как нарисовать сайт на бумаге — статьи на Skillbox
Скетч сайта — это быстро нарисованный план страницы. Он нужен для того, чтобы понять, как сайт будет работать и где будут расположены основные элементы.
Такой рисунок помогает заранее узнать, какие трудности появятся при проектировании сайта. Черновик можно нарисовать сразу на встрече с заказчиком и согласовать расположение главных блоков. Потому что скетч легко перерисовать и внести в него правки. Это простой рисунок, а не готовый макет.
Работа со структурой сайта на первых этапах поможет избежать вопросов и лишних правок уже после того, как дизайнер сделает финальный вариант в графическом редакторе.

А еще схематичный рисунок страницы поможет дизайнеру ничего не забыть при создании готового макета. Скетч напомнит, как расположены все блоки и что еще нужно добавить на сайт.
Скетч сайта — это в первую очередь рисунок, а не строгая схема. А для создания рисунков нужны удобные инструменты. Конечно, можно пользоваться любыми подручными средствами: простыми карандашами, ручками, рисовать в тетради.
Однако дизайнеры выбирают листы формата А4, специальные блокноты для скетчинга и тетради для прототипирования, а наброски делают с помощью гелевых ручек и маркеров с тонким стержнем.

Для скетчинга подойдут обычные листы формата А4. Но они не должны быть слишком тонкими. Тонкие листы просвечивают и на них неудобно рисовать маркерами.
На листе А4 можно разместить несколько экранов веб-страницы и написать комментарии для каждой. А чтобы презентовать структуру сайта нескольким людям, можно нарисовать ее на большом листе формата А3.

Скетчбуки — небольшие блокноты с плотными листами. Обычно их используют художники для набросков и быстрых зарисовок. Скетчбук идеально подойдет для того, чтобы рисовать сайты и оставлять комментарии.
Так как скетчбук встречается в небольшом формате, его удобно брать с собой и делать наброски в свободное время.

Некоторые дизайнеры пользуются специальными альбомами для прототипирования.
В магазинах они не продаются, поэтому их делают самостоятельно. Необходимо скачать исходники с сайта и распечатать на принтере.
Можно сделать много копий таких листов и отнести в типографию на брошюровку. Получится полноценный альбом, в котором удобно рисовать сайты.

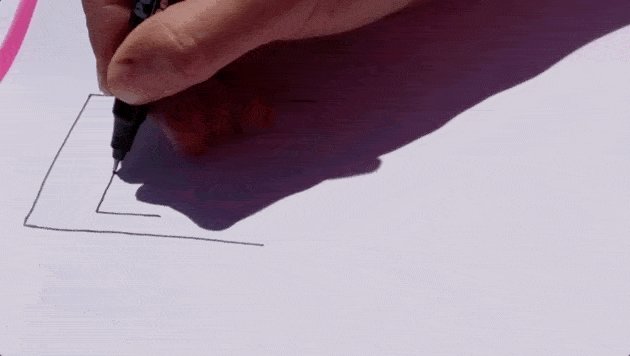
Рисовать сайты удобно тонкими маркерами и гелевыми ручками. Для основных элементов можно выбрать черный цвет, а для создания акцентов и комментариев — красный или зеленый.
Рисунок маркерами и ручками получается живым и ярким. Линии нельзя стереть и исправить, поэтому с первого раза нужно проводить их ровно и точно.
Чем аккуратнее нарисован сайт, тем больше он понравится заказчику. А это значит, что обсуждать структуру и вносить правки будет легче.
Схемы сайтов, нарисованные быстро и небрежно, не хочется рассматривать и изучать.
Расскажем, как делать скетчи сайтов так, чтобы они были понятными и аккуратными.
Ровно рисовать линии
Не использовать линейку. Когда фрагмент нарисован от руки, он кажется живым и настоящим. А идеально ровные линии делают рисунок скучным.
Упрощать элементы
Скетч — это схема будущего сайта. Поэтому не стоит тратить время на детали и прорисовывать каждый элемент. Не нужно подробно рисовать иконки, писать текст и заголовки.
Подбирать оптимальный размер рисунка
Скетч не должен быть слишком большим. Если рисуете на листе формата А4, то его можно визуально разделить две части. В первой нарисовать сайт, а вторую оставить для комментариев.

В основе любого рисунка — прямые линии. Все базовые элементы сайта нарисованы с помощью них. Если линии рисовать ровными, то скетч будет выглядеть аккуратным.
Научиться проводить ровные линии без линейки можно с помощью специальных упражнений. Поэтому стоит потратить несколько часов на освоение этого навыка, он потом пригодится.
Упражнение 1. Отметьте на листе две точки и соедините их линией. Ведите руку плавно и ровно в среднем темпе. Делайте так, чтобы рука не дрожала, а линия не провисала и была достаточно ровной.
Упражнение 2. Рисуйте линии одну под другой или рядом друг с другом. Старайтесь, чтобы они были параллельны друг другу. Не нажимайте на маркер слишком сильно. Легко касайтесь листа, намечая траекторию.
Сайт — это набор определенных блоков, которые в свою очередь состоят из разных элементов. Чтобы узнать, как делать скетчи сайта, нужно научиться рисовать все базовые элементы.

Все заголовки и обычный текст рисуют сплошными линиями разной толщины.
В скетче сайта не должно быть много деталей, поэтому слова и буквы не используют.
- Вместо логотипа — короткая сплошная линия.
- Заголовок — толстая линия нужной длины.
- Блок текста — несколько разных линий одной толщины.

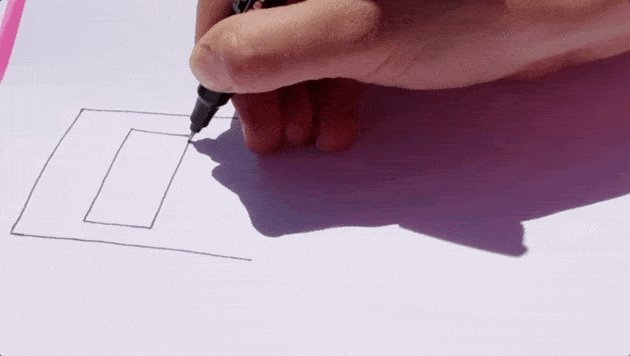
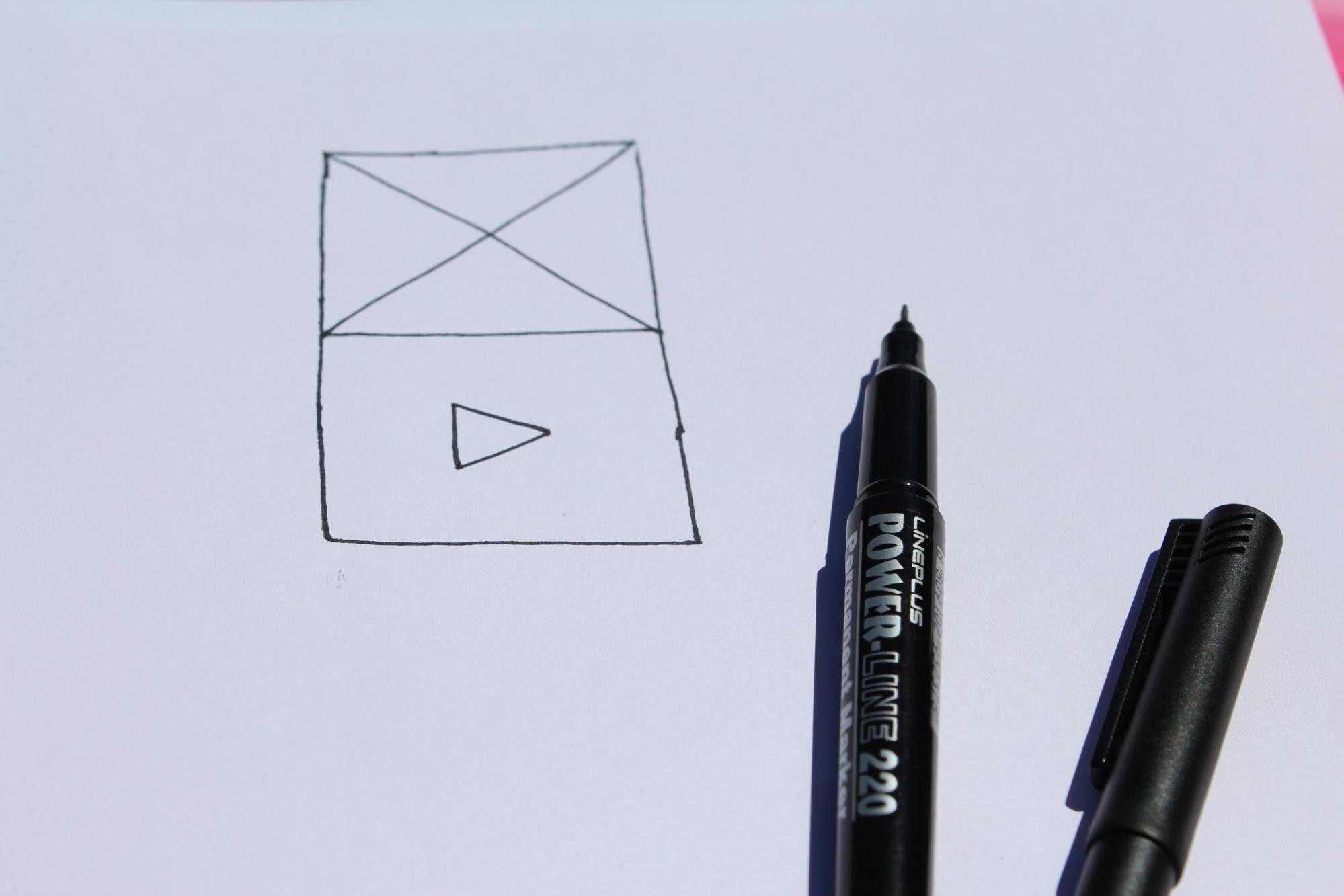
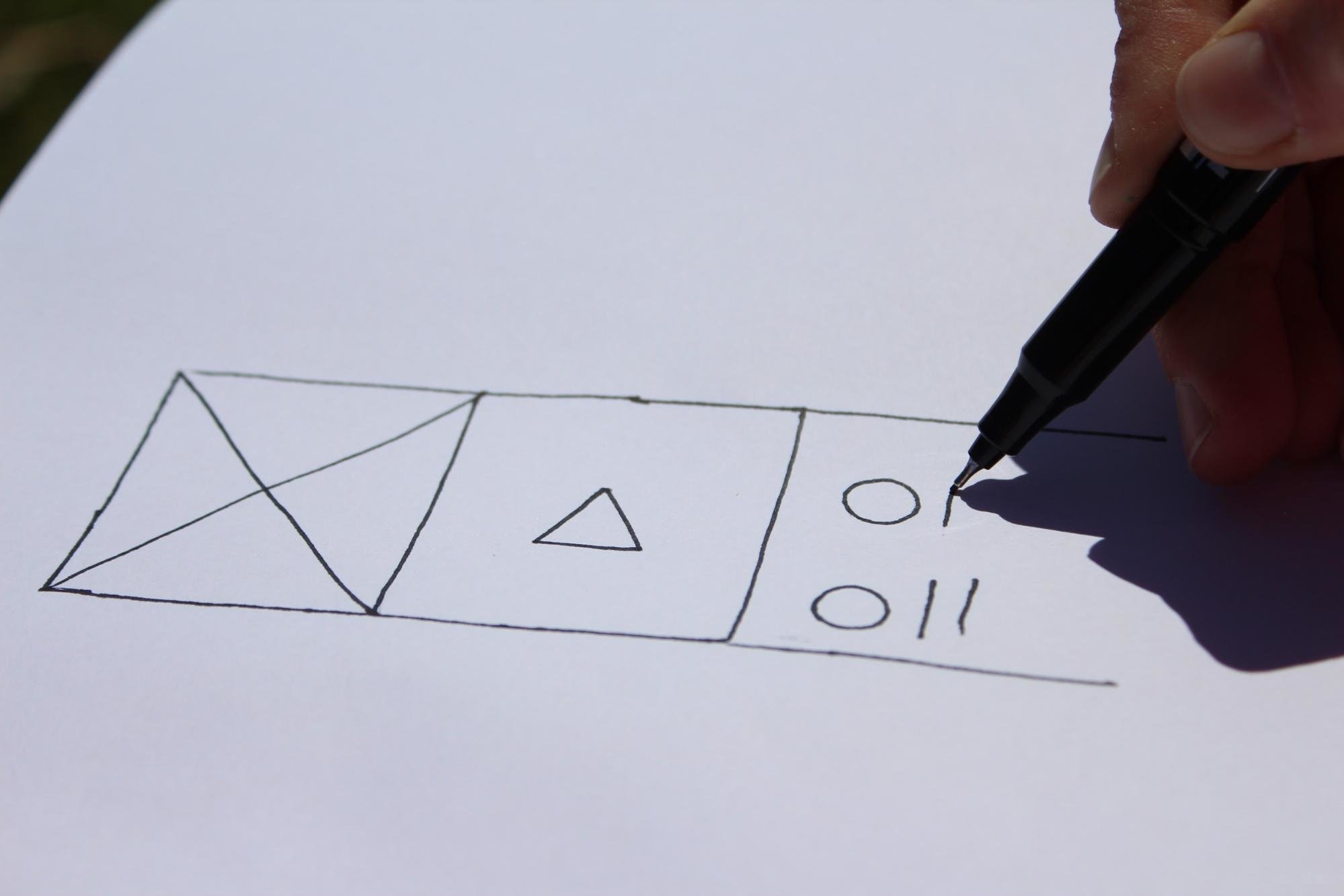
Изображения на странице показывают с помощью прямоугольника с двумя пересекающимися линиями внутри. Если изображение широкое и занимает всю страницу, его рисуют по всей ширине.
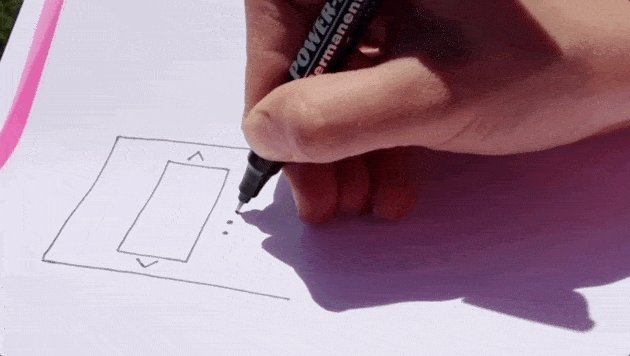
Видео обозначают как прямоугольник с треугольником по центру. Треугольник означает кнопку запуска воспроизведения.

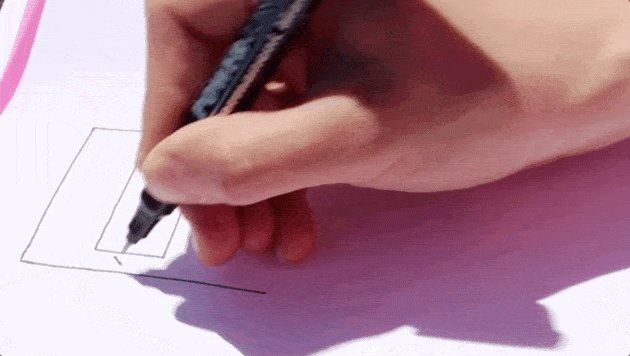
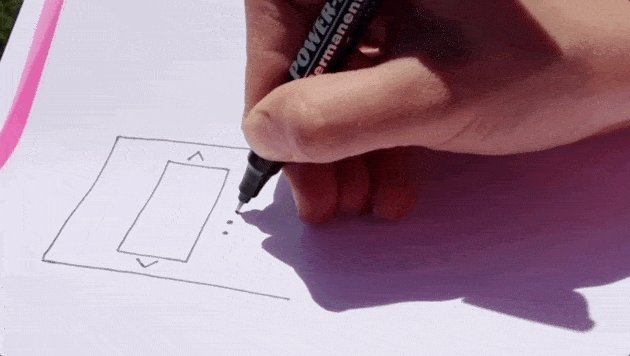
Слайдер рисуют так же, как и картинки, с помощью перечеркнутого прямоугольника. К нему добавляют еще элементы управления: стрелки и пагинатор. Если слайдер небольшой, рисуют маленький прямоугольник. Если это целый экран, растягивают на ширину всей страницы.

Иконки, кнопки и другие элементы изображают схематично в упрощенном виде. Однако нужно соблюдать форму и делать элементы такими, какими они будут на макете.
Если нужна прямоугольная кнопка, рисуем прямоугольник. Иконку можно обозначить маленьким кругом.
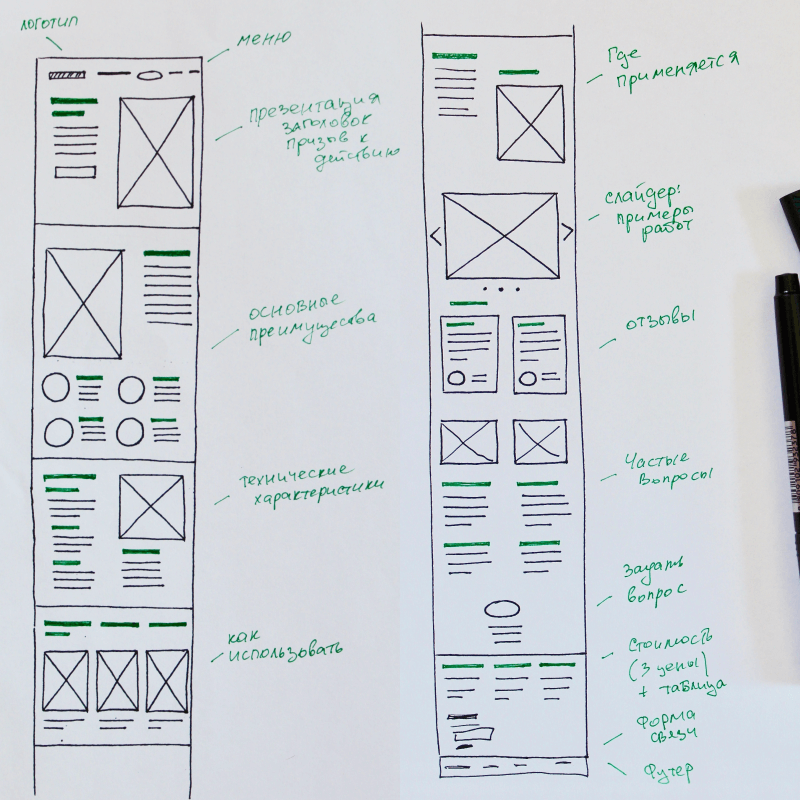
Чтобы нарисовать сайт целиком, нужно комбинировать все элементы: изображения, заголовки и текст, слайдеры, кнопки и иконки.
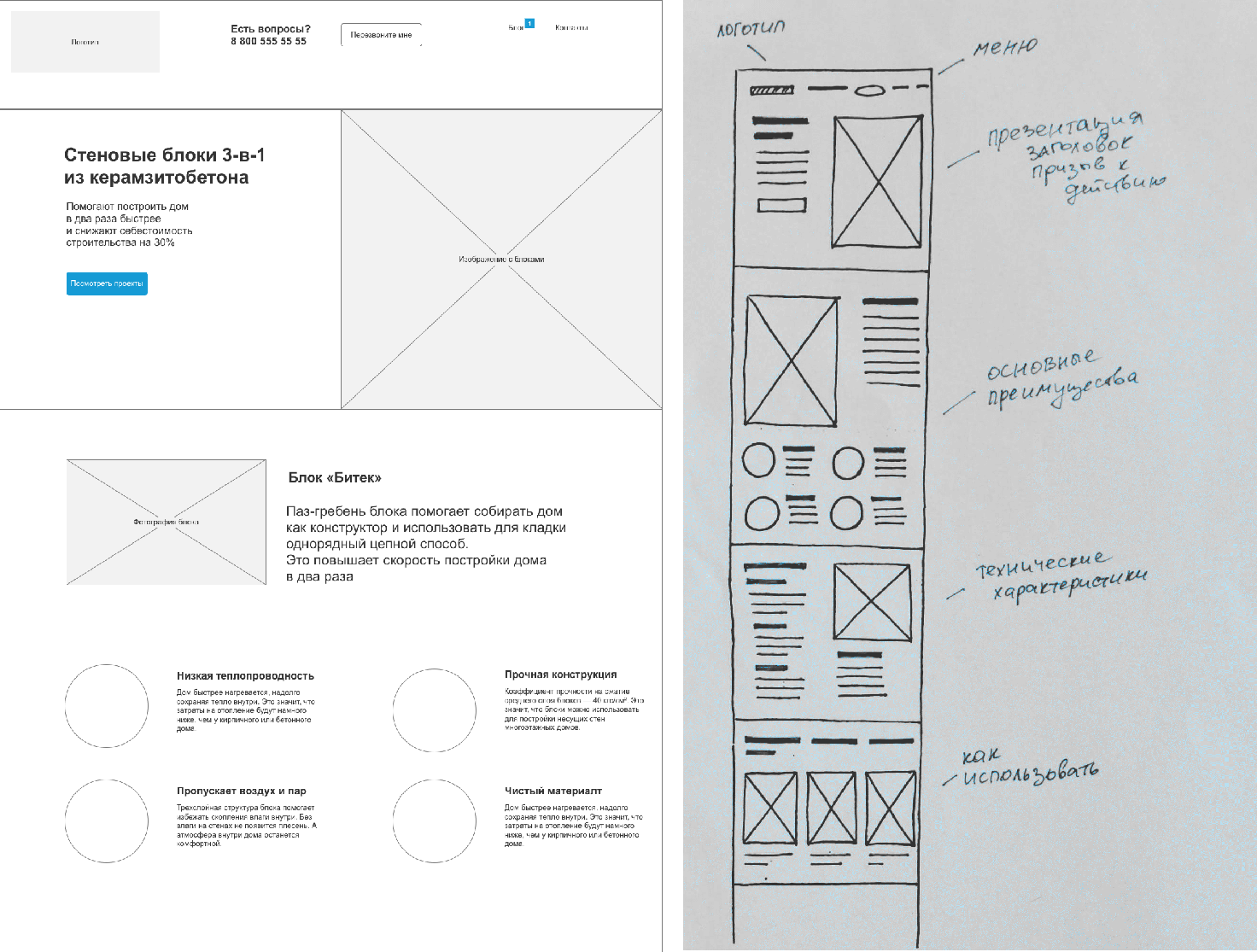
Например, нужно нарисовать макет сайта для нового строительного материала.
Сначала подумаем над структурой будущей страницы. Так как это лендинг, то нужны такие блоки:
- Привлечение внимания, заголовок и предложение.
- Описание товара или услуги.
- Сравнение с аналогами.
- Примеры результата.
- Цены.
- Отзывы, частые вопросы.
- Форма обратной связи.
На основе этой структуры набросаем рисунок будущего сайта.

Обычно такие зарисовки делает менеджер во время встречи с клиентами или дизайнер, которому предстоит создать макет для будущего сайта.
В любом случае к этому нужно отнестись серьезно: нарисовать, обсудить с заказчиком, утвердить структуру. Все вопросы лучше решать на этапе набросков и черновиков, а не во время создания макетов.
Корректировка финального результата отнимает много времени и у заказчика, и у дизайнера. Поэтому наброски и скетчи на раннем этапе помогут заработать быстрее и сохранить ресурсы.
Рисовать макеты сайтов на бумаге не сложнее, чем делать их в графическом редакторе. Потому что здесь важно не то, как хорошо вы рисуете, а то, насколько аккуратно и понятно изложена информация. Продолжить изучение скетчинга, чтобы создавать наброски сайтов, визуализировать свои мысли и объяснять идеи коллегам, можно на курсе «Скетчинг для дизайнера» от Skillbox.
Курс «Скетчинг для дизайнеров»
На курсе вы изучите техники и приобретете навыки, необходимые для создания скетчей.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
от знакомства с интерфейсом до экспорта — руководства на Skillbox
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:

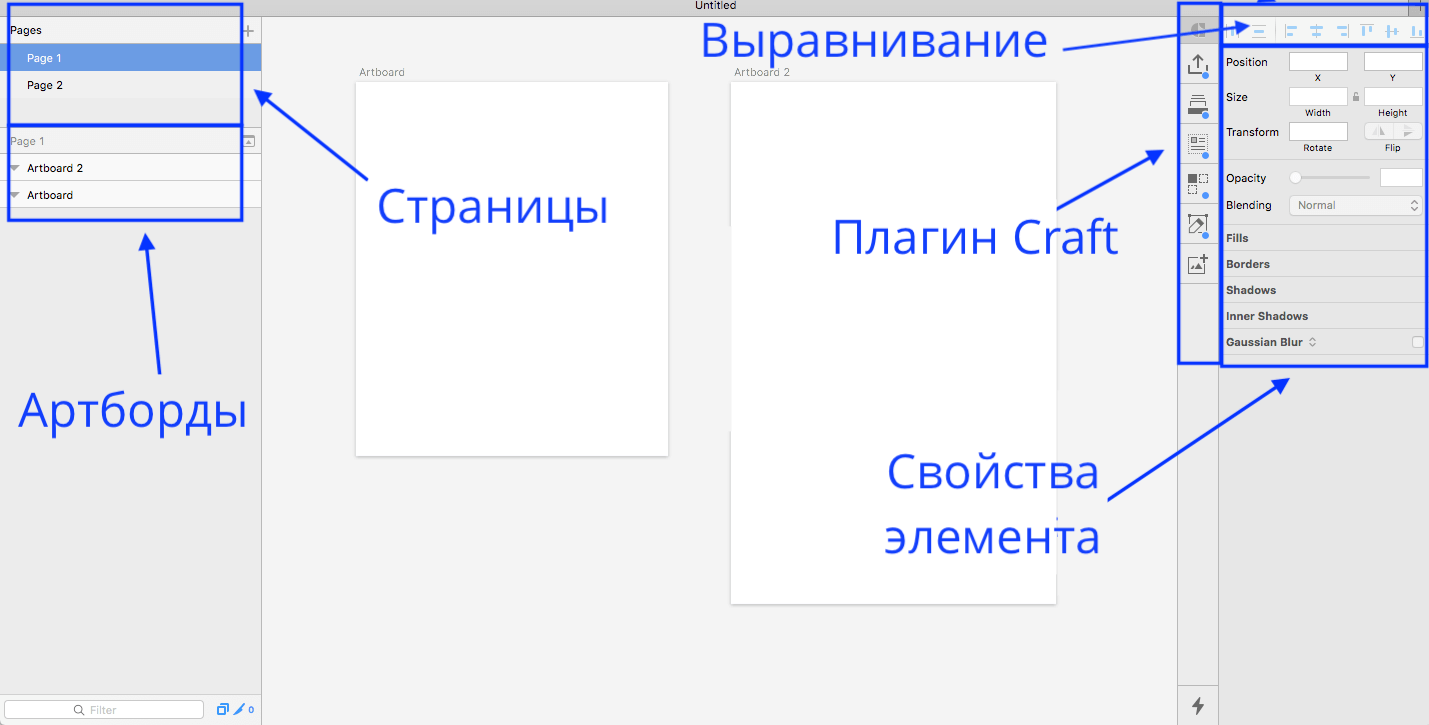
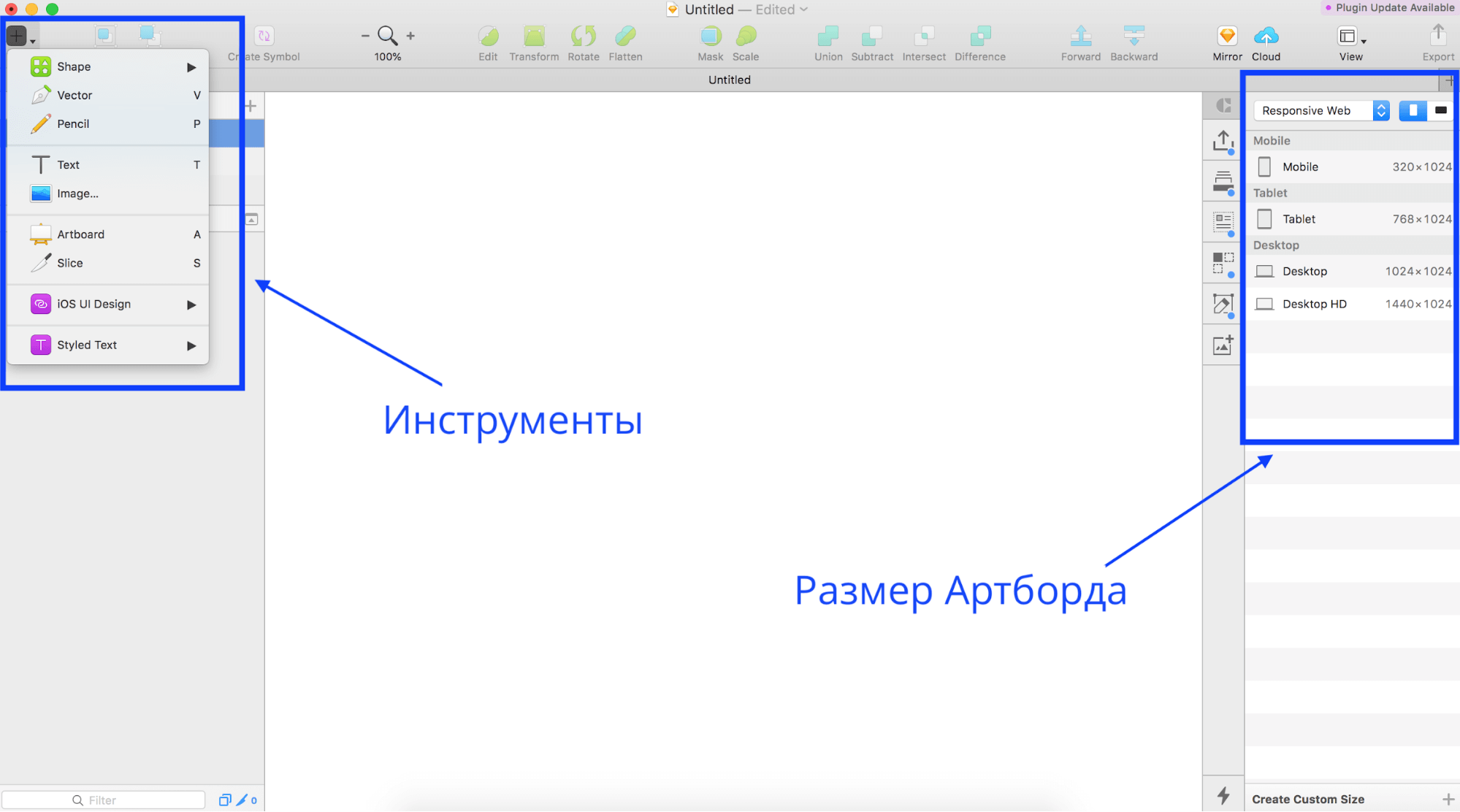
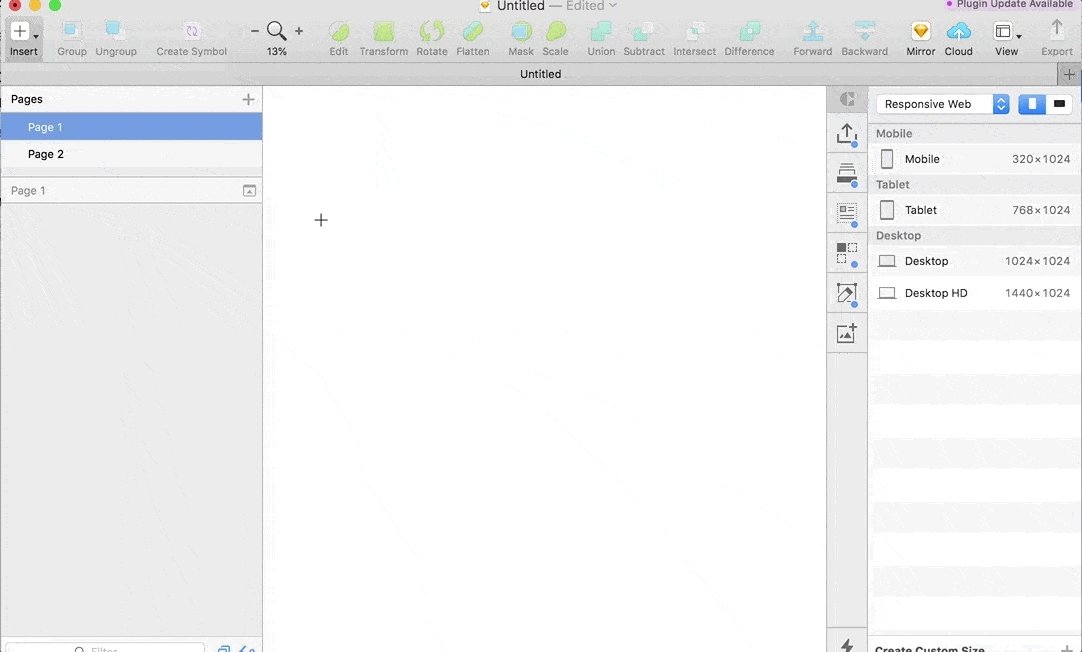
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
Рабочая область с артбордами.
Инспектор, который отвечает за свойства выделенного артборда или элемента: размеры, параметры наложения, тени, выравнивание и положение.
Функции Sketch
На скриншоте с интерфейсом Sketch я показал плагин Craft от Invision, который помогает работать с контентом: моментально вставлять изображения в макет и делать копии элементов.
Есть специальные менеджеры, которые помогают контролировать и выбирать нужные плагины.
Где искать плагины
Удобные плагины в гайдлайнах СКБ Контур,
Большой список плагинов на GitHub.
В прошлых статья мы рисовали скетч и прототип для сайта строительной тематики. А сейчас сделаем макет этого сайта в Sketch.
 Прототип и скетч сайта для строительных блоков
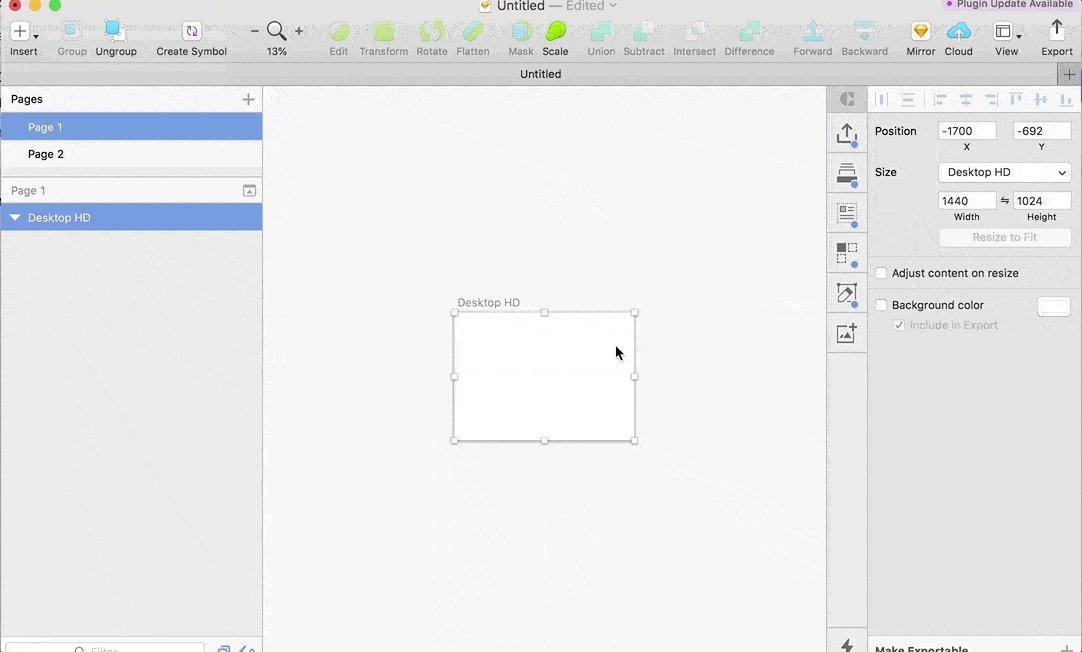
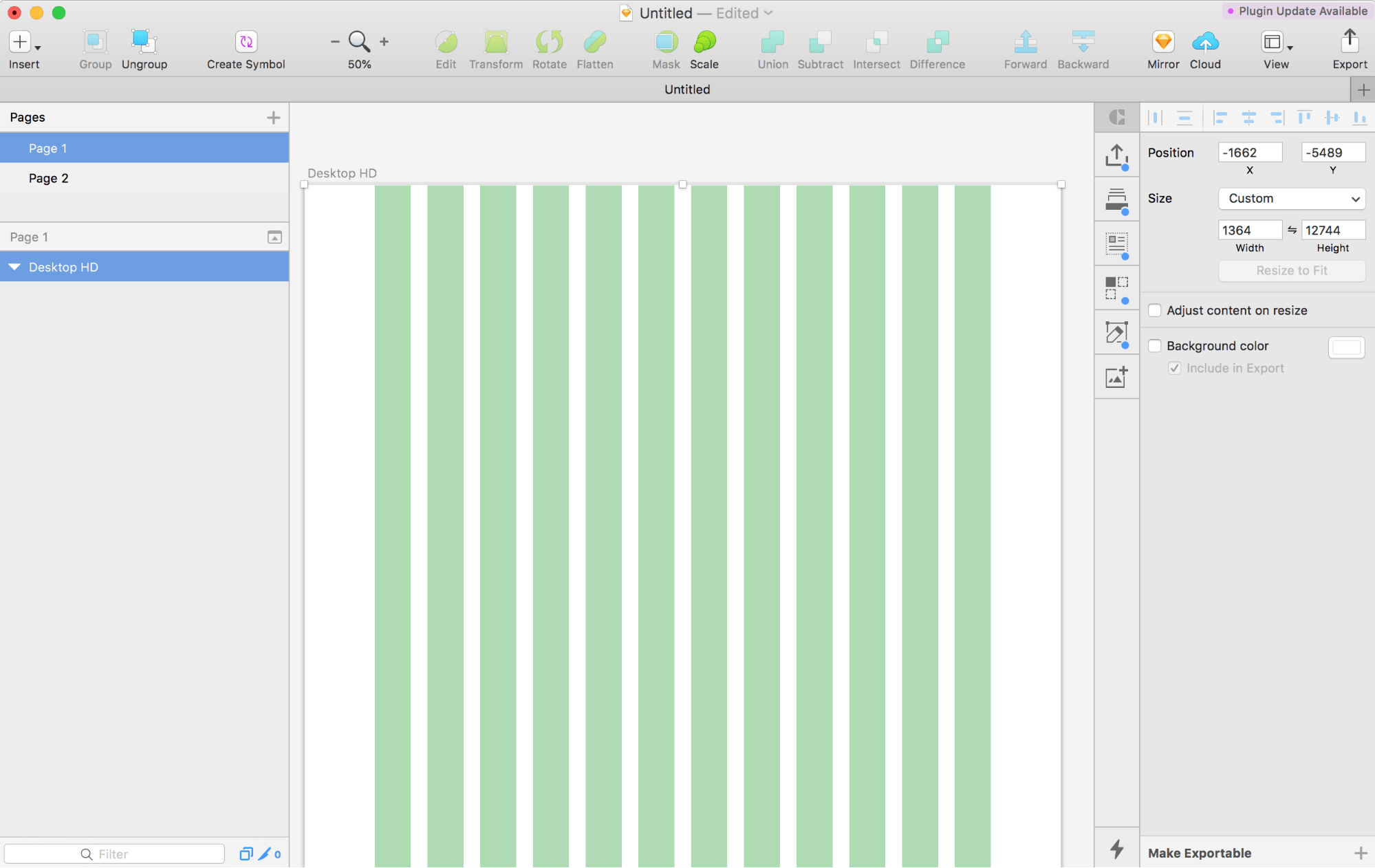
Прототип и скетч сайта для строительных блоковСоздаем новый артборд: нажимаем кнопку Insert и в раскрывшемся меню выбираем Artboard. Справа задаем нужный размер.

Для планшетов подойдет ширина в 768 или 960px, а для компьютера лучше выбрать1024 и 1440px. Для этого макета я выбираю предустановленный размер Desktop HD.
 Создать артборд можно с помощью горячей клавиши A на клавиатуре.
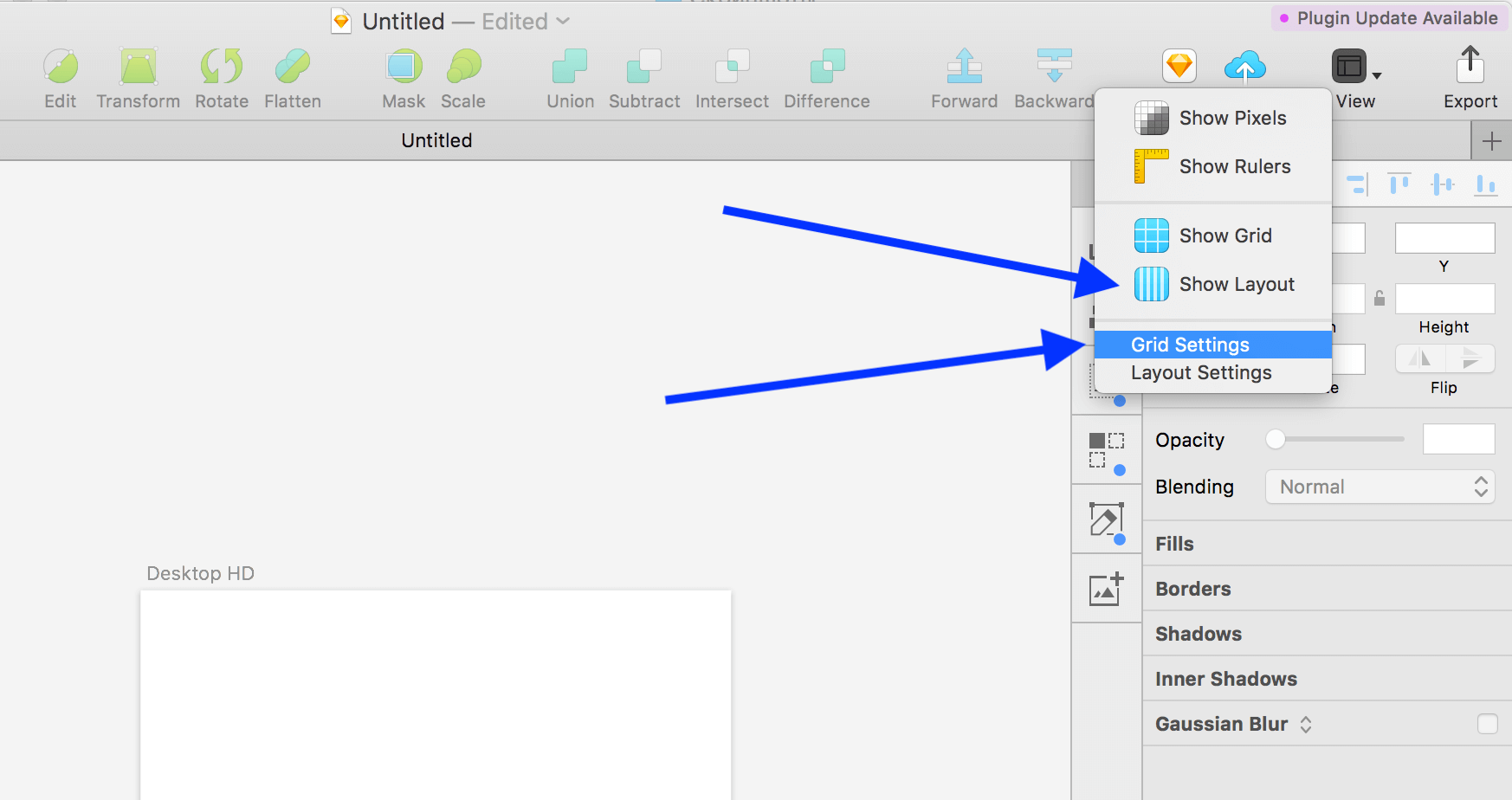
Создать артборд можно с помощью горячей клавиши A на клавиатуре.Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.

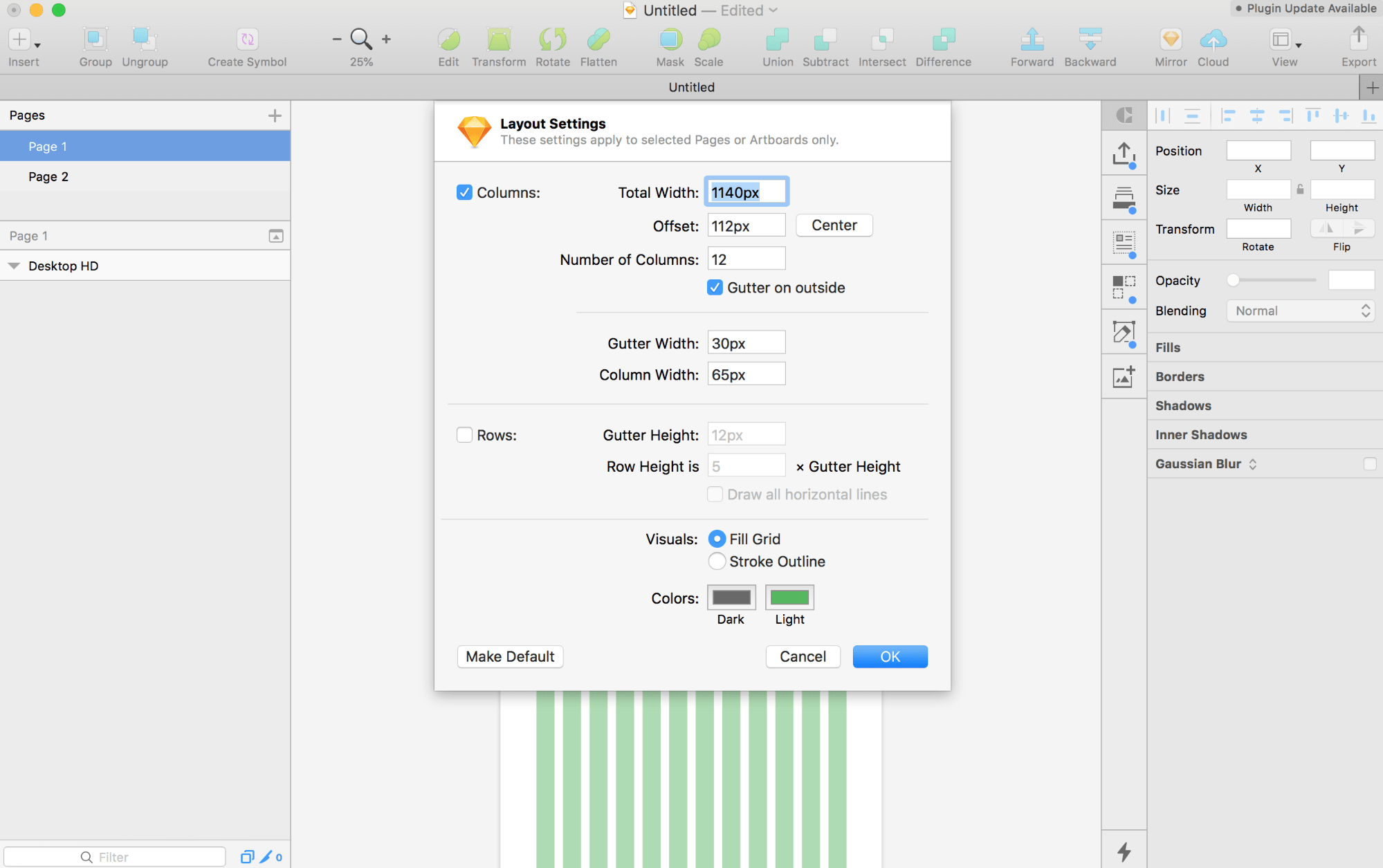
В появившемся окне задаем ширину сетки, отступы и количество колонок.

Выбираем ОК, смотрим на результат.

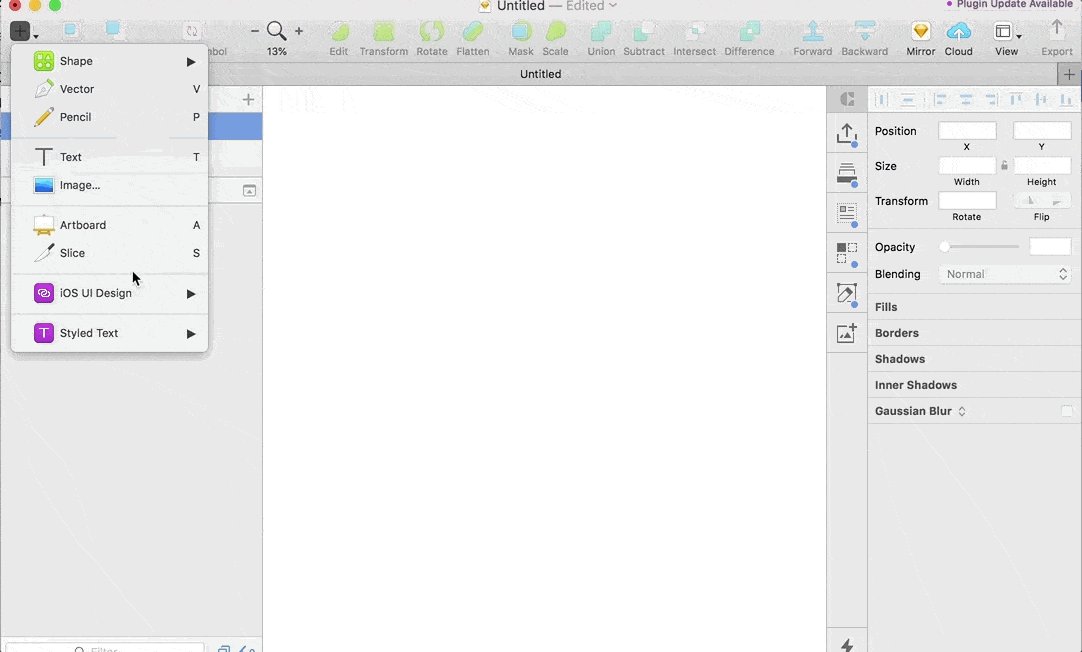
Чтобы ответить на вопрос, как нарисовать шапку сайта, нужно понять ее типичную структуру. Обычно в шапке размещают логотип и название компании, элементы меню, телефонные номера и другие контактные данные. Импортируем PNG-файл с логотипом: для этого можно перетянуть его прямо на артборд или выбрать Insert → Image.
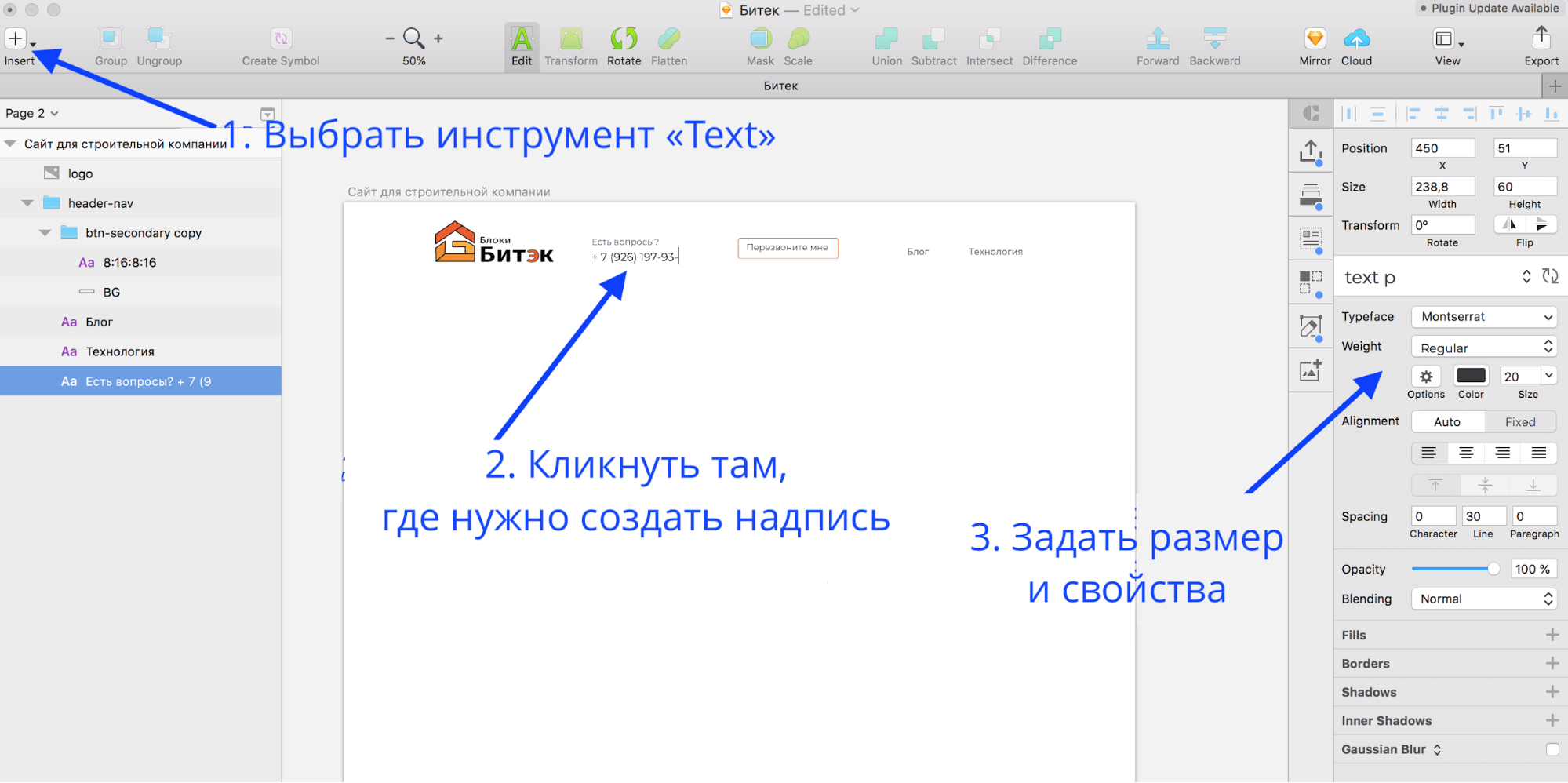
Элементы меню и номер телефона создаем с помощью обычного текста: Insert → Text или клавиша T на клавиатуре.

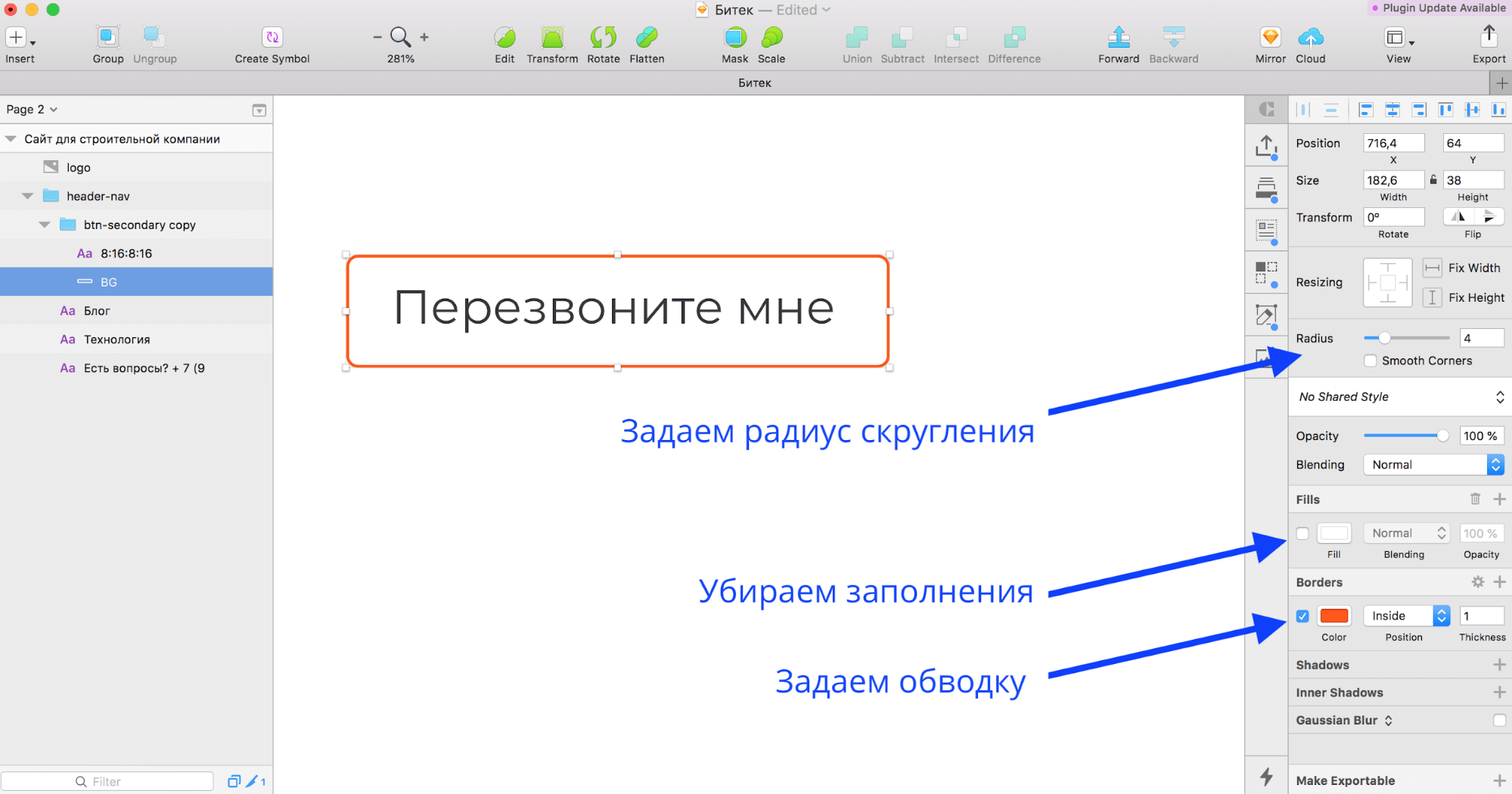
Для кнопки «Перезвоните мне» используем инструмент Text и прямоугольник: Insert → Shape → Rectangle. Рисуем контур нужного размера, а затем устанавливаем радиус углов и цвет обводки.

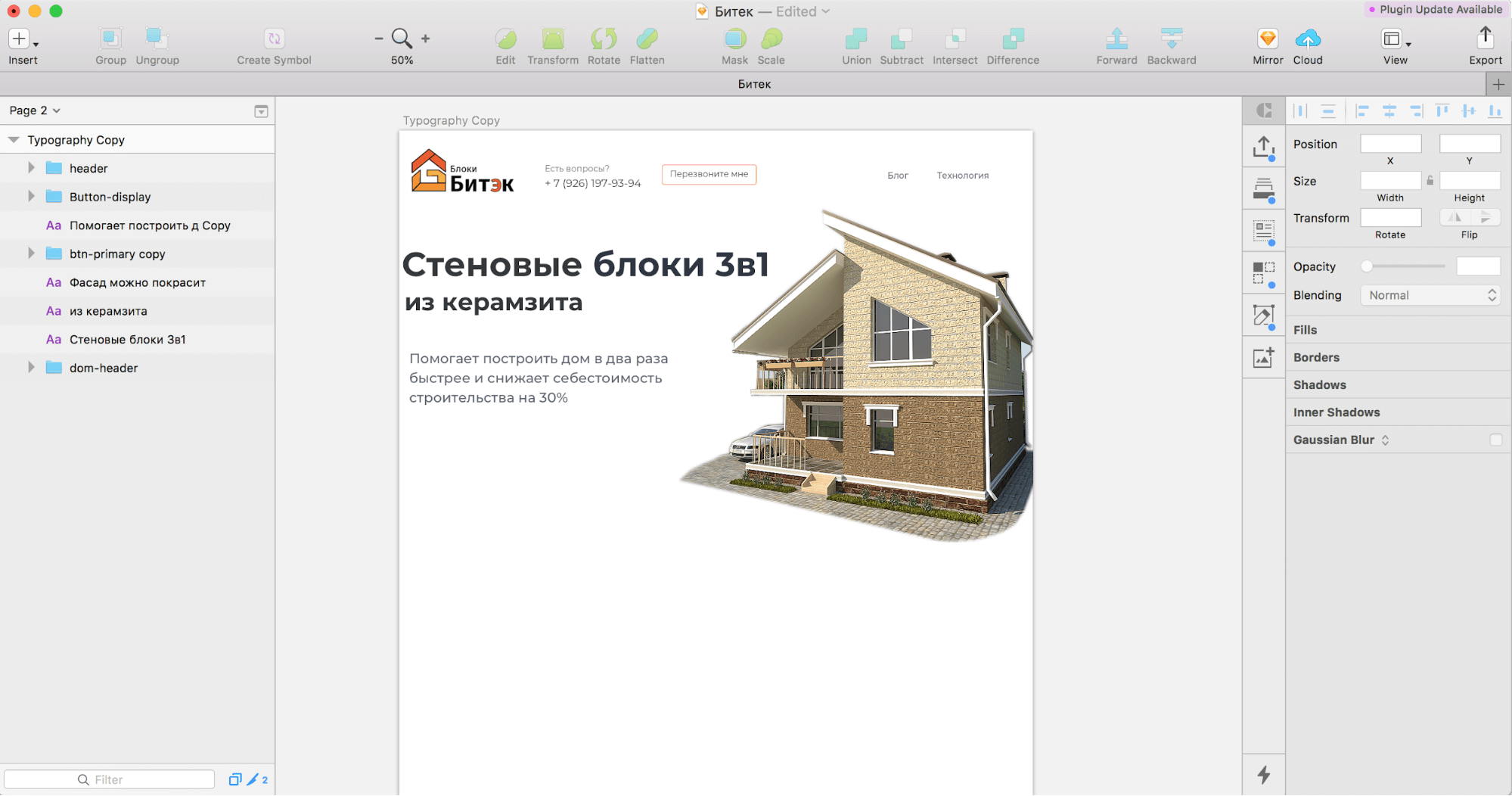
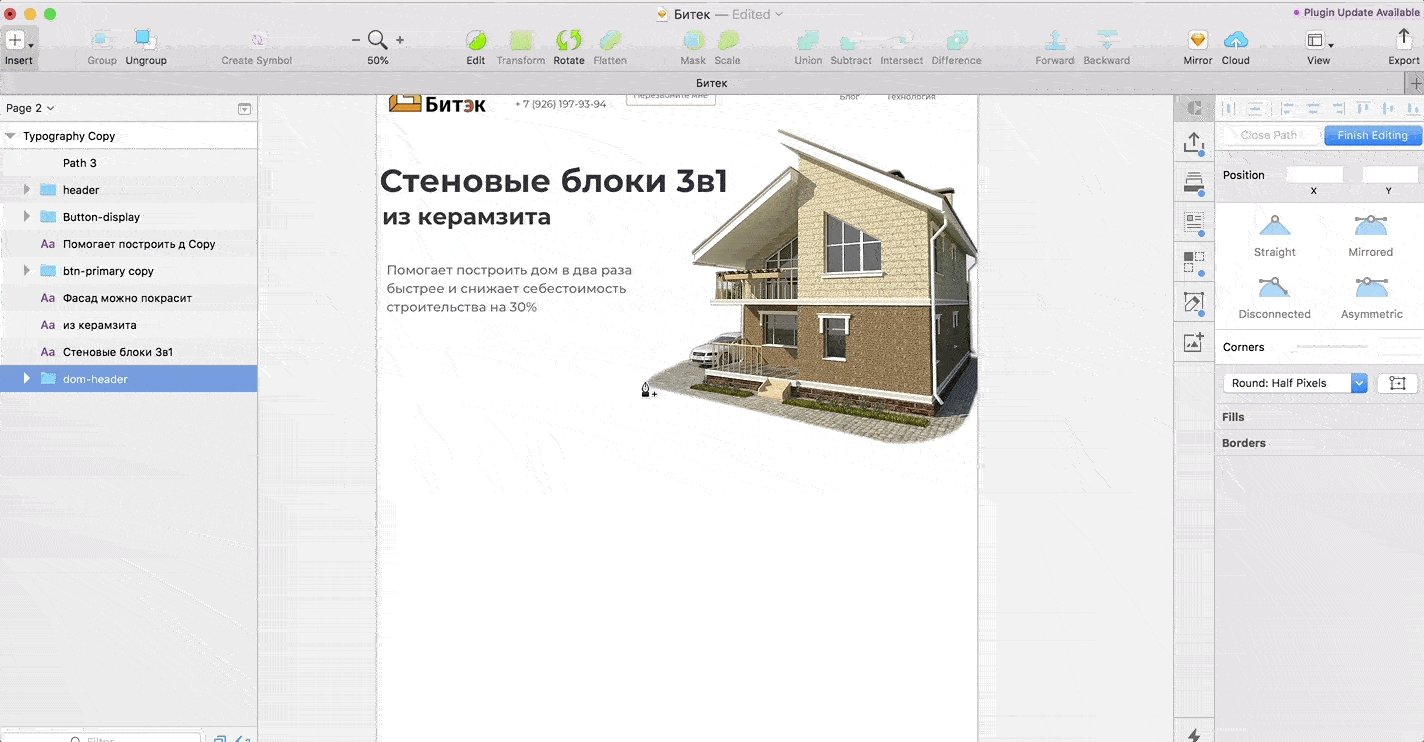
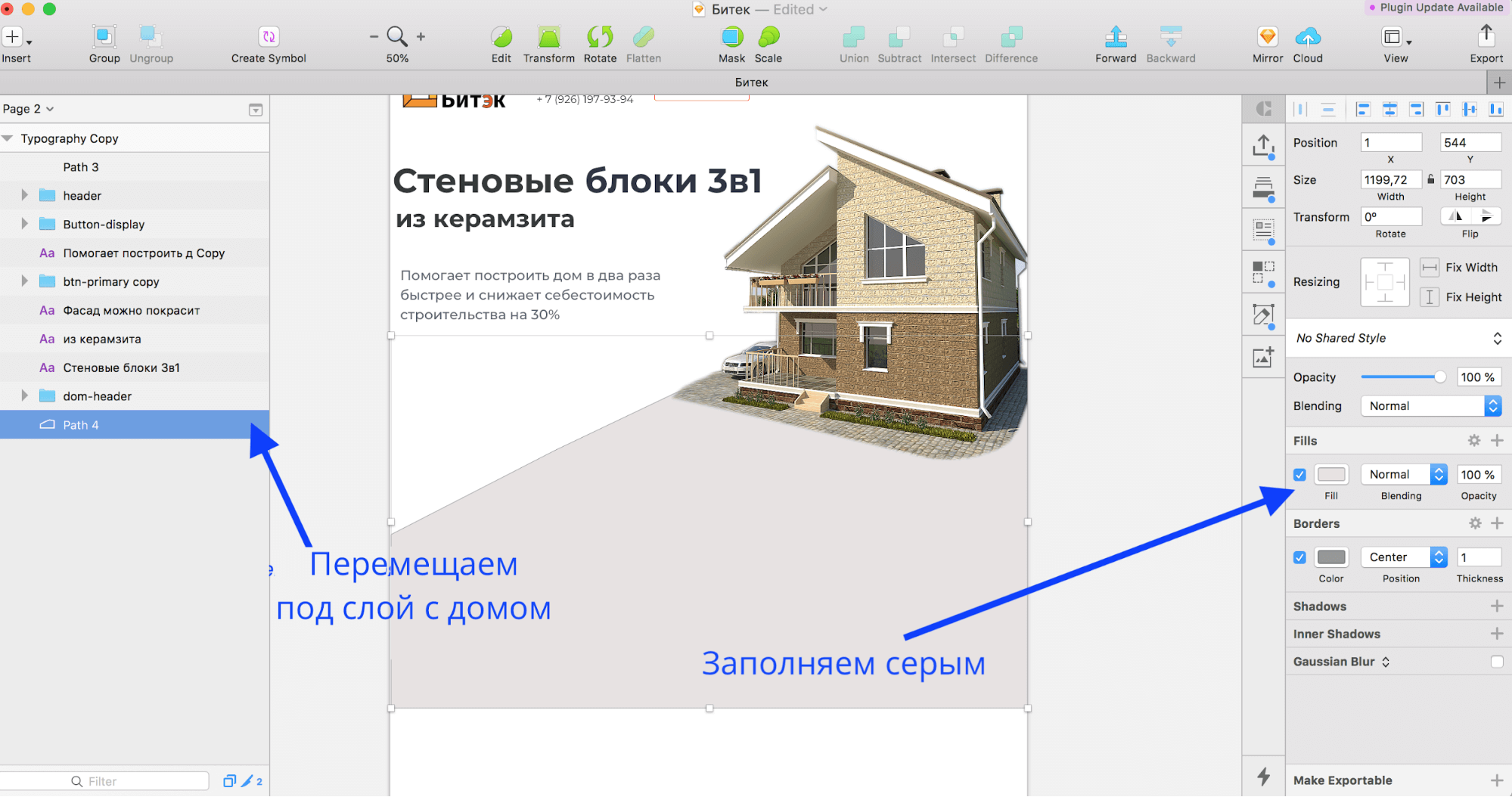
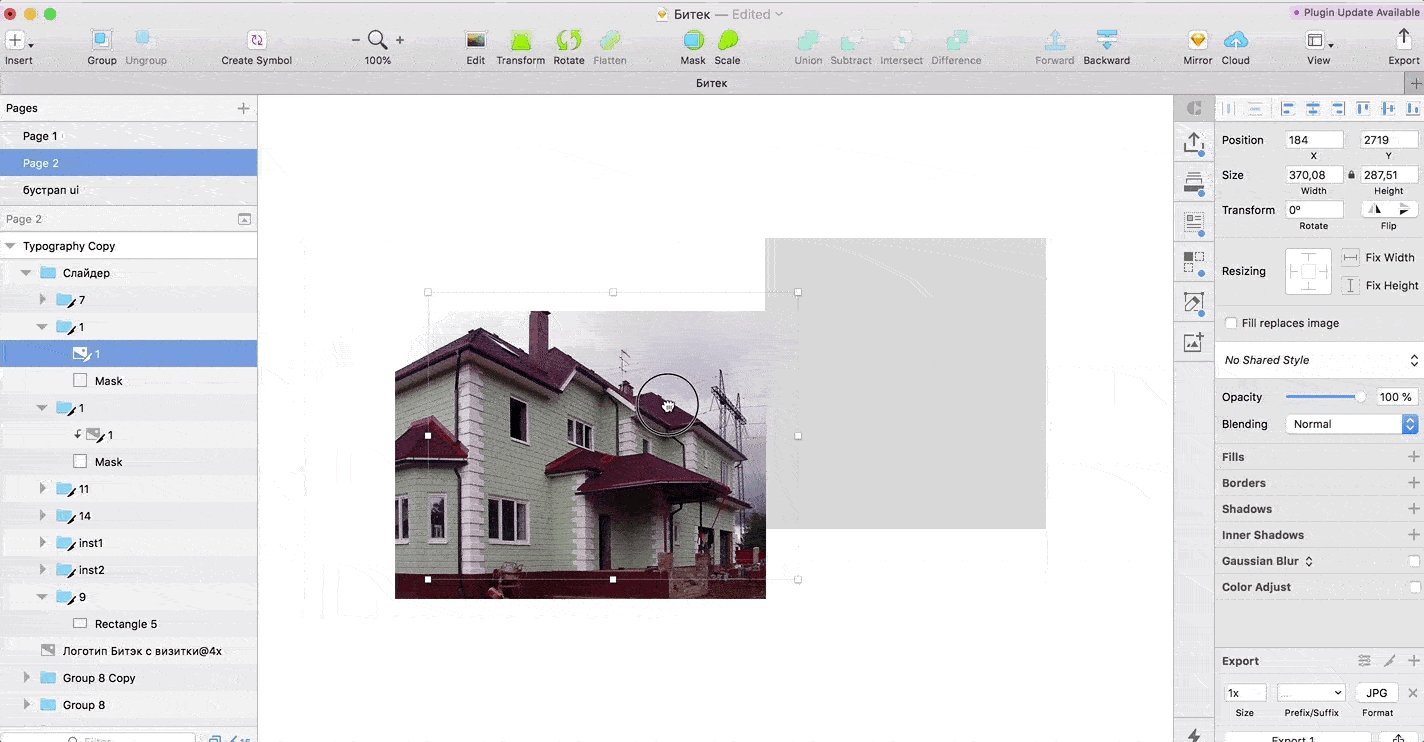
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.

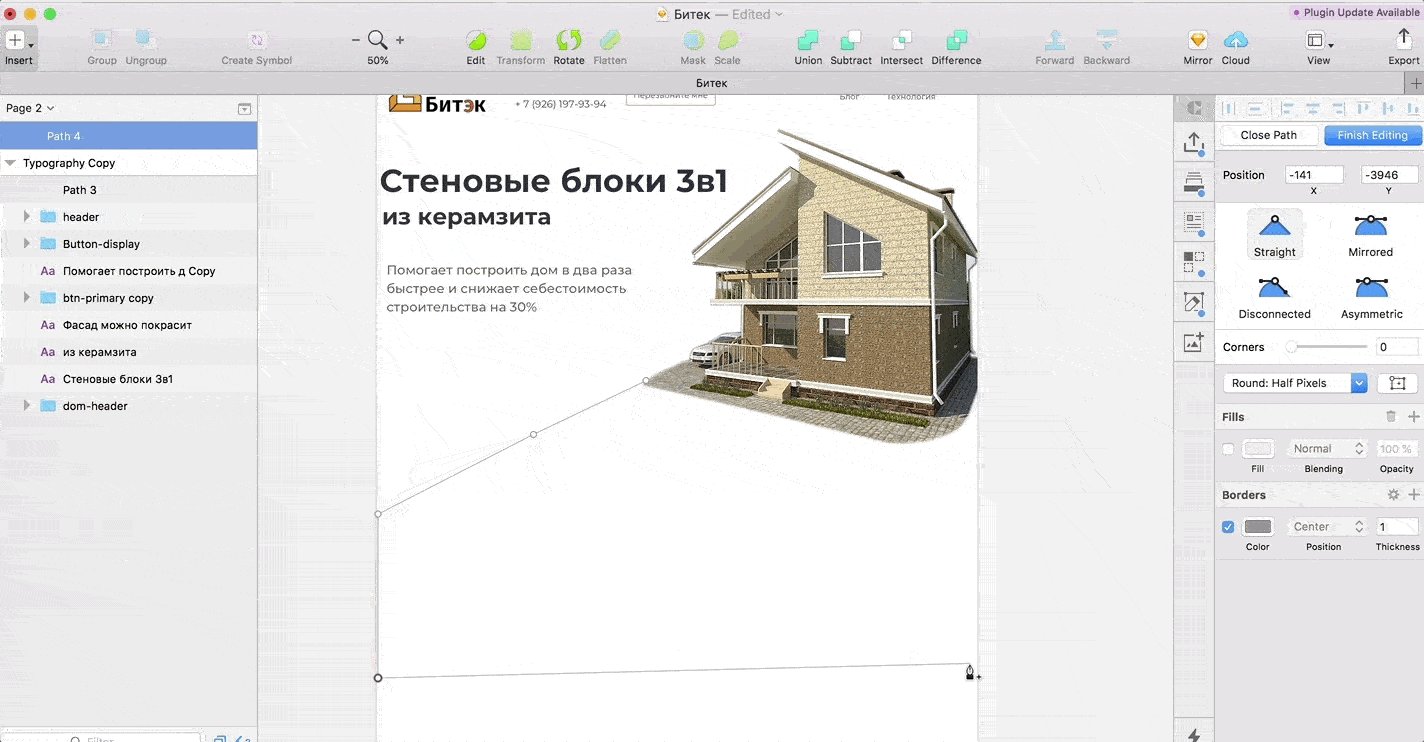
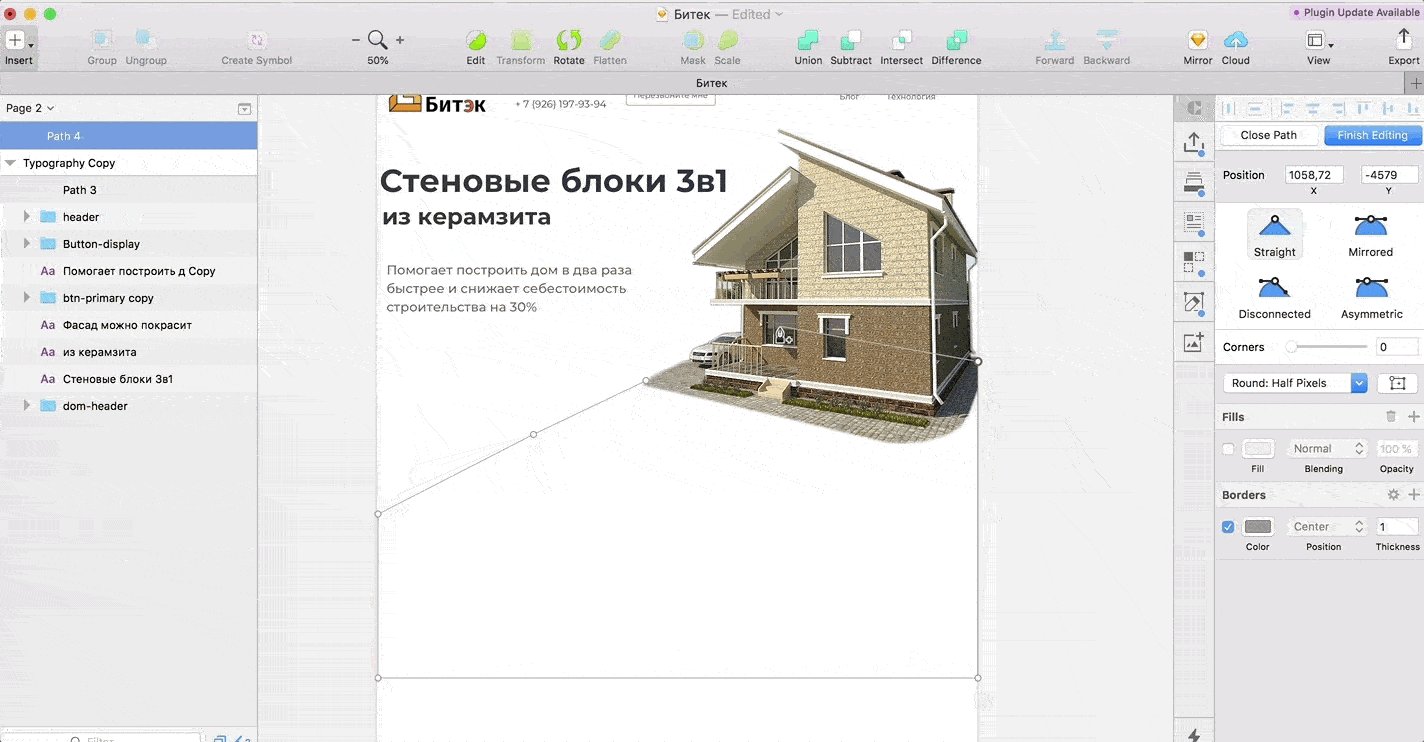
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.

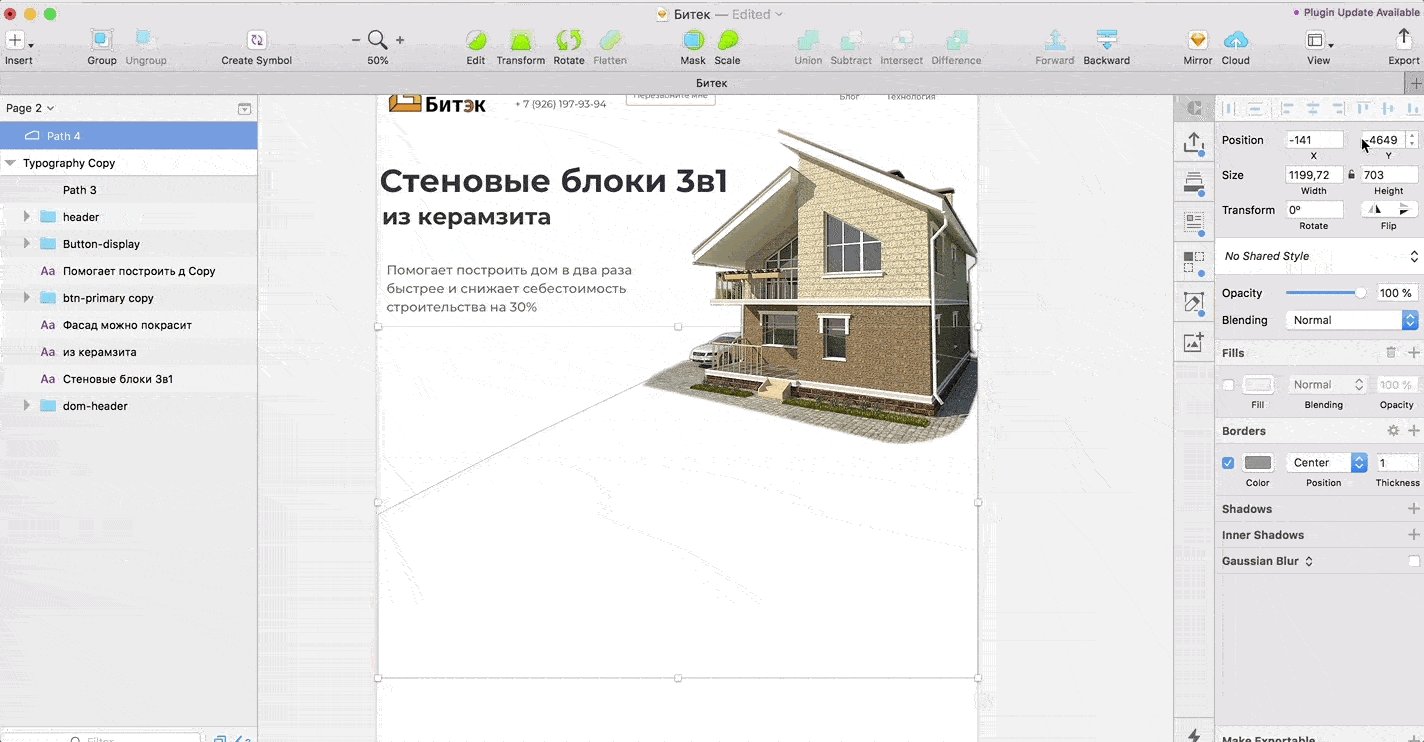
Заполняем контур серым цветом и передвигаем его за слой с домом.

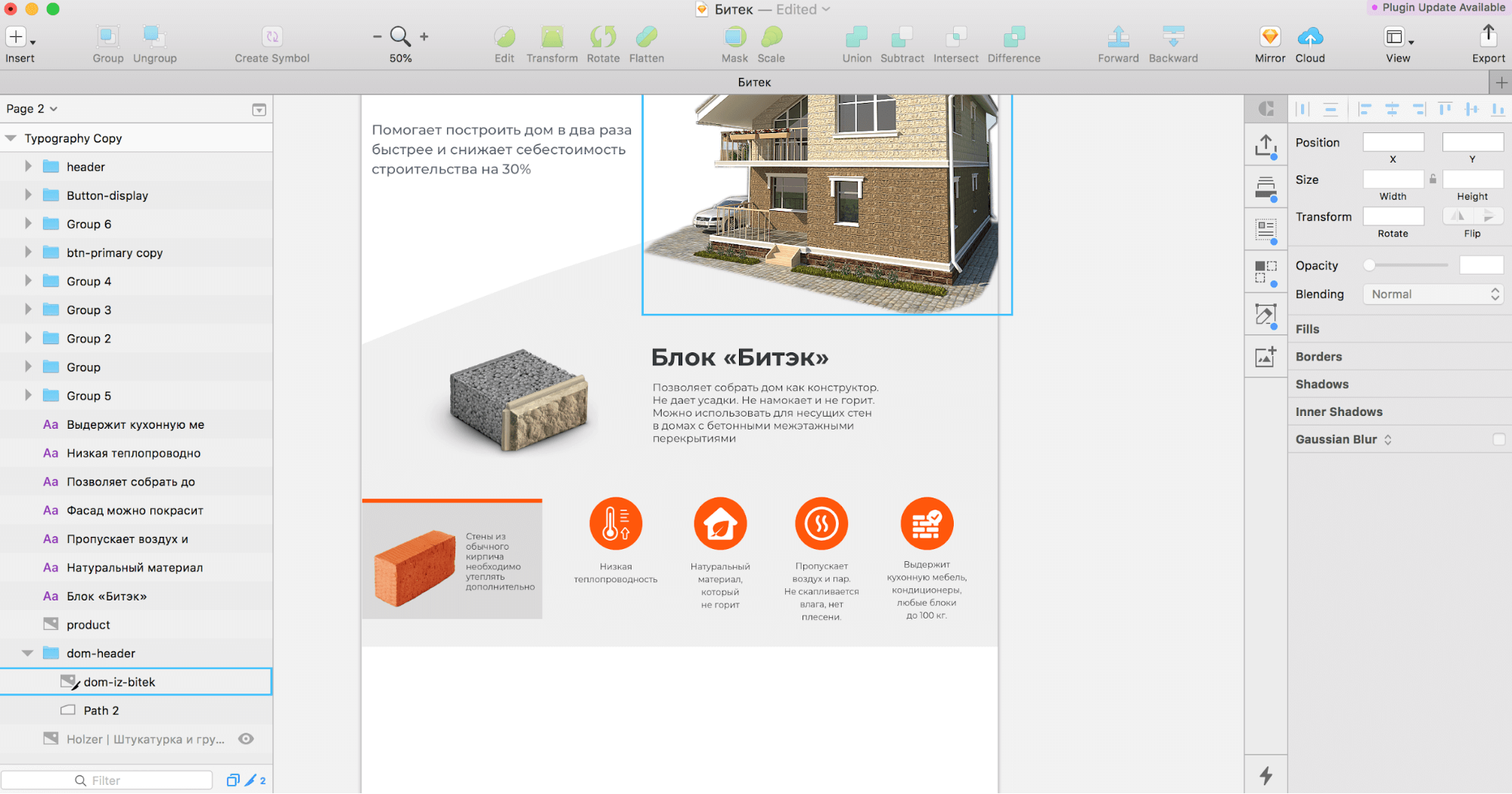
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.

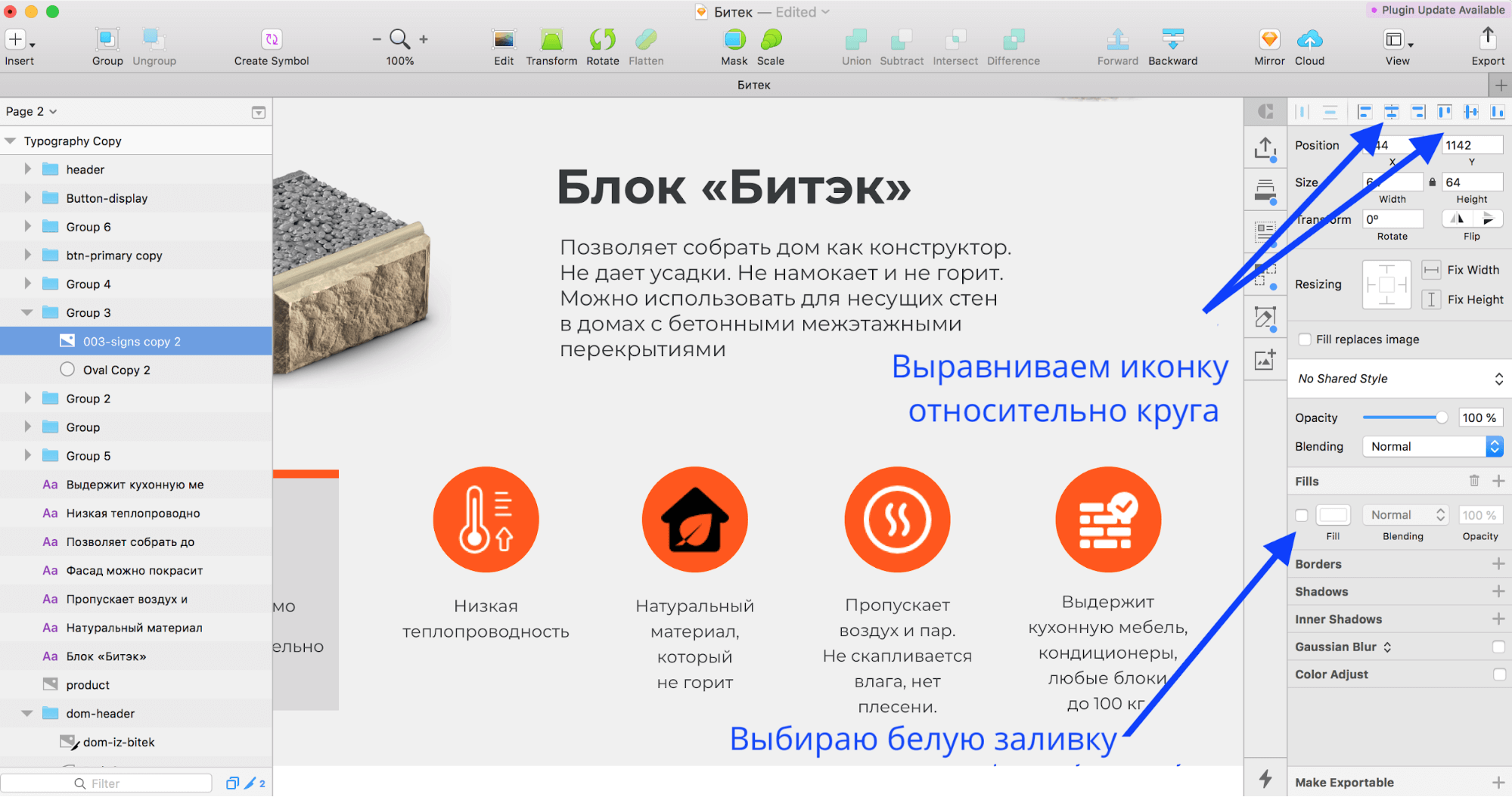
Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.

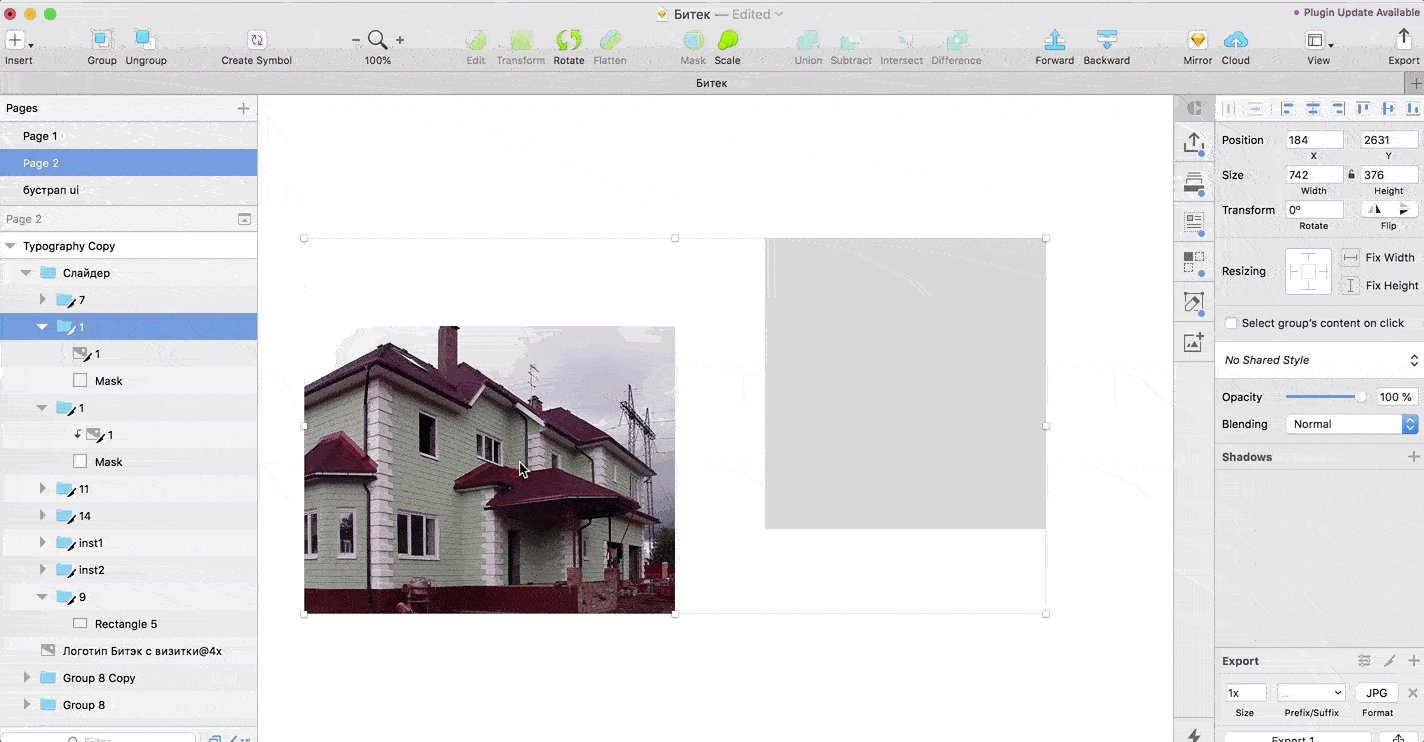
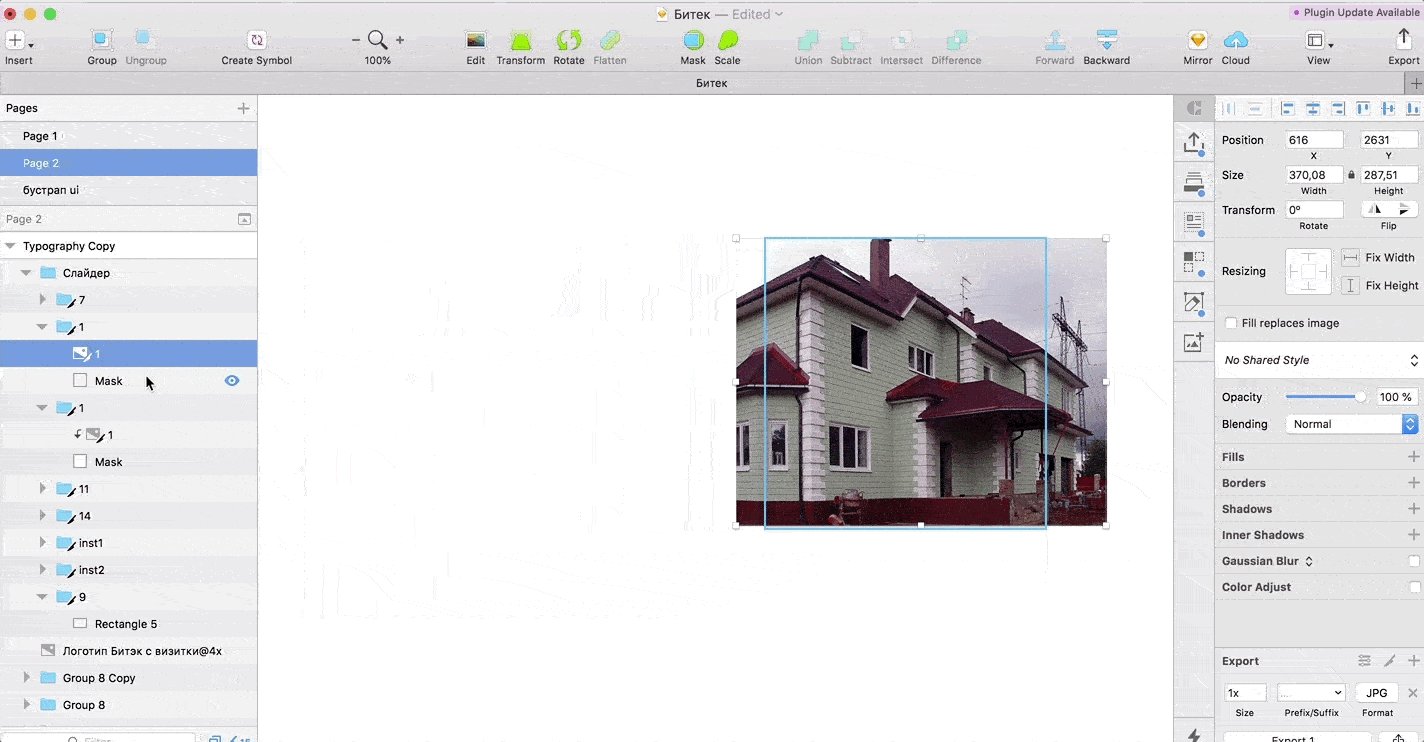
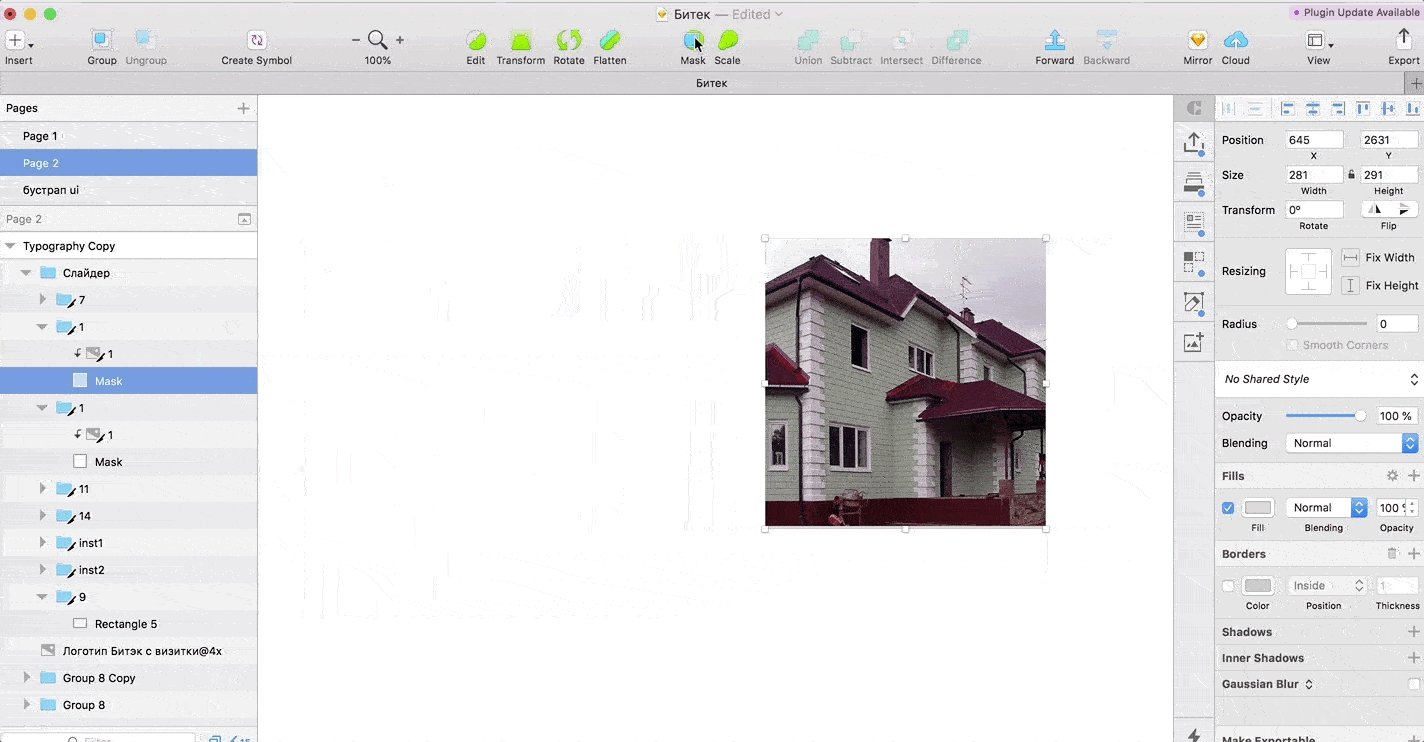
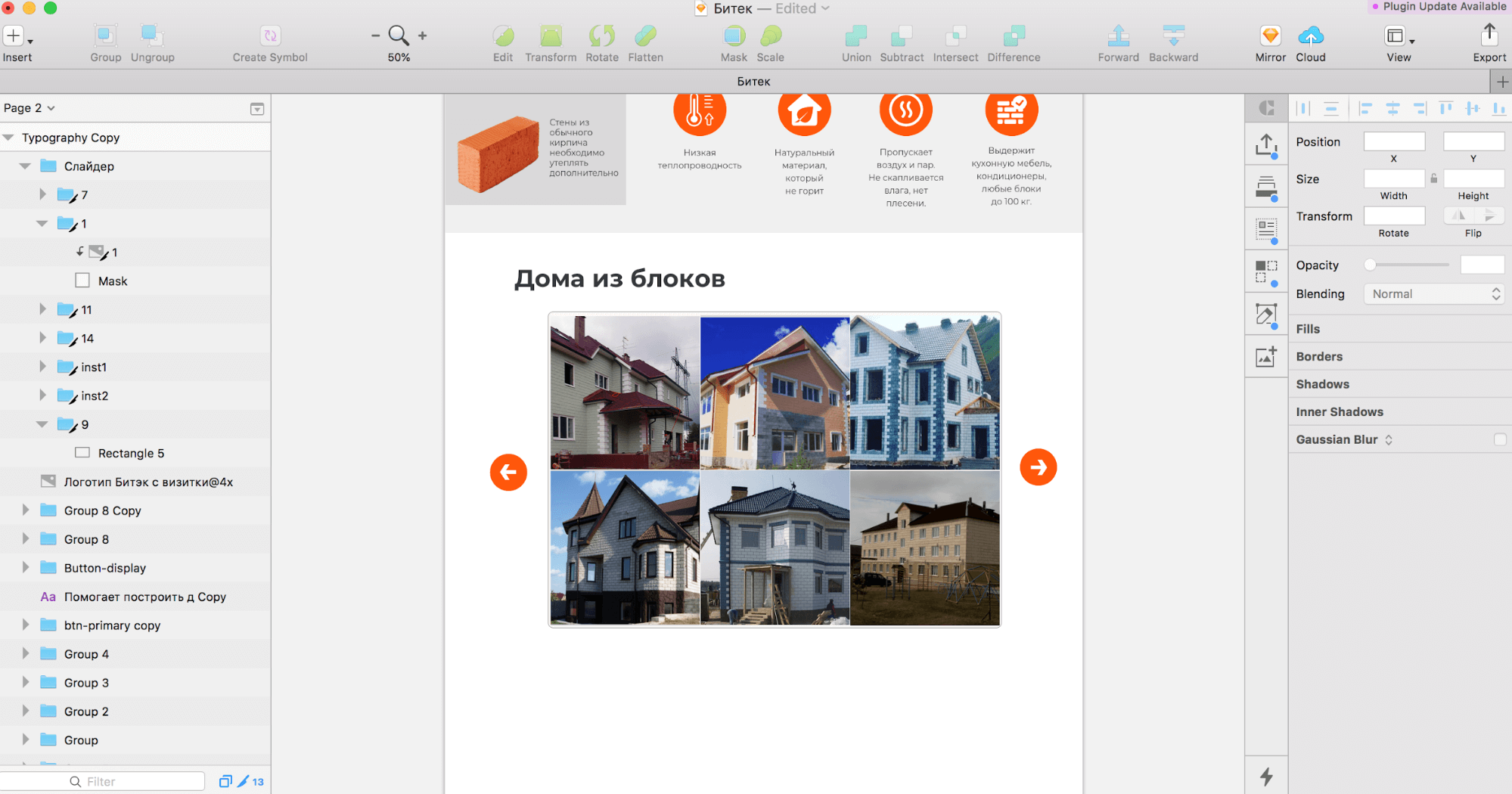
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.

Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.

Чтобы верстальщику было легче разобраться в проекте, необходимо разобраться в слоях: сгруппировать и осмысленно назвать элементы.
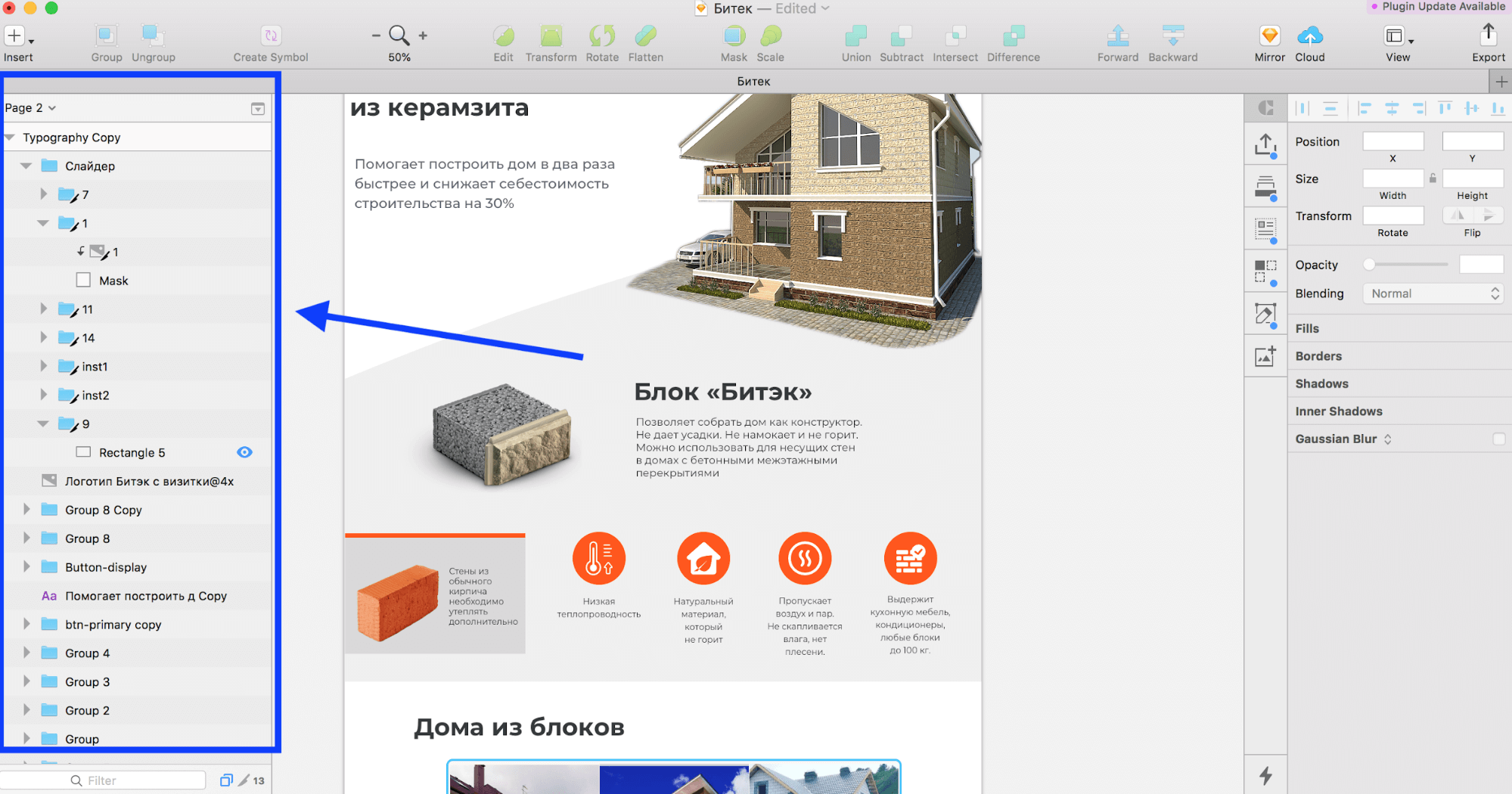
 Сейчас все слои перемешаны, нет иерархии.
Сейчас все слои перемешаны, нет иерархии.Чтобы сгруппировать элементы, достаточно их выделить и использовать сочетание клавиш Cmd+G. Переименовать слой можно с помощью комбинации Cmd+R.
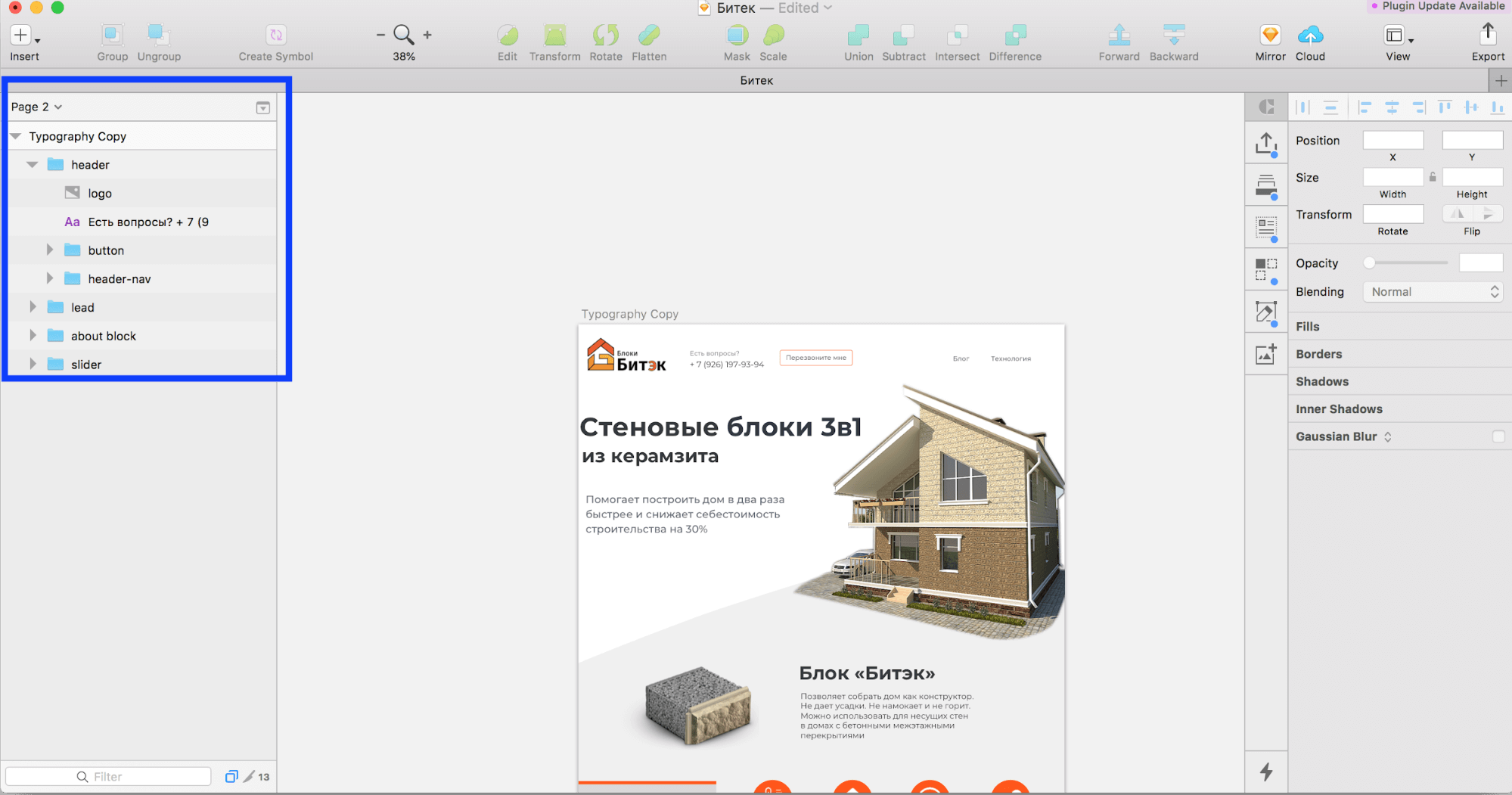
 Теперь порядок.
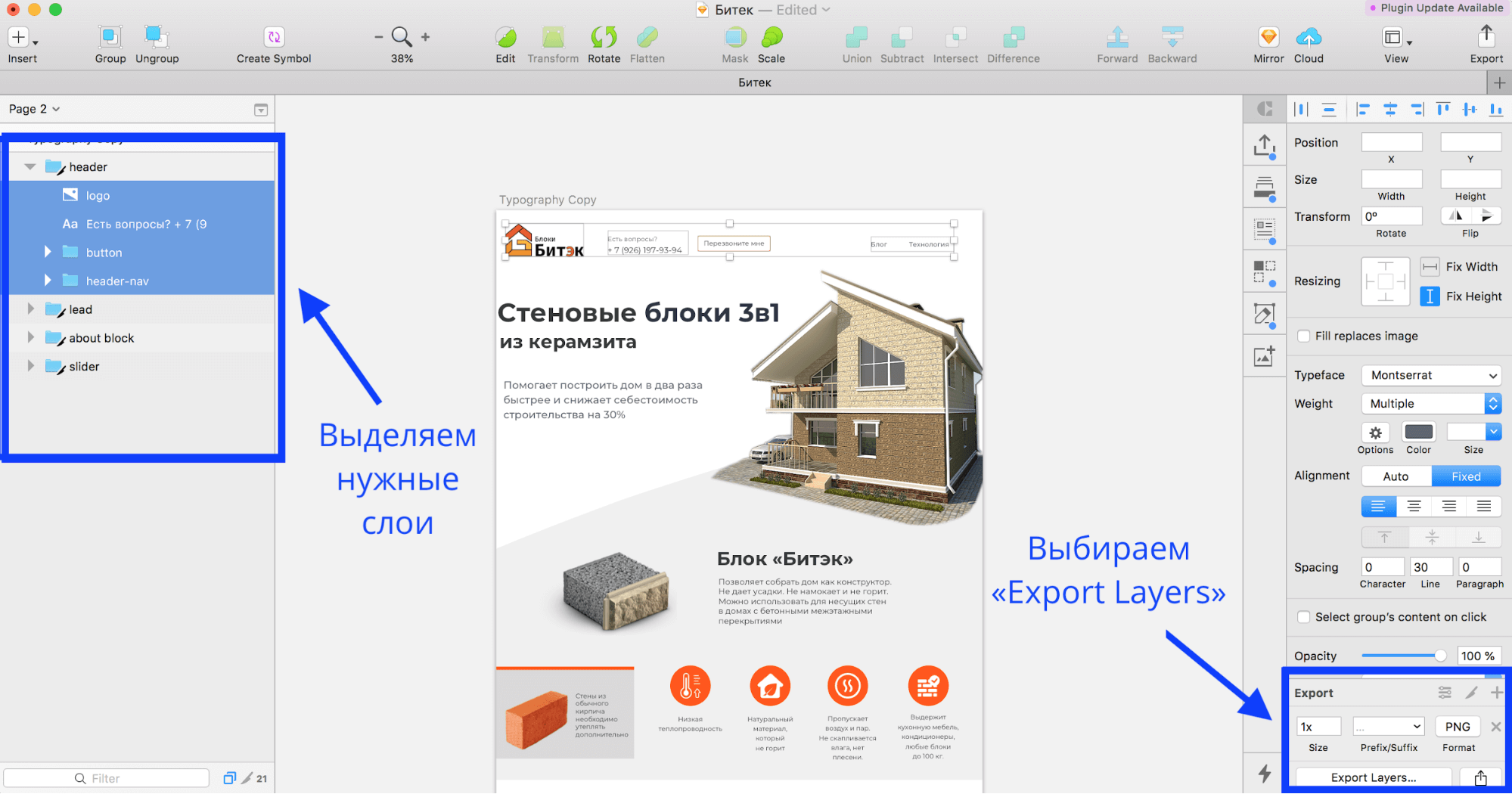
Теперь порядок.Получить изображения для верстки можно как стандартными возможностями Sketch, так и с помощью сторонних решений — сервиса Zeplin или плагина Sketch Measure. В этом макете мало элементов и они не требуют сложной нарезки, поэтому используем обычным экспортом: выделяем нужные слои и в правом углу выбираем Export Layers.

Sketch — удобный редактор для дизайна сайтов и приложений, возможности которого легко расширяются с помощью плагинов. Разобраться с возможностями Sketch не составит труда, даже если до этого вы не пользовались графическими редакторами. Но Sketch — это всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также и в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress

От автора: 8 бесплатных видеоуроков покажут Вам, как нарисовать обалденный дизайн сайта с нуля, сверстать его и установить на WordPress.
Урок 1. Подготовка к работе, расстановка направляющих.
Тема: Веб-дизайн
Время ролика: 15:41
Cложность: легкая
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВ этом уроке мы сделаем разметку макета, используя направляющие. Это необходимо чтобы все элементы сайта были выровнены, а не «налазили» и «прятались» друг за другом. Направляющие в дальнейшем значительно облегчат вёрстку сайта.
Урок 2. Шапка сайта.
Тема: Веб-дизайн
Время ролика: 58:53
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем коллаж на тему путешествия из предметов, которые берём с собой или встречаем во время путешествий. В процессе мы обработаем каждую картинку: осветляя, затемняя, добавляя блики, тени, рисуя свои фигуры с нуля, деформируя и изменяя формы разных предметов и многое другое. Мы сделаем из кучи картинок гармонично вписывающуюся шапку в общий дизайн блога, когда посетитель будет заходить на сайт – он сразу будет понимать, куда попал и что его здесь ждёт.
Урок 3. Проработка меню, контента, правого блока и футера.
Тема: Веб-дизайн
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS5
Автор: Захаренко Алексей
В этом уроке мы сделаем простое и удобное меню, поиск по сайту, красивый ротатор картинок на всю ширину, правый блок с категориями стран. Также создадим посты, которые будет удобно читать, и сделаем футер, который не будет отвлекать от контента, но будет давать всю необходимую информацию о сайте.
Урок 4. Продумываем разметку страницы и нарезаем макет.
Тема: HTML, CSS
Время ролика: 57:52
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы продумаем разметку будущей HTML страницы, выделим основные блоки из которых она будет состоять. Вырежем из макета все необходимые для работы изображения. Сверстаем «шапку» сайта, меню и форму для поиска. Также установим логотип и слоган сайта.
Урок 5. Верстаем область основного контента.
Тема: HTML, CSS

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВремя ролика: 66:41
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
В этом уроке мы сверстаем область основного контента, навигацию по рубрикам и «подвал» сайта. Чтобы уменьшить количество используемых картинок и не увеличивать вес страницы, при верстке будем использовать новые свойства CSS3. А также, чтобы уменьшить количество используемых классов, будем активно применять псевдо-классы.
Урок 6. Устанавливаем слайдер, дорабатываем сайт.
Тема: HTML, CSS
Время ролика: 23:01
Cложность: средняя
Прикладные программы: Adobe Photoshop CS2, DreamWeaver 8
Автор: Бернацкий Андрей
Как известно, Internet Explorer ниже 9-ой версии не поддерживает свойства CSS3. В данном уроке мы все-таки «заставим» Internet Explorer поддерживать эти свойства, чтобы сайт смотрелся одинаково во всех браузерах. Также в данном уроке мы установим слайдер на нашу страницу для прокрутки изображений.
Урок 7. Создание темы WordPress. Часть 1.
Тема: WordPress
Время ролика: 87:31
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей
В этом уроке мы начнем с необходимых теоретических пояснений и установки CMS WordPress. В частности, узнаем об особенностях создания темы для выбранной нами системы управления сайтом, разберем структуру любой темы, поговорим о том, что необходимо знать для успешного создания темы. После установки CMS WordPress и создания папки для будущей темы, мы начнем постепенное изучение функций WP, знание которых является неотъемлемой частью при создании любой темы. После краткого знакомства с функциями мы перенесем имеющийся у нас шаблон в папку с создаваемой темой. После переноса шаблона в тему мы разделим шаблон на логические части (header, footer, sidebar), которые подключим к главному шаблону темы (index). В конце первого урока осуществляется динамический вывод краткого текста статей на страницы блога.
Урок 8. Создание темы WordPress. Часть 2.
Тема: WordPress
Время ролика: 97:16
Cложность: средняя
Прикладные программы: WordPress 3.2.1-ru_RU
Автор: Кудлай Андрей

Ваши пожелания, отзывы и рекомендации оставляйте в комментариях!
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Paint онлайн – виртуальная рисовалка, рисовать бесплатно.
Paint онлайн: как рисовать с помощью этого сайта?
На данном сайте вы можете рисовать онлайн точно так же, как в легендарной программе Paint. Здесь представлена lite версия рисовалки, которая сохранила лишь самые основные художественные инструменты. Но принцип все тот же: хватайте кисть и рисуйте мышкой по экрану. Замечательное времяпрепровождение для взрослых и детей!

Основные инструменты Paint доступны в верхней панели. Первой идет кисть. Ее размер регулируется горизонтальным ползунком, расположенным в середине панели инструментов. Цвет выбирается с помощью специальной палитры, вызываемой нажатием на квадратик слева от кисти.
Рядом с кистью располагается «ластик», размер которого регулируется тем же самым ползунком.
Следующим по счету идет инструмент «заливка», который заливает очерченную область определенным цветом, который также выбирается в основной палитре.
Отменить или вернуть действия с холстом можно с помощью черных стрелочек «вправо» и «влево» расположенных в правой части панели. Если вы хотите очистить холст и начать рисовать заново, просто нажмите на крестик. Готовый рисунок можно скачать на компьютер, с помощью самой правой кнопочки, на которой изображен диск и синяя стрелка. Изображение загружается в формате png с размером 698×360 пикселей.
Виртуальный Paint для всей семьи!
Пользоваться онлайн Paint-ом могут как взрослые, так и дети. Он настолько прост, что разобраться с ним может даже самый неопытный пользователь. Если вы хотите нарисовать онлайн дом, машину или человечка, то этот сайт для вас просто незаменим. Пользоваться им можно в любое время суток бесплатно и без регистрации. Интуитивно понятный интерфейс и отсутствие лишних кнопок, позволят вам с головой погрузиться в творческий процесс и получить истинной наслаждение от рисования на виртуальном холсте.
paint-online.ru
Генератор идей для рисования | Уникальные настраиваемые сюжеты
Генератор идей для рисования создан для того, чтобы помочь начинающим и профессиональным художникам с выбором темы для рисунка в рамках регулярной практики. Если вам скучно и вы хотите что-то нарисовать, но у вас нет интересных задумок, генератор предложит простые или развернутые идеи для рисунка.
Известно, что для того, чтобы прогрессировать как художник и поддерживать себя в хорошей творческой форме, рисовать следует регулярно, а лучше всего каждый день. Не особо сложно придумать себе идеи для скетчей на первых порах, но через какое-то время порождать новый интересный сюжет становится уже не так просто. Чтобы не тратить время и силы на придумывание новых тем, был создан генератор случайных идей, который упрощает эту задачу.
С помощью генератора вы можете создавать уникальные идеи для рисунков в скетчбуке или на бумаге на основе настраиваемых опций, включающих в себя 4 группы настроек:
- Первая отвечает на вопрос «какой». Это может быть внешний вид, состояние, размер или настроение персонажа.
- Вторая группа отвечает за самого персонажа — это может быть профессия человека, животное, сказочный персонаж или насекомое.
- Третья группа отвечает за то, что персонаж делает. «Простое действие» — это единичное сказуемое, к примеру: бежит, лежит, сидит. Конкретное действие — это вариция на тему «делает нечто».
- Группа настроек «Где» — включает в себя городские объекты и природный антураж.
Добавляя и убирая опции, можно создать различные истории: некоторые можно нарисовать легко, для других потребуется смекалка и определенные умения. А если у вас не лежит душа к рисованию сказочных персонажей или насекомых, просто отключите их в настройках и генератор будет предлагать вам идеи для рисунков исходя из настроек, которые вы выбрали самостоятельно. В итоге получается огромное количество вариантов и тем, из которых вы можете выбрать то, что вам действительно по душе. Таким образом, можно создать свой собственный уникальный сюжет для рисунка на каждый день.
Вы видите предложенный сюжет и картинка в голове выстраивается сама собой, а дальше подключается фантазия и воображение насыщает историю деталями уже без особых усилий.
Обратите внимание, что не обязательно рисовать ровно то, что предложено генератором с первого раза. Нажимая кнопку обновления, добейтесь сюжета, который вызывает у вас эмоциональный отклик. Фантазия работает гораздо лучше, когда то, что рисуется, переживается на чувственном уровне.
Основная цель предложенных идей для рисования в том, чтобы вызвать вдохновение. Таким образом, вы можете изменять сгенерированный сюжет, как вам будет угодно. Например, вам было предложено нарисовать огромного ежа в кустах, а воображение рисует его в лучах солнца на поляне. Почему нет? Пусть бы и на поляне, если вам так хочется. Не стесняйтесь интерпретировать подсказки так, как вам больше нравится.
drawingpractice.ru
