Sublime text 3 кодировка — как изменить на utf-8?
Для разработки существует множество редакторов и IDE, но на данный момент Sublime Text 3, один из самых популярных редакторов среди веб разработчиков. За что же его так любят? Первое это скорость работы, второе возможность установки плагинов и пакетов которые позволяют расширить родной функционал редактора.
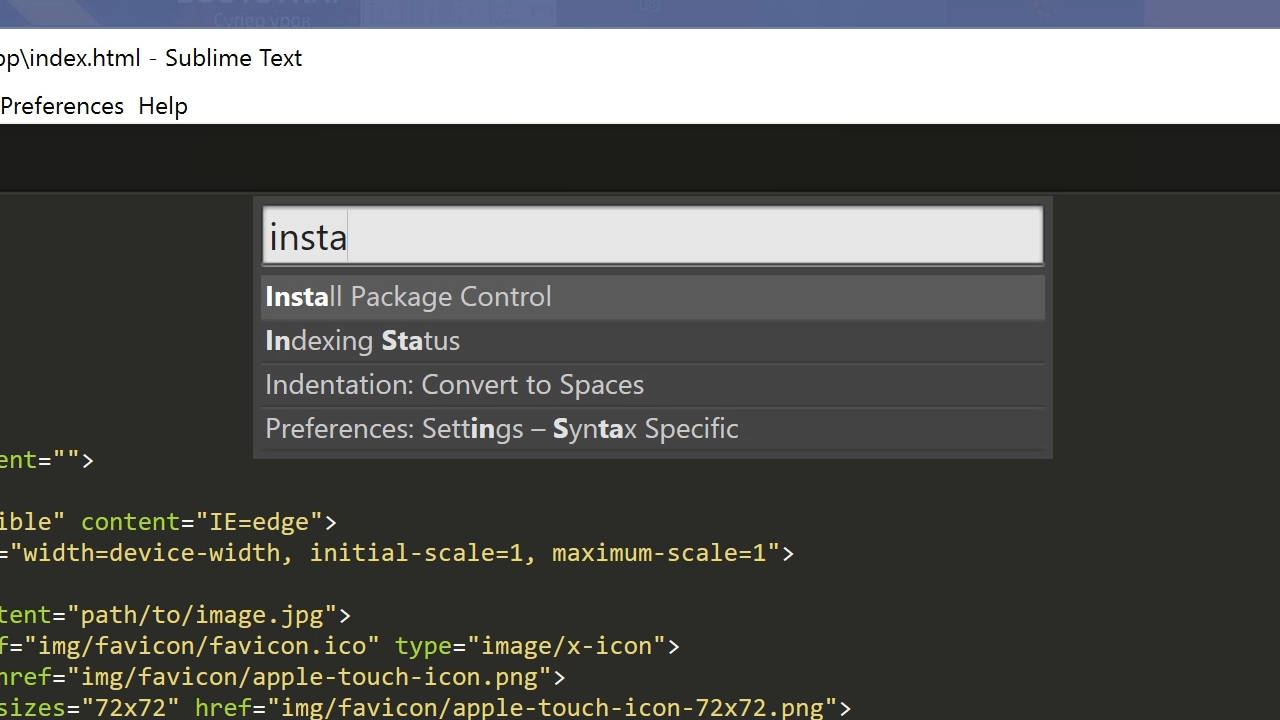
В этой статье мы рассмотрим самые необходимые Sublime text 3 плагины которые помогут вам в работе. Первым делом нам необходимо установить Package Control (пакетный менеджер). Я описывал подробно этот процесс, а так же как установить плагины в прошлой статье о sublime.
Далее я расскажу о плагинах которые я использую в работе, а также разберем кратко их настройку.
Sublime text 3 плагин для форматирования кода HTML-CSS-JS Prettify
Часто во время работы мы не следим за правильным форматированием кода. Этот пакет, позволяет вам форматировать HTML, CSS, JavaScript код и JSON файлы. Устанавливается он как и все плагины. Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Вызовите Command Palette наберите prettify, выберите HTML-CSS-JS Prettify. Нет необходимости проводить настройку, сразу можно использовать.
Использование:
- Вариант 1. Выделяем код и нажимаем правой кнопкой мыши на нем, так же можно просто кликнуть по вкладке редактора и выбираем HTML/CSS/JS Prettify → Prettify Code
- Вариант 2. Откройте файл с кодом, запустите консоль Sublime через меню View → Show Console и наберите
view.run_command("htmlprettify"). - Вариант 3. Так же для быстрого форматирования можете использовать горячие клавиши Ctr + Shift + H
Emmet быстрое написание кода.
Плагин Emmet ускоряет написание кода с помощью горячих клавиш и сниппетов. Помимо Sublime Text, Emmet может работать и с другими редакторами, такими как — Notepad++, Coda, Eclipse, TextMate и д.р. Emmet устанавливается так же как и другие плагины.
Как работает плагин Emmet?
Приведу пару примеров. Например при написании в редакторе ul без и нажатия Tab будет автоматически развернут полный список.
ul>liРезультат:
Таким же методом можно написать
div.my-class для назначения класса элементу.Результат:
Для первоначального создания страницы достаточно добавить ! и нажать Tab.
Document
Sublime Text 3 плагины для проверки кода
Плагин Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью плагинов которые работают на основе Sublime Linter вы можете легко проверить практически любой код. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным или желтым кружком.
Установка:
Вызовите Command Palette — Package Control : Install Package наберите linter, выберите SublimeLinter
Далее нам необходимо установить линтеры для javascript и php.
Плагин ESLint для javascript
ESLint написанный Николасом Закасом. Его основное отличие от других линтеров в том что он анализирует не текст программ, а предварительно сгенерированное AST-дерево, что дает ему больше возможностей для анализа.
Вторая важная особенность ESLint это возможность выключить любое правило или написать плагин который добавляет новые правила.
Чтобы им воспользоваться нужно установить его через npm глобально с помощью команды npm install -g eslint для работы npm требуется установить Node.js.
Далее создаем конфигурационный файл с правилами .eslintrc и кладем его в С:Userusername.eslintrc,
username заменяем на ваше имя пользователя.
Файл вы можете настроить под себя, или использовать уже готовые конфигурации. Пример моего файла конфигурации:
{
"env": {
"browser": true,
"commonjs": false,
"es6": false,
"node": false
},
"parserOptions": {},
"rules": {
"no-unused-vars": 1,
"camelcase": 1,
"no-loop-func": 1,
"no-redeclare": 1,
"no-undef": 1
},
"globals": { "jQuery" : 1, "$" : 1 }
}Следующее действие это установка ESLint в Sublime Text. Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint
Установка происходит аналогично другим плагинам через Command Palette. В поле поиска плагинов печатаем eslint, в списке который появился вы должны увидеть SublimeLinter-contrib-eslint
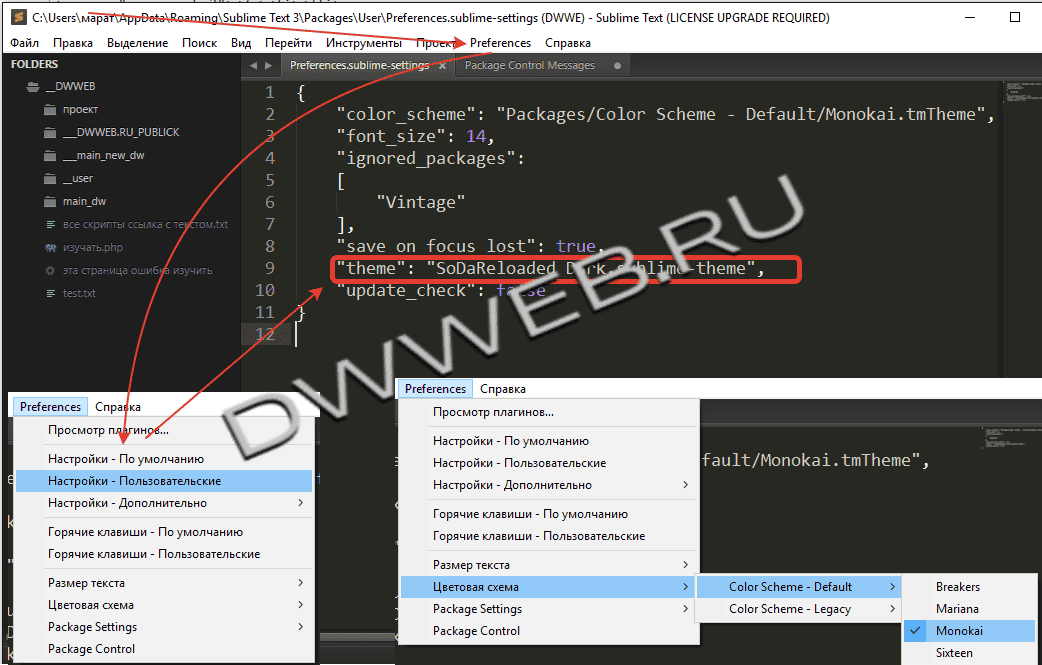
Далее переходим в «Preferences / Package Settings / ESLint / Settings — User» в меню, и вставляем следующее:
{
"node_path": "/usr/local/bin",
"node_modules_path": "/usr/local/lib/node_modules"
}Плагин PHP CodeSniffer
PHP CodeSniffer — содержит в себе два скрипта, главный phpcs проверяет PHP (так же JavaScript и CSS) файлы на наличие нарушений для определенного стандарта кодирования.
Является очень важным инструментом разработки, помогает сделать Ваш код чистым и последовательным. Также помогает предотвратить некоторые общие семантические ошибки, допущенные разработчиками. Второй скрипт phpcbf автоматически правит код под стандарты кодирования.
Для установки Code Sniffer у Вас уже должен быть установлен PHP и Composer пакетный менеджер, как установить Composer вы можете прочитать на официальном сайте.
~/.composer/vendor/bin/ также вы можете узнать значение которое вы должны установить с помощью команды composer global config bin-dir --absolute в командной строке.Для установки через Composer используем команду:
composer global require "squizlabs/php_codesniffer=*"Далее необходимо установить стандарт кодирования, в нашем случае это будет WordPress Coding Standards, для установки снова используем команду Composer:
composer create-project wp-coding-standards/wpcs --no-devСледующий шаг — установка пакета sublime-phpcs и phpcs-linter стандартным способом через Package Control : Install Package, для его работы обязательно необходим Sublime Linter.

После установки из command palette выбираем Preferences: SublimeLinter Settings — User и изменяем user.linters.phpcs.standard на php стандарт который вы выбрали WordPress, WordPress-VIP, и тому подобные.
Для работы PHP Code Beautifier and Fixer необходимо прописать в переменную path путь к файлу phpcbf.bat который лежит в your_path_to_wpcsvendorbin
И в пользовательские настройки ( Preferences — Package Settings — PHP Code Sniffer — Settings — User ) добавить:
{
"phpcbf_executable_path": "phpcbf.bat",
"phpcbf_additional_args": {
"--standard": "WordPress-Extra",
"--no-patch": ""
}
}
Для запуска в Command Palette пишем fixer из списка выбираем PHP Сoding Standards Fixer: Fix this file (PHP Code Beautifier).
Второй вариант это использовать горячие клавиши, заходим в Preferences — Package Settings — PHP Code Sniffer — Key Bindings — User и добавляем:
{
"keys": ["ctrl+b"],
"command": "phpcs_fix_this_file",
"args": {"tool": "CodeBeautifier"}
}
Это основные Sublime text 3 плагины которые я рекомендую вам установить, конечно это не окончательный список, количество плагинов зависит от ваших потребностей и предпочтений. А какие вы используете? Напишите в комментариях.
А какие вы используете? Напишите в комментариях.
Если статья оказалась вам полезной поделитесь ей с друзьями. Это поможет развитию проекта. И обязательно подпишитесь в наши сообщества в социальных сетях.
Sublime Text — настройка, горячие клавиши, краткий обзор
Статья морально устарела и у нее появилась замена тут
Вот и пришло время прощаться с двумя программами. Одну я не забуду никогда, это notepad2, который сменил назначение и теперь используется вместо стандартного блокнота для открытия *.txt
И вторая программа — знаменитейший, бесплатный, легендарный notepad++. Не хотел его использовать до последнего. Какой-то он совсем консервативный с угнетающим внешним видом. Зато бесплатный, способный дать фору многим своим конкурентам.
Теперь я использую Sublime Text 3. Перешел на него с третьего раза — трудно было отвыкать от привычных программ. Не сложилось с первого раза, на втором потерялся в настройках, но понял преимущества и отложил до лучших времен. И вот он, с третьего раза заряженный и готовый к работе.
И вот он, с третьего раза заряженный и готовый к работе.
На настройку Sublime Text придется потратить немало времени. Пришлось перелопатить больше количество блогов, просмотреть видео и изучать мануалы на официальном сайте.
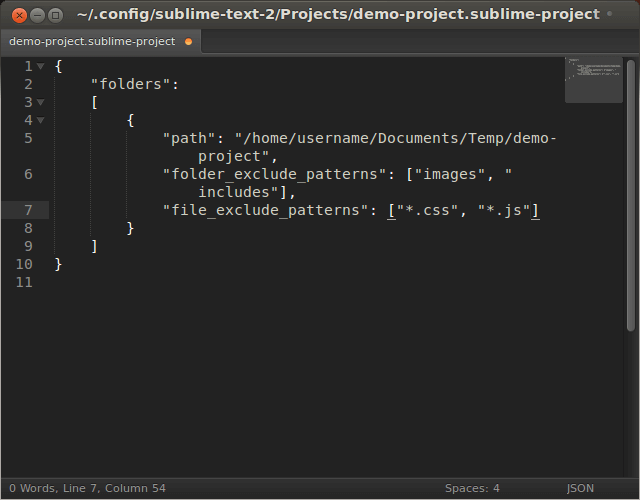
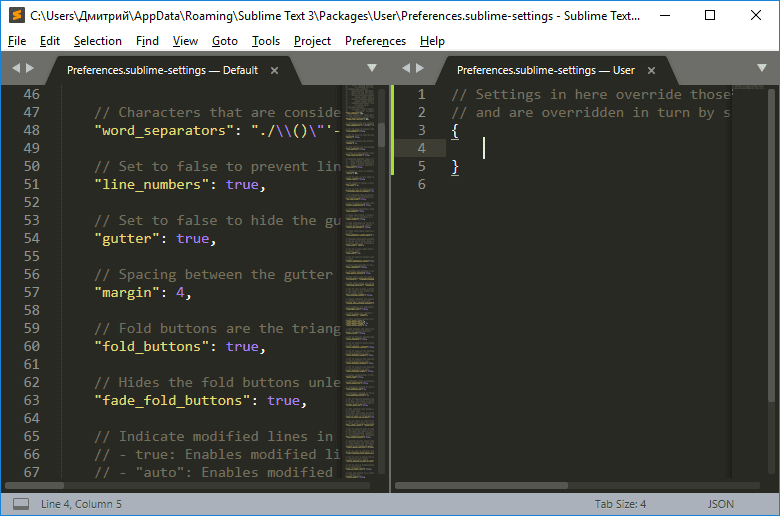
Основная проблема STдля вновь прибывших — это текстовая настройка. Вместо привычных кнопочек и галочек мы имеем конфигурационные файлы с настройками на языке JSON, которые, естественно, требуется заполнять вручную. Но это не страшно, посмотрите на скриншоты ниже — быстрый, красивый, нет ничего лишнего:
А теперь по порядку, кратко основные особенности:
Они также прописываются в конфигурационный файл на языке JSON. Имеется файл настроек по умолчанию, но его редактировать нельзя. В этом файле все переменные подписаны комментариями, но они на английском. Частично понятно, а частично нет.
Но это не беда, на официальном сайте есть мануал на русском. В свою сборку вложил свой готовый конфиг, но продублирую его здесь:
Основные настройки
{
//Цветовая схема. Отредактируется автоматом. Выбирается через меню
"color_scheme": "Packages/Color Scheme - Default/Solarized (Light).tmTheme",
//Всплываеющие помощники для тегов
"auto_complete":true,
//Кодировка по умолчанию. Строго не изменять строку
"fallback_encoding": "Cyrillic (Windows 1251)",
//Размер шрифта
"font_size": 10.5,
//Горизонтальная прокрутка. Автоперенос строк. Ну не идет этому блокноту скролл внизу по ширине, некрасиво :)
"word_wrap": true,
//Автоматически добавлять закрывающую скобку, парную кавычку и так далее.
"auto_match_enabled": false,
//Перед сохранением добавлять пустую строку в конец файла.
"ensure_newline_at_eof_on_save": true,
//Выделать строку, на которой находится курсор.
"highlight_line": true,
//Подсвечивать измененные вкладки.
"highlight_modified_tabs": true,
//Если установлено значение true, то редактор будет закрываться без лишних вопросов.
//Все несохраненные данные будут восстановлены во время следующего запуска программы.
"hot_exit": true,
//Отображать ли номера строк.
Отредактируется автоматом. Выбирается через меню
"color_scheme": "Packages/Color Scheme - Default/Solarized (Light).tmTheme",
//Всплываеющие помощники для тегов
"auto_complete":true,
//Кодировка по умолчанию. Строго не изменять строку
"fallback_encoding": "Cyrillic (Windows 1251)",
//Размер шрифта
"font_size": 10.5,
//Горизонтальная прокрутка. Автоперенос строк. Ну не идет этому блокноту скролл внизу по ширине, некрасиво :)
"word_wrap": true,
//Автоматически добавлять закрывающую скобку, парную кавычку и так далее.
"auto_match_enabled": false,
//Перед сохранением добавлять пустую строку в конец файла.
"ensure_newline_at_eof_on_save": true,
//Выделать строку, на которой находится курсор.
"highlight_line": true,
//Подсвечивать измененные вкладки.
"highlight_modified_tabs": true,
//Если установлено значение true, то редактор будет закрываться без лишних вопросов.
//Все несохраненные данные будут восстановлены во время следующего запуска программы.
"hot_exit": true,
//Отображать ли номера строк.
"line_numbers":true,
//Открывать незакрытые файлы при каждом запуске программы
"remember_open_files":true,
//Показывать кнопки закрытия на вкладках
"show_tab_close_buttons": true
} Очень важно обратить внимание на третий объект — кодировка. Если изменить, будете ломать себе голову с крякозябрами вместо русских букв.
Горячие клавиши
Не стал углубляться, точнее перегружать мозг еще и хоткеями поверх основных настроек. Поэтому, когда “напортачил” в коде, пришлось как то возвращать все назад. Поменял только одну команду.
[
{ "keys": ["ctrl+shift+x"], "command": "undo" },
]Программа очень гибкая в настройках. Кнопками можно задать все, что угодно.
Проекты
Только сейчас, изучая статьи на других блогах разобрался с этой штукой. У нас сбоку есть выдвижная панель. Кнопками вызывается с двух комбинаций: Ctrl+K и следом Ctrl+B. Отзывается аналогично.
Это быстрый доступ к файлам папок. Это не каталог и не дерево. В списке будут только те папки, которые мы выберем сами.
Сбоку панель, куда я выставил файлы этого сайта. По центру вверху, нажатием Ctrl+P появляется поисковая строка по текущим проектам. Я ввел индекс и он вывел мне все индексы, которые есть в этом проекте.
Есть еще очень много особенностей, которые вы найдете через Google, т.к. мне они не интересны и я не стал углубляться в них.
Статья морально устарела и у нее появилась замена тут
Установка Sublime Text | Scott Granneman
Способ установки Sublime Text зависит от вашей операционной системы.
Windows
Перейдите на страницу загрузки Sublime Text.
Загрузите версию Sublime Text, соответствующую используемой версии Windows. Если вы не уверены, возьмите тот, который , а не 64-битный.
Дважды щелкните Sublime Text Setup.exe .
Нажмите «Далее» > «Далее» > «Далее» > «Установить», за одним исключением: на экране «Выбор дополнительных задач» (обычно 3-м) установите флажок рядом с Добавить в контекстное меню проводника .
Теперь вы можете бросить Sublime Text Setup.exe в корзину.
Портативная версия Windows
Sublime Text делает доступной портативную версию : программное обеспечение и все другие файлы, связанные с ним, запускаются на USB-накопителе. Зачем это делать? Подключите флэш-накопитель USB к любому компьютеру с Windows, и теперь вы можете использовать Sublime Text; что еще более важно, это ваша специально настроенная версия Sublime Text. Это чрезвычайно полезно для студентов, которые иногда находятся дома, а иногда в компьютерном классе. С портативной версией Sublime Text вы всегда используете одни и те же настройки.
Примечание. Следующие инструкции намного проще выполнить, если вы сначала включите расширения файлов в Windows.
Чтобы установить портативную версию, перейдите на страницу загрузки Sublime Text.
Загрузите переносную версию Sublime Text, подходящую для вашей версии Windows. Если вы не уверены, возьмите тот, который , а не 64-битный.
Если вы не уверены, возьмите тот, который , а не 64-битный.
Загружаемый файл фактически представляет собой zip-файл. Если вы можете щелкнуть по нему правой кнопкой мыши и выбрать «Распаковать», «Извлечь» или что-то в этом роде, сделайте это. Это создаст папку с именем что-то вроде Sublime Text 2.0.1 . Если вы не можете щелкнуть правой кнопкой мыши и разархивировать таким образом, сделайте двойной щелчок по zip-файлу. Windows откроет новое окно с содержимым zip-папки. Возьмите папку внутри окна и перетащите ее на рабочий стол вашего компьютера. Закройте окно.
Перетащите разархивированную папку с именем Sublime Text 2.0.1 на USB-накопитель. Чтобы открыть Sublime Text, откройте папку Sublime Text 2.0.1 и дважды щелкните файл sublime_text.exe 9.0014 .
Теперь вы можете удалить ZIP-файл.
Mac OS X
Перейдите на страницу загрузки Sublime Text.
Скачать Sublime Text для Mac.
В каталоге загрузок дважды щелкните Sublime Text.dmg , чтобы открыть его.
Перетащите Submlime Text 2.app в папку Приложения .
В Finder в разделе «Устройства» щелкните маленький значок «Извлечь» рядом с Sublime Text.
Теперь вы можете бросить Sublime Text.dmg в корзину.
Линукс
Перейдите на страницу загрузки Sublime Text.
Загрузите версию Sublime Text, соответствующую используемой версии Linux (вы можете проверить это с помощью uname -a ). Если вы не уверены, возьмите тот, который , а не 64-битный.
Дважды щелкните Sublime Text 2.0.1.tar.bz2 .
Переместите папку Sublime Text 2 либо в ~/bin , либо в /opt или любое другое место в вашем PATH.
Теперь вы можете удалить Sublime Text 2.0.1.tar.bz2 .
Linux Mint — Сообщество
Что такое Sublime Text? Sublime Text — это сложный текстовый редактор для кода, html и прозы. Программа изначально задумывалась как многофункциональное расширение Vim. Это лучший редактор для разработчиков HTML5 и CSS3 (ему не нужны дополнительные плагины, как другим текстовым редакторам) .
Программа изначально задумывалась как многофункциональное расширение Vim. Это лучший редактор для разработчиков HTML5 и CSS3 (ему не нужны дополнительные плагины, как другим текстовым редакторам) .
В этом руководстве объясняется, как установить Sublime Text и как сделать его родным приложением.
Процесс установки Первый методОткройте терминал с помощью Ctrl+Alt+T и введите:
sudo add-apt-repository ppa:webupd8team/sublime-text-2
sudo apt-получить обновление
Необязательно: удалите все установленные пакеты Sublime Text:
sudo apt-get --purge удалить возвышенный текст*
Теперь, чтобы установить Sublime Text, введите следующее:
sudo apt-get установить возвышенный текст
Второй метод Сначала вам нужно скачать Sublime для 32-битной или 64-битной системы.
Как только вы загрузите файл, найдите его и распакуйте. Я предполагаю, что загруженный файл находится в /home/Downloads . Откройте терминал с помощью Ctrl+Alt+T и введите
cd ~/Downloads (с помощью этой команды мы меняем каталог по умолчанию "/" на "/Downloads"), а затем введите
Для 32-битной версии
tar -jxvf Sublime\ Text\ 2\ 2.0.1.tar.bz2 , чтобы извлечь файл.
Для 64-битной версии
tar -jxvf Sublime\ Text\ 2\ 2.0.1\ x64.tar.bz2 для извлечения файла.
После извлечения файла введите следующие команды по отдельности:
. sudo mv Sublime\ Text\ 2 возвышенное
sudo mv возвышенное /опт/
компакт-диск/опция
sudo chown -R root:root возвышенный
sudo chmod -R +rs возвышенный
Теперь нам нужно создать исполняемый файл Sublime Text по вашему пути. Для этого выполните следующие команды:
Для этого выполните следующие команды:
sudo touch /usr/bin/sublime_text
sudo chmod 775 /usr/bin/sublime_text
Теперь нажмите Alt+F2 и введите:
gksu gedit /usr/bin/sublime_text
и скопируйте и вставьте следующий код:
#!/bin/sh
#export MOZILLA_FIVE_HOME="/usr/lib/mozilla/"
export SUBLIME_HOME="/opt/sublime"
$SUBLIME_HOME/sublime_text "$*"
и сохраните файл.
Затем, чтобы создать значок меню, нажмите Alt+F2 и введите:
. gksu gedit /usr/share/applications/sublime.desktop
и скопируйте и вставьте следующий код:
[Desktop Entry]
Encoding=UTF-8
Name=Sublime Text
Comment= Sublime Text 2
Exec=sublime_text
Icon=/opt/sublime/Icon/256x256/sublime_text .
