Как сделать чертежный шрифт в word?
Опубликовано автором Konsultant
Потребность в таком шрифте возникает у студентов инженерных специальностей, которым приходится иметь дело с начертательной геометрией, черчением. Но и студенты других специальностей часто вынуждены оформлять свои лабораторные работы, пояснительные записки курсовых и дипломных работ на стандартных листах с гостовскими рамками. Вот тут и может пригодиться такой шрифт для подписывания рамок, схем, чертежей. Кроме того, такой шрифт часто используют дизайнеры для стилизации разработок инженерного направления.
С
амый простой вариант — установить такой шрифт на компьютер, и получить возможность использовать его во всех стандартных приложениях, начиная с редактора Word и, заканчивая, например, специальными программами. Другими словами, вы сможете использовать его в любом приложении, поддерживающем шрифты Windows. Если у вас установлены на компьютере CAD-приложения, то возможно вместе с ними был установлен и нужный вам шрифт.
Скачайте шрифты в формате *.ttf и установите их в папку fonts шрифтов Windows. Это можно сделать просто скопировав шрифты в эту папку или, используя установщик. Зайдите в панель управления и выберите раздел «Шрифты». Дальше все понятно. Для использования шрифта в редакторе надо будет найти его в списке доступных шрифтов. В предлагаемом здесь комплекте два Гостовских шрифта, соответствующих «ГОСТ 2.304-81 Единая система конструкторской документации. Шрифты чертежные». Для тех, кому интересен сам Гост, мы предлагаем скачать и его. Файл в формате *.pdf.
Ч
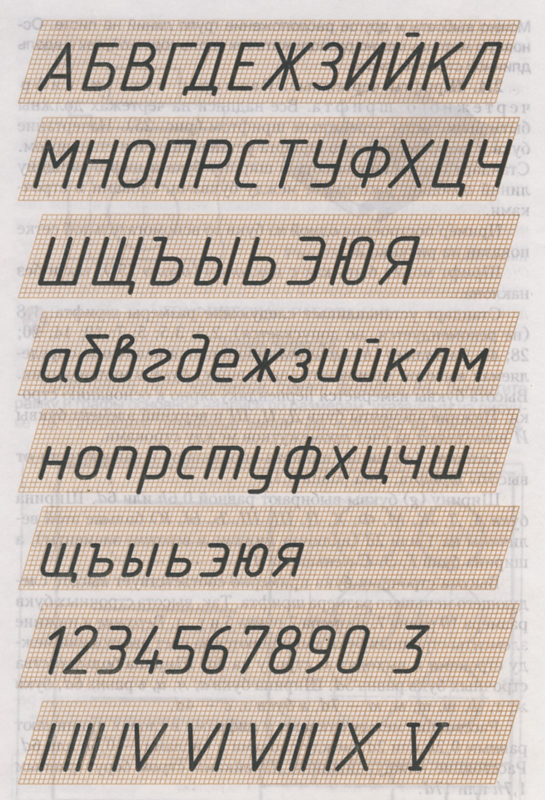
асто нужен шрифт с наклоном (наклонный шрифт). Нет ничего проще. Вы можете прямые шрифты, сделать наклонными (italic) в самом редакторе. Тоже самое со стилем bold (выделение полужирным). На рисунке справа приведен пример, возможных вариантов форматирования текста с использованием гостовских шрифтов в текстовом редакторе. Может быть, вы сами придумаете как и где еще можно использовать этот красивый шрифт.
| Ну вот бывает такое, что нашел рамки по госту и тут же есть и конструктор титульных страниц для лабораторок, курсовых, рефератов. |
|
Еще один необходимый шрифт для специалистов занимающихся черчением, шрифт подходит как для использования в автокаде (Autodesk AutoCAD), в ворде (MS Word), так и для использования при печати на плоттере. Шрифт выполнен с соблюдением стандартов ГОСТ 2.304-81 ЕСКД
Скачать шрифт GOST
В архив входят шрифты:
GOST 2.304-81 type A.ttf
GOST 2.304-81 type A (plotter).FON
GOST 2.304-81 type B.ttf
GOST 2.304-81 type B (plotter).FON
GOST type A.TTF
GOST type B.TTF
GOST Type BU.TTF
ГОСТ тип А.ttf
ГОСТ тип А наклонный.ttf
ГОСТ тип В.ttf
ГОСТ тип В наклонный.ttf
Скачать подобные шрифты в форматах shp, shx, lin, fon, ttf, dwt на странице Набор бесплатных чертежных шрифтов для AutoCAD и других САПР программ.
В разделе Другое на вопрос есть ли в ворде7 чертёжный шрифт, как сделать документ чертёжным шрифтом заданный автором самосожжение лучший ответ это Ворд не имеет собственных шрифтов, он, как и все программы пользуется шрифтами, установленными в системе.
Чертежные шрифты называются GOST type A и GOST type B, их можно скачать здесь:
ссылка
и здесь:
ссылка
Когда скачаете, их нужно установить.
Для этого откройте папку C:\WINDOWS\Fonts, затем — Файл — Установить шрифт. Укажите папку, в которую вы скачали новые шрифты. После установки эти шрифты станут доступными в программах.
Word
Чертежные шрифты
Главная Блог Чертежные шрифты ГОСТ
2016-05-08
Чертежный шрифт это настоящее спасение для инженеров и архитекторов. Еще несколько десятков лет назад, чертежникам приходилось вырисовывать каждую букву вручную, под линейку. Но в 1996 году, компания Ascon Ltd оцифровала шрифт в соответствии с гостом, и выложила его в свободном доступе в интернет. Ниже вы можете ознакомиться со шрифтами и скачать их в один клик. Используя их, вы не нарушите авторские права изготовителя.
Но в 1996 году, компания Ascon Ltd оцифровала шрифт в соответствии с гостом, и выложила его в свободном доступе в интернет. Ниже вы можете ознакомиться со шрифтами и скачать их в один клик. Используя их, вы не нарушите авторские права изготовителя.
GOST Type A
Скачать шрифт GOST Type A
GOST Type AU
Скачать шрифт GOST Type AU
GOST Type B
Скачать шрифт GOST Type B
GOST Type BU
Скачать шрифт GOST Type BU
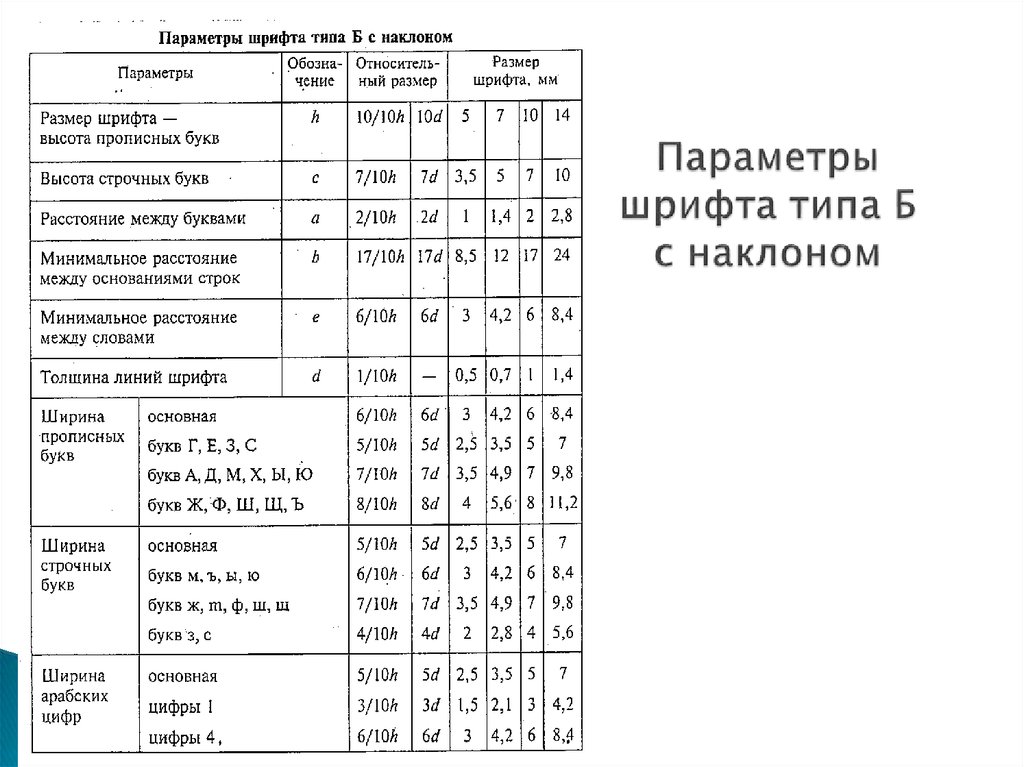
Чертежный шрифт не зря получил название «гостовский». Он спроектирован в соответствии с требованиями единой системы конструкторской документации, описанными в межгосударственном стандарте от 1982 года. Гост 2.304-81 устанавливает стандарт на чертежные шрифты, которые наносятся на чертежи и иные виды технической документации. Основные параметры, которые регулирует данный гост:
- Размер шрифта
- Ширина буквы
- Толщина линии шрифта
- Вспомогательная сетка
- Предельные отклонения ширины букв и цифр
- Высота строчных и прописных букв
- Расстояния между символами
- Минимальный шаг строк (интерлиньяж)
- Расстояние между словами
Чертежные шрифты пользуются большой популярностью среди студентов. Цифровой шрифт экономит множество времени и сил. Позволяет сосредоточиться непосредственно на проектировании, а не на построение скучных символов. К тому же, гостовский шрифт дает гарантию соблюдения стандартов, и сводит на нет возможность возникновения вопросов со стороны преподавателя.
Цифровой шрифт экономит множество времени и сил. Позволяет сосредоточиться непосредственно на проектировании, а не на построение скучных символов. К тому же, гостовский шрифт дает гарантию соблюдения стандартов, и сводит на нет возможность возникновения вопросов со стороны преподавателя.
Между начертаниями GOST Type A и GOST Type AU очень небольшие различия. Если хорошо присмотреться, станет понято что изменения касаются таких букв как «И», «Ё», «Ж», «Ю», «Х» и «М». Различия такие мизерные, что мало кому удается отличить эти два шрифта друг от друга.
Спектр применения чертежных шрифтов выходит за рамки использования только лишь в черчении и оформлении технической документации. Креативные дизайнеры не редко используют подобные начертания в своих творческих работах. А с развитием новых технологий, появилась возможность подключить подобные шрифты к сайту. Это событие существенно расширило потенциал создания сайтов. Шрифты используемые в черчении отлично впишутся в дизайн сайта об инженерии, научного, или строительного характера.
У нас вы сможете найти образцы букв, а также скачать чертежный шрифт бесплатно. На сайте вы можете подобрать шрифты онлайн, а также ознакомиться с советами по использованию и установке шрифтов. Помимо качественных бесплатных шрифтов, вы можете ознакомиться и скачать самые распространенные программы по работе со шрифтами, а также купить особые шрифты по низкой цене.
Обновлено:
2016-05-08
Автор:
Facefont
Оцените статью:
4 /3 из 5
Текст · Эскиз
Добавление текста
Чтобы вставить текст, выберите Вставка > Текст на панели инструментов или в строке меню или нажмите T , затем щелкните в любом месте холста и начните печатать.
Вы также можете щелкнуть и перетащить, чтобы создать текстовое поле фиксированного размера. При этом текст будет переноситься на новую строку вместо увеличения размера самого текстового поля.
Добавление форматированного текста
Чтобы вставить форматированный текст (со стилем из другого приложения), выберите Правка > Вставить > Вставить как форматированный текст или нажмите ⌘ ⌥ ⇧ V .
Как использовать текст на контуре
Чтобы добавить текст на векторный контур, вам понадобится текстовый слой и слой формы, который находится под ним в списке слоев. Выберите текстовый слой, а затем выберите Text > Text on Path . Наконец, перетащите текстовый слой к слою с фигурой и дайте ему зафиксироваться.
Чтобы удалить текст с контура, снова выберите Текст > Текст на контуре или переместите его положение в списке слоев.
Параметры текста
Параметры для изменения внешнего вида текста находятся в Инспекторе и в меню Текст в строке меню. Если выбранный вами шрифт поддерживает функции OpenType, вы найдете их в меню Text , а если у него есть параметры Variable, вы найдете их в Инспекторе.
Если выбранный вами шрифт поддерживает функции OpenType, вы найдете их в меню Text , а если у него есть параметры Variable, вы найдете их в Инспекторе.
В строке меню Text вы найдете опции для:
- основного стиля (жирный, курсив, подчеркивание)
- увеличение и уменьшение размера, выравнивание
- создание неупорядоченных и упорядоченных списков
- преобразований (верхний и нижний регистр)
- кернинг, лигатуры и базовая линия.
Примечание:
Как изменить текст в Инспекторе
Выберите текстовый слой на холсте, и вы увидите все его параметры форматирования и свойства в Инспекторе.
- На панели «Внешний вид» вы можете сохранить и применить стили текста, чтобы внешний вид различных текстовых слоев был одинаковым во всех проектах.
 Взгляните на стили текста, чтобы узнать больше.
Взгляните на стили текста, чтобы узнать больше. - Используйте эти элементы управления, чтобы выбрать гарнитуру (шрифт), толщину, размер шрифта и цвет текстового слоя.
- Если вы используете шрифт OpenType с переменными параметрами (толщина, ширина, наклон, оптический размер и т. д.), нажмите эту кнопку, чтобы открыть всплывающее окно «Параметры переменного шрифта», и перетащите ползунки для настройки каждого отдельного свойства.
- Используйте элементы управления Символ , Строка и Абзац для настройки интервала между символами, строками и абзацами.
- Элементы управления Auto Width , Auto Height и Fixed Width изменяют размер текстового поля в соответствии с его содержимым.
- Автоматическая ширина означает, что текстовое поле будет максимально расширяться, чтобы текст помещался в одну строку. В этом случае можно использовать только горизонтальное выравнивание.

- Auto Height перенесет текст на новую строку, чтобы он соответствовал ширине текстового поля, и изменит размер текстового поля в соответствии с его содержимым.
- Фиксированная ширина позволяет контролировать высоту и ширину текста. Текст будет обтекаться, чтобы поместиться внутри самого блока, и обрезаться, когда он превышает его высоту. В этом случае вы можете установить как горизонтальное, так и вертикальное выравнивание.
- Автоматическая ширина означает, что текстовое поле будет максимально расширяться, чтобы текст помещался в одну строку. В этом случае можно использовать только горизонтальное выравнивание.
- Используйте кнопки на панели «Выравнивание», чтобы задать горизонтальное и вертикальное выравнивание текста.
- Чтобы открыть панель «Параметры текста», щелкните значок шестеренки в верхней части панели «Текст». Здесь вы можете установить:
- Варианты оформления текста (например, подчеркивание или зачеркивание)
- Варианты преобразования текста (прописные, строчные). Параметры преобразования не являются разрушительными, поэтому вы можете вводить обычные предложения и автоматически преобразовывать текст в верхний регистр.

Как редактировать несколько текстовых слоев
Чтобы одновременно редактировать несколько текстовых слоев, удерживайте ⇧ и выберите каждый текстовый слой, который вы хотите отредактировать. Используйте меню «Текст» в Инспекторе, чтобы изменить стиль текста, и щелкните в любом месте холста, чтобы сохранить изменения.
Как создавать и настраивать списки
Чтобы создать список, выберите текстовый слой (с элементами, разделенными возвратами) и выберите нумерованный или маркерный в меню Текст > Тип списка .
Вы можете настроить внешний вид списка, начальный номер (для нумерованных списков), префиксы, суффиксы и тип маркера или номера, выделив список и выбрав Текст > Тип списка > Параметры списка… .
Как использовать функции OpenType
Если вы используете шрифт, который поддерживает функции OpenType, выделите текст и выберите Текст > Функции OpenType в строке меню, затем выберите и включите функции OpenType, которые вы хотите использовать.
Как изменить цвет текста
Есть два способа изменить цвет текста. Вы можете применять разные цвета к разным частям текста, используя кнопку «Цвет» на панели «Текст».
Кроме того, вы можете применить заливку на панели «Заливки». Это повлияет на весь текстовый слой и идеально подходит для применения градиентов. Он также переопределит любой цвет, который вы установили на панели «Текст».
Как отрегулировать высоту строки
Когда вы создаете новый текстовый слой, высота его строки автоматически настраивается в соответствии с размером шрифта.
Когда вы вручную настраиваете высоту строки, шрифт или размер шрифта текстового слоя, он меняет свое положение так, что первая базовая линия всегда остается на месте.
Если вы измените гарнитуру или толщину шрифта внутри абзаца, высота строки останется неизменной.
Преобразование текста в векторные фигуры
Чтобы преобразовать текст в векторные фигуры (и отредактировать их, как другие векторные слои), выделите текстовый слой и выберите Layer > Convert to Outlines . Или нажмите ⌘ ⌥ O .
Или нажмите ⌘ ⌥ O .
Если вы примените логическую операцию к текстовому слою, это будет иметь тот же эффект, что и преобразование в контуры, но вы по-прежнему сможете редактировать текстовый слой.
Примечание: Преобразование текста в контуры является деструктивным процессом, и вы не сможете снова редактировать сам текст. Преобразование большого количества текста в контуры может замедлить работу приложения Mac.
Управление шрифтами
Вы можете управлять отсутствующими или встроенными шрифтами в окне «Параметры документа», выбрав «Файл» > «Параметры документа… » и выбрав вкладку «Шрифты».
Отсутствующие шрифты
Когда вы открываете документ, в котором нет встроенных шрифтов, и на вашем Mac не установлен шрифт, который он использует, вы увидите Уведомление об отсутствующих шрифтах в правом верхнем углу окна документа.
Вы по-прежнему сможете видеть текстовые слои, в которых используются отсутствующие шрифты в вашем документе (поскольку вместо этого мы показываем вам предварительный просмотр PDF), но вы не сможете редактировать эти текстовые слои, если не измените шрифт, который они используют. или замените этот шрифт на листе «Шрифты документа».
или замените этот шрифт на листе «Шрифты документа».
Чтобы заменить отсутствующие шрифты, щелкните уведомление «Отсутствующие шрифты » или перейдите в окно «Параметры документа» через «Файл» > «Параметры документа…»
Встраивание шрифтов
Вы можете встраивать отдельные файлы шрифтов в документы, что удобно, когда вы делитесь своим документом с соавторами, у которых могут быть не установлены нужные шрифты, и гарантирует, что документы, которые вы загружаете в свою рабочую область, будут точно отображать текстовые слои . Эта функция поддерживает большинство форматов OpenType и TrueType, но применима только к несистемным шрифтам.
Вы можете встраивать (и не вставлять) отдельные шрифты в документы на вкладке «Шрифты» в окне «Параметры документа» через Файл > Настройки документа… .
Шрифты и оформление
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Введение в Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Введение в Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешать объекты
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые формы
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью смешанных объектов
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить рисунок
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером графического процессора
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Ищете подходящий шрифт для своей работы? Узнайте, как получить доступ, активировать и редактировать шрифт, который идеально подходит для вашего типографского дизайна.
Illustrator автоматически импортирует и загружает все шрифты, установленные в Windows или macOS. Чтобы использовать новый шрифт, вы должны загрузить этот шрифт на свой компьютер. Дополнительные сведения см. в разделе Добавление нового шрифта.
Прежде чем начать, введите текст с помощью инструмента Type . Дополнительные сведения см. в разделе Создание текста.
Для просмотра и выбора различных семейств и типов шрифтов:
- Откройте панель Символ . Выполните одно из следующих действий:
- Выберите Windows > Введите > Символ .
- Выберите текст для просмотра Настройки символов на панели управления или панели свойств.
- Нажмите Command+T (macOS) или Ctrl+T (Windows).
- Выберите Windows > Введите > Символ .
- Щелкните раскрывающееся меню Задать семейство шрифтов .
Чтобы найти шрифт , , вы можете ввести название шрифта (если вы его уже знаете) в раскрывающемся списке Семейство шрифтов на панели символов или панели управления.
Предварительный просмотр шрифтов в режиме реального времени
- Выберите текст на монтажной области или выберите образец текста из раскрывающегося списка.
- Наведите указатель мыши на имя шрифта в списке шрифтов, доступном на панели управления или панели символов.
Чтобы отключить предварительный просмотр, снимите флажок «Настройки» > «Тип» > «Включить предварительный просмотр шрифтов в меню» .
Измените размер текста во время предварительного просмотра, щелкнув значки Размер образца маленький, Размер образца средний и Размер образца большой.
Предварительный просмотр шрифтовЕсли документ Illustrator содержит отсутствующие шрифты Adobe, они автоматически активируются, если все шрифты доступны в Adobe Fonts. Эта задача выполняется в фоновом режиме без отображения Отсутствующие шрифты Диалоговое окно.
Когда включена автоматическая активация шрифтов Adobe По умолчанию эта функция Автоматическая активация шрифтов Adobe отключена в Illustrator. Чтобы включить, выберите Автоматическая активация Adobe Fonts из Редактировать > Настройки > Обработка файлов.
Чтобы включить, выберите Автоматическая активация Adobe Fonts из Редактировать > Настройки > Обработка файлов.
Когда включена автоматическая активация шрифтов Adobe
Если в документе отсутствуют шрифты, Illustrator проверяет и автоматически активирует шрифты с сайта Adobe Fonts в соответствии со следующими сценариями:
- Если все отсутствующие шрифты доступны в Adobe Fonts, они активируются в фоновом режиме. Вы можете продолжить работу с документами.
- Если в Adobe Fonts доступны только некоторые из отсутствующих шрифтов, они активируются в фоновом режиме. Появится диалоговое окно Missing Fonts со списком отсутствующих шрифтов.
- Нажмите Замените шрифты и получите недостающие шрифты из других источников или
- Закройте диалоговое окно. Отсутствующие шрифты будут заменены шрифтами по умолчанию.
- Если ни один из отсутствующих шрифтов не доступен в Adobe Fonts, появится диалоговое окно Отсутствующие шрифты со списком отсутствующих шрифтов.

Вы также можете проверить ход активации отсутствующих шрифтов в панели Фоновые задачи . Чтобы просмотреть фоновые задачи, используйте один из двух следующих вариантов:
- Нажмите Окно > Утилиты > Фоновые задачи .
- Щелкните синий значок счетчика в правом верхнем углу заголовка приложения Illustrator.
Не нашли нужный шрифт? Активируйте больше шрифтов из шрифтов Adobe.
Вы можете выбрать шрифт из онлайн-библиотеки шрифтов Adobe на основе подписки (Adobe Fonts), которая предлагает неограниченное количество высококачественных шрифтов от сотен производителей шрифтов. Найдите и мгновенно активируйте эти шрифты в Illustrator или перейдите на сайт fonts.adobe.com. Активированные шрифты становятся доступными для использования во всех приложениях Creative Cloud.
- На панели символов нажмите Найти больше вкладка.
- Просмотрите список шрифтов и выберите шрифт.
 Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта.
Для предварительного просмотра шрифта в выделенном тексте наведите указатель мыши на имя шрифта. - Нажмите значок Активировать рядом со шрифтом. Значок Активировать показывает галочку после того, как шрифт активирован и доступен для использования.
Узнайте больше о значках шрифтов Adobe
A. Фильтр активированных шрифтов B. Активированный шрифт семейства C. Шрифт для активации D. Активированный шрифт E. Деактивированный шрифт F. Активировать шрифт G. Выполняется активация шрифта H. 9088 I. Количество стилей семейства шрифтов J. Подробнее об этом шрифте
Ищете японский шрифт?
На вкладке Найти еще вы можете просматривать и предварительно просматривать все японские шрифты, доступные на сайте fonts.adobe. com.
com.
Чтобы включить предварительный просмотр японских шрифтов:
- Выберите Изменить > Настройки > Введите .
- Выберите Включить предварительный просмотр японских шрифтов в разделе «Найти больше» .
Изменения применяются только при перезапуске Illustrator.
Дополнительные ресурсы
Посмотрите это видео, чтобы быстро начать работу с Adobe Fonts.
Прочитайте этот блог: 20 творческих способов использования шрифтов Adobe (вы могли пропустить)
Вы можете быстро найти часто используемые шрифты и отфильтровать их на вкладке Шрифты панели символов или панели свойств.
A. Классификационный фильтр B. Избранное C. Показать недавно добавленные D. Активированный шрифт E. Параметры образца текста F. Параметры размера текста образца G. 8 Шрифт H. 8 Добавить 8 тип 8 в избранное I. Посмотреть похожие
8 Добавить 8 тип 8 в избранное I. Посмотреть похожие
В раскрывающемся списке Classification Filter выберите предпочитаемые классы шрифтов, чтобы сузить список шрифтов. По умолчанию отображаются все классы шрифтов. С помощью этого фильтра можно фильтровать только латинские шрифты.
Нажмите Очистить все , чтобы удалить фильтр.
Применить фильтр классификацииЧтобы сделать часто используемые шрифты избранными, наведите указатель мыши на шрифт и щелкните значок Избранное рядом с названием шрифта. Чтобы отфильтровать все ваши любимые шрифты, нажмите Показать только Избранное фильтр.
Применить Фильтр «Показать только избранное»Чтобы отфильтровать все шрифты, которые вы добавили и активировали за последние 30 дней, щелкните значок Показать недавно добавленные .
Примечание : Недавно использованные и отмеченные звездочкой шрифты сохраняются в сеансах Illustrator.
Чтобы отфильтровать шрифты, которые визуально похожи, наведите указатель мыши на шрифт и щелкните значок Просмотреть похожие . Шрифты, наиболее близкие по внешнему виду к выбранному шрифту, отображаются вверху в результатах поиска.
Просмотреть похожие шрифтыВариативный шрифт — это шрифт OpenType, для которого можно настроить такие атрибуты, как толщина, ширина, наклон, оптический размер. Эти шрифты обеспечивают гибкость и настройку атрибутов шрифта для создания адаптивных веб-надписей и типографики.
Чтобы отрегулировать толщину, ширину и наклон вариативных шрифтов с помощью ползунков:
- Найдите переменную в списке шрифтов или найдите значок рядом с названием шрифта.
- Нажмите значок Variable Font () на панели «Управление», «Символ», «Стили символов» и «Стили абзацев».
См. также: Вариативные шрифты, новый тип шрифта для гибкого дизайна
также: Вариативные шрифты, новый тип шрифта для гибкого дизайна
Вы можете изменить размер шрифта, семейство шрифтов, стиль шрифта и гарнитуру в соответствии с вашими требованиями.
Вы также можете изменить шрифт по умолчанию (Myriad Pro) в Illustrator. Дополнительные сведения см. в разделе Как изменить шрифт по умолчанию в Illustrator?
Изменение размера шрифта
Выберите текст и выполните одно из следующих действий:
- Выберите размер из Введите > Размер .
- Задайте размер шрифта в раскрывающемся списке Размер шрифта на панели «Символ» или «Управление».
По умолчанию размер шрифта измеряется в пунктах (пункт равен 1/72 дюйма).
Вы можете изменить единицу измерения для типа в диалоговом окне «Настройки».
Изменение семейства и стиля шрифта
Выберите текст, который хотите изменить. Если вы не выделяете текст, шрифт применяется к новому создаваемому вами тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
Если вы не выделяете текст, шрифт применяется к новому создаваемому вами тексту. Чтобы выбрать тип или стиль шрифта, выполните следующие действия:
- На панели «Управление» или «Символ» выберите шрифт и стиль шрифта в раскрывающемся списке Font Family и Font Style .
- Выберите Введите > Шрифт / Недавние шрифты и выберите имя шрифта.
- Щелкните имя текущего шрифта и введите первые несколько символов нужного шрифта.
Чтобы изменить количество шрифтов в последних шрифтах, выберите Изменить > Настройки > Тип (Windows) или Illustrator > Настройки > Введите 900 OS Опция «Последние шрифты ».
Типы шрифтов | |
|---|---|
OpenType | |
Переменные шрифты | |
SVG
|
|
Шрифты Adobe | |
Тип 1 | |
TrueType | |
Несколько мастеров | |
Композитный | |
В этой статье вы начали с добавления, активации и редактирования шрифта в Illustrator.
