ к API
Мгновенный поиск технологий в режиме реального времени.
Служба безопасности
Раскройте веб-технологии и номера версий.
Поиск технологии
Узнайте, на чем создаются веб-сайты
Мгновенно раскрывайте технологический стек любого веб-сайта, например CMS, платформу электронной коммерции или платежную систему, а также информацию о компании и контактные данные.
Основные моменты
Мгновенные результаты
50 бесплатных ежемесячных поисков
Выполнять до 100 000 поисковых запросов одновременно
Списки потенциальных клиентов
Создание списков веб-сайтов и контактов
Найдите потенциальных клиентов по технологиям, которые они используют. Списки потенциальных клиентов содержат веб-сайты, информацию о компании и контактные данные, профили в социальных сетях и многое другое. Создавайте и экспортируйте настраиваемые отчеты для любой веб-технологии или ключевого слова в зависимости от отрасли, посещаемости веб-сайта и местоположения.
Создавайте и экспортируйте настраиваемые отчеты для любой веб-технологии или ключевого слова в зависимости от отрасли, посещаемости веб-сайта и местоположения.
Список всех Мода веб-сайты, которые используют Shopify в Соединенные Штаты с высокий трафик
Основные моменты
Миллионы компаний отслеживаются по всему миру
Органические данные с маркерами трафика
Свежие и точные данные
Оповещения веб-сайта
Следите за сайтами ваших конкурентов
Получайте уведомления при изменении стека технологий веб-сайта. Узнайте первым, когда конкурент перейдет на новую CMS, платформу электронной коммерции или любую другую технологию.
Основные моменты
Уведомления в тот же день
Создание до 500 оповещений
Получите 5 оповещений бесплатно
Автоматизируйте поиск технологий
API-интерфейсы Wappalyzer обеспечивают мгновенный доступ к стекам технологий веб-сайтов, информации о компании и контактным данным, профилям в социальных сетях, проверке электронной почты и многому другому. Отслеживайте выбор технологий вашими потенциальными клиентами, изучайте большое количество веб-сайтов или обогащайте свои собственные наборы данных технологическими знаниями.
Отслеживайте выбор технологий вашими потенциальными клиентами, изучайте большое количество веб-сайтов или обогащайте свои собственные наборы данных технологическими знаниями.
Основные моменты
Результаты доли секунды
Анализируйте веб-сайты в режиме реального времени
Бесплатная пробная версия
Проверка электронной почты
Предотвратить возврат писем
Подтвердите адреса электронной почты, чтобы предотвратить отказы, отчеты о спаме и фальшивые регистрации на веб-сайтах. Мы запускаем ряд живых проверок подключения к почтовому серверу, доступности почтового ящика и многого другого, не отправляя электронное письмо на адрес.
Основные моменты
Мгновенные результаты
50 бесплатных ежемесячных проверок
Выполнение до 10 000 проверок одновременно
Приложения
Wappalyzer работает с инструментами, которые вы используете каждый день.
Хром
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Fire Fox
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Край
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Сафари
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
отдел продаж
Просматривайте технологические стеки ваших лидов в CRM.
HubSpot
Просматривайте технологические стеки ваших лидов в CRM.
Пайпдрайв
Просматривайте технологические стеки ваших лидов в CRM.
Семруш
Просматривайте стеки технологий ваших клиентов и потенциальных клиентов в вашей CRM.
Паббли
Автоматизированные рабочие процессы и электронный маркетинг.
Запир
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Делать
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Gmail
Просматривайте наборы технологий ваших контактов в Gmail.
Андроид
Ваппалайзер в кармане.
Wappalyzer доверяют тысячи профессионалов по всему миру
Wappalyzer зарекомендовал себя как отличный инструмент, помогающий нам анализировать совокупный анализ того, как Интернет работает с помощью различных технологий.
Илья Григорик
Главный инженер Shopify
В наши дни вам нужны передовые маркетинговые инструменты, чтобы выделиться среди конкурентов.