Что такое хлебные крошки на сайте и для чего они нужны
Хлебные крошки (breadcrumbs) — это элемент навигации на сайте или в программе. Он отображает маршрут от стартового элемента до места пребывания пользователя и позволяет легко вернуться к предыдущим разделам.
Кроме сайтов, breadcrumbs используют в CMS, операционных системах и файловых менеджерах. Простой пример — навигационная цепочка в текстовом редакторе Microsoft Word. При переходе во вкладку «Файл» можно увидеть полный путь к открытому документу.
Навигационная цепочка в текстовом редакторе
Для чего нужны «хлебные крошки» на сайте
«Хлебные крошки» улучшают юзабилити. Они указывают посетителю текущее местоположение, позволяют быстро вернуться в другие категории и разделы. Это помогает решить следующие задачи:
Увеличить время и глубину просмотра. Пользователям проще понять иерархию сайта и перемещаться по разделам. Поэтому они проводят на сайте больше времени и реже закрывают ресурс. Это снижает число отказов на сайте и улучшает дочитываемость.
Это снижает число отказов на сайте и улучшает дочитываемость.
Повысить конверсию. Когда на сайте множество разделов, категорий и подкатегорий, посетителю трудно искать нужную страницу. Понятная навигация помогает быстро находить необходимые товары, услуги или разделы. Это повышает конверсию в заявку или продажу.
Например, клиенту интернет-магазина не понравилась конкретная модель смартфона. В этом случае он в один клик возвращается в раздел «Смартфоны» и изучает другие варианты. А вот если навигация неудобная, он закроет страницу и пойдет искать товар у конкурентов.
Улучшить ранжирование. Грамотно оформленные breadcrumbs помогают поисковым роботам лучше читать код сайта, понять его структуру и содержание.
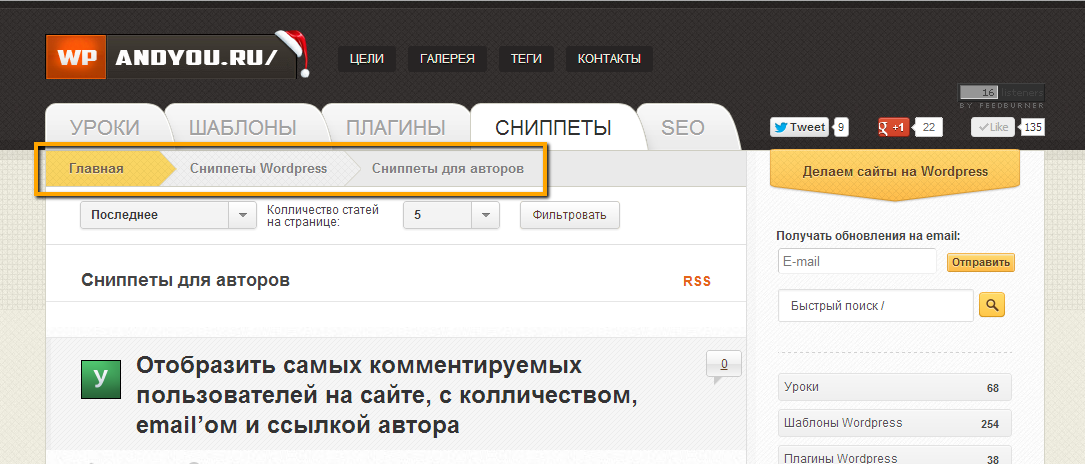
А еще размеченная в коде сайта навигационная цепочка может отражаться в сниппете. Когда пользователь видит читабельные «хлебные крошки» в поисковой выдаче, это привлекает его внимание и увеличивает вероятность клика.
Отображение breadcrumbs в сниппете
Все вышеперечисленные показатели — число отказов, дочитываемость, время и глубина просмотра сайта — являются поведенческими факторами ранжирования.
Если пользователь легко взаимодействует с ресурсом, поисковые алгоритмы считают сайт полезным и удобным. Поэтому «хлебные крошки» в совокупности с другими факторами ранжирования помогают улучшать позиции веб-ресурса в выдаче.
Где применяют «хлебные крошки»
На сайте «хлебные крошки» становятся дублем меню. Чаще всего их добавляют в начале страницы, непосредственно над заголовком либо под ним.
Размещение навигации над статьёй
Фактически breadcrumbs выглядят как список ссылок на страницы. Каждая ссылка является кликабельной, и её можно использовать для быстрого перехода к нужному контенту.
Подобная навигация полезна большинству сайтов, особенно, если у ресурса многоуровневая структура и множество страниц. Breadcrumbs часто используют:
- новостные сайты;
- интернет-магазины;
- крупные порталы;
- блоги;
- корпоративные сайты;
- образовательные ресурсы.

Чтобы понять, нужны ли вашему сайту breadcrumbs, оцените уровень вложенности. Посчитайте количество категорий и подкатегорий, проанализируйте, как быстро пользователь попадает на нужную страницу с главной.
Если у сайта максимум два уровня вложенности, то упрощать навигацию не требуется. Достаточно добавить кнопку «Вверх» либо «На главную». Так, «хлебные крошки» не нужны для одностраничных сайтов и лендингов. Но когда в структуре более двух уровней, лучше настроить breadcrumbs.
Виды «хлебных крошек»
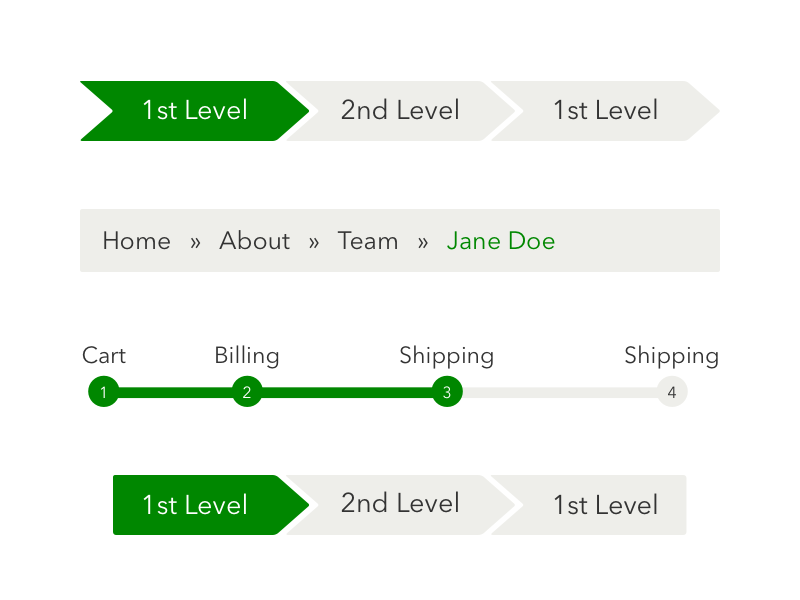
Есть разные виды breadcrumbs, которые отличаются по вариантам организации и отображения.
Динамические
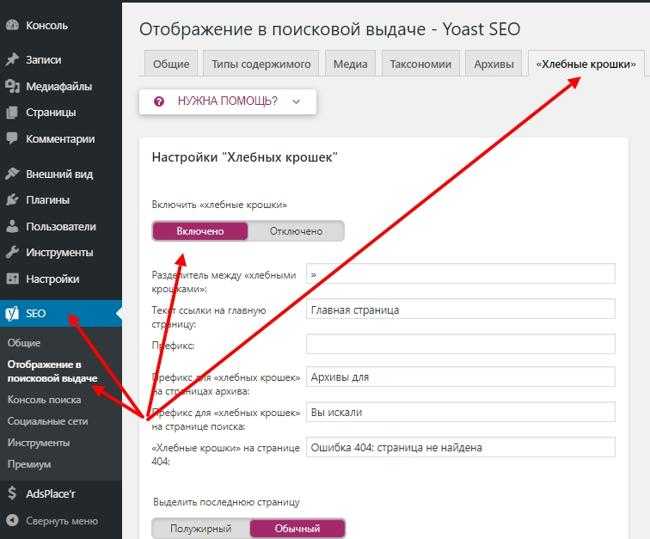
Динамические breadcrumbs создаются автоматически и отображают историю посещений пользователя. Их внедряют с помощью специальных плагинов, например Breadcrumbs, Breadcrumbs NavXT и Yoast SEO для WordPress.
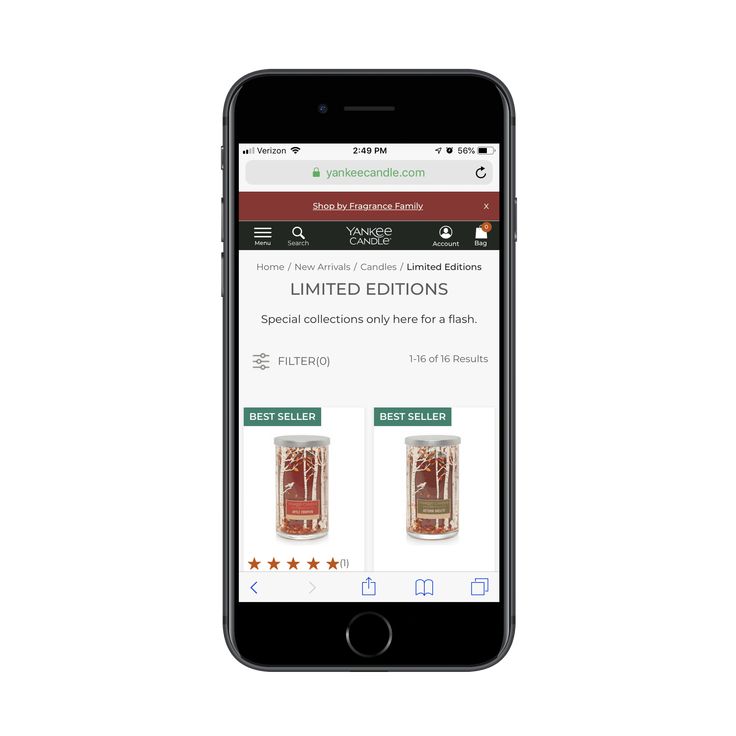
Навигационная цепочка отражает линейный путь от главной страницы до места пребывания пользователя. Например:
Главная > Категория > Подкатегория > Текущая страница
Пользователь легко поднимается выше по структуре, просто кликнув название нужной страницы.
Навигационная линейная цепочка
Если цепочка слишком длинная, ее сокращают. Удаляют очевидные подразделы либо начинают иерархию не от стартовой страницы, а от начала каталога или категории.
Навигация от каталога
С выпадающим списком
Навигационную цепочку с выпадающим списком используют на сайтах с многочисленными категориями. Пользователь может сам выбирать нужный уровень вложенности, сворачивать и разворачивать разделы и подразделы. Выглядит это следующим образом:
- Главная
- Категория
- Подкатегория
- Подкатегория
- Раздел 1
- Подраздел 1
- Подраздел 2
- Раздел 2
- Раздел 3
- Категория
- Категория
- …
Иногда в выпадающий список встраивают в элементы навигационной цепочки. Это помогает быстро выбрать нужный раздел.
Это помогает быстро выбрать нужный раздел.
Breadcrumbs с выпадающим списком
Обратные
Обратные «хлебные крошки» отображают путь, который пользователь прошел до своего местоположения. Навигационная цепочка выстраивается от текущей страницы и далее выше по иерархии.
Например:
Название товара > Подкатегория товаров > Категория товаров > Главная
Если вы хотите внедрять обратные breadcrumbs, убедитесь, что они легко читаются и понятны для пользователей. А еще нужно провести SEO-аудит и проверить, как воспринимают такую навигацию поисковые роботы.
Иногда обратные breadcrumbs оформляют в виде кнопки «Назад». Она сохраняет историю пути с учетом всем фильтров и возвращает посетителя на предыдущую страницу.
Кнопка «Назад» в навигационной цепочке
Как правильно создавать «хлебные крошки»
Чтобы «хлебные крошки» были полезны и для пользователей, и для поисковиков, следуйте советам:
Руководствуйтесь структурой сайта. Breadcrumbs должны отображать иерархию ресурса и направлять посетителей. К примеру, сайт имеет такую структуру: Главная > Категория > Подкатегория > Товар. Значит, и навигационную цепочку нужно составлять в аналогичном формате.
Breadcrumbs должны отображать иерархию ресурса и направлять посетителей. К примеру, сайт имеет такую структуру: Главная > Категория > Подкатегория > Товар. Значит, и навигационную цепочку нужно составлять в аналогичном формате.
Соблюдайте логику навигации. Не показывайте breadcrumbs на стартовой странице и странице пребывания. Это выглядит нелепо и плохо отражается на оптимизации.
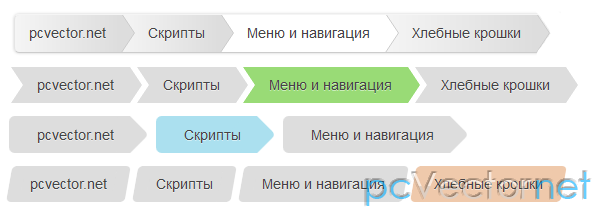
Обеспечьте читабельность навигации. «Хлебные крошки» должны легко читаться. Сократите длинные названия. Используйте знаки «>» или «/» для разделения элементов цепочки: Главная страница / Категория / Подкатегория / Товар.
Ставьте ссылки на все элементы навигационной цепочки. Breadcrumbs должны быть интерактивными. Каждый элемент должен ссылаться на соответствующую страницу.
Размечайте структурированные данные в коде. Для правильной интерпретации breadcrumbs поисковыми системами, применяйте микроразметку. Обозначьте навигационные элементы HTML-тегами в коде страницы.
Тестируйте «хлебные крошки». Протестируйте настройки навигационной цепочки на разных устройствах и экранах. Убедитесь, что все элементы хорошо отображаются и легко читаются.
Главные мысли
Что такое хлебные крошки, какими бывают и как их создать
«Хлебные крошки» — навигационная цепочка, расположенная вверху веб-ресурса. Это последовательность с главной страницы до раздела, где находится клиент. Навигация создана для быстрой ориентации по сайту. Чем удобнее ресурс в использовании, тем больше лояльность клиентов.
В данной статье разберём: для чего нужны bread crumbs, какие у них плюсы, виды навигационных цепочек и как их правильно создать.
Зачем нужны «хлебные крошки»
«Хлебные крошки» воздействуют на usability и SEO:
- Отражают структуру сайта.
- Указывают клиенту, в какой раздел он зашёл. Чем логичнее расположены страницы, тем больше вовлечённость. Для компании — это значит увеличение трафика и продаж.
- Оптимизируют поведенческие показатели.

- Bread crumbs с микроразметкой способствуют улучшению сниппета в поисковой системе.
Преимущества «хлебных крошек»
Удобство для клиентов
С навигационной цепочкой проще находить нужную информацию на сайте. Пользователям понятно, как перейти в иной раздел или назад.
Например, вам нужен робот-пылесос. Однако модель, которую вы нашли, не соответствует некоторым критериям. Тогда через навигацию можно посмотреть другие товары из этой категории.
Также «хлебные крошки» позволяют перейти в начало, не нажимая «Назад». Если клиент поставит фильтр (по стоимости, бренду, цвету и т. д.), то, возвращаясь с помощью браузера, он потеряет эти настройки. Поэтому на сайте размещается кнопка «Назад». Используя её, клиент вернётся на прошлую страницу и сохранит выбранные характеристики.
Внутренняя перелинковка
«Хлебные крошки» — одна из моделей веб-навигации, поэтому её полезно использовать для качественной внутренней перелинковки.
Успешный сниппет и увеличение позиций
Когда «хлебные крошки» расположены правильно, в поиске появляется сниппет с навигационной цепочкой. Примечательно, что цепочка меняется вместе с запросом клиента.
Пользователи могут открывать различные разделы через сниппет в поиске. Эта функция оптимизирует поведенческие факторы, а организация дополнительно показывает иные разделы своего сайта.
Какими бывают «хлебные крошки»
Bread crumbs бывают нескольких типов. Выбор зависит от структуры веб-ресурса.
Линейный тип
Самый популярный вариант, где демонстрируется цепочка от главной страницы до нужной.
Большинство сайтов имеют много уровней вложенности, поэтому они урезают навигацию. В таком случае начало цепочки — раздел или подраздел.
Функция «Назад»
Вместо «хлебных крошек» применяется ссылка «Назад к каталогу», «Вернуться назад» и др. Подходит, когда на сайте есть функция поиска.
Объединение предыдущих типов
Смешанный тип, когда «хлебные крошки» совмещаются с кнопкой «Назад». Используется для страниц, которые клиенты находят через поиск на сайте.
Используется для страниц, которые клиенты находят через поиск на сайте.
Динамический тип
Навигация формируется, исходя из пути потребителя. Такой способ часто применяется в онлайн-магазинах, где продукция находится сразу в нескольких разделах.
Навигация с появляющимся меню
Данная функция создана, чтобы клиент мог легко посмотреть, какие есть разделы и что в них входит.
Атрибутивный тип
Навигационный маршрут выбирается клиентом на основе указанных характеристик.
Добавляя или удаляя фильтры, посетитель сайта создаёт собственный «путь» к продукции. Это улучшает юзабилити.
Как создать «хлебные крошки»
Существует несколько способов создания bread crumbs:
- Применение стандартных компонентов или модулей CMS.
- Использование плагинов.
- Добавление навигации через PHP или CSS.
Правила, о которых нужно знать:
- Не заменяйте основное меню «хлебными крошками» на сайте.
 Они выполняют вспомогательную функцию.
Они выполняют вспомогательную функцию. - Не адаптируйте текстовые анкоры в навигации под ключи. Адаптировать можно, но только если ключевые фразы подходят по смыслу к «хлебным крошкам».
- Пишите маршрут до конца, добавляя наименование определённого товара в цепочке.
- Не делайте заключительный элемент веб-навигации кликабельным.
- Размещайте «хлебные крошки» всегда в одном месте.
- Применяйте bread crumbs по необходимости. Они добавляются для комфортного использования ресурса. На одностраничных сайтах «хлебные крошки» не нужны.
- Создайте микроразметку для навигации через микроформаты Microdata и RDFa. Так они логично и содержательно отобразятся в поиске.
- Посмотрите правильность разметки через поисковые системы (например, валидатор микроразметки от «Яндекс.Вебмастер»).
Ошибки при создании хлебных крошек
Расположение навигации в нижней области сайта. Посетители могут просто не увидеть её.
Применение нескольких путей для одного продукта. Когда на конкретный товар можно перейти через главную страницу, раздел или по ссылке, маршрут постоянно отображается по-новому. В итоге нарушается внутренняя иерархия. Это ведёт к тому, что клиенты путаются, а роботы с трудом индексируют сайт.
Заключение
«Хлебные крошки» — это навигационное меню, улучшающее usability и SEO. Благодаря им клиенты легко передвигаются по веб-странице и находят необходимый товар.
Внедрение «хлебных крошек» не отнимет большого количества времени, а добавление их на сайт отлично повлияет на юзабилити, поисковую позиции, сниппет и конверсию.
Краткое руководство по навигации по хлебным крошкам. Почему хлебные крошки важны для SEO? | Дайана Форд
Изображение предоставлено freepik.com Панировочные сухари. Вероятно, вы уже видели их на многих веб-сайтах. Эти навигационные меню обычно небольшие и ненавязчивые, но они могут значительно повлиять на UX и SEO вашего сайта.
В приведенной ниже статье мы более подробно рассмотрим хлебные крошки веб-сайта и то, как вы можете использовать их для улучшения SEO и удобства ваших пользователей на веб-сайте. Мы собираемся объяснить:
- Что такое хлебные крошки и как они влияют на SEO и UX.
- Как лучше всего использовать хлебные крошки веб-сайта.
- Преимущества использования навигационной цепочки на веб-сайтах.
Кроме того, мы подробно рассмотрим различные типы хлебных крошек с подробным обзором их функций в контексте структуры сайта, UX и SEO.
Панировочные сухари названы в честь крошек Гензеля и Гретель, которые находят дорогу домой. Как и их тезка, хлебные крошки веб-сайтов — это вторичная форма навигации, предназначенная для того, чтобы помочь пользователям быстро и легко найти нужный путь. Они также помогают пользователям с первого взгляда понять связь текущей страницы со страницами более высокого уровня.
Навигация по хлебным крошкам может улучшить UX и SEO. Хлебные крошки обычно располагаются прямо под панелью навигации или над основным содержимым страницы. Хлебные крошки веб-сайтов обычно используются на веб-сайтах электронной коммерции, но их также можно найти на вечнозеленых страницах и сайтах с большим количеством иерархического контента.
Хлебные крошки обычно располагаются прямо под панелью навигации или над основным содержимым страницы. Хлебные крошки веб-сайтов обычно используются на веб-сайтах электронной коммерции, но их также можно найти на вечнозеленых страницах и сайтах с большим количеством иерархического контента.
Одним словом, да. Включение навигационной цепочки на ваш сайт может значительно повысить удобство работы пользователей, улучшить сканируемость, снизить показатель отказов и улучшить мобильную навигацию — и это лишь некоторые из преимуществ.
Хлебные крошки не дублируют главное меню. Вместо этого они помогают пользователям вернуться к предыдущим категориям, чтобы найти другую статью или продукт. Точно так же хлебные крошки помогают поисковым системам, таким как Google, классифицировать ваш контент в результатах поиска. Проще говоря, хлебные крошки меняют правила игры как для UX, так и для SEO.
Хлебные крошки могут быть очень полезными, если их правильно использовать. Крайне важно:
- Выберите наилучший тип навигации для вашего веб-сайта.

- Правильно структурируйте хлебные крошки и добавьте ссылки.
- Оптимизируйте хлебные крошки вашего сайта для UX и SEO.
- Узнайте, когда и где не следует использовать панировочные сухари.
Ниже мы более подробно объясним каждый из вышеперечисленных пунктов.
Во-первых, вы должны выбрать тип навигации по цепочке, подходящий для вашего проекта. Хлебные крошки веб-сайта должны улучшать пользовательский опыт и повышать ценность. Существует три типа:
- На основе местоположения/иерархии.
- Путь/История.
- На основе атрибутов
Рассмотрим каждый из них подробнее.
Хлебные крошки на основе местоположения или иерархии
Эти навигационные крошки показывают, на какой странице вы находитесь в данный момент, и ее отношение к более крупной структуре веб-сайта. Это один из наиболее часто используемых типов навигации, который помогает пользователям находить нужную им информацию или продукты. Этот тип навигации также помогает поисковым системам, таким как Google, лучше понять иерархию контента вашего сайта.
Вот пример: Главная > Веб-дизайн и разработка> 5 способов…
Изображение предоставлено: digital-web-services.comЭтот дизайн хлебных крошек прост. Пользователи могут сразу увидеть, где они находятся и как вернуться к другим категориям, чтобы найти нужную им информацию или продукты.
Хлебные крошки на основе пути или истории
Эти навигационные крошки похожи на кнопку «Назад» в вашем браузере и позволяют пользователям вернуться на страницу, которую они посетили ранее. Этот тип навигации по цепочкам обычно используется на веб-сайтах электронной коммерции, где пользователи могут использовать фильтры для уточнения поиска по категориям.
Используя «хлебные крошки» на основе истории, пользователи могут быстро вернуться к своему поиску, не теряя своего выбора. Чаще всего это отображается как ссылка «Назад к результатам», как показано в примере с Amazon ниже:
Изображение предоставлено: amazon.comХлебные крошки на основе атрибутов
Хлебные крошки на основе атрибутов чаще всего встречаются на сайтах электронной коммерции. Они показывают различные выбранные вами атрибуты, а навигационная цепочка включает эти атрибуты в иерархическом меню навигации.
Они показывают различные выбранные вами атрибуты, а навигационная цепочка включает эти атрибуты в иерархическом меню навигации.
Вот пример навигационной цепочки в электронной коммерции, как показано на Amazon: Электроника > Компьютеры и аксессуары > Хранилище данных > Внешние жесткие диски.
Еще один пример — интернет-магазин Nike. Когда пользователь указывает функции фильтра для более точных результатов поиска, над выбранными элементами каталога появляются навигационные крошки на основе атрибутов. Здесь мы видим, что поисковик выбрал атрибут «образ жизни». Эта навигационная цепочка на основе атрибутов появилась на следе.
Изображение предоставлено: nike.comБез ссылок хлебные крошки на веб-сайтах бесполезны. Чтобы обеспечить единообразие взаимодействия с пользователем, вам нужно добавить ссылку на каждый элемент в навигационной цепочке. Однако нет необходимости связывать конечный элемент, поскольку обычно это текущая страница пользователя.
Хлебные крошки предоставляют пользователям информацию о текущей странице и ее связи с другими страницами в структуре веб-сайта. Жизненно важно продвигать навигационную цепочку от высшей к низшей иерархии, а не основывать ее на истории пользователя. Это позволяет пользователям, которые заходят на сайт на более глубоком уровне из внешнего источника, легко видеть, где они находятся, и находить путь к другой важной информации.
Жизненно важно продвигать навигационную цепочку от высшей к низшей иерархии, а не основывать ее на истории пользователя. Это позволяет пользователям, которые заходят на сайт на более глубоком уровне из внешнего источника, легко видеть, где они находятся, и находить путь к другой важной информации.
Навигация вашего веб-сайта должна начинаться с главной страницы и показывать весь путь от нее до текущей страницы.
Хлебные крошки не предназначены для замены, повторения или отвлечения пользователей от основной навигации. Вместо этого они должны добавить дополнительную ценность путешествию пользователя, облегчая изучение вашего контента и поиск релевантной информации.
Чтобы оптимизировать UX-дизайн хлебных крошек, необходимо учесть несколько моментов:
- Проверьте размеры шрифта, отступы и расположение перед публикацией меню на компьютере или мобильном устройстве. Убедитесь, что они видны и удобны для пользователя, не отвлекая внимание от основного меню навигации или содержимого страницы.

- Используйте прозрачные разделители. Символ «>» обычно является предпочтительным выбором, поскольку он быстро показывает пользователям связь одной ссылки с другой.
- Как упоминалось ранее, всегда начинайте с домашней страницы и показывайте весь путь оттуда.
- Поместите меню навигации над содержимым, но ниже основного меню навигации.
Самое главное, помните, что они должны облегчить пользователям изучение вашего сайта и поиск необходимой им информации.
Хлебные крошки могут улучшить работу сайта и SEO. Однако они не нужны везде . Например, у вас не должно быть навигационного меню на главной странице, если пользователь уже находится на самом высоком уровне иерархии вашего сайта. Для страниц с плоской структурой только с одним или двумя уровнями хлебные крошки также технически не нужны.
Короче говоря, да. Хотя для небольшого сайта с вертикальной структурой страниц это может быть не так важно, преимущества «хлебных крошек» для SEO для крупных веб-сайтов неоспоримы. Ниже мы рассмотрим некоторые из преимуществ.
Ниже мы рассмотрим некоторые из преимуществ.
- Согласно рекомендациям Google, хлебные крошки помогают поисковой системе классифицировать и контекстуализировать контент. С 2018 года Google включает хлебные крошки на страницы результатов. Таким образом, «хлебные крошки» сайта помогают посетителям найти интересующую страницу в контексте структуры сайта. Система локальной видимости представила пример, когда хлебные крошки дополняли локальную стратегию SEO и позволяли владельцу веб-сайта подниматься вверх в результатах поиска по конкретному штату.
- Хлебные крошки улучшают структуру сайта, уменьшая количество уровней сканирования. Кроме того, применяемая разметка схемы предоставляет настраиваемый список навигационных цепочек, который позволяет представителям бизнеса улучшать результаты поиска на своих веб-сайтах. Таким образом повышается CTR страницы сайта. Люди видят в результатах поиска готовые ссылки, по которым можно перейти.
- Улучшите внешний вид вашего фрагмента при поиске.
 Поисковые системы могут легко определить структуру сайта с помощью «хлебных крошек». Например, даже Google заменяет некоторые URL-адреса страниц цепочками и фрагментами, чтобы улучшить навигацию по сайту. Но рекомендуется применять схему «хлебных крошек», чтобы избежать искажения записей данных поисковыми роботами. SE Ranking пригодится, когда вам нужно проверить эффективность сниппета. Этот инструмент также помогает проверять рейтинг ключевых слов, отслеживая и анализируя рейтинг за разные периоды, определяя URL-адрес для определенного ключевого слова, диаграммы с динамикой рейтинга ключевых слов, проверяя фрагменты поиска и т. д. Стоит отметить, что можно отслеживать статистику фрагментов в соответствии с указанными ключевому слову и анализировать хлебные крошки и другие данные на предмет их релевантности и соответствия содержанию страницы и предложениям.
Поисковые системы могут легко определить структуру сайта с помощью «хлебных крошек». Например, даже Google заменяет некоторые URL-адреса страниц цепочками и фрагментами, чтобы улучшить навигацию по сайту. Но рекомендуется применять схему «хлебных крошек», чтобы избежать искажения записей данных поисковыми роботами. SE Ranking пригодится, когда вам нужно проверить эффективность сниппета. Этот инструмент также помогает проверять рейтинг ключевых слов, отслеживая и анализируя рейтинг за разные периоды, определяя URL-адрес для определенного ключевого слова, диаграммы с динамикой рейтинга ключевых слов, проверяя фрагменты поиска и т. д. Стоит отметить, что можно отслеживать статистику фрагментов в соответствии с указанными ключевому слову и анализировать хлебные крошки и другие данные на предмет их релевантности и соответствия содержанию страницы и предложениям.
- Улучшите взаимодействие с пользователем. Навигация по цепочкам упрощает просмотр сайта за счет хорошо понятного местоположения пользователя в контексте иерархии веб-сайта.
 Таким образом, пользовательский опыт сайта улучшается. Кроме того, отличный UX может повысить SEO за счет снижения показателя отказов.
Таким образом, пользовательский опыт сайта улучшается. Кроме того, отличный UX может повысить SEO за счет снижения показателя отказов. - Удерживайте пользователей на сайте дольше (снижение показателя отказов, увеличение глубины страницы). Посетителей легче удерживать, потому что они не будут сталкиваться с проблемами, связанными со сложной навигацией по сайту.
Подводя итог, хлебные крошки необходимы для поисковой оптимизации. Они приносят ряд преимуществ в контексте SEO. Если разметка схемы применяется для создания списка хлебных крошек, ожидается, что она повысит CTR, что станет отличным сигналом ранжирования, который Google не проигнорирует.
Хлебные крошки SEO невозможно без разметки Schema, применяемой к генерации списка хлебных крошек, который добавляется к результатам поиска Google и другими поисковыми системами. Реализовать хлебные крошки можно с помощью:
- Кодирование HTML
- Плагин WordPress (выберите тот, который связан со схемой или панировочными сухарями).

- Плагин Magento (выберите тот, который связан с расширенными фрагментами).
- JSON-LD coding
Сразу после внедрения схемы хлебных крошек можно проверить статистику индексации Google для измененных страниц. Инструменты SE Ranking пригодятся для проверки объема трафика и регулярного наблюдения за CTR.
Одним из преимуществ схемы «хлебных крошек» является более высокий рейтинг кликов. Многие интернет-поисковики обращают внимание на настраиваемые хлебные крошки в результатах поиска. Именно поэтому у вас есть возможность выделиться среди конкурентов, у которых нет такой возможности.
Панировочные сухари существуют уже несколько десятилетий; за это время они доказали свою ценность и полезность. Навигация по хлебным крошкам не только облегчает пользователям изучение вашего сайта, улучшая их работу с сайтом, но также снижает показатель отказов, удерживая посетителей на сайте дольше. Это также помогает поисковым системам сканировать и понимать структуру вашего сайта и контента, а также делает ваши поисковые фрагменты более привлекательными.
Короче говоря, навигационная цепочка может быть необходима не для всех веб-сайтов. Однако включение хорошо разработанных хлебных крошек может улучшить UX, улучшить SEO и повысить общую производительность вашего сайта и контента.
Навигация по цепочке: передовой опыт и примеры
Навигация по цепочке часто упускается из виду в процессе проектирования и разработки. Некоторым это может показаться ненужным, в то время как другим может показаться, что это слишком хлопотно по сравнению с тем, чего оно стоит. Дело в том, что навигационная цепочка значительно повысит удобство использования веб-сайта.
Хлебные крошки предоставляют пользователям альтернативный метод навигации, позволяют им видеть, где они находятся в иерархии веб-сайта, и сокращают количество шагов, необходимых для перехода на более высокий уровень внутри сайта.
Здесь описаны различные типы навигационных цепочек, используемые сегодня, почему они необходимы и как их лучше всего реализовать в Интернете. Сюда также включены для справки более 30 примеров того, как хлебные крошки используются сегодня в Интернете .
Сюда также включены для справки более 30 примеров того, как хлебные крошки используются сегодня в Интернете .
Помните, что, хотя навигационная цепочка, скорее всего, не спасет и не сломает веб-сайт, она предоставит дополнительные преимущества вашим пользователям, повысив общее удобство использования и функциональность вашего веб-сайта.
Типы навигационных цепочек
Путь
Навигационные навигационные крошки указывают шаги или путь; пользователь совершил переход на текущую страницу веб-сайта. Кроме того, пользователи увидят ссылки на страницы, которые они ранее посещали, чтобы перейти на текущую страницу.
Из трех типов навигационных цепочек навигационная цепочка на основе пути наименее популярна в Интернете. Причина в том, что навигационная цепочка на основе пути обеспечивает функциональность, аналогичную кнопкам «Вперед» и «Назад» в браузере.
Для большинства веб-сайтов навигационная цепочка на основе местоположения и атрибутов обеспечивает лучшую функциональность.
Расположение
Навигационные навигационные крошки указывают пользователю, где текущая страница находится в иерархии веб-сайта.
Этот тип навигации по цепочкам чаще всего встречается на сайтах с более чем двумя уровнями глубины или содержания.
При дальнейшем переходе на веб-сайт пользователям предоставляются ссылки на страницы или категории, которые действуют как «родительские» или на более высокий уровень по сравнению со страницей, которую они просматривают в данный момент. Например, пользователь может находиться на странице «Говорить».
Однако страница «Что мы делаем» является родительской для страницы «Говорить», а страница «Домашняя» является родительской для страницы «Что мы делаем».
Clearleft Ltd
Атрибут
Хлебные крошки на основе атрибутов указывают пользователю атрибуты или категории, присвоенные текущей странице на веб-сайте.
Продукты, часто встречающиеся на веб-сайтах электронной коммерции, могут относиться не только к категории, но и к определенным атрибутам.
Например, транспортное средство может быть классифицировано как внедорожник, иметь черный цвет и выпущено в 2016 году.
Cars.com
Зачем использовать хлебные крошки?
Простота использования
Хлебные крошки предоставляют дополнительные средства, с помощью которых пользователи могут легко перемещаться по веб-сайту. Если пользователь попадает на внутреннюю страницу вашего веб-сайта из другого источника, хлебные крошки позволят пользователю точно увидеть, где он находится в иерархии сайта.
Пользователю также предоставляется возможность перейти на более высокий уровень веб-сайта в любое время без каких-либо хлопот.
Легко вернуться назад
Основная навигация не предназначена для использования в обратном направлении, в отличие от хлебных крошек. Поскольку отслеживание с возвратом чрезвычайно популярно в Интернете, предоставление небольшой дополнительной помощи может иметь большое значение.
Устранение дополнительных кликов
Хлебные крошки позволяют пользователям переходить с одного уровня веб-сайта на другой без использования кнопок «вперед» или «назад» в браузере. Кроме того, хлебные крошки избавляют 90 147 пользователей от необходимости постоянно прибегать к основной навигации.
Кроме того, хлебные крошки избавляют 90 147 пользователей от необходимости постоянно прибегать к основной навигации.
Показывает иерархию пользователей
Основная навигация веб-сайта не будет отражать иерархию каждой страницы сайта. Предоставление пользователям «хлебных крошек» позволит им увидеть иерархию страниц на веб-сайте.
Визуально приятный
Хлебные крошки не только обеспечивают пользователям дополнительное удобство использования, но и делают это, не занимая много места на странице. Хлебные крошки легко внедрить в визуальный дизайн вашего веб-сайта, и они принесут большую пользу пользователям.
Предоставляет дополнительную H=help
Вполне возможно, что некоторые пользователи могут не понимать, как работает основная навигация веб-сайта, а в некоторых случаях пользователи могут даже не знать, что они ищут.
Предоставление пользователям хлебных крошек позволит им видеть общий прогресс и структуру веб-сайта, что позволит им лучше ориентироваться на сайте.
Более низкие показатели отказов
Обычно хлебные крошки обеспечивают более подробную навигацию, чем основная навигация. При этом пользователям будет предоставлено больше возможностей для навигации по веб-сайту. Позволив им быстро вернуться на несколько уровней на сайте, вы снизите показатель отказов.
Вызывает интерес
Когда пользователь попадает на внутреннюю страницу веб-сайта, скорее всего, он уже находится на интересующей его странице. Хлебные крошки могут предоставлять ссылки на дополнительные страницы и информацию, которая также интересует пользователя, не заставляя их начинать с нуля.
Рекомендации по работе с навигационными цепочками
Используйте навигационные крошки в верхней части страницы
Наиболее распространенное и инстинктивное размещение навигационных крошек — вверху страницы. Это позволяет пользователям легко находить «хлебные крошки» и использовать их соответствующим образом.
Используйте «хлебные крошки» последовательно
Если вы решите использовать «хлебные крошки», убедитесь, что вы используете их на всем веб-сайте. Предоставление пользователям «хлебных крошек» на одних страницах, а не на других, только запутает и разочарует их.
Предоставление пользователям «хлебных крошек» на одних страницах, а не на других, только запутает и разочарует их.
Примечание: Одним из ярких примеров этого является Amazon, поскольку они удаляют хлебные крошки со страниц отдельных продуктов. При этом ваши хлебные крошки должны идти от самого высокого уровня к самому низкому уровню шаг за шагом.
Надлежащая стилизация хлебных крошек
Вы хотите, чтобы ваши хлебные крошки были видны; однако вы не хотите, чтобы они были в центре внимания. Вы также хотите сделать очевидным, что ваши хлебные крошки не являются частью основного контента страницы, а только дополнительной поддержкой. Найдите золотую середину, где ваши хлебные крошки заметны, но не властны.
Четко классифицируйте страницы
Если у вас есть страницы, которые попадают в две или более категорий, возможно, вы не захотите использовать хлебные крошки на своем веб-сайте. Попытка разместить страницу в двух или более категориях, скорее всего, приведет к появлению нечетких навигационных крошек и озадачит пользователя. Убедитесь, что ваш веб-сайт имеет организованную иерархию и соответствующим образом отображается в панировочных сухарях.
Убедитесь, что ваш веб-сайт имеет организованную иерархию и соответствующим образом отображается в панировочных сухарях.
Отдельный каждый уровень
Убедитесь, что пользователи могут различить разницу между каждым уровнем хлебных крошек. Наиболее распространенный разделитель между уровнями больше, чем символ > .
Другие подходящие разделители включают прямые двойные угловые кавычки , косые черты / и стрелки 6 .6 . Если вы используете простой текстовый символ, используйте только один.
Примечание: û более привлекателен и эффективен, чем >>
Выделите текущую страницу
Используйте другой стиль для последнего элемента списка навигации, чтобы установить, что это текущая просматриваемая страница. Этого можно добиться, сделав элемент полужирным , изменив его цвет или подчеркнув его.
Не делать текущую страницу ссылкой
Нет необходимости делать ссылку в последнем элементе списка навигации, поскольку это текущая просматриваемая страница. Создание ссылки здесь только запутает пользователей, особенно когда они нажимают на нее и не переходят на новую страницу.
Не использовать навигационные крошки в качестве заголовка страницы
Использование последнего элемента навигационного списка в качестве заголовка текущей страницы неэффективно. Если вы решите использовать хлебные крошки, сделайте это с добавлением заголовка страницы.
Хлебные крошки не заменяют основную навигацию
Хлебные крошки следует использовать только в качестве поддержки основной навигации, они никогда не заменяют основную навигацию полностью. Вы всегда должны предоставлять пользователям основную навигацию, с помощью которой они могут перемещаться по веб-сайту, прежде чем использовать навигацию по крошкам.
Examples of Breadcrumbs
Vitra Direct
Trek Bikes
Illy
SiteInspire
Mia and Maggie
Intridea
Design by Humans
Roxy
Блик
SitePoint
Target
Walmart
-9080402 1080402 10804020148 Amazon.