Как увеличить шрифт в Яндекс Браузере
Наверх
10.01.2023
Автор: CHIP
1 звезда2 звезды3 звезды4 звезды5 звезд
Как увеличить шрифт в Яндексе Браузере на смартфоне или компьютере
2
5
1
6
Рассказываем, как увеличить шрифт в Яндексе, используя настройки браузера.
Если в Яндексе мелкий шрифт, увеличить его помогут встроенные настройки браузера. Их легко менять как на смартфоне, так и на компьютере.
🔹 Яндекс.Дзен🔹 Вконтакте🔹 Телеграм🔹 Пульс Mail.
ru
Как настроить шрифт в Яндекс Браузере на компьютере
Чтобы увеличить шрифт в Яндекс — на стартовой странице и сервисах компании — перейдите к настройкам браузера. Для этого нажмите на три горизонтальные полосы в правом верхнем углу.
Выберите пункт «Настройки».
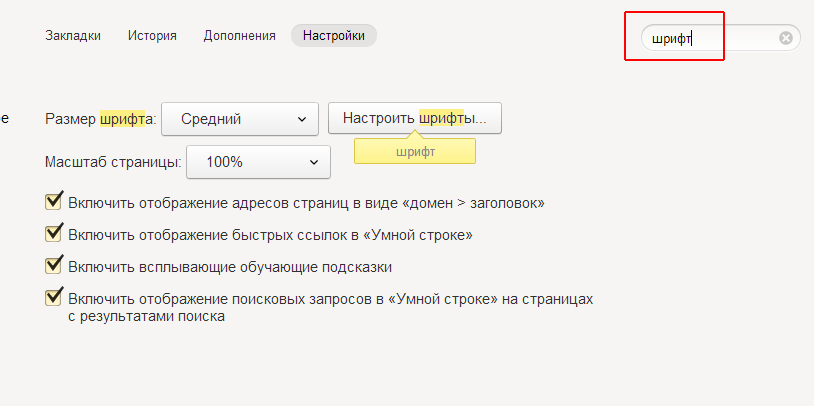
Пролистайте до раздела «Сайты» — «Размер шрифта». Здесь можно выбрать, какое отображение текста вам больше подходит: средний шрифт, крупный, очень крупный и т.п. Выбрать курсив, зачеркнутый или жирный нельзя — обычно это прописывается в дизайне каждого сайта по отдельности.
Если нажать кнопку «Настройки шрифтов», откроются расширенные параметры. Здесь можно выбрать точный размер текста. Доступны стандартные регистры от 9 до 72.
При желании также настройте сами шрифты: стандартный, с засечками и без, моноширинный. Не обязательно использовать Times New Roman и Arial, если у вас установлены другие, более интересные варианты.
Перечисленные выше настройки помогут увеличить шрифт на главной странице Яндекса и в некоторых его сервисах (Почте, Маркете). Однако на многих сторонних сайтах придется увеличивать масштаб страницы, а не менять размер шрифта. Это можно делать вручную либо применить настройки сразу для всех страниц.
Как изменить масштаб страниц в Яндекс Браузере
Это делается в том же разделе, где меняется размер шрифта. Используйте пункт «Масштаб страниц», чтобы изменить его сразу для всех сайтов.
Чтобы применить индивидуальные настройки для разных страниц, нажмите на «Настройки сайтов» и отрегулируйте масштаб для каждого сайта, который сохранен у вас в закладках.
Также менять масштаб можно вручную с помощью сочетания клавиш 
Как увеличить шрифт в Яндексе на телефоне
Изменить шрифт в Яндекс Браузере на смартфоне тоже легко. Настройки мобильного приложения похожи на те, что используется в десктопной версии — только немного проще. Откройте любую вкладку, можно даже стартовую страницу Яндекса, чтобы сразу оценить результат изменения параметров.
На iPhone:
- Нажмите на три полосы в правом нижнем углу и перейдите в настройки.
- В разделе «Внешний вид» будет пункт «Размер шрифта». В мобильной версии он указан в процентах — по умолчанию стоит 100%.
На Android-смартфоне:
- Нажмите на значок в виде трех точек в правой нижней части экрана и откройте настройки.
- В разделе «Общие» выберите пункт «Масштаб и перенос текста».
- Используйте ползунок, чтобы поменять размер шрифта.
Удобно, что настройки в браузере на смартфоне также помогут увеличить шрифт в Дзене, хотя он уже не относится к сервисам Яндекса. В то же время параметры шрифта в десктопной версии браузера не влияют на размер текста на dzen.ru — на компьютере надо менять масштаб всей страницы.
В то же время параметры шрифта в десктопной версии браузера не влияют на размер текста на dzen.ru — на компьютере надо менять масштаб всей страницы.
Читайте также:
- Почему не открывается Яндекс Браузер на компьютере и как устранить проблему
- Как очистить кэш Яндекс Браузера на ПК и смартфоне
Была ли статья интересна?
Поделиться ссылкой
Нажимая на кнопку «Подписаться»,
Вы даете согласие на обработку персональных данных
Рекомендуем
Обзор умных колонок SberBoom и SberBoom Mini
2ГИС на Айфон: как вернуть популярное приложение на iOS
Как обновить Сбербанк Онлайн на Андроид-телефоне
Не работает клавиатура на компьютере или ноутбуке: что делать?
Как избавиться от старой техники и не навредить природе
Как проверить скачанный файл на вирусы?
Макросы для клавиатуры и мыши: что это и как их создать
Как поставить живые обои на ПК?
Как восстановить отформатированный жесткий диск?
Реклама на CHIP Контакты
Как решить проблему нечеткого размытого шрифта в новых версиях Google Chrome
Содержание
- 1 Почему изменился шрифт в браузере Яндекс
- 2 Как поменять шрифт в веб-обозревателе от Яндекса
- 2.
 1 Как изменить размер шрифта в Yandex браузере
1 Как изменить размер шрифта в Yandex браузере - 2.2 Смена цвета шрифта в Яндекс веб-обозревателе
- 2.
- 3 Как добавить нестандартный шрифт в браузер Яндекс
- 4 Как убрать нечёткий шрифт в Яндекс браузере
- 5 Что ещё можем сделать, если изменился шрифт в браузере Яндекс
- 5.1 Как изменить шрифт в Яндекс браузере на компьютере
- 5.2 Как изменить шрифт в браузере Яндекс
- 5.3 Как в Яндекс.Браузере изменить размер и тип шрифта
- 5.4 Как увеличить масштаб страницы в Яндекс.Браузере
- 6 Причины изменения стандартных шрифтов в браузерах
- 6.1 Способ 1: Google Chrome и Яндекс.Браузер
- 6.2 Способ 2: Opera
- 6.3 Способ 3: Mozilla Firefox
- 6.4 Способ 4: Internet Explorer
- 6.5 Помогла ли вам эта статья?
Почему изменился шрифт в браузере Яндекс
Многие пользователи считают, что бесполезно знать причины, по которым изменился шрифт в браузере Яндекс. Это не так. Если в настройки вмешивается другая программа, вернуть их в первоначальное состояние окажется только половиной дела. Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Стороннее приложение со временем снова повредит параметры. Этот цикл может повторяться до бесконечности. Единственный способ разорвать порочный круг – найти и изменить настройки программы.
Почему поменялся шрифт в браузере Yandex:
- Сторонний пользователь без предупреждения вручную внёс изменения в настройки;
- В процессе инсталляции приложения в систему слетели шрифты в Windows, соответственно, и в браузере Яндекс;
- Неправильно установленные шрифты привели к сбою в этом разделе;
- Неисправность появилась после вирусного заражения в системе;
- Какие-то расширения вмешались в настройки веб-обозревателя;
- Windows столкнулась со случайным сбоем системы;
- Неисправное или с ошибками установленное обновление браузера. Обычно несложно заметить, что в Яндекс браузере шрифты слетели после обновления;
- Случайно изменили настройки операционной системы.
Как поменять шрифт в веб-обозревателе от Яндекса
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
- Нажимаем на стек полос в правом верхнем углу.
- Жмём на элемент «Настройки».
- Листаем до блока под названием «Сайты».
- Ищем раздел «Размер шрифта» и кликаем на кнопку «Настройки шрифтов».
- Устанавливаем желаемый шрифт (по умолчанию используется Times New Roman).
Важно! Если хотим поставить шрифт не из стандартного набора Windows, нужно предварительно добавить начертание текста в систему.
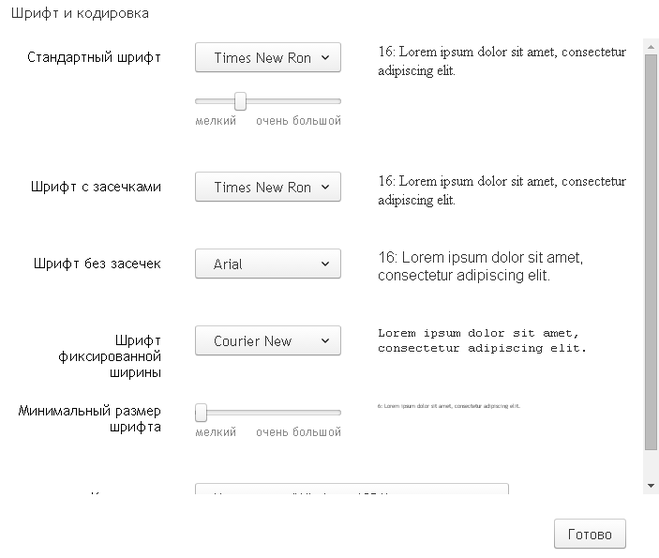
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.

Рекомендуем:
Как изменить размер шрифта в Yandex браузере
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
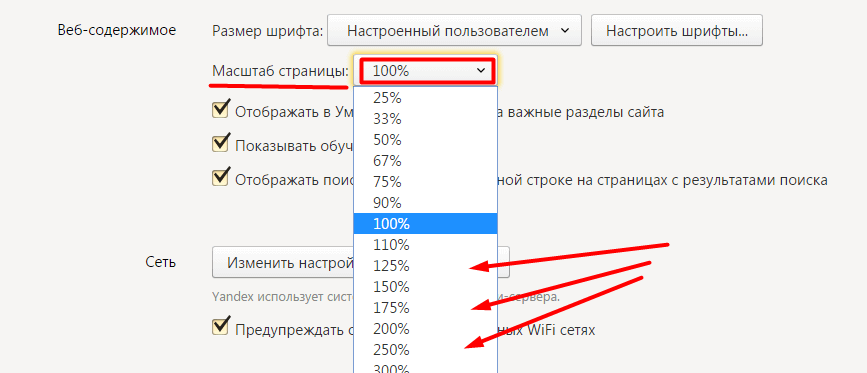
- Перейти в меню «Настройки» в графу «Сайты».
- Под строкой «Размер шрифта» нажимаем на выпадающий список.
- Выбираем подходящую величину текста: от очень маленького до очень крупного.
Полезно! При желании можем настроить размер шрифта в Яндекс браузере гораздо точнее. Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.
Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.
Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: [color=Red] Содержимое красного цвета [/color];
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, [color= #FF0000] Красный текст [/color]. Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега [bg=gray] Серый фон текста [/bg].
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
</ul>
- Нажимаем сочетание клавиш Ctrl + Shift + I.
- В появившемся справа окне (или снизу) жмём на изображение квадрата со стрелкой, что находится в левом верхнем углу панели разработчика.
- Выделяем нужный элемент.
- Обращаем внимание на блок снизу страницы с вкладкой «Styles».
- Один раз нажимаем на «element.style».
- Вписываем CSS-код «color:red;» — без кавычек. Цвета можем указывать в виде английского названия (red), HEX-кода (#FF0000) или RGB-кода, имеет следующую запись — rgb(255, 0, 0).
Как добавить нестандартный шрифт в браузер Яндекс
Изменение шрифта в Яндекс веб-обозревателе на нестандартный происходит практически по тому же принципу, что и установка обычного начертания. Единственная разница в том, что нам нужно заранее установить шрифт в систему.
Единственная разница в том, что нам нужно заранее установить шрифт в систему.
Установка выполняется в несколько этапов:
- Скачиваем понравившиеся начертания с тематических сайтов. Для примера прилагаем набор из практически 180 шрифтов. (папка fonts в архиве)
- Дважды нажимаем на файл с расширением ttf.
- Смотрим примеры написания с данным шрифтом, если нравится – кликаем на кнопку «Установить».
Сама процедура замены шрифта в браузере уже описана в прошлых пунктах, нужно всего лишь найти название только что установленного начертания и применить его к веб-обозревателю.
Как убрать нечёткий шрифт в Яндекс браузере
Если поменялся шрифт в Яндекс браузере на некрасивый или плохо различимый, высока вероятность, что проблема кроется в настройках системы. Кривой шрифт в веб-обозревателе от Яндекса можем исправить отключением отдельных функций системы, видеодрайвера и выключением программ.
Что делать, если испортился шрифт в браузере Yandex:
- Отключаем сглаживание шрифтов в Яндекс браузере.
 Инструкция ниже:
Инструкция ниже:- Нажимаем ПКМ на «Пуск» и переходим в «Панель управления».
- Выбираем элемент «Система», а затем – «Дополнительные параметры системы».
- На первоначальной вкладке жмём на кнопку «Параметры» в разделе «Быстродействие».
- Снимаем выделение с опции «Сглаживание неровностей экранных шрифтов».
- Жмём на кнопку «Применить».
- Убираем программу Gdipp, из-за неё может быть размытый шрифт в Яндекс веб-обозревателе. Приложение изменяет традиционный подход к рендерингу шрифтов в Windows, но всё ещё работает небезупречно.
- Переходим в «Панель управления Windows».
- Делаем клик по разделу «Программы и компоненты».
- Находим утилиту Gdipp и удаляем её.
- Выключаем сглаживание FXAA. Если шрифт в Yandex браузере стал нечётким после обновления видеодрайвера или изменения его настроек, скорее всего FXAA-сглаживание работает неправильно. Алгоритм действий:
- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).

- В разделе «Параметры 3D» жмём на строку «Управление параметрами 3D».
- На вкладке «Глобальные настройки» выбираем «Сглаживание – FXAA» и указываем «Выключить».
- Делаем правый клик мышью по рабочему столу и выбираем «Панель управления NVIDIA» (или аналогичная утилита для Radeon).
Что ещё можем сделать, если изменился шрифт в браузере Яндекс
Напоследок опишем ещё пару «костылей» для решения проблемы со шрифтами:
</ol></ol></ol>
- Увеличение масштаба. Если проблема только в том, что мелкое начертание и сложно разглядеть текст, причиной может послужить изменение масштаба. Для приближения зажимаем кнопку Ctrl и прокручиваем колёсико мыши вверх;
- Сброс настроек браузера. Метод помогает сбросить необычный шрифт и вернуть нормальный, но вместе с этим возвращает все настройки к заводскому состоянию. Придётся заново устанавливать расширения, и задавать настройки отображения. Если это не пугает, можем сбросить параметры через страницу «Настройки» раздел «Системные». Жмём на кнопку «Очистить все настройки», а затем – «Сбросить».

Теперь мы знаем, как заменить странный шрифт в браузере Яндекс на привычный, а также, как менять цвет, размер начертания. Дополнительно получили знания о добавлении новых шрифтов в Windows 10 и способах исправления кривых начертаний.
</ul>Помогла ли вам эта статья?
В последних версиях программы нужный раздел находится во вкладке «Сайты». Можно перейти в нее из навигационной колонки слева. Для этого необходимо кликнуть по нужной вкладке. Также пользователь может пролистать до нужного раздела колесиком мыши.
Первое, что пользователь может сделать в этих настройках, – это уменьшить или увеличить шрифт в Яндексе браузере. По умолчанию стоит средний. Нажав на пункт «Размер шрифта», программа предложит сделать его меньше или больше.
Для проверки можно зайти на любой сайт и увидеть, что произошло увеличение или уменьшение размера букв. Пример использования очень крупного шрифта:
И очень мелкого:
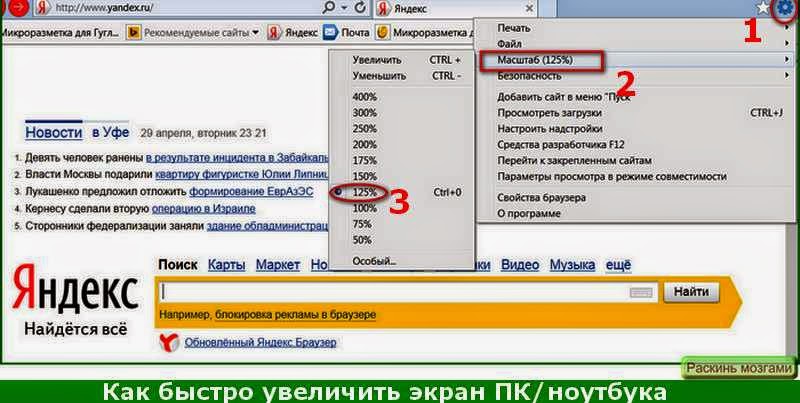
Поэкспериментировав с выбором, можно подобрать для себя идеальный размер шрифта. Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
Кроме того, пользователь в любой момент может изменить масштаб страницы. Это поможет отобразить на экране больше информации. Сменить масштаб страницы можно несколькими способами.
1.В настройках программы.
Для этого необходимо кликнуть по соответствующему пункту и выбрать нужное процентное значение.
После этого сайты будут открываться в новом масштабе.
По краям экрана появятся ползунки для перемещения по странице.
В том же разделе настроек пользователь может выбрать другой вид шрифта. Для этого выбирают пункт «Настройки шрифтов».
Откроется страница, вверху которой находятся два ползунка. Перемещая их, можно сменить стандартный и минимальный размер букв на экране.
Ниже пользователь может изменить вид шрифта. В браузере представлено 4 варианта, под каждым из которых выводится пример того, как он будет выглядеть на страницах сайтов.
«Стандартный» используется для отображения большинства информации на экране. По умолчанию стоит Times New Roman. Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.
Для выбора другого нужно нажать на него и подобрать тот, что понравится больше всего.
Далее идут пункты с засечками и без них. Дело в том, что на сайтах используют разные виды шрифтов. Сами по себе засечки – это тоненькие линии на концах букв. Смена в этих пунктах происходит описанным выше способом.
Моноширинный используется на сайтах в новостных колонках и для подписей к изображениям.
При работе с браузером могут возникнуть проблемы со шрифтом. Он может стать нечетким и даже совсем нечитаемым. Буквы наезжают друг на друга, появляются непонятные символы. Разберем самые частые проблемы и способы их устранения.
Если шрифт стал плохо разборчивым, как показано на рисунке, то, скорее всего, проблема в обновлении браузера.
Если во время установки новой версии программы произошел какой-то сбой, то вполне возможно появление таких букв на экране. Чтобы избежать таких ситуаций лучше всего использовать автоматическое обновление браузера. Вручную это можно сделать следующим образом:
1. Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».
Выбрать в настройках вкладку «Дополнительно», а затем «О браузере».
2.В открывшемся окне будет указана информация о вашей версии программы. Есть появится новое обновление, можно будет нажать кнопку «Обновить браузер».
Причиной того, что буквы становятся размытые, может быть и проблема в операционной системе компьютера. Возможно, вы меняли драйвер для одного из элементов ПК, и он внес некорректные изменения в систему.
Настроить сглаживание букв в Windows можно в Clear Type.
Система будет предлагать пользователю, какой шрифт выбрать. На основе предпочтений будет подобран вариант. Он может отличаться от стандартного, будет более жирный и насыщенный или наклонный и с засечками.
Изменяя размеры и виды шрифтов в Яндекс браузере, пользователь сможет подобрать для себя идеальное сочетание и комфортно работать с программой.
Еще можете почитать:Как установить стартовую страницу в Яндекс Браузере?
Видео по теме:
1 из 1
Как изменить шрифт в Яндекс браузере на компьютере
Как изменить шрифт в Яндекс браузере на компьютере
Подробнее: http://youpk. ru/kak-izmenit-shrift-v-yandex-brauzere/
ru/kak-izmenit-shrift-v-yandex-brauzere/Как изменить шрифт в браузере Яндекс
Более подробно о том, как изменить шрифт в браузере Яндекс читайте на нашем сайте — https://pc-consultant.ru
Как в Яндекс.Браузере изменить размер и тип шрифта
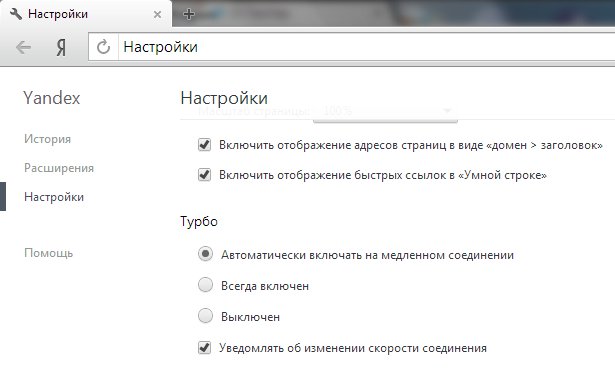
1. Откройте «Главное меню»;
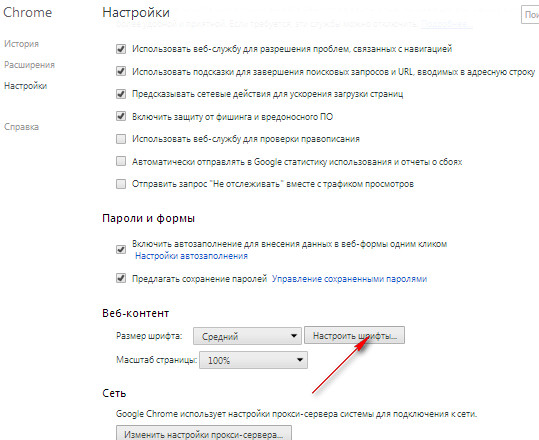
2. Выберите пункт меню «Настройки» — «Показать дополнительные настройки»;
3. В разделе «Веб-содержимое» напротив строки «Размер шрифта» из открывающегося списка выберите нужный вам размер.
Чтобы изменить не только размер, но и тип шрифта нажмите «Настроить шрифты». Используя ползунок, вы легко отрегулировать шрифт до нужного вам значения.Как увеличить масштаб страницы в Яндекс.Браузере
Показывается как можно увеличивать масштаб страницы в браузере Яндекс.

Текстовая версия урока доступна у нас на сайте: http://userologia.ru/kak-uvelichit-masshtab-stranicy-v-yandeks-brauzere.html
1 из 1
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
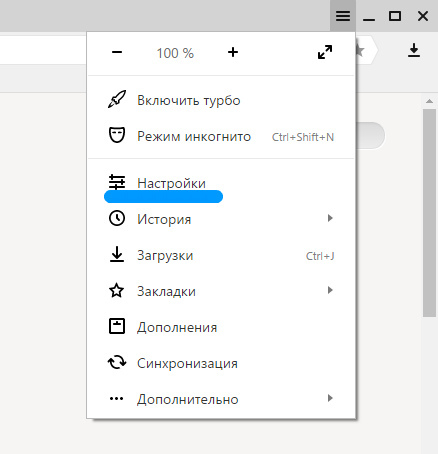
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна.
 Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».
Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».
Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».</li>
Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».</li>
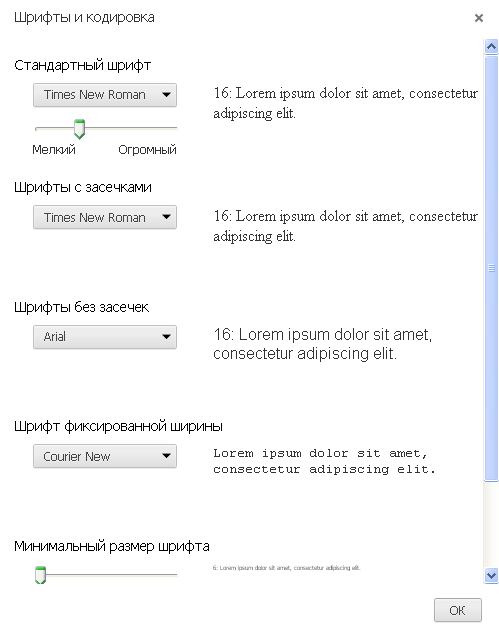
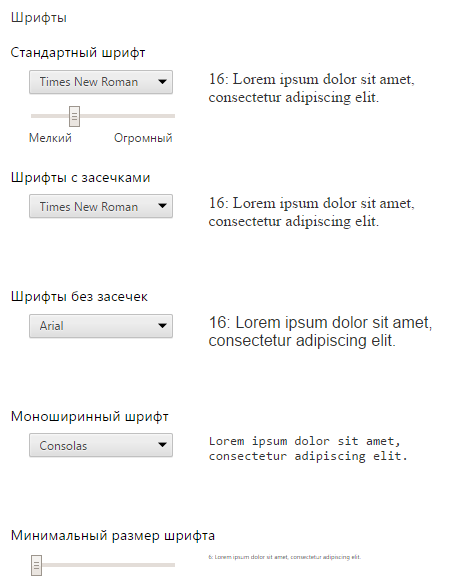
Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.</li>Напротив «Шрифт с засечками» также выставляем Times New Roman.</li>В «Шрифт без засечек» выбираем Arial.</li>Для параметра «Моноширинный шрифт» выставьте Consolas.</li>«Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже. </li></ol>
</li></ol>
Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
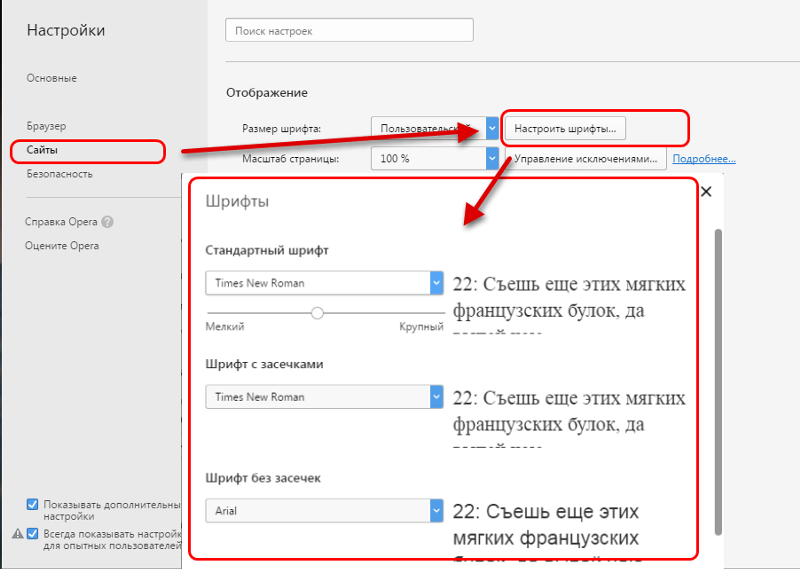
Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки».</li>В этой же левой панели перейдите по ссылке «Сайты».</li>Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».</li>
Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.</li></ol>
Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.</li></ol>
Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.</li>
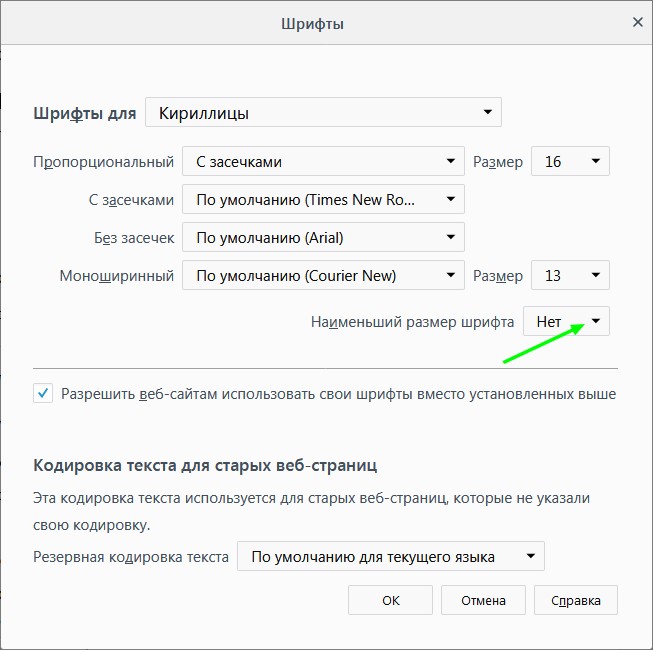
В «Шрифты для набора символов» поставьте «Кириллица».</li>Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.</li>«С засечками» выставьте Times New Roman.</li>«Без засечек» — Arial. </li>В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.</li>Напротив «Наименьший размер шрифта» поставьте «Нет».</li>Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.</li></ol>
</li>В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.</li>Напротив «Наименьший размер шрифта» поставьте «Нет».</li>Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.</li></ol>
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.</li>
Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».</li>В поле «Шрифт на веб-странице» найдите и примените Times New Roman. </li>В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.</li>Для применения нажмите «ОК».</li></ol>
</li>В соседнем поле «Шрифт обычного текста» укажите Courier New. Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.</li>Для применения нажмите «ОК».</li></ol>
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусыМы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Используемые источники:
- https://guidecomp.ru/pochemu-pomenyalsya-i-kak-izmenit-tip-razmer-tsvet-shrifta-v-yandex-brauzere.html
- https://brauzerok.ru/yandeks/kak-nastroit-shrift
- https://lumpics.
 ru/the-font-in-the-browser-has-changed-how-to-return-the-old-one/
ru/the-font-in-the-browser-has-changed-how-to-return-the-old-one/
Wordmark — Помогает выбирать шрифты!
Wordmark знает системные шрифты по умолчанию, которые были предварительно установлены в вашей операционной системе (эта информация общедоступна), и может отобразить вашу запись с этими шрифтами. Но чтобы он был действительно полезным, он также должен показывать шрифты, которые вы установили сами.
Благодаря новой функции доступа к локальным шрифтам, которая в настоящее время поддерживается браузерами Google Chrome и Microsoft Edge, ваш браузер с вашего разрешения может надежно отображать установленные шрифты в Wordmark.
Словесный знак, используемый для определения шрифтов на вашем компьютере с помощью расширения Google Chrome или надстройки Microsoft Edge. С появлением Local Font Access API установка этих расширений больше не требуется.
Браузеры Google Chrome и Microsoft Edge
Точно так же, как разрешить браузеру доступ к вашей камере и микрофону на веб-сайте видеочата, теперь вы можете разрешить последней версии Chrome и Edge доступ к шрифтам на вашем компьютере с помощью официально поддерживаемая функция Local Font Access.
Большой! Ваш браузер поддерживает функцию локального доступа к шрифтам и требует вашего разрешения для отображения всех ваших шрифтов в Wordmark.
Разрешите вашему браузеру отображать все ваши шрифты в Wordmark
Если вы в настоящее время используете наше расширение для браузера, ваше разрешение на доступ к локальным шрифтам будет предпочтительным методом для отображения ваших шрифтов. Мы будем постепенно предлагать людям перейти на локальный доступ к шрифтам.
Большой! У вашего браузера уже есть разрешение на отображение всех ваших шрифтов в Wordmark.
Помните, что после установки новых шрифтов вам потребуется перезапустить браузер.
Вы можете контролировать свои разрешения, щелкнув значок замка слева от адресной строки. Найдите параметр Fonts в меню или на странице настроек сайта.
Большой! Ваш браузер поддерживает эту функцию, но для отображения всех ваших шрифтов в Wordmark требуется ваше разрешение. Щелкните значок замка слева от адресной строки и включите шрифты.
Щелкните значок замка слева от адресной строки и включите шрифты.
Дополнительную информацию о разрешениях для сайтов можно найти в справочных документах Google.
Если вы в настоящее время используете наше расширение для браузера, ваше разрешение на доступ к локальным шрифтам будет предпочтительным методом. для показа ваших шрифтов. Мы будем постепенно предлагать пользователям расширения перейти на локальный доступ к шрифтам.
К сожалению, эта функция еще не поддерживается вашим браузером. Мы следим за его развитием и добавим его один раз готово. Тем временем вы можете использовать Google Chrome или Microsoft Edge, чтобы увидеть все свои шрифты в Wordmark.
Opera, Yandex, Brave и другие браузеры Chromium
Пока не будет поддерживаться новая функция локального доступа к шрифтам, эти браузеры на базе Chromium могут использовать наше расширение, доступное в Интернет-магазине Chrome. Это расширение представляет собой очень простое дополнение, которое делит список ваших шрифтов с Wordmark.
Это расширение представляет собой очень простое дополнение, которое делит список ваших шрифтов с Wordmark.
Щелкните здесь, чтобы установить расширение.
- Этот вариант следует использовать только в том случае, если функция доступа к локальным шрифтам недоступна.
- После установки новых шрифтов вам потребуется перезапустить браузер.
- Пользователям Brave необходимо отключить Brave Shield в адресной строке.
Safari, Firefox и другие браузеры
К сожалению, в настоящее время нет методов для обнаружения установленных шрифтов в этих браузерах. Мы с нетерпением ждем, когда новый API доступа к локальным шрифтам будет реализован во всех браузерах. Между тем, мы рекомендуем использовать Google Chrome или Microsoft Edge, чтобы получить максимальную отдачу от Wordmark.
Узнать больше о
- Как это работает?
- Просмотр установленных шрифтов
- Тегирование шрифтов
- Просмотр всех символов шрифта
- Сохранение вашего выбора
- Экспорт изображения
- Экспорт для Cricut
- Шрифты для печати
- Шрифты Google
- Предварительный просмотр с автопрокруткой
- Ночная тема
- Подсветка символов
Тестирование совместимости браузера альтернативных вариантов шрифта CSS
Тестирование в новейших настольных и мобильных браузерах Для
Варианты шрифтов CSS
Тестирование вашего веб-приложения на LambdaTest резервные варианты веб-страницы отлично работают в браузерах, которые не поддерживают альтернативные варианты шрифтов CSS.

Все версии браузера
ПОДДЕРЖКА БРАУЗЕРА ДЛЯ CSS font-variant-alternates
Информация получена из
Могу ли я использовать
В разделе «Могу ли я использовать» представлены актуальные таблицы поддержки браузеров для поддержки интерфейсных веб-технологий в настольных и мобильных веб-браузерах.
ДРУГИЕ БРОВЫ Opera и Firefox позволяют вам гарантировать, что ваши клиенты получат безупречный опыт работы с пикселями на всех размерах экрана, устройствах, операционных системах, браузерах и разрешениях.
Проверить все браузеры
Попробуйте LambdaTest сейчас !!
Получайте 60 минут живого интерактивного тестирования каждый месяц БЕСПЛАТНО!! Единственный бесплатный инструмент кросс-браузерного тестирования на всю жизнь.
- Никакой кредитной карты не требуется
- БЕСПЛАТНАЯ ПРИМЕНЕНИЯ
- 24/7 Поддержка
Преимущества
Самый быстрый способ для перекрестных браузер.


 1 Как изменить размер шрифта в Yandex браузере
1 Как изменить размер шрифта в Yandex браузере
 Инструкция ниже:
Инструкция ниже:

 ru/kak-izmenit-shrift-v-yandex-brauzere/
ru/kak-izmenit-shrift-v-yandex-brauzere/
 Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».
Откроется контекстное меню, где вам нужно выбрать пункт «Настройки». ru/the-font-in-the-browser-has-changed-how-to-return-the-old-one/
ru/the-font-in-the-browser-has-changed-how-to-return-the-old-one/