Движки (CMS) для создания сайтов
Как создать сайт на движке бесплатно и быстро
Совсем бесплатно создать сайт на движке невозможно. Особенность CMS в том, что для использования обязательно нужно позаботиться о приобретении хостинга. Домены обычно можно купить у хостинг-провайдера. Самый быстрый способ – использование хостеров, предлагающих автоматическую установку выбранного движка в пару кликов. Но всё равно придётся создать базу данных вручную. Остальные параметры будут выставлены оптимальным образом под потребности системы. В Рунете лучшими хостингами считаются Timeweb и AdminVPS, а для зарубежного трафика лучше использовать Bluehost. Путь таков: оплачиваете хостинг, покупаете домен, создаёте базу данных, запускаете установку движка, указав имя и пароль о БД и папку домена, немного ждёте и получаете платформу для работы над сайтом.
Движки из коробки обладают базовой функциональностью. Поэтому необходимо чётко понимать, что понадобится для решения задачи и подобрать подходящий набор расширений.
Особенности создания сайтов на движках
Движки априори непростые по сравнению с конструкторами. WordPress наиболее дружелюбный среди прочих, но после установки расширений становится тяжеловесным, добавляется большое количество настроек и нюансов. Joomla чуть сложнее: панель управления своеобразная, более запутанная, да и порядок работы с выводом контента в модулях специфический. Drupal и MODx годятся для использования опытными разработчиками, наскоком разобраться в них невозможно.
CMS имеют множество нюансов в использовании. Например, необходимо следить за совместимостью версии движка и установленных расширений, соответствию технических параметров хостинга и тонких настроек. В случае несоблюдения описанного возможны конфликты расширений, проблемы с производительностью и доступностью отдельных страниц и сайта в целом. Общий смысл в том, что всё работает по умолчанию хорошо до того момента, пока пользователь не вносит модификации функциональности. Их нужно производить с умом.
Как выбрать движок
Движок нужно выбирать под конкретную задачу, учитывая его сложность. Посмотрите и почитайте обзоры, рейтинги. Например, стартовать с Drupal – это безумие. Нужно начинать либо с конструкторов вроде uKit, либо с WordPress. Чем ближе базовая специализация движка к вашей задаче, тем лучше. Потребуется меньше усилий и расширений, усложняющих процесс, для достижения нужного результата.
Создание сайта на Яндекс Народ бесплатно, конструктор сайтов html
Яндекс Народ — бесплатный хостинг и сервис для создания сайтов html с помощью конструктора. Сервис Яндекс Народ подходит для новичков, без малейшего опыта создания сайтов, как и известный всем Юкоз. Вы просто выберете нужные блоки в конструкторе и, при этом, не придется тратить ни копейки. Вот этапы создания сайта на Народе:
Заходим на narod.yandex.ru, регистрируемся и жмем большую кнопку «Создать сайт». Ваш сайт будет иметь адрес: ваш_логин.narod.ru
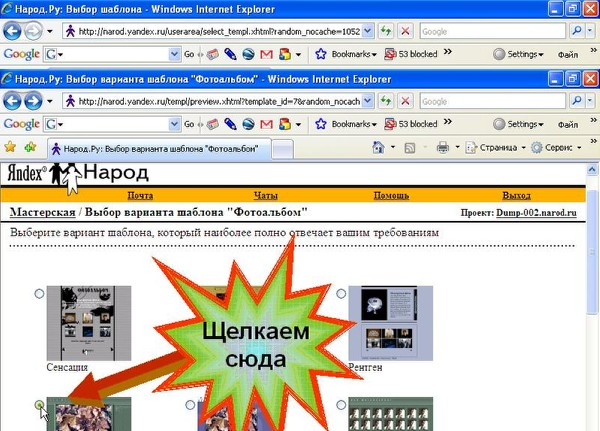
, поэтому при регистрации выбирайте подходящий для тематики сайта логин. Совет: у кого уже есть аккаунт с неподходящим для адреса сайта логином — завести новый аккаунт. Попадаем в конструктор:Выберете один из предлагаемых вариантов, или последний — сайт «с чистого листа». Каждый вариант имеет различный набор страниц и условную специфику — пусть вас это не смущает, потом вы сможете добавить страницы и удалить ненужные. А сайт может быть о рыбалке или косметике. На следующем шаге страничка имеет не только кнопку «Дальше», но и «Назад», поэтому не стесняйтесь — обследуйте все варианты:
Каждый вариант имеет различный набор страниц и условную специфику — пусть вас это не смущает, потом вы сможете добавить страницы и удалить ненужные. А сайт может быть о рыбалке или косметике. На следующем шаге страничка имеет не только кнопку «Дальше», но и «Назад», поэтому не стесняйтесь — обследуйте все варианты:
И, вообще, все выбранные параметры, например название сайта — легко изменяются в дальнейшем, смело идите вперед. Выбираем дизайн сайта, и он становится (пока пустой) доступен для пользователей Интернета:
Адрес сайта: ваш_логин.narod2.ru. Вы, чуть позже, сможете сделать сайт доступным по адресу без этой двойки, сделав его основным. Вот таким образом: щелкаем по названию раздела (там, где находитесь, вверху страницы) и выбираем нужное в выпадающем меню. Таким же образом можно менять дизайн, попасть в раздел «Управление файлами» и др. Итак, видим перед собой панель инструментов и приступаем к наполнению сайта контентом:
С помощью панели, как мы видим (слева), можно добавлять новые страницы и редактировать существующие, чем мы и займемся. Чтобы выбрать нужную страницу из тех, что у нас уже есть, нажимаем «Управление страницами» и в появившимся окне со списком страниц жмем на нужную.
Чтобы выбрать нужную страницу из тех, что у нас уже есть, нажимаем «Управление страницами» и в появившимся окне со списком страниц жмем на нужную.
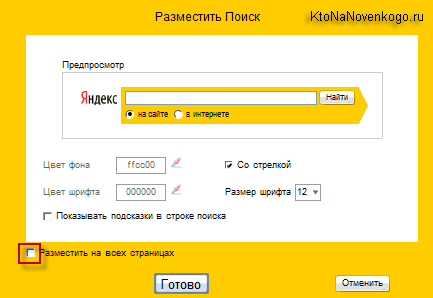
Теперь правая часть панели: это блоки, из которых будет состоять сайт, они находятся во вкладках: Основные, Медиа, Общение и т.д. Важно: любой блок размещается на редактируемой странице или на всем сайте — поставить галочку, как на картинке (это блок Текст):
Кроме того, все блоки можно перемещать по редактируемой странице простым перетаскиванием. Мы видим, что в блоке мы можем редактировать текст: шрифт, выравнивание, вставлять ссылки, картинки и т.д. Аналогично работать с блоками Меню, Новости, Картинки — задавать масштаб, расположение на странице и т.д. Не забываем о том, что любые действия можно отменить, т.е. действуем смелее. А дальше публикуем наши изменения, с возможностью предварительного просмотра:
Рядом с этим блоком кнопок находится Помощь — подробная справка сервиса. Я же привел сжатую схему создания сайта на Народе. Отмечу, что Яндекс Народ имеет инструменты, позволяющие создать на сайте Опросы, Комментарии, Гостевую книгу, установить Счетчики статистики и др. Кроме того, сервис поддерживает загрузку FTP, например, программой FileZilla.
Я же привел сжатую схему создания сайта на Народе. Отмечу, что Яндекс Народ имеет инструменты, позволяющие создать на сайте Опросы, Комментарии, Гостевую книгу, установить Счетчики статистики и др. Кроме того, сервис поддерживает загрузку FTP, например, программой FileZilla.
О переезде сайта Народ на Юкоз
Поделиться с друзьями:
Хостинг Народ.ру (Яндекс.Народ) • рейтинг 1 / 10
Сервис Яндекс.Народ закрыт.
Народ.ру (www.narod.ru), он же Яндекс.Народ — в недавнем прошлом крупнейший бесплатный хостинг рунета. Сайты, созданные на Народ.ру легко распознать не только по доменному имени имясайта.narod.ru, но и по специфическому html-дизайну. И хотя среди проектов на Яндекс.Народ встречаются довольно известные и популярные, а функционал сайтов, созданных 10 лет назад, подчас довольно впечатляющий (форумы, гостевые, галереи и пр.
 ) — время «народного» хостинга, увы, подошло к концу.
) — время «народного» хостинга, увы, подошло к концу.Хронология сервиса помнит как удачные решения, среди которых необходимо отметить Мастерскую — простой и удобный интерфейс для создания сайтов, так и откровенно провальные, наподобие Конструктора, пришедшего ей на смену. Отличительной особенностью управления сайтами на Народ.ру было обновление страниц — даже если вам требовалось поменять всего одно слово в тексте, приходилось перезаливать всю страницу с помощью FTP. Довольно жесткие рамки хостинга, отсутствие баз данных, ограниченный объем места на диске – все это, в конечном счете, приводило к тому, что начинающие веб-мастеры со временем мигрировали на платный хостинг с поддержкой php и MySQL. Впрочем, благодаря поддержке html у пользователей сервиса довольно долго оставалась возможность самостоятельно довести свой сайт «до ума» или создать его с нуля безо всяких шаблонов.
Несомненным плюсом Народа является его живучесть. Если сегодня вы видите где-то интересную ссылку на что-то-там.
Ну и главное: сегодняшний Яндекс.Народ (www.narod.ru) — это успешный и довольно популярный среди новичков хостинг uCoz (www.ucoz.com), которой также поддерживает html для небольших сайтов, предлагает гораздо более удобный Конструктор, позволяет «прикрутить» к сайту собственный домен и при этом остается абсолютно бесплатным!
| для новичков и чайников вводные статьи Что такое хостинг — about hosting Бесплатный хостинг — free hosting Что такое домен? — about domain Бесплатный домен — free domain Домен org.  ru бесплатно — free org.ru ru бесплатно — free org.ruДоменный бизнес — money domains Хостинг картинок — foto hosting Немного про Mysql VDS (Virtual Dedicated Server) Что такое PHP (ПХП) Что такое dedicated программы, софт бесплатный хостинг. обзор, отзывы — free hosting качественный платный хостинг, выделенный или виртуальный сервер Hostland.Ru — платный виртуальный хостинг Заработок с Google AdSense: техническая литература для тех кто в теме |
|
Яндекс Народ — как бесплатно создать сайт и использовать файлообменник
Обновлено 21 января 2021Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я уже довольно подробно описывал то, как самостоятельно сделать свой сайт с нуля или бесплатно создать блог на WordPress. Наверное, это одни из самых приемлемых и наиболее удачных способов. Однако, существует и более простой вариант, хотя и имеющий достаточно много недостатков — бесплатный хостинг под названием Яндекс Народ (так же я писал про конструктор сайтов Wix).
На narod.yandex.ru также предоставляют всем желающим услуги бесплатного файлообменника (правда, сейчас его с успехом может заменить Яндекс. Диск). Размер бесплатно создаваемых сайтов и загружаемых файлов там не ограничен, что является несомненным плюсом.
Данный сервис существует уже очень давно и на нем создано уже более трех миллионов проектов и загружено бессчетное количество файлов. Давайте рассмотрим все плюсы и минусы, которые привлекают или же, наоборот, отпугивают пользователей от этого бесплатного хостинга и файлообменника, а еще в подробностях рассмотрим работу со всем этим богатством.
Стоит ли создавать сайт (бесплатно) на Яндекс Народе
Давайте сначала начнем с рассмотрения общих принципов создания вебсайтов на бесплатном хостинге Народа. Тут на самом деле кроется очень много противоречий, и прежде чем решиться создавать свой проект нужно понимать, что эта самая бесплатность влечет за собой целый ряд ограничений и заморочек.
Вообще Yandex, при всем своем богатстве, мог бы сделать реально бесплатный и полезный проект, однако на данный момент на всех созданных на narod.ru ресурсах будет крутиться реклама Директа, а если он в течении четырех месяцев не будет развиваться и посещаться пользователями, то вполне вероятно его закрытие (в силу не рентабельности).
Однако при должном походе можно создать там вполне жизнеспособный проект, который в силу особой любви Яндекса к своему детищу сможет очень легко подняться в его поисковой выдаче. Во всяком случае намного проще и быстрее, чем обычный проект на движке и на платном хостинге. Я не зря упомянул CMS (систему управления контентом или движок), ибо это уже стало основным способом сайтостроения.
CMS позволяет максимально упростить и стандартизировать добавление новых страниц и легко вписывать их в общий графический шаблон. Чем больше будет страниц на вашем будущем проекте, тем больше будет возникать желание использовать именно CMS, а не старый добрый способ клепания отдельных Html файлов для каждой новой страницы. Сайты на ЦМС называют динамическими, а на отдельных Html файлах — статичными.
Последние уже практически не имеют распространения, разве что только при создании домашних страничек (хомячков), визиток или же просто небольших проектов. Зачем я все это говорю? Увы и ах, но Яндекс. Народ живет еще в далеком прошлом и по-прежнему предлагает нам создавать именно статичные ресурсы, что сильно ограничивает его применение для серьезных проектов.
Народ живет еще в далеком прошлом и по-прежнему предлагает нам создавать именно статичные ресурсы, что сильно ограничивает его применение для серьезных проектов.
С другой стороны, если вам нужно бесплатно создать именно визитку, хомячок, спутник (сателит) для основного проекта или же MFA (до недавнего времени на Narod можно было вещать контекстную рекламу от Гугл Адсенс), то этот вариант можете прийтись к месту.
Таким образом вы сэкономите на хостинге, получите стопроцентный аптайм, а еще, при прочих равных условиях оптимизации и продвижения , сможете занять в поисковой выдаче зеркала рунета более высокую позицию.
Что? Не круто, когда в URL адресе вашего детища фигурирует слово Narod (например, ktonanovenkogo.narod.ru). Да, действительно, такой урл выглядит непрезентабельно. Но не беда. Яндекс.Народ позволяет сейчас привязывать к своему ресурсу купленный домен второго уровня (аля, ktonanovenkogo.ru), так что проблем не будет (расскажу об это чуть ниже).
Еще что-то беспокоит? Ах да, реклама Директа вам не нужна. Ну, тут можно тоже найти компромисс, который заключается в том, что зеркало ренета будет с вами делиться половиной заработанных на этой рекламе денег. Как это сделать?
Ну, в общем-то, довольно просто, но для этого посещаемость вашего детища на народе.ру должна приблизиться к 300 уникальных посетителей в сутки. Если это так, то читайте подробнее про добавление своего сайта в сеть Яндекса (РСЯ) (регистрироваться нужно обязательно под тем же самым логином, который вы используете для входа на свой народный проект).
С другой стороны, владельцем вашего ресурса фактически будет являться этот сервис и если ему вздумается, то созданный с таким трудом (бесплатно не означает, что не трудозатратно) вебсайт может исчезнуть. Хотя, если вы будете делать регулярный бэкап файлов по ФТП, то всегда сможете перенести проект на другой хостинг и привязать к нему ваш домен второго уровня.
Лично я сам начинал с выбора свободного от оплаты хостинга, к которому потом привязал домен второго уровня ktonanovenkogo. ru. Правда тот хостинг, в отличии от Народа, поддерживал серверные скрипты (Php и др.) и базы данных MySql, что мне позволило сразу же создать там свой блог на CMS WordPress.
ru. Правда тот хостинг, в отличии от Народа, поддерживал серверные скрипты (Php и др.) и базы данных MySql, что мне позволило сразу же создать там свой блог на CMS WordPress.
Narod, к сожалению, поддерживает только клиентские скрипты (джава скрипт и др.), а вот серверные скрипты и базы данных он не поддерживает. А жаль, ибо статичный сайт сильно усложняет его масштабирование (чем больше страниц будет, тем больше вам захочется использовать CMS).
Ну, да ладно. Мы с вам определились, что сервис этот вполне можно использовать и сейчас, но только для решения довольно узкого круга целей.
Файлообменник же Яндекса таких очевидных недостатков не имеет и если у вас есть необходимость передать кому-то в сети файлы размером до 5Гб, то лучшего и более простого варианта найти будет сложно. Если загружаемые на файлообменник данные имеют конфиденциальный характер, то доступ к ним можно будет закрыть паролем.
Но всем этим великолепием нельзя будет воспользоваться, если вы еще до сих пор не получили Яндекс Паспорт. Другими словами, возможность бесплатно создавать сайты на Народе или пользоваться файлообменником вы получаете в нагрузку при создании своего почтового ящика в Яндекс Почте.
Другими словами, возможность бесплатно создавать сайты на Народе или пользоваться файлообменником вы получаете в нагрузку при создании своего почтового ящика в Яндекс Почте.
Причем, на один почтовый ящик приходится только один сайт на этом бесплатном хостинге. Если сайтов нужно много (например, сателитов), то придется регистрировать нужное количество почтовых ящиков.
Однако помните, что за продажу ссылок (читайте про gogetlinks и rotapost) с ресурсов на народе последует незамедлительный подзатыльник от «великого и ужасного» (методы SEO продвижения создают конкуренцию Директу, а это огромные деньги, которые этот гигант не намерен терять).
Также следует понимать, что бесплатный домен третьего уровня, который вы получите от зеркала рунета, будет состоять из нескольких частей. Во-первых, это постоянная часть (окончание) narod2.ru или narod.ru (если вы сделаете соответствующие настройки).
Во-вторых, это тот логин (например, ktonanovenkogo), который вы выберите при регистрации в Яндексе (он же будет стоять «до собачки» в адресе вашего почтового ящика, например, ktonanovenkogo@yandex. ru). Т.о. результирующий урл моего народного проекта мог бы выглядеть так:
ru). Т.о. результирующий урл моего народного проекта мог бы выглядеть так:
ktonanovenkogo.narod.ru
Если вы планируете привязать к своему вебсайту на Народе купленный домен второго уровня (инструкция), то описанное в двух предыдущих абзацах становится не важным.
Итак, если вы еще не зарегистрировались, то сделайте это, а если зарегистрировались, то переходите на страницу Яндекс Народа.
Файлообменник Яндекса — расшариваем файлы
Давайте пробежимся сначала по возможностям файлообменника, а уже потом перейдем к вопросу создания сайта на этом бесплатном хостинге. Срок хранения файлов на Народе составляет 3 обязательных месяца плюс столько, сколько вы будете готовы продлевать их размещение. При должной настройке на ваш почтовый ящик (тот самый, логин которого позволяет вам работать с этим сервисом) будет приходить сообщение с предложением продления хранения ваших нетленок.
Итак, файлы можно загрузить как по отдельности, так и скопом (вкладки «по одному» или «сразу много»), но при этом размер отдельного объекта не должен будет превышать 2Гб:
Понятно, что файлы вы ищете на своем компе, а выделяете их с помощью удержания Ctrl или Shift на клавиатуре. Для каждого из загружаемых объектов можно будет добавить комментарий и ввести E-mail того человека, для которого этот самый файл и загружается вами на файлообменник Яндекс Народа. Банально, но удобно.
Для каждого из загружаемых объектов можно будет добавить комментарий и ввести E-mail того человека, для которого этот самый файл и загружается вами на файлообменник Яндекс Народа. Банально, но удобно.
Чтобы добавить еще нетленок, достаточно нажать кнопку показанную на скриншоте (который сделан в Snagit), ну а если все уже добавили, то пора приступать к их закачиванию:
По завершению сего процесса рядом с каждым закачанным файликом появится кнопка «Поделиться», нажав на которую вы получите возможность скопировать ссылку на страницу загрузки этого самого объекта. Ссылку эту можно скопировать как в виде урла, так и в виде гиперссылки или же ссылки в BB кодах. Можете ее отправлять по почте, выкладывать на блоге или форуме. Ура.
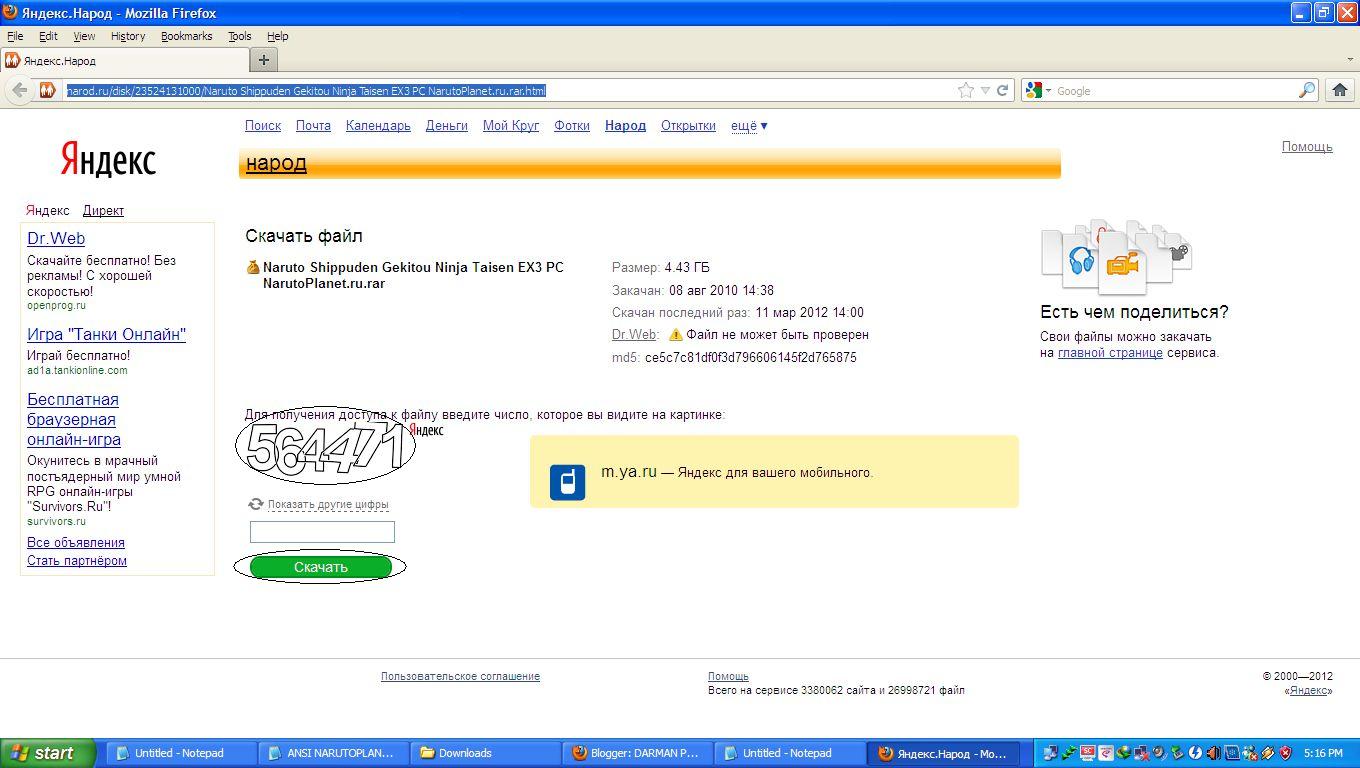
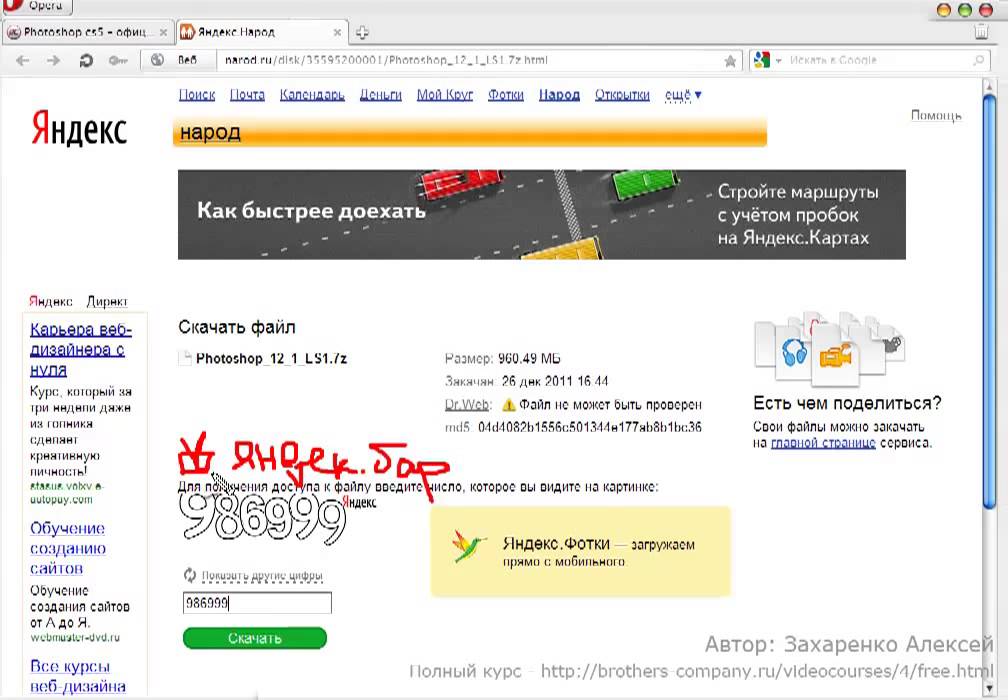
Страница закачки с хостинга Яндекса будет выглядеть примерно так:
Как видите, все данные, проходящие через этот файлообменник, проверяются на вирусы DrWeb, а так же приводится контрольная сумма файла, его название и оставленный вами комментарий. Пользователю для скачивания будет достаточно ввести капчу. Но это только в том случае, если вы не закроете данный файл паролем. А как же это сделать? Вопрос…
Пользователю для скачивания будет достаточно ввести капчу. Но это только в том случае, если вы не закроете данный файл паролем. А как же это сделать? Вопрос…
Как видно из скриншота, достаточно будет перейти по ссылке Мои файлы, расположенной под верхней панелью. В результате вы сможете обозреть таблицу со всеми загруженными вами ранее данными в народный файлообменник:
С помощью колонки с замочком можно будет задать пароль на скачивание для каждого из этих файлов. Здесь же вы увидите количество дней, оставшихся до его удаления. Но произойдет это только в том случае, если этот файлик не будут скачивать или если вы забудете его вовремя продлить. А чтобы не забыть продлить, лучше всего не снимать галочку в расположенном над таблицей чекбоксе. Остальное, думаю, понятно и без разъяснений.
В общем-то, к файлообменнику Яндекса у меня никаких претензий нет, чего нельзя сказать о бесплатном хостинге и конструкторе сайтов, о которых мы сейчас и попробуем поговорить.
Народ — как бесплатно создать сайт на Яндексе
По своей сути Народ является просто бесплатным хостингом (но, к сожалению, без поддержки PHP и MySql), к которому всегда можно получить доступ по ФТП. Поэтому вы можете взять в руки ваш любимый Html редактор (наверное, мой любимый notepad ++ вам не подойдет, ибо он хорош при правке кода, но не при его создании с нуля). В этом самом редакторе быстренько создаете сайт (наверное, в Дримвьювере) с нужным вам количеством страниц.
Каждая такая страница является вполне ощутимым физическим файлом с расширением .html (в отличии от большинства CMS, где тексты страниц хранятся в базе данных). Кроме файликов страниц у вас так же будет иметь место папочка с изображениями и файл со стилевым оформлением CSS.
Загружаете все это богатство по ФТП на Народ (сервер — логин.ftp.narod.ru, ну, а логин и пароль — ваши логин и пароль на Яндексе) и радуетесь своему творению, которое совершенно бесплатно будет практически вечно храниться на серверах зеркала рунета. Существует ограничение на максимальный размер загружаемого объекта — 10Мб.
Существует ограничение на максимальный размер загружаемого объекта — 10Мб.
Созданный вами таким образом в Дримвьювере проект с уникальным или позаимствованным где-то дизайном (можно здесь посмотреть) будет лучшим решением, чем пользоваться конструктором от Народа Яндекса. Однако, тут есть и один очевидный минус — без знаний Html и CSS сделать все это будет просто невозможно. Да и без опыта работы с Дримвьювером тоже будет сложновато.
В этом случае остается один единственный вариант — воспользоваться конструктором и попробовать сделать с помощью него хоть что-то удобоваримое.
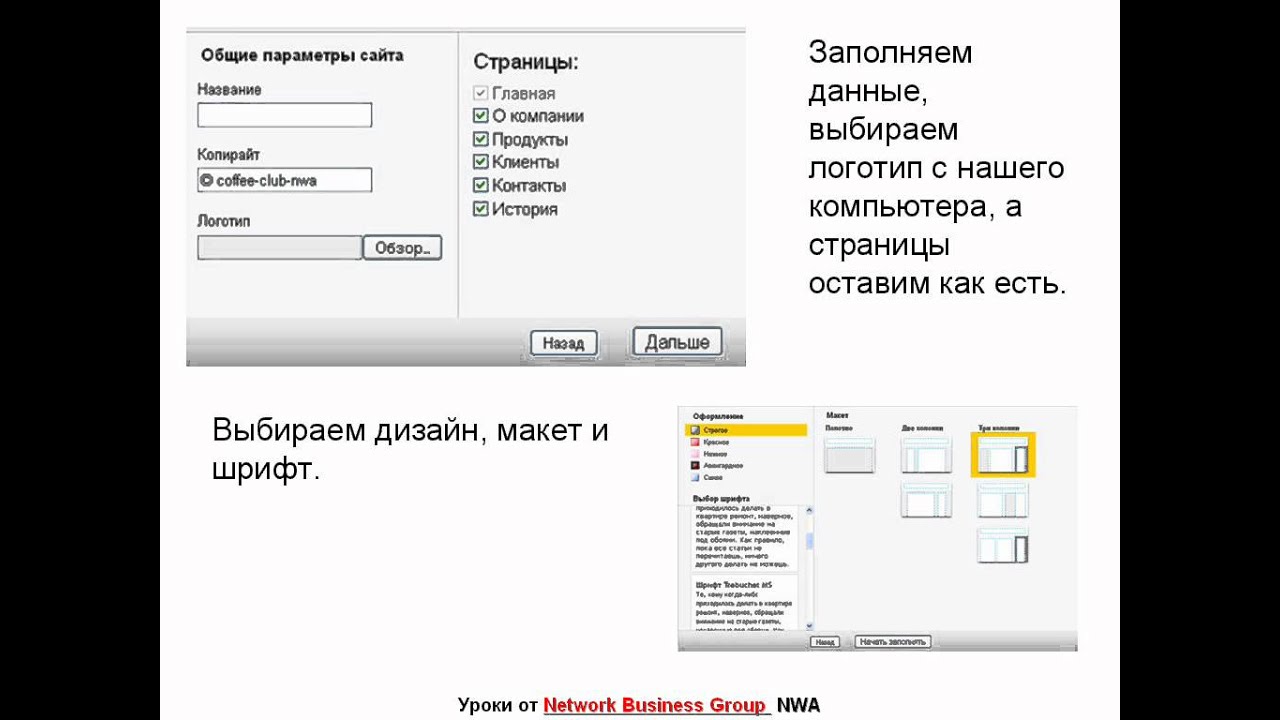
Итак, после регистрации и нажатия на кнопку «Создать сайт» на главной странице, за вас всерьез возьмется мастер бесплатного создания нового проекта. На первом шаге придется сделать выбор между тремя наиболее часто используемыми вариантами (в меню будут уже созданы необходимые для таких сайтов страницы) или же воспользоваться последним (чистовым) вариантом.
Принципиальных отличий в этих вариантах нет, поэтому не заморачивайтесь. На втором шаге вас попросят обозвать будущий ресурс, загрузить изображение логотипа, ну и перейти к третьему, более важному шагу.
На втором шаге вас попросят обозвать будущий ресурс, загрузить изображение логотипа, ну и перейти к третьему, более важному шагу.
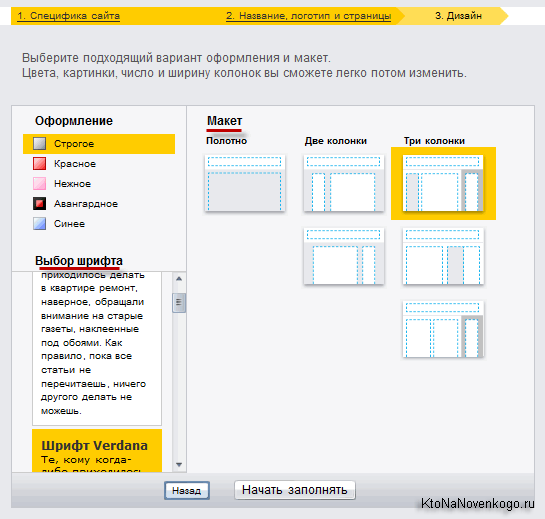
Здесь вам придется выбрать цветовую гамму будущего творения, выбрать для него наиболее подходящий шрифт, которым будет отображаться текст, а так же выбрать тип макета (количество колонок и их взаимное расположение).
Если сейчас не решаетесь что-то выбрать однозначно, то вы всегда это сможете сделать уже на этапе наполнения своего сайта материалами. В верхней панели редактора Народа достаточно будет выбрать из выпадающего списка вариант «Изменить дизайн»:
Из этого же списка вы сможете попасть в менеджер управления файлами, который можно использовать как не очень удобную альтернативу доступа по ФТП (например, при помощи Файлзилы). А также посмотреть статистику посещаемости, изменить настройки (там можно будет выбрать другое место для размещения рекламы Яндекса — по умолчанию рекламный блок показывается в самом верху) или даже удалить неудавшийся проект.
Ну, а в самом низу выпадающего списка будет пункт «Сделать сайт основным», который позволит вам преобразовать окончание вашего ресурса с narod2.ru в просто narod.ru, если оно вам надо:
В этом бесплатном конструкторе на Народе есть одна особенность, которую нужно усвоить. Каждая из создаваемых в нем страниц будет разбита на блоки (модули), которые будут иметь место и на других создаваемых вами страницах. Сколько именно будет блоков на этих вебстраницах, зависит от типа выбранного вами шаблона (на третьем шаге мастера).
Нужно сразу уяснить, что многие элементы оформления вебстраниц будут повторяться, т.е. являться сквозными. Например, шапка, меню, футер, поиск и др.
Благодаря модульной структуре в этом конструкторе довольно просто, например, при создании первой страницы поставить галочку о повторении этого блока на всех остальных страницах вашего сайта (Разместить на всех страницах). Это избавит вас от некоторой рутины.
А что будет отображаться в каждом отдельном модуле? Это решаете вы сами, перетягивая мышью нужные элементы на изображение модуля из верхней панели конструктора Народа:
Обратите внимание, что там довольно много вкладок, на которых вы найдете много интересного, что могло бы стать частью вашего проекта. Созданные модуля потом еще придется настраивать или же заполнять. Для этого достаточно щелкнуть по ним мышью.
Ну, и еще следует сказать про то, как привязать к своему сайту на Яндекс Народе доменное имя второго уровня, которое вы уже купили или же планируете купить. Для этого опять возвращаетесь на главную страницу и в левой области «Управление сайтом» кликаете по ссылке «Добавить свой домен», после чего вводите желаемое доменное имя и нажимаете кнопочку расположенную рядом:
А дальше в панели управления доменами у своего регистратора добавляете NS-сервера Народа: dns1.yandex.ru. и dns2.yandex.ru. Все. Через некоторое время (от полусуток до двух) ваш сайт будет доступен по выбранному вами доменному имени второго уровня. Ура. И никто не догадается, что ваш небольшой сайт был бесплатно создан в Яндексе и живет на его хостинге.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruсоздать сайт narod .ru
как создать сайт для narod.ru
создать сайт на narod .ru. narod.ru самый старейший бесплатный сервис ру нета .Начальная точка всех новичков в создании сайта.
создать сайт на narod может любой желающий достаточно зарегистрироваться в яндексе и нажать на кнопку создать сайт
яндекс сразу выделит вам место на своём сервере и вам останется именно создать сайт на narod.ru или же в онлайн конструкторе народа или же загрузить уже заранее сазданный вами сайт дома на своём коапьютере на narod .ru
Онлайн конструктор народа прост и разберётся любой трудности бывают только при создании картинок на сайте так как пользователи не всегда правильно прописывают адреса самих картинок
.
Программа создатель сайта
создаст вам сайт для narod .ru просто быстро и бесплатно если у вас конечно имеются все необходимые тексты для сайта и картинки для сайта.
Вы построили сайт на narod .ru. Все
настроено, и вы рады вашему присутствию в Интернете. День проходит,
неделю, потом две, а ваш трафик только капелька один или два
посетителя одновременно. Ваше волнение
переходит к горю «. Что же произошло? Имея большой веб-сайт с хорошим
дизайном и услугами и не имеющий практически никакого трафика
Используйте
следующие советы недорогого трафика, и вы увидите результаты,
которые вы хотите видеть на вашем сайте для narod .ru.
Эти несколько секретов недорогого трафика
последовательного создания посетителей для вашего сайта. Некоторые из
этих
стратегий могут занять несколько месяцев, чтобы увеличить трафик.
Другие, такие как баннеры будут генерировать трафик почти сразу.
Прежде чем делать что-нибудь используйте
инструмент ключевых слов ,
правильных ключевых слов для вашего сайта. Какие ключевые слова ваши
конкуренты используют? Убедитесь, что Ваш сайт содержит ключевые слова в
вашей нише поиска. Это позволит сделать две вещи. Это поможет
улучшить ваш рейтинг в поисковых системах для этих фраз, и будет
вам
видно тех, кого вы хотите, чтобы они посетили ваш сайт.
Не отвергайте сайт на narod .ru. бесплатное не всегда есть плохо, плох не хост narod .ru. а сайты плохо сделанные.
статьи авто перевод
Персональный сайт — Создать сайт на народе
Сайт-руководство по созданию сайта на Народе.
Бытует мнение, что «Народ» обладает ограниченными возможностями.
Но сегодня с полной уверенностью можно сказать, что здесь есть все необходимое для создание полноценного сайта, просто здесь нет ничего лишнего.
Конечно, вы не сможете создать портал для общения. Но разве есть сегодня такая необходимость? Пройдитесь по сайтам и увидите, что у большинства порталов форумы буквально «молчат». Люди сегодня ищут информацию, а написать отзыв или задать вопрос вам могут и здесь, на Народе, оставив сообщение на стене, или отправив его через форму обратной связи.
Для создания такого сайта вам не потребуется никаких знаний программирования. Весь процесс состоит из перетаскивания понравившихся виджетов в колонки. Все очень просто и увлекательно.
На всех страницах (на этом сайте) установлено множество виджетов. Скажу сразу — это в демонстрационных целях. При создании своего сайта, конечно не советую применять их так много на каждой странице, чтобы не отпугивать посетителей. Они ведь будут к вам приходить за информацией, а не за тем, чтобы посмотреть как у вас все красиво мигает.
Кроме всего вы, обеспечив сайту посещаемость, сможете на нем и зарабатывать, активировав плагин Яндекс директа. Что для этого требуется, вы можете узнать здесь
Итак, что еще можно пожелать. У вас есть возможность создать сайт самостоятельно на бесплатном хостинге, с неограниченным дисковым пространством, и еще иметь возможность заработать.
При желании, вы также можете привязать к сайту свой домен.
Одним словом: никаких ограниченных возможностей на Народе я не обнаружил, а плюсов хоть отбавляй.
Итак приступим к созданию самого сайта. Для этого вам конечно потребуется создать почтовый ящик на Яндексе.
Хочу сразу обратить ваше внимание выбранное вами имя при регистрации почты и будет в последствии доменным именем вашего сайта http://ваше имя.narod.ru, потому при создании почты лучше не спешить и попытаться выбрать имя поинтереснее ведь это будет адрес сайта.
После того как все этапы регистрации пройдены и вы оказались в своем новом почтовом ящике вам нужно нажать на слово «Народ».
И с лева вы увидите большую кнопочку «создать»,жмем на нее и оказываемся в панели выбора содержимого Тут есть варианты»коммерческий», «персональный», «фан -клуб», и в конце -» с чистого листа», именно этот вариант мы и рассмотрим.
Сделав выбор нажимаем кнопочку «дальше».
На следующей странице вам предстоит выбрать оформление вашего сайта. Читать далее
Совет 1. Как создать собственный фан-клуб в 2017 году
Вы решили организовать фан-клуб и стать его главным председателем? Тогда приготовьтесь к большой работе, сопоставимой с открытием собственной компании. Ведь на самом деле для создания действительно качественного фанатского проекта придется потрудиться и приложить немало усилий. Вот несколько советов, что делать.
Инструкция
одна
Создайте платформу для отталкивания. Никто не возьмет вас сразу в серьезный фан-клуб ом что-то или кого-то.Вам нужна поддержка в виде таких же активных болельщиков. Поэтому для начала придется их обзавестись.
2
Создавайте группы в известных социальных сетях, а также на собственном сайте или в блоге. Почему важно создавать и то, и другое? Многие люди не захотят заходить на чужой сайт только для того, чтобы узнать о последних обновлениях и новых продуктах компании, куда отправятся звезды или что-то еще, в зависимости от того, создан ли чей-то фан-клуб . Однако посетить такую группу, зайдя на их страницу в социальной сети, смогут немало, так как это проще, быстрее и привычнее.Сайт также существует для тех, кто не так активен или вообще не «сидит» в социальных сетях.
3
Обязательно заведите свой блог. На самом деле это не очень полезные и, можно сказать, не обязательные вещи. Однако они создают ощущение серьезности. То есть, когда у вас есть полноценная система связи и большой набор интернет-услуг, вас воспринимают более серьезно, чем обычную отдельную группу или простой веб-сайт. Используйте его и привлекайте людей, создавая свои ресурсы везде, где можете.
четыре
Регулярно обновляйте все свои ленты. Прежде чем создать 10 веток общения с фанатами, подумайте, хватит ли у вас времени и сил для передачи всей необходимой информации по всем каналам. Если один из ресурсов начинает «чахнуть» и перестает обновляться, это вызовет только негатив и отрицательно скажется на репутации всей вашей системы.
пять
Свяжитесь с продуктом, организацией или человеком, фанатом которого вы являетесь. Если вы сможете стать официальным распространителем последней информации, это привлечет новых пользователей и расширит вашу базу.
- Как создать красивый клуб?
Совет 2: Как создать свой собственный веб-сайт
В наше время многое зависит от поставок материала или продукта. Лучший способ сделать это — через Интернет на их сайтах, поскольку сеть — самое популярное место, где можно встретить единомышленников, готовых покупать и продавать интересующий вас товар.
Инструкция
одна
В первую очередь рассмотрим тематику сайта.Какая будет его целевая аудитория. Зайдите на любой хостинг, который предоставляет возможность создавать и поддерживать сайты. Найти эти хосты несложно, достаточно набрать «создать сайт бесплатно» в любой поисковой системе. Зарегистрируйтесь на сайте, перейдите в раздел «создать свой сайт» и следуйте инструкциям, которые появляются перед вами.
2
Все зависит от того, что вы хотите получить в итоге. Информационный сайт, новости, портал, на котором вы размещаете рекламу и т. Д. Вы можете разместить на нем интернет-магазин. В общем — все, что пожелаете.Как видите — создать собственный сайт довольно просто.
3
В результате получается сайт 2-3 подуровня (не ivanov.ru, а ivanov.domen.ru). Вам будет предоставлен бесплатный веб-сайт, управление паролями и графика к нему (то есть — как это будет выглядеть). Наполните его интересным материалом для привлечения посетителей. Но здесь нужно хоть немного знать язык HTML, чтобы подавать информацию в нужных местах и не портить дизайн выбранного сайта. Впоследствии вы можете купить свой домен и перенести на него сайт.
четыре
Если вы не хотите или не умеете наполнять свой сайт информацией и материалами, то на сайтах, которые предоставляют услуги «сайтостроения», вам будут предложены уже готовые, наполненные материалами сайты. Вы можете выбирать между торговыми площадками (где люди обмениваются объявлениями о покупке и продаже чего-либо), сайтами поиска работы (вакансии, резюме), сайтами психологического тестирования и т. Д.
пять
В этом случае вам не придется самостоятельно искать информацию и материалы для наполнения сайта.Но тогда вам придется терпеть постороннюю рекламу, которую «конструкторы сайтов» разместят на вашем сайте, чтобы сделать всю работу за вас.
Статья по теме
6 способов создания пассивного дохода
- создайте свой сайт бесплатно в 2019
Совет 3. Как создать собственный веб-сайт
В последнее время у многих пользователей глобальной сети Интернет возникла необходимость создать веб-сайт . Сайт может быть индивидуальным или коммерческим, и создать его можно очень просто.Сегодня для этого есть возможности поисковых систем и специальные программы.
Инструкция
одна
Самые крупные и популярные поисковые ресурсы с помощью специального мастера создания сайтов предоставляют возможность создать свой собственный сайт. Для этого настраиваем аккаунт в поисковике (Яндекс, Гугл) и переходим на сайт создание раздел . Логин для регистрации выбирается исходя из имени будущего сайта .Пример — login.yandex.ru. Поскольку хостинг предоставляется бесплатно, работа через эти ресурсы в первую очередь ориентирована на индивидуальные запросы. Более требовательным пользователям необходимо зарегистрироваться на платном хостинге (Ihc, Lunarpages) с широким набором дополнительных функций.
2
В разделе site design мы выбираем различные шаблоны и цветовые решения для сайта . Опция меню и количество страниц создаются сразу. Название каждой страницы и их количество зависит от характера сайта .Все страницы редактируются отдельно. Создаем гиперссылки на файлы.
3
Загружайте любимые фотографии, видео и музыкальные файлы через FTP (быстрее). Вы можете использовать любой ftp-клиент или файловый менеджер. Введена основная текстовая информация, настроены теги для оптимизации (seo) сайта , созданы дополнительные виджеты для удобства пользователя.
четыре
При значительных требованиях к дизайну сайта используются специальные графические редакторы: Adobe ImageReady, Macromedia Dreamweaver, Macromedia HomeSite, FrontPage 2003.Выбираем редактора исходя из уровня подготовки.
пять
Скачайте, установите, изучите все возможности этой программы. Затем мы приступаем к созданию вашего собственного веб-сайта с уникальным стилем и характером. Однако самые опытные пользователи могут использовать знания PHP, языка программирования HTML для написания с нуля или настройки уже созданного сайта .
Совет 4: Как присоединиться к фанату в 2019 году
В фан-клубах вы можете узнать больше о жизни любимой звезды или спортивной команды, поучаствовать в заполнении официального сайта и лично познакомиться со своим кумиром.Разделить радость от нового альбома, музыкального клипа, успешной роли в фильме или другой победы в полной мере возможно только среди единомышленников. А если ваше увлечение достаточно экзотическое и редкое, близкие по духу люди могут находиться от вас физически далеко. Тогда общаться можно будет только в фан-клубе. Вступить в фан-клуб очень просто.
Инструкция
одна
Приготовьтесь присоединиться к фан-клубу. Выбери свое фото для фан-клуба. Если у вас есть фотография, посвященная вашему хобби, подтверждающая вашу приверженность клубной идее, используйте ее.Подумайте, что вас интересует в других членах клуба. Если тебе есть что сказать, то можешь быть наполовину уверен, что тебя примут в фан-клуб. Сформулируйте мысли, почему вы любите свою звезду, что вас привлекает в спортивной команде. Если у вас есть идеи, как развивать и улучшать работу фан-клуба, вы будете ему полезны и легко в него вступите.
Выберите поклонника, к которому хотите присоединиться. Проверьте, соответствуете ли вы требуемым параметрам для участия в нем, например, указанному желаемому возрасту.Если у этого клуба есть сайт и форум, активно участвуйте в его жизни. Вы должны понимать, насколько вам интересна культура этого фан-клуба и как вы к ней подходите.
2
Обратите внимание, на каком языке нужно владеть членами фан-клуба. Если это международный фанат, скорее всего, вам нужно уметь общаться на английском.
Ознакомьтесь с уставом фан-клуба. В дальнейшем вам нужно будет соблюдать все его правила, поэтому отнеситесь к изучению статей устава серьезно.
На официальном сайте фан-клуба изучите страницы его участников. Обратите внимание на стиль общения, язык рассказов участников. Изложите свои мысли о звездной команде фан-клуба в форме рассказа о кумире, обзора самого запоминающегося концерта, интервью или игры.
3
Заполните форму, чтобы присоединиться к фан-клубу. Отправьте его вместе с фотографией и сопроводительным письмом. В письме напишите в свободной форме, почему вы хотите вступить в фан-клуб. Укажите, что вы регулярно посещаете игры любимой команды или выступления кумира, и выразите готовность сопровождать и поддерживать звезду или команду.Придумайте подходящий ник.
Если кто-то из действующих членов клуба может порекомендовать вас, вам будет легче присоединиться к фанату.
Возможно, для вступления в фан-клуб нужно будет посетить собрание и оплатить членский взнос.
Помните, вам нужны ваши кумиры, им важна поддержка их фанатов. Тот факт, что вы их любите и поддерживаете, придает им силы и уверенность. Присоединяйтесь к фан-клубам, общайтесь с единомышленниками и узнавайте все новости первыми.
Совет 5: Как создать сайт компании в 2019
Трудно представить успешную компанию, у которой не было бы собственного сайта . Чтобы создать такой ресурс, необходимо учесть множество нюансов. Многое зависит от того, сколько времени и денег вы готовы потратить на создание веб-сайта для вашей компании .
Вам понадобится
Инструкция
одна
Для создания простого веб-сайта , состоящего из 5-10 веб-страниц, рекомендуется использовать онлайн-конструкторы.Это интернет-ресурсы, которые позволяют построить собственный сайт , используя готовые шаблоны. Посетите ресурсы www.ucoz.ru или http://www.joomla.ru. Если вы выбрали первый вариант, нажмите кнопку «Создать сайт » и зарегистрируйтесь на ресурсе.
2
Обязательно правильно заполните важные поля, такие как: E-mail, «пароль» и «подтверждение пароля». Активируйте свою учетную запись, используя автоматически созданную ссылку. Вы получите его в письме, которое будет отправлено на указанный E-mail.
3
Откройте меню «онлайн-конструктор» и дождитесь перехода в меню управления сайтом . Если вы не хотите тратить много времени на разработку собственного сайта , используйте готовые шаблоны. Выбираем подходящий готовый сайт .
четыре
Придумайте доменное имя для вашего сайта . В идеале оно должно соответствовать названию компании , но вы можете использовать любое свободное название.Изначально ссылка на ваш ресурс будет иметь вид name.ucoz.ru. Откройте панель настроек и отключите постскриптум ucoz. Помните, что это платная услуга. Стоимость его обычно около ста рублей.
пять
Воспользуйтесь другой платной услугой, позволяющей отключить рекламу на вашем сайте . Доступ к нему также возможен через панель управления дизайнера.
6
Заполните загруженный шаблон необходимой информацией. Измените заголовки страниц.Сайт , посвященный конкретной организации, обычно содержит следующие разделы: «О компании», «Контакты», «Обратная связь», «Список услуг».
7
Выполнять детальную настройку внешнего вида веб-страниц. Измените цвета фона, включите или отключите регистрационную форму. В этом случае лучше открыть бесплатный доступ к большинству разделов сайта a.
Совет 6: Как создать собственную радиостанцию
Несколько десятилетий назад для создания собственной радиостанции требовалось много согласований, закупка дорогостоящего оборудования и подбор персонала.Сегодня возможности Интернета позволяют без особых хлопот запустить собственное радио. Согласитесь, интересная идея — познакомить многомиллионную аудиторию с теми материалами, которые, по вашему мнению, достойны внимания.
Вам понадобится
- — Персональный компьютер;
- — доступ в Интернет;
- — Подборка аудиофайлов по вашим вкусам и предпочтениям.
Инструкция
одна
Проведите небольшое исследование рынка услуг, включая возможность подключения к радио-хостингу.Существует ряд сервисов, которые предоставляют средства для создания и поддержки вещания в сети. Обратите внимание на функции, которые предоставляет тот или иной хостинг (тип музыки, количество слушателей, возможности управления каналом и т. Д.). Будьте готовы к тому, что для организации интернет-вещания потребуется разумная абонентская плата.
2
Выберите понравившуюся услугу и зарегистрируйтесь в ней, заполнив необходимые формы, включая определенную личную информацию о вас и будущей радиостанции.Продумайте название станции, ее жанр, укажите свое местоположение.
3
Загрузите программное обеспечение, необходимое для вещания из сети. Возможно, вам потребуется установить специальные плагины для онлайн-трансляции. В большинстве случаев это программное обеспечение предоставляет хостинг.
четыре
Создайте собственную музыкальную библиотеку, включив в нее необходимое количество музыкальных композиций, соответствующих выбранному вами жанру. Запаситесь рекламными роликами, имеющими отношение к тематике вещания радиостанции.Как правило, для качественного вещания вам необходимо загрузить аудиофайлы на сервер провайдера, который хранит информацию и получает доступ к ней.
пять
Для удобства трансляции создайте списки воспроизведения, включающие в себя подготовленные аудиофайлы в определенной последовательности. Когда вы начнете трансляцию, она будет поддерживаться до конца списка. Исходя из этого, подготовьте списки таким образом, чтобы они полностью покрывали период времени, который вы выбираете для вещания (дневное, ночное или круглосуточное вещание).
6
Теперь вновь созданная радиостанция готова к трансляции. Включите радиостанцию, используя списки воспроизведения в заранее составленной последовательности. В будущем вы даже можете организовать свой фан-клуб, открыв веб-сайт или заведя блог, посвященный вашему вещательному ресурсу.
- Как сделать свою радиостанцию в интернете в 2019 году
Совет 7: Как создать свою группу в Одноклассниках
Обмен впечатлениями, красивыми фотографиями или новостями из жизни в социальных сетях — прекрасная возможность развить ораторские и организаторские способности.Но что, если круг друзей слишком мал для ваших растущих амбиций и творческих планов? Выход есть: создать собственную группу и развивать ее в выбранном направлении.
Попробуйте создать группу в социальной сети «Одноклассники» , следуя инструкции:
1. Создание группы . Зарегистрируйтесь или авторизуйтесь на своей странице. Зайдите в раздел «Группы» (строка вверху, под названием). Нажмите на оранжевую ссылку слева «Создать группу или мероприятие.«
2. Параметры . Выберите тип группы: «По интересам» (клуб для общения, фан-клуб и т. Д.) Или «Для бизнеса» (продвижение ваших бизнес-проектов и т. Д.). Вариант «Событие» предполагает, что вы приглашаете друзей посетить место в определенный день и время.
3. Характеристика . Придумайте название для группы. Избегайте слишком вымысловатых слов, которых публика может не понять. Если хотите обсудить любого актера — назовите его, скажем «Поклонники такого-то (такого-то)» и т. Д.Если это группа для хорошего настроения, звоните в «Клуб юмора» и другие.
4. Тема . Заполните краткое описание и выберите тему группы, чтобы пользователи могли найти группу по интересам. Выберите, будет ли ваша группа открыта для всех (любой может присоединиться самостоятельно) или только для избранных (пользователь отправляет запрос на присоединение администратору, то есть вам, и присоединяется к группе только после утверждения решения).
5. Наполнение . Выберите обложку для группы — картинку, наиболее точно соответствующую тематике группы.Начните наполнение группы контентом: добавляйте фото в фотоальбомы («Фотоальбом» — «Добавить фото»), создавайте актуальные для группы темы с картинками («Темы» — «Создать тему») и т. Д. Это может быть интересные новости, статусы с картинками, стихи, гороскоп, тесты или опросы — на ваше усмотрение.
6. Аудитория . Сначала пригласите всех своих друзей из своего списка контактов. Назначьте наиболее активных людей модераторами, чтобы помочь развитию группы. Для этого поместите курсор на фото участника в списке участников группы и нажмите «Назначить модератора».Пригласите людей из списка «Люди сейчас в сети». Подключите статистику, чтобы увидеть активность людей: сколько просмотров, сколько людей присоединились / вышли и т. Д.
Следите за соблюдением правил использования социальных сетей (без оскорблений, навязчивой рекламы, порно и т. Д.), Активно пополняйте группу интересными событиями и темами, и тогда количество участников будет только расти.
Совет 8: Как создать свой сайт на Яндекс.
Сервис Яндекс.Народ предлагает бесплатное доменное имя третьего уровня, файловое хранилище и механизм создания сайта . .Этот вариант разработки собственного веб-сайта идеально подходит для персональной страницы, объединяющей группу единомышленников или веб-сайта небольшой компании.
Инструкция
одна
Первый шаг к созданию своего сайта на Яндекс.Народе — это регистрация на сайте Яндекс. Если у вас уже есть доступ к личной части Яндекса, вы можете использовать ее или создать новую учетную запись.
Логин, указанный при регистрации, будет вводить адрес вашего сайта (логин.narod.ru). Так что подумайте об этом как следует. Ведь адрес сайта — это первое, что встречает ваш посетитель! В дальнейшем вы можете добавить на свой сайт собственный домен, приобретенный у российского регистратора.
2
Веб-сайт Конструктор — это механизм для создания и редактирования веб-сайта , для работы с которым не требуется никаких специальных знаний. Достаточно базовых навыков работы с компьютером.
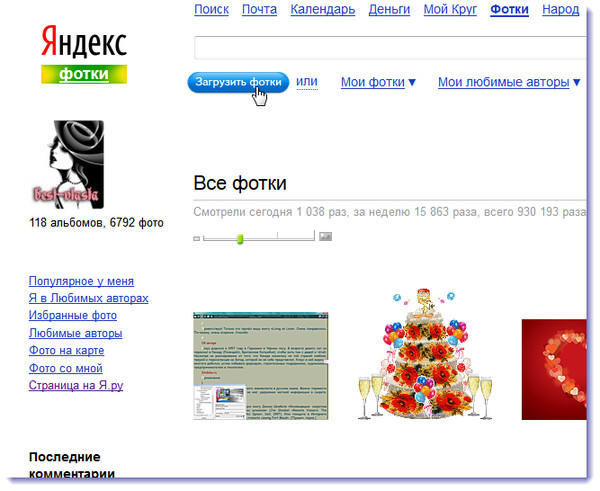
После авторизации в Яндексе нажмите на главной странице ссылку «Люди» (narod.yandex.ru). Далее нажмите ссылку «Создать сайт с помощью конструктора» на главной странице сервиса.
3
Следуя инструкциям, выберите специфику сайта (коммерческий, личный, сайт фан-клуба, сайт с нуля). На следующем этапе вам необходимо сохранить имя сайта и загрузить логотип.
Внимание! Все введенные данные могут быть изменены в будущем!
четыре
Последний этап создания сайта на Яндекс.А народ — это выбор верстки и стиля оформления. Макет сайта — это расположение столбцов на странице. Например, у вас может быть одно основное поле или в центральной части вы можете разместить один узкий столбец и одно большое пространство для основного текста. Максимальное количество столбцов на странице — три. Ширину столбцов можно будет изменить позже.
пять
Варианты дизайна предлагают базовые стили дизайна для веб-сайтов (строгий, красный, нежный, авангардный, синий). Выбранный вариант станет отправной точкой для полета вашей творческой фантазии.
Последнее, что вам нужно решить, это основной шрифт. В левом столбце показаны шрифты, наиболее часто используемые при создании веб-сайтов, с образцами текста, набранного этим шрифтом.
6
Теперь ваш сайт доступен по адресу login.narod2.ru. Но его еще нужно наполнить информацией. Зайдя на сайт , редактируя раздел , вы можете создавать контент для страниц, добавлять и перемещать страницы, настраивать их свойства и изменять дизайн. На верхней панели вы найдете все необходимые для этого инструменты.
7
Для размещения текста перейдите на вкладку «Основные» и выберите тип информации (текст, контакты, меню, новости, поиск). Просто перетащите нужный значок в выбранный блок на странице. Щелкните ссылку «Написать». В открывшемся окне вы можете ввести и отформатировать текст.
Важным нюансом является отметка «Размещать на всей странице». Если вы поставите галочку рядом с ним, этот блок будет общим для всего сайта . Например, рекомендуется для блоков меню и контактов.
восемь
Вкладка «Медиа» позволяет размещать изображения на сайте. Если вы пользуетесь сервисом Яндекс.Фотки, вы можете подключить его к своему новому сайту. Для обратной связи и сообщений разместите форму обратной связи или гостевую книгу на сайте. Эти механизмы доступны на вкладке «Связь».
9
Вверху сайта редактирования страница — это раскрывающееся меню. С его помощью вы можете перейти на страницу изменений в дизайне и настройках сайта , посмотреть статистику посещений, удалить сайт или сделать его базовым.Ваш основной сайт откроется по адресу login.narod.ru.
примечание
Ограничения на размещение материалов, указанные в Пользовательском соглашении.
Полезный совет
Для успешной работы с дизайнером сайта используйте браузеры не ниже Mozilla Firefox 3, Internet Explorer 6, Safari 4, Opera 9.2 и Google Chrome. Включите файлы cookie и javascript.
Сервис Яндекс.Народ поддерживает все скрипты, выполняемые в браузерах. Поддержка скриптов, запущенных на сервере, и использование баз данных не предусмотрено.
Пользователи могут загружать свои собственные шаблоны дизайна.
- Яндекс.Народ: Справка
- как создать сайт на народе
Совет 9: Как найти своего кумира
Чтобы познакомиться с любимым певцом, совсем необязательно держать его на сутки дома или осаждать его гримерку после концерта. Мы покажем вам, как перевести ваше общение с кумиром в цивилизованный поток.
Инструкция
одна
Не поддавайтесь искушению получить его телефон.Звонить популярному человеку — не лучшая идея не только потому, что можно спровоцировать его на грубость, но и потому, что, скорее всего, он очень занят и ему некогда на пустые разговоры.
2
Не злоупотребляйте электронной почтой. Достаточно один раз написать сладкое стихотворение, теплое пожелание, но не стоит круглосуточно закидывать идол буквами. Также не стоит ожидать от него ответа; адекватно ответить на десятки любовных писем просто невозможно.
3
Но как выразить свою любовь? Это очень просто! Купите букет цветов и подарите его объекту своего обожания после концерта.Можно сделать более оригинальный подарок, проявить фантазию, но в любом случае цветы всегда актуальны и лучше всего выражают ваши эмоции. Не запрещается добавлять открытки с приятными пожеланиями.
четыре
Найдите единомышленников. Наверняка у вашего кумира есть армия поклонников. Присоединяйтесь к ней или создайте и возглавьте его фан-клуб. Проще всего это сделать через популярные социальные сети, например, ВКонтакте. На страничке поклонников можно много узнать о жизни предмета своей мечты.
пять
У самых популярных людей есть свои сайты в Интернете, где, как правило, есть еще и форум для фанатов. Там вы сможете выразить свое отношение к творениям идола , поделиться впечатлениями с поклонниками. Будьте вежливы, постарайтесь быть своим мужчиной на сайте, и вы получите доступ к эксклюзивной информации.
6
Регулярно заходите на форум, следите за обновлениями. Возможно, вам не придется ломать голову над тем, как общаться с предметом вашей страсти в жизни.Однажды он сам пригласит своих активных поклонников через сайт, чтобы поделиться творческими планами и раздать автографы. Попробуйте войти в их число, и общение с кумиром станет одним из ярких впечатлений в вашей жизни.
Cum să vă creați site-ul pe Yandex.
Сервис Яндекс.Народ предлагает бесплатную нумерацию домена 3, сервисный центр с механизмом создания сайта -ului . Această opțiune pentru a-i dezvolta propriul site web este ideală pentru o pagină personală, un grup de persoane asemănătoare sau un site web al unei companii mici.
инструкция
1
Primul pas pentru crearea site — ului двс. на Яндекс.Народ есть регистрация на сайте Яндекс. Dacă aveți deja acces la partea personală на Яндексе, или путешествуя по людям, создавая un cont nou.
Conectarea, specificată în timpul înregistrării, va intra pe adresa dvs. де интернет (login.narod.ru). Așa că gândiți-vă bine. La urma urmei, адрес site — ului este primul lucru pe care îl întâlnește vizitatorul dvs.! În viitor, puteți adăuga pe site-ul dvs. propriul domeniu, achiziționat de la un registrator rus.
2
Constructorul de site-uri este un mecanism pentru crearea și editarea unui site web , care nu necesită cunoștințe speciale pentru a lucra cu. Suficientă abilități de bază în domeniul computerului.
Дуплекс, связанный с Яндексом, нажмите на ссылку «Персона» на главной странице (narod.yandex.ru). Apoi, faceți clic pe linkul «Creați un site utilizând constructorul» de pe pagina maină a serviciului.
3
Urmând Instrucțiunile, selectați specificul site — ului (коммерческое, личное, site-ul fan clubului, site-ul de la zero). N pasul următor, trebuie să păstrați numele site — ului și să încărcați logo-ul.
Atenție! Toate datele представьте pot fi modificate в viitor!
4
Ultima etapă Creării unui site pe Yandex. Un popor este alegerea stilului de design și design. Amplasarea site- ului este un аспект al coloanelor din pagină.De exemplu, puteți avea un câmp Principal sau în partea centrală puteți Plasa o coloană îngustă și un spațiu mare pentru textul Principal. Numărul maxim de coloane pe pagină este de trei. Lățimea coloanelor poate fi ajustată ulterior.
5
Уникальное описание дизайна стиля дизайна базы данных сайта-ури (stricte, roșii, licitații, avangarde, albastre). Opțiunea selectată va fi punctul de plecare pentru zborul imaginației dvs. творческий.
Ultimul lucru pe care trebuie să îl Decisionți este fontul main.Coloana din stânga arată fonturile использует cel mai frecvent la crearea site-urilor web, cu eșantioane de texte tipărite de acest tip de text.
6
Акум, сайт-ул двс. есть доступ к адресу login.narod2.ru. Dar trebuie încă să fie umplută cu informații. Accesând secțiunea de editare a site — ului , puteți să creați conținut pentru pagini, să adăugați și să mutați pagini, să setați proprietățimbai să setați proprietățim i să design schul. În panoul de sus veți găsi toate instrumentmentele necesare pentru aceasta.
7
Pentru a Plasa textul, faceți clic pe fila «De bază» i selectați tipul de informații (текст, contacte, meniu, ctiri, căutare). Doar glisați pictograma dorită în blocul selectat de pe pagină. Faceți clic pe linkul «Scrieți». În fereastra care se deschide, puteți вводят și formata textul.
O nuanță importantă este marca «Plasați pe toată pagina». Dacă bifați caseta de lângă aceasta, acest bloc va fi comun pentru întregul site web . De exemplu, este Recomandat blocurile de meniu și contactele.
8
Фила «Медиа» позволит вам произвести плазмоизображение на сайте. Dacă utilizați serviciul Yandex.Fotki, îl puteți conecta la noul dvs. сайт. Pentru feedback i mesaje, postați un formular de feedback sau o carte de oaspeți pe site. Aceste mecanisme sunt sunt disponibile на fila «Comunicare».
9
на странице сайта – и находится в раскрывающемся меню. Cu ajutorul acestuia, puteți accesa pagina de modificări ale designului și setărilor site — ului , puteți vedea statisticile vizitelor, puteți șterge site-ul sau îl veți face de bazi face de bazi.Принципиал сайта ва фи дещись по адресу login.narod.ru.
Fiți atenți
Restricții Privind Plasarea materialelor specificate в Acordul de utilizare.
Булочка Sfat
Чтобы получить доступ к дизайну сайта, использовать несколько браузеров в десяти Mozilla Firefox 3, Internet Explorer 6, Safari 4, Opera 9.2 и Google Chrome. Активировать модуль cookie для javascript.
Сервис Яндекс.Народ принимает скрипты по уходу и запускает их в браузере.Suportul pentru scripturile care rulează pe server i utilizarea bazelor de date nu sunt Furnizate.
Utilizatorii pot încărca propriile șabloane de design.
- Яндекс.Народ: Аютор
- cum să creezi un site pe blog
Как создать свой сайт на Яндекс.
Сервис Яндекс.Народ предлагает бесплатное доменное имя третьего уровня, файловое хранилище и механизм создания сайта . . Этот вариант разработки собственного веб-сайта идеально подходит для персональной страницы, объединяющей группу единомышленников или веб-сайта небольшой компании.
Инструкция
одна
Первый шаг к созданию своего сайта на Яндекс.Народе — это регистрация на сайте Яндекс. Если у вас уже есть доступ к личной части Яндекса, вы можете использовать ее или создать новую учетную запись.
Логин, указанный при регистрации, будет входить в адрес вашего сайта (login.narod.ru). Так что подумайте об этом как следует. Ведь адрес сайта — это первое, что встречает ваш посетитель! В дальнейшем вы можете добавить на свой сайт собственный домен, приобретенный у российского регистратора.
2
Веб-сайт Конструктор — это механизм для создания и редактирования веб-сайта , для работы с которым не требуется никаких специальных знаний. Достаточно базовых навыков работы с компьютером.
После авторизации в Яндексе перейдите по ссылке «Люди» на главной странице (narod.yandex.ru). Далее нажмите ссылку «Создать сайт с помощью конструктора» на главной странице сервиса.
3
Следуя инструкциям, выберите специфику сайта (коммерческий, личный, сайт фан-клуба, сайт с нуля).На следующем этапе вам необходимо сохранить имя сайта и загрузить логотип.
Внимание! Все введенные данные могут быть изменены в будущем!
четыре
Последний этап создания сайта на Яндекс. А народ — это выбор верстки и стиля оформления. Макет сайта — это расположение столбцов на странице. Например, у вас может быть одно основное поле или в центральной части вы можете разместить один узкий столбец и одно большое пространство для основного текста. Максимальное количество столбцов на странице — три.Ширину столбцов можно будет изменить позже.
пять
Варианты дизайна предлагают базовые стили дизайна для веб-сайтов (строгий, красный, нежный, авангардный, синий). Выбранный вариант станет отправной точкой для полета вашей творческой фантазии.
Последнее, что вам нужно решить, это основной шрифт. В левом столбце показаны шрифты, наиболее часто используемые при создании веб-сайтов, с образцами текста, набранного этим шрифтом.
6
Теперь ваш сайт доступен при входе в систему.narod2.ru. Но его еще нужно наполнить информацией. Зайдя на сайт , редактируя раздел , вы можете создавать контент для страниц, добавлять и перемещать страницы, настраивать их свойства и изменять дизайн. На верхней панели вы найдете все необходимые для этого инструменты.
7
Для размещения текста перейдите на вкладку «Основные» и выберите тип информации (текст, контакты, меню, новости, поиск). Просто перетащите нужный значок в выбранный блок на странице. Щелкните ссылку «Написать».В открывшемся окне вы можете ввести и отформатировать текст.
Важным нюансом является отметка «Размещать на всей странице». Если вы поставите галочку рядом с ним, этот блок будет общим для всего сайта . Например, рекомендуется для блоков меню и контактов.
восемь
Вкладка «Медиа» позволяет размещать изображения на сайте. Если вы пользуетесь сервисом Яндекс.Фотки, вы можете подключить его к своему новому сайту. Для обратной связи и сообщений разместите форму обратной связи или гостевую книгу на сайте.Эти механизмы доступны на вкладке «Связь».
9
Вверху сайта редактирования страница — это раскрывающееся меню. С его помощью вы можете перейти на страницу изменений в дизайне и настройках сайта , посмотреть статистику посещений, удалить сайт или сделать его базовым. Ваш основной сайт откроется по адресу login.narod.ru.
примечание
Ограничения на размещение материалов, указанные в Пользовательском соглашении.
Полезный совет
Для успешной работы с дизайнером сайта используйте браузеры не ниже Mozilla Firefox 3, Internet Explorer 6, Safari 4, Opera 9.2 и Google Chrome. Включите файлы cookie и javascript.
Сервис Яндекс.Народ поддерживает все скрипты, выполняемые в браузерах. Поддержка скриптов, запущенных на сервере, и использование баз данных не предусмотрено.
Пользователи могут загружать свои собственные шаблоны дизайна.
- Яндекс.Народ: Справка
- как создать сайт на народе
Крупнейший в мире проект природного аквариума Takashi Amano x Oceanário de Lisboa
The Passion для
«Тропический рай»
Интервью с Такаши Амано:
Статья из Aqua Journal (AJ) Vol.234. AJ: Поздравляем с созданием крупнейшего в мире Природного аквариума. Как ты к этому относишься сейчас?
Амано: Мне просто приятно завершить этот проект, потому что я думал, что я единственный, кто может справиться с этим 40-метровым аквариумом. Я выполнил свою обязанность по созданию наилучшего макета для проекта. В техническом обслуживании будет намного больше проблем, но теперь я просто чувствую облегчение от того, что передал эстафету португальской стороне.
AJ: Что вы почувствовали, когда впервые увидели 40-метровый танк своими глазами в Oceanário de Lisboa?
Амано: Я провел тщательную симуляцию в уме, поэтому я был уверен, что смогу справиться и сделать все, что может случиться в производственной сцене.У меня достаточно опыта, подтверждающего мои убеждения, и я доверяю своей способности адаптироваться.
AJ: В плавучести, подготовленной Oceanário de Lisboa, были различные проблемы, связанные с ее остаточной плавучестью и с тем, является ли размер слишком маленьким. Что вы почувствовали, когда увидели
массива коряги в первый день?
Амано: Когда я впервые увидел коряги, подготовленные Океанарио де Лиссабон, я подумал: «Я могу сделать это из этих древесин». Я просто знаю это чувство в лицо.Сторона Oceanário приготовила много коряги, и я знал, что смогу как-нибудь справиться. Я думал о том, чтобы прикрепить камни к корягу как решение, чтобы избежать риска выплывания дерева из субстрата. Поскольку я впервые использовал этот подход, я также планировал, какой трос использовать, чтобы связать камни и камни вокруг дерева, прежде чем приехать в Португалию. Обычно мы не используем плавающие коряги (ухмылка). Мы не знали формы и текстуры коряги, пока не увидели настоящие части.Это было моей проблемой, но я счастлив, что в конце концов мне это удалось.
AJ: Должно быть трудно поместить корягу в резервуар, чтобы построить каркас композиции. Вы, наконец, израсходовали все подготовленные коряги и за короткий промежуток времени составили фантастическую композицию макета на месте, используя импровизированные идеи. Что вы осознавали?
Амано: Я всегда тщательно планирую. Ночью после дневного сеанса и утром перед началом занятий я провел симуляцию во всех аспектах, от рабочих процедур до распределения времени для каждого процесса.У меня не получилось гнать команду вперед
если я заранее не внесу каждую деталь в работу. Благодаря моему опыту работы с разными людьми в мире, я знаю, что у людей из каждой страны есть свои сильные и слабые стороны, которые отличаются от японских. Я всегда стараюсь максимально раскрыть их сильные и положительные стороны. Поэтому я фактически подготовил желтые и красные карточки, чтобы все могли работать одинаково по одним и тем же правилам, хотя я был единственным судьей (смех).Наконец, никого из команды не отправили, потому что каждый из них упорно работал, следуя моему указанию.
AJ: Большинство зарубежных сотрудников впервые присоединились к созданию Nature Aquarium. Я почти уверен, что они были удивлены, увидев, насколько быстро продвигалась работа.
Амано: Скорость важна при создании макета. По сути, скорость создания каркаса композиции из камней и коряг должна быть постоянной, независимо от того, большой или маленький аквариум. По мере ускорения этой части процесса макет будет выглядеть более ярким с динамическим потоком.Я никогда не становлюсь нерешительным в верстке. Я абсолютно уверен в том, что делаю; так что я не собираюсь переделывать.
AJ: После того, как создание макета было завершено, вы сказали, что макет получился на 200% лучше, чем вы предполагали. Что побудило вас создать эту великолепную работу?
Я абсолютно уверен в том, что делаю; так что я не собираюсь переделывать.
Амано: Трудно сказать, что меня мотивировало, но у меня было сильное чувство миссии.Я думал, что это будет проект всей моей жизни, и я просто и всем сердцем хотел создать что-то отличное, чтобы Oceanário de Lisboa почувствовал, что это был правильный выбор, когда они пригласили меня для создания макета. Я был просто рад видеть, что весь персонал аквариума доволен планировкой во время вечеринки после завершения макета. Это сделало меня в конечном итоге счастливым, так как я думал, что моя миссия выполнена. Как я упоминал ранее, этот макет создавался с различными ограничениями и, соответственно, возникло множество проблем.Тем не менее, мы решили эти задачи достаточно хорошо, даже лучше, чем я ожидал. Перед тем, как приступить к созданию макета, я ожидал, что не смогу выразить тонкие детали макета так, как мне нравится, из-за ограничений и других различных условий. Но в итоге макет получился очень великолепным с чувством тонкой дотошности. При создании каждого макета существует множество неопределенностей, которые можно прояснить только после начала производства. В этом проекте, я думаю, многие дела шли хорошо, несмотря на мои ожидания.
AJ: В этом проекте было много вещей, которые шли не гладко, хотя на подготовку вы потратили больше года. Полагаю
, ваше чувство миссии и страсть были величайшим источником силы, которая привела к большому успеху этого макета.
Амано: Да, у нас было много проблем. Некоторые из них включают тот факт, что мы не могли получить достаточно эпифитных водных растений, и просили пожертвования со всей Японии.Еще одна причина заключается в том, что ваби-куса не производились в соответствии с моим указанием, и нам пришлось срочно изготовить большое количество ваби-куса. Мы были так обеспокоены тем, что ваби-куса могло не получить достаточно солнечного света. До того времени я никогда не сетовал на зимнее небо Ниигаты. Хотя в течение последнего года у нас постоянно было много неприятностей, единственное, что я думал — это довести этот проект до успеха, и, поскольку я принял приглашение в этот проект, на меня возложена ответственность создать что-то великое.Честно говоря, я не был уверен, серьезно ли Oceanário de Lisboa относился к этому плану, когда я впервые получил от них предложение. Затем я поехал в Португалию, чтобы встретиться с ними, и тогда я наконец узнал, что Oceanário de Lisboa всерьез надеется реализовать проект. Однако какое-то время меня беспокоило физическое состояние, и я почти отклонил предложение. Тем не менее, я всегда изо всех сил старался создать выдающийся макет, который отвечал энтузиазму Oceanário de Lisboa и выполнял свое собственное чувство миссии.Основываясь на моей уверенности в том, что
отличная работа, какая бы работа ни предлагалась, я никогда не хотел идти на компромиссы. Как я уже говорил вам ранее, я всегда уделял первоочередное внимание этому проекту и всегда запускал в уме симуляцию создания макета. Итак, все, что касалось создания макета, включая дизайн деталей, было готово, и, кроме того, я тщательно подготовился к этому проекту. Я был твердо уверен, что я единственный человек, который мог выполнять эту работу, поэтому я был рад, что создал работу, для которой я мог сказать, что она на 200% лучше, чем я представлял.
AJ: Вы назвали этот огромный природный аквариум «Тропическим раем». Какие амбиции или стремления заключены в этом названии?
Амано: Честно говоря, у меня не было особого чувства к этому названию (смех). Когда я был ребенком, около 10 лет, мне очень нравилось играть на природе, и место, где я играл в то время, было неизгладимой сценой моего детства. Но моя любимая природа в моем родном городе кардинально изменилась с течением времени. Я вошел в нетронутую природу мира, но многие из них также изменились и потеряли свою красоту несколько лет спустя из-за вмешательства человека.Поскольку я знаю старые добрые времена, мне так грустно видеть, что природа разрушается человеком, и в то же время я чувствовал хрупкость природы. Рай, которым я наслаждался, исчез за последние 50 лет. В знак протеста
против этого, или, может быть, в качестве наказания самому себе, я хотел воссоздать красивую природу, которая меня очаровывала.Это то, что я хочу выразить в конечном итоге, не только с этим массивным 40-метровым танком, но даже с небольшими танками. Я верю, что то, как мы развиваем наш ум, чтобы преследовать прекрасную природу, определяет создание среды, в которой человек может жить с природой в гармонии и процветании … Чтобы создать красивую планировку, которая может тронуть сердца людей, нам необходимо тщательно выразить великолепие и дотошность природы полностью в хорошем балансе. Так должна быть природа, и мы не можем создать Природный аквариум, не зная природы.Особенно при планировке в массивном аквариуме мы должны делать все идеально, как демонстрирует макет.
полномасштабный характер. Мне было легче воссоздать естественную среду обитания в огромном аквариуме. В этом 40-метровом резервуаре создание макета было похоже на построение реки, поэтому я сосредоточился на выразительности реки. Макет почти как одна симфония, рассказывающая историю.Он манит тех, кто видит его от мелководья до глубоких вод, от открытого пространства до пышных джунглей. Мир, в котором не только рыбы, но и самые разные формы жизни могут выжить вместе, — это и будет рай, к которому я стремился. Поистине красивый пейзаж живет только в красивой экосистеме. Мне очень приятно, если этот природный аквариум трогает людей, которые его видят, и что-то им передает.
Групповая фотосессия с коллективом проекта.Мы из разных стран, но разделяем одно сердце.
Часто задаваемые вопросы прессы
Часто задаваемые вопросы прессы — Тим Б.Л.Примечание. На многие из этих вопросов теперь даны более подробные ответы в моем книга, Плетение Веб
Я чувствую, что через некоторое время, если я снова отвечу на те же вопросы, я начнете отвечать довольно механически, и забудете важные шаги, и через некоторое время в этом не будет смысла.Итак, я добавил несколько ответов из своих исходящая почта в этом списке, чтобы сэкономить время. Но этот список (c) TBL, поэтому не цитируйте прямо в прессе без разрешения. Не стесняйтесь цитировать для школьных проектов. Если вы выполняете школьный проект, у меня есть специальная страница с вопросами, которые люди обычно задают для отчетов. Спасибо.
Обновите адресную книгу на (сайт)
Q: Я обновляю записи своей адресной книги на (некотором сайте, на котором Информация).Не могли бы вы войти в систему и обновить адресную книгу, пожалуйста? Тогда мы могут оставаться на связи и легко отслеживать изменения адресов друг друга.
A: Нет, у меня есть файл FOAF. Делать Вы? Почему я должен иметь учетную запись на каждом сайте, который ведет учет меня? Это не использование Интернета. На самом деле у меня есть эта информация в Интернете как данные. URI для меня —
http://www.w3.org/People/Berners-Lee/card#i
Это доступно в RDF, стандарте W3C для общего обмена данными, как карта.rdf, а также в Notation3 на card.n3. Вы можете использовать такие программы, как tabulator или Foafnaut для чтения файлов FOAF и индексации различных сайтов, затем в различные способы.
Вы заметите, что на моей странице FOAF есть ссылки на информацию о моем организация, URI которой http://www.w3.org/data#W3C, а страница http://www.w3.org/data содержит ссылки на публикации W3C и организационные структура и так далее.
Если вы обновляете свою адресную книгу, пожалуйста, найдите время, чтобы опубликовать Страница FOAF.(PS: Plaxo утверждает, что поддерживает FOAF, но я не знаю, насколько хорошо) Если вы присоединитесь к сообществу Opera, или Живой Журнал, вы автоматически получаете страницу FOAF.
Роли в W3C, MIT и Саутгемптоне?
(2004 г.) Когда я перешел в MIT из ЦЕРНа в 1994 г. Консорциум Wide Web и выступить в качестве его директора. С тех пор мое время было разделение между различными задачами, которые включают, и, когда W3C работал плавно, а также перспективное исследование будущего децентрализованных системы, такие как Интернет и, в частности, Интернет обрабатываемых машинными данными, «Семантическая сеть».В 2002 году Стив Братт присоединился к W3C в качестве главного операционного директора. Офицером, а в 2006 году был назначен генеральным директором, что сделало эту часть моей жизни очень важной. проще, и W3C стал работать намного эффективнее. В 2004 году я также принял по совместительству в Саутгемптонском университете в Великобритании. Саутгемптон — один из ведущие сайты в области исследования семантической сети в Великобритании. Пока это займет довольно ограниченное количество моего времени, я надеюсь, что это поможет сотрудничеству между Массачусетский технологический институт и Саутгемптон, и это позволит мне помочь Саутгемптону и Массачусетском технологическом институте спланировать направления будущих исследований.
Я продолжаю работать в качестве директора W3C и исследователя в CSAIL. Со Стивом в должность генерального директора, я могу выделить техническую сторону моей работы, такую как с группой технической архитектуры W3C.
Спам — «пожалуйста, перестаньте присылать его мне!»
Этот вопрос я начал (2002/04) получать все больше и больше часто. Это (по иронии судьбы) обычно автоматически отправляется людьми, которые настолько разгневаны спамом (массовая нежелательная коммерческая электронная почта), что пытаются найти какой-то способ выразить протест тому, кто сможет остановить спамеров.Большинство уважающие себя интернет-провайдеры расторгнут свой контракт с любой, кто злоупотребляет сервисом. Так что это разумный подход. Таким образом, эти люди обычно настраивают программу, чтобы проверять электронную почту, чтобы найти веб-страницу, на которую он указывает. Спамеры всегда гонятся за деньгами людей, поэтому есть некий указатель на веб-сайт, который (косвенно) его примет. План по сути, эти люди ищут в сообщениях электронной почты указатели на веб-страницы. сайтов, а затем поищите информацию о доменном имени, чтобы узнать, кто отвечает за этот домен.Затем они пытаются отправить электронное письмо кому-то из «вышестоящих», кто отключит доступ к электронной почте спамера.
Если вы один из этих людей и в конечном итоге напишите мне ([email protected]) это, вероятно, потому, что я являюсь одним из контактных лиц www.w3.org. Почему ты найти www.w3.org? Потому что вы также выполняете поиск в электронном письме с гипертекстом (HTML) упрощенно, и вы нашли идентификатор пространства имен XML, который определяет HTML язык. Это НЕ гипертекстовая ссылка. Он определяет указание языка, на котором написано электронное письмо.Идентификатор в пространстве www.w3.org существует потому, что консорциум World Wide Web является тело, определяющее HTML. Таким образом, w3.org не имеет ничего общего с отправителем спам. Так что, если вы изольете на меня свое разочарование, это просто покажет вам программное обеспечение, используется сломано.
Кстати, не знаю, работает ли техника. У меня ужасный ощущение, что спамеры будут просто наслаждаться обратной связью, которую они получат от этого. Но я не знаю. Зайдите на abuse.net, где я получил некоторые из них.я Я , а не злюсь на вас за попытку остановить спам. Я злюсь на тех, кто спамил вас. Для справки:
- Ненавижу спам.
- Я и мои сотрудники тратим много времени на удаление спама.
- Я чувствую, что те, кто зарабатывает на жизнь рассылкой спама, вредит всему сообщество ради жадности.
- Ложь «вы получаете это только потому, что были подписаны на от этого «меня тошнит.
- Мое изменение обработки нежелательной рассылки по электронной почте составляет 10 000 долларов плюс компенсация. расходы и судебные издержки.
- Я поддержал бы закон, согласно которому фальсификация или пропуск полная идентификация лиц, ответственных за любую коммерческую почту.
- Я считаю, что фальсификация заголовков писем ради собственной выгоды и убытки других лиц являются мошенническими.
См. Также:
У меня есть отличная идея -Изменить мир
Q: Я долгое время работал над очень особенной и новой идеей который произведет революцию в вычислениях. Могу я вам об этом рассказать?
A: Это самый сложный ответ для написания.Мне жаль говорить что я не могу дать ваше видение будущего столько времени, сколько потребуется, чтобы сравнить это с существующими архитектурами и указать на сходство и несходства. Я получаю довольно много таких запросов. Что бы я смиренно Предлагаю (и только предлагаю) проводить это сравнение по частям, и — помня о своем видении — постарайтесь найти первую часть для реализации в движении к тому, что вы видите. Мир действительно можно изменить по одному. Искусство выбирает этот кусок.
Когда у вас есть, тогда используйте Интернет, чтобы узнать, кто работает в этой области. Познакомьтесь с словарным запасом, который они используют, чтобы об этом говорить. Найти способ объяснить вашу новую идею в их терминах, после того как вы поняли почему это еще не было сделано по-вашему. Тогда предложите это изменение. Если это идея в вычислениях, тогда вы можете написать код, чтобы показать, что это сначала работает.
(я не нашел много людей, готовых увлечься идеей Интернет.Они вполне резонно спросили, чем он отличался от прошлого, или другие гипертекстовые системы. Оглядываясь назад, можно сказать, что главным образом децентрализованная база данных удалена, что позволяет масштабировать систему, но позволяет для висящих ссылок. Но потребовалось много времени, чтобы это всплыло на поверхность, поскольку новинка.)
Что происходит? 2000
Q: Какие технологии следует использовать дальновидным гикам в моей компанию ищите?
A: Вероятно, к настоящему времени у вас уже много людей используют XML.У вас должно быть кто-то смотрит на следующий уровень — RDF. Не говори им беспокоиться о синтаксисе, но проверьте модель. Это вопрос просматривая данные, которые ваша компания хранит и передает, и что это может быть представлено в виде простых кругов и стрелок RDF. Этот очень просто. Важный трюк заключается в том, что вы используете URI для идентификации стрелки, а также круги. Выполнение этой домашней работы гарантирует, что у вас есть четко определенная модель данных, которая позволит вам объединять и объединять данные с любыми другими данными RDF-модели.Это будет означать, что вы сможете приумножить мощность отдельных областей приложения за счет выполнения запросов RDF и новых основанных на RDF приложения в обеих областях. Это будет означать, что ты будешь там с талант, который понимает базовую модель как семантическую сеть, становится все более важным.
Еще что стоит посмотреть: SVG — масштабируемый вектор Графика — наконец, графика, которая может быть оптимально отображена на всех размерах. устройства. Мир пользовательского интерфейса быстро становится компетентным в области голосового ввода и вывода, и у W3C есть стандарты в этой области. присоединяться.Подпись XML позволит вам подписывать XML-документы цифровой подписью — узнайте, как это сделать. Но в целом всегда проверяйте домашнюю страницу W3C, чтобы узнать о новинках.
Если ваша компания / организация / я является членом W3C, то ваш Консультативный Перед представителем комитета стоит задача разбираться во всем, что происходит в W3C и во всем в вашей компании, и посмотреть, где они должен быть представлен.
Что вы думаете о одноранговом обмене файлами? (2000)
Q: Что вы думаете о технологии однорангового обмена файлами, которая позволяет людям так легко копировать информацию, защищенную авторским правом?
A: Вопрос непростой — поэтому я стараюсь выразить свои мысли в нескольких словах.В общем, способ сделать общество разумным — это принять и обеспечить соблюдение законов. вместо того, чтобы запретить данную универсальную технологию. (Я бы сделал исключение для вещей, которые специально предназначены для нанесения вреда, таких как оружие и ядерные бомбы.) Тем не менее, можно создать технологию, которая поддерживает наши социальные и правовые рамки лучше, если делать это осознанно. Один из четырех доменов Консорциума World Wide Web рассматривает технологии и Общество по этой причине. Например, в этом случае я думаю, что мы действительно нужны стандарты для кодирования широких условий лицензирования материала, чтобы он мог считываться и обрабатываться автоматически.Тогда мы сможем увидеть, когда технология позволяет увидеть, является ли информация бесплатной или платной, есть ли по-прежнему существенная проблема воровства. Основная идея пересылки копий автоматически между машинами — это техническая оптимизация протокол распространения, который очень полезен и не должен сам по себе запрещены только потому, что им, как и многими другими могущественными вещами, можно злоупотреблять. Идентификатор указать, что некоторые якобы «одноранговые» системы являются централизованными системами в Фактически, позволяя централизованно контролировать и получать прибыль владельцам центрального сервера.Другие системы действительно децентрализованы и не имеют центрального сервера. Эти как группы новостей в Интернете, которые существуют уже много лет и которые подняли похожие проблемы.
Общие вопросы, 1999
Q: Что вы думаете о «киберсквоттинге» для доменных имен? (-Лиа Ким)
A: Доменные имена — это дефицитный ресурс — один из немногих дефицитных ресурсов в киберпространство. Я мало сочувствую тем, кто собирает их с надеждой спекулировать на их стоимости.Это не одно из самых полезных занятий в сети. Есть те, кто использует свою энергию в целях продвигать технологию, контент или мир каким-то образом, но просто сидение на доменном имени, не использующее его, чтобы в дальнейшем заработать, не кажутся мне конструктивными.
Q: Я так понимаю, вы изобрели Интернет ….A: Извините, не я! Мне посчастливилось изобрести Интернет в то время, когда Интернет уже существовал — и существовал уже полтора десятилетия.Если ты ищем отцов интернета, пробуем Vint Cerf и Боб Кан , который определил «Интернет-протокол» (IP), с помощью которого пакеты отправляются с одного компьютера на другой, пока не достигнут своего назначения. См .:
Винт объясняет сроки:
«ПРОЕКТИРОВАНИЕ Интернета было выполнено в 1973 году и опубликовано в 1974 году. последовало около 10 лет упорной работы, в результате чего Интернет в 1983 г. До этого был проведен ряд демонстраций технологии — например, продемонстрированное первое трехсетевое соединение в ноябре 1977 года, связав SATNET, PRNET и ARPANET по пути, ведущему от Менло-Парк, Калифорния, в Университетский колледж Лондона и обратно в USC / ISI в Марине. дель Рей, Калифорния.«
Дэвид Кларк из LCS Массачусетского технологического института — еще один человек, на которого я могу указать работа в 1970-х, что сделало Интернет возможным в 1990-х.
Винт Серф и Боб Кан использовали при создании IP концепцию коммутации пакетов. который был изобретен Полем Барраном .
Также хорошо упомянуть службу доменных имен, на которой сильно полагается. Протоколы, обеспечивающие работу DNS, были впервые разработаны и стандартизировано Полом Мокапетрис.
Q: В чем разница между Сетью и паутина?A: Интернет (Net) — это сеть сетей.В основном это сделано из компьютеры и кабели. Винт Серф и Боб Кан выяснили, как это может быть использовано для рассылки небольших «пакетов» информации. Как Винт указывает, что пакет немного похож на открытку с простым адресом на ней. Если вы помещаете правильный адрес в пакет и даете его любому компьютеру, который подключенный как часть сети, каждый компьютер будет выяснять, какой кабель отправьте его дальше, чтобы он добрался до места назначения. Вот что Интернет делает. Он доставляет пакеты — в любую точку мира, как правило, хорошо меньше секунды.
Множество различных программ используют Интернет: электронная почта, для Например, существовало задолго до глобальной гипертекстовой системы, которую я изобрел и называется Всемирная паутина («Сеть»). Теперь видеоконференцсвязь и потоковое аудио каналы — это среди прочего, которые, как и Интернет, кодируют информацию в разными способами и использовать разные языки между компьютерами («протоколы») для предоставить услугу.
Интернет — это абстрактное (воображаемое) пространство информации. В сети вы найти компьютеры — в Интернете вы найдете документы, звуки, видео ,…. Информация. В сети соединения между компьютерами представляют собой кабели; на Интернет, соединения — это гипертекстовые ссылки. Интернет существует благодаря программам которые обмениваются данными между компьютерами в сети. Интернет не может быть без сеть. Интернет сделал сеть полезной, потому что люди действительно заинтересованы в информацию (не говоря уже о знаниях и мудрости!) и не очень хочу знать о компьютерах и кабелях.
Вопросы, приведенные ниже, взяты из вопросов, заданных Содружеством Тайваня журнал
Q: Что вы имели в виду, когда впервые разрабатывали паутина?Из краткой личной истории Интернета:
О: За Интернетом стоит мечта об общем информационном пространстве, в котором мы общаться, делясь информацией.Его универсальность важна: факт что гипертекстовая ссылка может указывать на что угодно, будь то личное, местное или глобальный, будь то черновой или полированный. Была вторая часть мечта тоже зависела от того, насколько широко используется Интернет, что она стала реалистичное зеркало (или фактически первичное воплощение) способов, которыми мы работаем, играем и общаемся. Так было когда-то состояние нашего взаимодействие было в режиме онлайн, мы могли бы использовать компьютеры, чтобы помочь нам анализировать понять, что мы делаем, где мы индивидуально вписываемся и как мы можем лучше работать вместе.Q: Были ли у вас смешанные эмоции по поводу «обналичивания» на паутина?
A: Не совсем. Просто если бы технология была проприетарной, и, под моим полным контролем, он, вероятно, не взлетел бы. Решение Чтобы сделать Интернет открытой системой, необходимо было сделать его универсальным. Ты не может предложить что-то универсальное пространство и в то же время сохранить контроль над ним.
Q: Довольны ли вы тем, что есть во всемирной паутине? получилось так далеко?A: Это большой вопрос.Я очень доволен невероятным богатством материалы в Интернете и разнообразие способов их использования. Есть много частей первоначальной мечты, которые еще не реализованы. Например, у очень немногих людей есть простой, интуитивно понятный инструмент для размещения своих мысли в гипертекст. И многие из причин и значений ссылок в сети теряется. Но это может измениться и, я думаю, изменится.
Q: Что вы думаете о продолжающихся коммерческих войнах за территорию? в сети?A: Всегда существовала огромная конкуренция за лучший веб-сайт. технология.Это следует из того факта, что стандарты, будучи открытыми, разрешить всем экспериментировать с новыми расширениями. Это создает угрозу фрагментация на множество веб-сайтов, и эта угроза приводит компании к W3C договориться о том, как вместе идти вперед. Это напряжение этого конкуренция и потребность в стандартах, которые продвигают W3C в таком скорость.
Q: Что следует знать непрофессионалам, как Интернет? развивается?A: Мы все должны научиться быть информационными: понимать, когда Интернет сайт, часть программного обеспечения или тарифный план интернет-провайдера. предоставляя нам предвзятую информацию.Мы должны научиться различать качество информация и качественные ссылки. По мере развития технологий и машинно-понятная информация в сети становится доступной, мы должны осознавая внезапные изменения, которые может иметь крупномасштабная машинная обработка о нашем бизнесе.
Q: Как Интернет может быть более интерактивным, творческим? Средняя?A: Нет ничего идеального, но Интернет мог бы быть намного лучше. Было бы помогите, если бы у нас были простые гипертекстовые редакторы, которые позволяют нам устанавливать связи между документы с помощью мыши.Было бы полезно, если бы все, у кого есть доступ в Интернет, какое-то пространство, в которое они могут писать — и это меняется в настоящее время, поскольку многие Интернет-провайдеры предоставляют пользователям веб-пространство. Было бы полезно, если бы у нас был простой способ контроль доступа к файлам в Интернете, чтобы мы могли безопасно использовать его для личную, групповую или семейную информацию, не опасаясь, что не те люди будут может получить к нему доступ.
Метаданные
Q: Вы говорили о необходимости языка метаданных. Вы можете сказать нам непрофессионалы что это такое?
A: «Мета» используется со всем, что касается самого себя — так что метабук была бы книгой о книгах, а метаданные — это данные о данных.В сети, это означает всевозможную информацию об информации: ее право собственности, авторство, права на распространение, политика конфиденциальности и т. д. Эти потребности заставляет нас создавать способы размещения информации в Интернете, предназначенные для компьютеры, чтобы уметь разбираться. Веб-страницы в настоящее время в HTML разработан для чтения людьми. В будущем некоторые веб-страницы будут в «RDF». — Структура описания ресурсов. Это будет прочитано компьютерными программами что поможет нам организовать себя, наши данные и, возможно, все, что мы делать.
Конфиденциальность
Q: Вы беспокоитесь о конфиденциальности в Интернете?
A: Что касается конфиденциальности, я лично считаю, что потребителю необходимо некоторая правовая или нормативная защита по умолчанию. У W3C есть проект под названием «P3P» для конфиденциальности, который позволит пользователю контролировать, если и как информация передается на веб-сервер. P3P позволит веб-сайтам указывать свои политика конфиденциальности и автоматическое предупреждение пользователей о сайтах, политика, которая им не нравится.См. P3P проект.
Электронная торговля
В. Вы делаете покупки в Интернете? Что вы думаете об электронной коммерции?
A: Да, я сам много чего покупаю в Интернете. Я считаю, что покупки в Интернете как это только вершина огромных перемен, которые произойдут, когда я найду вещи и сравнивать цены автоматически, а при электронном финансовом инструменты — обычное дело.
Интернет и образование
Вопрос: Питер Друкер предсказал, что информационные технологии принесут о прекращении существования университета в его нынешнем виде.Вы делитесь этот вид? Какие изменения принесет Интернет в образование?
A: Я надеюсь, что преподаватели объединят свои ресурсы и создадут огромный поставка онлайн-материалов. Я надеюсь, что большая часть этого будет доступна бесплатно те, особенно в развивающихся странах, которые могут не иметь к нему доступа другой путь. Тогда я думаю, мы увидим две вещи. Один будет тем, что держится эта сеть обновленных материалов потребует много времени и усилий — это будет кажется, больше усилий, чем создание в первую очередь.Другой заключается в том, что мы увидим, насколько важны люди, их мудрость и их личные взаимодействия, относятся к учебному процессу. Университет — это намного больше чем его библиотека.
Влияние Интернета на нашу работу
Q: Каким вы видите Интернет, формирующий новый, основанный на знаниях экономия?
A: Интернет — это просто название всей информации, которую вы можете получить в Интернете. Так это будет абстрактное место, где возникнет экономика, основанная на знаниях. Команда W3C уже работает с тремя международными сайтами, многие офисы и несколько человек, работающих дома или поблизости.Интернет откроется новые формы бизнеса в целом, и заставляют переосмыслить то, как мы ведем существующие предприятия. Он может превратить бюрократию в машины и позволить людям с творчеством. Это поможет нам увидеть, где каждый из нас подходит, со своими собственными опыт, таланты и увлечения среди миллионов других людей и их. Это может помочь нам работать более эффективно, убрать непонимание, и принесут мир и гармонию в глобальном масштабе. Но он может делать это только в том случае, если мы научимся использовать его с умом, и будем думать очень внимательно относитесь как к технологиям, так и к законам, которые мы принимаем или меняем Это.
Q: Какая была первая веб-страница?
A: Помимо локальных URL-адресов «file:» на моем компьютере (который был первым браузер, а также первый сервер), первый http (конец 1990-х) был в основном
http://nxoc01.cern.ch/hypertext/WWW/TheProject.html
Псевдоним был сделан так, что позже он был известен как
http://info.cern.ch/hypertext/WWW/TheProject.html
Это не сейчас (увы), а более поздняя (1992 г.) копия оригинальных страниц. существует по адресу http: // www.w3.org/History/19921103-hypertext/hypertext/WWW/TheProject.html
Q: Есть ли у вас какие-нибудь примеры ранней сети, которые мы могли бы сравнить? с нынешней сетью?
A: (1997): У меня нет очень раннего снимка 1990 года, 91, но есть снимок нашей сети по состоянию на ноябрь 1992 г., большая часть которого относится к более ранним временам. (По какой-то причине Netscape 3.0 не отображает старый HTML на некоторых страницах, или, возможно, в нем просто есть ошибка. работать с Internet Explorer 4.0)
Есть список вопросов дизайна и поездки отчет о Европейской конференции по гипертексту 1990 г. и примечание о «состоянии стандартизации» (!) и пример использования Интернет в качестве инструмента для совместной работы в некоторых общих заметки по топологии сети, которые я написал, и Жан-Франсуа Грофф аннотированный.
Страницы будут выглядеть примерно так же, как и изначально, хотя фактическая таблица стилей, которую я использовал по умолчанию с исходным браузером / редактором, который вы можно увидеть преобразованным примерно в таблицу стилей CSS, если вы прочтете мое Руководство по стилю для гипертекста в Интернете в браузере, совместимом с CSS, например IE 4.0.
Некоторые ссылки в историческом материале сохранены случайно. (намного позже) неправильные абсолютные ссылки — если вы действительно хотите по ним перейти вы можете увидеть, куда они должны были пойти, убрав префикс.
(На основе ответов Дэвиду Брейку, «New Scientist», 1997/9)
Q: Почему вы изучали физику?
A (1997): Мои родители оба математики: они встречались, когда работая над Ferranti Mark I, первым коммерческим компьютером. Мой мать была названа «первым коммерческим программистом», когда она с машиной при ее установке у заказчика. Итак, мы сыграли с бумажной лентой с 5 отверстиями и научился получать удовольствие от математики, где бы она ни обрезалась вверх, и узнал, что это возникало повсюду.
Позже моим хобби была электроника. Когда я закончил школу, очевидно, я был собираетесь заниматься математикой, естествознанием и / или инженерией. Школа Эмануэля был запрограммирован на отправку людей в Оксфорд, где предметы очень узкие. Я занялся физикой, думая, что это будет своего рода компромисс между математикой и электроника, теория и практика. Оказалось, что это не так, а быть что-то особенное и прекрасное само по себе. С физикой было весело, и на самом деле хорошая подготовка к созданию глобальной системы.В физике научишься думать составить простое математическое правило в микроскопическом масштабе, которое при масштабировании объяснит макроскопическое поведение. В Интернете мы пытаемся пофантазировать компьютерные протоколы, которые при экстраполяции на макроскопическое информационное пространство со свойствами, которые мы хотели бы.
Q: Почему вы не остались и не защитили докторскую диссертацию по физике?
A: После бакалавриата по физике у вас будет достаточная подготовка в области логики. мысли и здравого смысла, немного философии и недостаточно математики, чтобы изучать физику.Я не встречал никого, кто бы занимался физическими исследованиями в аспирантуре и был очень взволнован. Я мог бы быть больше хотелось бы получить докторскую степень, если бы у меня был образец для подражания, который возбуждение.
Что казалось гораздо более захватывающим, так это возможность этого электронного хобби действительно набирает обороты. Микропроцессор просто поразил мир. я получил ранний оценочный комплект M6800 и построил 8-битную систему на базе стойки. я уже во время учебы в колледже медленно собрал дисплей из старого Телевидение, кусочки TTL-логики и хлам с Тоттенхэм-Корт-роуд.я присоеденился Plessey Data Systems: телекоммуникационные компании делают «молочный раунд» интервью сайт Пула (Дорсет) победил с точки зрения моря и сельская местность!
Те, кто тогда занялся разработкой микропроцессорного оборудования и программного обеспечения. был на гребне волны внедрения микропроцессорной техники. По сравнению с TTL, микропроцессор давал ощущение безграничности. возможность, которая всех взволновала. Позже возникла мысль о создании абстрактное информационное пространство поверх всего этого имело такой же толчок.
Q: Какую роль играет W3C в устанавливая стандарты?
A: (1996) Миссия W3C — реализовать весь потенциал Интернета путем объединение своих членов и других людей на нейтральный форум. W3C должен быстро двигаться (время измеряется в «веб-годах» = 2,6 месяца), поэтому он не может себе позволить иметь традиционный процесс стандартизации. То, что произошло на сегодняшний день, было что W3C предоставляет нейтральный форум и содействие, а также помощь его технически проницательного персонала, добился консенсуса среди разработчики о дальнейших действиях.Тогда это было все, что было нужно: как только общая спецификация была подготовлена и общий консенсус среди видят эксперты, компании бегают с этим мячом. В спецификации стали де-факто стандартами. Это произошло с пример HTML ТАБЛИЦЫ и PICS. Фактически мы решили начать использовать не полный процесс стандартизации, но процесс формальной проверки со стороны W3C членство, чтобы привлечь внимание к спецификациям и закрепить их статус немного.После рассмотрения участниками спецификации будут называться Процесс W3C.
(См. Процесс рассмотрения)
Q: Что вы думаете о попытках брендинга компаний, помещая маленькие значки на их домашних страницах, говорящие: «Лучше всего смотреть с Microsoft Проводник или навигатор? »
A: Это происходит из-за стремления использовать новейшие проприетарные функции. которые согласованы не всеми компаниями. Это делают либо те, кто заинтересованы в продвижении определенной компании, или это делают те, кто стремятся вернуть сообщество в темные века вычислительной техники, когда дискета с ПК не читалась на Mac, а документ Wordstar не читался. читать в Word Perfect, иначе файл EBCDIC не будет читаться на машине ASCII.Это нормально для людей, чья работа будет преходящей, а кто нет. беспокоится о том, что его кто-нибудь прочитает.
Однако корпоративным ИТ-стратегам следует очень внимательно подумать о совершая использование функций, которые привяжут их к контролю над любая компания. Сеть взорвалась, потому что она открыта. Так сложилось быстро, потому что творческие силы тысяч компаний опираются на та же платформа. Привязка себя к одной компании означает ограничение будущее за инновациями, которые может предоставить одна компания.
Q: Какую роль стандарты играют в сегодняшней гиперконкурентной быстро меняющийся рынок?
A: Важны общие спецификации. Это соревнование, которое является отличным силы к инновациям, не было бы, если бы она не опиралась на база стандартов HTTP, URL и HTML. Эти силы сильны. Они силы, которые своей угрозой разорвать паутину на фрагменты несовместимые части вынуждают компании использовать общие спецификации.
Q: Не слишком ли амбициозно думать, что стандарты могут быть установлены и соблюдаться? Являются ли они пережитком более доброй и нежной эпохи?
A: Считаете ли вы, что несовместимость, невозможность переноса информация между разными машинами, компаниями, операционными системами, приложения, было «добрее, нежнее»? Это была суровая, разочаровывающая эпоха.Паутина принесла доброту и мягкость к пользователям, уверенность в технологиях который является бальзамом для ИТ-отделов во всем мире. Это дало новую надежду. Как В результате великие дела происходят очень быстро. Так что это быстрее, больше захватывающая эпоха.
Компании знают, что соревноваться интересно только по одной функции пока все не смогут это сделать. После этого эта функция становится частью базы, и каждый хочет сделать это стандартным способом. Умные компании конкуренция в реализации: многие другие аспекты, такие как функциональность, скорость, простота использования и поддержка, которые отличают продукты.
96 июняQ: Какой компьютер вы используете?
A: (2002) Titanium G4 Powerbook под управлением OS X и под управлением X11 fink -установленный хлам, включая Amaya. Я использую трехдиапазонный GSM Nokia Bluetooth 3670 телефон с камерой с низким разрешением. Операционная система OS X очень похожа в операционную систему NeXTStep, на которой я разработал WorldWideWeb программа изначально.
Роберт Кайо также работал в ЦЕРНе, в другом отделе, чем я.Он был первым, кто обратился к веб-технологиям после Майка Сендалла, который изначально позволил мне начать проект.
Роберт вложил огромное количество времени и усилий в WWW проект. Он пытался получить официальное финансирование от ЦЕРНа. Он искал студентов, которым могло быть интересно работая над этим, и нашел несколько, некоторые из которых, такие как Хенрик Фристик Нильсен и Ари Луотонен, прославившийся имена в более поздней истории WWW. Он обсудит детали с руководством, а я технический надзор, хотя наши офисы были в нескольких минутах ходьбы прочь через сайт.(Если бы ЦЕРН не был международным сайтом, мой был бы на французской земле, а его на швейцарской, так что приходилось бы каждый раз показывать паспорта!)
Некоторые комментаторы предполагают, что Роберт был соавтором WWW. Чтобы прояснить это, он не изобрел это. Это была не его идея. Он не писал спецификации для UDI (позже это будут URL-адреса, а затем URI), или HTML, язык гипертекста, ни HTTP, протокол или код оригинальной реализации. Более чем через год после моего первоначального предложения (март 1989 г.), когда я был работая над кодом, он написал предложение в ЦЕРН, предлагая некоторым сотрудникам быть выделено проекту.Это было смелым поступком, поскольку ЦЕРН всегда хронически не хватало рабочей силы для решения огромных задач, которые ей приходилось решать. Так что Роберт заявил о себе, что усилия по WWW того стоили.
Он также подтолкнул руководство CERN к тому, чтобы они разделили технологию WWW. без роялти. На это ушло 18 месяцев, и на уровне руководства было много ворчаний. Это было очень важно для будущего WWW.
Невозможно каталогизировать в одном месте все то, что Роберт сделал для Интернета.Стоит отметить, что он организовал первую WWW-конференцию в ЦЕРНе, после короткой драки с NCSA о том, кто будет первым. С тех пор Роберт в течение многих лет принимал непосредственное участие в Международной Серия WWW-конференций.
Нельзя сказать, что у Роберта не было технической стороны. Он ведет переговоры о доступе в Интернет в местном университете и занимается пайкой. модема, чтобы мы могли продемонстрировать WWW на Гипертекстовая конференция в Сан-Антонио была прекрасной иллюстрацией его духа.Позже он написал браузер для Mac, своей любимой платформы. (Роберт страстно увлекался пользовательскими интерфейсами, которые люди действительно могли использовать, и поэтому Mac и Интернет понравились. Браузер под названием Samba, была попыткой перенести дизайн оригинального браузера WWW, который я написал на машине NeXT, на платформу Mac, но не был готов до того, как NCSA выпустила версию Mosaic для Mac, которая затмила ее.
Роберт продолжал говорить на тему Интернета, продвигая его, объясняя и отстаивая его в течение многих лет и до сих пор делает, хотя он ушел из ЦЕРНа и комитета конференции.Первые дни Интернета были очень динамичными. Так много дел, такое нежное пламя, которое нужно поддерживать. Без энергии и страсти Роберта я не могу себе представить, чтобы он мог бы взлететь, как и сделал.
Я написал предложение и разработал код в CERN Building 31. Я был на втором (в европейском понимании) этаже, если выходить из лифта (во всяком случае, это был очень медленный грузовой лифт) и сразу же поверните направо Затем вы заходите в один из двух офисов, в которых я жил.Два офиса (которые, конечно, с тех пор, возможно, были перестроены) были разных размеров: тот, что слева (пологий поворот R от лифта) выиграл от дополнительной длины, так как не было ни лестницы, ни лифта. Тот, что справа (или крутой поворот R от лифта), был короче и тот, в котором я начал. Я долго делила его с Клодом Бизо. Думаю, я написал там памятную записку 1989 года.
Когда я действительно начал работу над кодом WWW в сентябре В 1990 году я переехал в большой офис.Вот где у меня была машина NeXT, насколько я это помню.
На втором этаже был бледно-серый линолеум, на первом этаже, где располагался офис Пегги Риммер, — красный линолеум; на третьем этаже был бледно-желтый линолеум. На первом этаже был зеленый линолеум. Также на втором этаже располагался штаб-квартира Documentation et Données, позже — «Компьютеры и сети», где руководил Дэвид Уильямс.
Q: Как на самом деле вы пишете World Wide Web?
A: Его следует записывать как три отдельных слова, чтобы его аббревиатура была три отдельных буквы «W».Дефисов нет. Да, я знаю, что в некоторых места написаны с дефисом, но в официальном варианте нет. Да я знайте, что «всемирный» — это слово в словаре, но Всемирная паутина три слова.
Я использую слово «Интернет» с большой буквы, чтобы указать, что это сокращение от «Всемирная сеть». Отсюда: «Какую запутанную паутину он сплел на своем веб-сайте!».
Часто WWW пишется и читается как W3, что проще сказать. В в частности, консорциум World Wide Web — это W3C, никогда не WWWC.
Q: Почему вы назвали это WWW?
A: Ищете название для глобальной гипертекстовой системы, существенного элемента Я хотел подчеркнуть, что его децентрализованная форма позволяла ссылаться на все что-нибудь. Эта форма математически является графом или сетью. Он был разработан для конечно быть глобальным. (Я заметил, что в проектах полезно иметь письмо с подписью, поскольку проект Zebra в ЦЕРНе положил начало всем его переменные с «Z». Фактически, к тому времени, когда я выбрал WWW, я написал достаточно кода, использующего глобальные переменные, начинающиеся с «HT» для гипертекста, который W не использовался для этого.). Альтернативы, которые я рассматривал, были «кладезем информации». («Moi», c’est un peu egoiste) и «Информационная шахта» («Тим», даже больше эгоцентричный!) и «Информационная сетка» (тоже как «Беспорядок», хотя его способность описать бардак было обязательным требованием!). Карен Соллинз из Массачусетского технологического института теперь имеет сетку проект.
Почему //, # и т. Д.?
(2000/09) Когда я проектировал Интернет, я пытался использовать формы, которые люди узнал бы из другого места.
Q: Какова история //?
A: Я хотел, чтобы синтаксис URI отделял бит, браузер должен знать о (www.example.com) от остальных (непрозрачная строка который слепо запрашивается клиентом с сервера). В остальной URI, косая черта (/) были очевидным выбором для разделения частей иерархическая система, и я хотел иметь возможность создавать ссылки без необходимости знать название службы (www.example.com), которая публиковала данные. Относительный синтаксис URI — это просто синтаксис пути unix, повторно используемый без извинений. Любой, кто использовал unix, найдет это совершенно очевидным. Тогда мне понадобился расширение, чтобы добавить имя службы (имя хоста).Фактически это было похоже на проблема, которая возникла у доменной системы Apollo при создании сетевого файла система. Они расширили синтаксис имени файла, чтобы // имя компьютера / файл / путь / как / обычно. Так что я просто скопировал Аполлона. Аполлон был марка рабочей станции unix. (Люди Аполлона, которые изобрели домен и Я думаю, что позже система удаленного вызова процедур Apollo во многом перешла на Microsoft, и ходят слухи, что большая часть системы RPC Microsoft была).
Должен сказать, что теперь я сожалею о том, что синтаксис такой корявый.Я хотел бы http://www.example.com/foo/bar/baz для записи http: com / example / foo / bar / baz, где клиент определит, что www.example.com существует и был сервером, с которым можно было связаться. Но уже слишком поздно сейчас. Оказалось, что сокращение «//www.example.com/foo/bar/baz» редко используется, и поэтому мы могли бы обойтись без «//».
Q: А как насчет «#»?
A: Итак, мне нужно было что-то, чтобы отделить документ (ресурс) от вещь (фрагмент) в этом документе (или представлении этого документа).В улитке почтовый адрес, по крайней мере, в США, для обозначения номер квартиры или номер квартиры в доме. Итак, 12 Acacia Av # 12 означает «Здание на проспекте Акация, 12, а затем в нем здание под известным номером 12 «. Это казалось естественным персонажем для задачи. http://www.example.com/foo#bar означает «Внутри ресурса http://www.example.com/foo, частный вид, известный как bar «.
Позже выяснилось, что на самом деле еще один гипертекстовый проект в IBM и система NLS Дуга Энглебарта независимо друг от друга использовали «#» для этого. цель.Так что есть что-то в выборе персонажа по тому, как люди подумай об этом.
Рэй Томлинсон, изобретатель электронной почты, рассказывает похожую многолетнюю историю. ранее выбирая «@» для электронной почты — это имело лингвистический смысл, поскольку «at» было английский предлог, который обычно связывает человека и его адрес. Отсюда [email protected] и так далее.
WorldWideWeb
A: В 1990 году я написал первый браузер с графическим интерфейсом пользователя и назвал его « WorldWideWeb ». Он работал на компьютере NeXT.(Много позже я переименовал приложение Nexus , чтобы избежать путаницы между первым клиентом и само абстрактное пространство).
- Скриншот из WorldWideWeb, взятых для статьи CACM. К этому времени уже цветные и встроенные изображения. Оригинальная версия 1.0 1990 года выглядела бы идентичны, за исключением значка книги и значка ЦЕРН, который был бы в отдельные окна — и все это (как в то время NeXT) было бы был в серой шкале! На снимке экрана показано, как я делаю ссылку из «Атласа» в списке экспериментов на какую-то отмеченную страницу.Смотри — URL-адресов не набирать, нет <угловые скобки> !
WorldWideWeb представлял собой графический браузер с функцией «укажи и щелкни» с автономным режимом. редактирование и создание ссылок. Он использовал таблицы стилей и несколько шрифтов, размеров, и стили обоснования. Он будет загружать и отображать связанные изображения, диаграммы, звуки, анимации и фильмы из всего, что есть в большом NeXTStep стандартный репертуар.
(Некоторые просили указать указатели на исходный код. Я нашел каталог архива, включающий гипертекст.м модуль, лежащий в основе гипертекстовой функциональности. Этот код вроде весь мой код WWW, а затем и W3C всегда были общедоступны. Этот в архиве есть код, хотя модули кода libwww представляют собой программные ссылки, которые не дольше работать. Я не пробовал перекомпилировать и связывать его годами — так что это вероятно, представляет только исторический интерес)
Альт
Пей Вэй, студент Калифорнийского университета. Беркли (а не Стэнфорд, как ошибочно сообщили ранее в опечатке здесь), затем написал ViolaWWW для unix, основываясь на его Виола язык; некоторые студенты Хельсинкского технологического университета написал «Erwise» для unix; и Тони Джонсон из SLAC написал «Midas» для unix.Пей Вэй прошел через историю незамеченным среди других, чьи работы не упоминается в историях, хотя был год или около того, когда Виола была лучший способ просматривать веб-страницы — это двигатель, управляющий установкой новые серверы и рекомендуемый браузер в CERN, например.
Многие люди, кстати, впервые увидели Интернет через telnetting. в info.CERN.ch, что дало им грубый, но функциональный линейный режим интерфейс. Это был второй браузер, текстовый браузер, названный браузер «линейного режима», или «www», написанный студентом CERN Николой Пеллоу.Многие думали, что это все, что есть в сети. Как один журналист написал: «Интернет — это способ поиска информации путем набора цифр». поскольку ссылки были пронумерованы на странице. Это было только в сообществе людей кто использует компьютеры NeXT, чтобы Интернет можно было рассматривать как пространство для щелчка мышью гипертекста.
A: Насколько я понимаю, Марку Андреессену из NCSA показали ViolaWWW коллега (Дэвид Томпсон?) в NCSA. Марк скачал Midas и попробовал. Затем он и Эрик Бина с нуля написали собственный браузер для unix.Позже, еще несколько человек из NCSA присоединились к команде, чтобы перенести идею на Mac и ПК. Когда они это сделали, Том Брюс из Корнелла писал «Виолончель» для ПК. изо всех сил с помощью Mosaic на ПК.
Марк и Эрик сделали несколько очень важных вещей. Они сделали браузер которое было легко установить и использовать. Они были первыми, кто попал в строй изображения работают — к тому моменту в браузерах было множество шрифтов и цвета, но картинки отображались в отдельных окнах. Это сделало веб-страницы намного сексуальнее.Что наиболее важно, Марк продолжил кодирование его и Эрика с помощью очень быстрая круглосуточная поддержка клиентов, действительно решающая, что нужно для того, чтобы приложение простое и естественное в использовании и тривиальное в установке. В других приложениях были другие дела идут для них. Виола, например, был более продвинутым во многих отношениях, с загруженными апплетами и анимацией тогда — очень похоже на HotJava. позже. Но Mosaic был самым простым шагом в Интернете для новичка, поэтому был критическим элементом взрыва Интернета.
Марк упорно продавал Mosaic в сети, а NCSA упорно старался клеймить WWW и «Мозаику»: «Я видел это на Мозаике» и т. д.Когда Марк и Джим Кларк первым запустил свой стартап, который в первую очередь заработал на Mosaic. бренд, но NCSA боролись за него и победили. Когда появился бренд «Netscape», люди осознали разницу между общей концепцией «всемирной паутины» и специальное программное обеспечение.
В. На ваши первые идеи в отношении Интернета повлияли какие-либо конкретная работа или опубликованная статья, такая как «Как мы думаем» Ваневара Буша, публикация Дуга Энгельбарта или Теда Нельсона?
A. Прямого провода не было.Я наткнулся на работы Теда, когда был работаю в WWW — после моей программы «Inquire» (1980), но во время чтения на гипертексте — вероятно, с марта 89 по сентябрь 1990 года. Не уверен .. конечно, к 1989 году гипертекст был обычным словом, гипертекстовая помощь повсюду, поэтому основная идея Теда была (вроде) реализована, и я пришел через него, хотя много сторонних маршрутов.
Конечно, я первым наткнулся на имя Теда. Потом заказал «Литературный. Машины », и я помню, что опаздывал с оплатой, так как он не взял кредит. карты или швейцарские чеки — я заплатил ему в августе 1992 года наличными, лично в Sausolito.
Я впервые наткнулся на статью Ванневара Буша в документации Проект «Memex» корпорации Digital Equipment Corporation, который стал для компании «Linkworks» VMS. Не помню, когда это вышло. Отличная бумага.
Работа Дуга Энглебарта была наиболее близка к веб-дизайну — когда я увидел это первый раз я был поражен. Он даже использовал знак решетки в качестве разделителя для адреса в документе (думаю, как и я по аналогии с номер квартиры). Вещи Дуга невероятны. Вам лучше увидеть видео, на котором он демонстрирует это или его демонстрацию недавнего небольшого разговора повторная реализация.Последнюю я видел на Эдинбургской гипертекстовой конференции ECHT 94.
Q: Любые люди, которые лично помогли вам добраться туда, где вы находитесь. Cегодня?
A: Думаю, список будет слишком длинным, чтобы его упоминать. Всем, кому было весело и обнадеживая, начиная с моих родителей. С профессиональной точки зрения вот немного:
Учитель математики в Emanuel, Фрэнк Гранди, который передал волнение объект с блеском глаза, мог делать численные приближения в его голову быстрее, чем мы могли бы обработать от руки, и бросал дразнящий вопрос в его беседе, чтобы озадачить всех, кто думал, что у них есть разобрался в теме.И Даффи Пеннел, которая тоже не могла сдержать азарт химии и всего, что с ней связано.
В отличие от большинства людей в Оксфорде у меня был один репетитор почти на всю работу. Джон Моффат обладает редким талантом понимать не только сама физика, но также и мои запутанные, ошибочные попытки, а затем показывая мне мои термины, используя мои странные символы и лексику, где у меня пошло не так. Многие люди могут объяснить мир только со своей точки зрения. Посмотреть.
В ЦЕРН меня наняла Пегги Риммер, которая научила меня, среди прочего, вещи, как написать документ стандартов.Бен Сигал был наставником моего RPC проект в ЦЕРН, и был единственным проповедником Интернет-протоколов в ЦЕРН задолго до того, как они были приняты. Бен оказал мне большую моральную поддержку в позже WWW дни тоже. Несколько лет спустя Майк Сендалл был моим начальником, у которого отличное сочетание человеческого тепла и технической глубины, и на самом деле позволили мне неофициально писать программы WWW. А потом все Интернет, который считал Интернет прекрасной идеей и работал над этим в нерабочее время на самом деле построил это.
О сотрудничестве и автоматизации, сентябрь 95
Интернет сегодня является средством общения между людьми, используя компьютеры как в значительной степени невидимая часть инфраструктуры.Один из долгосрочные цели консорциума — «Автоматизируемость», способность компьютеры, чтобы понять информацию и таким образом помочь нам в нашей задаче. Так долго было целью человечества, чтобы машины помогали нам в более полезных способов, чем они есть в настоящее время, помогают нам решить некоторые из этих человеческих проблемы. Возможно, это одна из многих идей (например, гипертекста), которые большой масштаб сети позволит работать там, где он не набрал критической массы в мелком масштабе раньше. Итак, есть группы, которые смотрят на паутину знаний представление.Возможно, что какая-то научная область будет первой, быть достаточно дисциплинированным, чтобы вводить свои данные не просто как крутой гипертекст, но в машиночитаемой форме, что позволяет программам путешествовать по миру, анализируя и догадываться.
Консорциум W3 приступил к решению этой задачи с недавнего семинара по Сотрудничество в сети. Способность машин обрабатывать данные в сети для научных целей, таких как проверка личного экспериментального данные против общедоступных баз данных, требуют, чтобы базы данных были доступны не только в необработанная машиночитаемая форма, но также обозначенная машиночитаемым способом как к тому, что они есть.
Область инженерии знаний должна научиться быть глобальной, и Интернет должен изучать инженерию знаний, но, в конце концов, это может быть способ что снова наука ведет мир к чему-то очень мощный и новый сдвиг парадигмы.
Март 95
Q: Как вы пришли к идее WWW?
A: Я попал в Интернет, потому что программа «Inquire» (E, а не I) — короткая для Inquire Within Upon Everything, названной в честь одноименной викторианской книги полный всевозможных полезных советов обо всем — я нашел действительно полезно для отслеживания всех случайных ассоциаций, которые приходят в реальной жизни, и мозг должен так хорошо запоминать, но иногда мой нет.Это было очень просто, но можно было отследить эти ассоциации, которые иногда превращались в структуру по мере того, как идеи становились связаны, и разные проекты становятся взаимосвязанными.
Я сам использовал Inquire и понял, что (а) он выполнит мои обязательство перед миром описать то, что я делал, если бы все остальные могли получить данные, и (б) это позволило бы мне проверить другие проекты в лаборатории, которые я мог бы использовать или нет, если бы только их дизайнеры использовали Inquire, и у меня был доступ.
Теперь первая версия Inquire позволяла создавать ссылки между файлами. (в одной файловой системе) так же легко, как и между узлами в одном файле. (Это хранит много узлов в одном файле базы данных). Вторая версия, порт от NORD на ПК, затем на VMS, внешние ссылки не разрешены.
Это оказалось изнурительной проблемой. Быть ограниченным в базе данных кожухи были слишком скучными, недостаточно мощными. Все дело в гипертекст заключался в том, что (в отличие от большинства систем управления проектами и документации) он мог бы смоделировать меняющееся болото отношений, которое характеризовало большинство реальные среды, которые я знал (и, конечно, ЦЕРН).Разрешить только ссылки внутри отличные коробки убили это. Нужно было уметь переходить с программного обеспечения документация к списку людей к телефонной книге к организационной схеме к чему угодно .. как вы можете сегодня в Интернете. Правило теста заключалось в том, что если я убедили два других проекта использовать его, и они описали свои системы с помощью это, а затем, в любой момент, модуль, человек и т. д. в одном проекте использовали что-то из другого проекта, что вы могли бы добавить ссылку и две сети станут одной без глобальных изменений — без «дня флага» включая слияние двух баз данных в одну, без проблем с масштабированием, так как количество подключенных вещей выросло.Отсюда и дизайн W3.
Тот же урок применим и к паутине доверия, с которой мы будем строить связанные сертификаты.
Итак, требовалось, чтобы «внешние» ссылки были так же просты, как и «внутренние» ссылки. Это означало, что ссылки должны быть односторонними.
(Также требовалось, чтобы в Интернет было действительно легко добавлять ссылки на, но хотя это было верно в прототипе, мы только сейчас начинаем чтобы увидеть бета-версии хороших коммерческих веб-редакторов.)
июнь 94
Это интервью в Интернет-мире Крис Хербст.Его вопросы его (с) конечно. Немного отредактировал.
IW: Что вы думаете о первой конференции WWW'94?TBL: Отлично! В нем царила уникальная атмосфера, поскольку здесь были люди из всех
слоев общества, которых объединило их увлечение Интернетом. Поскольку это был
, они раньше не встречались, поэтому он был немного уникальным. Как вы знаете, это было
с очень большим превышением подписки, поэтому следующий должен быть на
больше.IW: Не могли бы вы рассказать нам что-нибудь о своей ранней жизни и о том, как опыт
мог повлиять на вас позже, когда вы разрабатывали WWW?TBL: Это первый раз, когда меня попросили проследить историю WWW до
, так далеко! Я родился в Лондоне, Англия.Мои родители познакомились, когда
разрабатывал Ferranti Mark I, первый компьютер, проданный на коммерческой основе,
, и я вырос, играя с бумажной лентой с пятью отверстиями и собирая компьютер
из картонных коробок. Могло ли это повлиять?
Позже я изучал физику как своего рода компромисс между
математикой и инженерией. Как оказалось, это был не компромисс
, а нечто особенное. Тем не менее, после выпуска
я сразу же занялся ИТ-индустрией, где, казалось, происходило больше вещей, связанных с
.Так что я не могу назвать себя физиком.
Но физики тратят много времени, пытаясь связать макроскопическое поведение
систем с микроскопическими законами, и в этом суть дизайна
масштабируемых систем. Так что физика, вероятно, оказала влияние.IW: Что привело вас к созданию WWW?
TBL: Я пробовал работать с рядом программ, представляющих информацию в
, как мозг. Некоторые из более ранних программ были слишком абстрактными и приводили
к безнадежно неразрешимым путаницам.Еще одной практической программой была гипертекстовая записная книжка
, которую я сделал для личного пользования, когда прибыл в
ЦЕРН. Я обнаружил, что он мне нужен только для того, чтобы отслеживать - как бы сказать - гибкий
? творческий? - способ добавления и соединения новых частей системы, людей и модулей
. Проект, над которым я работал всего лишь с
до запуска WWW, был удаленным вызовом процедур в реальном времени, так что
дал мне некоторый опыт работы с сетями. Image Computer Systems выполнила
большую работу с обработкой текста и связью - я был директором
до того, как пришел в ЦЕРН.IW: Какие элементы вашего фона или персонажа помогли вам
задумать WWW как способ отслеживать то, что происходило в
CERN?TBL: Элементы характера ?! Любой, кто потерял счет времени, когда
использовал компьютер, знает склонность к сновидениям, стремление осуществить
мечту и склонность пропускать обед. Наверное, помогли первые два
. Я думаю, что теперь они называются синдромом дефицита внимания
. ;-)IW: У вас есть любимые веб-сайты для просмотра?
TBL: (Вздох) Хотел бы я, но я почти не трачу время на просмотр.
Исторически я ценю людей, которые были первыми и показали другим
, как все может быть - Ватиканская библиотека Франца Хузеля, конечно, картографический сервер Стива
Пуца и многое другое.IW: Как вы относитесь к тому факту, что WWW обещает принести
крупную сумму денег некоторым людям?TBL: Если он хороший, люди захотят его купить, а деньги - это как
они голосуют за то, что хотят. Я считаю, что эта система - лучшая из тех, что есть у
, так что, если она верна, люди наверняка будут зарабатывать деньги.Люди будут
зарабатывать деньги, создавая программное обеспечение, продавая информацию и т.д.
, что важно, занимаясь всеми видами «настоящего» бизнеса, который, как оказалось, работает
намного лучше, потому что Интернет существует, чтобы облегчить их работу.
Паутина похожа на бумагу. Он не ограничивает то, для чего вы его используете:
, вы должны иметь возможность использовать его для всего информационного потока
нормальной жизни.
Мой приоритет - видеть его развитие и развитие в соответствии с принципом
, который поможет нам в долгом будущем.
Если бы у меня и ЦЕРН не было такого отношения,
, вероятно, сейчас не было бы сети.Так вот, если кто-то попытается монополизировать Интернет, например, протолкнет
частную вариацию сетевых протоколов, то это
меня огорчит.
Еще непонятные вопросы …
Отображение ссылок
Q: Я изучаю визуальные коммуникации и спросил себя, почему ссылки синие. Я нашел несколько возможных ответов, например, синий — это цвет учусь, но я не уверен, что правильно.Есть ли причина, по которой ссылки окрашен в синий цвет?
A: Нет причин, по которым следует использовать цвет или синий для обозначения ссылок: это просто значение по умолчанию. Я думаю, что первый клиент WWW (WorldWideWeb, для которого я писал NeXT) использовалось только подчеркивание для обозначения ссылки, так как это было лишним акцентом форма, которая мало используется в реальных документах. Синий появился как браузеры цвет — не помню, кто первым использовал синий. Вы можете изменить по умолчанию в большинстве браузеров и, конечно, в HTML-документах, и, конечно, с таблицами стилей CSS.Там есть много примеров таблиц стилей, в которых используются разные цвета.
Я предполагаю, что синий — самый темный цвет, поэтому он угрожает читаемости. наименее. Я использовал зеленый всякий раз, когда мог, в раннем дизайне WWW, для природы и потому что он должен расслаблять. Роберт Кайо сделал икону WWW в много цветов, но выбрал зеленый, поскольку он всегда видел W в своей голове как зеленый.
Одним из самых удачных способов отображения ссылок был браузер Дэйва Рэггетта «Arena», который имел текстурированный пергаментный фон и выдавил слова ссылки с квадратом, видимо, возвышением.
Q: У меня на экране подключения отображается что-то вроде
Ключевое слово в десятичном формате Описание Ссылки
------- ------- ----------- ----------
http 80 / tcp World Wide Web HTTP
http 80 / udp World Wide Web HTTP
www 80 / tcp World Wide Web HTTP
www 80 / udp World Wide Web HTTP www-http
80 / tcp World Wide Web HTTP www-http
80 / udp World Wide Web HTTP # Тим Бернерс-Ли
Кто ты и зачем там?
A: На вашем экране отображается список услуг в Интернете. Услуга 80, например, это HTTP, протокол, который позволяет веб-серверу и клиенту поговорить друг с другом. Веб-клиент открывает TCP-соединение с номером порта 80 на сервере. Так получилось, что я разработал HTTP и попросил номер порта, который должен быть назначен для компьютеров повсюду, чтобы их можно было использовать для Интернет. Итак, кто-то оставил мое имя и адрес электронной почты против записи в то время, когда записывать.Хэш (#) говорит вашему компьютеру не обращать внимания на эту строку. Это просто исторически. Я не взламываю ваш компьютер!
A: Нет, не могу — извините. Мне нравится разделять работу и личную жизнь. Все, что есть в сети, на этой странице и на моей домашней странице. Пожалуйста, сделай не пишите мне с просьбой о дополнительной информации по школьным проектам и т. д. Спасибо для вашего понимания.
TimBL
RATT | ОФИЦИАЛЬНЫЙ ВЕБ-САЙТ
{«items»: [«6096c476f71e7
cb16d1″, «5fdaa01dad08f60017dcd527», «5fdaa01dad08f60017dcd528»], «styles»: {«galleryType»: «images group», «cube «: true,» cubeType «:» max «,» cubeRatio «: 1.7777777777777777, «isVertical»: true, «gallerySize»: 30, «collageAmount»: 0, «collageDensity»: 0, «groupTypes»: «1», «oneRow»: false, «imageMargin»: 12, «galleryMargin»: 0, «scatter»: 0, «rotatingScatter»: «», «chooseBestGroup»: true, «smartCrop»: false, «hasThumbnails»: false, «enableScroll»: true, «isGrid»: true, «isSlider»: false , «isColumns»: false, «isSlideshow»: false, «cropOnlyFill»: false, «fixedColumns»: 0, «enableInfiniteScroll»: true, «isRTL»: false, «minItemSize»: 50, «rotatingGroupTypes»: «», «rotatingCropRatios»: «», «columnWidths»: «», «gallerySliderImageRatio»: 1.7777777777777777, «numberOfImagesPerRow»: 3, «numberOfImagesPerCol»: 1, «groupsPerStrip»: 0, «borderRadius»: 0, «boxShadow»: 0, «gridStyle»: 0, «mobilePanorama»: false, «placeGroupsLtr»: true, viewMode: «preview», «thumbnailSpacings»: 4, «galleryThumbnailsAlignment»: «bottom», «isMasonry»: false, «isAutoSlideshow»: false, «slideshowLoop»: false, «autoSlideshowInterval»: 4, «bottomInfoHeight»: 0, «titlePlacement»: [«SHOW_ON_THE_LEFT», «SHOW_BELOW»], «galleryTextAlign»: «center», «scrollSnap»: false, «itemClick»: «ничего», «fullscreen»: true, «videoPlay»: «наведение «,» scrollAnimation «:» NO_EFFECT «,» slideAnimation «:» SCROLL «,» scrollDirection «: 0,» scrollDuration «: 400,» overlayAnimation «:» FADE_IN «,» arrowPosition «: 0,» arrowSize «: 23, «watermarkOpacity»: 40, «watermarkSize»: 40, «useWatermark»: true, «watermarkDock»: {«top»: «auto», «left»: «auto», «right»: 0, «bottom»: 0 , «transform»: «translate3d (0,0,0)»}, «loadMoreAmount»: «all», «defaultShowInfoExpand»: 1, «allowLinkExpand»: true, «expandInfoPosition»: 0, «allowFullscreenExpand»: true, » fullscreenLoop «: false,» galle ryAlignExpand «:» left «,» addToCartBorderWidth «: 1,» addToCartButtonText «:» «,» slideshowInfoSize «: 200,» playButtonForAutoSlideShow «: false,» allowSlideshowCounter «: false,» hoveringBext «: эскиз 120, magicLayoutSeed: 1, imageHoverAnimation: «NO_EFFECT», imagePlacementAnimation: «NO_EFFECT», «calculateTextBoxWidthMode»: «PERCENT», «textBoxHeight»: 100, «textBoxWidth»: 200, «textBoxWidth»: 75 «textImageSpace»: 10, «textBoxBorderRadius»: 0, «textBoxBorderWidth»: 0, «loadMoreButtonText»: «», «loadMoreButtonBorderWidth»: 1, «loadMoreButtonBorderRadius»: 0, «imageInfoTypeED_ , «itemBorderRadius»: 0, «itemEnableShadow»: false, «itemShadowBlur»: 20, «itemShadowDirection»: 135, «itemShadowSize»: 10, «imageLoadingMode»: «BLUR», «expandAnimation»: «NO_EFFECT», «imageQuality» : 90, «usmToggle»: false, «usm_a»: 0, «usm_r»: 0, «usm_t»: 0, «videoSound»: false, «videoSpeed»: «1», «videoLoop»: true, «jsonStyleParams» : «», «gallerySizeType»: «px», «gallerySizePx»: 1000, «allowTitle»: true, «allowContex» tMenu «: true, «textHorizontalPadding»: — 30, «itemBorderColor»: {«value»: «# 8B0000»}, «showVideoPlayButton»: true, «galleryLayout»: 2, «calculateTextBoxHeightMode»: «MANUAL», «targetItemSize» : 1000, «selectedLayout»: «2 | bottom | 1 | max | true | 0 | true», «layoutsVersion»: 2, «selectedLayoutV2»: 2, «isSlideshowFont»: true, «externalInfoHeight»: 100, «externalInfoWidth» : 0.75}, «container»: {«width»: 716, «galleryWidth»: 728, «galleryHeight»: 0, «scrollBase»: 0, «height»: null}}Easy German создает видео и подкаст для изучаю немецкий
Hallo liebe Zuschauer! 😃Спасибо, что перешли на нашу страницу Patreon. Сегодня мы хотим пригласить вас стать членом Easy German.
УЗНАТЬ БОЛЬШЕ В КАЧЕСТВЕ УЧАСТНИКА
Как участник Easy German вы получаете дополнительные ресурсы для изучения немецкого языка с помощью наших видео и подкастов.Каждую неделю мы составляем словарные списки, транскрипты и интерактивные упражнения для всех, кто хочет погрузиться глубже. Вы также можете получить доступ к дополнительным загрузкам видео или стать частью нашей ежедневной чат-группы в Slack. Проверьте различные уровни членства справа, чтобы найти подходящий для вас.
ПОМОГИТЕ EASY GERMAN расти
Поскольку эта кампания Patreon является нашим основным источником дохода, вы также помогаете Easy German продолжить производство и стать более профессиональным.Только благодаря нашим членам мы смогли сделать этот проект нашей постоянной работой и расширить нашу команду. У нас масса идей на будущее, и мы не можем дождаться, чтобы воплотить их в жизнь вместе с вами! 😃
КОГДА И КАК Я МОГУ ПОЛУЧАТЬ СВОИ ПРЕДЛОЖЕНИЯ?
Как только вы зарегистрируетесь, вы получите доступ ко всем льготам, которые являются частью вашего уровня членства. Мы также будем сообщать вам по электронной почте, когда у нас будет что-то новое для вас.
КАК ЧАСТО И СКОЛЬКО Я ПЛАТУ ТОЧНО?
При регистрации вы сможете выбрать между ежемесячным и годовым членством:
- Если вы выберете годовой , с вас будет взиматься плата за следующие 12 месяцев, и мы дают скидку 16% — это означает, что 2 месяца в году бесплатно.Вы получите доступ ко всему нашему архиву льгот и получите все новые льготы, как только мы их опубликуем.
- Если вы выберете ежемесячно , вы будете платить один раз за текущий месяц и сразу же получите доступ ко всему нашему архиву льгот. В дальнейшем с вас будет взиматься плата в начале каждого месяца, и вы получите все бонусы, как только мы их опубликуем.
МОГУ ЛИ Я ОСТАНОВИТЬСЯ С ПАТРЕОНОМ В ЛЮБОЕ ВРЕМЯ?
Да, вы можете изменить свой уровень членства или полностью отменить свое членство в любое время.
Я НЕ МОГУ ПРЕДОСТАВИТЬ ЛЕГКОЕ НЕМЕЦКОЕ ЧЛЕНСТВО
Вы хотите стать членом Easy German, но не можете оплатить полную стоимость? Отправьте нам сообщение. Мы будем рады предложить Вам скидку!
LOS GEHT’S 😃
Если вы увлечены Easy German и чувствуете, что мы можем внести активный вклад в изучение немецкого языка, пожалуйста, станьте участником. Став участником, вы поддержите нас в создании для вас большего количества учебных материалов по немецкому языку, и, в свою очередь, вы углубите свой собственный опыт обучения с помощью Easy German.

 Веб-сервер «Апач»
Веб-сервер «Апач» Персональные чаты, форумы, гостевые книги, голосования и другие сервисы от яндекса уже включены, осталось их только должным образом настроить. Довольно таки неплохой функционал для хостинга за который ничего не нужно платить. Единственный минус это небольшой квадратик рекламный блок, но по моему опыту он никого не отвлекает и большинство его не замечает, так как у многих стоят программы резалки банеров и прочие, отвечаюшие за отключение сторонней рекламы. Но и этот минус можно превратить в плюс, если включить свой сайт в программу яндекс.директ, то есть вверху сайта будент рекламный блок с объявлениями за которые вы будете получать деньги.
Персональные чаты, форумы, гостевые книги, голосования и другие сервисы от яндекса уже включены, осталось их только должным образом настроить. Довольно таки неплохой функционал для хостинга за который ничего не нужно платить. Единственный минус это небольшой квадратик рекламный блок, но по моему опыту он никого не отвлекает и большинство его не замечает, так как у многих стоят программы резалки банеров и прочие, отвечаюшие за отключение сторонней рекламы. Но и этот минус можно превратить в плюс, если включить свой сайт в программу яндекс.директ, то есть вверху сайта будент рекламный блок с объявлениями за которые вы будете получать деньги. html]
html] ru уже исторически сложилось что легко запоминается, имя довольно такие красиво звучит, длина может достигать четырнадцати символов, плюс можно использовать тире и цифры) почтовый ящик ваше_имя@narod.ru (доступ к почте можно получать через веб-интерфейс или почтовую программу) неограниченное пространство для сайта (файлы не должны быть заблокированы паролем, эротика, порно и другая тематика запрещена, размер файла не более пяти мегабайт) FTP-закачка файлов на сервер — ftp://ваш_логин:ваш_пароль@ftp.narod.ru (очень удобно при обновлении сайта или переносе с компьютера или с другого хостинга).
ru уже исторически сложилось что легко запоминается, имя довольно такие красиво звучит, длина может достигать четырнадцати символов, плюс можно использовать тире и цифры) почтовый ящик ваше_имя@narod.ru (доступ к почте можно получать через веб-интерфейс или почтовую программу) неограниченное пространство для сайта (файлы не должны быть заблокированы паролем, эротика, порно и другая тематика запрещена, размер файла не более пяти мегабайт) FTP-закачка файлов на сервер — ftp://ваш_логин:ваш_пароль@ftp.narod.ru (очень удобно при обновлении сайта или переносе с компьютера или с другого хостинга). ru или бесплатный хостинг на Народ.ru«, если информация была тебе полезна, напиши на своей страничке про нас и скинь ссылку на отзыв. Тестировали в mozilla firefox и internet explorer, если найдете ошибку — пишите, адрес тут
.
ru или бесплатный хостинг на Народ.ru«, если информация была тебе полезна, напиши на своей страничке про нас и скинь ссылку на отзыв. Тестировали в mozilla firefox и internet explorer, если найдете ошибку — пишите, адрес тут
.